2024 年建立网站最快、最简单的方法
已发表: 2024-09-10建立网站不一定要耗时或复杂。在本指南中,我们将引导您了解使用 Divi 创建专业网站的最快、最简单的方法。我们将介绍每个重要步骤,从设置您的域和托管到构建和自定义您的网站。
无论您是初学者还是经验丰富的设计师,Divi 都能使整个过程变得简单高效。按照以下步骤即可立即启动并运行您的网站!
- 1建立专业网站的快速简便方法(逐步)
- 1.1 1. 获取域名和 WordPress 托管
- 1.2 2.选择合适的主题快速构建您的网站
- 1.3 3. 使用 Divi 在几分钟内建立一个专业网站
- 1.4 4. 定制您的网站以适合您的品牌
- 1.5 5.添加您需要的插件
- 2快速建立网站的好处
- 3立即开始使用 Divi
- 4常见问题 (FAQ)
建立专业网站的快速简便方法(分步)
我不会向您承诺一键式解决方案或立即成功。建立网站需要付出努力,但有一些方法可以更有效地完成,以获得相同的专业结果,而不浪费时间或金钱。按照以下步骤,您可以使用 Divi 快速创建一个可根据您的需求轻松定制的 WordPress 网站。
1. 获取域名和 WordPress 托管
在开始构建网站之前,每个网站都需要设置一些基本内容:
- 域名:如果您还没有注册,您需要注册自己的域名。 SiteGround 和 Namecheap 是受欢迎的域名注册商,因为这两家提供商都提供有竞争力的价格和卓越的客户服务。
- 托管:每个网站都需要托管提供商来提供存储和访问您的网站的位置。 SiteGround 是一个强烈推荐的主机,可提供快速可靠的 WordPress 托管服务。它提供卓越的性能、安全性和客户支持,使其成为托管 WordPress 网站的理想选择。
- WordPress(CMS/网站构建器) :最流行的开源内容管理系统(CMS)和网站构建器。该软件可以直接从他们的网站免费下载,也可以使用 SiteGround 自动安装在您的网站上。
对于初学者来说,如果您不熟悉该过程,这可能需要数小时或数天的时间。幸运的是,使用 SiteGround 简化了从托管到安装 WordPress 的整个设置过程。
使用 SiteGround 进行域名、托管和 WordPress(最快的方法)

SiteGround 可以为您处理整个设置过程,包括托管、域名注册和 WordPress 安装,让您的网站快速启动和运行。
观看下面的视频,了解如何使用 SiteGround 注册域名、设置托管和安装 WordPress 的分步指南。
通过确保可靠的托管、注册域名以及使用 SiteGround 高效安装 WordPress,您可以为可以在一个地方进行管理的网站奠定坚实的基础。
开始使用 Siteground
为什么选择 WordPress?

WordPress 是最受欢迎的网站平台之一,因为它功能多样且易于使用。像 Wix 这样的网站建设者也许能够快速建立您的网站,但您对网站的控制力比 WordPress 少得多。使用 WordPress,您可以完全控制创建和管理网站的各个方面,而无需大量技术技能。
WordPress 拥有数千个主题和插件,可支持无与伦比的自定义。例如,如果您想建立一个在线商店,您可以轻松获得最佳的电子商务主题。同样,如果你想集成 SEO 插件,你可以获得很多,例如 RankMath 和 Yoast SEO。由于其主题范围广泛,WordPress 适用于所有类型的网站,从简单的博客到复杂的电子商务网站。
开始使用 WordPress
2.选择正确的主题来快速构建您的网站

选择正确的主题将对您构建网站的容易程度或速度产生重大影响。使用 Divi,您可以节省时间和精力,因为它具有旨在加快网站建设过程的强大功能:
- Divi 快速站点:使用预制的入门站点在两分钟内启动并运行您的站点。选择一个起始站点,添加您的业务详细信息,然后让 Divi 处理剩下的事情。
- Divi AI:使用 Divi 的 AI 网站生成器在几分钟内自动构建完整的网站,并根据您的品牌量身定制设计和内容。只需提供您想要的网站的详细信息,Divi AI 将在短短几分钟内生成一个功能齐全的网站。您还可以访问 Divi AI 即时创建和编辑网站内容。
- 250 多个预制布局和模板:从针对不同行业和用途的专业设计布局中进行选择。这使您可以快速自定义模板并立即准备好网站。
- 拖放构建器: Divi 直观的可视化构建器让您无需任何编码即可创建复杂的布局。只需直接在页面上拖放和自定义您的内容即可。
- 主题生成器: Divi 的主题生成器允许您从上到下设计我们的网站,包括全局页眉、页脚和所有页面模板。
- 全局颜色、字体和预设:通过应用颜色、字体和预设的全局样式来快速自定义整个网站。对这些设置所做的任何更新都将反映在整个站点范围内,从而节省您进行单独更改的时间。
有了 Divi,您将拥有快速轻松地构建美观、专业的网站所需的一切。
参观迪维
购买、下载并安装 Divi

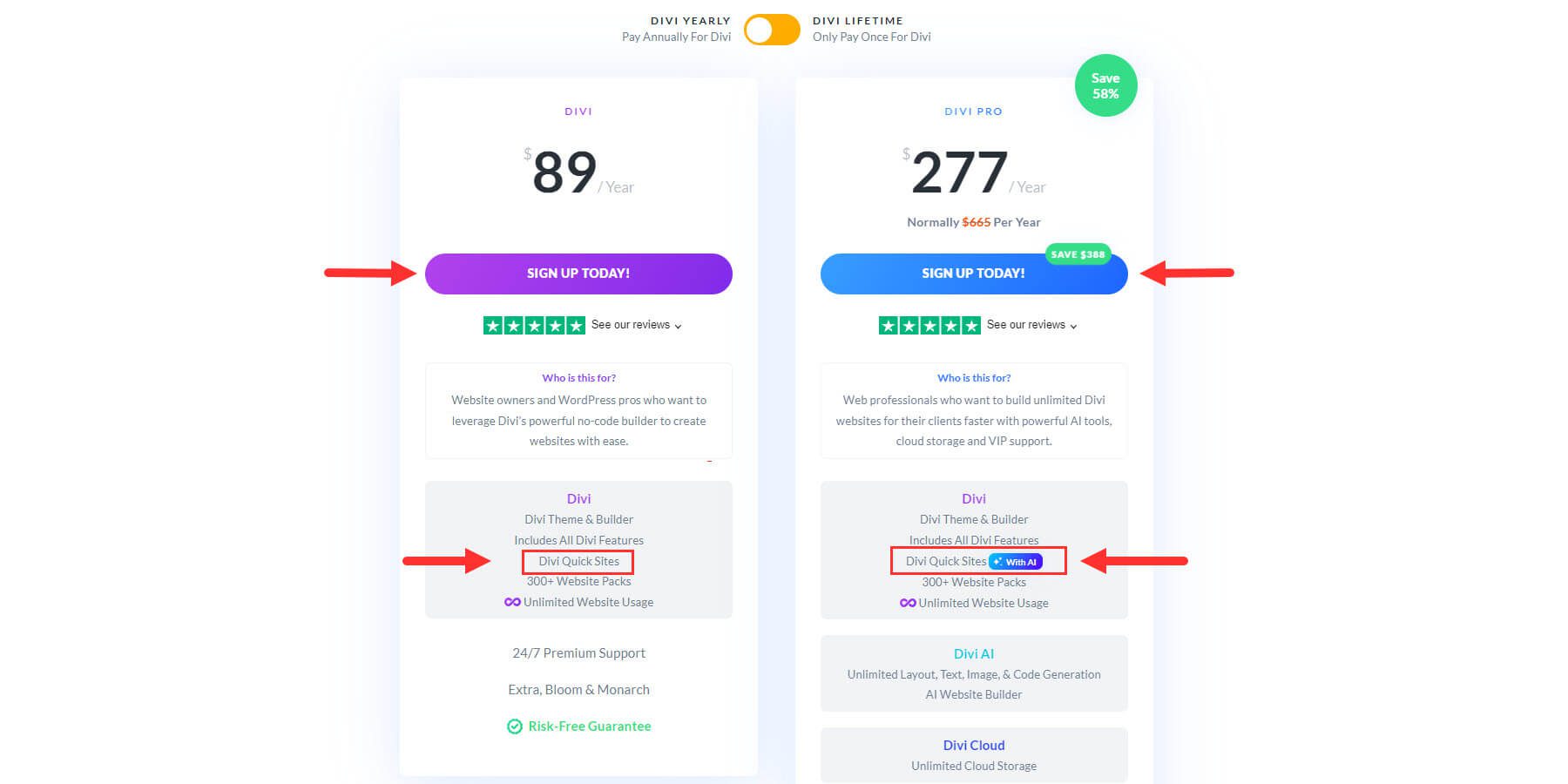
您可以从 Elegant Themes 购买 Divi,年度许可证价格为89 美元,终身许可证价格为249 美元。如果您想使用我们的专业服务(Divi AI、Divi Cloud、Divi Teams、Divi VIP),您可以每年 277 美元购买 Divi Pro。借助 Divi AI,您将能够使用 AI 生成完整的网站等。
采购部门
购买后,您可以在 WordPress 网站上下载并安装该主题。
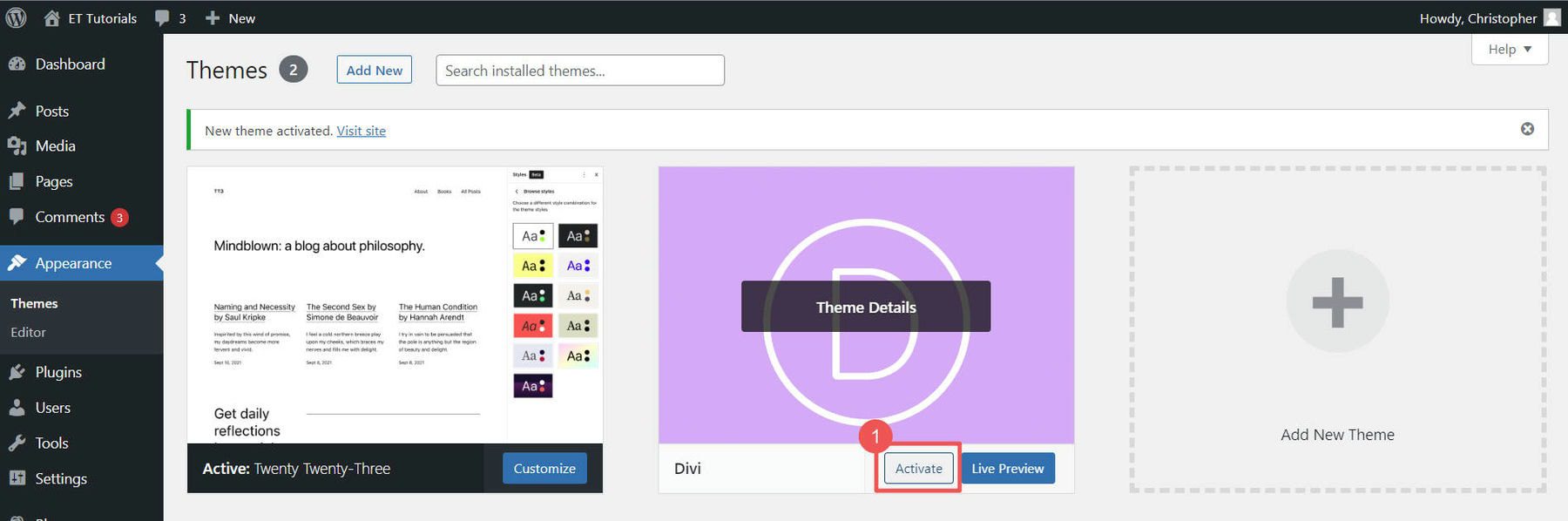
以下是在 WordPress 中上传和激活 Divi 的步骤:
- 导航到外观 > 主题。
- 选择“添加新主题”,然后单击“上传主题”。
- 找到您下载的 Divi .zip 文件,然后单击立即安装。
- 安装后,单击激活将 Divi 设置为活动主题。

观看下面的视频,了解有关购买、下载和安装 Divi 的分步指南。
开始使用 Divi
3. 使用 Divi 在几分钟内建立一个专业网站
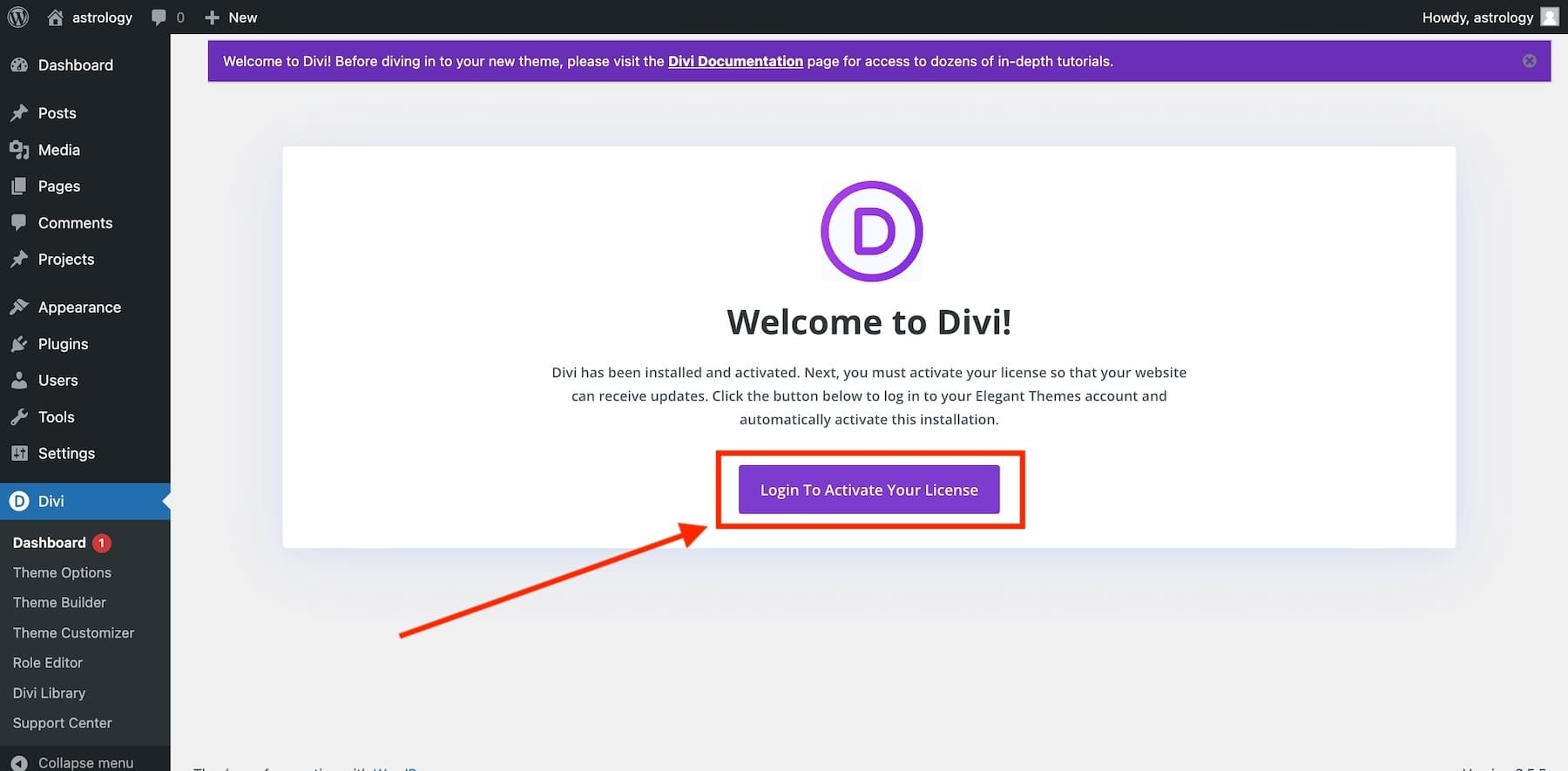
在 WordPress 中激活 Divi 主题后,Divi 的入门向导将引导您完成设置过程。只需单击按钮即可登录并激活您的 Divi 许可证。

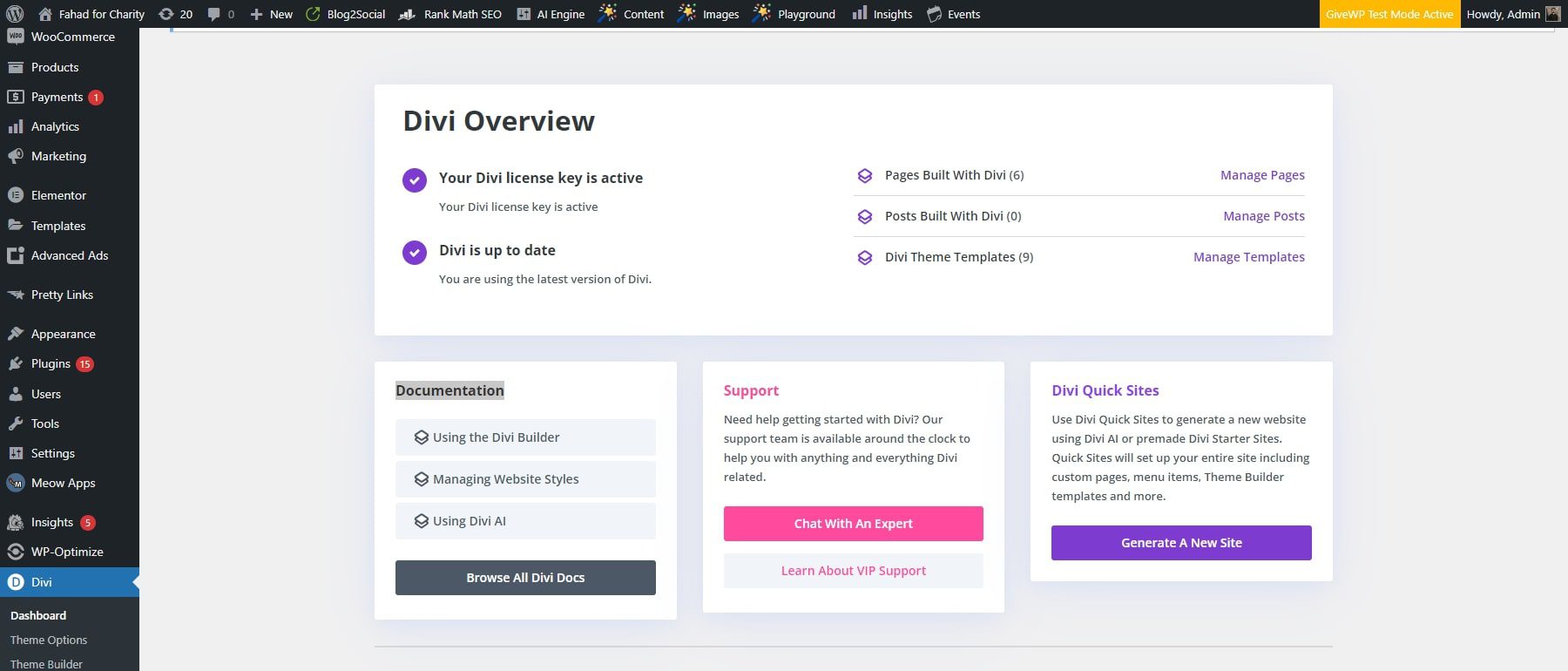
登录后,您将被引导至 Divi 主仪表板。在这里,您可以使用 Divi Quick Sites 管理您的站点、访问文档、获取支持以及构建新站点。只需从 Divi 仪表板中选择“生成新站点”即可。

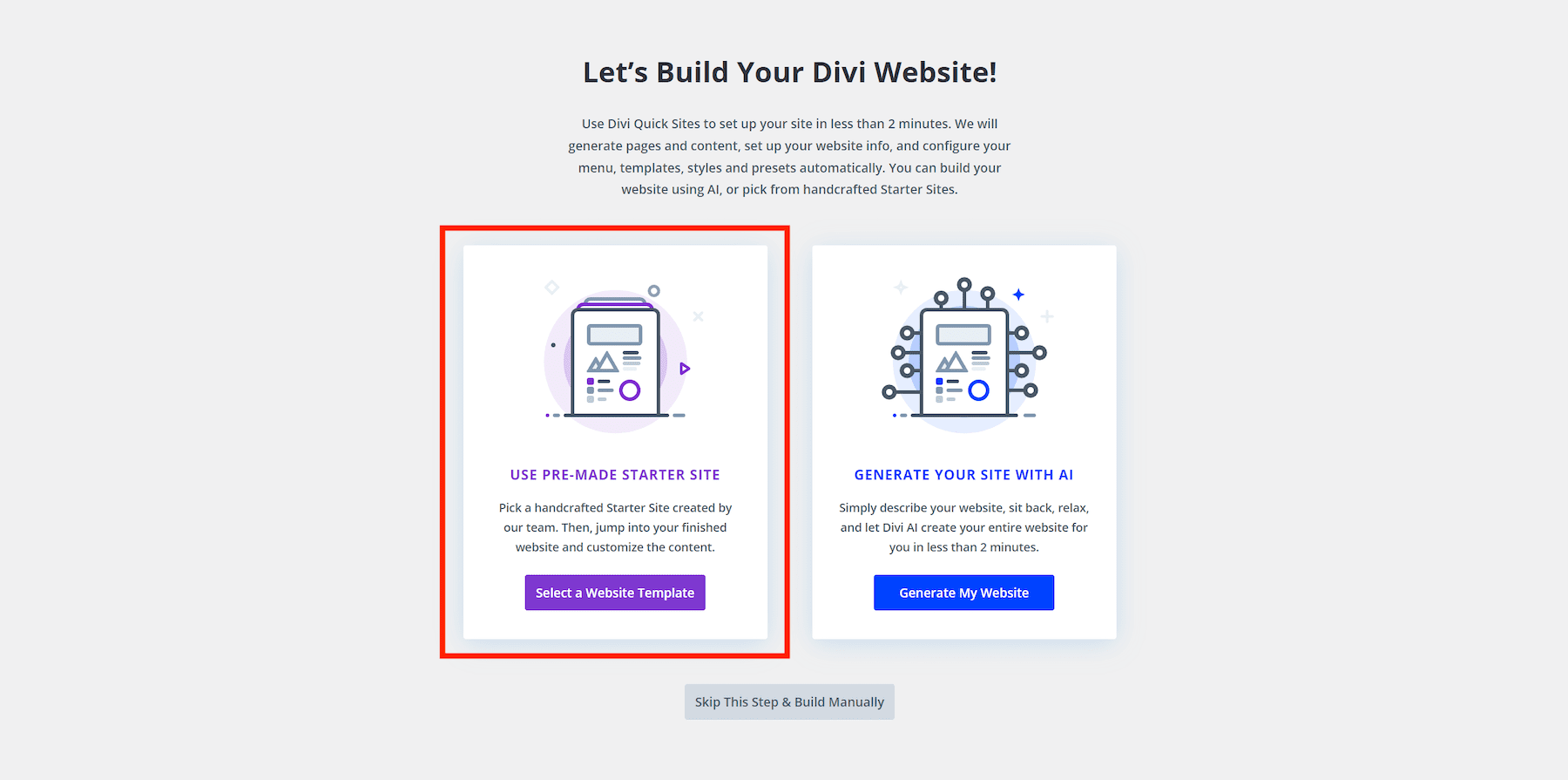
使用 Divi Starter Sites 比以往更快地启动您的网站
借助 Divi Quick Sites,您可以通过选择预制的起始站点或使用 Divi 的 AI 网站构建器来构建新网站。由于有大量可用的入门网站模板,请单击“选择网站模板”开始。

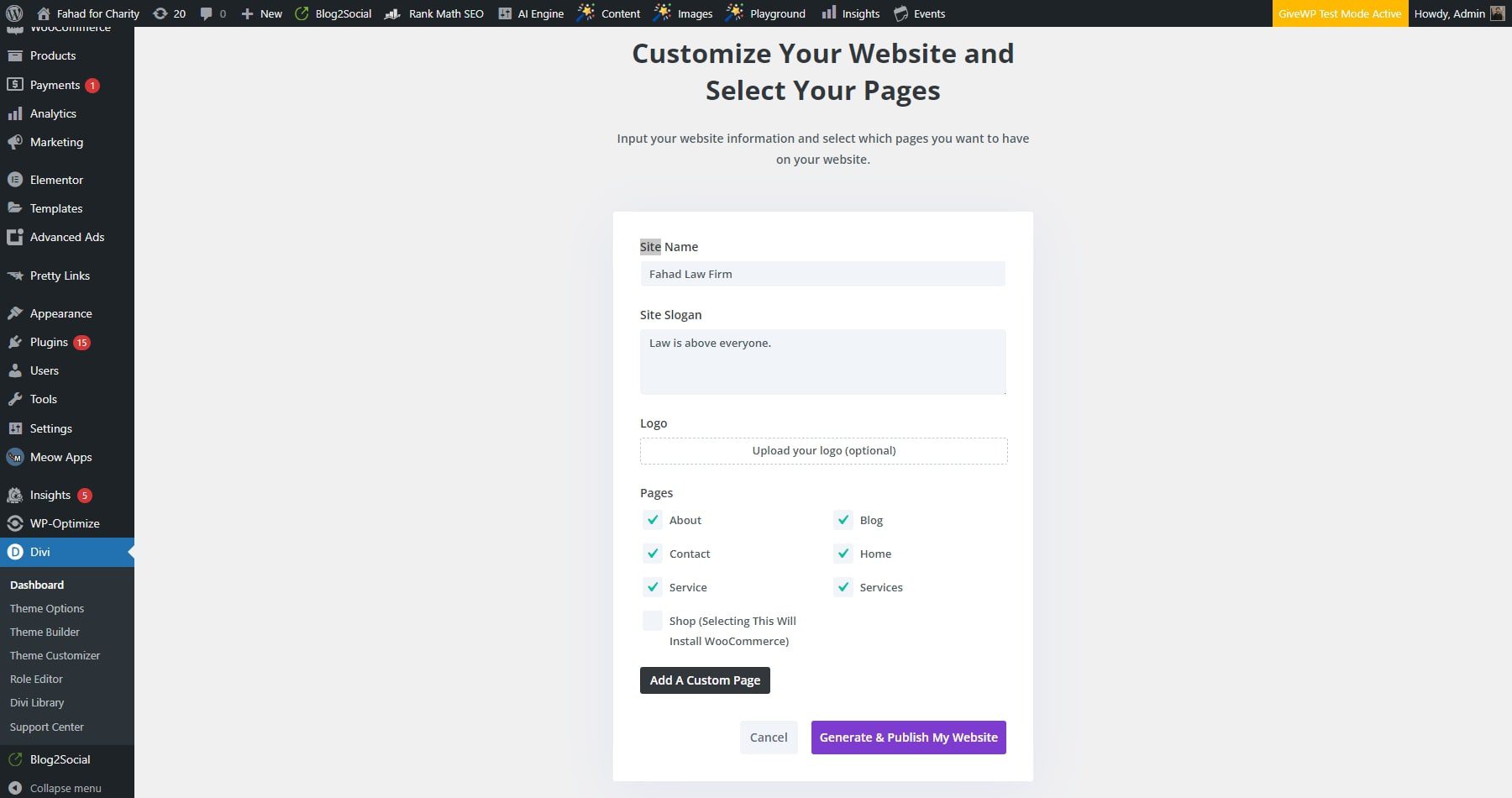
Divi Quick Sites 会询问您网站的名称、口号和徽标等详细信息,以及您想要包含的页面。该怎么做:
- 输入您的网站名称、口号和徽标。
- 如果您有徽标,请将其上传以自动将其添加到您的网站。
- 从入门站点中选择所需的页面。如果需要,您还可以添加自定义页面以加快设置速度。
- 准备就绪后,单击“生成并发布我的网站”按钮。”

注意:如果您选择“商店”页面,将安装 WooCommerce 以及在线商店的预构建页面(例如商店、产品模板、结帐等)。但是,这完全取决于您想要创建的网站类型或您选择的起始网站类型。
Divi Quick Sites 将在 1-2 分钟内创建您的新网站。它使用您选择的入门站点模板和您提供的信息。您的所有页面、模板、样式、预设和导航菜单都将为您设置。

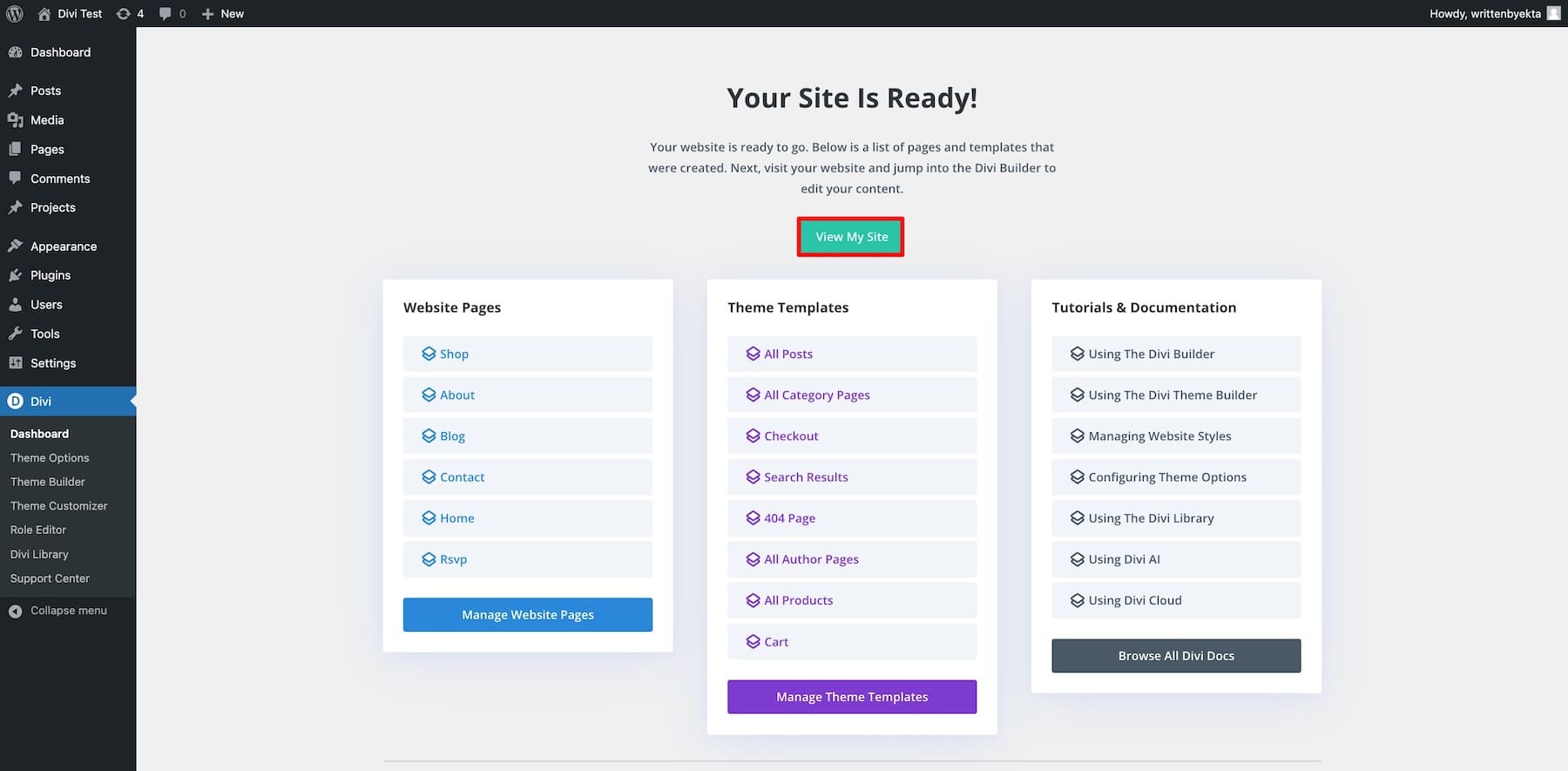
当网站准备就绪时,您将看到一个确认页面,上面写着“您的网站已准备就绪!”此页面有一个“查看我的网站”按钮,可以查看实时版本。您还可以找到创建的所有网站页面和主题模板的列表,以及教程和文档的链接。

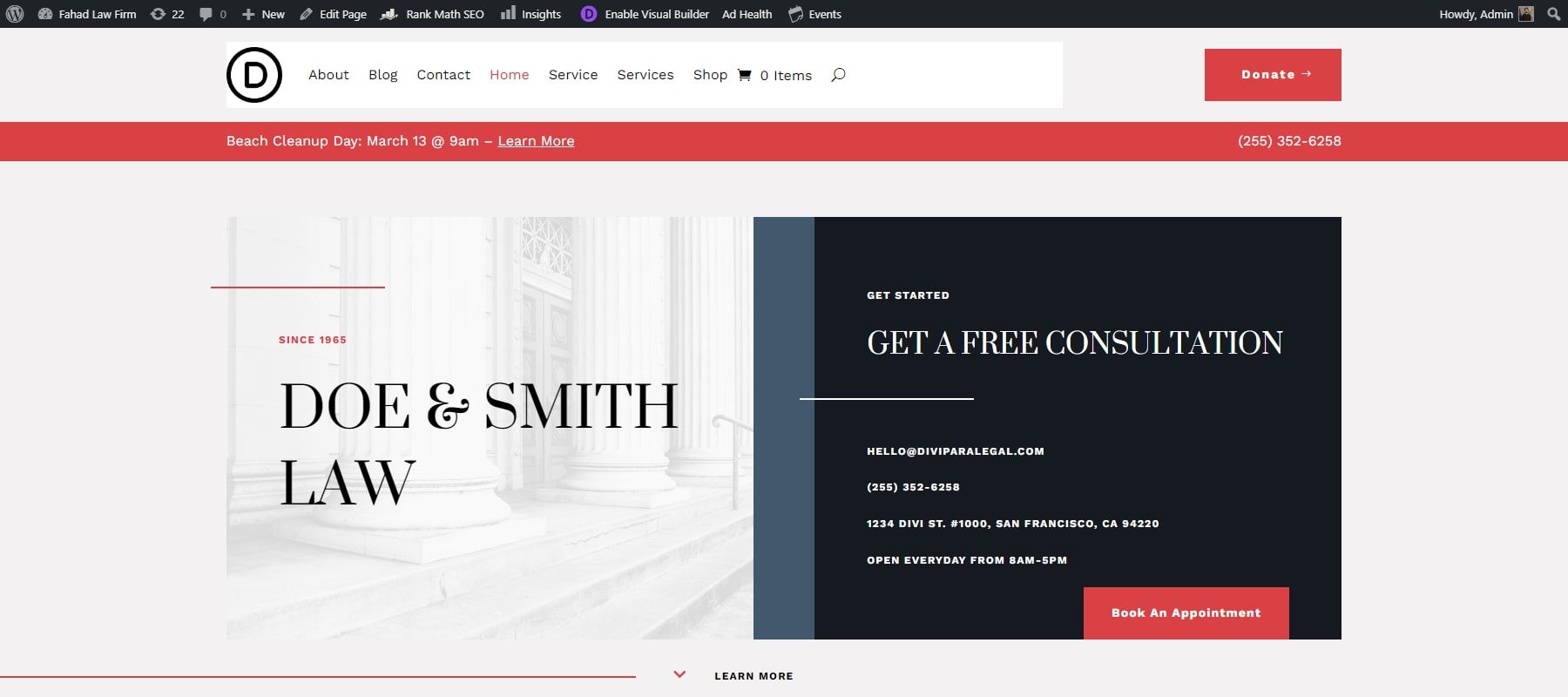
就是这样!现在您的网站已上线并准备就绪。预览您的网站以查看其外观。 
导航菜单将自动运行,以便您可以看到网站上的所有页面和模板。

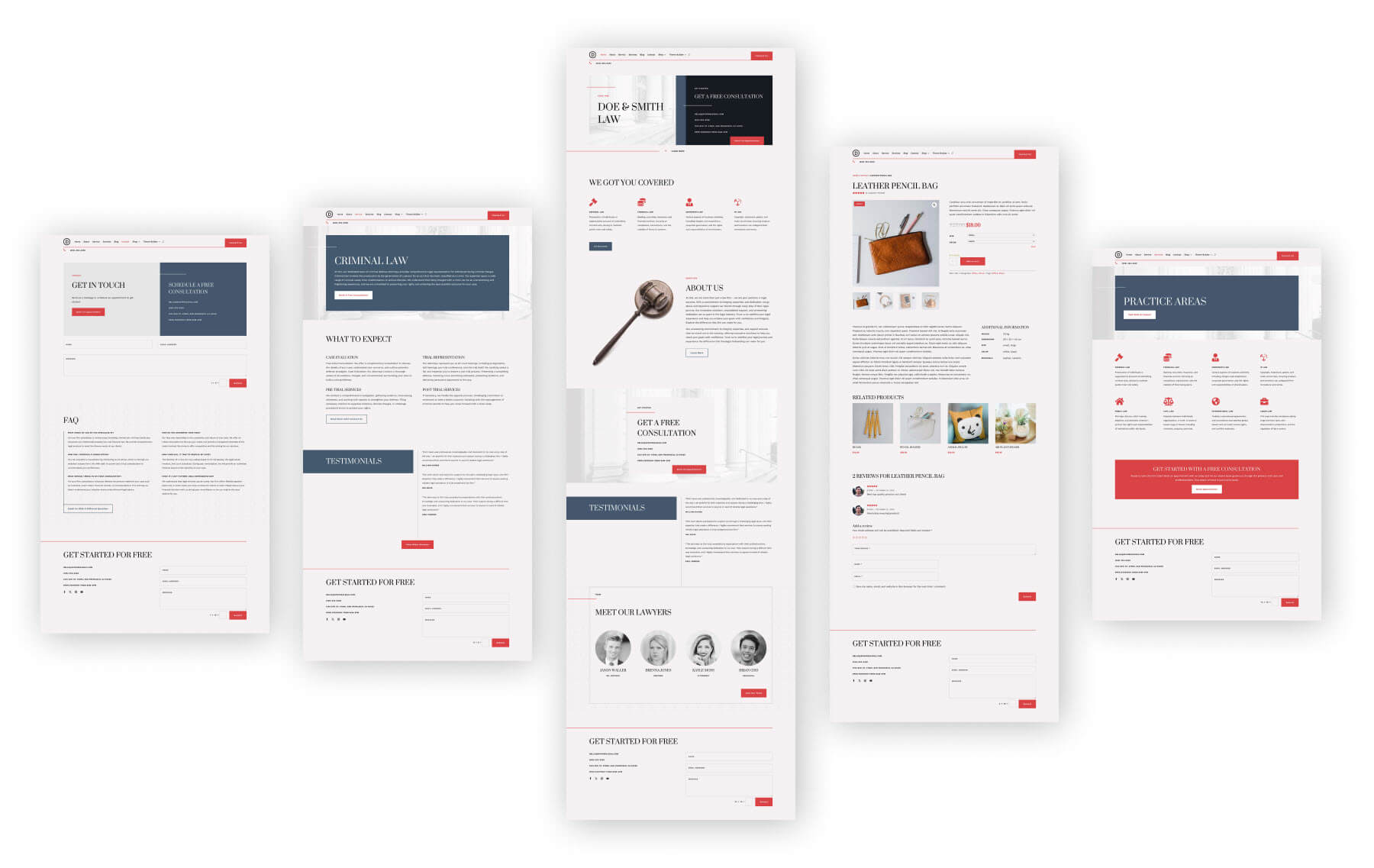
律师事务所入门网站核心页面
4.定制您的网站以适应您的品牌
至此,您的网站在技术上已构建完成。现在,您所需要做的就是根据您的需求进行定制。
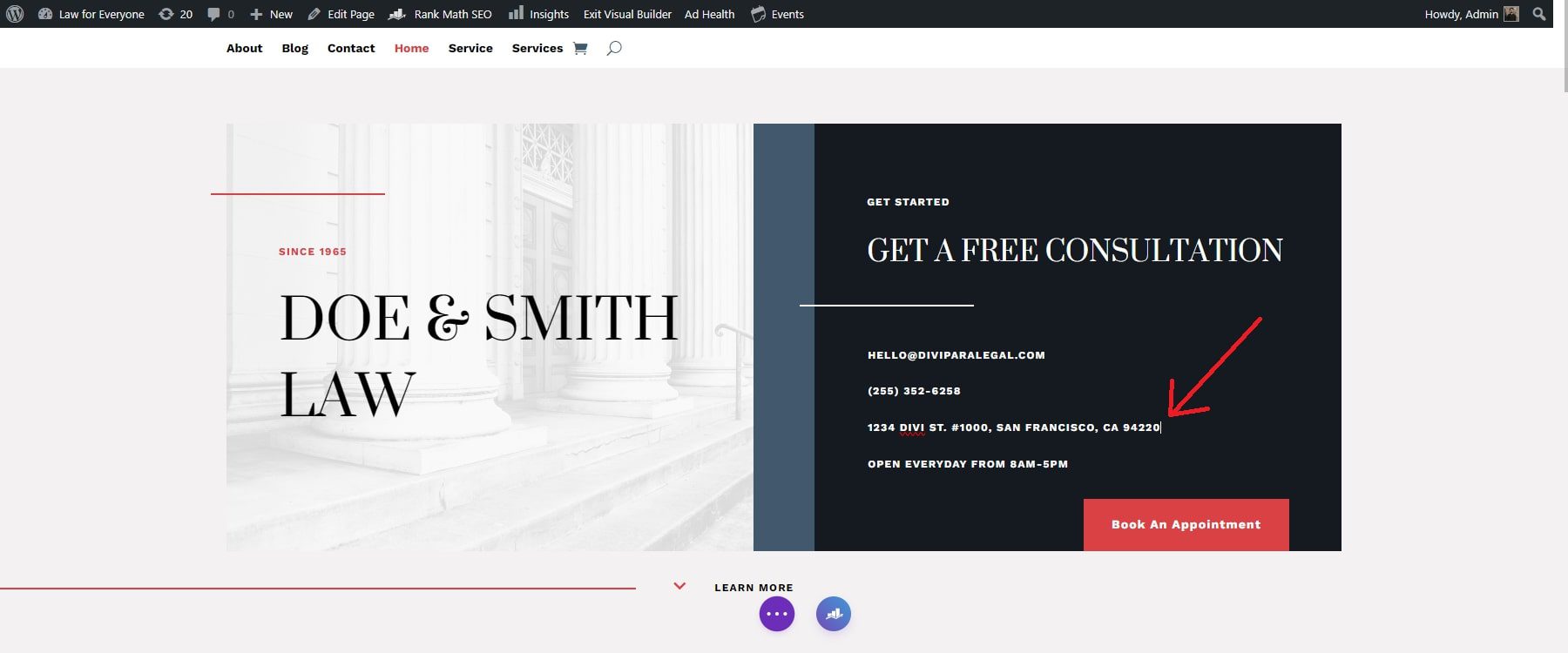
前端网站编辑
Divi Page Builder 支持前端编辑,使您可以在前端直观地自定义网站内容,而不必弄乱后端的代码。您甚至可以使用内联文本编辑器直接更新文本。

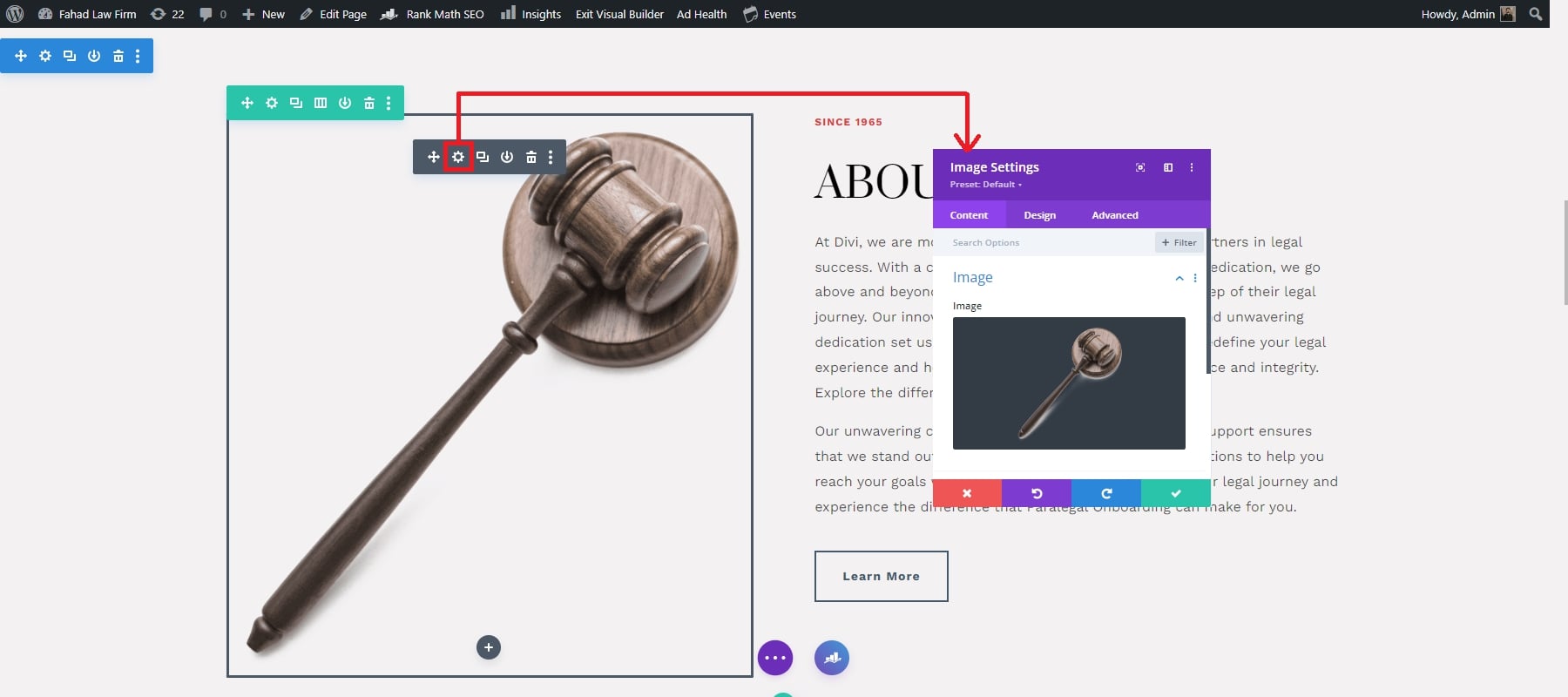
Divi 使用数十个内容模块向您的网站添加各种类型的内容。每个模块都可以根据您的喜好进行定制。例如,如果您想更改网站图像,只需打开图像模块的设置即可。您可以从 WordPress 媒体库中选择新图片或使用 Divi AI 创建新图像。


但这仅仅是开始;每个模块都有数百个选项,用于添加自定义设计和功能,为您的网站创建完美的内容。
自定义全局字体和颜色
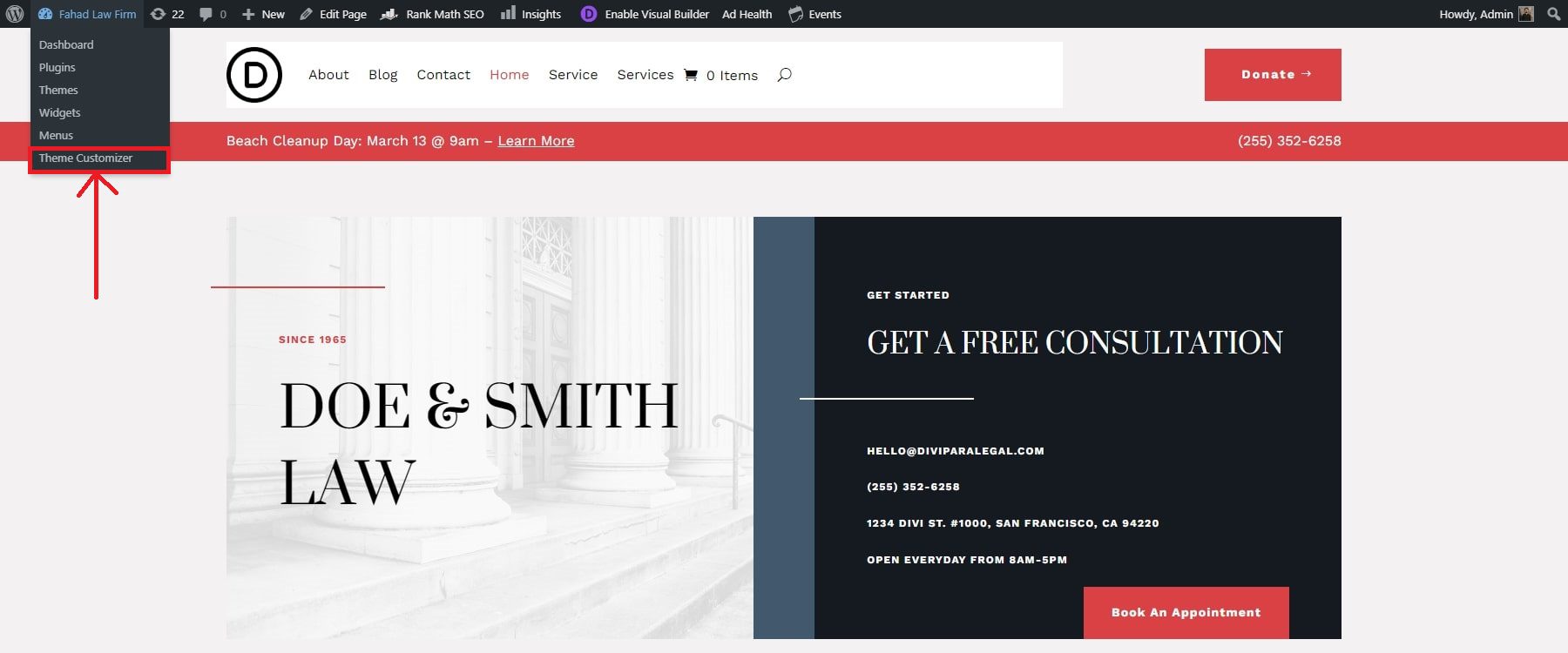
Divi 主题定制器可以快速更新您的入门网站的全局字体和颜色。进行更改后,它们将应用于您的整个网站。您可以从入门网站前端的仪表板或下拉菜单访问主题定制器。

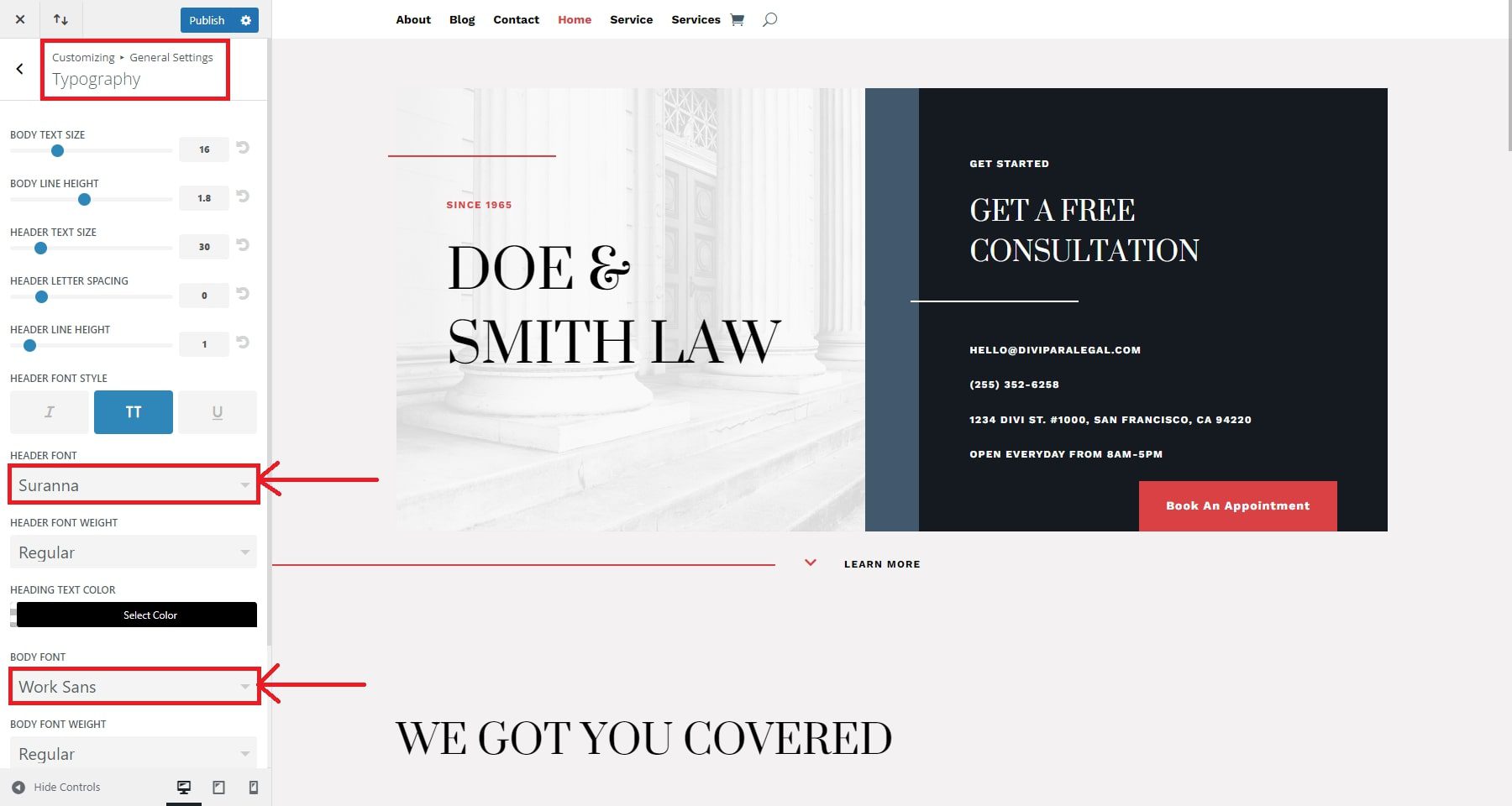
进入主题定制器后,请重点关注这四个关键区域:版式、布局设置、配色方案和按钮。导航至常规设置 > 版式。您会发现与您的网站文本相关的多个方面,例如标题字体、正文字体、正文文本大小等。在保存之前进行所需的更改。

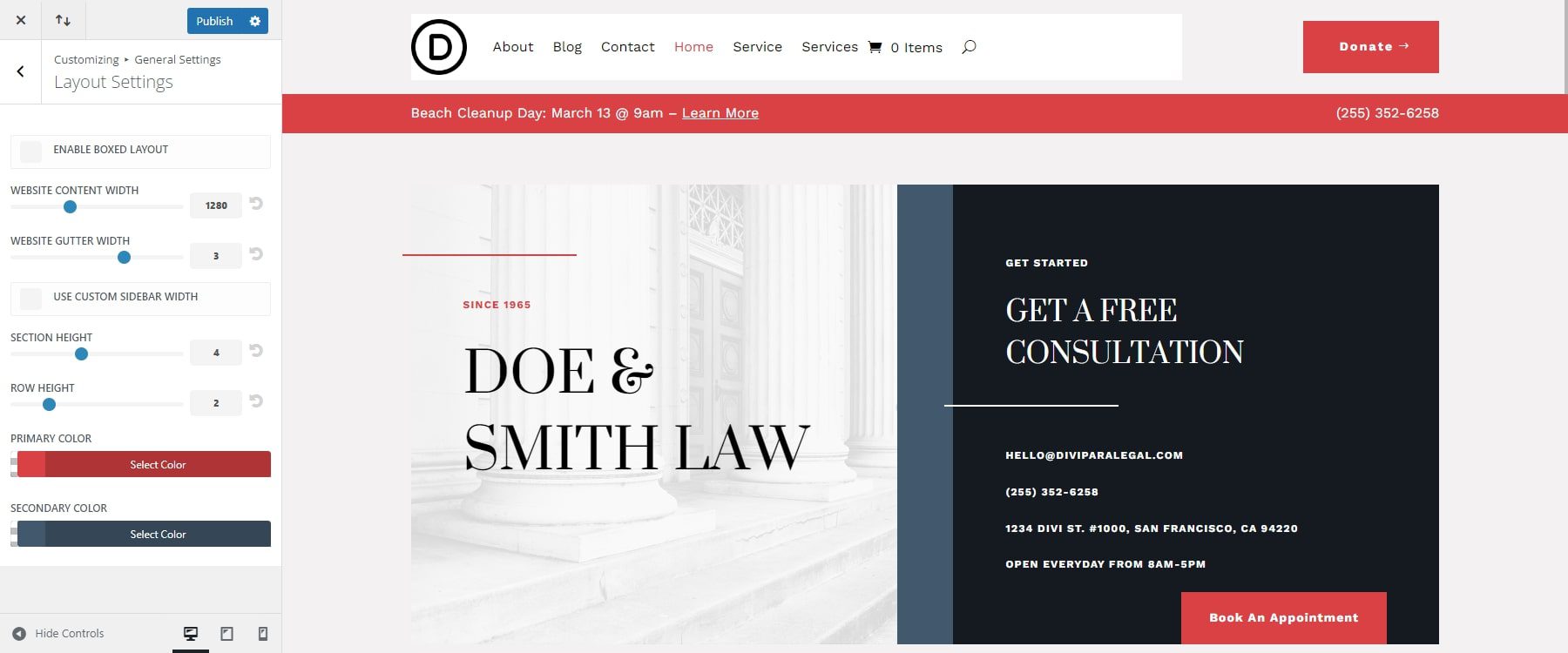
布局设置将使您能够调整网站宽度并最终确定网站的主要和次要颜色。只需导航至常规 > 布局设置并进行所需的更改。

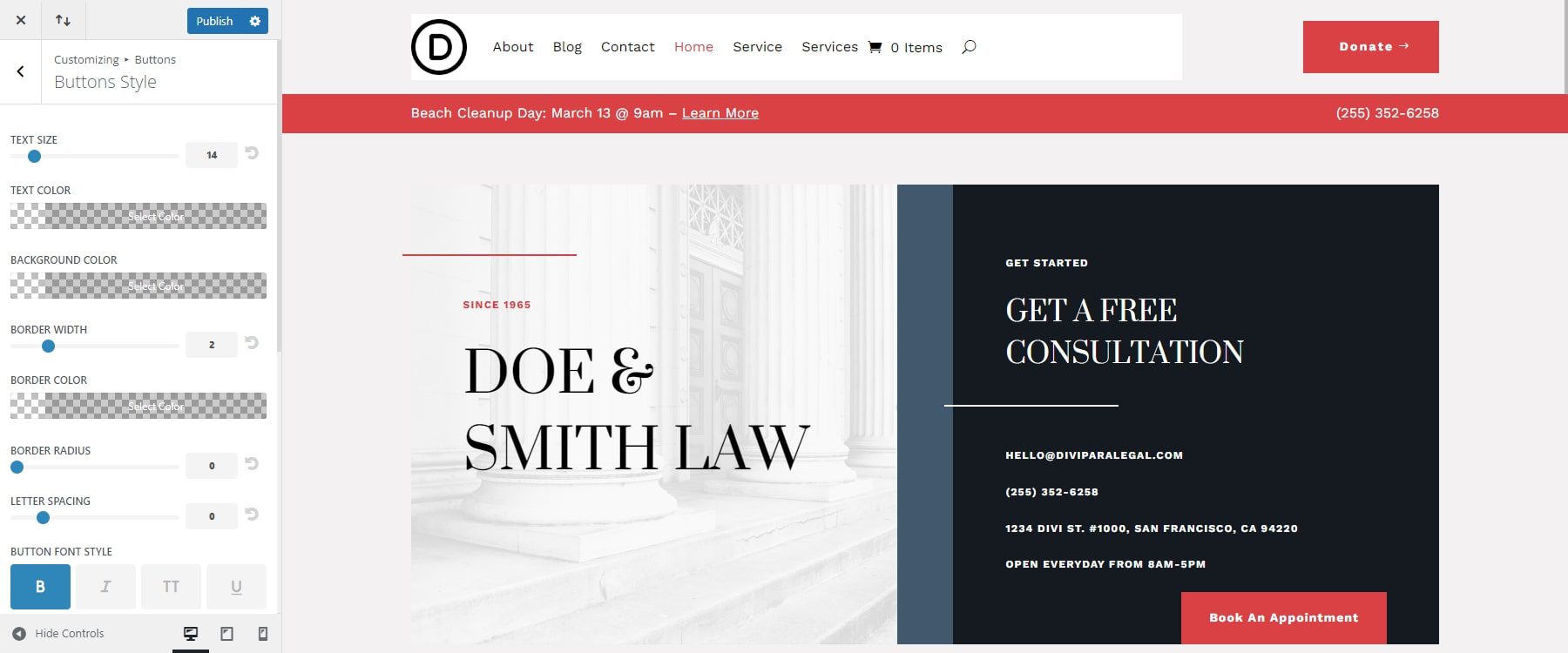
Divi 还允许您将自定义选项扩展到字体和颜色之外。例如,您只需点击几下即可更改网站按钮。
立即开始使用 Divi 构建您的网站,并在几分钟内根据您的品牌进行定制。

编辑全局预设
全局预设是预先配置的样式,您可以将其应用于多个元素,以实现一致的设计并在整个站点上轻松更新。借助 Divi 的全局预设,您只需点击几下即可快速自定义整个网站的字体、颜色和样式。此功能可确保设计的一致性,并在进行站点范围内的更改时节省您的时间。
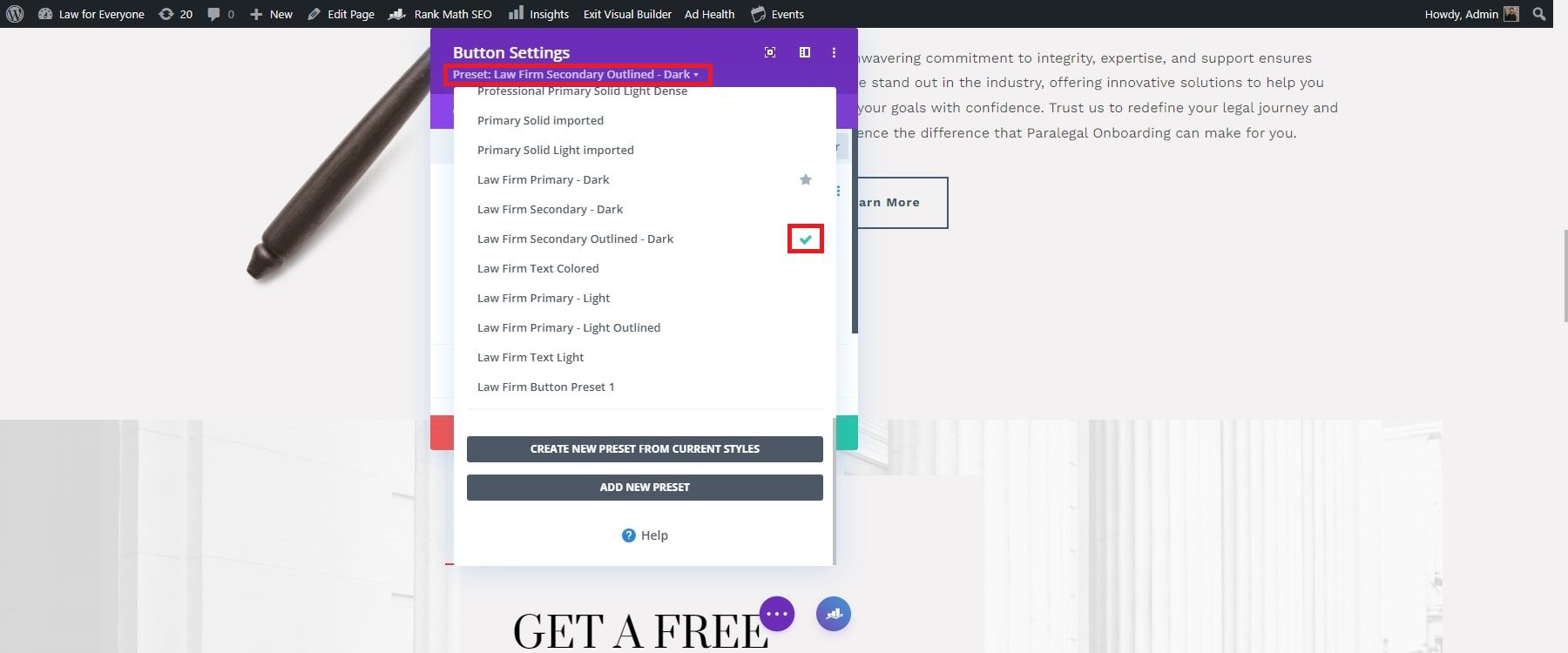
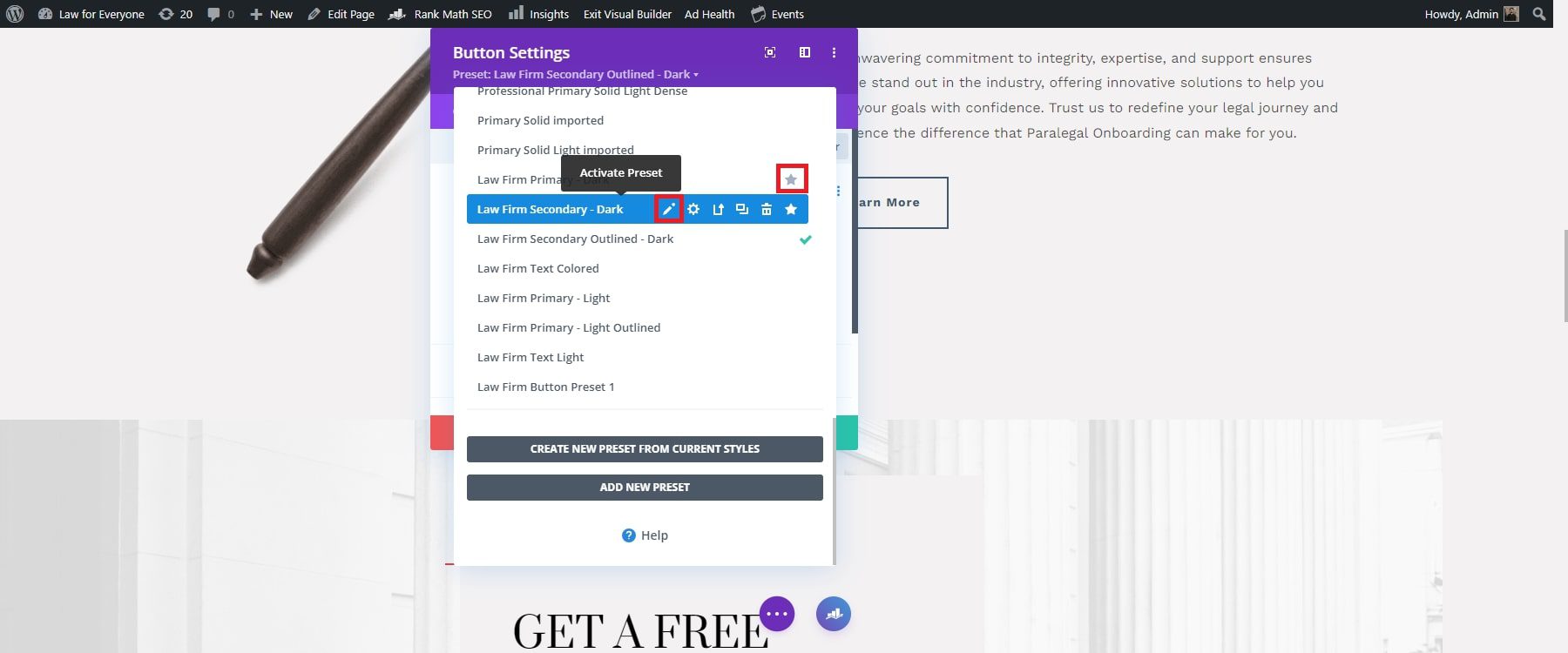
要更改按钮模块预设,请使用 Divi Builder 打开页面上按钮模块的设置。在顶部,您会看到已保存的预设样式。单击预设旁边的下拉按钮可打开更多选项。将显示从入门站点导入的所有预设的列表。绿色复选标记显示当前使用的预设。从列表中选择任何预设,以使用预设的设计设置更新模块。

要修改预设,请查看并单击铅笔图标。灰色设置框表示您正在编辑预设设置。进行所需的更改,然后单击绿色复选按钮。这将更新站点范围内每个元素中使用的预设。

编辑全局页眉和页脚
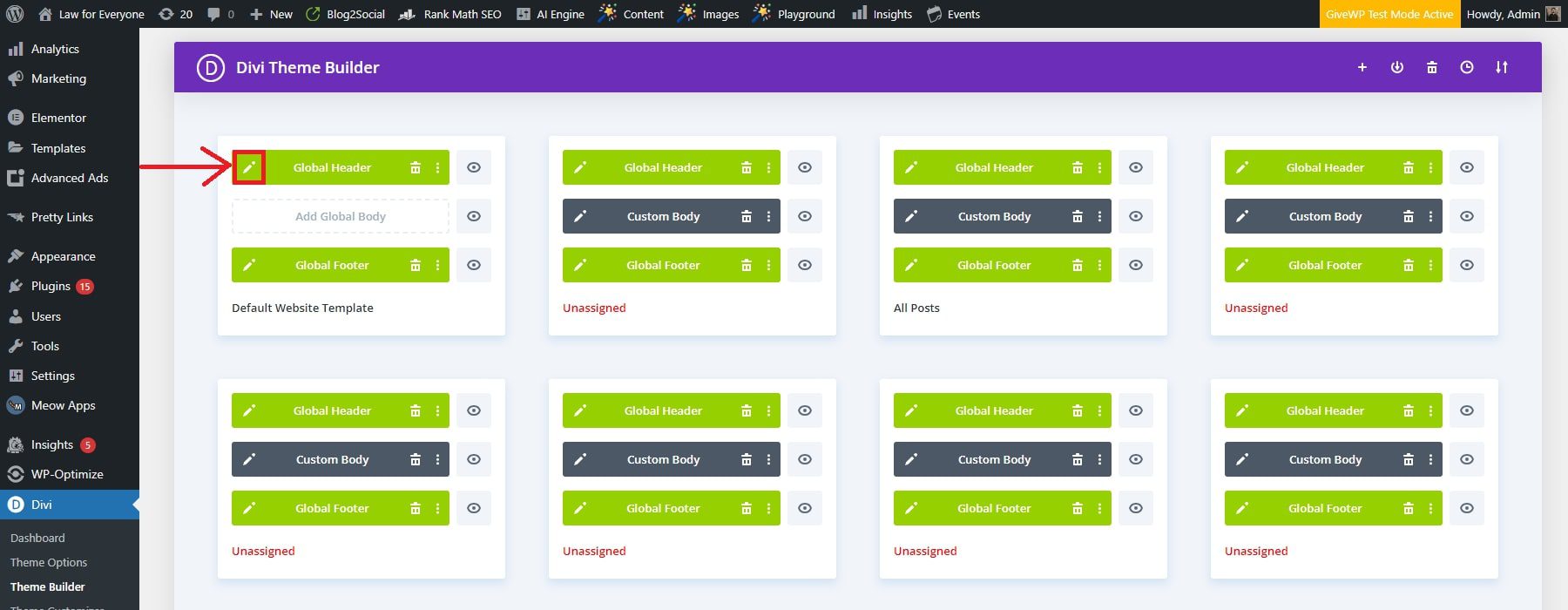
Divi 允许您高效地更新全局页眉和页脚。要编辑默认标题模板的全局标题,请单击其旁边的铅笔图标。这将打开 Divi 页面生成器,您可以通过拖放元素来自定义它。

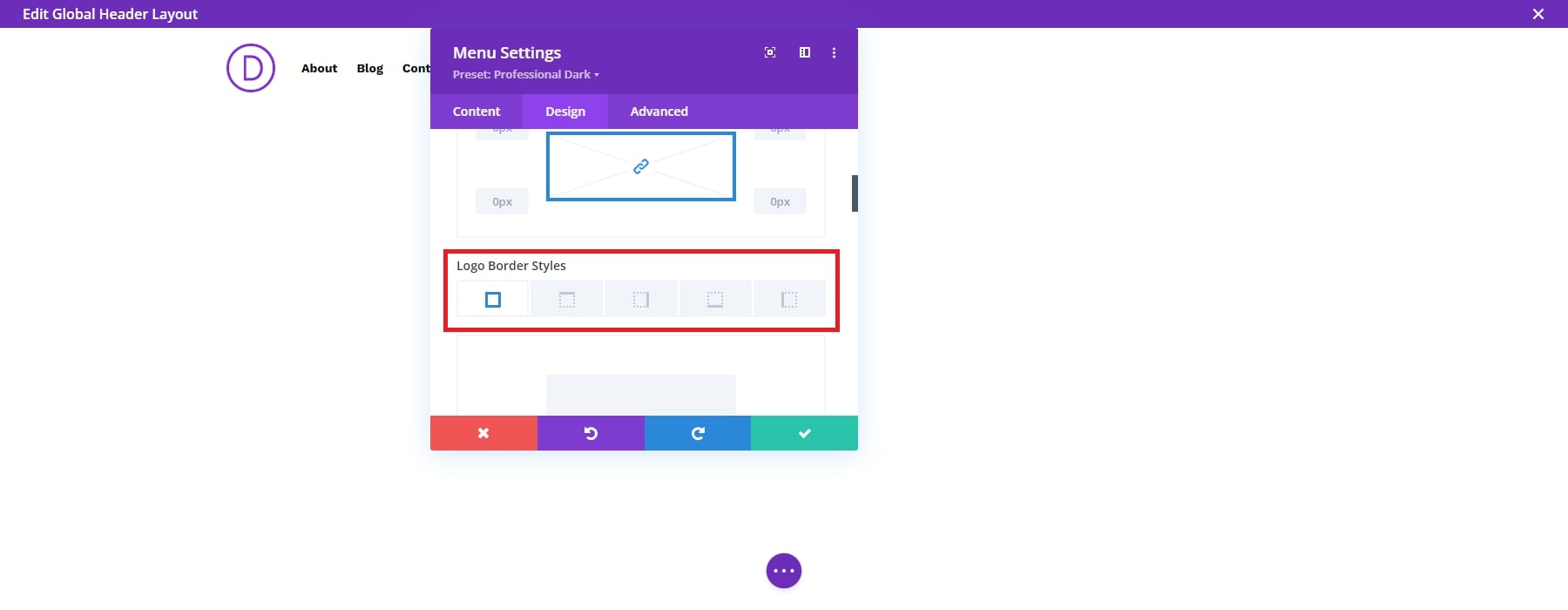
例如,检查您的网站徽标并单击设置以更改徽标边框样式。然后,转到“设计”,滚动到“按钮”,然后调整边框样式。完成后,单击绿色复选按钮并保存。

这些更改将快速更新所有网页上的全局标题。返回主题生成器页面并单击“保存更改”以保留您的编辑。
5. 添加您需要的插件
网站的功能和性能与其设计同样重要。在WordPress中,您可以通过插件获得您需要的一切。它们提供了您的站点所需的功能、性能和安全性。 Divi 已经包含内置功能,并且可以轻松与顶级 WordPress 插件集成,用于缓存、搜索引擎优化、社交媒体共享和电子邮件营销。
您需要的插件取决于您要创建的网站的类型,但这里有一些可以开始使用的插件:
缓存插件

WP Rocket 是最好的缓存插件之一。它通过创建静态副本并将其提供给访问者来帮助减少网页的加载时间。这包括页面缓存、缓存预加载和 GZIP 压缩等功能。
获取 WP 火箭
搜索引擎优化插件
Rankmath 是一款功能强大的 SEO 插件,可帮助您优化内容、管理关键字并提高网站在 Google 等搜索引擎上的可见度。它提供 XML 站点地图、元标记管理、关键字跟踪和详细的 SEO 分析。 Rankmath 还与 Google Search Console 集成,提供您网站的性能洞察。

获取排名数学
电子邮件选择加入插件
Bloom 是 Elegant Themes 的电子邮件选择插件,可让您创建美观且有效的电子邮件注册表单。 Bloom 具有各种设计选项,包括弹出窗口、飞入式表单和内联表单,使您能够策略性地放置 optin 表单来捕获访问者的电子邮件地址。它与 MailChimp、AWeber 和 ConvertKit 等主要电子邮件营销服务集成。

绽放
社交媒体分享插件
Monarch 是另一个优雅主题插件,提供了向您的网站添加社交媒体共享按钮的全面解决方案。为了鼓励访问者在社交媒体上分享您的内容,您可以选择各种显示选项,包括浮动侧边栏、内联内容和媒体共享。 Monarch 支持 20 多个社交网络,并允许您自定义社交共享按钮的外观以匹配您网站的设计。

获得君主
如需完整列表,请查看这些 WordPress 必备插件。
快速建立网站的好处
快速创建网站具有许多优势,从立即建立在线形象到获得市场竞争优势。以下是一些好处:
- 快速在线展示:快速启动网站可让您迅速建立在线展示。这尤其有利于希望利用当前趋势、季节性机会或营销活动的企业或个人。
- 竞争优势:更快的上市时间可以为您带来竞争优势。作为率先在线提供产品、服务或内容的公司之一,您可以吸引早期采用者并抢在竞争对手之前占领市场份额。
- 成本效率:快速的网站开发通常意味着更低的开发成本。通过减少设计和开发时间,您可以节省劳动力成本,并可以将资源分配到营销或产品开发等其他关键领域。
- 品牌知名度和营销:快速推出网站可以为所有在线活动提供中心枢纽,从而支持营销工作。它允许您将网站与社交媒体、电子邮件活动和其他营销渠道集成,从而提高品牌知名度和参与度。
总的来说,快速建立网站有很多好处。这一切都在于致力于您的任务并明确您的目标。
立即开始使用 Divi
快速建立网站不一定很复杂。任何人都可以通过正确的工具和指导快速创建专业且实用的网站。通过选择 Divi,您可以使用最强大、最省时的网站建设工具。 Divi 的灵活性、预先设计的布局和全局定制功能使其成为快速高效创建令人惊叹的网站的最佳解决方案。借助这些资源,您可以将您的愿景变为现实,并创建一个在未来几年中脱颖而出的网站。
不要再浪费时间了。使用 Divi在几分钟内构建您梦想的网站。
立即开始构建您的网站
准备好开始了吗?立即查看我们有关如何使用 Divi 构建网站的指南。
想了解更多关于这篇文章中提到的产品吗?查看下表:
| 提及的产品 | 起拍价 | 描述 | ||
|---|---|---|---|---|
| 1 | 迪维 | 每年 89 美元 | 主题和页面生成器 | 访问 |
| 2 | 场地 | 每月 2.99 美元 | 托管提供商和域名注册商 | 访问 |
| 3 | 名称廉价 | 每年 17.99 美元 | 域名注册商 | 访问 |
| 4 | WP火箭 | 每年 59 美元 | 缓存插件 | 访问 |
| 5 | 排名数学 | 每年 78.96 美元 | 搜索引擎优化插件 | 访问 |
| 6 | 盛开 | 每年 89 美元(Elegant Themes 会员可用) | 电子邮件选择插件 | 访问 |
| 7 | 君主 | 每年 89 美元 | 社交媒体插件 | 访问 |
