如何编辑 WordPress 主页:3 种方法!
已发表: 2021-01-28您是否正在寻找改进主页并使其对访问者更具吸引力的方法? 那么你来对地方了! 在本指南中,我们将向您展示 3 种不同的方法来编辑 WordPress 主页以充分利用您网站的首页。
什么是主页?
WordPress 主页是访问者在浏览器上打开您的网站时看到的第一页,因此您应该确保它看起来很吸引人,并展示了该网站所提供的主要优势。 它可以是您介绍您的网站、展示您最畅销的产品和服务、展示最新消息、展示您的博客文章等的页面。 例如,在 QuadLayers,我们的主页显示我们的服务和产品。 我们主页的每一点都经过精心设计,以引起人们对我们产品和服务的兴趣,并使用与我们品牌相匹配的设计美学。
为什么要在 WordPress 中编辑主页?
主页是您网站上最重要的页面之一,因此它应该让访问者很好地了解您可以提供什么价值。 当然,这取决于您拥有的网站类型。 博客可能需要其主页上的所有精选或最新博客文章,而摄影师可能需要在首页上展示画廊和照片。 这就是为什么要充分利用您的网站,您需要编辑您的 WordPress 主页并显示最能描述您的价值主张的内容。
此外,主页是任何访问者在打开您的网站时看到的第一页,因此您要确保给人留下正确的印象。 一个好的主页可以在吸引人们的注意力并将访问者转化为客户或订阅者方面发挥重要作用。 因此,为了充分利用您的主页,您应该仔细制作它并使其与您的目标保持一致。
在本指南中,我们将向您展示如何在 WordPress 中自定义主页。
如何创建和编辑 WordPress 主页
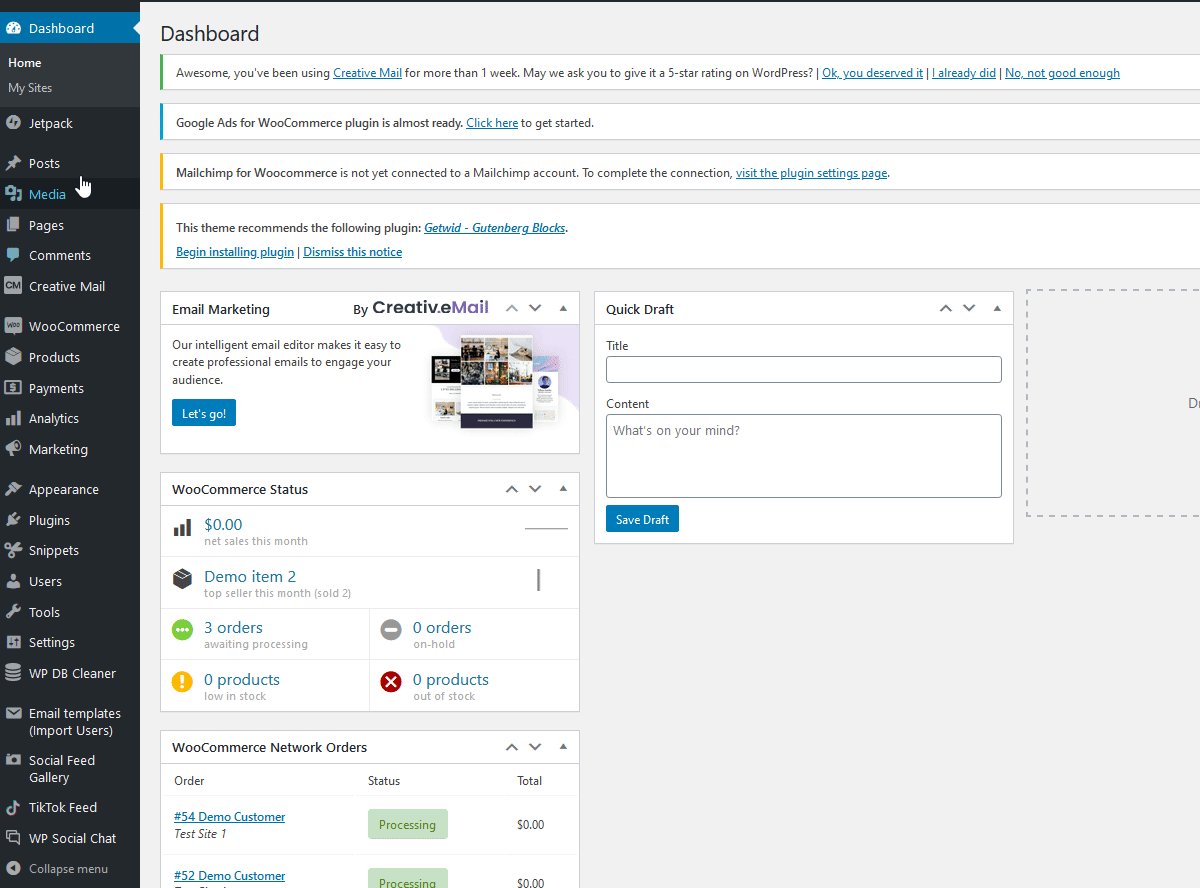
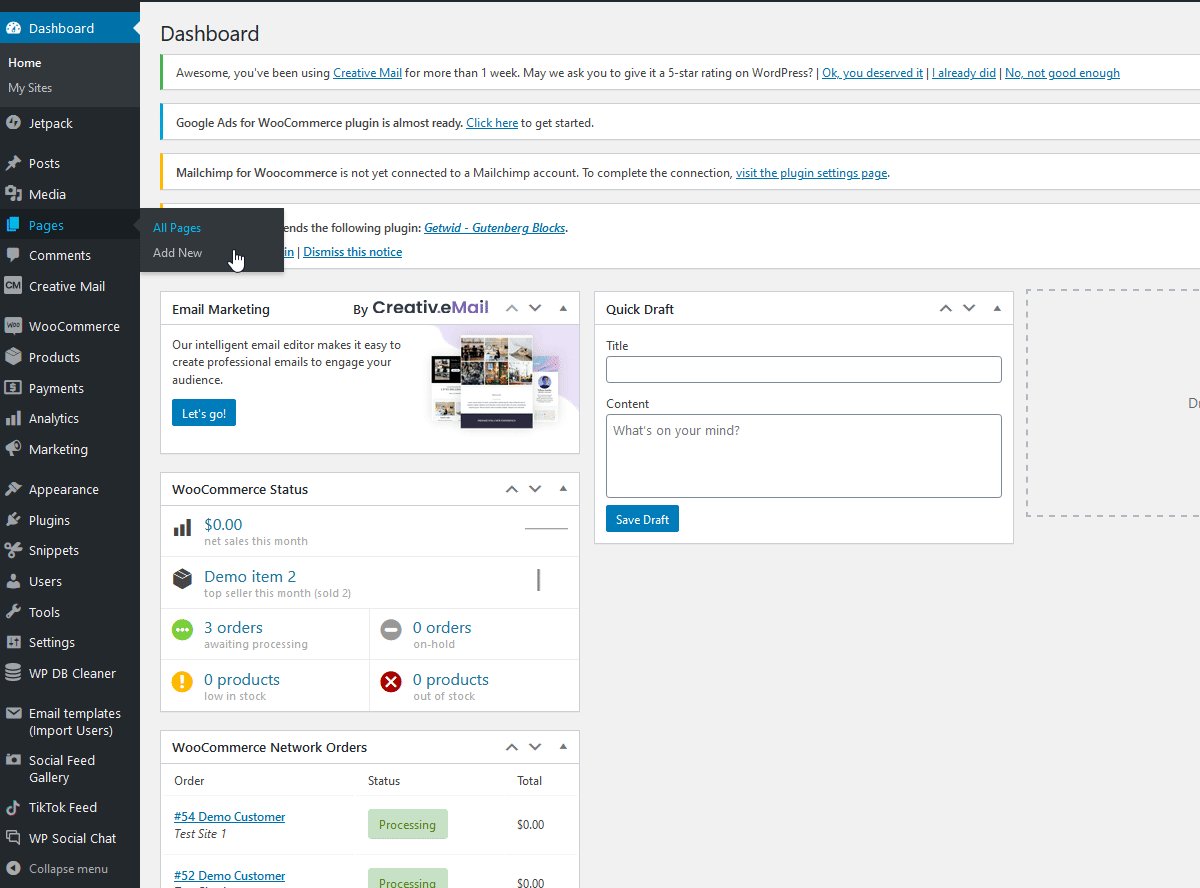
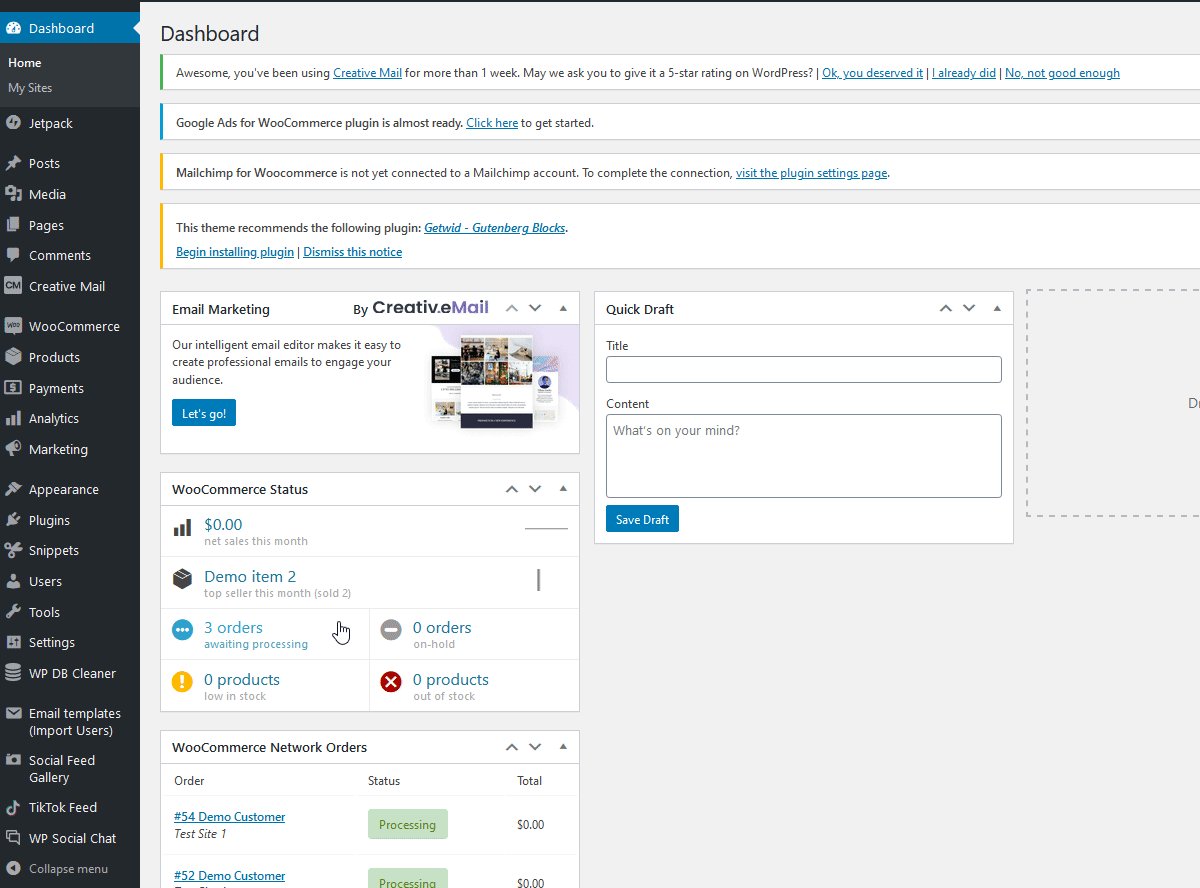
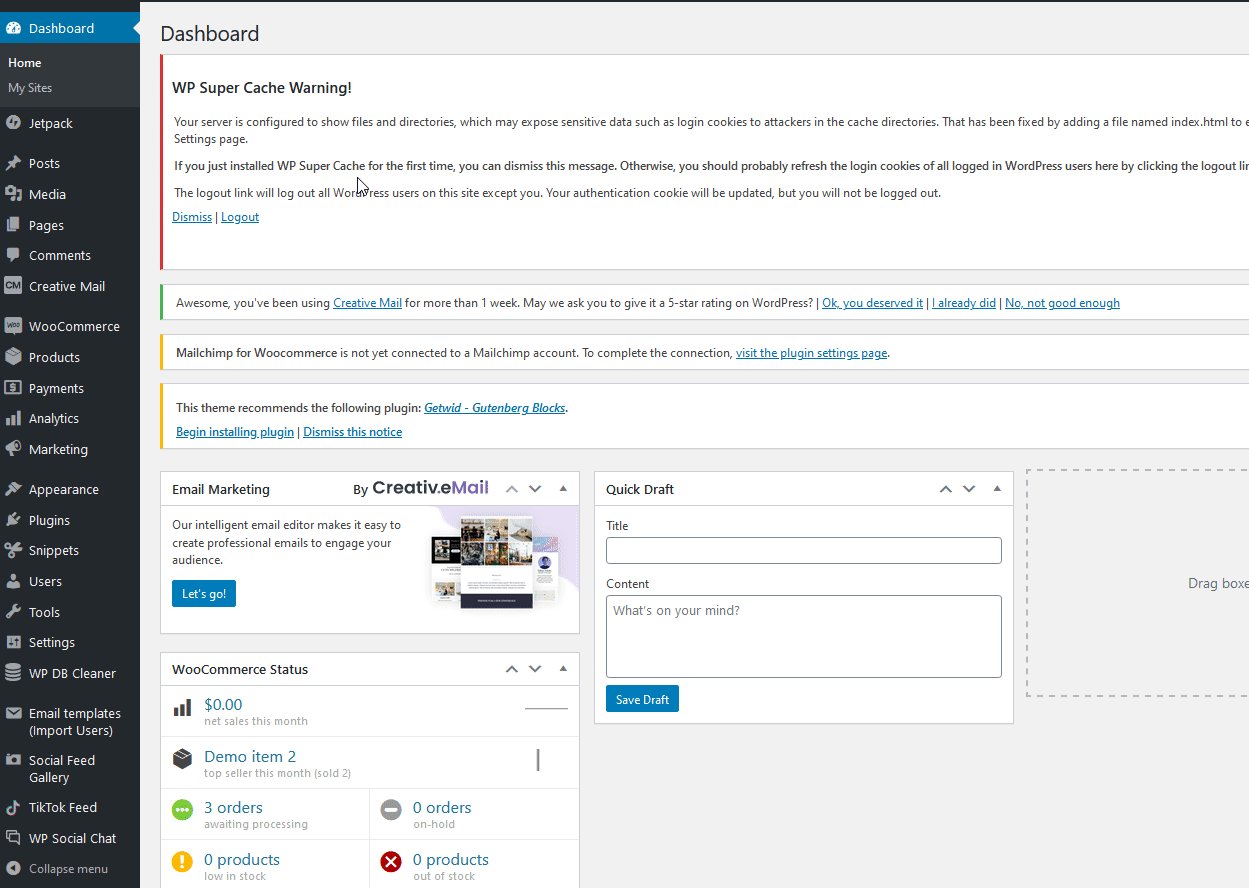
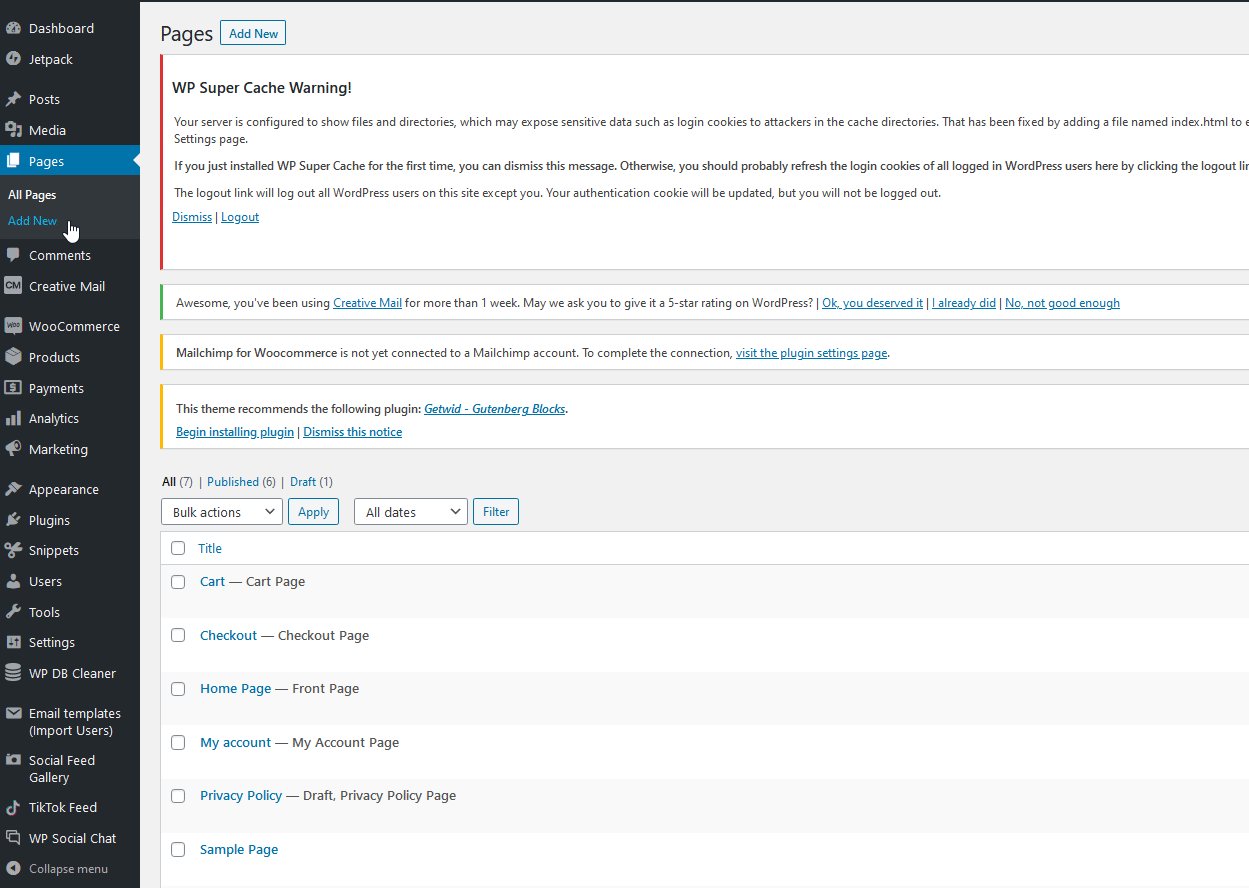
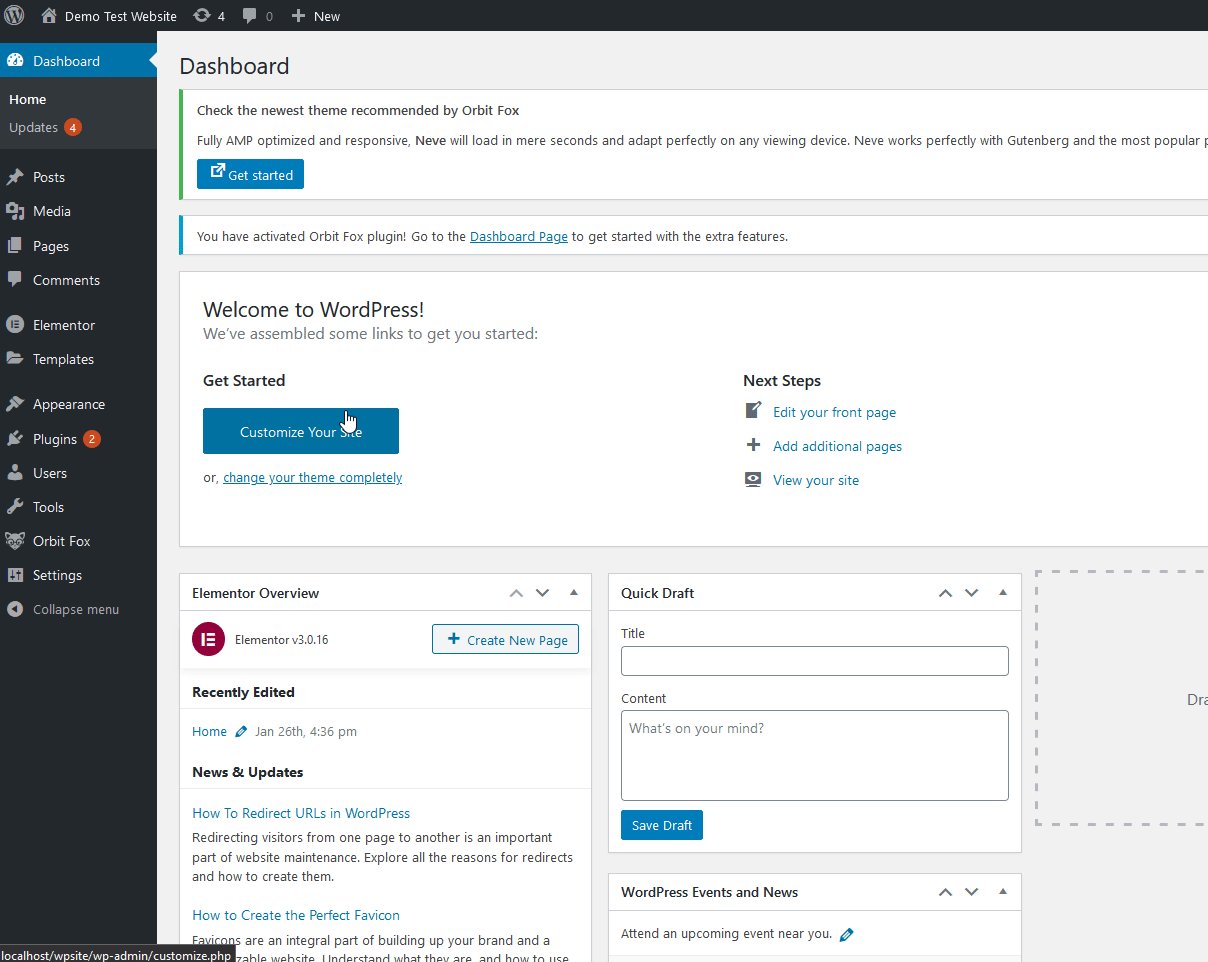
让我们从如何创建页面并将其设置为主页开始。 要创建主页,只需在您的 WordPress 仪表板中转到Pages > Add New 。

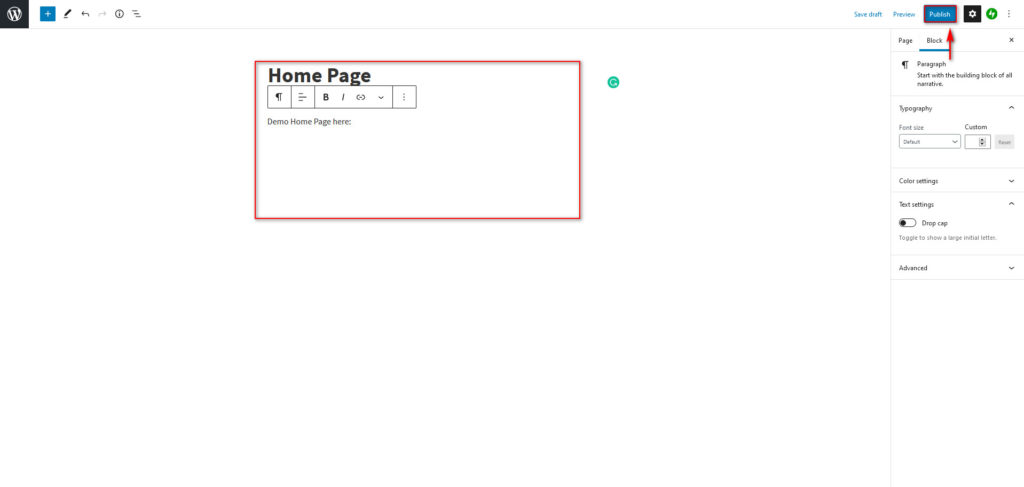
您可以在此处包含您想要的任何内容。 现在,我们只是将其称为“主页” ,然后单击右上角的发布。

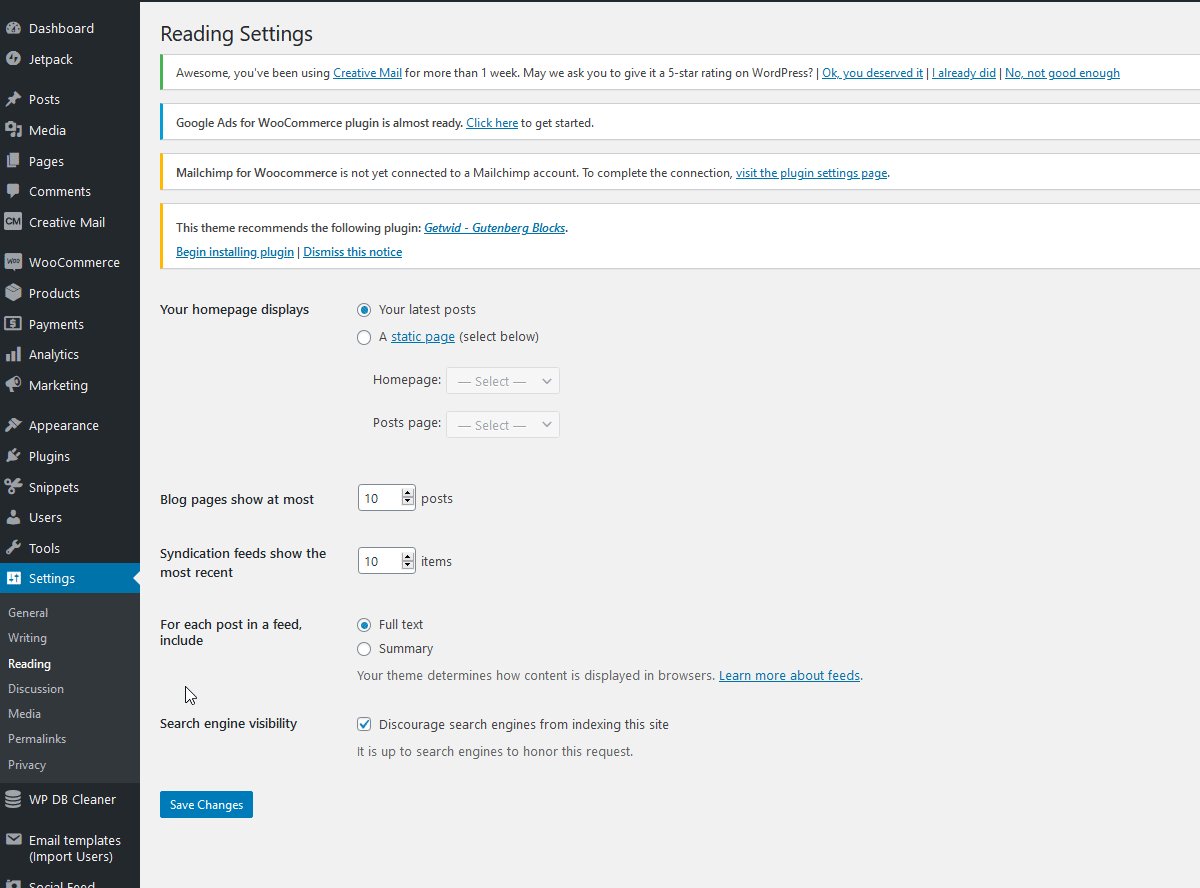
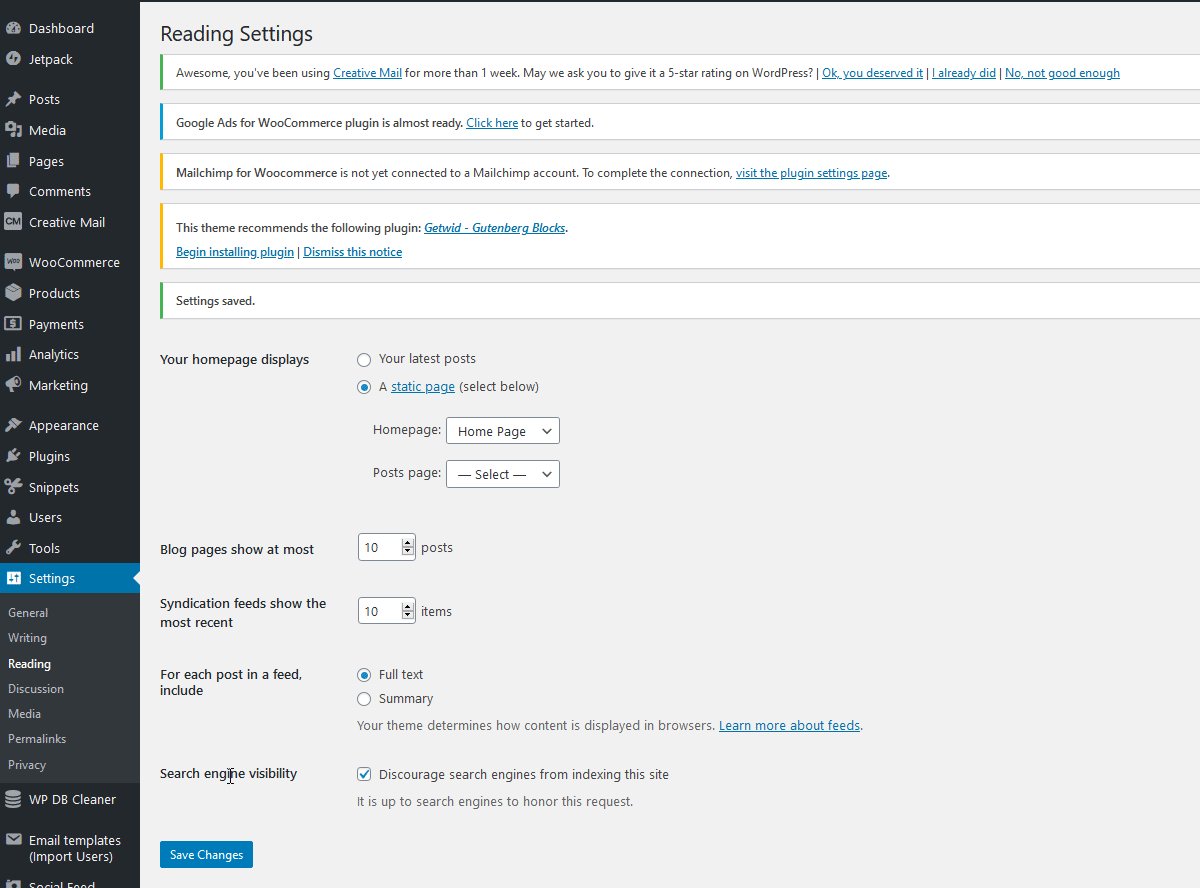
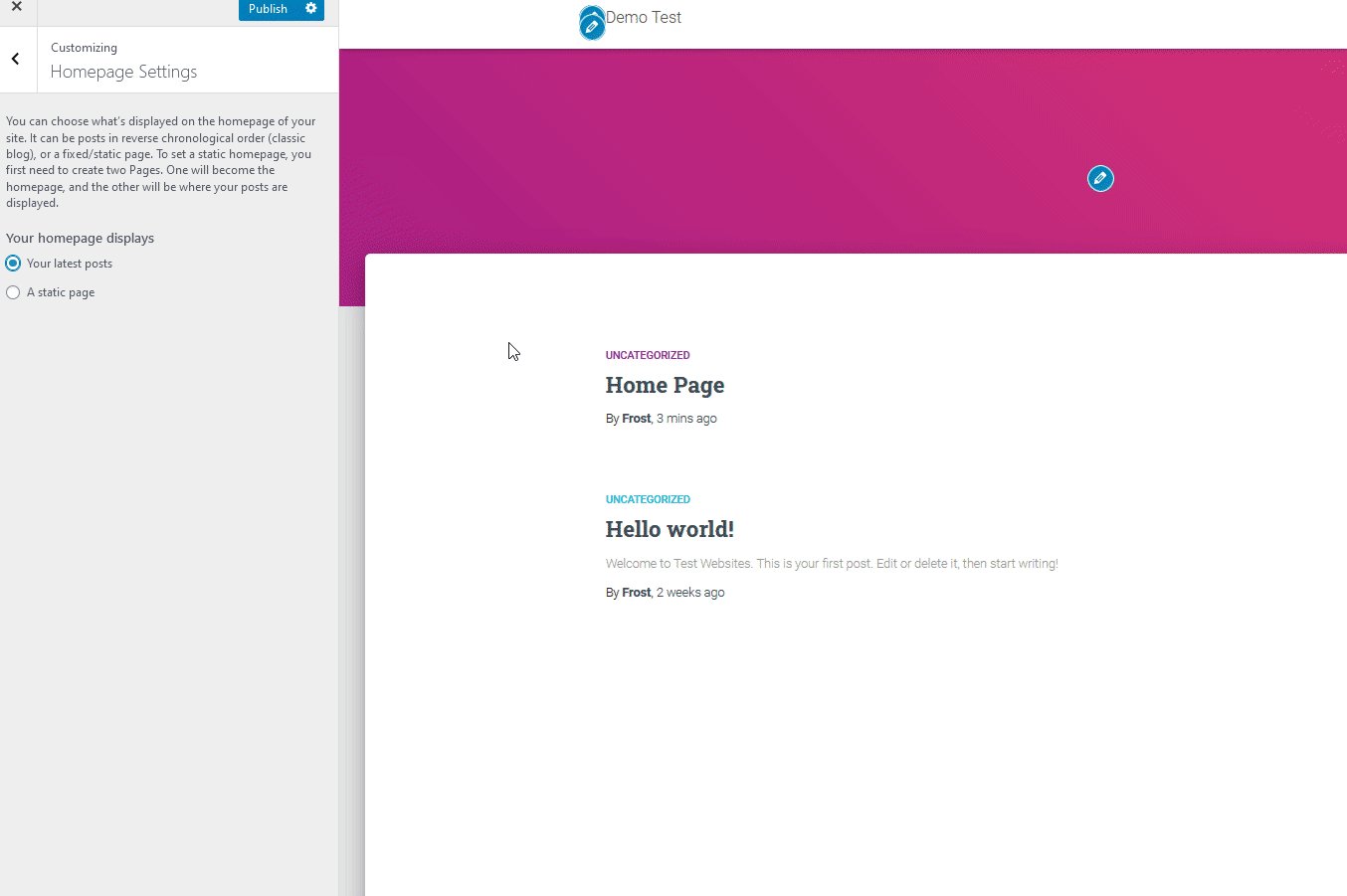
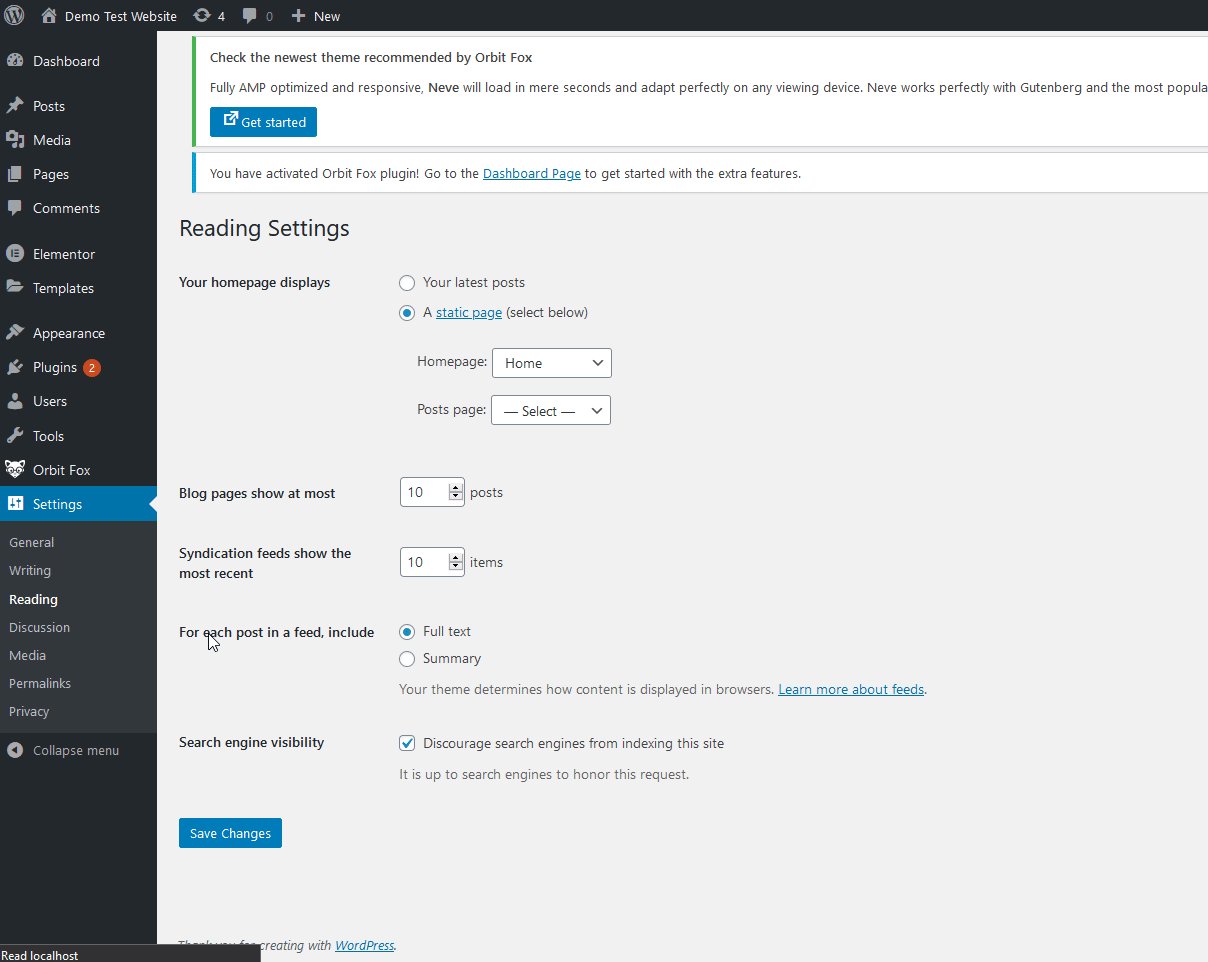
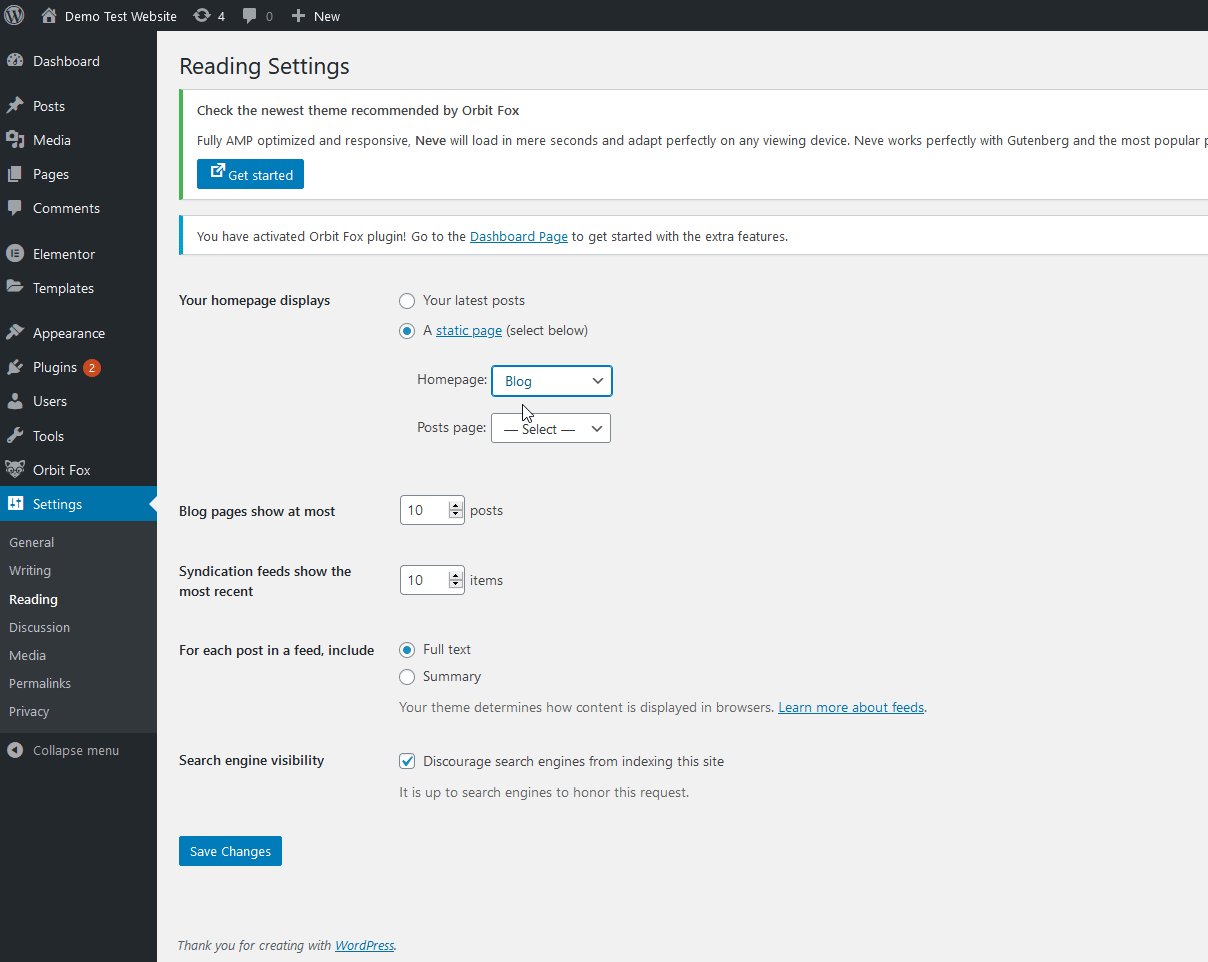
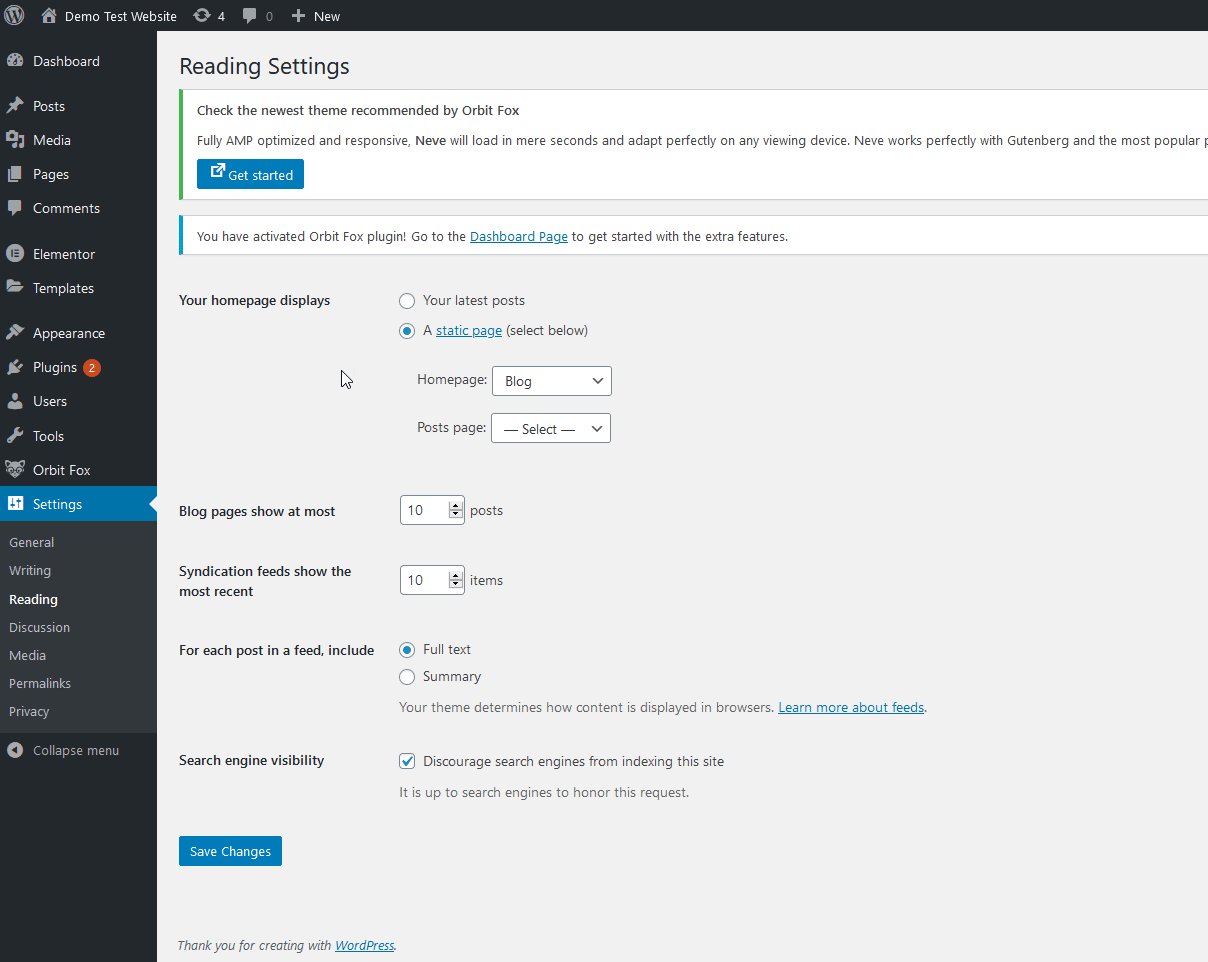
现在您需要将此页面设置为新主页,因此请转到仪表板侧边栏上的设置 > 阅读。 然后,在您的主页显示下,您可以决定在主页上显示什么。
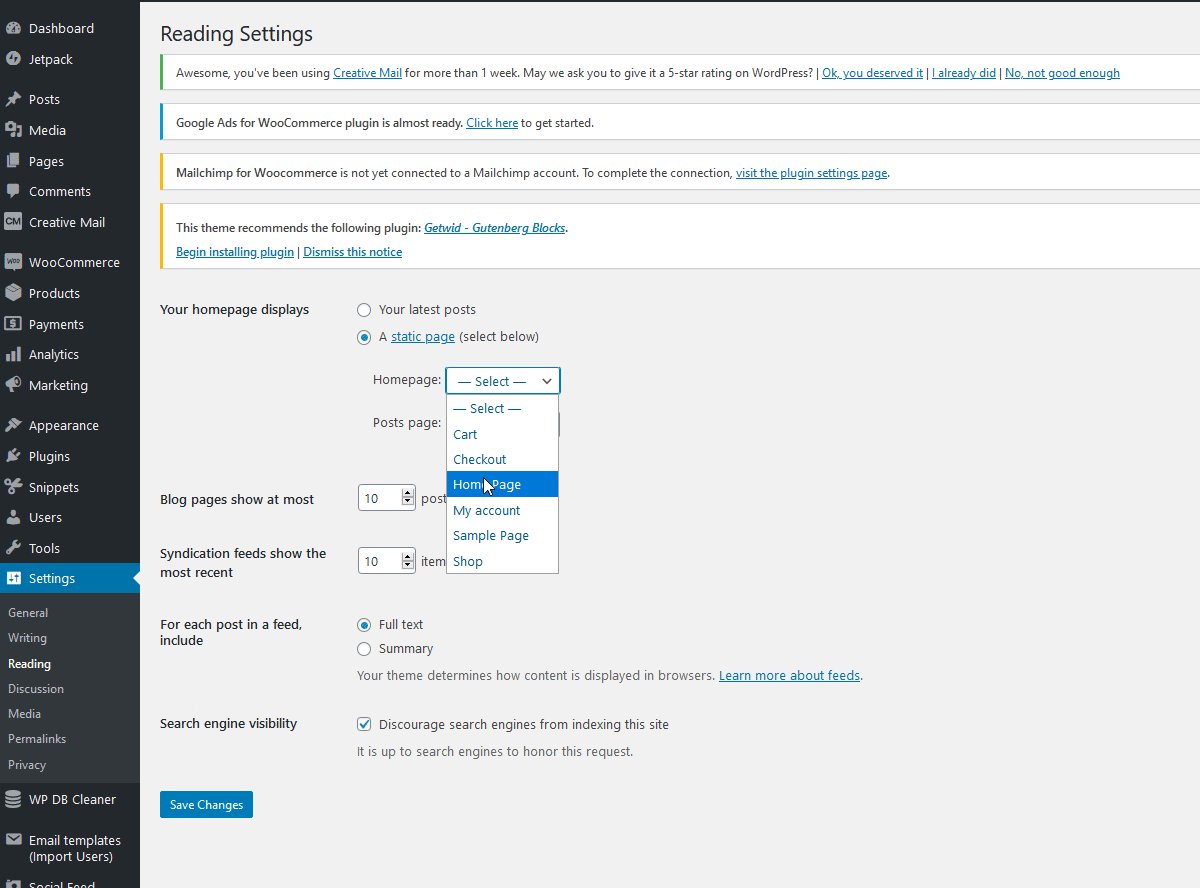
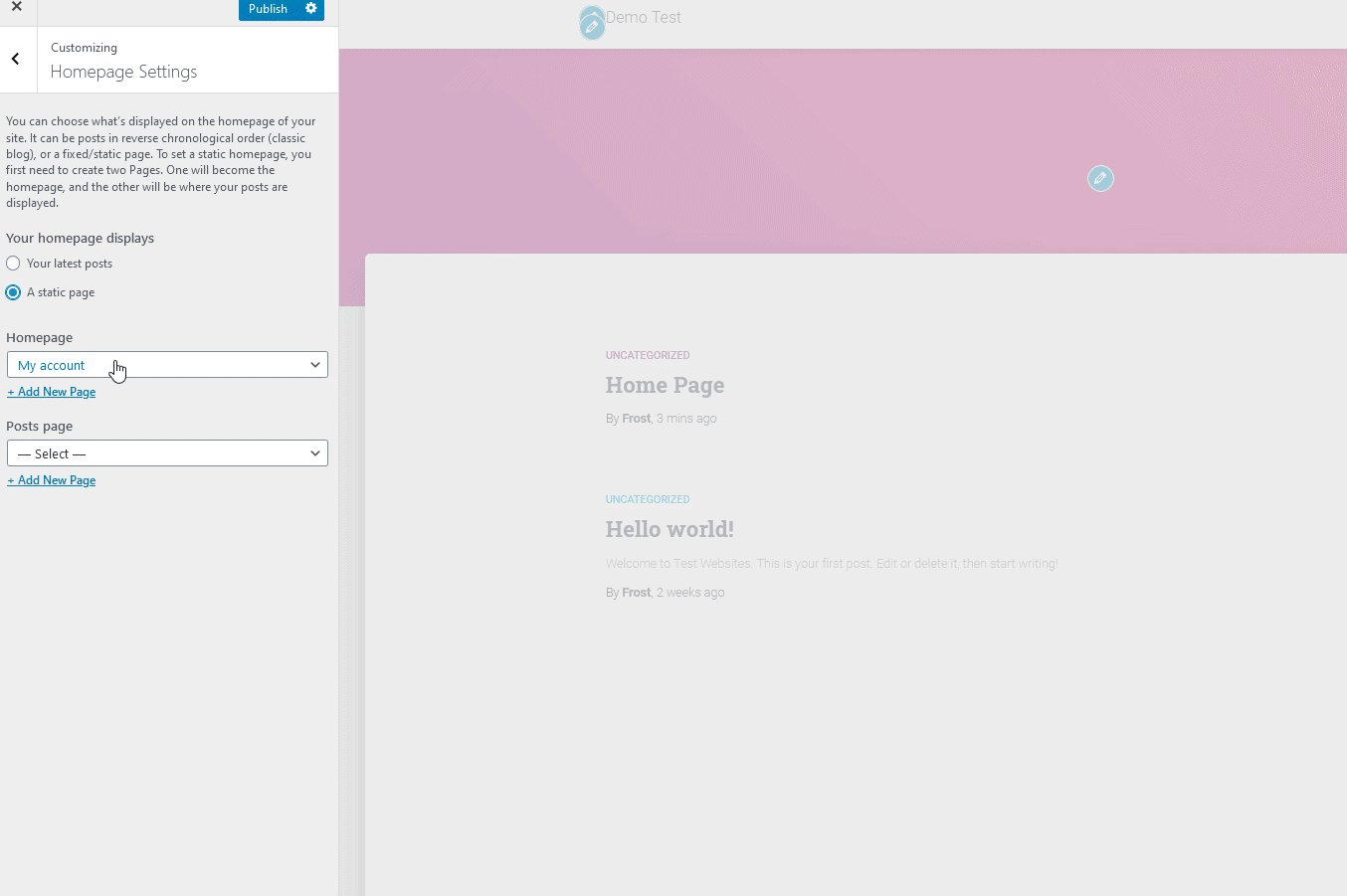
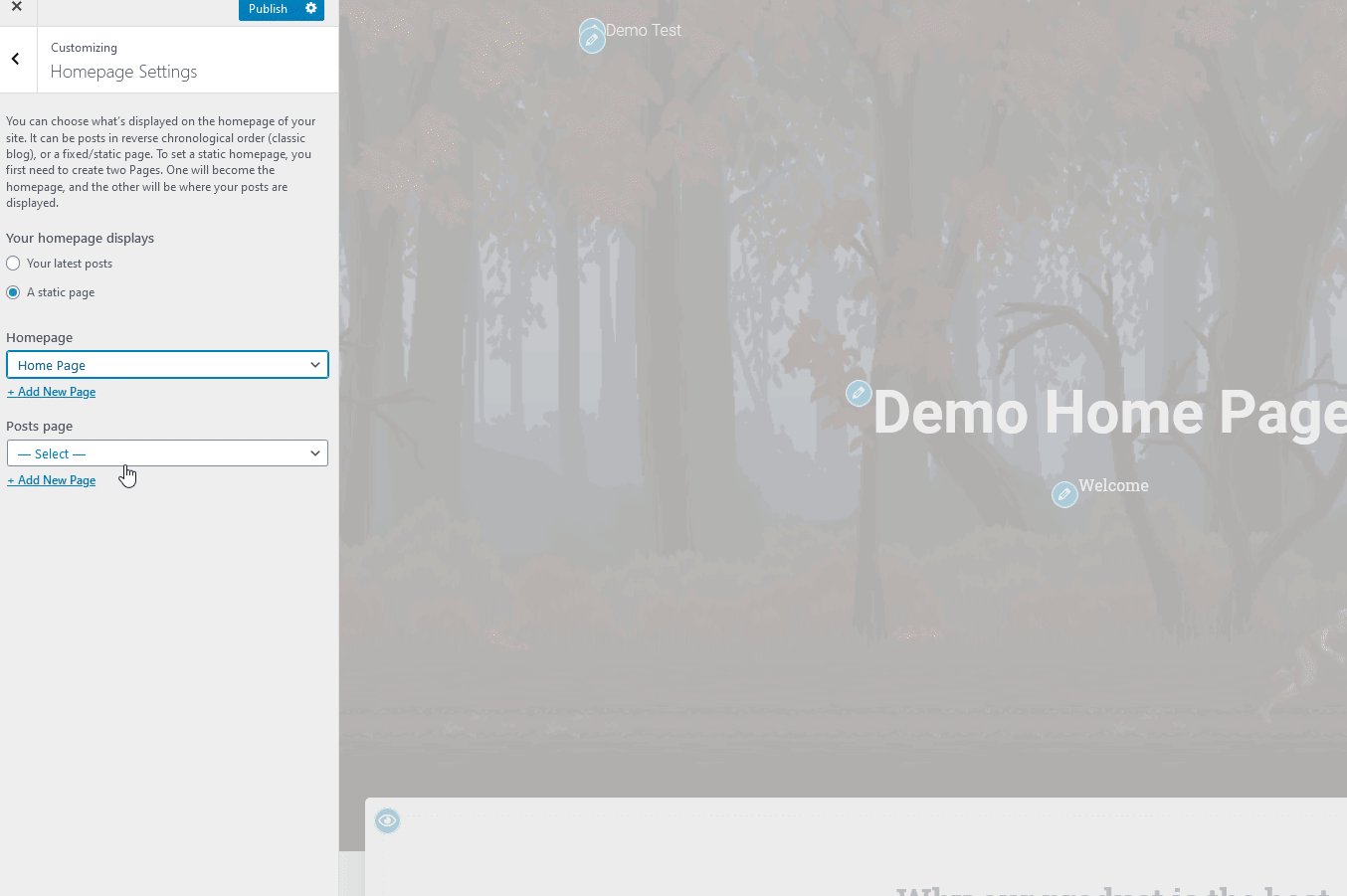
您可以将其设置为显示最新帖子列表或静态页面。 选择静态页面选项,然后在主页选项下,选择您刚刚创建的主页。 您还可以为您的主页选择其他页面,例如商店页面、联系页面、关于页面、我的帐户页面等。

完成后,单击Save Changes ,就是这样。 您刚刚设置了主页。 这只是为您的网站创建完美主页的第一步,所以让我们继续看看如何自定义您的 WordPress 主页。
现在,让我们看看 3 种不同的方法来设置和编辑主页:
- 使用主题选项
- 使用块编辑器
- 使用页面构建器
让我们仔细看看它们中的每一个。
1. 如何使用主题选项编辑 WordPress 主页
大多数 WordPress 主题允许您为主页自定义和设置其他小部件和选项。 这些功能因您使用的主题而异,因此在选择主题时请记住这一点。 例如,如果您要开设 WooCommerce 商店,则需要选择适当的主题来为您的主页设置基于商店的选项。
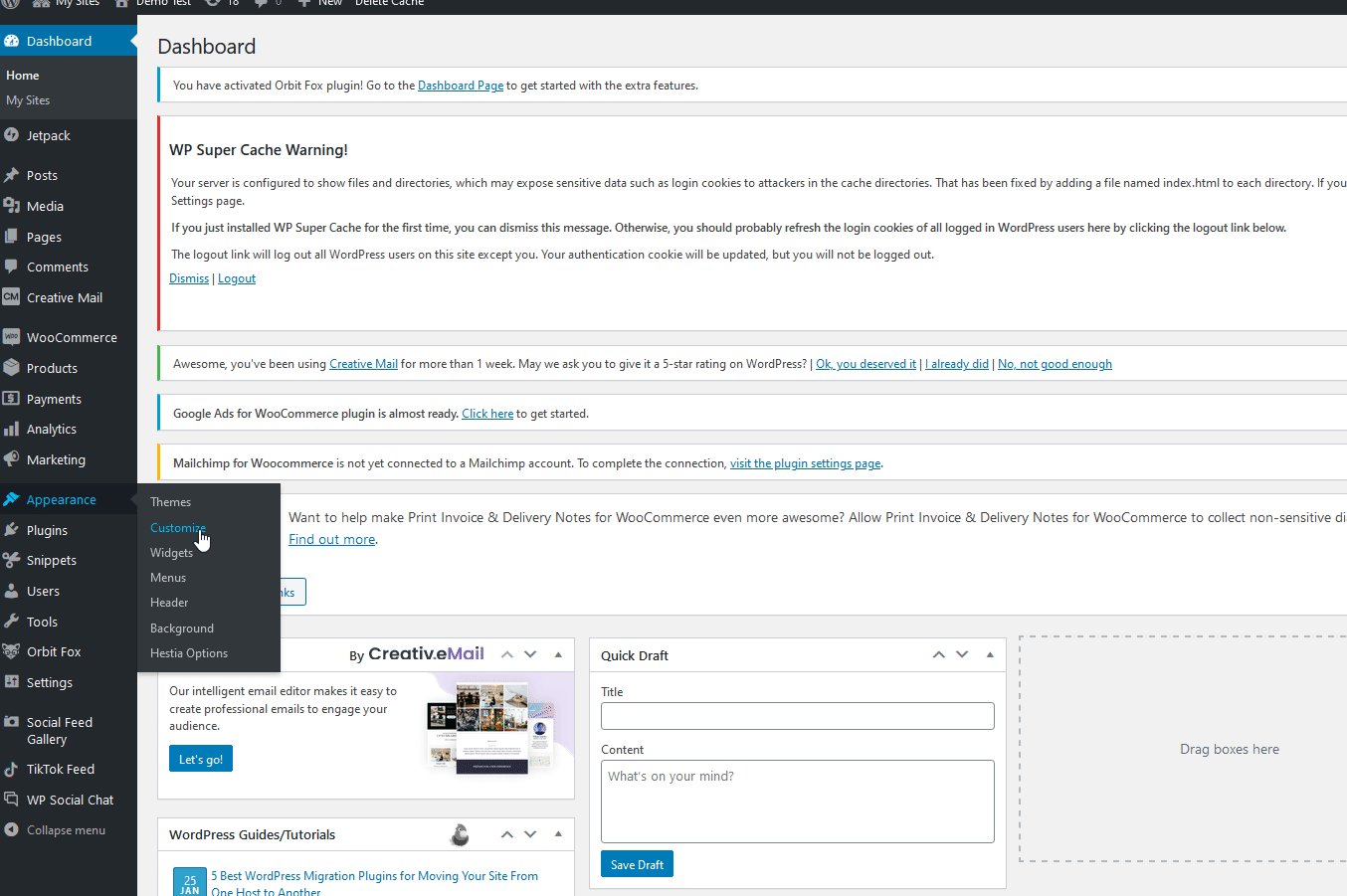
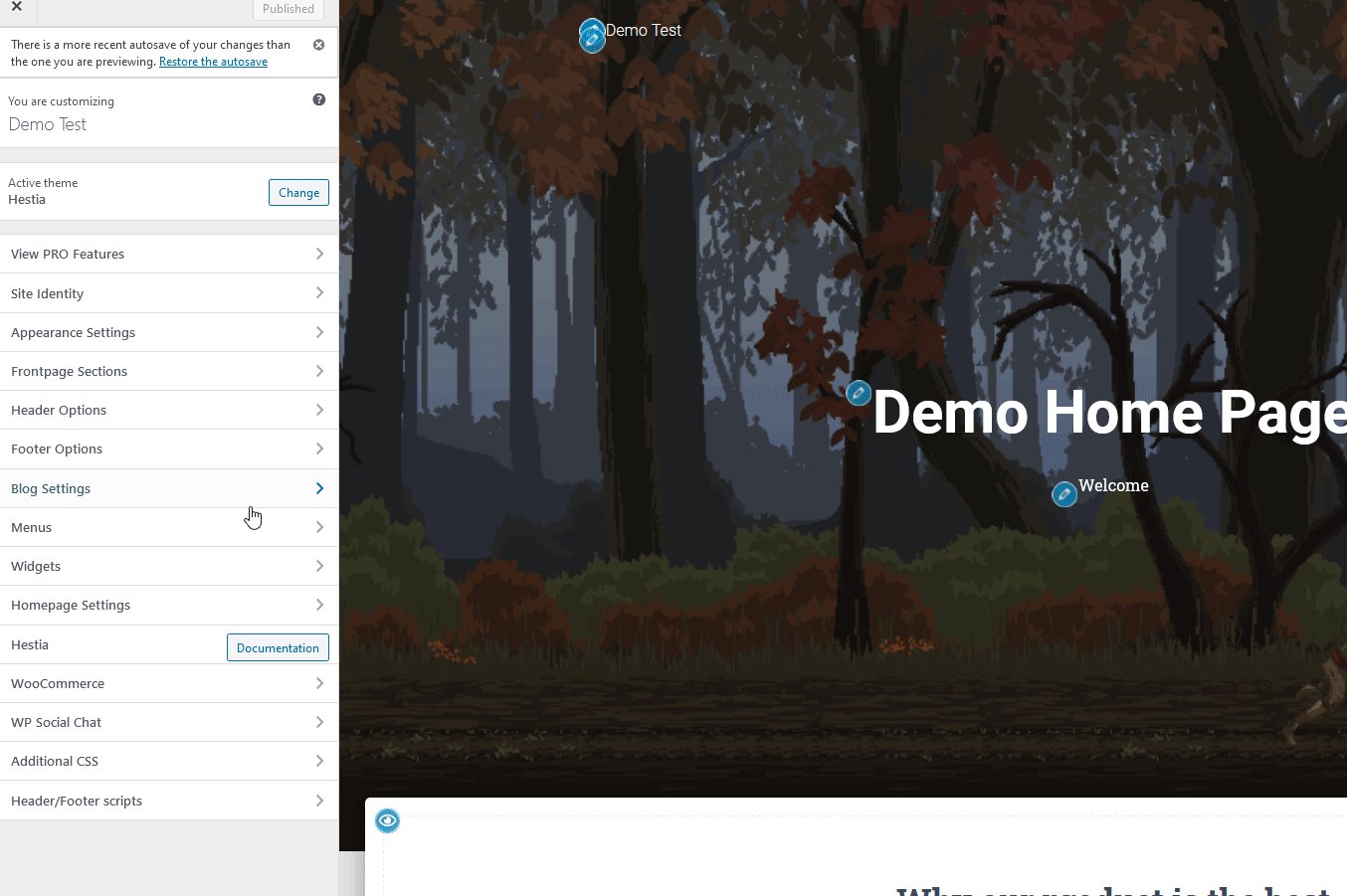
要开始编辑您的 WordPress 主页,请转到WP Admin 侧边栏上的外观 > 自定义。

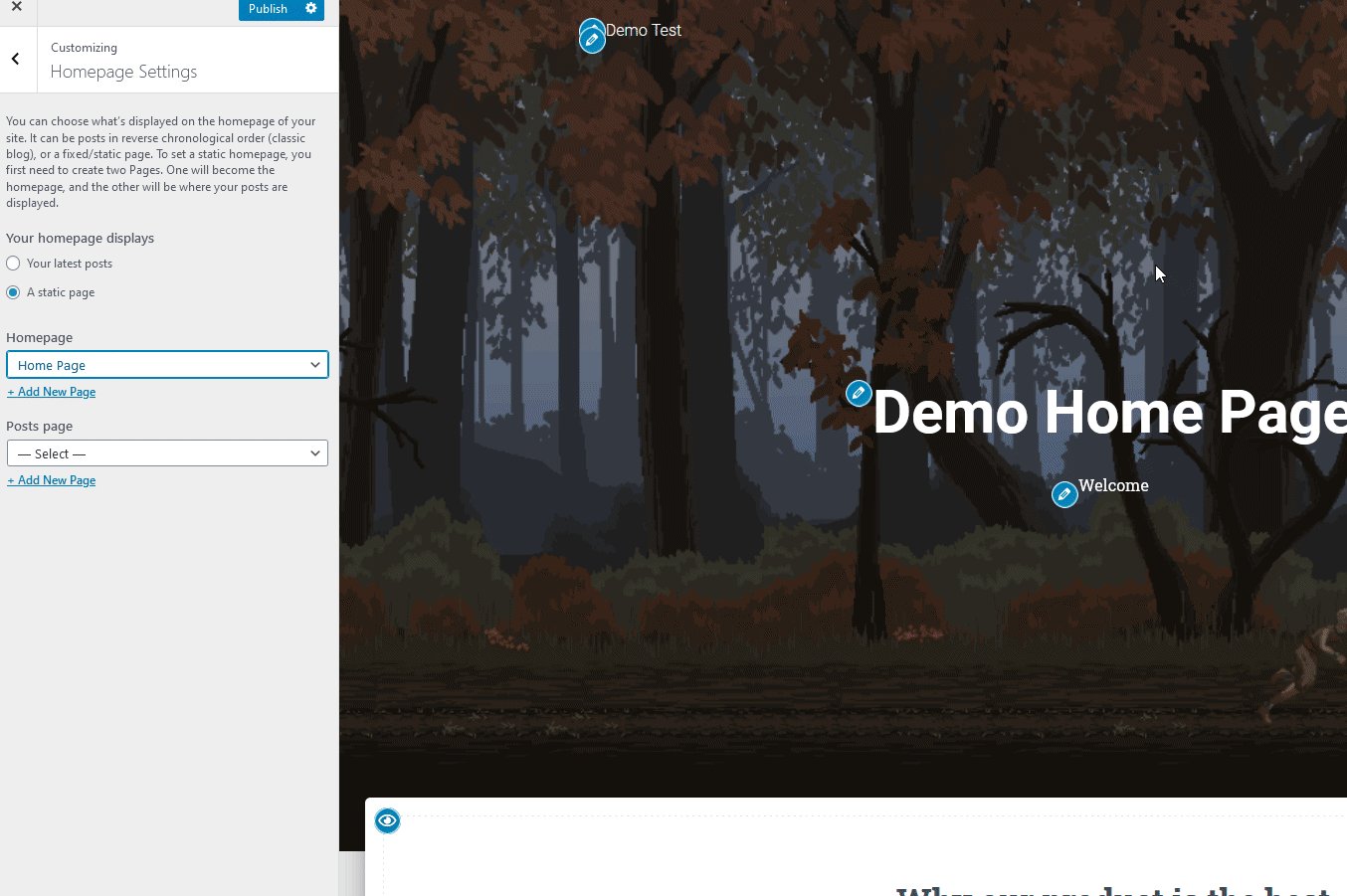
接下来,不要从阅读部分设置主页,而是直接从主页设置选项卡中选择它。 选择静态页面选项并选择您刚刚创建的主页。

现在是时候自定义主页了。 如前所述,您必须自定义主页的选项数量取决于您的主题。 例如,像我们在此演示中使用的免费主题可能没有很多元素和项目要添加到您的主页,但像 Astra 这样的高级主题提供了更多选择。 要在实时编辑器上编辑任何元素,只需单击钢笔图标即可更改其选项。
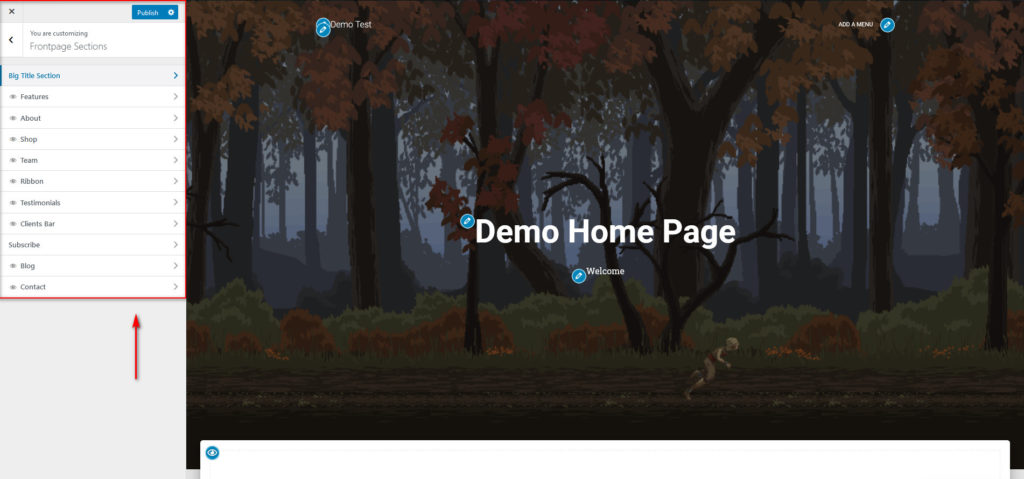
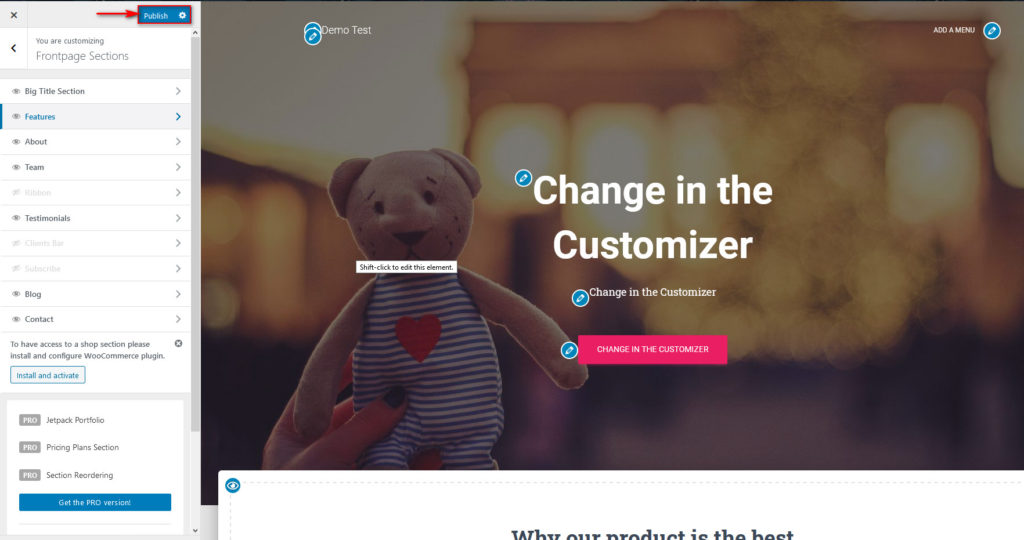
对于我们的主页,让我们从隐藏一些小部件以及更改站点元素和其他主页项目开始。 我们的主题 Hestia 有一个专门的 FrontPage 部分,可让我们添加一个大部分、其他小部件、推荐、博客文章等。 在 Live 定制器中探索您的主题选项,以了解您必须设置和编辑主页的所有选项。

完成编辑后,单击发布即可。 您刚刚设置并编辑了您的主页!

2. 使用块编辑器设置和编辑您的 WordPress 主页
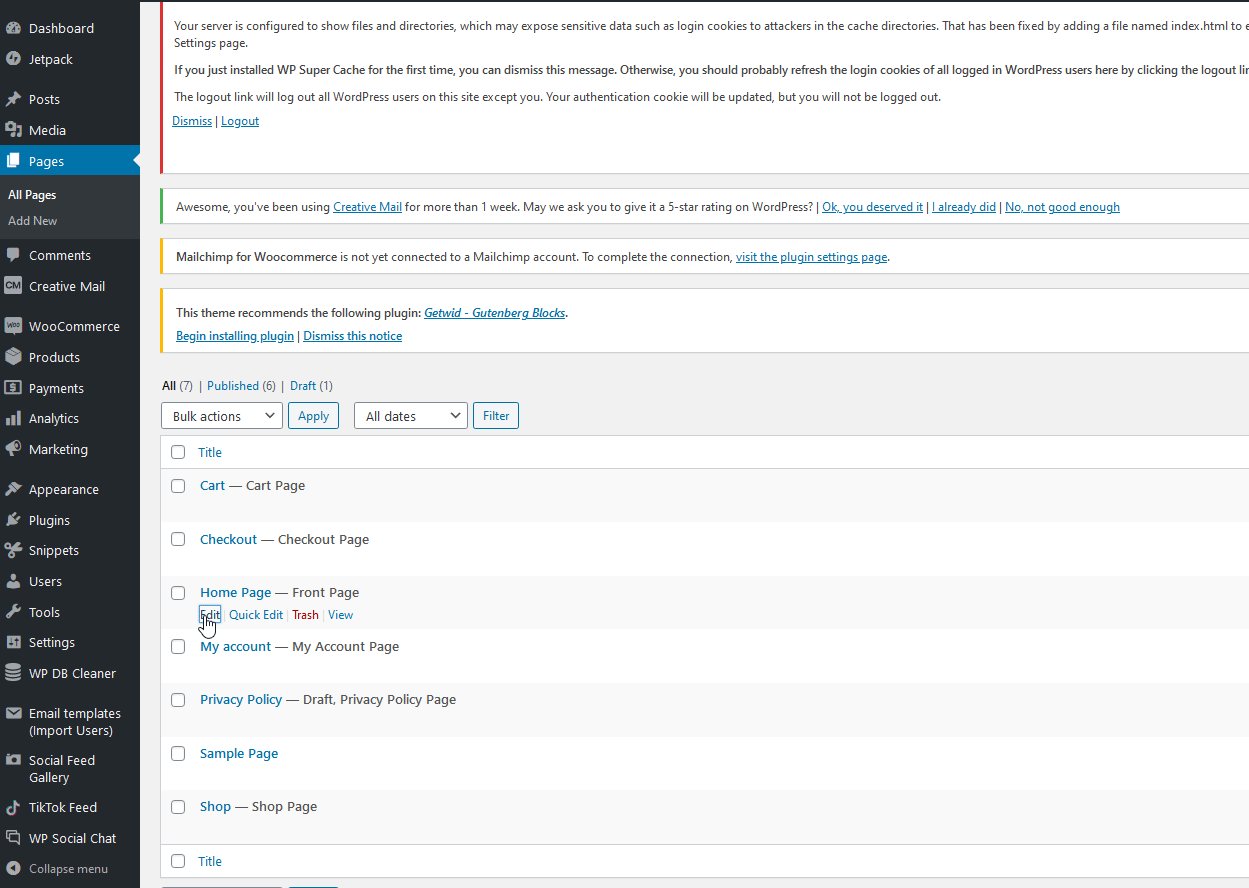
您还可以使用块编辑器设置和编辑您的主页。 为此,在您的 WordPress 管理仪表板中,转到页面并单击新创建的主页下的编辑。

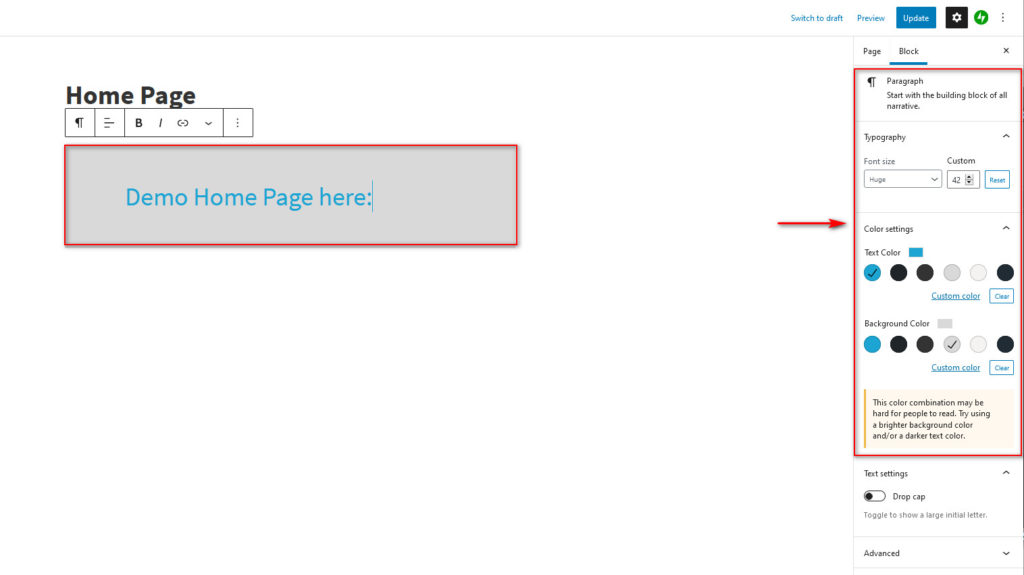
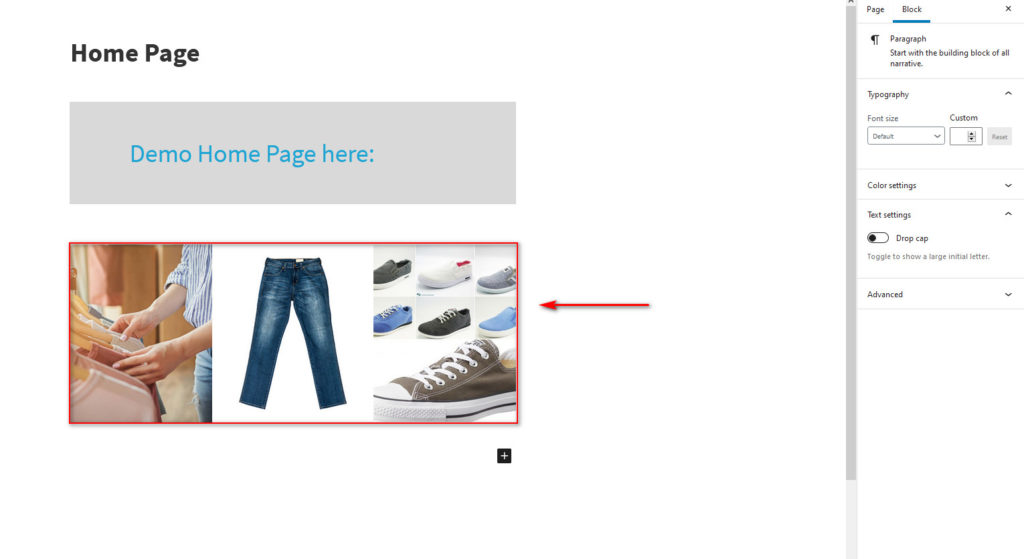
此页面只有磁贴,所以让我们对其进行一些自定义。 让我们更改第一条消息并使用编辑器将其更改为欢迎文本。 您还可以使用右侧栏中的排版设置来个性化此文本和颜色。

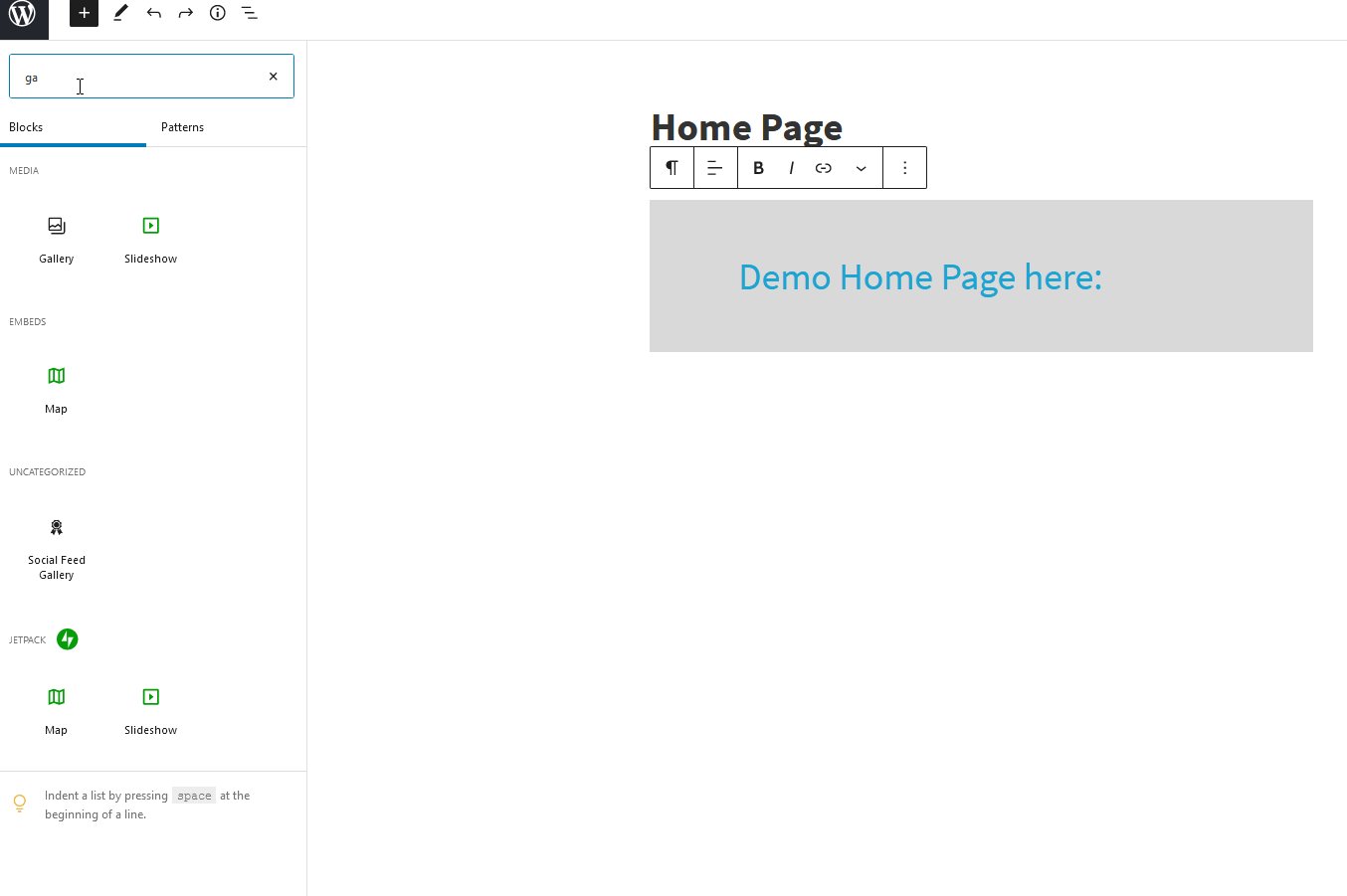
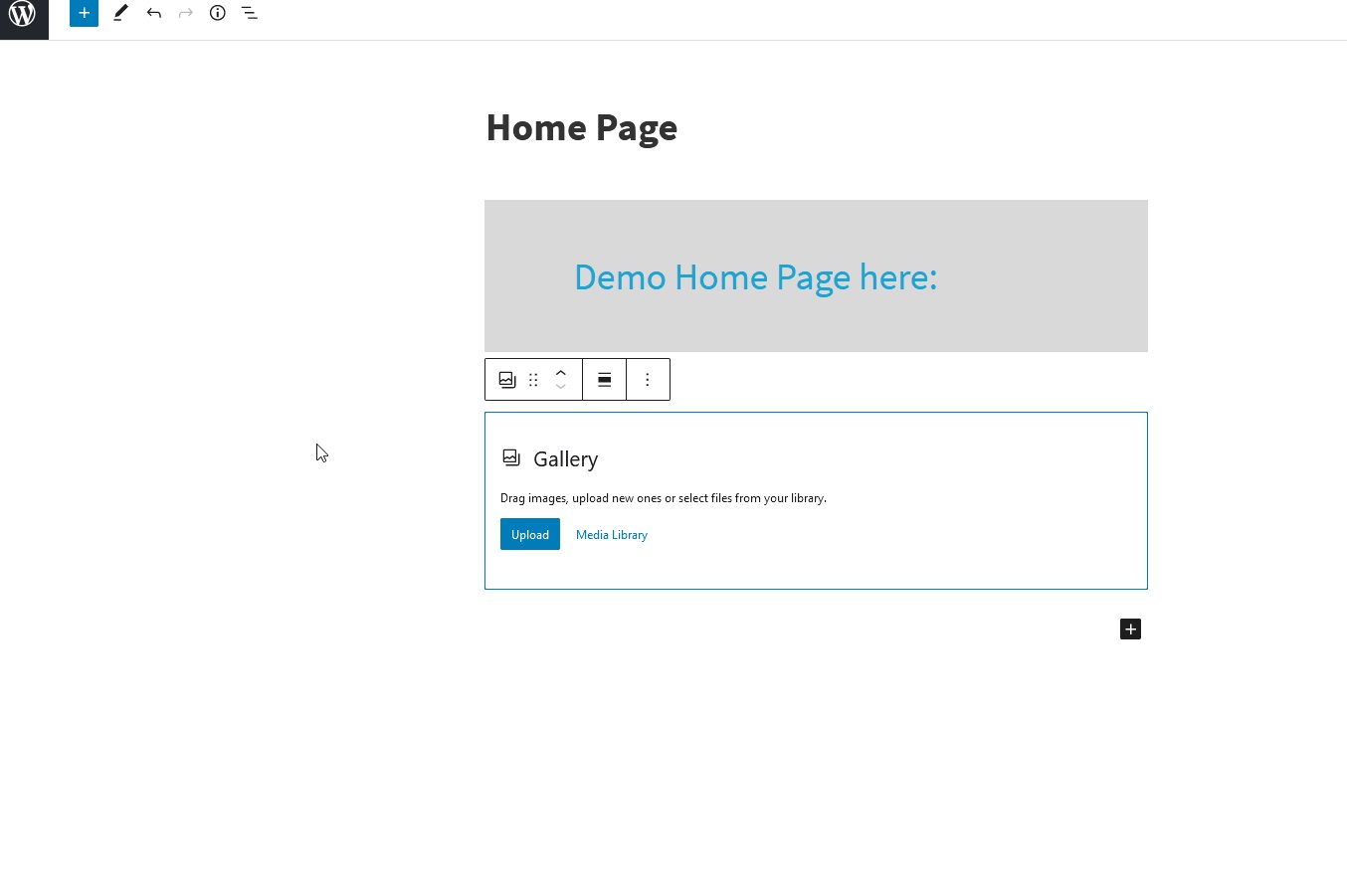
然后,让我们添加一个画廊来显示图像,只需添加另一个块并将其设置为画廊。 现在,我们只是要添加一些库存图片。

再次,您可以使用右侧边栏自定义您的图库块,以更改文本、颜色、每行图像数量等。

我们添加了图像,但您也可以添加幻灯片、推荐、视频、按钮、小部件和许多其他类型的块。 要为您的网站创建完美的主页,请查看您可以在块编辑器中使用的所有块。
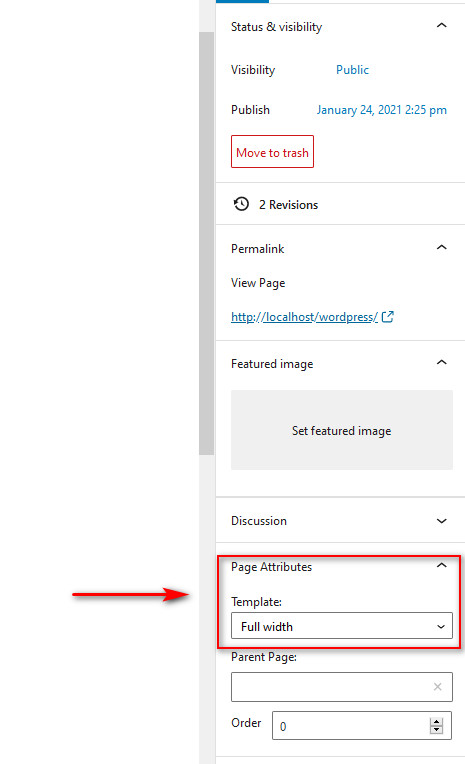
最后,在Page Attributes下,您可以将页面布局设置为全角,以确保您的主页完美契合并脱颖而出。

完成添加所需的所有元素并自定义主页后,只需保存更改即可。 而已! 您刚刚使用块编辑器编辑了 WordPress 主页!
3. 使用页面构建器编辑 WordPress 主页
自定义主页最简单、最灵活的方法是使用专门的页面构建器。 他们内置的拖放定制器,以及大量的主页模板和块,使您可以立即设置您的主页。
注意:在我们继续之前,由于我们将使用页面构建器将自定义部分添加到我们的主页部分,因此请确保您在主题设置下禁用任何 Frontpage 部分。
对于我们的演示,我们将使用Elementor Page 构建器来自定义我们的主页。 但是,无论您使用哪种页面构建器,该过程都应该相似。 以防万一,将页面构建器的文档放在手边总是很有用的。

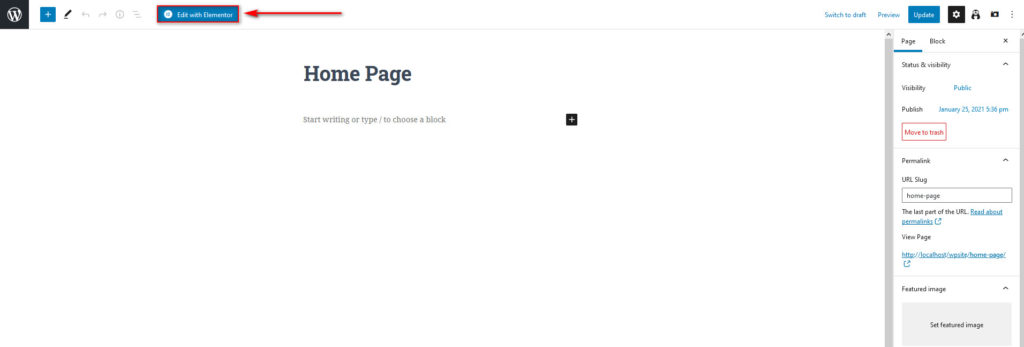
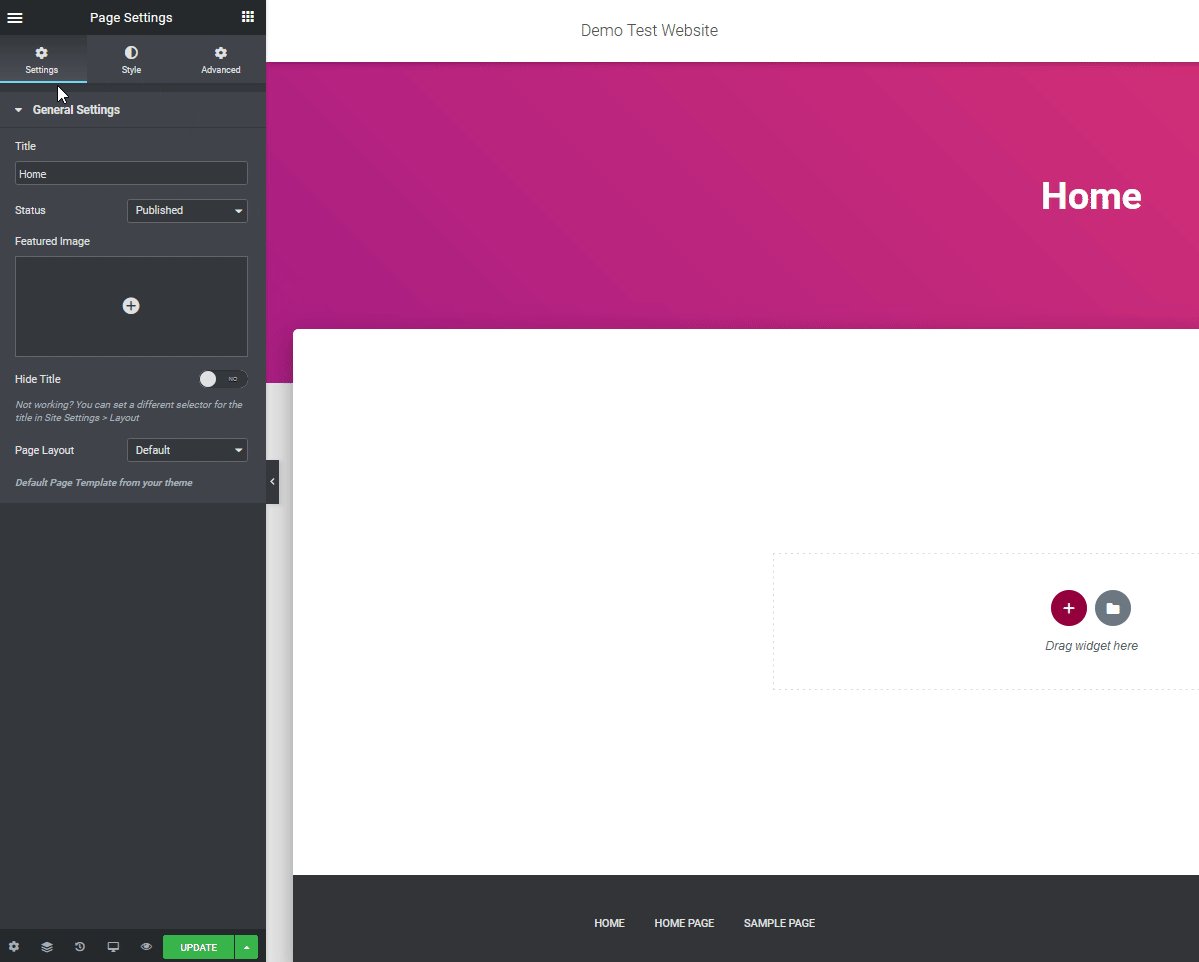
首先,您需要安装和设置 Elementor。 然后,在Pages部分下打开您的主页,然后单击Edit with Elementor 。

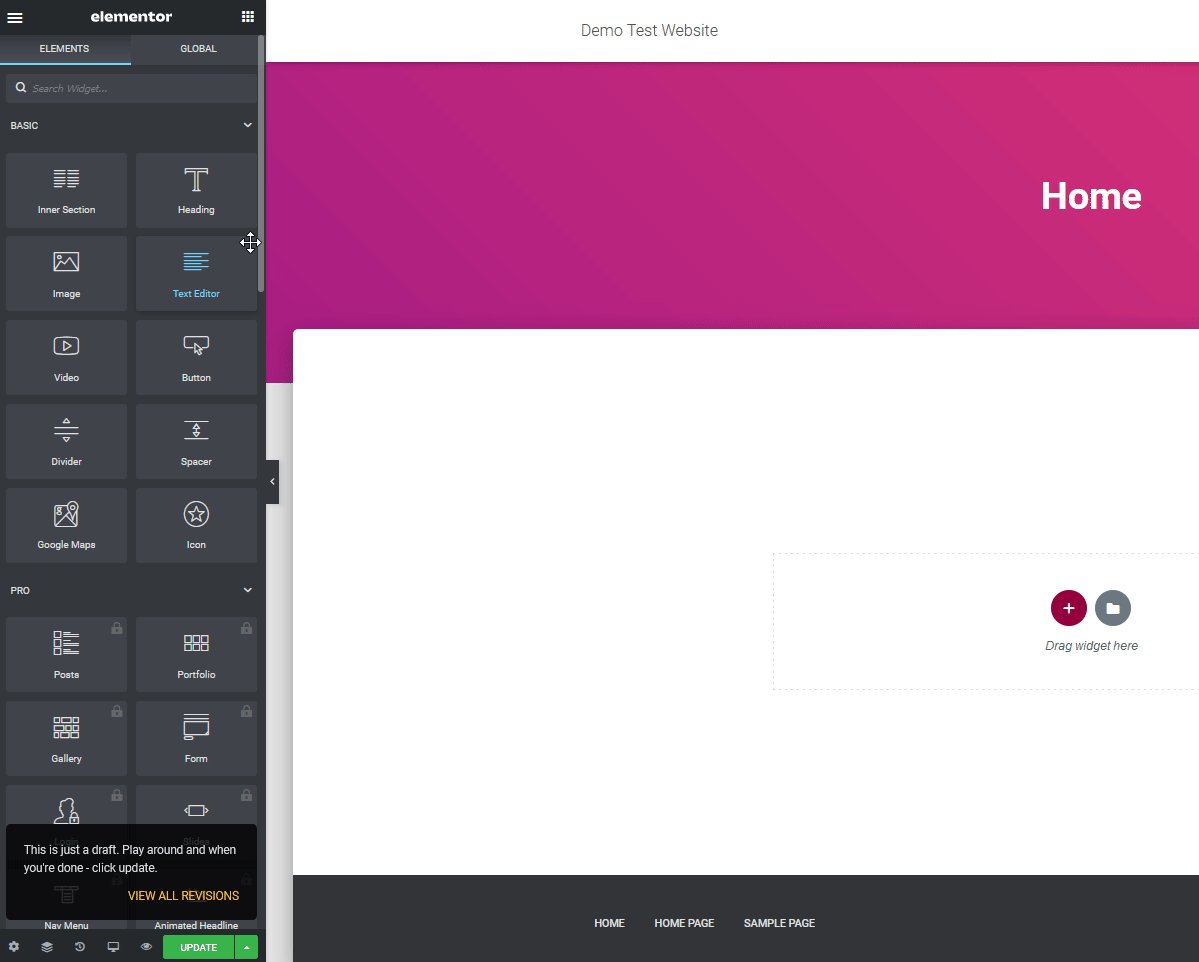
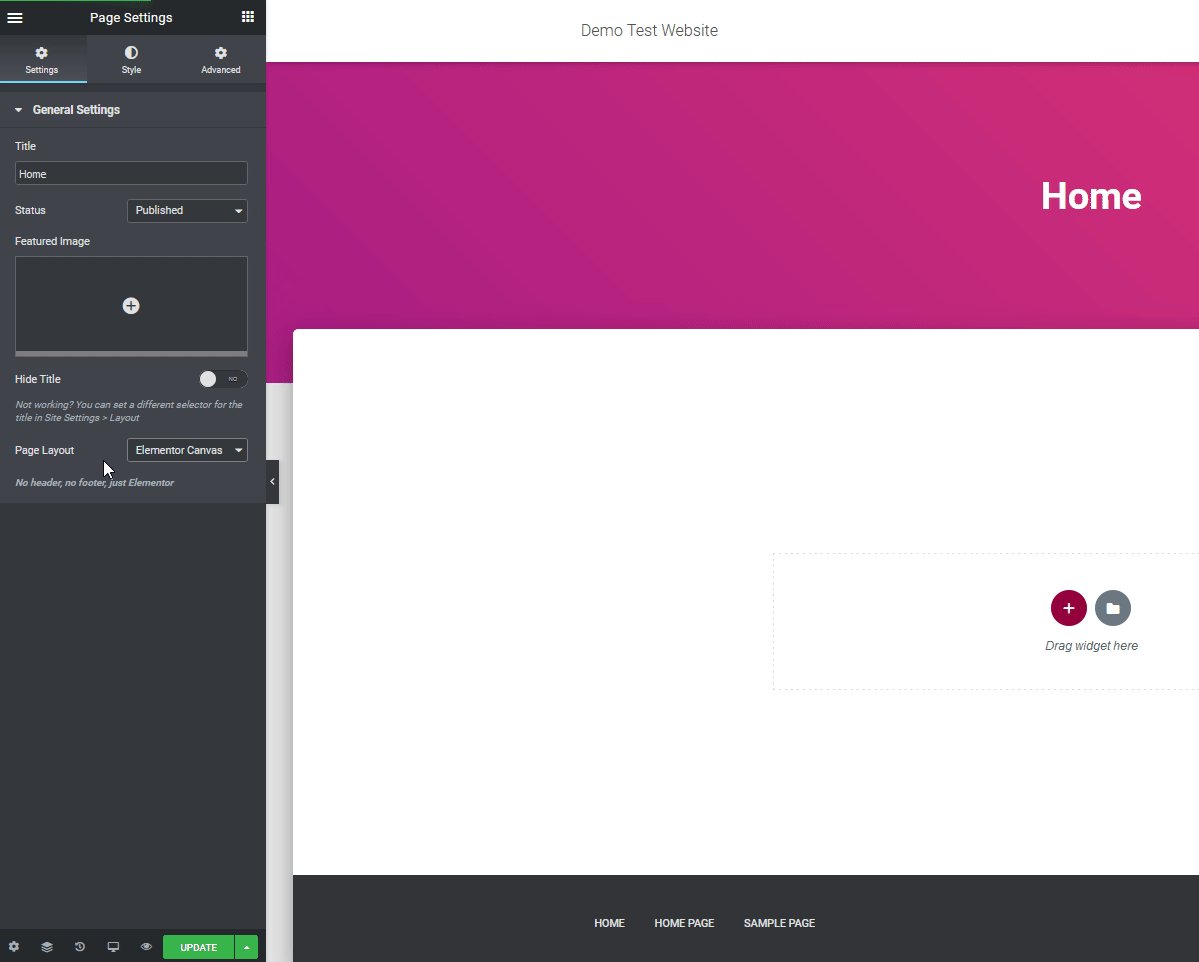
现在,让我们通过单击左下角的设置图标并使用页面布局来设置页面布局。 将此更改为Elementor 画布。

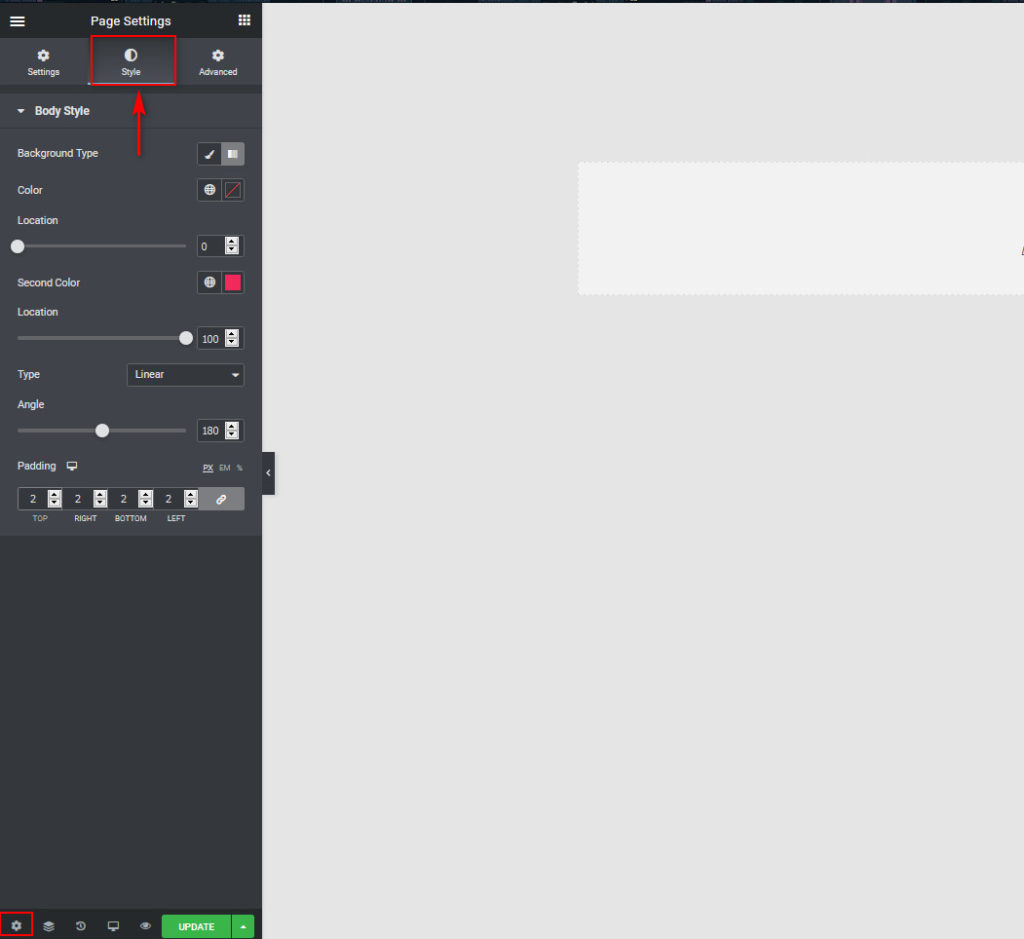
然后,切换到样式选项卡并更改背景颜色和填充。

现在我们已经设置了页面样式,让我们将一个英雄图像添加到您的主页和一些其他小部件。
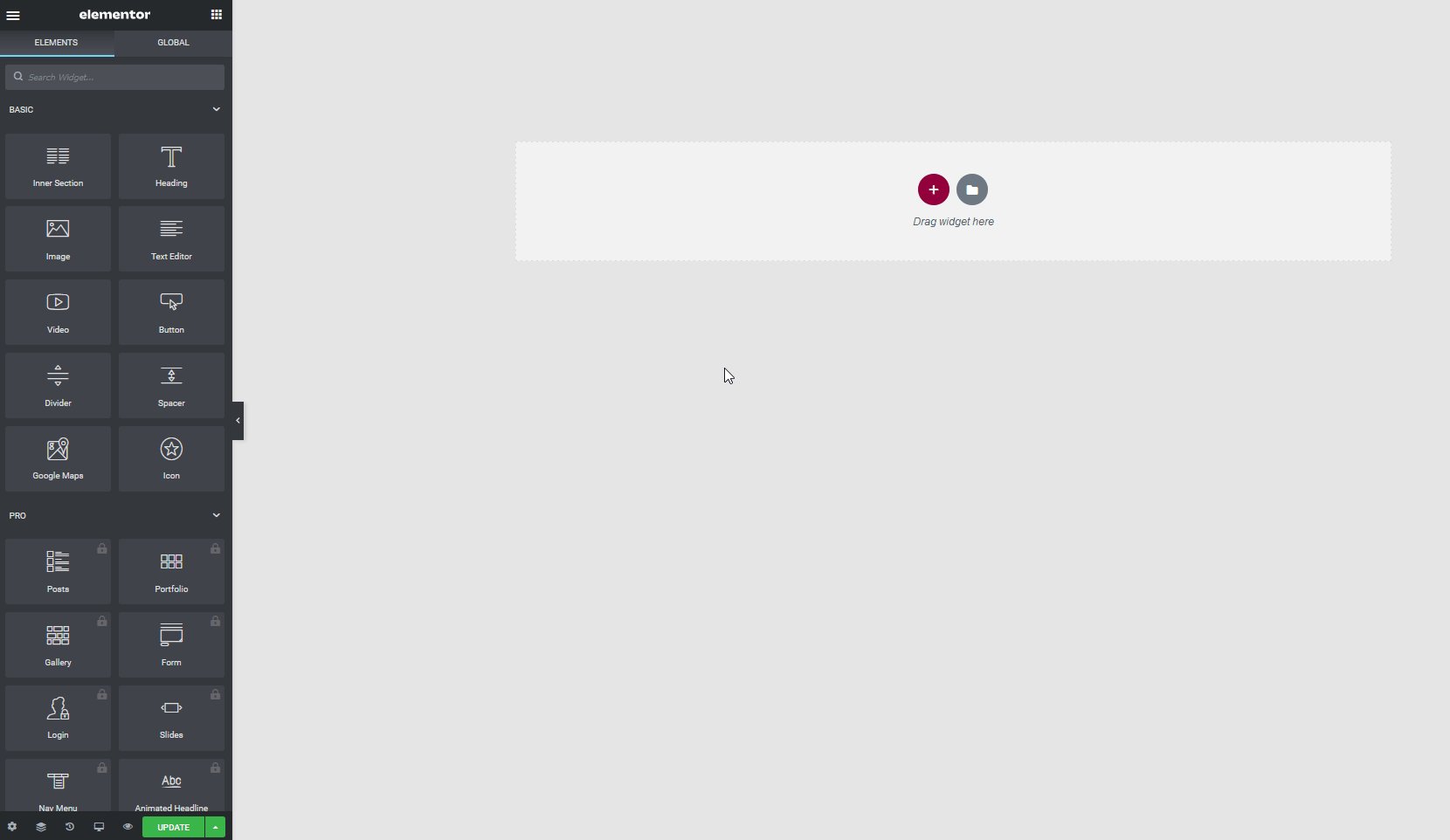
使用 Elementor 创建英雄部分
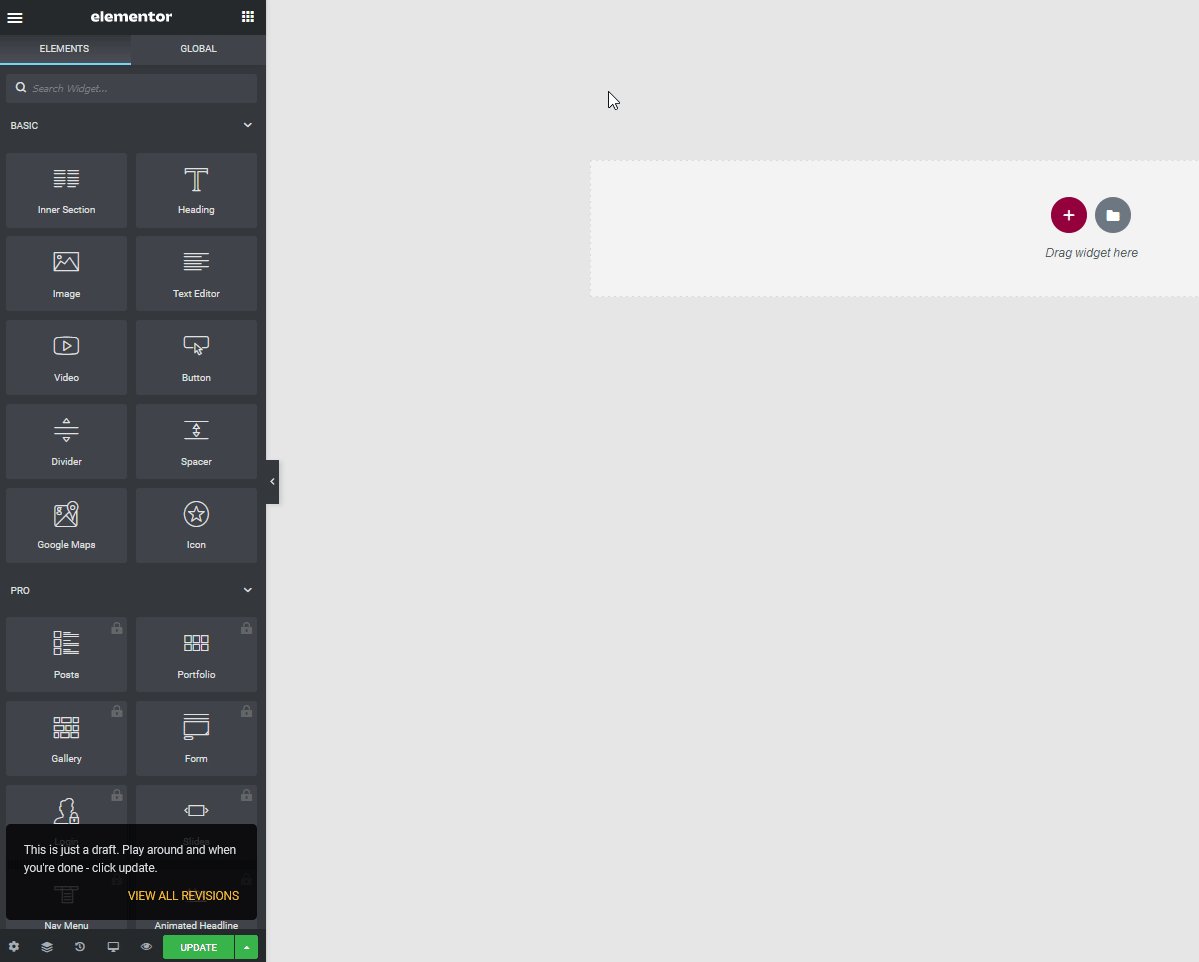
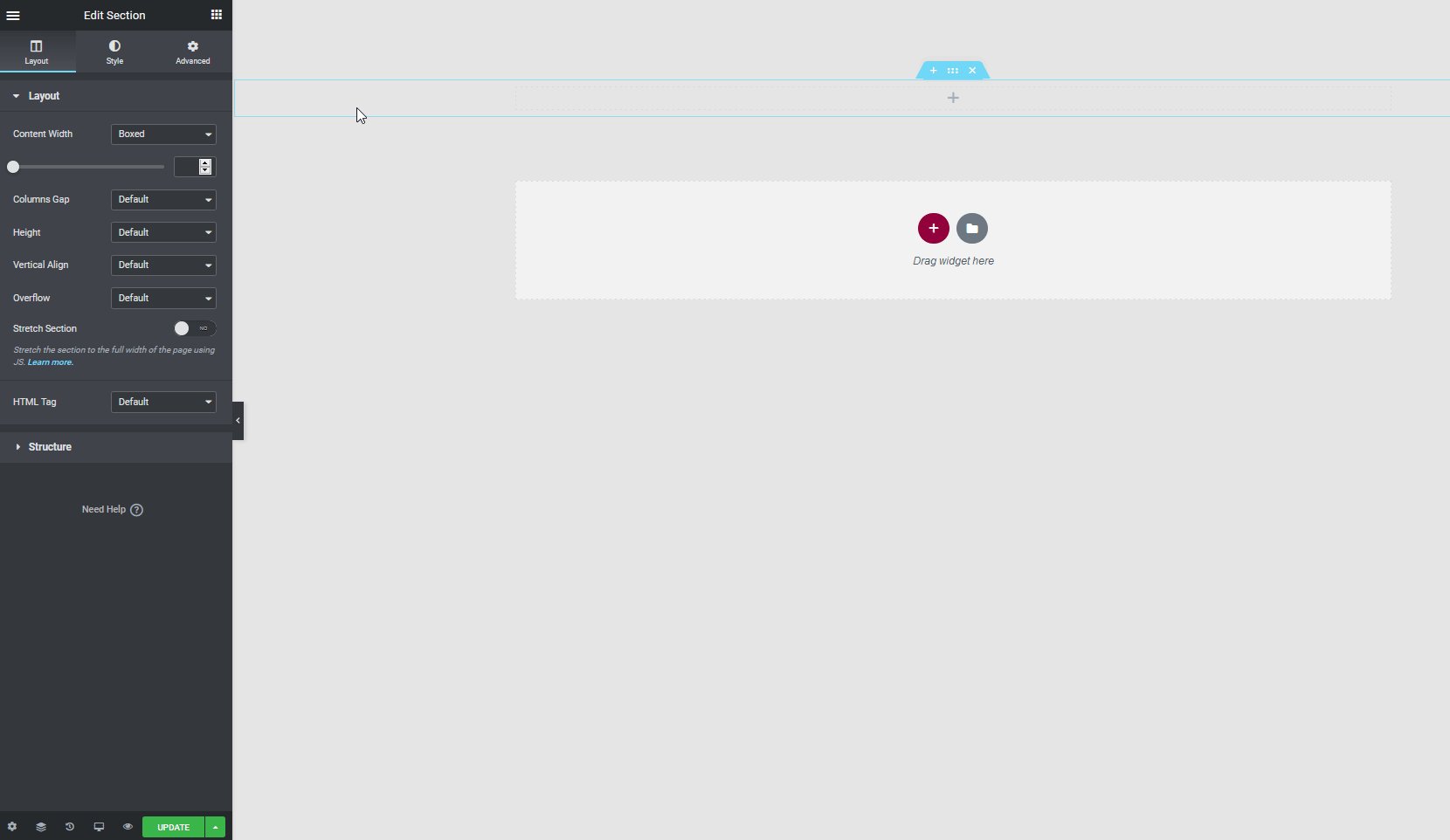
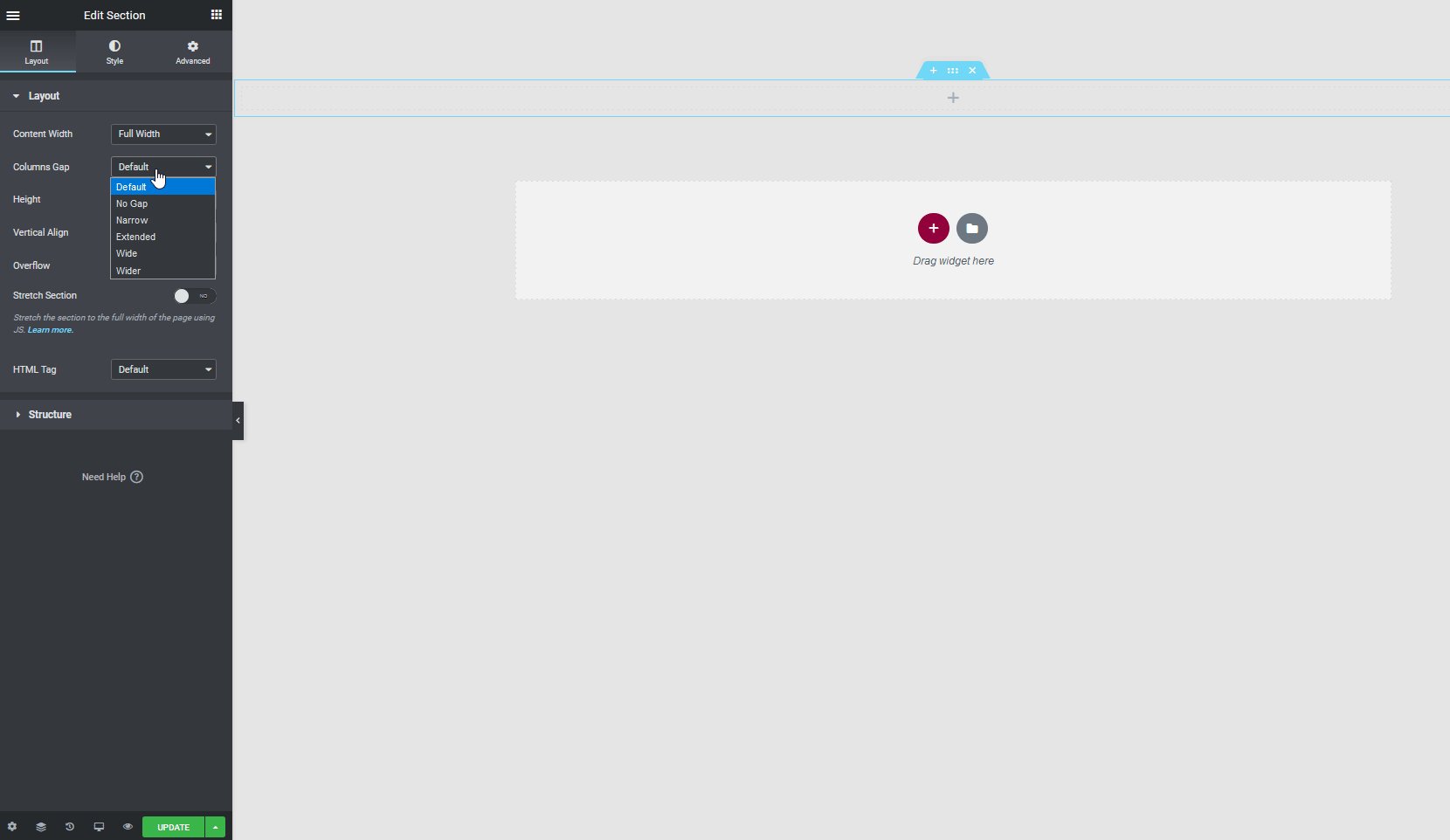
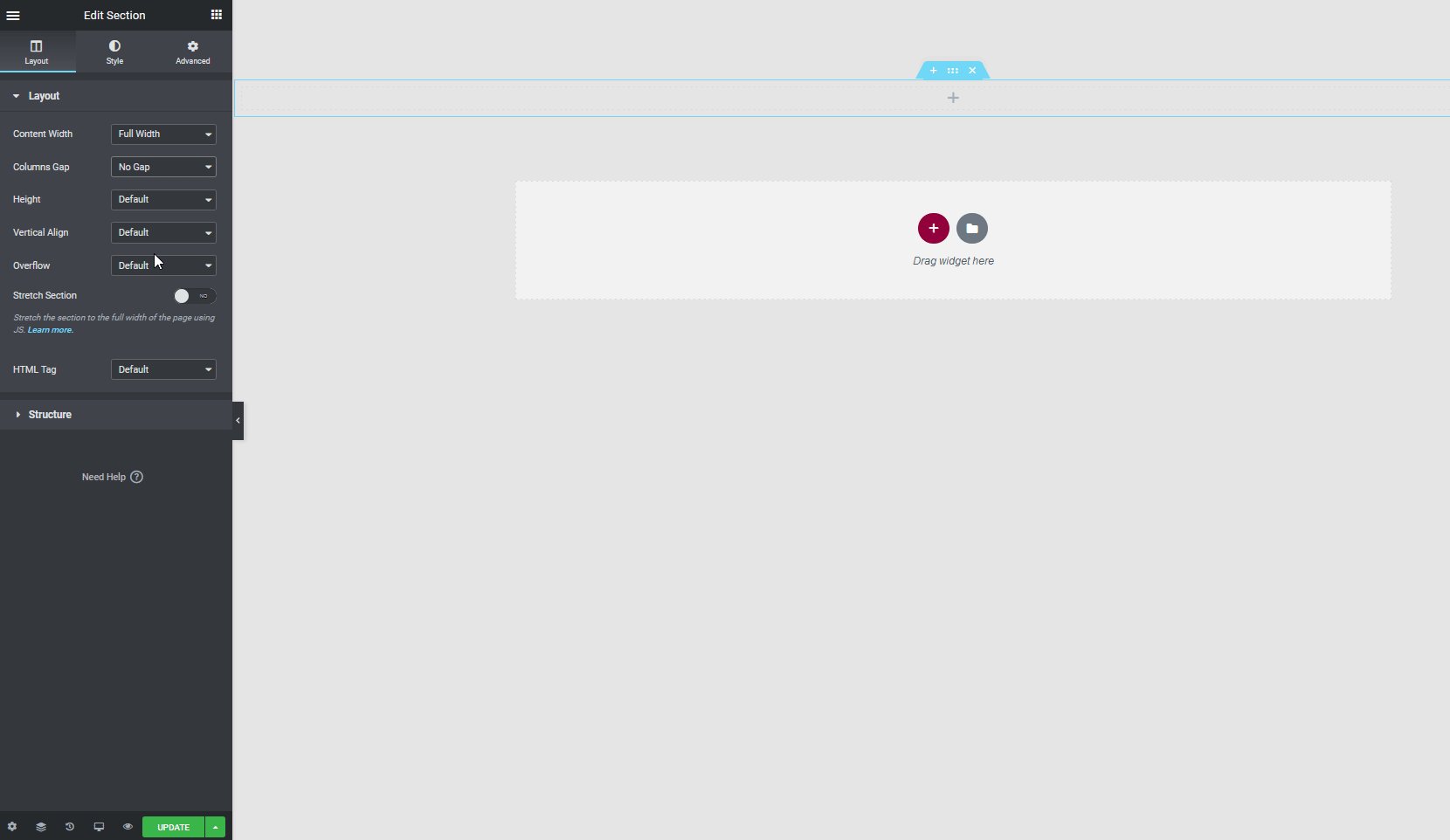
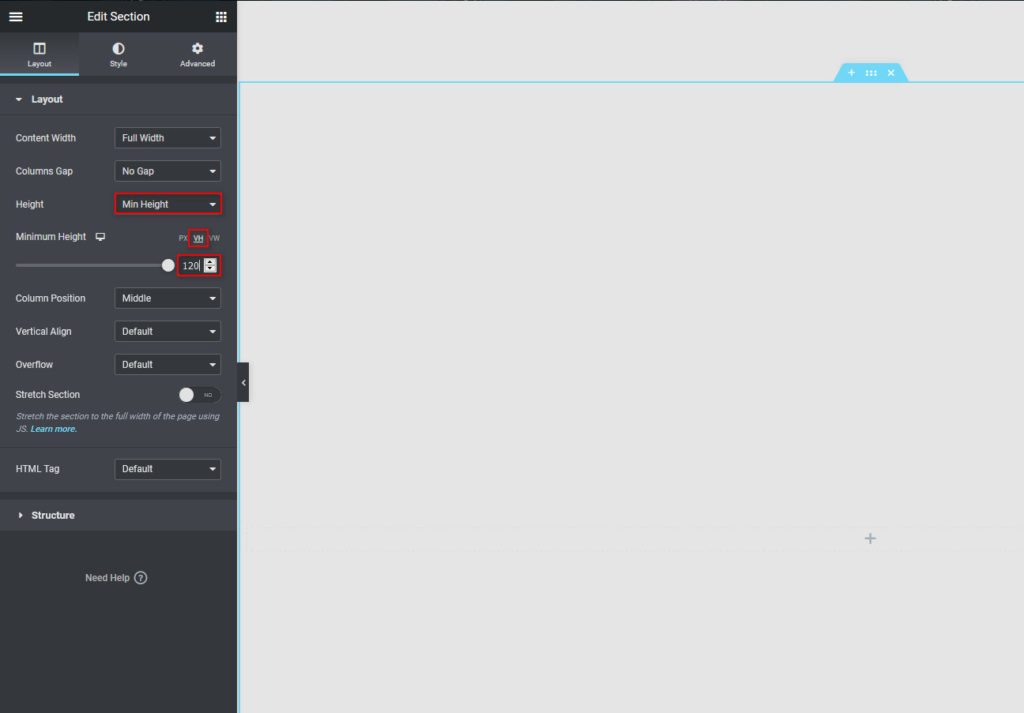
让我们首先点击Drag Widget下的+按钮并选择我们的布局。 对于此演示,我们将选择单列布局,但选择您最喜欢的布局。 然后,从编辑部分将内容宽度设置为全宽,将列间隙设置为无间隙。

之后,将高度设置为最小高度,并将其设置为100-140 VH左右,具体取决于您的英雄图像大小。 在我们的例子中,我们将在这里选择 100。

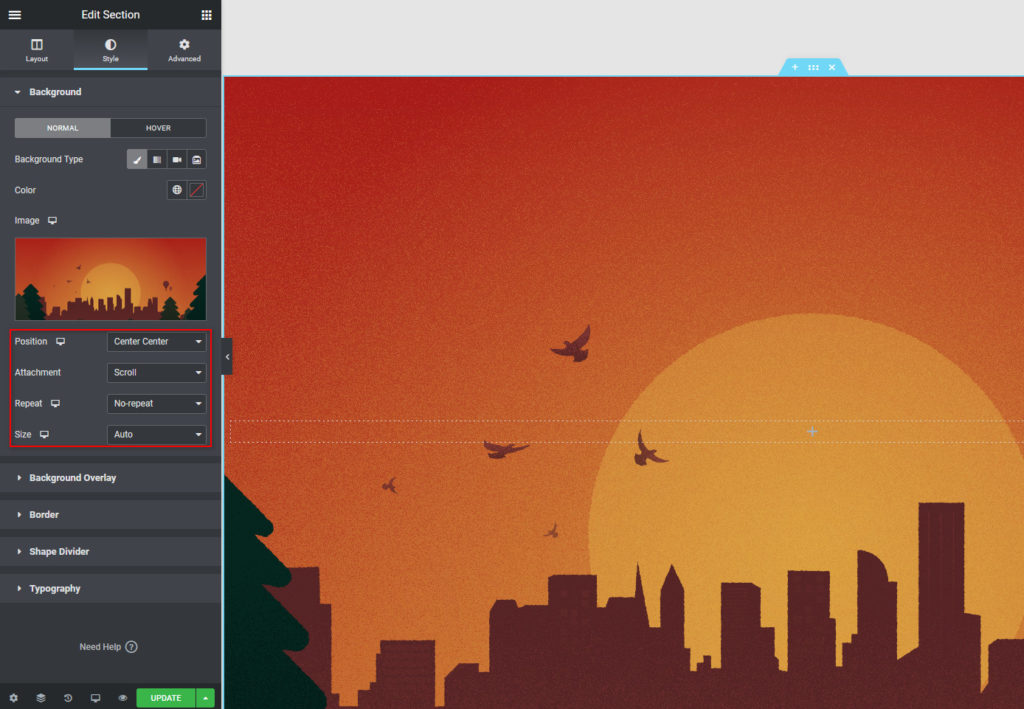
然后,使用样式选项卡并按照您想要的方式设置结构的背景。 我们将通过添加图像来使用图像背景。 然后,使用其余的背景选项以您想要的方式设置您的英雄形象。

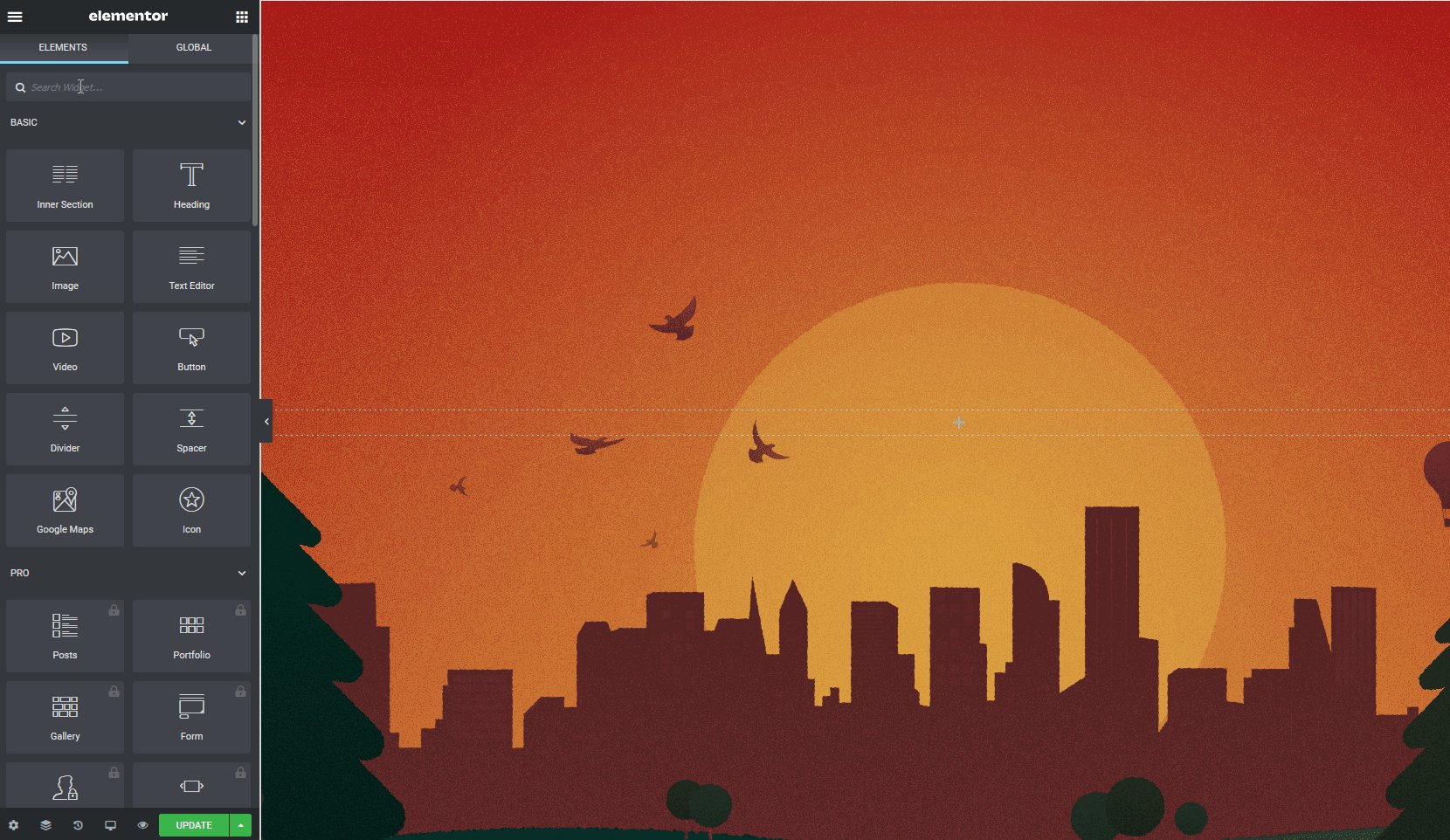
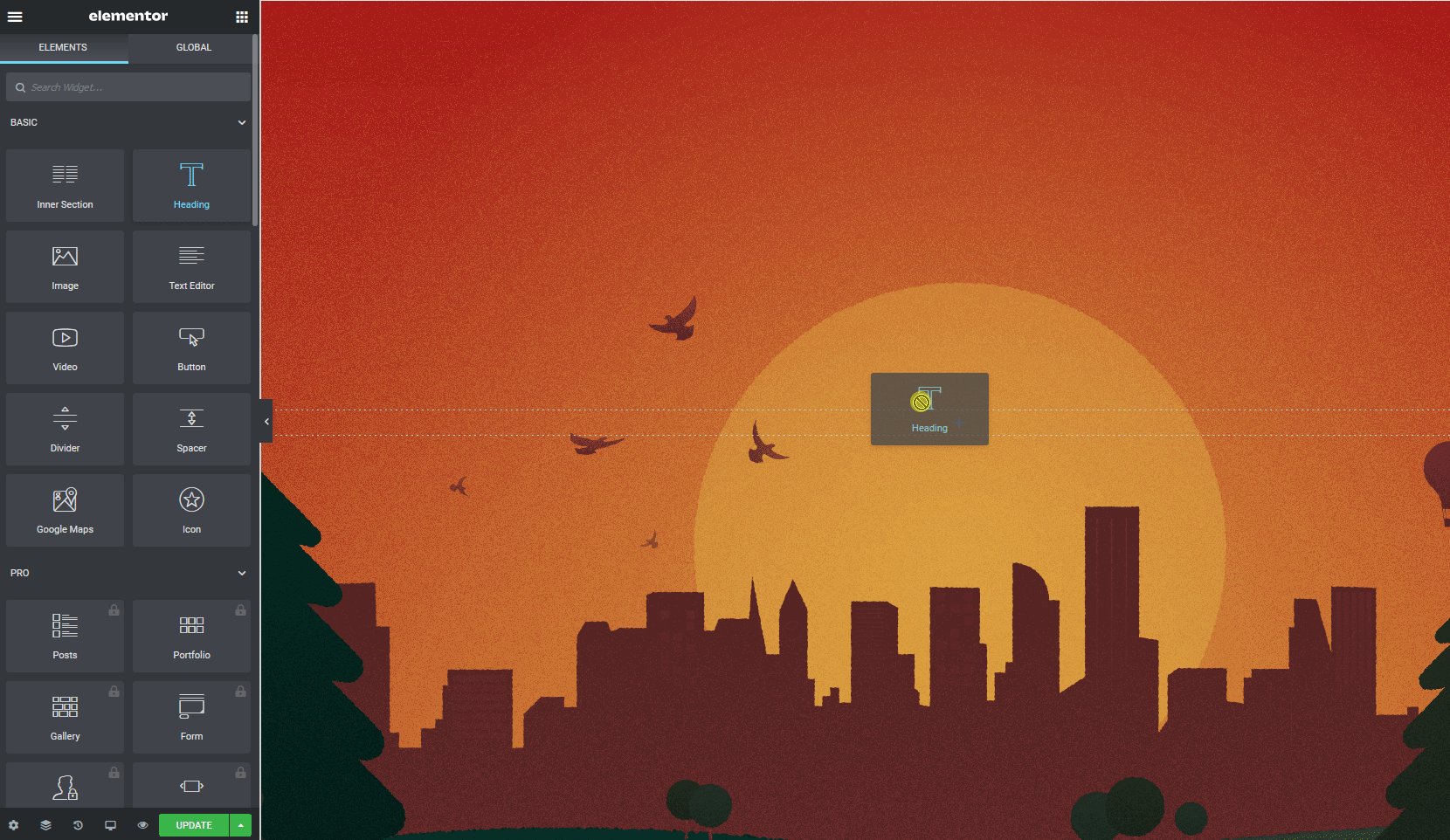
接下来,让我们添加一个标题小部件来识别我们的网站,并添加另一个小部件来介绍我们自己。 只需单击左侧边栏右上角的小部件按钮,然后将标题小部件拖到结构中。

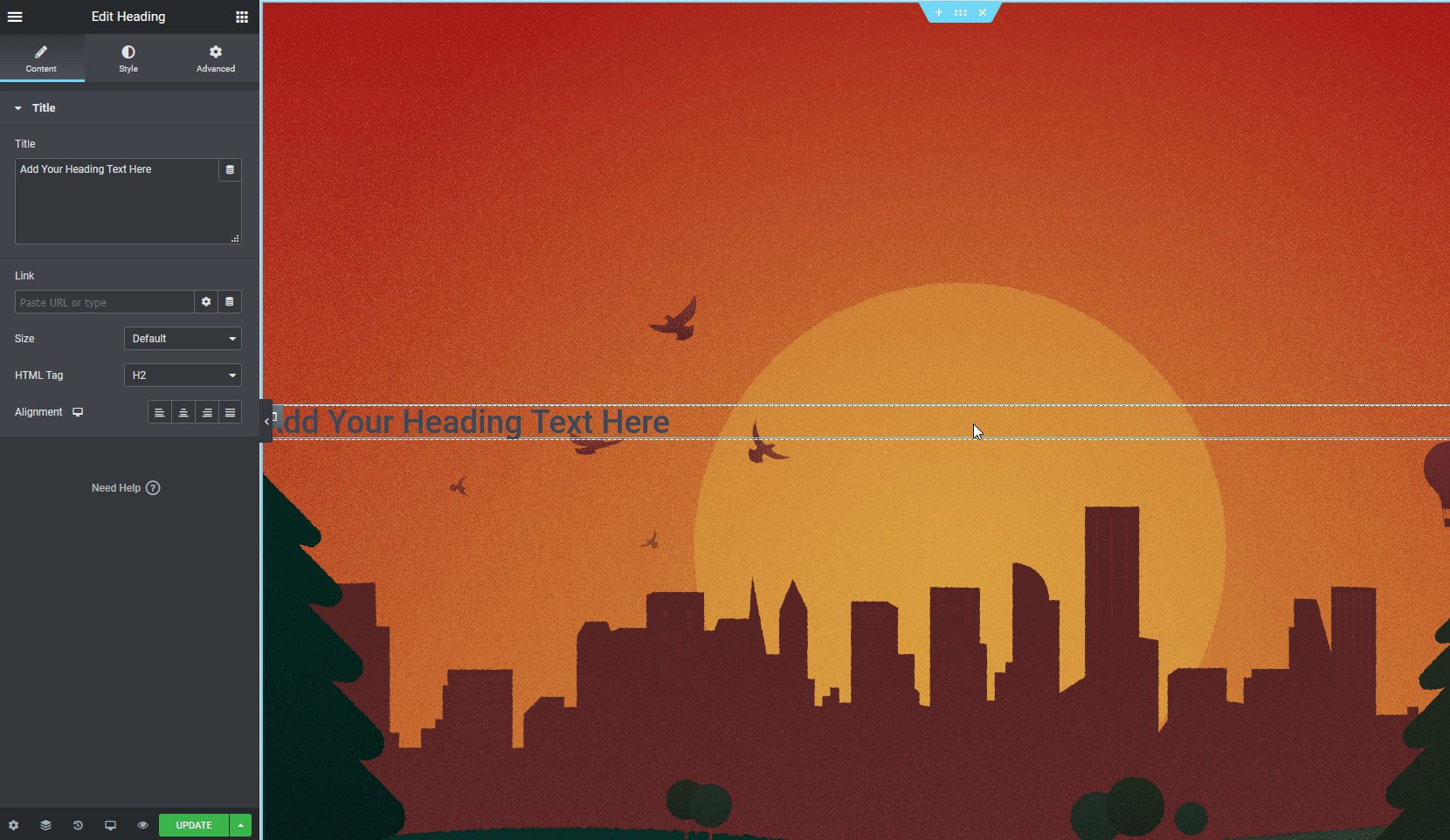
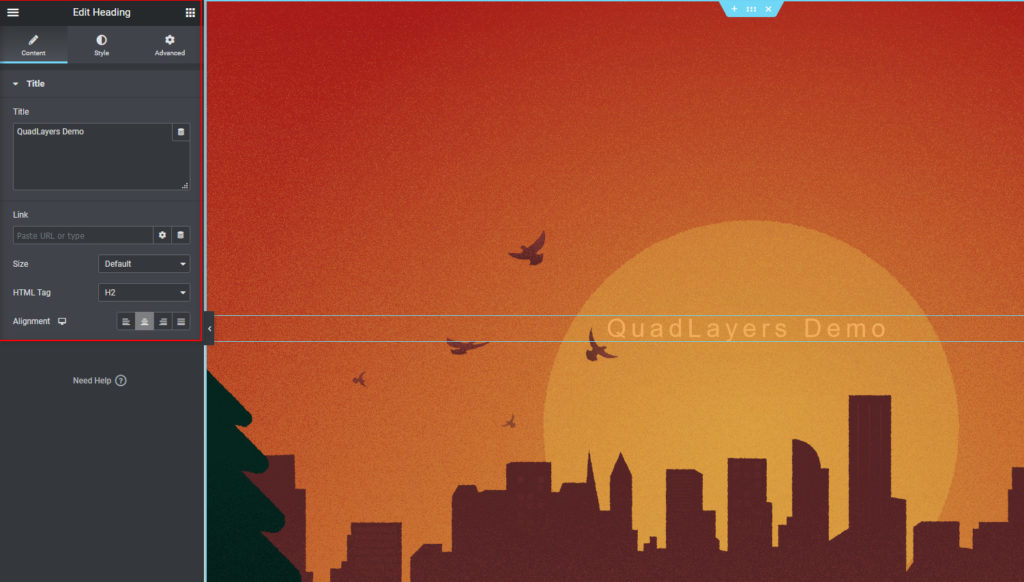
现在,将文本添加到您的标题并设置其对齐方式和大小。 您还可以使用样式选项卡来更改排版、文本颜色等。

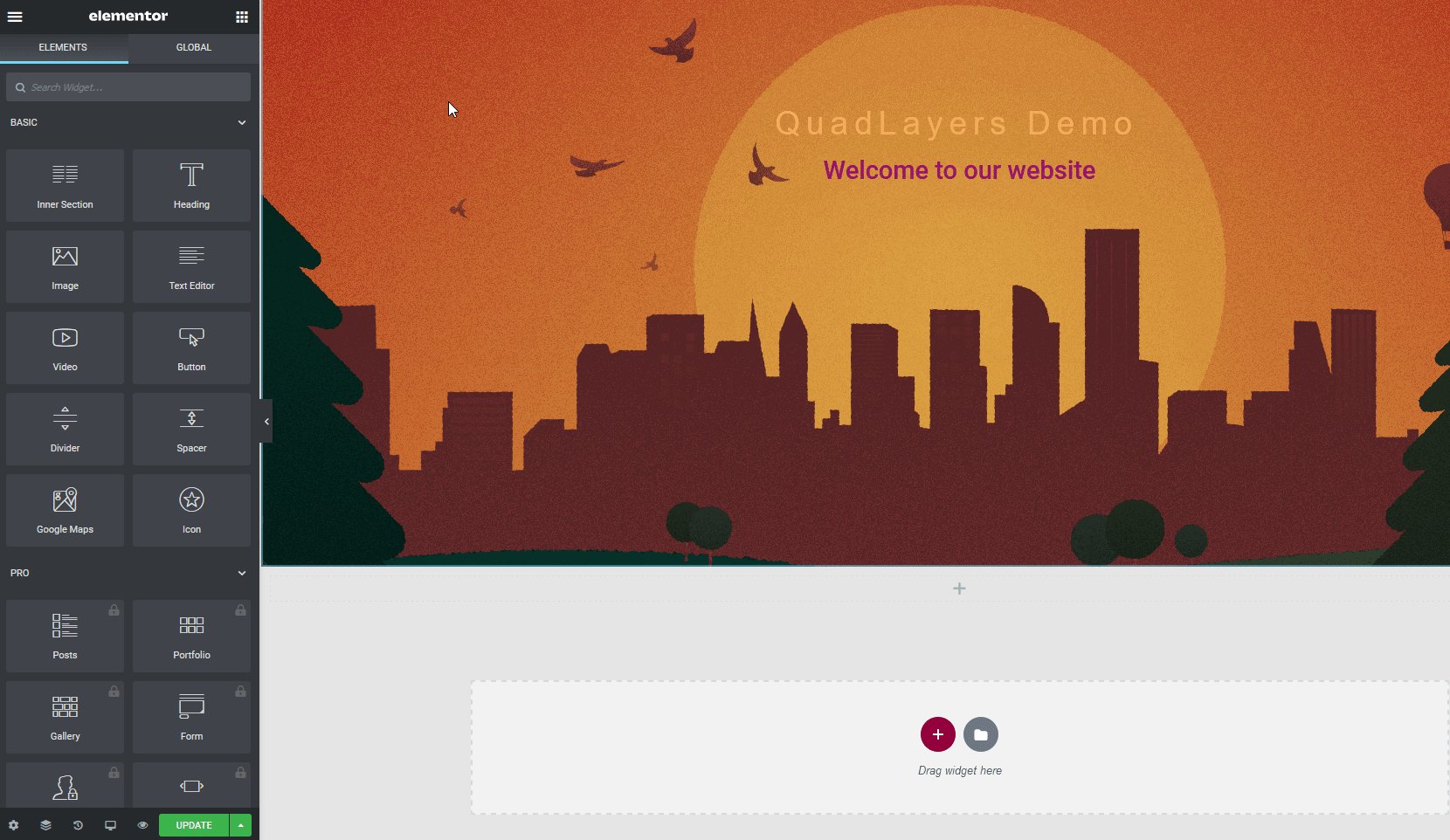
您还可以包含更多元素,例如图像、附加标题、按钮等等。 完成英雄形象的编辑后,继续向主页添加更多内容。
添加小部件
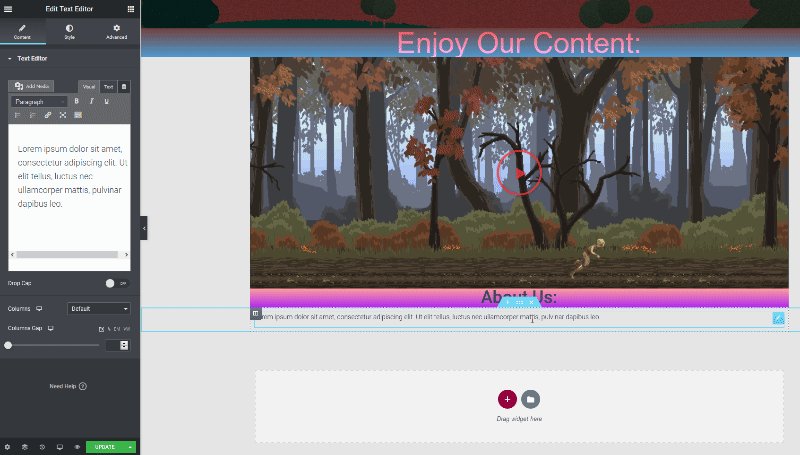
要添加更多内容,您必须使用更多小部件。 为此,请遵循创建新结构的相同过程并相应地向它们添加小部件。 对于初学者,我们将添加一个带有文本“享受我们的内容”的标题小部件。

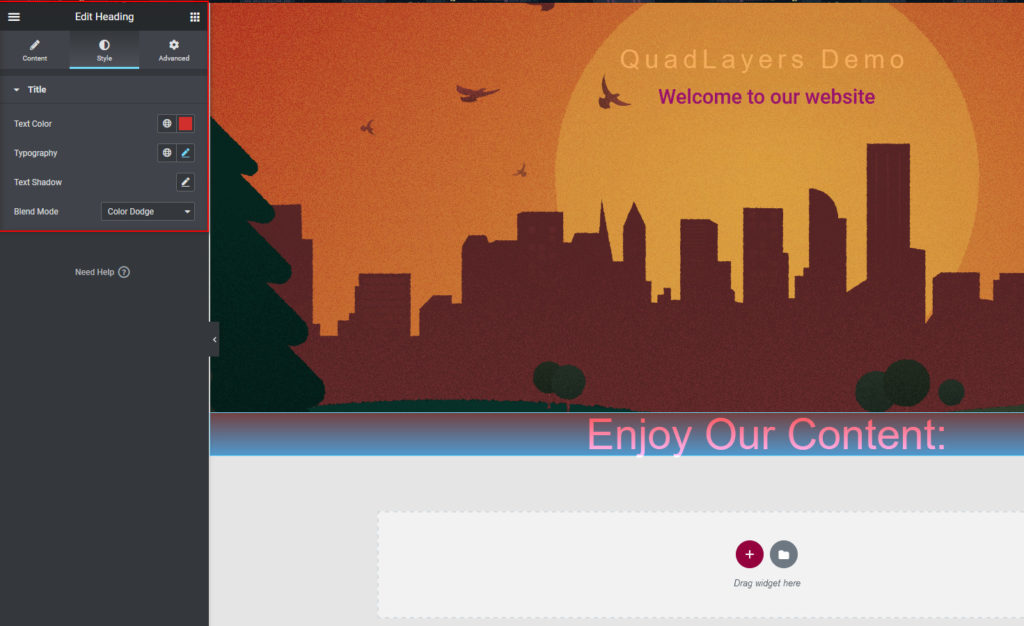
您可以对其进行样式设置以匹配您网站的设计,并使用“高级”选项卡选择独特的背景以添加更多风味。

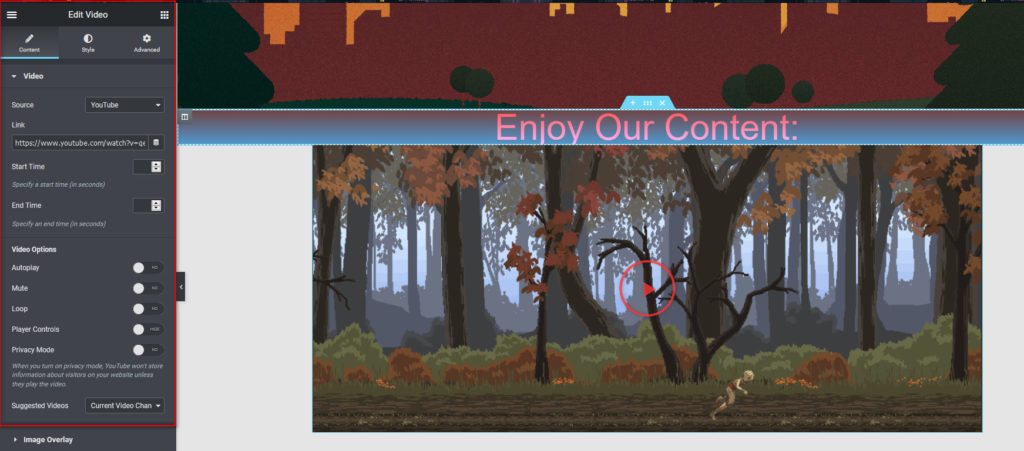
之后,让我们通过创建一个新结构并设置其布局来添加一个视频小部件。 然后,使用小部件选择添加一个视频小部件。

选择您的视频源并添加 URL。 然后,选择您的视频选项(自动播放、静音、循环播放、播放器控制和隐私模式)并使用样式选项卡自定义您的小部件。

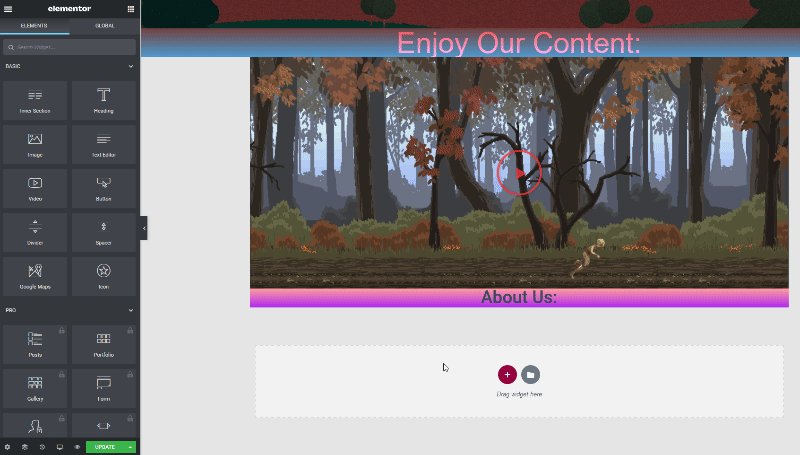
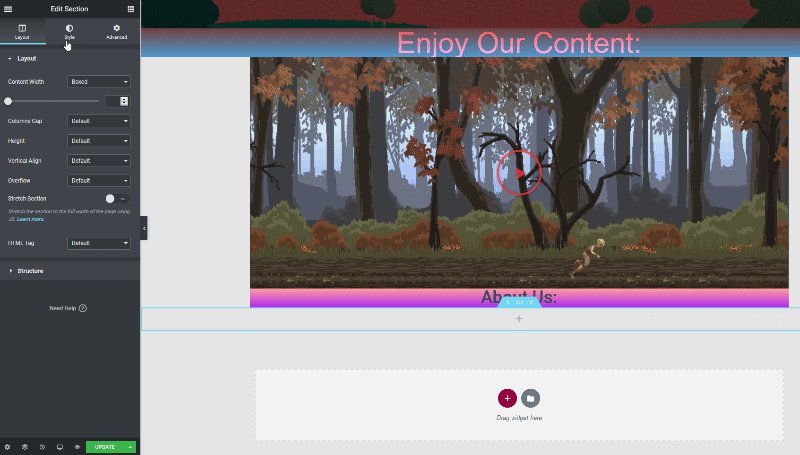
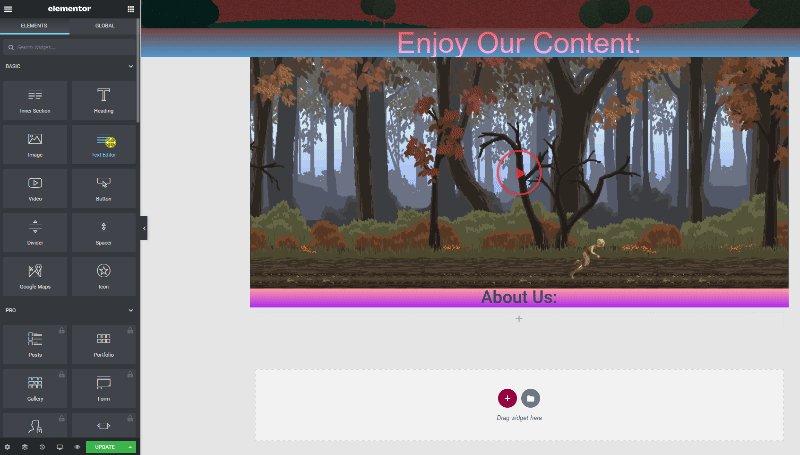
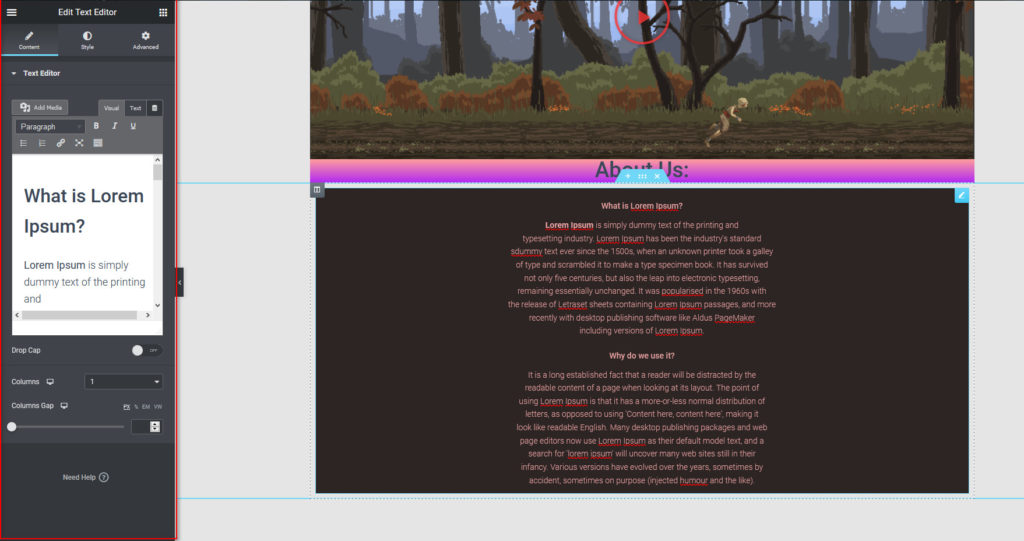
在那之后,让我们添加一个关于我们的部分来结束这一切。 只需将标题选项卡添加到新结构,进行相应编辑,然后在其下方添加文本编辑器小部件。

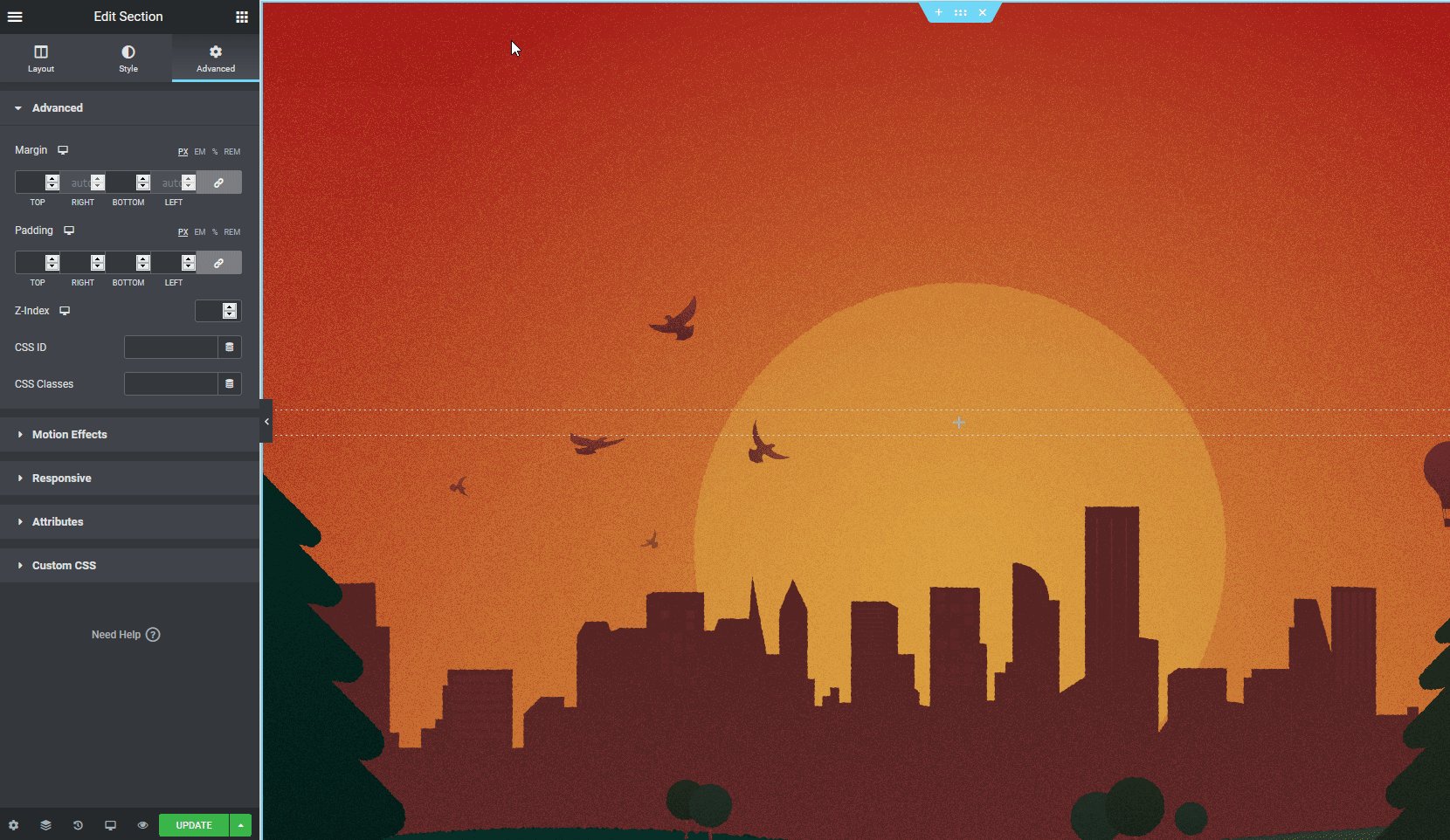
要包含内容,请设置样式选项卡以选择对齐方式、背景等。 请记住,这是用户将看到的第一页,因此您需要给他们留下深刻印象并保持专业。 您还可以使用“高级”选项卡添加自定义背景、动作效果等。

同样,您还可以添加更多小部件,例如号召性用语、谷歌地图、画廊等等。 对自定义设置满意后,单击更新以完成新编辑的主页。
当然,您的主页不需要包含所有这些内容。 设计它以使其具有吸引力并与您网站的外观和感觉相匹配。 如果您使用的是 Elementor Pro,您还可以使用自定义块和主页模板来设置您的内容。
奖励:如何将您的博客或商店页面设置为主页
除了创建一个新的主页,您还可以将您的博客设置为您的主页。 为此,请在您的 WordPress 仪表板中转到设置 > 阅读并选择您的博客作为您的主页。 然后,单击Save Changes ,您应该完成了。

同理,您可以将 Shop Page 设置为 Home 页面。 这对于在线商店可能是个好主意,但您需要先对商店页面进行一些更改。 如果这对您来说是一个有趣的选择,请查看我们的完整指南,其中展示了自定义商店页面的不同方法。
结论
总而言之,主页是访问者在登陆您的网站时看到的第一页,因此您必须对其进行自定义并给他们留下深刻印象。 这可能是用户离开或成为一次又一次回来的忠实客户之间的区别。
在本指南中,我们看到了设置和编辑 WordPress 主页的不同方法:
- 使用 WordPress 主题选项
- 使用 WordPress 块编辑器
- 使用页面构建器
您可以从头开始创建主页,也可以使用主题包含的预先设计的模板,也可以将您的博客或商店页面设置为主页。
最后,如果您想为您的 WordPress 网站增添趣味并自定义其他页面,请查看以下指南:
- 如何编辑 WooCommerce 我的帐户页面
- 在 WordPress 中自定义标题的指南
- 如何在 Elementor 中自定义产品页面
你定制过你的主页吗? 你知道其他方法吗? 在下面的评论部分与我们分享您的经验!
