提高网站性能的 3 种最简单的方法
已发表: 2020-04-17网站性能和速度现在是一门活的科学。 研究表明,客户行为可以在几毫秒内改变。
大多数网站所有者认为他们会向观众展示最有吸引力的设计和功能。 但他们应该记住,额外的网络功能会破坏网站性能。
一些设计师添加时尚的移动背景或视差网页滚动来美化他们的网站。 然而,残酷的事实是访问者不会等待超过 10 秒来加载您的网站页面。
因此,该网站将很快失去访问者。 在这种情况下,网站管理员不会关注失去常客的原因。 你面临这样的问题吗? 然后,您应该阅读本文以了解如何大大提高您的网站性能。
1. 通过提高速度来提高网站性能

仅一秒的加载延迟可能会让您付出以下代价:
- 页面浏览量减少 11%
- 观众愉悦度降低 16%
- 7% 损失在进行中
每一秒都会给您的网站性能留下不好的印象。 现在是加速您的网站的时候了。 让我们看看在您的网站上暗示哪些最简单但即时有用的技巧。
最小化 HTTP 请求
据雅虎称,网站 80% 的加载时间用于下载该网站的各个部分,例如图像、脚本和样式表。
对于这些组件中的每一个,都有一个 HTTP 请求。 所以,
更多的页面元素 = 更长的页面加载时间
因此,最小化 HTTP 请求对于提高站点性能和站点速度至关重要。
首先,弄清楚您的站点发出了多少请求以用作基准。 谷歌浏览器用户可以通过浏览器的开发者工具查看他/她的站点中的 HTTP 请求数量。 请按照以下步骤了解其工作原理。
第 1 步:转到您要分析的页面。 单击鼠标的右侧。 现在点击“检查”。
第 2 步:然后单击“网络”选项卡。 如果您看不到“网络”选项卡,请尝试展开侧边栏。
第 3 步:现在找出名称、大小、时间列。
- 名称 -显示该页面上的所有文件。
- 大小 -显示文件大小
- 类型-显示每个文件的类型
- 时间 -显示每个文件的加载时间
第4步:看看左下角。 在这里您可以看到 HTTP 请求的总数。
如果您发现不必要的文件并删除它们,您可以提高网站速度。

最小化和合并文件
现在您知道请求的数量和类型。 所以很容易减少它们。 要充分利用它,您必须从 JavaScript、HTML 和 CSS 文件开始。
这些文件是必不可少的,因为它们管理您的网站外观。 当用户访问您的网站时,他/她每次也会创建请求。
要减少这些数字,您必须缩小和合并文件。 它减少了文件的大小和总数。
模板化网站建设者必须采取此步骤。 因为模板化的网站很容易构建,但它可能包含混乱的代码,并且网站性能会因此而下降。
缩小:这意味着消除不必要的空白、格式和代码。 每个不必要的代码都会增加页面的大小。 您应该删除换行符、多余的空格和缩进。 此消除过程可确保您的页面足够精简。
合并:这意味着将文件添加在一起。 如果您有多个 CSS 和 JavaScript 文件,您可以将它们保存在一个文件中。
更少的元素和 HTTP 请求 = 更快的加载时间
减少服务器响应时间
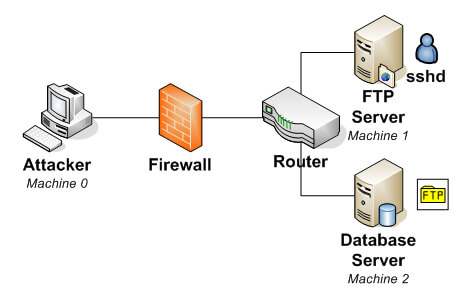
页面加载时间取决于 DNS 查找时间。 DNS(域名系统)是具有 IP 地址数据库的服务器。 另外,它们关联的主机名。 当用户将 URL 复制到浏览器中时,DNS 服务器会将该 URL 转换为 IP 地址。 它有助于在线显示位置。
例如,如果您想访问 URL ubnt.com。 首先,您将它输入到您的浏览器中,这对于您的桌面来说真的很小。
ISP 将执行 DNS 查找,从该 URL 中找到 IP 地址。
假设 IP 地址是 52.41.57.152.442。 这个地址告诉你在哪里可以找到你正在寻找的网站。 对于这一步,用户不需要记住一长串数字。
完成此步骤的整个时间描述了您的 DNS 提供商的速度。 如果时间很长,那么您应该切换到更快的 DNS 提供商以加快您的站点性能和加载时间。
2.通过提高安全性来提高站点性能

确保网站的安全性是当今的重要任务之一。 在这里,我们试图向您展示一些简单而强大的站点安全方法。 让我们潜入水中。
启用 IPv6
IPv6(Internet 协议版本 6)比 IPv4(Internet 协议版本 4)更快。 例如,LinkedIn 和 Facebook 在访问 IPv6 后发现了改进。 改进分别为 40% 和 10-15% 左右。
大约 15% 的 Google 用户使用 IPv6。 除此之外,只有 10% 的网站启用了 IPv6。
那么,您的网站是否启用了 IPv6? 如果不确定,请在线测试。
内容交付网络 (CDN) 是一个全球分布式网络服务器或存在点 (PoP),其目的是提供更快的内容交付。
内容在整个 CDN 中被复制和存储,因此用户可以访问存储在地理上离用户最近的位置的数据。 这与仅在一个中央服务器上存储内容的传统方法不同(并且更有效)。
CacheFly、Cloudflare、AKAMAI、Incapsula 等大多数 CDN(内容交付网络)提供商都提供 IPv6。 因此,通过检查控制面板启用它们。
Cloudflare用户可以通过转到“网络”选项卡来启用它。 拥有 IPv6 对任何事物都无害。 固定您的网站会很有趣,同时它可以确保安全。
使用 DNSSEC 保护您的域

DNSSEC(域名系统安全扩展)协议可以在您的域中添加额外的安全层。
基本上,DNS 被发明为可扩展的共享系统,当时并未考虑安全性。 DNSSEC 将加密符号添加到 DNS 记录。 该系统用于验证请求是否来自权威名称服务器。

您可以通过域注册商启用 DNSSEC。 如果您是 Cloudflare 用户,则可以通过转到“DNS”选项卡来允许 DNSSEC。
另一方面,您可以使用 Namecheap 的高级 DNS,因为它们支持 DNSSEC。 使用 DNSSEC 保护您的 DNS 数据后,您可以验证您的在线域是否已启用 DNSSEC。

启用 SSL 证书
HTTPS 是谷歌和一个大型组织为获得更安全、更可靠的互联网而做出的巨大推动。 最近,谷歌提到 HTTPS 是搜索排名信号之一。 因此,继续在您的站点上实施 SSL 证书。
如果您的网站可以通过 HTTPS 访问,则意味着从用户的 PC 到网络服务器的数据已加密。
博主最需要 SSL 证书。 如果您的网站上没有机密交易,则可以使用免费 SSL 证书。
如果您认真对待保护您的网站,那么您可能会考虑使用 WAF(Web 应用程序防火墙)来保护您免受 OWASP 前 10 名及更多。
启用 HSTS
HSTS(HTTP 严格传输安全)是另一层额外的安全。 它只允许浏览器通过安全通道 (HTTPS) 引导所有联系。 另外,阻止协议降级和 cookie 劫持攻击。
尽管您使用的是 CDN,但您可以在网络边缘启用 HSTS。
3.通过增加设计来提高网站性能

网站设计对于提高网站性能至关重要。 在这里,我们列出了一些可以立即提升您的网站的要点。
确保您的整个网站是响应式的
在过去的几年里,每个人都喜欢用手机浏览。 因此,没有人喜欢访问不适合移动设备的网站。
甚至谷歌也在 2015 年开始惩罚那些不适合移动设备的网站。
Web 开发人员现在使用移动版本构建网站,因为它是强制性的。 但是,您的网站是否适合移动设备? 如果是,那么恭喜您网站的转化将继续存在,并且在未来肯定会增长。 如果没有,请不要拖延,使其具有移动性或标签响应性。
使用清除 CTA

您网站上的 CTA(号召性用语)按钮是否可以提高您的销售或转化率? 这个问题的答案是,是的! 研究表明,橙色 CTA 按钮可将转化率提高 32.5%,红色按钮可提高 21%。
因此,添加号召性用语按钮可以改变您网站的游戏规则。 为了促进行动,请确保使用一些可操作的词,如抓取、开始、检查、发现、学习等。
使用更多图片
观众喜欢可见性,而不仅仅是阅读文章。 可见选项可以是 GIF、照片、视频或绘图。 根据一项研究,10% 的读者在喜欢图片后点击您的链接或文章。 许多网站提供库存照片。
让我们为您检查免费选项-
- 像素(免费)
- 不飞溅(免费)
- 小视觉(免费)
- Pixabay (免费)
- Stocksnap(免费)
付费计划的免费图像定制-
- 帆布
付费选项-
- Depositphotos
- 存在Shutterstock
选择正确的主题

为网站使用正确的主题也是一个重要的事实。 您应该为您的网站选择一个合适的主题。
一个好的主题不应该减慢网站的速度,但不幸的是很多主题都会这样做。 让我们看看如何为您的网站性能选择正确的主题。
- 停用产生问题的主题
- 您可以使用主题二十二十。 (阅读有关 WordPress 默认主题的文章)
- 使用 elementor 默认模板,或者您可以选择 Happy Elementor Addons 来创建设计。
阅读这篇文章
总结提高网站性能
在几段中涵盖所有问题并不是真正可能的。 但是,如果您想快速提高网站性能,则必须遵循所有这些提示。 如果您正在构建自己的网站或计划聘请开发人员来定制您的网站,那么您可以查看 HappyAddons。
令人惊讶的是,您无需学习任何一行代码即可自定义任何 HappyAddons 功能。
我们希望你得到它非常有用。 如果您可以仔细按照这些步骤操作,那么您肯定可以加快您的网站速度。
不过,如果您有任何应该包含在列表中的技术,请随时在下面的评论中分享。 我们会在此期间回复您。
