如何在 WordPress 中编辑图像并调整图像大小?快速教程
已发表: 2024-08-29您是否想知道如何在 WordPress 中编辑图像并调整图像大小?让我们帮助您。
显示图像、信息图表或视觉效果是吸引访问者并向访问者讲述您的故事的有效方式。然而,使用正确的图像只是策略的一半;有效地显示图像是您需要考虑以获得最佳结果的另一半。
好消息是,这并不像看起来那么困难。 WordPress 提供了简单的工具来直接在页面或帖子中编辑图像。
您可以轻松调整图像大小、裁剪图像、选择自定义分辨率、根据需要对齐图像,并针对搜索引擎和 WooCommerce 产品页面进行优化。
在这篇文章中,我们将向您展示如何使用最好和最简单的方法在 WordPress 中编辑图像和调整图像大小,以及其他有用的提示和技巧。言归正传,让我们开始吧。
如何在 WordPress 中编辑图像?
您可以通过一些有趣且不同的方式在 WordPress 中编辑图像。让我们一一检查一下。
- 如何在 WordPress 中缩放或调整图像大小?
- 如何在 WordPress 中裁剪图像?
- 如何在 WordPress 中旋转图像?
- 如何在 WordPress 中翻转图像?
- 如何在WordPress中设置图像的对齐方式?
- 如何在 WordPress 中调整批量图像大小?
- 如何在 Woocommerce 中编辑图像并调整图像大小?
- 如何将图像恢复到原始版本?
1. 如何在WordPress中缩放或调整图像大小?
在 WordPress 中缩放或调整图像大小是优化搜索引擎的有效方法。较小的图像加载速度更快,缩短加载时间,这有利于 SEO。
虽然 1-2 个图像可能不会产生重大影响,但包含许多图像的页面或帖子可能会严重影响服务器响应时间,从而影响核心网络生命力。
此外,调整图像大小可用于样式目的,以增强页面或帖子的视觉吸引力。
以下是执行此操作的步骤:
第 1 步:转到媒体库:在 WordPress 仪表板中,导航到媒体→ 媒体库。这是存储所有上传的图像和媒体文件的位置。
步骤 2:选择或上传图像:如果您有要调整大小的图像,请单击它。如果没有,您可以通过单击添加新按钮上传新的。
步骤 3:编辑图像:选择图像后,单击“编辑图像” 。这将打开图像编辑屏幕,您可以在其中更改尺寸和其他属性。
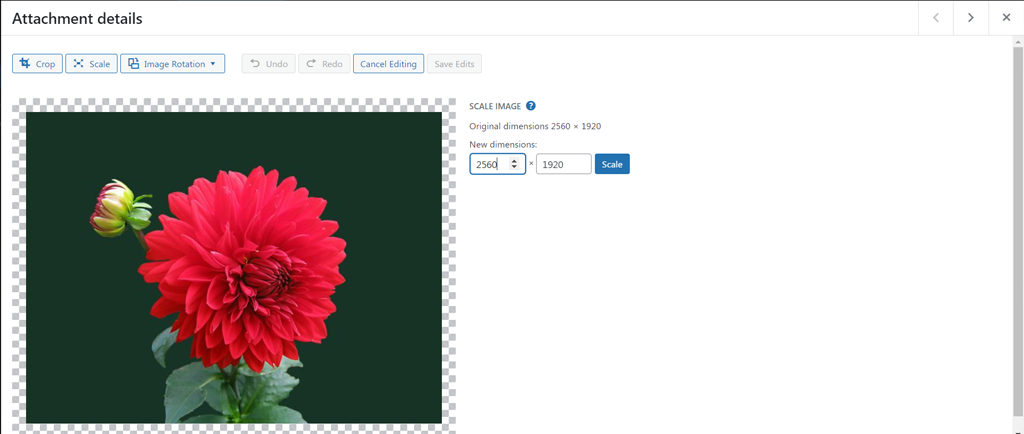
步骤 4:调整图像大小:查找“缩放”图标。在这里,您可以输入图像所需的新宽度和高度。如果您需要特定尺寸,这非常有用。输入新尺寸后,单击“缩放”以调整图像大小。

步骤 5:使用调整大小的图像:要使用调整大小的版本,请返回媒体库并再次选择图像。您可以复制文件 URL,它是图像的直接链接。
步骤 6:在您的网站上插入图像:您可以将 URL 粘贴到您想要在网站上显示图像的任何位置,例如在帖子或页面中。或者,如果您正在编辑页面或帖子,则可以简单地将调整大小的图像重新插入图像块中。
2. 如何在WordPress中裁剪图片?
裁剪图像与调整大小完全不同;您剪掉不重要的区域,将注意力集中在图像中最重要的部分。
以下是执行此操作的步骤:
第 1 步:访问媒体库:首先导航到 WordPress 仪表板中的媒体 → 媒体库。您可以在此处查看所有上传的图像和其他媒体文件。
步骤 2:选择或上传您的图像:如果您已准备好要裁剪的图像,请单击它以打开编辑选项。如果您需要使用新图像,请单击“添加新图像”将其上传到您的媒体库。
步骤 3:编辑图像:选择图像后,单击“编辑图像”按钮。这将调出图像编辑工具。

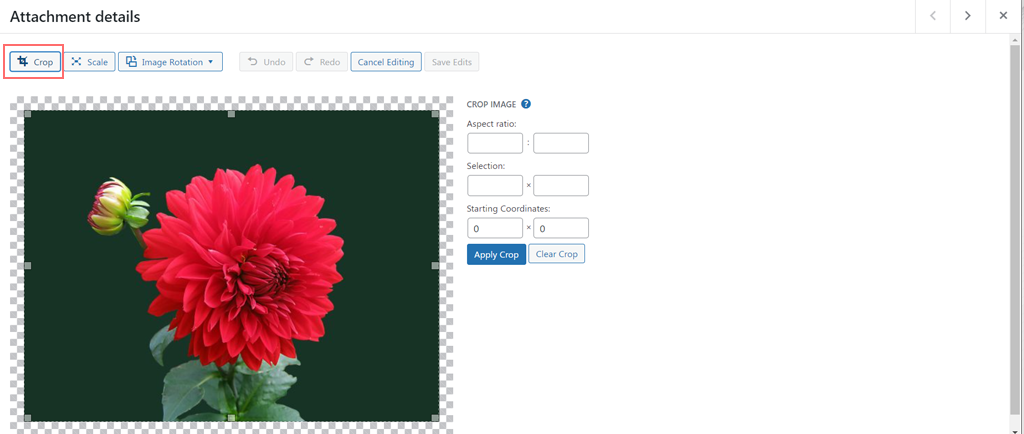
步骤 4:裁剪图像:要裁剪图像,请单击编辑工具栏中的“裁剪”图标。现在,您可以在图像上单击并拖动鼠标来选择要保留的区域。您选择之外的区域将被删除,以便您可以专注于图像中最重要的部分。
步骤 5 :调整并应用裁剪:如果您需要调整选择,只需拖动裁剪框的边缘,直到您对选择感到满意为止。满意后,再次单击“裁剪”将裁剪应用到图像。
第 6 步:保存更改:最后,单击“保存”按钮将图像的裁剪版本存储在媒体库中。您的图像现在可以在您网站的任何地方使用。
阅读:如何更改 WordPress 特色图像大小?
3. 如何在 WordPress 中旋转图像?
您可以对图像做另一件有趣的事情:以您想要的任何方向(顺时针或逆时针)旋转它们,并将它们对齐以达到最佳效果。
您可以这样做:
第 1 步:访问媒体库:转到 WordPress 仪表板中的媒体→ 媒体库。这将显示您上传的所有图像。
步骤 2. 选择并编辑图像:单击要旋转的图像将其打开。然后,单击“编辑图像”开始编辑。

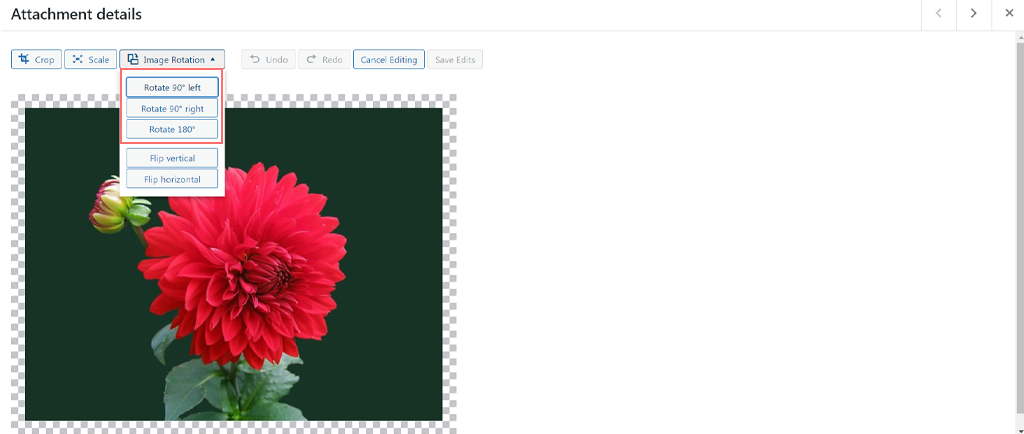
步骤 3. 旋转图像:查找向左旋转和向右旋转按钮。单击“向左旋转”以逆时针方向旋转图像,或单击“向右旋转”以顺时针方向旋转图像。每次单击都会将图像旋转 90 度。如果需要将图像旋转 180 度,请单击该按钮两次。
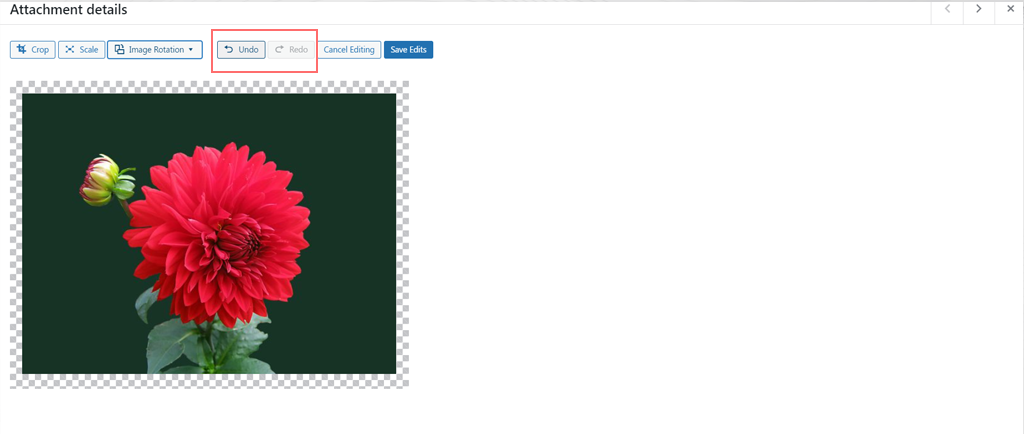
步骤 4. 撤消任何错误:如果您犯了错误或改变了主意,请使用“撤消”按钮撤消上一个操作。这可以帮助您轻松纠正任何错误。

步骤 5.保存您的更改:根据您的喜好旋转图像后,单击“保存”以保留您的更改。

4. 如何在WordPress中翻转图像?
您还可以选择翻转图像并赋予其艺术外观。它有助于纠正方向、增强美观性并确保设计的一致性。
它还可以通过为您的在线商店提供不同的视角来创建有趣的视觉效果并改善产品展示。
如果您想尝试一下,请按照以下步骤操作:
步骤 1. 访问媒体库:在 WordPress 仪表板中,转到媒体 → 媒体库以查看所有上传的图像。
步骤 2. 选择并编辑图像:单击要翻转的图像。然后,单击“编辑图像”以打开图像编辑选项。
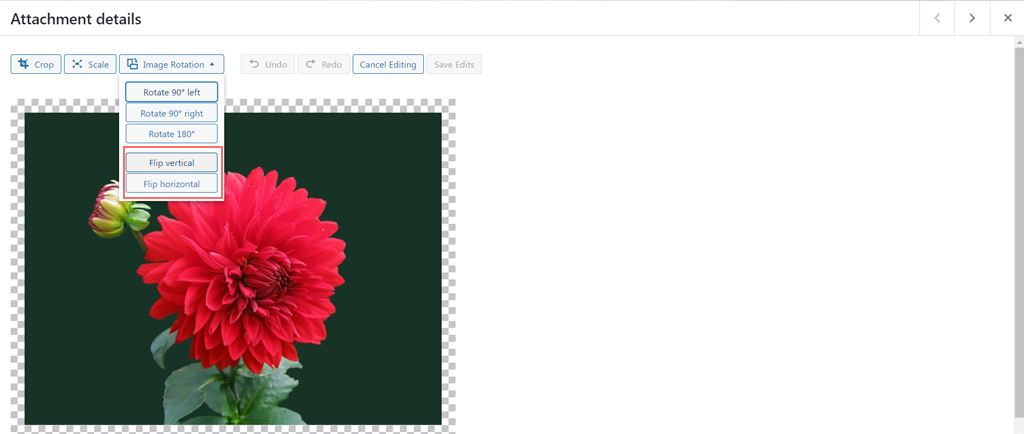
步骤 3. 选择“图像旋转”按钮并决定如何翻转图像:

–垂直翻转:单击此选项可将图像上下颠倒。
–水平翻转:单击此选项可创建镜像效果。
步骤 4. 应用并保存:检查您的更改。如果您对翻转图像的外观感到满意,请单击“保存”以保留新方向。
5. WordPress中如何设置图片的对齐方式?
对齐页面或帖子上的图像可帮助您以美观的方式定位图像以增强视觉外观。最好的部分是,这很容易做到。
您可以这样做:
第 1 步:将图像添加到页面:首先使用图像块将照片插入帖子或页面。只需拖放图像或使用“添加图像”按钮即可上传。
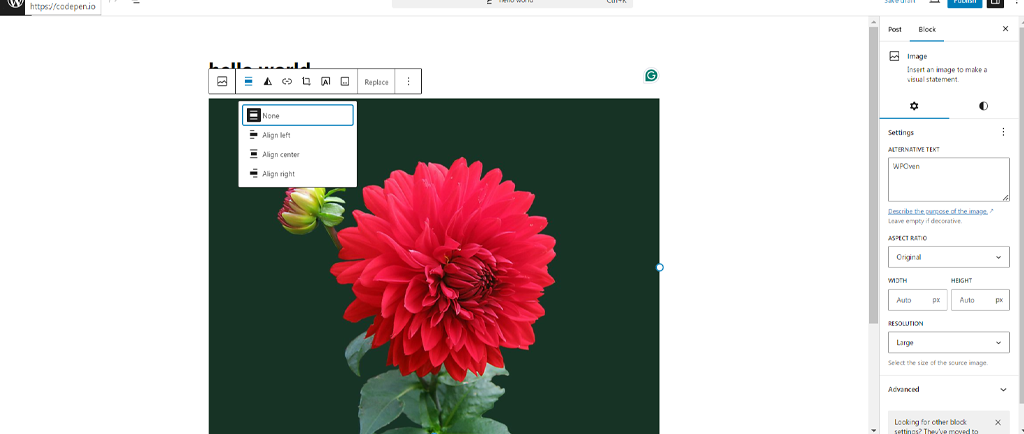
第 2 步:访问对齐选项:单击图像将其选中。这将在图像块上方显示一个工具栏,其中包含各种编辑选项。
步骤 3. 设置图像对齐方式:单击工具栏中的对齐图标。您将看到用于将图像左对齐、居中或右对齐的选项。选择最适合您的布局的对齐方式。

步骤 4.调整图像宽度:如果您想更改图像宽度,您还可以从同一工具栏中选择全宽度或宽宽度。这将调整图像在页面上的分布方式。

6. 如何在WordPress中调整批量图片的大小?
不幸的是,如果您需要在 WordPress 中编辑批量图像,则没有可用的默认功能。然而,这并不意味着您不能这样做——WordPress 存储库中有多个插件可以让您这样做。
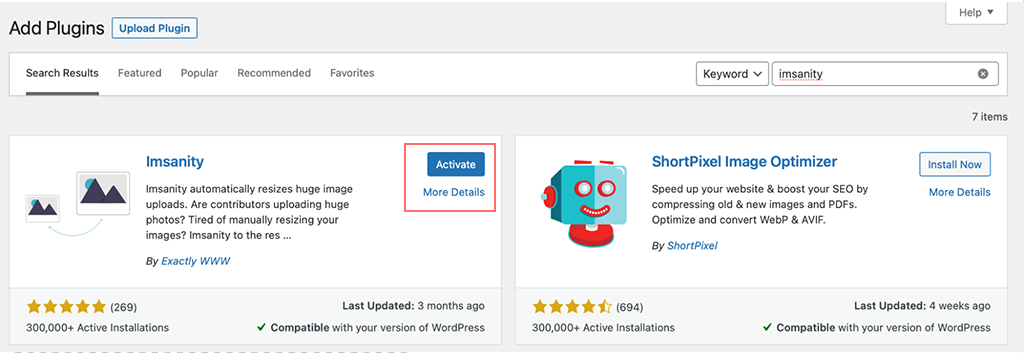
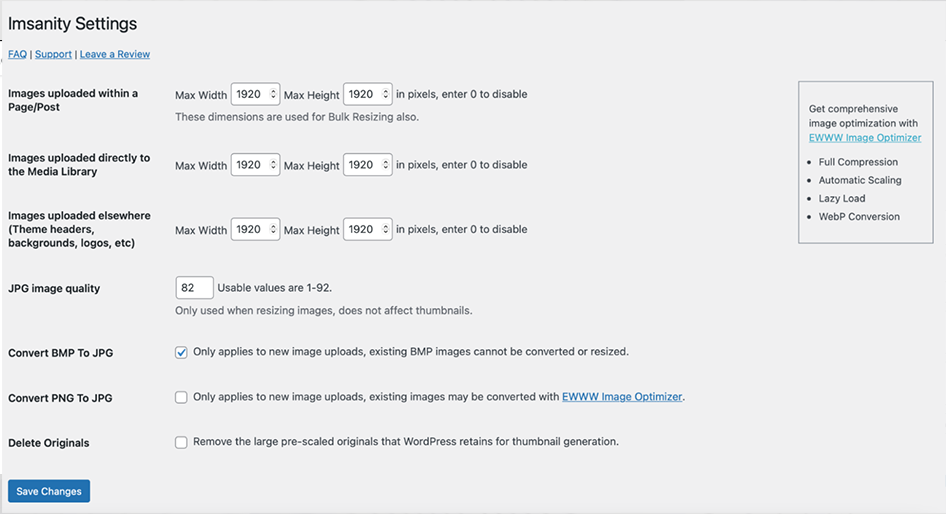
您可以安装 Imsanity,这是一个免费插件,可让您批量调整图像大小。以下是您可以如何做到这一点。
第 1 步:转到 WordPress 仪表板 > 插件 > 添加插件

第 2 步:搜索 Imsanity 插件,如果找到,请单击安装 > 激活
第 3 步:现在转到“设置”>“Imsanity”并开始批量调整图像大小

注意:在调整网站上所有图像的大小之前,请记住,这可能会改变您的帖子和页面的外观。为了安全起见,最好在开始之前对您的网站进行新的备份。

7. 如何在 Woocommerce 中编辑图像并调整图像大小?
如果您经营一家由 WooCommerce 插件提供支持的在线商店,您可以轻松编辑产品图像以吸引访客。
以下是初学者学习如何调整 WooCommerce 产品图像的简化步骤:
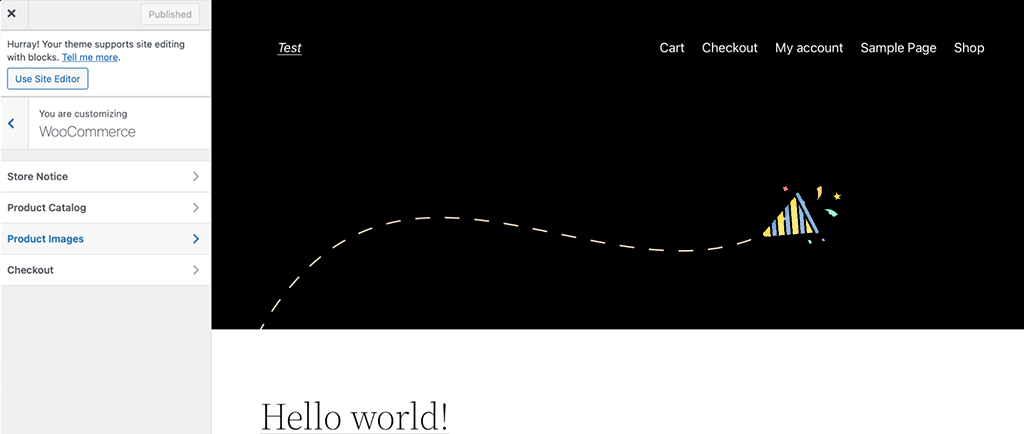
第 1 步:访问 WooCommerce 定制器
1. 登录您的 WordPress 仪表板。
2. 转到外观>自定义。
3. 单击WooCommerce >产品图片。

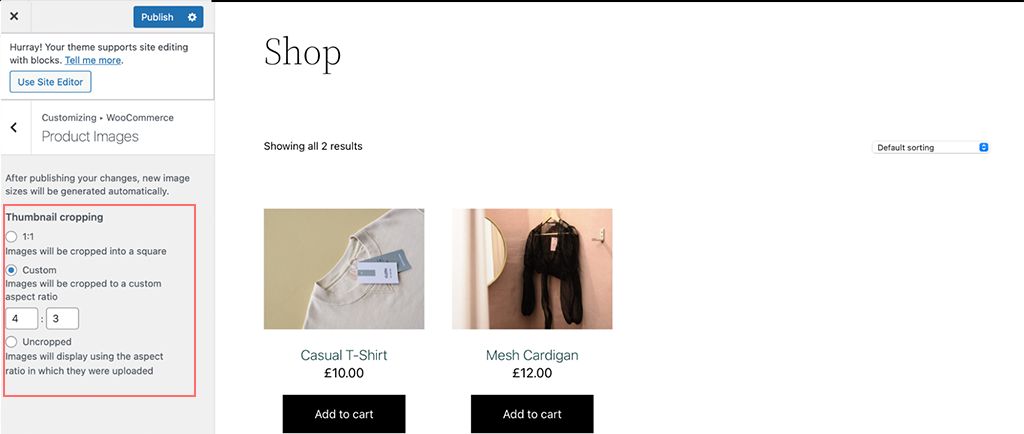
第 2 步:调整图像设置
- 主图像宽度:设置主产品图像的宽度。
- 缩略图宽度:设置产品缩略图的宽度。
- 选择图像的裁剪方式:
- 方形:使图像完美方形。
- 自定义:允许您设置自定义尺寸。
- 未裁剪:保持原始图像尺寸。
第 3 步:自动调整缩略图大小
- WooCommerce 版本 3.3 及更高版本会自动调整缩略图大小以匹配您的设置。

第 4 步:使用插件调整缩略图大小(可选)
- 如果您需要更多控制,请安装强制重新生成缩略图插件。
- 转到插件>添加新插件并搜索“强制重新生成缩略图”。
- 安装并激活插件。
- 运行插件以根据您的新设置重新生成所有缩略图。
高级用户的可选步骤:使用代码调整图像尺寸
- 如果您知道如何编码,则可以使用 WooCommerce 挂钩来调整图像大小。
- 例如,
wc_get_image_size函数可用于修改图像大小定义。
8. 如何将图像恢复到原始版本?
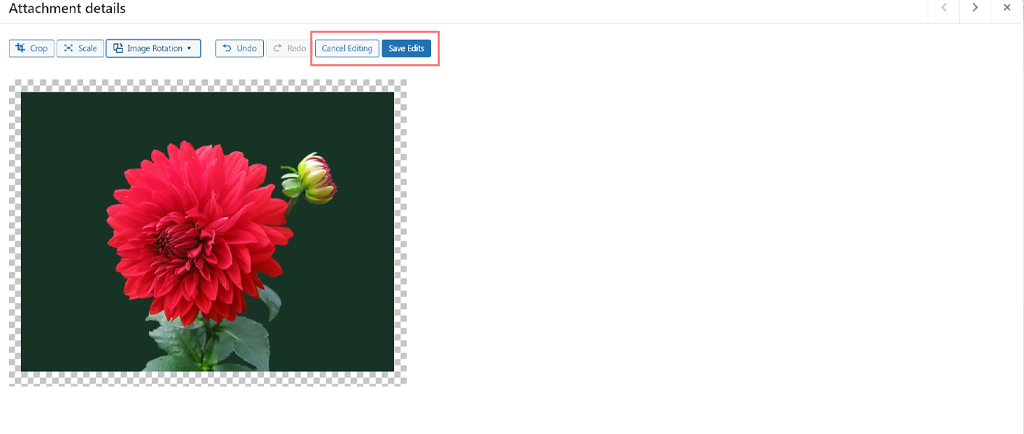
在图像编辑过程中,有时您可能会对更改不满意或意识到自己犯了错误。如果发生这种情况,您可以轻松地将图像恢复到原始版本。
只需单击“取消编辑”按钮,图像就会恢复到原始状态。

既然您已经知道如何编辑图像和调整图像大小,那么优化它们以防止加载速度缓慢也很重要,这对于网站的性能至关重要。
因此,我们还有多个其他博客涵盖图像优化技术,您也必须阅读。
- 用于提高网站速度和 SEO 的前 5 个图像优化器插件
- 在使用 WordPress 时如何查找并添加库存照片?
- 提高 WordPress 性能的 22 种最佳方法
如果您不想处理所有这些细节并希望安心,最好的捷径是将您的网站托管或迁移到快速、托管的 WordPress 托管服务。这样,您就可以放心,因为您知道您的站点的性能和维护都得到了良好的照顾。
概括
无论您是创建摄影作品集网站、电子商务商店,还是只是在帖子中添加和编辑图像,这些策略都可以增强您的整体网站设计并改善用户体验。
为了帮助解决此问题,WordPress 提供了内置的图像编辑选项,例如旋转、缩放、裁剪和对齐,这些选项易于使用。此外,您还可以利用提供更高级功能的 WordPress 插件,例如批量图像编辑。
但这还不是全部——编辑图像和调整图像大小仅仅是开始。为了获得更好的用户体验和更快的加载时间,我们还提供了一些优化提示和技巧供您遵循。

Rahul Kumar 是一位网络爱好者和内容策略师,专门从事 WordPress 和网络托管。凭借多年的经验和对了解最新行业趋势的承诺,他制定了有效的在线策略来增加流量、提高参与度并提高转化率。拉胡尔对细节的关注以及制作引人入胜的内容的能力使他成为任何希望提高其在线形象的品牌的宝贵资产。