如何在 WordPress 中编辑侧边栏
已发表: 2020-02-25 在 WordPress 中编辑侧边栏有多种方法,您可以使用小部件选项、主题选项、定制器并直接编辑代码。 在 WordPress 中编辑侧边栏的这些方法中的每一种都取决于 WordPress 网站上的活动主题。 大多数 WordPress 主题要么有一个主题选项方式来编辑侧边栏,要么支持定制器选项来编辑侧边栏。
在 WordPress 中编辑侧边栏有多种方法,您可以使用小部件选项、主题选项、定制器并直接编辑代码。 在 WordPress 中编辑侧边栏的这些方法中的每一种都取决于 WordPress 网站上的活动主题。 大多数 WordPress 主题要么有一个主题选项方式来编辑侧边栏,要么支持定制器选项来编辑侧边栏。
在本教程中,我想重点介绍可用于在 WordPress 中编辑侧边栏的每种方法,突出每种方法的优缺点。 如果您正在寻找在 WordPress 博客或网站中编辑侧边栏的最佳方式,那么这篇文章应该是您入门的最佳场所。
什么是边栏?
从回答这个问题开始会有所帮助,因为侧边栏可能对不同的用户有不同的定义。
基本上,WordPress 上下文中的侧边栏是您网站上为与主要内容不同的附加内容而保留的区域。 根据设计,大多数 WordPress 侧边栏位于左侧或右侧。 在 WordPress 中,您还可以在内容区域下方设置一个侧边栏。
常见的侧边栏布局
侧边栏的布局可能因一个主题而异,但在所有主题中流行的标准布局包括:
- 左侧边栏布局
- 右侧边栏布局
- 左右侧边栏布局
关于 WordPress 侧边栏的另一个重要的事情是能够使用易于使用的小部件将内容添加到侧边栏,因为它们是拖放块。
如何在 WordPress 中创建侧边栏?
WordPress 中的侧边栏由 WordPress 主题或插件创建。 在 WordPress 中添加侧边栏的代码被添加到 functions.php 文件中,由侧边栏注册函数和一些用于注册 WordPress 侧边栏的参数组成。
如果您有兴趣了解有关如何在 WordPress 中创建侧边栏的更多信息,我在这里写了一份综合指南 - 如何在 WordPress 中添加侧边栏和另一个 - 如何在 WordPress 中注册侧边栏以及如何在 WordPress 中删除侧边栏。
以下是您可以添加到 functions.php 文件以向您的 WordPress 站点添加自定义侧边栏的最简单代码:
功能 my_custom_sidebar() {
注册边栏(
大批 (
'name' => __('Custom', 'your-theme-domain'),
'id' => '自定义侧边栏',
'description' => __('Custom Sidebar', 'your-theme-domain' ),
'before_widget' => '<div class="widget-content">',
'after_widget' => "</div>",
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
)
);
}
add_action('widgets_init', 'my_custom_sidebar');以下是可用于显示您在上述步骤中添加的自定义侧边栏的代码:
<?php if ( is_active_sidebar( 'custom-side-bar' ) ) : ?>
<?php dynamic_sidebar('自定义侧边栏'); ?>
<?php endif; ?>您可以在要显示 WordPress 侧边栏的页面模板或其他主题文件(如页眉或页脚)中使用它。 既然我们已经重点介绍了关于 WordPress 侧边栏的基本信息,那么让我们来看看在 WordPress 中编辑侧边栏的方法。
#1) 使用小部件在 WordPress 中编辑侧边栏
WordPress 主题中的小部件选项允许您使用拖放向 WordPress 侧边栏添加新功能。 您可以通过拖放方法添加的这些小块称为 WordPress 小部件。
您可以使用数以千计的小部件来增强 WordPress 侧边栏的功能。 这些小部件可能带有主题,也可以通过 WordPress 插件添加。 您还可以创建自己的自定义小部件来满足特定需求。
您还可以在 Web 或 WordPress 存储库中搜索免费或高级小部件插件,这些插件允许您向 WordPress 侧边栏添加特定功能。 大多数这些插件只是创建一个小部件,当您激活插件时,该小部件会自动在您的小部件部分可用。
您可以将几种类型的小部件插件添加到 WordPress 侧边栏。 以下是您可以添加到 WordPress 侧边栏的最常见小部件 WordPress 插件的列表:

- 社交媒体小部件插件
- 登录和注册小部件插件
- 热门帖子和最近的帖子小部件插件
- 简码小部件插件
- 媒体库和视频小部件插件
- 创作小部件插件
- 搜索小部件插件
- 电子商务小部件插件
- 广告管理小部件插件
- 自定义代码小部件插件
WordPress 还附带了一些默认小部件,当您想在 WordPress 侧边栏上添加常用功能时,它们发挥着重要作用。
示例通过添加社交图标编辑 WordPress 侧边栏
如果您想在 WordPress 侧边栏上添加社交图标,添加社交媒体图标的最简单方法是使用小部件选项。 以下是您应该采取的步骤:
- 寻找一个好的社交媒体图标小部件插件
- 安装并激活社交媒体图标插件
- 转到外观菜单 > 小部件部分,然后将特定的社交媒体插件小部件拖到侧边栏以使其显示。
- 配置设置,例如添加您的社交媒体链接并保存设置。
让我通过添加一个最好的侧边栏社交媒体小部件插件来举例说明。
搜索最佳社交媒体小部件插件
编辑 WordPress 侧边栏以添加社交媒体图标的第一步是获得最好的社交媒体图标插件。

我将使用这个名为Simple Social Icons的免费插件,您可以从 WordPress 存储库下载它,也可以直接在 WordPress 插件仪表板页面上安装它。
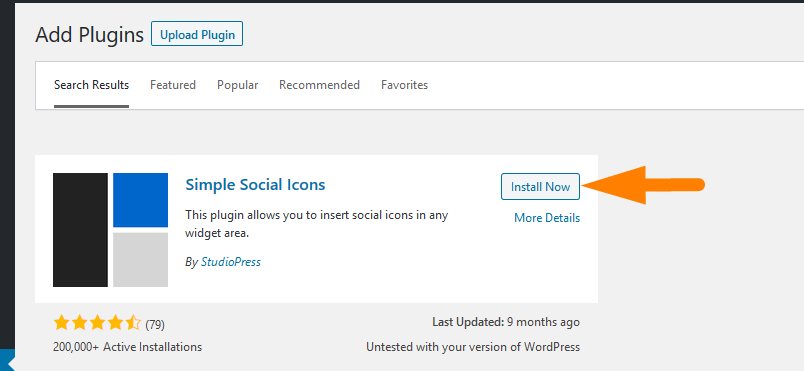
安装并激活社交媒体小部件插件
如上图所示,将插件下载并上传到插件目录或直接安装在仪表板页面中。 
当你安装点击激活按钮,插件将被激活,社交媒体小部件将可添加到侧边栏。
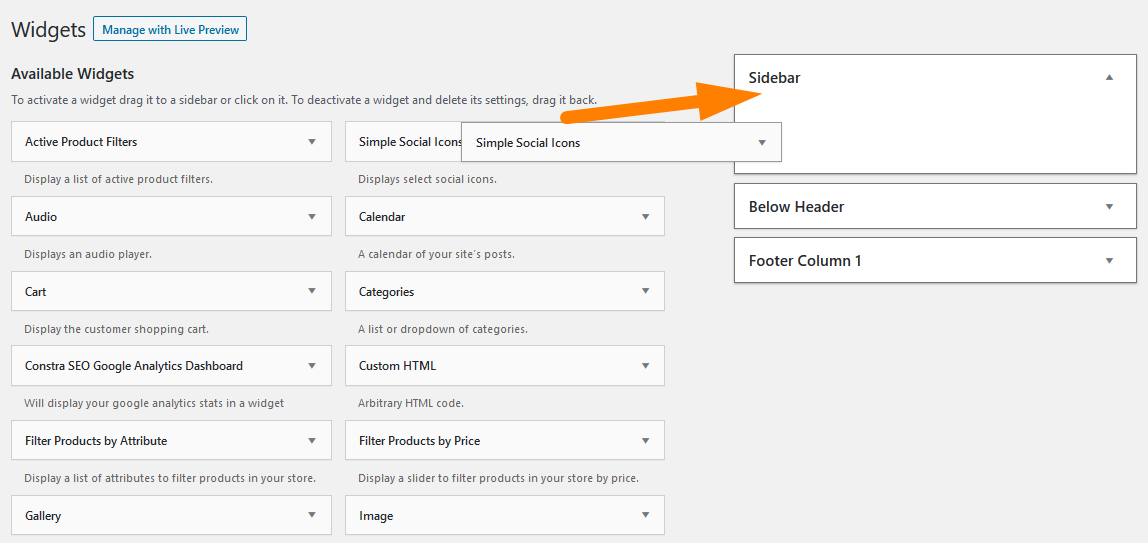
将社交媒体图标小部件添加到侧边栏
要将社交媒体小部件添加到侧边栏,您只需将小部件拖放到侧边栏,如下图所示: 
当您将它拖到那里时,您现在可以使用向下箭头打开它,开始配置小部件在侧边栏上的显示方式。
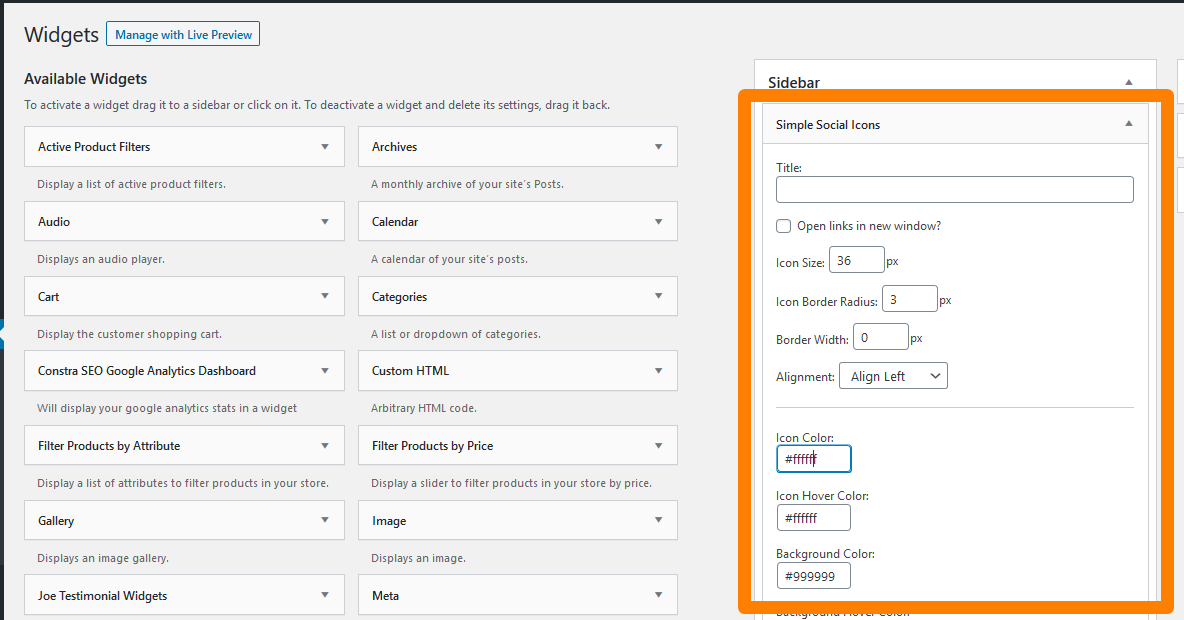
配置设置并保存更改
您可以配置如下所示的颜色设置链接和许多不同的设置,这些设置因侧边栏小部件插件而异。 
保存更改后,访问前端以查看侧边栏上的更改,您将首次成功编辑 WordPress 侧边栏。
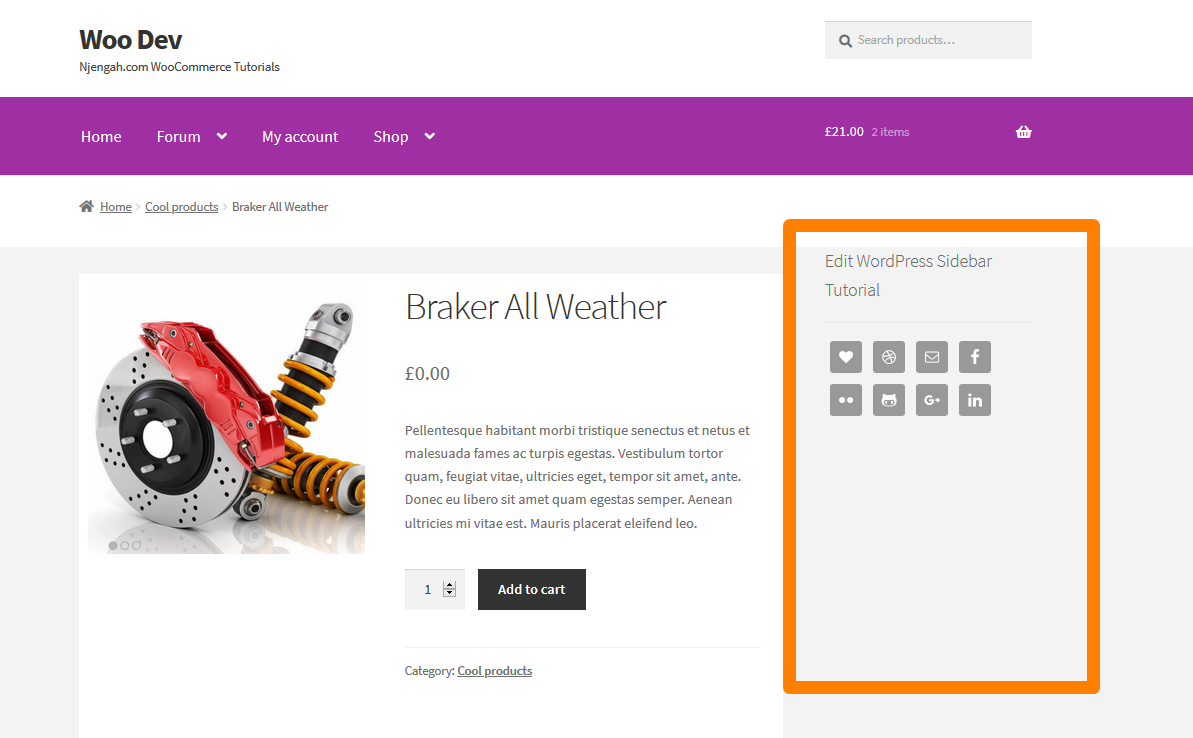
您现在可以看到社交图标将显示在正面,如下图所示:

#2) 通过主题选项编辑 WordPress 侧边栏
编辑 WordPress 侧边栏的第二种方法是使用主题选项。 这是在 WordPress 中为高级主题编辑侧边栏的常用方法。
您需要检查您当前安装的 WordPress 主题是否具有从主题选项编辑侧边栏的选项。
大多数情况下,主题选项允许用户设置侧边栏的布局显示以及添加自定义小部件和代码。
#3) 通过定制器编辑 WordPress 侧边栏
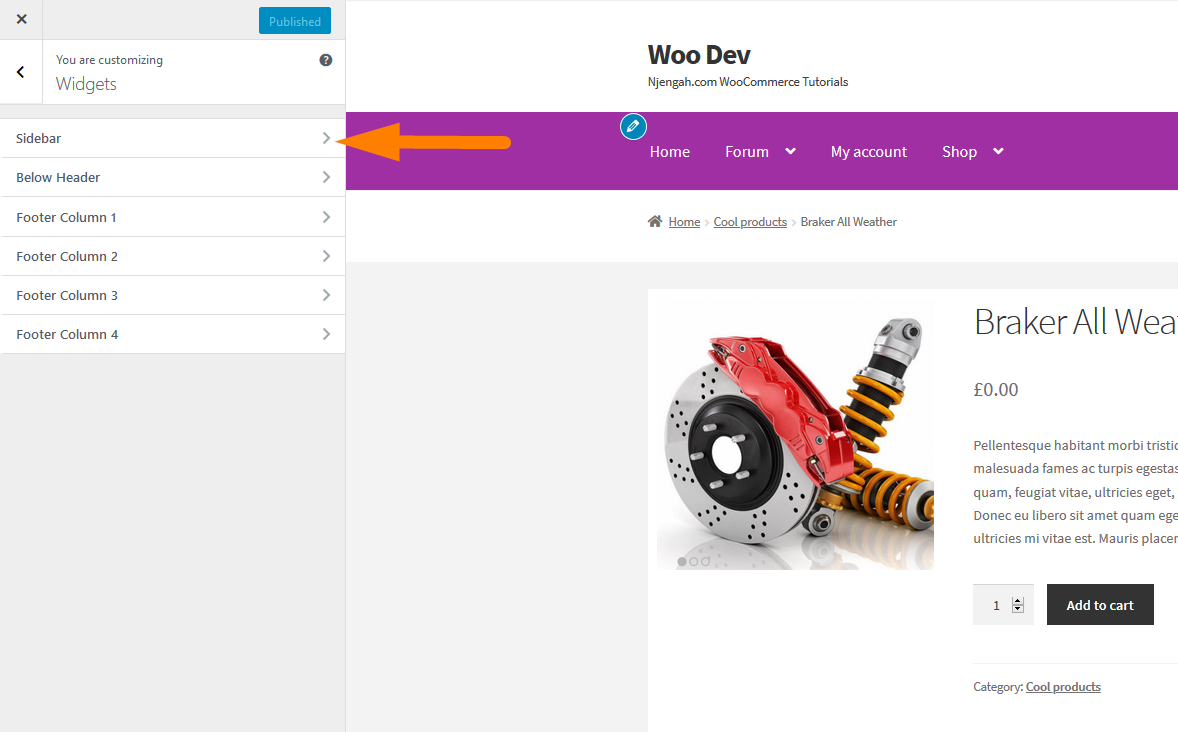
在 WordPress 中编辑侧边栏的第三种方法是使用默认主题定制器。 定制器可能会为您提供添加小部件的选项,如下所示: 
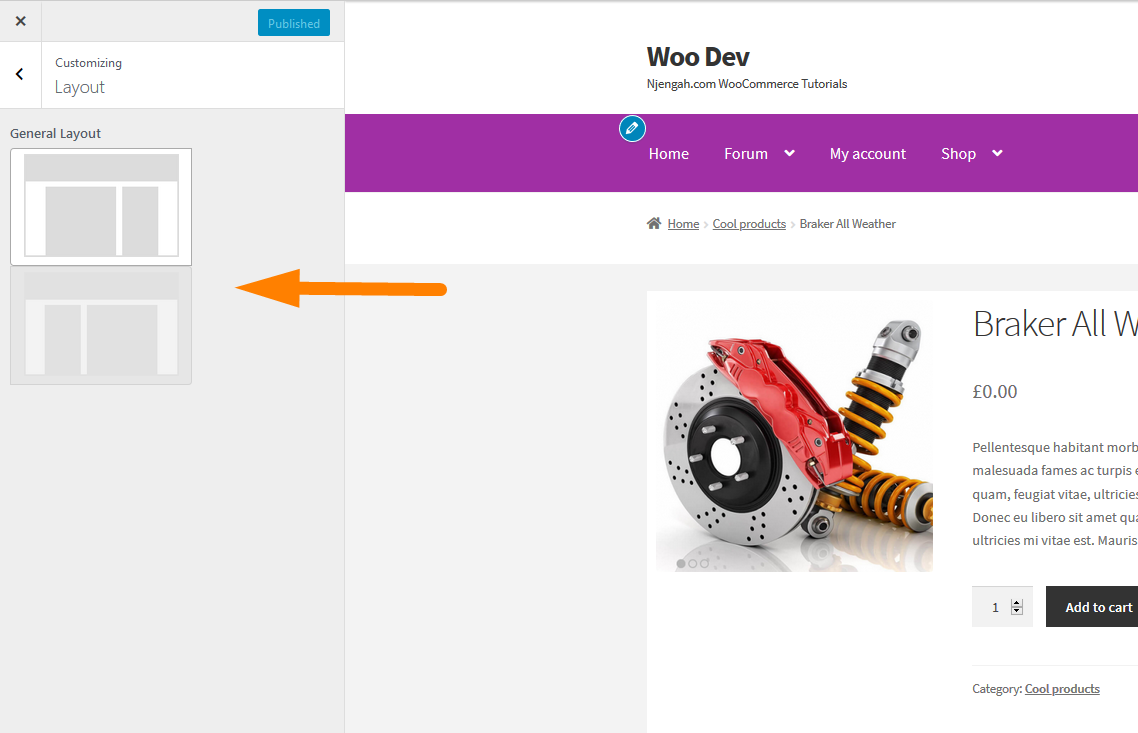
您还可以选择设置侧边栏的布局,就像 WooCoomerce 默认主题 - 店面一样。 
#4) 通过代码编辑 WordPress 侧边栏
这是编辑 WordPress 侧边栏的第四种方法,它可能包括几个自定义选项,从创建多个自定义侧边栏到在 WordPress中添加侧边栏或删除侧边栏,或者在 WooCommerce 产品页面中删除侧边栏。
结论
在本文中,我们概述了编辑 WordPress 侧边栏的所有可能方法,从最简单到最高级。 这应该是帮助您开始编辑 WordPress 侧边栏的最佳指南。
