9 个有效的登陆页面测试想法值得一试
已发表: 2024-09-12您已经投入了大量的工作来构建网站,但是您的目标网页能否像您希望的那样有效地转换访问者?
如果没有,测试您的目标网页是成功的关键。我们发现,通过在页面上尝试不同的元素,您可以确定哪些元素最能引起目标受众的共鸣,并鼓励他们采取行动。
该策略适用于所有行业的企业主和营销人员。如果您有登陆页面,您将从测试中受益。
今天,我们将看看您应该开始测试的有效着陆页元素。只要有足够的微调和耐心,您将能够扩大您的潜在客户名单并将更多的人转变为客户。
让我们开始吧!
尝试标题
您的标题是访问者在您的页面上看到的第一件事,因此它需要给人留下深刻的第一印象。清晰且引人注目的标题将吸引他们的注意力并鼓励他们继续阅读。
有很多不同的方法可以测试你的标题。你可以尝试一些变化。以下是一些示例:
- 使用数字或统计数据(“发展业务的 5 种简单方法”)。
- 营造一种紧迫感(“限时优惠:享受 50% 折扣!”)。
- 突出显示您的产品的主要优势(“通过(产品)使您的生产力加倍”)。
我们发现,即使标题的微小变化也会显着影响您的转化率。使用正确的工具,您还可以测试标题的可读性,并在标题到达目标网页之前对其进行改进,以便您使用最佳版本进行实时测试。
您还可以通过以下几种方式调整标题:
- 保持简洁:尽量控制在 10 个字以内,以确保您的信息能够被快速理解。
- 使用有力的词语:加入能唤起情感或好奇心的词语,例如“独家”、“革命性”或“发现”。
- 提出问题:通过提出观众想要回答的问题来吸引他们。
- 解决痛点:直接说出访客的挑战或愿望。

减少加载时间
如果您的目标网页加载时间过长,访问者可能会在看到您的优惠之前就离开。这一挫折可能会严重影响您的转化率,并最终损害您的利润。
由于网站速度缓慢而可能损失的销售额和流量是相当令人震惊的。研究表明,2 秒后,您会损失 7% 的转化,并且这个数字每秒都在增加。
有多种方法可以减少加载时间并提高客户满意度。
首先,我们来谈谈缓存。缓存会创建网页的临时存储,使重复访问者能够快速加载网页。此过程减少了服务器的工作负载并显着加快了页面加载时间。许多内容管理系统 (CMS) 提供缓存插件或内置缓存功能,您可以打开和自定义这些功能以满足您的需求。
您还需要确保您的图像经过优化并且视频在场外托管。为此,您需要压缩图像以减小文件大小,同时确保观众可以看到并欣赏它们。延迟加载也可以帮助处理图像。从本质上讲,这会延迟访问者向下滚动时屏幕外图像的加载。
如果您已经解决了这些因素,但仍然需要更快的网站,请考虑升级到更快的托管提供商。您的托管公司会对您网站的速度和性能产生巨大影响。
您不想跳过此测试步骤,因为加载时间将直接影响您的成功。
测试移动响应能力
现在 60% 的互联网访问是在移动设备上进行的,因此,为移动用户优化目标网页的重要性怎么强调都不为过。响应式网站将自动调整其布局和内容以适应任何屏幕尺寸,从而确保提供积极且用户友好的体验,无论人们选择如何查看您的网站。
来自一体化电子商务平台 Whop 的 Karina Egle 表示,如今的设计过程必须关注移动优先的方法。此策略至关重要,因为大多数用户主要通过移动设备与网站和应用程序交互。通过优先考虑移动设计,企业可以确保无缝的用户体验,从而提高参与度和转化率。它还鼓励简单性和清晰度,这有利于所有平台的整体用户体验。
虽然大多数现代 WordPress 主题在设计时都考虑到了移动响应能力,但在各种设备上预览登陆页面以确认一切看起来都不错且功能正常至关重要。密切注意按钮和链接的大小。确保它们足够大以便轻松敲击。
您还需要测试所有表单和交互元素,以确保它们在较小的屏幕上易于使用。您最不想看到的就是尝试创建交互式内容却发现超过一半的受众无法使用它。
您要做的另一件事是专门为移动用户创建一个菜单。桌面用户可以轻松地点击并找到他们需要的东西,这对于使用智能手机的用户来说有点困难。因此,测试几个不同的菜单,找出人们最喜欢的菜单。此步骤将帮助您在用户访问您的目标网页后让他们留在您的网站上。

调整表单和字段
如果您拥有一个网站,您就已经知道表单对于您的目标网页有多重要。您需要它们来扩大您的电子邮件列表、收集付款信息、鼓励活动注册、举办赠品等等。然而,冗长而复杂的表格实际上会阻碍人们完成它。
为了最大限度地提高转化率,请努力在收集足够的信息和使流程尽可能用户友好之间取得平衡。
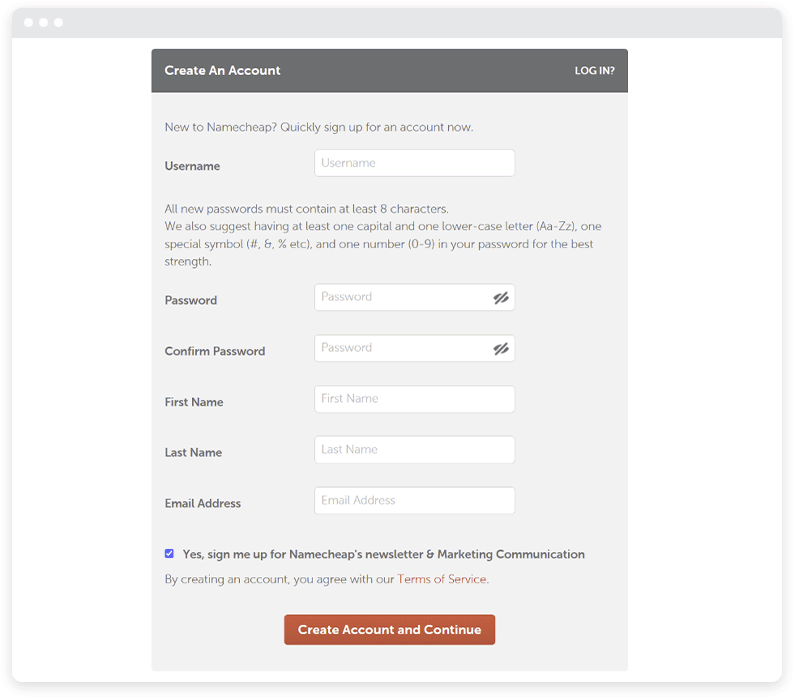
我的第一条建议是只询问必要的信息。例如,如果客户正在考虑购买您的电子邮件营销解决方案,如果您在付款前询问他们的电话号码,他们可能会感到沮丧。
在他们完成个人资料后,可以要求提供这些信息,但在这个特定阶段,没有理由询问他们的电话号码。
此外,使用清晰简洁的标签,以便访问者了解您需要什么信息。尝试不同的表格长度。对于简单的报价,较短的表格通常更有效,而当您需要更详细的信息时,可能需要较长的表格。
我们还建议在您的表单上尝试条件逻辑。简而言之,这意味着表单将根据用户在上一个字段中选择的内容而变化。例如,电子邮件营销 SaaS 可能会根据客户是 B2B 还是 B2C 来调整其注册字段。
以下是测试表单时需要考虑的一些快速提示:
- 使用内联表单验证提供有关用户输入的实时反馈。
- 实施自动填充功能,以节省回访者的时间。
- 将相关领域分组在一起以便更好地组织。
- 使用多步骤表单的进度指示器来向用户显示他们已经走了多远。
- 提供替代注册方法,例如社交媒体登录选项。

调整你的价值主张
到目前为止,您知道您的价值主张本质上是一种声明,解释您的产品或服务如何解决特定问题或提高生活质量。它应该清楚地强调选择您而不是竞争对手的独特优势。
许多企业主面临的问题是,他们在情感上与一种价值主张联系在一起,但却没有真正尝试它。他们实际上是在伤害自己和他们的客户。

调整您的价值主张可以帮助您以以前不可能的方式吸引受众。例如,如果不进行一些实验,即将推出的页面构建器将永远不会有机会扩展并成为功能齐全的网站构建器。
如果您正在考虑尝试不同的价值主张,请关注好处而不是没有背景的功能。
这里有一个例子,展示了扩展你的主张有什么帮助。不要简单地说明“我们的软件具有高级报告功能”,而是解释该功能如何直接使用户受益,例如:“利用我们深入的报告和分析工具做出更明智的业务决策。”
第二条消息将更好地与您的受众建立联系,因为他们可以清楚地看到通过尝试您的产品他们可以获得什么。
不要害怕在多个着陆页上测试您的价值主张,这样您就可以发现受众点击了哪些内容。

尝试不同类型的视觉内容
视觉内容将极大地提高着陆页的参与度和记忆力。人们通常更喜欢视觉内容而不是纯文本,这是有道理的,因为它更有吸引力并且更容易处理。
考虑到这一点,您应该整合与您的品牌形象相关的高质量图像。不要害怕尝试不同的位置、尺寸和样式,看看哪种效果最好。
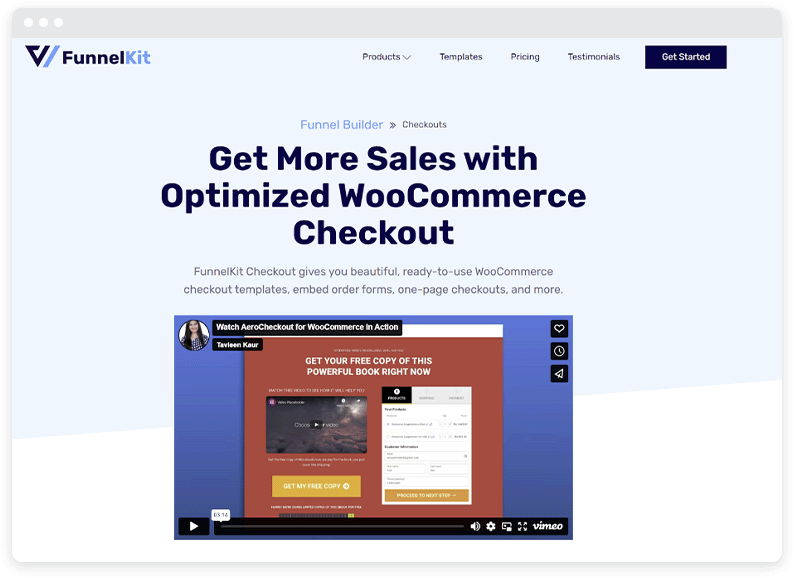
考虑使用视频来展示您的产品或服务的实际情况或向您的受众提供有价值的信息也很重要。研究表明,在您的目标网页中添加制作精良的视频可以将转化率提高 80%,令人瞠目结舌!
信息图表是另一个很好的选择。这些方便的小型可视化工具是一种以更有吸引力和更易于理解的方式呈现数据或复杂信息的好方法。它们也比纯文本内容更有可能像病毒一样传播。
有很多不同的方法可以在着陆页上尝试视频和照片。以下是一些对我们来说效果很好的方法:
- 之前和之后的比较。
- 产品演示或教程。
- 客户成功故事视频。
- 动画讲解视频。
请记住遵循我们之前的提示并优化您的视觉内容,以便您的网站加载速度更快,并且您的视频和照片可供观众使用。
测试社会认同
现在,我们来谈谈社会证明。简而言之,社会证明是您的企业受到其他人和企业信任和尊重的证据。如果您有社交证明,您的受众更有可能认真对待您并与您的目标网页互动。
您很有可能确切地知道我们在说什么。想一想:如果您准备在亚马逊上购买一双新鞋,您会选择有 1,000 条评论的鞋子还是有 5 条评论的鞋子?几乎在所有情况下,人们都会选择 1,000 的那个。
这种现象背后的原因并不难理解。如果人们看到其他人对您的产品或服务有积极的体验,他们就更有可能信任您。
社会证明的最佳形式绝对是用户评论。我们发现 88% 的人更信任评论而不是广告。这意味着,如果没有证据表明其他人尝试过并喜欢您的产品,那么您的绝对最佳着陆页也不会达到应有的效果。
现在,让我们快速浏览一下您可以在着陆页上尝试的社交证明类型:
- 令人印象深刻的统计数据(服务的客户、销售的产品、电子邮件订阅者)。
- 讨论客户成功故事的案例研究。
- 值得注意的媒体提及或新闻报道。
- 社交媒体动态显示积极的评论。
- 行业专家或影响者的认可。
- 值得信赖 PayPal 和 McAfee 等知名公司的徽章。
我们强烈建议尝试不同类型和位置的社交证明,看看哪些对您的转化率影响最显着。

优化您的号召性用语 (CTA)
号召性用语是着陆页的关键元素,因为这是您告诉访问者您希望他们下一步做什么的方式。这可以是从订阅时事通讯到进行购买的任何事情。您的具体 CTA 将根据您的行业和业务目标而有所不同。
优化良好的 CTA 应该清晰、简洁且引人注目,使用面向行动的语言来激励访问者采取下一步行动。
因此,不要使用“单击此处”之类的通用短语,而是选择更具体和更具吸引力的语言,例如:
- 立即开始
- 安排会议
- 下载您的免费指南
- 索取您的独家折扣
这种简单的语言转变将对转化产生积极影响。但您需要进行试验,以便找到最适合您品牌的方法。
通过使用对比色、较大的按钮或空白来确保您的号召性用语在视觉上脱颖而出也很重要。您不希望人们阅读您的目标网页却错过 CTA,因为它融入其中。
您还可以测试语言之外的 CTA。例如,您可以尝试将其放在首屏上方,以便人们一着陆就可以看到它。同样,您可以更改背景颜色或方向提示,使其从页面的其余部分中脱颖而出。
您的号召性用语将决定有多少人与您的网站互动,因此测试此元素是您可以做的最重要的事情之一。
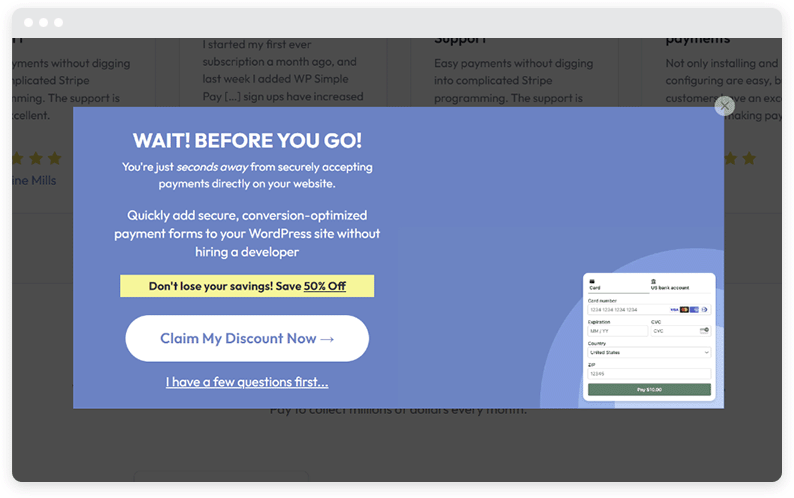
尝试退出弹出窗口
当访问者打算离开您的目标网页时,会出现退出弹出窗口。这给了他们在离开之前最后一次与您的网站互动的机会。虽然毫无疑问它们是有效的,但战略性和尊重地使用它们至关重要。换句话说,尽量减少它们的侵入性和破坏性。
为了通过退出弹出窗口获得最佳效果,请向访问者提供真正有价值的东西,例如折扣代码、免费送货、限时优惠或电子书或清单等磁铁。确保该优惠与他们的兴趣相关,并与他们在您网站上浏览的内容一致,他们很有可能会采取行动。

以下是为网站设计退出弹出窗口时需要考虑的一些最佳实践:
- 使用引人入胜的标题来吸引注意力。
- 保持设计简单并专注于产品。
- 包括清晰且突出的 CTA。
- 让访问者在不感兴趣时可以轻松关闭弹出窗口。
- 设置频率上限以避免向同一访问者过于频繁地显示弹出窗口。
- A/B 测试不同的产品和设计以优化性能。
今天开始测试您的目标网页!
测试您的着陆页是一个持续的过程。通过定期尝试不同的元素,您可以收集与访问者产生共鸣的数据,并随着时间的推移进行调整。
即使是很小的变化也会累积起来,并对您的转化和整体业务增长产生影响。
请记住,对一个企业有效的方法可能不适用于另一个企业,因此有必要根据您的品牌的独特之处进行测试和优化。通过不断测试和完善您的目标网页,您将能够最大限度地提高转化率并将您的业务提升到新的水平。
