如何编辑 WooCommerce 优惠券代码字段
已发表: 2020-12-05折扣和优惠券代码是提高转化率和推动商店销售的好方法。 但除了为您的用户提供折扣外,您还可以做更多的事情来充分利用他们。 在本指南中,我们将向您展示如何使用不同的初学者友好方法编辑 WooCommerce 优惠券代码字段。
为什么要在 WooCommerce 中编辑优惠券代码字段?
如果使用得当,优惠券可以成为增加销售额和保持客户参与度的绝佳方式。 通过给您的购物者折扣,您向他们表明您重视他们并鼓励他们向您购买。 但是,提供太多折扣可能会产生相反的效果并影响您的品牌形象。 有时您可能希望让您的优惠券可见以利用特殊促销,而如果您没有任何有效的优惠券,您可能希望删除优惠券字段。
这就是为什么在优惠券方面具有灵活性很重要。 能够在 WooCommerce 中编辑优惠券代码字段将为您提供充分利用它们所需的灵活性。
如何编辑 WooCommerce 优惠券代码
在本指南中,我们将向您展示在 WooCommerce 中自定义优惠券代码的不同方法。 从删除和隐藏优惠券代码字段到更改消息等等。 最好的部分是您不需要任何插件或其他工具。 一些更改涉及一些编码,但不要担心。 它们是非常简单的事情,即使是初学者也可以毫无问题地完成。
我们假设您知道如何在 WooCommerce 中创建优惠券。 如果您需要有关这方面的更多信息,请查看我们的指南,该指南解释了如何逐步创建和设置 WooCommerce 优惠券。
1)如何删除优惠券代码字段
如果您没有任何有效的优惠券,您可以完全删除优惠券代码字段。 这样,您就不会让您的购物者使用优惠券并避免寻找优惠券。 这是当用户在互联网上搜索您商店的优惠券代码时。 不幸的是,寻找优惠券是一种非常常见的做法,并且会极大地影响您的转化,因为购物者往往会离开结帐页面和谷歌折扣代码。
因此,从结帐页面中删除优惠券表单的最简单方法是使用 WordPress 管理仪表板。
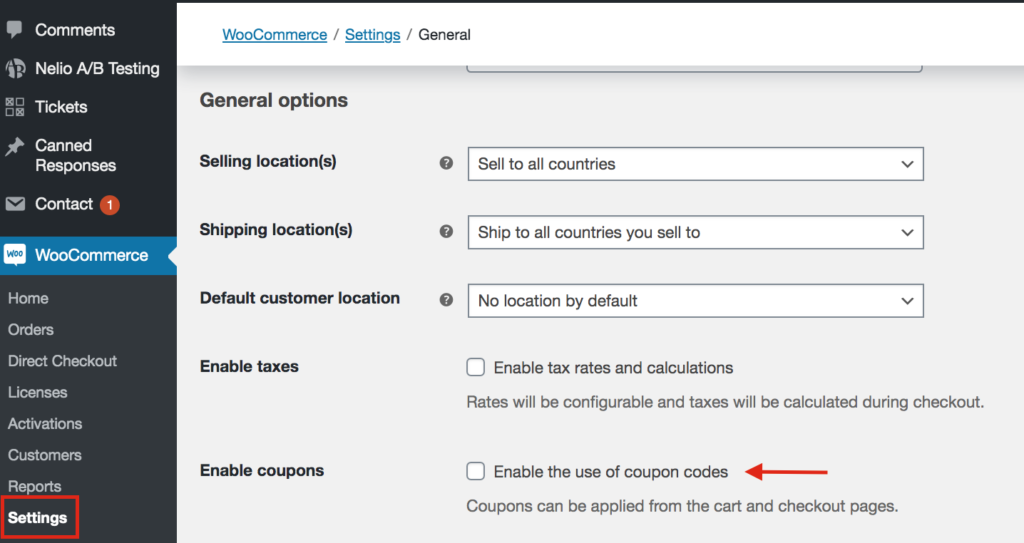
首先,在您的WordPress 仪表板中,转到WooCommerce > 设置 > 常规。 向下滚动到常规选项部分并取消选中启用优惠券下的“启用优惠券代码的使用”选项。 然后,保存更改,就是这样!

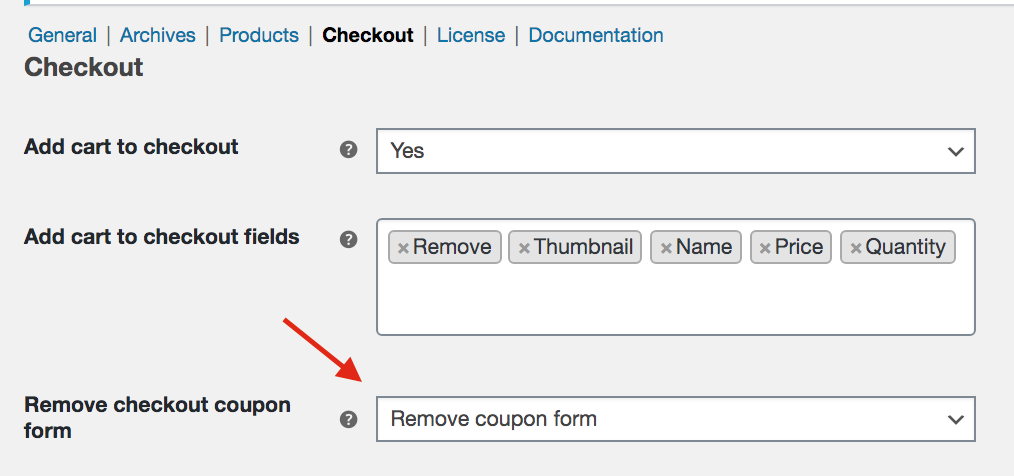
同样,如果您使用Direct Checkout或Checkout Manager等插件,您可以轻松地从删除结帐优惠券表单选项中删除优惠券表单。

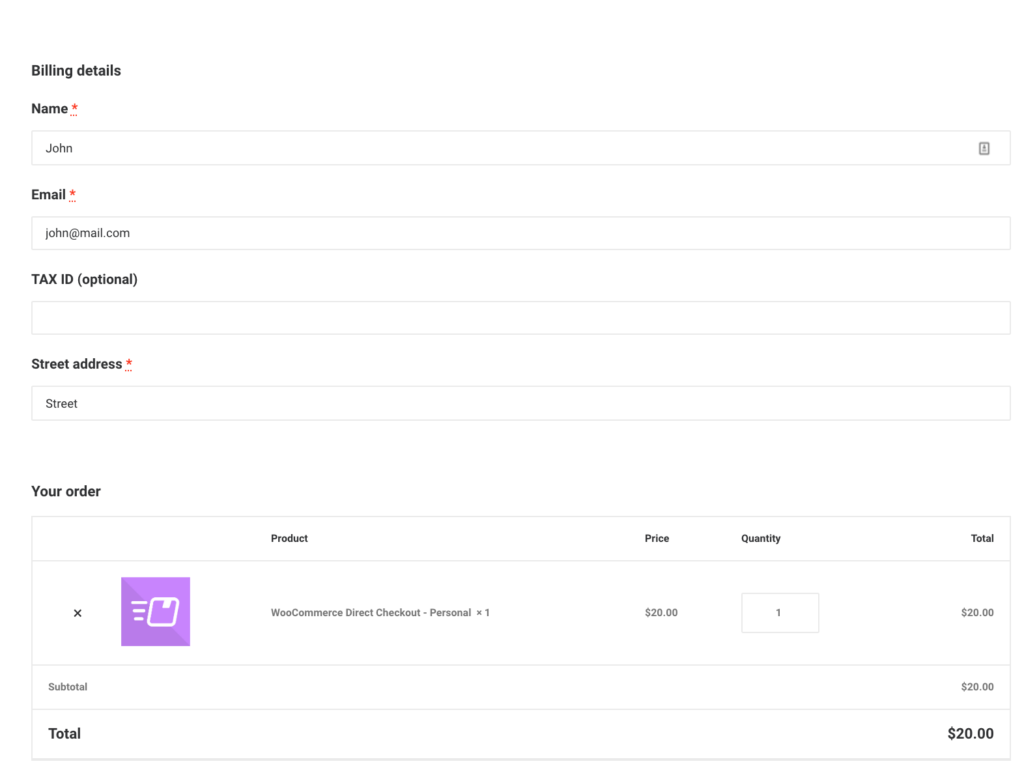
现在,如果您检查您网站的前端,您会发现优惠券字段不存在。

但是,优惠券可以帮助您提高转化率并促进销售额,因此我们不建议永久完全删除优惠券字段。 一个有用的替代方法是在结账时隐藏优惠券代码。 让我们看看怎么做。
2)如何隐藏优惠券代码字段
例如,如果您正在运行一个活动,当客户来自特定链接或 URL 时,您会自动为其提供折扣,您可能希望隐藏优惠券代码,以便他们无法与其他用户共享。 这涉及一些编码,但即使是初学者也可以做到。
要将优惠券代码字段替换为通知用户优惠券已被应用的消息,只需将以下代码复制并粘贴到您的子主题的functions.php文件中。 如果您没有子主题,您可以查看这篇文章来创建一个或使用这些插件之一。
add_filter('woocommerce_cart_totals_coupon_label', 'quadlayers_hide_coupon_code', 99, 2); 函数 quadlayers_hide_coupon_code($label, $coupon) {return '您的优惠券已自动应用!';
}
3) 如何编辑 WooCommerce 优惠券代码消息
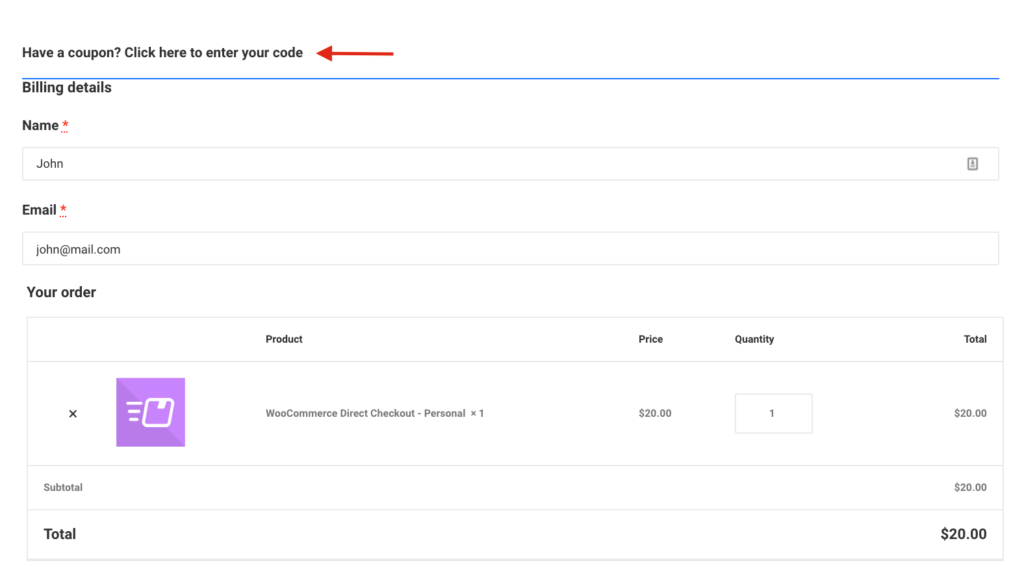
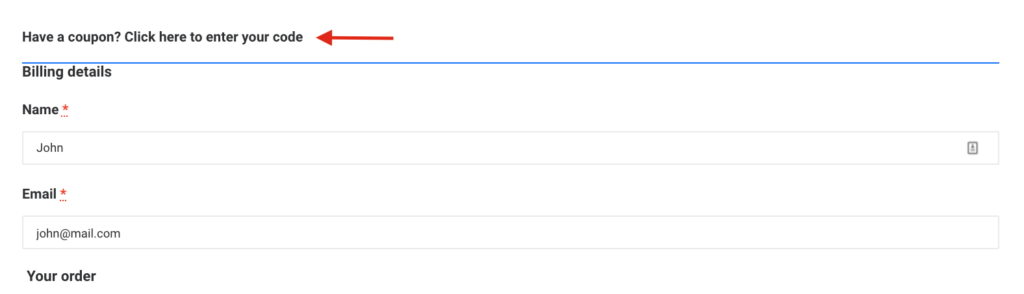
编辑 WooCommerce 优惠券代码的另一种方法是更改默认有优惠券吗? 单击此处输入您的代码信息。


假设我们要编辑优惠券消息并将其更改为“在此处输入您的促销代码并获得折扣”之类的内容。 只需将以下代码复制并粘贴到您的子主题的functions.php文件中:
add_filter('woocommerce_checkout_coupon_message', 'quadlayers_edit_coupon_message');
函数 quadlayers_edit_coupon_message() {
return '在此处输入您的促销代码并获得折扣';
}您可以想象,您还可以执行许多其他操作来自定义默认消息,例如添加图标、更改字体、颜色等等。 因此,您可以将上述代码作为基础,然后对其进行编辑以获得您想要的消息。
4)如何显示默认输入优惠券代码的表格
在 WooCommerce 中应用优惠券代码的默认消息不是很明显,很容易错过。

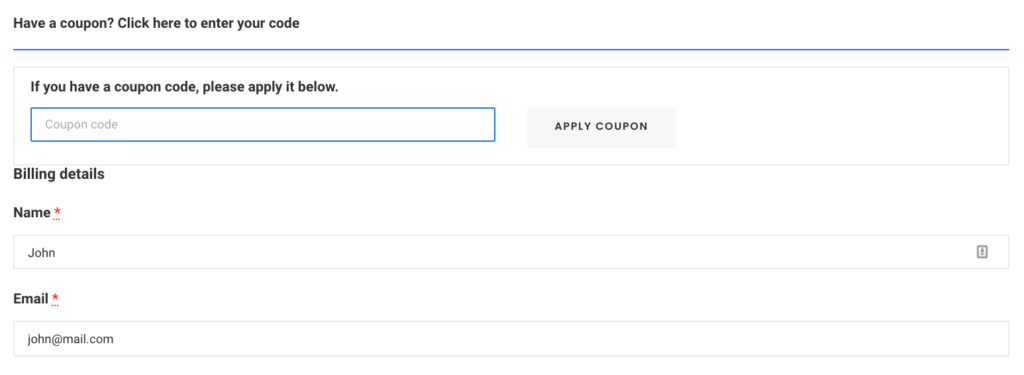
但是,当您单击消息时打开的表单更加突出和可见。

因此,当您运行为客户提供折扣的广告系列时,您可能希望默认显示优惠券表单,以使其更显眼并增加转化率。 为此,您可以覆盖子主题中的checkout/form-coupon.php模板。 只需从以下代码行中删除style=display:none :
<form class="checkout_coupon" method="post">
注意:在进行更改之前,我们建议您创建站点的完整备份并查看此文档以确保正确覆盖模板。
奖励:如何在 WooCommerce 中自动应用优惠券
您希望能够使用优惠券 URL 自动应用优惠券吗? 这样,您可以直接将折扣添加到链接并自动将折扣应用于购物者的订单。 这是在黑色星期五、圣诞节或提供限时促销时提高销售额的绝佳选择。
为此,有两种选择:
以编程方式应用优惠券
如果您具有编码技能,则可以通过编程方式应用优惠券。 您可以自定义functions.php文件并将优惠券应用于所有产品、具有特定 ID 的项目,具体取决于购物车价值或用户在购物车中的产品数量等。 有关这方面的更多信息,您可以查看本指南。
或者,如果您想学习自动应用优惠券,您可以查看本教程的几个示例。
使用插件应用优惠券
如果您不知道如何编码,您可以使用插件自动应用优惠券。 我们建议使用 WooCommerce 的高级优惠券。 这是一个免费插件,非常易于使用,可让您轻松地将优惠券添加到 URL。 要了解有关如何使用此插件应用优惠券的更多信息,请查看本教程的奖励部分。
结论
总而言之,编辑 WooCommerce 优惠券代码字段将为您提供很大的灵活性,以充分利用在线商店的折扣。 在本指南中,我们介绍了:
- 如何从 WordPress 仪表板和插件的结帐中完全删除折扣代码字段
- 隐藏优惠券代码字段。 当您自动应用折扣并且不希望用户看到折扣代码时非常有用
- 如何编辑优惠券代码消息以进一步自定义结帐
- 如何让折扣字段更显眼,并默认显示输入优惠券代码的表单。
所有这些选项都适合初学者,不需要任何插件或其他工具。 但是,如果您想让您的商店更上一层楼,我们建议您查看以下一些帖子:
- 优化 WooCommerce 结帐:终极指南
- 如何在 WooCommerce 中自定义结帐页面
- 删除 WooCommerce 结帐字段的指南
