电子商务网页设计:您需要知道的一切
已发表: 2024-12-19有没有想过为什么亚马逊的设计自 2009 年以来几乎保持不变?因为它有效。他们已经破解了公式并坚持下去。亚马逊成功的原因在于,他们专注于消除产品和客户钱包之间所有可能的障碍,而不是丑陋的设计。但这是否意味着您的商店应该看起来像是二十年前的?不。
这正是我们今天要讨论的内容。我们将向您展示现在可以采取的可行步骤,以及如何使用 Divi 等工具来掌握平衡美观与业务的电子商务网页设计。
- 1设计在电子商务网页设计中重要吗?
- 2电子商务网页设计:是什么促使购物者购买?
- 2.1信任指标
- 2.2核心用户体验原则
- 2.3社会认同
- 2.4加载速度
- 2.5电子商务网页设计中什么不起作用?
- 3糟糕的电子商务网页设计的实际成本
- 3.1废弃的购物车
- 3.2客户服务超载
- 3.3重复业务流失
- 3.4开发成本上升
- 4构建电子商务网站的要点
- 4.1 1. 适当的内容管理系统
- 4.2 2. 集成和可扩展性
- 4.3 3.可扩展性和敏捷性
- 4.4 4. 一个强大的后端来处理这一切
- 5 Divi 增加销量,减轻压力
- 5.1 Divi AI:比思维速度还快
- 5.2从想法到网站只需几分钟
- 5.3您需要的一切都集中在一处
- 6从设计到资金:实施指南
- 6.1规划您需要的页面
- 6.2设计可转换的产品卡
- 6.3确定产品展示策略
- 6.4实施购买后体验
- 7提高商店销量的时机
设计在电子商务网页设计中重要吗?
查看 Nike 的在线商店,然后转到 eBay。一款时尚而精致,而另一款看起来正在努力摆脱 90 年代的设计根源。
然后是沃尔玛——他们在 2018 年彻底改造了笨重的网站,从那时起,他们的在线销售额几乎每年都增长 22%。这三者都有不同的设计语言,但它们仍然带来了可观的收入,因为它们已经解决了电子商务设计中的重要问题。
不要误会我的意思——设计很重要,但出于美学之外的原因。您的客户带着使命来到您的商店:找到他们想要的东西并轻松购买。他们来这里并不是为了欣赏您精美的悬停效果或您花费数小时选择的按钮的完美半径。
最成功的电子商务网站牢牢掌握了这种平衡。了解 Nike 的产品页面如何自然地引导您选择尺码和款式。

这些不是随机的设计选择——它们是基于多年测试人们点击“购买”的因素而计算出来的决定。
这些商店专注于引导购物者顺利地从浏览到购买,消除了每一步的摩擦。考虑清晰的产品类别、突出的搜索栏、明显的价格显示以及您不会错过的结帐按钮。当他们的竞争对手追逐设计趋势时,他们正忙于完善将访客转变为客户的路径。
电子商务网页设计:是什么让购物者购买?
虽然设计师们争论购买按钮的完美蓝色色调,但真正的购物者关心的是完全不同的东西。根据多年的电子商务网页设计数据和真实的客户行为,这是我们对真正推动在线购买决策的因素的理解。
信任指标
信任徽章和安全指示器是增强客户信心的视觉捷径。它们是现代电子商务网页设计的基石。最有效的方法是在关键决策点(尤其是定价和结账区域附近)结合 SSL 证书、公认的支付徽标和安全徽章。

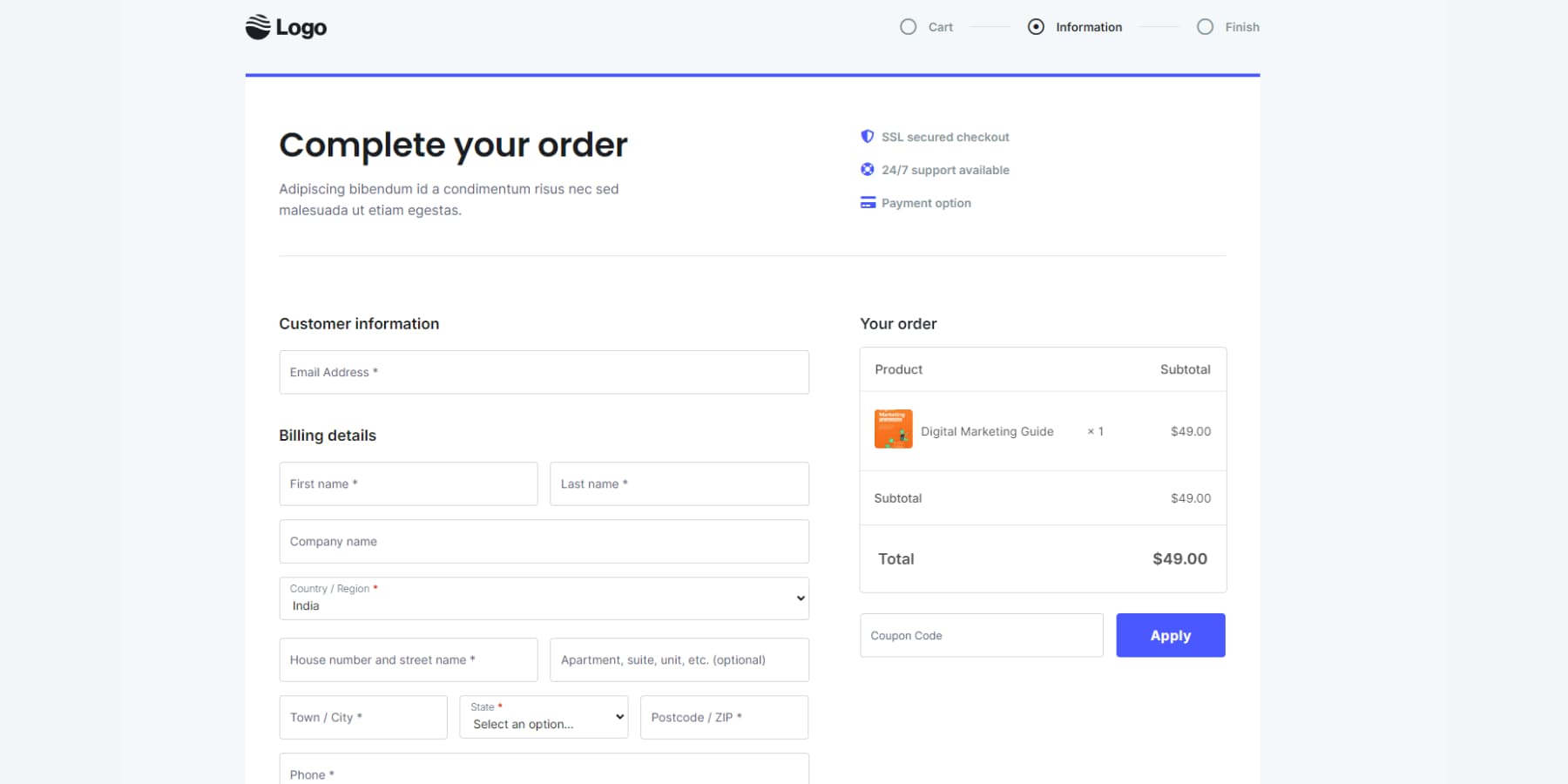
Cartflows 的良好信任信号设计示例
但有效的信任建设不仅仅限于这些符号。清晰的联系信息、详细的运输政策以及透明的退货流程和保证构成了客户信任的基础。关键是战略布局:将信任元素置于客户自然犹豫或质疑其购买决定的位置。
这创造了一条无缝的购买路径,同时保持干净、整洁的设计,不会让访客因信任符号而不知所措。
核心用户体验原则
成功的电子商务网页设计重点取决于消除购买过程中的摩擦。这意味着实施清晰的导航结构、一致的布局模式和明显的购买路径。
最有效的产品页面遵循逻辑层次结构:突出的产品图像、透明的定价和易于访问的购买按钮。产品描述、规格和附加照片等支持元素应该增强而不是中断这一核心流程。
移动响应能力不是可选的 - 它对于在做出购买决策的所有设备上保持无缝体验至关重要。
社会证明
社会认同在结合多种格式时效果最佳:星级评定、书面评论、客户照片和专家认可。战略性地放置这些元素:在产品页面的首屏和号召性用语按钮附近,它们自然地支持购买决策。
社会认同的类型应与您的产品保持一致。视觉产品受益于客户照片,而复杂的产品则需要详细的评论。保持真实——真实的客户体验始终优于精美的推荐。
不要隐藏负面评论。仅显示满分可能会引发怀疑。相反,应专业地回应批评并提供联系信息,表现出透明度和对改进的承诺。
加载速度
加载速度直接影响您的利润 - 加载时间每增加一秒,转化次数就会减少 7%。快速加载产品图像、快速结帐流程和快速的页面转换不仅仅是技术要求,而且是销售驱动力。
关键是在不影响质量的情况下进行优化。这意味着足够大小的图像、高效的代码和策略性缓存。由于大多数购物者在手机上浏览,移动性能值得特别关注。
首先关注关键内容:确保产品图片、价格和购买按钮立即加载,而不太重要的元素可以逐步加载。优化良好的商店应在 2-3 秒内加载其主要内容,最多在 5 秒内准备好交互式元素。
什么在电子商务网页设计中不起作用?
现在我们知道什么有效,让我们澄清什么无效。您可能会惊讶地发现,影响者在网上宣誓的一些“技巧”可能会损害您的转化率。以下是导致店主在错误的地方进行投资的常见误解。
杂乱的产品页面
当产品页面试图同时显示所有内容时,就会失败。密集的文字墙、多个相互竞争的号召性用语以及无尽的功能列表压倒了购物者和坦克转化率。最常见的错误是将每个产品细节都塞在首屏上方。

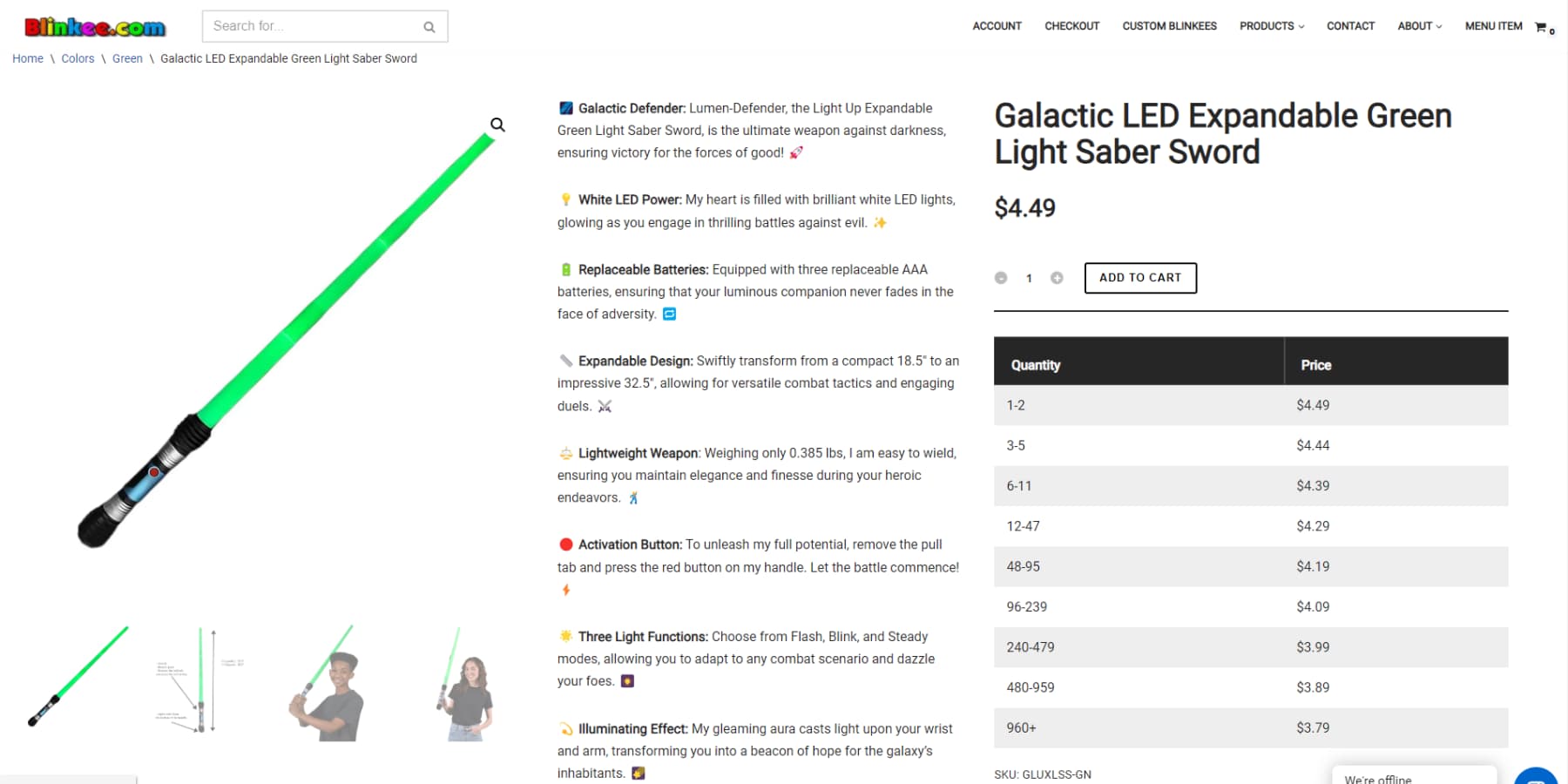
Blinkee 因其糟糕的电子商务网页设计而闻名于世
相反,产品页面需要一个清晰的视觉层次结构,引导客户了解基本信息——主要图像、价格、主要功能和购买按钮。
次要详细信息应位于页面下方,感兴趣的客户可以在其中找到它们。将您的产品页面视为一次对话,而不是数据转储。每个元素都应该有明确的目的,以推动客户做出购买决定。
复制太费力了
跳过产品描述中的全大写宣传和过多的感叹号。 “惊人的!!”和“有史以来最好的产品!!!”将客户推走而不是转化他们。避免内容充满空洞的流行语,如“革命性”或“改变游戏规则”。您的客户希望清楚、具体地了解您的产品的用途以及产品为何对他们如此重要。
关注实际好处——解释你的露营帐篷如何处理降雨,而不是模糊地声称“改变户外体验”。直接、诚实的描述比制造的热情更能转化。
攻击性弹出窗口
2000年代被召唤。他们希望恢复弹出窗口。您知道我们的意思:“享受 10% 折扣!!!”在看到你卖的东西之前,“不要离开!”向上移动鼠标时,“加入我们的 VIP 列表!”在尝试阅读产品详细信息时。想象一下,当你进入商店时,有人跳到你面前,大声喊道:“与我互动!!!”
这些不顾一切地尝试捕获电子邮件弊大于利。如果您必须使用弹出窗口,那么时机就是一切。让购物者首先浏览您的商店。一项适时、相关的优惠每次都会击败五次激进的干扰。您的转化率将会感谢您。
糟糕的图像
糟糕的产品照片——模糊、光线不足或尺寸不一致——会立即损害你的信誉。您的产品图片就是您的店面,完成物理展示所能完成的工作。
在每个镜头中显示比例、细节和背景。跳过那些让顾客眯着眼睛的小缩略图,并避免使用与其他人相同的制造商照片。
包括多角度、生活照和变焦功能——当客户无法触摸您的产品时,这些功能就不是可选的。当前的人工智能工具使获得专业品质的产品照片变得既容易又经济。
糟糕的电子商务网页设计的真正成本
糟糕的设计不仅仅是看起来不专业——它会让你付出真正的金钱。每一位沮丧和困惑的访客都代表金钱从您的收银机中飞出。让我们来分析一下糟糕的设计选择对您的利润的影响。
废弃的购物车
这是一个令人痛苦的统计数据:7/10 的购物者在购买前就放弃了购物车。糟糕的设计往往是罪魁祸首。令人困惑的结账流程、令人惊讶的运输成本以及笨拙的移动体验都会在客户准备购买时将其拒之门外。
每辆被遗弃的购物车不仅意味着销售损失,还浪费了最初让它们到达那里的营销支出。
计算起来很痛苦:如果您花费 50 美元让每个潜在客户来到您的商店,那么这些放弃率就会消耗您的营销预算。解决结账流程中的常见摩擦点,您将立即看到完成率的结果。
客户服务超载
糟糕的设计会让客户感到困惑,淹没您的支持渠道。当购物者找不到尺码指南、送货信息或退货政策时,他们会点击联系按钮。
您的设计应该回答的问题的每张支持票都是白费。您的支持团队陷入回答基本问题而不是处理实际问题的困境。
另外,许多购物者甚至懒得去询问——他们会离开并从网站有意义的竞争对手那里购买。好的设计是您最好的客户服务代理。
失去重复业务
第一印象依然存在。当购物者在一个笨重的网站上苦苦挣扎时,他们很少会再次回来。想想看,即使他们经历了一次令人沮丧的经历才购买了一次产品,但下次他们需要你的产品时,他们也会记住这个麻烦。
失去回头客的打击比你想象的要严重。回头客比新客户花费更多,而且几乎不需要花费任何成本即可获得。设计不当的商店不仅会损失今天的销售额,还会损害您的长期客户价值。当客户只购买一次时,这些终生价值计算看起来相当严峻。
开发成本上升
创可贴修复的效果很快。糟糕的基础设计会将每个新功能或更新变成一个复杂的项目。简单的调整会演变成重大的改革。快速价格更新需要自定义代码。新产品类别需要重建导航。
这些持续的修复会侵蚀利润并降低市场适应能力。巧妙的初始设计使未来的变化变得顺利且经济实惠,从而收回成本。实际成本不仅仅是修复问题——处理技术债务时失去的机会。
每个补丁工作都会使问题变得更加复杂,从而产生增加开发费用和降低站点灵活性的滚雪球效应。坚实的设计基础消除了这些昂贵的维护螺旋。
建立电子商务网站的要点
抛开花哨的功能和流行的设计,您会发现成功的电子商务网站共享基本元素。这些不是可选的附加功能——它们是任何持续转化的商店的支柱。这是你绝对必须做对的事情。
1.适当的内容管理系统
您商店的管理系统可以成就您的业务,也可以毁掉您的业务。虽然华而不实的模板和时尚的设计引人注目,但后端决定了您是会蓬勃发展还是会陷入困境。
运营在线商店不仅仅涉及展示产品和价格。您需要产品图像的缩放功能、实时更新的颜色变体、需要时弹出的尺码表以及有意义的运输计算。您的系统需要毫不费力地处理这一切。
大多数平台承诺简单性,但也存在局限性。它们工作得很好,直到您需要自定义功能或想要扩大规模。这就是 WordPress 的突出之处。它通过处理基本和复杂的需求来为近一半的网络提供支持,而无需强迫您陷入困境。

这种差异体现在日常运营中。想要添加尺码表吗?完毕。需要展示面料样本吗?简单的。是时候添加产品视频了?没问题。 WordPress 可让您准确构建客户所需的内容,而不是某些平台决定您应该拥有的内容。
2. 集成和可扩展性
不断增长的商店面临着一个共同的挑战——系统集成。当付款处理、运输、库存和营销工具无法正确同步时,您只能进行手动更新,而不是专注于增长。
连接良好的系统创造效率。库存随订单自动更新,运费即时计算,客户数据直接流向营销工具。产品获得批准后,评论就会立即显示在产品上。
WordPress 和 WooCommerce 可以简单地处理这些连接。您可以快速添加付款选项或运输方式,与插件同步库存,或在几分钟内集成电子邮件营销。随着市场的变化和客户需求的变化,您可以通过添加、删除或调整功能来快速适应。最好的部分是 WooCommerce 的基本功能是免费的。

3. 可扩展性和敏捷性
增长可能成为电子商务网页设计的最大障碍。更多的销售压力服务器、更多的产品使管理变得复杂,更多的客户意味着更重的数据负载。扩张计划不是可选的。
虽然大多数平台都在超出基本负载的范围内挣扎——在 100 个产品上工作正常,但在 1,000 个产品上就失败了——WordPress 处理规模的方式不同。 TechCrunch 和 CNN 等主要网站每天使用它为数百万人提供服务,无论您销售十件还是数千件商品,都证明了它的可靠性。

可扩展性不仅仅意味着处理流量。添加批发定价、会员专享产品或忠诚度计划无需重建商店。 WordPress 高效的数据库结构可确保您在成长过程中快速搜索和平稳操作,从而使扩展到新市场或货币变得简单。
4. 一个强大的后端来处理这一切
把商店的后端想象成一座冰山——顾客看到的是表面,但基础处理繁重的工作:库存、订单、账户、付款、税收和安全。
WordPress 作为一个自托管平台,让您拥有完全的控制权——就像拥有而不是租赁。您可以修改任何内容,但您负责维护。这意味着您的数据归您所有,并且您可以自由定制功能。然而,这也意味着管理服务器、备份和安全更新。
大多数商店通过使用像 SiteGround 这样了解商业需求的主机来平衡这一点。您可以保持控制,同时获得专家支持以保持性能。这可以让您专注于增长,同时保持后端的稳定和安全。

使用 Siteground 启动 WordPress 网站
Divi 带来更多销量、更少压力
过去,构建网站意味着与代码搏斗或接受千篇一律的模板。那些日子已经一去不复返了。 WordPress 为我们提供了出色的电子商务网页设计的基础,但现在您需要与您实际工作方式相匹配的工具,这就是 Divi。

Divi 以 WordPress 为基础,添加了有意义的视觉设计工具。单击页面上的任何元素并立即对其进行编辑 - 不再在预览屏幕之间跳转。可视化生成器包含 200 多个设计模块,因此您永远不会陷入计算复杂代码的困境。
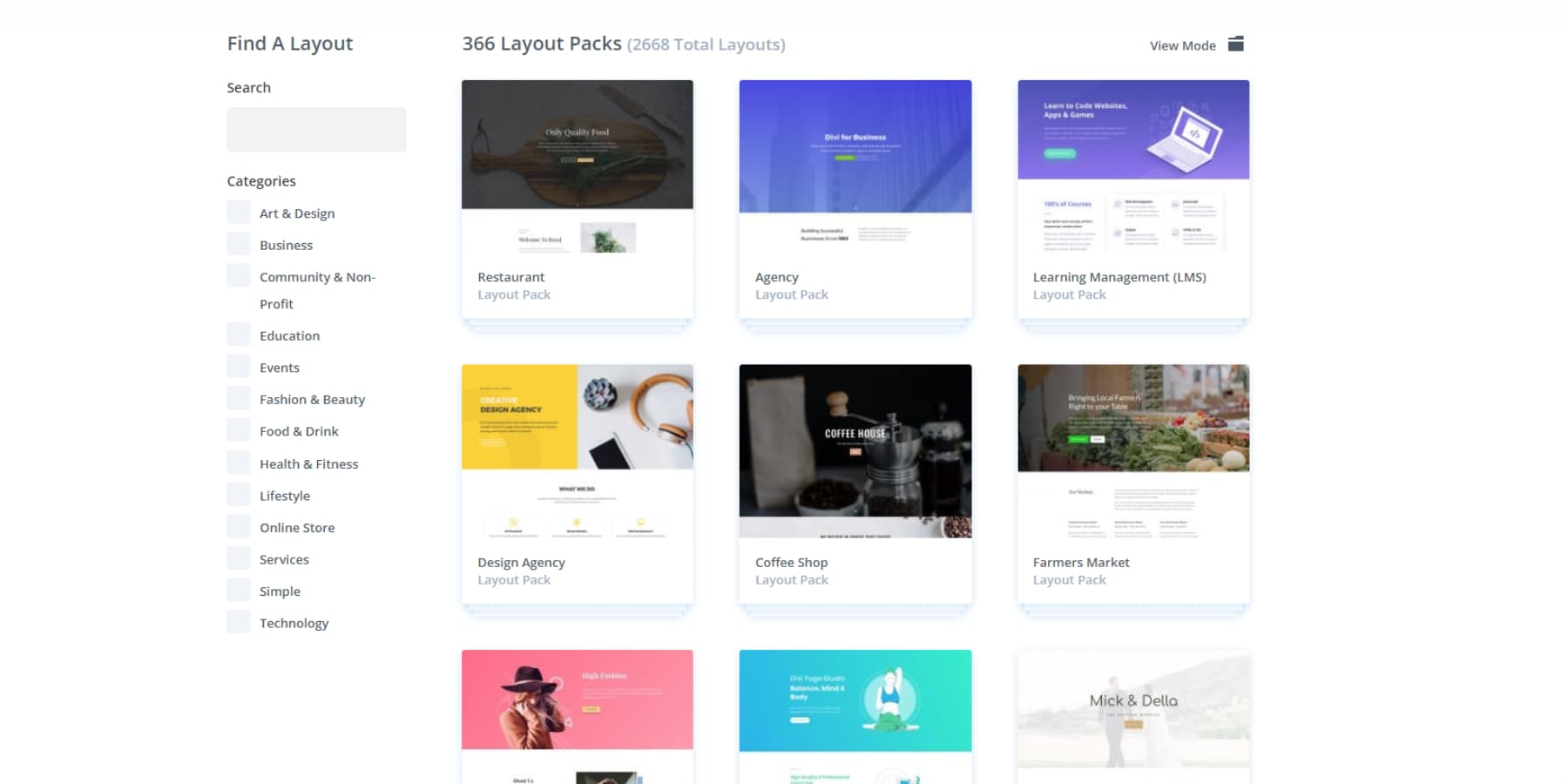
然而,如果没有好的设计,好的工具就毫无意义。 Divi 加载了 2000 多个专业布局 - 不是基本模板,而是完整的设计包,可保持从主页到产品页面的一致性。

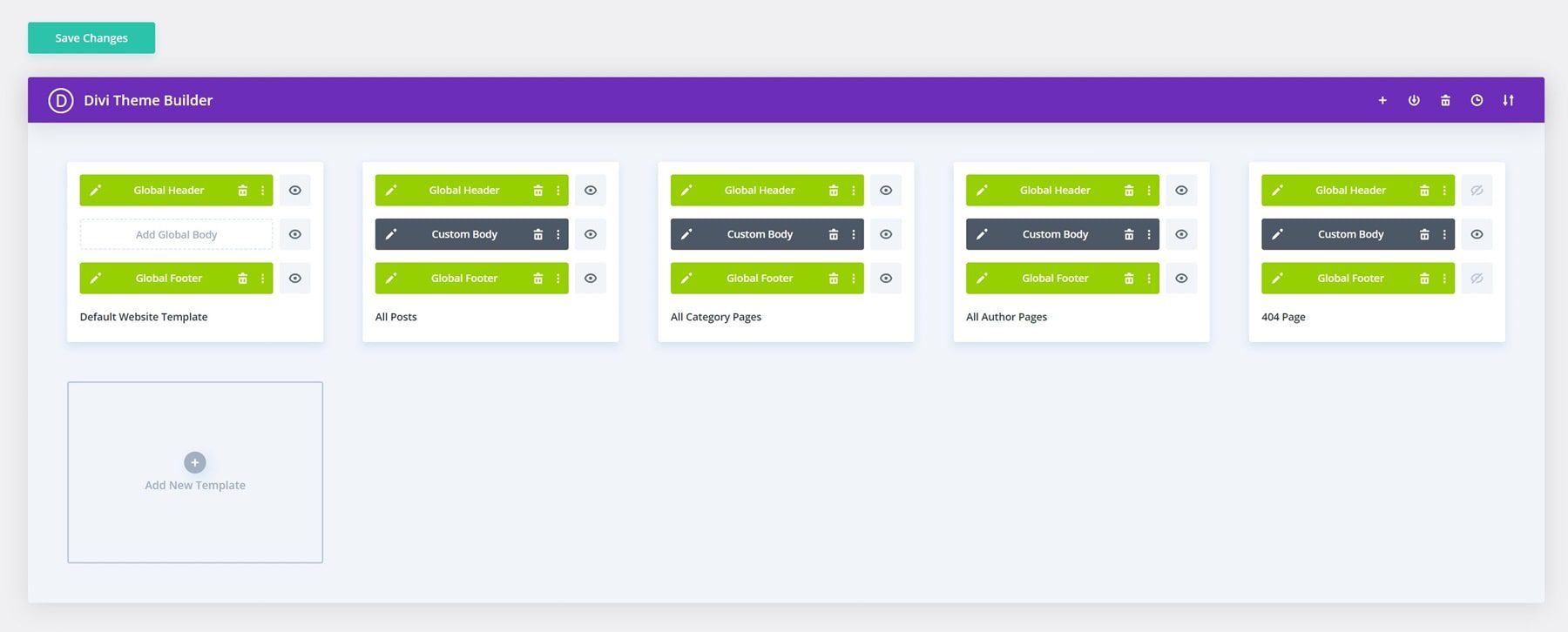
主题生成器更进一步,让您可以直观地设计页眉、页脚和动态模板,让您可以控制网站的每个部分。

将其视为您的设计合作伙伴,为您提供服务——不再在您想要的和您可以构建的之间做出妥协。只需拖放和自定义,直到您的网站符合您的愿景。
无风险试用 Divi
Divi AI:比思维速度还快
Divi 的视觉工具改变了您构建网站的方式,现在 Divi AI 将改变您完成网站的方式。就在您熟悉的 Divi 工作区中,您会找到了解您的品牌并使用您的语言的个人文案、个人助理、图像编辑器和开发人员。
人工智能可以处理从标题到正文的所有内容,使您的品牌声音在每个页面上保持一致。
您需要改进产品照片或英雄图片吗?输入您想要的内容并获得与您的风格完美匹配的自定义视觉效果。不再需要无休止的库存照片搜索或昂贵的照片拍摄。
您是否已经有产品照片但需要改进并使其专业?你也把这件事做好吧。
您需要向页面添加新部分吗?只需描述您的需求,Divi AI 即可快速组装。
即使您需要自定义代码。
获取迪维AI
从想法到网站只需几分钟
当与 Divi AI 结合使用时,Divi Quick Sites 在构建网站时会翻转脚本。告诉它您的业务,它会构建您的整个网站 - 页面、导航等等。对于商店,它甚至会自动设置 WooCommerce。
该系统从一开始就构建了适当的设计层次结构。您的配色方案、版式和间距在每个页面上保持一致。导航立即生效。联系表格连接正确。甚至您的博客模板和存档页面也完美匹配。
除了人工智能设计之外,Divi 还包含我们设计团队手工制作的入门网站集合。每本书都配有您在其他地方找不到的定制摄影和插图。
选择一个网站,添加您的详细信息 - 就这样。您将获得有效的菜单、页面之间的适当间距以及每个页面上一致的样式。
最好的部分?一切都保持灵活。使用相同的视觉构建器,您可以随时添加页面、交换内容或调整设计。您的快速网站不仅仅是一个模板,它是一个完整的网站基础,可随着您的业务的增长而发展。
您所需的一切尽在一处
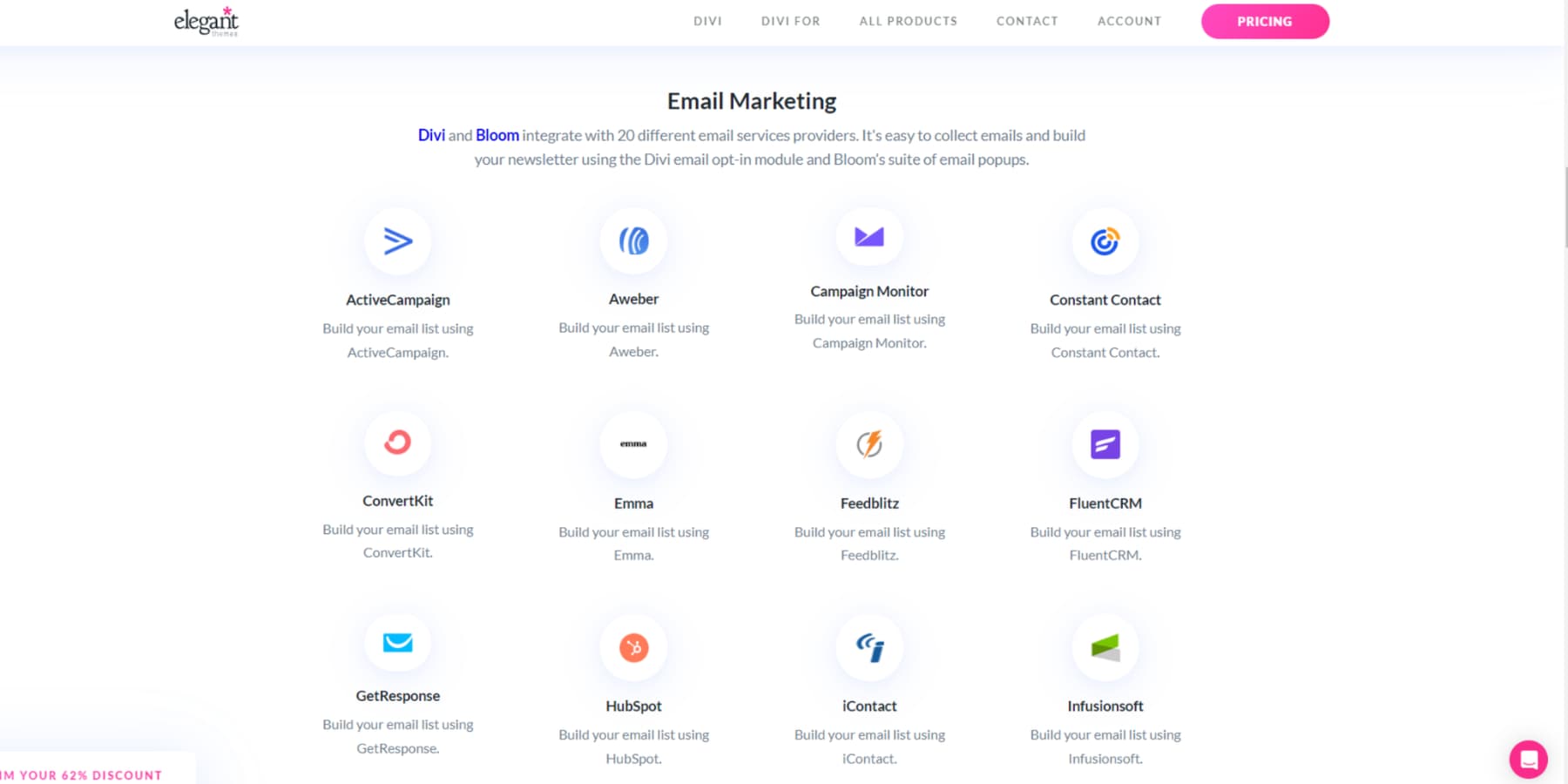
Divi 可以很好地使用您最喜欢的工具——从 Mailchimp 到 WooCommerce。超过 75 种流行服务可直接插入您的工作流程。

Rank Math 等 SEO 插件直接集成到视觉生成器中,因此您可以在创建内容时对其进行优化。另外,有了 WordPress 的支持,您永远不会受到可以添加的内容的限制。 Divi 生态系统不仅仅是工具。我们的 Facebook 社区拥有 76,000 名成员,每天分享设计技巧、解决方案和灵感。经验丰富的卖家分享提示和技巧,而经验丰富的用户则帮助新手掌握平台。当您遇到困难时,我们一流的支持团队会快速介入。
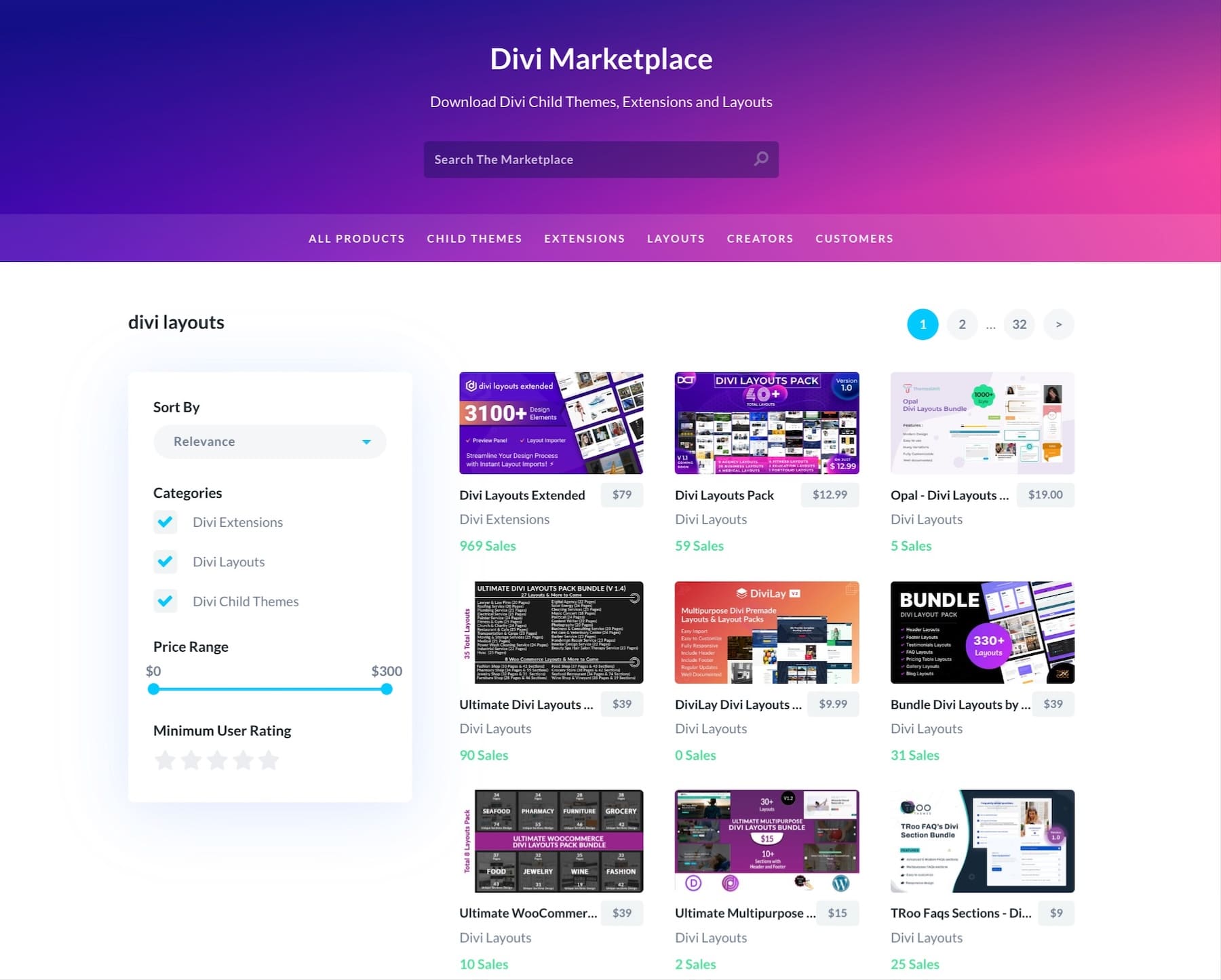
想要扩展您的网站吗? Divi Marketplace 提供专业的儿童主题、布局包和来自值得信赖的开发人员的扩展。

每次添加都保留了 Divi 的可视化编辑功能,同时添加了专门的功能。从商店设计到产品组合布局,您将找到可节省工作时间的预构建解决方案。
立即获取迪维
从设计到资金:实施指南
理论课程很棒,但让我们开始实践吧。本分步指南将引导您将这些原则转变为一个可以转换且看起来很棒的工作商店。没有什么废话,只有您今天就可以实施的可行步骤。
规划您需要的页面
有效的电子商务网页设计始于适当的规划。您的商店的坚固程度取决于其结构。在深入设计细节之前,您需要准确确定您需要哪些页面以及它们如何协同工作。这是您的基本页面蓝图。
主页和登陆页面
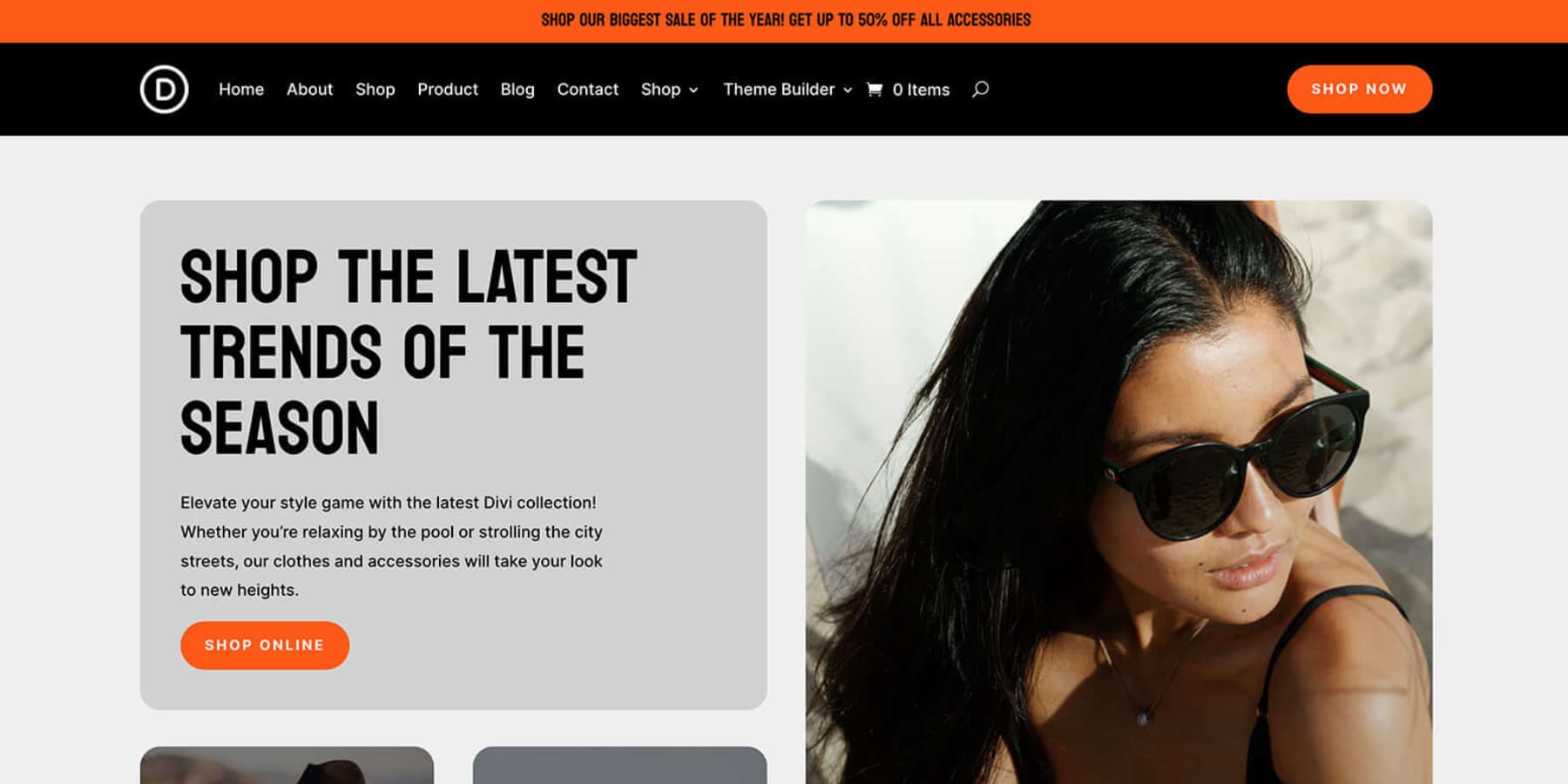
您的主页必须立即显示您的商店与竞争对手的不同之处。重点关注畅销产品、新品和清晰的产品类别导航路径。

将您最强大的价值主张放在顶部,然后引导访客浏览特色系列和促销的逻辑流程。 Divi 的主题生成器允许您创建模板,通过一些设置可以自动提取最新的产品和销售信息。
当目标网页专注于一个明确的目标时,即推广产品线或建立电子邮件列表,效果最佳。
添加经过验证的转化元素,例如客户评价、以利益为中心的文案和明确的号召性用语。 Divi 的专业模块通过与主要营销平台集成的倒计时器和电子邮件捕获表单帮助创造紧迫感。
产品页面和系列档案
当产品页面预先呈现所有关键信息时,它们就会发生转化。在您的图片库中包含多个产品角度、清晰的尺寸指南、详细的规格和突出的购买按钮。展示真实的客户评论和照片以强化购买决策。
此外,每个类别页面(一个集合档案)应包含精选产品、相关过滤器和有针对性的促销活动。
例如,服装店的“男士衬衫”类别页面需要将季节性系列放在顶部,然后是正装衬衫和 T 恤等子类别,并突出显示畅销商品。这些类别页面是直接流量和搜索结果的集中入口点。

Divi 的主题生成器可以帮助您为不同的产品类型创建不同的模板。简化的布局最适合简单的项目,而详细的布局适合需要更多解释的复杂产品。
购物车和结账页面
购物车页面要么达成交易,要么失去销售。从清晰的产品图片、轻松的数量调整和突出的定价开始。尽早添加运费估算,以便客户预先了解总成本。将智能产品推荐置于购物车摘要下方,这样可以在不影响购买流程的情况下吸引眼球。 Divi 的 Woo 模块(例如购物车产品、总计和交叉销售)使此布局变得简单,而在大多数其他页面构建器中,您必须努力使用自定义 PHP。
通过简化的流程让客户顺利结账。使用 Divi 的专业结帐模块通过计费、运输和付款清晰地构建页面。保持表格简短,将信任徽章放在付款选项附近,并消除不必要的干扰。在主题生成器中设置一次,然后观察它在每次销售中完美运行。
如果您想设计更定制和更高级的东西,Divi 可以与 WooCommerce 漏斗插件(例如 CartFlows、FunnelKit 等)完美配合。
帐户页面(登录、注册、仪表板)
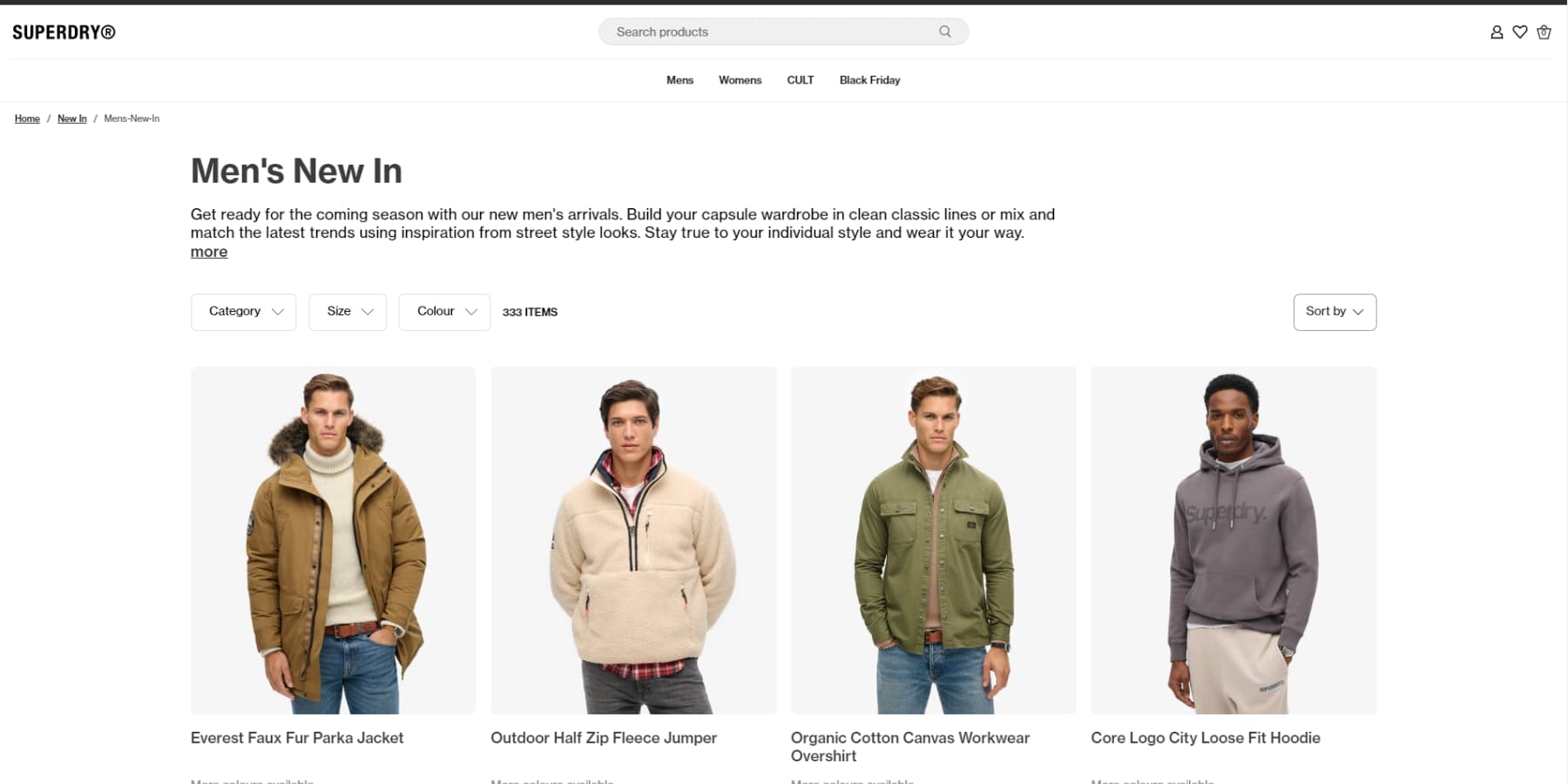
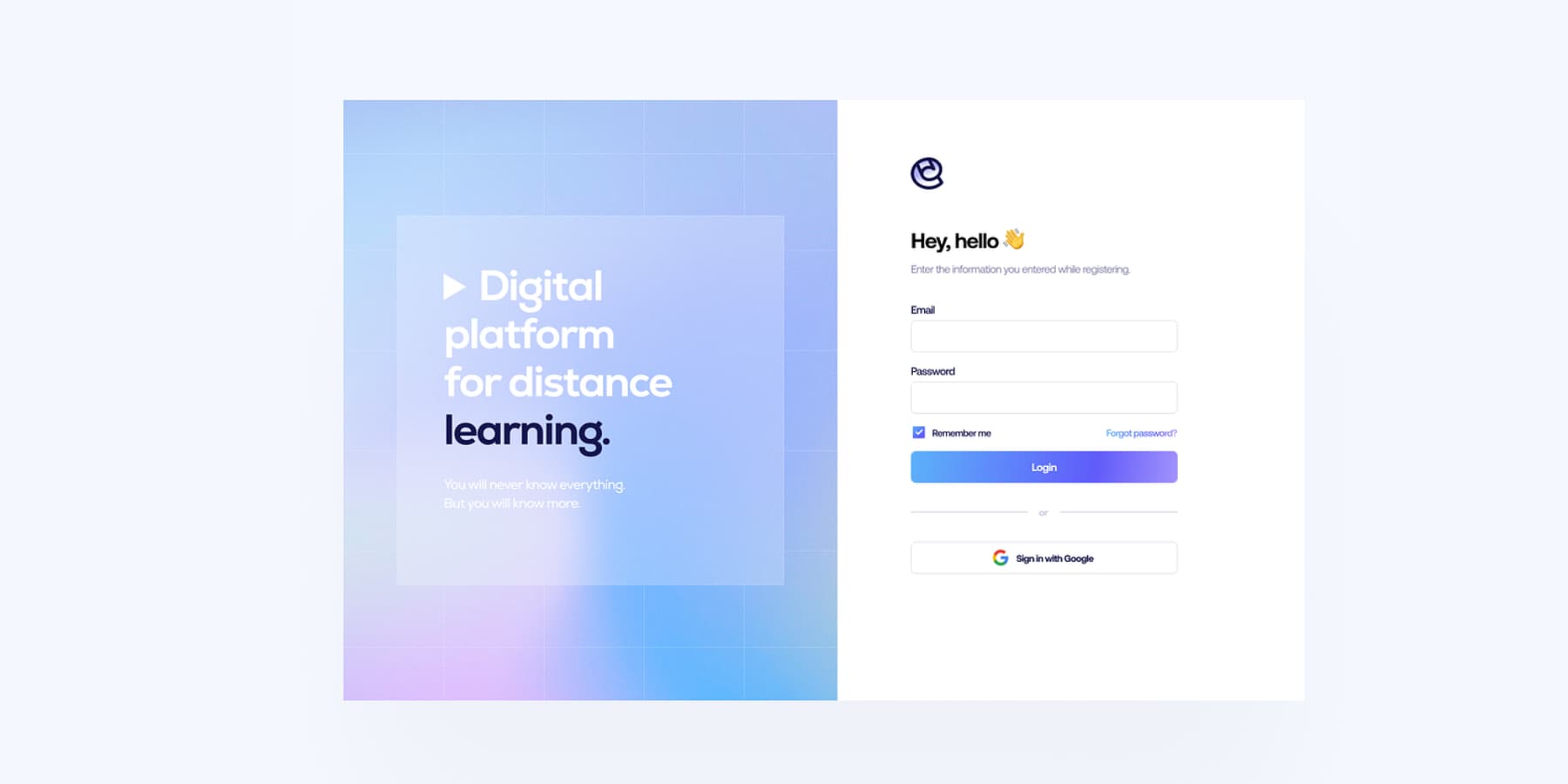
大多数商店都将帐户页面视为事后的想法。但这些页面处理从首次登录到重复购买的所有事情——它们值得适当的关注。首先是登录页面。 Divi 的登录模块可帮助您构建适合您商店风格的内容,而不是一些令人尖叫的“模板”的通用形式。

Ali Sencan 在 Dribbble 上的登录页面示例
您的注册页面需要更多样式选项吗? Divi Marketplace 具有可直接插入的可靠扩展。
仪表板是您的常客花费时间的地方。利用 WooCommerce 的可靠帐户功能及其短代码,使用 Divi 的文本模块将其放在页面上,并使用 Divi 的视觉生成器使页面闪闪发光。清晰地显示订单历史记录,保持送货地址易于更新,并将最常用的功能放在触手可及的地方。在这里花费一点时间可以对客户与您的商店的互动方式产生很大的影响。
政策页面(运输、退货、条款)
政策页面建立信任并防止支持问题。将您的运输成本、交货时间和退货窗口放在前面和中间——当这些细节隐藏在点击后面时,客户就会放弃购物车。将复杂的政策分解为标题清晰的可浏览部分。按地区列出运费、预期送货窗口以及任何免费送货阈值。您的退货政策应概述退货窗口、条件要求和退款处理时间,而无需使用法律术语。
Divi 的切换模块非常适合将冗长的策略组织成可扩展的部分。使用主题生成器创建策略中心模板并链接到产品页面和结帐流程中的特定部分。
包括一个突出的常见问题解答部分,解决有关常见国际或退货运费的问题。请记住在假期期间更新季节性运输截止日期,并使用 Divi 的全球元素在商店中显着位置显示它们 - 更新一次,随处更改。
设计可转换的产品卡
产品卡是您商店与购物者的握手——它们必须给人留下深刻的第一印象。虽然 Divi 可以与 WooCommerce 的默认产品卡顺利配合,但仍可抓住可靠的市场扩展来进一步推动您的设计。
正确的扩展可让您添加智能悬停效果、股票计数器或快速添加按钮,让浏览感觉更自然。
让您的卡片设计专注于重要的事情。清晰的产品标题、可见的定价和间隔良好的元素有助于购物者快速浏览。用您的实际产品测试不同的布局 - 适用于一家商店的布局可能不适用于您的商店。
确定产品展示策略
确定产品卡后,请考虑它们如何在页面上协同工作。网格布局非常适合服装或艺术品等视觉产品,而列表视图可能更适合详细的项目。 Divi 市场扩展可帮助您混合这些布局或添加过滤选项,帮助购物者准确找到他们想要的东西。
考虑您的产品在不同设备上的流动方式 - 在桌面上看起来完美的产品需要在移动设备上也同样有效。在较大的屏幕上每行显示三到四个产品,让布局自然调整以适应较小的设备。目标是帮助客户高效浏览,无论他们是通过手机还是桌面购物。
实施购买后体验
销售并不是结束,而只是开始。如何处理购买后体验可能意味着一次性买家和忠实客户之间的区别。大多数人忘记优化这一部分,认为这在电子商务网页设计中并不重要。让我们构建一个将首次购物者变成回头客的系统。
适当的感谢页面
大多数商店在基本订单详细信息上浪费了感谢页面。聪明的商家更清楚——这是加深客户关系的最佳场所。虽然 WooCommerce 处理“感谢页面”的基础知识,但 CartFlows 或 WPFunnels 等工具可让您通过利用 Divi 的视觉生成器来制作更有意义的内容。
添加您团队的快速视频欢迎,展示您的忠诚度计划,或根据他们的购买情况提供个性化的产品选择。有些商店甚至在这里提供即时奖励或独家内容。关键是让客户对从您那里购买产品感到满意,而不仅仅是处理他们的订单。保持干净、专注,但要让它发挥作用。
客户反馈收集
新鲜的反馈可以帮助您在问题成为问题之前发现问题。在您的感谢页面上,放置一个简单的、非侵入性的弹出窗口或推送窗口,询问购物体验如何 - 最多一两个问题。没有人希望在购买后立即进行调查。
将您的电子邮件平台连接到 WooCommerce 以获得更深入的见解,并在交付几天后触发反馈请求。 MailPoet 等工具可以自动完成此操作。询问产品质量、运输速度或总体满意度。只要把握好时机——太早会让人觉得有压力,太晚了,他们可能会忘记细节。
一致的交易和欢迎电子邮件
标准的 WooCommerce 电子邮件可以工作,但它们很少令人兴奋,因为它们看起来都一样。您可能会亲自使用自定义代码,或者使用 FunnelKit 或 WPFunnels 等工具来设计与您的品牌相匹配的电子邮件,并通过拖放构建器提高参与度。自定义订单确认、发货更新和欢迎序列,让您感觉个性化,而不是机械化。

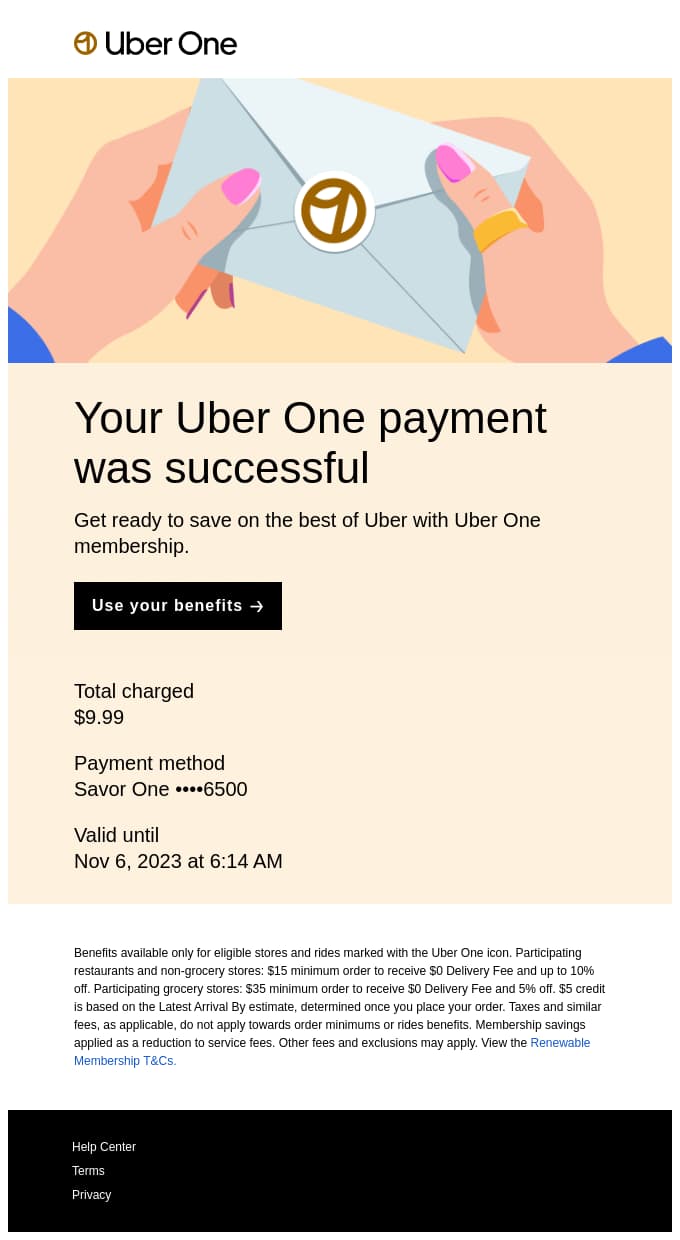
Uber 出色的交易电子邮件设计示例(图片来自Really Good Emails)
打造欢迎系列,引导新客户了解您的品牌故事、展示顶级产品或分享购买护理技巧。深思熟虑地安排这些接触的时间——间隔它们以保持帮助,而不是烦人。目标是建立关系,而不是淹没收件箱。
是时候让你的商店卖出去了
现在您知道了,亚马逊的一致设计已经推动了十多年来的销售,因为他们了解我们今天所讨论的内容:卓越的电子商务网页设计原则来自于消除产品和购买之间的障碍。从产品卡到结帐流程的每个元素都应该结合起来,以将浏览者转化为买家。
糟糕的设计会导致购物车被遗弃、支持团队不堪重负以及重复业务流失,从而导致资金流失。但是,借助 Divi 的视觉构建器、WooCommerce 集成、AI 驱动的工具和 Marketplace 扩展,您可以创建一个在美观与注重转化的设计之间取得平衡的商店。
别再把钱留在桌上了。与 Divi 一起将您的电子商务梦想变成现实。
通过 Divi 将浏览器变成买家
