您从未想过可以在 WordPress 中使用 Elementor 做的 10 件事
已发表: 2024-02-16Elementor 不仅仅是一个页面构建器插件; 它是一个强大的力量,可以以您以前从未想象过的方式改变您的在线形象。 尽管目前它拥有5+000000的活跃用户,但许多用户对这个工具并没有太多了解。
如果您对 Elementor 感兴趣并正在考虑是否使用该插件,本文将向您展示许多可以实现的想法。 让我们进入 WordPress 中的 Elementor 帖子并学习一些新知识。
在此之前,快速浏览一下 Elemetor 是什么。
WordPress 中的 Elementor 是什么?
Elementor 是一款流行的 WordPress 页面构建器插件。 它允许您只需使用拖放操作即可创建精彩的网页,而无需编写任何代码。 首先,您可以创建布局,然后用文本、图像、按钮、表单等元素填充它们。
此外,Elementor 的库中有数百个现成的页面和块模板。 您还可以使用它们来节省时间。 页面准备就绪后,您可以使用其实时编辑器使其具有设备响应能力。 Elementor 与 WooCommerce 和所有流行主题兼容。
该插件在市场上有十多个插件。 如果您觉得 Elementor 存在不足,您可以安装任何这些插件来增加功能和小部件集合,以进一步增强您的设计能力。
您从未想过可以在 WordPress 中使用 Elementor 做的事情
在设计综合网站时,用户倾向于使用各种插件和扩展来添加新的特性和功能。 您使用的插件越多,您的网站就会变得越重。 但 Elementor 本身就可以处理大量此类任务,这就是为什么您曾经不得不使用单独的插件的原因。
现在,我们将在本节中创建许多此类任务的列表,这些任务是您从未想过可以在 WordPress 中使用 Elementor 完成的。 继续阅读!
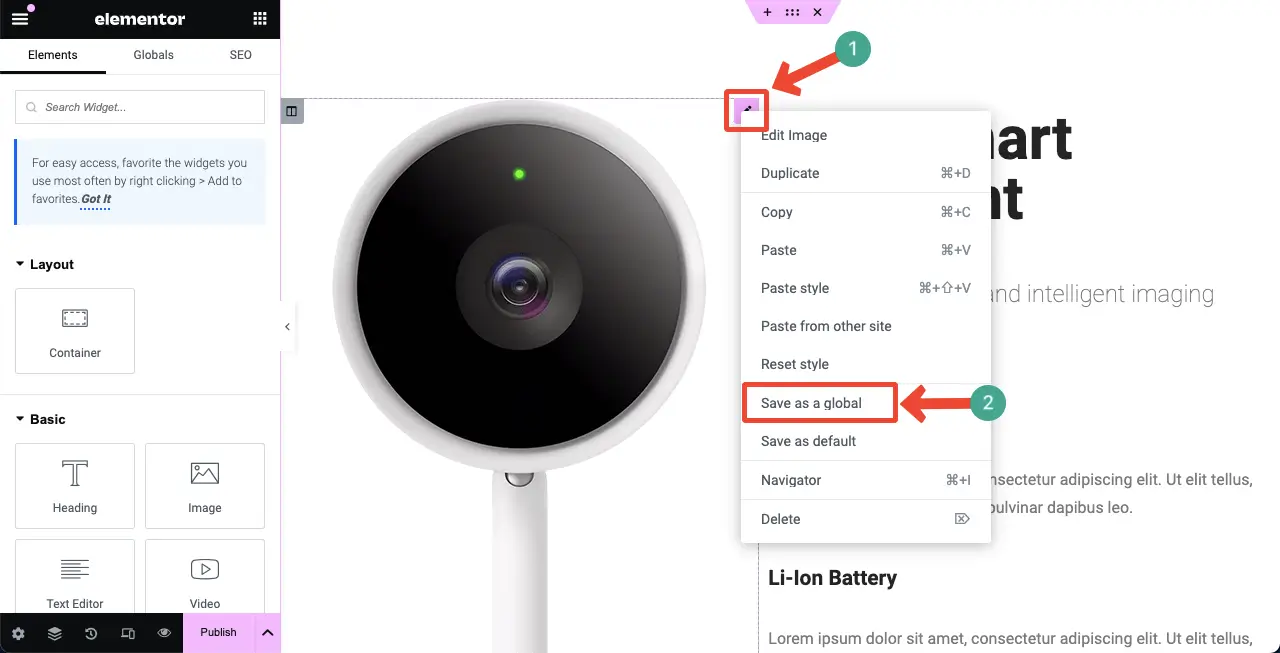
1. 创建全局小部件
Elementor 中的全局小部件是您创建的自定义元素,可在站点的不同帖子和页面中多次使用。 因此,您不必重复从头开始来创建相同的部分。 这将为您节省大量时间。
右键单击 Elementor 编辑器上任何元素的铅笔图标。 在下拉菜单列表中选择另存为全局选项。 您将有一种方法将此元素保存为全局小部件。

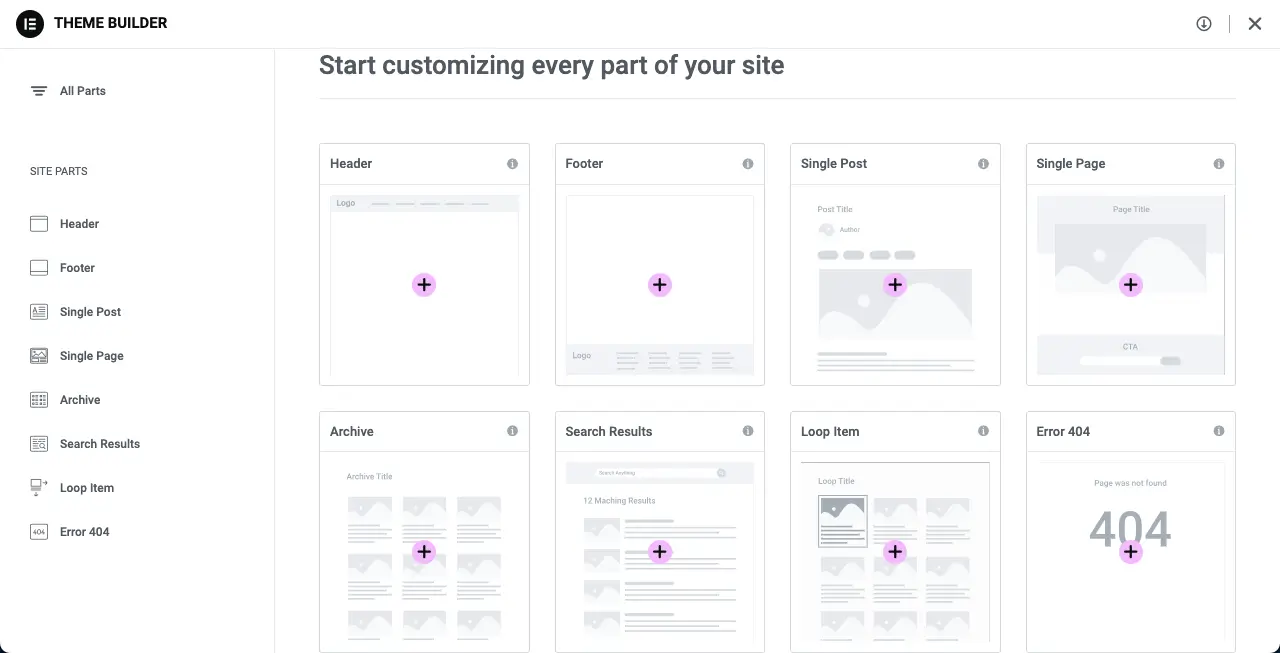
2. 构建自定义页眉、页脚和帖子模板
无论您在 WordPress 上安装哪个主题,您都可以使用其主题自定义选项为您的网站创建页眉和页脚。 但大多数主题的默认选项都非常复杂,以至于大多数用户,尤其是初学者和非技术人员,发现很难有效地使用它们。
在这种情况下,Elementor 可以拯救您。 它配备了强大的主题生成器,您可以通过它创建自定义页眉和页脚,包括单个帖子模板、存档页面等等。 您可以添加徽标、菜单和搜索框等元素,使这些部分更加精彩。

3. 创建自定义主题布局
主题布局是指网站的整体结构。 它决定如何显示和组织不同的部分,如页眉、页脚、侧边栏、内容区域、版式、标题字体大小、正文字体大小、链接颜色、行和列之间的间隙等。
您选择的布局将应用于所有帖子和页面。 安装并激活任何主题后,其布局将自动应用于您的整个网站。 但通常您可能想为特定的帖子或页面设置单独的布局,而默认主题选项通常无法做到这一点。
在这种情况下,Elementor 可以为您提供很大帮助。 您可以根据需要使用 Elementor 为每个帖子设置不同的布局、颜色、间距和版式。
4. 使用 Elementor AI 创建内容

Elementor 现在由人工智能驱动。 它支持您生成三种类型的内容:文本、图像和自定义代码。 您可以使用文本生成器为标题、号召性用语按钮、弹出窗口、表单和英雄部分创建引人入胜的副本。
根据您的提示,您可以创建图形诱人的图像,与市场上的许多人工智能工具相比,这些图像确实很棒。 最后,使用其自定义 CSS 生成器可以实现现有功能和小部件无法实现的细微自定义。
详细探索您可以使用 Elementor AI 执行的操作。
5. 获取大量资源
大量资源是使用 Elementor 插件的另一大优势。 它不仅提供功能、小部件和模板。 您将在线获得大量有关它的视频教程、博客文章、文档和用户指南。
想验证一下吗? 只需在线输入您当前在使用 Elementor 时遇到的任何问题即可。 您将在 Google 上获得大量建议和解决方案。 此外,数十个插件使 Elementor 变得如此强大,以至于今天,您可以完成许多以前需要花费数天才能完成的难以想象的事情。

6. 创建动态内容
动态内容是指根据各种逻辑和条件在网站上创建和存储的内容。 它使用户能够过滤掉他们需要留在同一页面上的内容。 下面是视频中动态网页的示例。
首先,您需要一个自定义帖子类型插件来创建信息字段。 之后,您可以使用 Elementor 设计网页,并使用标签、逻辑和小部件将这些信息字段动态链接到页面。 动态网页非常适合设计表单、电商单品页面、发布实时更新等。
了解如何使用 Elementor 创建动态网页。
7. 网站托管
Elementor 于 2023 年开始提供托管支持。他们有四种托管套餐:基本、业务、增长和规模。 由于基于 Elementor 的网站往往有点慢,因此它们的托管包的构建方式使您的网页在加载时不会变慢。
Elementor 支持与超过 285 个位置集成的 Cloudflare CDN。 您将获得 24/7 的专家级支持来解决任何技术问题。 如果您遇到网站迁移问题,可以要求他们为您完成此操作。
8. 构建表单和弹出窗口
表单和弹出窗口是任何网站的两个重要部分。 因为它们是与客户保持联系和销售产品的理想媒介。 表格可以有多种类型。 它们是联系表格、潜在客户开发表格、订单表格、注册表、付款表格等。
您可以使用 Elementor 创建所有这些表单。 更重要的是? 您可以创建多个表单,将它们显示在不同的页面上以实现特定的目标。

弹出窗口是出现在任何页面或现有内容顶部的小窗口或横幅,以强制吸引您的注意力。 它们主要用于广告、潜在客户开发和转化。 它们具有触发用户单击任何按钮或链接的固有能力。

以下是如何使用 Elementor 创建引人入胜的弹出窗口。
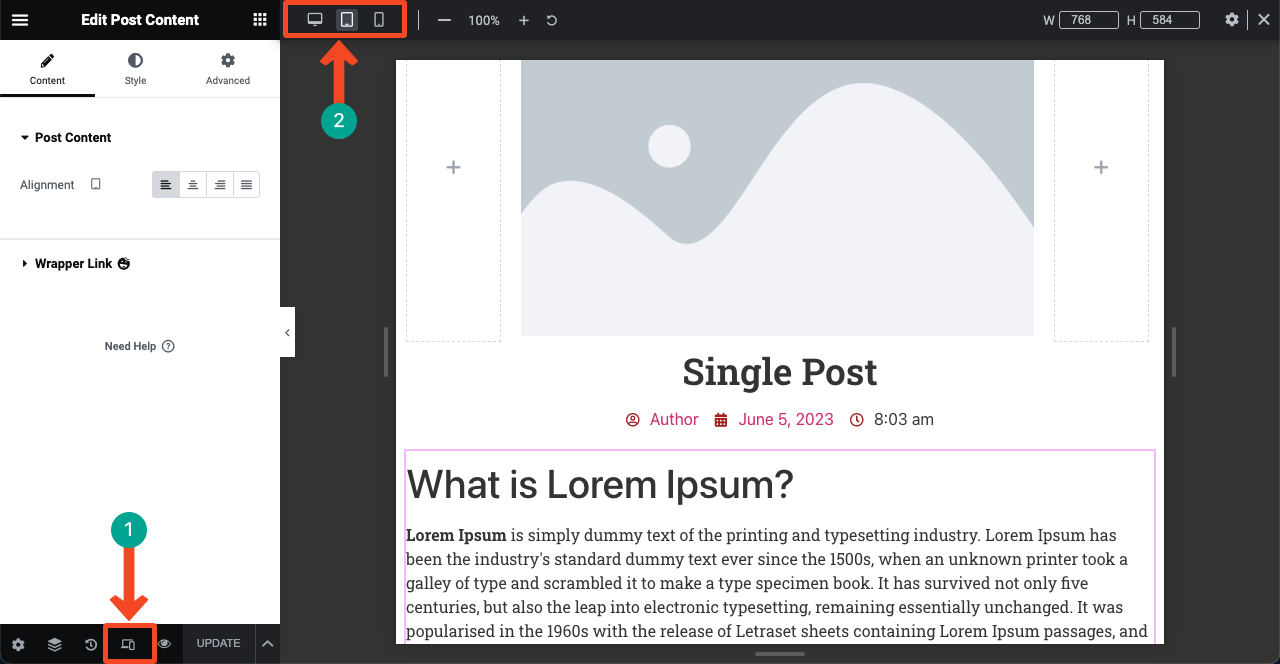
9.设计移动响应布局
移动响应式布局是指完美适应所有设备屏幕尺寸的网页帖子和页面,无论是手机、平板电脑还是笔记本电脑。 Elementor 允许您从同一个实时编辑器优化所有帖子、页面和块布局。
首先,您必须进入特定的设备模式。 然后,放大/缩小并修改所有小部件和元素的边距和填充,以便它们完美地适合设备。

10.添加动作效果
运动效果是一种有限长度的动画和过渡效果,可以使您的网页元素移动。 您可以设置条件,例如当有人将鼠标悬停在或向下滚动这些元素时,它们会移动。 这些效果用于在网络访问者和用户中创造视觉兴趣。
您可以使用 Elementor 添加的运动效果类型包括滚动动画、悬停效果、滑块、轮播、微交互、进入和退出动画等。Addon 开发人员已经整合了许多其他运动效果类型。
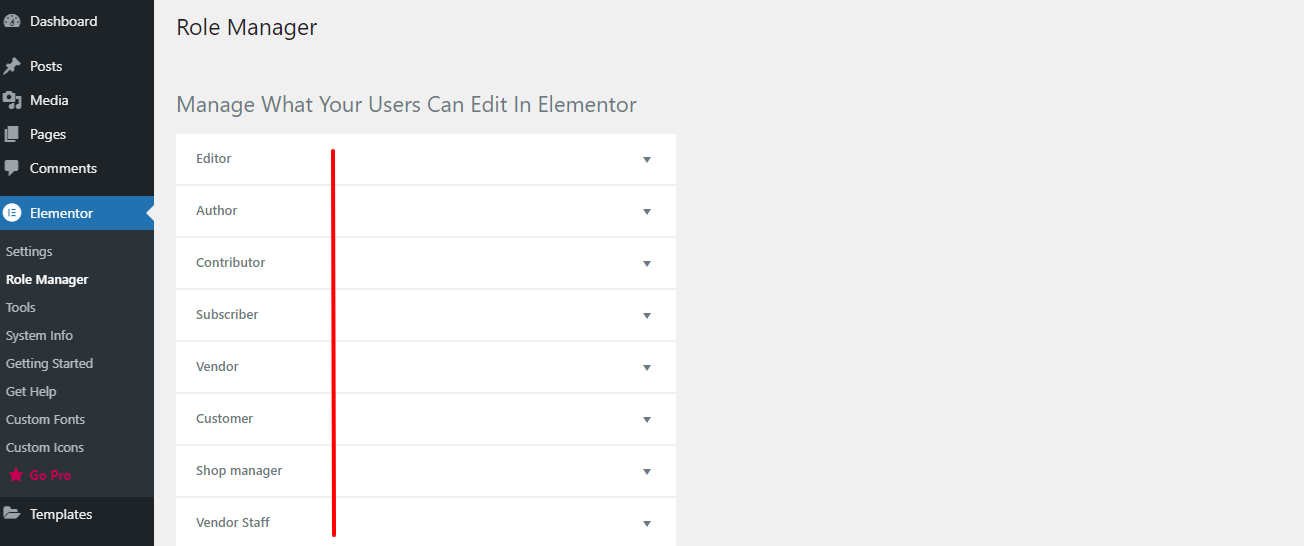
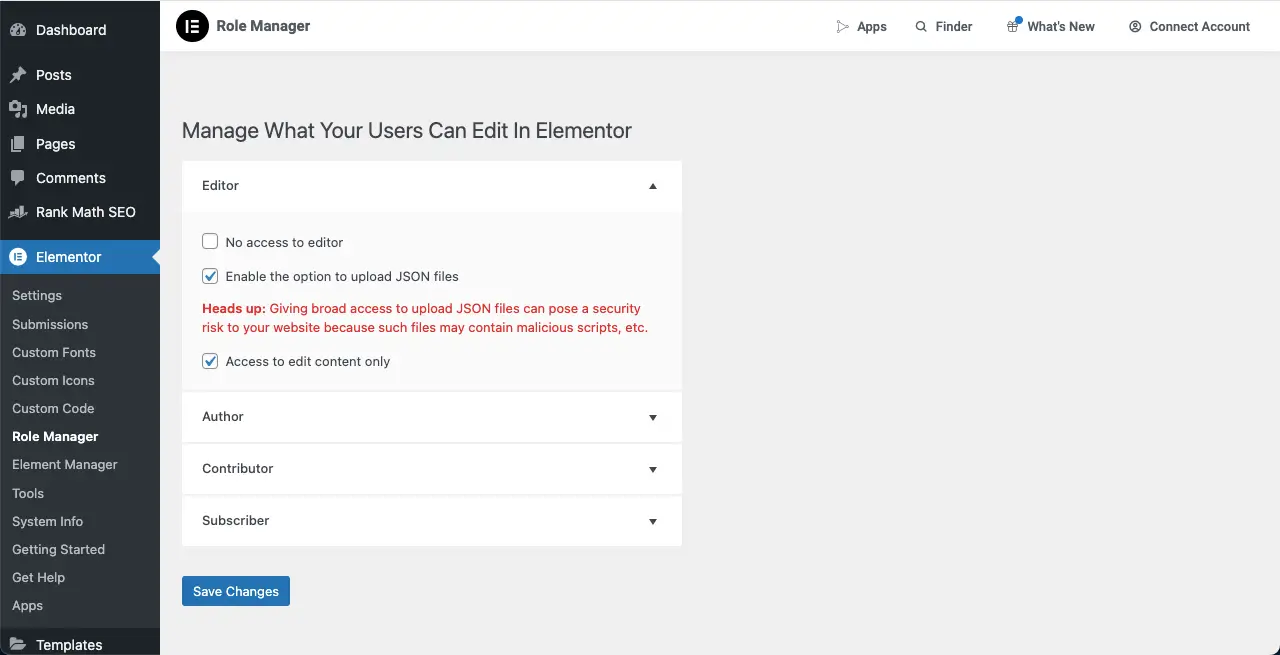
11.利用基于角色的权限
Elementor 中的角色管理器使您能够利用基于角色的权限工具。 您可以使用 Elementor 管理和限制用户可以在您的网站上编辑的内容。 默认情况下,Elementor 允许您管理四种用户角色:编辑者、作者、贡献者和订阅者。
但是,一旦您的网站集成了 WooCommerce 和 EDD 等插件,就会创建一些额外的角色,例如供应商、客户和商店经理。

拓展具体作用。 勾选您想要与其他用户共享的权限旁边的相应选项。

使用 HappyAddons 增强 Elementor 功能

我们在上面的讨论中多次提到过 Elementor 有十几个插件。 HappyAddons 就是这样一个插件,可以进一步增强您的 Elementor 站点。 目前它拥有 130 多个令人印象深刻的小部件以及 22 多个功能。
此外,HappyAddons 有一个主题生成器,您还可以通过它创建自定义页眉、页脚和单个帖子模板。 与 Elementor 一样,HappyAddons 也有免费版本。 您可以免费使用该插件的 60 多个小部件。
如果您刚刚开始并计划仅构建一个基础级网站,那么您可以使用 Elementor 和 HappyAddons 免费版本一起创造奇迹。 一旦您扩大规模并需要更多功能,您可以升级到其高级版本。
WordPress 中 Elementor 的常见问题解答
在结束这篇文章之前,请看一下人们在购买和使用 Elementor 之前通常会问的几个问题。
Elementor 有哪些常见问题?
1.页面加载速度慢
2. 页面加载时小部件损坏
3.与部分古腾堡插件冲突
4. 与多个主题的冲突
如何克服页面加载速度慢的问题?
1.上传前优化图片
2.使用缓存插件
3. 延迟加载图片
4.使用轻量级主题
5. 不要在单个页面上过度使用图像
Elementor 是否优化图像?
Elementor 本身并不优化图像。 但最近他们发布了一个新插件,您可以通过它在上传时优化图像。
尽管存在速度问题,为什么要使用 Elementor?
Elementor 非常易于使用。 它是少数几个网页设计插件之一,即使是初学者水平的用户在练习至少一周后也可以像专业人士一样使用。 如果您是无代码用户并且之前没有 Web 开发经验,则必须考虑使用 Elementor 自行构建网站。
Elementor 最好的缓存插件是什么?
1.WP火箭
2.WP超级缓存
3.W3总缓存
4. 硝基包
5.自动优化
结束语!
Elementor 首次发布时,给 Web 开发行业带来了一场巨大的革命。 成千上万的无代码用户第一次有机会自己创建自己的网站。
但随着时间的推移,Elementor 的受欢迎程度不仅限于无代码用户,还包括专业专家。 因为 Elementor 可以为他们节省大量时间。 Elementor 几乎每年都会带来一些新的开发成果,使该平台变得更加简单。
希望阅读完这篇文章后,您对这个插件有一个基本的了解。 如果您想了解更多信息,请在下面的评论框中提出您的问题。 感谢您阅读这篇文章。
