如何编辑 WooCommerce 结帐页面
已发表: 2021-07-21
您想编辑 WooCommerce 商店的结帐页面吗? 请继续阅读,因为我们将为您提供解决方案。
请务必注意,结帐页面是客户为您在商店中提供的产品或服务付款的地方。 因此,您必须恰到好处。
但是,WooCommerce 为您提供了默认配置,但您可能需要对其进行自定义,因为它没有专业的外观。 这将帮助您提高转化率。
如何编辑 WooCommerce 结帐页面
自定义页面有两种方式:
- 自定义结帐模板– WooCommerce 文档明确指出,您可以将结帐模板复制到您的主题中,文件夹结构如下:woocommerce/checkout/form-checkout.php。 这意味着您可以根据自己的要求自定义 form-checkout.php。
- 插件– 有多种扩展可用于自定义结帐页面。 其中一些是免费提供的,而一些是付费扩展。
- 自定义代码- 此方法有点棘手,需要一些技术知识才能实施解决方案。 但是,如果您只想进行少量编辑并且不想购买插件,这是一个完美的解决方案。 我们将在本教程中使用此方法。
编辑 WooCommerce 结帐页面的步骤
在我们开始之前,值得一提的是 WooCommerce 在每个页面上都有动作挂钩。 动作挂钩可用于在结帐页面中添加或删除元素。 结帐页面上有 9 个操作挂钩:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
此外,根据主题的布局,可能还有 7 个额外的钩子可用。 你可以在这里查看它们。
我们决定分享一些例子来帮助你。 以下是您需要遵循的步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 当主题编辑器页面打开时,查找主题函数文件,我们将在其中添加将向客户添加有关运输详细信息的消息的函数。
- 将以下代码添加到php文件中:
add_action( 'woocommerce_before_checkout_shipping_form', function() {
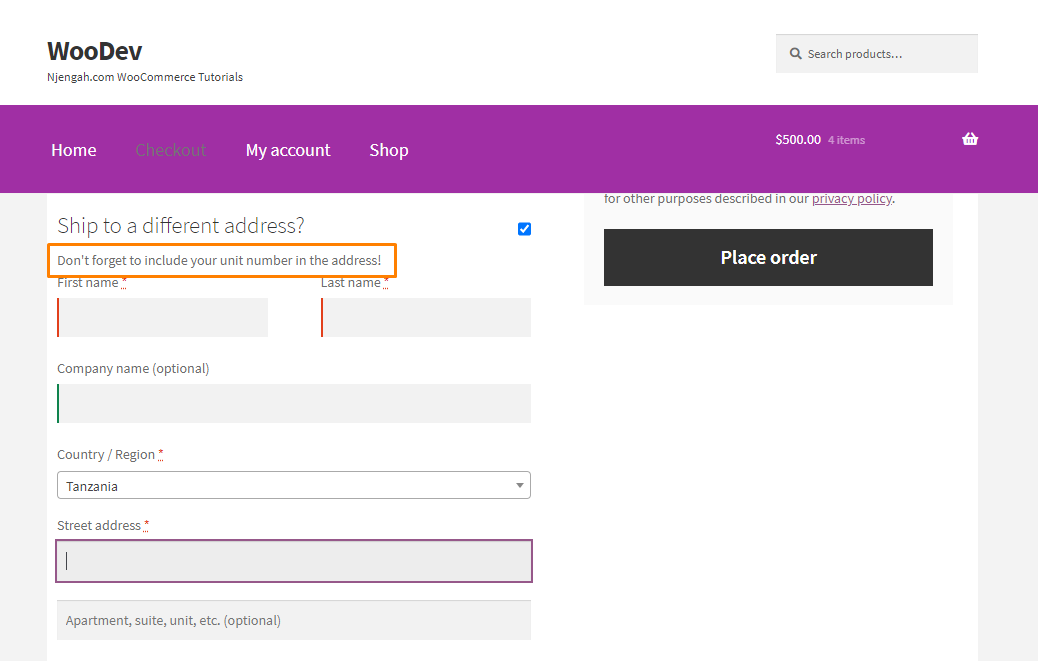
echo 'Don\'t forget to include your unit number in the address!';
});
- 这是结果:

- 如果要操作任何字段,可以使用 woocommerce_checkout_fields 过滤器。 例如,要删除帐单电话号码字段,请将以下代码添加到同一文件中:
// Hook in
add_filter( 'woocommerce_checkout_fields' , 'njengah_override_checkout_fields' );
// Our hooked in function - $fields is passed via the filter!
function njengah_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_phone']); return $fields; }
- 要添加送货电话号码字段,请添加以下代码:
// Hook in
add_filter( 'woocommerce_checkout_fields' , 'njengah_override_checkout_fields' );
// Our hooked in function - $fields is passed via the filter!
function njengah_override_checkout_fields( $fields ) {
$fields['shipping']['shipping_phone'] = array(
'label' => __('Phone', 'woocommerce'),
'placeholder'=> _x('Phone', 'placeholder', 'woocommerce'),
'required' => false,
'class' => array('form-row-wide'),
'clear' => true
);
return $fields;
}
/**
* Display field value on the order edit page
*/
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'njengah_custom_checkout_field_display_admin_order_meta', 10, 1 );
function njengah_custom_checkout_field_display_admin_order_meta($order){
global $post_id;
$order = new WC_Order( $post_id );
echo '<p><strong>'.__('Field Value').':</strong> ' . get_post_meta($order->get_id(), '_shipping_field_value', true ) . '</p>';
}
- 要更改邮政编码字段的占位符,请添加以下代码:
add_filter( 'woocommerce_checkout_fields' , 'njengah_override_checkout_fields' );
// Our hooked in function - $fields is passed via the filter!
function njengah_override_checkout_fields( $fields ) {
$fields['billing']['billing_postcode']['placeholder'] = 'Postal Code';
return $fields;
}
结论
总之,我们分享了如何使用 WooCommerce 操作挂钩来编辑结帐页面。 请务必注意,您可以在此处查看 WooCommerce 文档。

如果您不熟悉编码,我们建议您使用插件。 您还可以咨询合格的 WordPress 开发人员。
我们希望本教程能帮助您找到解决问题的方法。
类似文章
- 如何在结帐时设置 WooCommerce 上传文件
- 如何在特色产品标题店面下方添加内容
- 如何添加 WooCommerce 注册电子邮件验证
- 如何在不使用插件的情况下在 WordPress 中创建数字分页
- 使用 WordPress 自定义 Hook 的完整指南 do_action 和 apply_filters 以及示例
- 如何在同一页面上设置 WooCommerce 购物车和结帐
- 如何在 WooCommerce 中自定义产品类别页面
- WooCommerce 创建自定义单个产品页面
- 如何在购物车页面上添加 WooCommerce 运费计算器
- WooCommerce 接受注册表单上的条款和条件复选框
- 如何在 WooCommerce 中添加查看购物车按钮
- 如何获取当前产品 WooCommerce
- 如何添加自定义产品字段 WooCommerce
- 如何在 WooCommerce 中更改电子邮件模板
- 如何设置 WooCommerce 买一送一
- 如何将 PayPal Express Checkout 添加到 WooCommerce
- 如何更改 WooCommerce 结帐字段占位符文本
