如何将自定义 CSS 添加到 Elementor(5 种方法)
已发表: 2022-07-15使用 Elementor 等页面构建器的最大卖点之一是您可以访问预构建的页面元素或“小部件”。 Elementor 小部件包括大量自定义和样式选项。 但是,有时应用特定样式的唯一方法是使用层叠样式表 (CSS)。
CSS 为您提供了对网站每个组件的惊人控制程度。 如果您熟悉该语言,将其添加到 WordPress 很简单。 Elementor 还提供了几个用于添加自定义 CSS 的选项。
在本文中,我们将讨论 CSS 是什么以及如何向 Elementor 添加自定义样式。 最后,我们将讨论一些在 WordPress 中使用 CSS 的最佳实践。 让我们开始吧!
什么是 CSS?
CSS 是我们所说的“样式表”语言。 您可以使用 CSS 样式表向 HTML 或 XML 文档添加自定义样式。 通过使用 CSS,您可以获取基本的 HTML 页面并将其转换为具有现代外观的设计。
将 CSS 视为一种描述元素应如何在浏览器上显示的语言。 它适用于所有浏览器,是互联网的核心语言之一。
例如,这是您用来为 HTML 文档的正文分配背景颜色的 CSS 代码:
body { background-color: red; }您可以使用 CSS 将样式应用于 HTML 中的特定组件、类和 ID。 例如,下面的代码片段会为页面上的所有 H2 应用特定的文本颜色和对齐方式:
h2 { color: black; text-align: left; }通常,当您加载 HTML 页面时,它还会加载包含所有 CSS 代码的单独样式表。 这意味着您可以跨多个页面重复使用样式表。
您可以自由地将 CSS 代码直接应用于任何 HTML 页面。 您也可以“内联”使用它。 这是一个术语,指的是适用于单个 HTML 元素并驻留在该文件中的 CSS 代码。
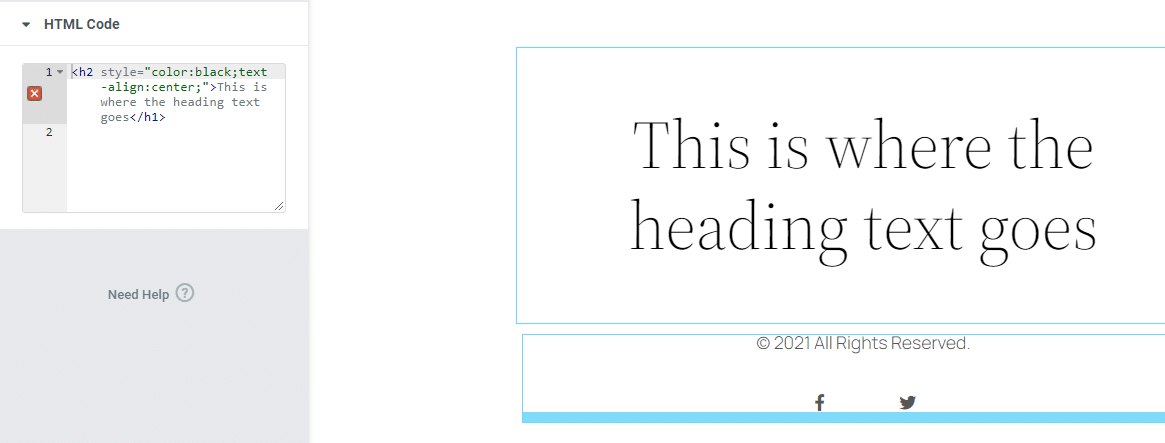
以下是特定 H2 标头的内联 CSS 示例:
<h2>This is where the heading text goes</h1>将 CSS 添加到单独的样式表被认为是最佳实践。 但是,使用 WordPress 和 Elementor 的众多优势之一是您无需手动编辑文件即可添加 CSS。 让我们仔细看看它是如何工作的。
Elementor 中的自定义 CSS 选项
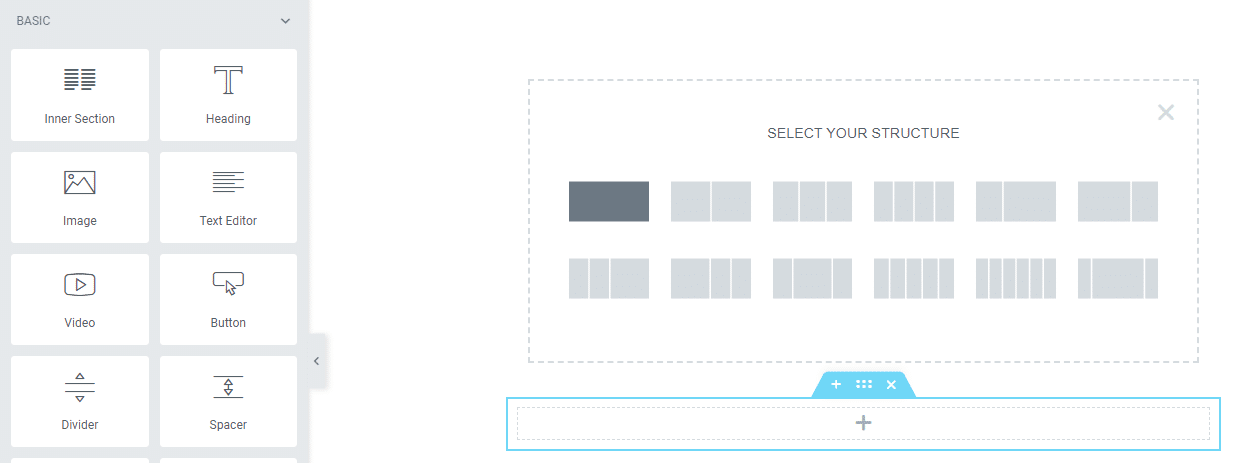
如果您熟悉 Elementor,您就会知道构建器使用部分、列和小部件来帮助您组合页面。 部分包含一列或多列,每列可以有几个模块:

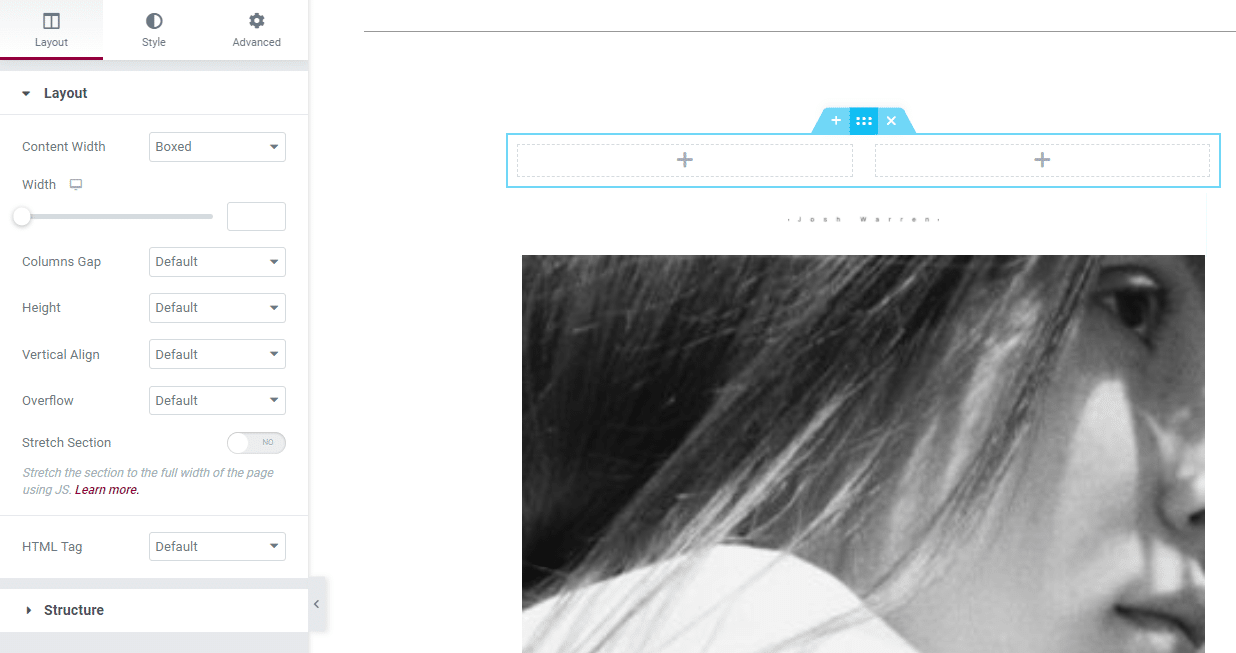
使用 Elementor 的最佳部分之一是您可以在部分、列和小部件级别添加单独的 CSS 代码。 当您将鼠标悬停在某个部分上时,您可以选择六点图标以打开屏幕左侧的“编辑部分”菜单:

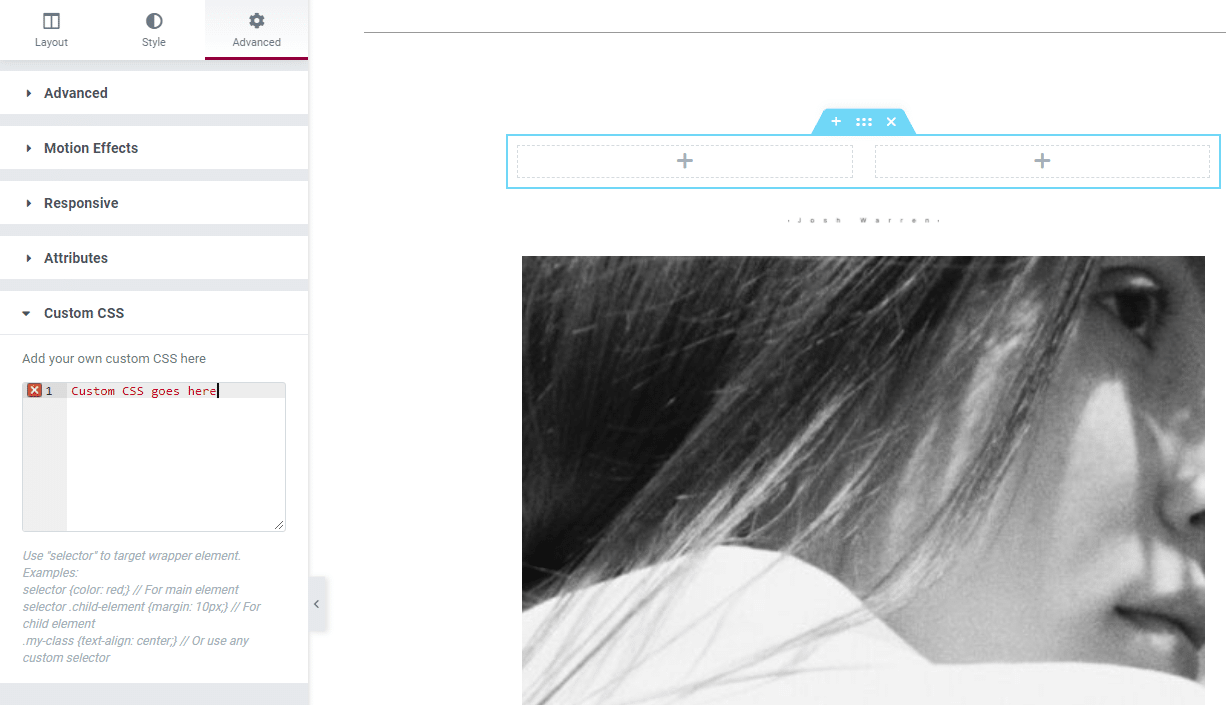
如果您移动到“编辑部分”菜单中的“高级”选项卡,您将看到一个自定义 CSS部分。 在内部,您会找到一个字段,可让您为该特定部分添加代码:

当您编辑列和小部件时,您会注意到您可以在各自的设置菜单中访问相同的三个选项卡。 部分、列和小部件都包括布局、样式和高级设置。
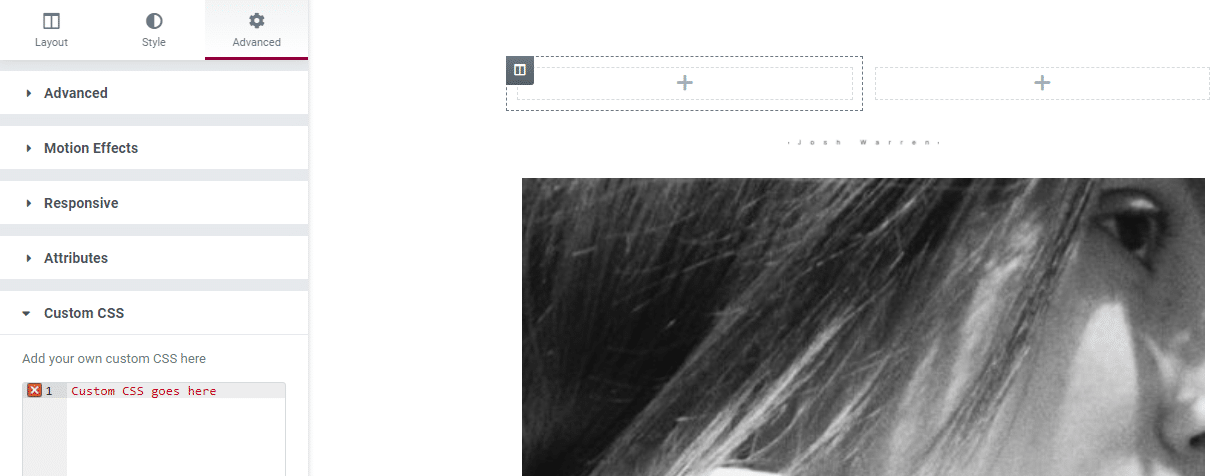
要将自定义 CSS 添加到列,请将鼠标悬停在该列上,然后选择元素右上角的两列图标。 然后,导航到Advanced选项并打开Custom CSS部分:

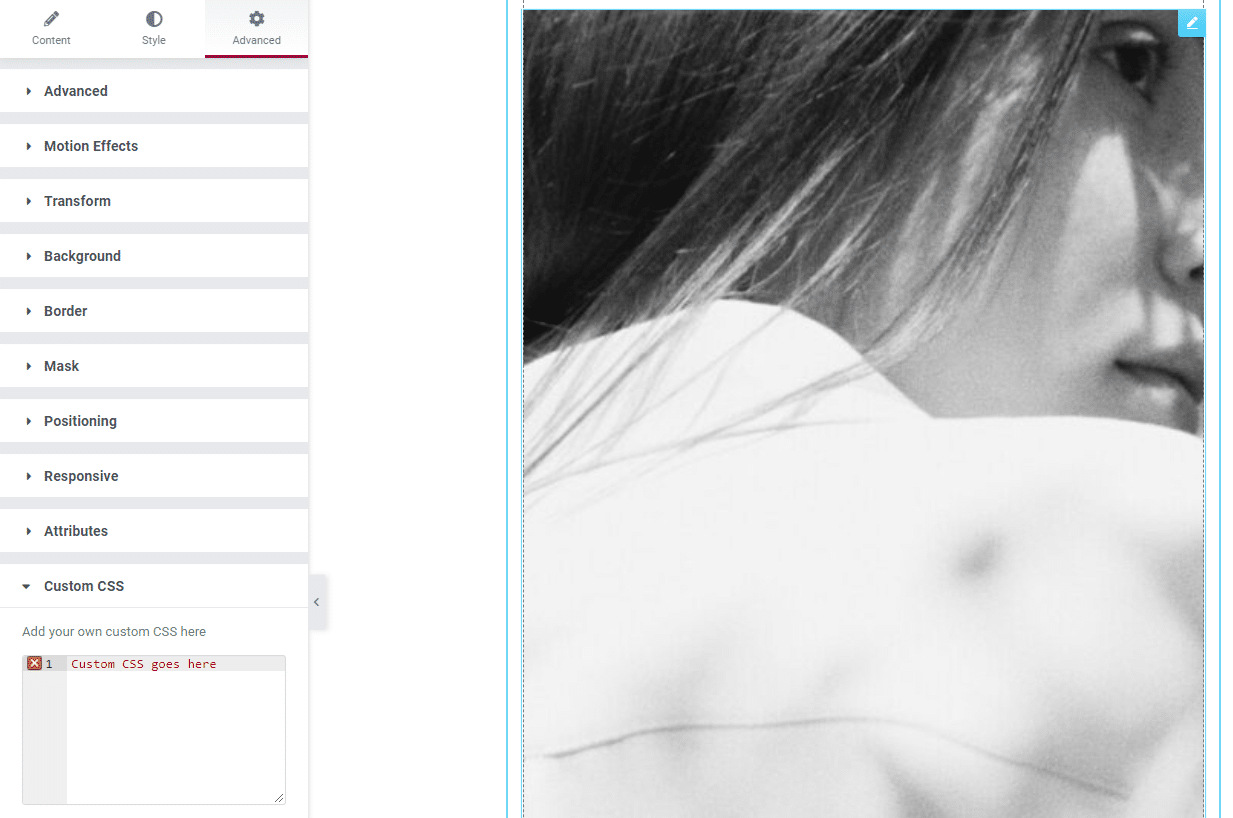
您可以按照相同的过程将自定义 CSS 添加到 Elementor 小部件。 只需选择您要自定义的小部件,然后直接移至“高级”>“自定义 CSS ”选项卡:

将自定义 CSS 添加到 Elementor 页面构建器中的特定元素非常简单。 但是,请记住,样式仅适用于这些元素。 如果要添加影响整个站点的自定义 CSS,则需要使用不同的方法。
如何使用 Elementor 添加自定义 CSS(5 种方法)
在本节中,我们将探索添加 Elementor 自定义 CSS 的其他方法。 我们将介绍在整个网站、特定页面和 Elementor 小部件中应用 CSS 的方法。
方法 1:使用 Elementor HTML 小部件
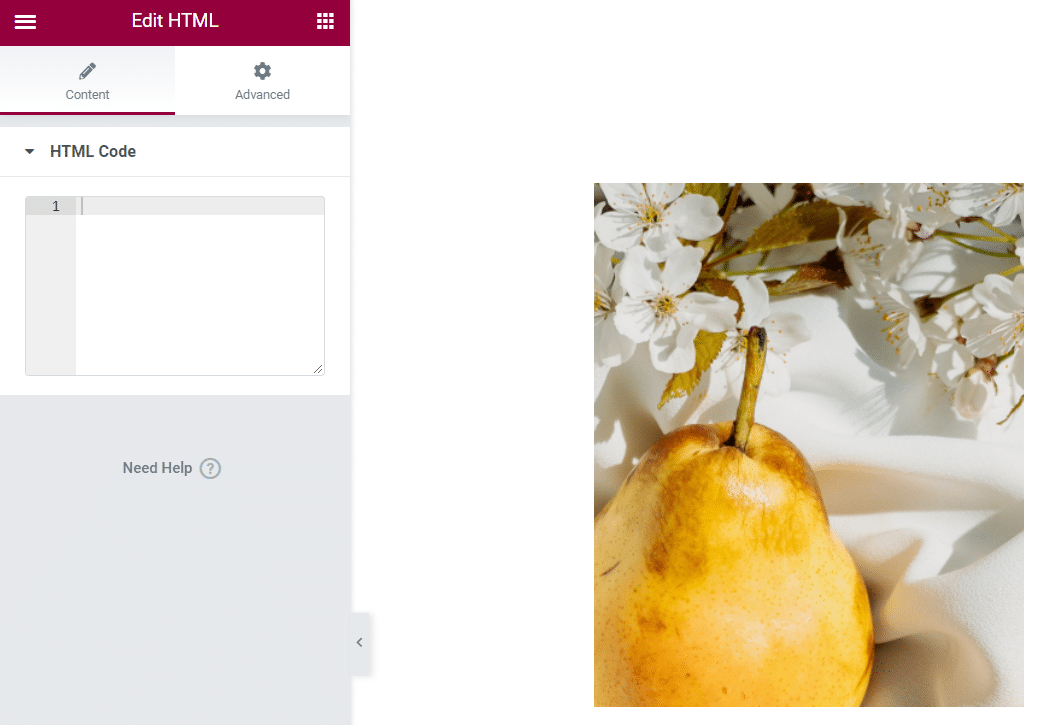
Elementor 使您能够将自定义 CSS 添加到其任何小部件。 但是,在某些情况下,您可能希望使用 HTML 和 CSS 手动添加元素。 在这些情况下,您需要使用HTML小部件:

HTML小部件可以解析 HTML、CSS 和 JavaScript。 您可以在HTML 代码字段中添加您想要的任何代码,如果它有效,Elementor 会将其显示为小部件:

HTML小部件支持内联和独立 CSS。 您使用小部件添加的任何代码都只会影响该单个元素。
方法 2:使用 Elementor 站点设置菜单
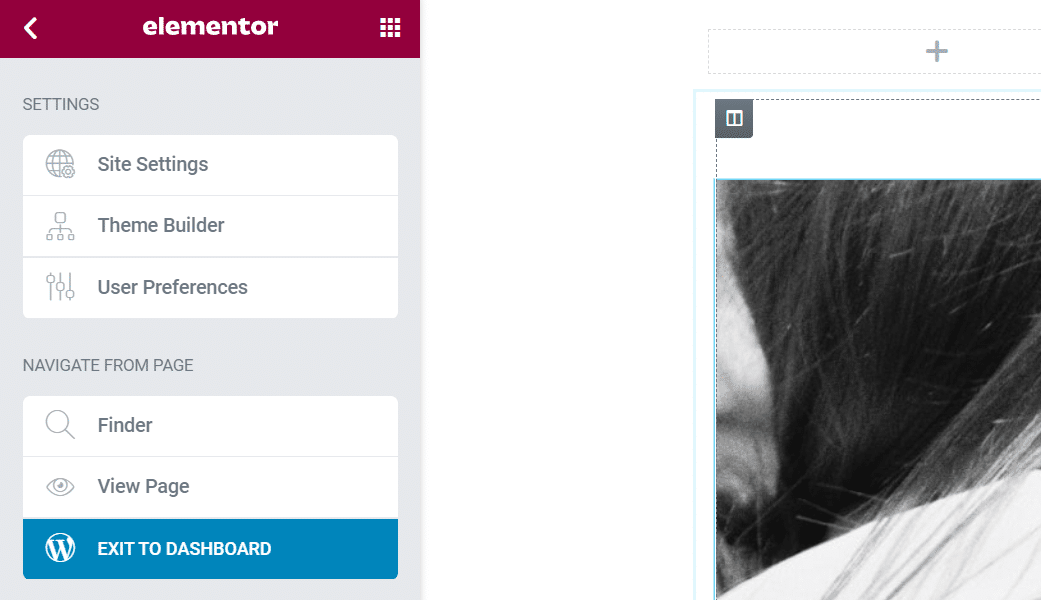
Elementor 包含一组全局设置,类似于您可以在 WordPress 定制器中找到的选项。 要访问 Elementor站点设置菜单,请打开编辑器并单击屏幕左上角的汉堡菜单:

在下一页上,选择站点设置选项:

在里面,您将看到一组设置,使您能够自定义网站的样式。 您在此菜单中所做的任何更改都将应用于您的整个网站,即使您在技术上只是编辑一个页面。
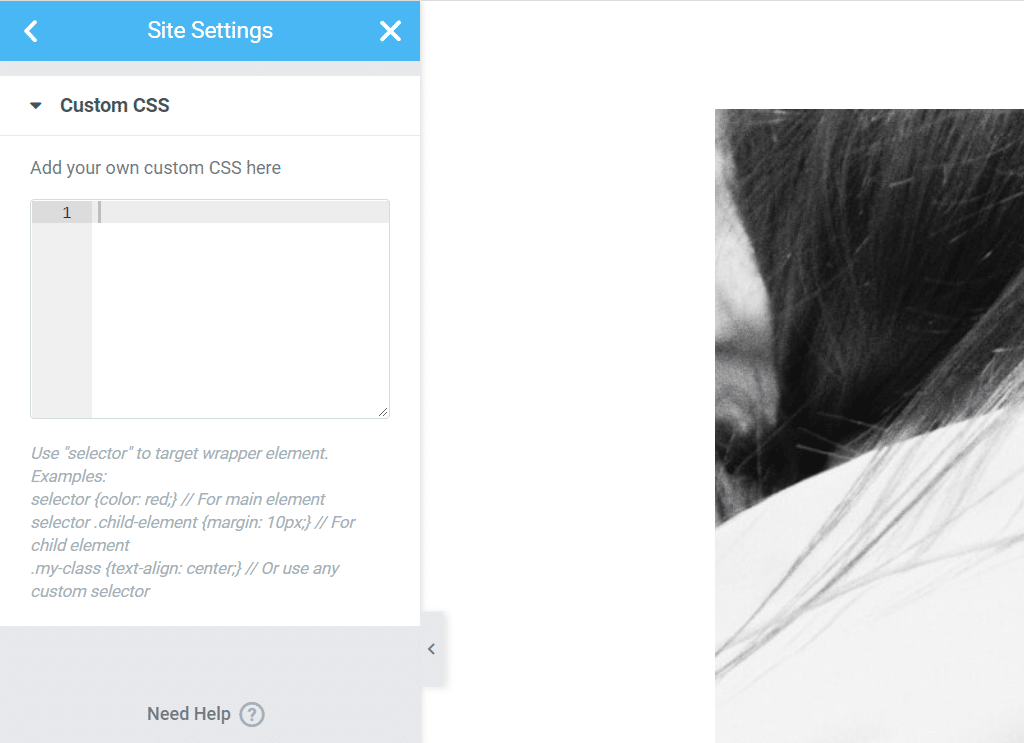
您可以在 Elementor 官方网站上阅读有关如何使用“站点设置”菜单自定义页面的信息。 目前,我们唯一关心的部分是自定义 CSS选项卡。 打开它,你会看到一个字段,看起来就像部分、小部件和列的自定义 CSS 选项:

您在此处添加的任何自定义 CSS 都会影响您的整个网站。 如果您只打算自定义特定元素,我们建议您使用更有针对性的方法(例如将 CSS 直接添加到小部件)。
方法 3:使用 WordPress 定制器
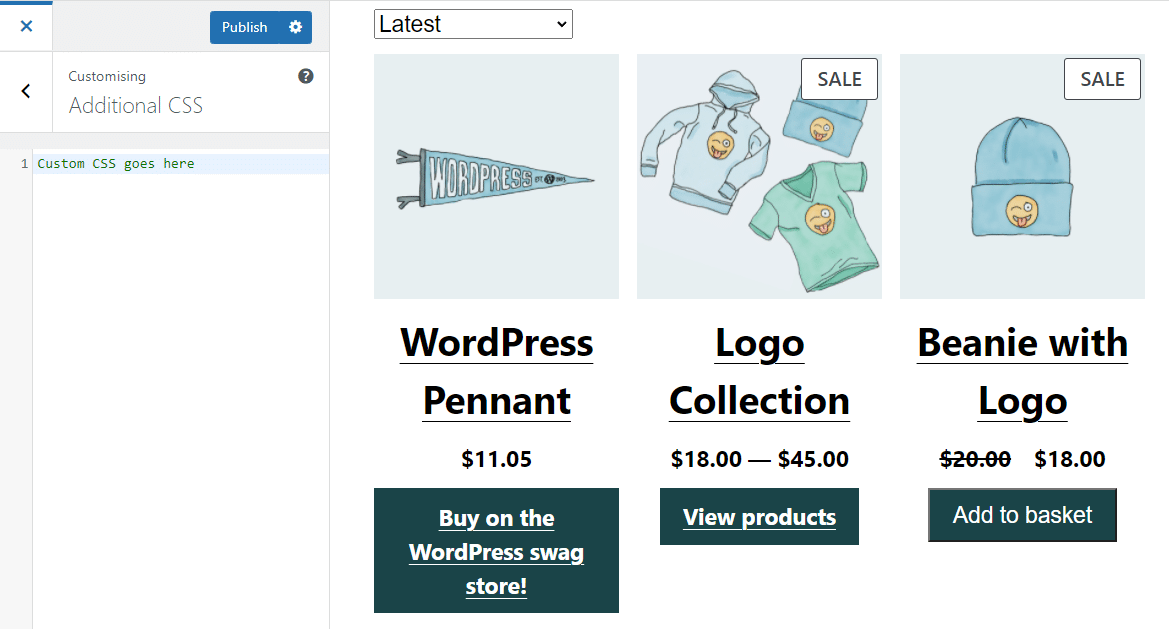
WordPress 定制器还使您能够在整个站点范围内添加自定义 CSS。 为此,请转到外观 > 自定义并在左侧菜单中选择附加 CSS选项:

但是,值得注意的是 Elementor 代码字段比定制器中可用的代码字段更加用户友好。 如果您已经在使用 Elementor 进行网站构建,则没有理由通过定制器添加自定义 CSS。
方法 4:将自定义 CSS 文件排入队列
如果您喜欢编辑 WordPress 文件并通过文件传输协议 (FTP) 客户端访问您的网站,则可以将 CSS 样式表排入队列以使用 Elementor 加载。 这种方法需要您将代码添加到 WordPress functions.php文件中。
要访问functions.php文件,请通过 FTP 连接到您的网站并转到 WordPress根文件夹。 打开文件夹,找到functions.php文件,然后编辑它。
这是您要添加到文件中的代码示例:
add_action( 'elementor/frontend/before_enqueue_scripts', function() { wp_enqueue_script( 'custom-stylesheet', get_stylesheet_uri() ); } );该代码使用before_enqueue_scripts挂钩来加载名为custom-stylesheet 的样式表。 我们还使用get_stylesheet_uri函数来指向样式表在服务器中的位置。
理想情况下,您将在子主题的目录或主题文件夹本身中添加自定义样式表。 样式表可以包含您想要的任何 Elementor CSS 代码。 您添加到functions.php的代码片段可确保仅当 Elementor 在您的网站上处于活动状态时才加载代码。
方法 5:使用 CSS 插件
有几个插件可以让您在不使用定制器或页面构建器的情况下将自定义 CSS 添加到您的网站。 我们最喜欢的工作工具之一称为简单自定义 CSS 和 JS:

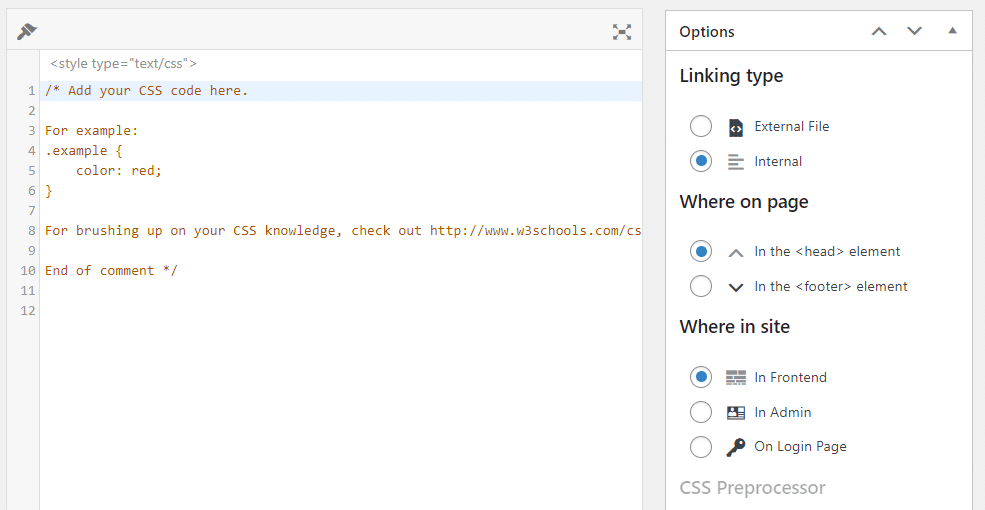
使用简单自定义 CSS 和 JS,您可以选择将代码直接添加到主题的页眉和页脚元素。 首先,转到自定义 CSS 和 JS > 添加自定义 CSS ,然后单击添加 CSS 代码。
一个基本的 CSS 编辑器将出现在左侧。 在右侧,您可以配置是在外部样式表中还是在内部加载 CSS 代码。 您还可以决定代码应该放在页眉还是页脚:

完成 CSS 代码编辑后,点击发布按钮。 您可能需要切换到前端视图才能查看正在运行的代码。
使用 Elementor 创建自定义 CSS 的最佳实践
每当您处理自定义 CSS 或向您的网站添加任何类型的代码时,您最好牢记以下最佳实践。 让我们从使用子主题开始。
使用 WordPress 子主题
如果您想使用 CSS 更改主题样式的任何部分,我们建议您使用子主题。 “子”主题是继承指定主题的所有样式的模板。
这样,如果您对原始主题进行任何更改,它们将不会影响您添加到子项的自定义设置。 此外,当您更新主题时,它会保留这些更改。
使用代码预处理器更容易编写
在 WordPress 中添加代码或使用 Elementor 的最大挑战之一是您无法访问现代代码编辑器提供的所有功能。 我们建议您使用自己喜欢的预处理器,而不是使用基本的现场编辑器来处理代码。 然后,您可以简单地将代码复制并粘贴到 WordPress 中。
考虑使用临时网站
每当您计划对 WordPress 进行任何重大更改时,我们建议您使用临时网站。 临时站点使您能够测试样式和功能的更改,而不会破坏实时站点上的任何内容。
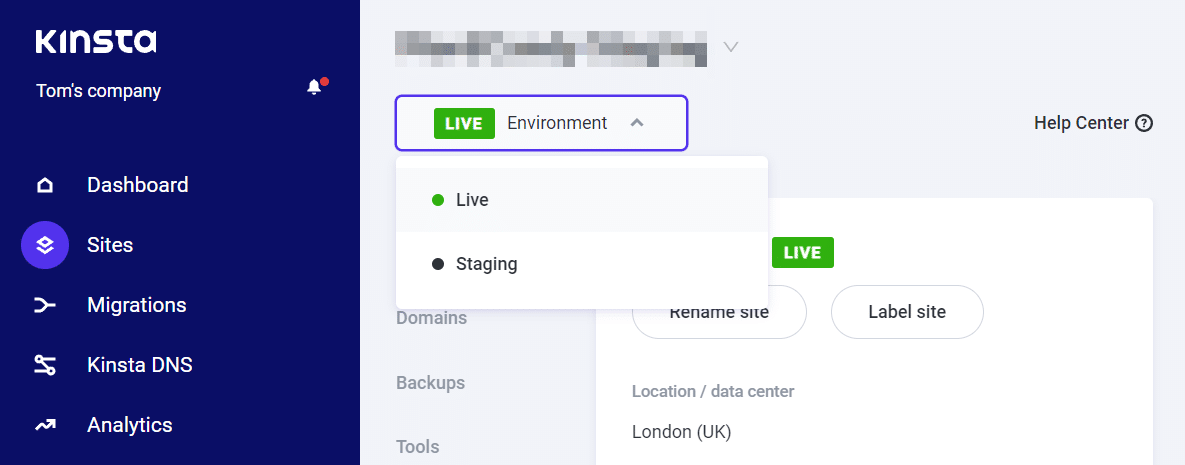
一些网络主机让您可以从控制面板访问暂存功能。 如果您使用 Kinsta,您可以使用 MyKinsta 仪表板选择您的网站,并在实时和登台环境之间来回切换:

如果您的网络主机不提供暂存功能,您可以使用本地 WordPress 开发环境(例如 DevKinsta)进行测试。 或者,您可能需要考虑更换托管服务提供商。
概括
添加 Elementor 自定义 CSS 比您想象的要容易。 页面构建器提供了多种方法来向部分、列、小部件和整个网站添加代码。
回顾一下,以下是向 Elementor(或您的网站)添加自定义 CSS 的五种主要方法:
- 使用 Elementor HTML 小部件。
- 使用 Elementor 站点设置菜单。
- 使用 WordPress 定制器。
- 将自定义 CSS 文件排入队列。
- 使用 CSS 插件。
在 Kinsta,我们的计划旨在帮助您使用 Elementor 等页面构建器构建您梦想中的网站。 查看我们的计划或与销售人员交谈以找到适合您的计划。

