如何将 Elementor 表单连接到 Mailchimp – 只需几分钟
已发表: 2022-07-05Elementor Pro 页面构建器插件带有一个内置的表单小部件,您可以使用它轻松创建潜在客户生成和时事通讯订阅表单。
如果您使用 Mailchimp 进行电子邮件营销,则需要集成 Elementor Forms 和 Mailchimp。 为了在您的 WordPress 网站上提交新表单时自动导出电子邮件联系人。
在本文中,我们将了解如何将 Elementor Forms 连接到 Mailchimp。 从构思到部署您的 Mailchimp 注册表单,您只需几分钟。
此外,Mailchimp 的免费计划附带 2000 个联系人限制,因此我们将了解如何通过 Elementor Mailchimp 集成充分利用免费计划。
Elementor Mailchimp 集成
集成 Elementor 和 Mailchimp 的最佳方法是使用名为 Tablesome 的免费 Elementor Mailchimp 插件。 使用 Tablesome,您不仅可以将表单条目导出到 Mailchimp,还可以为这些表单提交和 WordPress 站点的自动操作创建自定义工作流程。

您可以使用表单字段中的数据验证和过滤联系人,并且只向您的电子邮件营销受众添加高价值的潜在客户。
我们将了解如何设置连接到 Mailchimp 的 Elementor 订阅表单和注册表单,以及如何设置工作流程以自动将表单提交者添加为 Mailchimp 列表/受众的订阅者。 Elementor Mailchimp 集成允许公司增加他们的邮件列表并自动细分受众。
如何连接 Elementor 和 Mailchimp
我们将看到使用 Tablesome 进行 Elementor Forms Mailchimp 集成的分步指南。
安装 Elementor Mailchimp 插件
WordPress 存储库中提供了 Tablesome 免费插件。 您必须通过在您网站的“插件”菜单中搜索 Tablesome 从您的 WordPress 仪表板安装它
从 Mailchimp 复制您的 API 密钥
在您的站点上安装并激活 Tablesome 后,您需要从您的 Mailchimp 帐户复制 Mailchimp API 密钥。 如果您没有 Mailchimp 帐户,请先创建它。 然后,
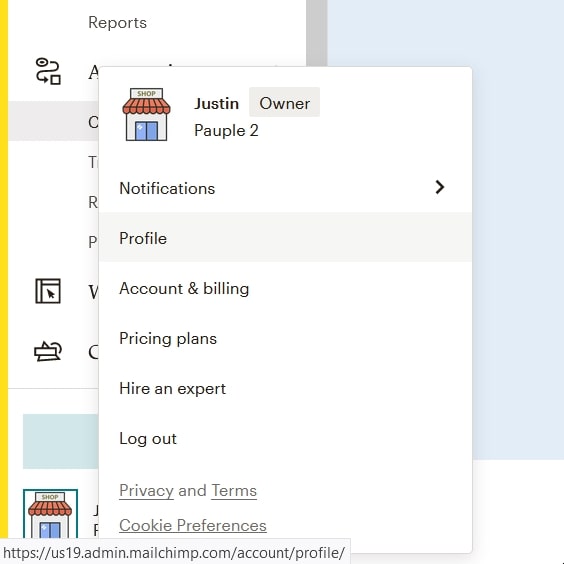
- 使用您的 Mailchimp 帐户登录,向下滚动页面并单击角落中的头像

- 在附加菜单中,单击“配置文件”选项
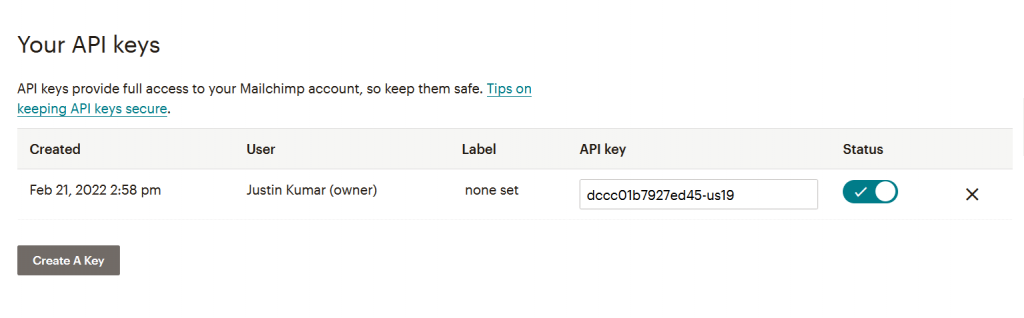
- 在 Profile 页面上单击Extras → API Keys 在此页面上,您将找到生成的 API 密钥列表。 如果您还没有生成 API 密钥,请点击“创建密钥”,然后可以创建新的 API 密钥

- 复制生成的 Mailchimp API 密钥并返回到您的 WordPress 站点的浏览器选项卡或窗口
连接 Elementor 和 Mailchimp
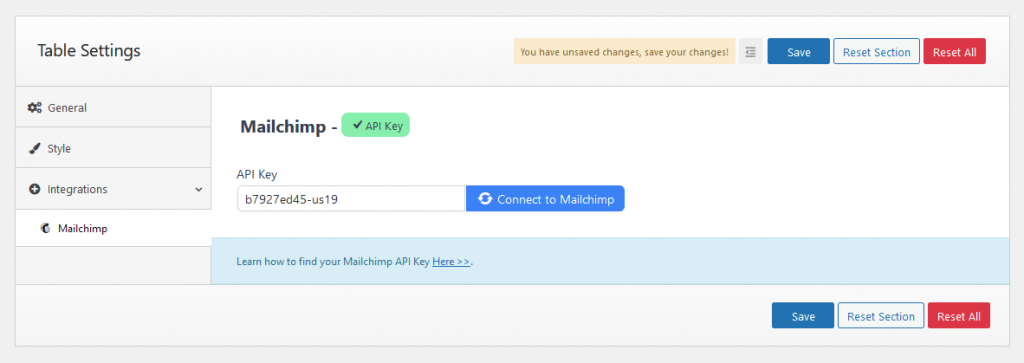
- 在您的 WordPress 站点中,转到Tablesome 设置 → 集成 → Mailchimp
- 将复制的 API 密钥粘贴到Mailchimp API 密钥字段中
- 单击“连接到 Mailchimp”按钮,它将被连接

- 如果 Mailchimp 连接到您的站点,Mailchimp 部分附近将有一个绿色的勾号
- 然后单击 Tablesome 设置中的“保存”按钮以保存连接。
使用 Elementor 创建 Mailchimp 订阅表单
使用 Elementor 页面构建器,您可以在设置页面和帖子时创建表单。 要使用 Elementor 创建 Mailchimp 表单,
- 转到要设置表单的 Elementor 页面
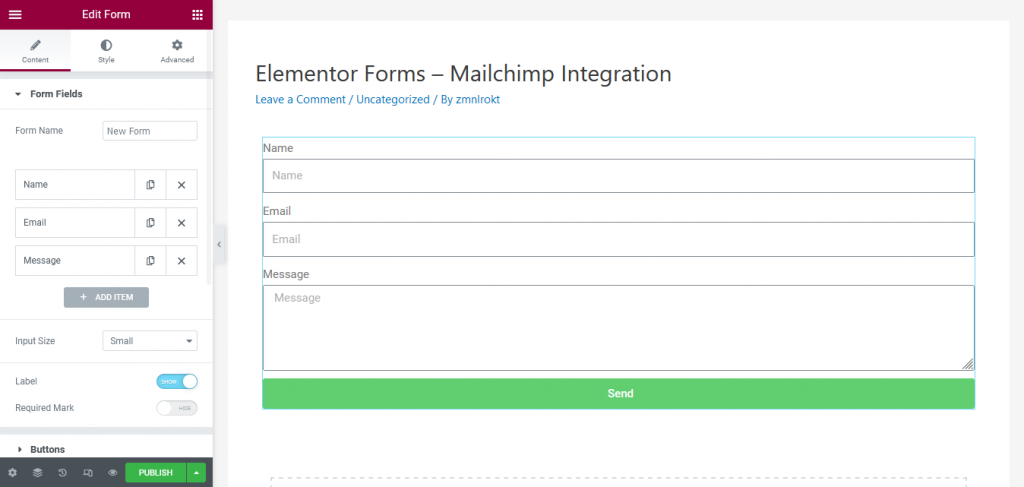
- 在 Elementor 工具栏中搜索“表单”小部件并将其添加到页面

- 此表单将有一些默认字段,例如姓名、电子邮件等,您可以添加更多字段,例如电话、复选框、电台等
- 更改表单字段的标签和占位符,当您的表单准备就绪时保存 Elementor 页面
使用大量自定义选项轻松设计您的 MailChimp 表单。 借助此元素,您可以轻松吸引访问者的注意力并让他们订阅您的时事通讯。
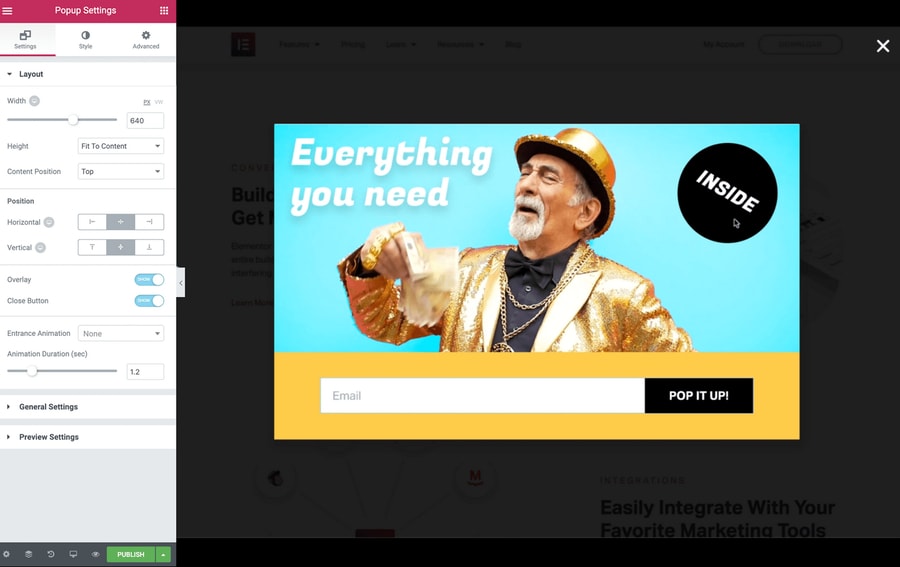
使用 Elementor 创建 Mailchimp 弹出式注册表单
除了在页面上嵌入表单外,您还可以在 Elementor 中创建弹出表单。 如果您正在寻找一种积极的方式来建立订阅者,您可以使用 Elementor 弹出式构建器。
您可以使用许多不同的触发器和显示条件。 花时间为弹出窗口寻找正确的触发器和规则,以最大限度地提高表单响应并产生高质量的潜在客户。

要创建弹出表单,
- 在 Elementor 菜单下的 WordPress 仪表板中,单击Templates → Popups → Add New
- 给弹出窗口一个合适的名称,然后单击“创建模板”按钮
- 它将打开一个带有模板库的页面,其中包含各种弹出表单模板,例如新闻通讯注册表格、预订和约会表格、反馈表格等,
- 您可以选择并插入模板,然后对其进行编辑或关闭库并从头开始构建弹出表单

- 设计好弹窗后,点击“发布”按钮,会打开“发布设置”页面,里面有条件、触发器和规则。
- 使用这些设置并设置弹出表单的条件以获得最大结果,然后单击“保存并关闭”
您的 Elementor 弹出式表单现已准备好与 Mailchimp 集成。
使用 Tablesome 创建 Elementor Mailchimp 工作流
现在我们已经使用 Elementor 创建了 Mailchimp 注册表单,让我们使用 Tablesome 为 Elementor Mailchimp 集成设置一个工作流程,以将提交者作为订阅者添加到您的 Mailchimp 受众。
去做这个,
- 转到 WordPress 仪表板并单击 - Tablesome → 创建新表
- 在您进行设置之前,工作流程会为其赋予适当的标题
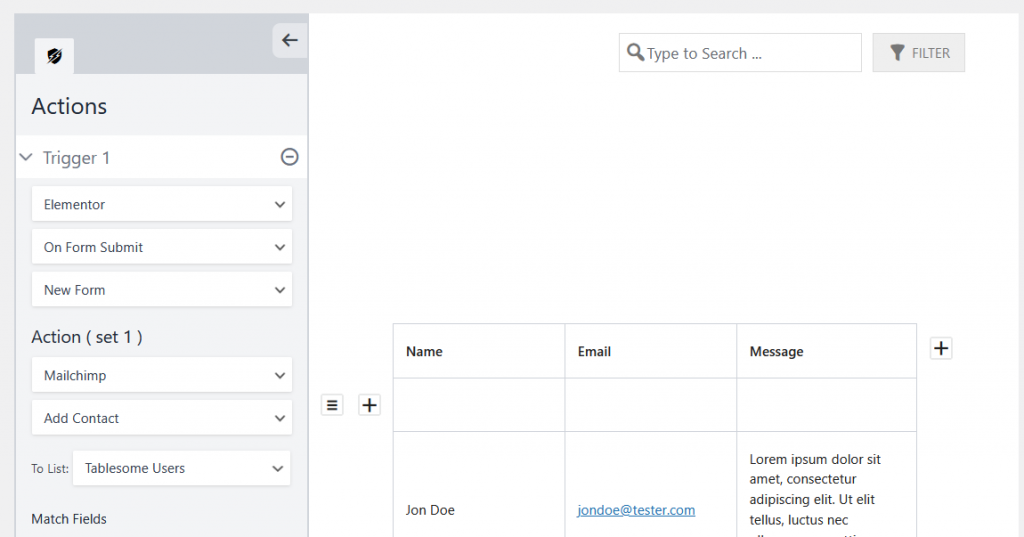
- 在表格的左侧,您可以在工具栏中设置触发器和操作

- 在“触发器 1”下选择“Elementor”集成并选择“OnForm Submit”
- 然后选择您刚刚在“表单”字段中创建的 Mailchimp 注册表单
- 在“操作(设置 1)”部分中,选择“Mailchimp”集成并选择“添加联系人”操作
- 将有一个“选择列表”字段,您可以在其中选择 Mailchimp 受众/列表以保存联系人
现在您必须将 Mailchimp 字段与 Elementor 注册表单字段映射。
Elementor 表单和 Mailchimp 字段映射
您必须将 Elementor 表单字段与 Mailchimp 中相应的可用字段进行映射。 例如,您必须将 Elementor 表单电子邮件字段映射到 Mailchimp 中的电子邮件字段。
- Mailchimp 列表选择下将有一个匹配字段部分
- 在这里,您将有左侧的 Elementor Form 字段和右侧的 Mailchimp 字段
- 根据数据映射字段,然后单击“保存表”按钮并保存您的工作流程
注意:将条件工作流和标签应用到 Mailchimp 联系人
Tablesome 允许您应用条件来过滤发送给 Mailchimp 受众的联系人。 它还允许您向添加为订阅者的联系人添加“Mailchimp 标签”。
这些条件和标签将帮助您从低质量线索 (LQL) 中过滤掉高质量线索 (HQL),并拒绝将垃圾邮件和不相关的联系人添加到 Mailchimp 受众中。
让我们看看如何应用这些条件和标签。
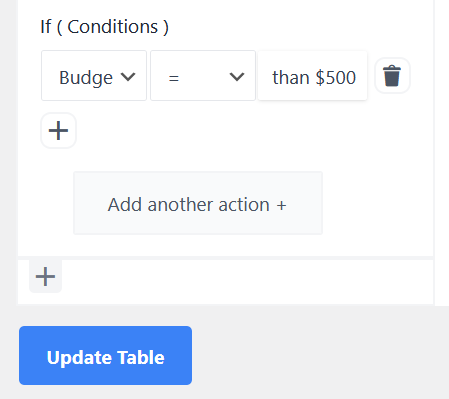
- 在匹配字段选项旁边将有“如果(条件)”选项,它带有 3 个字段——表单字段、条件运算符和值。

- 因此,您可以根据每个表单字段中的值应用条件
- 例如,让我们根据“您的预算是多少?”设置一个条件。 来自现场,如果金额高于 500 美元,则潜在客户为 HQL,低于 500 美元的为 LQL
- 应用“等于”运算符并给出值“大于 500 美元”
- 然后在“标签”字段中选择相应的 Mailchimp 标签,即“HQL”标签
- 选择标签后,单击“保存表”按钮并保存创建的工作流
您还可以单击“添加另一个动作”按钮并通过重复相同的过程但为其他值应用不同的条件和标签来创建第二个动作。
您还可以选择使用 Tablesome 集成和添加行操作将 Elementor Forms 条目保存到表中。
现在您已经映射了所有字段并应用了条件和标签,您可以从 Elementor 注册表单发送测试数据,并查看数据是否发送到您的 Mailchimp 帐户。
