如何在 2 分钟内设计自定义 Elementor 标头
已发表: 2022-03-08标题部分是您网站的焦点部分。 用户进入网站后开始使用这部分导航。 访问者可能对结构复杂的网站没有兴趣顺利浏览。 这就是为什么您需要保持标题部分简单且可根据您的网站进行调整的原因。
94% 的人说网页设计是他们不信任网站的原因。
搜索引擎优化总监Brendan Hufford
创建一个好看的标题也是一项至关重要的任务。 使用 Elementor,您可以编写自己的设计、重新设计并提供合适的结构,而无需任何技术专长。
在本教程中,我们将向您展示为您的 WordPress 网站设计自定义 Elementor 标头的简单过程。
让我们潜入——
如何创建和自定义 Elementor Header

在我们博客的这一部分中,我们将向您展示如何以两种简单的方式创建和自定义 Elementor 标头。
1. 使用 Elementor 的主题生成器创建标题
2. 使用 Elementor Widget 从头开始创建和自定义 Elementor Header
您需要 Elementor Nav Menu小部件和预制的Header Block才能使用 Header 设计。 此外,在开始设计网站的 Header 之前,您需要考虑以下事项。
- 元素(免费)
- 元素专业版
请确保您已安装并激活 Elementor 的免费版和高级版。
第一种方法:使用 Elementor 的主题生成器创建标题
主题生成器功能是使用 Elementor 创建标题的最简单方法。 这是 Elementor 的核心功能,完全易于应用。
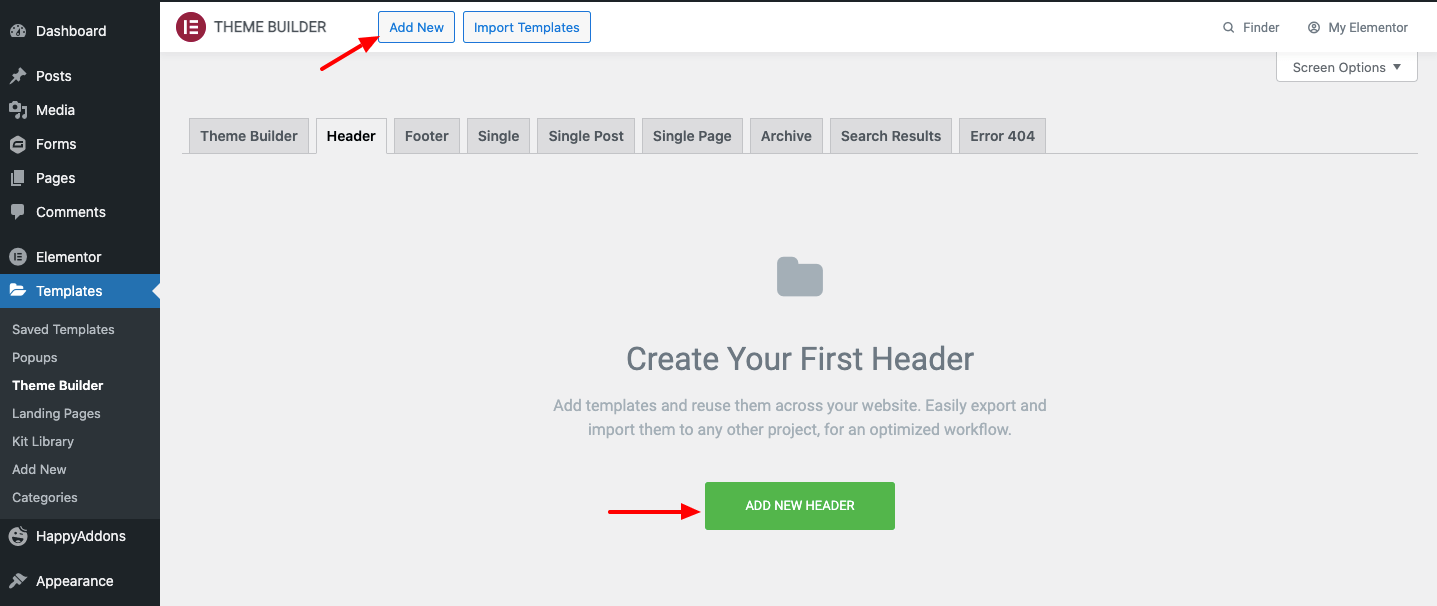
为此,请导航Template->Theme Builder->Header 。 在这里,您将获得创建模板的不同选项。 第二, 单击顶部的Add New按钮或Add New Header按钮以创建您的第一个标题模板并等待下一个屏幕。

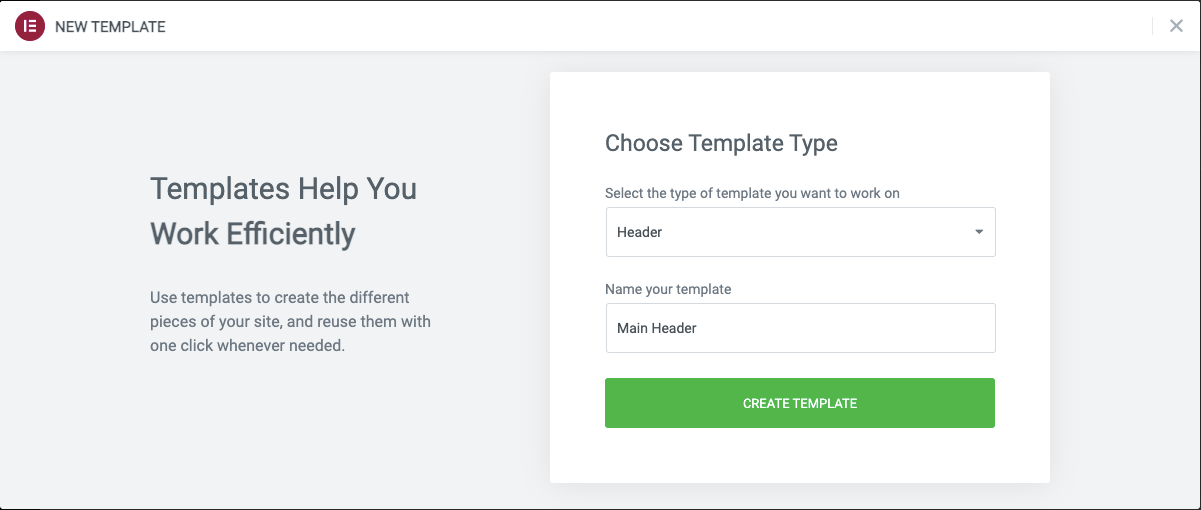
一段时间后,您可以看到如下图所示的模态弹出窗口。 在这里,您需要选择模板类型-> 标题并写下模板的正确名称。 然后单击创建模板按钮以保存模板。

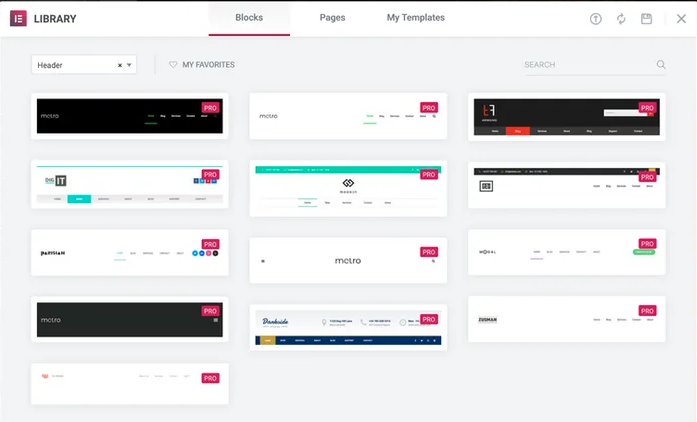
最后,您将看到带有预制块和页面的Elementor 库。 在这里,您需要选择合适的标题块并将其安装在您的网站上。

第二种方式:使用 Elementor Widget 从头开始创建和自定义 Elementor Header
是时候展示为 Elementor 网站创建标题的第二种方法了。 确实,第一种方法可以节省很多时间。 但是第二种方法在设计时会给你更多的自由。 因为您可以从头开始设计整个元素。
让我们去吧。
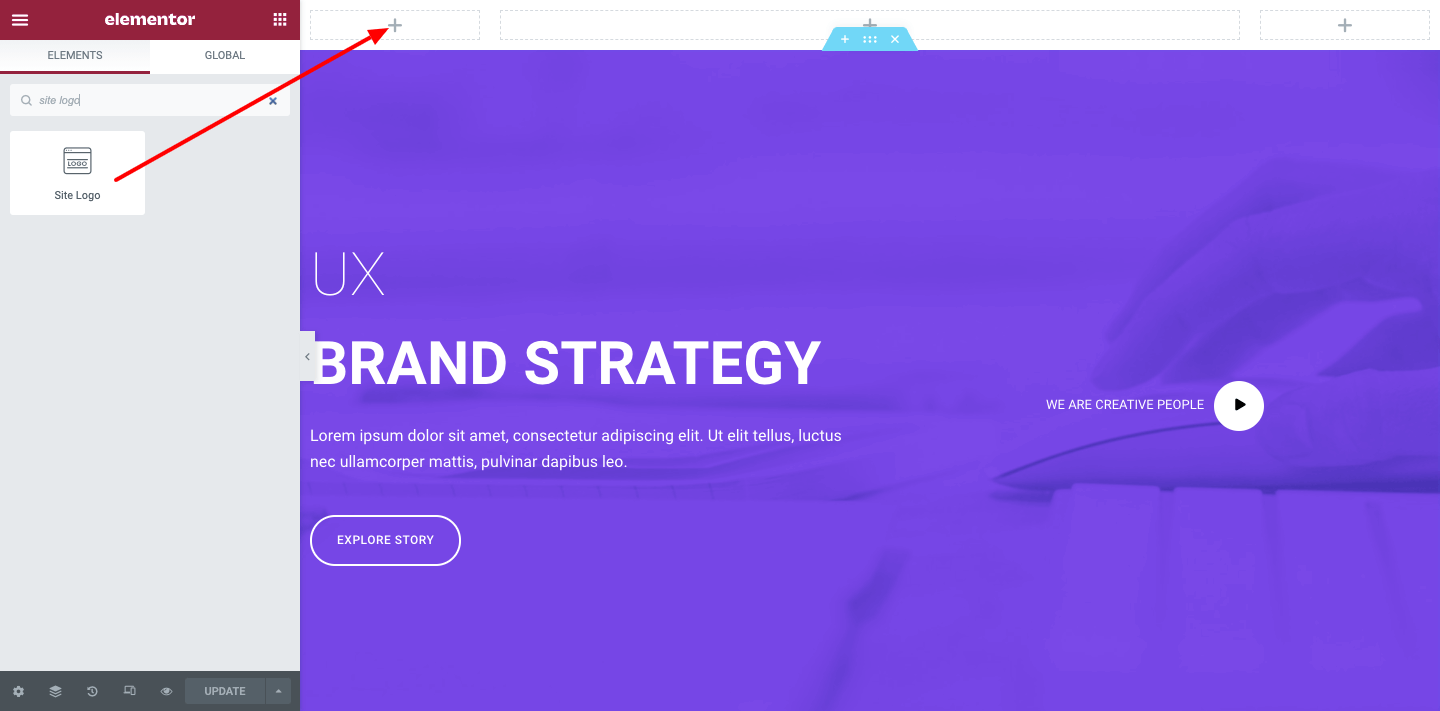
第一步:添加站点徽标小部件
先拿起三根柱子。 在某些情况下,作为标题的一部分,您需要徽标、搜索栏和社交按钮。 您可以在 Elementor 小部件库中获取所有这些元素。
要添加站点徽标,请选择小部件并将其粘贴到画布上。

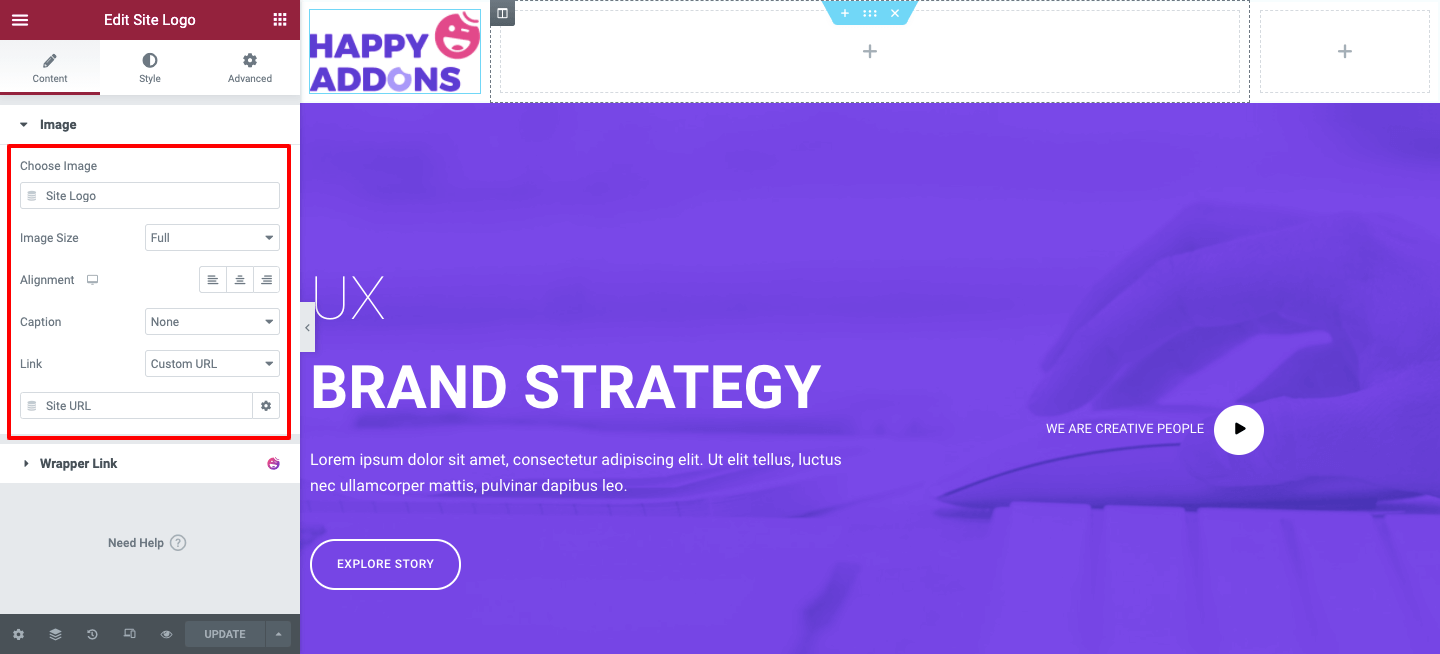
现在根据您的方式自定义它。 假设您可以更改其大小、对齐、添加标题和自定义链接。

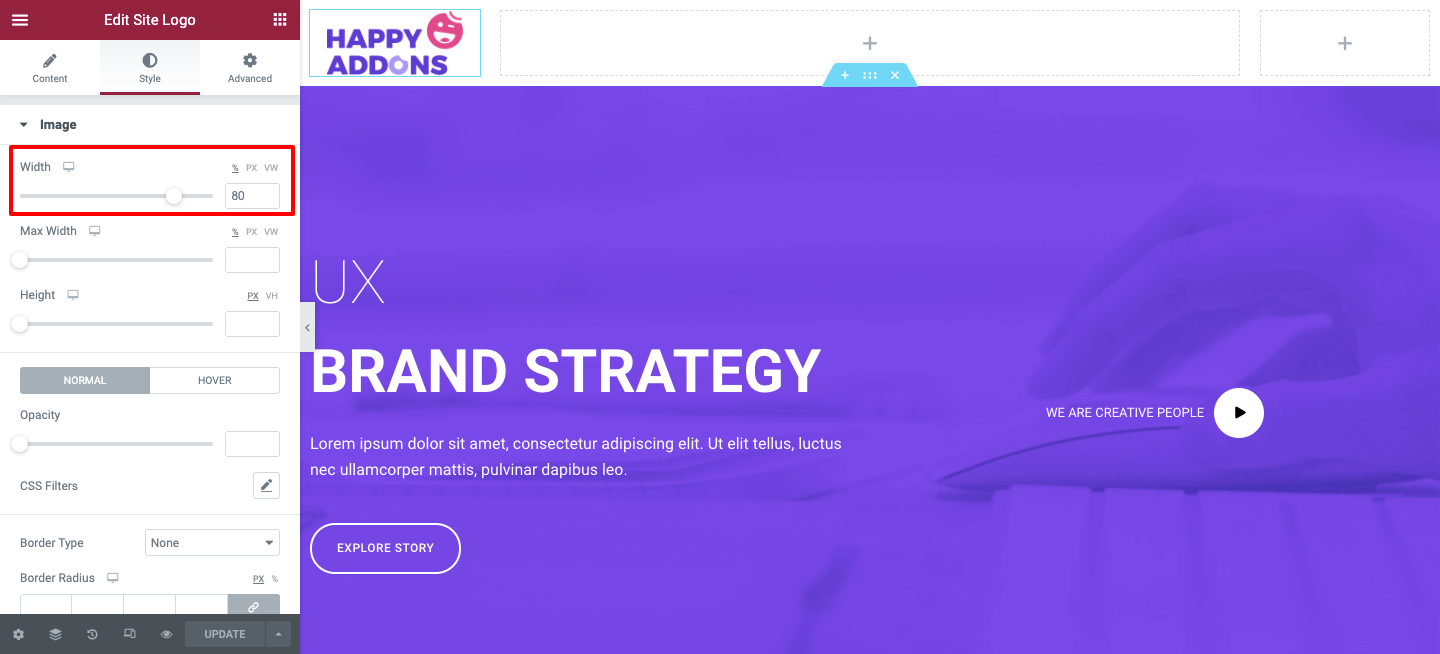
您还可以对徽标小部件进行样式化。 为此,请点击样式按钮。 您可以找到某些自定义的相关选项。 例如宽度、高度、不透明度、CSS 过滤器、边框类型等等。

第二步:添加导航菜单小部件
现在主要部分是添加 Nav Menu Widget。 这是 Elementor 的专业功能。 您必须将您的套餐从免费升级到专业版。
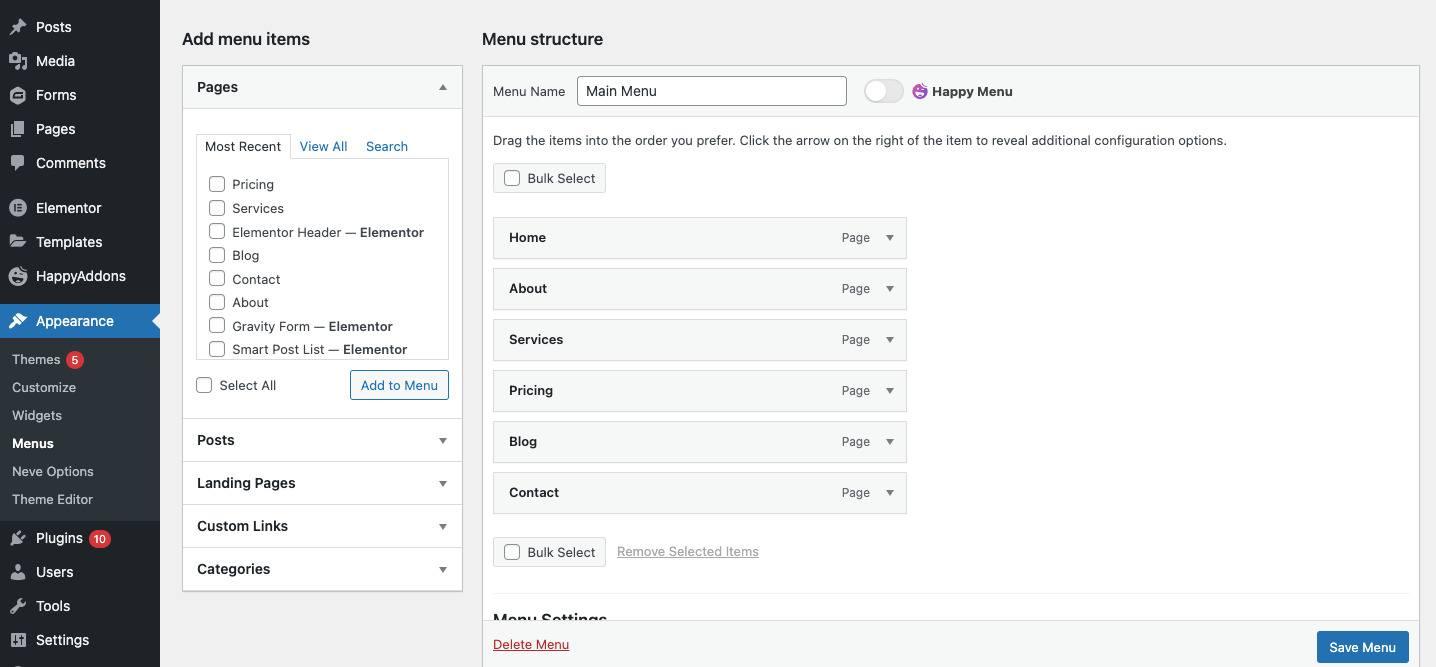
要添加导航菜单小部件,您需要考虑某些事项。
- 将重要页面添加到您的网站
- 从外观>菜单区域创建菜单
- 将所需页面添加到您的菜单
- 最后保存菜单

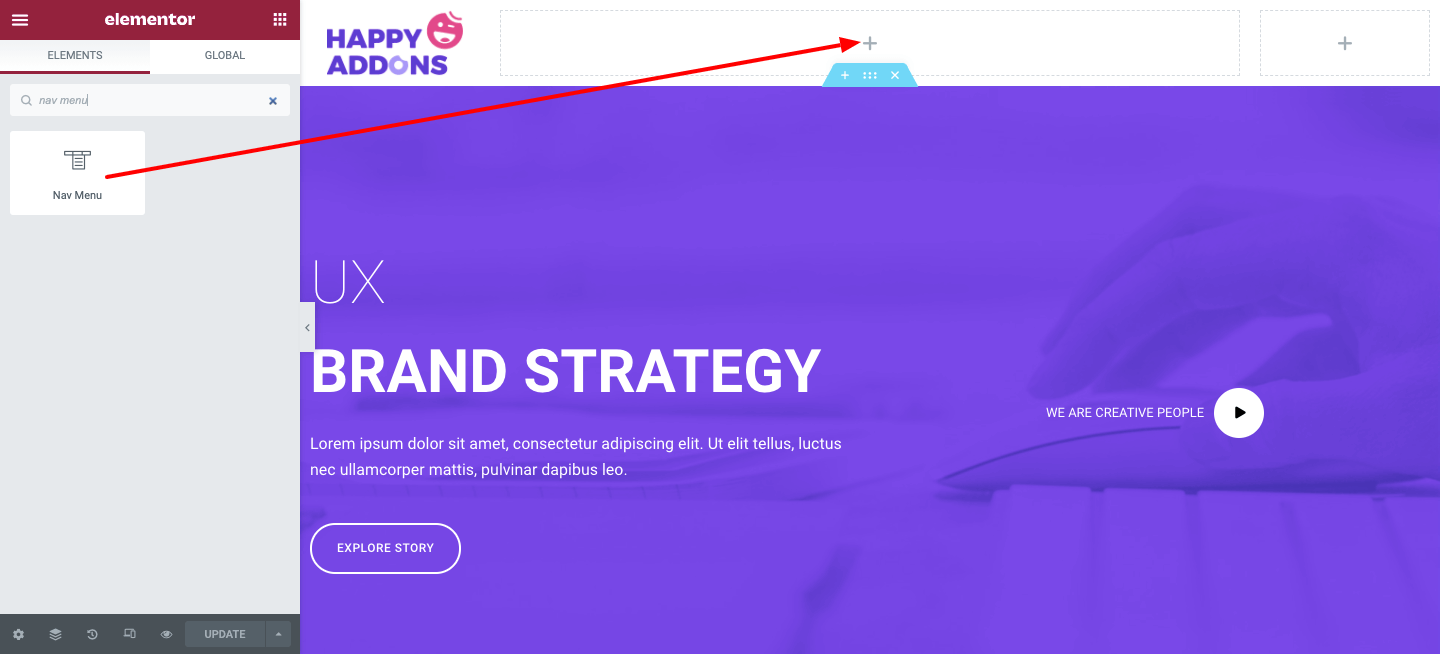
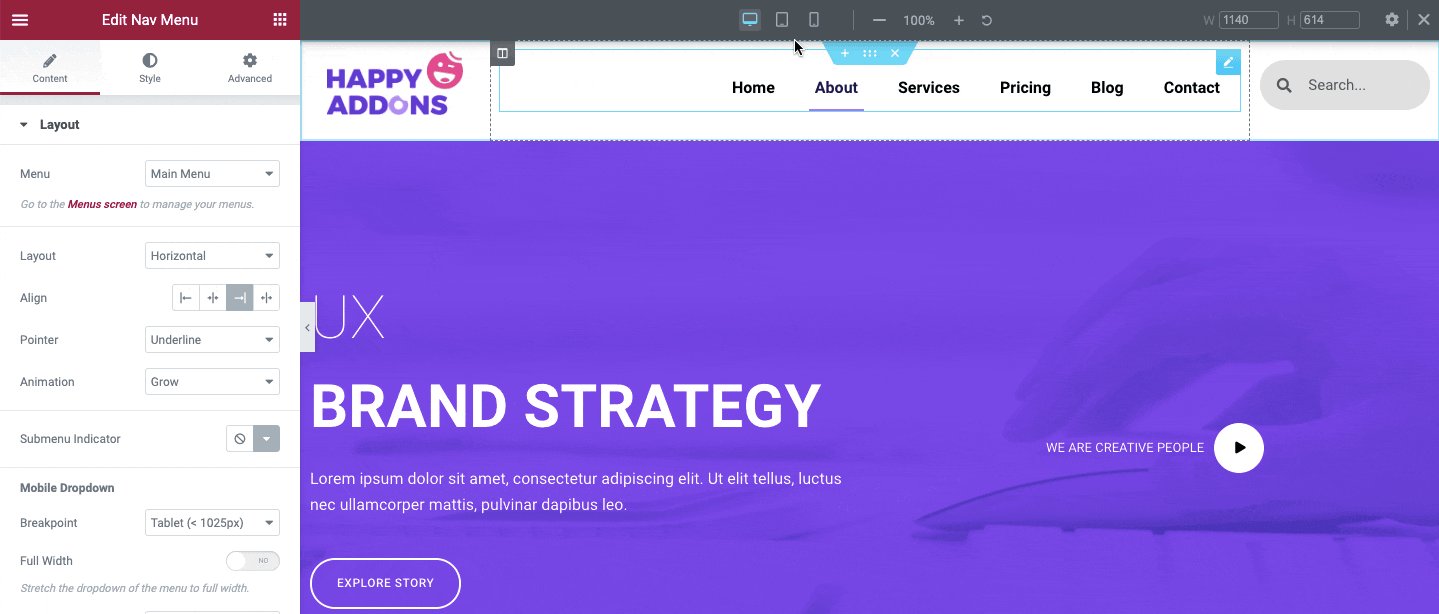
完成添加基本页面并创建菜单后,导航到 Elementor 设计画布。 之后,从 Elementor 小部件库中选择 Nav Menu 小部件并将其粘贴到标记区域。

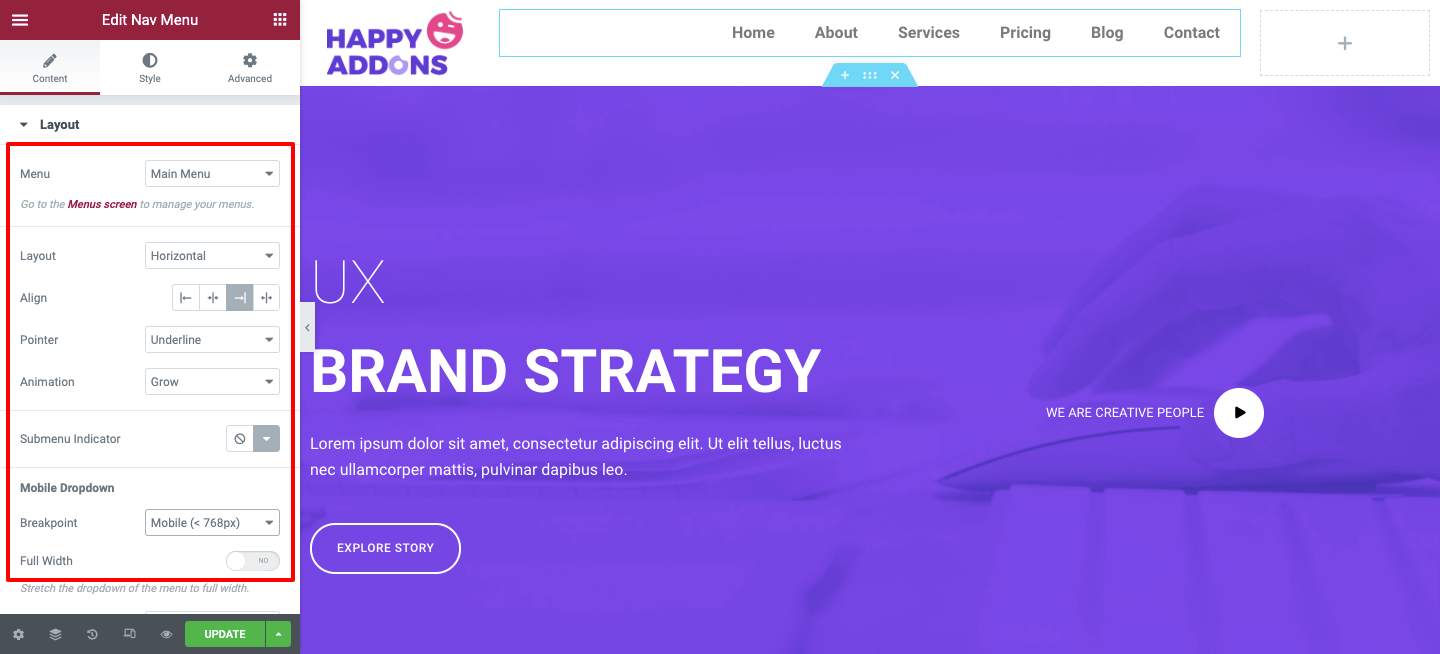
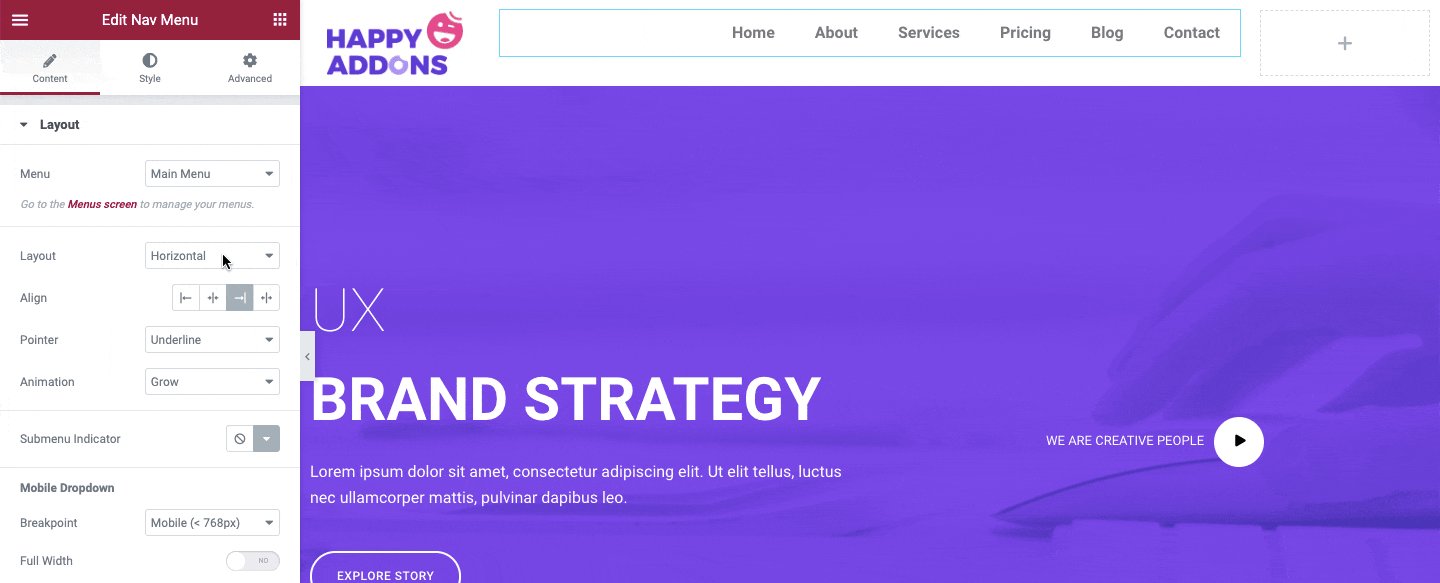
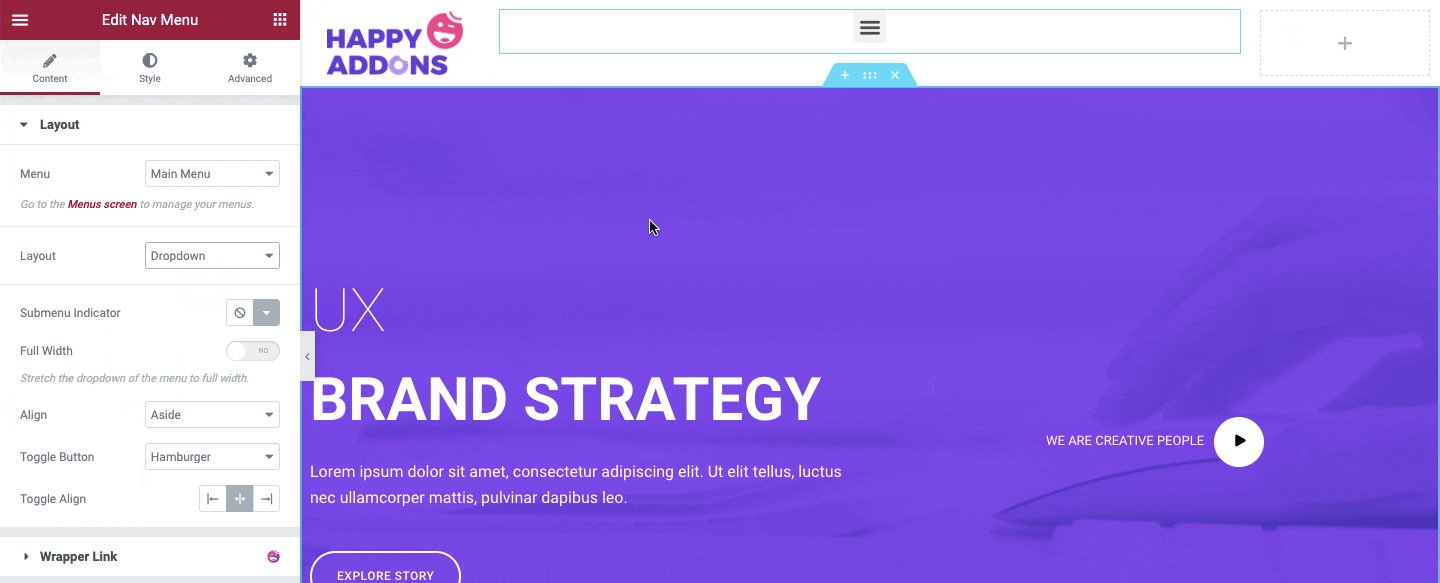
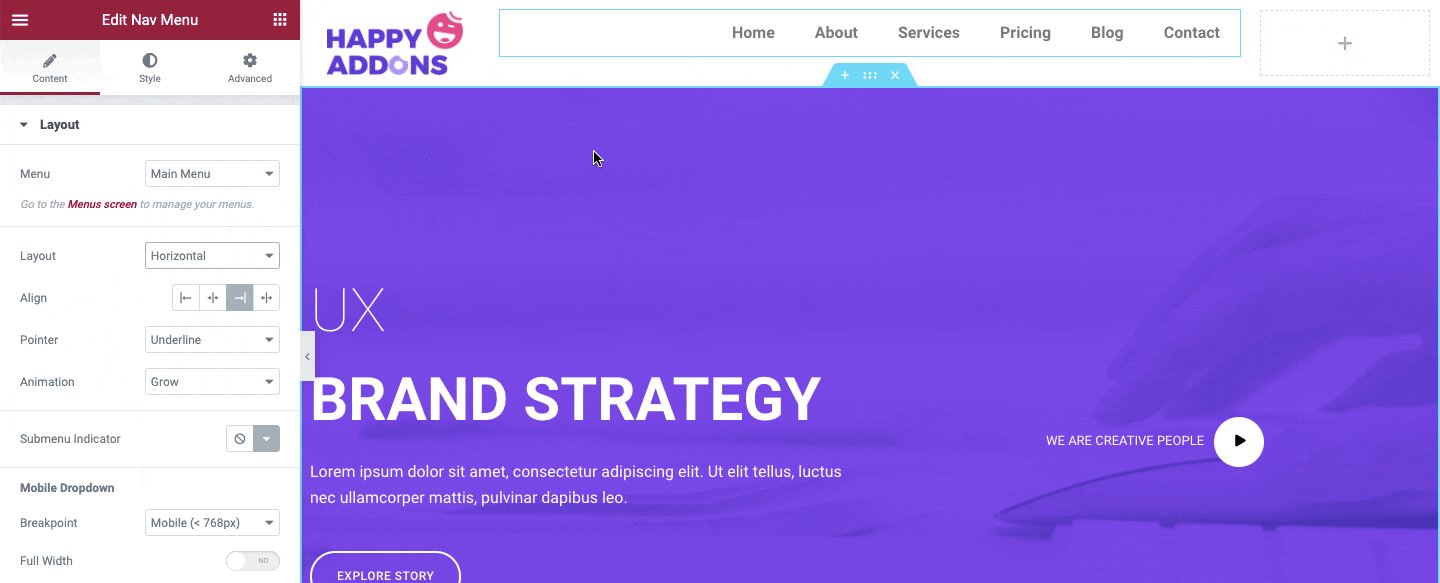
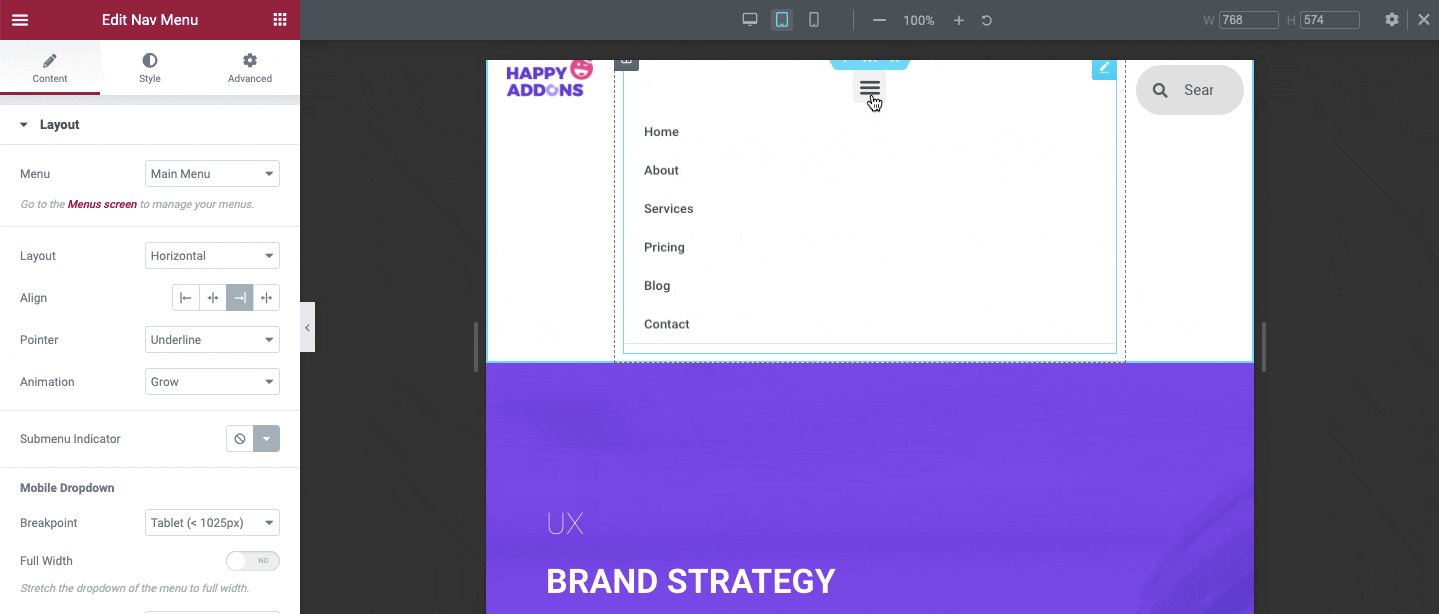
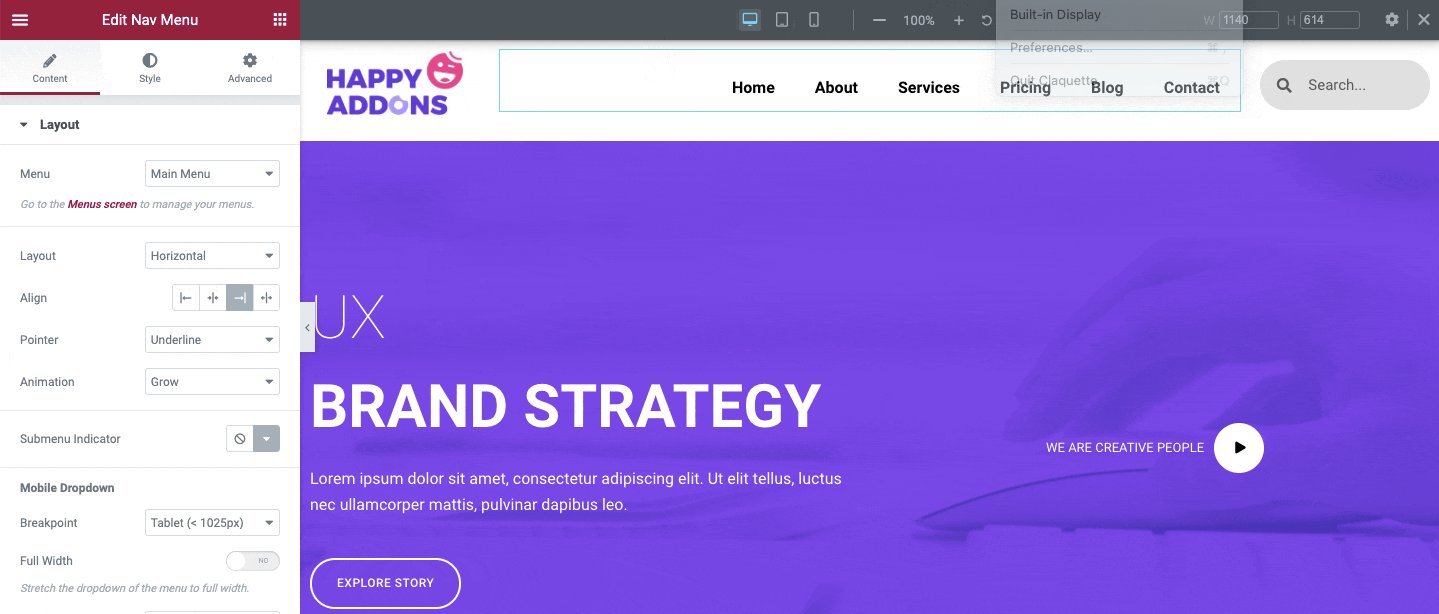
随即,将出现内容自定义选项。 浏览每个部分并体验您想要使用的最佳设计模式。 例如菜单布局、对齐、指针、动画等。 您还可以决定您的菜单在移动设备上的外观。

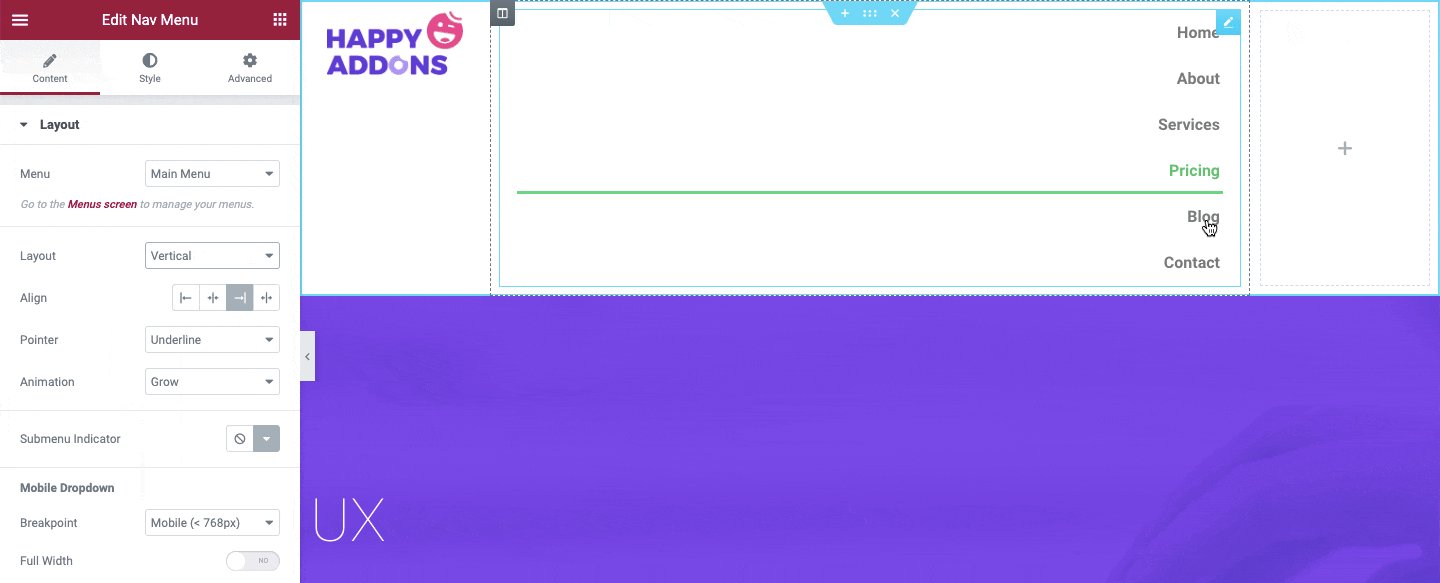
此小部件具有水平、垂直和下拉三种类型的布局。 选择最适合您的。

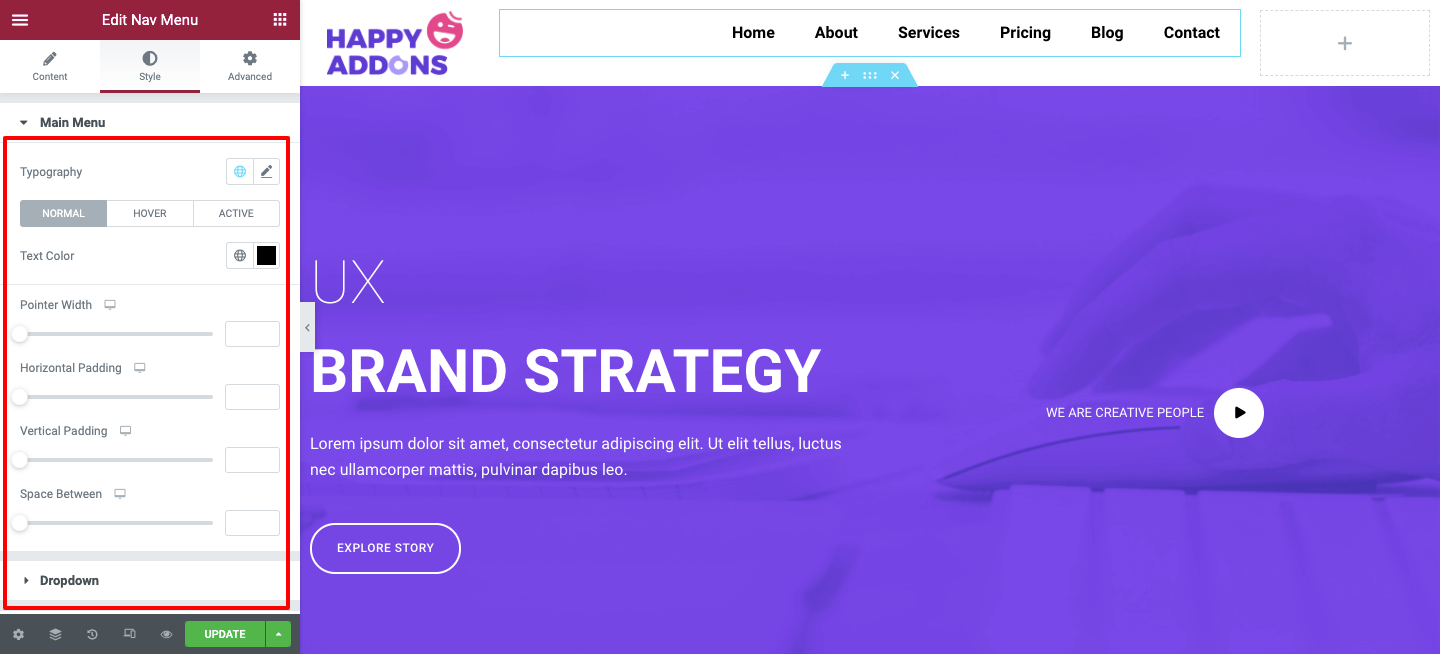
同样,您可以通过点击样式按钮对小部件进行样式化。 因此,请更改您喜欢的版式、文本颜色和其他样式设置。


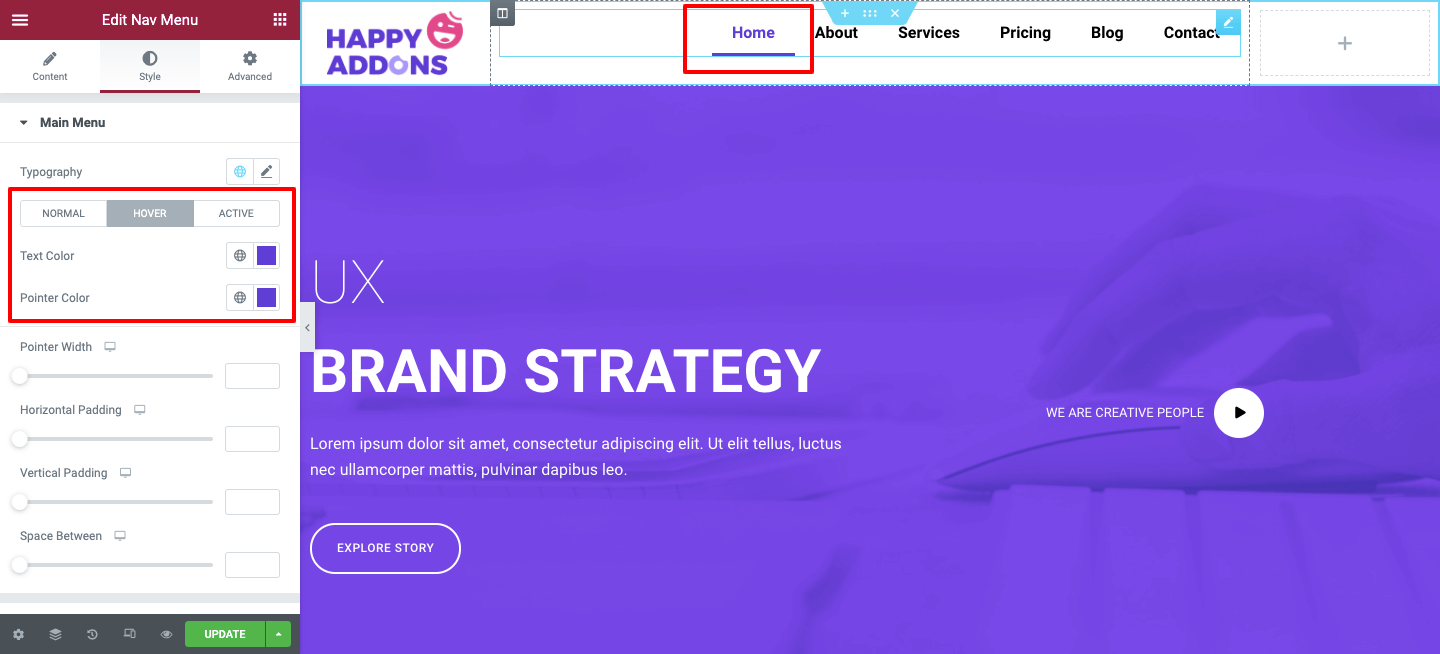
更改与您的网站设计相匹配的颜色模式。 为此,请单击文本和指针悬停颜色并尝试不同的设计。

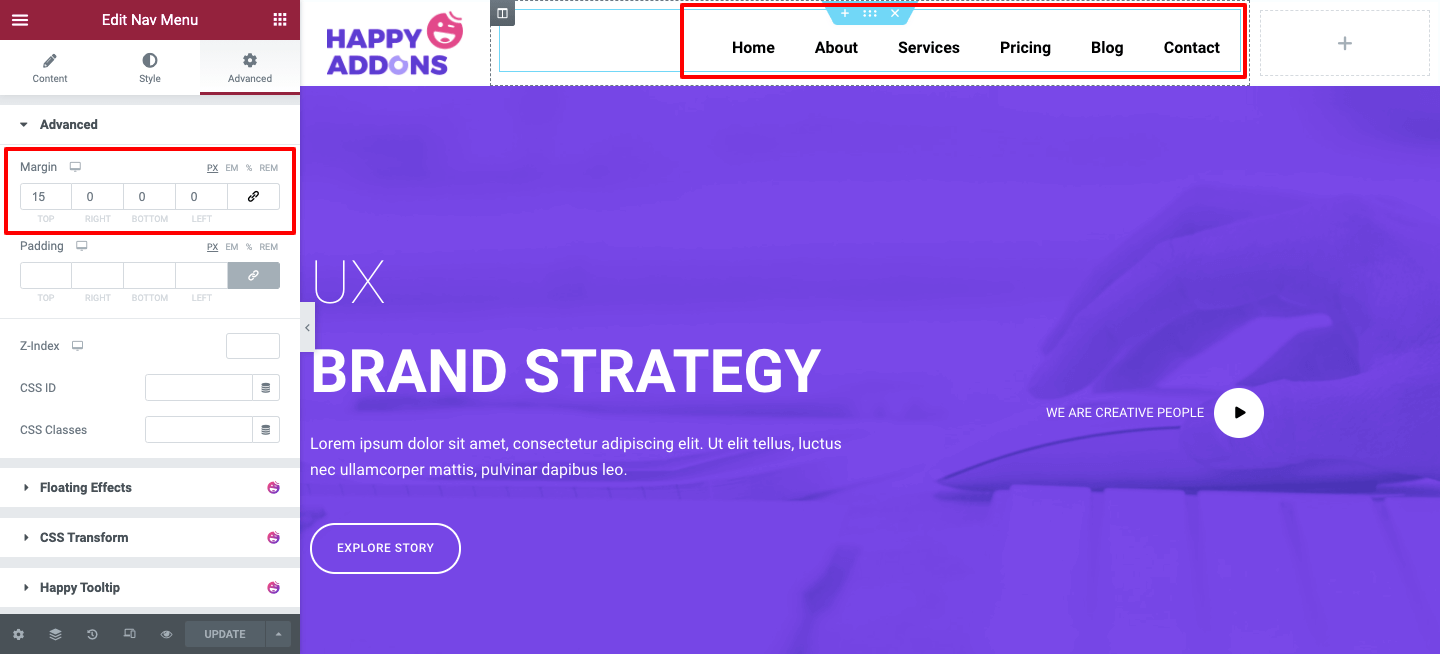
除了添加通用设计外,您还可以使用高级设置进行更多操作。 如margin、padding、Z-index、CSS ID、动作、动画等。

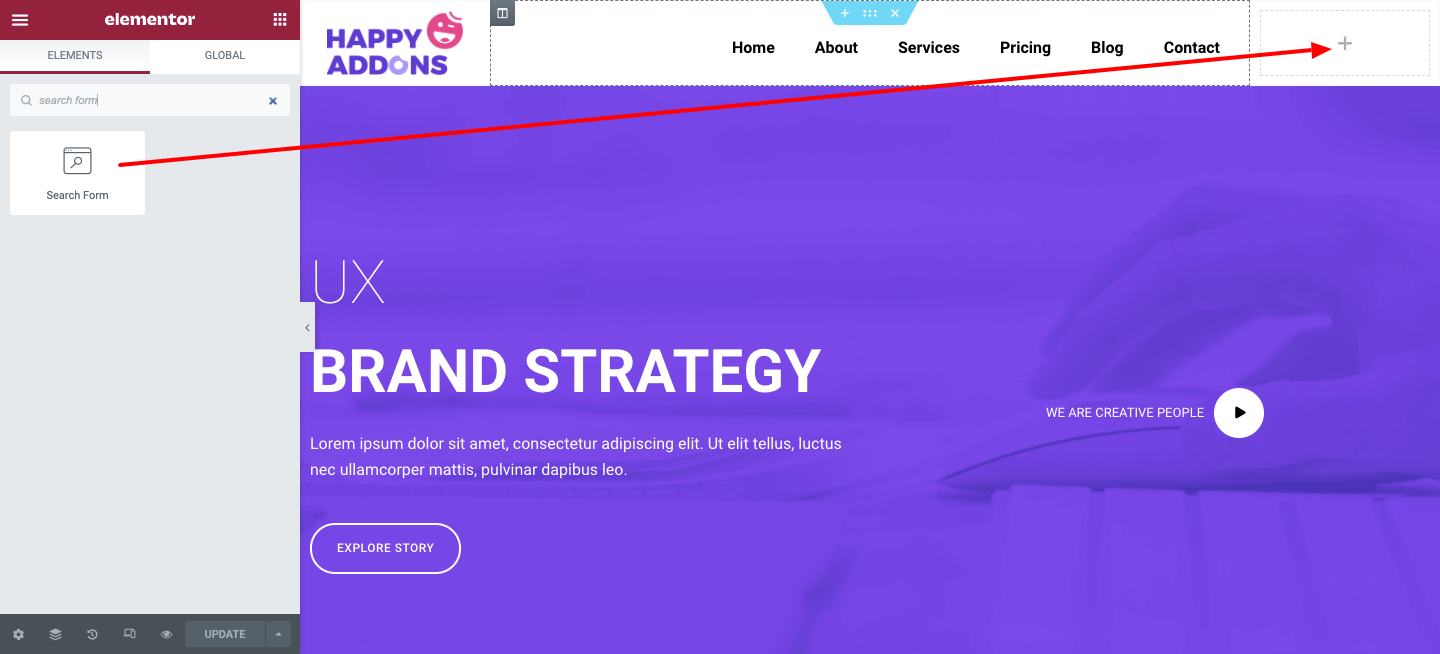
第三步:添加搜索表单小部件或社交分享按钮小部件
大多数网站在标题部分同时使用这两种功能。 您可以添加搜索表单小部件或社交分享按钮。
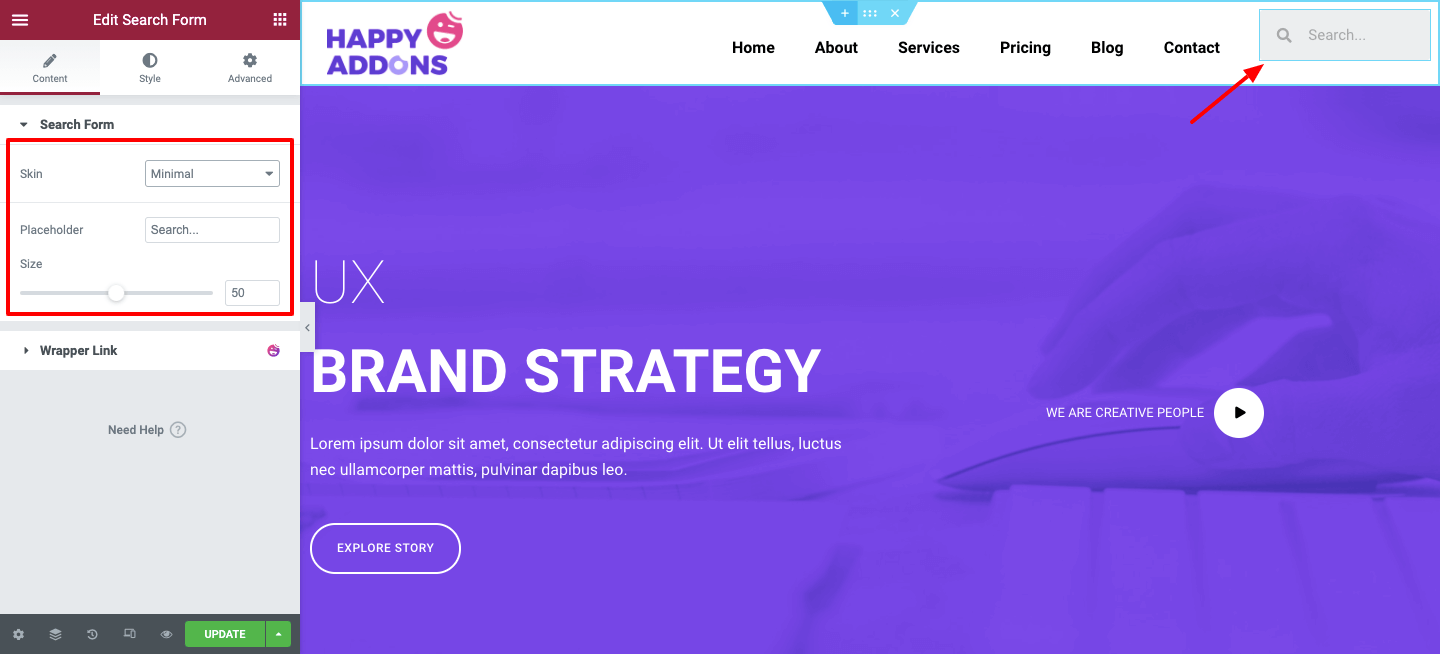
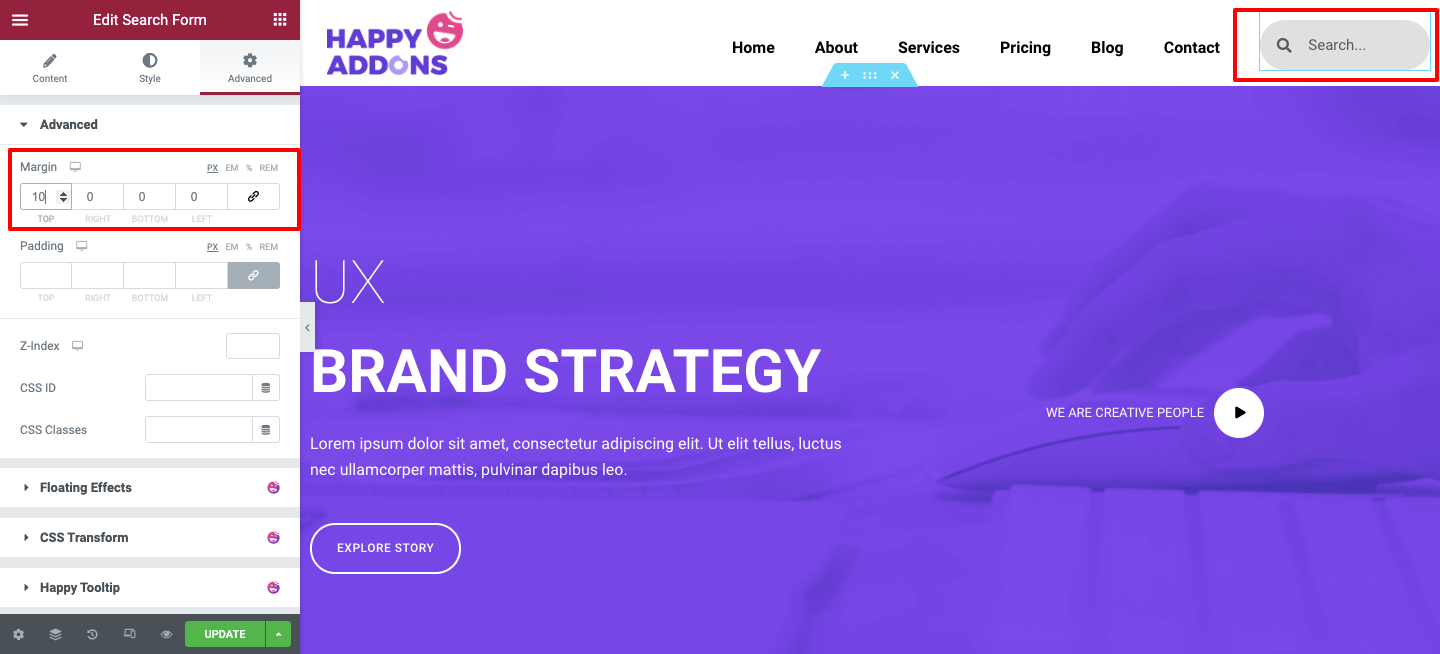
搜索小部件并将其拖到标记区域。

您可以在内容区域更改其外观,例如Minimal、Classic和Full Widget 。 此外,添加占位符并调整表单大小。

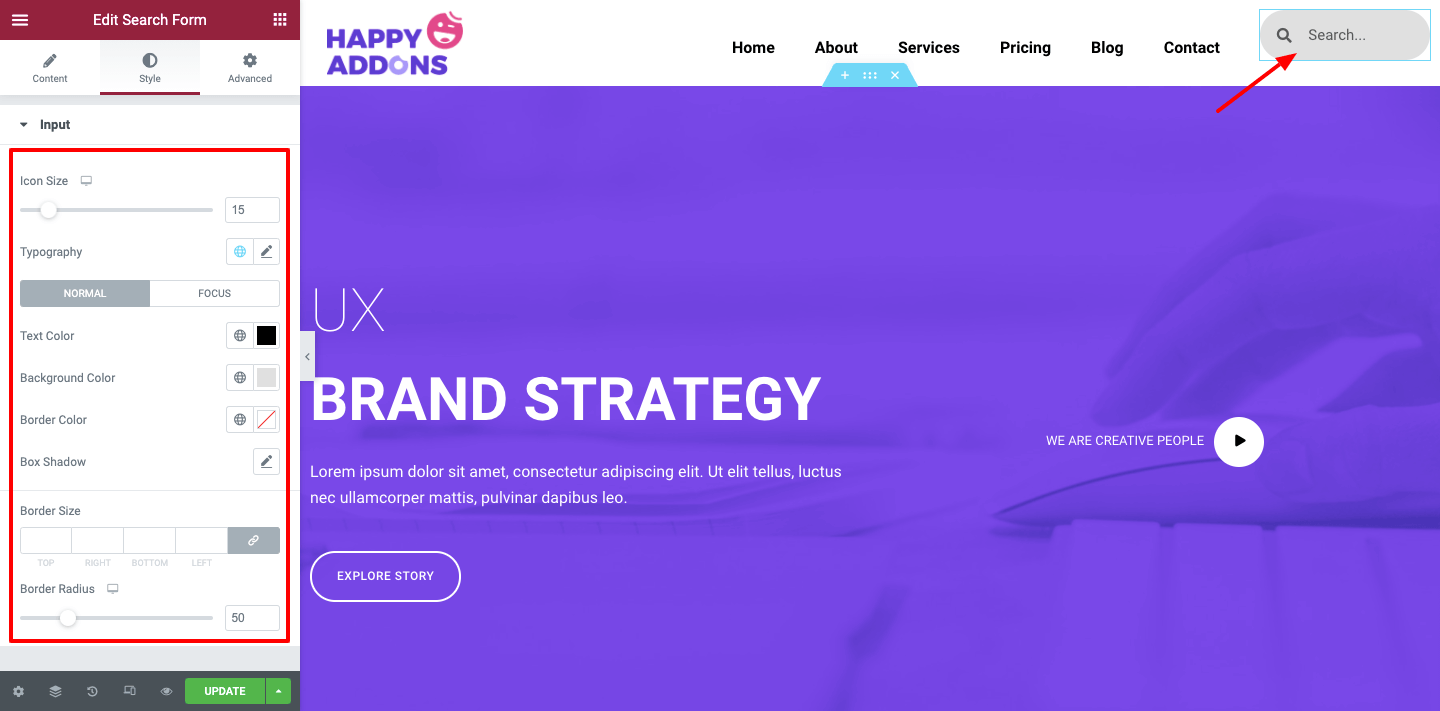
转到样式部分并根据您的整体标题颜色模式对表单样式进行必要的更改。 例如项目大小、文本颜色、背景颜色、边框颜色、框阴影、边框大小等。

高级部分就在那里,您可以添加更多高级和有利可图的功能。 您可以调整边距、填充、添加 Z-index、CSS、运动功能等。

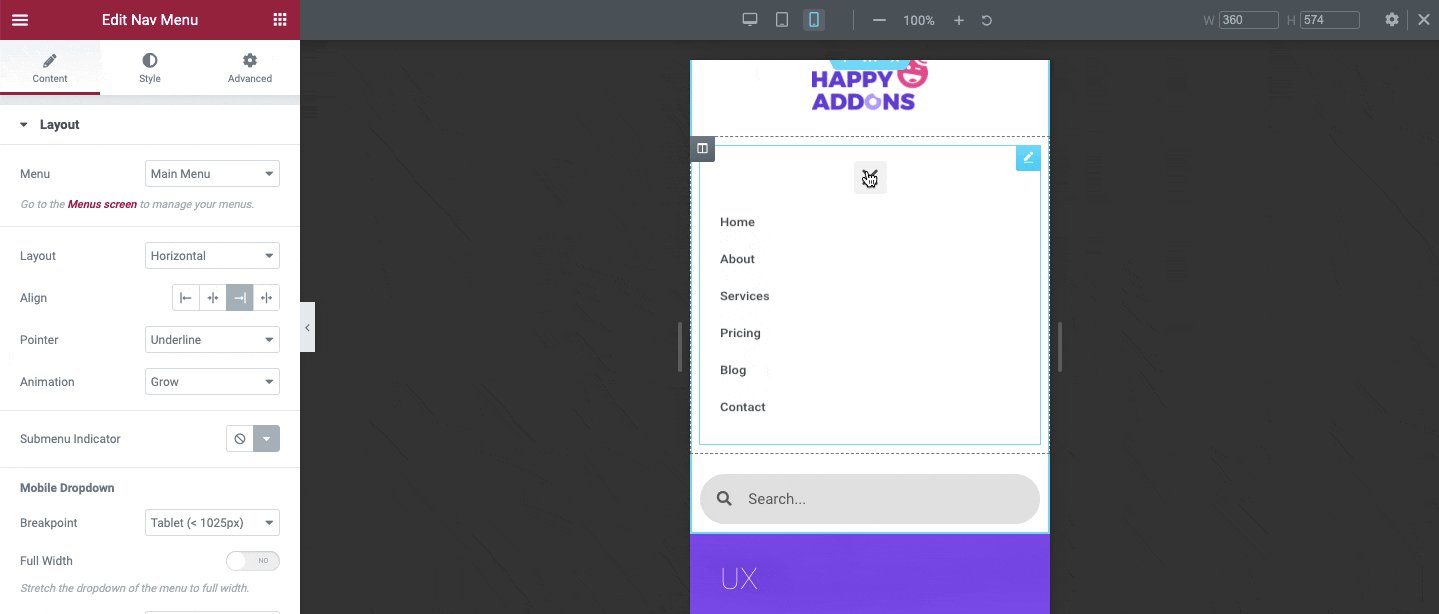
完成设计后,您可以在平板电脑和移动设备上检查其响应能力。

快速指南:如何使网站移动友好
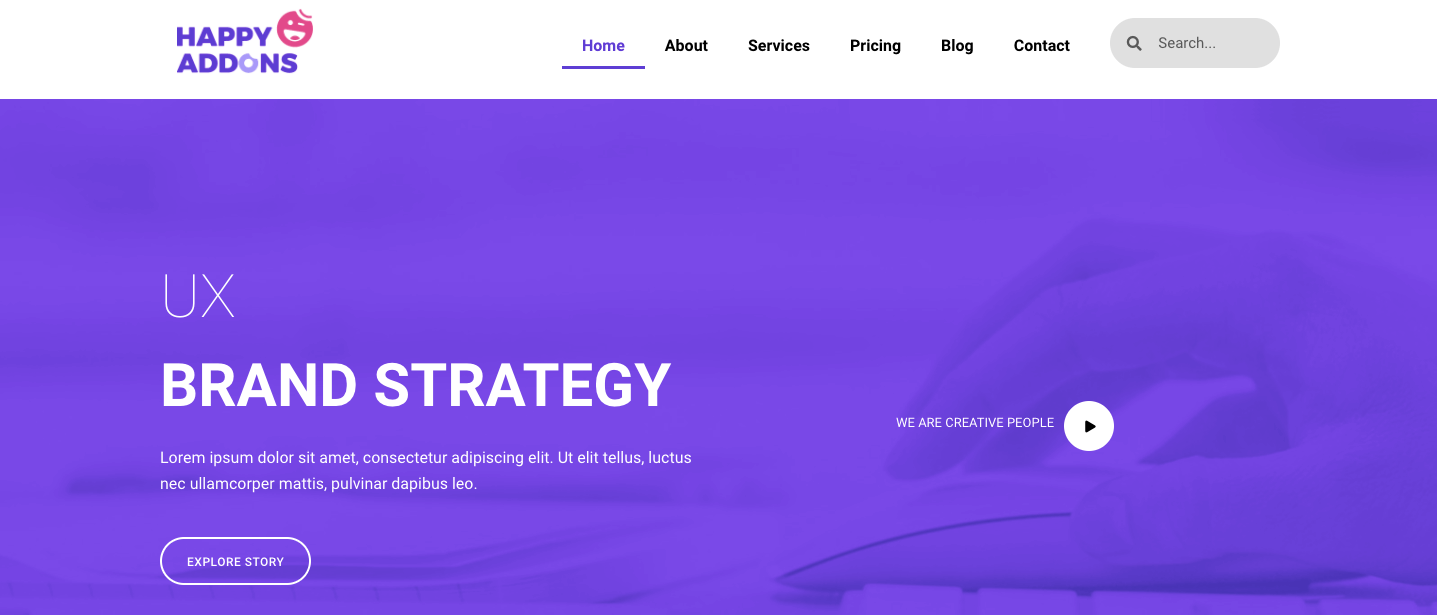
Elementor Header 的最终预览
在这里应用所有设计和功能后,它会是什么样子-

但是,如果您想让您的标题部分更令人满意和令人惊叹,您可以从本教程中获得帮助,逐步应用所有设置。
另请阅读:如何自定义 Elementor Nav 菜单和 Elementor Portfolio 小部件(教程)
使用 Happy Addons 的 Happy Mega Menu Widget 创建大型菜单,如 Puma、Adidas、Dribbble、weDevs
Happy Addons 最近推出了Happy Mega Menu小部件,它不仅允许您创建典型的 WordPress 导航菜单,还可以创建大型菜单,如 Puma、Adidas、Dribbble、weDevs、InVision 等。
您可以将徽章和自定义图标添加到您的网站菜单项。 此外,您可以将预制模板添加到菜单中,使其对您的用户更具吸引力。
但是,您可以观看此视频教程,了解如何使用 Happy Mega Menu 小部件创建类似 Dribbble 的巨型菜单。
结论
在网站上保持简单的导航很重要,这样用户就可以轻松浏览您的网站。 出色的用户体验可以提高性能并帮助用户找到他们喜欢的内容。 此外,它将为您的网络内容增加价值,同时提高整体 SEO 性能。
所以决定权在你手中。 您可以按照我们上面分享的两种方式进行操作。 我们建议您遵循最合适的那个。
使用 Elementor Nav 菜单和 Happy Mega Menu Widget,您可以轻松创建所需的设计,例如Elementor Header和其他网站设计材料。
但是,如果您对帖子有任何困惑, 您可以将所有查询放在评论部分。 我们很乐意随时为您提供解决问题的最佳技巧。
我们已经介绍了一堆关于 Elementor 的时尚有趣的文章。
如果您急切地想要获得所有这些,您可以订阅 Happy Addons 时事通讯。
