Kinsta 边缘缓存:网页服务速度提高 80%(或更多)
已发表: 2022-12-22您网站的访问者不喜欢在桌面或移动设备上等待页面加载。 加载缓慢的页面可能会让他们急忙跳转到竞争对手的网站。 您还担心网站性能对搜索结果的影响。
在 Kinsta,我们非常重视速度,我们一直致力于让我们客户的网站更快。
在 2022 年 12 月将 Kinsta Edge Caching 添加到我们的托管 WordPress 托管计划中,增加了新工具来帮助客户更快地将他们的网站页面发送到浏览器。
测量第一个字节的时间 (TTFB),我们看到启用边缘缓存的所有测试的平均响应时间为 207 毫秒,而没有边缘缓存时为 402.59 毫秒。 降幅接近 49% 。 但我们测试中的一些真实网站的性能要好得多,使用边缘缓存时 TTFB 性能快了近 80% 。 我们将在下面更深入地研究这些数字。
让我们来看看当更多内容处于“边缘”时,您的 WordPress 网站的性能如何提高。
什么是边缘缓存?
我们的许多 WordPress 托管客户已经通过 Kinsta CDN 利用我们与 Cloudflare 及其边缘服务器的集成。 这个内容分发网络将站点的静态资产(例如图像、字体和包含 CSS 和 JavaScript 的文件)放置在 Cloudflare 全球网络上的 275 多个位置。 这意味着这些资产更接近您网站访问者的实际位置。 这些资产的较短距离会导致较低的网络延迟。
边缘缓存 WordPress 页面的 HTML 很像管理 CDN 中的资产。 不同之处在于,管理图像等文件的缓存(很少更改)相对简单。 管理最初由 WordPress 动态生成、缓存为静态内容、然后在编辑内容时重新生成的内容更加困难。
内容如何缓存在边缘?
边缘缓存由浏览器对您网站页面的请求填充。 如果页面尚未缓存,请求将传递到您的原始 WordPress 站点,该页面可能位于本地缓存中或可能由 WordPress 再次生成。 该页面在返回浏览器的途中存储在边缘缓存中。 相同路径上的未来请求将受益于缓存,直到它被清除。
这也是移动缓存的填充方式。 如果页面请求来自移动设备,则内容将保存到移动缓存中。 (移动缓存不区分 iOS 和 Android 设备。来自平板电脑的请求与桌面内容分组。)
WordPress 本地缓存和边缘缓存
Kinsta 为您站点自己的服务器上的本地 WordPress 缓存提供了一种无插件的方法。 Kinsta 对边缘缓存的采用保持了这种简单性:您为清除本地缓存而采取的相同步骤现在也将使边缘缓存保持同步。
此外,MyKinsta 仪表板包括直接清除边缘缓存的功能——而且只是边缘缓存。
Edge Caching 的新功能是能够为移动设备启用缓存。 如果您的网站为移动设备生成独特的标记,您可以将该 HTML 与桌面设备的内容分开缓存。
Kinsta 边缘缓存是否与 Cloudflare 的 APO 相同?
Kinsta Edge Caching 共享 Cloudflare 的自动平台优化 (APO) 服务使用的相同强大的边缘服务器网络。 APO 还旨在为 WordPress 站点提供边缘缓存。
以下是 Kinsta Edge Caching 的与众不同之处:
- 没有额外费用。 (所有 WordPress 托管主机计划均免费提供边缘缓存)。
- 不需要缓存管理插件。
- 与 MyKinsta 仪表板无缝集成。
- 一个管理 CDN 和边缘缓存的平台。
对 Kinsta 边缘缓存进行测试
在正式发布该功能之前,我们邀请了一些客户试用新边缘缓存服务的 Beta 版以收集反馈。 我们在全球的 Beta 测试人员的真实网站为快速测试该技术提供了完美的环境。
在位于爱荷华州康瑟尔布拉夫斯的名为us-central1的 Google 数据中心,我们团队的自动化工具对 Beta 测试人员的网站进行了轮询,并记录了三种缓存场景的响应时间:
- 当页面从 Cloudflare 边缘服务器的缓存中传送时。
- 当在 Cloudflare 边缘服务器上找不到页面并从源服务器的“本地”缓存中提取页面时。
- 当根本没有缓存页面时,WordPress 必须启动 PHP 脚本并触发数据库查询以动态构建页面。
主要关注点是本地和边缘缓存的响应时间差异。
我们通过两种方式测量响应时间:
- Time to first byte——页面请求和第一个数据字节到达之间的间隔。
- 是时候下载整个 HTML 页面了。
测量 TTFB 侧重于网络服务器和浏览器之间的网络延迟,因为它在很大程度上独立于为完成页面而传输的数据量。 对整个页面的传输进行计时是一种有用的衡量标准,它反映了将 HTML 交付给浏览器的实际任务。
边缘缓存的数量
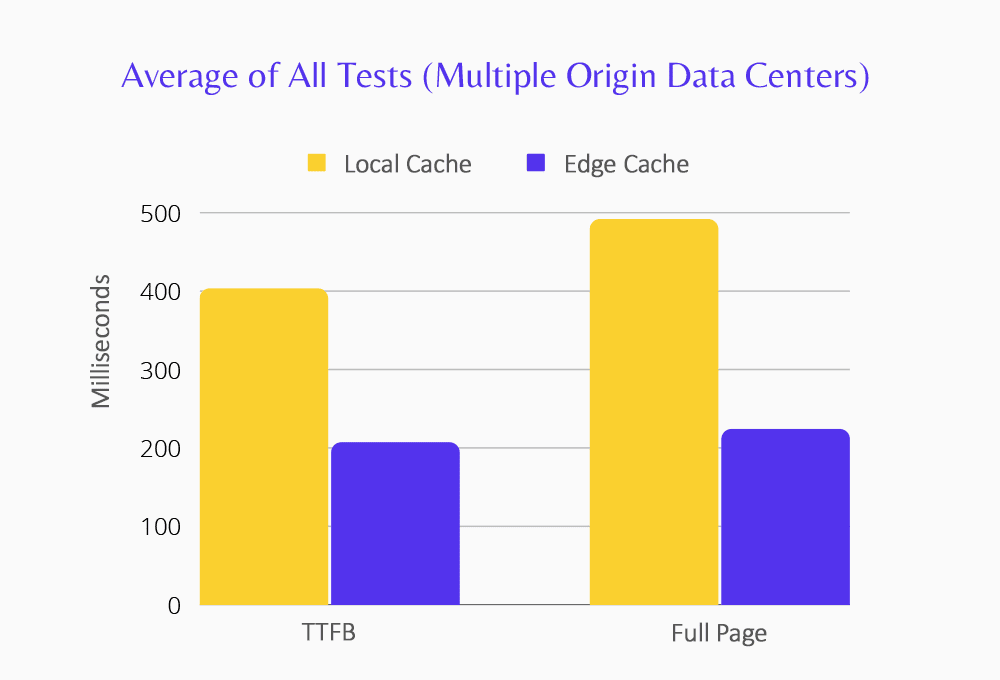
在针对全球数据中心的 WordPress 网站进行了数百次测试之后,我们发现,平均而言,Kinsta Edge Caching 将向浏览器传送完整页面所需的时间减少了 50% 以上。
看一看:

根据我们的测试,Edge Caching 平均减少了近 48.6% 的 TTFB,传输完整页面的时间减少了近 54.4%
超过 80% 的长距离改进
尽管所有速度测试的平均值都令人印象深刻,但该视图可能会隐藏重要数据——尤其是对于那些面向全球受众的人而言。
我们的测试发现,当边缘缓存缩小了浏览器和更远的源服务器之间的差距时,性能有了一些显着的提高。
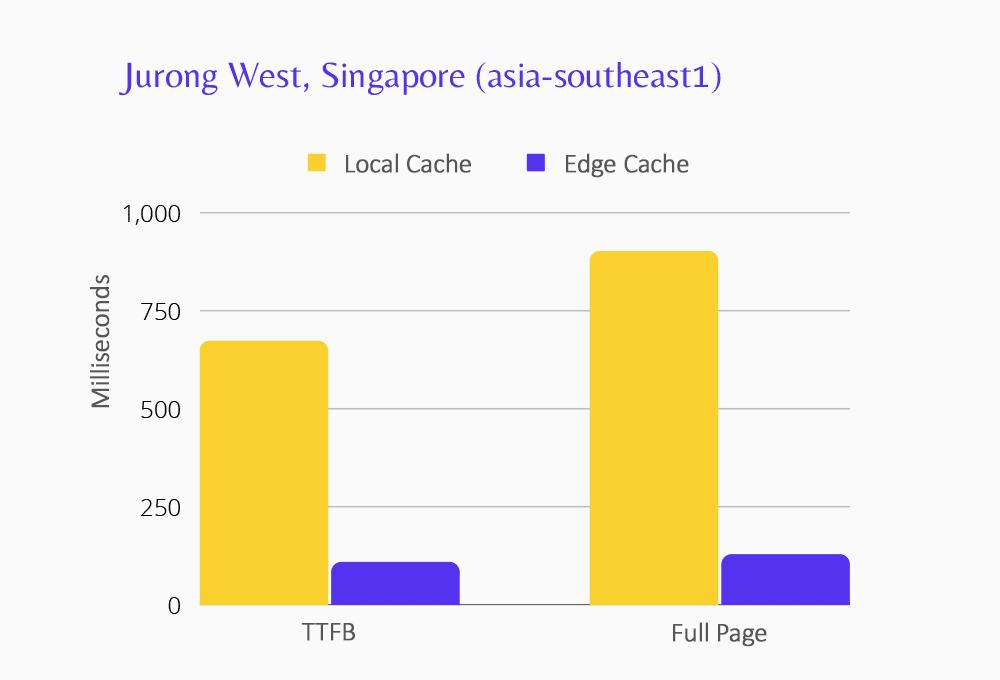
例如,边缘缓存在我们的爱荷华测试地点和谷歌在新加坡的asia-southeast1数据中心之间将 TTFB 减少了 83.6% ,将页面传输时间减少了 85.6% :

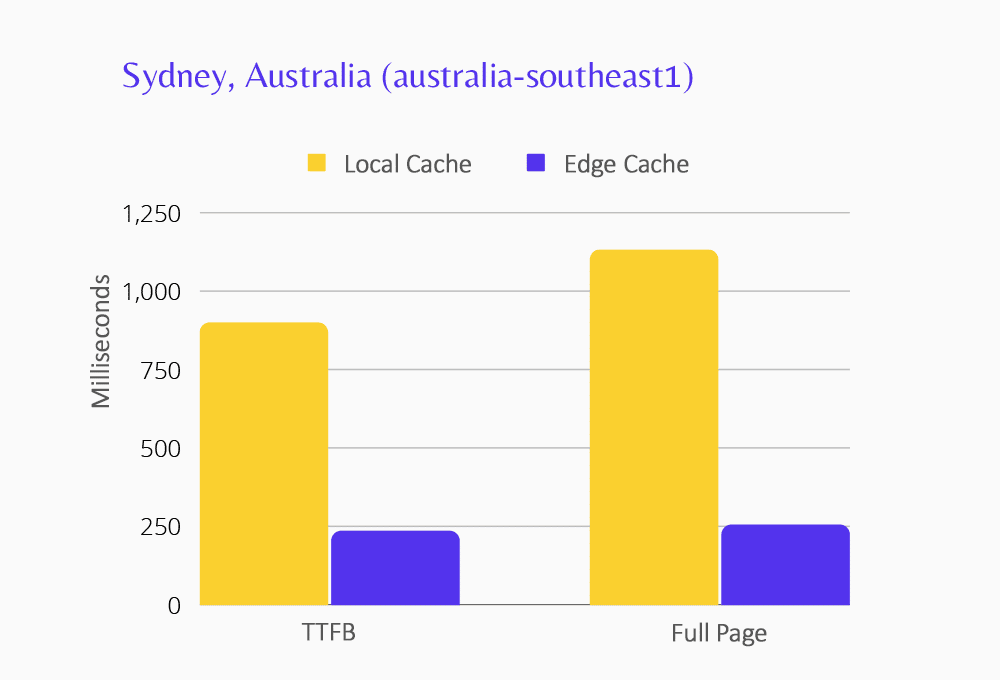
连接到 Sydney australia-southeast1数据中心的 WordPress 站点, TTFB 下降了近 73.6% ,页面传输时间下降了 77.3% 。
[标题对齐=“alignnone”宽度=“1000”]  TTFB:898.26 毫秒(本地缓存),237.21 毫秒(边缘)。 整页:1,130.48 毫秒(本地缓存),256.95 毫秒(边缘)。
TTFB:898.26 毫秒(本地缓存),237.21 毫秒(边缘)。 整页:1,130.48 毫秒(本地缓存),256.95 毫秒(边缘)。
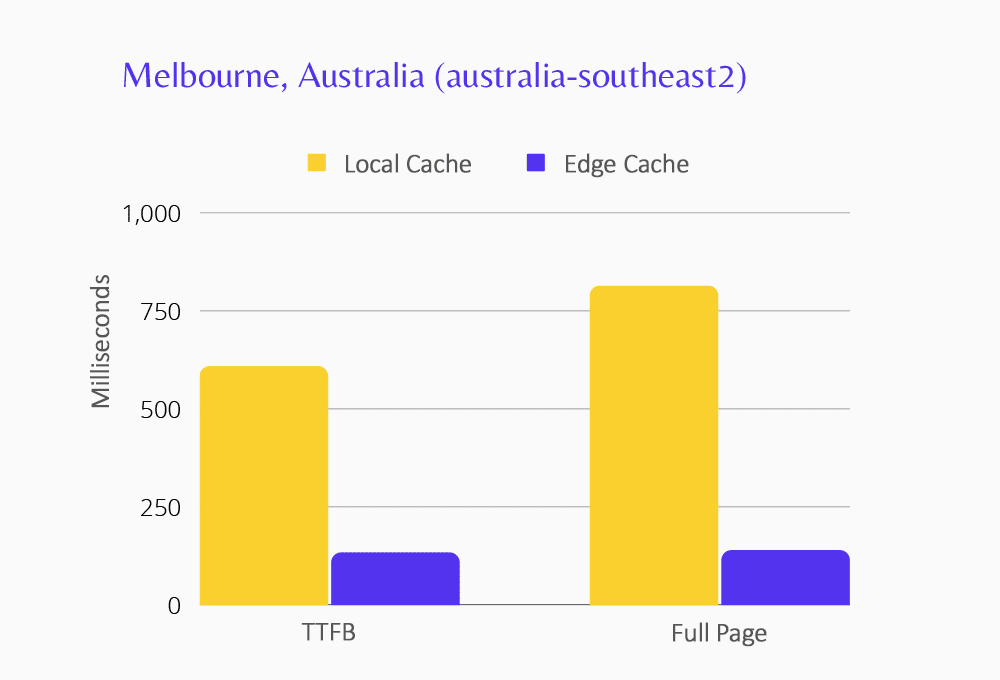
我们在墨尔本的australia-southeast2数据中心看到了类似的数字。 那里的 Kinsta 客户的 WordPress 网站看到边缘缓存平均减少了 77.8% 的 TTFB和将近 82.7% 的页面传输:

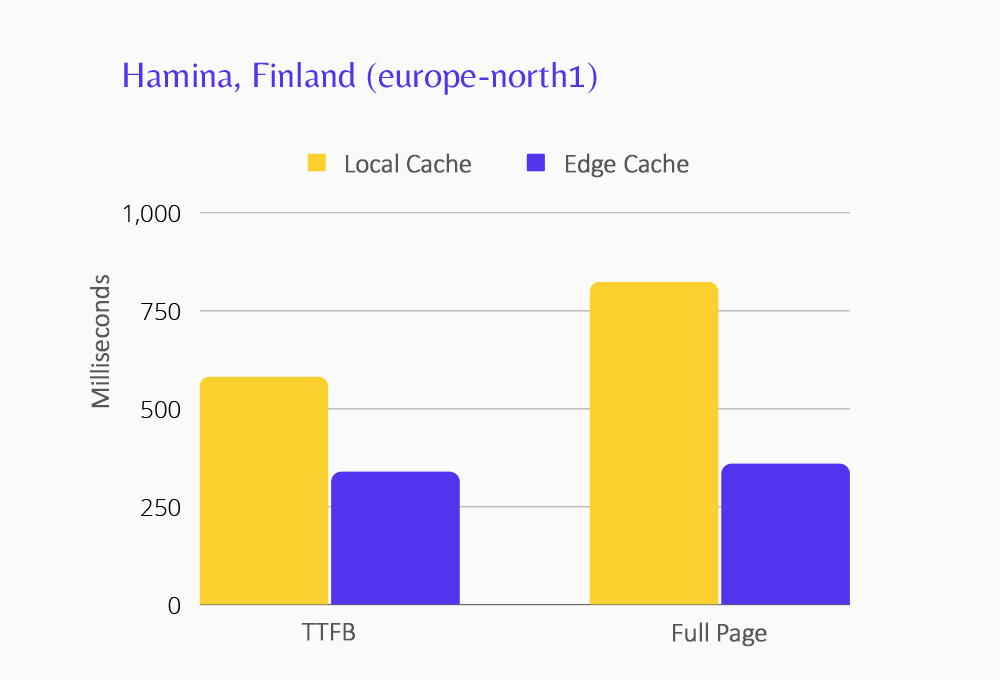
连接到位于芬兰哈米纳的europe-north1数据中心托管的网站时, TTFB 下降了近 41.7% ,页面传输时间下降了 56.3% 以上。

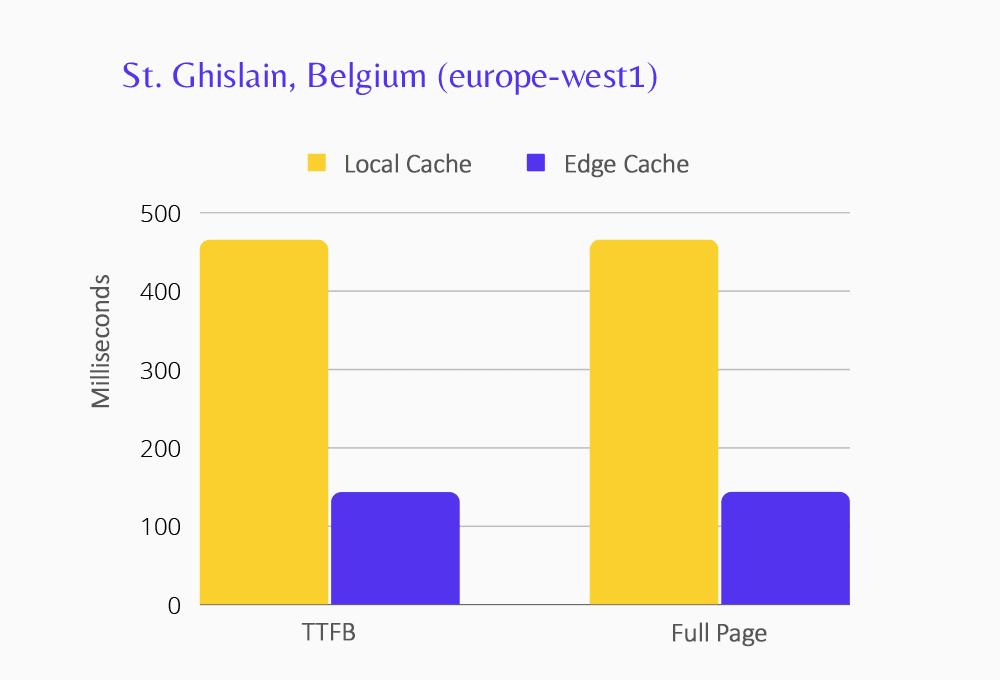
对于在比利时圣吉斯兰的europe-west1数据中心托管的站点, TTFB 和页面传输时间下降了 69% 。

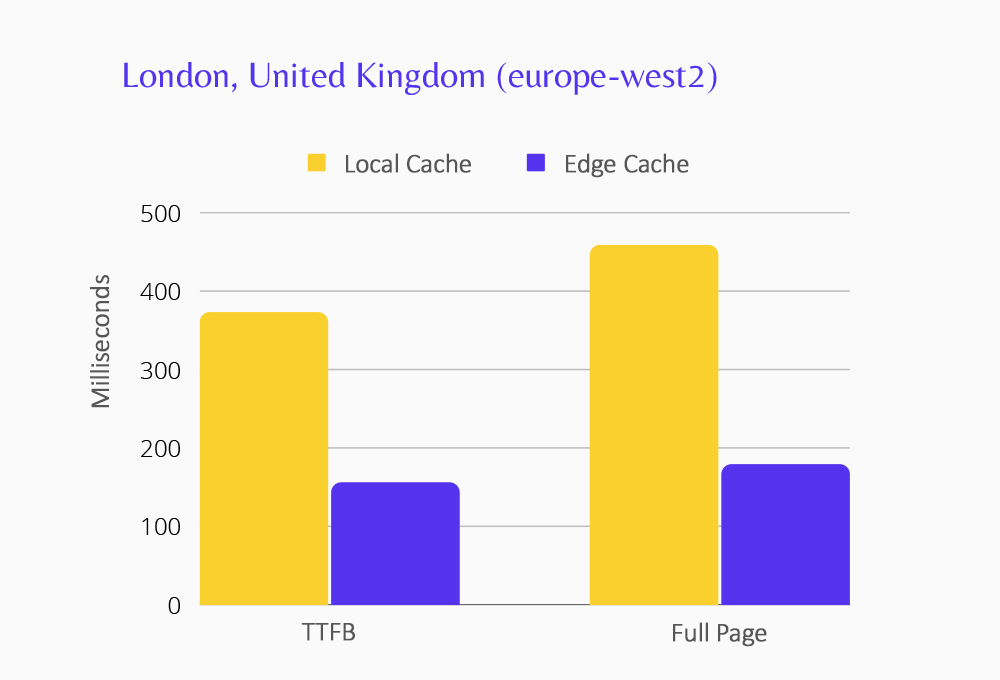
在英国伦敦的europe-west2数据中心测试的网站显示TTFB 下降了 58% ,页面传输时间下降了 60.8% 。

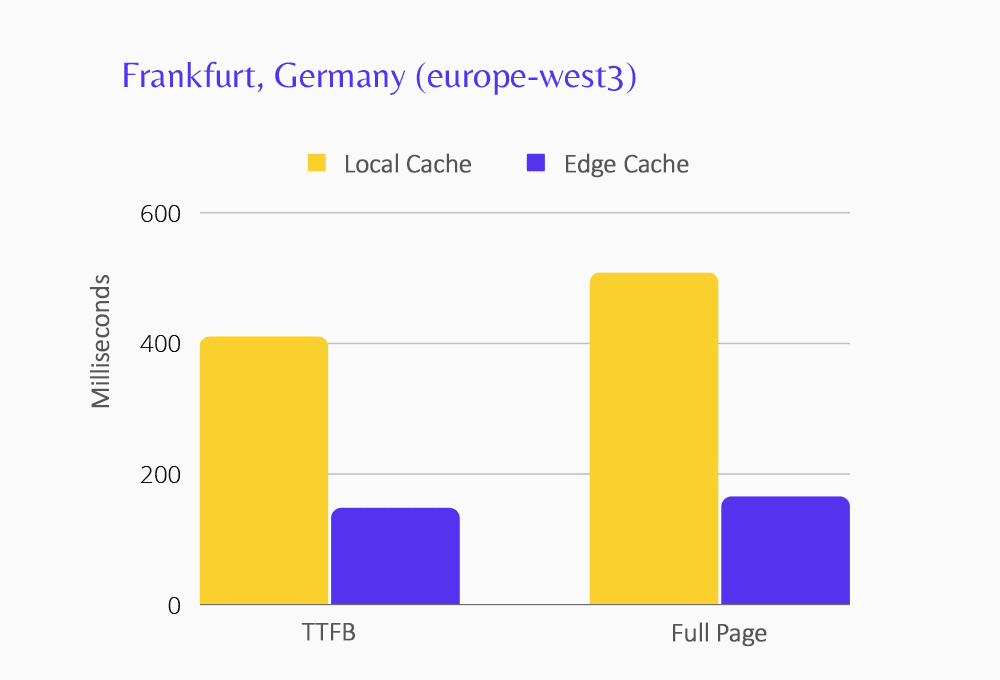
在德国法兰克福的europe-west3数据中心, TTFB 下降了近 64% ,页面传输时间下降了 67.5% 。

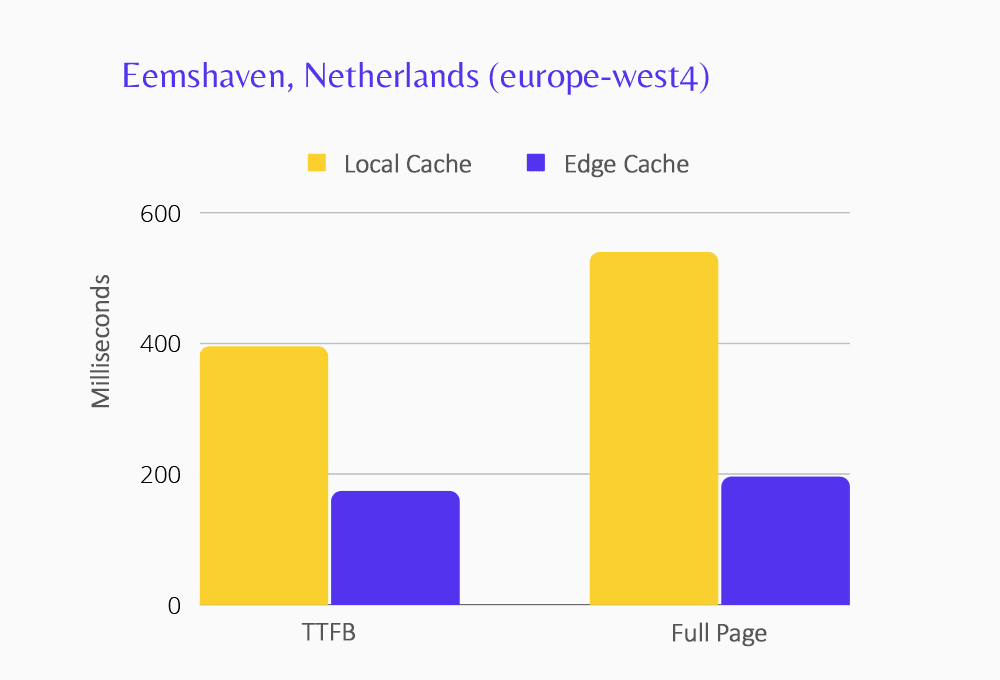
连接到位于荷兰 Eemshaven 的europe-west4数据中心托管的站点, TTFB 下降了近 56% ,页面传输时间下降了 63.6% 。

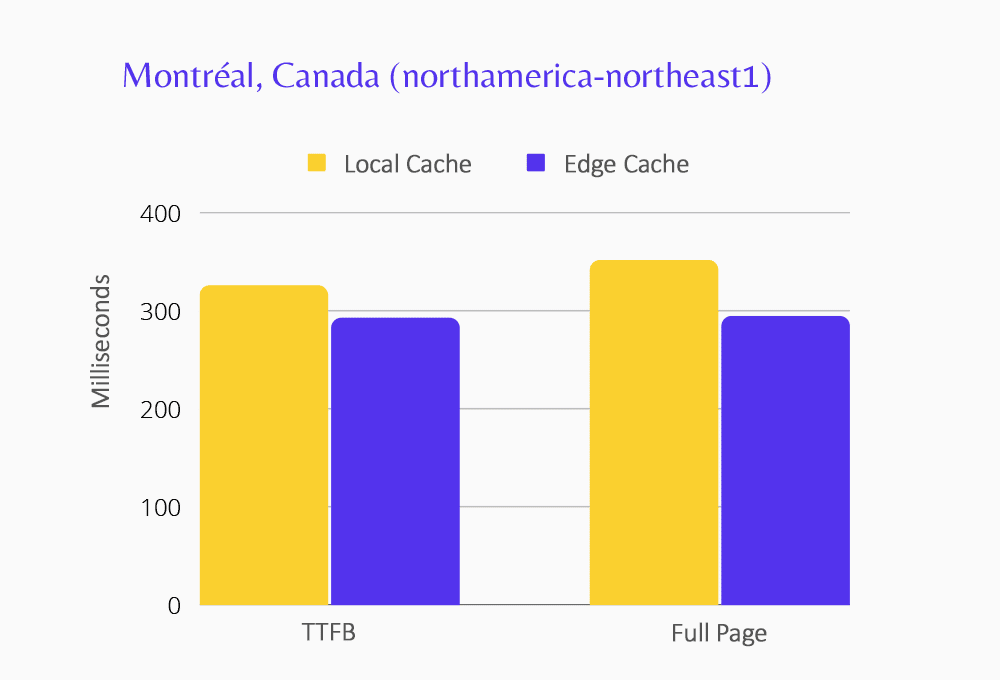
在测试位于加拿大蒙特利尔的northamerica-northeast1数据中心的站点期间, TTFB 下降了 10% 以上,页面传输时间下降了 16.2% 以上。

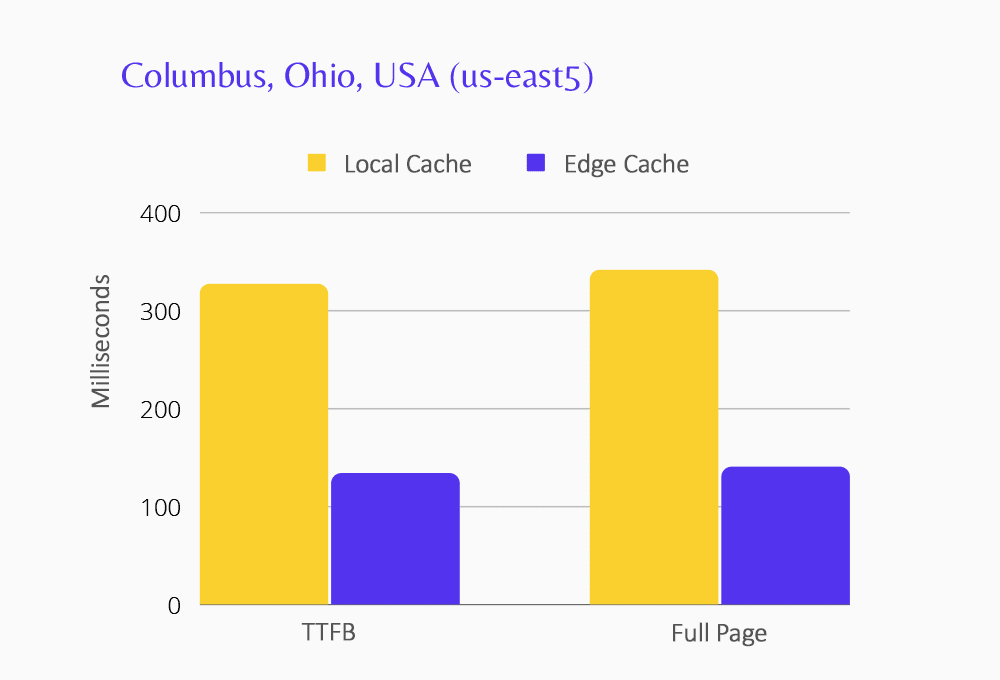
在俄亥俄州哥伦布市的us-east5数据中心, TTFB 和页面传输时间减少了近 59% 。

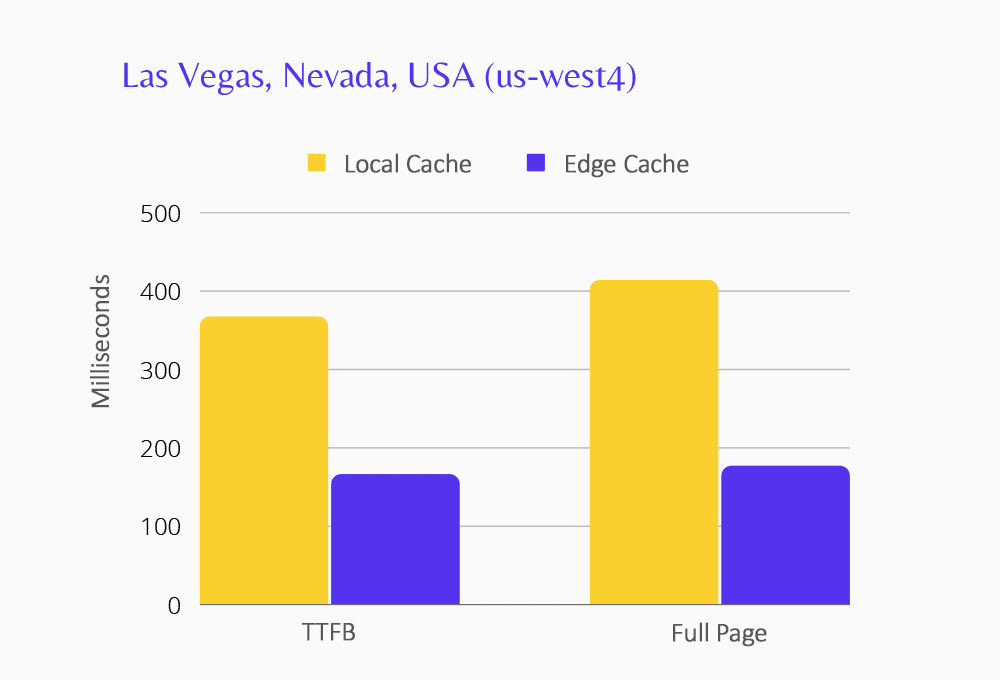
在美国内华达州拉斯维加斯的us-west4数据中心, TTFB 下降了 54.7% 以上,页面传输时间下降了近 57.3% 。

但是,不仅仅是 Kinsta 对边缘缓存进行了测试。
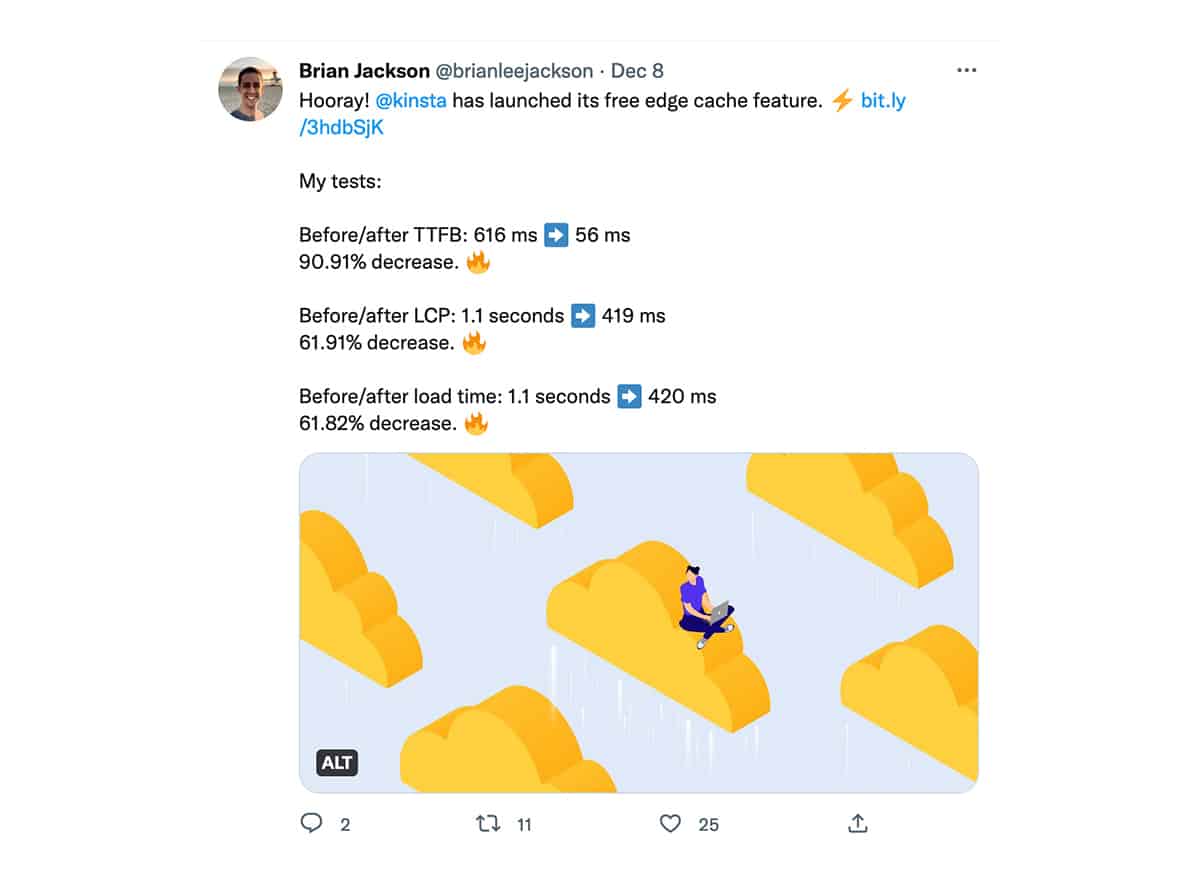
forgemedia digital agency 的联合创始人 Brian Jackson 在 Edge Caching 之后对 TTFB 和 WordPress 页面在浏览器中的完整呈现进行了计时。 他还研究了 largest contentful paint (LCP),即页面主要内容的足够渲染点,用户可能认为它可用。 他在 Twitter 上发布了他的发现:

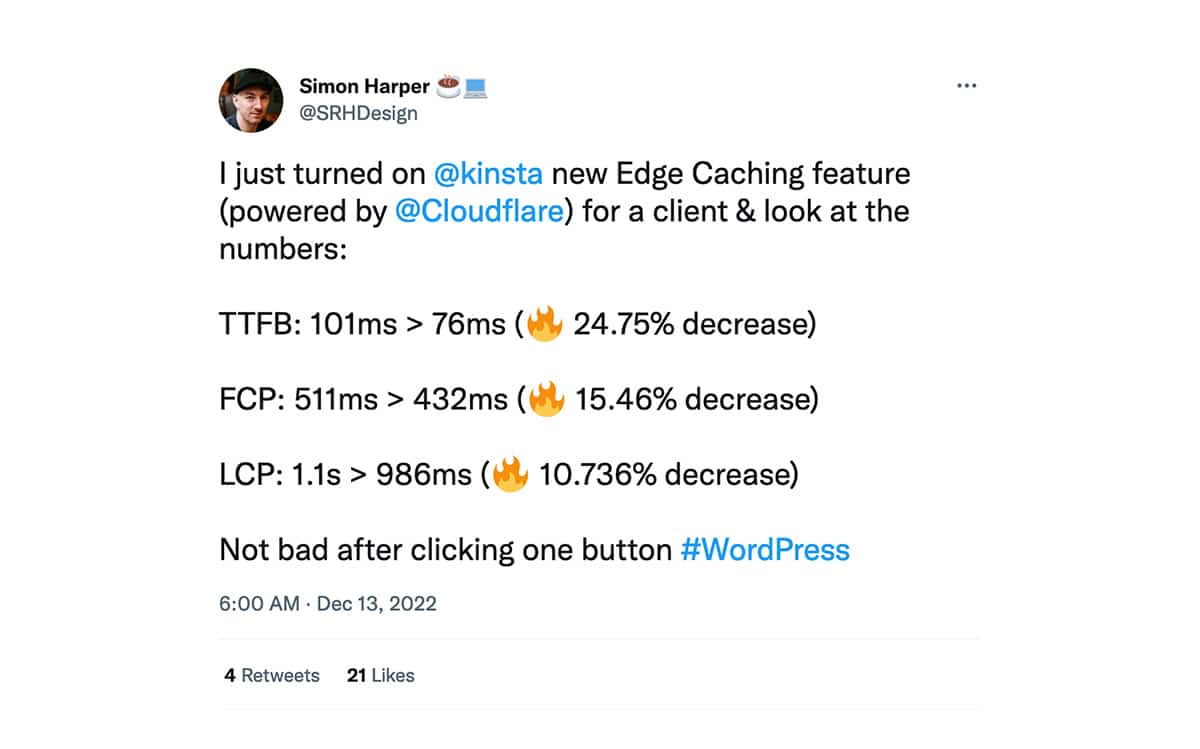
SRH Design 的 Simon Harper 通过查看 TTFB 和 LCP 以及 first contentful paint (FCP) 测试了 Kinsta Edge Caching,这是屏幕上任何内容的初始外观,即使它不是页面的主要内容。 他还通过推特报道:

网页的结构和链接的资产(如 JavaScript、CSS 和图像)会影响 FCP 和 LCP,但这一切都始于将页面的 HTML 交付给浏览器。
Kinsta 边缘缓存入门
当您在 MyKinsta 仪表板中创建 WordPress 网站时,默认情况下启用边缘缓存。 这意味着您无需费力即可利用边缘缓存速度提升。
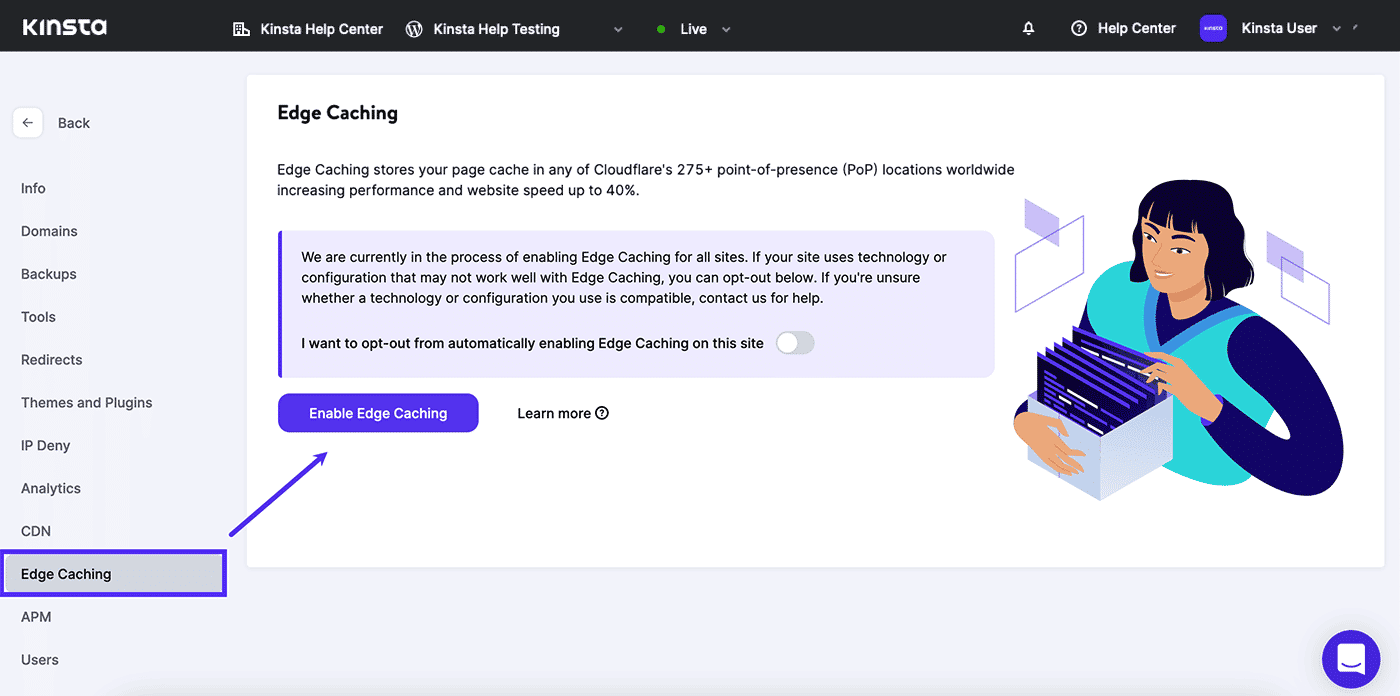
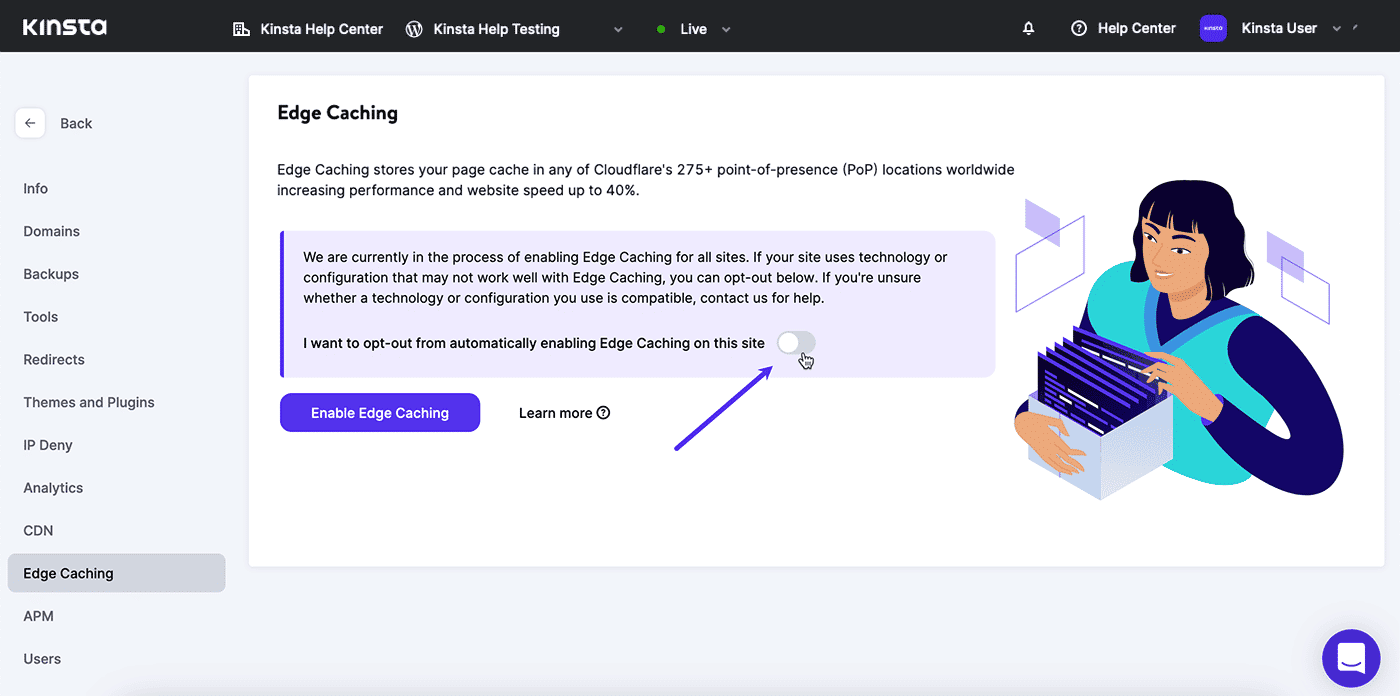
从 2023 年 1 月开始,Kinsta 将在与该服务兼容的现有站点上自动启用边缘缓存。 如果您希望边缘缓存立即适用于您现有的站点,您现在可以像这样启用它:
- 在左侧导航栏中选择WordPress 站点。
- 选择要为其启用边缘缓存的站点的名称。
- 选择边缘缓存。
- 单击启用边缘缓存按钮。

在边缘缓存您的移动内容
如果您的网站检测到移动浏览器并生成带有这些设备独有标记的页面,您可以为桌面用户启用与内容分开的移动缓存。
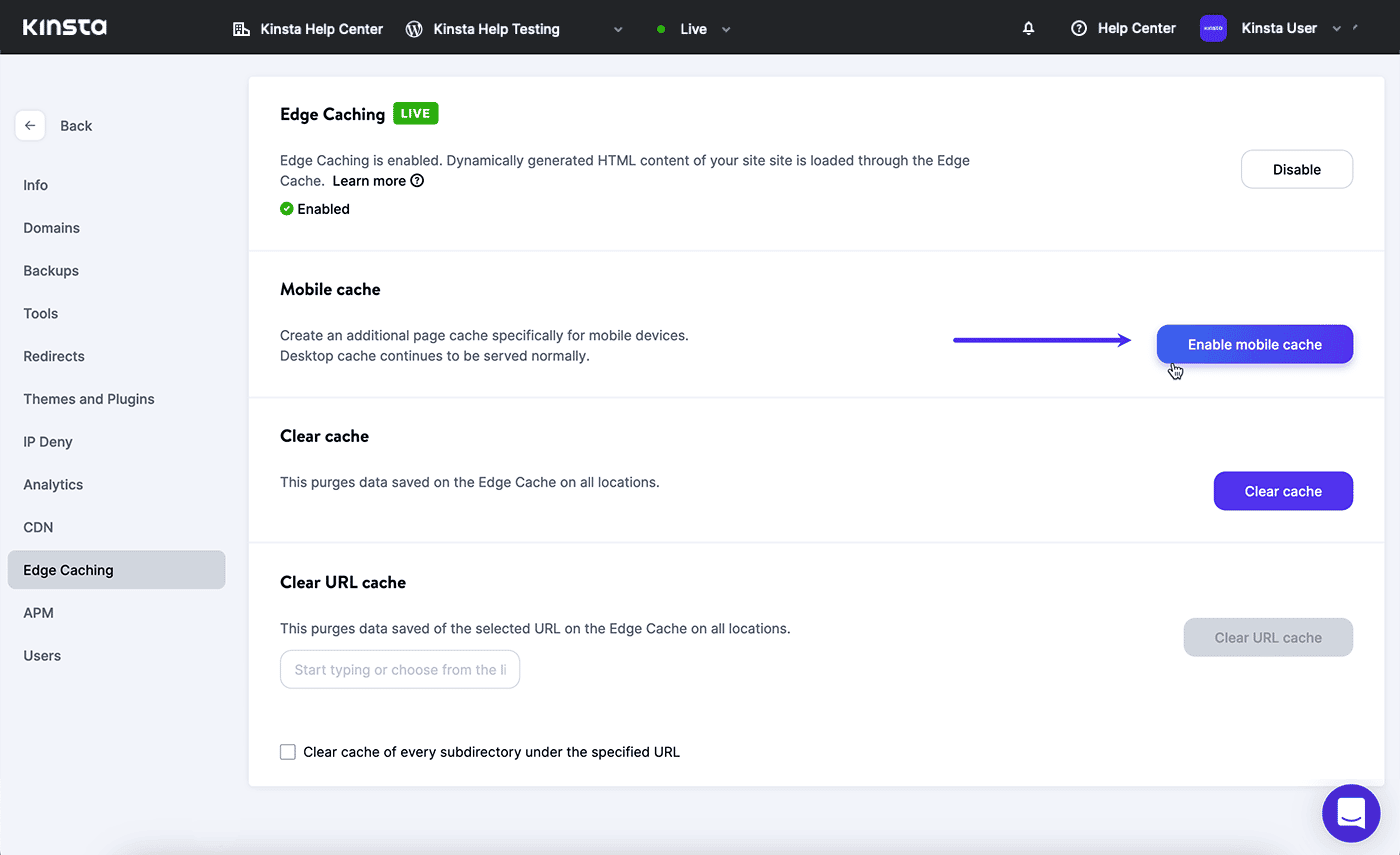
像这样在 MyKinsta 中启用移动缓存:
- 在左侧导航栏中选择WordPress 站点。
- 选择启用边缘缓存的站点的名称。
- 选择边缘缓存。
- 单击启用移动缓存按钮

如果您的网站设计支持具有相同响应式 HTML/CSS 标记的桌面和移动浏览器,则无需启用移动缓存。
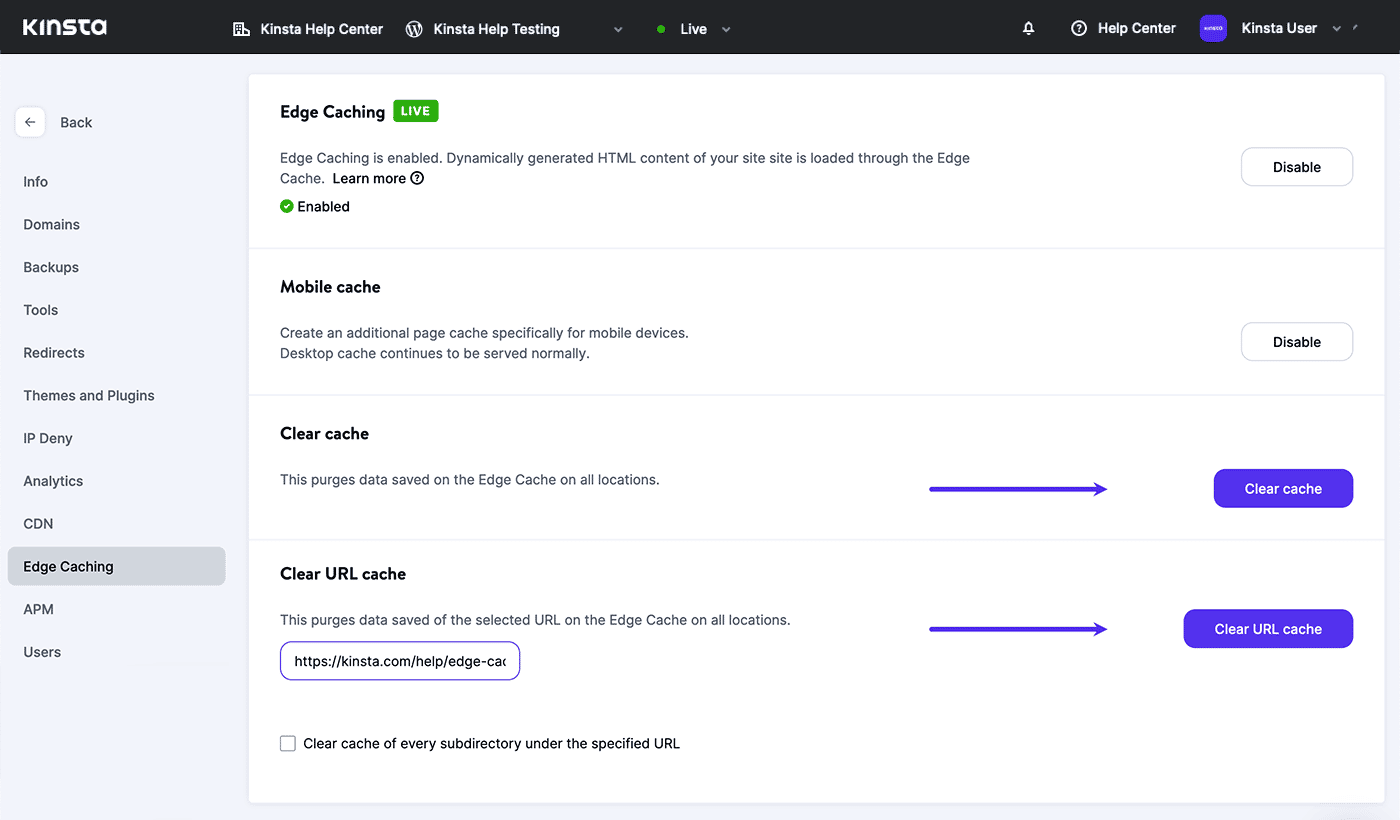
管理您的缓存内容
Kinsta Edge Caching 旨在与我们的大多数客户已经在其 WordPress 网站上使用的缓存管理工具无缝协作。 您还可以在此处直接在 MyKinsta 中定位边缘缓存中的内容:
- 在左侧导航栏中选择WordPress 站点。
- 选择启用边缘缓存的站点的名称。
- 选择边缘缓存。

要从全局边缘缓存中清除您站点的所有页面,请单击清除缓存按钮。
如果您只需要清除特定页面或路径,请将目标 URL 粘贴到“清除 URL 缓存”字段中,然后单击“清除 URL 缓存”按钮。 通过选中清除指定 URL 下每个子目录的缓存选项,清除特定路径上所有内容的缓存。
选择退出边缘缓存
如果您知道边缘缓存不适合您的网站,您可以在我们于 2023 年 1 月开始为大多数现有网站启用该服务之前选择退出。
在 MyKinsta 中:
- 在左侧导航栏中选择WordPress 站点。
- 选择您的 WordPress 站点的名称。
- 选择边缘缓存。
- 启用“我想退出…… ”开关。

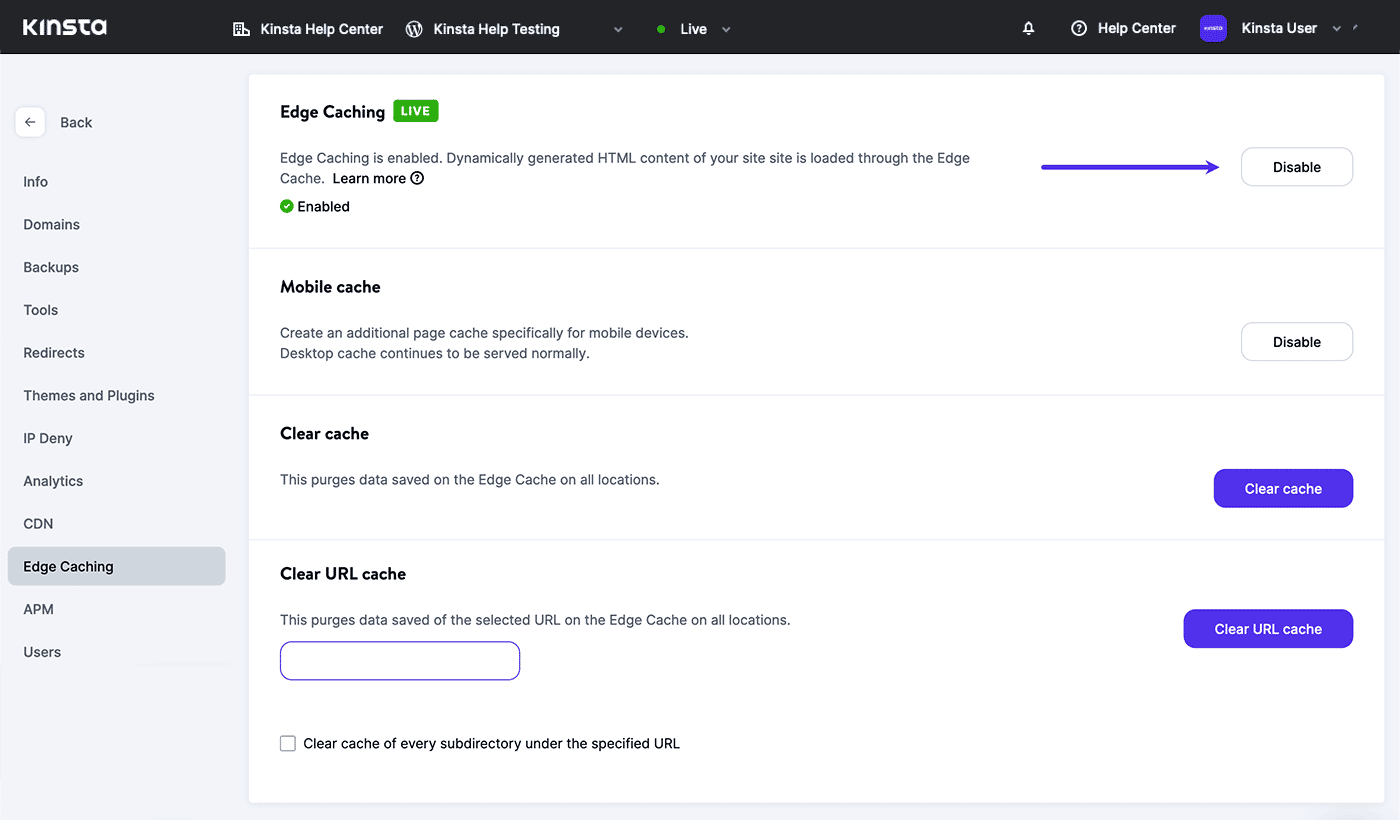
如果网站已经启用了边缘缓存,您会在页面的右上角找到一个禁用按钮:

关于边缘缓存的快速问题
你可能想知道……
边缘缓存在所有计划中都是免费的吗?
是的。 在 MyKinsta 仪表板中创建的所有实时站点默认启用边缘缓存。 边缘缓存也可用于高级帐户中的暂存站点。
边缘缓存是否提高了我网站移动版本的性能?
您可以为生成为移动设备定制的标记的网站启用特定于移动设备的缓存。 如果您的网站设计支持具有相同响应式 HTML/CSS 标记的桌面和移动浏览器,则不需要移动缓存。
我需要使用 WordPress 优化插件吗?
否。Kinsta 的托管 WordPress 托管平台提供本地缓存、边缘缓存和经过微调以支持世界上最流行的 CMS 的 CDN。 不需要第三方 WordPress 插件。
我可以关闭边缘缓存吗?
是的。 您可以在 MyKinsta 仪表板中以任何类型禁用边缘缓存。 如果您不确定您的网站是否与边缘缓存兼容,请联系 Kinsta 的支持团队寻求建议。
概括
互联网的承诺一直是连接世界各地的人们。 但是,事实证明服务器和访问者之间的物理距离对网站的感知性能有真正的影响。 边缘缓存使内容更靠近 Web 浏览器,并加快了加快页面加载的重要第一步。
Kinsta 使边缘缓存成为其托管 WordPress 托管服务的基本组件,补充了我们的 Cloudflare 集成附带的 CDN 和网络安全功能。
平均而言,Kinsta Edge Caching 将向网站访问者提供网页 HTML 所需的时间减少了一半。 对于真正拥有全球受众的网站,速度的提升可能会高得多。
我们所有的客户都可以免费使用边缘缓存。 如果您仍在寻找以安全性、易用性和性能为核心的 WordPress 主机,我们有适合您的托管计划。

