Elementor 联系表 DB:免费保存、查看和显示!
已发表: 2022-04-27在本文中,您将学习如何收集和访问您的 Elementor Form 提交数据。 您还可以将 Elementor Form 提交数据库导出为 CSV,自动将数据导出到电子邮件营销工具,并在 WordPress 前端页面和帖子中显示提交。
当您的 Elementor 页面上有表单时,您可能希望备份表单提交数据,并在以后使用良好的表单提交管理访问它。
保存 Elementor 表单提交数据允许您以后以任何您想要的方式使用此数据,例如创建营销活动、根据反馈/调查创建报告以及更多用途。
如何将 Elementor 表单提交数据保存到数据库
在我们了解如何保存 Elementor 表单提交之前,我们需要先在 Elementor 中创建一个表单。 如果您已经使用 Elementor Form 小部件创建了 Elementor 页面,则可以跳过此步骤。
- 转到要添加表单或添加新页面的页面,然后单击“使用 Elementor 编辑”
- 在 Elementor 编辑器页面中,搜索“表单”并将 Elementor 表单小部件添加到页面

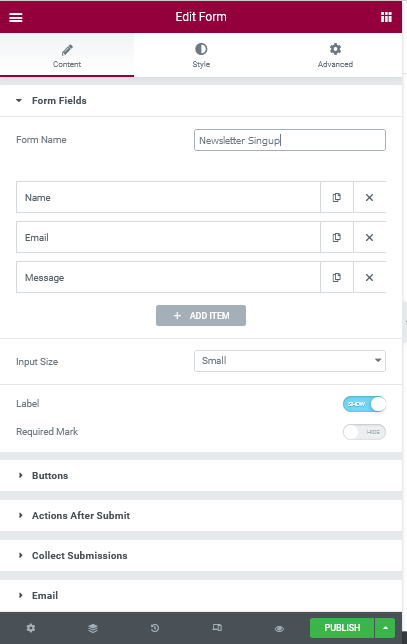
- 给表格一个合适的名字。 稍后我们将使用此名称来存储表单。
- 然后将必要的字段添加到您的表单中,然后更新/发布 Elementor 页面
接下来,我们必须安装一个 Elementor 插件来保存 Elementor 表单提交。 在本文中,我们将使用 Tablesome,一个免费的 Elementor Contact Form DB 插件。 
Tablesome 允许您将 Elementor Pro Form 提交保存到 DB(数据库)中,并且可以以表格格式查看所有提交。
您不仅可以保存表单提交,还可以编辑和删除条目,将条目导出为 CSV 和 XLSX 文件,并将它们显示在前端的 WP 帖子和页面上。
安装和激活 Tablesome
Tablesome 是 WordPress 存储库中提供的免费插件。
- 转到您的 WordPress 管理仪表板,然后单击插件 → 添加新
- 在这里搜索“Tablesome”,然后安装并激活 Tablesome 插件
- 激活 Tablesome 后,您的 Elementor Form 提交将自动保存到 Tablesome 表中
- 提交表单后,在仪表板中转到Tablesome → All Tables
- 这里将创建一个新表,如果您打开表,您可以观察到您的表单条目将被保存
默认情况下,Tablesome 会保存来自每个 Elementor 表单页面的所有表单提交(如果您有多个表单)。 如果您只想从某些 Elementor 表单页面保存表单提交,则必须设置工作流程。
如何仅包含要保存到数据库的特定表单?
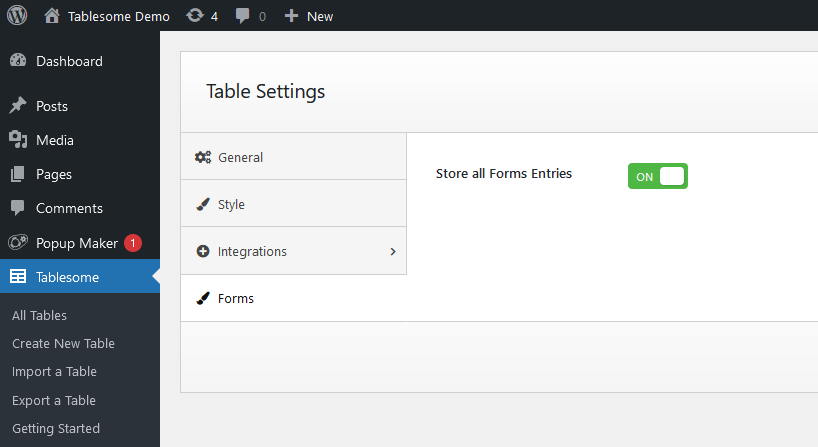
- 为此,请转到Tablesome → Tablesome Settings → Forms
- 在这里您可以看到“存储所有表单条目”选项已启用

- 当您禁用此选项时,所有表单的自动保存将停止,您将为您创建的每个 Elementor 表单设置 Tablesome 表单自动化
- 禁用“存储所有表单条目”选项,然后设置 Tablesome 表表单自动化
- 要设置保存特定表格,请转到Tablesome → 创建新表格
- 在 Create New Table 页面上,给表格一个合适的标题,例如您要保存的表格的名称
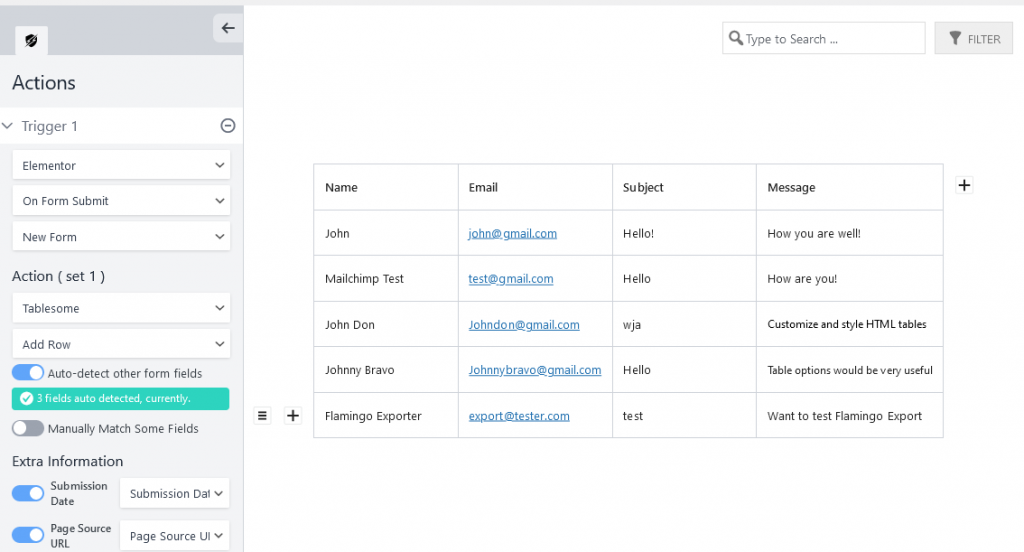
- 移动到触发器和操作工具栏,您必须在其中添加 Elementor 表单触发器
- 您可以看到在 Actions 工具栏中,有一个 Trigger 1 部分,在 integrations 字段中选择“Elementor”
- 接下来,您必须在“操作类型”字段中添加“提交表单”,然后在“表单”字段中选择要保存的 Elementor 表单。

- 然后在 Actions 中的 Integrations 字段中选择“Tablesome”,然后在 Actions 中选择“Add Row”
- 默认情况下,“自动检测其他表单字段”将被选中,您可以看到所有 Elementor 表单字段将被自动检测并选择保存
- 提交第一个表单时,将根据表单字段在表中自动创建列并保存提交
- 您还可以获得另一个名为“手动匹配某些字段”的选项,以仅保存表单中的选择字段。
- 如果需要,您可以选择此选项并手动匹配特定列
- 然后单击“保存表格”以保存表格,您的 Elementor Form 提交将保存到此表格中
- 如果完成,请提交测试表单并查看表单是否成功保存到表中
查看 Elementor 表单数据库
- 您可以通过转到Tablesome → 所有表 → 选择表单数据库表来查看 Elementor 表单提交。
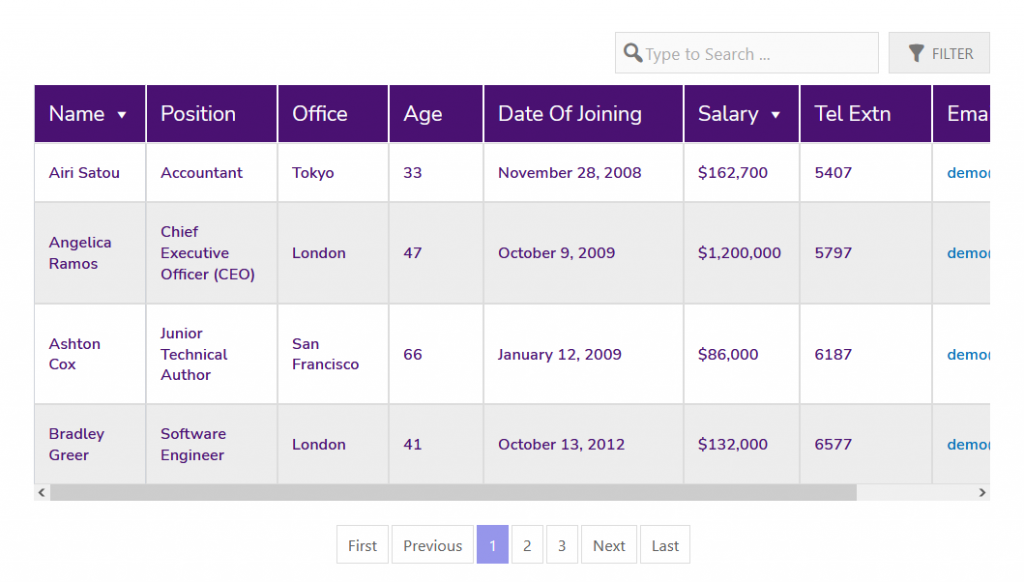
- 在这里您可以看到您的表单提交整齐地显示在表格中。 您可以轻松地搜索、排序和过滤表单条目。
- 当您有大量表单提交时,这些表格选项将非常有用。
- 您不仅可以查看提交内容,还可以“编辑”,这是 Tablesome 提供的独特选项。
显示 Elementor 表单提交
- 在 Tablesome Form 提交表格中,您可以看到表格标题附近显示了一个表格简码。


- 您可以将 Tablesome 短代码复制并粘贴到要使用 Elementor 表单提交数据库显示表格的 Elementor 页面。
- 您可以通过转到Tablesome → Tablesome Settings 来自定义表格布局并更改表格样式
导出已保存的 Elementor 表单数据库
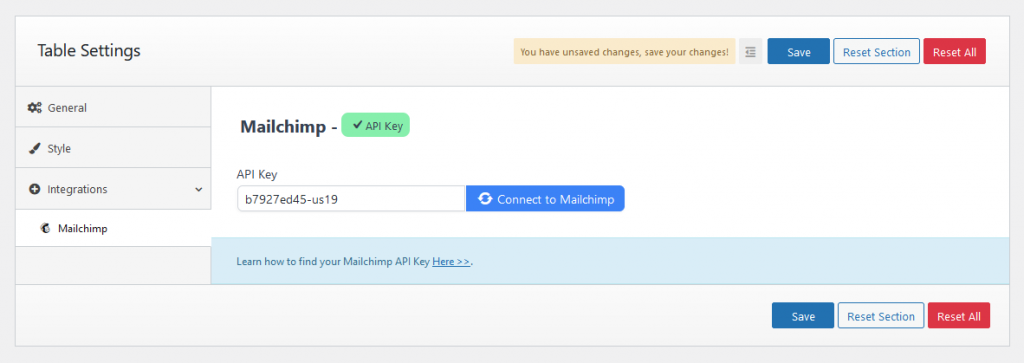
您可以自动将 Elementor 表单提交导出到 Mailchimp 电子邮件营销工具。 要将提交导出到 Mailchimp,您必须设置第二个操作。 请参阅本教程以使用 Tablesome 设置 Elementor Mailchimp 集成。 
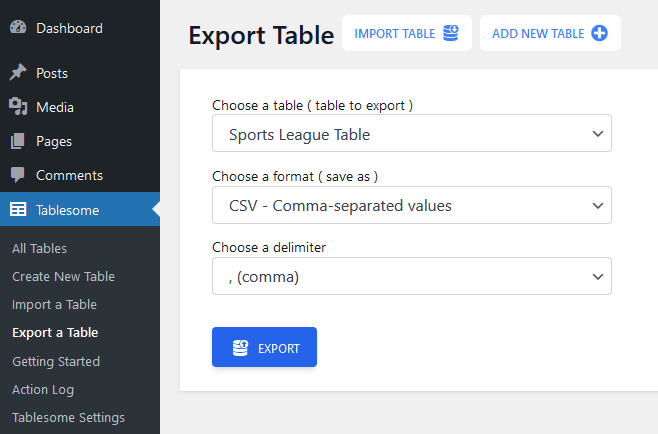
您还可以手动将 Elementor Form 提交导出为 CSV 和 XLSX 文件格式。 单击数据库表上方的“导出表”按钮。 
使用 Elementor 集合功能保存表单提交
Elementor Pro 插件确实带有 Elementor 收集提交功能,该功能是“提交后的 Elementor 表单操作”选项的一部分。 虽然我们不建议您使用此功能,但我们将了解如何使用 Elementor 收集提交功能将 Elementor 表单保存到数据库中。
- 转到要添加 Elementor Form 的页面,然后使用 Elementor Form 小部件添加表单。

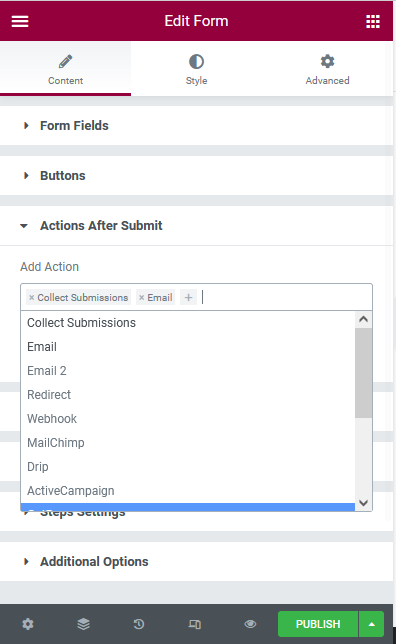
- 在 Elementor Form 小部件中,您可以找到“提交后的操作”部分。 在该部分中,您可以添加将在用户提交表单后执行的操作。 这里有Popup、Redirect等几个选项,
- 默认情况下将选择收集提交和电子邮件选项。 您还可以选择您希望在提交表单后发生的其他选项。
要查看,提交数据库转到您的 WordPress 仪表板,然后转到Elementor → 提交
在此提交页面上,将列出您拥有的每个 Elementor 表单的所有表单提交。 您可以单击特定提交并查看表单提交的详细信息。
为什么使用 Tablesome 而不是 Elementor Collections 提交表单?
由于 Elementor Pro 带有默认的表单集合选项,您可能想知道为什么必须使用 Tablesome 来保存表单提交。 Tablesome 比 Elementor 集合更好,原因如下:
没有导入选项:
如果您从旧站点迁移到新站点,则 Elementor 表单提交无法迁移,因为 Elementor 表单提交没有任何导入选项。 假设如果您以前有一个带有另一个插件的表单条目数据库,则无法将其添加到 Elementor 数据库中。
API 导出无条件:
有时,当您使用 API 连接到外部工具时,您可能不想发送每个表单提交。 您可能希望对“true”或“false”等值应用一些条件,以便通过 API 发送。
出口问题:
一些用户抱怨在导出数据时,某些数据没有正确导出。
无法阻止重复提交和垃圾邮件发送者:
在集合中,您可能会收到许多重复提交,并且可能会收到数千份垃圾邮件表单提交。 没有办法阻止这种情况。
无法在前端显示
如果您想在 WordPress 前端显示表单提交,则没有选项。 您必须手动将其导出为 CSV 文件,然后使用其他工具将其显示在 WordPress 页面和帖子上。
有限的第 3 方连接
Elementor 确实有一些 3rd-party 工具,例如一些电子邮件营销服务,但缺少一些重要且有用的集成,例如 Google Sheets、Salesforce、Zapier、Notion 等,
所以 Tablesome 在很多方面都比 Elementor Collections 好得多,最酷的是它是免费的!
因此,请务必使用 Tablesome 将 Elementor Form 提交收集到数据库。
