如何在 Elementor 中编辑页脚
已发表: 2022-05-06想知道如何在 Elementor 中编辑页脚? 如果是这样,请加入。
如果您使用 Elementor 已经有一段时间了,您就会知道它是一个了不起的 WordPress 插件,具有多种功能。 此外,总是有空间添加更多功能,如果你想编辑 WordPress 页脚,你将需要一个额外的插件。
如果您不确定在哪里寻找解决方案,在 Elementor 网站构建器中编辑页脚可能是一个漫长的过程。 在本文中,我们将向您展示如何使用出色的页眉页脚构建器,它允许您使用 Elementor 创建布局,然后将该布局指定为您网站上的页脚选项。
我们将介绍使用或不使用任何特定页脚模板编辑 WordPress 页脚的整个过程。
开始吧!
WordPress 中的页脚是什么?
WordPress 网站中的站点页脚选项只是您网页的底部或网站的底部,我们可以在其中找到与我们联系和其他信息的简短链接。 通常,页脚选项设计为出现在所有页面上。
它包含有关您的网站、业务和产品的最重要信息块之一,我们可以说这些信息将整个网站相互链接。
如果您特别计划在构建 WordPress 网站时添加自定义页脚菜单,那么您可以显着提高访问者的体验。
它是您整个网站上保存某些类型重要信息的最佳位置。
此外,它还可以用作您网站上每个页面上的网络导航菜单。 您的用户可以轻松访问页脚小部件区域上的内容,无论他们在哪个页面上。
最常见的是,网站页脚区域保留了指向您的社交媒体资料、版权信息、维护您网站的人员的详细信息以及您所做的其他事情的链接。 此外,它还可以包含指向您的最佳产品、服务或内容的链接。
简而言之,它是您的网站在 WordPress 标头之后非常重要的一部分。 它在使您的网站具有吸引力、吸引力和成功方面发挥着重要作用。 因此,您的 WordPress 网站需要一个令人印象深刻且独特的页脚。
为什么要在 Elementor 中编辑页脚?
事实上,页脚设计取决于您提供的活动 WordPress 主题的设计。 这意味着所有使用主题的网站都可以有类似类型的页脚。 如果您想拥有独特的设计,那么拥有与其他网站类似的页脚模板并不是一个好主意。
您可能还想从 WordPress 中删除默认版权文本,在您的页脚菜单中显示“由 WordPress 提供支持”。 您可以在该区域添加您自己的版权信息和其他信息。
简而言之,我们可以说,自定义页脚有助于为您的企业打造独特的品牌标识。
Elementor 被称为非常灵活的 wordpress 定制器。
如何在 Elementor 中编辑页脚
在上面的讨论中,我们重点讨论了编辑页脚小部件区域的原因。 现在让我们继续看看如何在 Elementor 中编辑页脚并很好地自定义它。
您可以通过两种方法执行此操作:1) 手动,2) 使用模板。
首先,我们将向您展示第一种方法。 在此方法中,您必须按照以下步骤操作:
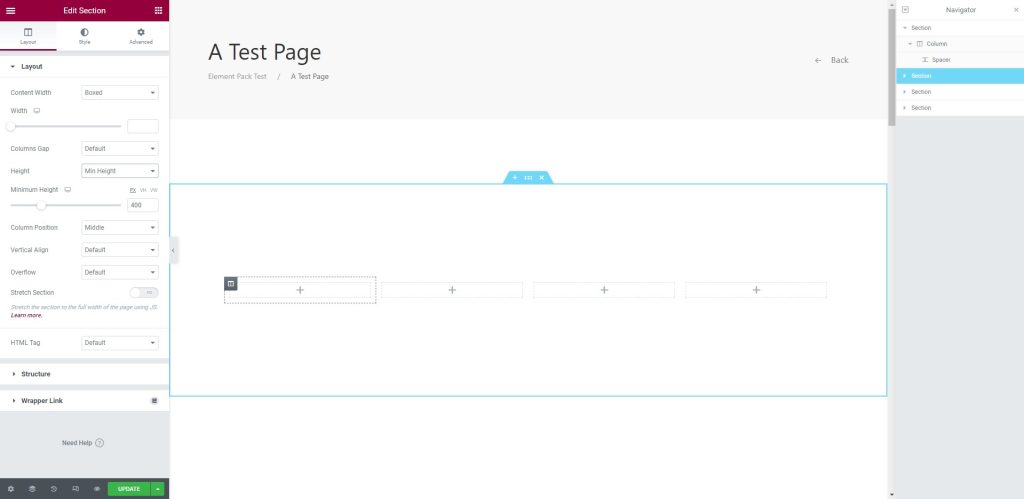
第一步:添加测试页面
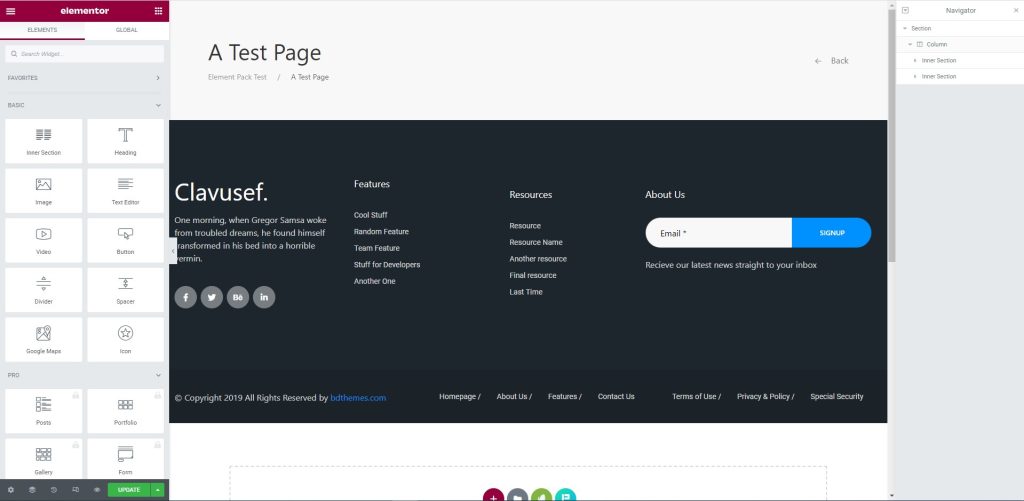
首先,转到 Elementor 页面构建器。 选择一个测试页,然后在文本区域中输入一个包含四列的部分。

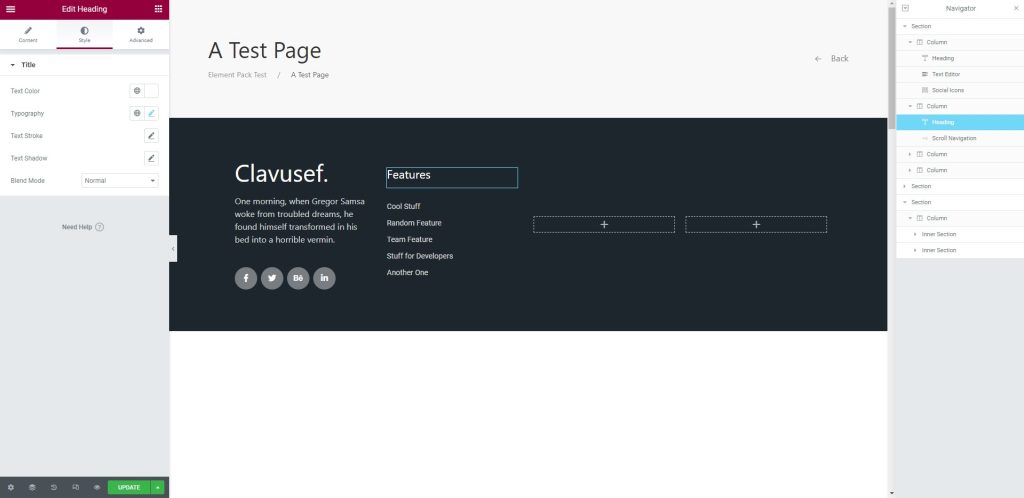
步骤 2:在部分中添加页脚
接下来,根据需要在该部分中添加页脚块。 添加块模板后,您可以轻松自定义它们。

接下来,我们将讨论第二种方法,即使用模板。 为此,请按照以下步骤操作:
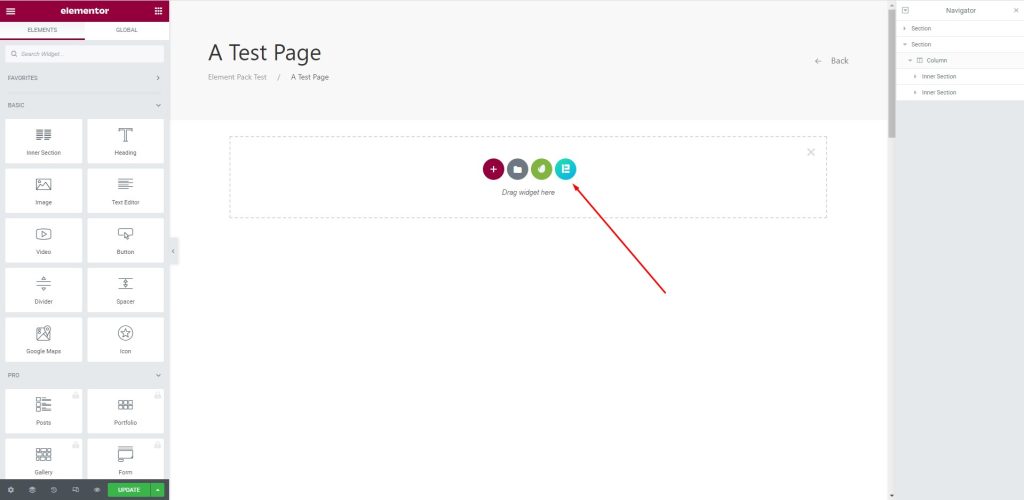
第一步:添加测试页面
在这里,选择一个测试页面,点击 Element Pack Pro,然后打开 Elementor 页面构建器。 在那里您可以插入模板。


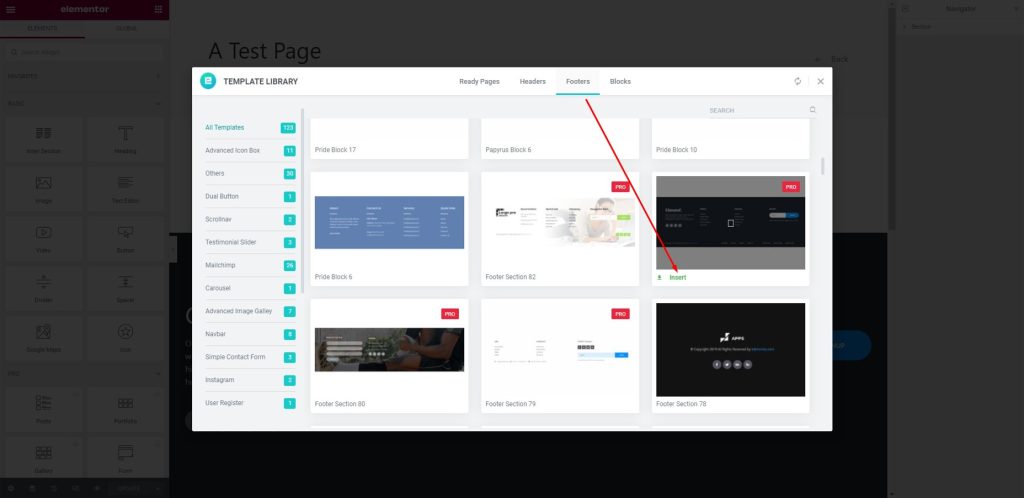
第 2 步:插入模板
之后,会出现一个框; 转到页脚菜单,然后插入所选模板,如下所示。

第三步:在文本区域插入页脚
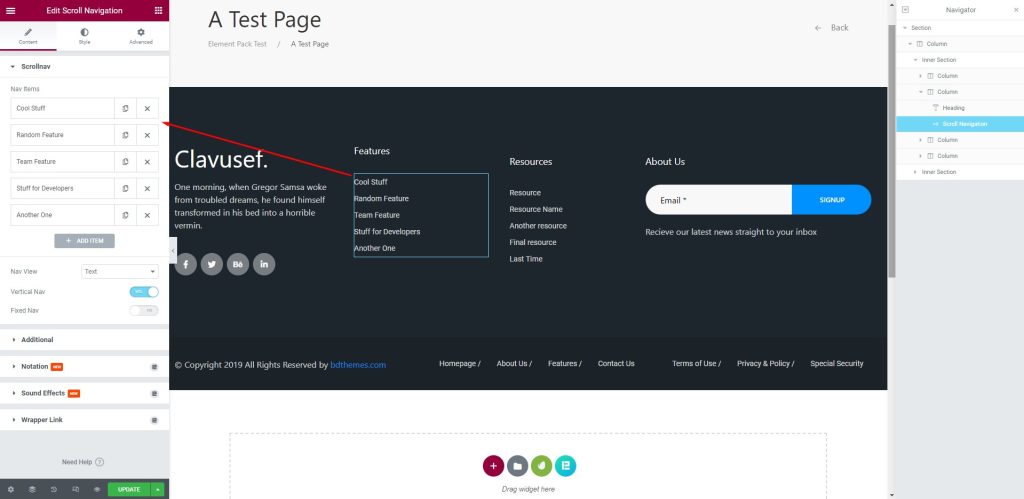
现在,页脚将显示在文本区域中。

第 4 步:自定义页脚
现在,您可以使用左侧的菜单编辑或自定义页脚部分。

恭喜! 您已成功为自己编辑了自定义页脚。 您可以随时按照方法轻松编辑页脚。
结论
我们已经讨论了页脚并描述了如何通过上面的 Elementor 小部件编辑站点页脚。 希望这对您有很大帮助,您可以稍后将其用于您自己的 wordpress 网站并创建模板。 您还可以在高级 wordpress 主题中使用它们。
感谢您耐心阅读本文。
