如何逐步使用 Elementor Flexbox 容器
已发表: 2023-07-14Flexbox 容器是著名的 Elementor 页面构建器插件的一项强大的新功能。 它通过元素的精确对齐和完美分布简化了制作网页布局的过程,从而实现了设计的一致性。
此功能还使您能够克服策划高度响应、交互式和灵活布局的限制。 因此希望 Flexbox Container 在不久的将来能够很快取代 Elementor 的传统设计流程。
在本文中,我们将详细分析如何使用 Elementor Flexbox Container、其优点、与基于部分的设计系统的功能差异等。 立即开始,不再浪费任何时间!
什么是 Elementor Flexbox 容器?
Elementor Flexbox Container 使用 CSS Flexbox 布局模型概念来灵活地对齐和组织元素。 它充当父框,因为它包含文本、图像和小部件等所有元素。 另外,该框还控制其中元素的定位、分布和对齐。
在基于部分框的 Elementor 中,您无法在特定部分中创建任意数量的部分。 另外,您无法在一开始就为页面创建映射。 在继续下一个部分之前,您必须连续设计上述部分。
但使用 Elementor Flexbox Content,您可以为页面创建初始映射,然后一一添加小部件。 您将感受到网站线框图。 因此,Elementor Flexbox Container 将在几天内成为流行的功能。
使用 Elementor Flexbox 容器的好处
该功能在测试版中已经存在很长时间了。 Elementor 开发团队在发布该插件之前进行了大量研究并逐渐提高了可用性。 现在让我们快速了解一下 Elementor Flexbox 容器的主要优势。
- Flexbox 可以减少使用太多列和内部部分的需要。
- 这可以提高网站速度。
- 它为您提供了对 Web 元素排序的高级控制。
- 您可以在容器内添加任意数量的容器。
- 您可以使用容器创建初始布局/骨架并开始设计。
- 使网页响应变得非常容易。
传统部分和新 Elementor Flex 容器之间的主要区别
传统部分和新的 Elementor Flexbox 容器在技术、视觉、性能和对齐方面存在几个关键区别。 请阅读下面的内容。
A。 技术差异
在传统的 Elementor中,您必须创建一个部分并将其分为几列,这意味着您必须定义一个网格。 之后,您可以添加小部件和元素。 但问题是您只能在一个部分中添加一个部分,这限制了您定义个性化网格的能力。
Flexbox 容器也像一个部分。 但是您可以在一个容器内放置任意数量的容器。 这使您可以在将小部件和元素添加到所需的帖子和页面之前创建个性化网格。
b. 易于对齐元素
传统的 Elementor提供有限的对齐选项:左对齐、居中对齐和右对齐。 但Flexbox 容器提供了更多对齐选项。 您可以水平和垂直对齐内容,以确保所有元素之间完美的空间分布。
使用“对齐内容”选项(开始、居中、结束、间距、周围间距和均匀间距)进行垂直对齐。 使用“对齐项目”选项(开始、居中、结束和拉伸)进行水平对齐。
C。 性能差异
由于在传统 Elementor中创建个性化网格并不容易,因此您必须依赖 z-index、边距和其他 CSS 编码等内容。 这可能会导致coad膨胀,从而导致网站页面加载速度变慢。
但在Elementor Flexbox的情况下,您不必依赖相同的东西,使您的网站能够保持页面加载速度。 如果您分别使用这两个功能创建两个复杂的网站,这些差异将会很明显。
如何使用 Elementor Flexbox 容器(分步指南)
使用 Flexbox 几乎与使用传统的基于部分的 Elementor 页面构建器类似。 因此,您不需要花太多时间来了解此功能。 在本部分中,我们将向您展示如何使用 Elementor Flexbox 容器的分步指南。
步骤01:在 Elementor 设置中激活 Flexbox 容器
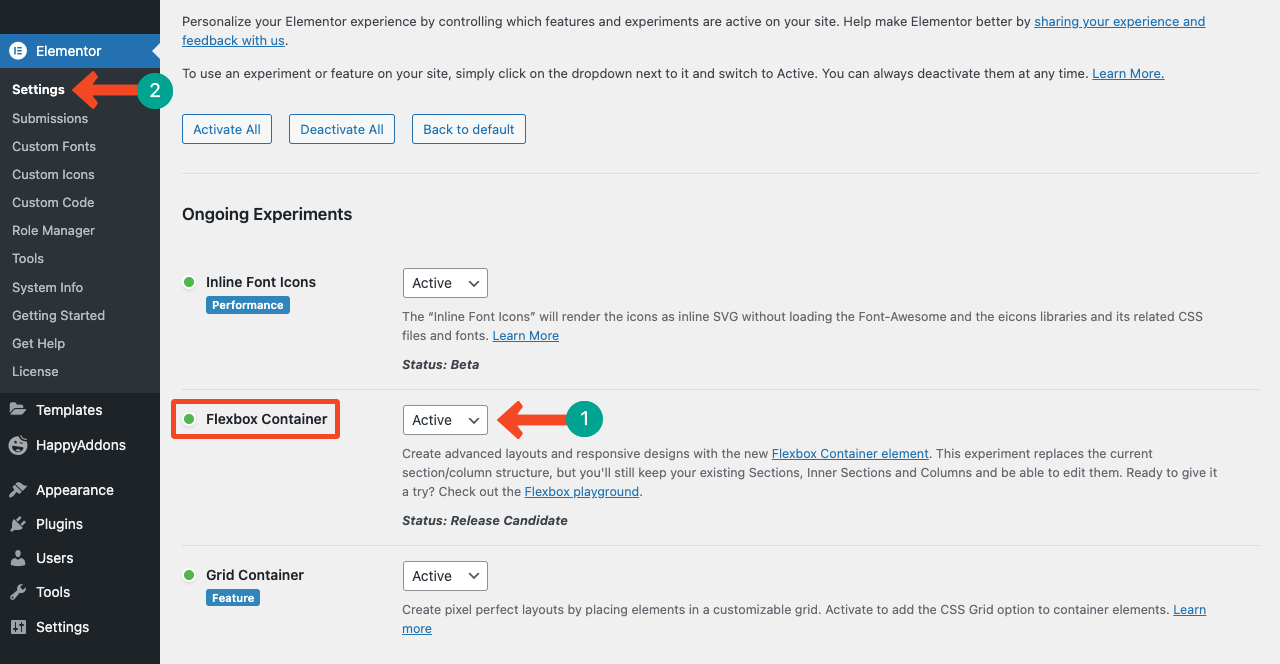
进入您的 WordPress 仪表板。 导航到Elementor > 设置 > 正在进行的实验。 向下滚动页面即可获得 Flexbox 容器。 激活Flexbox 容器。
如果您想激活或停用任何其他功能,可以从此页面执行此操作。

步骤 02:在网页上使用 Elementor Flexbox 容器
从Pages > Add New中使用 Elementor 打开页面。 希望您充分了解该过程。
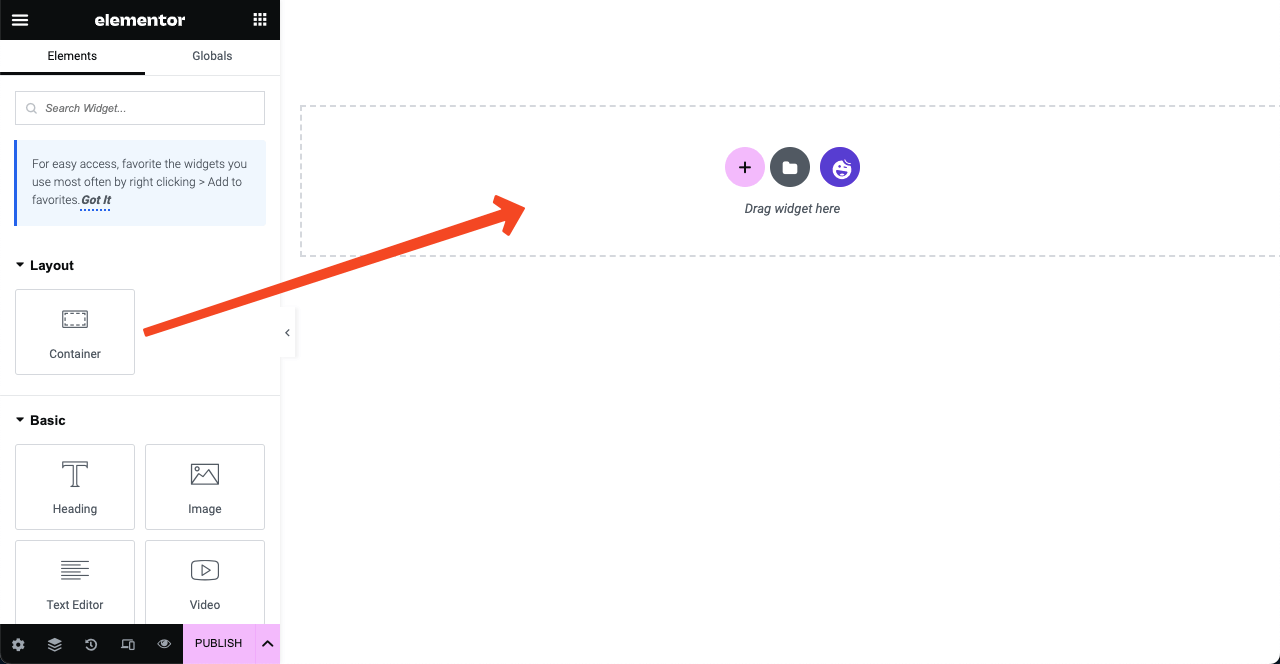
您将在 Elementor 面板上所有小部件的顶部看到 Flexbox 容器。 您可以将其拖放到 Elementor Canvas 上,就像处理其他小部件一样。

或者,您可以通过单击加号 (+) 图标来创建布局。 您将获得两个选项:Flexbox 和 Grid。 单击 Flexbox 选项,您可以创建一部分 Flexbox。
步骤03:自定义Flexbox容器
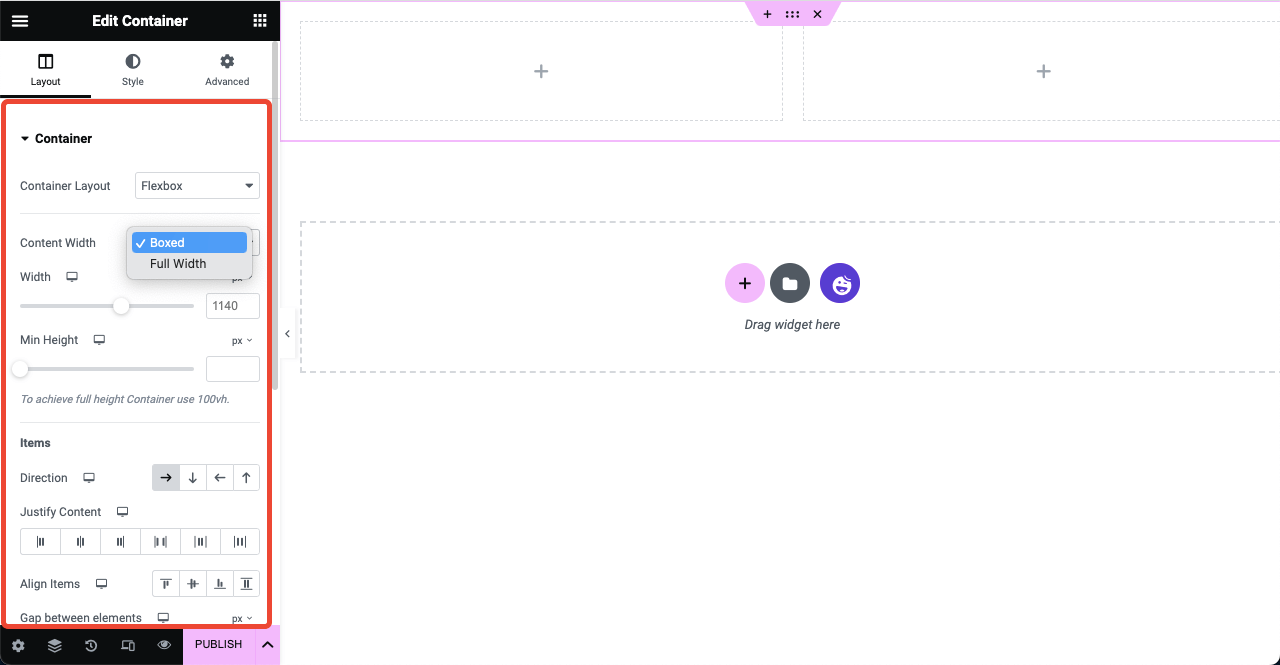
您可以将整个部分设置为盒装或全宽。 之后,您可以设置您的首选宽度和最小高度。 在弹性盒上添加内容和小部件后,触摸对齐部分。

步骤 04:将小部件添加到 Flexbox 容器
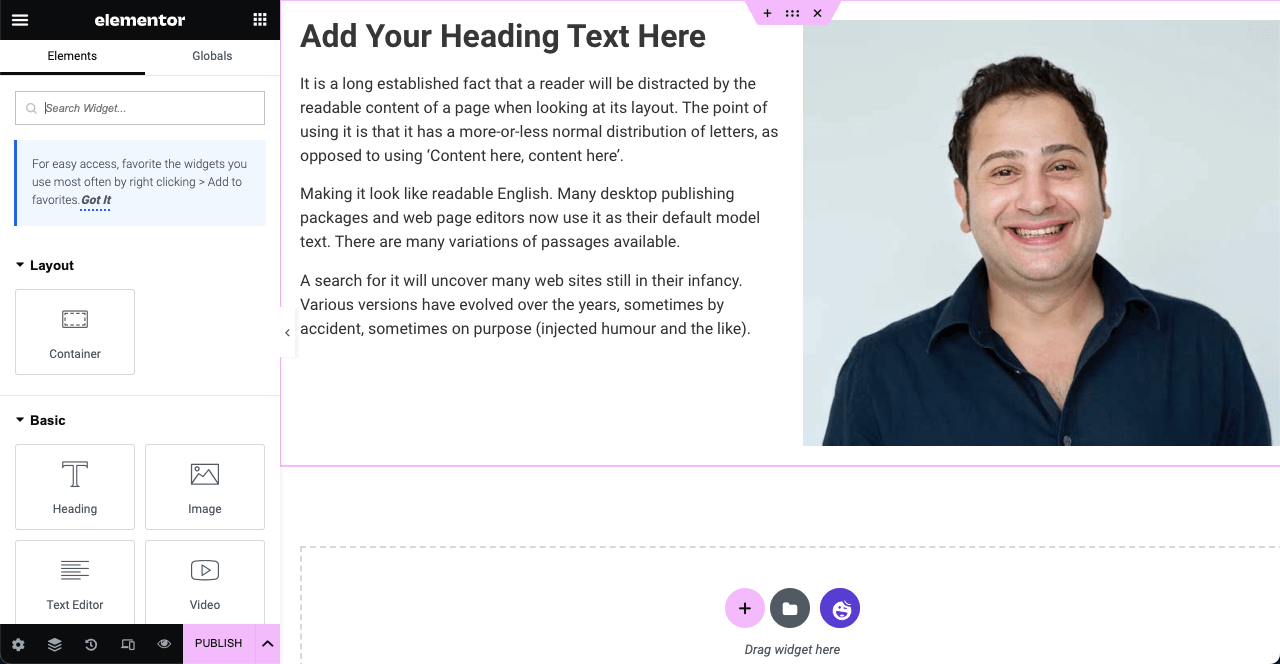
将必要的小部件从 Elementor 面板拖放到 Flexboxes。 此过程类似于基于部分的传统 Elementor。 例如,我们在下图中使用了标题、图像和文本编辑器小部件。


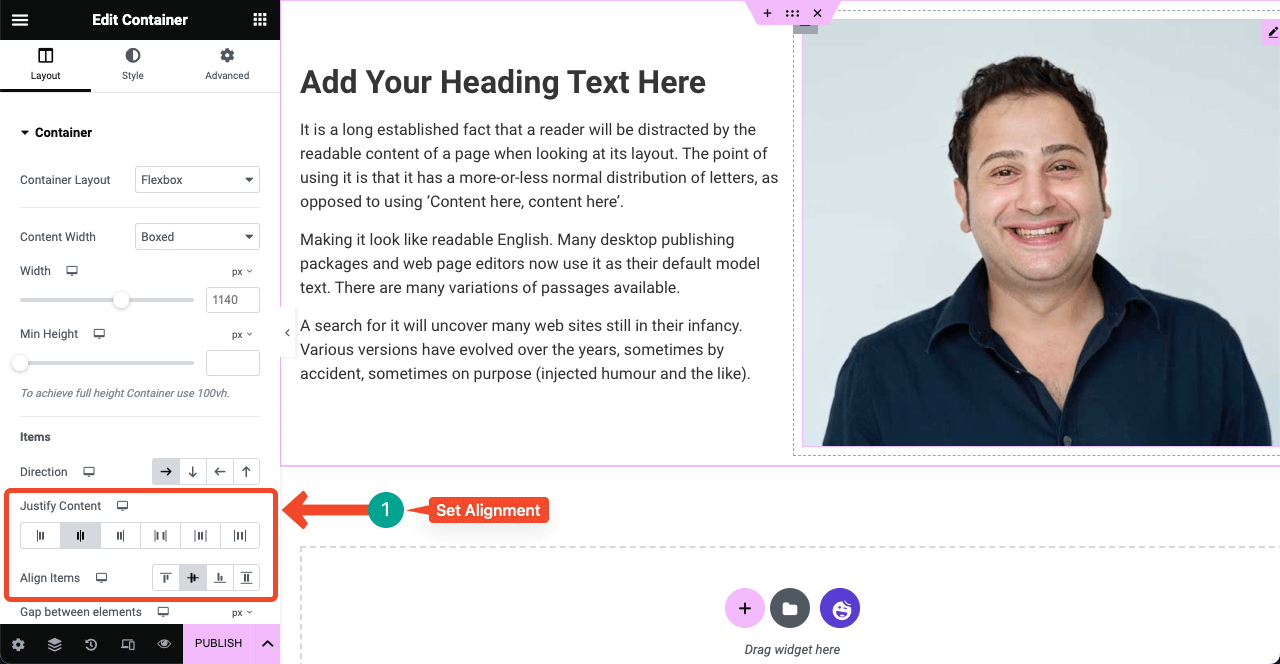
步骤05:对齐网页元素

单击六点图标选择整个部分。 接下来,按首选对齐选项。 您在该区域中的元素将在一秒钟内对齐。 您还可以一一选择弹性框并单独对齐其中的元素。
完成网页设计后发布页面。
如何将基于部分的 Elementor 页面转换为 Flexbox 容器
单击六点图标,选择您使用传统 Elementor 设计的部分。 您将在 Elementor 面板的布局部分下看到一个转换按钮。 单击转换按钮。 完成该过程将需要几秒钟的时间。
转换完成后,您将看到该部分的另一个副本已创建。 第二个(副本)部分是转换后的部分。 因此,保留它并按十字 (x) 号删除第一部分。 因此,继续一一转换页面上的所有其他部分。
加分点:将 HappyAddons 与 Elementor Flexbox 容器结合使用以获得更多设计机会
HappyAddons是 Elementor 页面构建器插件的流行附加组件。 它包含广泛的特性和小部件集合,可通过更多特性和功能进一步增强您的 Elementor 站点。 HappyAddons 目前拥有 125 多个小部件和 20 多个功能。
但 HappyAddons 最突出的是它的免费主题生成器和庞大的预先设计模板库。 如果您正在寻找在没有 Elementor Pro 版本的情况下创建页眉、页脚和单个帖子模板的解决方案,则必须尝试 HappyAddons。
更重要的是! HappyAddons 版本提供了如此多的功能和小部件,您可以使用它们来创建不仅仅是基本级别的网站。 当您开始需要高级功能时,您可以轻松升级到其高级版本。
有关如何使用 Elementor Flexbox 容器的常见问题解答
由于 Elementor Flexbox 容器是 Elementor 的新增功能,因此您可能对此有很多疑问。 我们将在此常见问题解答部分回答有关 Flexbox 容器的一些最常见和好奇的问题。
Elementor Flexbox Container 是一项功能还是小部件?
Elementor Flexbox 容器是一项功能,但您会发现它位于 Elementor 面板上所有小部件的顶部。 所以,从现在开始,不要再迷茫了。
Elementor Flexbox 容器可以免费使用吗?
是的,Elementor Flexbox 容器是一项免费功能,随 Elementor Lite 版本一起提供。
我可以将 Elementor Flexbox 容器与任何主题一起使用吗?
是的,Elementor Flexbox 容器与任何 WordPress 主题完全兼容。 但我们建议您使用 Hello Elementor 主题来保持您的网站轻量级。
Elementor Flexbox 是 CSS 或 bootstrap 元素吗?
Elementor Flexbox 是一个 CSS 元素。 它允许您包含许多根据视点大小自动排列的元素。
Elementor Flexbox 容器的最佳用例有哪些?
对于 Elementor Flexbox 容器在哪里可以使用、哪里不能使用,没有固定的规则。 然而,在英雄部分、画廊、主题构建器模板、卡片布局等情况下使用它会更有效。
最后的要点!
对于所有希望让自己的网站更好优化、更快、对所有设备响应更完美的 WordPress 用户来说,Elementor Flexbox Container 无疑是一份值得称赞的礼物。 该功能对于兼职 Web 开发人员也同样有益。
无论您想设计电子商务、代理、商业、摄影还是作品集网站,Flexbox 容器绝对可以为您节省大量时间。 现在是您开始使用它的时候了。 另外,不要忘记利用 HappyAddons 及其丰富的库。
