如何在 WordPress 中编辑面包屑
已发表: 2021-08-10您是否正在寻找自定义面包屑的最简单方法? 你来对地方了。 在本指南中,我们将了解如何在 WordPress 中轻松编辑面包屑。 无论您是要替换主页文本还是更改分隔符,我们都能满足您的需求!
什么是面包屑,为什么需要它们?
面包屑是通常显示在页面/帖子顶部的导航链接,可帮助用户探索整个网站的链接路径。 通过这种方式,他们可以确定他们当前正在查看您网站的哪个部分,并只需单击几下即可返回分支页面甚至主页。 如果您经营的是 WooCommerce 商店或大型博客,则设置面包屑对于您的导航需求至关重要。
好消息是,您可以根据网站的需求以各种方式轻松合并这些面包屑。 通常,大多数用户会根据层次结构设置面包屑,因此面包屑会根据网站的结构显示类别和子类别。 这包括显示用户正在浏览的产品或页面类别或他们正在查看的子内容,以便他们可以随时单击返回更高的层次结构。
或者,您可以根据属性设置面包屑,以便根据查看者正在搜索的属性显示面包屑。 您还可以使用历史路径并根据用户在您网站上浏览过的过去页面显示面包屑。
当然,在自定义面包屑时,这还不是全部。 您可以将自定义面包屑添加到不同的页面,例如:
- 标题存档
- 标记存档
- 网站下的页面/帖子
- 从主页导航页面
- 搜索结果
- 404错误页面
- 和更多
如您所见,面包屑有大量的自定义项,以确保它们的显示方式对您的网站结构以及您希望客户如何浏览您的网站有意义。
如果您使用专用的面包屑插件,它们很可能会提供自己的选项来自定义您想要的面包屑。 但是,如果您使用的是 Yoast SEO 或WooCommerce 的面包屑选项,那么您可能需要使用一些编码来进一步自定义它们。
在下一节中,我们将向您展示如何在 WordPress 中编辑面包屑并启用各种导航元素。
如何在 WordPress 中编辑面包屑
首先,我们需要澄清自定义面包屑的过程可能会有所不同,具体取决于您使用的是Yoast SEO、专用WordPress 插件还是WooCommerce 面包屑。
在开始之前,我们还建议您查看本指南,以确保您已从头开始正确设置面包屑。
在本节中,您将学习在 WordPress 中编辑面包屑的不同方法。
- 使用 Yoast SEO 自定义面包屑
- 以编程方式编辑 WooCommerce 面包屑
让我们来看看每种方法。
1) 如何使用 Yoast SEO 在 WooCommerce 中编辑面包屑
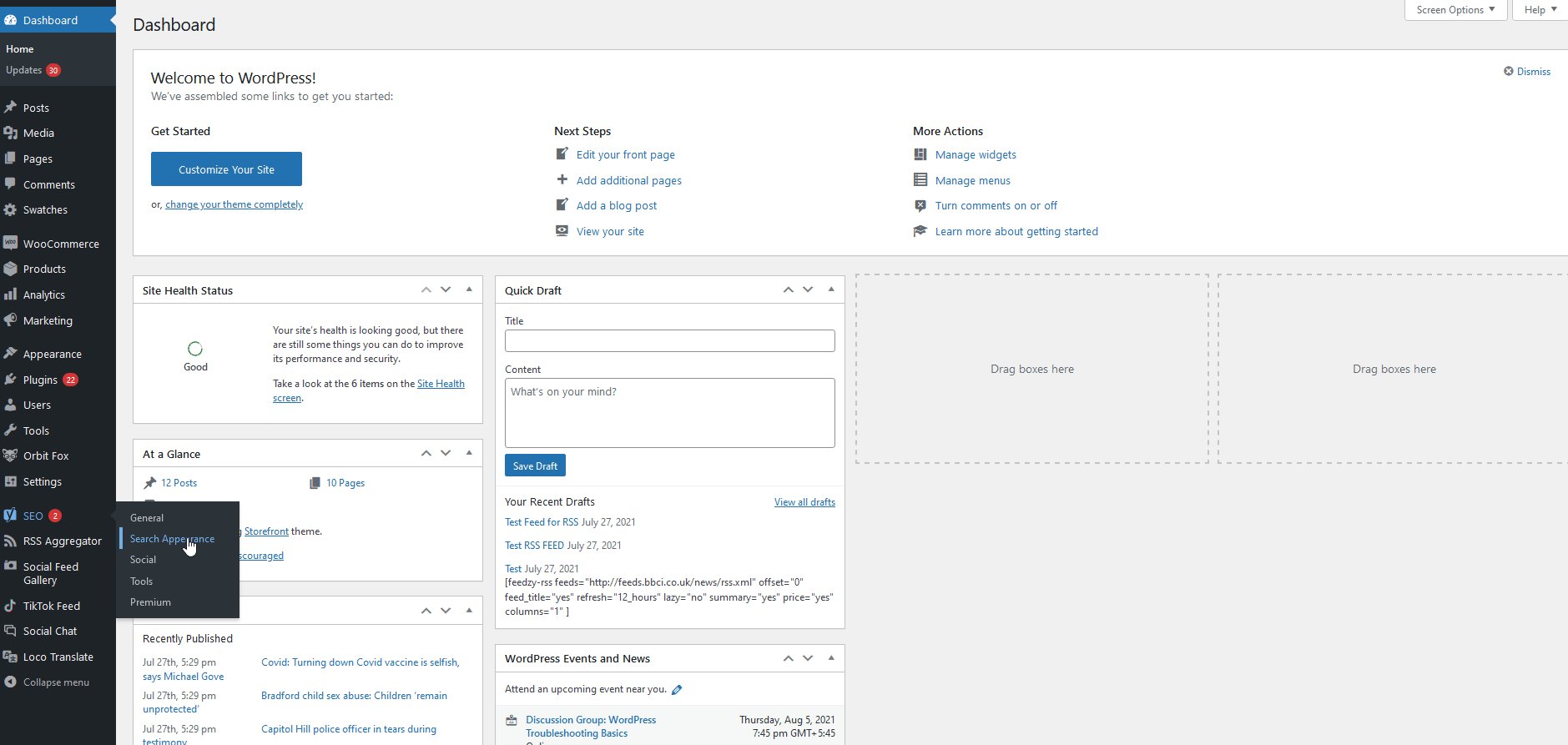
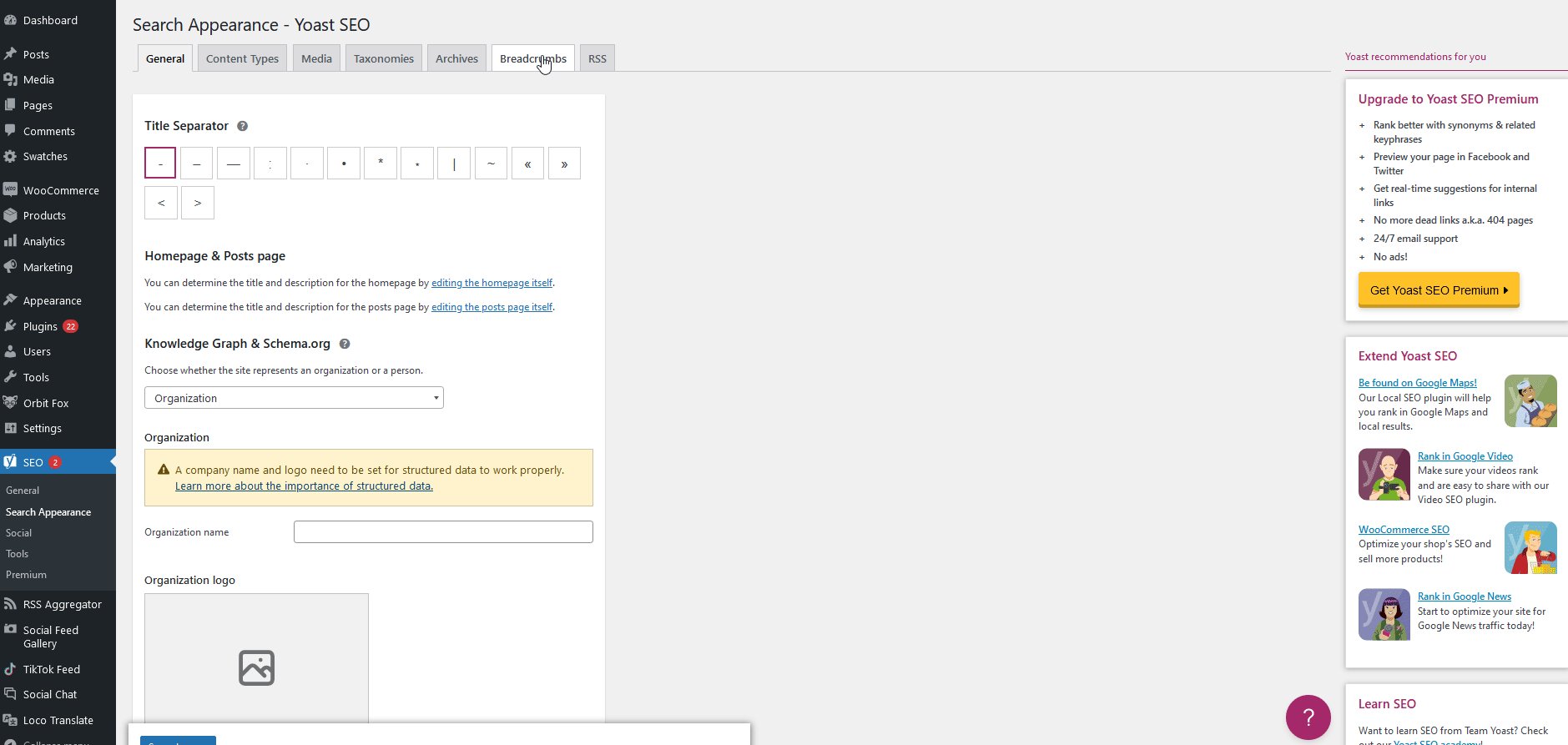
在 Yoast SEO 上启用面包屑导航后,您可以使用其专用设置对其进行配置。 为此,在您的 WordPress 管理仪表板中,转到Yoast SEO > 搜索外观并前往面包屑选项卡。

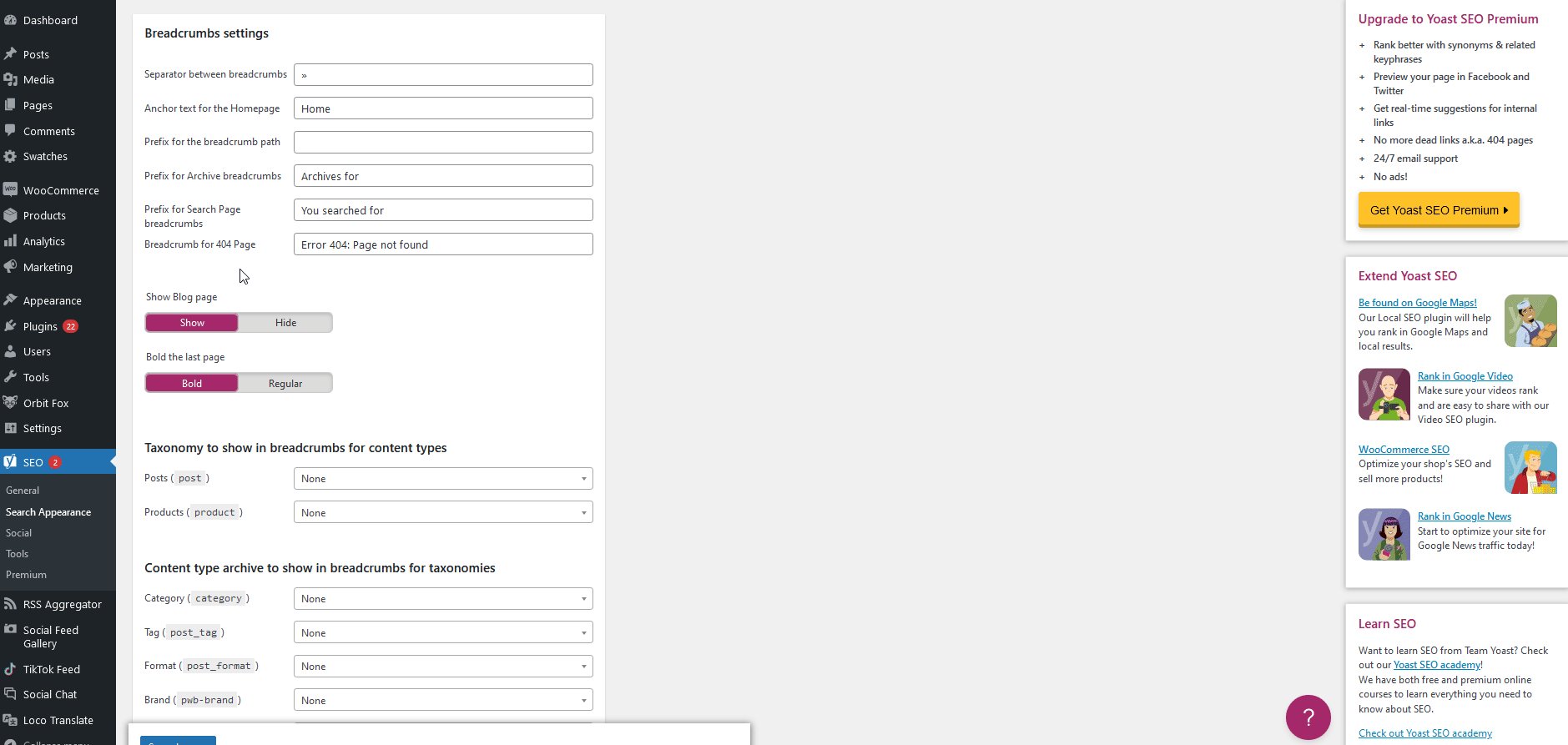
在这里,您将能够编辑您的面包屑。 让我们从主要步骤开始:
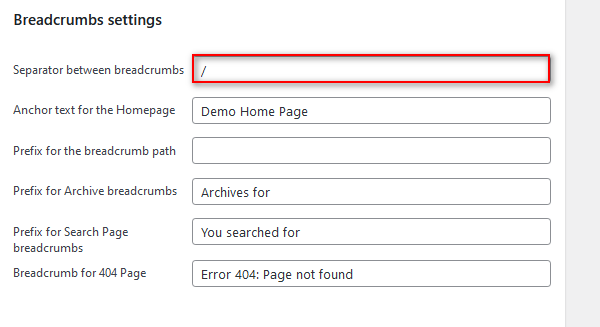
更改分隔符
使用面包屑之间的分隔符选项,您可以更改面包屑分隔符。

只需输入您要使用的分隔符。 最常见的是“ | “ 或者 ”/”。
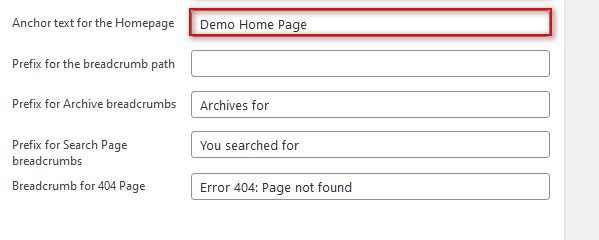
编辑主页文本
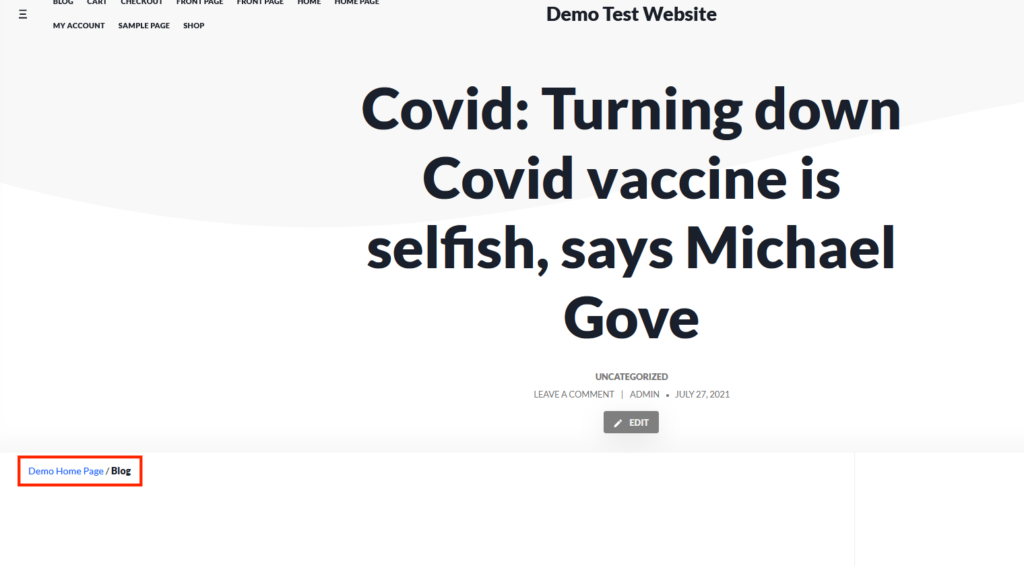
您可以使用主页选项的锚文本替换主页文本。

只需使用该字段输入您的新主页文本,它将如下所示:

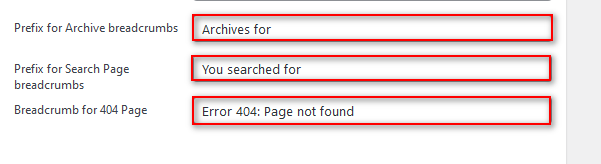
更改存档、搜索页面和 404 页面的前缀
使用 Yoast SEO,您还可以通过单独更改存档、搜索页面结果和错误 404 页面的前缀来编辑面包屑。

只需在相应字段上添加所需的文本并保存更改。


您可以在此处了解有关内容类型和分类法的其他分类选项以及其他 Yoast SEO 选项的更多信息。
在 Yoast SEO 中将商店页面面包屑添加到您的 WooCommerce 商店
另一个有趣的替代方法是编辑functions.php文件并将 Shop 链接添加到您的面包屑。 当您的客户浏览您的 WooCommerce 商店页面时,此链接将出现,因此如果您有在线商店,我们强烈建议您尝试一下。
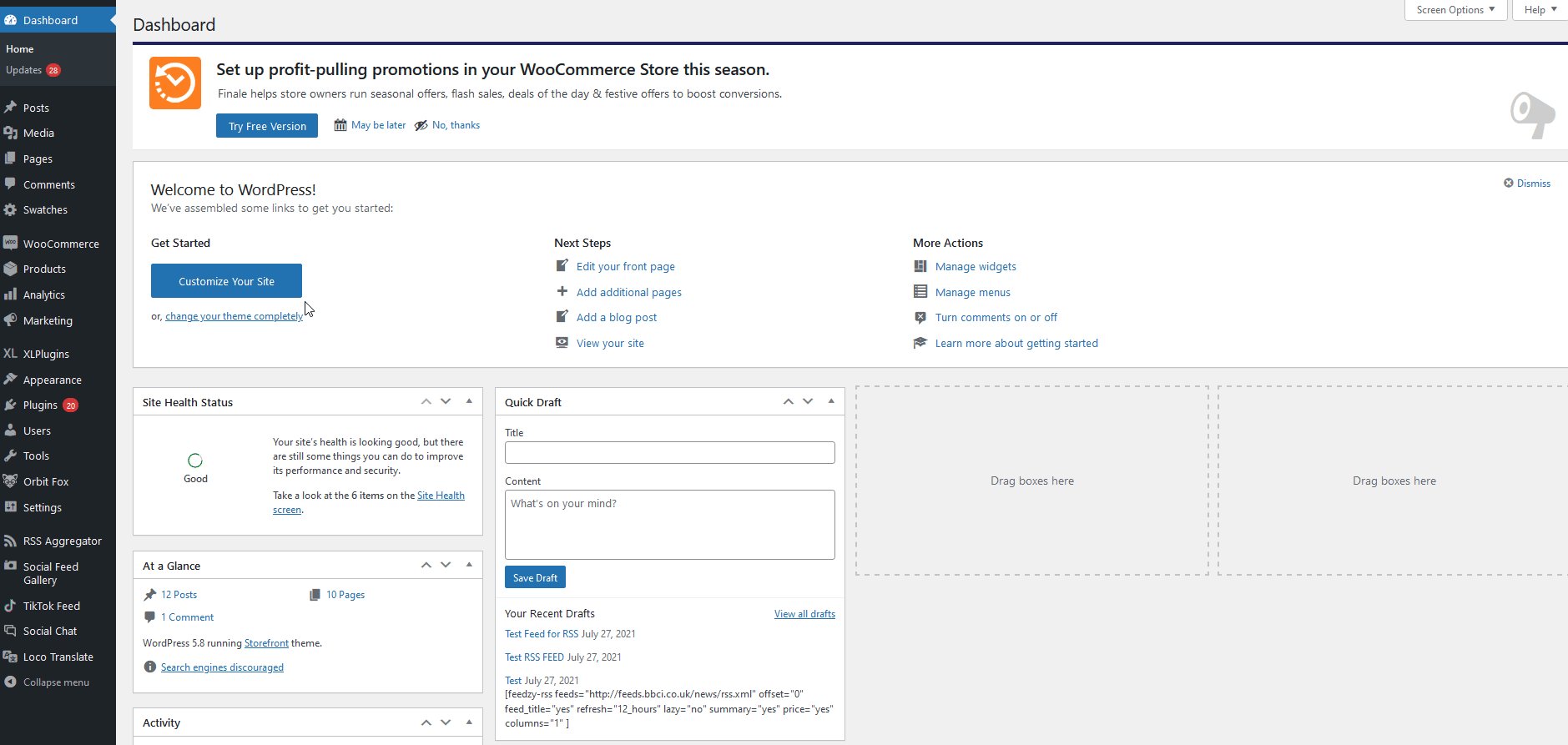
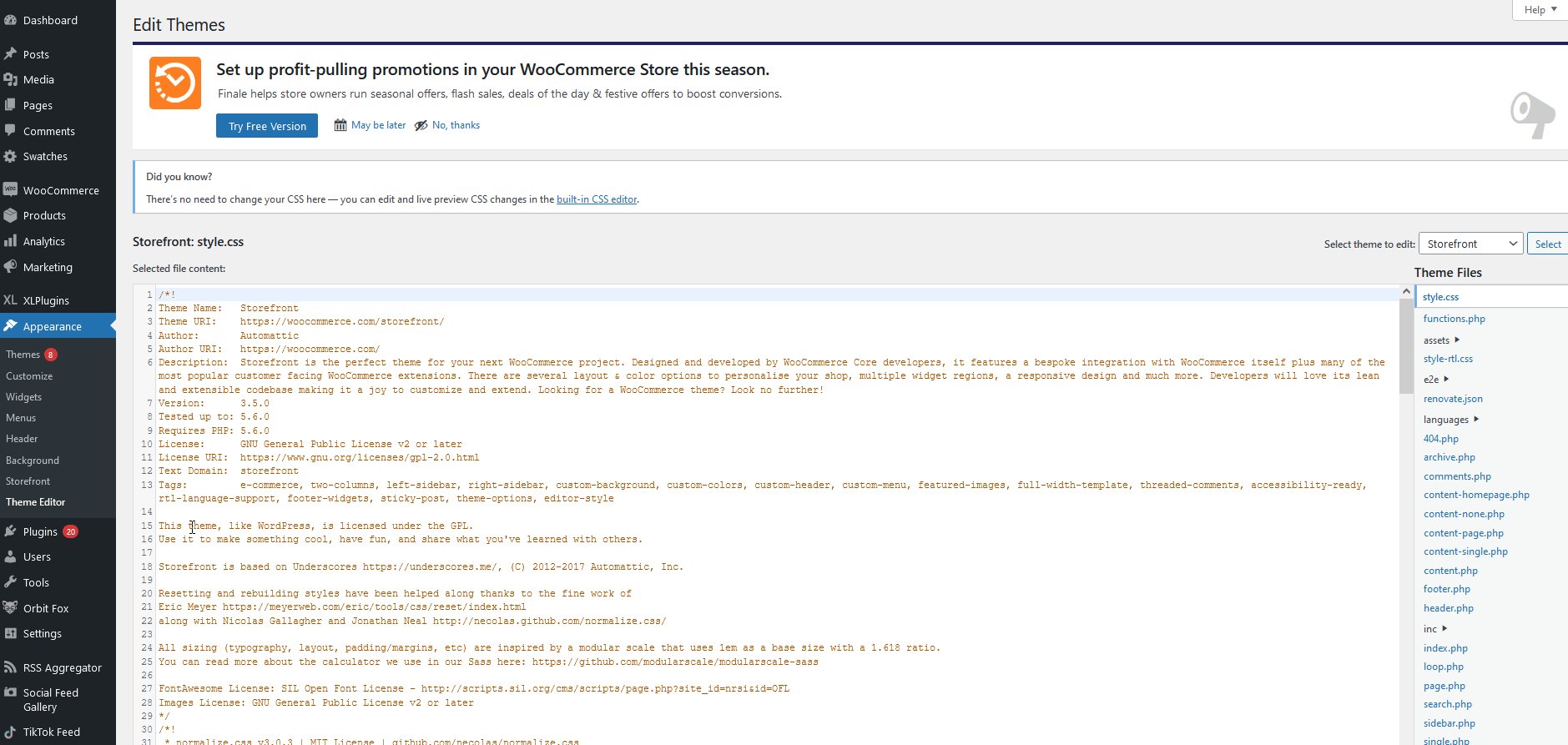
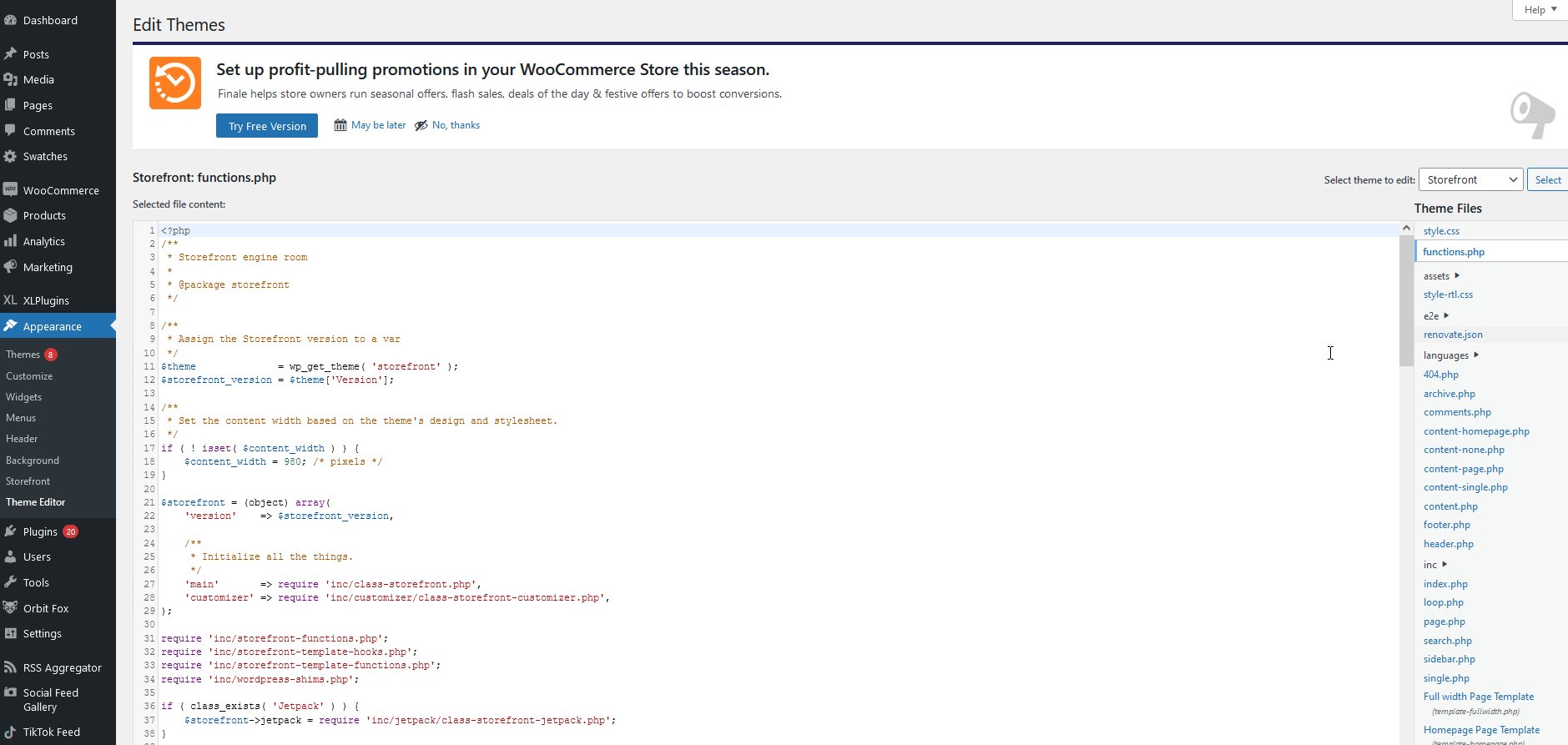
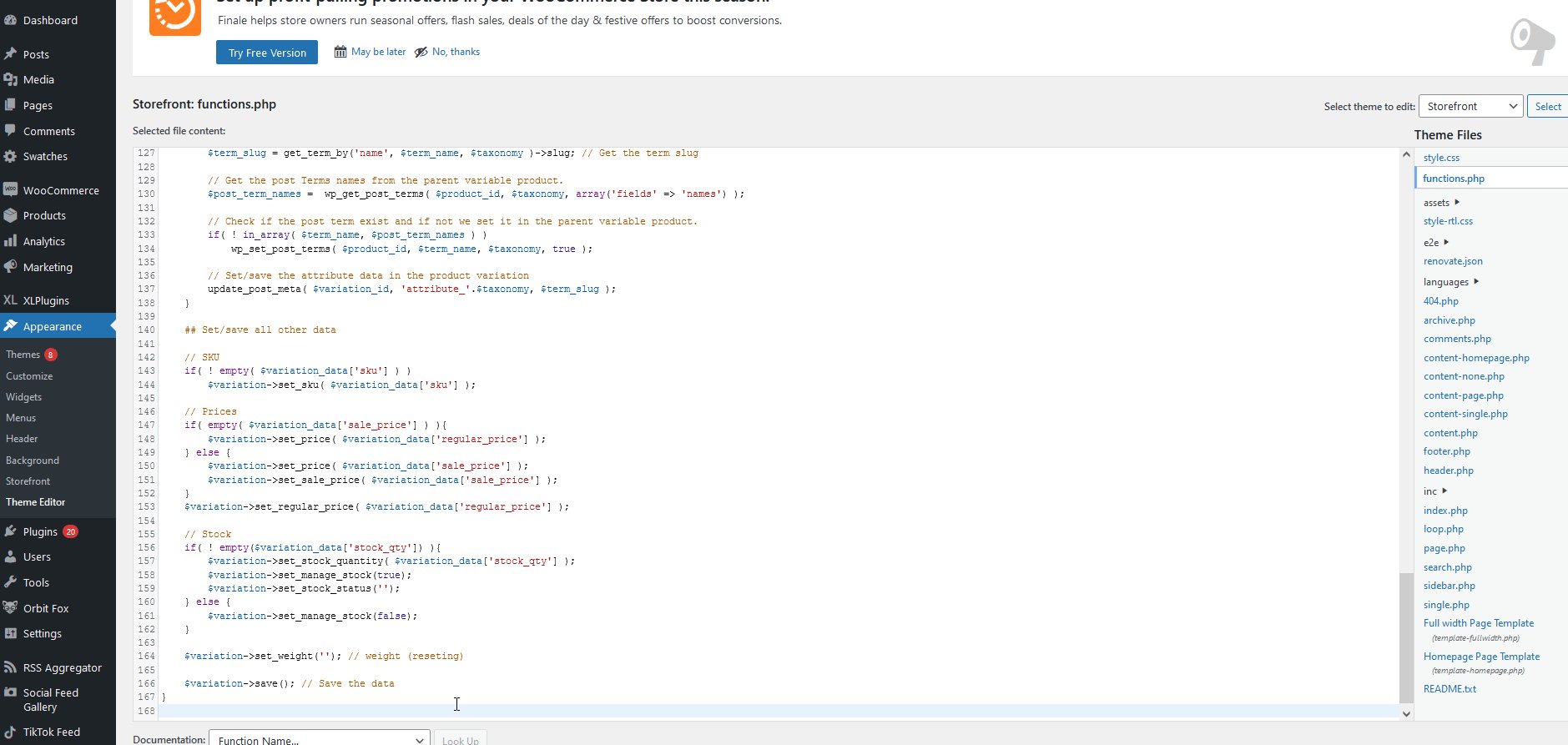
要打开您的functions.php文件,请转到侧边栏上的外观>主题编辑器,然后按右侧边栏上的functions.php ,显示您的主题文件。

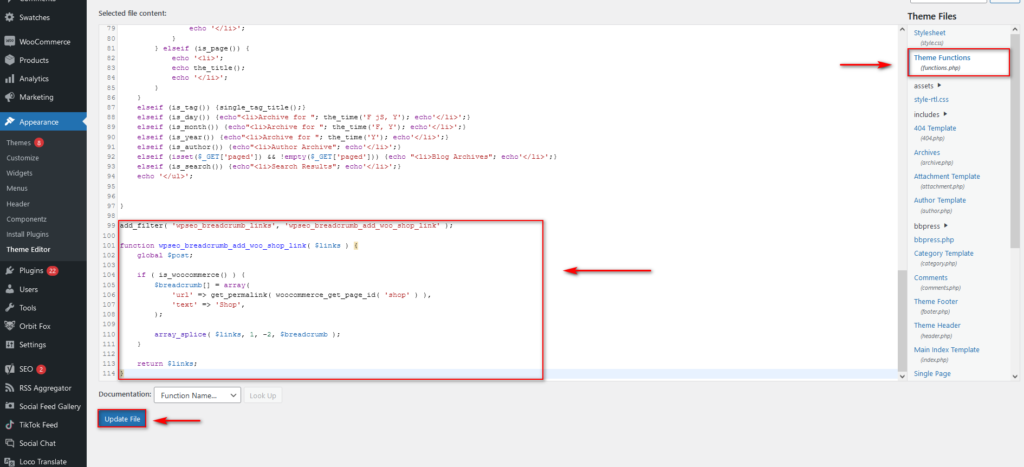
然后,只需复制并粘贴此脚本:
add_filter('wpseo_breadcrumb_links', 'wpseo_breadcrumb_add_woo_shop_link');
功能 wpseo_breadcrumb_add_woo_shop_link($链接){
全球 $post;
如果 ( is_woocommerce() ) {
$面包屑[] =数组(
'url' => get_permalink(woocommerce_get_page_id('shop')),
'文本' => '商店',
);
array_splice($links, 1, -2, $breadcrumb);
}
返回$链接;
} 
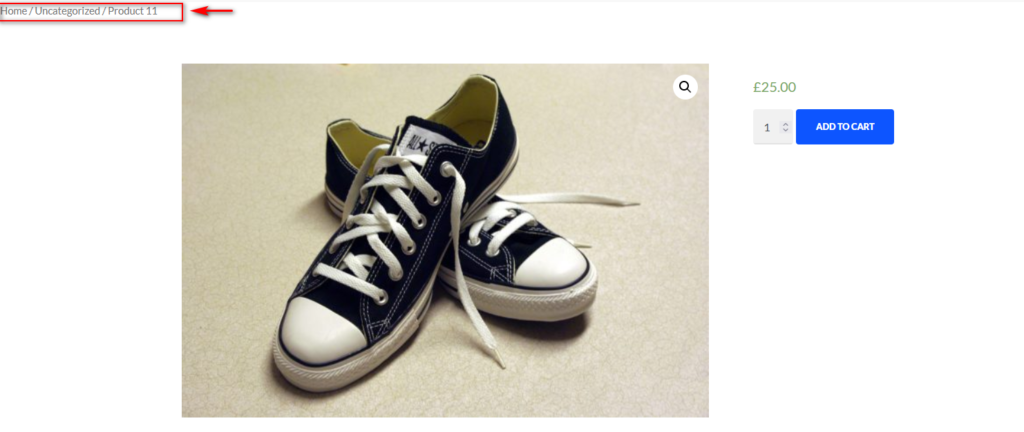
然后,按更新,就是这样。 如您所见,我们已将产品链接添加到面包屑。

此外,如果您可以使用过滤器和函数,则可以使用wpseo_breadcrumb_single_link过滤器来自定义面包屑路径。 您可以在此处了解更多信息。
2) 如何以编程方式编辑 WooCommerce 面包屑
如果您经营的是WooCommerce 商店,您还可以启用和编辑专为WooCommerce 网站设计的面包屑。 这些面包屑只会在您的 WooCommerce 页面上启用,因此它是任何电子商务商店的完美选择。
让我们从基础开始并在 WooCommerce 中启用面包屑。 为此,我们将使用基本的 WooCommerce 面包屑代码片段。
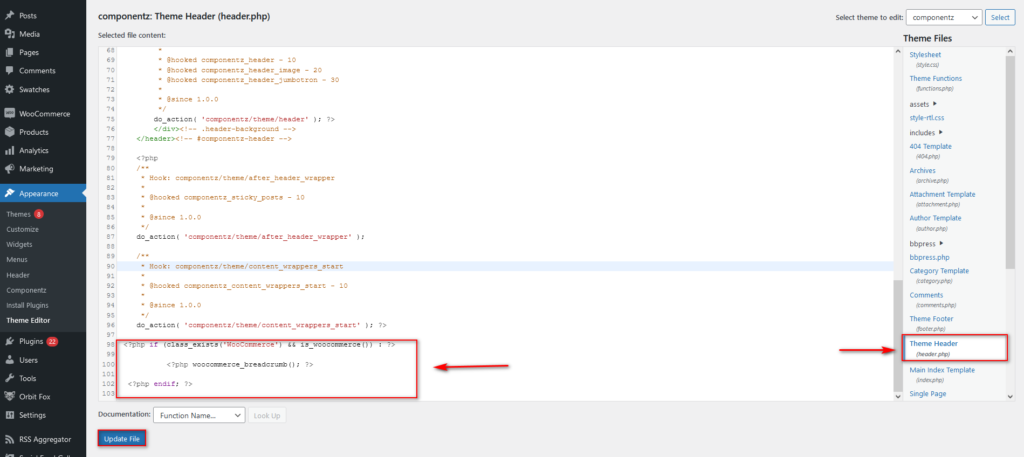
只需将以下PHP 代码粘贴到您的主题文件中(我们个人建议将其添加到您的头文件中) 。 在您的仪表板中,转到 外观 > 主题编辑器并选择右侧边栏上的Header.php以在主题编辑器中打开文件。
然后,只需粘贴以下代码段:
<?php if (class_exists('WooCommerce') && is_woocommerce()) : ?>
<?php woocommerce_breadcrumb(); ?>
<?php endif; ?> 
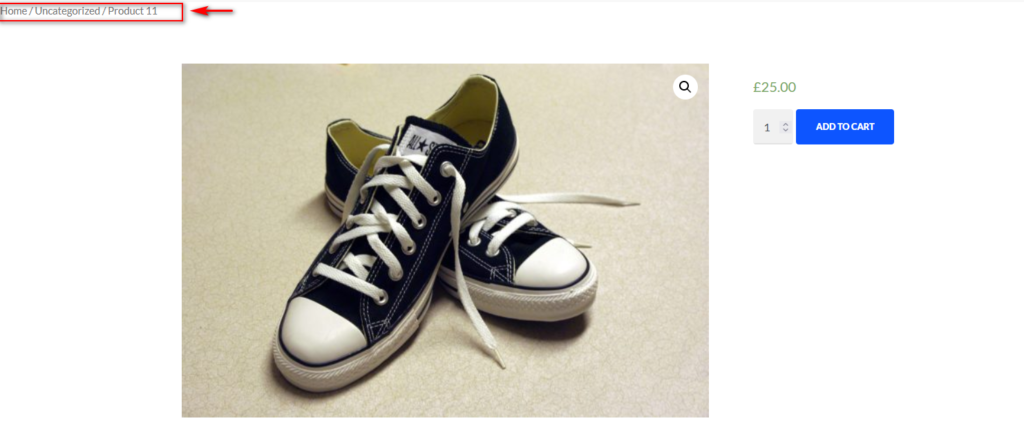
这将在您的商店页面上启用您的 WooCommerce 面包屑。 但是,您也可以选择使用一些漂亮的功能来自定义其元素。

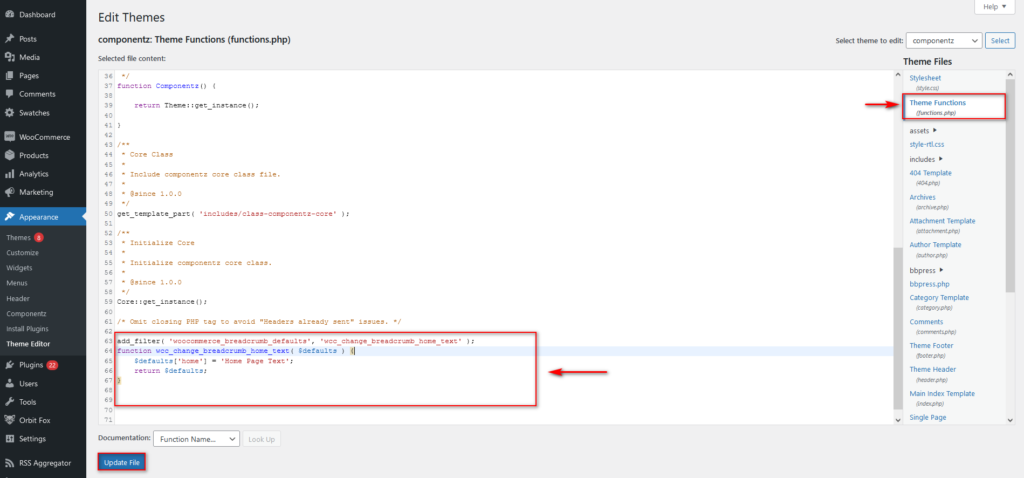
请记住将这些代码片段添加到您可以在外观 > 主题编辑器 > functions.php下找到的functions.php文件中。
编辑 WooCommerce 面包屑主页文本
让我们从一个基本示例开始,看看如何更改 WooCommerce 面包屑的主页文本。 只需将$defaults['Home'] = 'Home Page Text'行中的文本从 'Home Page Text' 更改为所需的文本。

add_filter('woocommerce_breadcrumb_defaults', 'wcc_change_breadcrumb_home_text');
函数 wcc_change_breadcrumb_home_text( $defaults ) {
// 将面包屑主页文本从“Home”更改为“Apartment”
$defaults['home'] = '主页文本';
返回$默认值;
} 
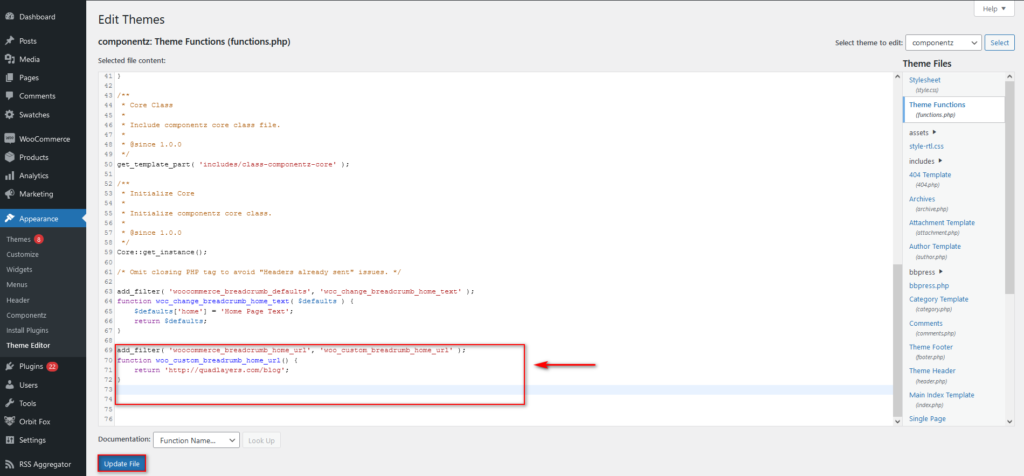
编辑 WooCommerce BreadCrumbs 主页文本链接
同样,您可以使用类似的代码片段从 WooCommerce 面包屑中更改主页链接。 记得在返回文本之后更改 URL 链接。 例如,对于您的代码片段,您需要将http://quadlayers.com/blog替换为两个引号之间所需的新链接“。
add_filter('woocommerce_breadcrumb_home_url', 'woo_custom_breadrumb_home_url');
功能 woo_custom_breadrumb_home_url() {
返回“http://quadlayers.com/blog”;
} 
编辑 WooCommerce 面包屑分隔符、文本前后等
您还可以使用默认数组函数来更改 WooCommerce 面包屑的多个元素,例如分隔符、文本前后等等。
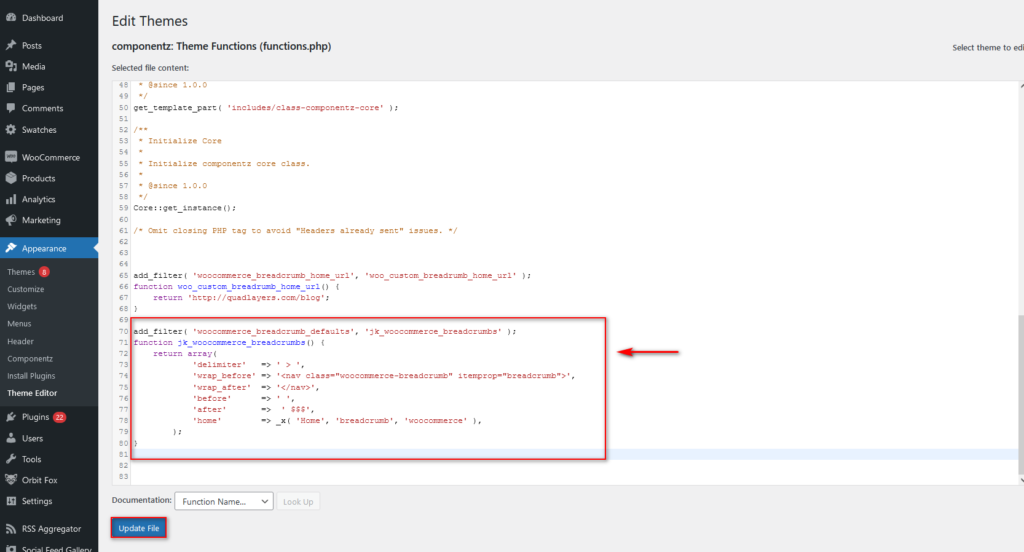
在代码段中,只需将数组中“”部分之间的文本替换为以下代码段中所需的文本:
add_filter('woocommerce_breadcrumb_defaults', 'jk_woocommerce_breadcrumbs');
功能 jk_woocommerce_breadcrumbs() {
返回数组(
'分隔符' => ' > ',
'wrap_before' => '<nav class="woocommerce-breadcrumb" itemprop="breadcrumb">',
'wrap_after' => '</nav>',
'之前' => ' ',
'之后' => '文本之后',
'home' => _x('Home text', 'breadcrumb', 'woocommerce' ),
);
} 
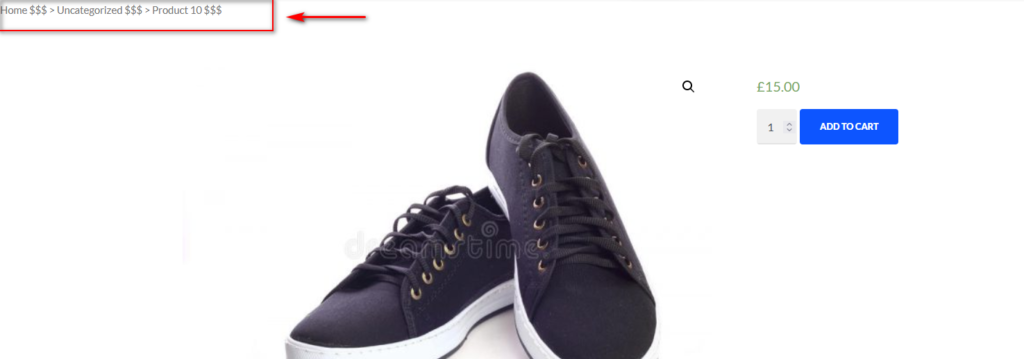
结果,分隔符和前后文本将发生变化。

您可以在此处查看其他代码片段以在其文档中自定义 WooCommerce 的面包屑。
奖励:添加您自己的面包屑并设置样式
如果您不想依赖 WooCommerce 或 Yoast SEO 怎么办? 还有其他方法可以在 WordPress 中编辑面包屑吗? 是的,有! 您可以为您的面包屑创建自己的自定义函数。 这允许您创建自定义面包屑,您可以使用自定义 CSS 设置样式。
对于熟悉 CSS 和 PHP 的经验丰富的用户来说,这是一个完美的选择。 如果您是初学者并且不确定是否要设置自己的代码和功能,我们强烈建议您使用这些面包屑插件之一或使用我们上面提到的方法来自定义您的面包屑。
如果您有足够的经验使用自己的功能,我们建议您在开始之前创建站点的完整备份并安装子主题。 之后,您就可以开始了。
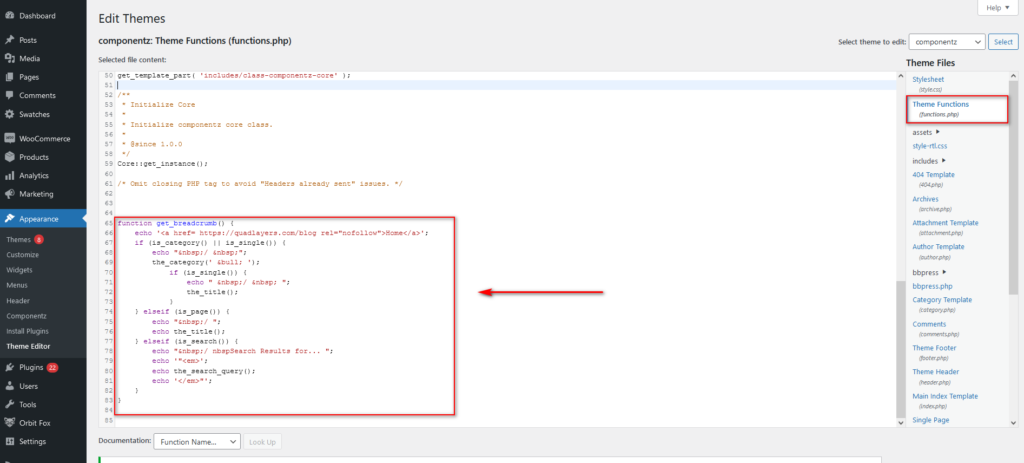
首先,转到外观 > 主题编辑器并将以下函数添加到您的functions.php文件中。
函数get_breadcrumb(){
echo '<a href='.home_url().' rel="nofollow">首页</a>';
如果 (is_category() || is_single()) {
回声“ / ”;
the_category(' • ');
如果(is_single()){
回声 " / ";
标题();
}
} elseif (is_page()) {
回声“ /”;
回显 the_title();
} elseif (is_search()) {
echo " /$nbsp 搜索结果...";
回声'“<em>';
回显 the_search_query();
回声'</em>"';
}
} 
编辑自定义面包屑的代码以获得更好的自定义
请记住,您可以使用代码的特定部分来更改主页文本和函数顶部的分隔符。
例如,您可以编辑以下行:
echo '<a href='.home_url().' rel="nofollow">首页</a>';
到
echo '<a href= https://quadlayers.com/blog rel="nofollow">首页</a>';
或您想要的任何 URL。
最重要的是,您还可以更改分隔符,替换代码中右侧 echo 语句上的 /。
例如,您可以将分隔符从 / 替换为 >,如下所示:
回声“ > ”;
请记住,仅添加 以包含分隔符之间和之后的空格。
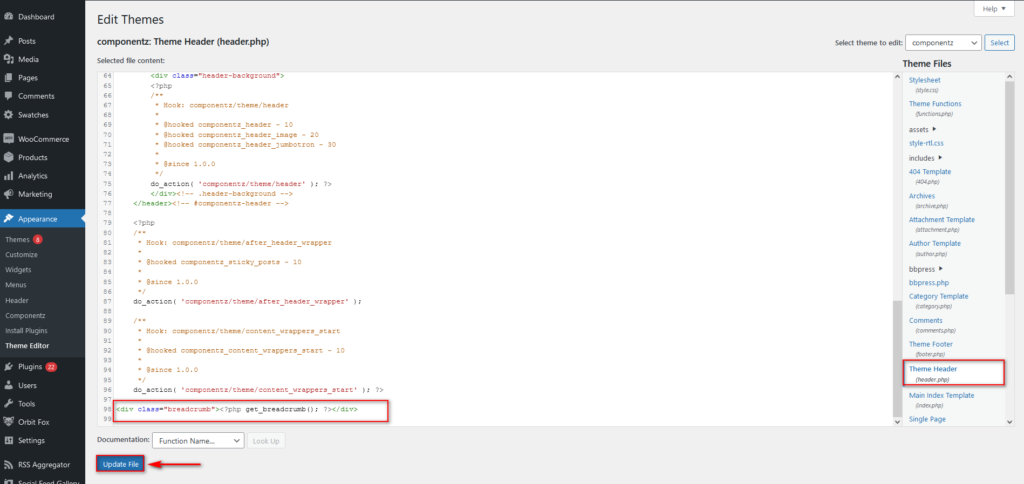
然后,单击更新文件以保存您的函数,然后按右侧文件侧栏上的Header.php 文件切换到您的主题头文件。 现在,您需要通过将此代码段添加到Header.php文件来将函数调用添加到头文件。
<?php custom_breadcrumbs(); ?>

而已! 这就是您可以使用自定义函数在 WordPress 中编辑面包屑的方式。
样式化您的自定义面包屑
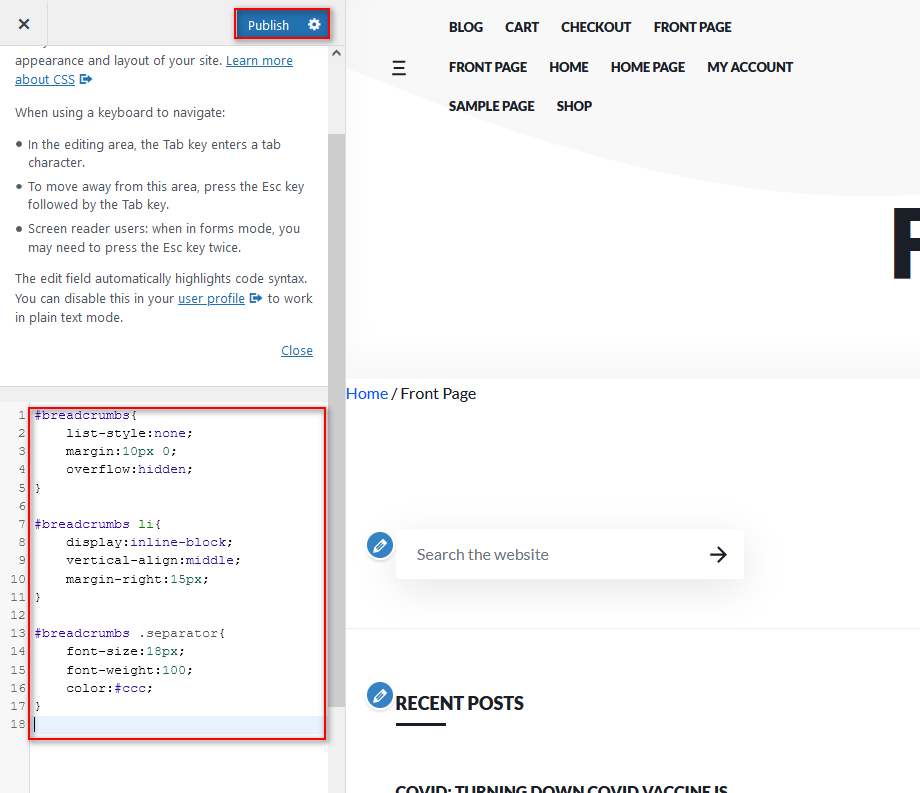
您还可以使用主题的附加 CSS 部分设置面包屑的样式。 为此,只需转到外观 > 自定义并转到附加 CSS部分,如下所示。

在这里,您可以添加以下 CSS 片段并更改所需的值以设置样式并自定义您的面包屑。
#面包屑{
列表样式:无;
边距:10px 0;
溢出:隐藏;
}
#面包屑李{
显示:内联块;
垂直对齐:中间;
边距右:15px;
}
#breadcrumbs .separator{
字体大小:18px;
字体粗细:100;
颜色:#ccc;
} 
当然,您可以更改所有这些值并四处寻找最适合您网站主题的值。 一旦您对更改感到满意,请记住按Publish 。
结论
总之,面包屑对于帮助您的用户浏览您的网站非常有用。 当您拥有在线商店或包含许多部分的网站时,这一点尤其重要。
在本指南中,您学习了在 WordPress 中编辑面包屑的不同方法。 在自定义面包屑之前,您需要使用以下方法之一进行设置:
- 带有专用的面包屑插件
- 使用 Yoast 搜索引擎优化
- 使用 WooCommerce 的专用面包屑挂钩
- 通过创建自己的面包屑功能
配置它们后,您可以自定义它们。 在本指南中,我们看到了两种方法:
- 使用 Yoast SEO 编辑面包屑
- 以编程方式自定义 WooCommerce 面包屑
如果您使用 Yoast SEO 并且没有编码技能,那么第一种方法适合您。 另一方面,如果您有编码技能并且想要更大的灵活性,您可以以编程方式自定义面包屑。
如果您需要任何帮助,请在下面的评论中告诉我们,我们将尽我们所能为您提供帮助。
最后,如果您想了解更多关于为您的网站添加更多导航功能的信息,我们建议您查看以下一些文章:
- 如何在 WordPress 中自定义 404 页面
- 在 WooCommerce 中隐藏和删除相关产品
- 如何自定义 WooCommerce 类别页面
