如何在 WooCommerce 中编辑支付网关
已发表: 2022-08-04设置支付网关是您在构建 WooCommerce 商店时应该完全弄清楚的第一件事。 当您的客户需要支付购买费用时,银行转帐并不总是可靠或方便的选择。 这就是为什么我们QuadLayers为您带来了如何在 WooCommerce 中编辑 WooCommerce 支付网关的指南。
为什么要编辑 WooCommerce 支付网关?
在维护转换方面,拥有易于使用的支付网关来帮助您顺利结帐过程非常重要。 您不仅希望为您的产品提供可访问的支付网关,还希望您的客户信任您的支付系统。 如今,在线支付可能存在很多风险,如果客户对您的商店没有 100% 的信任,他们在购买时会更加谨慎。
这就是为什么我们的指南将涵盖您在 WooCommerce 中编辑支付网关的所有方法,以提供更清晰的信息并赢得客户的信任。 无论您是添加新的付款方式还是对其进行自定义,您都必须确保您的客户也能从您的商店获得最佳的用户体验。 因此,如果需要,您还可以选择添加支付网关图标和徽章。
我们今天将涵盖所有这些内容以及更多内容。 但在此之前,让我们看一下默认 WooCommerce 选项来编辑支付网关。
如何在 WooCommerce 中编辑支付网关
您可以通过 3 种主要方式编辑您的 WooCommerce 支付网关:
- 默认 WooCommerce 仪表板
- 以编程方式
- 使用插件
首先,让我们看看如何使用默认的WooCommerce 仪表板管理您的支付网关。
1. 使用默认选项在 WooCommerce 中编辑支付网关
要开始为您的 WooCommerce 支付网关使用默认选项,您需要先进行设置。
1.1。 设置支付网关
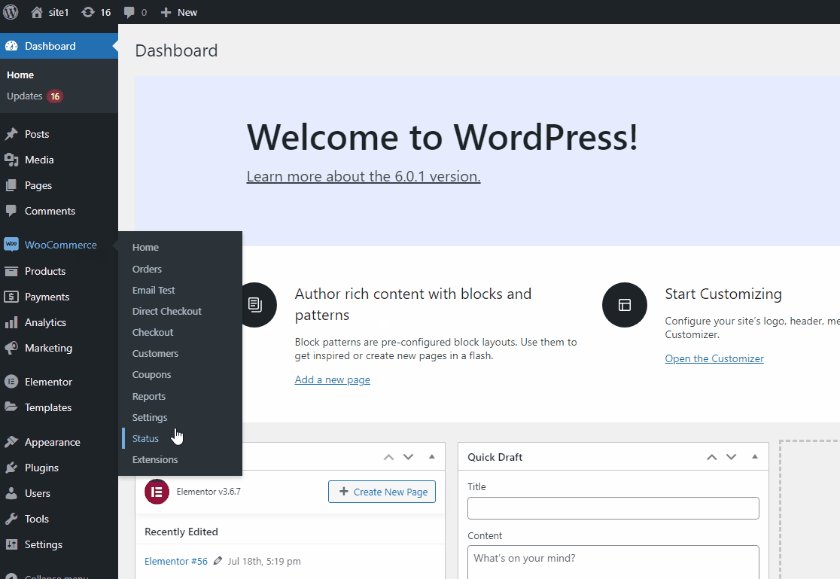
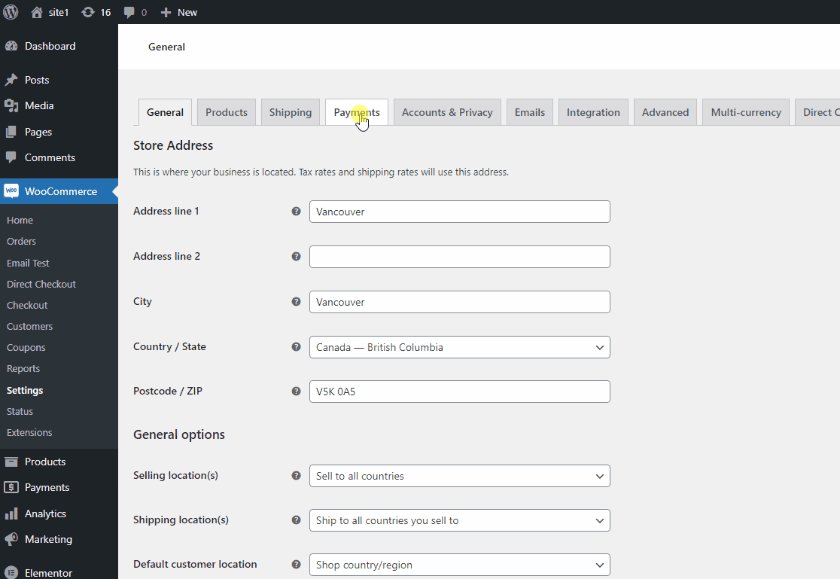
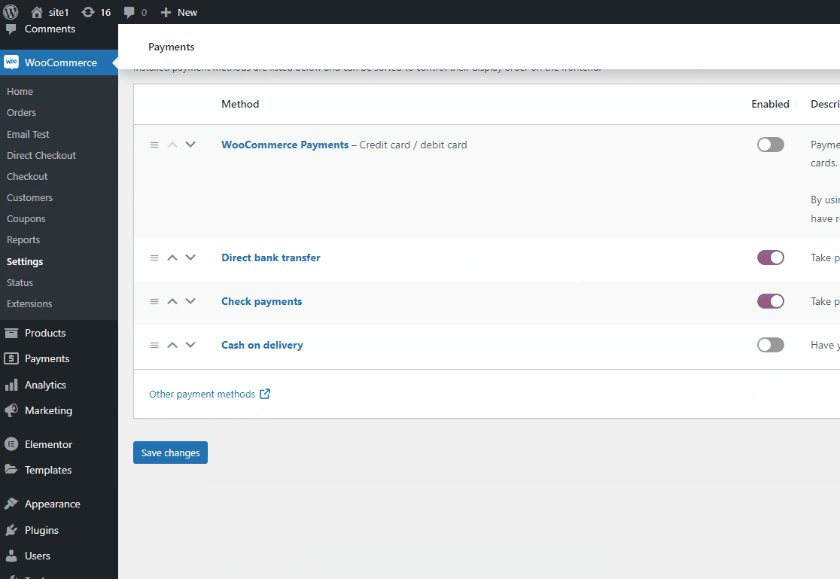
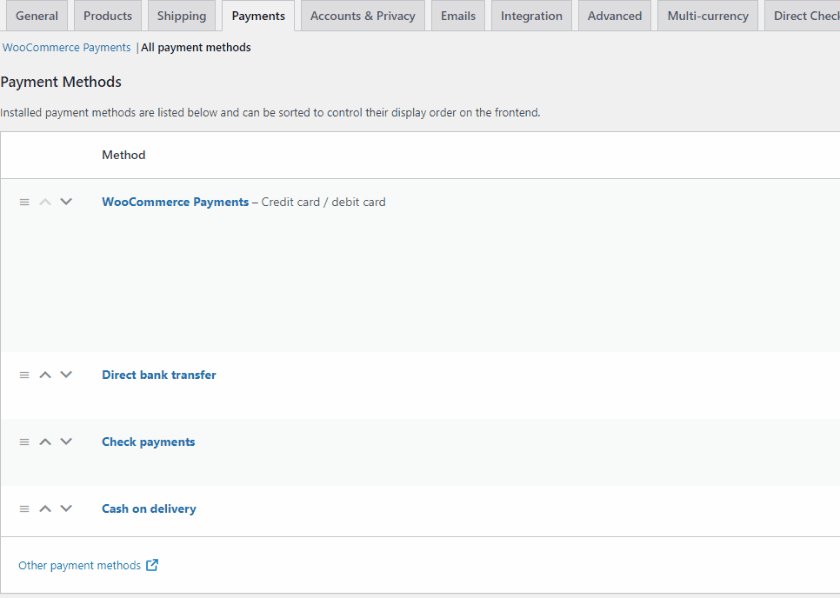
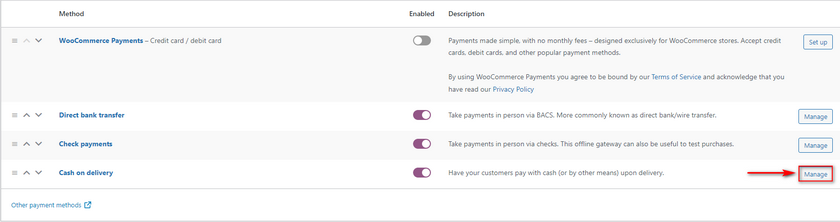
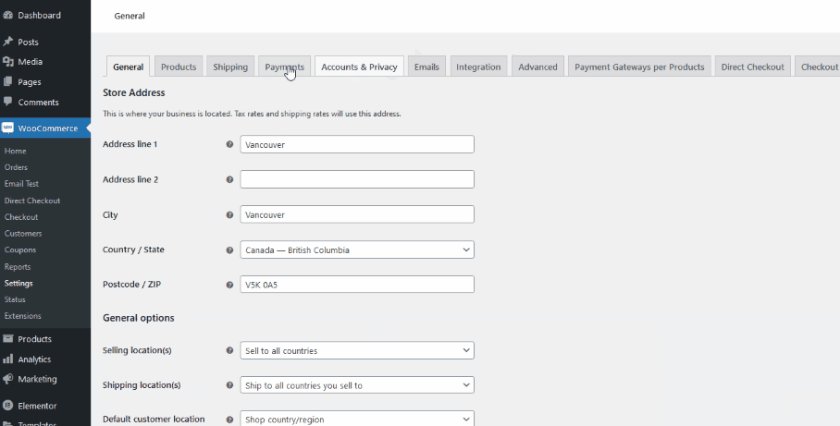
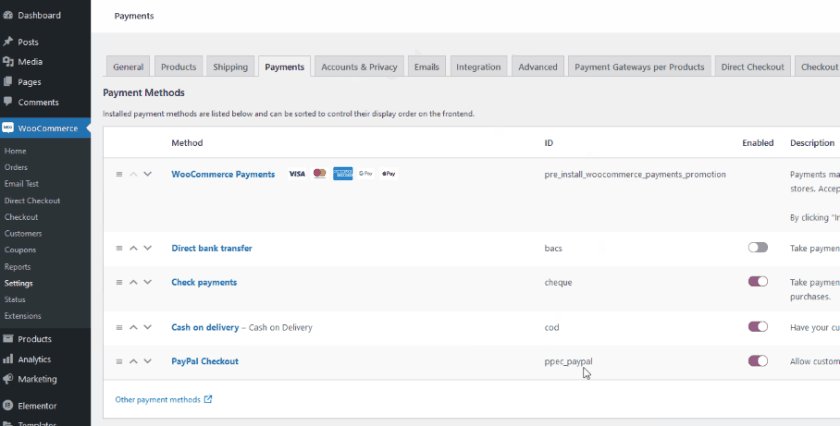
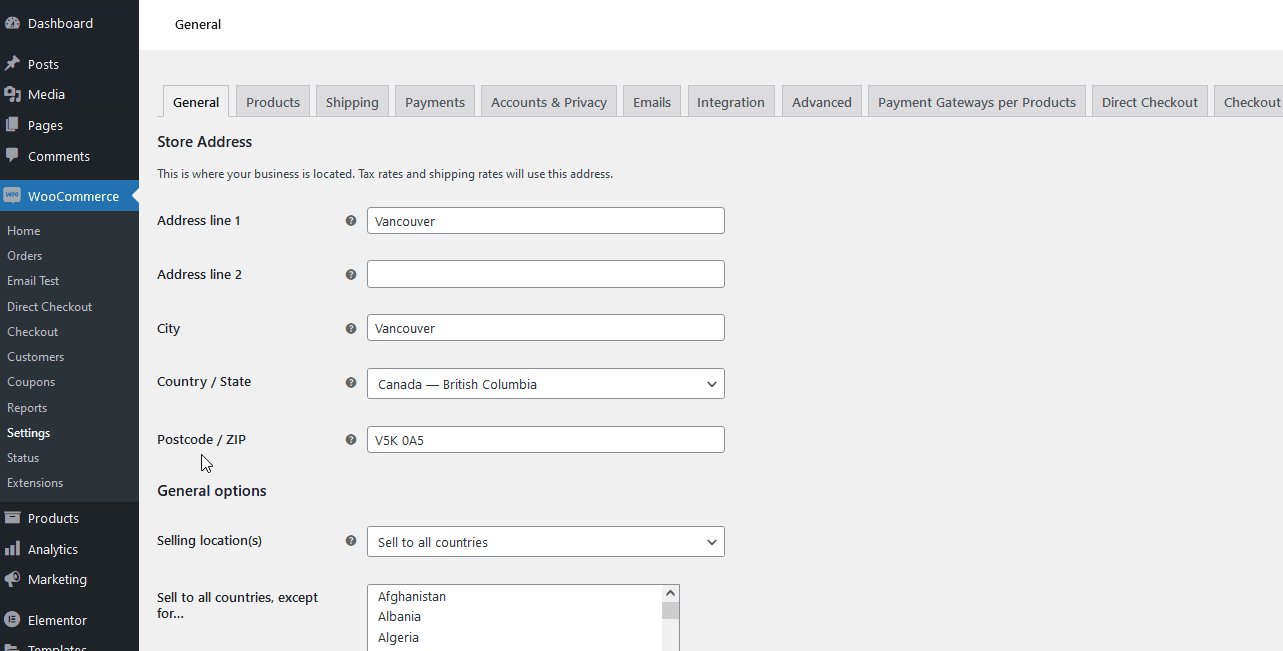
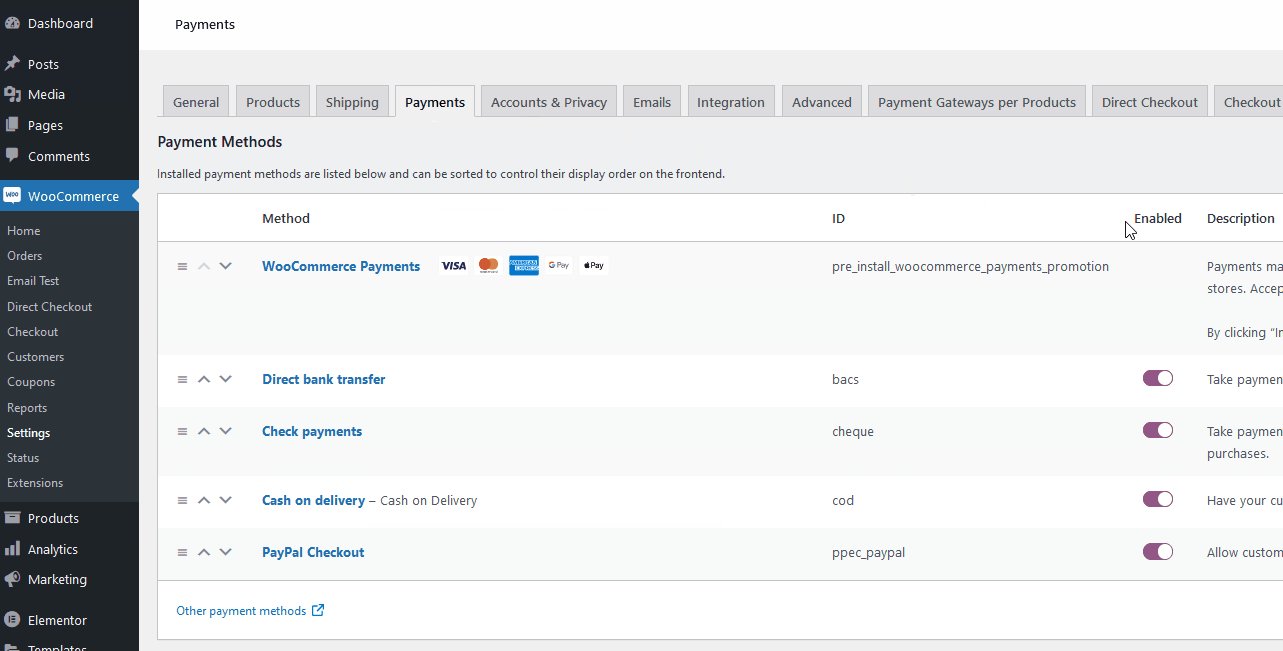
打开您的WP 管理员仪表板,然后单击WooCommerce > 设置 > 付款。 在这里,您将看到为您的网站启用的所有支付网关。 默认情况下,您应该会看到支票、银行转账和货到付款等选项。

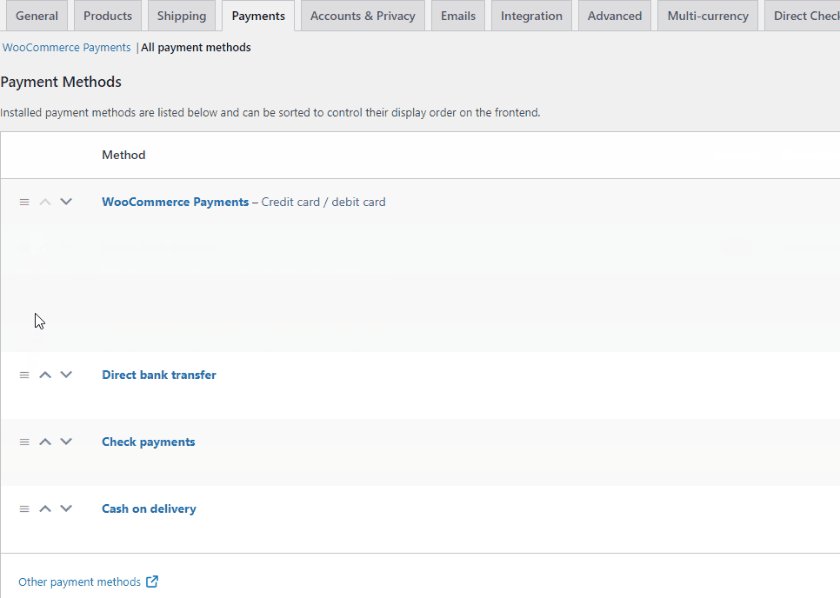
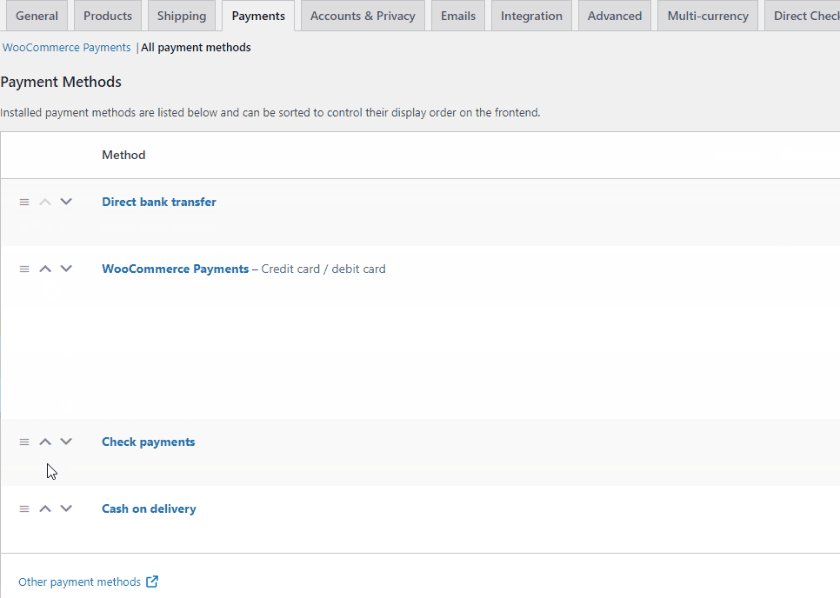
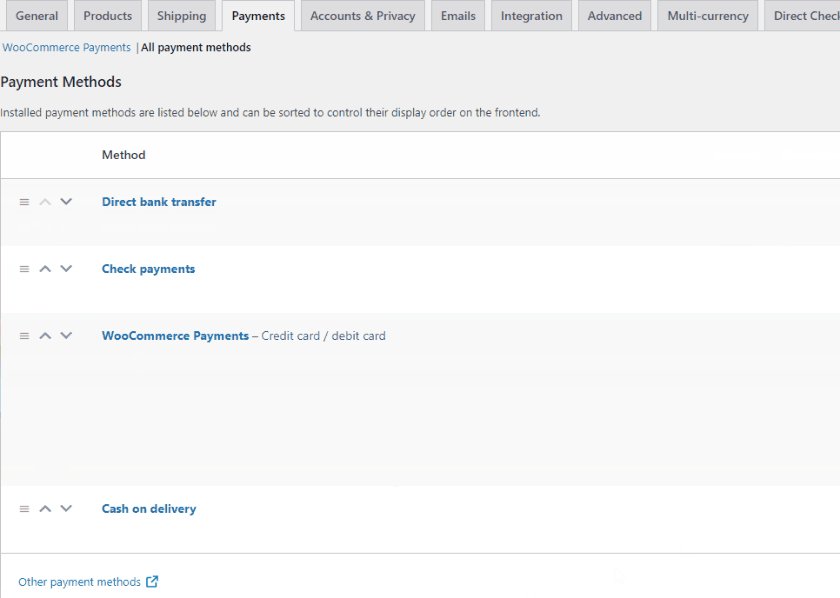
您可以通过单击启用切换选项启用/禁用任何这些选项。 点击它,相应的支付网关将被禁用。 您还可以拖动任何支付网关来重新排列它们的位置。 这样,您还可以编辑这些网关在前端提供给客户的顺序。

当然,您也可以使用此仪表板设置其他付款方式,例如 PayPal 和 Stripe。 如果您愿意,可以查看这些指南以获得更好的设置说明:
- 使用 Stripe 设置 WooCommerce
- 使用 PayPal 设置 WooCommerce
1.2. 使用默认 WooCommerce 选项管理支付网关
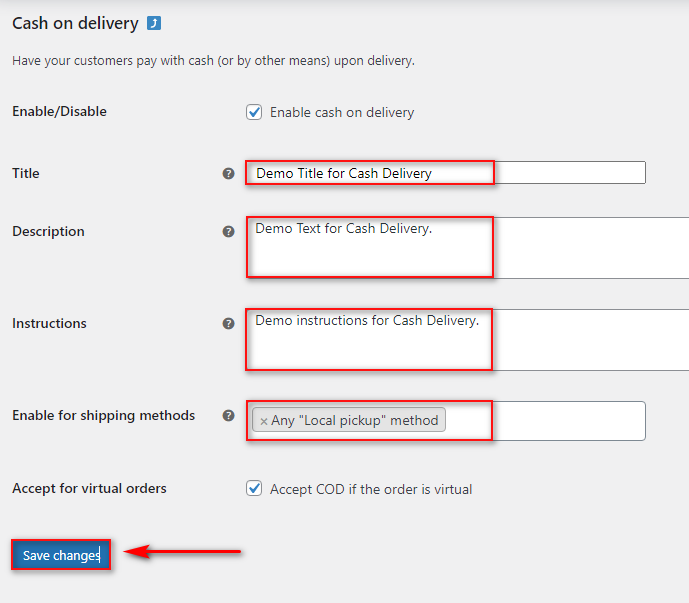
默认情况下,WooCommerce 允许您自定义有关支付网关的一些详细信息。 例如,如果我们点击货到付款管理,您将能够访问以下选项:
- 标题:使用标题字段更改用户在结帐时看到的支付网关的标题/文本。
- 说明:使用此字段,您可以添加简短但清晰的说明,说明付款方式的运作方式以及您将如何处理付款。
- 说明:有关如何根据支付网关处理付款和转账/付款的附加说明。

使用货到付款支付网关,您只能启用特定运输方式的支付网关。 例如,我们将此字段设置为仅本地取货,因此货到付款仅在客户选择本地取货作为送货方式时才会显示。

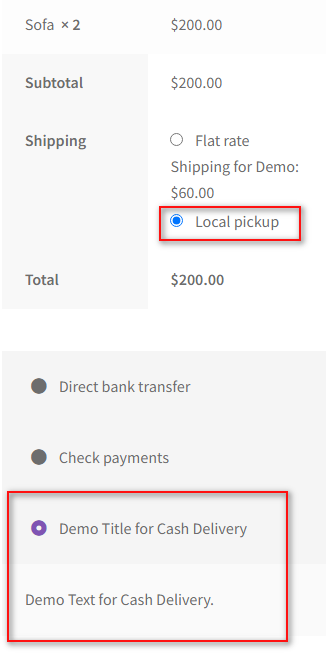
填写这些详细信息后,您认为合适,然后单击保存更改。 然后,您的支付网关将成功更新。 现在,您将能够看到我们定制的结果:

虽然这足以在一定程度上自定义您的支付网关,但您还可以通过一些额外的步骤获得更好的编辑选项。 它们可以通过编程或使用插件进一步修改。
2. 以编程方式在 WooCommerce 中编辑支付网关
如果您有基本的编程技术理念,您也可以以编程方式编辑 WooCommerce 支付网关。 但是要自定义您的支付网关,您需要使用 WooCommerce 挂钩使用您的支付 ID 。 然后,我们可以使用支付 ID 来修改您的支付网关。
首先,让我们看看如何找到您的支付网关 ID。
2.1。 如何查看您的支付网关 ID
为此,您必须访问您的functions.php主题文件。 但是,我们建议使用子主题,因为它更安全,并且当您更新主主题时,您的主题文件不会更改或恢复。 所以,继续并切换到您的孩子主题。 如果您需要进一步的帮助,您甚至可以使用 WordPress 的子主题插件之一。
我们还想提醒您在开始之前备份您的网站,因为我们将更改您商店的核心文件。 因此,对它们的任何不需要的更改都可能导致您的网站出现进一步的问题。
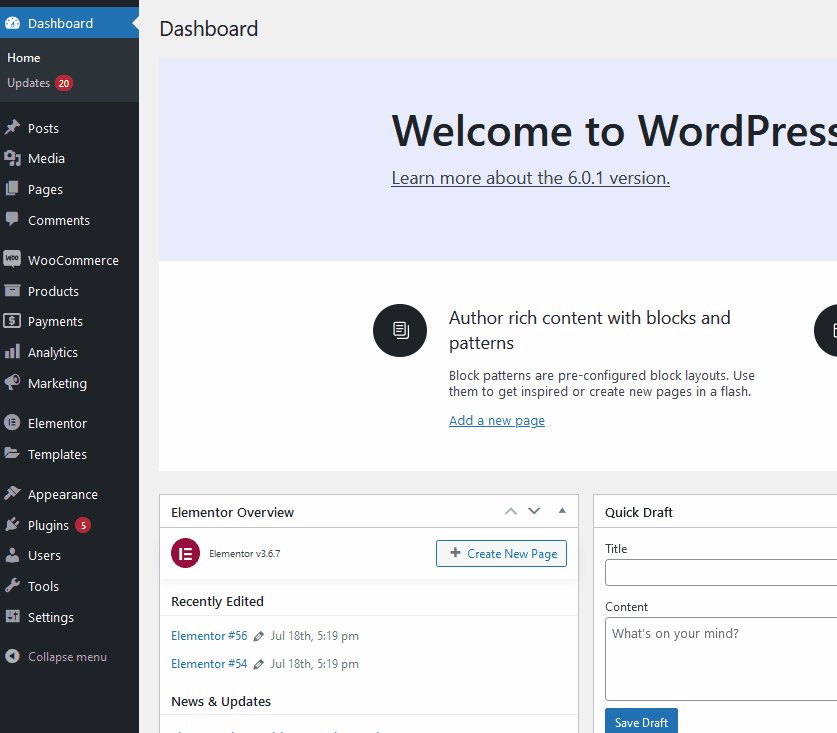
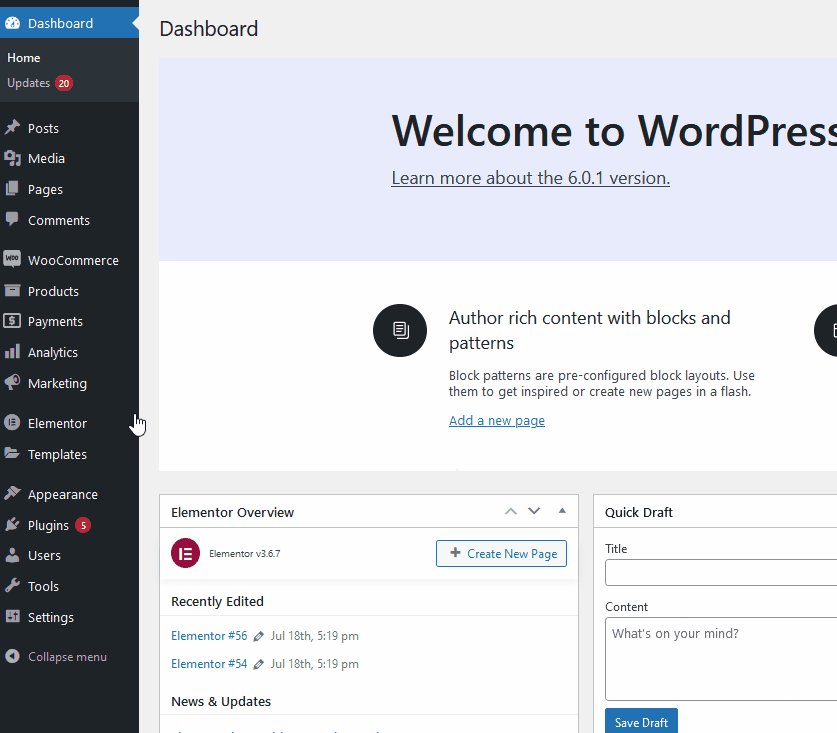
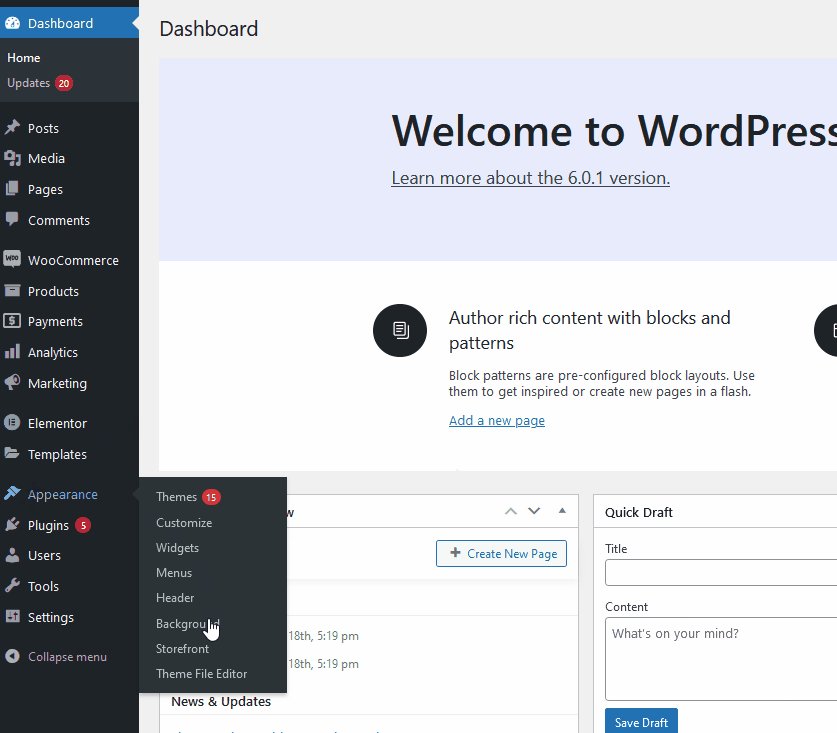
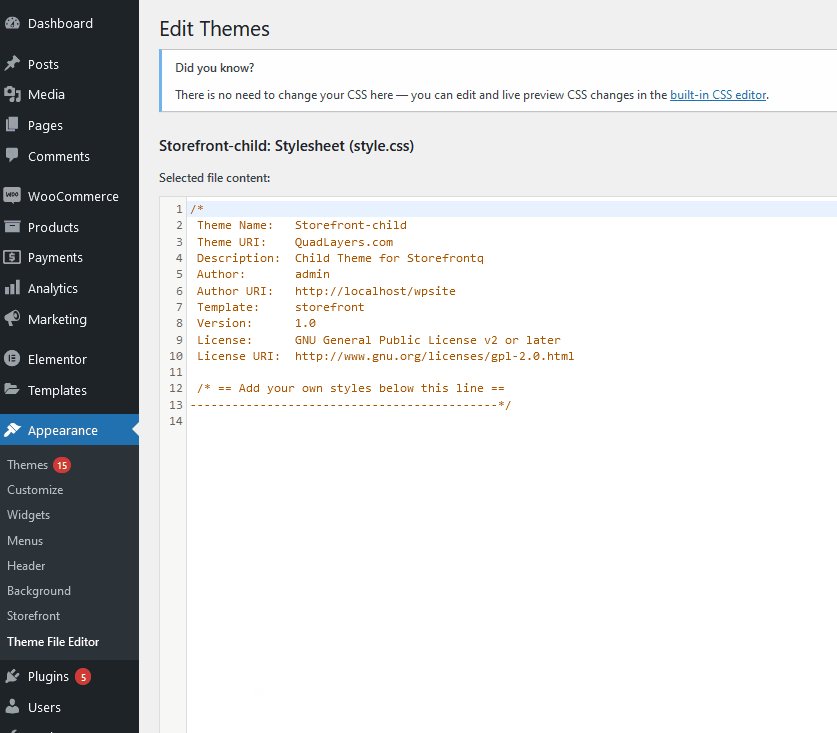
然后,通过单击 WordPress 仪表板中的外观 > 主题文件编辑器来打开主题编辑器。

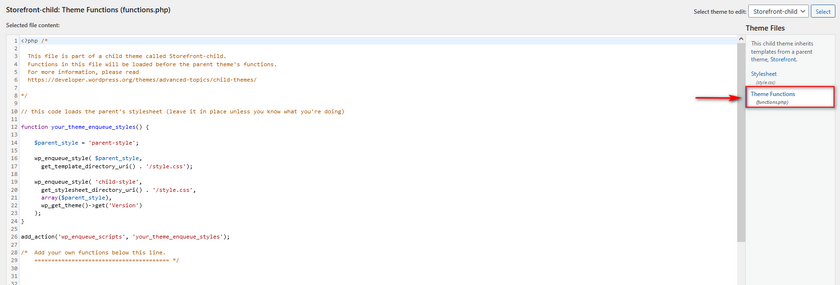
现在,从屏幕右上角的主题文件中单击functions.php 。

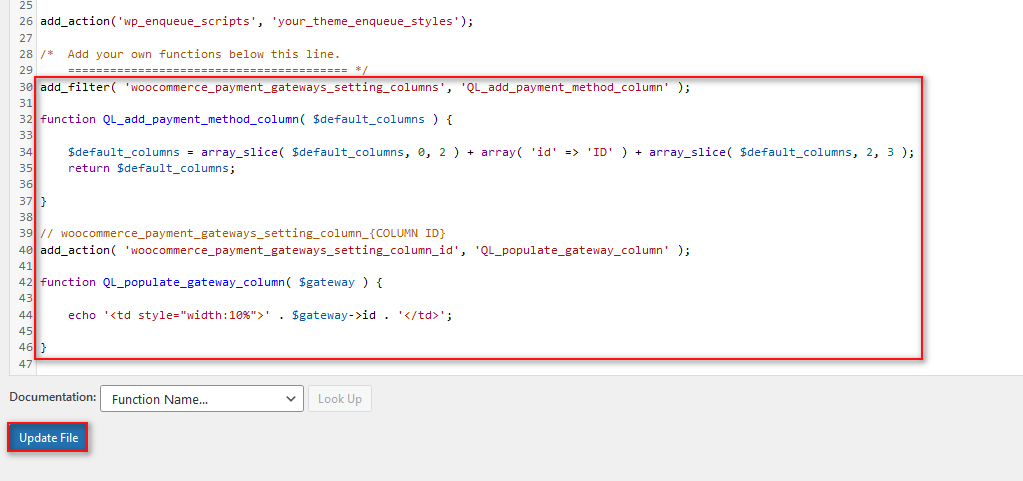
使用中间的文件编辑器,将以下脚本复制到编辑器中:
add_filter('woocommerce_payment_gateways_setting_columns', 'QL_add_payment_method_column');
功能 QL_add_payment_method_column( $default_columns ) {
$default_columns = array_slice( $default_columns, 0, 2 ) + array( 'id' => 'ID' ) + array_slice( $default_columns, 2, 3 );
返回 $default_columns;
}
// woocommerce_payment_gateways_setting_column_{COLUMN ID}
add_action('woocommerce_payment_gateways_setting_column_id', 'QL_populate_gateway_column');
函数 QL_populate_gateway_column( $gateway ) {
回声'<td>'。 $网关->id 。 '</td>';
} 
将其粘贴到编辑器中,然后单击Update File 。 这将在您的付款列表中添加一列,显示您的付款网关 ID。 要查看此列表,请单击WooCommerce > 设置 > 付款。

2.2. 以编程方式编辑支付网关标题
您现在可以使用此ID自定义支付网关的标题和描述。 您可以使用以下脚本更改支付网关的标题:
add_filter('woocommerce_gateway_title', 'QL_change_payment_gateway_title', 25, 2);
功能 QL_change_payment_gateway_title( $title, $gateway_id ){
如果(“鳕鱼”=== $gateway_id){
$title = '在此处插入文本';
}
返回$标题;
}在这里,您需要做的就是将 if 语句中的“cod”替换为您要自定义的支付网关的ID 。 然后,替换$title参数中的Insert-Text-Here部分以使用您的自定义文本作为标题。
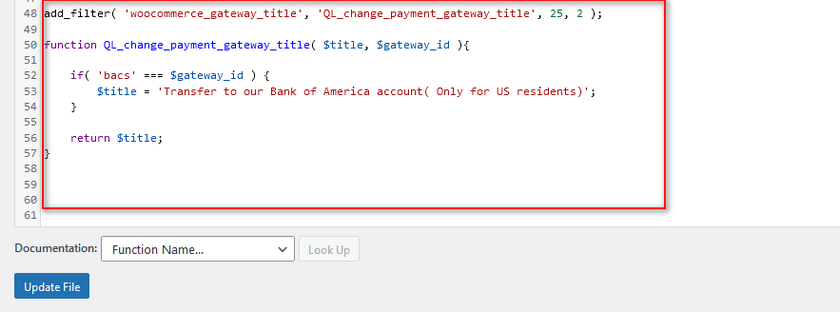
例如,我们有用于直接银行转帐付款的 ID。 所以,我们取上面几行代码,把 cod 换成 bacs。 接下来,我们可以将自定义文本“转账”添加到我们的美国银行账户(仅限美国居民)。 ' 现在,代码应该如下所示:
add_filter('woocommerce_gateway_title', 'QL_change_payment_gateway_title', 25, 2);
功能 QL_change_payment_gateway_title( $title, $gateway_id ){
如果('bacs' === $gateway_id){
$title = '转账到我们的美国银行账户(仅限美国居民)';
}
返回$标题;
} 
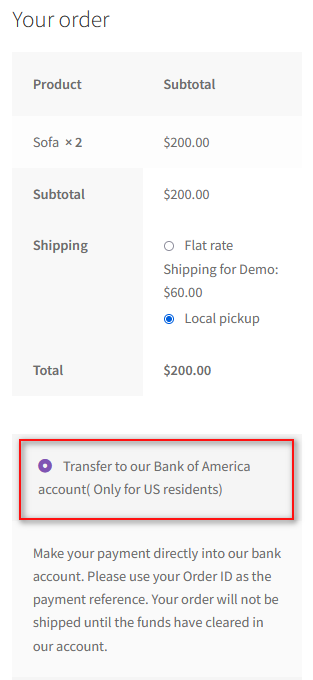
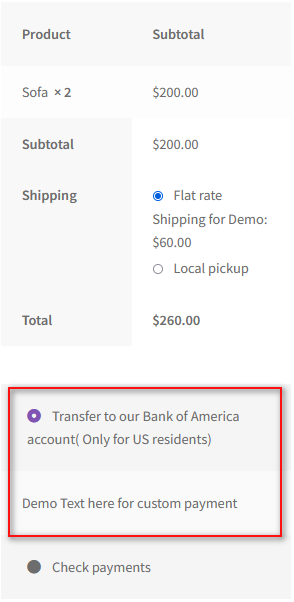
有了这个,我们的前端结账应该是这样的:

2.2. 以编程方式编辑支付网关描述
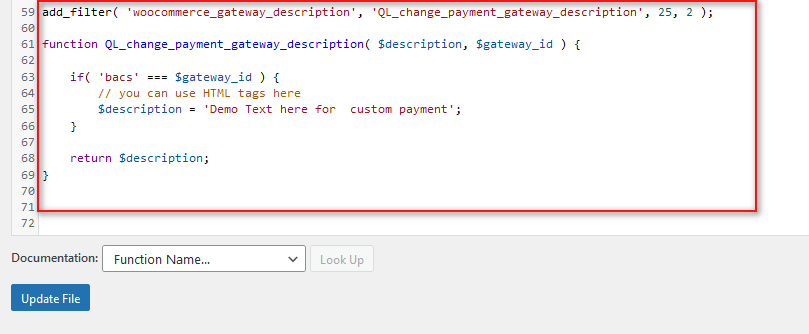
您还可以使用gateway_id的类似功能添加自定义描述文本。 只需替换以下脚本中的“ Insert-text-here ”部分即可:
add_filter('woocommerce_gateway_description', 'QL_change_payment_gateway_description', 25, 2);
功能 QL_change_payment_gateway_description( $description, $gateway_id ) {
如果('bacs' === $gateway_id){
// 你可以在这里使用 HTML 标签
$description = '这里是自定义付款的演示文本;)';
}
返回$描述;
} 
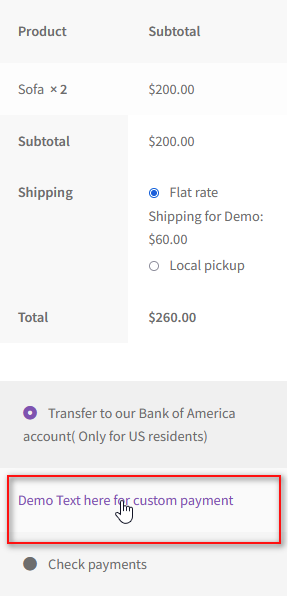
在这里,您可以在我们的演示结帐中看到我们的自定义文本:

2.2.1。 在您的支付网关描述中使用 HTML 标签
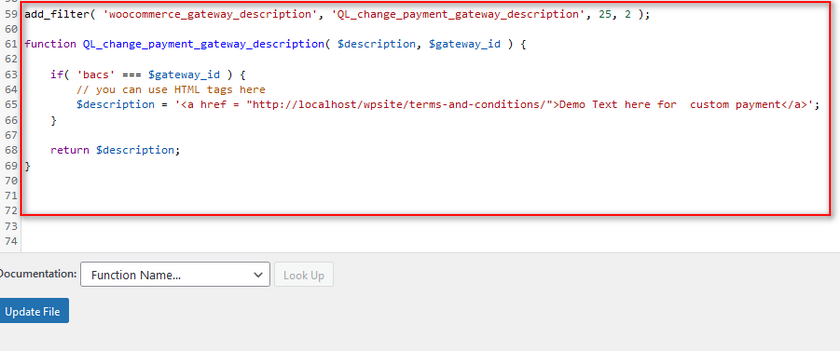
您甚至可以使用HTML 标记添加图像,甚至可以使用此代码添加指向特定页面的链接。 这将简单地使用 HTML 标记编辑文本。 但是,我们要求用户仅在他们感到满意时才使用 HTML 标记。 例如,要将我们的客户引导到我们的 TOS 页面,我们可以使用如下代码:
add_filter('woocommerce_gateway_description', 'QL_change_payment_gateway_description', 25, 2);
功能 QL_change_payment_gateway_description( $description, $gateway_id ) {
如果('bacs' === $gateway_id){
// 你可以在这里使用 HTML 标签
$description = '<a href = "http://localhost/wpsite/terms-and-conditions/">此处用于自定义支付的演示文本</a>';
}
返回$描述;
} 

使用此代码,我们的描述文本还将链接到我们的条款和条件页面,该页面可用于为客户提供有关付款以及任何可用退款或回扣的更多详细信息。

这涵盖了如何以编程方式在 WooCommerce 中编辑支付网关。 如您所见,使用代码编辑和自定义支付网关仍然有点棘手。 如果您不习惯在主题中添加自定义功能,这可能会特别困难。
这就是为什么我们还为您提供了使用插件编辑支付网关的指南。
3. 使用插件在 WooCommerce 中编辑支付网关
使用插件,编辑支付网关的过程变得更加容易和用户友好。 您可以使用特定插件获得许多高级功能。 其中一些甚至包括根据产品或产品类别显示/隐藏付款方式的能力。
但是对于我们今天的演示,我们将为WooCommerce 插件使用按产品/类别/标签的支付网关。 该插件非常简单,顾名思义,它允许您启用或禁用特定产品、类别或标签的特定支付网关。

3.1。 安装并激活插件
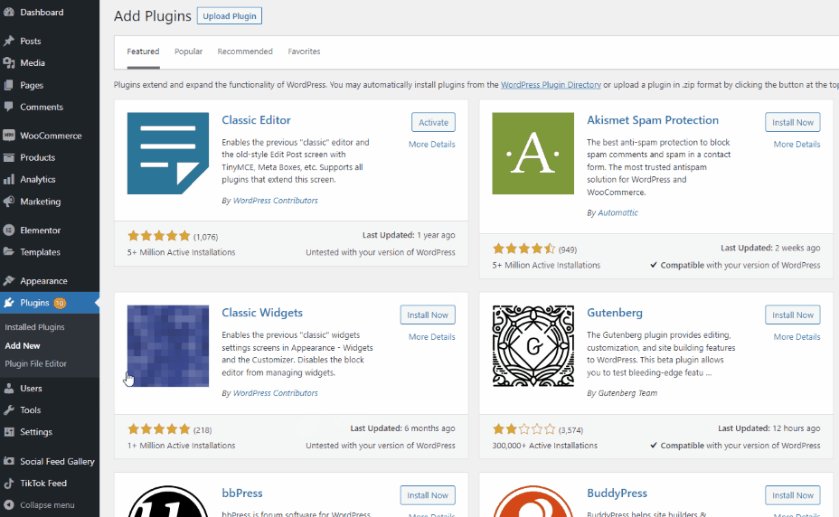
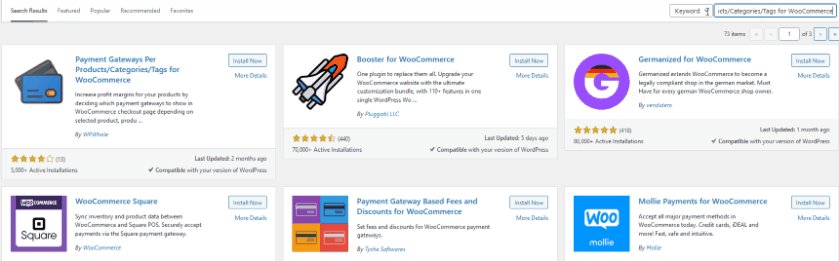
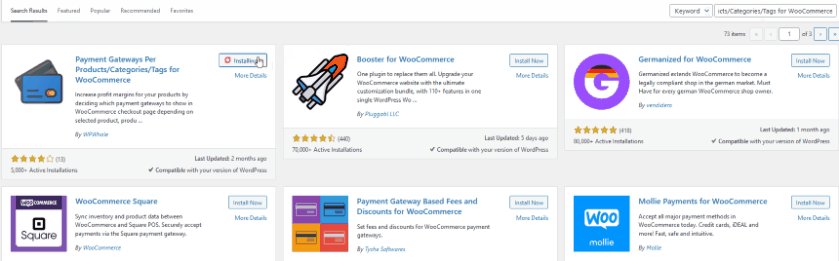
让我们从安装和激活插件开始。 首先,打开您的WP Admin Dashboard并单击Plugins > Add New 。

然后,使用右上角的搜索栏并搜索插件的关键字。 单击插件选项卡上的立即安装以安装插件。

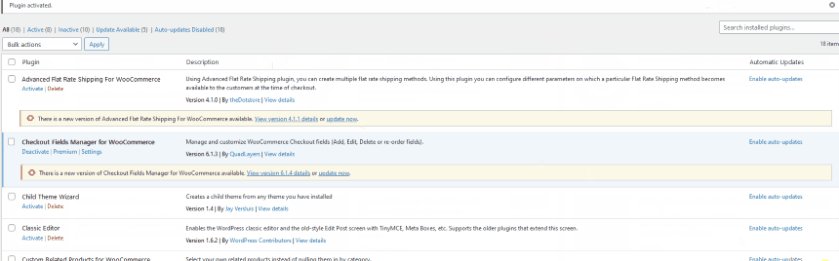
要激活插件,您可以在按钮切换到激活时单击激活。 或者,您可以单击侧边栏上的许多插件,然后手动单击插件列表下的激活。

但是,如果您想使用任何高级插件,则必须手动安装该插件。
3.2. 配置插件设置
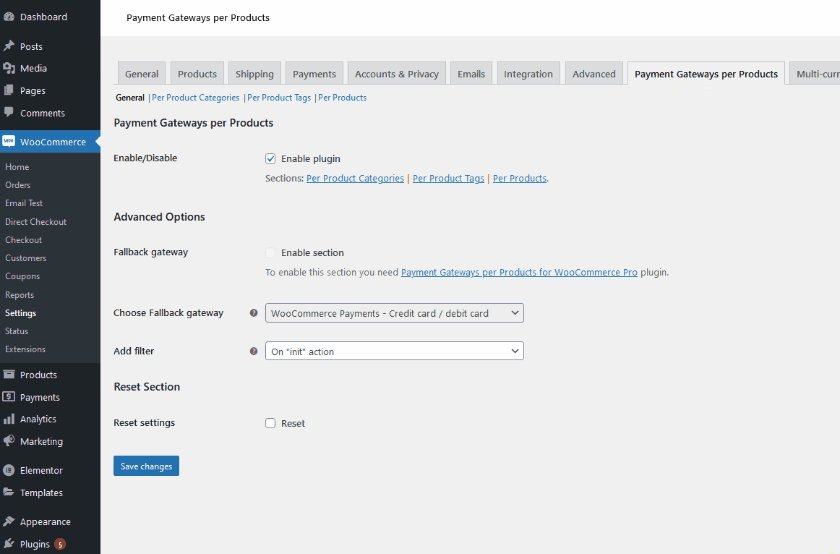
要使用该插件,您需要通过单击WooCommerce > Settings > Payment Gateways per product打开插件的选项。 在这里,您可以使用三个不同的选项卡:每个产品类别、每个产品标签和每个产品。

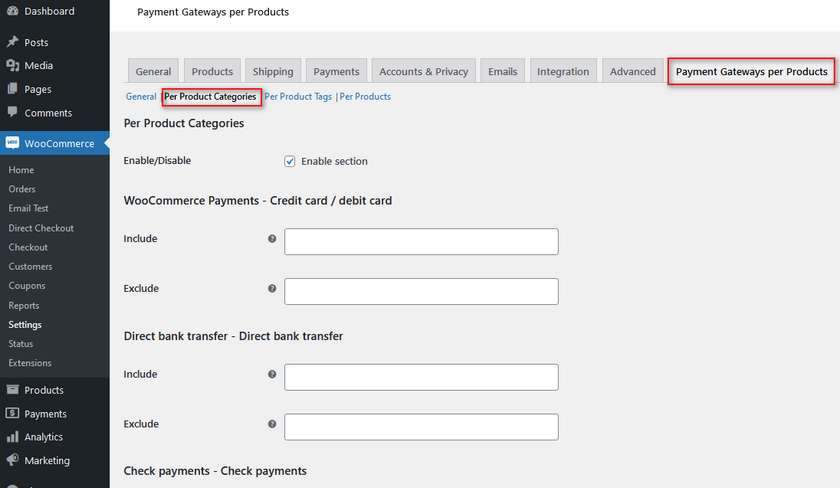
所有这些功能都需要类似的步骤。 让我们首先演示如何使用Per Products Categories选项卡。 单击每个产品类别,您将获得所有可用支付网关的列表。

在这里,您可以使用包含和排除字段来隐藏/显示特定产品类别的支付网关。 您可以使用 Include 字段选择哪些产品将显示相应的支付网关。 相反,使用排除让我们隐藏特定产品的支付网关。
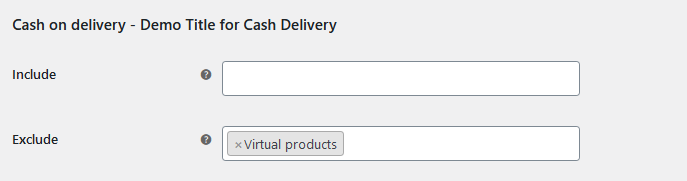
如果您想为具有不同利润率或成本的产品禁用某些支付网关,这非常有效。 因此,例如,如果我们想要禁用特定虚拟产品的货到付款,我们可以简单地在货到付款的排除字段中输入产品类别的名称。 完成后,单击保存更改。

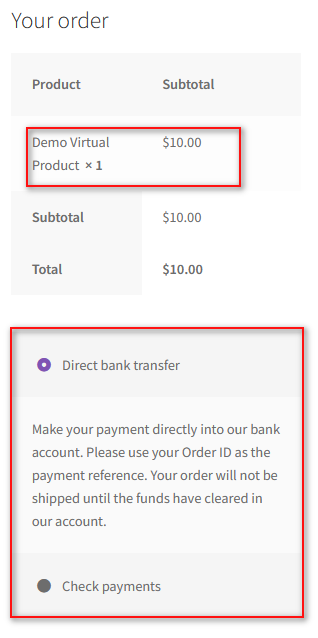
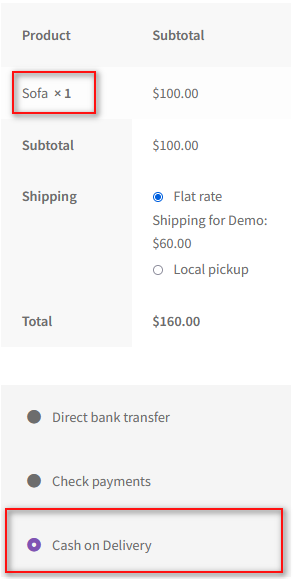
对于演示,我们可以看到我们的结账时禁用了货到付款支付网关,因为我们的购物车中有一个虚拟产品。

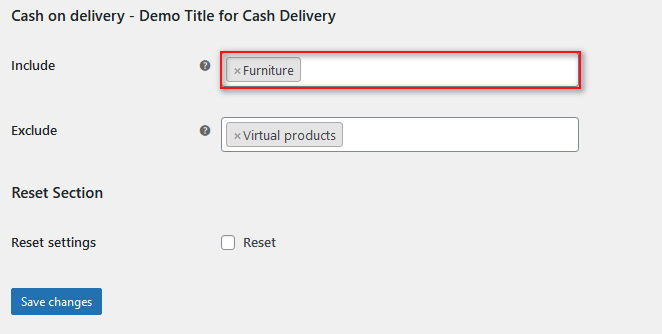
同样,您也可以在类似中使用Include标签来显示特定类别的支付网关。 对于包含选项,我们可以添加家具类别,因此如果我们的购物车中有匹配的产品,则会显示该选项。

现在,如果我们添加我们的演示家具产品,我们将在结账时为我们启用支付网关:

在 WooCommerce 中禁用付款方式
WooCommerce 还允许您轻松禁用付款方式。 此外,您甚至可以选择使用智能方法来禁用它们,使用购物车条件、帐单地址等。 首先,让我们看看如何在 WooCommerce 中禁用付款方式。
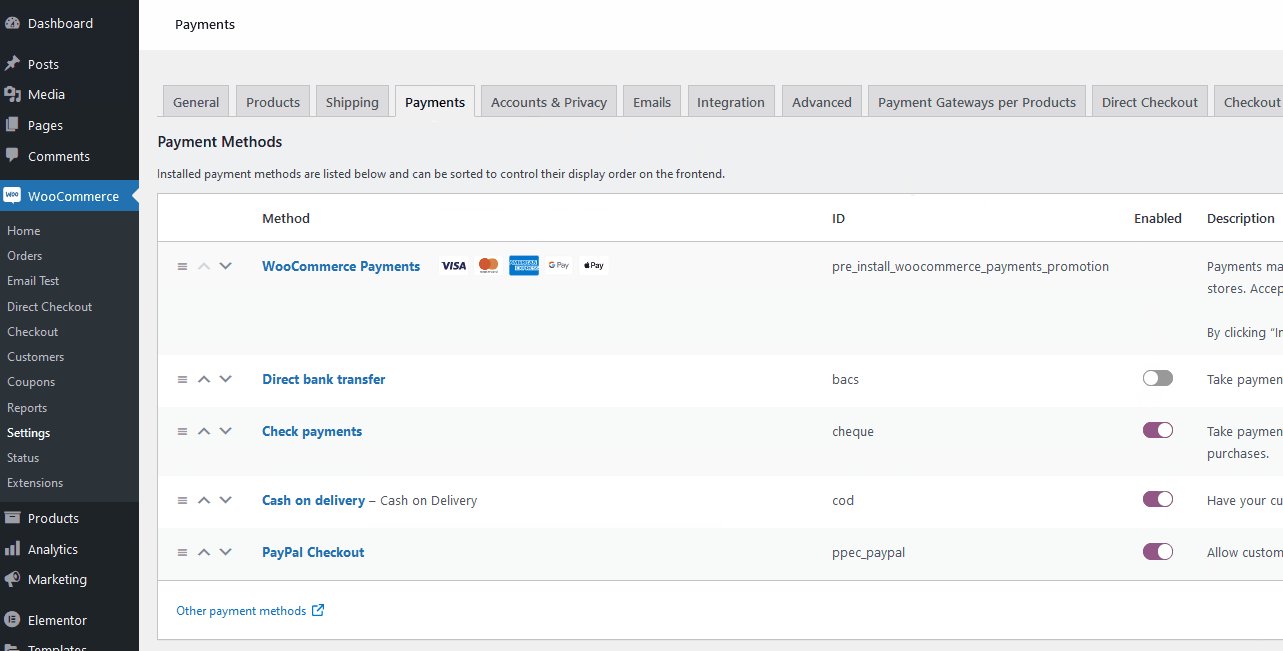
为此,首先转到WooCommere > 设置 > 付款。 在这里,您可以看到每个支付网关旁边的已启用列。 单击付款方式旁边的启用/禁用按钮以禁用它。 然后,单击保存更改。

这是禁用支付网关的一种极其简单的方法。 但是,假设您想使用更详细的案例和条件来停用支付网关。 在这种情况下,您可以使用自定义 WooCommerce 功能和插件来实现。
例如,如果您想使用购物车总价值禁用支付网关,您可以使用简单的 WooCommerce 功能来实现。 该代码检查您的购物车总数是否超过 200,如果是,它将禁用该特定订单的货到付款。 这是阻止您无法处理的特定支付网关的大量支付的绝佳方式。
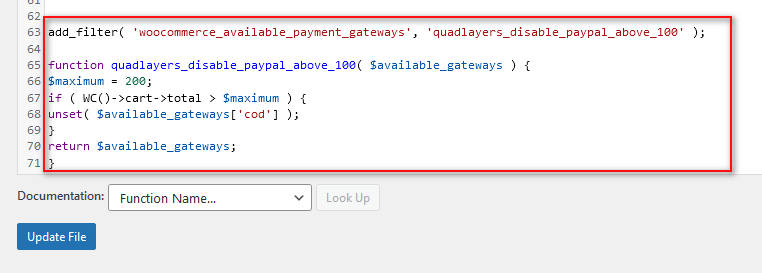
因此,要使用此代码,请通过单击 WordPress 仪表板中的外观 > 主题文件编辑器,打开我们在上面突出显示的functions.php 。
然后,将此脚本粘贴到编辑器中,然后单击更新文件。
add_filter('woocommerce_available_payment_gateways','quadlayers_disable_paypal_above_100');
功能 quadlayers_disable_paypal_above_100( $available_gateways ) {
$最大值 = 200;
if ( WC()->cart->total > $maximum ) {
未设置($available_gateways['cod']);
}
返回$available_gateways;
} 
这只是在 WooCommerce 中禁用支付网关的一种方法。 如果您正在寻找使用其他条件(如购物车商品、地址、用户角色等)的方法,我们建议您在此处查看我们的指南,了解如何在 WooCommerce 中禁用支付网关。
奖励:如何为您的支付网关添加自定义信任徽章
信任徽章是清楚表明您支持特定支付网关并已通过这些服务验证的好方法。 这样,如果您启用了 Paypal 或 Stripe 等支付网关,您可以为其添加漂亮的小图像。
添加信任徽章的最快方法是将以下小脚本添加到您的子主题的 functions.php 文件中。 因此,再次单击外观 > 主题文件编辑器,然后单击右侧主题文件侧边栏上的functions.php 。
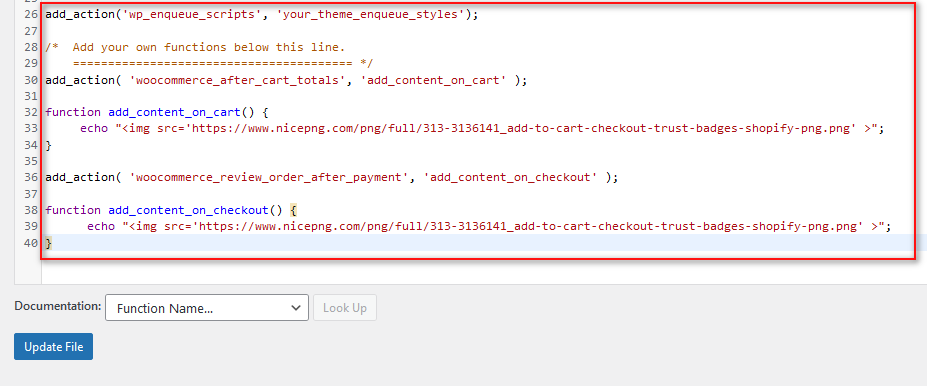
之后,粘贴以下代码并单击更新文件。
add_action('woocommerce_after_cart_totals', 'add_content_on_cart');
功能 add_content_on_cart() {
echo "<img src='https://www.nicepng.com/png/full/313-3136141_add-to-cart-checkout-trust-badges-shopify-png.png' >";
}
add_action('woocommerce_review_order_after_payment', 'add_content_on_checkout');
功能 add_content_on_checkout() {
echo "<img src='https://www.nicepng.com/png/full/313-3136141_add-to-cart-checkout-trust-badges-shopify-png.png' >";
} 
现在应该在您的结帐中添加一个信任徽章,如下所示:

此外,如果您愿意更改 HTML 代码,您可以创建自定义徽章,将其上传到您的网站并使用 src 属性链接它。
结论
我们关于如何在 WooCommerce 中编辑支付网关的指南到此结束。 为了读者的方便,我们将快速总结我们在这篇文章中经历的所有要点:
- 使用 WooCommerce 仪表板编辑支付网关
- 以编程方式编辑支付网关的标题和描述
- 使用插件编辑特定产品类别的支付网关
- 在 WooCommerce 中禁用支付网关
- 将信任徽章添加到您的 WooCommerce 付款部分
当然,编辑支付网关的最简单方法是直接从 WooCommerce 仪表板或使用插件。 虽然 WooCommerce 仪表板是最简单的方法,但仪表板可能没有您需要的正确功能范围。
如果您对初学者更友好,我们强烈建议您使用插件,并且您不一定必须使用我们演示的插件。 以我们的指南作为参考并快速查看您的插件文档,您应该很快就会好起来。 但是,如果有任何困惑,您可以在评论部分向我们寻求帮助。
此外,如果您正在寻找其他方法来改善客户的结帐体验,何不在这里查看我们的其他指南:
- 如何将产品图片添加到 WooCommerce Checkout
- 如何在 WooCommerce 中更改继续结帐文本
- QuadLayers 添加和使用 WooCommerce 运输类的指南
