如何编辑和自定义您的 WooCommerce 结帐页面
已发表: 2023-10-05默认的 WooCommerce 结帐页面针对普通商店和受众进行了简化。 然而,您的商店很可能绝非平均水平,并且您的受众有独特的需求和偏好,这对基本结账流程提出了挑战。
如果这听起来像您的商店,您可能需要自定义默认的 WooCommerce Checkout 页面,使其对您的特定客户更加用户友好,并鼓励他们完成购买。
幸运的是,有很多方法可以编辑 WooCommerce Checkout 页面。 您可以使用 WooCommerce 扩展或块,或使用代码手动编辑页面。 通过优化此页面,您可以创建更加无缝的结账体验。
但是,在进行更改之前,请确保您已安装并激活了 WordPress 备份插件,以便在出现问题或您只是想撤消工作时可以快速恢复您的网站。
在这篇文章中,我们将仔细研究为什么您可能想要编辑 WooCommerce 中的结账页面。 然后,我们将指导您完成三种简单的方法。
为什么要构建自定义 WooCommerce 结帐页面?
去年,近一半的美国消费者在结账时放弃了网上购物。 造成这种情况的部分原因包括结账程序冗长或复杂,以及客户无法预先计算总订单成本。
因此,消除结账时的所有障碍并提供简单的流程非常重要。 实现此目的的一种方法是简化结账流程,以便购物者可以更快地完成订单。
此外,WooCommerce Checkout 页面自定义可以用作营销策略。 例如,您可以从客户那里收集详细信息,以便改进您的产品。
或者,您可以追加销售和交叉销售商品以增加平均订单规模。 您可能会推荐相关产品,或提供保险和礼品包装等附加产品。
构建自定义 WooCommerce 结账页面的另一个原因是确保它适合您网站的其他部分。 您可以应用自定义颜色和字体,或上传您的徽标。 这可以帮助您强化品牌并提供难忘的结账体验。
如何编辑您的 WooCommerce 结账字段
自定义结帐页面的有效方法是编辑 WooCommerce 结帐字段。 通过这种方式,您可以为购物者提供简化的流程,使他们更轻松地完成订单。
默认情况下,WooCommerce 为您的结账页面提供一组有用的字段。 其中包括名字、姓氏、电子邮件地址、电话、公司名称、城镇/城市等。
如果您主要向个人销售,则不太可能需要“公司名称”字段。 同时,如果您在客户生日时向他们提供礼物或折扣,则添加出生日期字段是有意义的。
还有其他方法可以自定义 WooCommerce 字段。 您可以应用新颜色、调整字段大小或更改占位符文本。
在客户继续订单之前,删除不必要的字段并配置需要填写的必填字段也是一个好主意。 您可以更进一步,允许客户验证送货偏好、请求特定的送货日期或设置首选联系方式。
用于编辑 WooCommerce 结帐字段的扩展
编辑 WooCommerce 结帐字段的最简单方法是使用扩展程序。 幸运的是,有很多工具可供选择。
结帐字段编辑器是一款高级 WooCommerce 扩展,可让您通过添加、删除或编辑字段来优化结帐页面。

虽然你不能拿走核心领域,但你可以移动它们。 这使您可以更好地控制结账流程。
如果您经营一家大型商店,您可能需要更复杂的工具,例如 WooCommerce Checkout Add-Ons。

使用此工具,您可以在结帐阶段插入免费(和付费)附加组件。 例如,如果您销售个性化产品或礼品,您可以允许客户在订单中添加消息。
它还使您能够提供礼品包装服务和保险。 您甚至可以让顾客选择留下小费。
该插件为您的 WooCommerce 字段提供了充分的灵活性。 您可以创建条件附加项、添加固定或基于百分比的成本,以及动态更新订单总计。 此外,该工具支持 WooCommerce 订阅和续订订单。
如何自定义您的 WooCommerce 结账页面
现在您对 WooCommerce 结帐字段有了更多了解,让我们看一下自定义结帐页面的三种方法。
1. 使用 WooCommerce 购物车和结帐块
自定义 WooCommerce Checkout 页面的第一种方法是使用 Woo Cart 和 Checkout Blocks 扩展。 这个工具是完全免费的。
找到 WooCommerce Blocks 页面并单击Free Download 。

然后,您将被引导完成结账流程(尽管您不需要支付任何费用)。
有多种方法可以使用这些块自定义您的结账体验。 您可以配置产品附加组件、接受多种付款方式、提供快速付款选项等等。
请注意,购物车和结帐块仅在 WordPress 6.9 或更高版本的网站上可用。 此外,您需要替换购物车和结帐页面上的现有短代码。
首先,导航到仪表板中的页面并打开结账页面。 在这里,您可以删除结帐短代码 [woocommerce_checkout]。
![在页面编辑器中删除结帐短代码 [woocommerce_checkout]。](/uploads/article/51696/HZ81L0CxV6Rti12U.png)
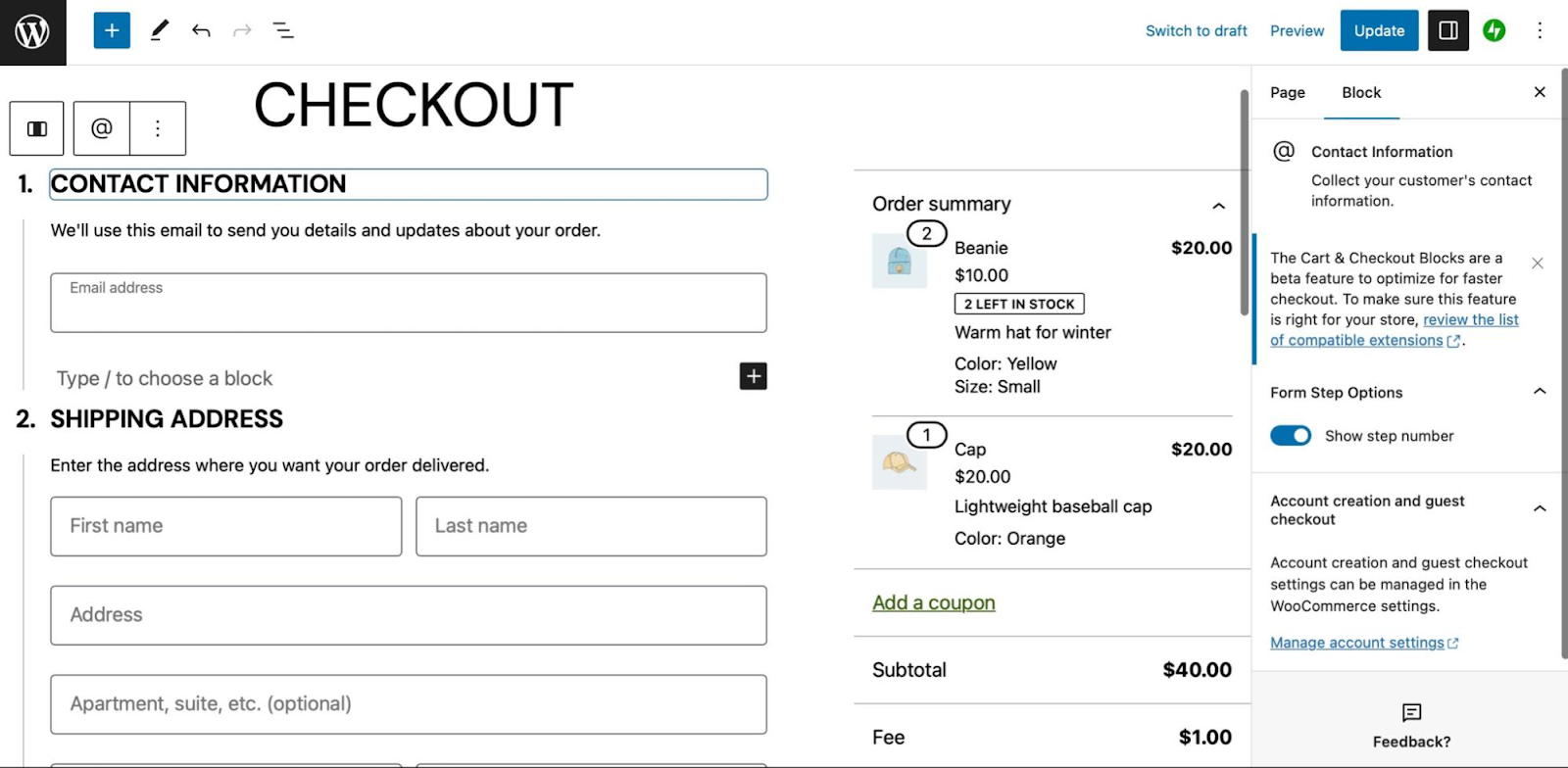
然后,搜索结帐块并将其添加到您的页面。 现在,您应该看到基于块的购物车的预览,您可以使用侧栏中的设置进行自定义。

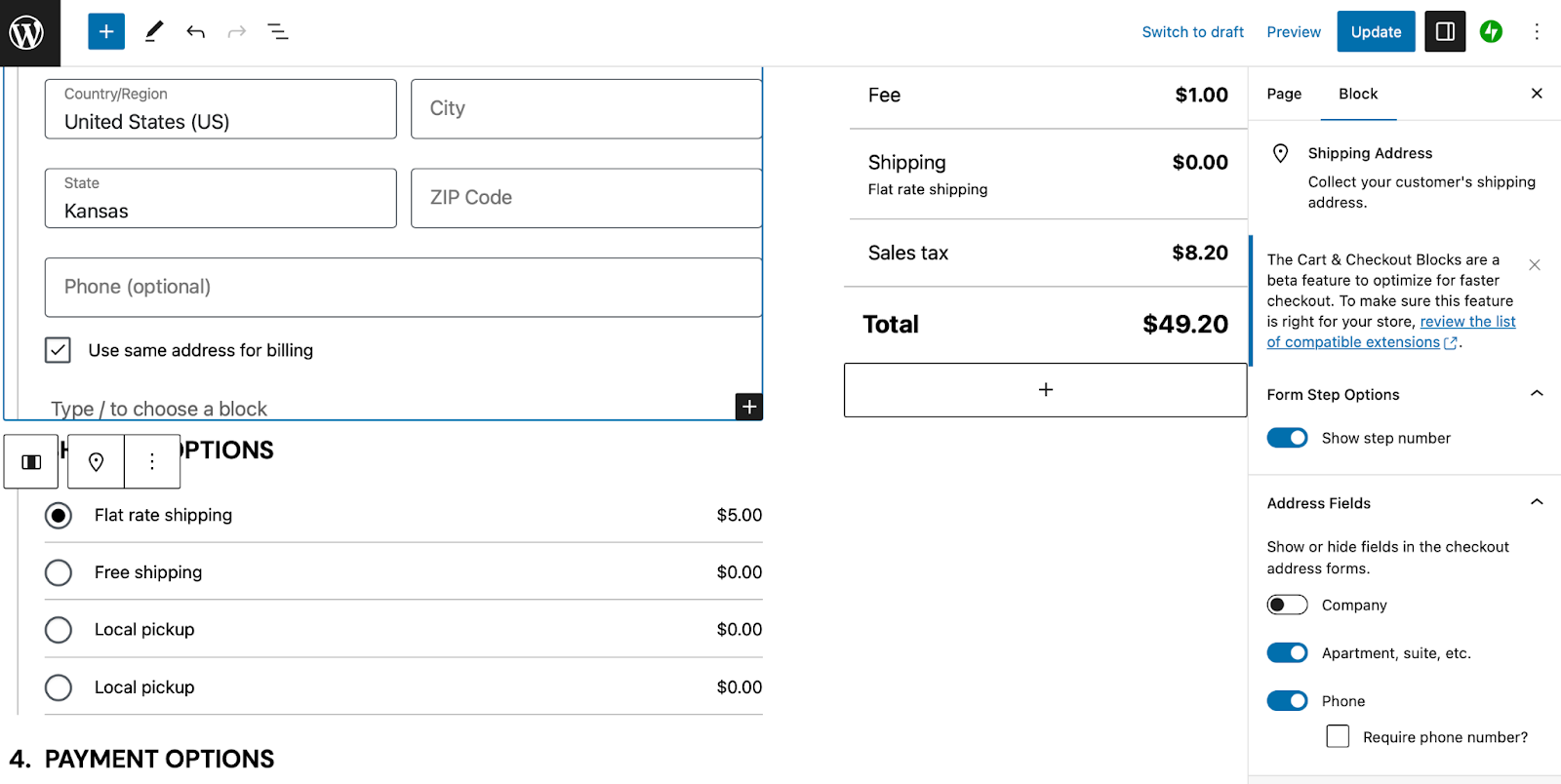
现在您已准备好自定义结帐页面。 您可以使用块设置显示/隐藏结账步骤号、显示/隐藏某些字段以及将电话字段设为必填字段。

此外,您还可以配置付费附加组件,允许购物者在其订单中应用优惠券或备注,启用多种运输选项等等。
2. 使用 WooCommerce 扩展自定义您的结账页面
虽然 WooCommerce Blocks 提供了一种自定义结账页面的简单方法,但您还可以开始使用各种 WooCommerce 扩展。 让我们看看几个选项。
做出产品推荐
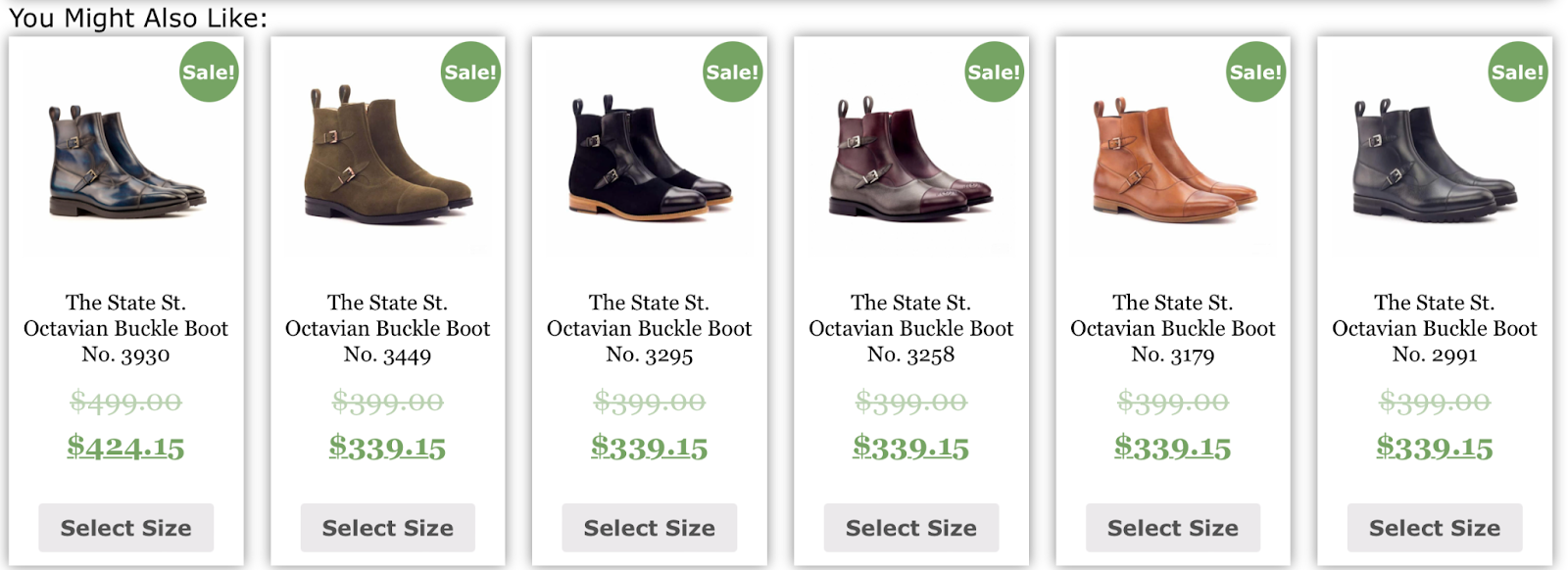
增加平均订单量的最佳方法之一是在结账页面上推荐产品。 幸运的是,产品推荐扩展使这一切变得非常简单。

您可以在“经常一起购买”或“您可能也喜欢”等引人注目的标题下展示交叉销售。

或者,您可以追加销售产品以增加订单价值。 此外,您还可以在整个商店中展示您的产品推荐,包括单个产品页面和订单确认页面。
启用多个送货地址
自定义 WooCommerce Checkout 页面的另一种方法是启用多个送货地址。 有时,客户下的订单包含多种产品,需要发送到不同的地址(例如家庭地址和工作地址)。
此外,一些顾客喜欢购买礼物并将其直接寄给他们的朋友和家人。 如果没有此选项,客户将被迫为每个送货地址单独下订单,这可能非常耗时。
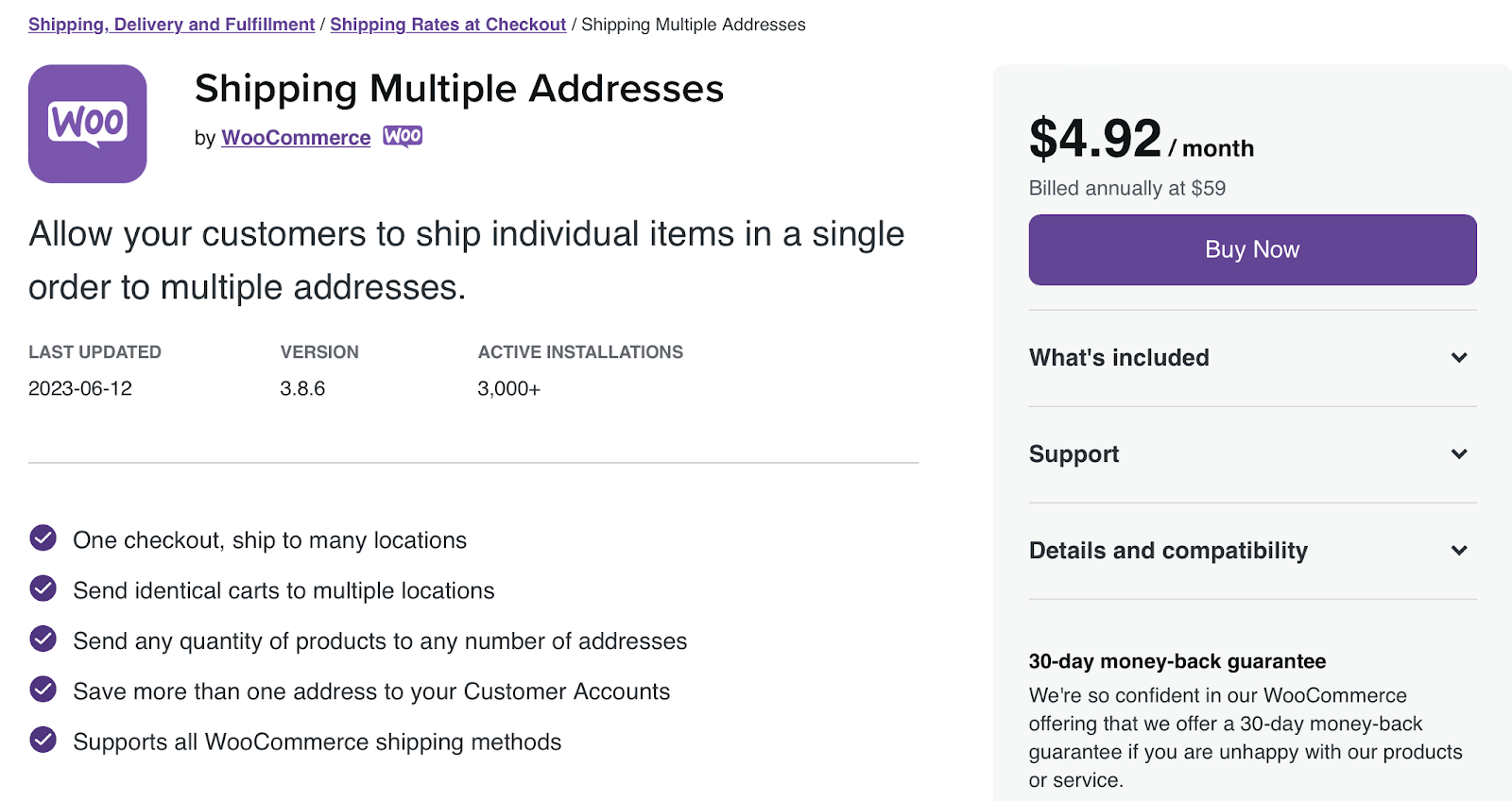
您可以使用“运送多个地址”扩展来提供此功能。

客户可以请求将任意数量的产品发送到任意数量的地址。 另外,他们可以将所有这些送货地址保存在他们的帐户中。
购买此扩展程序后,您所需要做的就是将其安装在您的 WordPress 网站上并启用多种运输方式。
让客户选择交货日期
为您的商店提供竞争优势的一个好方法是允许客户选择接收订单的交货日期。 这可以提高您的整体客户满意度,因为它表明您愿意付出更多努力。
使用 WooCommerce 订单交付扩展程序,您可以限制每天的订单数量,以确保您可以在指定的时间范围内处理所有订单。

此外,您还可以根据银行假期、运输方式和其他因素为客户提供一系列交货日期选项。
在 WooCommerce 中购买并安装扩展程序后,您可以在结账表单中显示交货日期选择器。 在这里,您可以确定时段、定义送货范围,并在客户选择特定日期/时间时收取额外费用。
结账时提供附加服务
优化 WooCommerce Checkout 页面的另一种方法是添加追加销售选项。 例如,您可以提供运输保险、加急处理、公司赠品或礼品包装。
您还可以让客户在结帐时从一系列付费附加服务中进行选择,例如礼品消息或礼品收据。 WooCommerce Checkout Add-Ons 提供了一种简单的方法来做到这一点。

通过此扩展,您可以根据您的附加类型将多种类型的字段添加到结账表单中。 因此,您可能会包含其他文本字段、单选按钮、复选框或文件上传。
您可以配置固定金额或基于百分比的成本。 同时,您可以添加根据购物车中的产品数量和购物车小计等因素而变化的条件附加组件。
在结帐时向顾客显示消息
您的 WooCommerce Checkout 页面自定义只需显示一条消息。 您可以这样做来吸引客户、宣传商店中的优惠或引导他们购买相关商品。

您可以使用购物车通知 WooCommerce 扩展来执行此操作。

购买并安装该扩展程序后,您可以在结帐时显示动态消息,以鼓励客户购买更多产品。 例如,您可能想要展示一条通知,其中写着“再添加一件商品即可享受免费送货”。
如果您提供快递服务,您可以通过显示一条消息来激励客户下订单:“在接下来的十分钟内下单,次日送达。”
提供礼品包装选项
尽管许多顾客是为自己购物,但也有一些顾客是为亲人购买礼物。 因此,在 WooCommerce 结帐页面上提供礼品包装选项是个好主意。
Gift Wrapper for WooCommerce 扩展允许您将此选项添加到您的商店。

这样,您就可以通过允许客户为单个商品添加礼品包装来自定义您的商店页面。 购物者还可以在结帐时对整个订单进行礼品包装。 此外,您还可以为此服务配置不同的定价选项。
该插件支持简单和可变的 WooCommerce 产品,您可以提供无限数量的礼品包装设计。 购物者甚至可以在订单中添加个性化信息。
3. 手动自定义您的结账页面
您还可以手动更改结账页面。 如果您习惯使用代码,则此选项是最好的。
如果您直接编辑站点文件,最好创建一个子主题。 否则,当您切换主题甚至更新当前的父主题时,您将丢失所做的任何更改。
另外,最好对您的 WooCommerce 商店进行全新备份,因为一个错误就可能会破坏您的网站。 有许多高质量的备份插件可供选择,但 Jetpack VaultPress Backup 是一个强大且可靠的工具。

该插件会自动工作,创建安全存储在 Jetpack 云中的实时备份。 更好的是,VaultPress Backup 专为 WordPress 和 WooCommerce 网站设计,这意味着它可以备份您的文件、数据库和客户数据。
使用 CSS 编辑 WooCommerce Checkout 页面的视觉设计
要手动编辑 WooCommerce 字段,您首先需要使用浏览器中的检查器工具来确定您要自定义的确切区域。 然后,您就可以将更改应用到您的主题了。
以下是主要标签(包括类和 ID)列表,可让您编辑结帐页面的设计:
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">举个例子,您可能想要更改输入框的背景颜色。 在这种情况下,您可以使用以下代码片段:
.woocommerce-checkout input[type="text"] { background-color: #222; }或者,您可能希望从“结帐”页面中删除一个字段,例如“账单”部分中的“公司名称”字段。 在这种情况下,您需要将以下代码片段添加到您的functions.php文件中。
function wc_remove_checkout_fields( $fields ) { unset( $fields['billing']['billing_company'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );准备好后,请务必保存更改。
如何创建单页 WooCommerce 结账
如果您想简化购物体验,您可能需要使用 WooCommerce One-Page Checkout 等插件创建单页结账体验。 使用此工具,您可以将结帐字段添加到任何着陆页。

此扩展提供了三种创建一页结帐的方法。 首先,您可以逐个产品启用它。
或者,您可以使用短代码配置单页结帐。 您需要做的就是将以下短代码添加到您网站上的任何页面或帖子中:
[woocommerce_one_page_checkout]
如何提高结帐页面的速度
虽然自定义 WooCommerce Checkout 页面是个好主意,但您还需要确保它针对性能进行了优化。 随着页面加载时间从 1 秒缩短到 3 秒,跳出率平均增加 32%。
为了最大限度地提高转化率和销售额,提高网站速度非常重要。 优化 WooCommerce Checkout 页面的方法有多种,但 Jetpack Boost 提供了一种简单便捷的解决方案。

该插件有一个免费版本,设置起来很简单。 转到插件 → 添加新插件并搜索“Jetpack Boost”。 然后,单击立即安装 → 激活。
现在,您可以前往仪表板中的Jetpack → Boost 。

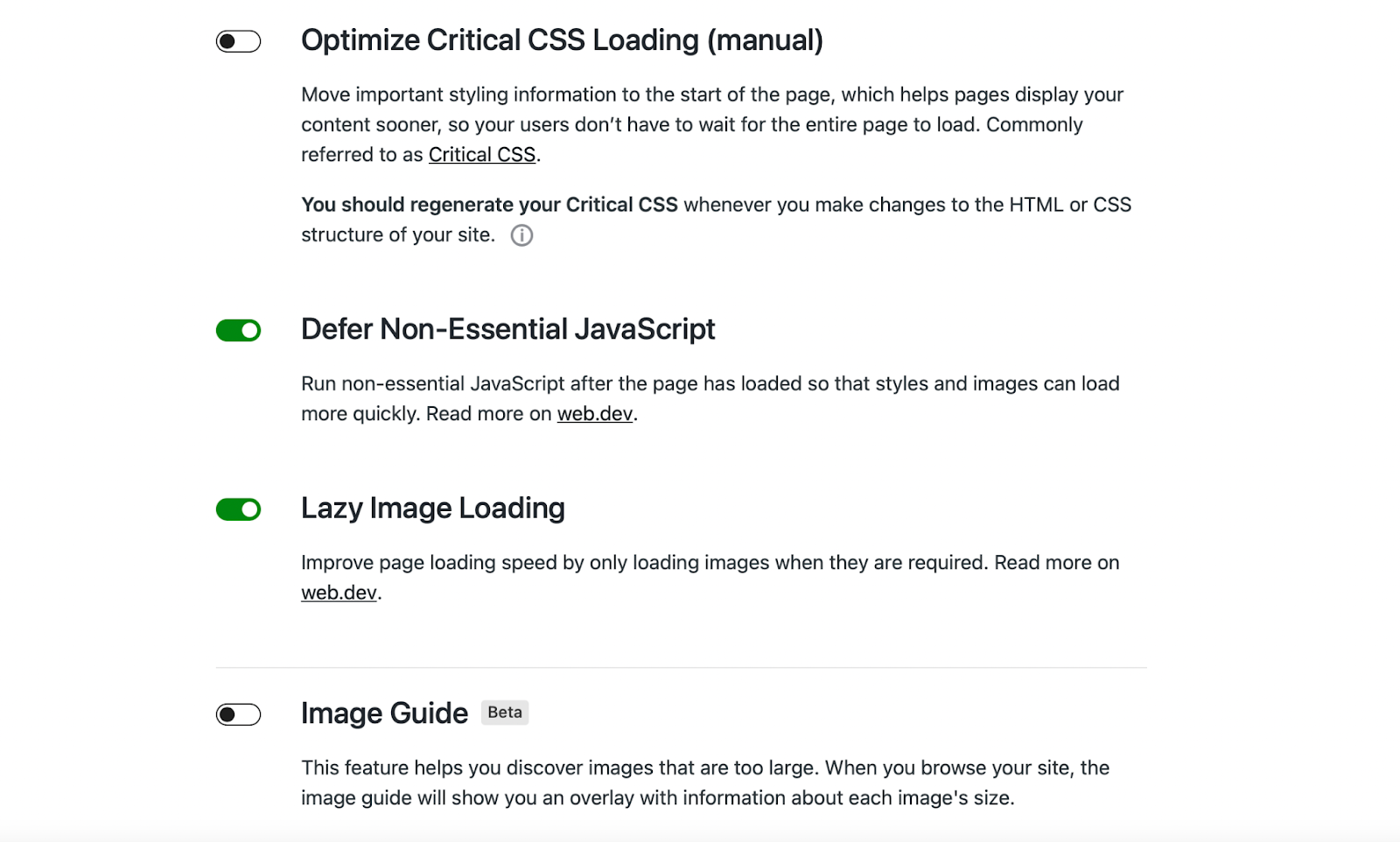
在这里,您可以启用要应用于网站的任何优化设置。 例如,您可能希望延迟加载图像以缩短加载时间。
优化关键 CSS 加载也是一个好主意。 此功能将您的样式信息移动到页面的开头,以便您的内容加载速度更快。 因此,这是改善整体用户体验的好方法。
您还可以升级到高级 Jetpack 计划以获得更多功能。 例如,每次您对网站进行更改时,该插件都会自动重新生成网站的关键 CSS(和性能分数)。
有关自定义结账页面的常见问题
本文介绍了 WooCommerce Checkout 页面自定义的基础知识,但您可能仍然有一些问题。 让我们回答其中的一些问题。
什么是 WooCommerce 结账页面?
当您在 WordPress 中安装 WooCommerce 时,您将获得默认的结账页面。 其中包含供客户输入姓名、地址、电子邮件地址、付款信息等的字段。 输入这些详细信息后,他们就可以完成订单。
自定义 WooCommerce Checkout 页面的最佳方式是什么?
自定义 WooCommerce Checkout 页面没有最佳方法,因为它取决于您的偏好、技能水平和经验。 对于初学者来说,使用 WooCommerce 块或 WooCommerce 扩展可能是最简单的,因为您不需要使用代码。
更有经验的用户可能喜欢使用代码片段编辑 WooCommerce Checkout 字段。 这涉及在 WordPress 定制器或您的子主题中添加 CSS 片段。
我应该在编辑结账页面模板之前备份我的网站吗?
WooCommerce 结账页面是您网站上最重要的页面之一。 因此,在进行任何编辑之前备份您的 WordPress 网站非常重要。
这样,如果您犯了错误或进行了不喜欢的更改,可以轻松地将您的网站恢复到早期版本。 您无需对网站的错误进行故障排除,也无需经历撤消更改的麻烦。
备份站点的最简单方法是使用 Jetpack VaultPress Backup 等插件。 安装后,这个方便的工具会进行实时备份,并安全地存储在 Jetpack 云中。
此外,您还可以访问活动日志以加强站点的安全性。 同时,恢复过程非常简单,只需点击几下即可让您的网站重新启动并运行。
我还可以做什么来增强我的 WooCommerce Checkout 页面?
自定义您的 WooCommerce Checkout 页面以增加销量并改善客户体验是一个好主意,但还有其他方法可以增强您的 Checkout 页面。
优先考虑网站的速度非常重要,因为这可以降低跳出率并改善购物体验。 您可以安装 Jetpack Boost 等插件来加快加载时间。
激活后,Jetpack Boost 将为您提供一个干净的界面,您可以在其中关注您的性能得分。 此外,该工具还可以轻松启用延迟加载、关键 CSS 和非必要 JavaScript 延迟等优化功能。
优化您的 WooCommerce 结账体验
虽然 WooCommerce 提供了内置的结帐页面,但有很多方法可以增强该页面以促进销售并配置有用的结帐选项。 例如,您可以启用多个送货地址、将某些字段设为必填或提供礼品包装。
回顾一下,以下是编辑和自定义 WooCommerce Checkout 页面的三种方法:
- 使用 WooCommerce 购物车和结帐块。
- 使用 WooCommerce 扩展,例如购物车通知和产品推荐。
- 使用代码手动自定义结账页面。
您还需要使用适合初学者的工具(例如 Jetpack Boost)来优化结账页面的性能。 这样,您可以加快网站速度并改善用户体验,从而带来更多转化。
