如何将 Elementor 表单数据发送到 Google 表格
已发表: 2022-03-25Web 表单是与用户交互的非常强大的工具,例如,他们可以通过输入他们的电子邮件地址和您希望收集的任何其他数据来订阅您公司的新闻通讯。 或者,您可能是一家电子商务公司,希望在您的网站上包含销售订单表格,以方便您的客户。 另一种可能对您的业务有用的表格是包含客户反馈表,以便您更好地了解您的业务中哪些是有效的,哪些是无效的。
Elementor Pro 带有许多本机小部件,在您的网站上轻松创建表单的小部件之一是表单小部件。 使用表单小部件,您可以在 WordPress 网站上创建各种类型的表单。 有关小部件的更多信息,您可以查看我们之前关于 Elementor Form Builder 的文章。
虽然 Elementor 具有管理表单提交(数据)的内置功能,但您可能希望将数据发送到 Google 表格以将数据组织和分类为逻辑格式。
在本文中,我们将向您展示如何将 Elementor Form 中的数据获取到 Google Sheet 中,Google Sheet 是一个云电子表格编辑器,可让用户轻松访问和使用。
在 Google 表格中创建新的电子表格
您可以使用免费的 Google 帐户(供个人使用)或 Google Workspace 帐户(供企业使用)从 sheet.google.com 访问 Google 表格。 创建一个新的空白电子表格以开始。

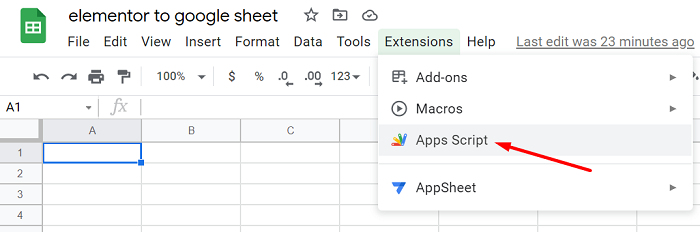
打开 Apps 脚本编辑器
以前通过名称脚本编辑器放置在工具菜单下,现在它在扩展菜单下称为应用程序脚本。

获取代码以启用数据传输
为了能够将 Elementor 表单数据传输到 Google 表格,您需要先使用以下代码连接它们。
// 更改为 true 以启用电子邮件通知
var emailNotification = false;
var emailAddress = "Change_to_your_Email";
// 不要编辑这些下一个参数
var isNewSheet = false;
var recivedData = [];
/**
* 这是一个在 webapp 收到 GET 请求时触发的函数
* 未使用但需要。
*/
函数doGet(e){
return HtmlService.createHtmlOutput("是的,这是 webhook URL,收到请求");
}
// Webhook 接收器 - 使用表单 webhook 触发到已发布的 App URL。
函数doPost(e){
var params = JSON.stringify(e.parameter);
参数 = JSON.parse(参数);
insertToSheet(参数);
// HTTP 响应
return HtmlService.createHtmlOutput("post request received");
}
// 将嵌套对象展平,以便与电子表格一起使用
函数flattenObject(ob){
var toReturn = {};
for ( var i in ob ) {
if (!ob.hasOwnProperty(i)) 继续;
if ( ( typeof ob[ i ] ) == 'object' ) {
var flatObject = flattenObject( ob[ i ] );
for ( var x in flatObject ) {
如果(!flatObject.hasOwnProperty(x))继续;
toReturn[ i + '.' + x ] = 平面对象[ x ];
}
} 别的 {
toReturn[ i ] = ob[ i ];
}
}
返回返回;
}
// 标准化标题
函数getHeaders(formSheet,键){
var headers = [];
// 检索现有的标头
如果(!isNewSheet){
headers = formSheet.getRange(1, 1, 1, formSheet.getLastColumn()).getValues()[0];
}
// 添加任何额外的标题
var newHeaders = [];
newHeaders = keys.filter(函数(k){
返回 headers.indexOf( k ) > -1 ? 错误:k;
});
newHeaders.forEach(函数(h){
headers.push(h);
});
返回标题;
}
// 标准化值
函数getValues(标题,平面){
变量值 = [];
// 根据标题推送值
headers.forEach(函数(h){
values.push(flat[h]);
});
返回值;
}
// 插入标题
函数setHeaders(表,值){
var headerRow = sheet.getRange(1, 1, 1, values.length)
headerRow.setValues([值]);
headerRow.setFontWeight("bold").setHorizontalAlignment("center");
}
// 将数据插入工作表
功能 setValues(表,值){
var lastRow = Math.max( sheet.getLastRow(),1 );
sheet.insertRowAfter(lastRow);
sheet.getRange(lastRow + 1, 1, 1, values.length).setValues([values]).setFontWeight("normal").setHorizontalAlignment("center");
}
// 为表单查找或创建工作表
函数getFormSheet(formName){
变种表格;
var activeSheet = SpreadsheetApp.getActiveSpreadsheet();
// 如果需要,创建工作表
if (activeSheet.getSheetByName(formName) == null) {
formSheet = activeSheet.insertSheet();
formSheet.setName(formName);
isNewSheet = 真;
}
返回 activeSheet.getSheetByName(formName);
}
// 发生这一切的魔法函数
函数插入表(数据){
var flat = flattenObject( 数据 );
var keys = Object.keys(flat);
var formName = data["form_name"];
var formSheet = getFormSheet(formName);
var headers = getHeaders(formSheet, 键);
var values = getValues(标题,平面);
setHeaders(formSheet, headers);
setValues(formSheet, 值);
如果(电子邮件通知){
发送通知(数据,getSeetURL());
}
}
函数 getSeetURL() {
var 电子表格 = SpreadsheetApp.getActiveSpreadsheet();
var sheet = 电子表格.getActiveSheet();
返回电子表格.getUrl();
}
函数发送通知(数据,网址){
var subject = "一个新的 Elementor Pro Froms subbmition 已插入到您的工作表中";
var message = "一个新的subbmition 已通过" + data['form_name'] + " 表单接收并插入到您的Google 表格中:" + url;
MailApp.sendEmail(电子邮件地址,主题,消息,{
名称:'自动电子邮件脚本'
});
}将代码归功于 bainternet。

清除所有代码并粘贴代码
获取代码后,将其粘贴到 Apps 脚本编辑器中,先清除所有现有代码以使其正常工作。

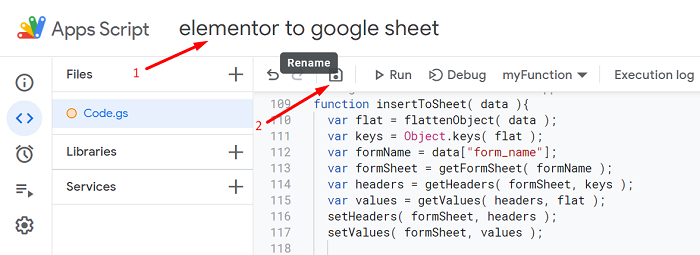
重命名项目并保存更改
代码准备好后,您可以重命名脚本标题,然后单击保存按钮![]() .
.

部署脚本并复制 Web 应用 URL
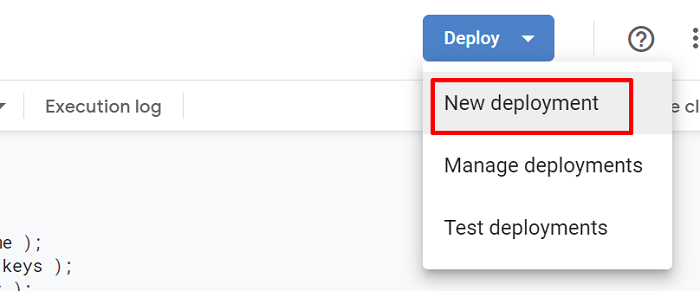
保存更改后,让我们通过单击部署按钮并从选项中选择新部署来部署脚本。

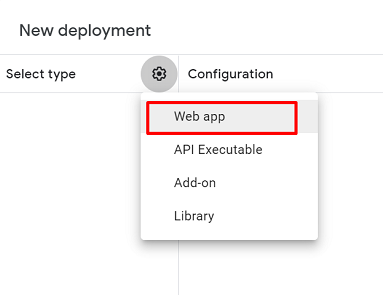
在出现的窗口中单击齿轮图标![]() ,然后选择Web 应用程序选项。
,然后选择Web 应用程序选项。

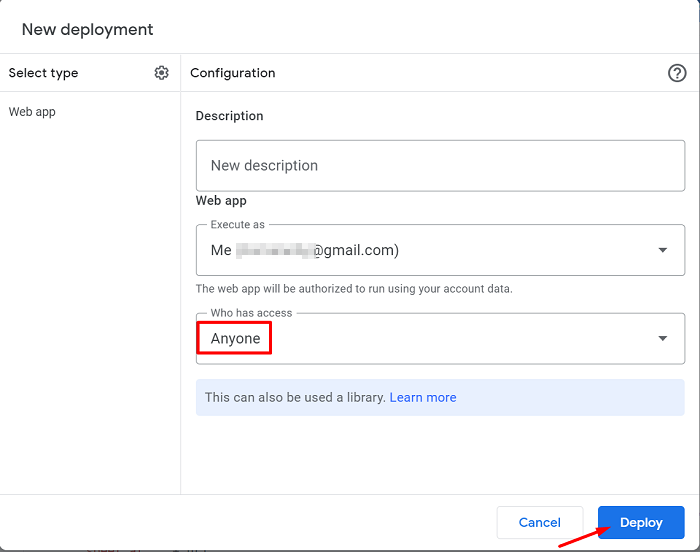
在新出现的表单上,将访问权限更改为任何人,然后单击部署按钮。

如果脚本的部署以某种方式要求访问您的电子表格的权限,请授权其访问权限以使脚本能够在您的电子表格上写入数据。
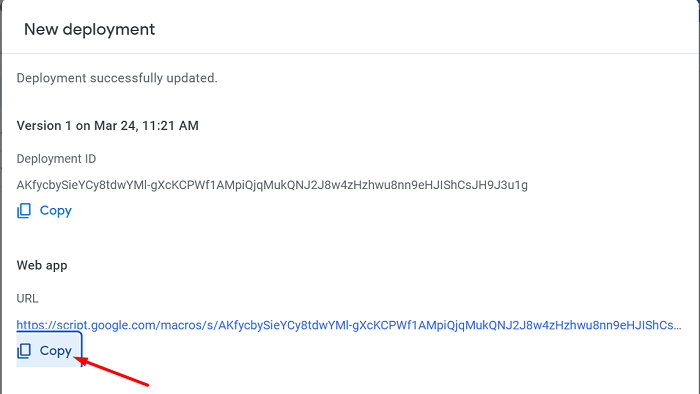
脚本部署成功后,复制Web 应用URL。

将 Web 应用 URL 粘贴到 Elementor Form Webhook 设置中
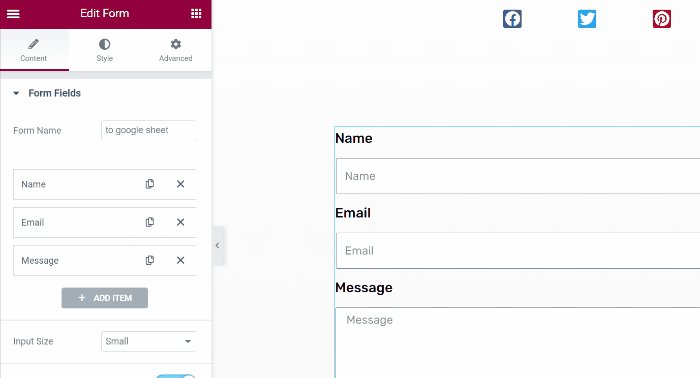
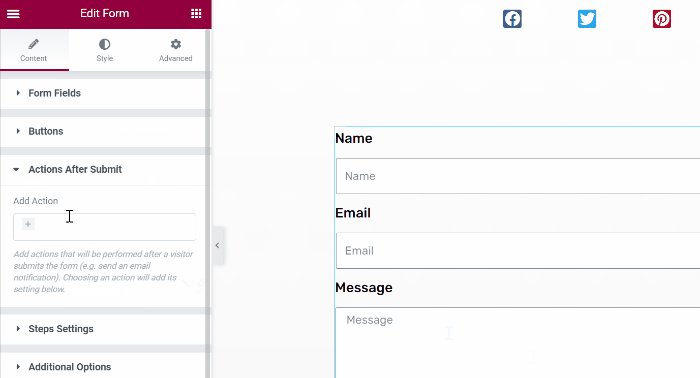
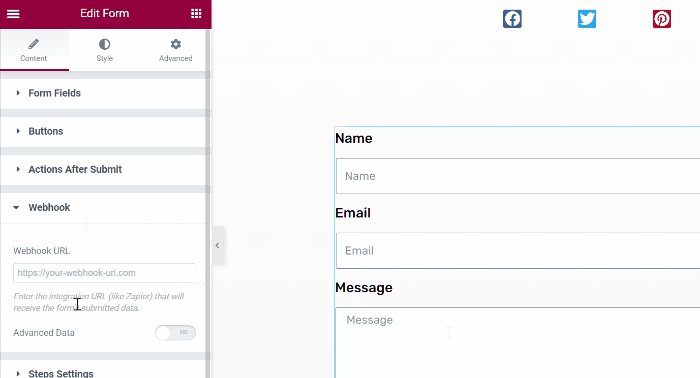
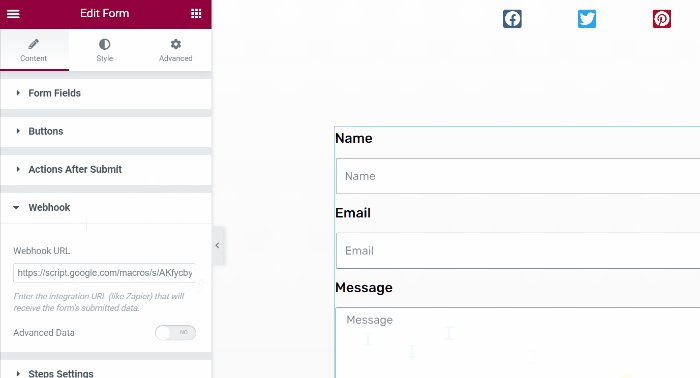
在 Elementor 编辑器上,单击要与 Google 工作表连接的表单,它将打开编辑器左侧面板上的表单设置,然后向下滚动并单击“提交后操作”块 - 添加Webhook操作 - 然后打开一个新的下面的Webhook块,单击它会给您一个 URL 字段,用于放置复制的 Web 应用程序链接。

好的,就是这样,您可以通过填写文本字段并单击发送按钮来测试表单。
我们通过填写表单并单击发送按钮 3 次来测试我们创建的表单。

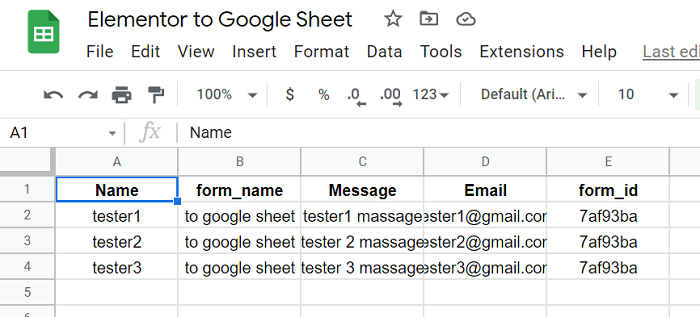
在 Google 表单上,代码将在 Elementor 上的表单名称下创建一个新表单。 我们将表单命名为 google sheet ,新的工作表名称相同。

在新创建的工作表上,我们从 Elementor 表单发送的数据都在那里,完全没有丢失任何数据。

把它们加起来
Web 表单是一种有用的工具,可用于跟踪来自您的网站访问者的某些信息。 在实现您的目标时,它们可能是您网站上最重要的元素之一。 通过将表单连接到我们的 Google 表格,我们可以将数据组织和分类为逻辑格式。 将这些数据输入电子表格后,我们可以使用它来帮助组织和发展我们的业务。
