Elementor 3.9 有什么新功能?
已发表: 2022-12-14最新版本的 Elementor 刚刚于 2022 年 12 月 13 日发布。与之前的版本一样,该版本引入了新功能以及对现有功能的新改进。 从此版本开始,您现在可以使用部分和列创建自定义循环模板。 此外,您还可以使用 WooCommerce 的循环生成器功能。
以下是 Elementor 3.9 中引入的一些新功能。
顺便说一下,此更新适用于 Elementor 的两个版本(免费版和专业版)。 如果您打算进行更新,请务必先备份您的网站,以防万一发生意外情况。
Elementor Free 的新功能
— 保存为默认值
Elementor 3.9 中引入的第一个新功能是另存为默认值。 该功能补充了一些现有的有用功能,以简化您的设计工作流程,例如全局小部件和站点设置(在 Elementor 3.0 中引入)。
该功能如何运作?
每个 Elementor 小部件都有一个预定义/默认样式,由 Elementor 开发团队定义。 例如,Button 小部件具有 Roboto 字体系列、绿色背景颜色、白色文本颜色等。 如果这种默认样式不适合您,您可以创建自己的默认按钮样式,这样每次添加新按钮时,您都会有一个新的默认样式——这是您自己设置的。

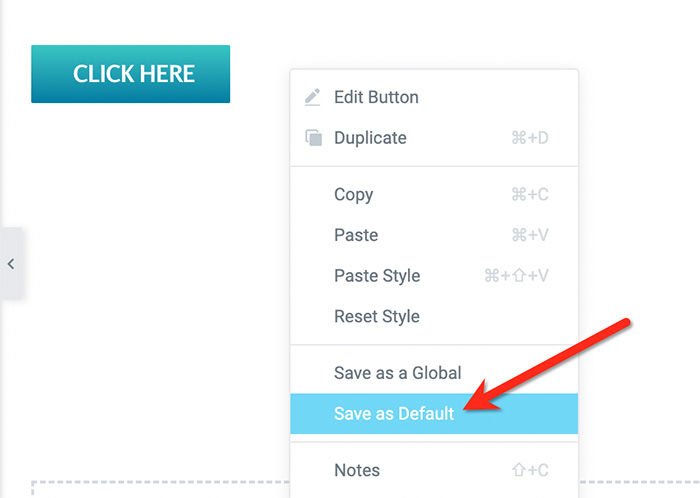
要为小部件创建默认样式,首先您可以像往常一样通过设置面板设置特定小部件(例如按钮)的样式。 完成后,右键单击小部件并选择Save as Default 。

执行此操作后,Elementor 将使用您刚刚为特定小部件创建的自定义默认样式。
您可以在所有 Elementor 小部件上使用“另存为默认值”。 另存为默认功能本身将保存您应用于特定小部件的所有设置,而不仅仅是与样式相关的设置。 它包括图像小部件的图像占位符、CSS ID 和支付小部件(PayPal 按钮和条纹按钮)的电子邮件地址。 因此,请确保在保存为新默认值之前不包含敏感信息。
另存为默认值目前处于 Beta 阶段。 要使用该功能,您需要先激活它。 转到Elementor -> 设置 -> 实验以激活该功能。
- 背景图像的延迟加载选项
延迟加载在 Elementor 中已经存在了很长一段时间。 但是,它仅适用于视频。 在 Elementor 3.9 中,您可以对背景图片启用延迟加载。 无论是在部分、列、容器还是小部件上。 不幸的是,没有手动选项可以在特定背景图像上启用延迟加载。 激活此功能将自动启用所有背景图像的延迟加载。
延迟加载本身是一种行为,媒体(视频或图像)将仅加载到屏幕上的可见区域。 延迟加载通常与网站速度优化有关。 更具体地说,它在提高 GTmetrix 和 PageSpeed Insights 等页面速度测试工具的 LCP 分数方面发挥了作用。

延迟加载背景图像目前处于 Alpha 阶段。 您还可以通过在 WordPress 仪表板上转到Elementor -> 设置 -> 实验来启用它。
— 与“WebP 上传”的性能实验室兼容
Elementor 3.9 免费版引入的另一个功能是与 Performance Lab 的兼容性。 如果您启用此功能,您上传到网站的每张 JPEG 图像都会自动转换为 WebP 格式——据称比 JPEG/JPG 更轻。
Performance Lab 本身是 WordPress 核心开发团队开发的插件。 该插件提供了一组专注于提高网站性能的模块。
Elementor Pro 的新功能
Elementor 3.9 为 Elementor Pro 引入了至少两个新功能,如下所示:
— 弹出窗口生成器高级显示规则的更多选项
您可能已经知道,Elementor 的专业版带有弹出窗口构建器功能,您可以使用它来创建各种弹出窗口类型。 弹出窗口构建器有一个设置选项来设置弹出窗口出现的次数。

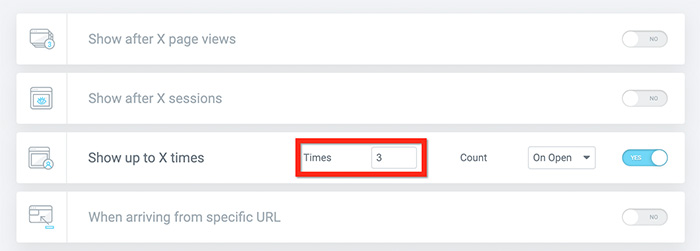
您可以在弹出窗口的发布设置窗口的高级规则选项卡上找到上述设置。 当您将弹出窗口设置为显示 3 次时(如上面的屏幕截图所示),这意味着弹出窗口将在接下来的 3 次访问者访问您的网站时显示,无论他们的访问频率如何。
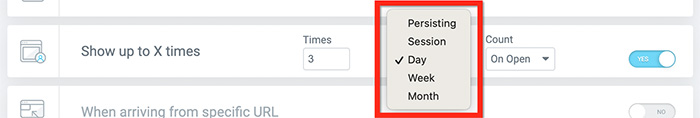
在 Elementor 3.9 中,您不仅可以设置弹出窗口显示的次数,还可以设置频率。 例如,您可以将弹出窗口设置为每周、每天、每月或每次会话显示 3 次。

— 对 Loop Builder 的扩展支持(现在支持 WooCommerce 和 Section)
Loop Builder 是 Elementor 3.8 版中引入的一项新功能。 使用此功能,您可以为要在提要中显示的帖子项目或列表项目创建自定义模板。 该功能与现有的帖子小部件和存档帖子小部件非常相似,但您可以完全控制提要上的元素。
Loop Builder(在 Elementor 3.8 中引入)的初始阶段需要容器。 您不能在部分或列上使用它。 此外,它还不支持 WooCommerce。
在 Elementor 3.9 中,您可以在基于部分的设计中使用 Loop Builder。 换句话说,它不需要容器——如果您更方便地使用部分和列,这就很棒了。 此外,Elementor 3.9 中的 Loop Builder 现在支持 WooCommerce,因此您可以控制要在产品提要上显示的元素。
Loop Builder 本身目前处于 Beta 阶段。 要使用它,您需要转到Elementor -> 设置 -> 实验以启用它。
底线
作为最受欢迎的页面构建器插件,Elementor 正在积极开发以向用户提供新功能。 截至今天,开发周期已进入 3.9 版本——它引入了一些我们刚才提到的新功能。 一些功能——包括 Loop Builder——仍处于 Beta 阶段。
在下一个主要版本(预计为 Elementor 4.0)中,Elementor 可能会引入这些功能的最后阶段,并将它们设置为默认功能。 在此之前,您可以转到Elementor -> 设置 -> 实验来激活这些功能并试用它们。
