如何在 WordPress 上有效编码图像并修复 PageSpeed 警告
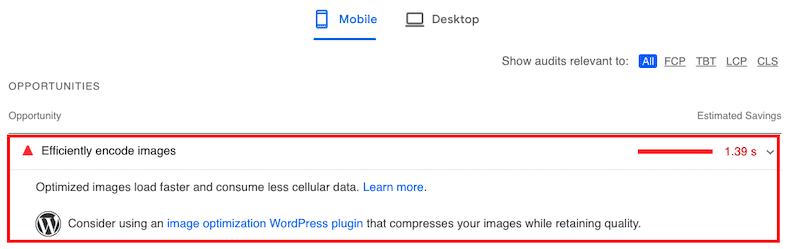
已发表: 2022-02-17如果您通过 PageSpeed Insights 对您的 WordPress 网站进行审核,Lighthouse 可能会建议您对图像进行有效编码。 PageSpeed Insights (PSI) 是一种为整个 WordPress 页面生成性能报告的工具。 如果它检测到您的图像可以得到更好的优化,则会触发“有效编码图像”警告。

在本指南中,我们解释了有效编码图像的含义以及如何检查图像的状态。 这也是提高 Lighthouse 性能得分的有效方法。 我们还分享了 6 种图像优化技术和修复“高效编码图像”警告的快速方法。
让我们潜入吧!
有效编码图像是什么意思?
高效地编码图像意味着优化图像以减小文件大小,而不会显着影响其质量。
Lighthouse 如何将图像标记为可优化? 什么触发了这个问题?
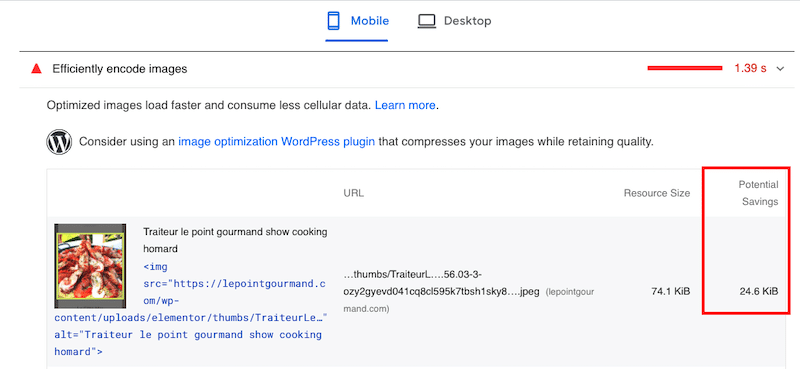
Lighthouse 会扫描您正在审核的页面上的所有图像,然后将压缩级别设置为 85%。 如果潜在节省为 4 KiB 或更大,他们将报告该图像并将其标记为您的性能报告中的错误。

质量非常高的未压缩图像通常会导致文件很大。 图片越大,下载并呈现给访问者所需的时间就越多。 当您的所有图像都发生这种情况时,总加载时间可能会增加,并且您最终可能会遇到一个缓慢的网站。
为避免这种情况,我们分享了 6 种优化技术,让您可以在网络上正确提供图像。
在 WordPress 上有效编码图像的 6 种方法:
您可以采取六个步骤来有效编码图像并处理此 PageSpeed Insight 建议,包括:
- 压缩图像
- 实现延迟加载
- 将图像转换为 WebP(下一代格式)
- 提供正确尺寸的图像
- 使用图片 CDN
- 用视频代替动画 GIF
让我们回顾一下每一步。
1. 压缩你的图片
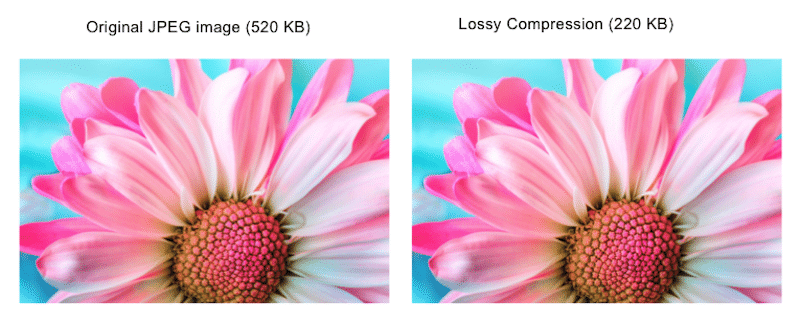
图像压缩的目标是在不牺牲太多质量的情况下减少图像文件。 这让 PageSpeed Insights 非常高兴,因为图像可以以最有效的形式存储和呈现,从而使它们正确编码。 如果您不想触及图像质量,图像压缩可能是有损但无损的。
但是,如果您使用正确的工具,无损压缩是肉眼看不到的。
在我们下面的示例中,一个是原始文件,另一个是经过压缩的。 您看得出来差别吗? 我不能。

请记住,次优图像会显着影响您的页面速度并减慢您的 WordPress 网站。 避免任何性能问题的最简单方法是使用 WordPress 插件。 别担心。 我们为您完成了繁重的工作,我们汇总了 WordPress 的最佳图像压缩插件列表。
如果您更喜欢手动压缩图像的方式,我们也会为您服务。 如果您对 PhotoShop 和 Lightroom 感到不知所措,可以使用许多替代优化工具。
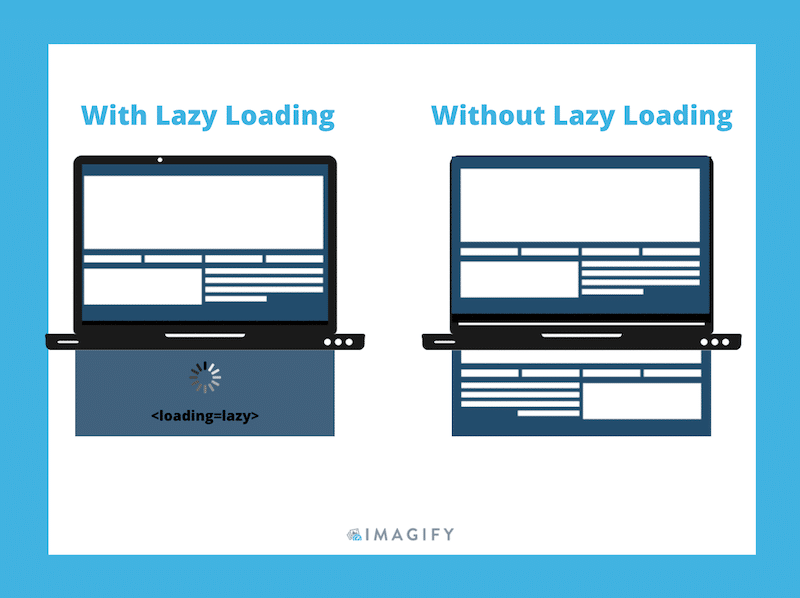
2.实现延迟加载
延迟加载有助于有效地对图像进行编码,因为它是一种旨在仅在需要时才显示图像的优化技术。 如果用户查看它们,图像将由浏览器呈现。 否则,将延迟加载以优先处理最关键的内容。 Google 建议在 PageSpeed 上使用“延迟屏幕外图像”,这意味着应用以下延迟加载脚本:
“loading=lazy”请记住,您应该避免为第一个可见视口中的任何图像设置此脚本。 相反,对首屏下的内容应用延迟:

如果您不想手动实现延迟加载,您可以使用免费的 WordPress 插件,例如 WP Rocket 的 Lazy Load 或查看 WordPress 的最佳延迟加载插件。
3. 将图像转换为 WebP(下一代格式)
由 Google 开发的 WebP 是一种下一代图像格式,可为图像提供更好的无损和有损压缩。 这样可以更好地在 WordPress 网站上对图像进行编码并通过 PageSpeed 审核。
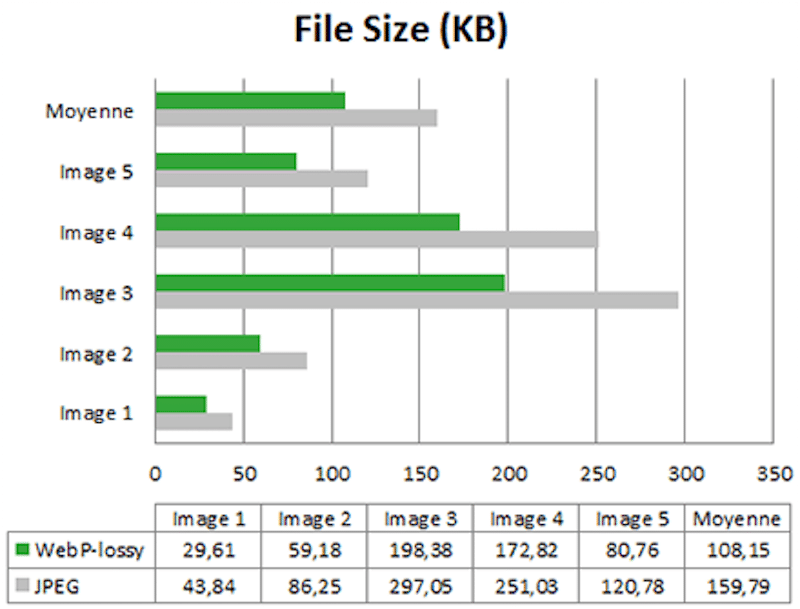
事实上,根据 Google 的说法,“与 JPEG 文件大小相比,WebP 文件的平均大小要小 25%-34%”。 下表显示 WebP 实现了比 JPEG 格式更好的压缩:

你确信吗? Imagify 插件可以直接从 WordPress 仪表板将您的图像转换为 WebP。
如果您想了解有关这种下一代格式的更多信息,我们建议您阅读如何在 WordPress 上使用 WebP 格式。
4. 提供正确尺寸的图像
Lighthouse 让您可以轻松地在您的 WordPress 网站上找到尺寸不正确的图片。 只需审核您的页面,如果您发现“正确大小的图像”警告,您应该调整它们的大小。
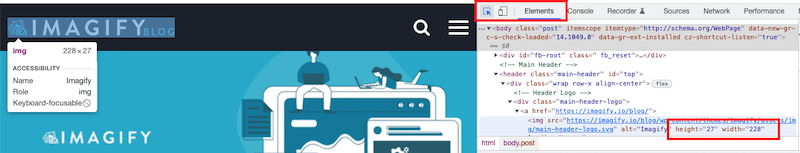
DevTools Elements 面板也可用于检查图像的显示尺寸:

这部分听起来很简单,但鉴于 2022 年可用的各种屏幕尺寸,事情很快就会变得复杂。
一条规则:理想情况下,您的页面不应提供比用户屏幕更大的图像。
- 平均桌面屏幕尺寸为 1920 x 1080 像素
- 大多数手机的设备宽度为 400 px
对于您的 WordPress 网站,您可以通过媒体库或直接在您的页面上上传图片。 Google 建议确保使用最佳图像尺寸(包括用于响应断点的图像尺寸)。 关键是避免使用全尺寸图像并正确调整它们的大小:
- 尝试将图像文件大小保持在 200 KB 以下
- 对于大多数图像,最大宽度为 800 像素就足够了
将图像保持在这些数字之间将确保它们在用户的设备上快速加载。
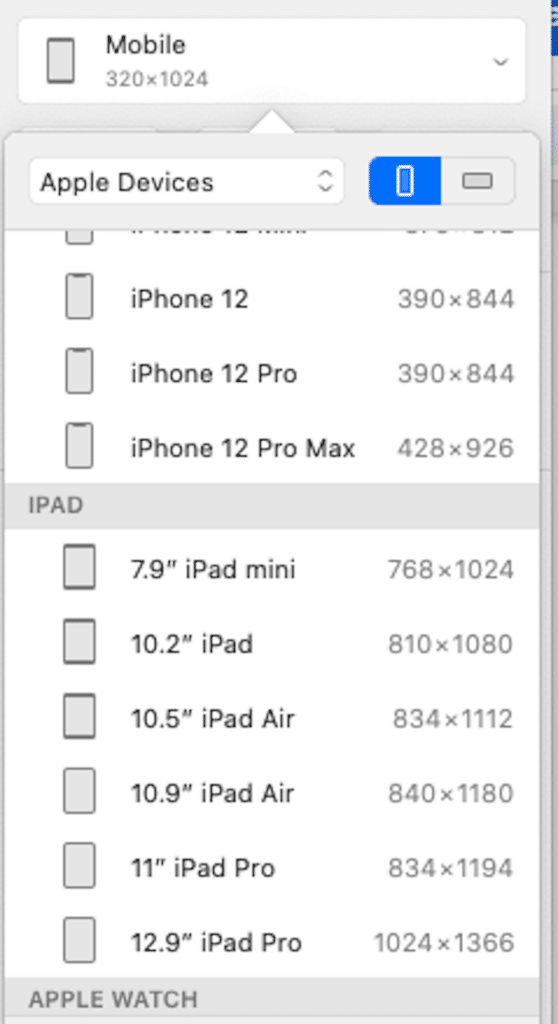
您可以进一步根据每个设备优化您的图像,如下图所示:

您有很多选择来正确调整图像大小并避免网站速度变慢:
- 使用 Photoshop、Lightroom、Gimp 等工具手动完成。
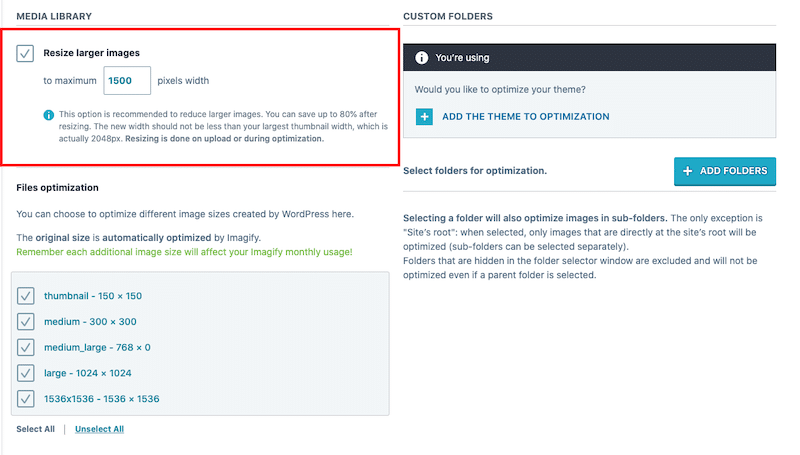
- 使用像 Imagify 这样的图像优化插件。 与压缩类似,您还可以使用批量调整站点上所有现有图像的大小:

5. 使用图片 CDN
要在 WordPress 上有效地编码图像,您应该选择 CDN 提供商。 它将更快地提供您的图像并帮助摆脱与 Google PageSpeed 图像相关的问题。 CDN 专注于优化和交付图像,无论您的用户位于世界何处:

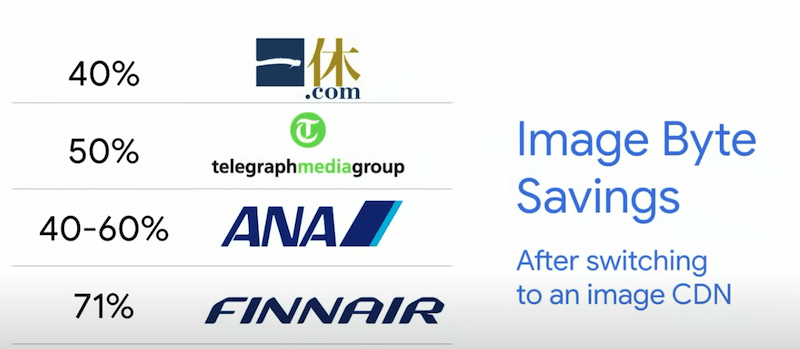
根据 WebDev 的说法,“切换到图像 CDN 可以节省 40-80% 的图像文件大小”,如下所示:


6. 用视频代替动画 GIF
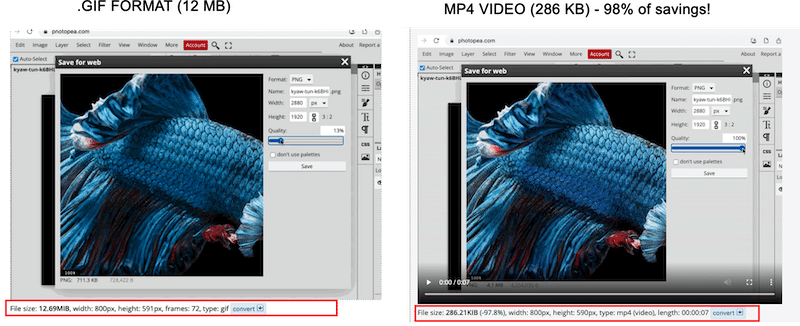
用视频替换动画 GIF 将提高性能,因为 .mp4 视频比 GIF 轻得多,如下面的示例所示:
– GIF 文件大小:12 MB
– MP4 文件大小:286 KB(总节省:98% )

PageSpeed 还建议通过视频格式而不是使用 GIF 来提供您的动画内容。 将内容转换为 MP4 时,请确保设置正确,使其看起来像 GIF:
– 它应该连续循环
- 它应该自动播放
– 它应该是沉默的
有很多方法可以将 GIF 转换为视频,我使用 Ezgif 进行上述比较。
现在我们已经了解了在 WordPress 上高效编码图像的 6 种优化技术,让我与您分享我的性能工具箱。 如果您需要提高 WordPress 网站的速度并确保您的图像针对网络进行了很好的优化,它会很有用。
| ️我的工具箱用于保持图像优化并始终通过 PageSpeed Insights 审核(包括有效编码图像): – Imagify,用于压缩我的图像并将它们提供给 WebP(每月免费提供 20 MB 图像) – WP Rocket 的延迟加载(免费) – RocketCDN 用于更快地交付我的图像(无限带宽仅需 8.99 美元/月) – Ezgif(将 .gif 转换为 .mp4 的免费工具) – WP Rocket,性能最佳的插件之一,只需点击几下即可提高速度(使 Core Web Vitals 变为绿色) |
在下一节中,我们将重点介绍 Imagify,这是我们强大的图像压缩插件,可以有效地自动编码图像。
如何使用 Imagify 修复有效地编码图像
感谢 Imagify,您可以在不影响质量的情况下压缩图像并修复“有效编码图像”警告。
是时候看看 Imagify 的实际应用,并比较使用和不使用 Imagify 的 PageSpeed 洞察力了。

在想象之前——我在 PageSpeed Insights 上的表现结果
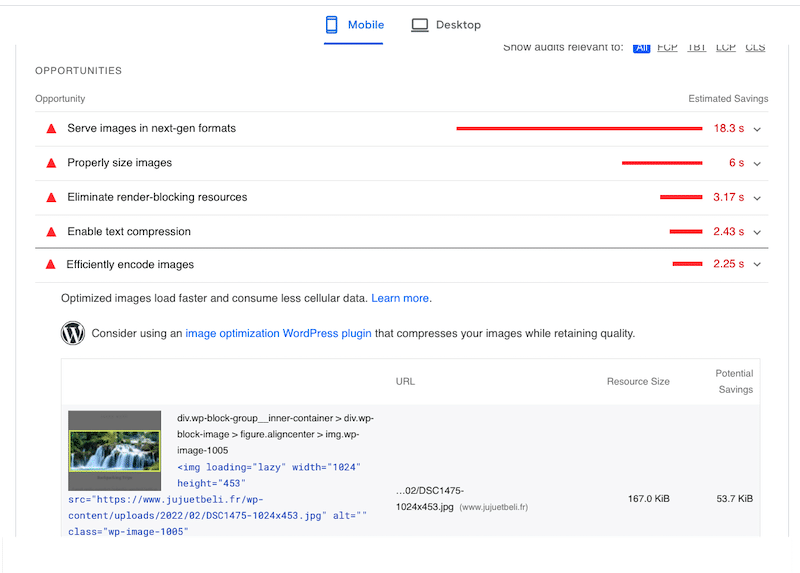
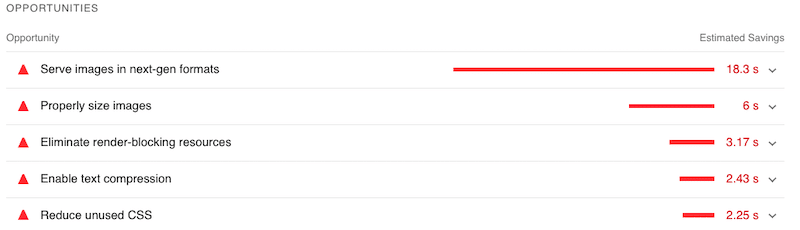
Lighthouse 没有给出任何好的结果,我遇到了一些与图像相关的问题,即:
- 有效地编码图像(这是我们今天的主题)
- 以下一代格式提供图像
- 适当大小的图像

现在是时候下载 Imagify 来以下一代格式压缩和提供我们的图像,适当调整它们的大小,当然还有有效地编码它们。
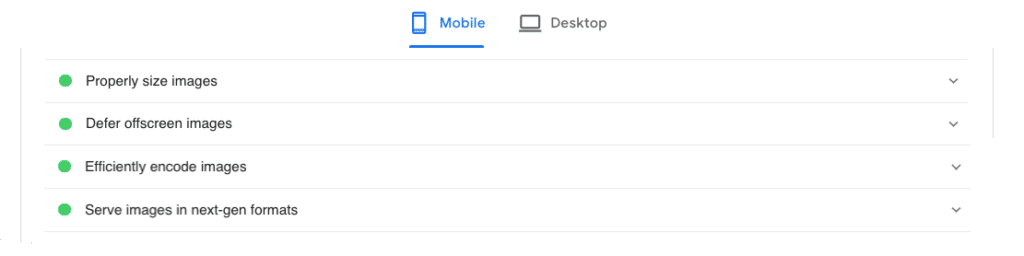
使用 Imagify – PageSpeed Insights 上的性能结果
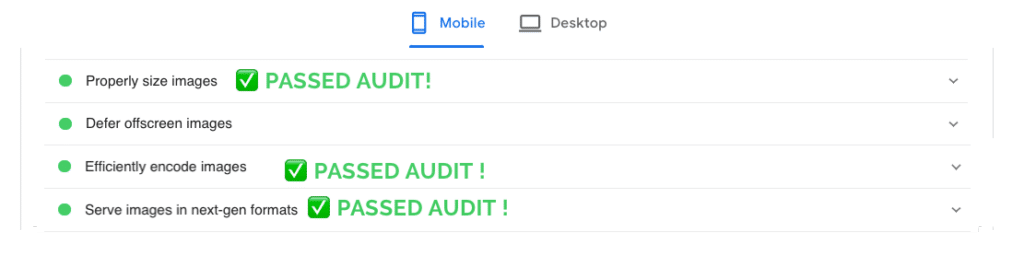
Imagify 已修复“有效编码图像”警告! 它还优化了我所有的图像,并将我以前的问题放在了通过的审核区域中:

Imagify 将我的图像文件大小减少了 90% ——它从近 2 MB 变为 200 KB,如下面的示例所示:
你想像我一样摆脱“有效地安可图像”警告吗?
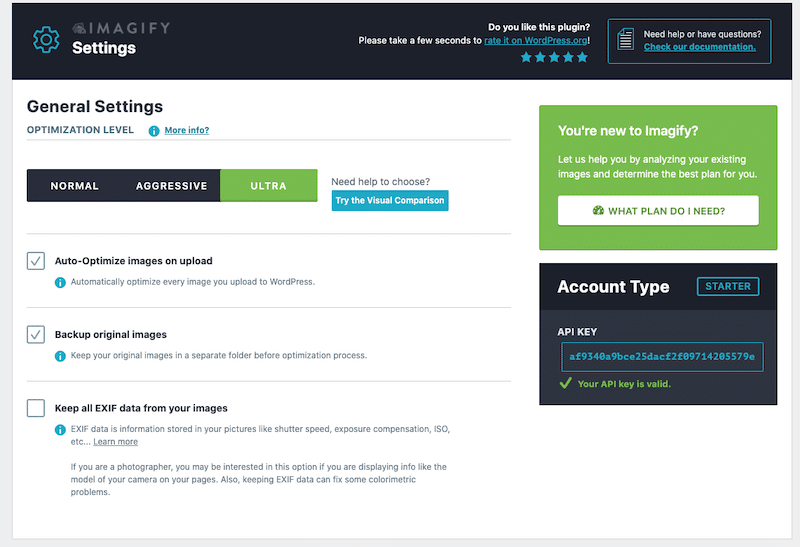
安装 Imagify 并应用以下设置:
- 设置 Imagify(很简单)
- 选择要用于压缩图像的优化级别。 我选择了最高优化级别的 Ultra:

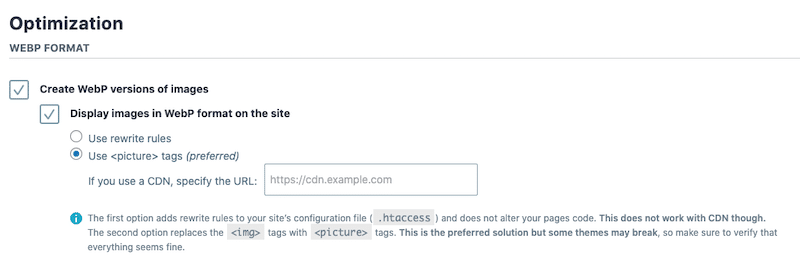
- 将您的图像转换为 WebP,这是 PageSpeed Insights 推荐的下一代格式:

- 使用 Imagify 批量优化您的大图像。 (这意味着一键优化整个库!)
- 就这样,PSI 警告消失了。
值得一提的是,这个图像优化过程是完全免费的!
免费版的 Imagify 可让您每月调整和压缩 20 MB 的图像大小。 如果您打算添加更多图像,您可以选择以下高级定价:
- 500 GB(约 5000 张图像)每月 4.99 美元
- 每月 9.99 美元,无限使用。
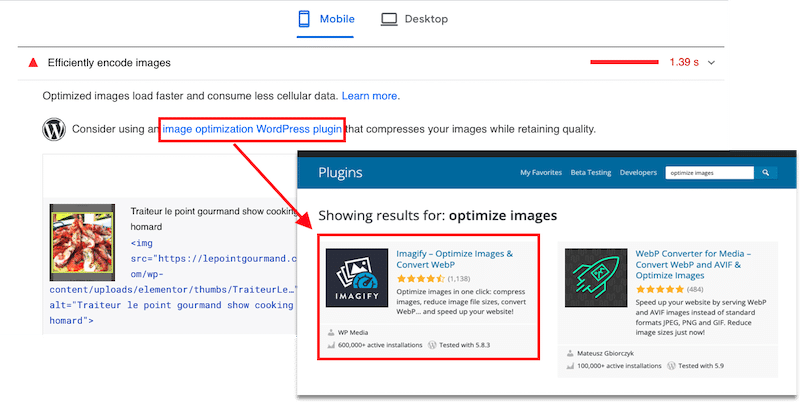
如果您仍有疑问,PageSpeed Insights 还建议使用像 Imagify 这样的图像优化插件:

包起来
如果没有 Imagify,PageSpeed 会为我的图像标记几个问题:

使用 Imagify 时,我所有与图像相关的问题都已修复。 它们以一种下一代格式 (WebP) 进行了优化,我的“有效编码图像”警告最终变成了绿色。

如果您像我一样,并且想通过点击几下有效地在 WordPress 中对图像进行编码,那么为什么不使用 Imagify? 您可以像我一样免费试用 Imagify,优化您的图像并在 PageSpeed Insights 上运行您自己的审核。 如果您也感谢 Imagify 通过了测试,请在评论中告诉我,我很好奇!
