Elementor AI 简介 – 优点、用例以及如何使用它
已发表: 2023-06-23人工智能(AI)的广泛应用不再是幻想。 你不能再否认它的重要性了。 领先的 WordPress 页面构建器 Elementor 也将人工智能集成到其核心功能中。 事实上,它们是第一个执行此操作的在线页面构建工具。
Elementor AI 的作用是简化复杂的任务,而不需要额外的人力。 所以从现在开始,您可以在网页设计中享受更高的生产力。 在本文中,我们将向您介绍 Elementor AI,解释其主要优势、用例以及如何使用它。
什么是 Elementor AI 及其优势
Elementor AI 在其本机平台中融合了多种 AI 功能,您可以通过它来设计、创建内容和生成 CSS。 以前,您必须手动探索各种选项才能向特定元素添加悬停、移动、颜色、渐变等效果。
但在 Elementor AI 的帮助下,您可以立即将这些效果添加到您的网站。 如果您想向帖子和页面添加文本、段落和标题,也可以使用 Elementor AI。 您所要做的就是命令正确的提示。
以下是您目前可以使用 Elementor AI 创建的内容列表:
- 生成文本
- 创建并添加自定义 CSS 代码
- 在 HTML 小部件中创建代码
- 生成图像
- 简化语言
- 使文本更长和更短
- 修复拼写和语法
- 更改语言语气
- 翻译文本
在未来的日子里,Elementor 可能会带来更多的发明给我们带来惊喜。
如何使用 Elementor AI 生成文本
希望您已经对 ChatGPT、Jesper 和 Scalenut 等生成式 AI 工具有所了解。 您可以使用这些工具为您的网站创建长到短的内容。 您现在可以使用 Elementor AI 执行相同的操作。
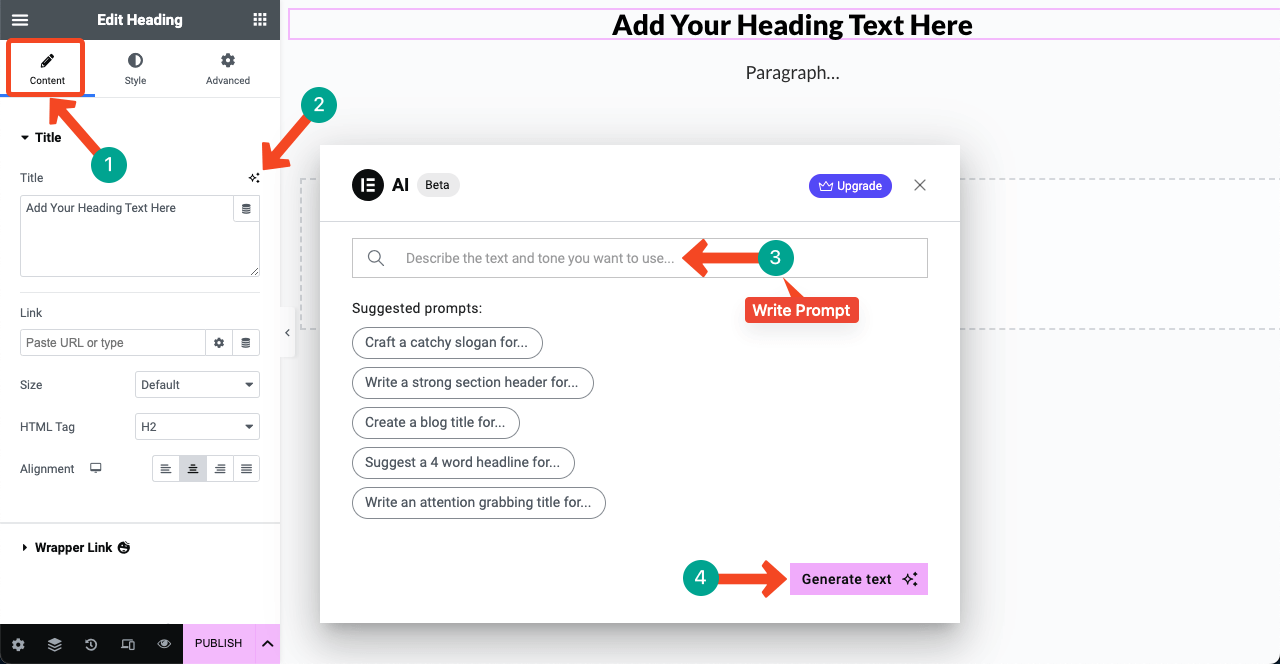
- 使用 Elementor 打开帖子或页面。 选择一个小部件。 转到内容选项卡。 您会发现一个三星级图标悬停在该图标上,会出现“使用 AI 编写”。 单击此图标。
- 这将弹出一个带有搜索框的弹出窗口。 在框中写下您的提示。 您将在下面得到一些提示建议,您可以根据需要使用这些建议。 提示准备好后,请按“生成文本”按钮。

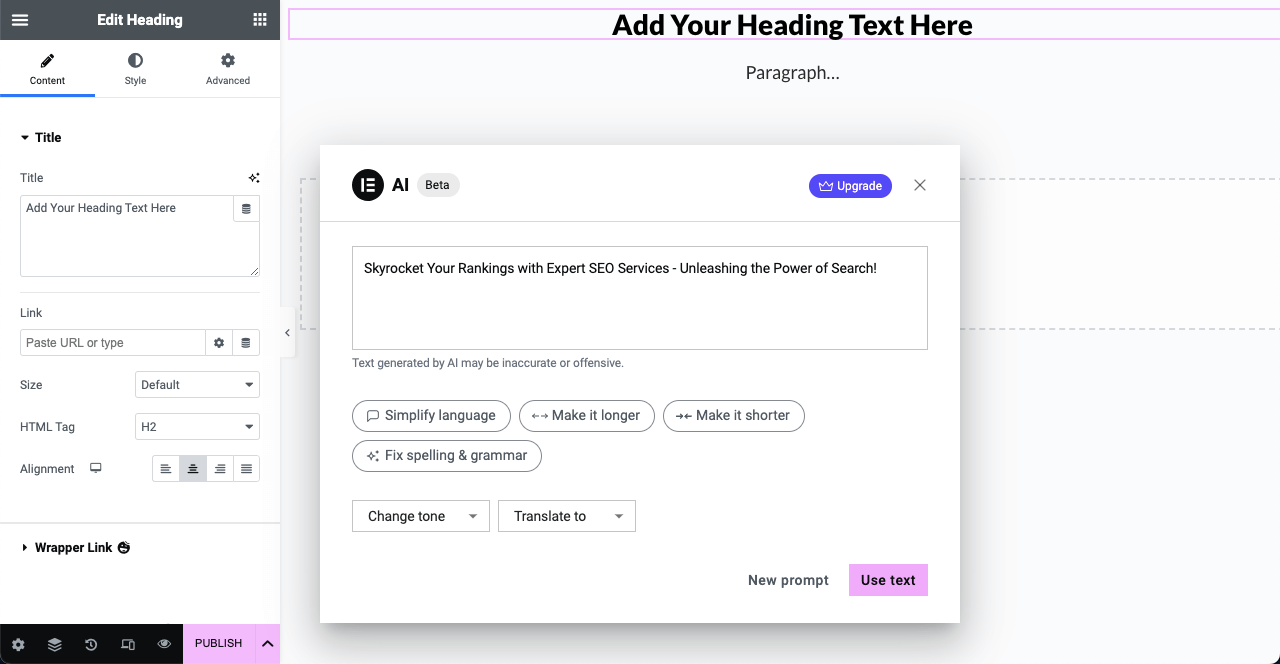
- 我们使用提示“为 SEO 服务编写一个吸引人的页面标题”并得到下图中的文本。
- 您将在弹出窗口中看到其他几个选项。 您可以简化生成的文本,使其更长或更短,修复拼写和语法错误,更改语气,并将其翻译成另一种语言。
- 如果您对结果感到满意,请按按钮使用文本。

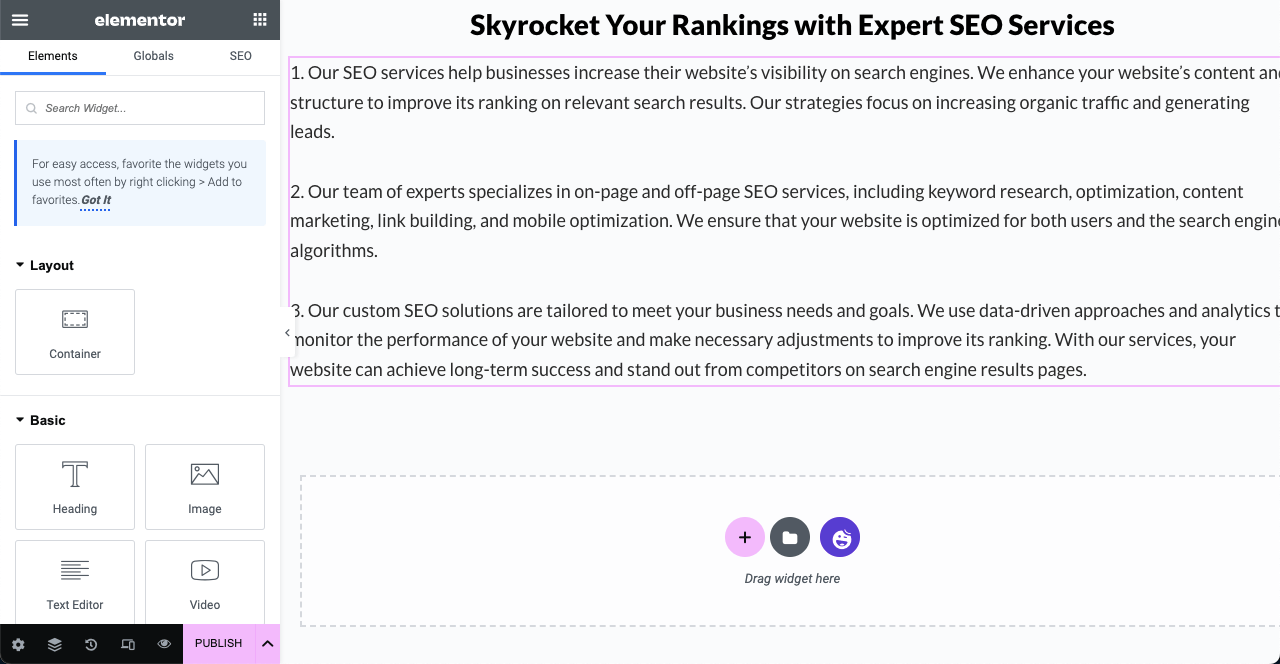
下面是我们使用 Elementor AI 为其生成文本段落的另一个小部件的示例。 我们在这里使用的小部件是文本编辑器。 所以今天,你可以告别写作障碍了。

如何使用 Elementor AI 创建和添加自定义 CSS
在 Elementor 的早期版本中,您可以为 Web 元素添加各种交互效果,例如悬停、旋转、浮动、遮蔽等。但是要添加高级效果,您需要在自定义 CSS 部分中进行编码。 对于无代码用户来说这是一个大问题,因为他们不知道如何编码。
但你可以使用 Elementor AI 像魔法一样克服这个缺点。 它可以根据您的提示为您的小部件和元素创建自定义 CSS 代码。
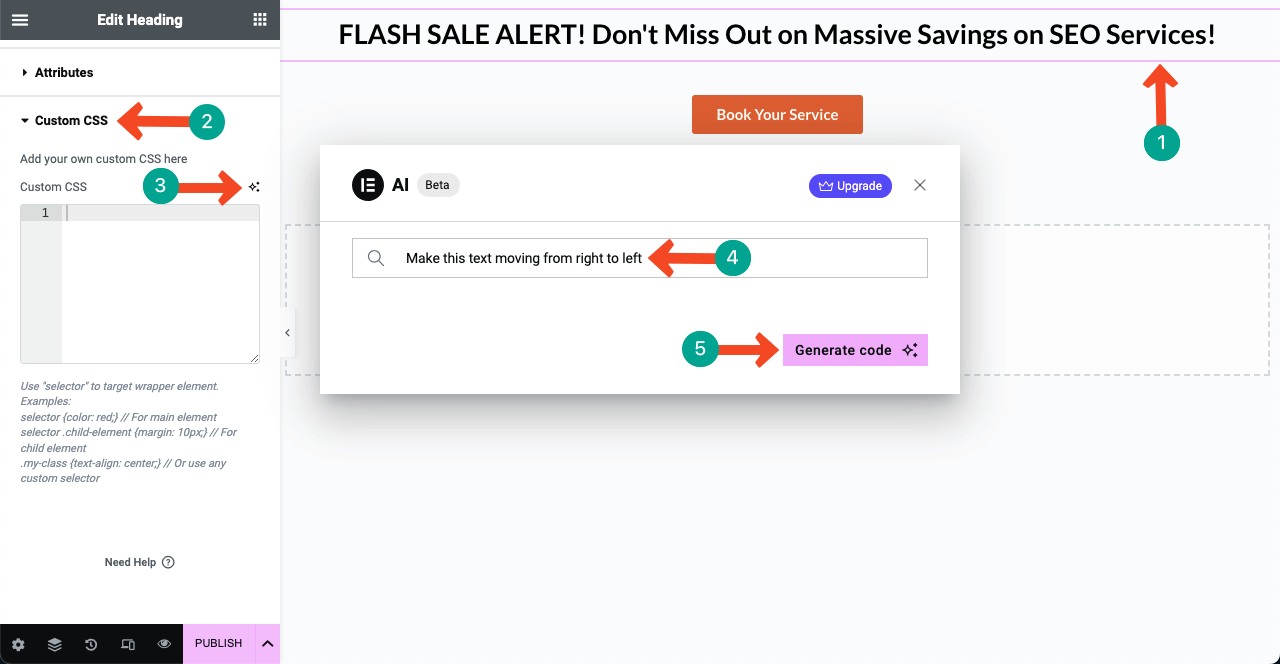
- 选择一个小部件/元素。 转到 Elementor 面板上的高级选项卡 > 自定义 CSS 。 像上面一样点击三星级图标。
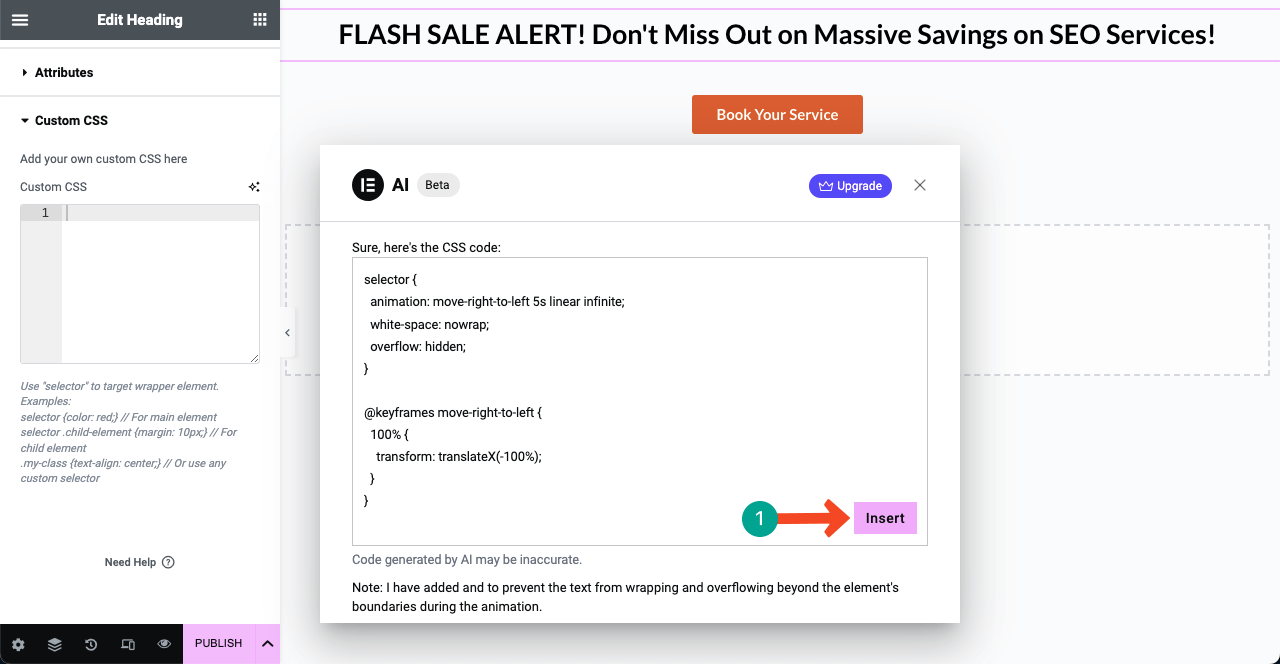
- 当新的弹出窗口出现时,在搜索框中输入提示。 按生成代码按钮。

- 您将看到必要的 CSS 代码已创建。 单击插入按钮。

- 您会看到应用了您想要的效果。 如果您不喜欢该效果或想要修改它,请打开 AI 弹出窗口并详细写下您的提示。
- 您可以生成自定义 CSS 代码并以相同的方式将它们添加到您的小部件中。
如何使用 Elementor 生成图像
希望您已经了解 Midjourney、Bing 和其他可以创建基于提示的图像的 AI 工具。 您也可以使用 Elementor AI 执行相同的操作。 该功能在开发者模式中仍然受到限制,但很快就会发布。
您可以从两个位置在 Elementor 中创建图像。 第一个是使用图像小部件。 第二个是在任何小部件的背景上。 了解如何使用 Elementor 生成图像。
方法01:使用图像小部件创建和添加图像
- 拖放图像小部件。 单击图像小部件旁边的三星级图标。

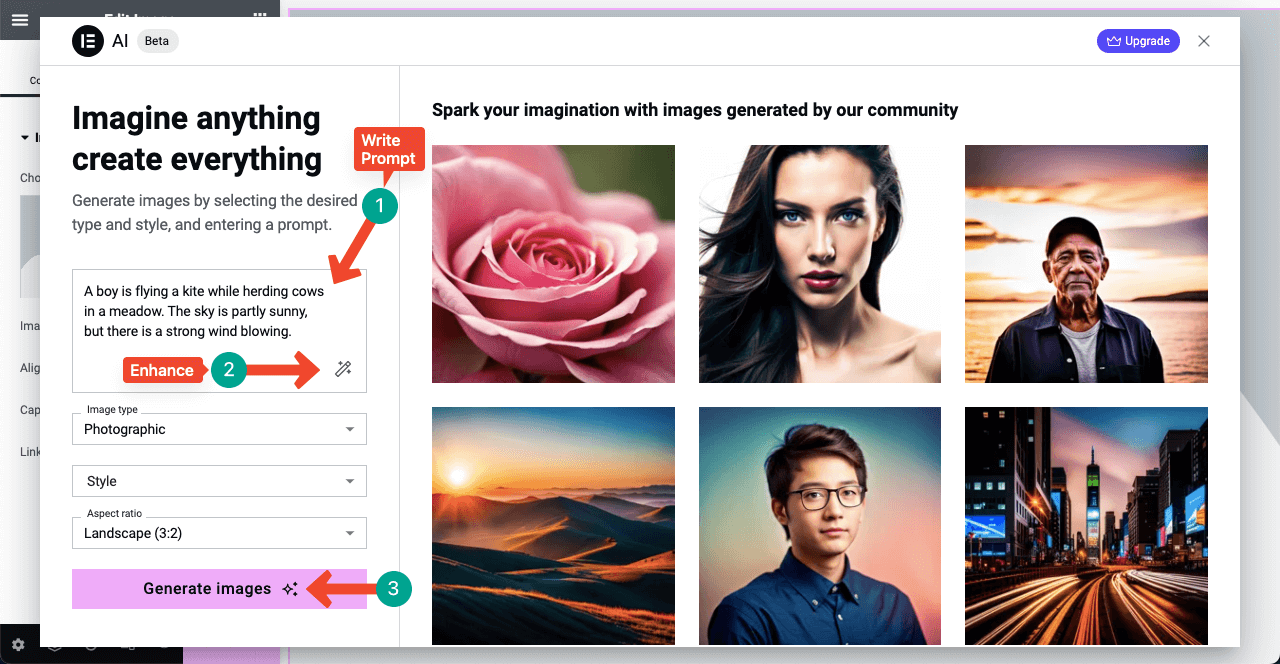
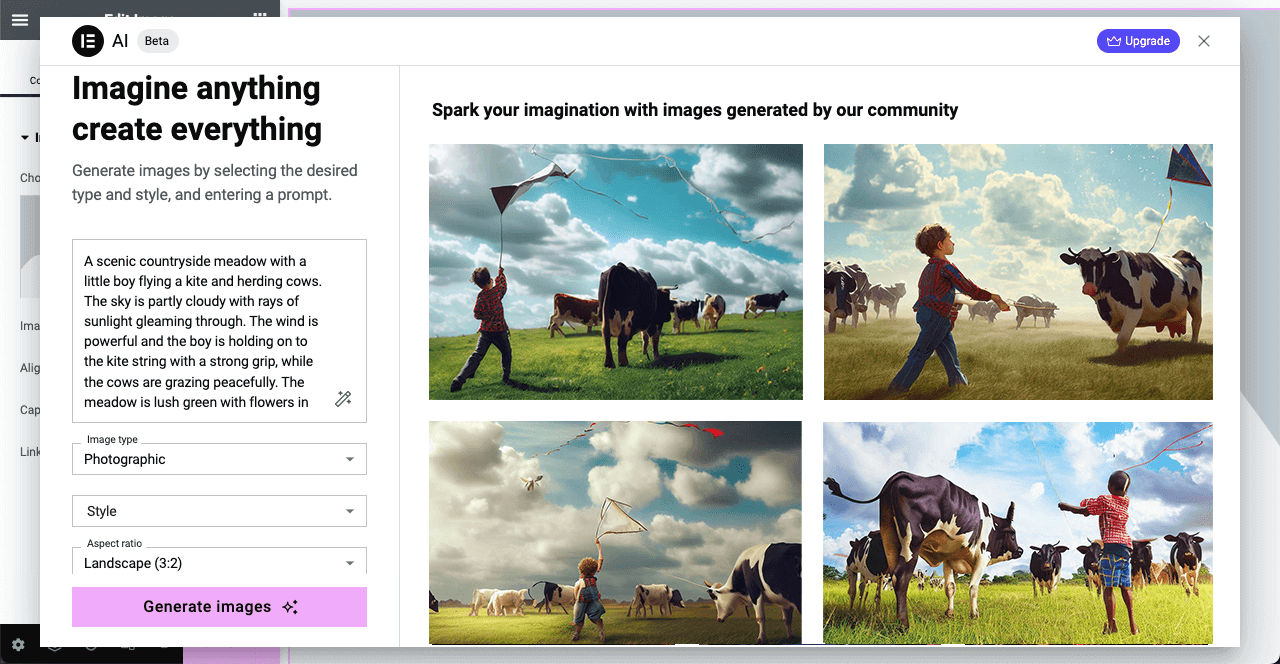
- 将像以前一样打开一个弹出窗口。 在第一个框中写下您的提示。 如果您的故事写作能力较弱,请单击框右下角的增强图标。 这将改善您的种子提示。

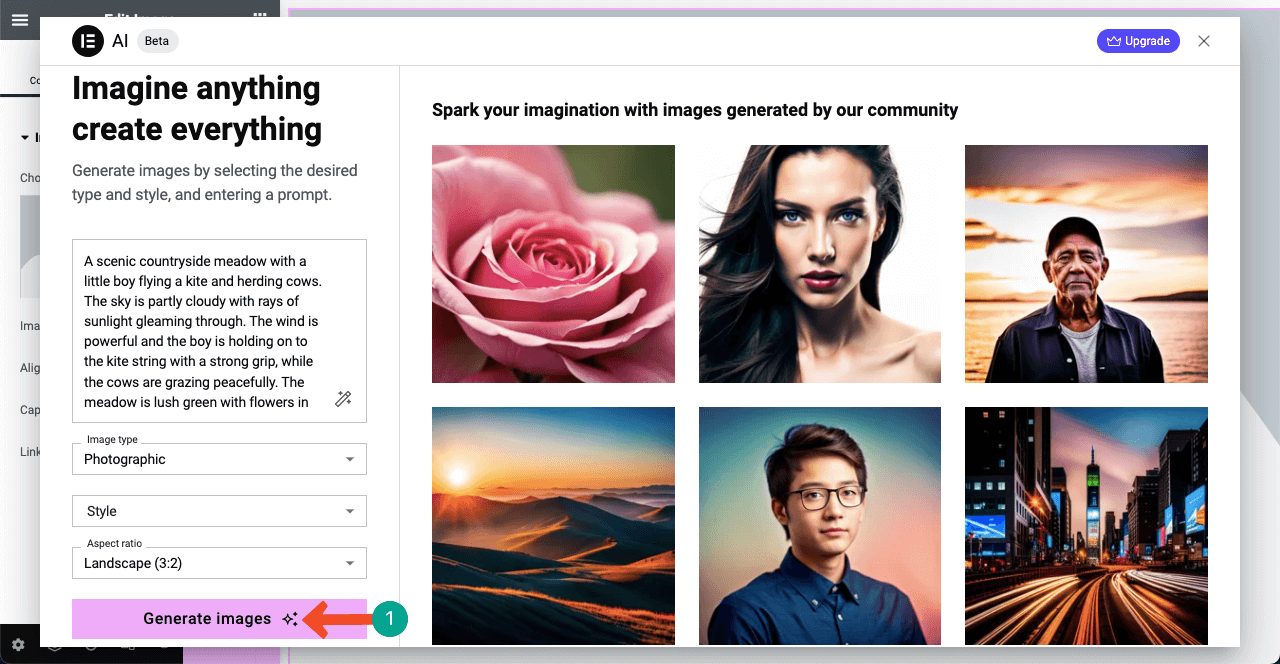
您可以在盒子上看到临时提示。 接下来,将图像样式和纵横比更改为您喜欢的。 单击最后的生成图像按钮。


- 您可以看到使用 Elementor AI 生成的图像。 将光标悬停在您喜欢的图像上将显示“使用图像”选项。 单击它,您可以将该图像插入到您的网页上。 Elementor AI 允许您在插入图像之前进行轻微编辑。

方法02:在小部件背景上创建并添加图像
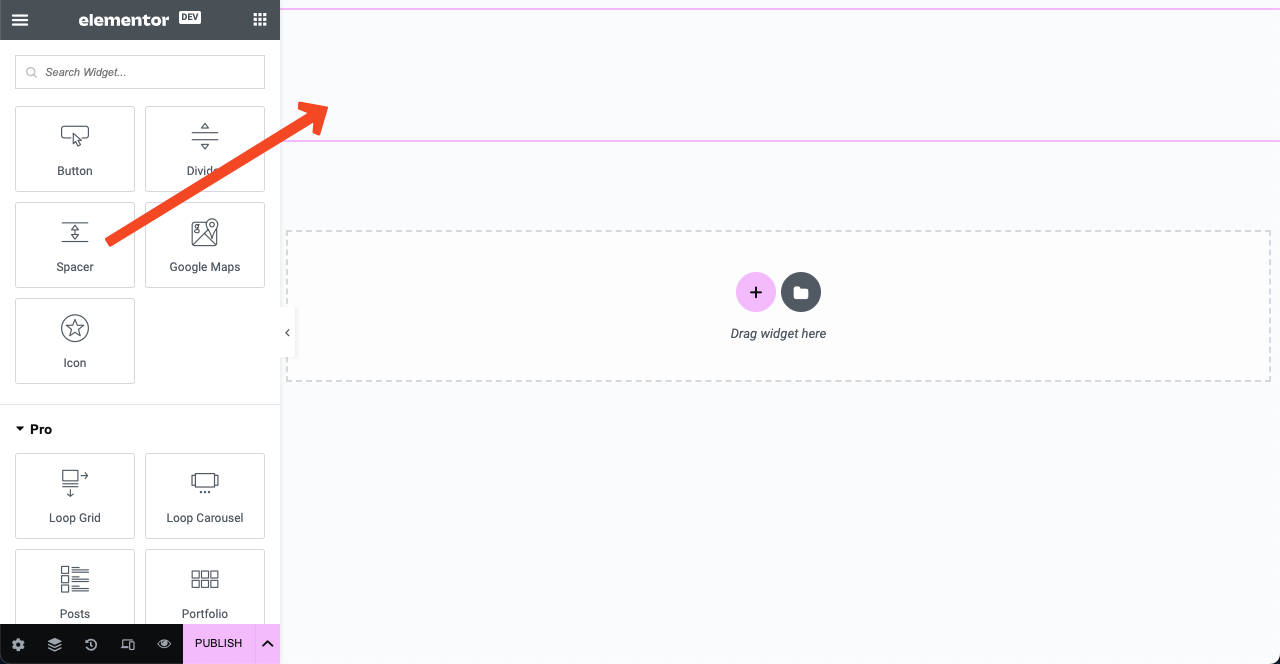
- 这个过程也非常简单。 将任何小部件拖放到画布上。 例如,我们已将Spacer小部件添加到画布中。

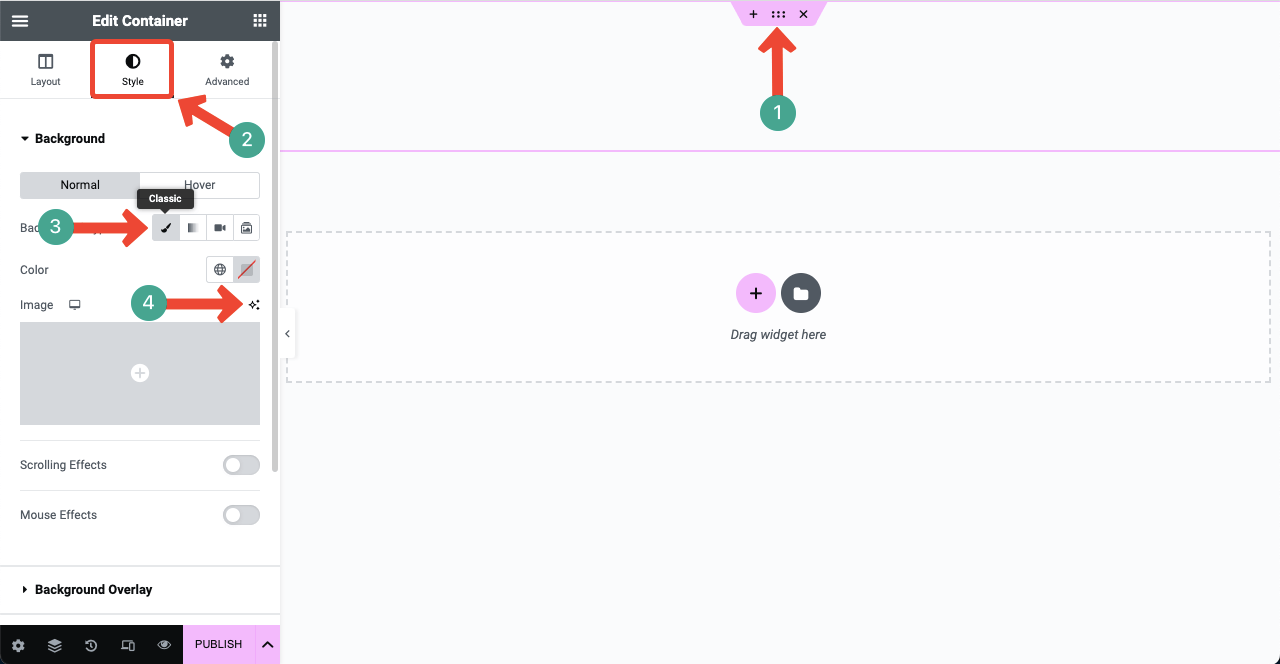
- 单击六点图标选择整个小部件区域。 转到样式选项卡。 按经典图标。 之后将打开图像部分。 单击“使用 AI 创建”图标。

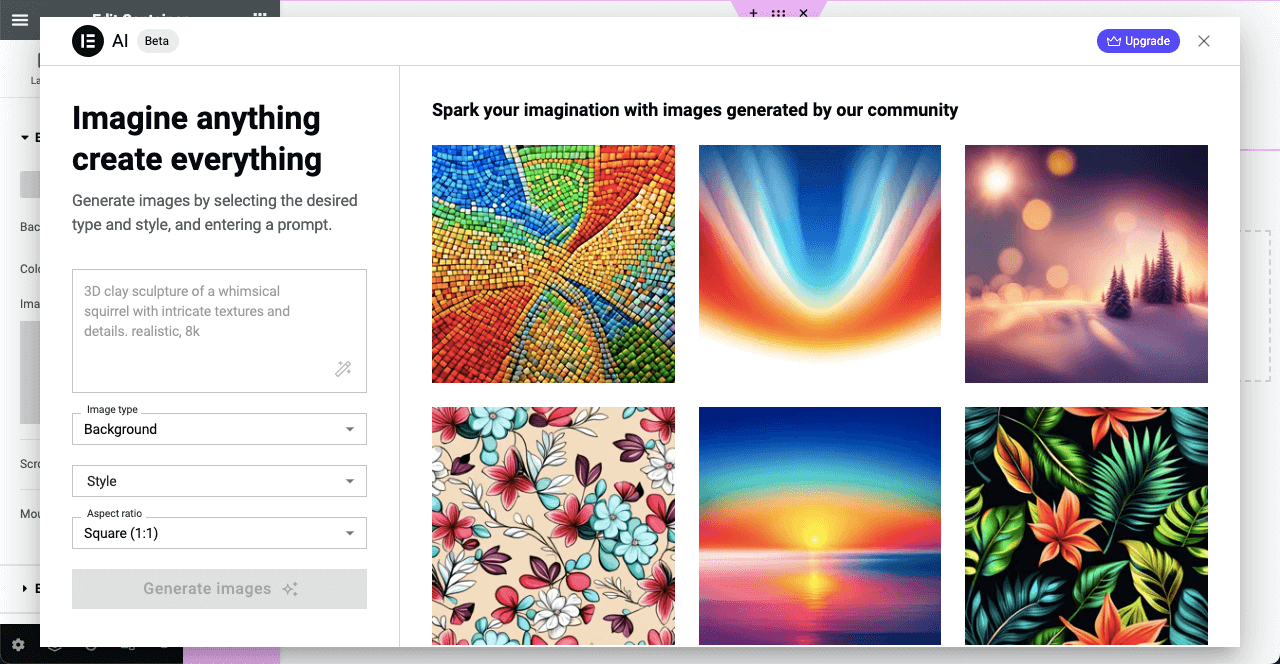
- 其余步骤与第一种方法相同。 希望你能自己做。

Elementor AI 的局限性
虽然 Elementor AI 可以简化您的内容创建过程,但它也有一些限制。 这适用于任何人工智能工具。 只有当您知道如何处理这些限制时,您才能从 Elementor AI 获得最佳结果。 让我们快速浏览一下它们。
A。 人工智能生成的代码可能经常出现错误
如果您想生成简单的代码,Elementor 将为您提供非常好的结果。 但在复杂的情况下,Elementor 经常会产生一些错误。 因此,我们强烈建议您在实施代码之前检查代码,并始终保留您的页面和网站的备份。
b. 支持有限数量的语言翻译
到目前为止,Elementor AI 可以让您将文本翻译成 25 种流行语言。 尽管这个数字会随着时间的推移而增加,但不能保证 Elementor 会包含不太流行的语言。
C。 订阅费
即使您是 Elementor Pro 用户,也必须购买 AI 包才能访问 Elementor AI。 否则,您将只能获得有限的免费试用积分。
d. 图像权重
要保持 Elementor 网站快速流畅,必须使用轻量级图像。 因此,在上传任何图像之前,我们建议人们使用tinypng.com或其他工具对其进行优化。 但如果您直接导入人工智能生成的图像,则无法选择优化它们。
我们发现 Elementor AI 生成的图像稍重,但不多。 通过使用任何图像优化插件,您可以从后端自动压缩图像。 阅读这篇关于如何优化网站图像的文章。
Elementor AI 价格
截至目前,Elementor 有两个高级套餐。 它们是 AI Starter 和 AI Power。 以下是他们的定价和提到的积分数量。
AI Starter – 2.99 美元/月,每年为您提供 18,000 个积分。
AI Power – 每月 8.25 美元,每年为您提供 50,000 个积分。
查看 Elementor AI 定价页面。
Elementor AI 常见问题解答
希望您从上述讨论中了解了有关 Elementor AI 的所有必要的基本知识。 在本节中,我们将介绍更多问题解答,以帮助您做出有关 Elementor AI 的决定。
Elementor AI 免费吗?
不,Elementor AI 并非完全免费。 一开始您将获得一些有限的免费积分。 一旦过期,您必须升级到 Elementor AI 的任何高级套餐。
尽管还有许多其他 AI 工具,为什么我应该使用 Elementor AI?
首先,该 AI 原生集成到 Elementor 编辑器中。 您不必每次都切换到其他工具来生成和收集新内容。
其次,为特定元素创建自定义 CSS 代码并将其应用到网页并不简单。 Elementor AI 具有一些预先设计的设置,允许您为各个元素生成代码并立即实施它们。
我可以在多个网站上使用 Elementor AI 订阅吗?
是的! Elementor AI 是个人订阅。 您可以在您正在开发的任何网站上使用它。
我可以用英语以外的其他语言编写提示吗?
Elementor AI 目前支持 29 种语言,并且随着时间的推移,该语言的数量还会增加。 您可以用所有这些语言编写提示。
我可以在下一个订阅期使用未使用的积分吗?
不可以,您不能将未使用的积分滚动到下一年的订阅期。 它们将被自动删除。
Elementor AI 总结
Elementor 首次上市时就彻底改变了网页设计行业。 我们对其特性和功能非常满意。 随着时间的推移,即使是无代码用户也能成长为专业的网页设计师。
当设计和优质内容结合在一起时,网站就可以充分发挥其潜力。 Elementor AI 将成为这方面的突破性解决方案。 因此,Elementor 将成为设计师和市场的魔杖。 希望您喜欢这篇文章!
