如何使用 Tutor LMS 在 WordPress 上创建电子学习网站
已发表: 2022-05-30长期以来,创建电子学习网站或课程意味着找到一个预先建立的平台来托管它。 Udemy、LinkedIn Learning 和 Coursera 等网站仍然是最受欢迎的网站。 但是,尽管在这些网站上托管您的课程可能很容易,但您的工作属于其他人的品牌和规则,您需要为此特权付费。
如果您可以在自己的网站上托管电子学习课程会怎样?
这不是白日梦。 您可以使用 Themeum 的 Tutor LMS 插件托管一个功能强大、功能齐全的电子学习网站。
为什么为您的电子学习网站选择 Tutor LMS?
托管您自己的电子学习网站听起来像是一项艰巨的任务。 似乎更知名的网站有很多权力和金钱来维持它们的运行。 您可能认为不值得尝试竞争。 我来证明你错了。
如果您可以创建一个 WordPress 网站,您就可以创建一个完全属于您自己的功能齐全的电子学习网站。

Tutor LMS 帮助您使用 WordPress 创建电子学习课程网站。 Tutor LMS 插件具有前端课程构建器、高级测验构建器和多教师功能。 使用单独安装的其他 Tutor LMS 工具,您可以创建和自定义证书,并使用专门为托管电子课程定制的现成主题。 UI / UX也是一流的,具有现代而优雅的界面。
当我向您展示如何使用 Tutor LMS 构建电子学习网站时,我将详细描述更多功能。 让我们开始吧!
如何开始
如果您可以安装 WordPress 插件或主题,则可以构建您的电子学习网站。 要体验 Tutor LMS 提供的全部潜力,需要安装一些东西。 我将指导您完成以下步骤。
安装 TutorStarter,一个免费的 Tutor LMS 主题
您需要做的第一件事是安装 Tutor LMS 主题。 虽然您可以使用自己的主题,但他们的免费 TutorStarter 主题值得探索 - 特别是如果您想尽可能少地进行布局。
在Appearance > Themes下的仪表板中,选择Add New并搜索 TutorStarter。 安装它,然后选择激活。
安装并激活主题后,在Plugins > Add New下搜索名为TutorMate的插件。 安装并激活。 TutorMate 是一个 Tutor Starter 主题配套插件,用于导入预先设计的演示页面,将在下一节中派上用场。
入门网站
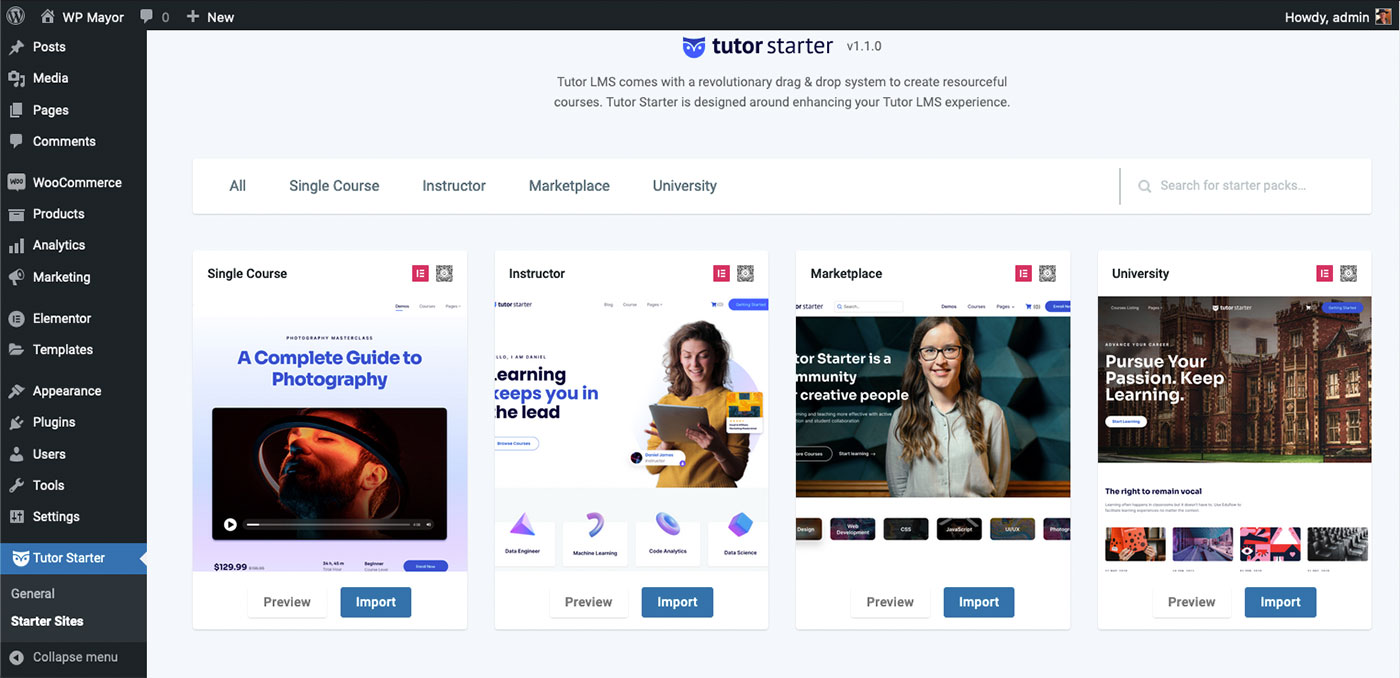
在TutorStarter下的仪表板菜单中,选择Starter Sites 。
有四个可用的四个选项可供选择。 对于我们的示例,我选择了 Marketplace。

- 选择您想要的起始站点并单击导入。
- 根据您喜欢的建筑环境在 Elementor 或 Gutenberg 之间进行选择,然后单击import 。
- 导入所有元素后,单击查看站点以查看站点的外观。
您也可以像往常一样从仪表板单击查看站点。 您会看到 Tutor Starter 为您的网站创建了设计精美的布局。
您可以随时调整布局,但现在让我们继续使用 Tutor LMS 插件。
安装 Tutor LMS Pro
到现在为止,你知道演习。 在您的 WordPress 仪表板中,前往Plugins > Add New 。 搜索 Tutor LMS,安装并激活。 它是免费的,但如果你想利用 LMS 导师提供的所有功能,我建议在 Themuem 网站上创建一个帐户并下载 Pro 版本。
无论哪种情况,一旦您激活插件,您将被带到一个入门向导,该向导将引导您完成设置您的偏好的步骤。 如果此时您想跳过向导,您可以随时在 Tutor LMS 菜单中更改您的设置。 稍后我们将详细介绍这些设置。

此外,在工具下,您可以选择从头开始启动向导。 这将带您完成最基本的设置,我鼓励您这样做。 您可以配置更多设置,本教程无法涵盖这些设置。 但是,这些选择非常直观,大多数人在选择特定于他们的 eLearning 网站时不会遇到麻烦。
让我们来看看使 Tutor LMS 成为强大平台的一些附加功能。
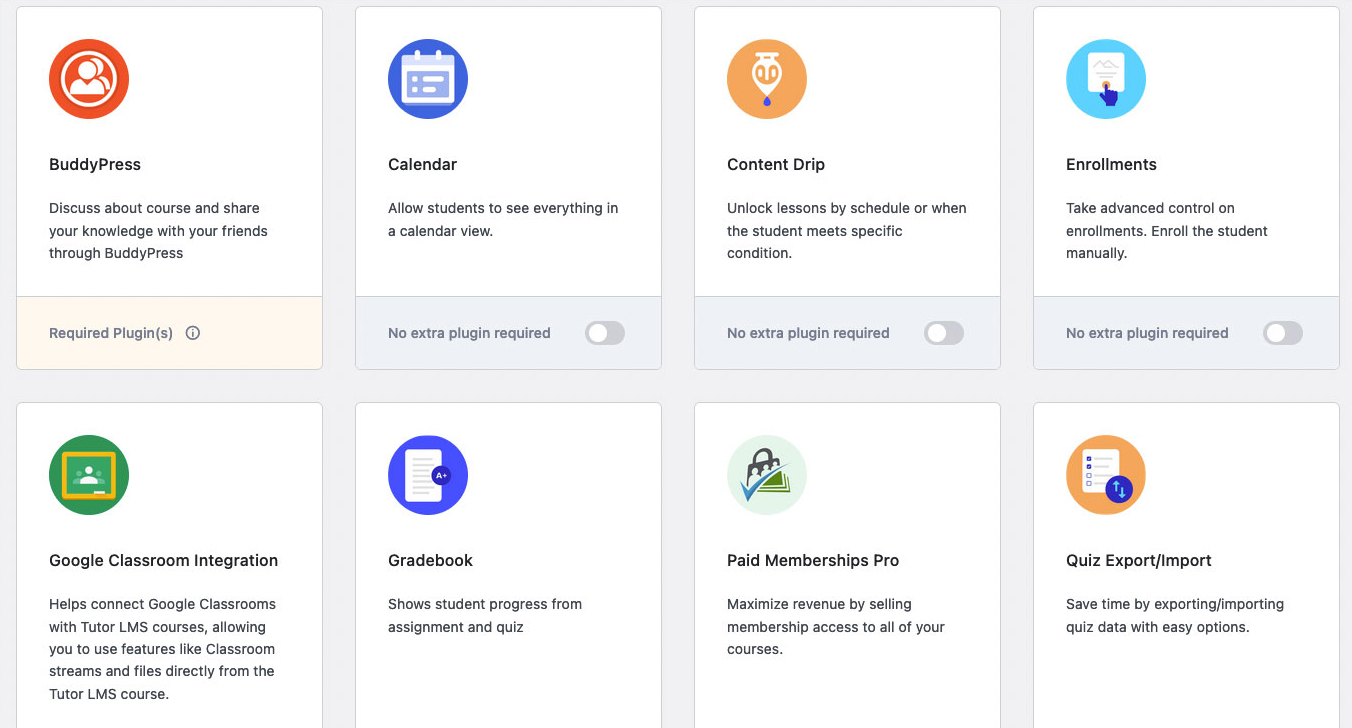
选择插件
您可以通过切换插件菜单中的选项之一为您的电子课程网站启用更多功能。 有些会立即激活,有些则需要安装插件,例如 BuddyPress 或 Paid Memberships Pro。

您可能会立即发现一些方便的插件是:
- 成绩簿
- 日历
- 作业
- 电子邮件
- 课程附件
- 证书
在您浏览了插件之后,是时候深入了解构建课程的细节了。
创建课程
创建课程很容易。 在 Tutor LMS 菜单中,单击Courses ,然后单击Add New 。 进入课程编辑器后,填写标题并单击保存草稿。 保存后,单击预览并在新选项卡中预览课程。 现在,让我们使用 Frontend Course Builder 完成课程的构建。
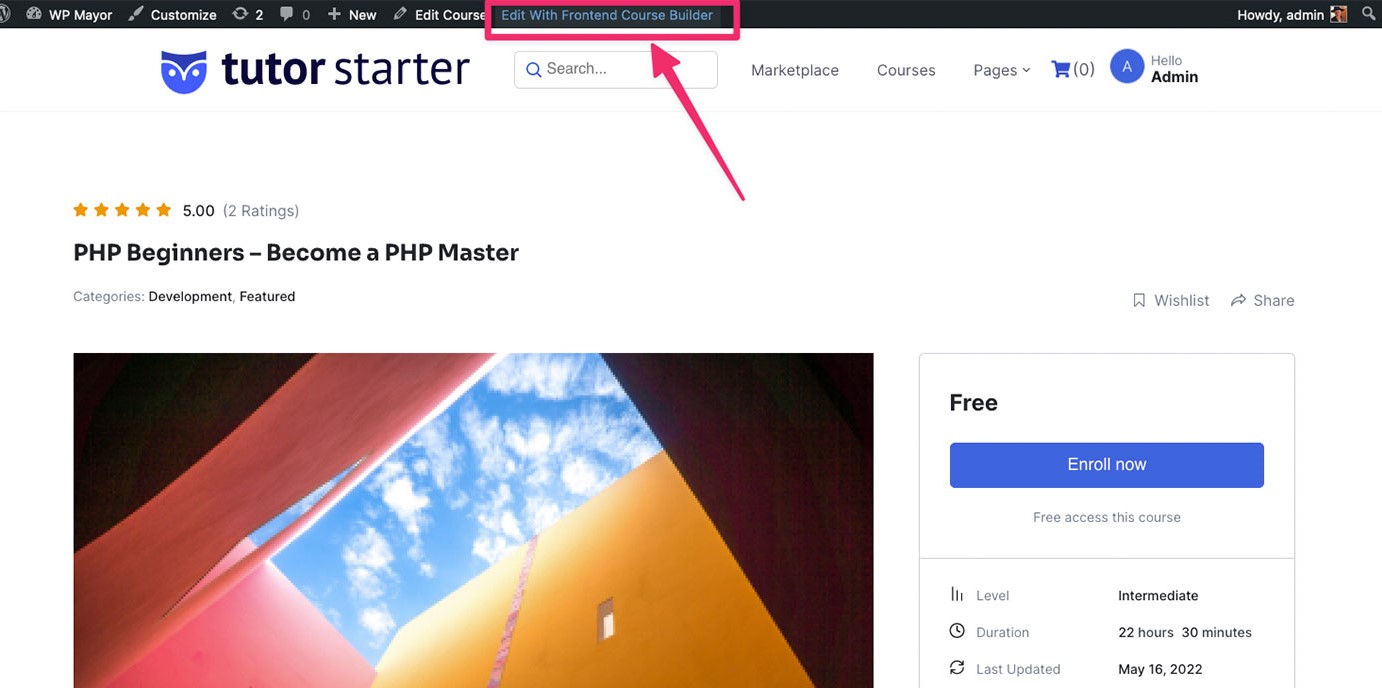
使用前端课程生成器创建和编辑课程
创建和编辑课程有两种方法:后端编辑器和前端编辑器。 后端编辑器是您首次创建课程时开始的地方。 它使用一个基本的 UI,类似于 WordPress 博客文章或页面编辑器。 Tutor LMS Pro 提供了一个更好的前端编辑器,您可以在保存课程草稿后访问它。
现在您正在预览课程的草稿,您将在 WordPress 仪表板的顶部栏中看到使用 Frontend Course Builder 进行编辑。 单击它进入编辑器。

现在您在前端编辑器中,UI 更加干净且易于导航。


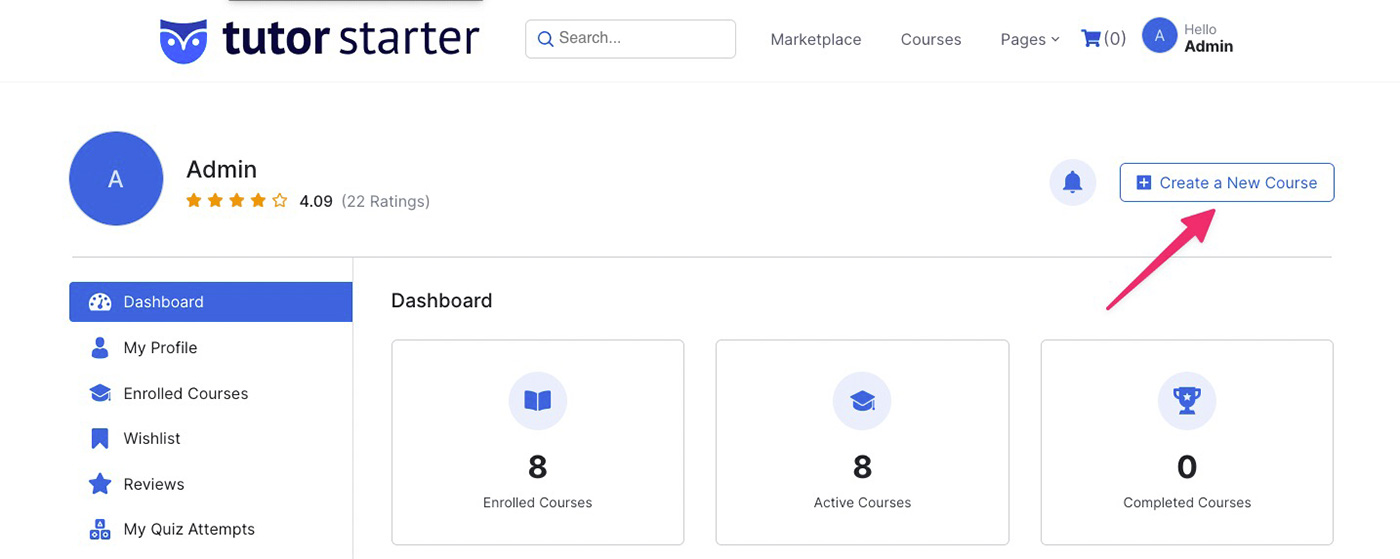
您还可以使用前端课程构建器创建课程。 在前端仪表板中,单击“创建新课程”,这将带您进入前端编辑器。

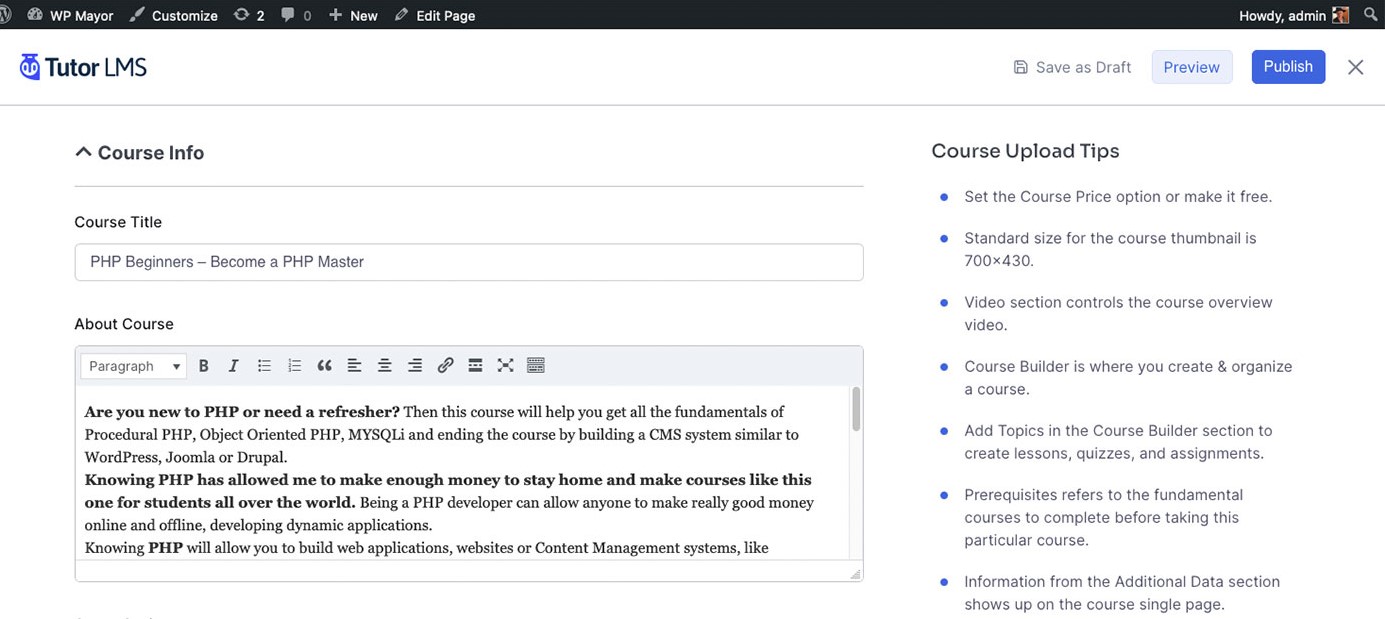
进入编辑器后,您将填写课程的详细信息。 右侧的课程上传提示解释了您需要提供信息的不同区域。
同样,如果您查看 Tutor LMS 提供的示例,您将了解课程对学生的看法。 您可以将这些作为构建课程的灵感。
前端课程构建器是 Tutor LMS 的一项独特功能,它允许教师创建他们的课程,而无需在后端 WordPress 面板中。 如果您希望您的平台具有尽可能低的进入门槛,这将非常有用,因为教师无需了解任何有关 WordPress 的知识。
创建测验
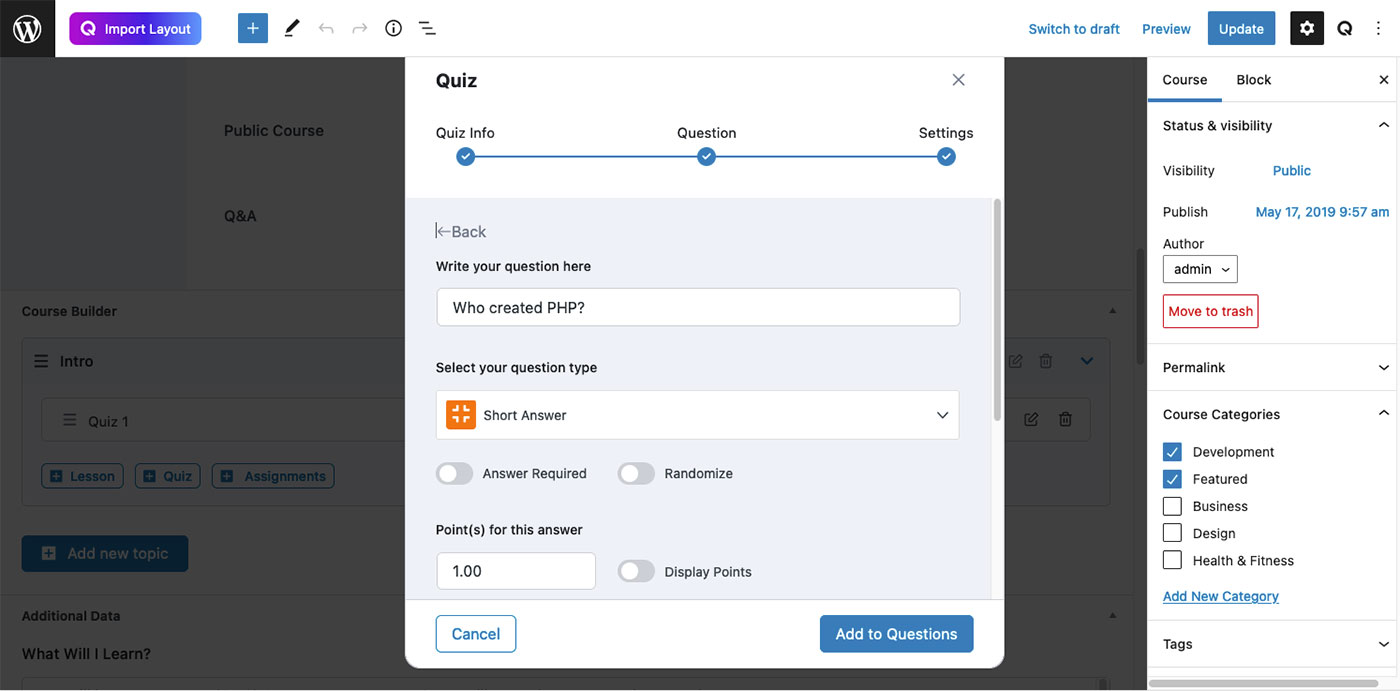
要创建测验,您必须首先在课程中创建一些主题。 拥有一个后,单击下拉箭头将其打开。 您会看到一个+测验按钮,该按钮将打开测验菜单。 只需填写空白即可创建您的描述和问题。

在最后一部分中,您可以应用时间限制、重试次数和及格分数等设置。
创建作业
您可以像创建测验一样创建作业。 在主题下,单击+分配按钮。 您将获得一个菜单,您可以在其中填写有关作业的所有相关信息,如果您愿意,还可以附上附件。
使用 Zoom 创建实时课堂
如果您想举办直播课程,Tutor LMS 允许您连接 Zoom,与插件完全集成。 每个讲师都可以使用他们的 Zoom 帐户进行连接。 该过程很简单,您可以在 Tutor LMS 支持文档中找到完整详细的教程。
除了 Zoom,如果您更喜欢该平台,还有一个 Google Classroom 插件。
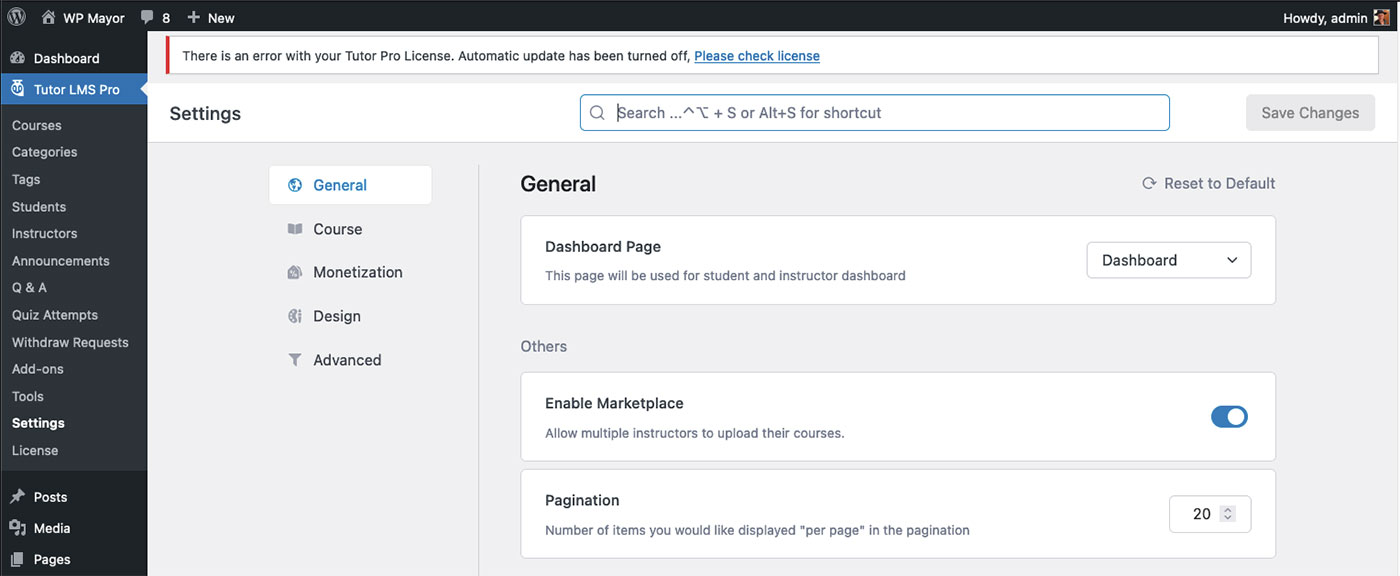
导师 LMS 设置
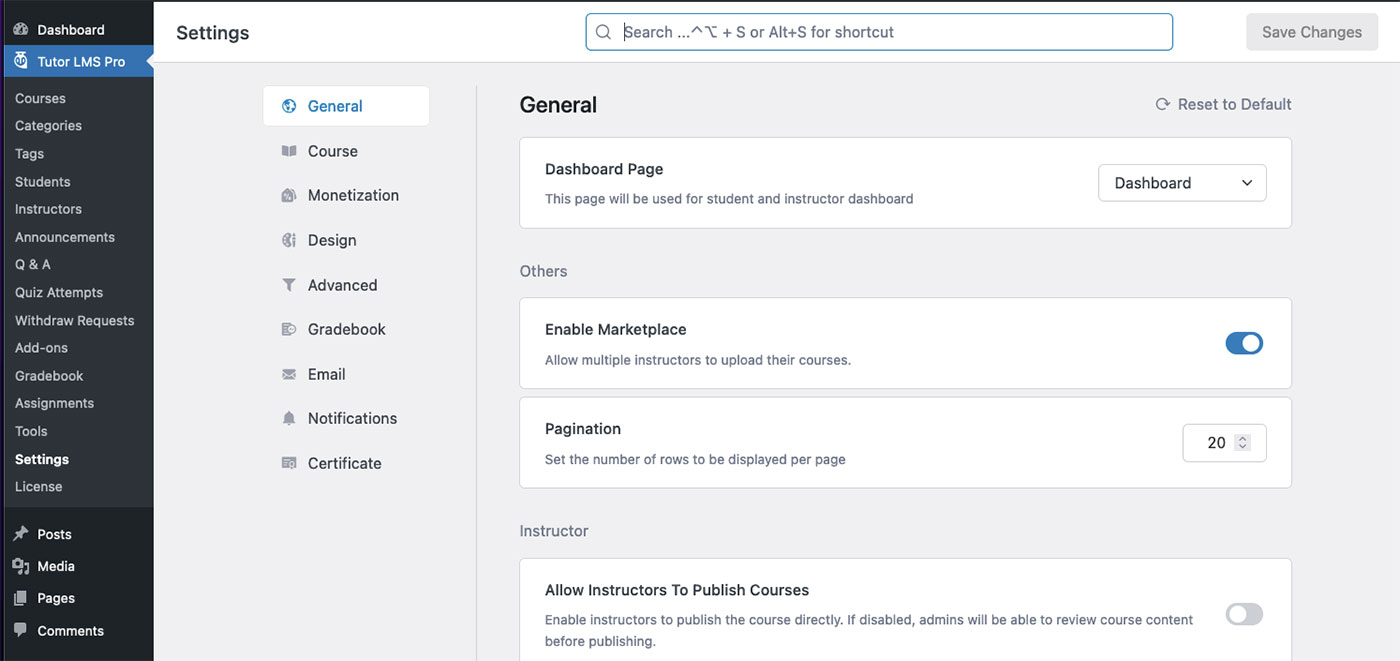
Tutor LMS 设置菜单直观且易于浏览。

有许多选项需要配置,所以请花点时间仔细阅读它们。 您可能不需要应用其中的一些。 尽管如此,它仍会让您了解可用的功能。
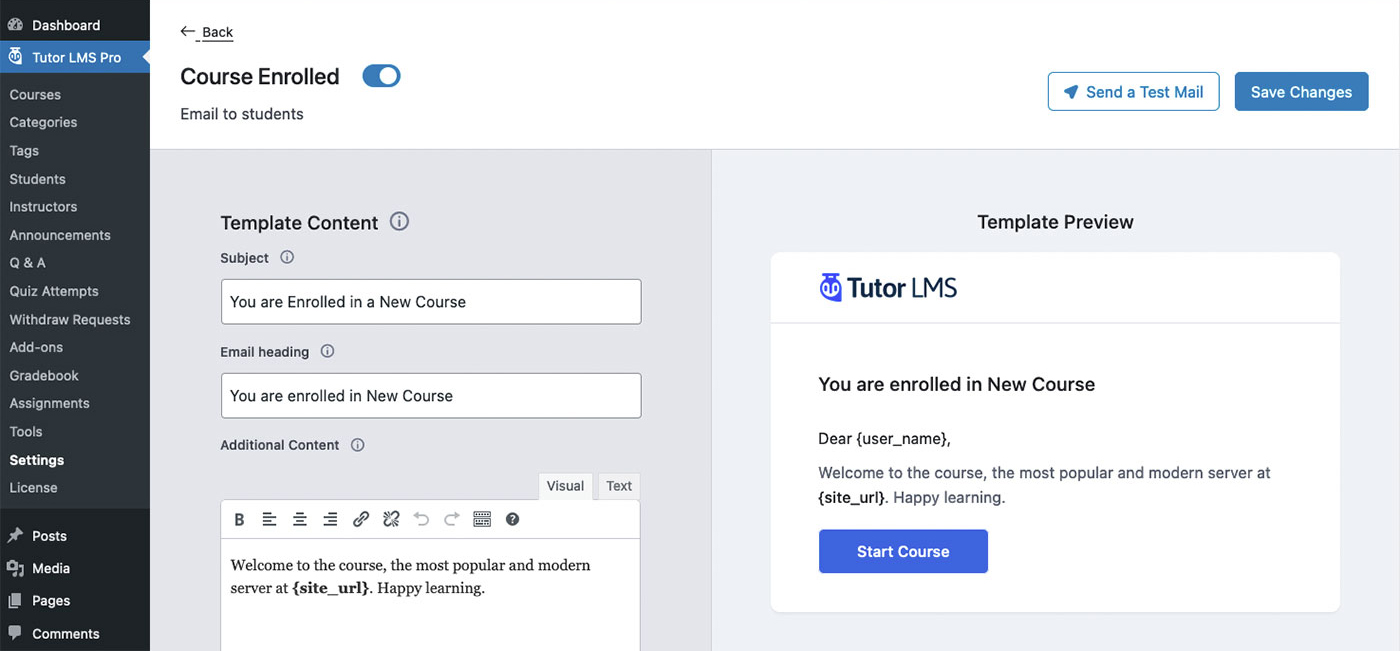
设置自动电子邮件
要配置的一项重要设置是电子邮件。 Tutor LMS 将针对课程注册、完成、测验完成等多种情况发送自动电子邮件通知。在电子邮件菜单中,您可以向下滚动以查找为您提供的各种电子邮件模板。 每个都是可编辑的,您可以在同一窗口中预览消息:

创建自定义证书
虽然该插件提供了多种完成证书样式可供选择,但您还可以创建与您的品牌相匹配的自定义证书。 您将需要额外的(免费)证书定制器插件和有效的 Pro 许可证。 一旦有了这些,您就可以按照他们网站上的详细教程进行操作。
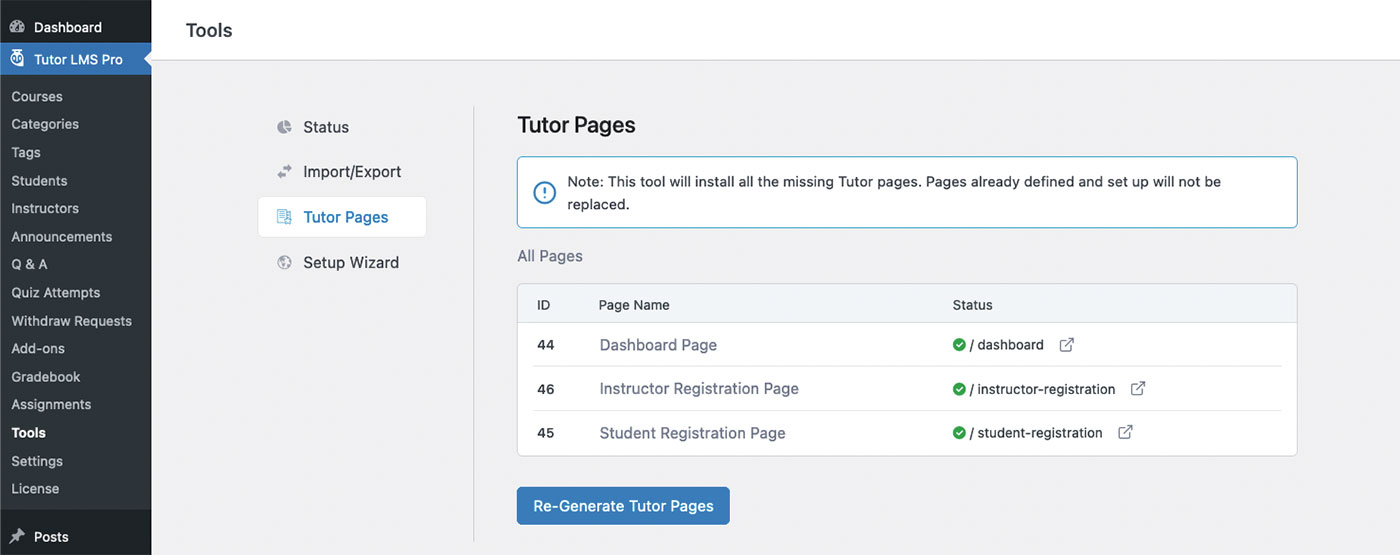
如何访问前端仪表板
到目前为止,我们一直在 WordPress 的幕后工作,以创建课程和配置设置。 但是,您可能不希望您的学生和教师在 WordPress 仪表板中工作。 这就是 Tutor LMS 的 UI 亮点所在。

在 Tutor LMS 菜单中,导航至Tools > Tutor Pages 。 在该菜单中,您将看到插件为您创建的主页:仪表板、讲师注册和学生注册。 这些是您希望发送给其他人以及您希望他们与您的内容进行交互的页面。
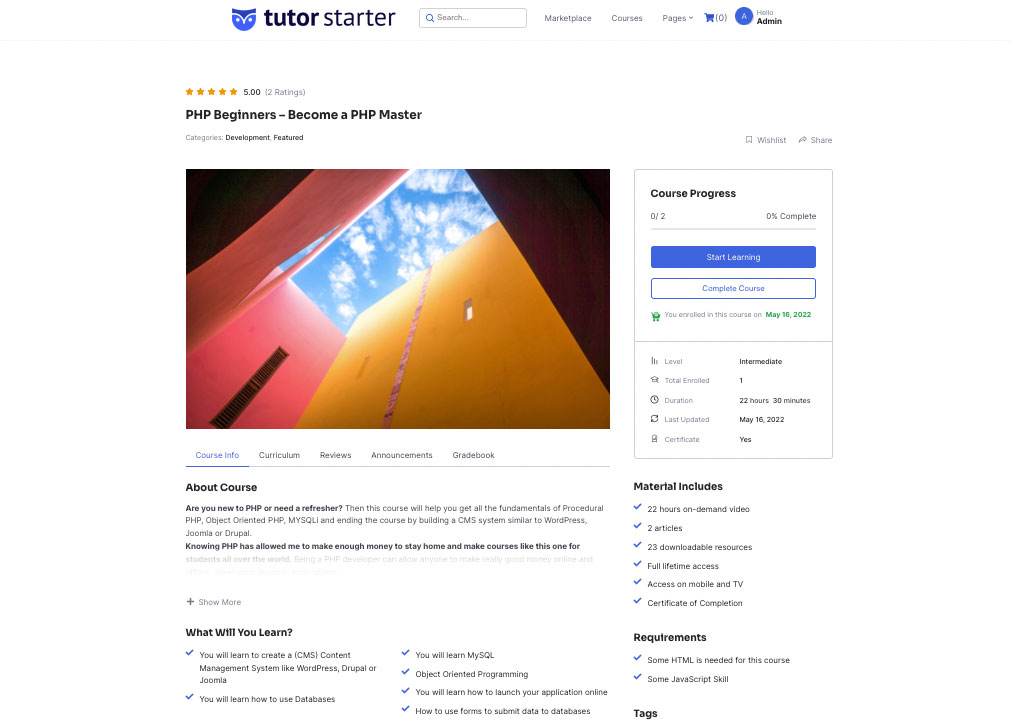
此外,您可以在该前端看到完成的课程页面的外观:

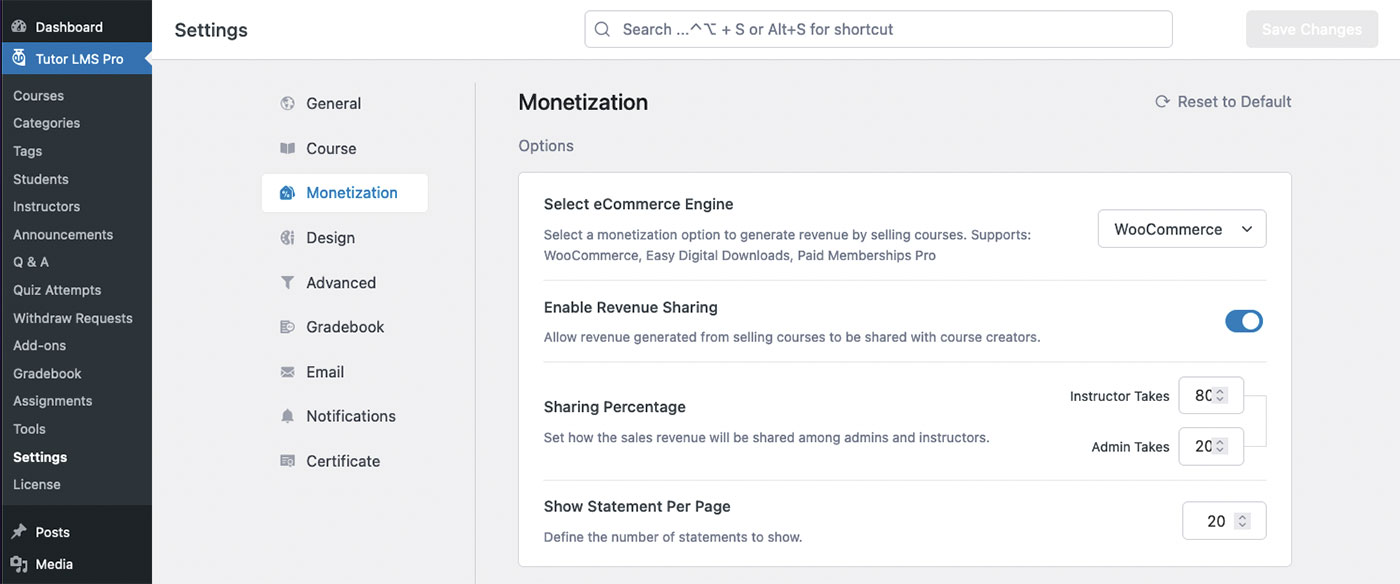
从你的课程中赚钱
当然,如果您愿意,您可以免费提供课程。 但是,如果您想从辛勤工作中获得收入,Tutor LMS 插件可以选择。
有使用 WooCommerce、付费会员专业版、轻松数字下载、WooCommerce 订阅和限制内容专业版的选项。 只需导航至Tutor LMS >设置>获利。 在查看该选项的设置之前,您需要安装适当的插件。

使用 LMS 插件托管您自己的课程内容
我们在这里介绍了很多,那是因为 Tutor LMS 是一个功能如此丰富的插件。 即使您不立即使用它们,也值得探索所有可用选项。
您现在可以使用 LMS 插件托管您自己的课程,而无需注册其他人的专有电子学习课程网站。 您可以拥有自己的内容,并在您的 WordPress 网站上提供一个功能强大、设计精美的电子学习网站。
我们希望你能利用这个插件来提供你自己的课程。 在下方评论您对使用 Tutor LMS 的想法和问题!
