如何为您的在线商店创建有效的导航
已发表: 2019-10-23一个好的导航系统可以帮助客户快速有效地找到他们想要的东西,并提高您商店的整体成功率。 事实上,您的网站只有几秒钟的时间来吸引网站访问者的注意力,因此您最好立即将他们引导到他们需要的信息!
即使主导航中的微小差异也会显着影响客户找到满足其需求的产品的能力。 如果他们在到达您的网站时无法弄清楚该做什么或去哪里,他们会很快离开并在其他地方购物。
但是,您如何为您的在线商店创建有效的导航来增加销售额并降低跳出率?
导航菜单最佳实践
1.使用清晰而有意义的语言
当涉及到您的主要导航菜单时,通常位于您的网站标题中,请确保您的标签清晰且有意义。 网站访问者应该知道哪些产品属于某个类别,或者通过阅读标签单击下拉菜单时他们会找到哪些信息。 用你的措辞来获得创意似乎很诱人,但这只会让你的客户感到困惑,而不是诱使他们点击。
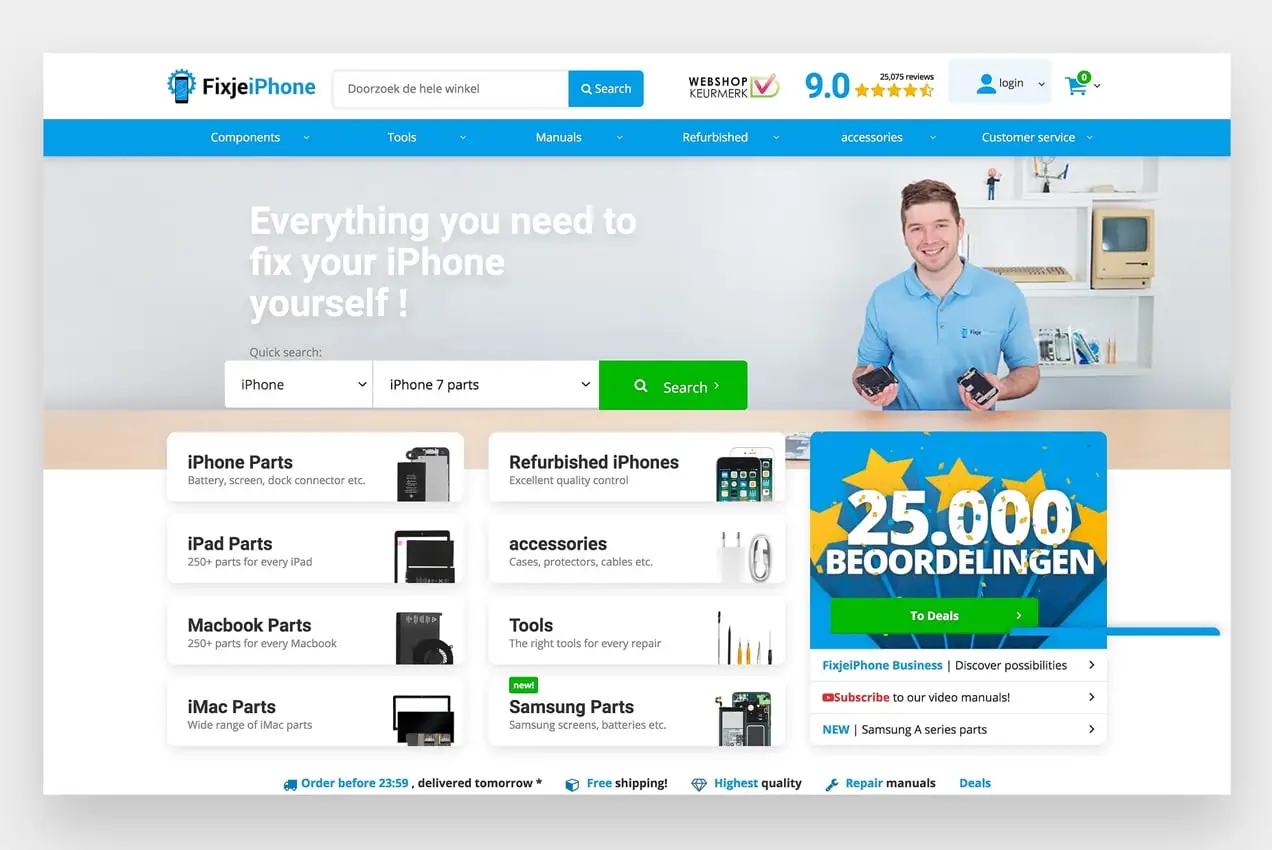
例如,fixjeiphone.nl 上的主导航菜单既清晰又有意义。 在单击特定项目之前,您可以很好地了解每个页面上的内容或产品。

导航菜单中的项目也直接关系到FixjeiPhone客户的需求。 他们知道人们来到他们的网站是为了购买零件或配件、阅读电话手册或购买翻新设备。 每个菜单项都基于这些特定需求,因此网站访问者立即知道在哪里点击。
2.使顶级项目可点击
一些网站的顶级导航项只会触发下拉菜单,而不是链接到新页面。 但这可能会让网站访问者感到困惑,尤其是当他们因任何原因无法打开下拉菜单时。
如果您在菜单中列出产品类别,请考虑将顶级项目链接到您的主要类别页面,并在下拉列表中包含子类别。 这也为用户提供了更多选项来准确查找他们正在寻找的内容或浏览整个类别。
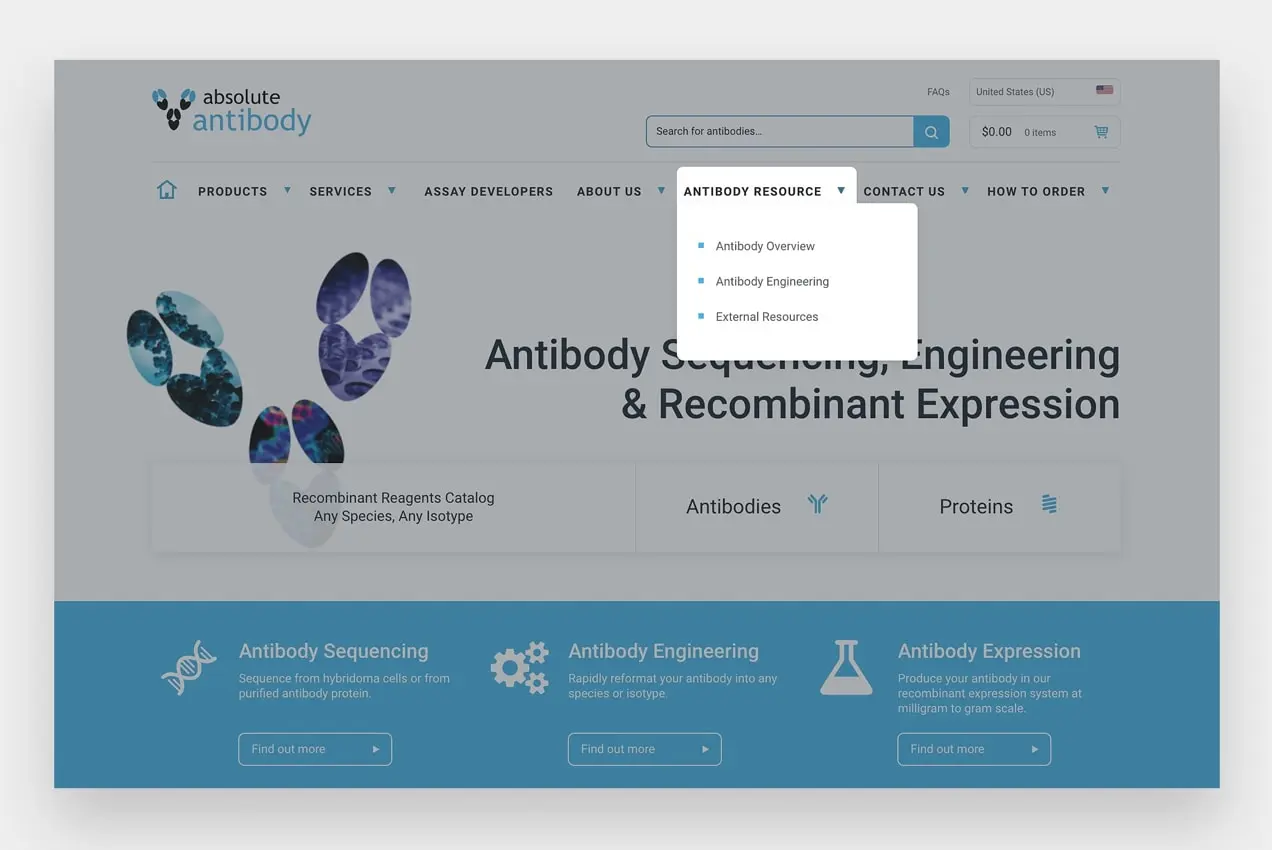
Absoluteantibody.com 在这方面做得很有效。 如果您在他们的主导航菜单中单击“抗体资源”,您将被带到他们关于抗体的所有信息。 或者,您可以单击下拉菜单中突出显示的更具体的资源。

3.添加下拉指标
Absolutelyantibody.com 和 fixjeiphone.nl 也在他们的导航菜单中实现了下拉指示器。
通常,下拉指示器会在每个导航标签旁边添加一个箭头,以显示菜单项已展开。 它们帮助网站访问者了解有更多可用选项,而无需将鼠标悬停在每个单独的项目上。
这通常是您主题设置中的一个选项,但您也可以使用菜单图标之类的插件或编辑您的网站代码。
4.坚持标准位置
通过您的网站设计获得创意是从人群中脱颖而出的好方法。 但是,如果创造力导致混乱,您可能会失去客户和销售。
将您的导航放在人们期望找到它的地方是个好主意。 眼动追踪研究表明,网站访问者首先会查看页面的左上角。 因此,将您的主要导航保留在标题中,并将最重要的项目(如主页)放在左侧。
用户还可以查看页脚和侧边栏进行导航。 考虑链接到页脚中的重要页面,以及退货政策和条款。 在您的产品和类别页面上,您可能希望包含一个边栏,其中包含指向相关产品、其他类别和常见问题的链接。
虽然“汉堡”菜单(当客户点击三行图标时会展开)非常适合简化移动菜单,但它们在台式电脑上可能会令人困惑。
由于图标很小,而且通常藏在角落里,网站访问者很容易丢失或忽略它。 它也不会展示您最重要的菜单项,并且要求访问者在找到他们正在寻找的内容之前再采取一步。
如何使用面包屑以及为什么要使用
面包屑是辅助导航系统,显示用户在网站上的位置。 这个名字来自汉塞尔和格莱特的故事,他们丢下面包屑寻找穿过森林的路。 如果您有很多页面或产品,这种导航方法特别有用。
面包屑菜单通常显示在您的主导航下方,就在您的网站内容上方。 这使您的网站访问者无需滚动即可轻松使用它们。
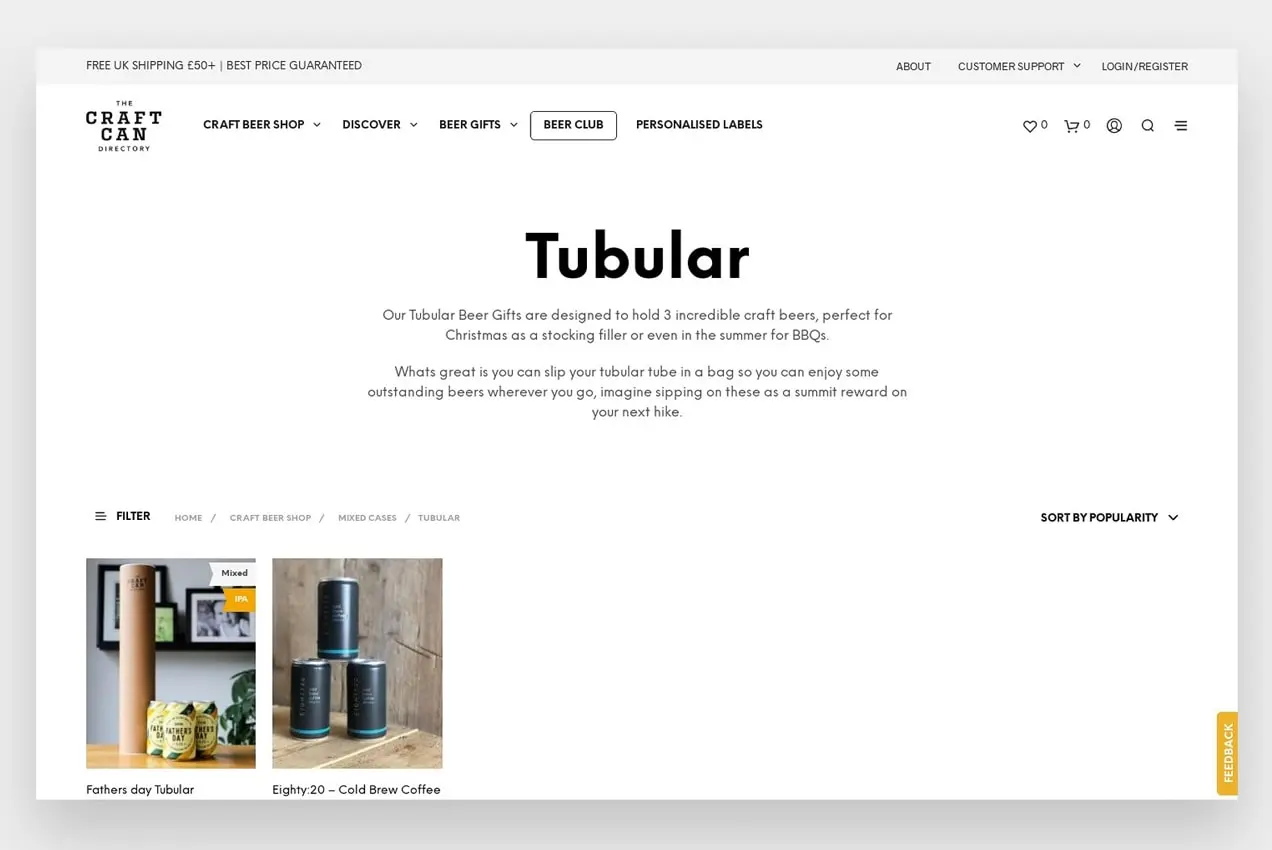
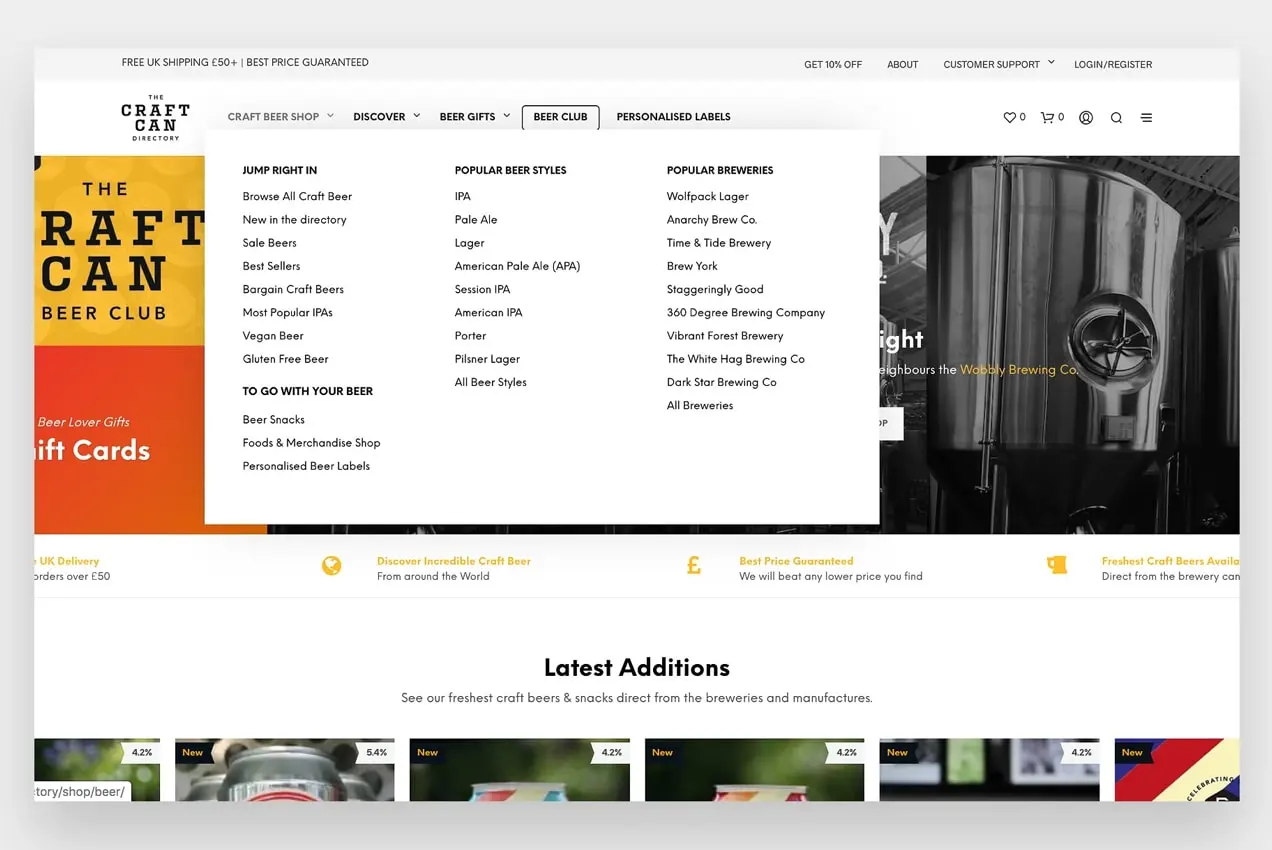
Craft Can Directory 网站使用面包屑向客户展示他们所在的页面以及如何返回到他们的起点。 这允许他们只返回一页,甚至跳过几页,而无需多次单击浏览器的“返回”按钮。

当购物者浏览产品或比较商品时,这也很有用。 如果他们想购买一箱啤酒,但不喜欢他们正在查看的类别中的选项,他们只需单击返回混合案例类别即可查看其他选项。
为什么面包屑很重要
面包屑可防止您的客户在您的网站上迷路。 没有它们,人们很难导航回以前的页面或类别。 相反,客户必须再次点击您的主菜单、搜索页面或使用“返回”按钮。
谷歌也喜欢面包屑,因为它们有助于勾勒出你网站的结构和层次结构。 面包屑甚至可以包含在搜索引擎结果中,这增加了潜在客户找到并点击您的网站页面的机会。
如何将面包屑添加到您的网站:
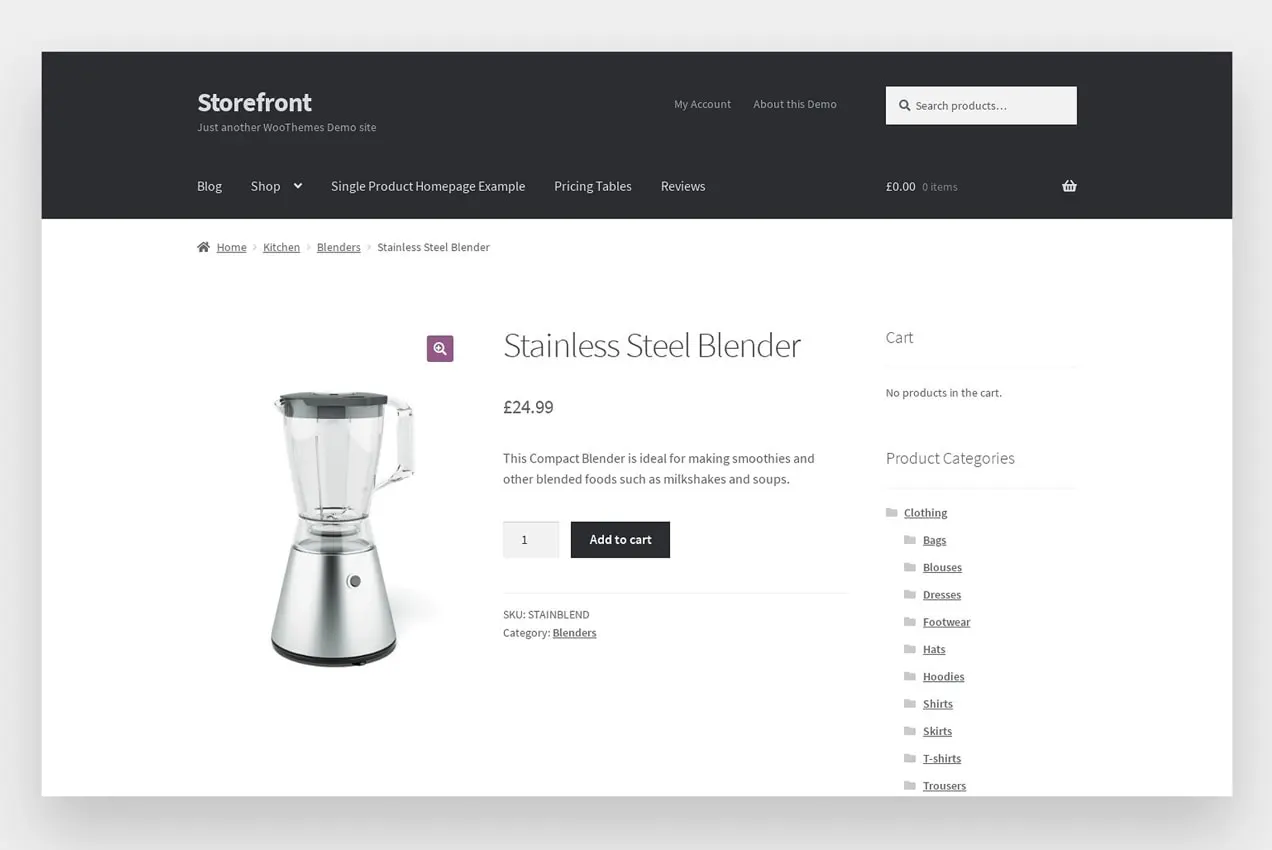
在许多情况下,可以在主题设置中打开面包屑。 例如,免费的 WooCommerce Storefront 主题为页面、产品、类别等内置了此功能。

如果您的主题不包含面包屑或者您想进一步自定义它们,有两种方法可以将它们添加到您的网站:
1.使用插件:

您可以使用几个插件通过单击按钮来打开面包屑。 例如,Jetpack 允许您在网站页面上使用面包屑,但不能在产品或类别页面上使用。
每个插件都允许不同级别的自定义,并且设置会有所不同。 有关选项的完整列表,请查看 WordPress 插件存储库。
2.使用自定义代码添加面包屑
要显示 WooCommerce 面包屑,您可以使用 <?php woocommerce_breadcrumb(); ?> 片段来控制面包屑的输出位置。
您还可以使用过滤器和参数来控制诸如面包屑分隔符以及主页文本和链接之类的内容。
此自定义参数将更改面包屑分隔符以及显示在面包屑之前的 HTML:
/* Change breadcrumbs separator */ <?php $args = array( 'delimiter' => '/', 'before' => '<span class="breadcrumb-title">' . __( 'This is where you are:', 'woothemes' ) . '</span>' ); ?> <?php woocommerce_breadcrumb( $args ); ?>此过滤器会将默认主页文本更改为您指定的任何内容:
/* Change Home Text in Breadcrumbs */ add_filter( 'woocommerce_breadcrumb_defaults', 'mm_change_breadcrumb_home_text',20); function mm_change_breadcrumb_home_text( $defaults ) { $defaults['home'] = 'Store'; return $defaults; }此过滤器将更改主页 URL 链接:
/* Replace the home link URL */ add_filter( 'woocommerce_breadcrumb_home_url', 'woo_custom_breadrumb_home_url' ); function woo_custom_breadrumb_home_url() { return 'http://woocommerce.com'; }查看 WooCommerce 文档中的所有自定义代码片段,以帮助您进行更多自定义。
超级菜单怎么样?
大型菜单是在线商店的热门选择。 它们允许您在主菜单中为客户提供很多选择,甚至可以添加照片或视频。
但是您对内容和产品进行分类的方式非常重要。 您应该以将相关产品组合在一起的方式利用父类别、子类别和层次结构。 这使潜在客户更容易找到他们正在寻找的东西,并一目了然地看到不同的产品细分和选项。
例如,The Craft Can Directory 很好地利用了大型菜单,以帮助引导定制者找到他们想要查看的产品。

如果您将鼠标悬停在其主菜单中的“Craft Beer Shop”上,您会看到父类别以粗体突出显示,而子类别以正文字体显示,位于每个父类别下方。
如果没有以这种方式对类别进行分组,那么对于客户来说,巨型菜单可能比标准导航菜单更加混乱。
对于 Storefront 主题的用户,WooCommerce 提供了一个大型菜单扩展来简化流程。
有效地使用页脚导航
您的页脚应该是您网站策略的一部分,而不是事后的想法。 由于它显示在您网站上的每个页面和产品上,因此它是展示您最重要页面的宝贵场所。
您不应该创建包含数十个链接的巨大、压倒性的页脚,但充分利用可用空间很重要。 把你的页脚想象成一个包罗万象的东西。 如果网站访问者阅读页面上的所有内容并滚动到底部,他们会发现哪些信息最有帮助?
在某些情况下,它可能类似于主菜单中的链接。 将这些选项添加到您的页脚可以帮助人们找到他们正在寻找的内容,而无需滚动回顶部。
但不要忘记网站用户希望在在线商店的页脚中看到的页面和内容。 例如:
- 运输信息
- 退货和退款政策
- 隐私政策
- 条款和条件
- 客户服务详情
- 常见问题
- 联系信息
- 一个搜索栏
- 社交媒体链接

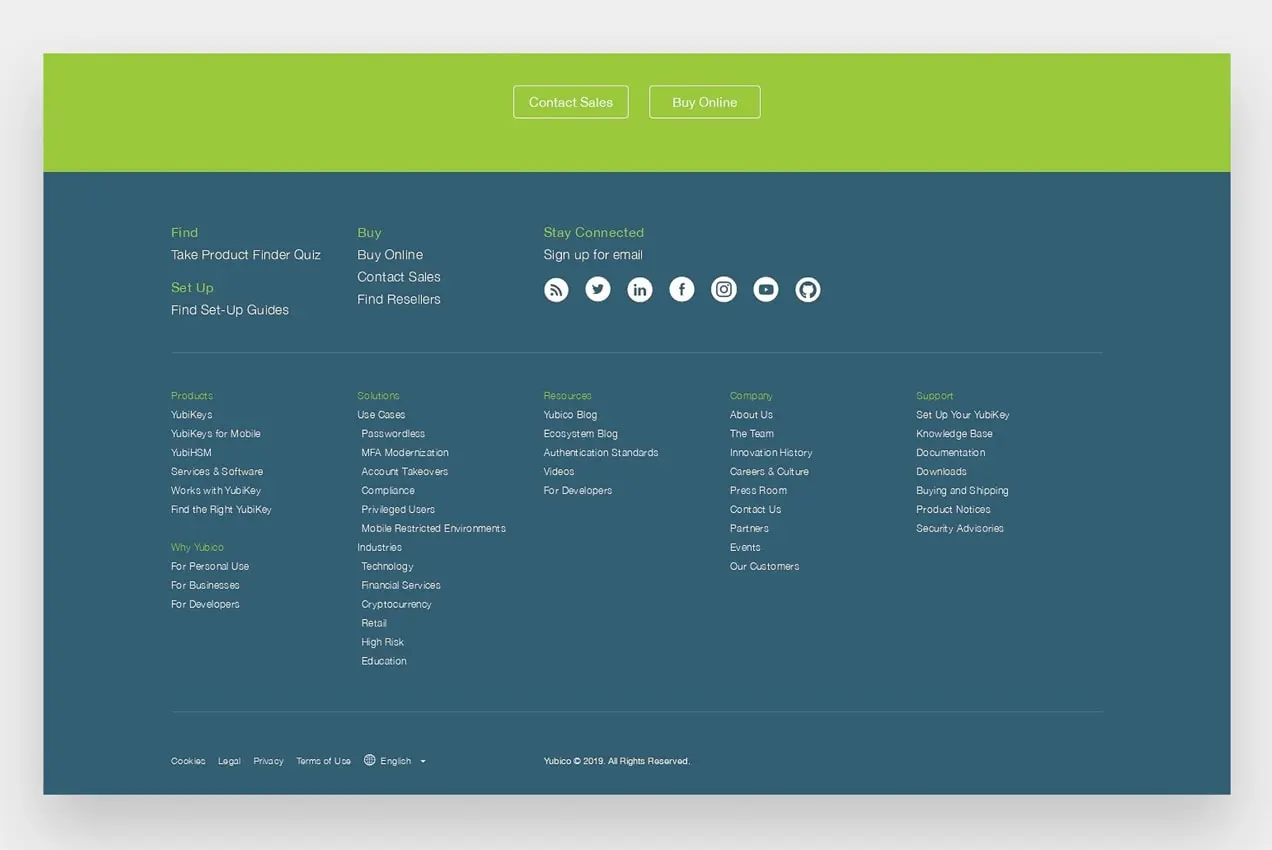
Yubico.com 是有效页脚的一个很好的例子。 与他们的主导航菜单类似,Yubico 将重要的链接和内容按类别组织起来,以方便其网站访问者查找信息。
根据您在线商店的规模,您可能只需要其中一些选项。 这与链接的数量无关; 这是关于他们背后的战略。
不要忘记您的导航
网站导航是在线商店最容易被忽视的方面之一,通常被认为是理所当然的。 创建有效导航的第一步是弄清楚哪些元素对您的客户最重要。
如何让他们轻松浏览您的内容、产品和产品? 哪些信息对他们最有帮助? 如果您有大量产品目录,那么大型菜单是否有意义?
请记住,如果潜在客户无法快速找到他们正在寻找的东西,您可能会将他们输给竞争对手。
您想测试不同版本的菜单吗? 了解如何 A/B 测试您的导航。
