使用 Elementor 倒计时器小部件影响访客
已发表: 2024-08-22据许多研究人员称,电子商务网站的平均转化率约为2.5%-3% 。这意味着大多数访问电子商务网站的人不会立即购买产品。因为他们中的大多数人认为他们可能会在探索该产品后稍后购买该产品。
Elementor 倒计时器是一个有用的小部件,可以帮助您摆脱这种麻烦。它能够在网络访问者中产生冲动,让他们立即考虑购买所需的产品,而不是将其留在“添加到购物车”选项中。
在本文中,我们将解释如何使用 Elementor 倒计时器小部件影响访问者的详细教程。在此之前,我们将讨论一下小部件。
什么是 Elementor 倒计时器小部件?
Elementor 倒计时器小部件允许您表示特定事件或截止日期之前的剩余时间。这是在网络访问者中营造紧迫感的有效方法。该小部件在产品发布、促销、特殊季节、促销优惠等期间非常有用。
Elementor 倒计时器小部件是高度可定制的。您必须首先根据您的活动设置任何特定日期和时间的倒计时。然后,您必须配置其布局、字体、排版、特效和整体设计。
Elementor 倒计时器小部件如何影响访问者
通过添加倒计时器小部件,您可以鼓励网络访问者立即采取行动,从而增加转化的潜力。该小部件通过以下方式执行此操作。
- 营造紧迫感
显示促销即将结束的滴答作响的时钟可以促使访问者立即采取行动。 “时间到了”的视觉表现可以增强情绪反应。这种方法在促销和销售活动期间非常有用。探索 10 种行之有效的方法来创造紧迫感并促进电子商务销售。
- 建立预期
随着倒计时的进行,访客会更加积极地参与即将举行的活动、产品发布和特别促销活动。这种预期鼓励用户标记他们的日历,这样他们就不会忘记活动确切开始的那一天。
- 引起轰动和炒作
由于倒计时器小部件增强了情绪反应,因此很容易在用户中产生嗡嗡声和希望。这可以放大口碑营销,吸引更多目标受众。请记住,在推出新产品之前引起轰动和炒作非常有帮助。
- 推动重复访问
随着截止日期的临近,访问者可能会想多次访问您的网站以检查还剩多少时间。这可以培养您的品牌和潜在客户之间的联系感,有助于在长期竞争中留住客户。
- 提高转化率
通过结合紧迫性、预期、炒作和重复访问,您可以促使访问者采取您想要的操作,无论是购买、订阅新闻通讯还是参加活动。所有这些的最终结果是提高转化率
如何在 WordPress 上使用 Elementor 倒计时器小部件
在本部分中,我们将向您展示如何在 WordPress 上使用 Elementor 倒计时器小部件的分步指南。但在开始本教程之前,请确保您的站点上安装了以下插件。
先决条件:
- 元素器
- 快乐插件
- 快乐插件专业版
希望您的网站上有这些插件。现在,开始学习下面的教程。
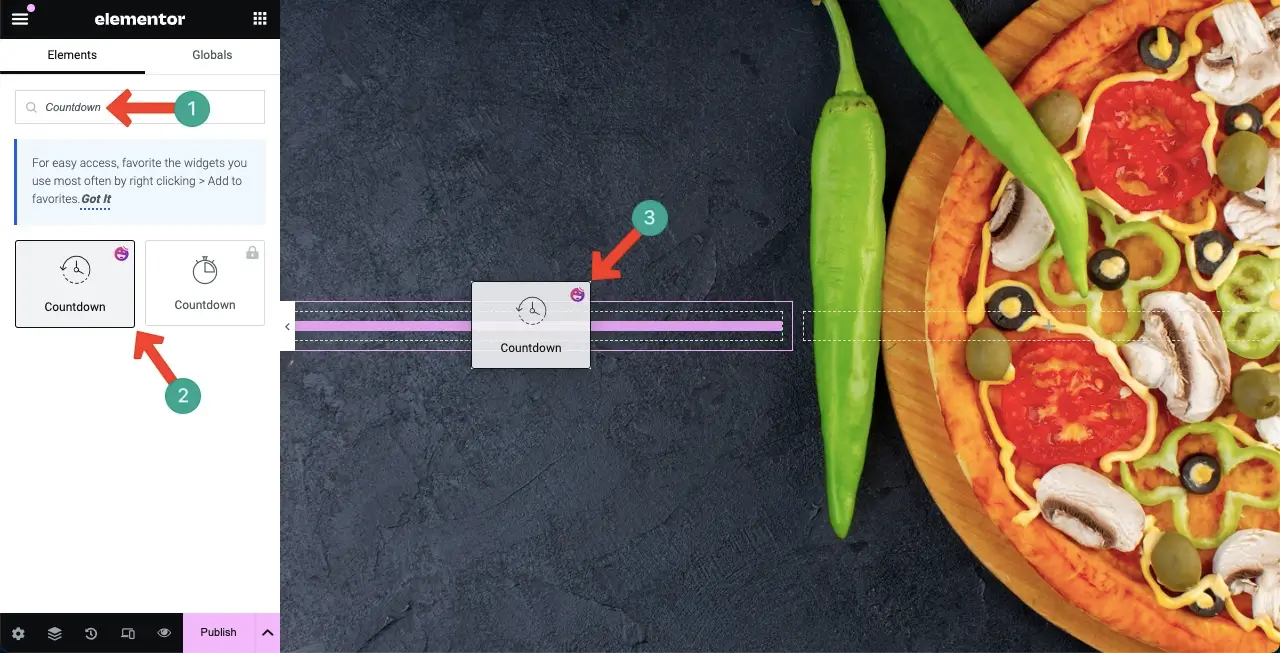
步骤01:找到倒计时小部件并将其添加到画布中
使用 Elementor Canvas 打开您的页面。我们之前已经创建了一个页面。现在,我们将倒数计时器小部件添加到页面来解释该过程。
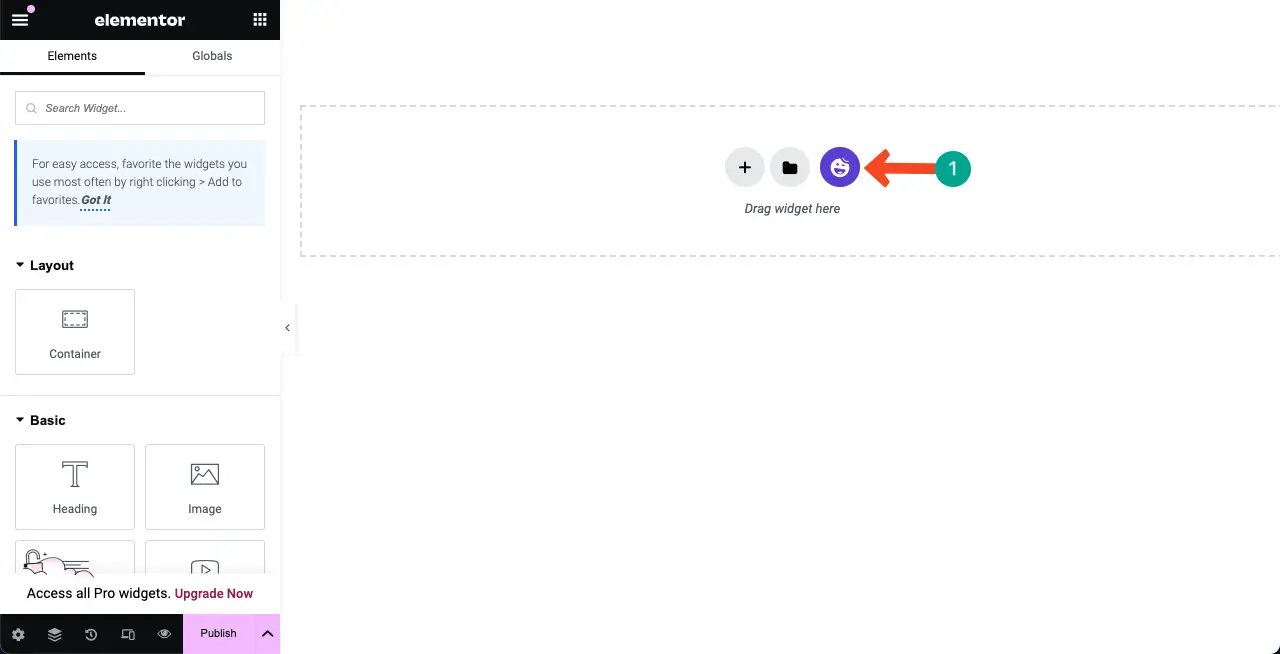
在 Elementor 面板的搜索栏上输入 Countdown 。选择您已付款且具有 HappyAddons 徽标的小部件。将小部件拖放到画布上的合适位置。

您可以看到小部件已添加。这是默认视图。您现在必须对其进行自定义以与您网站的品牌保持一致。

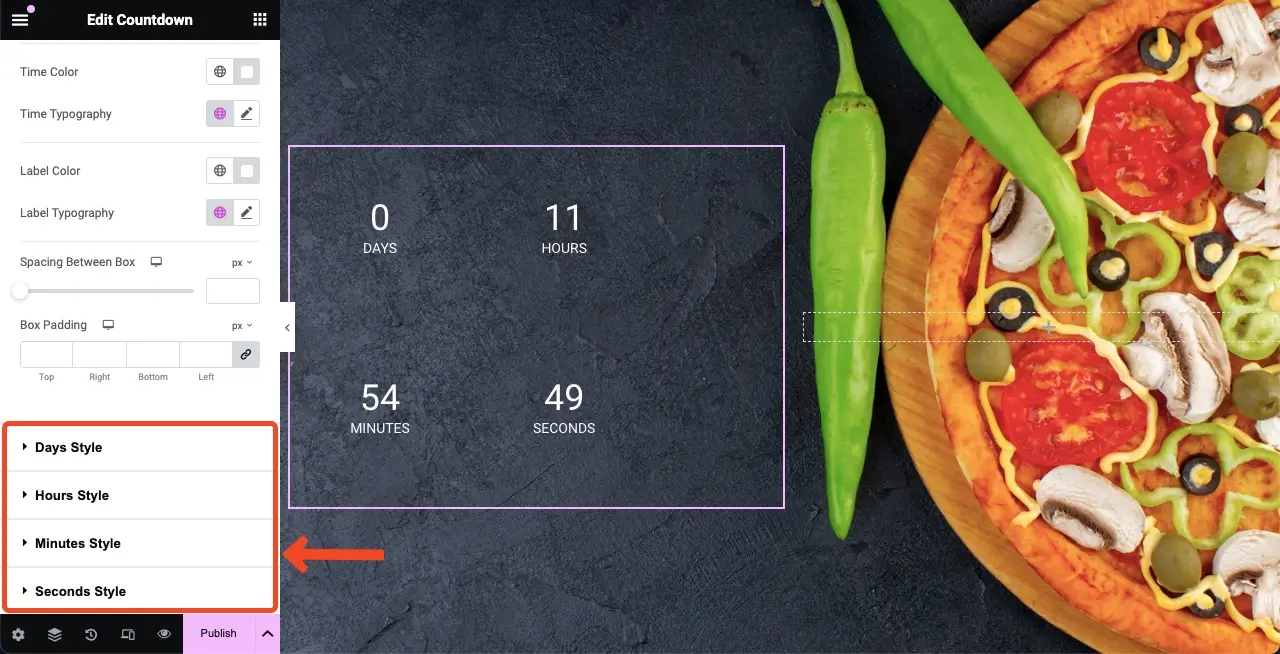
步骤02:自定义倒计时器小部件
您必须在整个自定义过程中对其布局、排版、颜色、消息和效果(如果需要)进行风格化。探索如何去做。
- 为小部件着色
转到样式选项卡。向下滚动选项卡,找到“时间颜色”选项。选择您想要的颜色。我们为小部件文本选择了白色。

像时间一样,为小部件的标签着色。 (注意需要向下滚动)确保选择对比色,使小部件文本完全可见。

注意:如果需要,您可以使用这些选项分别为天、小时、分钟和秒设置不同的颜色。通过上述方法,您可以一次将相同的颜色应用于整个小部件。

- 设置小部件的版式
来到“时间排版”选项。找到并单击铅笔图标。您将获得版式列表。选择字体系列。

之后,您可以自定义小部件文本的字体大小、粗细、样式、装饰、字母间距和字间距。

以同样的方式,设置标签的版式。

- 设置高度和宽度
通过更改Box Width和Box Height ,您可以决定是在单行还是多行中显示小部件。
注意:如果需要,您还可以自定义背景类型、边框类型和半径。但由于我们不需要下面的设计,因此我们保留了这些选项。

- 设置时间
要设置倒计时时间,请转到“内容”选项卡。您将可以选择设置倒计时时间。

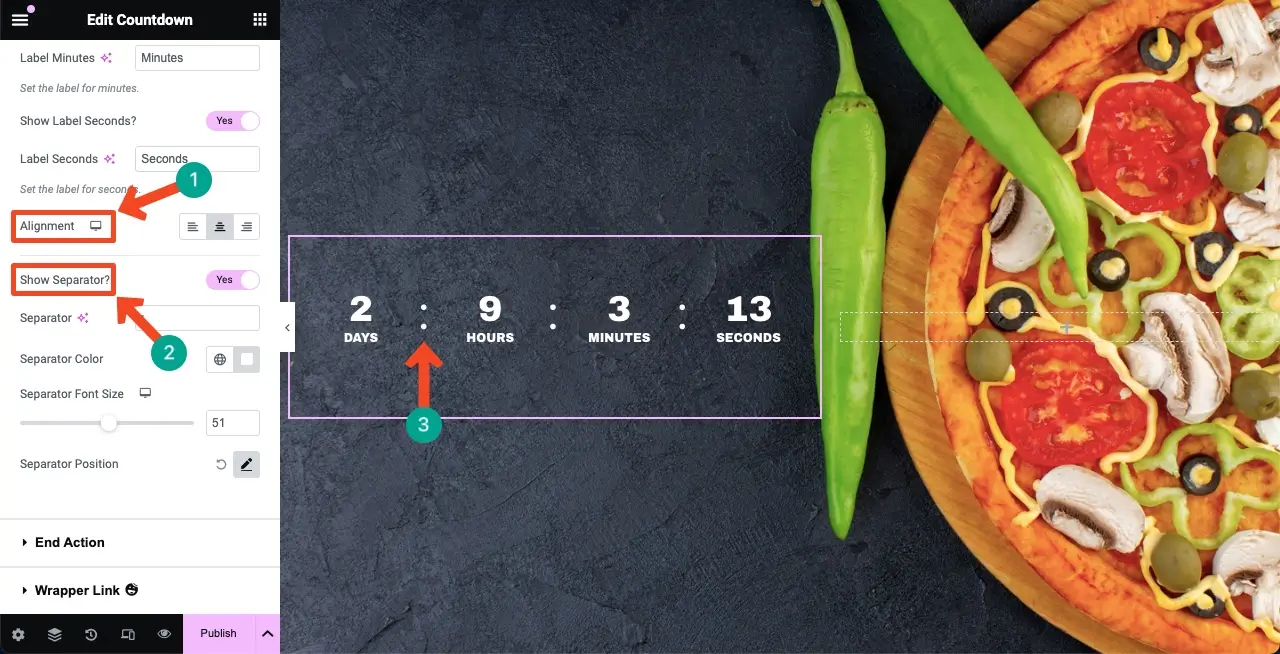
- 配置倒计时设置
在“倒计时设置”下,您将获得用于更改标签位置、显示/隐藏标签以及重命名标签的选项。下面所附的视频中解释了该过程。根据需要进行更改。
将小部件对齐到最适合的位置。您可以在时间之间添加分隔符。您可以设置任何字符作为分隔符。例如,我们添加了冒号 (:) 作为小部件的分隔符。

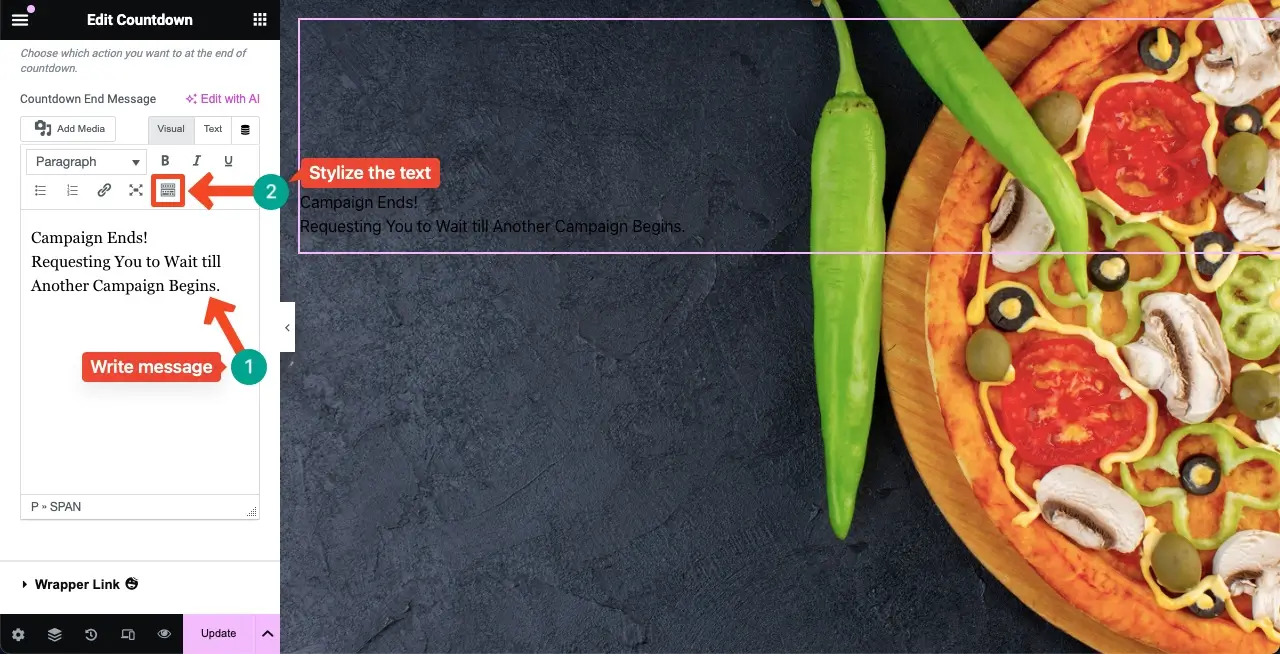
- 设置结束操作
您可以指定倒计时器结束后会发生什么。您可以显示任何特定的图像、消息或重定向链接。

在结束操作下,从列表中选择结束操作类型。假设我们要添加一条消息。单击消息选项。

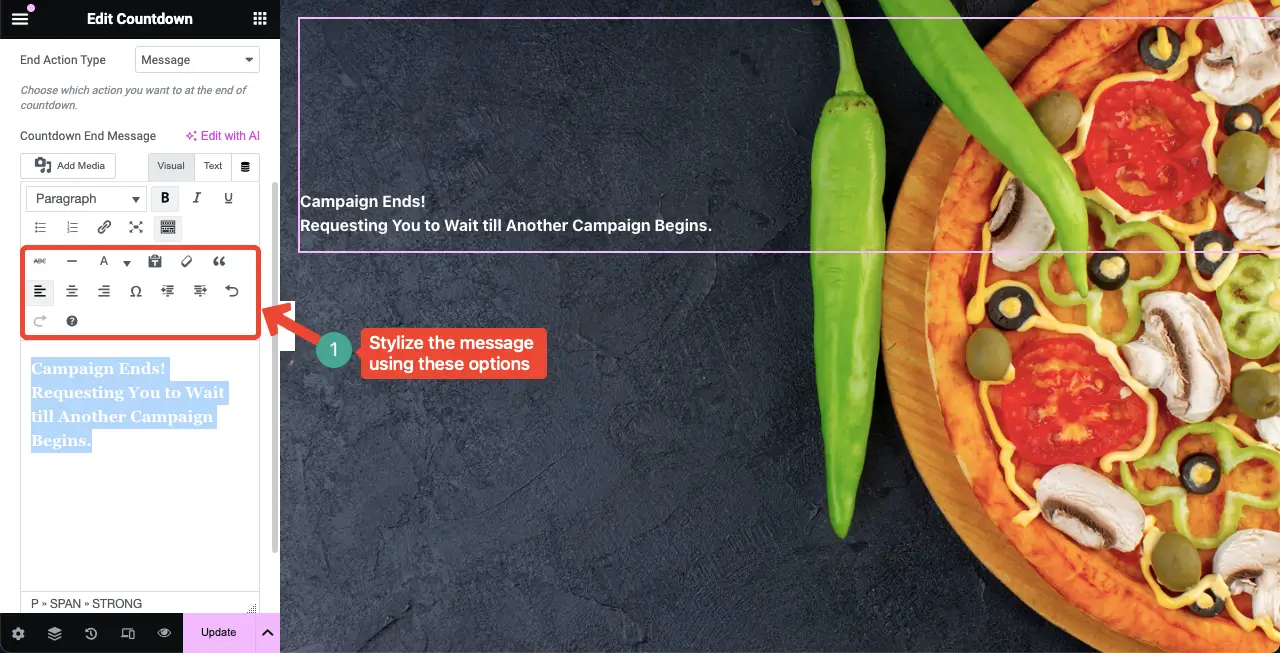
将您想要的消息写入“结束”操作。默认情况下,该消息将以黑色显示。由于我们的网页背景也是黑色,因此文本应该具有对比色,以便完全可见。
单击工具栏切换图标。这将打开更多选项,您可以通过它们自定义文本。

单击工具栏切换图标将打开下面标记的选项。您可以使用它们来风格化您的结束操作消息。

注意:仅在倒计时结束后,您才会看到结束消息或与结束操作相关的任何内容。
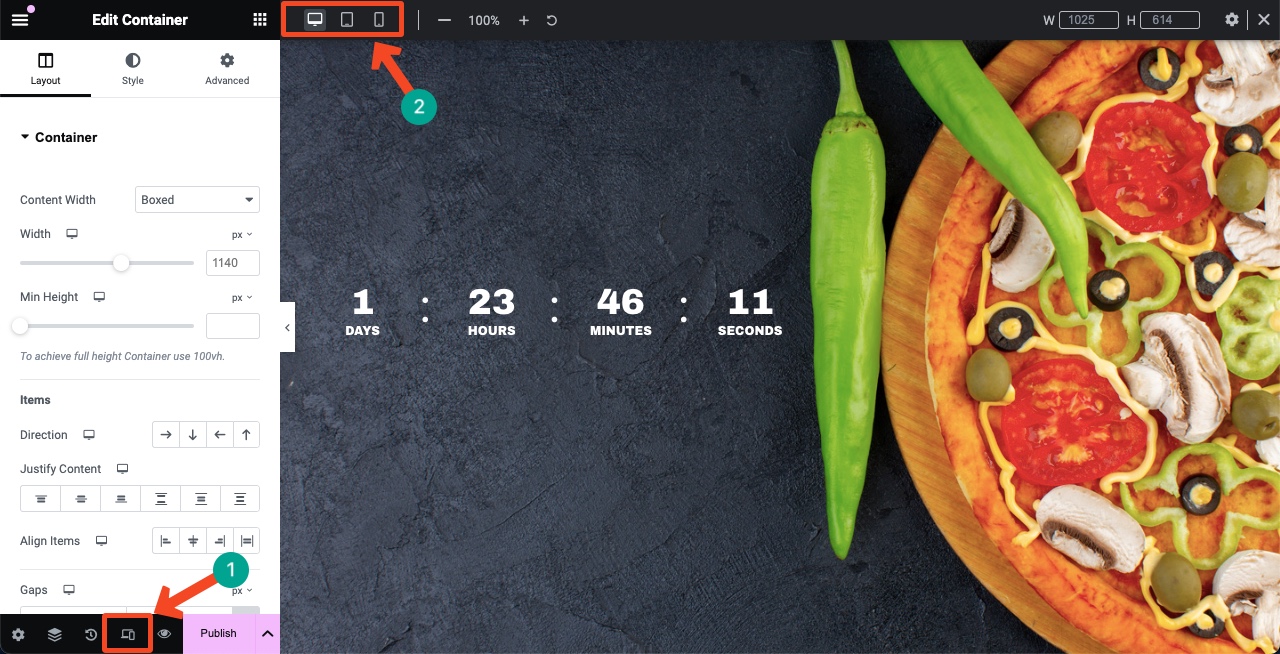
步骤 03:使倒数计时器小部件具有移动响应能力
单击Elementor 面板页脚的“响应模式”选项。这将向您显示将屏幕切换到不同屏幕尺寸的选项。
您可以单独调整字体大小、小部件位置和布局,以使小部件完美适合特定的屏幕尺寸。
注意:请勿在任何屏幕上删除任何元素或更改其颜色。因为如果您删除任何元素或更改其颜色,它将应用于所有屏幕。

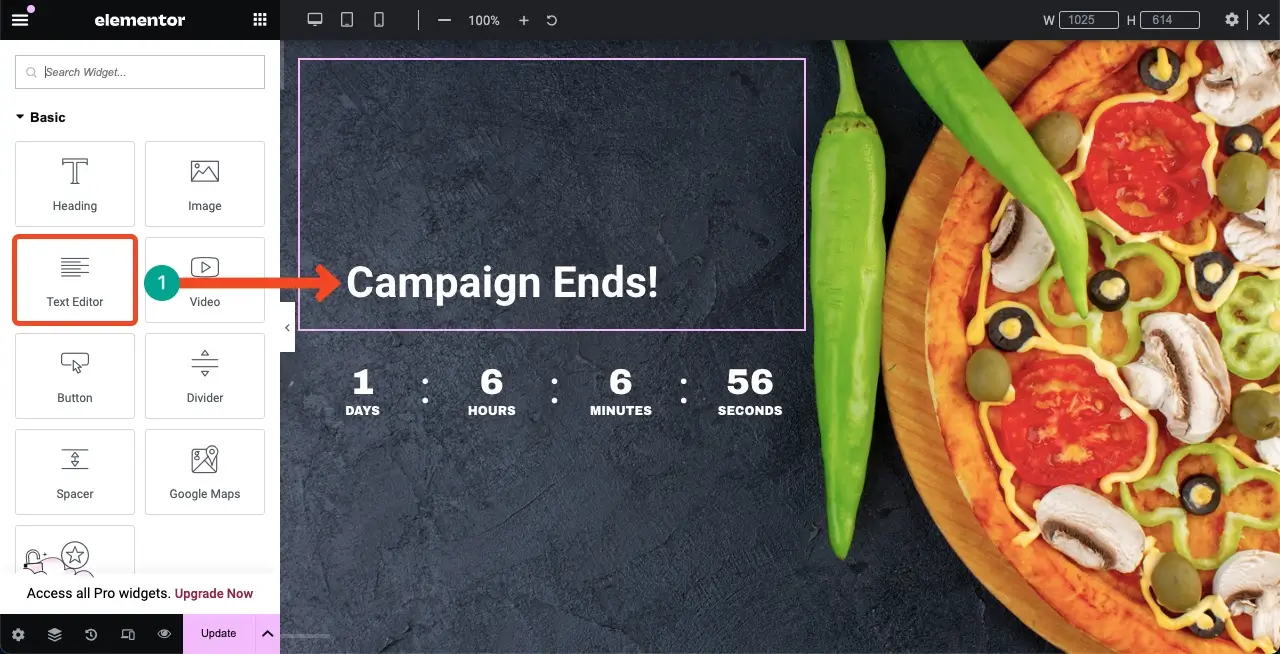
步骤 04:添加附加消息以使小部件有意义
一旦您的倒计时器小部件准备就绪,您可以使用一些其他小部件对其进行装饰,使其看起来智能且对用户有意义。

因此,您可以使用 Elementor 倒计时器小部件在您的网站上创建倒计时器。
步骤 05:或使用现成的模板
如果从头开始在您的网站上创建倒计时器看起来很麻烦,您可以使用现成的模板。 HappyAddons 附带一个模板库,您可以在其中找到大量可以轻松导入的倒数计时器模板。
单击画布上的HappyAddons 库图标。

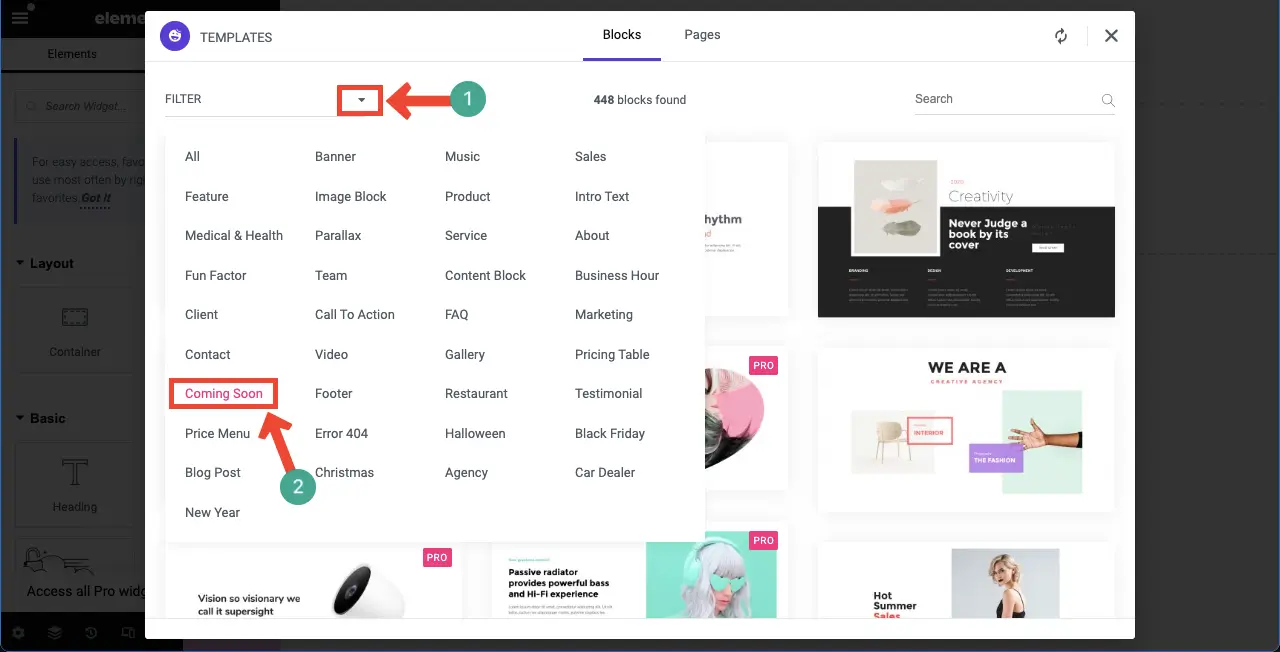
单击“过滤器”选项可查看类别。选择“即将推出”类别。

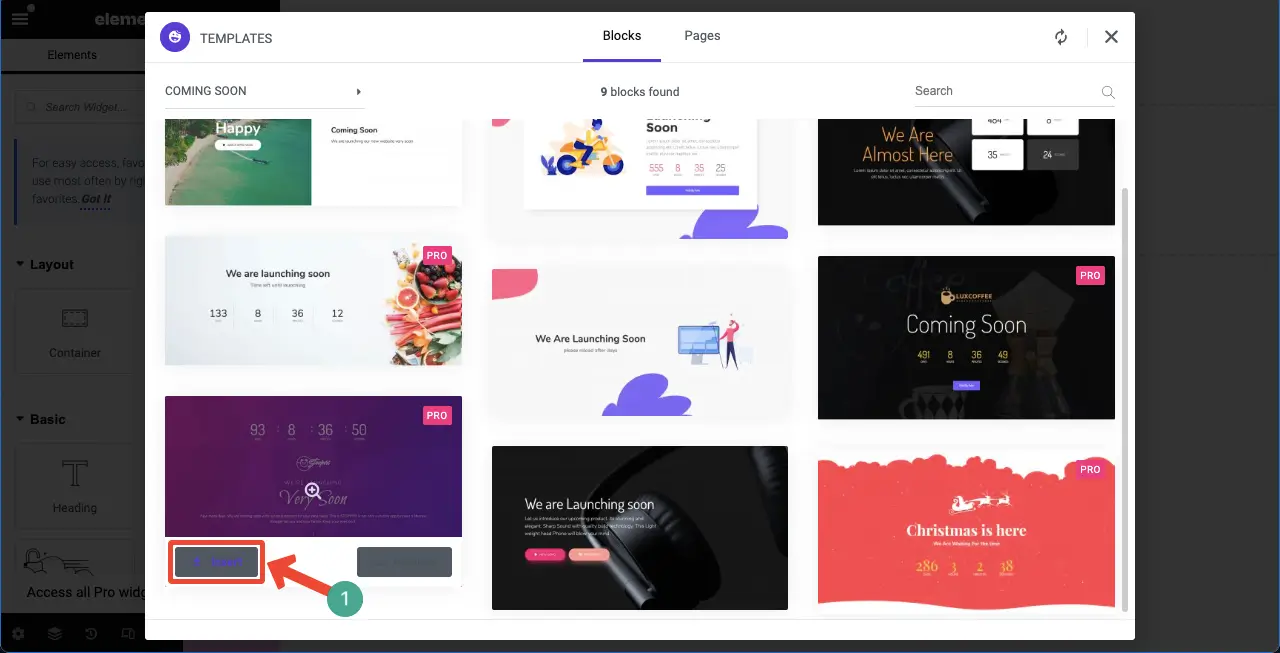
将光标悬停在您喜欢的模板上。将出现“插入”按钮。单击该按钮会将模板插入到画布中。

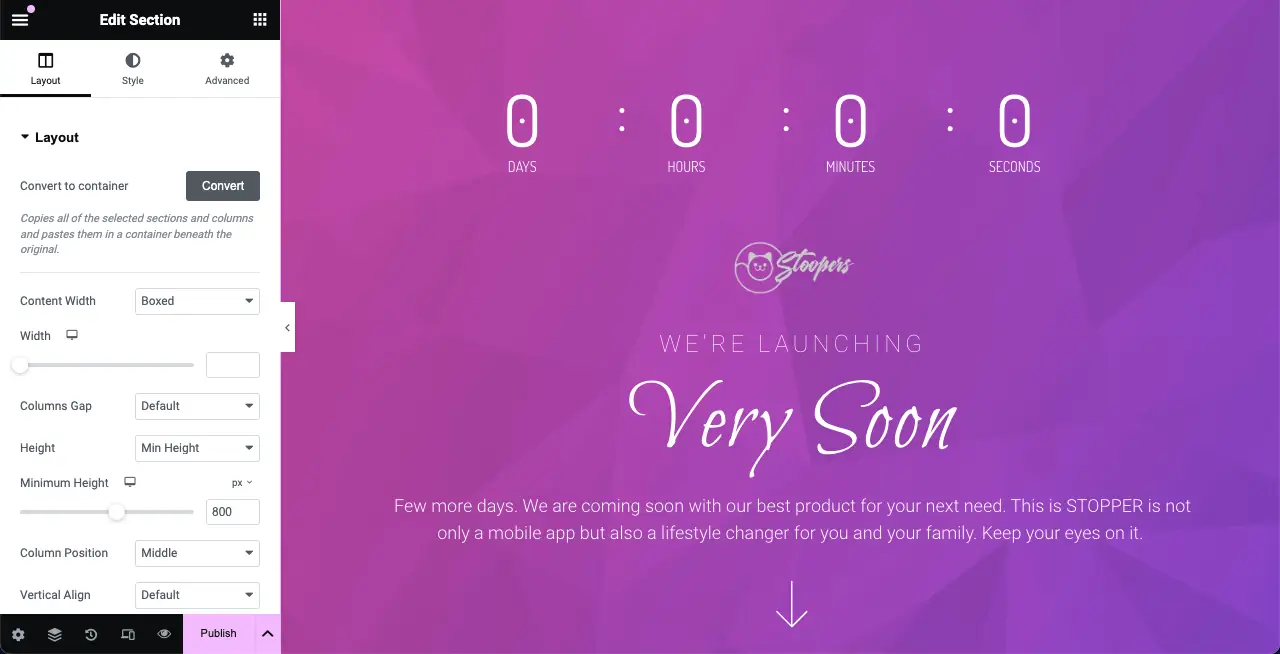
模板将导入到画布中。您现在可以按照上面所示的相同方式根据需要对其进行自定义。

希望您喜欢本教程。
如何解决 Elementor 倒数计时器不工作的问题
在多种情况下,您可能会遇到 Elementor 倒计时器小组件无法工作的情况。如果您遇到过这种情况,请考虑检查以下几点。
1. 定时器设置配置错误
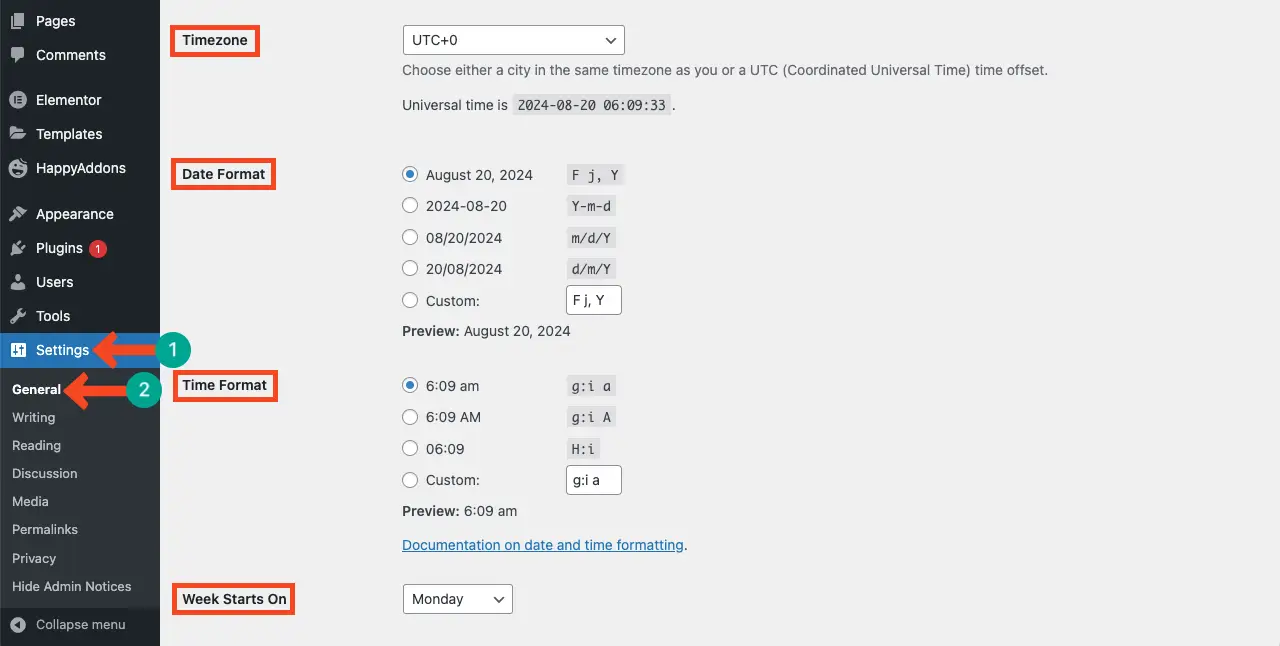
如果截止日期配置不正确,您的倒计时器将无法按预期运行。如果您在 WordPress 后端配置的时间格式与您的目标位置不同,倒计时器小部件肯定会显示错误的时间。
转到WordPress 仪表板 > 设置 > 常规。向下滚动页面,进入页面上标记的部分。检查您是否正确配置了时间。

2. 缓存问题
缓存插件通常会干扰倒计时器等动态网络元素。如果您的网站上有缓存插件,请确保您已清除缓存。如果此后小部件仍然无法工作,请尝试停用缓存插件。
3. JavaScript 错误
有一些 JavaScript 错误可能会导致倒计时器停止运行。转到您的搜索控制台。如果出现任何错误,您会看到它作为通知。
4.过时的插件
确保 HappyAddons Pro 插件已更新到最新版本。因为有时旧版本中会自动创建错误,这可能会导致与倒计时器小部件发生冲突。
有关 Elementor 倒数计时器小部件的常见问题解答
在本节中,我们将回答与今天主题相关的一些常见问题。希望您会发现它们对决策有用。
您可以为 Elementor 倒计时器小组件自定义什么?
您可以自定义 Elementor 倒计时器小组件的颜色、字体、大小和布局。
倒计时结束后会发生什么?
你必须设定一个行动。您可以自动化在计时器结束后自动显示的图像或消息。或者,您也可以将小部件设置为消失。
我可以在同一网站上创建多个倒计时器吗?
是的,您可以在同一网站上创建多个倒计时器。
我可以在移动设备上使用倒计时器吗?
Elementor 倒计时器小部件 100% 适合移动设备。因此,您不必担心其移动响应能力。
显示倒数计时器小部件的最佳位置是什么?
英雄部分、产品页面、登陆页面、结账页面、侧边栏、页脚、弹出窗口、模式和事件页面。
最后一句话!
希望您获得有关如何使用 Elementor 倒计时器小部件的清晰指南。现在,通过策略性地将小部件整合到您的网站中,您可以增强用户参与度、推动转化并推广限时产品优惠。
但请记住,在使用该小部件时,请确保其与您的品牌吸引力保持一致,以便在您的网站上保持一致性。此外,不要忘记分析倒计时器的性能以评估其对用户行为的影响。
