快乐插件的简单数字下载产品网格小部件:装饰数字产品的简单方法
已发表: 2022-06-29Happy Addons 团队最近推出了一大堆小部件来帮助 Easy Digital Downloads (EDD) 用户。 在这些小部件中, EDD 产品网格是唯一的一种。 如果您是 Elementor 用户,那么使用此小部件,您可以有组织地展示您商店的数字产品。
此外,您可以使用 Happy Addons EDD Product Grid 小部件包含/排除产品,将产品轮播添加到您的商店。
在此博客中,我们将了解 Happy Addons 的新Easy Digital Downloads 产品网格小部件,并了解如何使用此有效的 Elementor 小部件设计令人惊叹的产品网格。
让我们从小部件的基本介绍开始。
快乐插件 轻松数字下载 产品网格小部件一览

Happy Addons 的 Edd 产品网格小部件允许您以网格布局展示商店的数字产品。 您可以以不同的设计格式展示产品。 这是完全可定制的,并带有现成的样品。
主要特点:
- 设置不同的设计布局
- 使用查询包括和排除产品
- 管理产品数量
- 添加自定义徽章。
使用快乐插件 EDD 产品网格小部件的好处
Easy Digital Downloads 的默认功能没有足够的功能在响应式网格中添加产品。 然而,Happy Addons 的EDD Product Grid小部件解决了这个问题。 您可以轻松自定义默认产品页面或以自己的风格创建新页面。
您还将获得其他好处。 喜欢,
- 展示特色/畅销产品
- 增加销量
- 改善客户的用户体验
在您的 Elementor 网站上有效展示数字产品(6 个简单步骤)
在这一部分中,我们将向您展示如何使用 Happy Addons 的 EDD 产品网格小部件来设计产品网格功能。
我们将使用 Happy Addons 单品登陆页面模板进行演示。 您还需要在您的网站上安装并激活以下插件:
先决条件
- 轻松数字下载 (EDD)
- 元素(免费)
- 快乐插件(免费)
- 快乐插件专业版
让我们开始吧:
- 第 1 步:添加 EDD 产品网格小部件
- 步骤 2:配置内容布局设置
- 第 3 步:如何添加选定的产品
- 第 4 步:如何删除选定的产品
- 第 5 步:高级产品网格内容设置
- 第 6 步:使用可用样式选项进行自定义
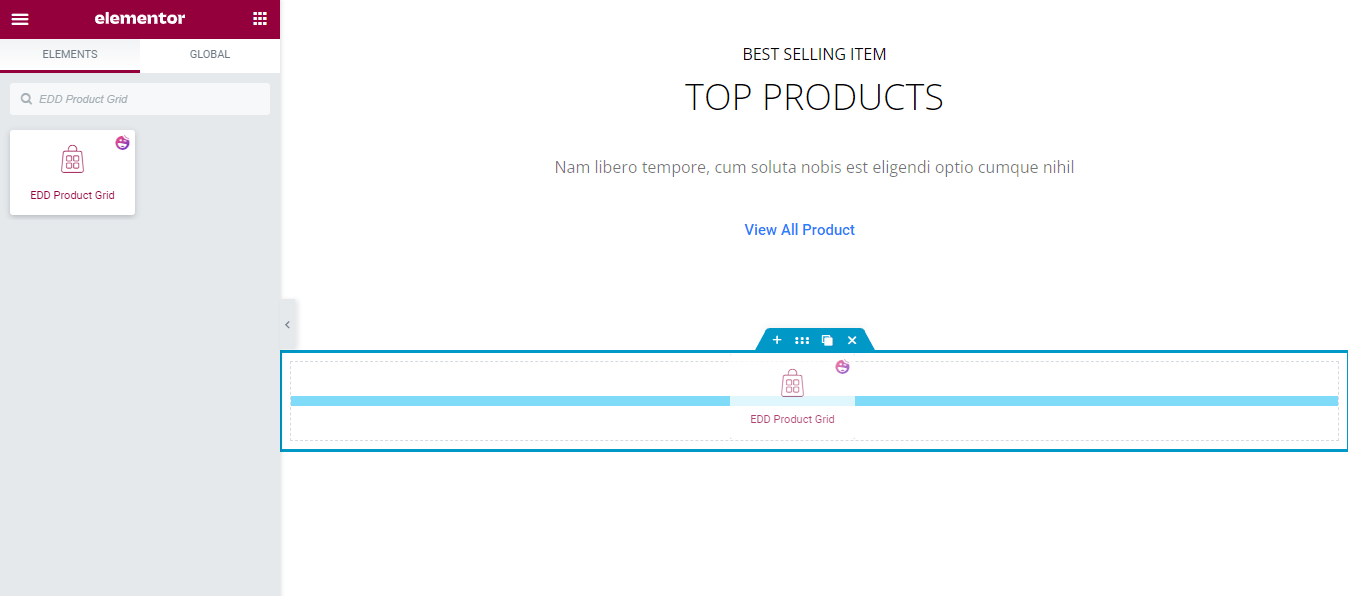
第 1 步:添加 EDD 产品网格小部件
首先,您需要将小部件添加到网页的右侧部分。 从左侧的 Elementor 小部件库区域中找到小部件,然后拖放小部件。 您可以按照下图进行操作。

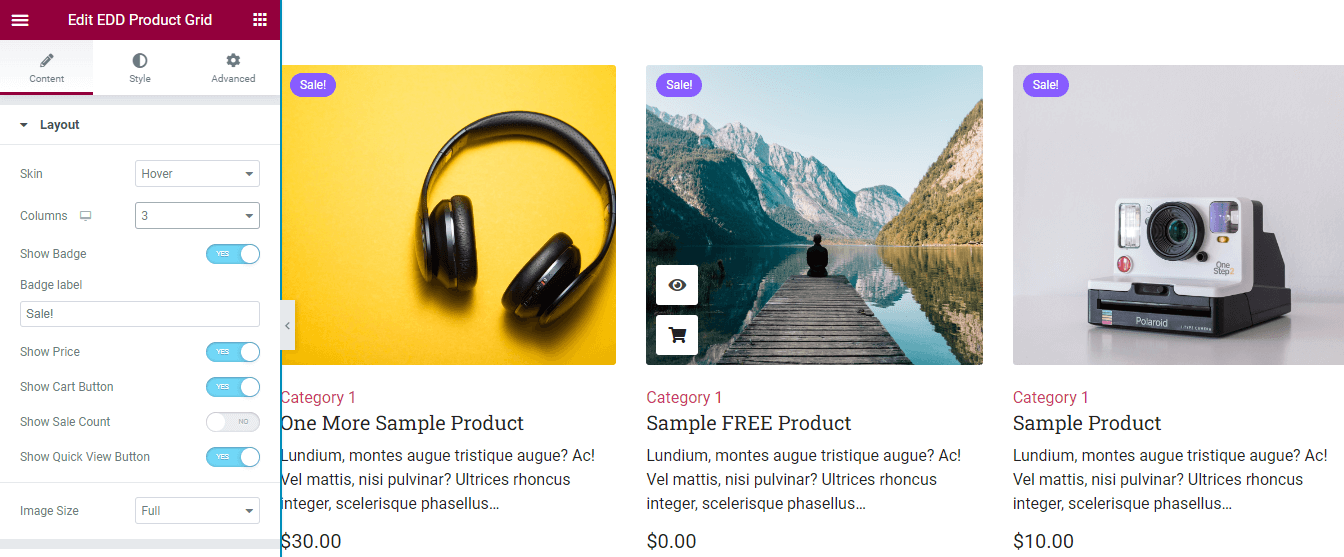
步骤 2:配置内容布局设置
添加小部件后,您将获得如下图所示的界面。 转到Content->Layouts部分以管理小部件的不同设置。 您可以从“经典和悬停”两个中选择一个设计皮肤。 在这里,我们选择了Hover作为我们的设计皮肤。
您可以设置在Column中显示多少产品。 此外,您可以启用显示徽章选项、编写徽章标签并激活显示价格功能。
要显示购物车按钮,您应该显示购物车按钮选项。 如果需要,您可以显示销售计数和显示快速查看按钮。
您还可以控制不同设备上的图像大小。

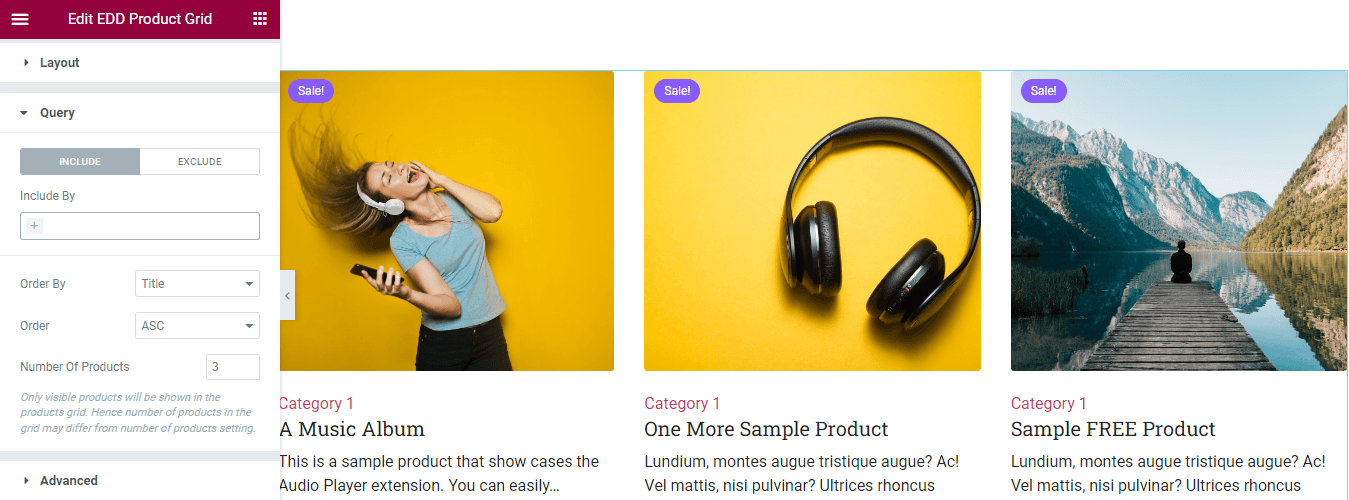
第 3 步:如何添加选定的产品
您可以使用Query->Include选项将产品添加到网格中。 在这里,您可以使用Query->Features Products包含产品。 或者,您可以使用Query->Terms选项手动搜索和添加产品。

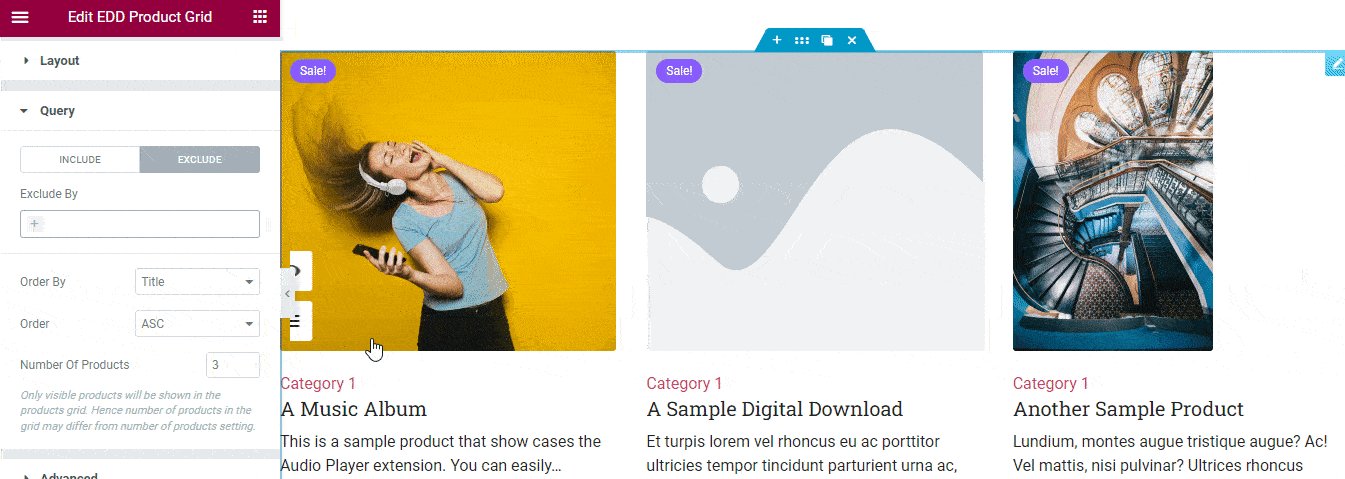
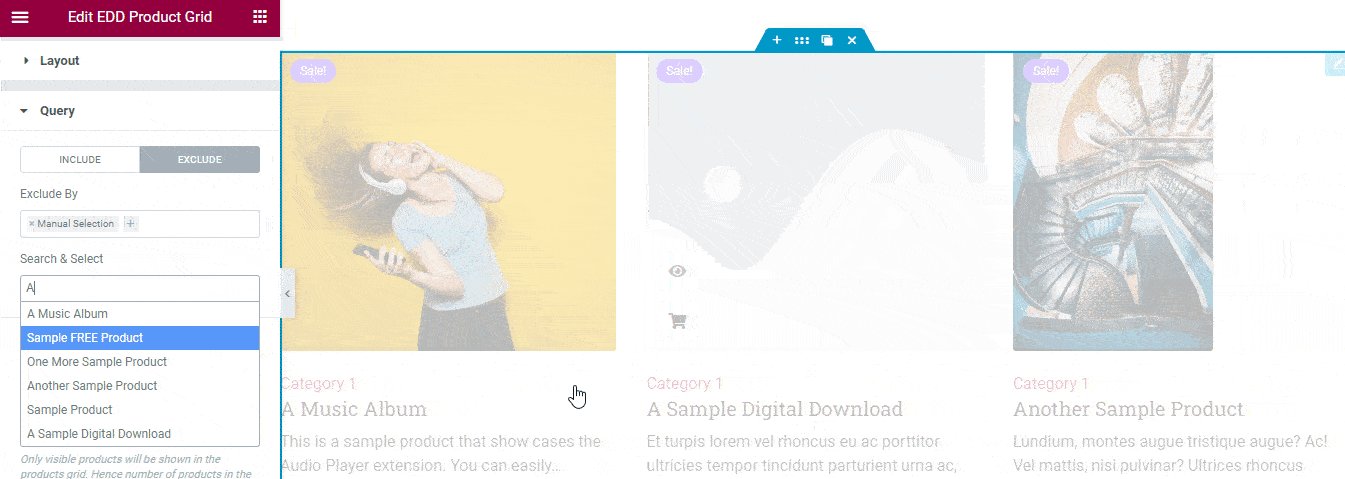
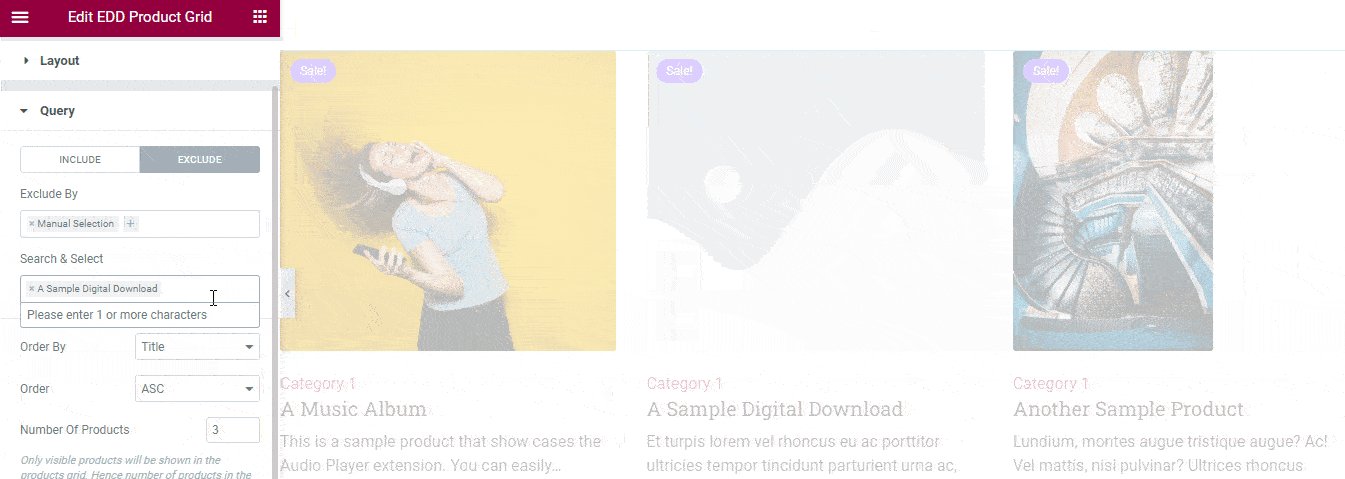
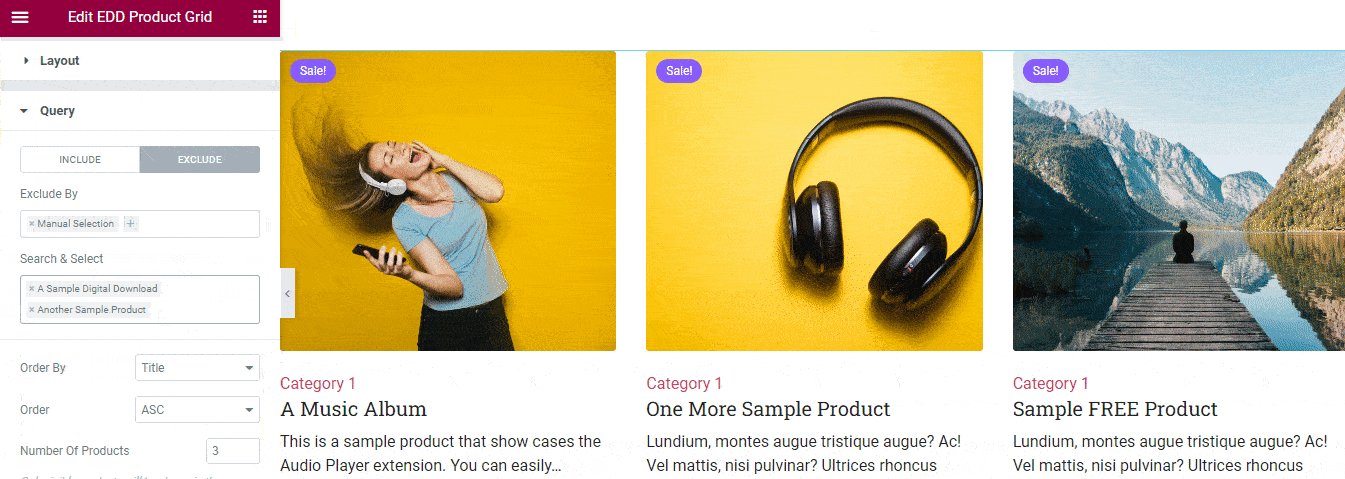
第 4 步:如何删除选定的产品
如果您需要从网格中删除产品,您可以使用Query->Exclude选项。 您可以排除当前产品,使用条款选项或尝试手动选择过程。 在这里,我们使用手动选择选项排除了两种产品。 您可以按照下图进行操作。

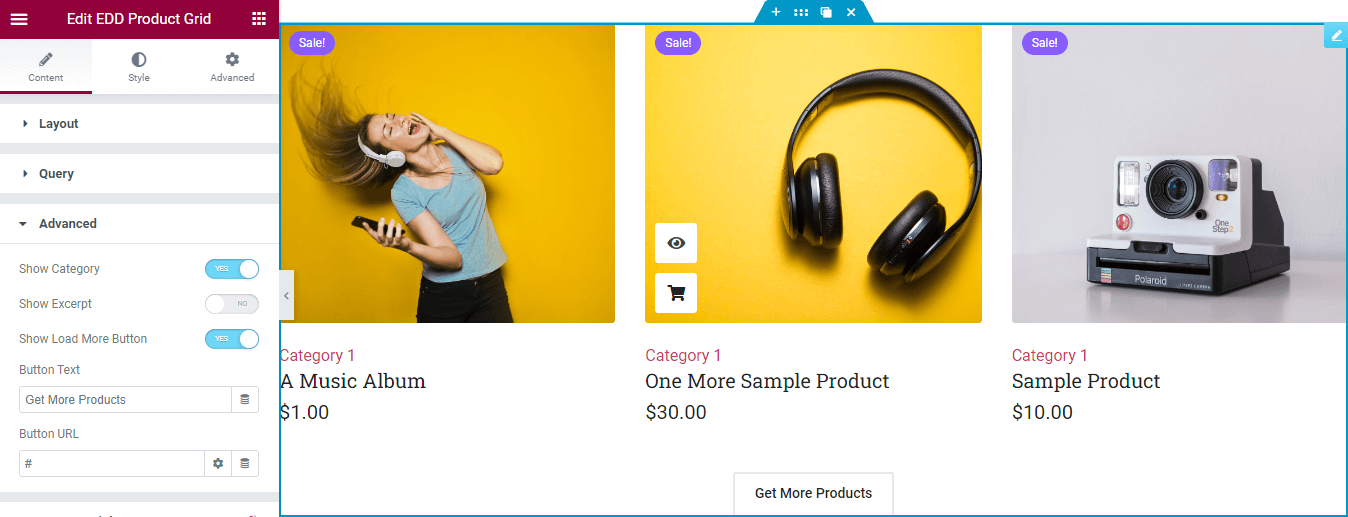
第 5 步:高级产品网格内容设置
在Content->Advanced区域中,您将获得一些其他重要部分。

- 显示类别:您可以通过启用此选项来显示产品类别。
- 显示摘录:如果您想显示产品描述,您可以激活此设置。
- 显示加载更多按钮:要加载更多产品,您可以启用此功能。
- 按钮文本:您可以编写按钮级别。
- 按钮 URL :另外,插入按钮 URL。
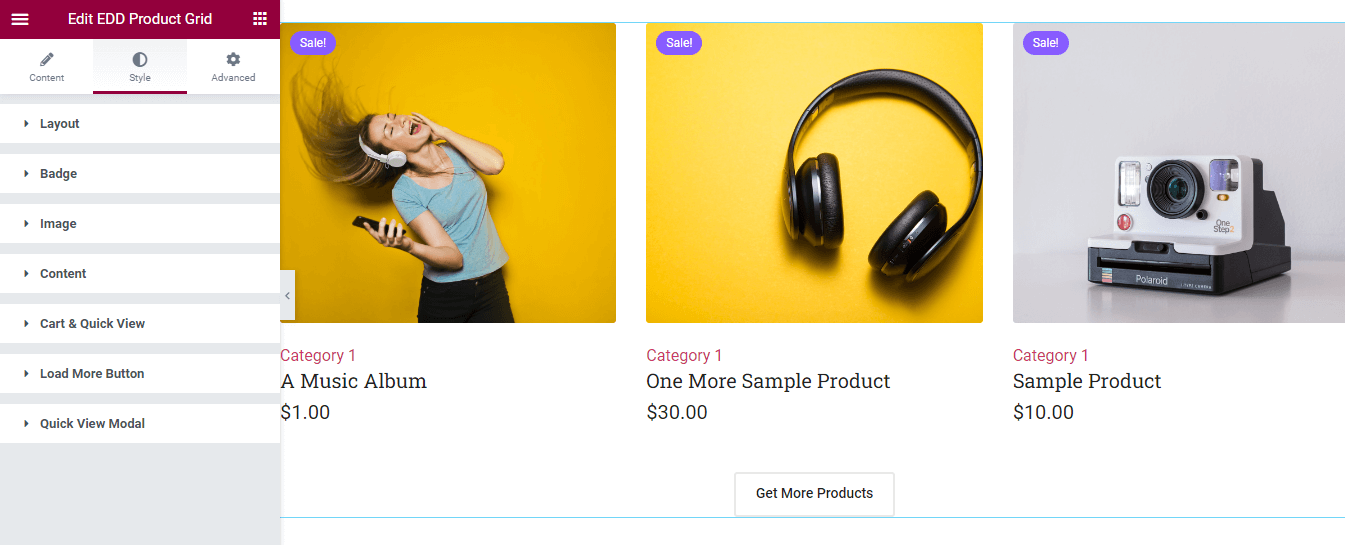
第 6 步:使用可用样式选项进行自定义
您可以更改此小部件的默认设计。 您将在样式区域中获得所有必要的样式选项。 你可以风格化,

- 布局
- 徽章
- 图片
- 内容
- 购物车和快速查看
- 加载更多按钮
- 快速查看模态

查看 EDD 产品网格小部件的完整官方文档。 或者,如果您赶时间,可以查看视频指南。
最终预览
这是我们完成定制后的单品页面的最终外观。
开始定制您的数字产品
使用像 Easy Digital Downloads Product Grid 小部件这样的正确工具,您可以让您的产品页面对您的客户更具吸引力。 设计良好的产品页面不仅可以改善客户的用户体验,还可以提高转化率。
在上面的指南中,我们展示了如何使用 Happy Addons 的 EDD 产品网格小部件在有组织的网格布局中展示您商店的产品。 Happy Addons 还附带其他必要的 Easy Digital Downloads Elementor 小部件。 您也可以尝试使用它们来使您的在线商店更加实用。
如果您赶时间,可以查看视频指南。
如果您在使用此小部件时遇到任何困难,请发表评论。 我们要求您加入我们的时事通讯并留在我们的社交渠道。
订阅我们的新闻
获取有关 Elementor 的最新消息和更新
