如何编辑和自定义您的 WooCommerce 商店页面
已发表: 2023-03-16WooCommerce 是一个插件,可以将商店添加到您的 WordPress 网站。 由 WordPress.com 背后的人 Automattic 所有,并由 300 多名员工提供支持,它被认为是有抱负的电子商务商店所有者和现有企业级电子商务运营商的首选。
使用 WordPress 和 WooCommerce 构建您的网站可以让您完全拥有您的商店,并使用灵活的框架来构建一个与您的梦想一样独特的系统和设计。
今天我们将讨论 WooCommerce 商店页面,为什么您可能想要构建一个页面,以及如何自定义它。
电子商务新手? 了解有关 WooCommerce 的更多信息。
什么是 WooCommerce 商店页面?
默认情况下包含 WooCommerce 商店页面,并且是产品帖子类型的存档页面。 这只是意味着它将显示您发布的所有产品,供访问者滚动浏览。 它本质上是您的在线陈列室,访客可以在其中查看您的目录。 您可以单独、按类别或同时显示项目,并在单个页面上显示类别和产品。
为什么要构建自定义 WooCommerce 商店页面?
默认的 WooCommerce 商店页面是许多商店的不错选择,可帮助您快速启动和运行。 但自定义此页面可为买家提供精心策划的体验,从而为您带来更多销售额,并为您的购物者带来更流畅的旅程。
因此,让我们从您可能想要自定义您的商店页面的原因开始。
1. 让购物者轻松快捷
您的访问者越快找到他们正在寻找的东西——并获得他们需要的信息以安心地进行购买——就越好。 一个组织良好的商店可以防止购物者感到不知所措。
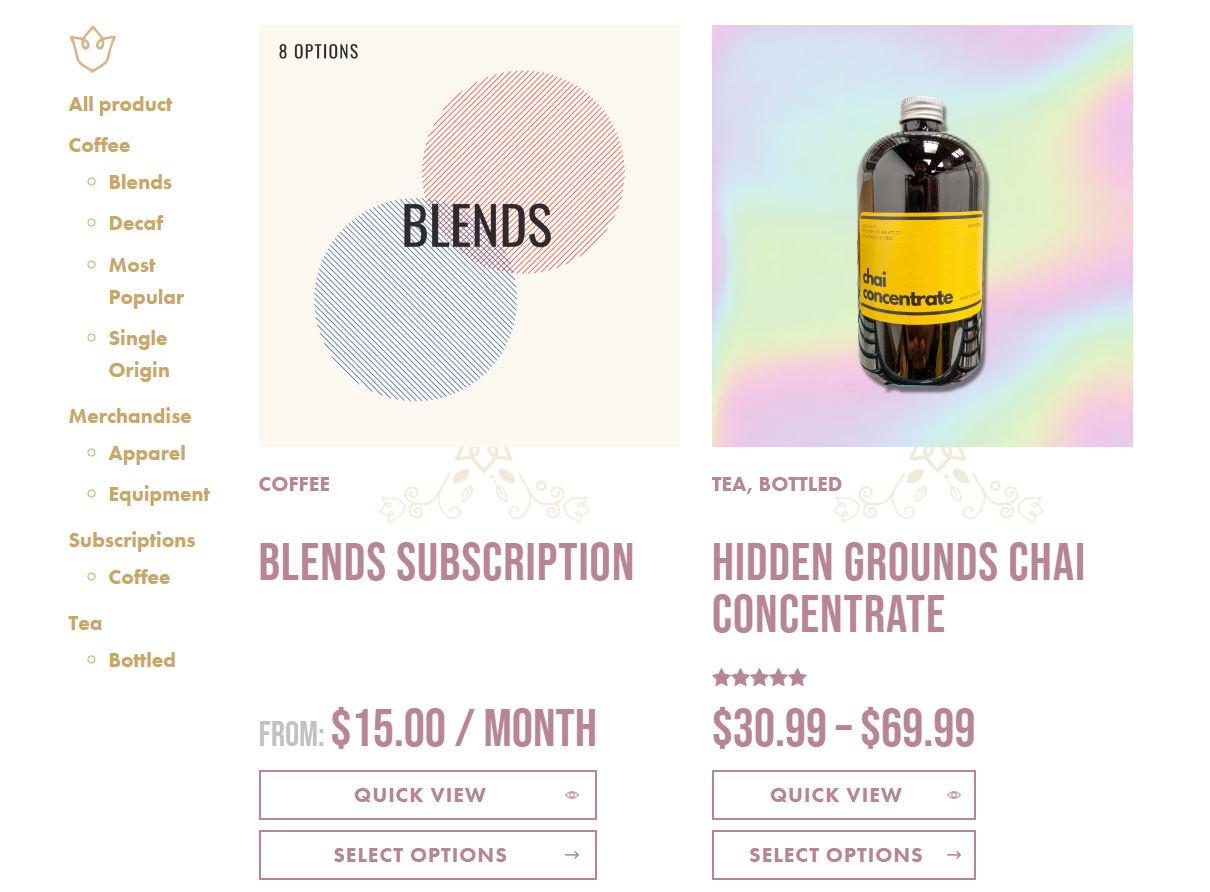
在这个来自 The Hidden Grounds 的示例中,他们的侧边栏上有一个类别过滤器列表,因此购物者可以快速跳转到任何类别。 快速查看和选择选项按钮使您无需离开商店页面即可轻松了解更多信息、选择变体以及添加到购物车。

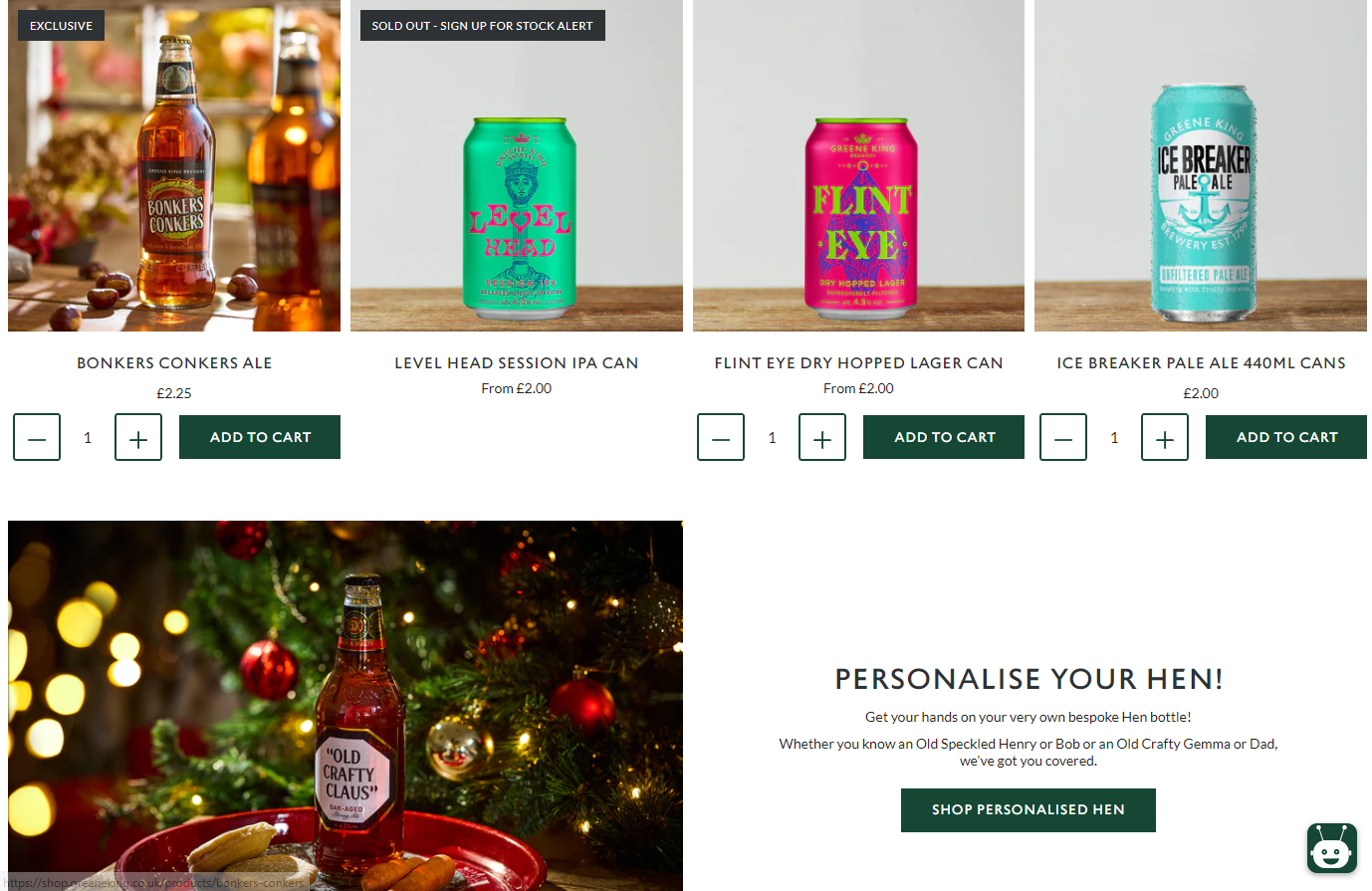
Greene King 让购物者可以直接从“商店”页面选择数量并将商品添加到购物车。 他们还在商店页面中添加了内容部分,以宣传他们的个性化选项。

2. 提供适合您的产品和受众的体验
您销售的产品以及您的销售对象会影响客户做出决定所需的产品信息的数量和类型。 以下方法可让您提供适合您的受众及其需求的体验。
对于知名品牌和产品,购物者可能只需要了解商品的可用性和价格。 在这种情况下,人们找到商品并将其添加到购物车的速度越快越好。 客户可能希望在不离开“商店”页面的情况下将多个产品添加到他们的购物车,然后直接进行结帐。
对于新的和不熟悉的商品——或购物者需要食品成分或配件规格等详细信息的产品类别——您可能希望在“商店”页面上直接显示信息。
以下是您可以如何根据销售的产品或受众修改商店页面的一些示例:
- 为大型产品目录或非常精细的项目添加过滤器。 也许您销售的是购物者需要根据尺寸、颜色、SKU 等找到的替换零件。
- 如果您销售的商品更具视觉效果,请关注图片。 例如,服装店可能想要展示更大的照片或允许人们直接在商店页面上滚动浏览图像轮播。
- 在表格中展示产品。 如果您销售的商品不依赖于视觉效果,您可能希望完全不考虑图像。 不要使用更传统的产品网格,而是使用显示关键信息的表格。 对于客户一次性将大量商品添加到购物车的服务型企业或批发商店来说,这是一个特别好的设置。
- 包括特定于您的产品的徽章。 例如,如果您销售食品,您可能会有“素食主义者”或“无坚果”的徽章。 这有助于购物者立即看到什么适合他们的需求(什么不适合)。
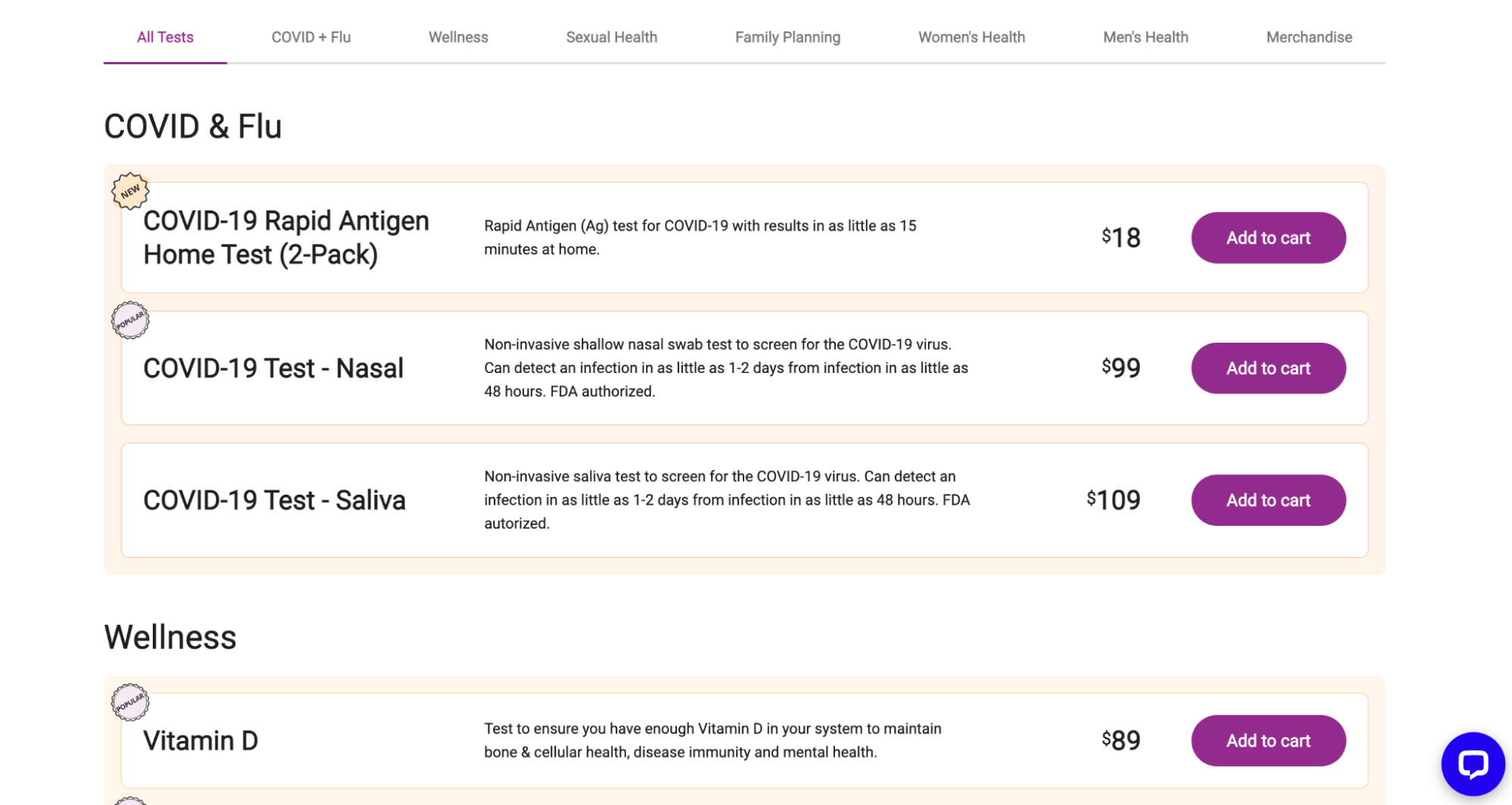
My LAB BOX 中的这个示例使用了按测试类型分类的混合表格,因此访问者可以快速扫描选项并将它们添加到他们的购物车中。 奖励:他们还使用徽章来突出特殊属性(“新”、“流行”)。

3.突出特色产品和促销活动
编辑您的 WooCommerce 商店页面可以吸引客户的注意力,并将他们的兴趣引导到特色产品和类别、促销优惠以及免费送货或满意度保证等方面。
在这种情况下,块主题真的很出色。 使用评分最高的产品块展示您最好的一面,使用特价产品块突出打折的选项,或使用精选产品块让您可以根据季节、时事或其他因素快速更换一部分商品情况。
4. 反映您的品牌和个性
默认的商店页面模板具有简洁专业的外观,因此许多网站所有者选择使用它而不进行任何个性化设置。
这很好,但自定义您的商店页面可以帮助您从竞争对手中脱颖而出,在您的网站和其他公司资料中呈现统一的外观,并通过提供评论和其他信任标志来建立信心。
Daelmans 的商店页面很好地反映了他们的品牌设计。 每个细节——甚至是当有人将鼠标悬停在产品上时出现的红色条——都非常适合他们整个网站的风格。

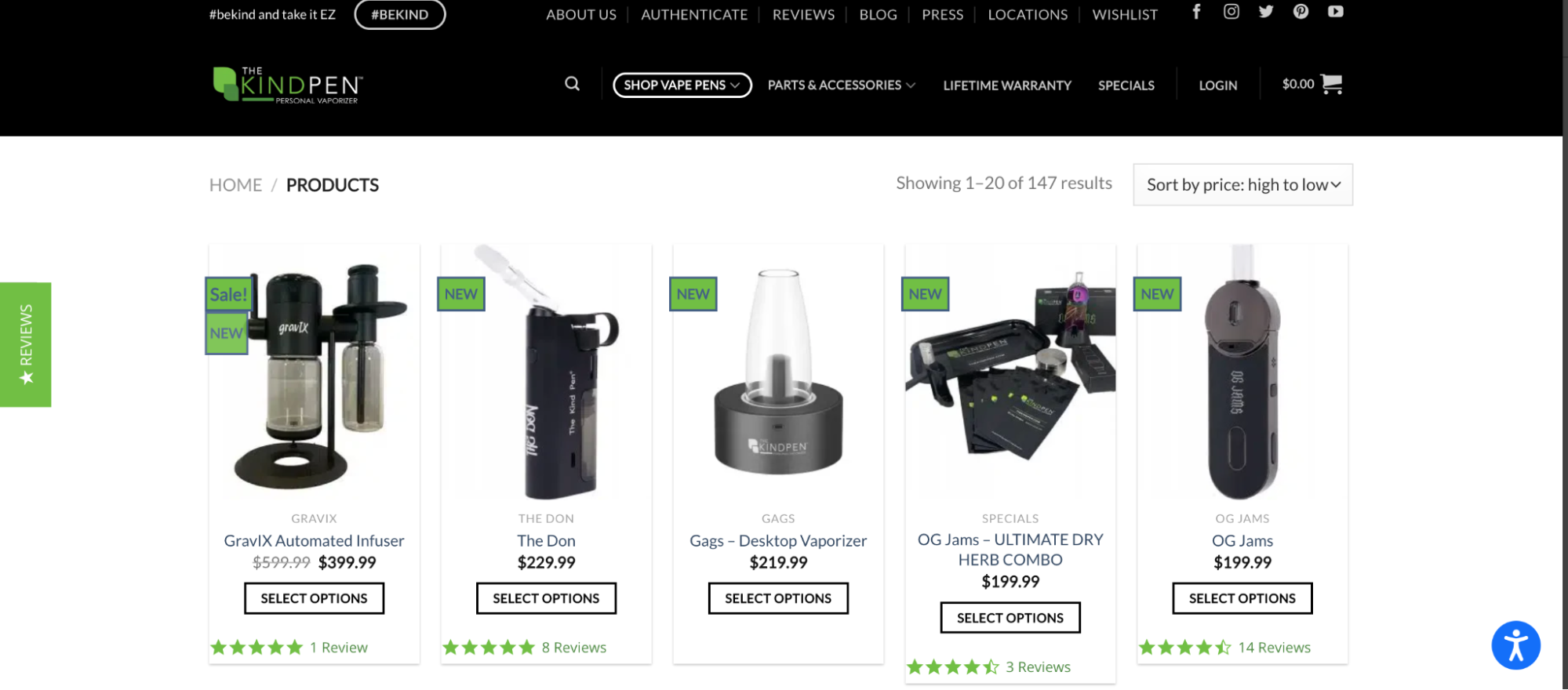
The Kind Pen 在每件产品下方添加了星星,以显示它们的评价有多好。 此外,左侧有一个巧妙的小标注,好奇的购物者可以点击此处阅读更多评论,以缓解他们可能产生的任何犹豫。

在 WooCommerce 展示柜上查看 WooCommerce 店主对其商店页面所做的更多示例。
如何自定义您的 WooCommerce 商店页面
好的,那么如何更改您的商店页面? 您可以从多个选项中进行选择,具体取决于您的网站构建方式和您的经验水平。
1. 使用 WooCommerce 定制器定制您的商店页面
定制器的 WooCommerce 部分包括商店通知、产品目录、产品图片和结帐选项卡。 这是对您的商店页面进行基本更改的最简单方法。
要找到它,请转到外观→自定义→ WooCommerce。

自定义 WooCommerce 商店通知
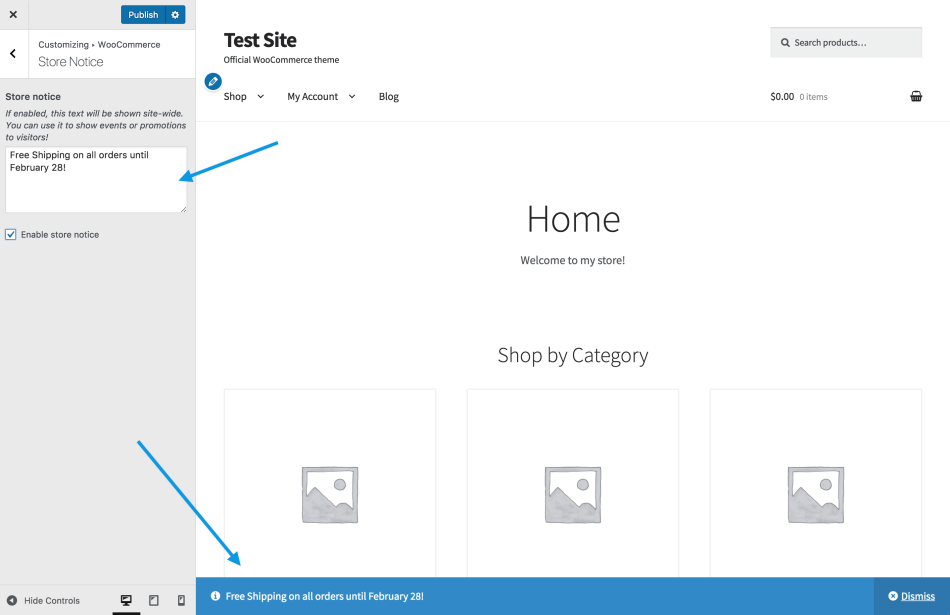
商店通知显示在您网站最底部的叠加栏中(某些主题可能将其放在顶部)。 该栏在整个站点范围内显示,并带有关闭它的选项。 该功能是让访问者了解当前促销活动、特色产品类别、即将举行的活动或全店政策(如超过一定数量的订单免费送货)的好方法。
Store Notice 选项卡有一个字段供您输入用于格式化和链接的文本和 HTML 标记。 单击启用商店通知复选框以激活该功能。

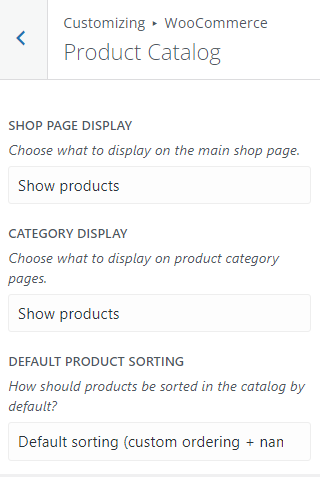
自定义 WooCommerce 产品目录
产品目录选项卡具有用于管理商店和产品类别页面的各个方面的下拉菜单。

如果您的商店中有大量商品,单个商店页面可能会让访问者不知所措。 使用“商店页面显示”菜单选择页面上应显示的内容——类别、产品或两者。 类别选项将显示代表您商店可用类别的缩略图网格。
使用默认产品排序菜单来管理商店页面上项目的显示。 它默认为自定义排序 + 名称,但您也可以按以下方式排序:
- 人气(销量)
- 平均评分
- 最近的
- 价格(升序)
- 价格(降序)
要为默认选项设置自定义订单,请转至产品→ 所有产品。 然后,单击顶部的排序选项卡。
接下来,选择类别、产品类型、库存状态或三者的任意组合。 单击筛选器。 现在您可以随心所欲地拖放产品。
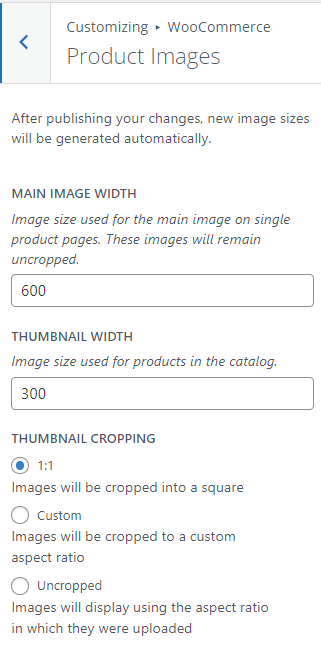
自定义 WooCommerce 商店页面产品图片
产品图片选项卡可让您自定义商店页面上产品图片的大小和显示。 共有三个选项:
- 1:1(裁剪成正方形)
- 自定义纵横比
- 未裁剪(使用上传图像的纵横比显示)
当您发布更改时,会自动生成新图像大小的缩略图。

2. 使用 Gutenberg Block Editor 自定义您的商店页面
如果您使用块主题,您可以使用网站编辑器编辑和自定义您的 WooCommerce 商店页面。 在对您的商店页面模板进行编辑之前,请务必备份您的 WordPress 网站。
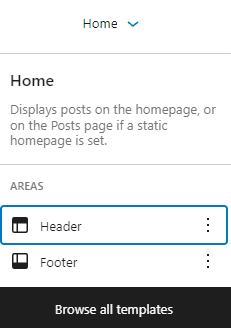
要自定义您的页面,请转到外观 → 编辑器,然后从页面顶部中心的下拉菜单中选择浏览所有模板。

单击以编辑产品目录模板。

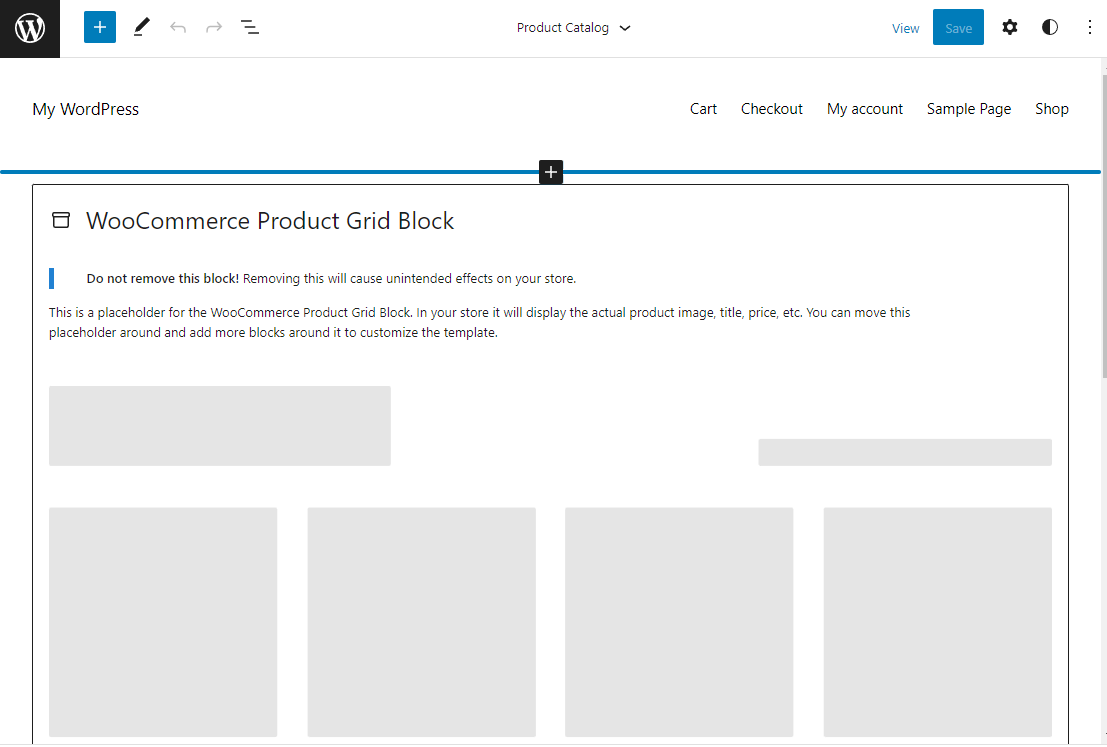
产品目录模板由页眉、页脚和正文区域组成。 单击进入页眉或页脚区域以编辑其内容并根据需要添加新块,如图像或段落块。
默认情况下,页面主体只有 Product Grid 块,它将显示产品图像、标题、价格等。

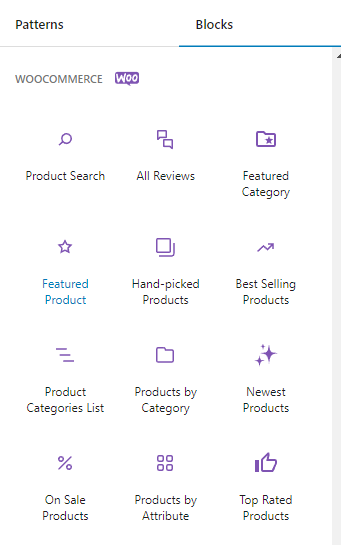
在产品网格块上方和下方添加块以自定义您的商店页面模板。 您可以使用任何块类型,包括 20 多个 WooCommerce 块,它们位于块插入器的专用部分,以便于浏览。
使用最畅销的产品和最受好评的产品块来宣传您最受欢迎的商品。 使用“所有评论”块在页面上包含客户推荐。

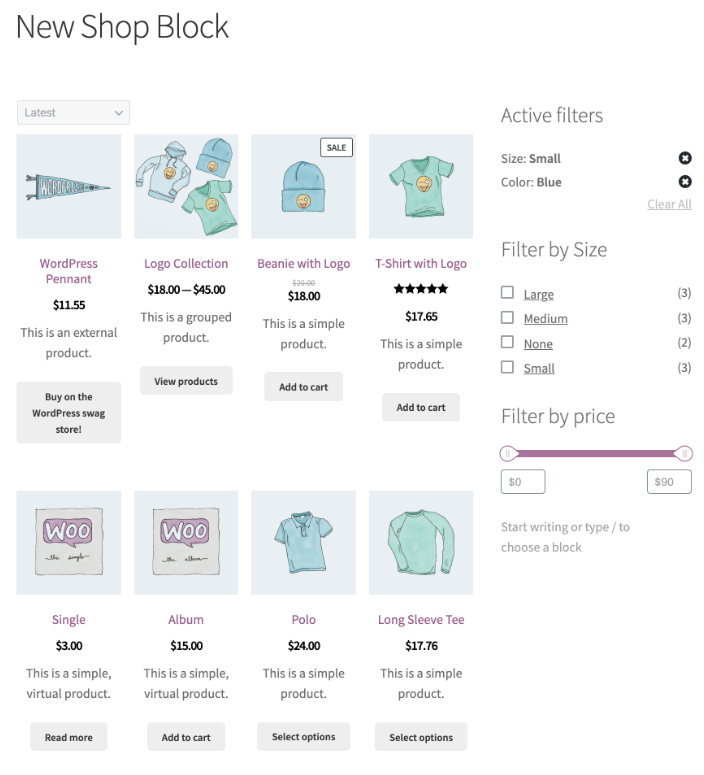
下面的自定义商店页面使用 Columns 块来创建内容区域和侧边栏布局。 All Products 块将目录加载到主区域,而侧边栏中的筛选块让客户快速找到他们正在寻找的东西。

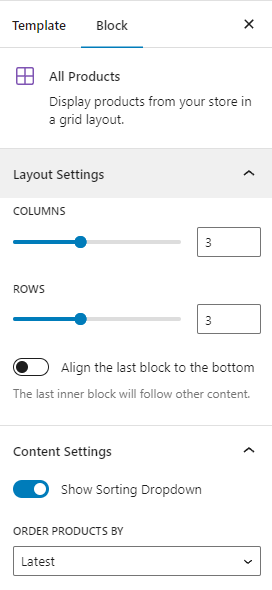
所有产品块设置(通过右上角的齿轮图标访问)包括用于调整网格布局、隐藏排序下拉列表和设置默认产品排序的工具。

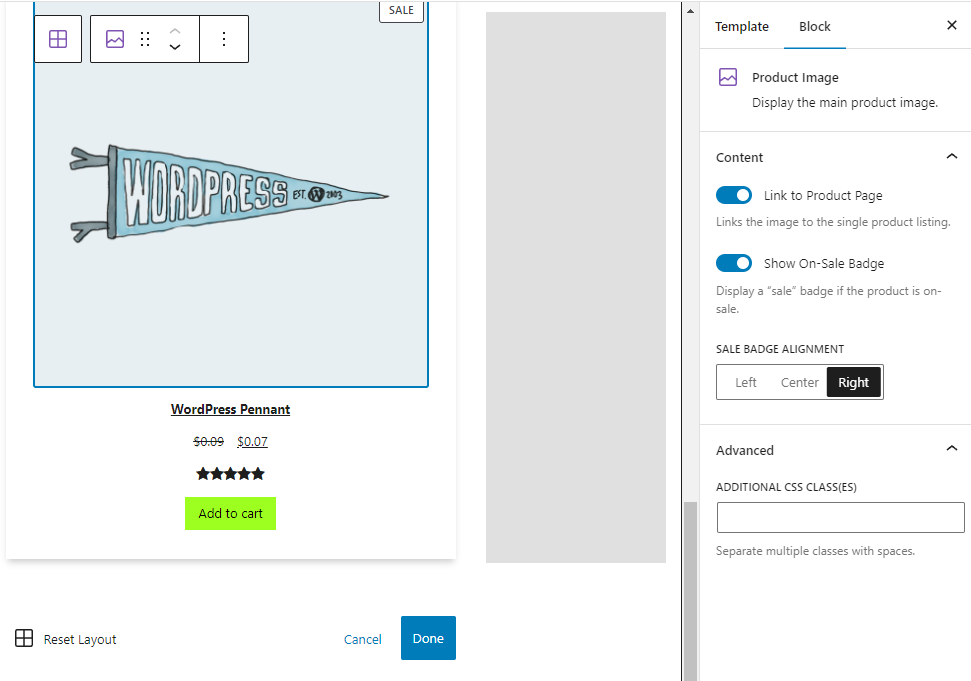
您可以编辑所有产品块以进一步自定义您的 WooCommerce 商店页面。 单击块,然后单击“编辑”图标。
要管理他们的设置,您可以点击示例产品中的元素——例如产品图片和产品标题。

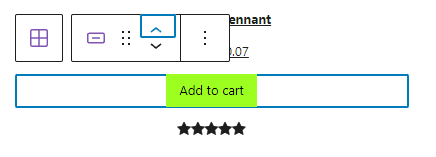
您可以重新排列为网格中的项目显示的内容。 例如,您可以将添加到购物车按钮移到产品评级上方。 单击以选择一个元素,然后使用向上/向下箭头移动其在布局中的位置。

了解有关 WooCommerce 区块的更多信息。
3. 使用 WooCommerce 扩展自定义您的商店页面
扩展是专门为 WooCommerce 商店创建的插件类型。 您可以使用它们来改善购物体验并增强您的商店页面的内容和功能。
我们将通过几个例子。 如需更多扩展,请访问扩展库。

WooCommerce 的产品过滤器
使用 WooCommerce 的产品过滤器,您可以允许客户根据多个标准过滤您的产品,包括类别、价格、平均评级和库存状态。
过滤器使包含数千种商品的目录易于访问,因为购物者可以使用它们快速轻松地获得相关结果。 该扩展程序使用 AJAX 来更新结果,而无需访问者刷新页面。
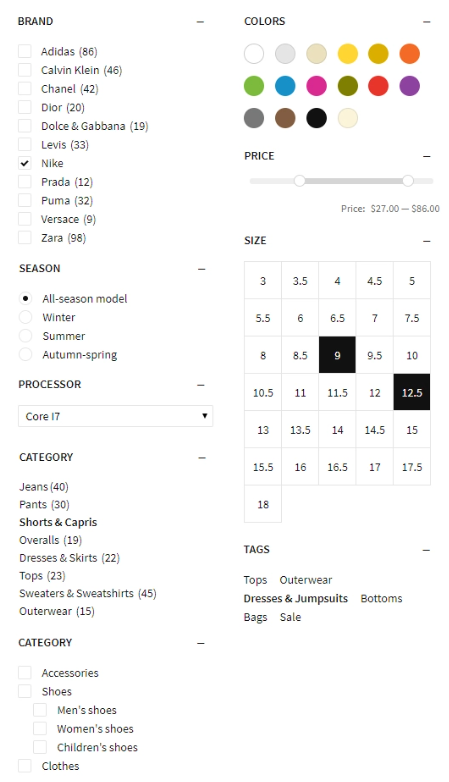
过滤选项可以多种方式显示——复选框、单选按钮、价格滑块、尺码表和颜色列表。 它们可以基于标签,允许您创建自定义过滤器,例如“员工收藏夹”。

详细了解 WooCommerce 的产品过滤器。
WooCommerce 快速查看
WooCommerce Quick View 可让您的购物者了解有关产品的更多信息、在变体之间进行选择以及将商品添加到他们的购物车,而无需离开主商店页面。
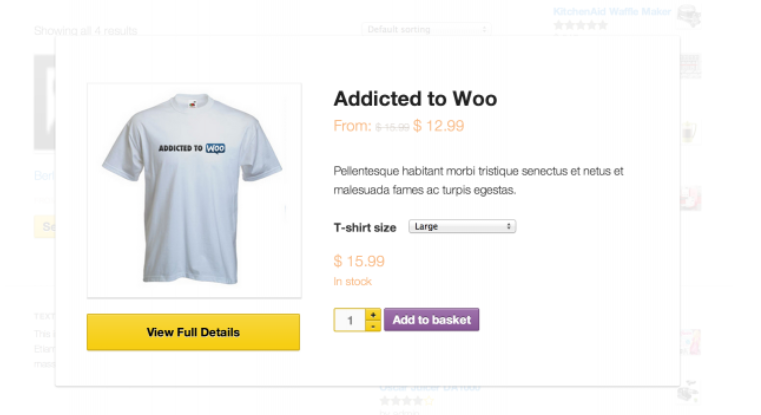
该扩展程序将快速查看按钮添加到您的商店页面,单击该按钮将触发弹出窗口。 该窗口包含基本的产品信息,以及选择变体和将商品添加到购物车的功能。 这加快了购物体验,因为访问者可以比较产品并做出选择,而无需加载多个新页面。

了解有关 WooCommerce 快速查看的更多信息。
WooCommerce 高级产品标签
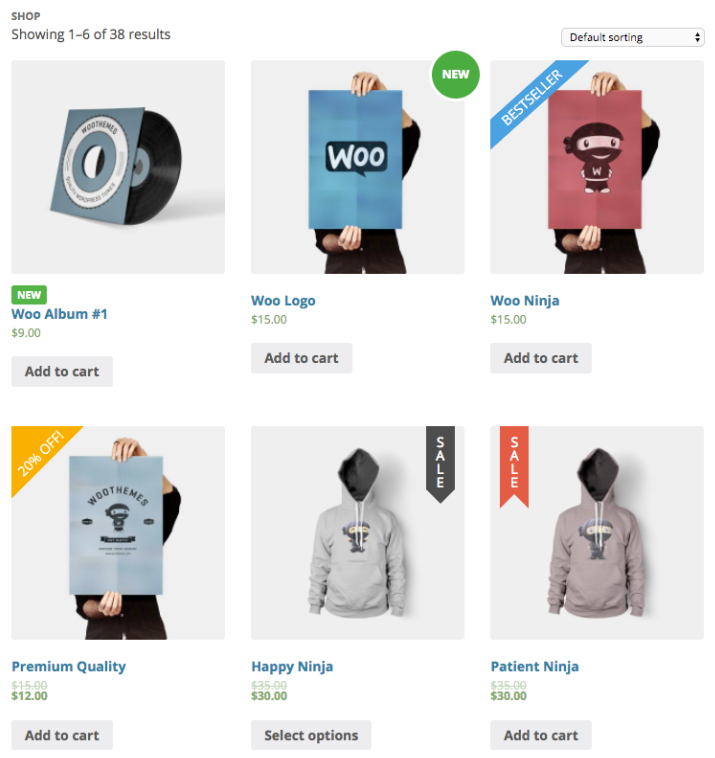
WooCommerce Advanced Product Labels 为您的商店页面增添了视觉效果,以吸引顾客的注意力。 您可以创建自定义标签来展示新产品、促销商品、畅销商品等。

标签可以全局应用、特定产品或基于条件的一组项目。
您可以为每个标签设置各种条件。 为过去两周内添加的所有项目添加“新”标签。 为打折商品显示“促销”标签。 或者用“畅销书”标签展示购物者购买最多的商品。
条件包括产品类别、类型、价格、库存状态、受欢迎程度、运输类别、特色状态等。 您甚至可以根据标签为灵活的自定义组创建条件。
有六种标签图片可帮助您的购物者直观浏览,或者您可以上传自己的标签图片。 从预定义的调色板中选择或应用自定义颜色以匹配您的品牌。 实时预览选项可让您了解标签在购物者眼中的外观。
了解有关 WooCommerce 高级产品标签的更多信息。
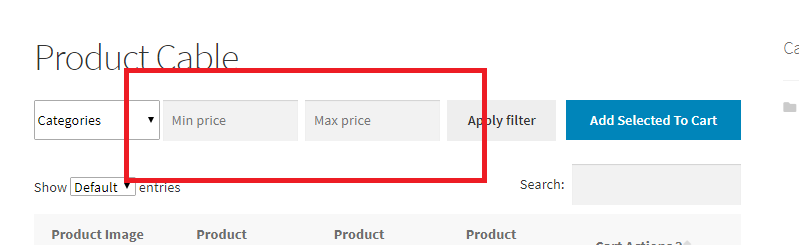
WooCommerce 的产品表
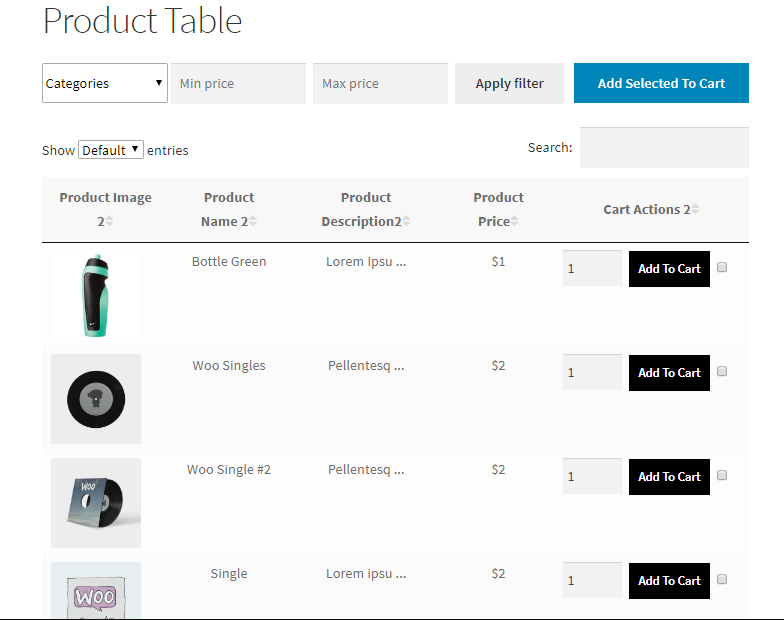
WooCommerce 的产品表允许您以表格格式显示目录,以便在单个页面上轻松参考和比较。 列标题是可自定义的,您可以选择默认排序顺序。
该扩展支持可变产品,带有下拉菜单来选择变体。 每行都有一个添加到购物车按钮和一个用于同时将多个项目添加到购物车的复选框。

购物者可以使用表格上方的字段根据类别和价格范围过滤他们的结果。 他们还可以按尺寸或颜色等变体属性进行过滤。 过滤是通过 AJAX 完成的,因此速度很快,无需刷新页面。

您可以根据需要创建任意数量的自定义产品表,并使用短代码将它们添加到您的商店页面。 选择要显示多少产品数据并将选项配置到每个单独的表格。
此扩展非常适合客户从列表中选择多项的任何商店——例如 B2B 批发商或显示在线订购菜单项的餐厅。
了解有关 WooCommerce 产品表的更多信息。
4. 手动自定义您的商店页面(使用代码和挂钩)
挂钩允许您自定义模板(如商店页面),而无需编辑核心文件带来的任何风险。 WooCommerce 为商店页面使用模板文件archive-product.php 。 您可以在 WooCommerce 操作和过滤器挂钩参考页面上找到可用挂钩列表。
在进行任何更改之前,请始终备份您的站点 - 当您修改站点代码时,即使是一个错误也可能导致重大问题。 Jetpack VaultPress Backup 是一个很好的选择,因为它会在每次进行更改时保存您的站点。 然后,如果您的网站出现故障,您可以快速轻松地恢复到您进行编辑之前的版本。
此外,切勿直接编辑插件文件,因为将来的更新会覆盖您的工作。 相反,将您的自定义代码添加到子主题的functions.php文件或使用代码片段之类的插件。
以下是您可以使用挂钩和代码对您的商店页面进行的一些自定义:
隐藏商店页面结果计数和默认排序下拉菜单
这些页面元素对购物者来说很方便,但对只有少量商品的商店不是很有用。 添加此代码以在您的商店页面中隐藏它们。
// Hide the shop page result count remove_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); // Hide the shop page default sorting menu remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); You can also hide these elements using CSS code. Go to Appearance → Customize → Additional CSS and add the following code: .woocommerce-result-count { display: none; } .woocommerce-ordering select { display: none; }更改商店页面上每行的产品数量。
使用此代码覆盖每行的默认产品数。 设置更高的数字以增加页面上可见的产品数量而无需滚动。 设置一个较低的数字,每个产品的图像都会显得更大,以获得更详细的视图。
在此示例中,我们将数字设置为每行两个项目:
// Change the number of products per row on the shop page add_filter('loop_shop_columns', 'loop_columns', 999); if (!function_exists('loop_columns')) { function loop_columns() { return 2; // 2 products per row } }将产品标题移到商店页面上的产品图片上方。
使用此代码将您的产品标题从每行产品图片下方移动到它们上方。 此布局更改为您提供了一个从其他商店中脱颖而出的设计选项,并将您的标题放在页面上更高的位置,因此购物者无需滚动即可看到它们。
// Move the product title above the product image add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_title', 10 ); remove_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 );让您的价格脱颖而出。
通过将以下代码添加到定制程序中的附加 CSS字段,让您的价格在购物者面前脱颖而出。 如果价格点对您的客户很重要,则此样式更改会很有帮助。 在此示例中,价格以粗体显示并设置为蓝色。
.wc-block-grid__product { font-weight: bold; color: blue; }为您的产品图片边框添加一些颜色。
此代码为您的产品图片添加彩色边框。 这里边框设置为 2px 宽,颜色为橙色。
.wc-block-grid__products .wc-block-grid__product-image img { border: 2px solid #f27c21; }有关自定义 WooCommerce 商店页面的常见问题
什么是 WooCommerce 商店页面?
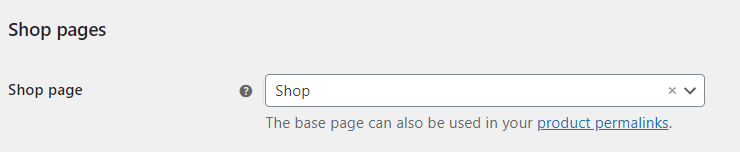
当您安装 WooCommerce 时,它会默认创建多个页面,包括 Shop。 默认 URL 是/shop/,但您可以通过WooCommerce → 设置 → 产品 → 常规选择不同的选项。 例如,如果您要销售会员资格,则可以将默认商店页面更改为标题为“会员资格”的页面。

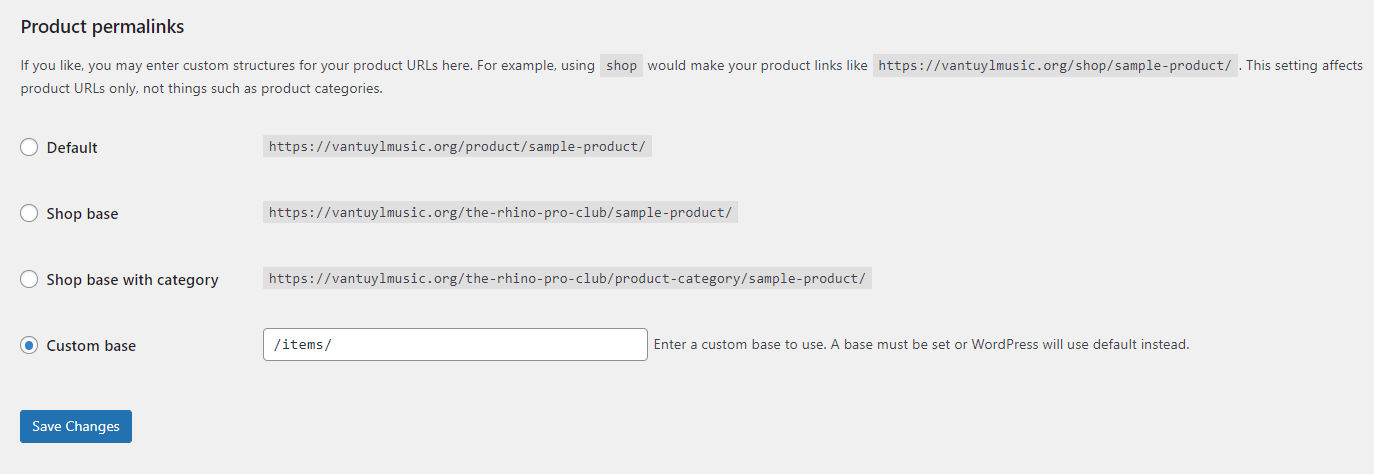
WooCommerce 在产品的 URL 路径中使用您的商店页面名称: yoursite.com/shop/product-category/product-name/ 。 转到设置 → 固定链接为您的商店和产品自定义 URL 结构。

自定义 WooCommerce 商店页面的最佳方式是什么?
自定义商店页面的最佳方式取决于一些考虑因素,例如您的扩展预算、您对编码的舒适程度以及您对块和站点编辑器的熟悉程度。
您可以使用 WooCommerce 文档库和博客来增强您对 WooCommerce 以及如何自定义它的了解。
我应该在编辑商店页面模板之前备份我的网站吗?
WordPress 不像存储页面和帖子那样存储模板的修订历史记录。 因此,在编辑 WooCommerce 商店页面模板之前,您应该始终备份您的网站。
Jetpack VaultPress Backup 是适用于 WordPress 的实时自动备份解决方案,可让您在不丢失重要客户和订单数据的情况下恢复站点。 每次您对站点进行更改时,它都会保存到云中,因此即使您的仪表板无法访问,您也可以将其恢复。
详细了解如何备份您的 WooCommerce 商店。
如何提高我的商店页面的加载速度?
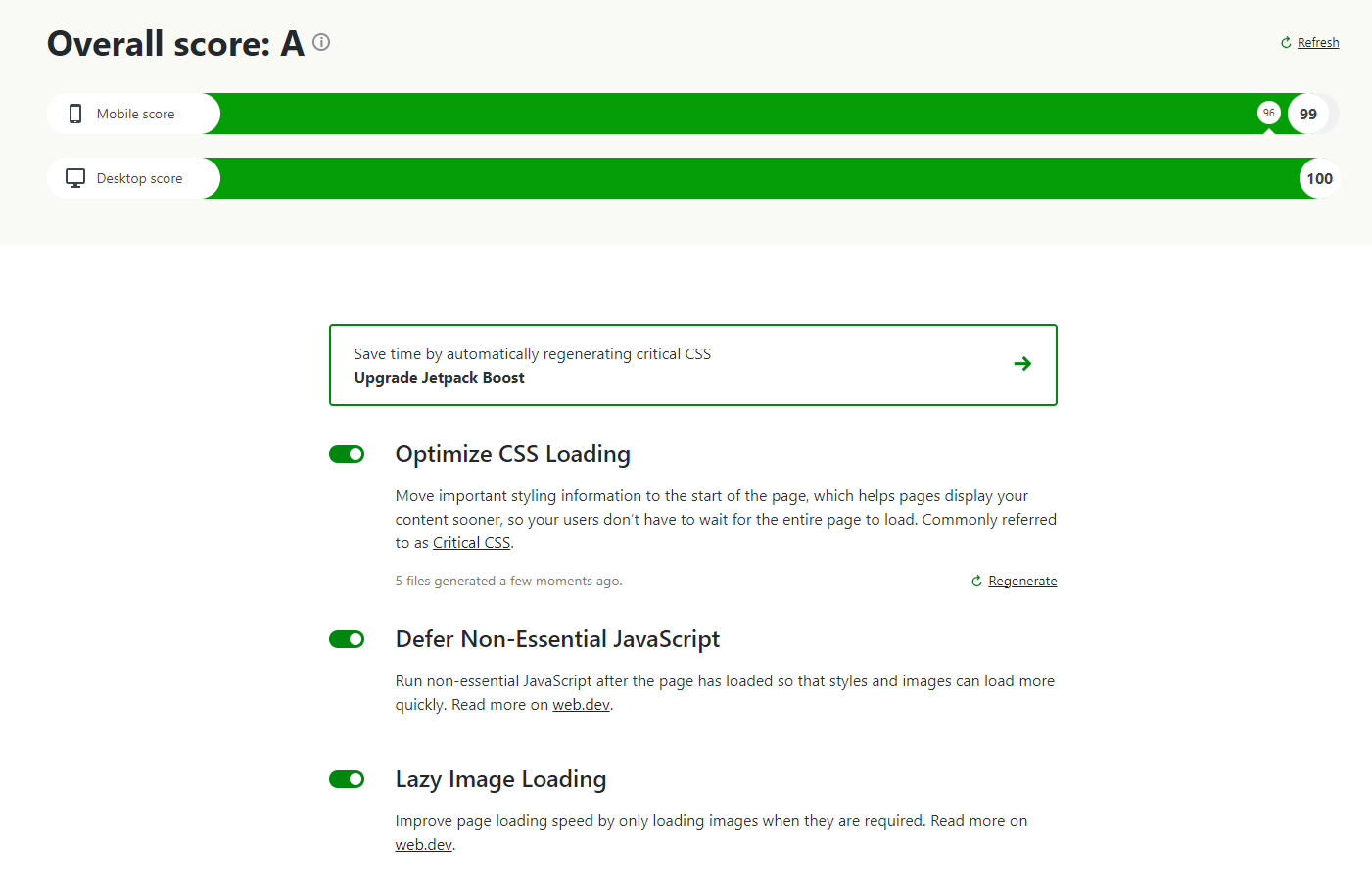
Jetpack Boost 是 WordPress 的速度优化插件,在面对面测试中击败了五个顶级性能插件。
它专门针对与用户体验相关的关键领域。 这些是谷歌在确定网站排名时衡量的一些相同的东西,所以在这方面的改进也可能帮助你吸引更多的流量。
Jetpack Boost 可以延迟不必要的 JavaScript 解析,优化 CSS 交付,并在您的网站上实现延迟加载。
只需安装并激活插件,然后转到Jetpack → Boost 。 您可以从一个方便的屏幕查看您的性能分数和切换加速功能,以进行调试和速度测试。

有关加速商店页面的更多方法,请查看加速 WooCommerce 商店的九种方法。
我还能做些什么来增强我的 WooCommerce 商店页面?
以下是您可以增强和优化 WooCommerce 商店页面的更多方法。
自定义您的商店页面的“添加到购物车”行为
允许客户直接从商店页面将商品添加到购物车,然后立即将他们重定向到购物车页面,从而加快客户的购物过程。 您将通过转到WooCommerce 设置 → 产品 → 常规找到的选项来完成此操作。
选中启用 AJAX 添加到购物车按钮以显示在存档上以在主商店页面上显示添加到购物车按钮。
勾选添加成功后重定向到购物车页面,购物者添加商品后将直接进入购物车页面。 此选项非常适合客户通常不需要停留在“商店”页面上即可添加更多商品的商店。
设置自定义产品占位符图像
如果 WooCommerce 没有您的某个 SKU 的照片,它将使用默认的占位符图像。
您可以更新占位符图像以使用自定义图形,例如您的徽标。 这样,如果您的商店中有没有图片的产品,WooCommerce 将显示您的品牌形象与默认占位符。
转到WooCommerce 设置 → 产品 → 常规,然后在占位符图像字段中输入图像 URL 或附件 ID。 保存更改以更新默认图像。
提高 WooCommerce 商店的速度
移动加载时间延迟一秒可使转化率降低 20%。 因此,提高网站速度可以对销售产生立竿见影的影响。
Jetpack Boost 是最快、最方便的 WordPress 提速解决方案,带有一个简单的仪表板,用于监控您网站的性能并启用提速工具。 安装插件,查看您的移动和桌面速度报告,然后在激活一键优化功能后测量差异。
