开发适合移动设备的 Elementor 网站的 10 个专家提示
已发表: 2022-09-09移动端约占全球网络流量的 60%。 随着越来越多的企业采用开发技术使移动互联网用户更容易浏览网站,这种上升趋势预计将继续增长。
Elementor 是领先的 WordPress 网站建设者,已被企业主完全接受。 由于其拖放功能以及许多模板、小部件和页面布局,企业无需编码知识即可轻松创建漂亮的网站。 有很多方法可以创建一个适合移动设备的网站,在 WordPress 之上使用 Elementor 是一种非常流行的方法。
但是,如果没有任何构建网站的经验,您最终可能会得到一个在桌面上看起来和工作都很棒但没有针对移动设备进行优化的网站。 在本文中,我们将告诉您我们的 10 大专家提示,以确保您的 Elementor 网站完全响应移动设备。 我们将介绍一些很容易实施的技巧,以及您可能需要考虑专家进行的其他更改,但从长远来看会产生很大的不同。
为什么您需要一个适合移动设备的网站
适合移动设备的网站易于访问,使用户可以与您的品牌进行积极的互动。 它使您的网站兼容在移动设备上查看,提高了导航和可读性。 这会让你的客户满意,你知道他们说什么:满意的客户对你来说就是生意。
适合移动设备的网站还有助于搜索引擎优化 (SEO) 排名。 谷歌优先考虑适合移动设备的网站。 事实上,一个关键词在不同设备上的排名会有所不同,而手机承载更多的网络流量意味着拥有一个适合移动设备的网站可以帮助您利用这个巨大的流量。
此外,适合移动设备的网站可以建立信任和可信度。 这是真的,因为您的业务基本上是通过您的网站的外观在线代表的。 如果它给人留下了良好的印象,那么您的企业将拥有良好的在线声誉。 这将加强您的品牌形象,更多的客户将愿意向其他人推荐您的业务。
构建 Elementor 移动响应式网站的 10 个关键步骤
要利用移动响应式网站的优势,您需要实施一些会影响网站外观、感觉和导航的措施。 对于 Elementor 用户,以下是创建 Elementor 移动响应网站所需的所有提示。
提示 1:为您的网站选择正确的主题
您需要选择一个已针对移动用户优化的 Elementor 主题。 这应该是一个响应式主题,可以自动调整其设计、字体和图像以适应移动屏幕。 您选择的主题将在很大程度上影响您最终实现的外观。 所以慢慢来,明智地选择。
提示 2:使用 Elementor 的响应模式进行编辑
您可以通过访问面板工具栏中的响应模式来进行进一步的设计编辑,而不是直接在 Elementor 页面构建器中工作。
使用此模式,您可以选择桌面、平板电脑或移动视口图标,以该设备的宽度查看页面。

您还可以使用特定设备的视口图标编辑任何元素。 这是一个很棒的功能,因为响应式编辑通常从最大的设备继承到最小的设备。 因此,如果您在桌面上进行编辑,它将应用于平板电脑和移动设备。
但是,对于特定的设备视口,如果您在移动设备上进行某些编辑,它不会影响平板电脑或台式机,因为响应式编辑不会向上应用。 例如,这意味着您可以在移动页面上设置不同的字体,而不会影响整个网站。
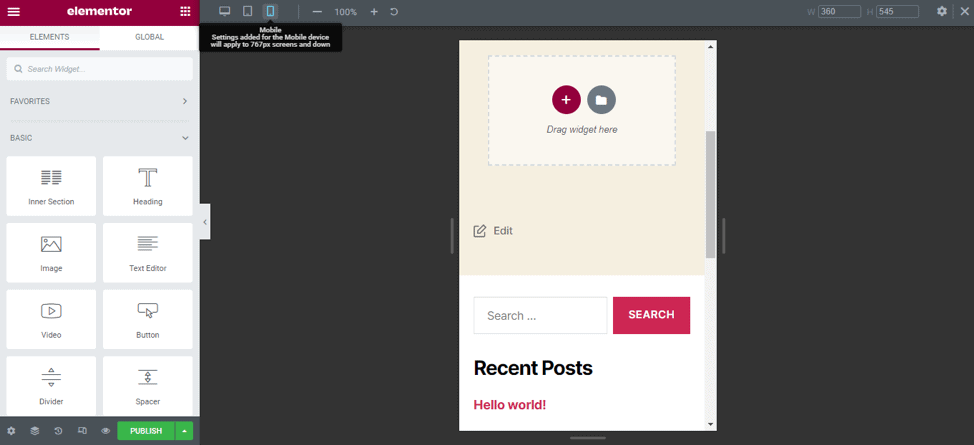
提示 3:在移动设备上隐藏元素; 不要删除它们
在移动设备上预览您的网站时,如果您删除一个元素,它将跨设备删除。 响应式编辑不适用于删除元素。
因此,您不想在移动设备上显示,而不是删除一个部分,您可以使用移动视口将其隐藏。
您还可以使用此 hack 将部分保留在移动设备上,但以不同的方式与桌面对齐。 复制该部分,确保它仅对移动设备可见,并根据您的需要对其他设备进行对齐。 您可以隐藏移动用户的原始部分。
要访问可见性选项并在移动设备上隐藏,请转到高级设置 > 响应并选择在移动设备上隐藏。
提示 4:填充和边距
接下来,处理填充和边距以避免过多或过少的空白空间,这会使您的网站无法针对移动设备进行优化。
您可以使用间隔小部件,但它会创建您不一定想要的额外分隔符和代码。
因此,请使用高级选项卡设置手动调整填充和边距,并设置适合移动屏幕的值。
提示 5:确保字体大小适合移动设备
我们已经谈到了字体,但单独讨论这一点非常重要。 首先,不要假设您在桌面上使用的字体大小会自动在移动设备上很好地翻译。
您需要调整每个特定设备的字体大小。 这样做很容易。 只需选择响应模式>移动视口>站点设置>全局字体>并调整字体。
提示 6:使用针对移动设备优化的图像
图像在网站中很重要,它们只有在响应时才能达到预期目的。 他们可能在桌面上响应,但在移动设备上不响应; 因此,它们会影响您的网站优化。

要解决此类问题,请为每个设备设置特定图像。 此外,设置专门针对移动设备的显示选项(例如,图像的位置和大小)。
您还可以优化移动图像以减小文件大小,这样它们在您的服务器上占用的空间更少,并且在用户访问您的网站时下载速度更快。 像 TinyPNG 这样的工具是一个不错的选择; 他们会优化图像而不会损失太多质量!
另一个绝妙的想法是对图像使用延迟加载。 延迟加载将通过仅在页面上显示图像时才加载图像(而不是一次全部加载)来减少页面加载时间。 您可以通过安装延迟加载插件或使用调试栏和 WP 控制台等开发人员工具添加代码片段来添加此功能。
注意:Codeable 不附属于本文中提到的任何插件。
技巧 7:排列显示以适应移动屏幕

在安排列的显示方式时,您需要注意两个主要组成部分。
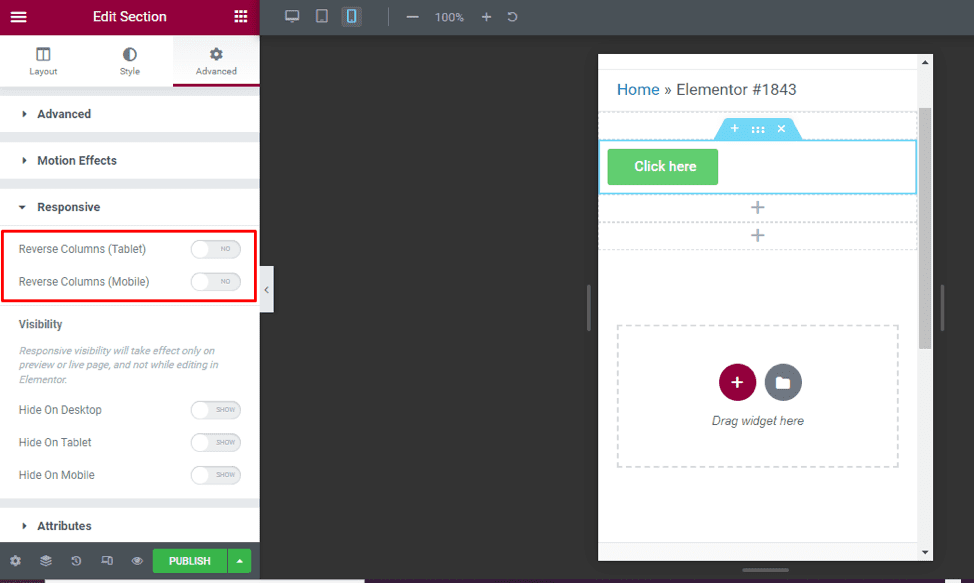
首先,当在桌面上以相同的方式显示时,移动设备上的内容可能看起来不太好。 例如,将您的联系信息放在桌面上的图片之后可能是有意义的,但您可能希望在移动设备上反转这一点。 在 Elementor 中,您可以使用“反向列”滑块来解决此问题。
其次,如果多个列在一个部分中,您将需要调整列间距。 这对于页脚等页面元素尤其重要。 您还可以包装列以将它们显示在彼此下方,这对移动设备很有用。
要访问反向列滑块,请单击添加部分和删除部分之间的编辑部分>单击元素菜单左侧左侧的高级设置>向下滚动并选择响应式。
技巧 8:为移动设备设置断点
您将希望创建一个点,使您的网站的内容和设计将以某种方式进行调整,以提供最佳的用户体验。 这样的点称为断点。
要设置这一点,请单击页面右上角的设置图标,然后根据您认为合适的方式设置移动设备的断点值。
接下来,通过单击页面底部的更新来保存您的更改。
提示 9:在您的站点中使用全局元素
在您的网站上使用全局元素或小部件有助于提高移动响应能力,因为您只需设置一次。 一旦您确保这些元素在所有设备上看起来都不错,您就可以继续在新页面上使用它们,并确信它们将提供良好的移动体验。
这个技巧对于 CTA 框、页脚部分、订阅元素等特别有用。
提示 10:优先考虑移动页面速度
除了使用 Elementor 上的内置编辑功能之外,您还需要利用其他方法来制作移动响应式网站。 这可以包括优化您在移动设备上的网站速度和性能。
您需要使用插件并实施一些技术诀窍来实现高站点速度,这可以在创建适合移动设备的站点方面产生重大影响。 一些需要考虑的措施是:
- 启用缓存
- 减少重定向
- 减少服务器调用
- 减少数据库调用
我是否需要专家来提高 Elementor 网站的移动响应能力?
咨询专家以帮助提高 Elementor 站点响应能力的决定取决于几个因素。 我们上面讨论的大多数因素都非常简单,即使是初学者也可以实现。
但是,该过程可能很耗时。 此外,部分提示可能更具技术性,可能需要具有专业知识的人来完成整个过程。 以下是您可以选择专家帮助的原因:
- 您没有时间自己实施这些技巧。
- 您不习惯在 Elementor 后端工作。
- 您没有任何网站设计经验,因此您可能需要一位设计专家。
- 您想实施更多技术提示以提高您网站的移动响应能力并且没有技术经验。
如何找到 Elementor 专家?
有几种方法可以找到具有 Elementor 网页设计经验的 WordPress 代理商或自由职业者。 但是,最好的方法是使用 Codeable。
- Codeable 是一个信誉良好的 WordPress 专有平台,适用于值得信赖的自由开发者,包括在 Elementor 方面具有验证经验的开发者。
- Codeable 可以为您匹配经过审查的经验丰富的专业人士名单,他们可以帮助您提高网站的移动响应能力。
- 招聘过程很简单,如果你改变主意,你没有义务雇佣。
- Codeable 让一些有才华的开发人员能够接触到适合从事短期、定制和任何工作范围的开发人员。
- 您通过 escrow 向专家支付快速、安全的付款,并且您可以事先对项目进行评估,以便您可以接受或拒绝价格。
- 可编码专家提供当天响应时间,让您尽快与他们互动,从而减少时间因素。
- 您还可以管理与开发人员的关系,这意味着如果您对他们的工作印象深刻,您可以随时再次聘请同一位专家。
开始创建您的 Elementor 移动响应式网站
移动响应网站将为您节省金钱和营销时间,因为读者可以轻松地在网上找到您,这要归功于移动友好性是搜索引擎的排名因素。 它还可以帮助您建立忠实客户群,因为大多数网络用户都喜欢易于交互的网站。
网站移动响应能力是一个巨大的因素,可以决定您的销售成败,并且假设您有业务的财务目标; 你不应该为那些会让你感到沮丧的事情留下任何空间。 您网站的移动响应能力是您可以控制的,您应该尽快改进它,以利用它为您的业务带来的好处。
也就是说,您可以自己尝试我们的 10 大技巧,但提高网站移动响应能力的最有效方法是聘请具有 Codeable 的 Elementor 专家。 这使您可以专注于日常工作,还可以从进行更多技术改进的人那里获得帮助,从而显着改善您的网站移动体验。
在 Codeable 上提交您的项目,让专家处理优化移动网站的各个方面。
