如何在您的商店中轻松设置 WooCommerce 测试模式
已发表: 2022-10-12建立网站或在线商店来销售商品有很多好处,包括通过在线交易接收付款的简单性。 卖家和客户都从这些交易中受益,因为它们既安全又方便。
客户必须首先订购产品才能使程序正常工作。 因此,您还必须保证在您的 WooCommerce 商店下的任何订单都已成功履行。 如果这失败了,您不仅有失去客户信任的风险,还可能面临法律诉讼的风险。
但是您如何知道结帐程序是否正常运行? 潜在客户在购买时有任何问题吗? 要测试您的网站并留住潜在客户,请使用 WooCommerce 测试模式。
在本文中,我们将向您展示如何设置 WooCommerce 测试模式以帮助您增强在线业务。
使用 WooCommerce 测试模式的优势
自动化测试是软件开发中普遍接受的最佳实践,但它的重要性经常被忽视,使得个别工程师难以掌握和理解它的重要性。 本节将说明测试何时以及如何具有优势,以及这些优势是什么,正如研究所证明的那样。
WooCommerce 从 WordPress 测试文档中汲取灵感,以与更大的社区和生态系统相协调,但它也根据 WooCommerce 提供高质量商家体验的目标定制了该指南。
在您的商店中轻松设置 WooCommerce 测试模式
每个店主或电子商务经理都需要在某个时候测试他们的商店是否正常运行。 经常测试结帐流程以确保没有任何问题或故障会阻止您的客户购买,这一点至关重要。 默认情况下,WooCommerce 具有使用免费的 WooCommerce Stripe 扩展检查测试模式的功能。
大多数 WooCommerce 商店都使用 Stripe,它通过 WooCommerce Stripe 支付网关插件链接到 WooCommerce。
在下 WooCommerce 测试订单之前,将 Stripe 设置为测试模式,方法是将产品添加到购物车并照常完成结帐流程。 确保提前在 Stripe 设置中配置了 Stripe 测试 API 密钥。
第 1 步:将您的 WooCommerce 商店置于测试模式
Stripe 的内置测试模式使下达测试订单变得简单。 启用测试模式可让您在商店中购物而无需花钱。
它使用虚拟卡数据模拟实时结帐过程,因此不会扣除任何款项。
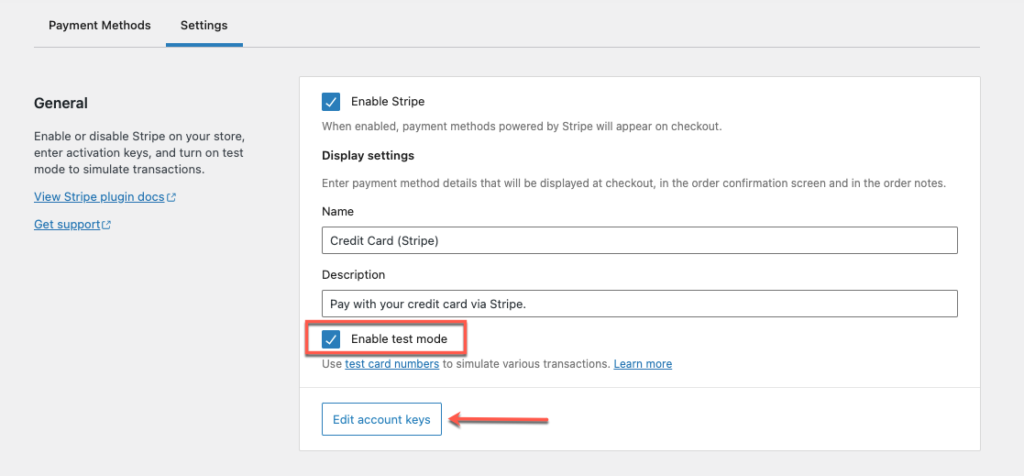
要启用测试模式,请转到WooCommerce >设置>付款>条纹。

选择“启用测试模式”选项。 下一步是通过单击“编辑帐户密钥”按钮复制和粘贴您的 Stripe 帐户的测试可发布密钥和密钥。
然后,将新的 Test Publishable Key 和 Test Secret Key 复制并粘贴到您的 WooCommerce Stripe 设置中。 从下拉框中,选择“保存更改”按钮。
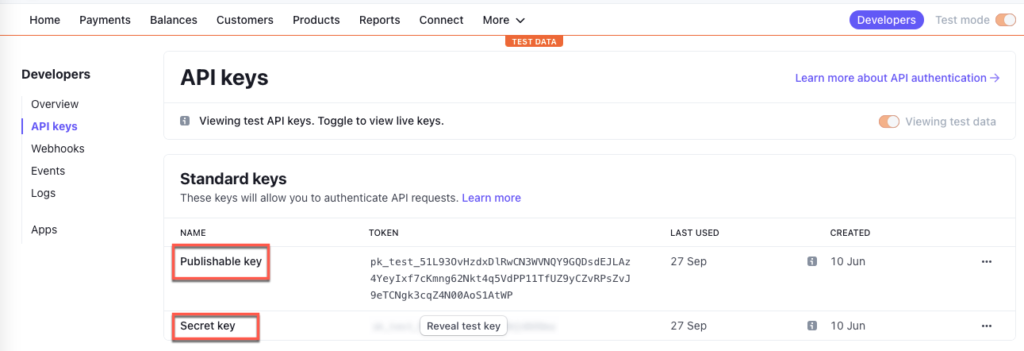
第 2 步:找到您的测试可发布密钥和密钥
登录到您的 Stripe 企业帐户,然后从左侧导航菜单中选择开发人员。

开发人员 > API 密钥可通过菜单访问。 在右上角,切换测试模式或实时模式访问按钮。
您的帐户将包含两组 API 密钥:Live 和 Test。 要访问两者,请单击左侧菜单中的切换开关。 从下拉框中,选择“查看测试数据”。 测试密钥必须称为“测试文本”。
将您的 Stripe 帐户密钥的测试密钥令牌复制并粘贴到相关的 WooCommerce 字段中。 保持启用测试模式,然后单击Save 。
第 3 步:发送测试订单

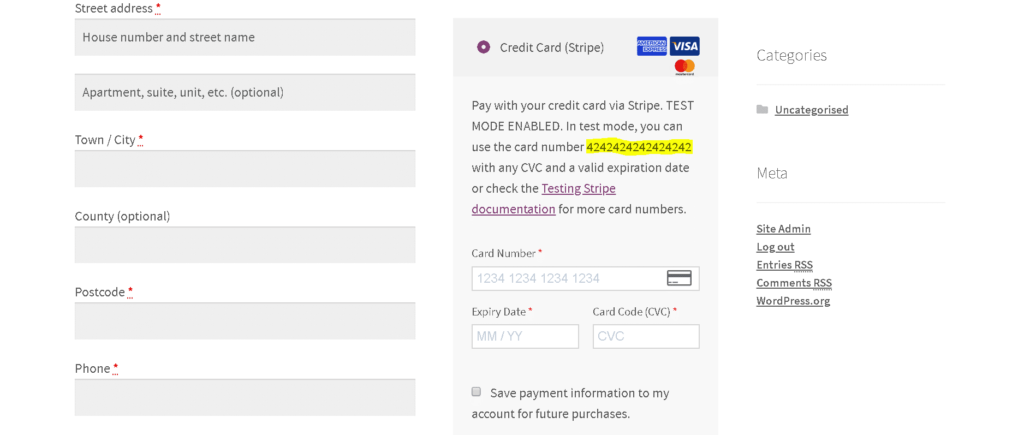
现在是简单的部分。 将一些东西添加到您的购物车中,然后像您是客户一样转到结帐页面。 您应该像往常一样看到您的结帐页面,并进行了一些小的调整。
Stripe 结帐框应指示它处于测试模式,并要求您输入测试卡号 - 4242424242424242。您可以使用以当前日期开头的任何到期日期以及任何安全代码。

如果设置正确,则您刚刚进行了测试付款。 一旦订单被确认,交易将被执行。
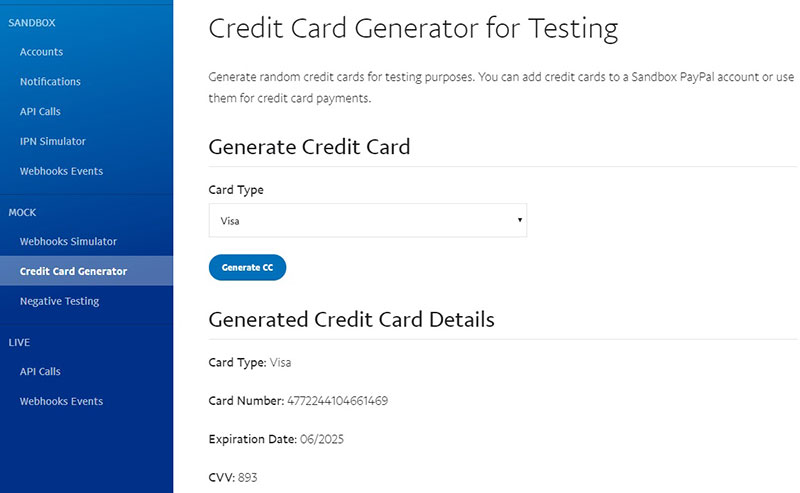
第 4 步:测试不同支付处理器的信用卡

由于测试卡仅适用于 Stripe,因此仍需要测试其他支付网关,例如 PayPal。 这是通过使用虚拟信用卡号或信用卡号生成器来实现的。
下面提供了信用卡号和沙盒/测试模式选择,用于测试目的。 一些最著名的 WooCommerce 支付处理器提供了这些。
- PayPal 测试卡号常见问题解答
- 获取信用卡号码
- 信用卡号码生成器和验证器
- 净测试卡号
- FirstData / Payeezy 测试信用卡号码
- Klarna 测试信用卡(注:只提供一张测试卡)
另外两个优秀的 WooCommerce 测试模式插件
WooCommerce 条纹支付网关

WooCommerce 的 Stripe 付款插件是一个免费插件,可让您在 WooCommerce 中接受 Stripe 付款。 接受信用卡和借记卡付款,以及支付宝、Apple Pay、Google Pay 和其他方式。
WooCommerce 的条纹支付插件包括以下功能:
- 客户可以保存他们的信用卡信息。
- 接受 SEPA、Afterpay/clearpay、微信支付、Klarna、Sofort 和 iDEAL 付款。
- 提供用于查看交易的仪表板。
- 允许全部和部分退货
- 客户应在付款后自动收到电子邮件收据。
要访问 WooCommerce Stripe 网关的高级功能,您可以安装并激活此插件的高级版本。
此外,如果您正在寻找如何使用 WooCommerce 条带支付网关为您的 WooCommerce 商店设置条带结帐,您可以参考文章。
WooCommerce 的 PayPal Express Checkout 插件

WooCommerce 的 WebToffee PayPal Express Checkout 支付网关类似于 WooCommerce 的 Stripe 支付插件,但它适用于 PayPal 而不是 Stripe。 它使 WooCommerce 的用户能够将 PayPal Express Checkout/PayPal Smart Checkout 与其网站集成。
WooCommerce 的 WebToffee PayPal Express Checkout 支付网关包括以下功能:
- 客户可以使用信用卡、借记卡、PayPal Credit、Pay later offer 和 PayPal money 付款。
- PayPal 智能按钮让客户可以使用其国家/地区选择的付款方式进行付款,这些付款方式由 PayPal 支持人员自动识别。
- PayPal 的替代支付方式允许客户使用他们的银行账户、钱包或其他本地支付方式进行支付。
- 智能结账按钮个性化。
通过安装和激活此插件的高级版本,您将可以访问 WooCommerce PayPal 插件的高级功能。
如果您想知道如何使用 PayPal 快速结账插件在您的 WooCommerce 商店设置 PayPal 结账,请参阅本文。
包起来
最受欢迎的电子商务插件是 WooCommerce,但它只有你做的好。 如果您继续测试您的 WooCommerce 商店以确保一切正常,您将能够尽您所能进行销售。
此外,我们敦促您阅读如何在 WooCommerce 中启用智能结账,它为像您这样的聪明人提供了宝贵的建议。
你觉得这篇文章有用吗? 请在评论部分提供您的意见。
