电子商务网站设计的最重要特征
已发表: 2018-01-19你有一个在线销售的计划。 你已经决定了你要卖什么,你已经决定使用 WooCommerce,现在你需要设计你的商店。
这个阶段可能很困难。 找到完美的主题,甚至选择了解您目标的设计师,可能会占用您没有的时间。 如果您以前从未在网上销售过,您可能会觉得自己在寻找“看起来不错”的东西,而没有牢牢把握真正重要的东西。
为了帮助您了解什么是重要的,什么不是,您应该知道商店设计中最重要的特征实际上是什么。 这将帮助您将“看起来不错”的设计与性能良好的设计区分开来。
让我们看一下您的 WooCommerce 商店设计中最重要的功能,以便您可以开始下一个关键阶段。
易于理解的导航
导航很可能是商店设计中最重要的部分。 良好的导航有助于新购物者轻松找到他们想要的东西。 另一方面,糟糕的导航会让他们感到沮丧,甚至可能导致他们放弃您的商店。
那么,问题是什么实际上构成了良好的导航。 主要思想是提供从登录页面到结帐的清晰路径。 无论访问者最初登陆哪个页面,他们都应该能够快速在您的网站上找到自己的方式,而不必问“我该怎么做……?”
大多数情况下,这将构成在您的主导航中仅显示最重要的类别或页面,并将不太重要的目的地委托给下拉菜单或网站页脚。
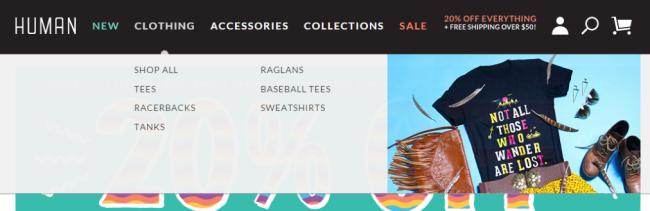
HUMAN 有一个简单的顶部导航,其中包含非常基本的类别,下拉菜单将其进一步细分:

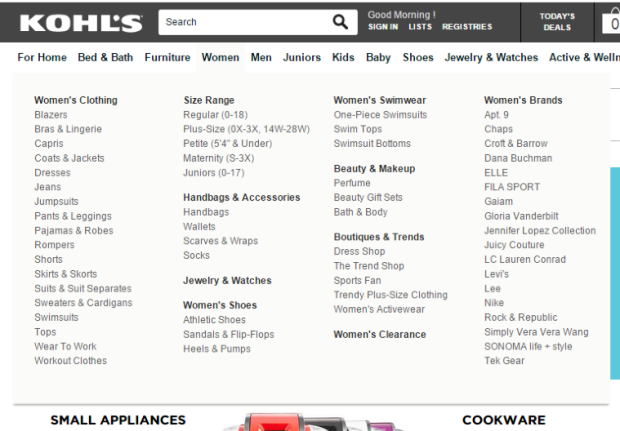
Kohl's,一家更大的商店,也做了类似的事情:他们最重要的类别位于顶部,下拉菜单有明确标记的部门,有助于引导导航到正确的(通常更具体的)位置。

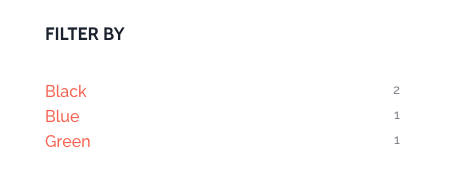
如果您有很多产品并且导航变得棘手,您可以将内置的分层导航小部件添加到您的 WooCommerce 商店 - 就像 Kohl's 一样,这将允许客户按颜色、大小或您的其他标准过滤他们的搜索结果指定。

使用清晰的标签展示广泛和狭窄的选项,让客户可以按照他们的意愿浏览您的商店。 如果他们更愿意完全避免您的导航,那么您只需单击一下即可进行搜索。
兼容所有设备和屏幕尺寸
随着我们继续看到仅使用移动设备的购物者的增加,重要的是要意识到您的客户使用的许多不同的设备和屏幕尺寸。
响应式设计是一种网页设计方法,可以自动向上或向下缩放网站的外观以匹配查看它的屏幕尺寸。 在过去几年中,它迅速成为网站的标准,部分原因是谷歌将网站的移动友好性视为排名因素,并建议将响应能力作为最佳遵守方式。

随着越来越多的购物者选择使用他们的移动设备进行购物,您的商店的设计绝对应该能够与浏览它的屏幕相匹配。 如果没有,您可能会发现您的客户正在放弃他们的购物车(如果他们甚至做到了那么远)。
好消息:我们网站上所有可用的 WooCommerce 主题都是开箱即用的响应式(包括 Storefront 及其许多子主题)。 而且由于响应能力已成为一种标准,因此您在 WordPress.org 上找到的几乎所有与 WooCommerce 兼容的主题也都适合移动设备。
如果您正在其他地方寻找主题,请留意描述或标签中的“响应式”一词。 确定要使用的主题后,请在您自己的所有设备上对其进行测试,以确保它真正适合移动设备使用。
如果您打算与开发人员合作从头开始创建响应式设计,请查看此 Google 指南以优先考虑移动设备友好性 - 它会为您提供一些具体提示,以便在您一起集思广益时牢记。
每个页面的快速加载时间
一个有趣的事实:如果加载时间超过三秒,大约 40% 的在线购物者会放弃网站。 无论您的商店多么漂亮,如果速度慢,您的跳出率就会上升,而您的转化率会急剧下降。
为避免失去大部分客户,您的目标应该是实施一种能够快速加载所有资产的设计。 否则,您将看到高反弹率和退出率。


不用担心:完全有可能实现漂亮的商店设计,而不会让所有访客不耐烦地跺脚。 在压缩工具、内容交付网络以及特定于平台的调整和插件之间,您可以确保即使是最大的图像和图形元素也能立即加载。
这里有一些提示可以帮助您防止您的设计陷入您的网站:
- 压缩大图像文件。 Kraken.io 和 TinyPNG 等免费服务可让您在几秒钟内完成此操作!
- 确保您的主机适合- 如果事情看起来有点缓慢,请考虑与您的主机聊天以升级您的计划。
- 研究像 CloudFlare 这样的内容交付网络,它从本地服务器向访问者提供商店的缓存版本。
使用清晰、漂亮的图像
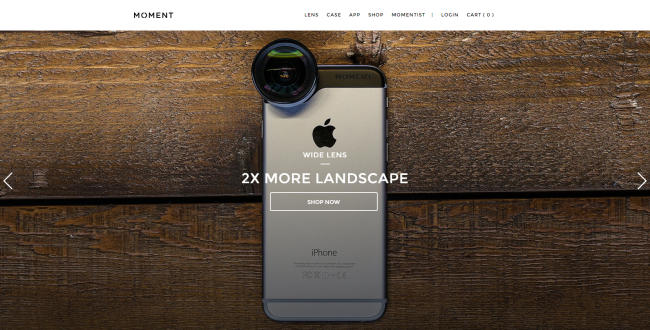
你最近注意到商店里所有的大屏幕图片了吗? 例如,Moment 主页上主要是这张在 iPhone 上使用镜头的精美照片:

这些大而醒目的图像不仅漂亮:它们会立即将访问者的注意力引向关键的号召性用语。
再看看 Moment 主页。 美丽的背景照片立即显示了产品是什么,而叠加的文字有一个明确的号召性用语:本质上,“点击这里获取这个镜头”。
像这样的大图像,结合号召性用语,可以很好地解释您的产品或让您的客户看到特定的东西。 大面积让您可以非常详细地突出产品,而正确的照片可以从第一秒开始为您销售商品。
当然,您的网站设计不应只关注主页上的一两个大图像。 您还应该在整个设计中使用清晰的产品图像,无论是将购物者引导到特定页面还是只是为了炫耀您的能力。

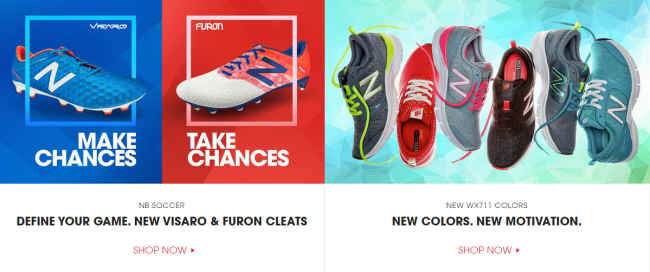
上面是 New Balance 商店的一个很好的例子。 这些图像是简单地通过在背景上覆盖现有产品照片来创建的——bam,即时主页推广。 它们具有吸引力、激励性,并向那些刚接触品牌的人展示了 New Balance 所销售的产品。
您没有理由将产品图像的使用限制在其各个页面上。 开始在您的整个设计中使用它们,您将有更好的机会将全新的客户一直引导到订单确认屏幕。
行业和客户的匹配
最后,虽然到目前为止我们为您提供的提示旨在帮助您找到具有您喜欢的品质的商店设计,但并不总是与您有关。 您还需要考虑客户对该设计的期望。
您应该只选择您认为与您的商店行业和客户需求相匹配的设计。 如果您选择一个功能良好但不适合您的公司的主题,从长远来看,它甚至可能会伤害您。
如果您销售的是高端时尚配饰,您选择的设计应该是优雅时尚的,以体现这一点。 但是,如果您销售的是运动鞋,那么相同的设计可能会在您的商店中显得格格不入——而且您不会喜欢它与您的其他品牌相关的方式,这可能会导致快速重新设计。
看看这篇关于各个行业的适当主页设计的帖子,以了解更多关于我们在谈论寻找合适的匹配时的意思。 当您看到它时,您通常会知道它。
如何为您的 WooCommerce 商店选择主题
考虑到这些提示,您应该做好更好的准备,以找到满足您的需求并适合您的客户的设计。 但是,您可能仍然不确定从哪里开始寻找完美的 WooCommerce 主题。
如果您需要指导,这里有一些建议:
- 从这里开始。 我们的店面主题是免费的,并且与 WooCommerce 100% 兼容。 还有许多针对特定行业和商店类型的儿童主题。
- 进行搜索。 有很多网站提供免费或价格合理的主题——你可能只需要四处看看就可以找到它们。
- 联系 WooExpert。 如果您更愿意走这条路,我们的许多 WooExperts 都可以为您定制主题,甚至从头开始设计一个主题。 凭借他们对 WooCommerce 的了解,他们成为了很好的合作伙伴!
- 阅读最新趋势和最佳实践。 这份关于为什么设计 UX 很重要的指南是一本很好的读物。
- 最后,如果你真的有野心……试着设计你自己的主题。 我们的教育合作伙伴不只是教授 WooCommerce——他们中的许多人还提供 HTML、CSS 和网站设计课程,这些课程将帮助您定制或创建您喜欢的设计。
我们希望本指南能帮助您更好地掌握真正重要的设计功能。 有任何问题吗? 借给您知道,我们将很乐意为您提供帮助。
