如何自定义 Elementor Nav 菜单和 Elementor Portfolio 小部件(教程)
已发表: 2021-08-21您想通过有利可图的设计来增强您的 WordPress 网站的用户体验吗? 如果这个问题在您的脑海中盘旋,那么您来对地方了。
用户旅程在他们进入您的网站后才开始。 如果您的访问者发现您的网站杂乱无章或复杂怎么办? 当然,您的网站会给您留下不好的印象,并且用户将无法找到他们喜欢的内容。
如果无法快速找到所需内容,61% 的用户会尝试其他网站。
谷歌
那么,什么可以帮助您开发网站结构以获得更好的用户体验?
在今天的教程帖子中,我们将展示如何通过使用 Elementor 网站上的导航菜单和投资组合小部件来改善网站的用户体验。
让我们从Elementor Nav Menu Widget开始。
什么是 Elementor 导航菜单?

导航菜单或导航菜单是一个网站部分,它同时展示了所有重要的可点击链接。 如果用户进入网站,他们可以点击每个链接在网站上找到他们喜欢的内容。 导航菜单可以以不同的方式呈现。 比如水平、垂直和下拉。
根据您网站的模板,您可以选择其中任何一个。 但我们建议您使用与您的网站设计相匹配的最兼容的一种。
这是 Happy Addons 当前菜单的示例。 它看起来很棒而且很简单。 尽量保持您的网站菜单像这样,并包括所有重要的链接。
Elementor 导航菜单的工作原理(导航菜单的类型)
我们知道 Elementor Nav Menu 小部件具有三种类型的模式,您可以在 WordPress 网站上使用它们。 与 Elementor 的其他小部件一样,导航菜单小部件也易于实现且完全灵活。 即使您不需要使用任何第三方扩展来应用此小部件。
除了这三种布局之外,您还可以添加指针和动画、预置菜单自定义、子菜单、移动响应等。
让我们一一讨论,看看它在任何 WordPress 网站上是如何工作的:
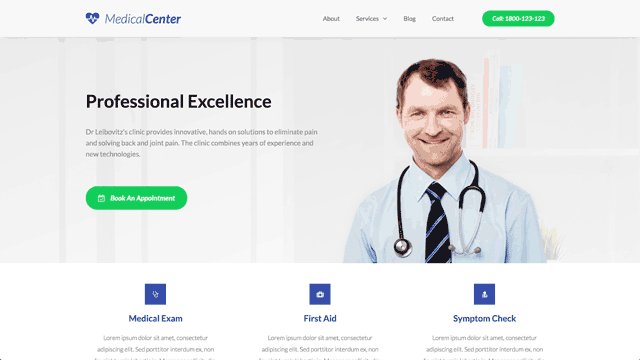
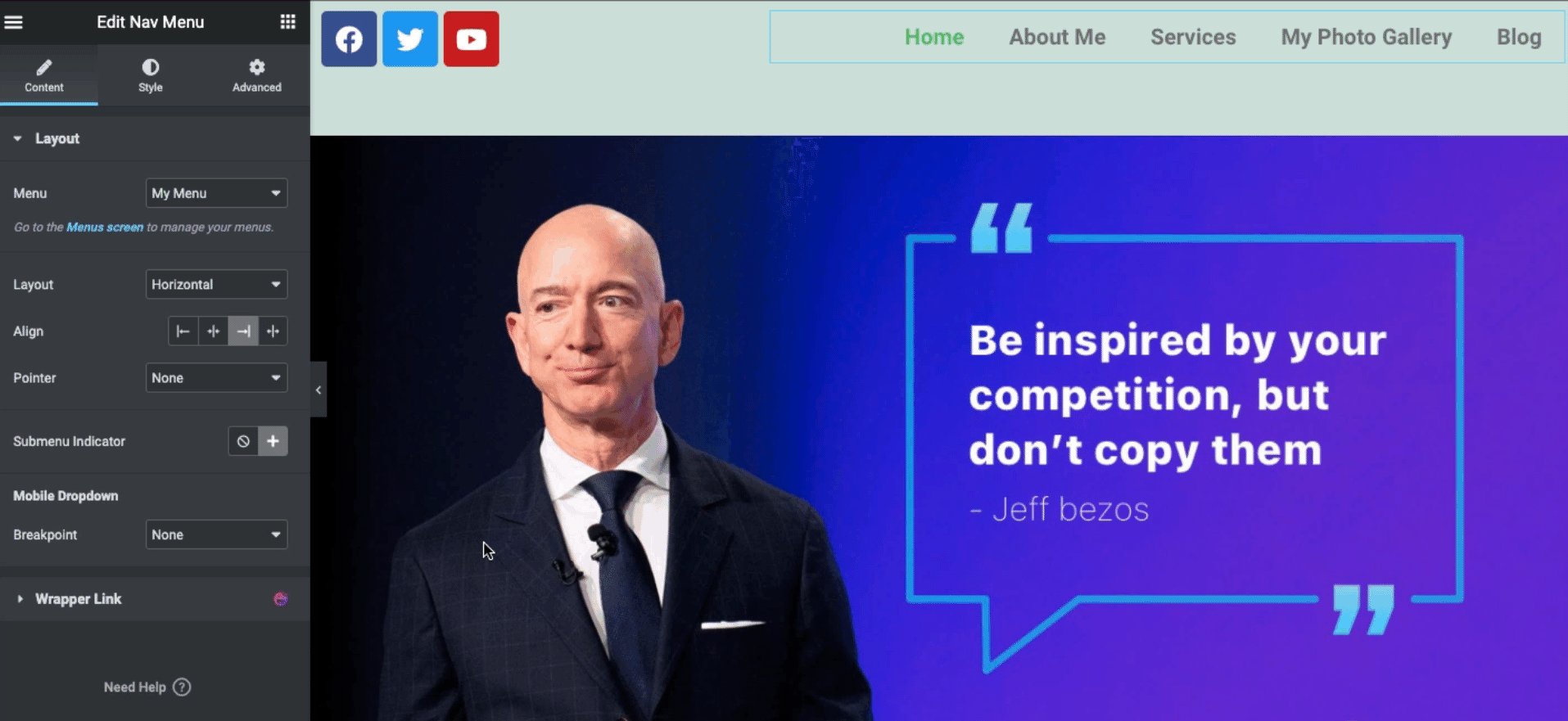
水平导航菜单
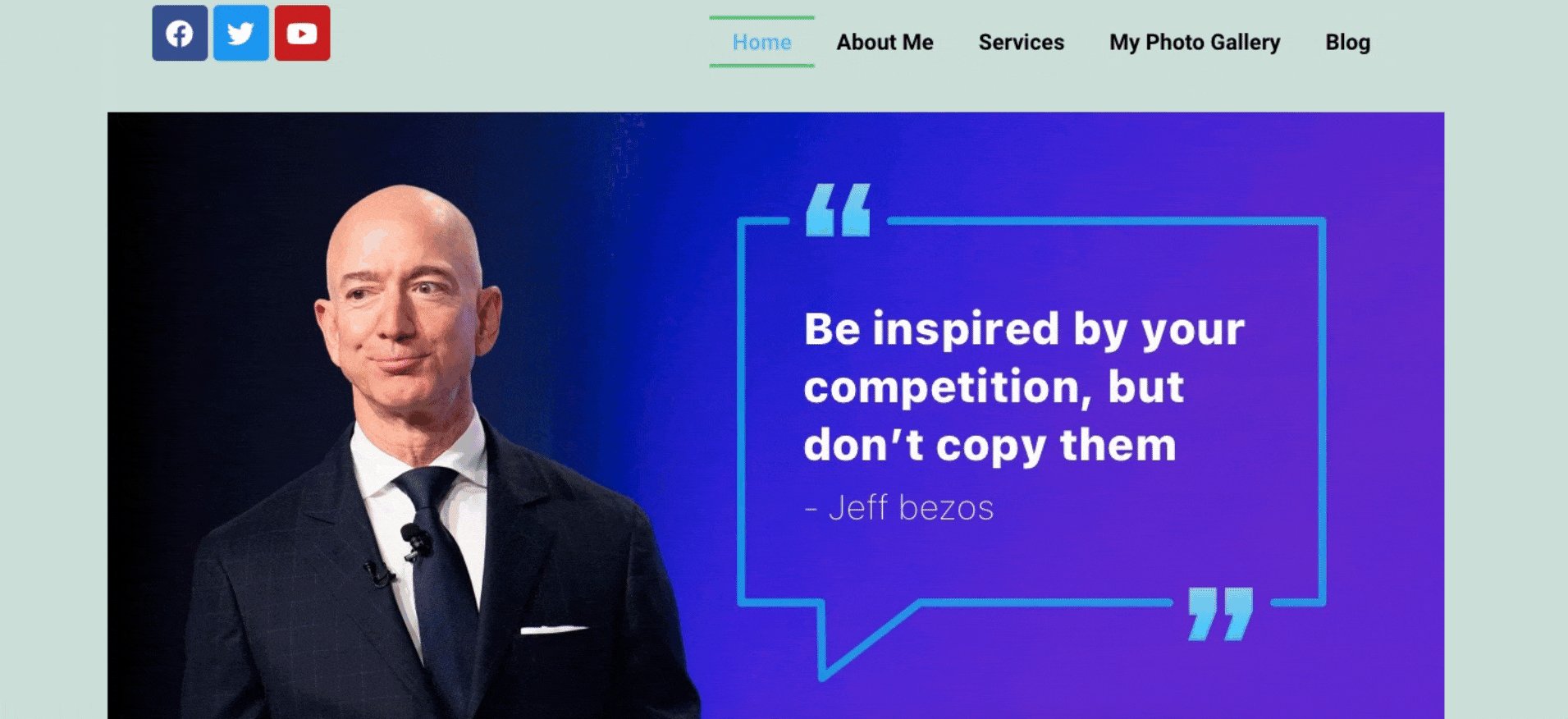
使用此模式,菜单将从左侧水平扩展至右侧。 这种设计布局特别适合希望保持网站简单整洁的用户。 例如专业人士、公众人物、新闻门户网站和其他类型的 Elementor 网站。

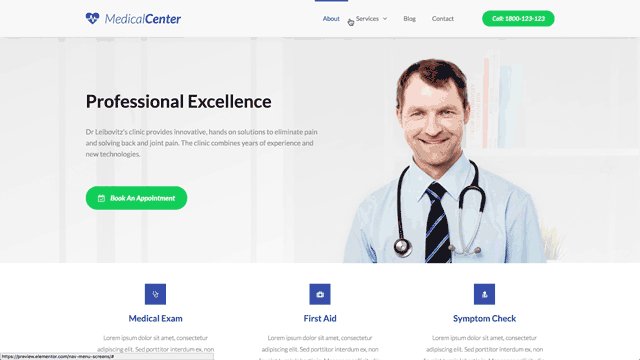
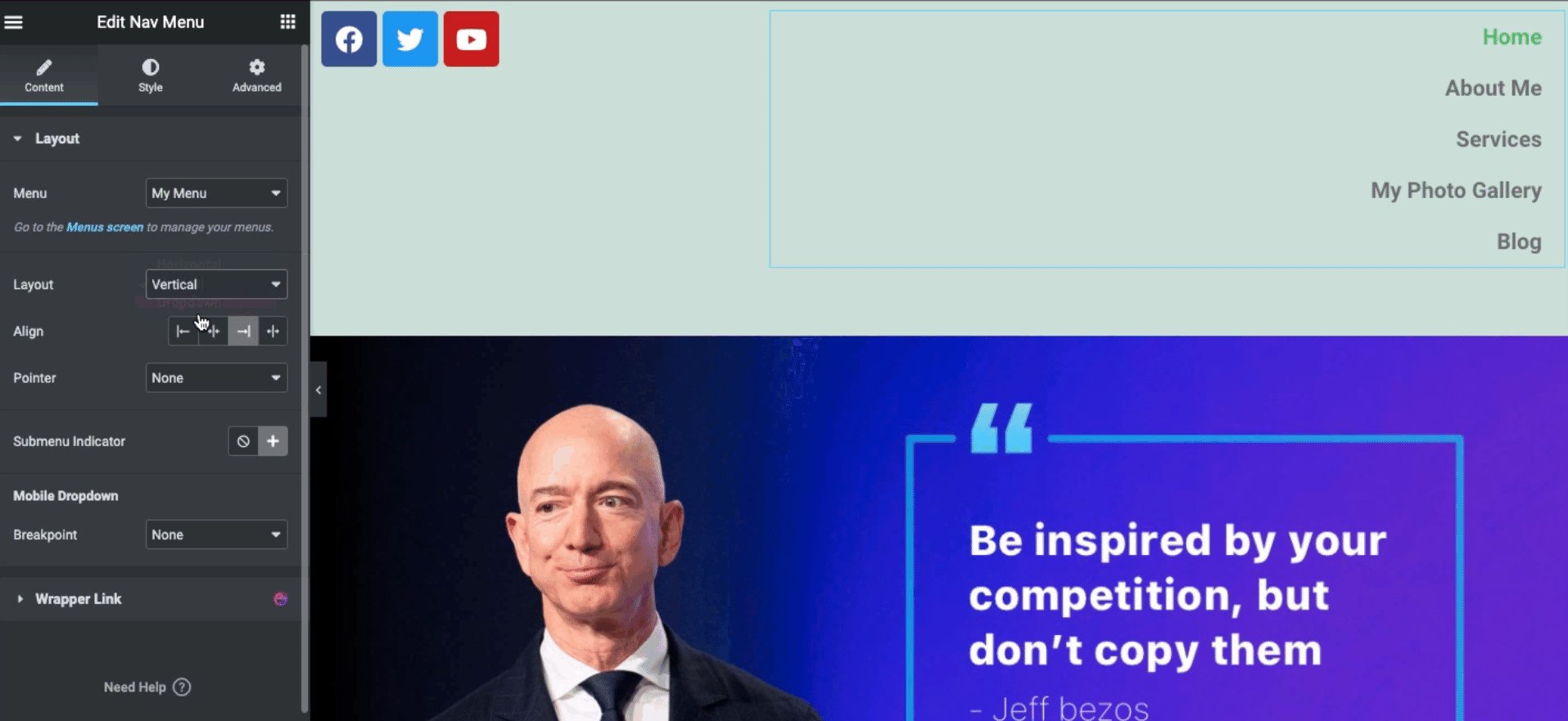
垂直导航菜单
与水平菜单一样,垂直菜单从上到下扩展菜单。 这种布局看起来很棒,时尚又简单。 如果您的网站代表房地产、教育或任何在线代理,您可以在 Elementor 网站上应用此布局。

了解更多:如何为在线业务创建高转化目标网页
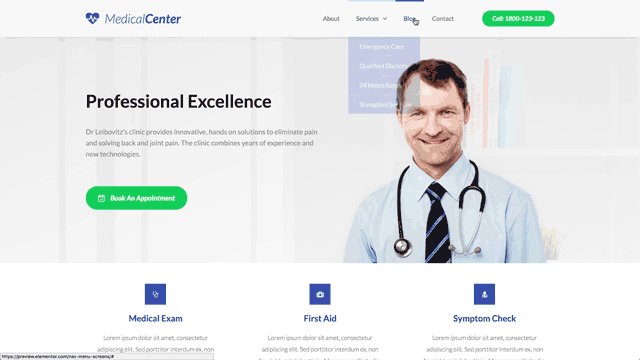
下拉导航菜单
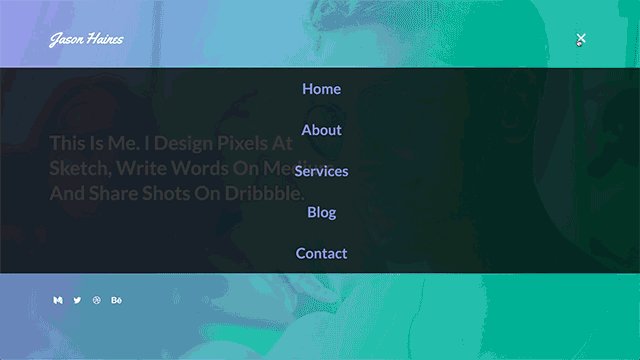
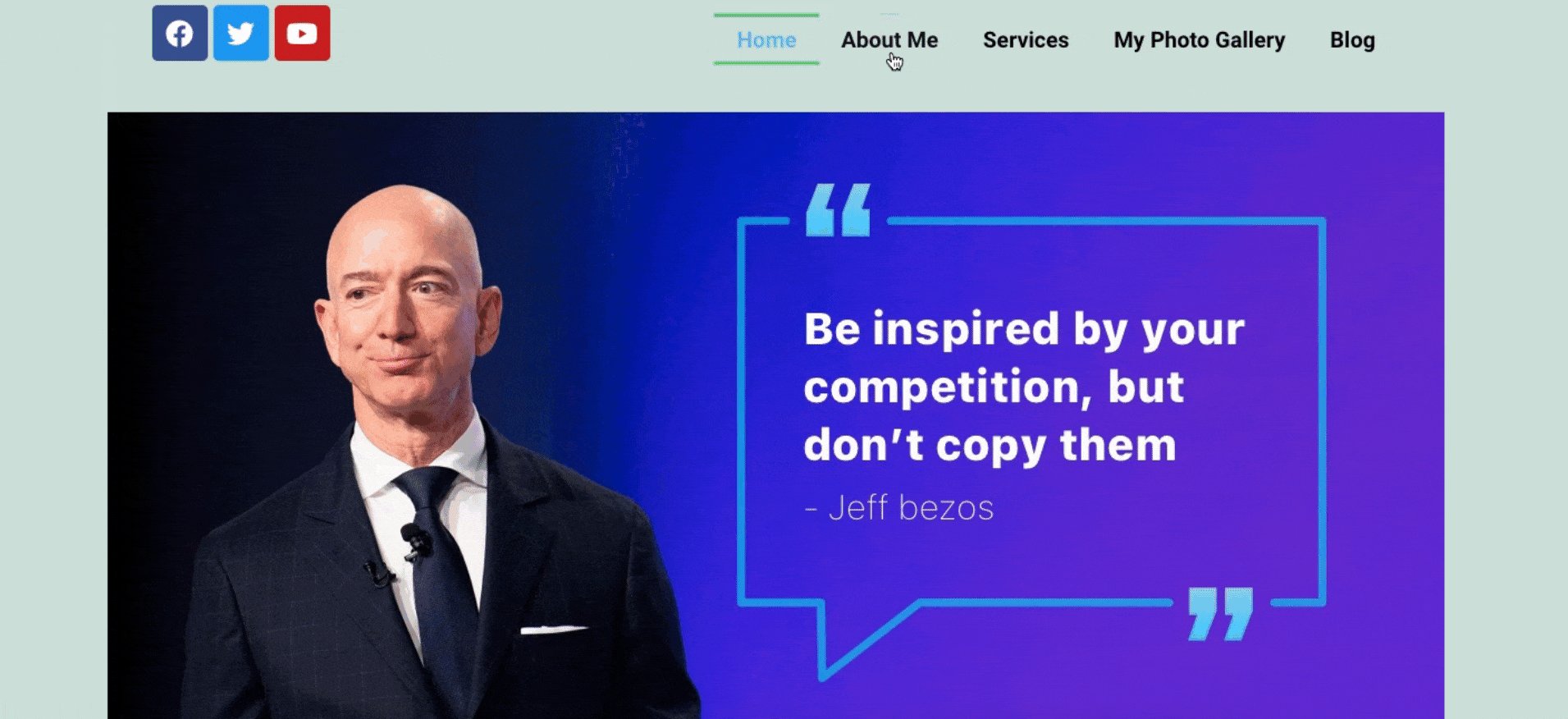
它看起来是垂直的,但单击下拉按钮后会打开菜单。 如果您想在标题部分保留空间,可以使用这种简单但美观的布局。 足够的空间让用户可以很好地查看网站,包括徽标、标题文本、社交按钮等。
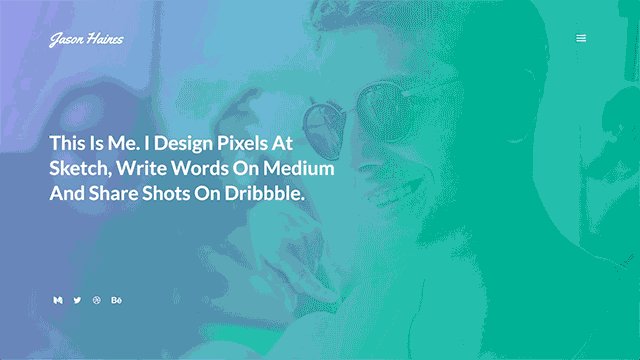
如果您有作品集网站、激情网站、音乐或个人网站,则可以使用此设计模式。 这是您可以看到的示例。

如何在 Elementor 中添加菜单
下面我们向您展示在您的 WordPress 网站上添加 Elementor 导航菜单的分步过程。
先决条件
- WordPress 网站
- 元素(免费)
- 元素(专业版)
假设您有一个现有的 WordPress 网站。 并且您已经安装了 Elementor FREE 和 Pro 版本。 导航菜单是一项高级功能。 所以你必须在使用这个小部件之前购买 pro 包。
第一步:打开一个新页面
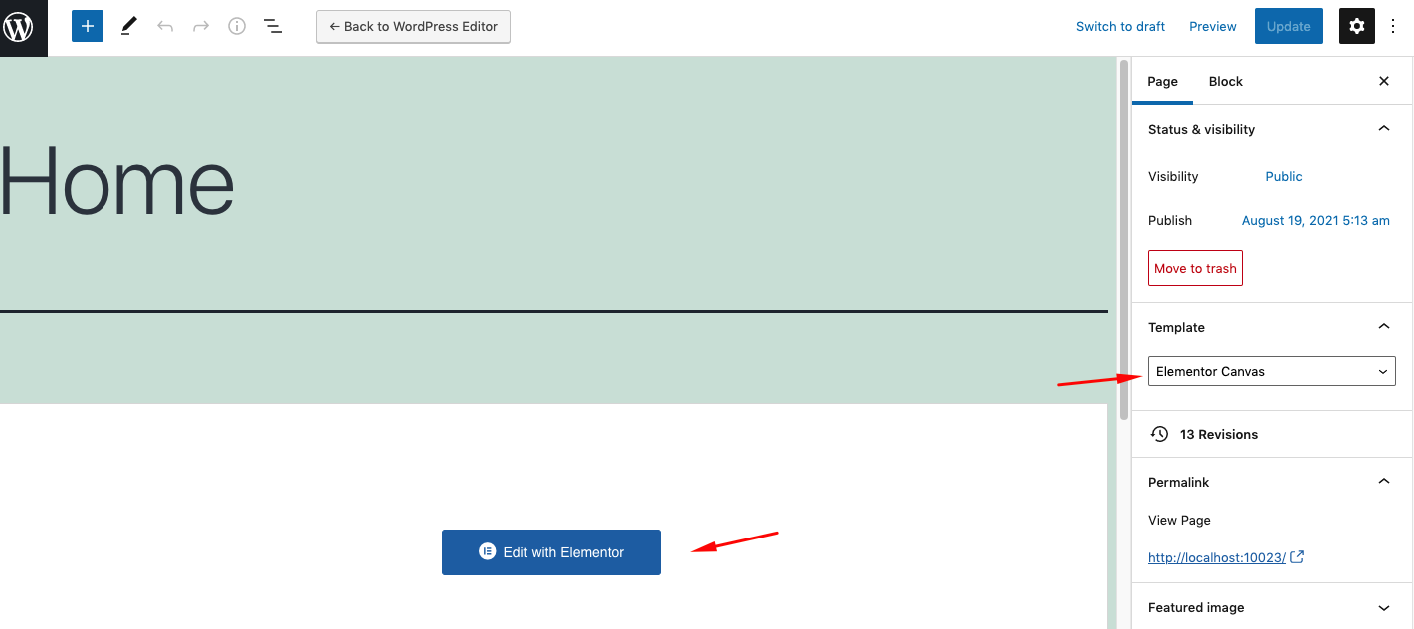
- 选择Elementor 画布,然后单击“使用 Elementor 编辑”按钮。

第二步:添加一个部分
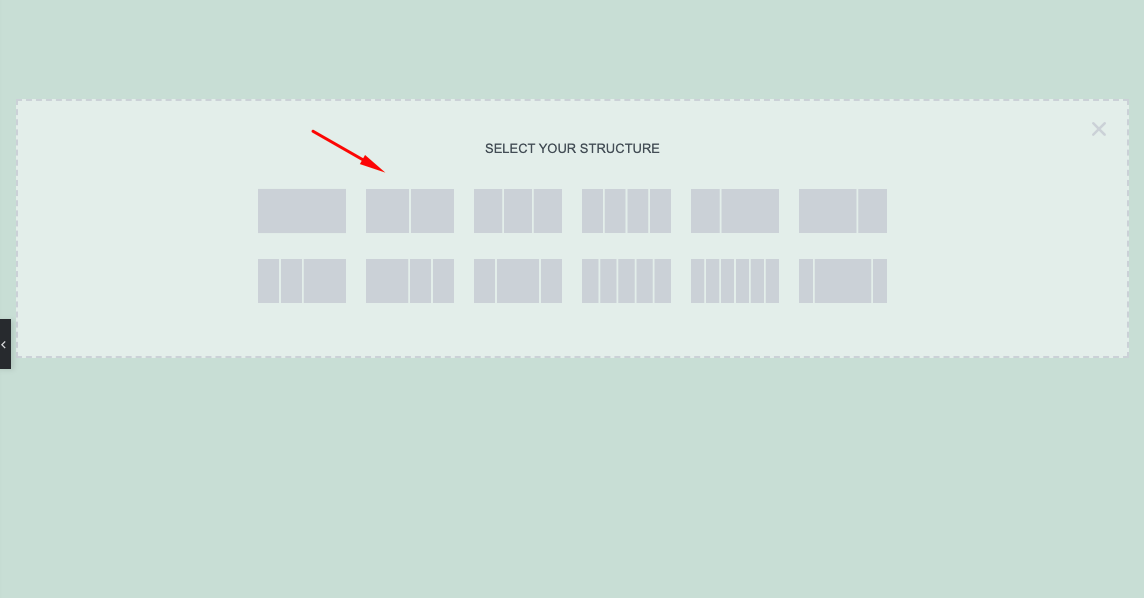
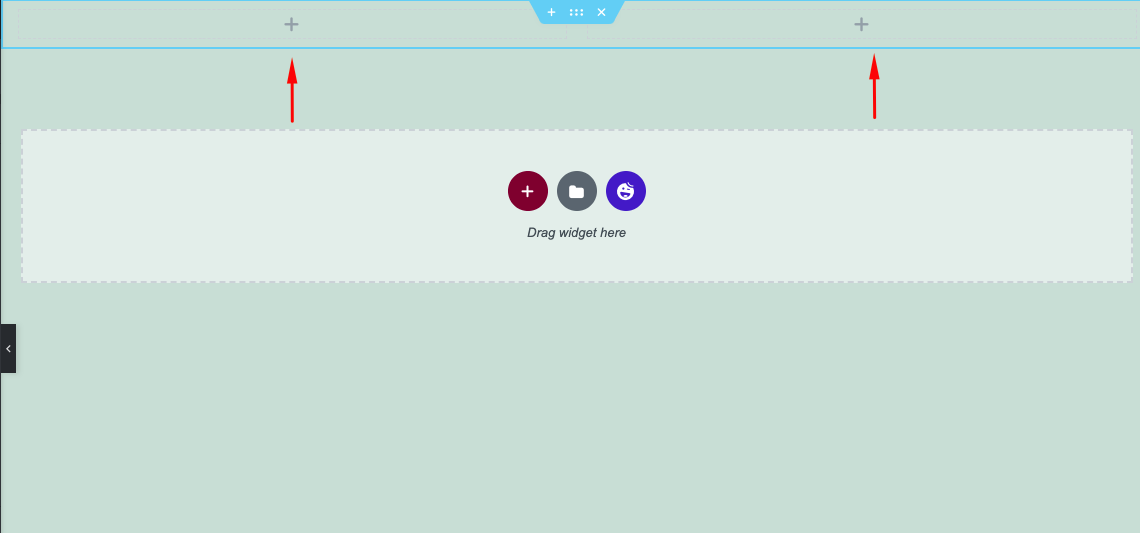
- 当您选择Elementor Canvas时,您将获得一个全新的界面。 为此,请单击红色(+)按钮。 然后选择您想要使用的首选部分。 在我们的例子中,我们选择了第二种模式。

- 选择第二个模式后,您可以在屏幕顶部看到两个部分。

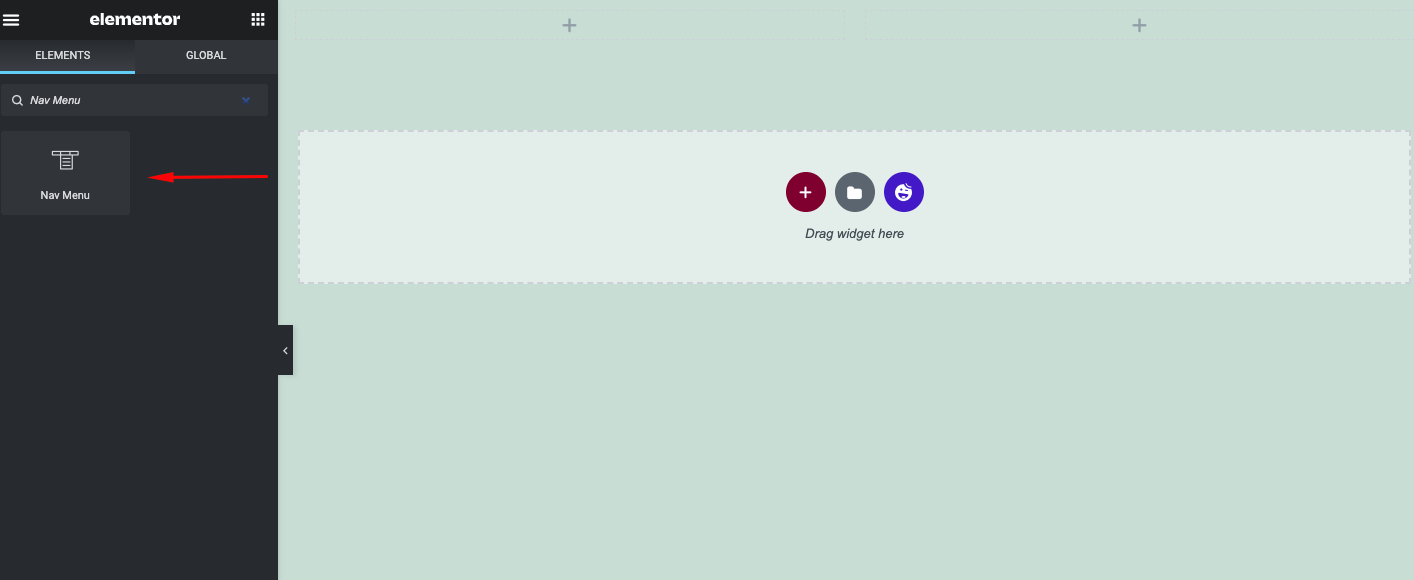
- 现在在 Elementor 搜索栏上搜索小部件“导航菜单”。

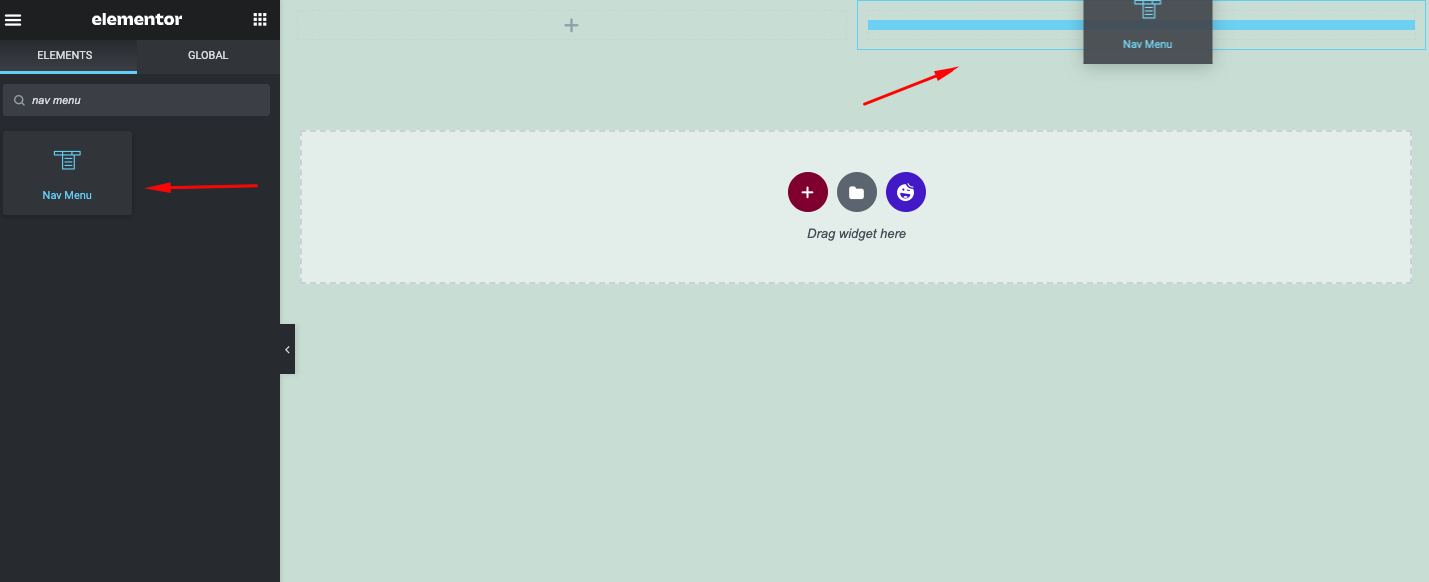
- 找到它后,将小部件拖放到您喜欢的部分。 我们建议您将其粘贴在该部分的右侧。

- 在该部分添加菜单后,它将立即出现。

如果您不知道如何在 WordPress 中创建菜单,请查看此处的指南。
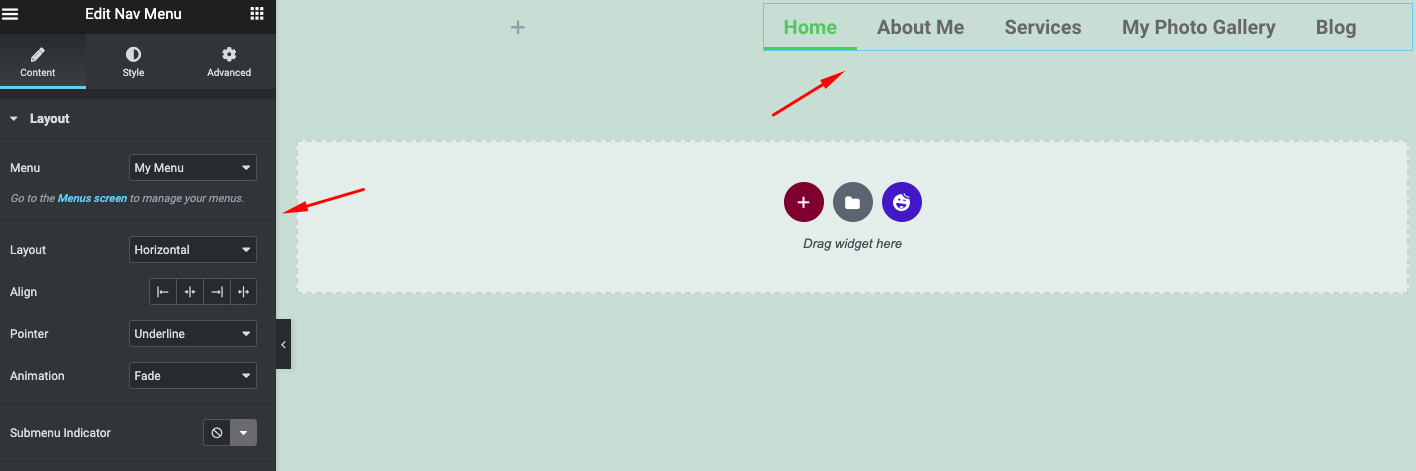
第三步:自定义导航菜单
好吧,您已经准备好自定义您网站的菜单了。 在此自定义中,您可以利用三个关键部分。
- 内容
- 风格
- 先进的

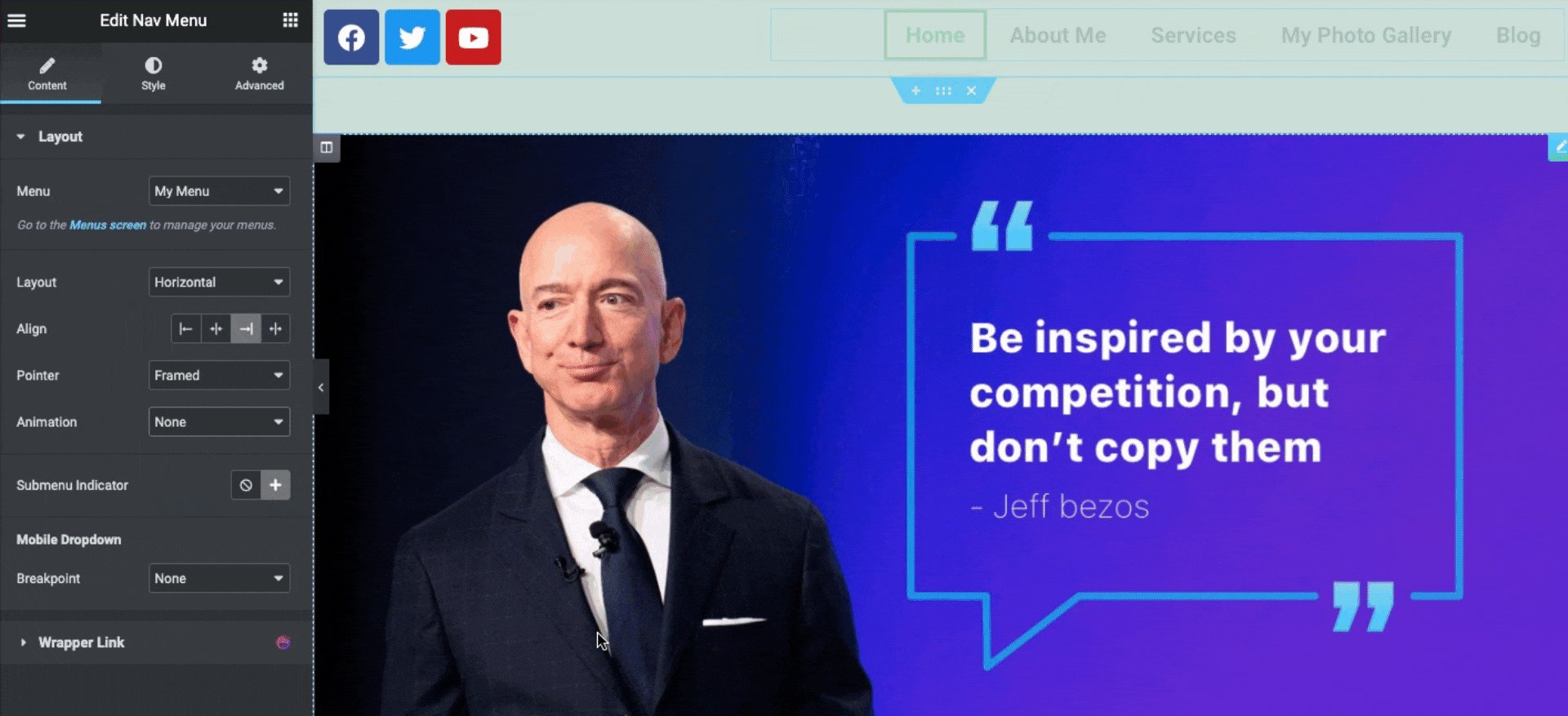
内容定制
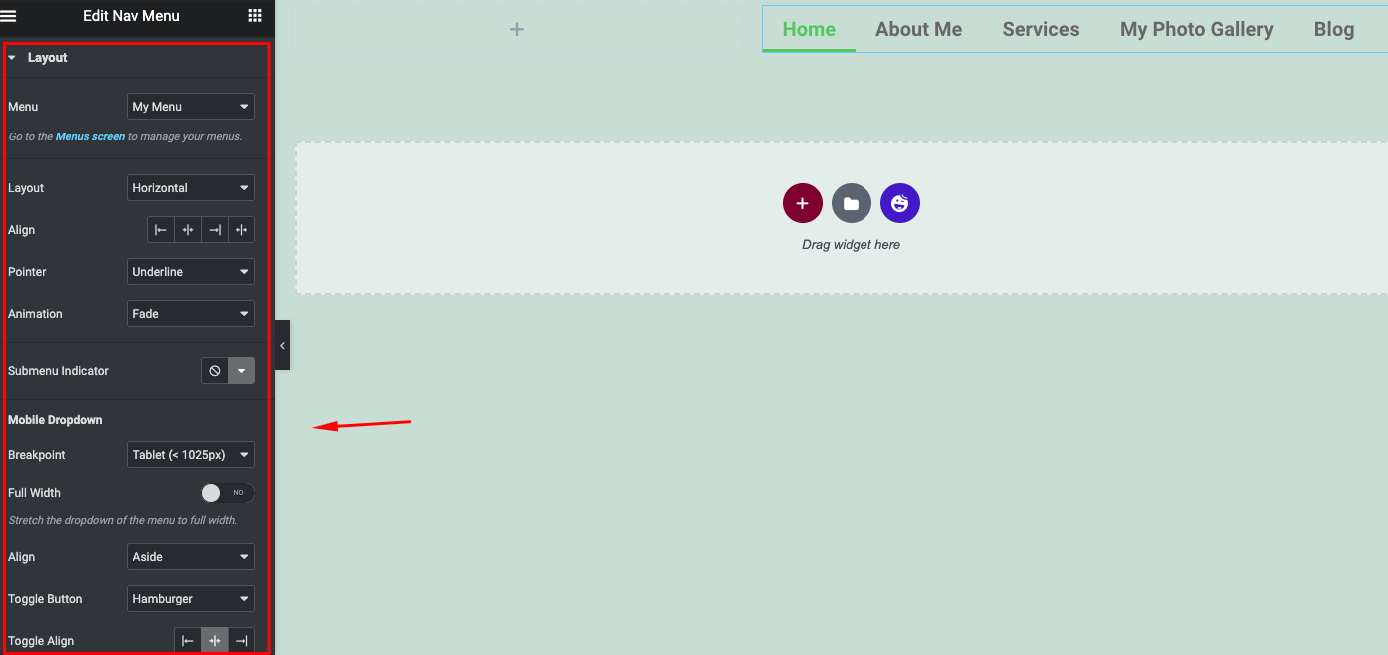
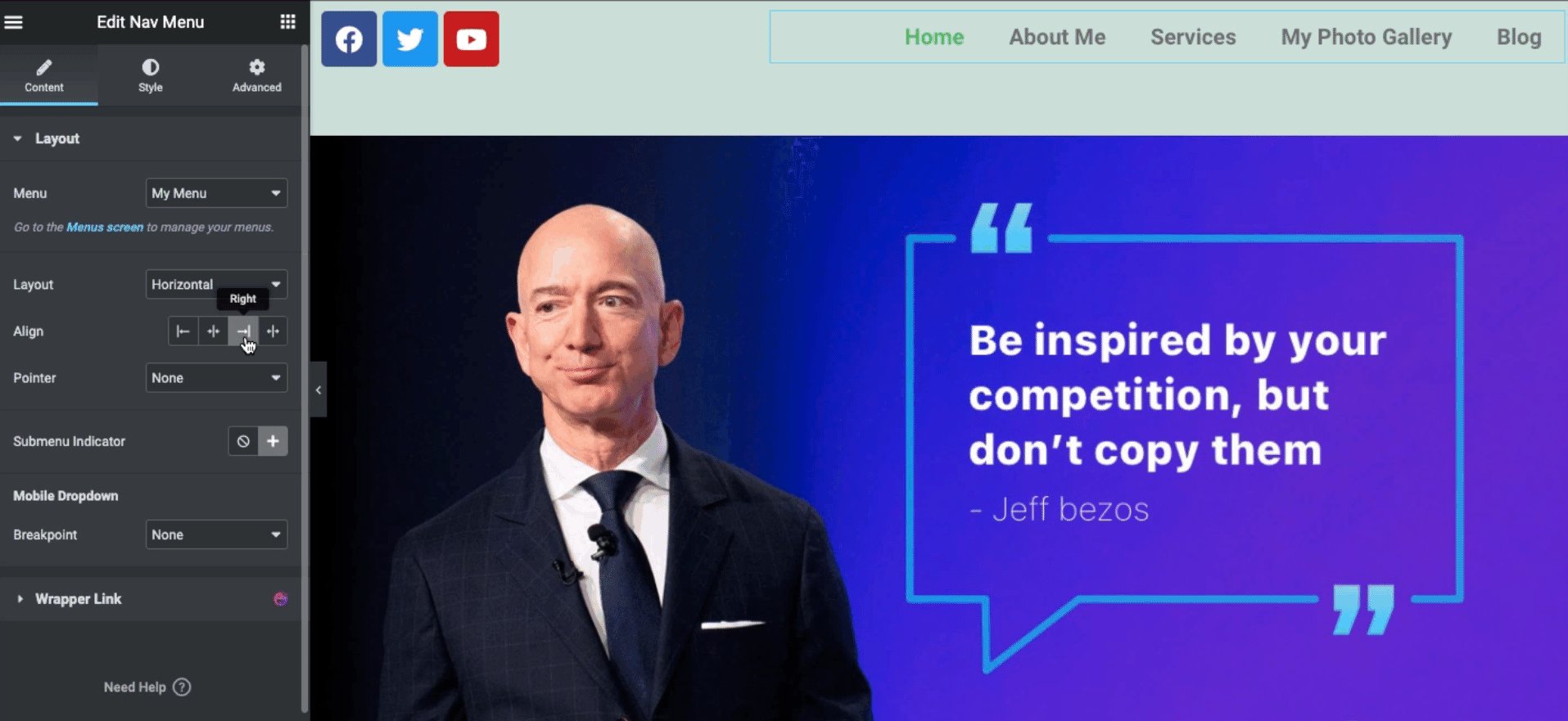
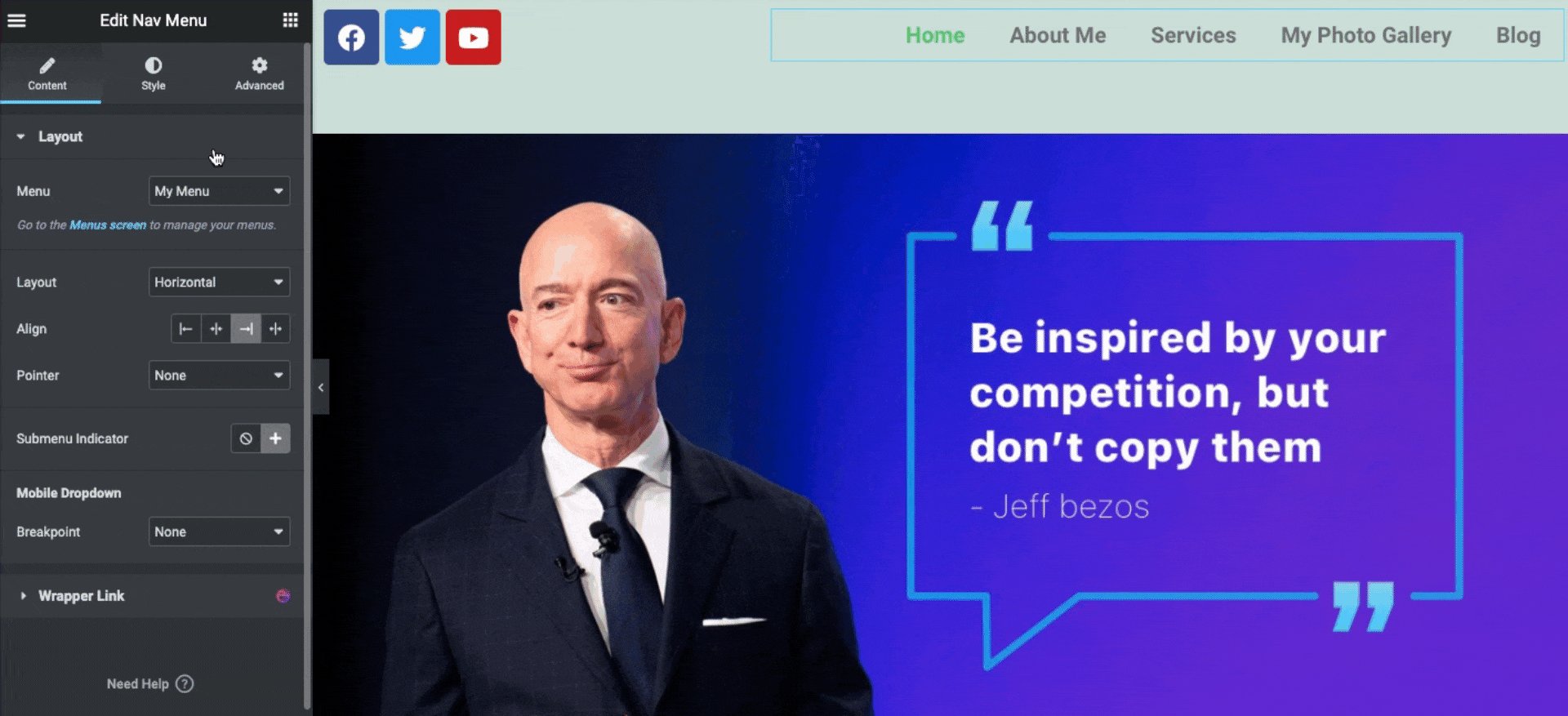
在内容中,您可以找到两个选项。 布局和包装器链接。 现在点击布局按钮。 您将找到菜单设计的所有相关自定义选项。
- 菜单:选择您在 WordPress 网站上创建的菜单。
- 布局:提供三种类型的布局。 水平、垂直和下拉。
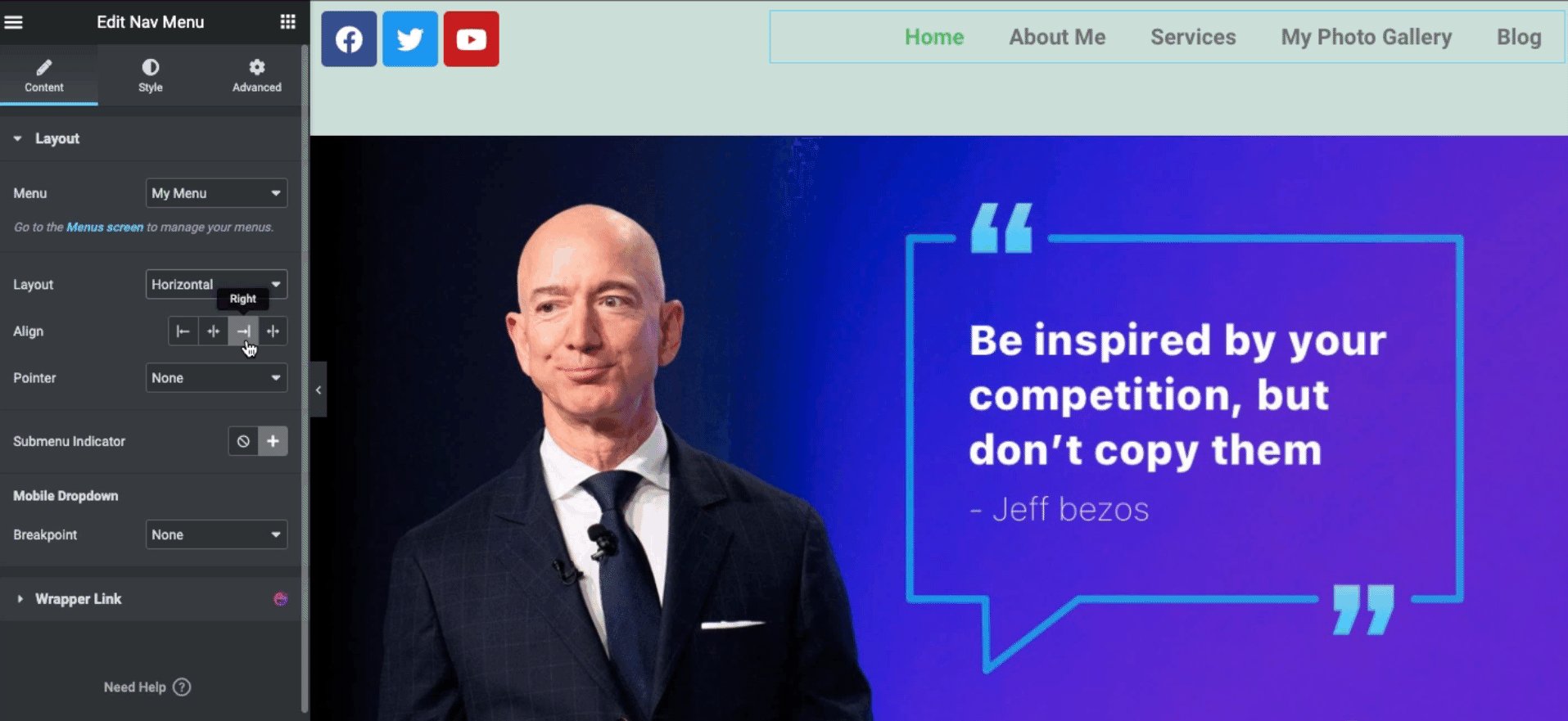
- 对齐:更改菜单的对齐方式。
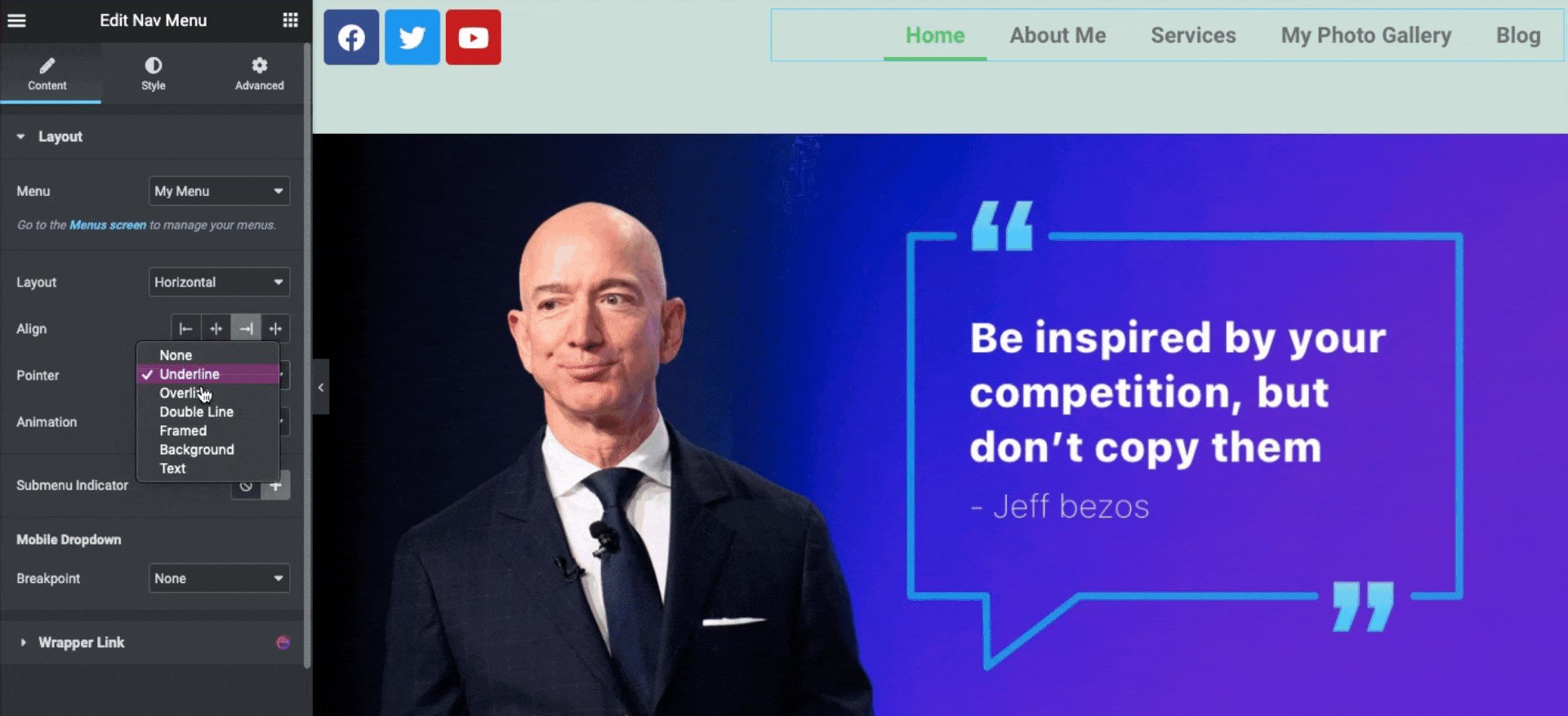
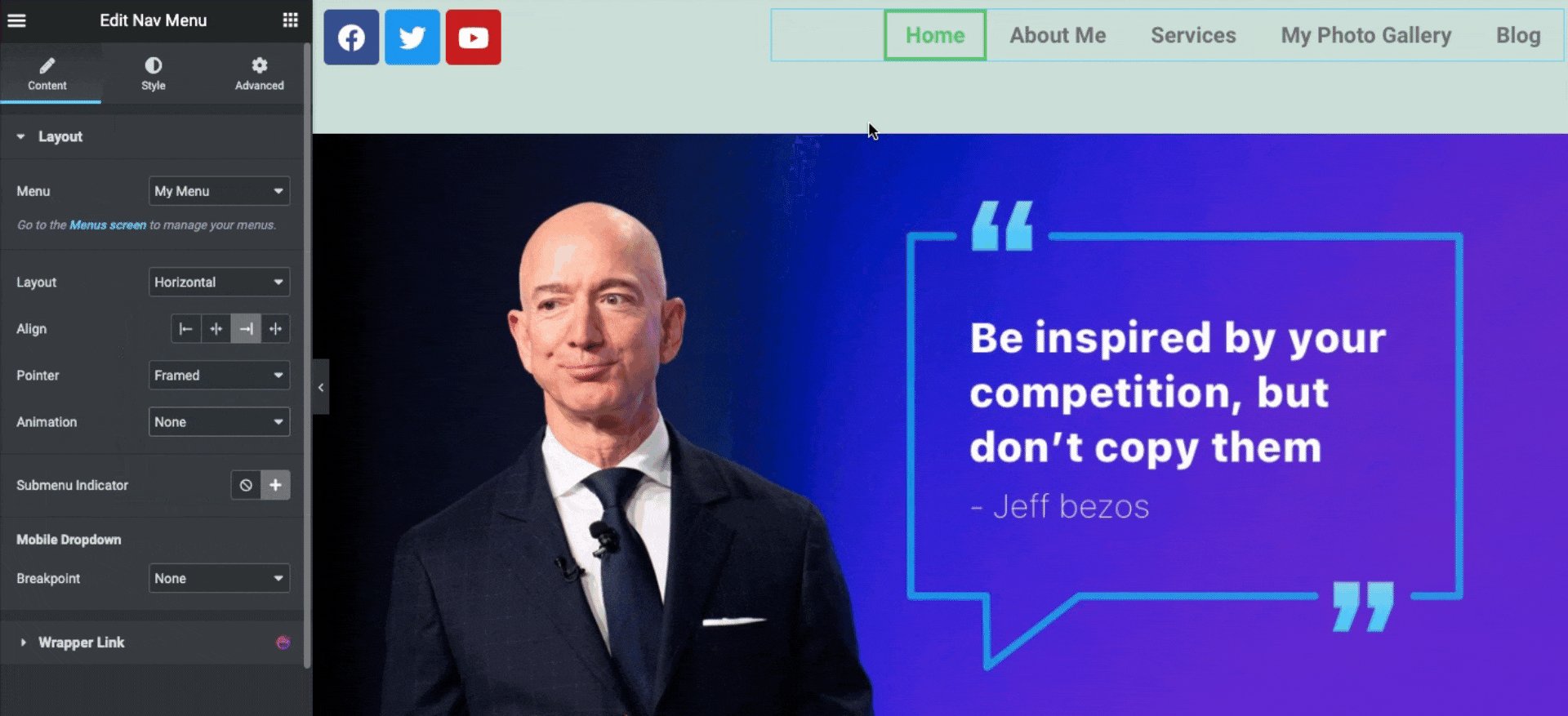
- 指针:添加它们以使您的菜单更美观。 如下划线、上划线、加框、文字等。
- 动画:有了它,您可以在菜单中添加动画。 例如淡入淡出、缩入淡出等。
- Modile 下拉菜单:检查您的设计是否是移动响应式的。

- 让我们看看如何在这个小部件上添加布局

- 按照相同的方式,您可以在小部件上应用动画。

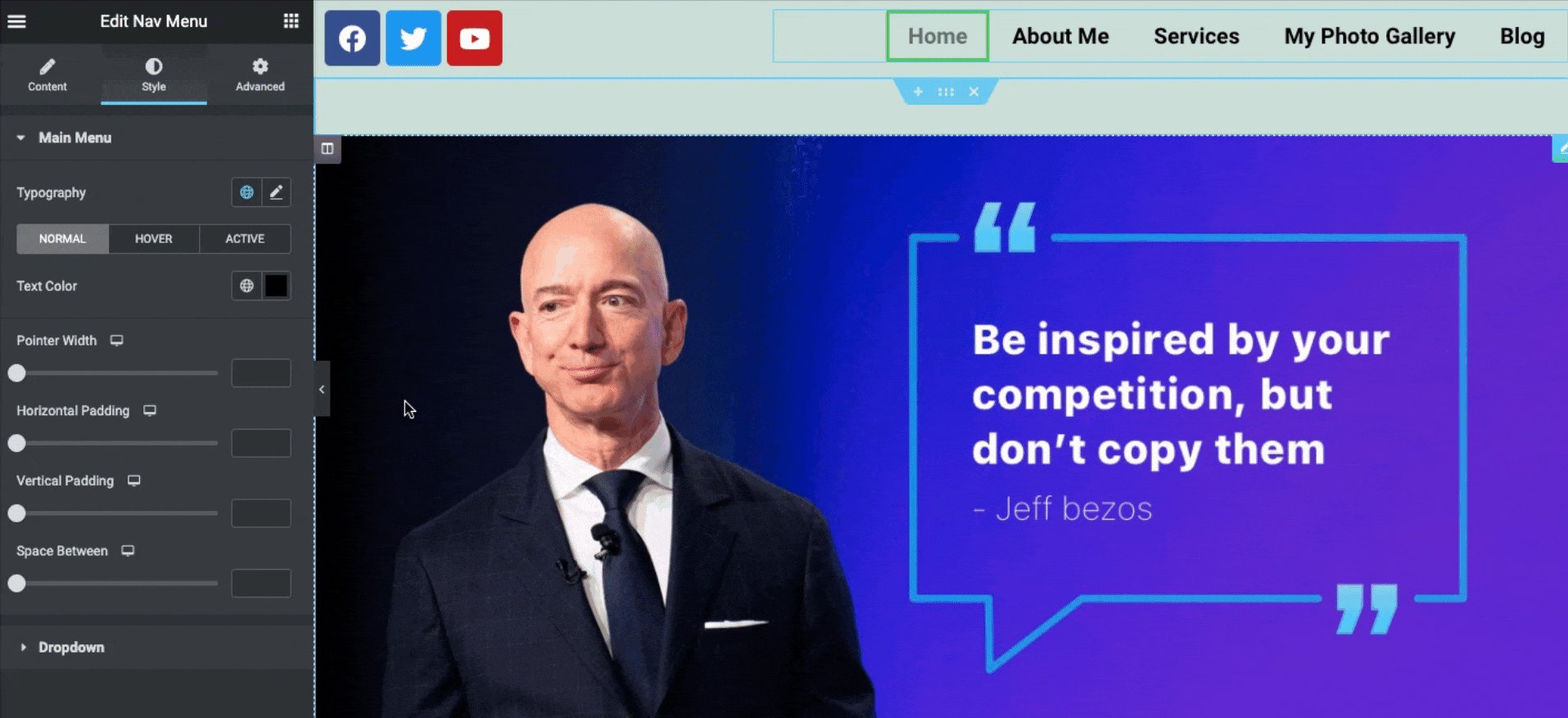
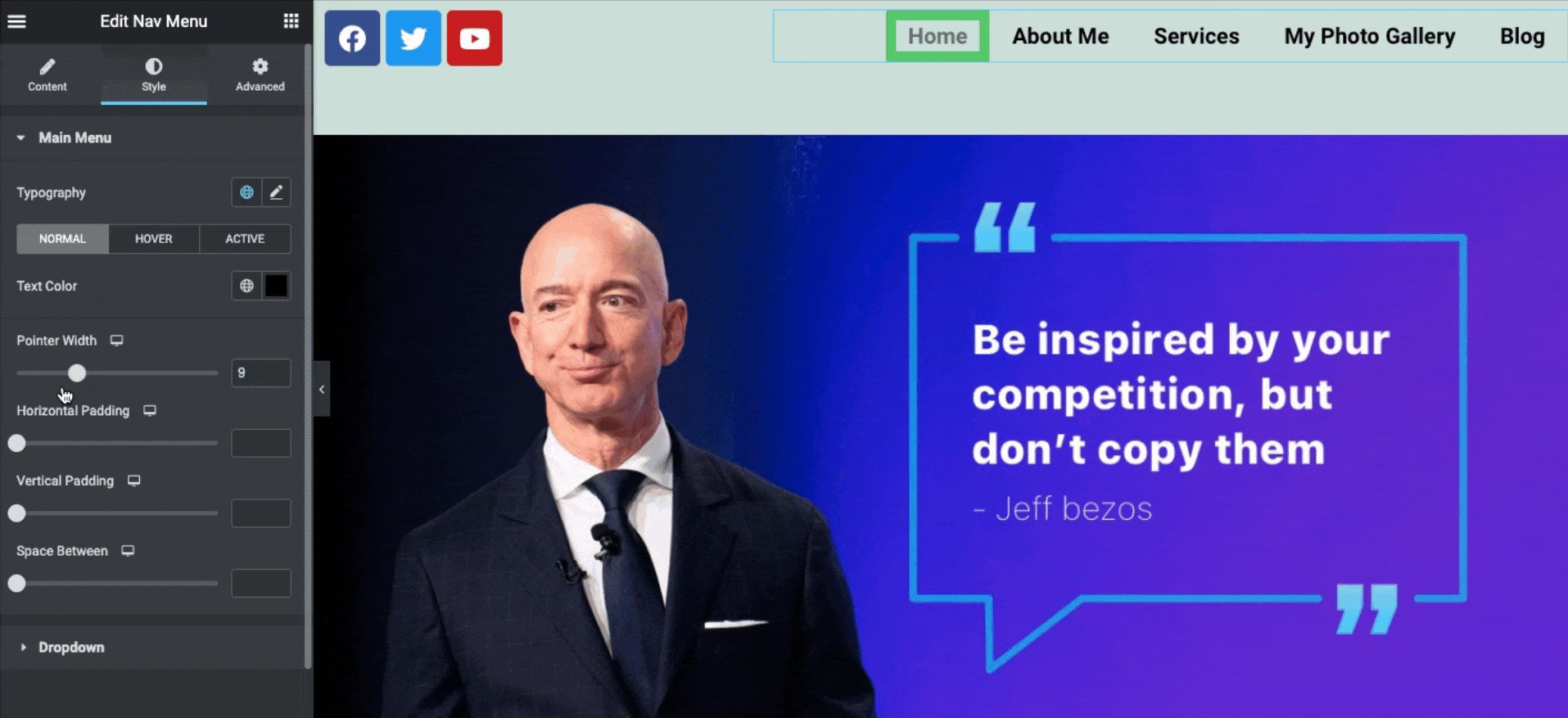
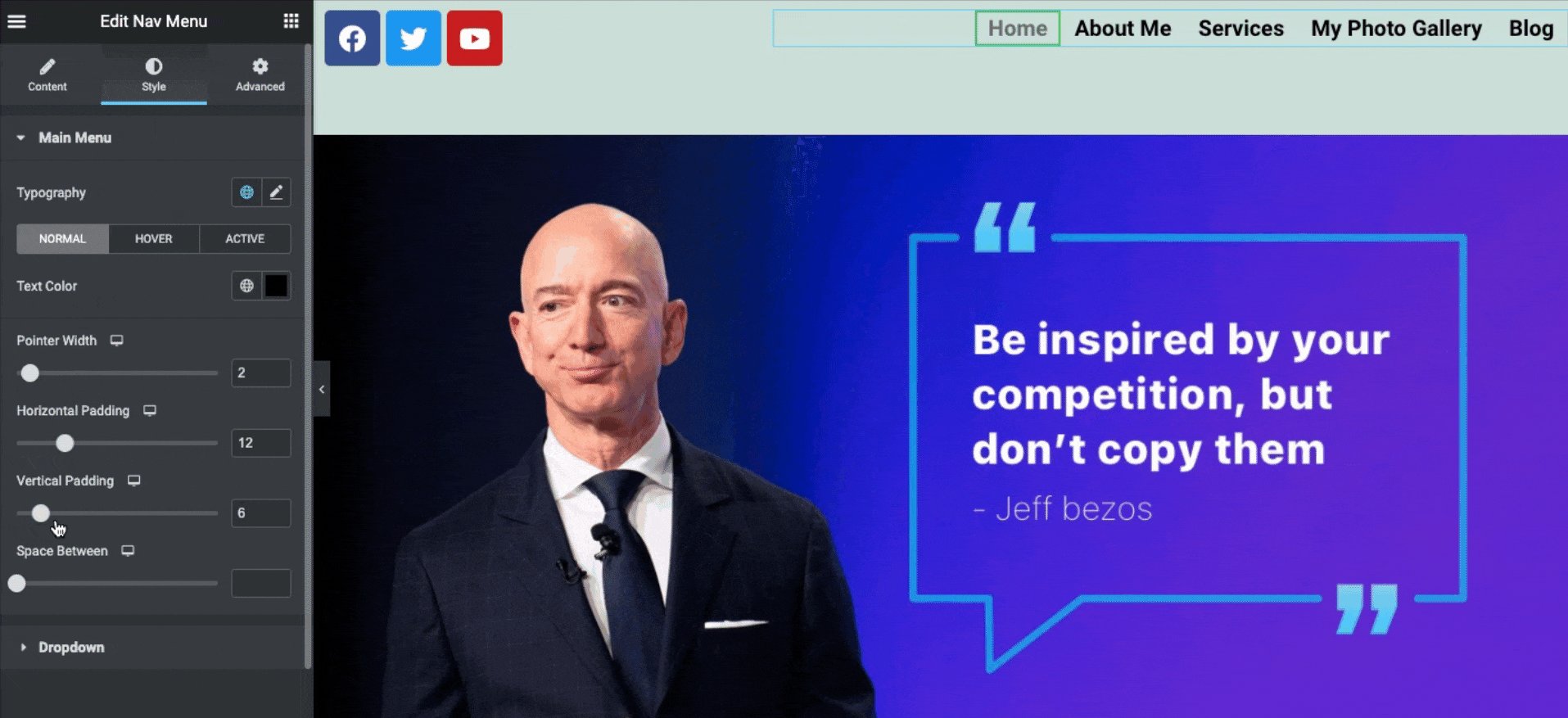
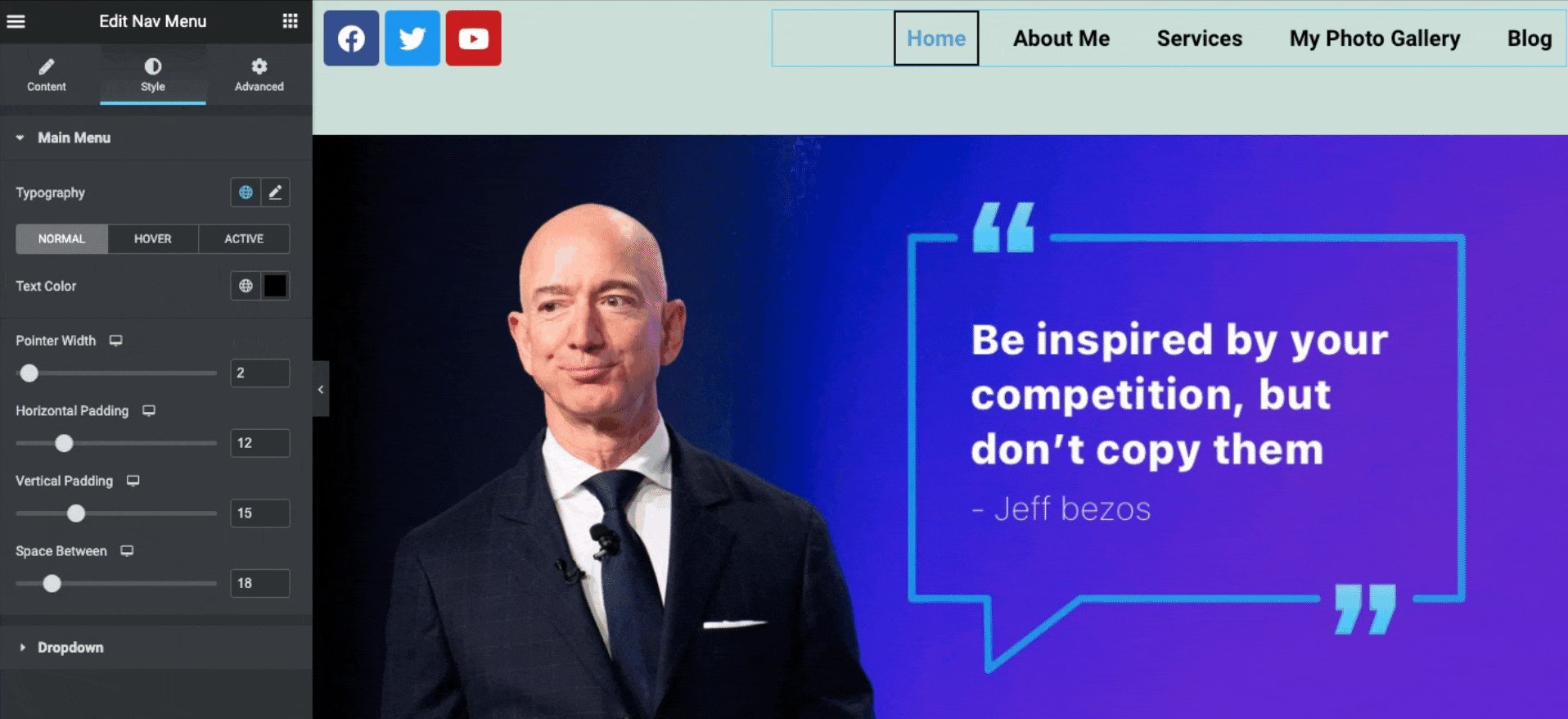
风格定制
初始自定义后,您可以对菜单进行样式化。 为此,点击样式按钮。 你会发现两个选项——主菜单; 下拉菜单。
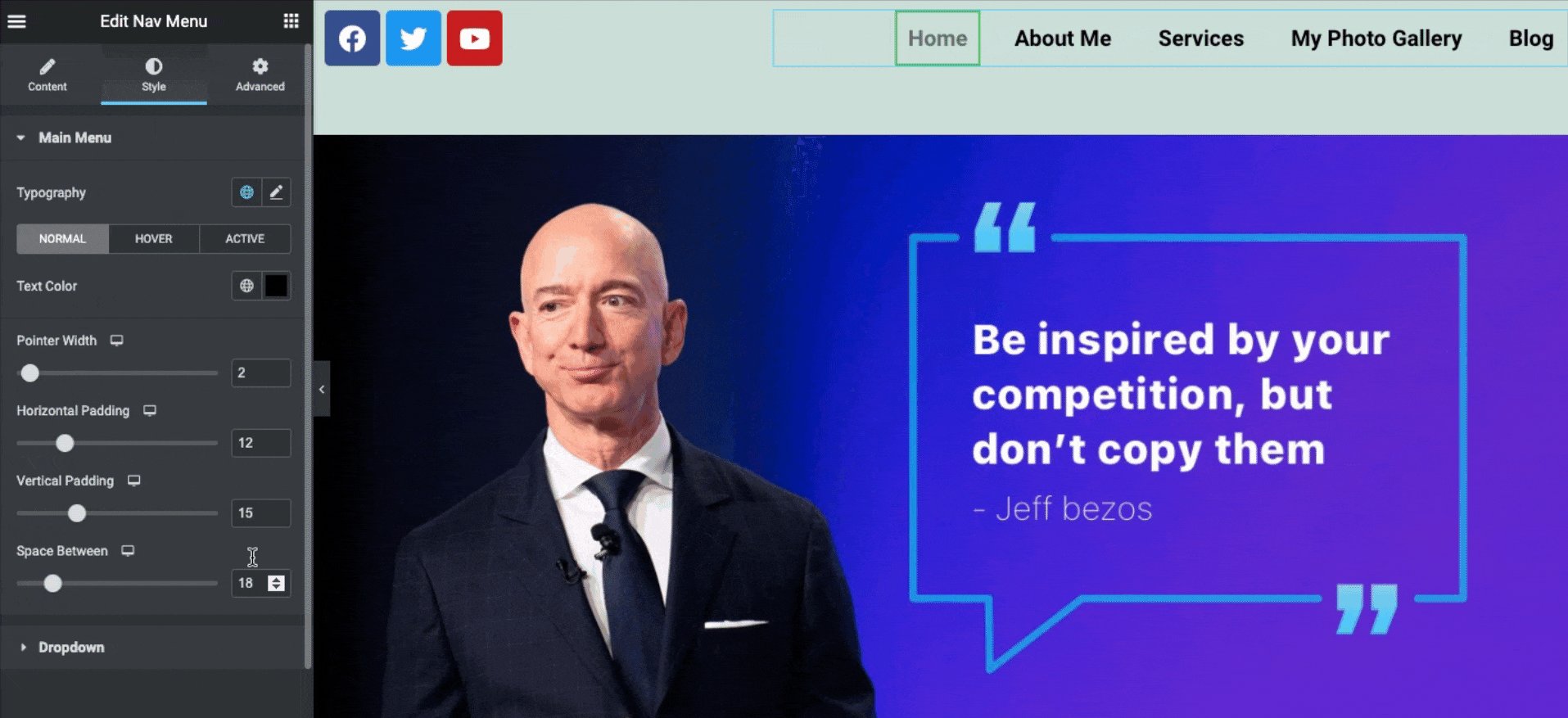
- 让我们看看如何在 Elementor 导航菜单小部件上快速添加功能。 您可以在此处更改文本颜色、宽度、填充、垂直填充和空间。

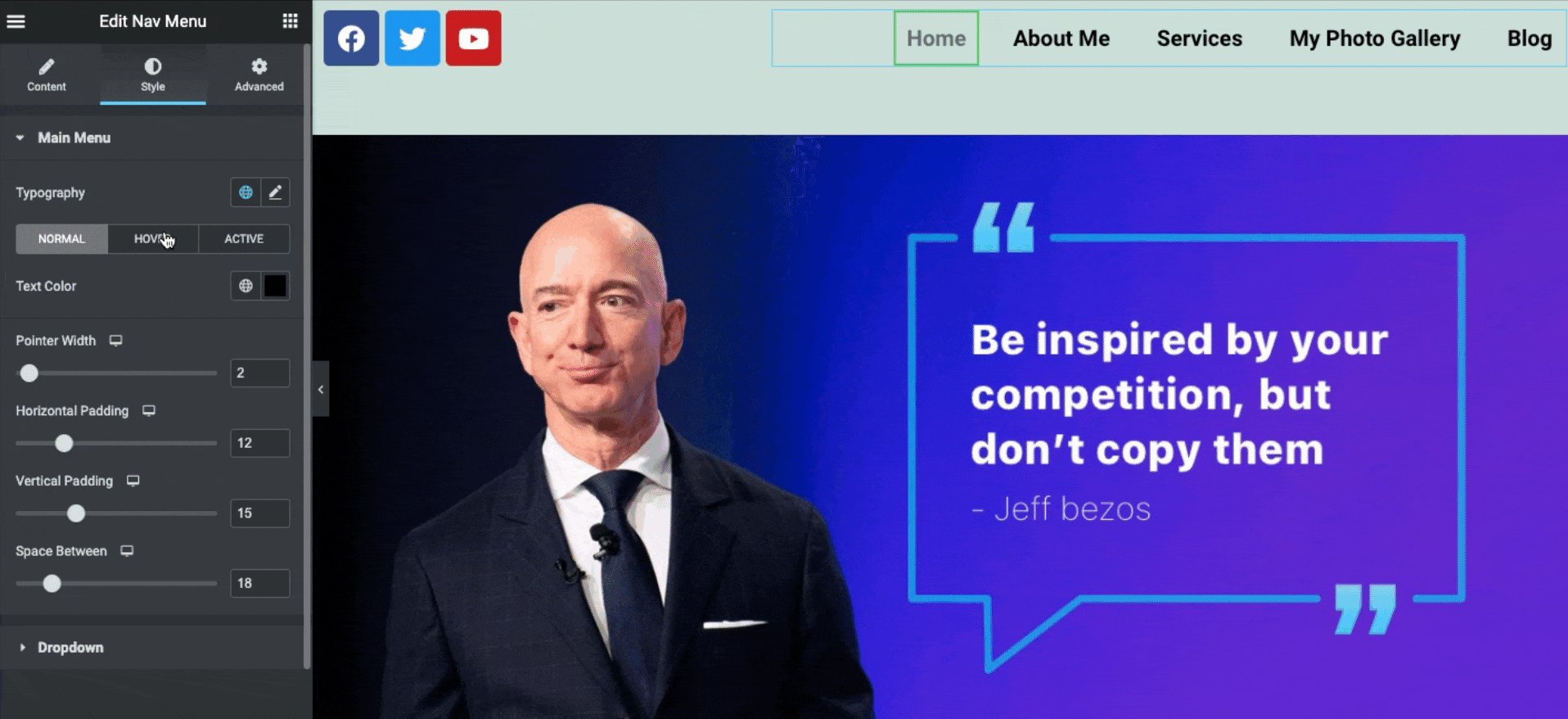
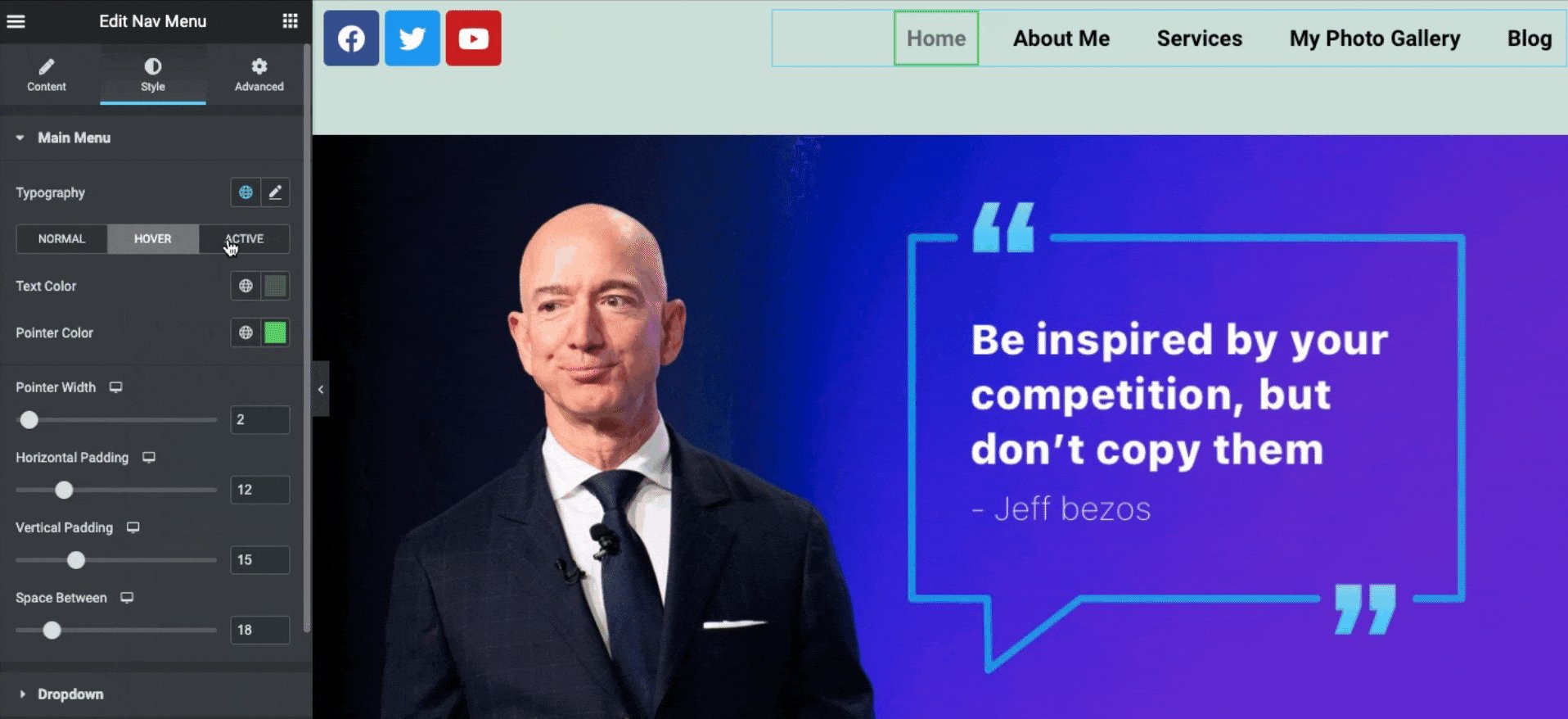
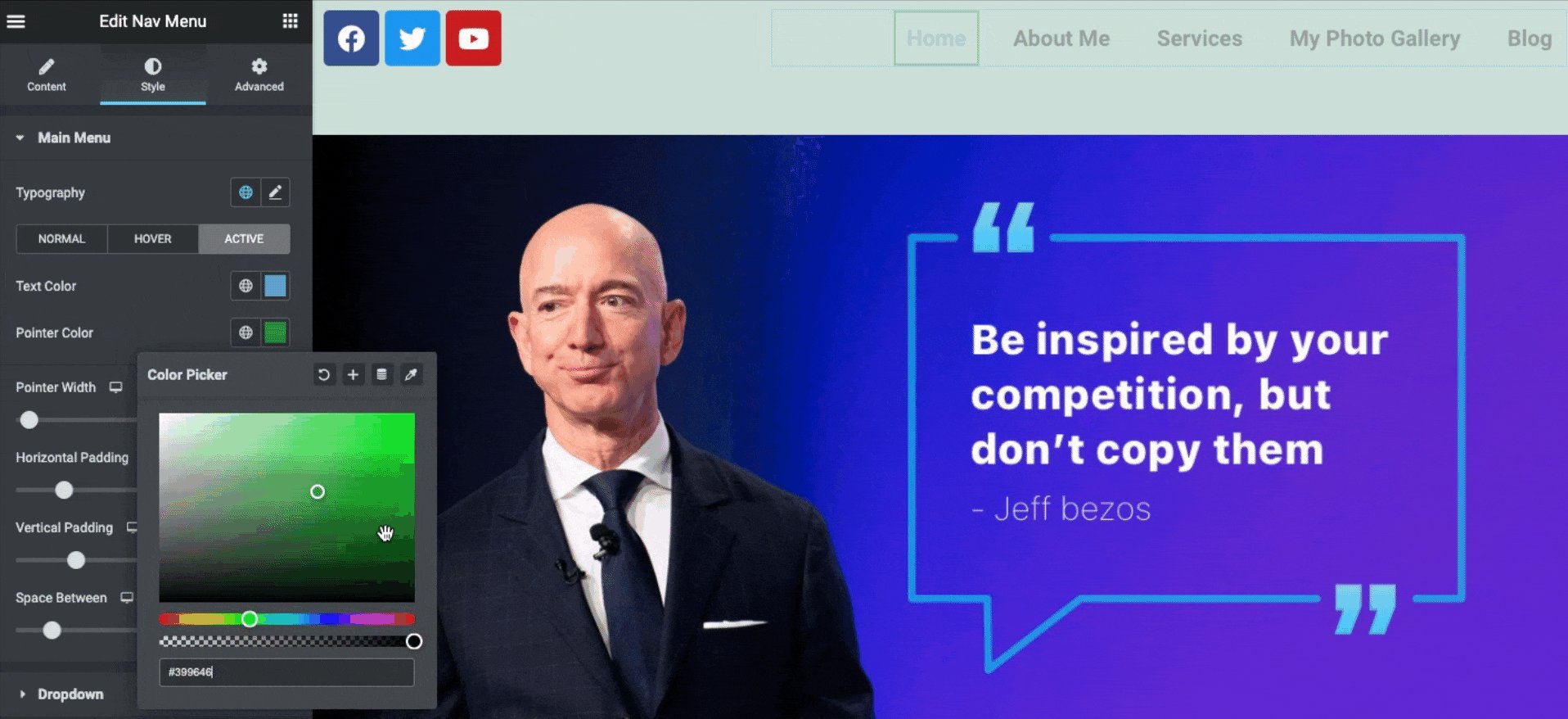
- 要在悬停上投放颜色,请单击悬停并更改要添加的首选颜色。

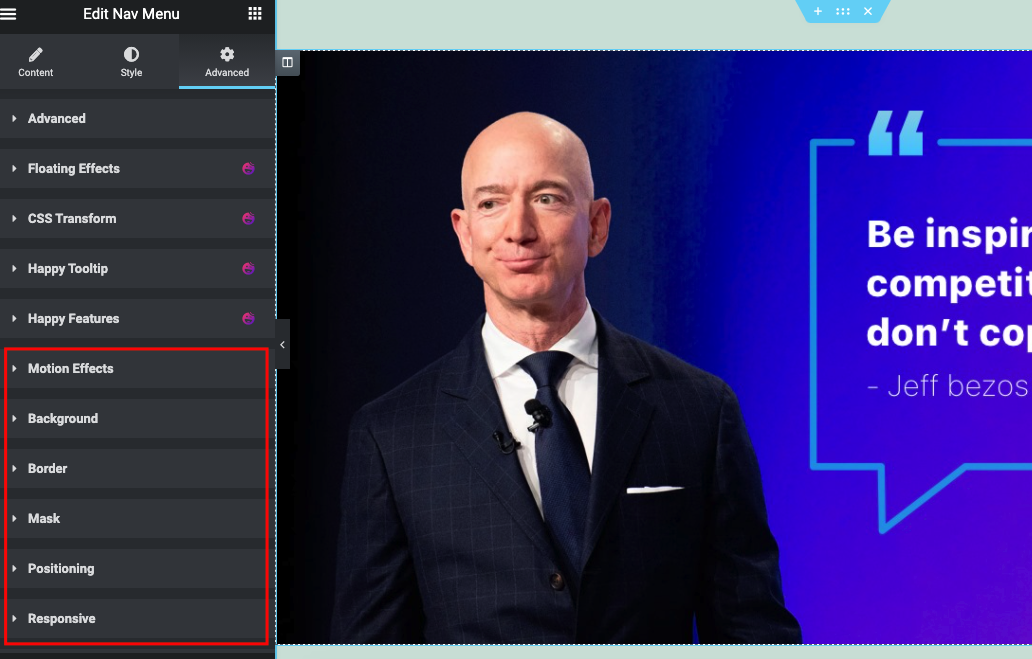
高级功能
借助高级功能,您可以利用当前设计做更多事情。 例如运动效果、背景、边框效果、遮罩、定位、响应性、自定义 CSS 等等。

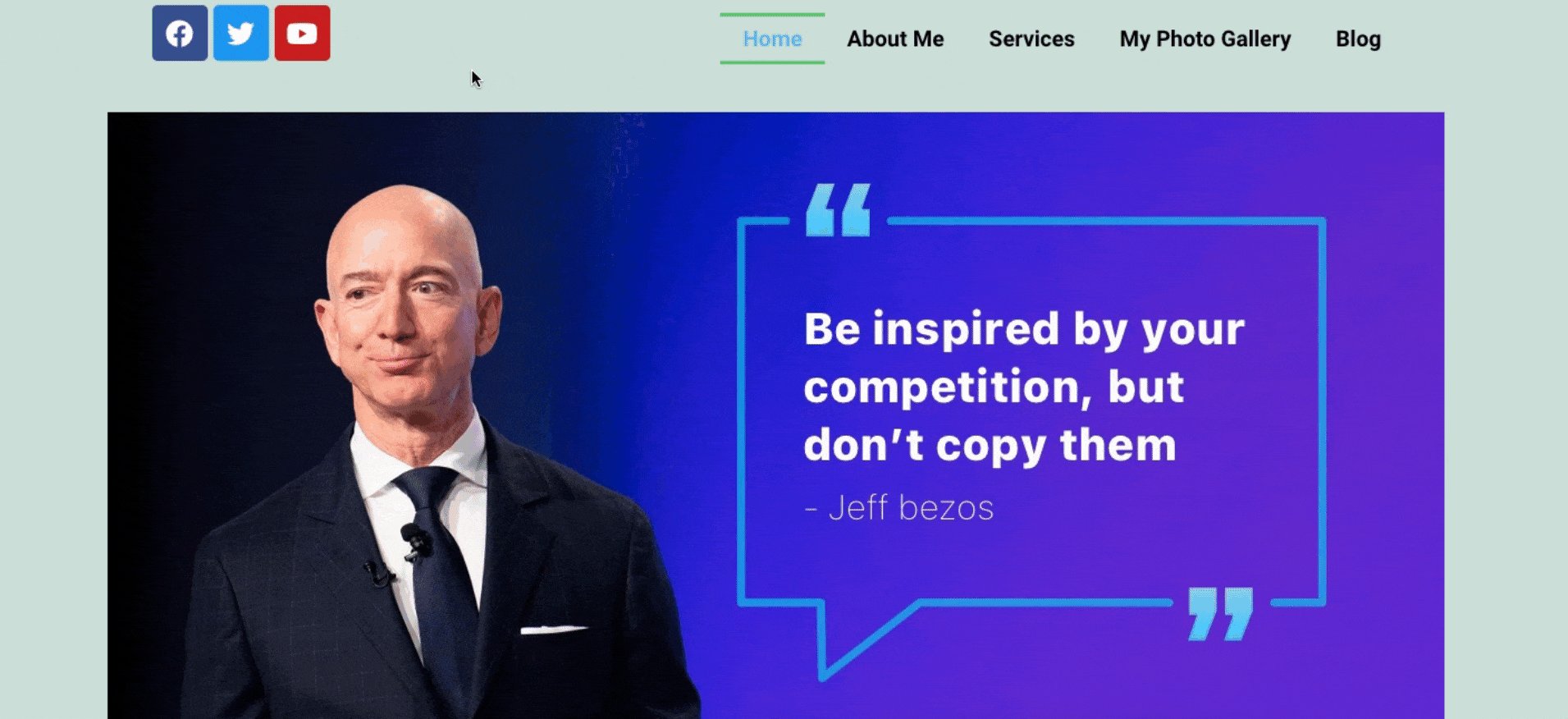
- 完成整个设计后,单击“发布”按钮。 您的 Elementor 导航菜单将如下所示:

因此,这就是您可以在 Elementor 网站上添加导航菜单小部件的方式。 我们只是试图展示该功能的工作原理并将其应用于设计。 现在轮到你一一应用了。
但是,如果您想获得详细的指南,这里是您现在可以查看的视频。
您还可以使用 Elementor 导航菜单添加什么?
- 下划线动画
- 背景动画
- 文字动画
- 菜单间距和对齐
- 颜色、背景和排版
- 和更多
因此,利用这些功能,您可以改进 WordPress 菜单结构并使其具有标准外观。 但要记住; 尝试按照正确的步骤实施它们。 例如,您可以在本地服务器上一一尝试。 确认最终设计后,将其应用于您的实时网站。 如果您不想破坏网站的模板结构,请尝试练习此规则。

额外提示:介绍快乐插件超级菜单小部件
除了将这些功能组合到您网站的菜单之外,您还可以使用 Happy Addons 大型菜单小部件添加更多高级功能。 您可以根据自己的想象创建大型菜单,例如 Dribble、InVision、Bobbi Brown、Adidas、Puma、Evernote 等。
此外,您可以在您的网站上添加自定义图标、徽章和默认 WordPress 菜单,并帮助使它们对您的用户更美观。
这是一个简短的教程,您可以查看它以了解 Happy Addons Mega 菜单小部件。
要获得详细指南,您还可以查看官方文档以了解此小部件的工作原理和应用过程。
如何使用 Elementor Portfolio 小部件自定义您的 WordPress 网站

在这里,我们将讨论 Elementor 的另一个高级功能 -投资组合小部件。 自定义 Elementor 导航菜单后,您可以通过应用投资组合小部件来美化网站的外观。 此小部件有助于在有吸引力的可过滤网格中显示您的帖子、页面和自定义帖子类型。 完成这个过程只需要几个步骤。 因此,您可以轻松地在您的网站上使用此小部件。
但是,让我们看看如何使用 Elementor 添加投资组合。 我们假设您已经使用 Elementor 构建了一个投资组合网站。 如果没有,您可以查看文章以了解如何使用 Elementor 创建投资组合网站。
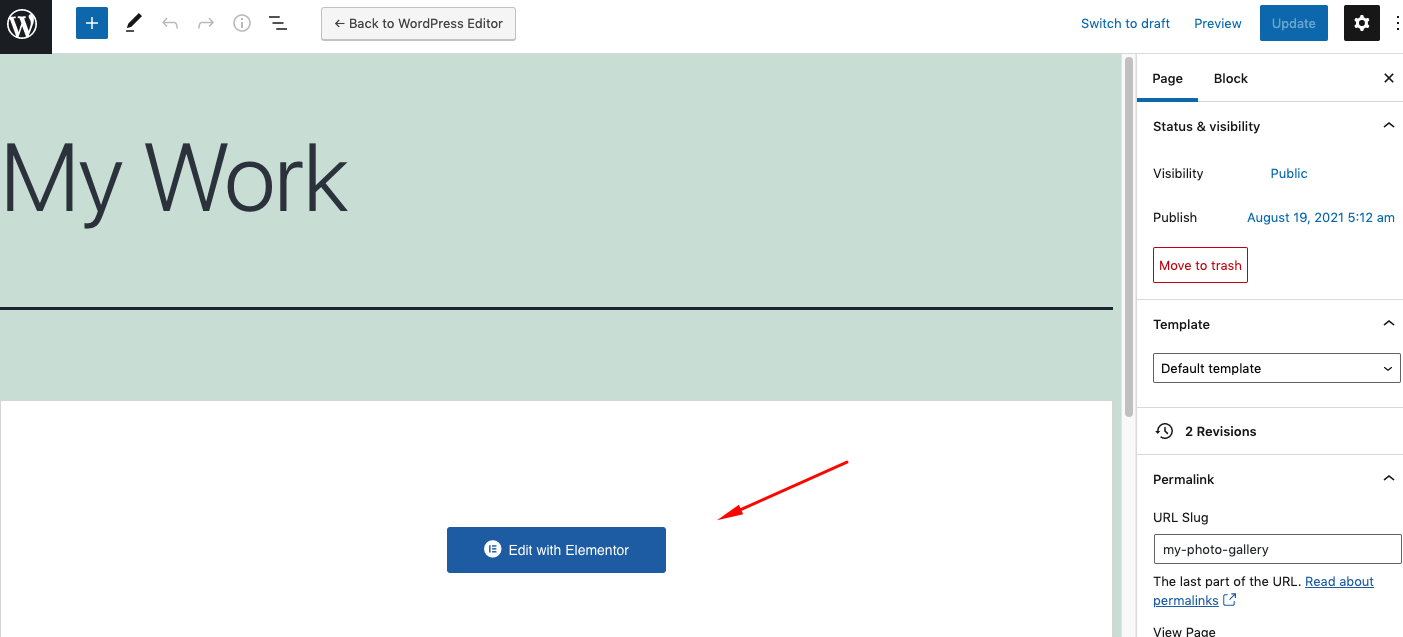
第一步:创建页面
首先,打开一个要添加投资组合小部件的页面。 然后点击Edit with Elementor 。

之后,您的设计画布将打开。 您添加 Elementor 导航菜单小部件的方式,类似地,您可以添加此小部件。

第二步:添加投资组合小部件
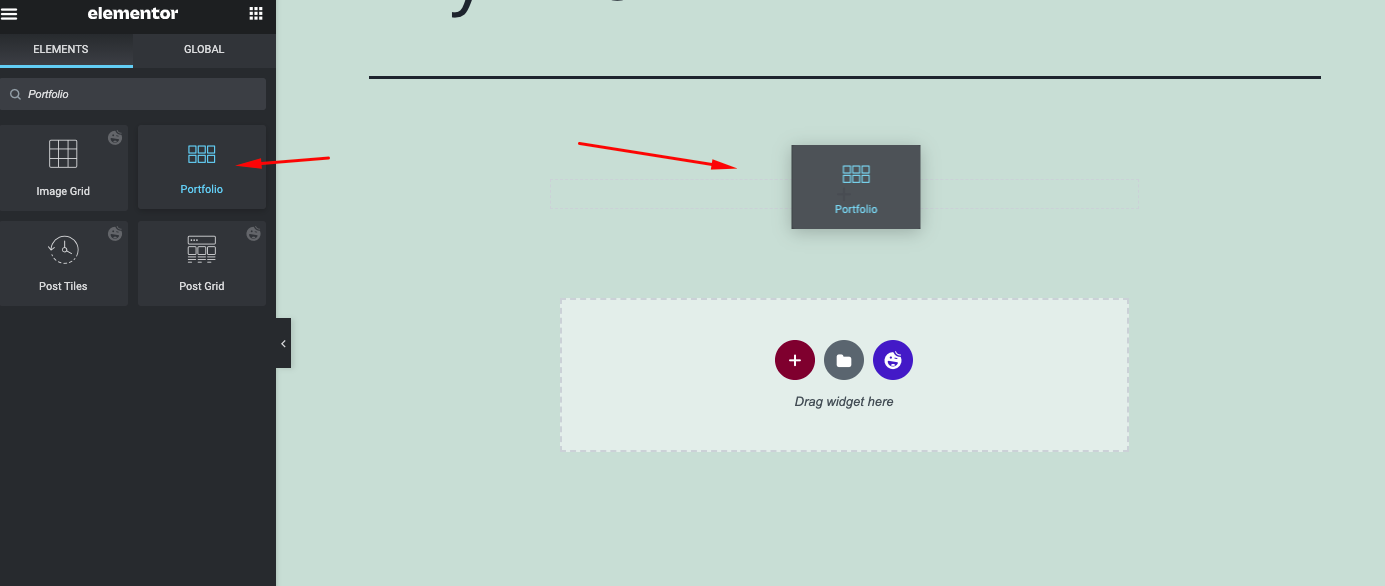
在搜索栏上搜索 Portfolio 小部件并将其拖到画布上。

注意:投资组合小部件仅适用于帖子、页面和自定义帖子类型。 投资组合小部件不适用于画廊。
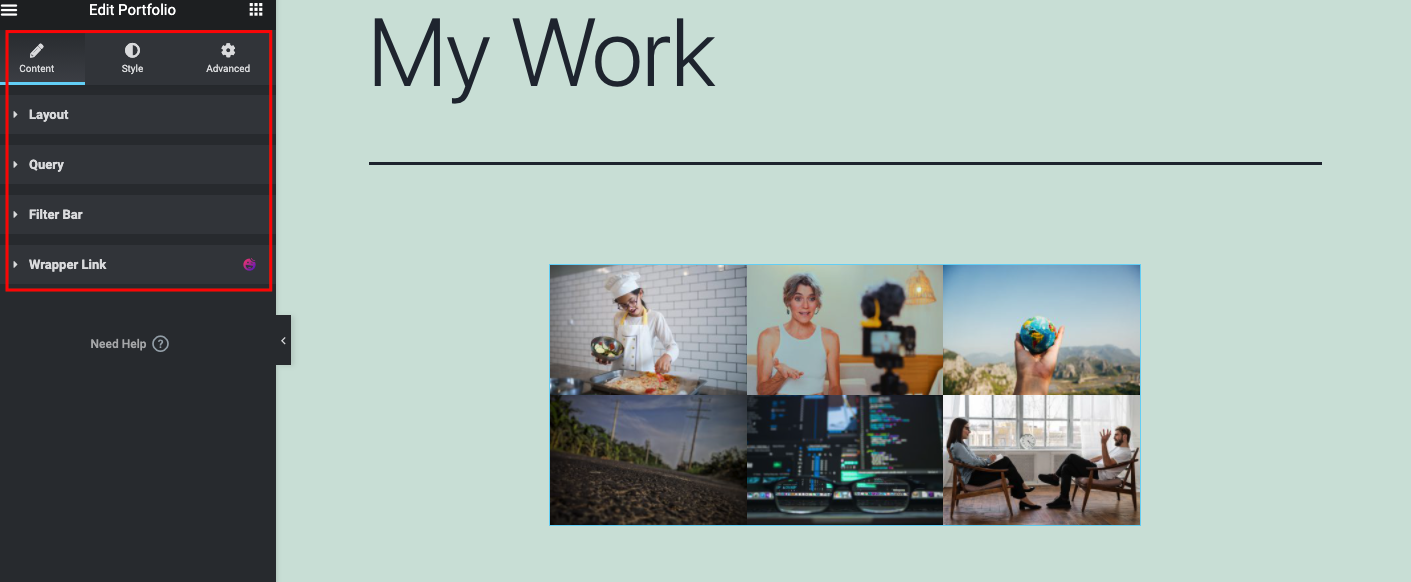
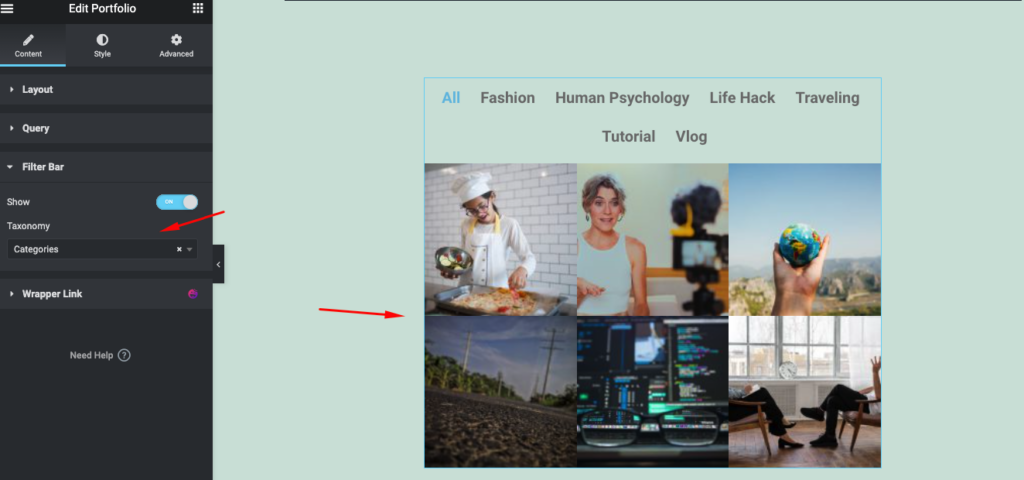
第三步:自定义投资组合小部件
添加小部件后,您的帖子将自动出现在屏幕上。

整个定制包括三个部分。 内容、风格和进步。
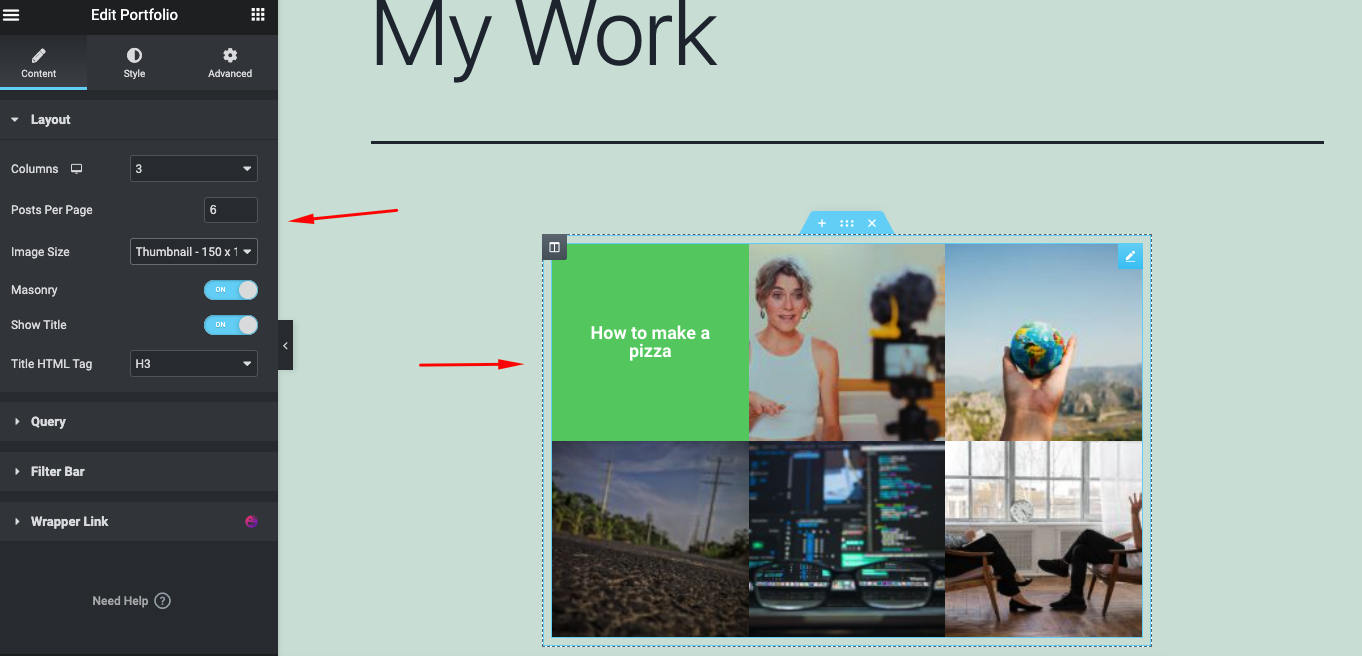
内容
- Columns:设置小部件中显示的列数
- 帖子计数:设置要在小部件中显示的确切帖子数量
- 图片大小:设置图片的大小
- 物品比例:设置物品的比例
- 显示标题:选择是显示还是隐藏标题。 将鼠标悬停在图像上时将显示标题
- 标题 HTML 标签:用标签包裹标题,H1…H6、span、div 或段落

- 过滤栏:设置是否显示或隐藏投资组合上方的过滤栏。 选择显示帖子的分类。 选项包括:类别、标签和任何自定义帖子类型分类法

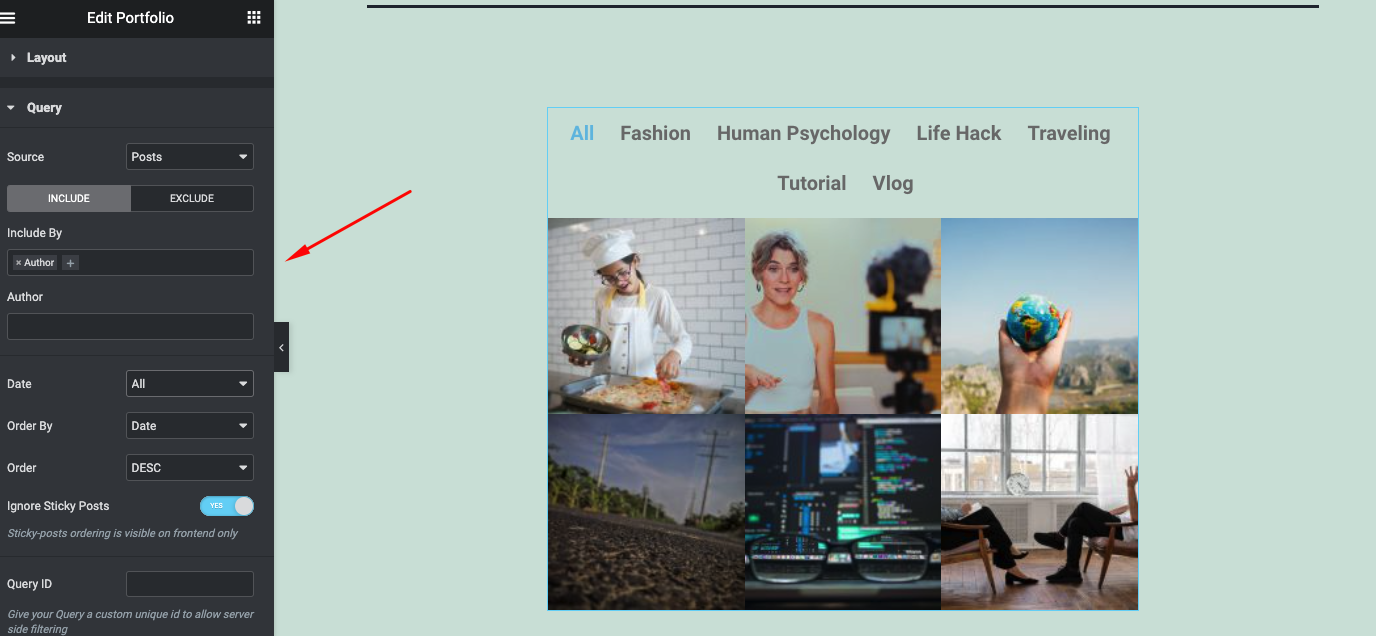
- 查询:选择小部件显示内容的来源。 选项包括帖子、页面、自定义帖子类型(如果可用)、手动选择、当前查询和相关。

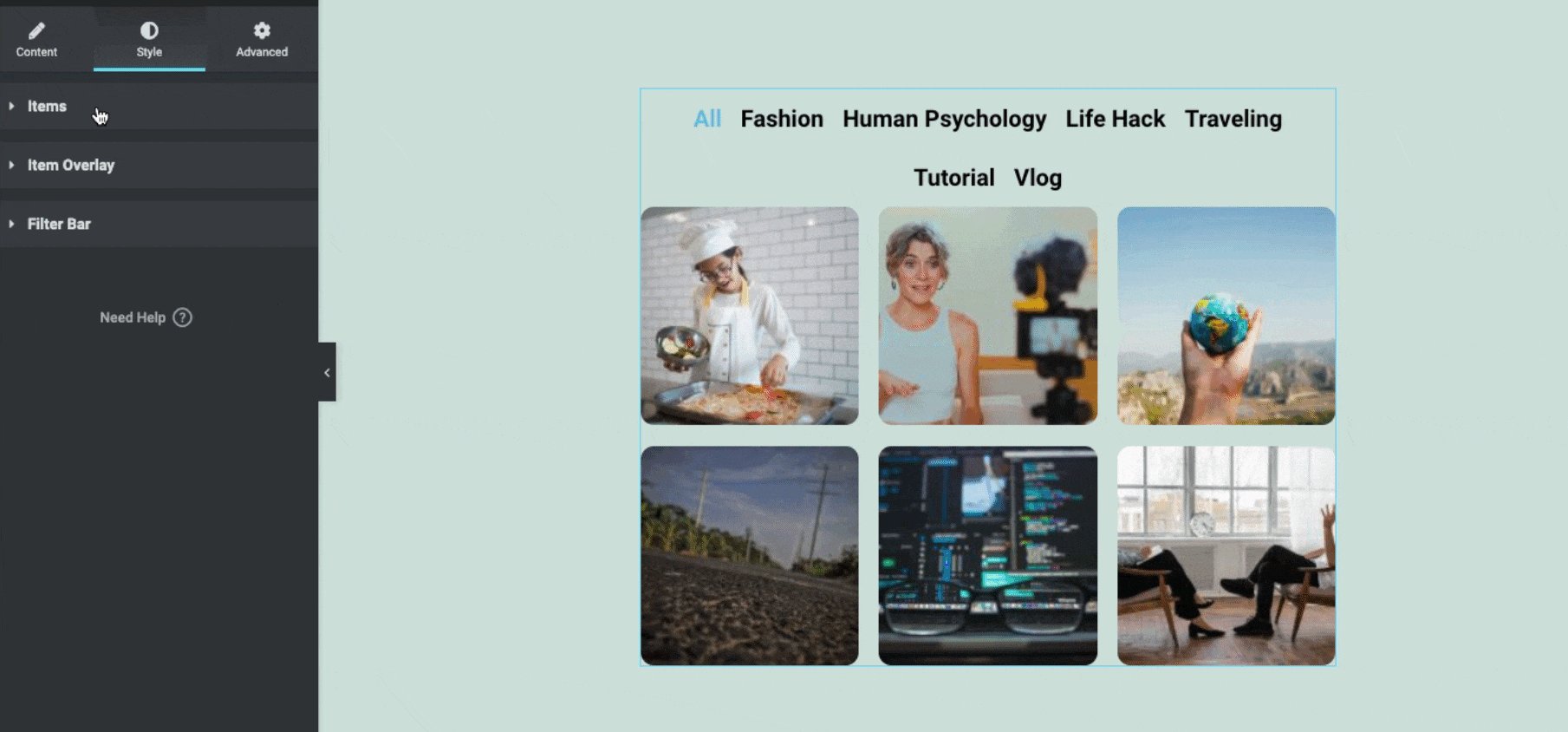
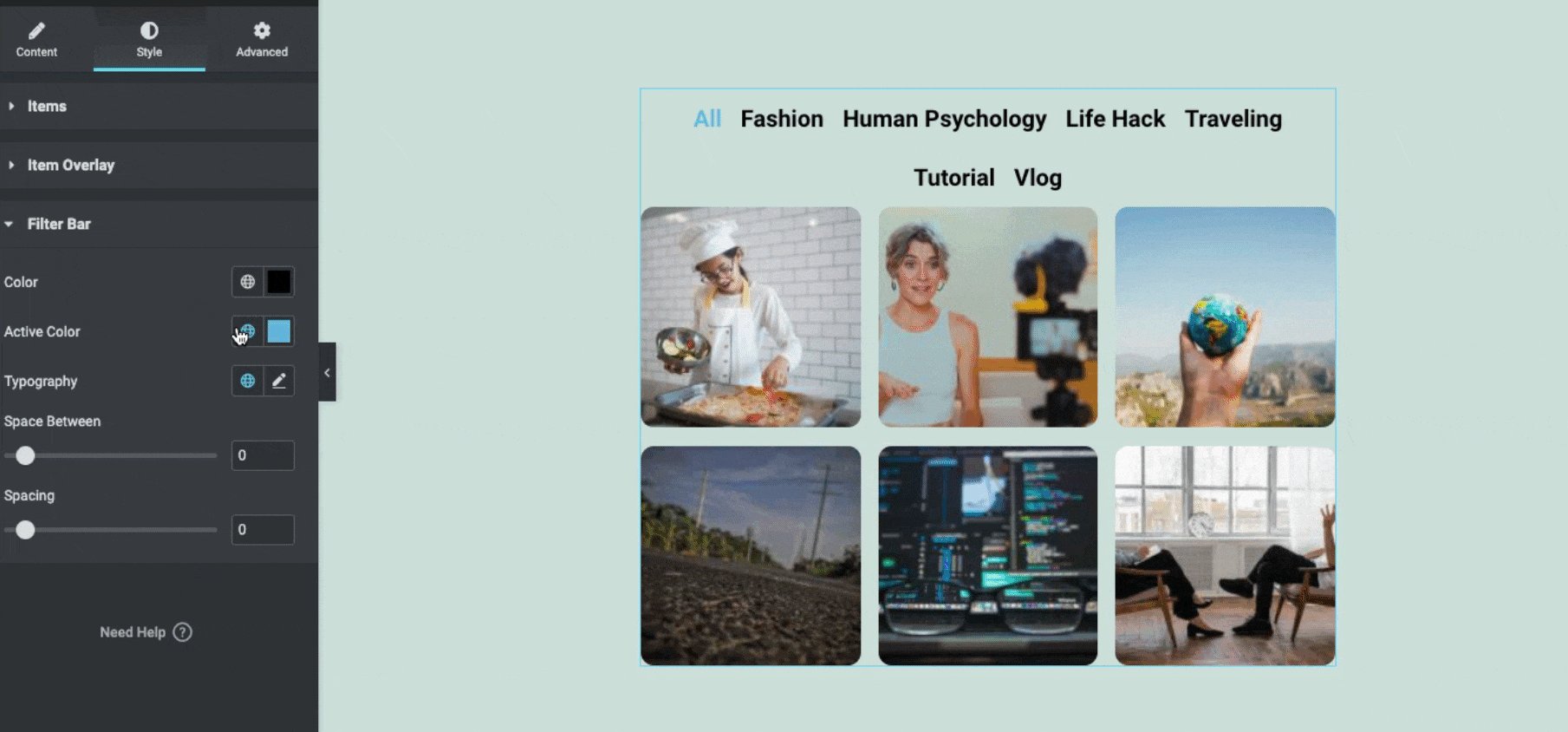
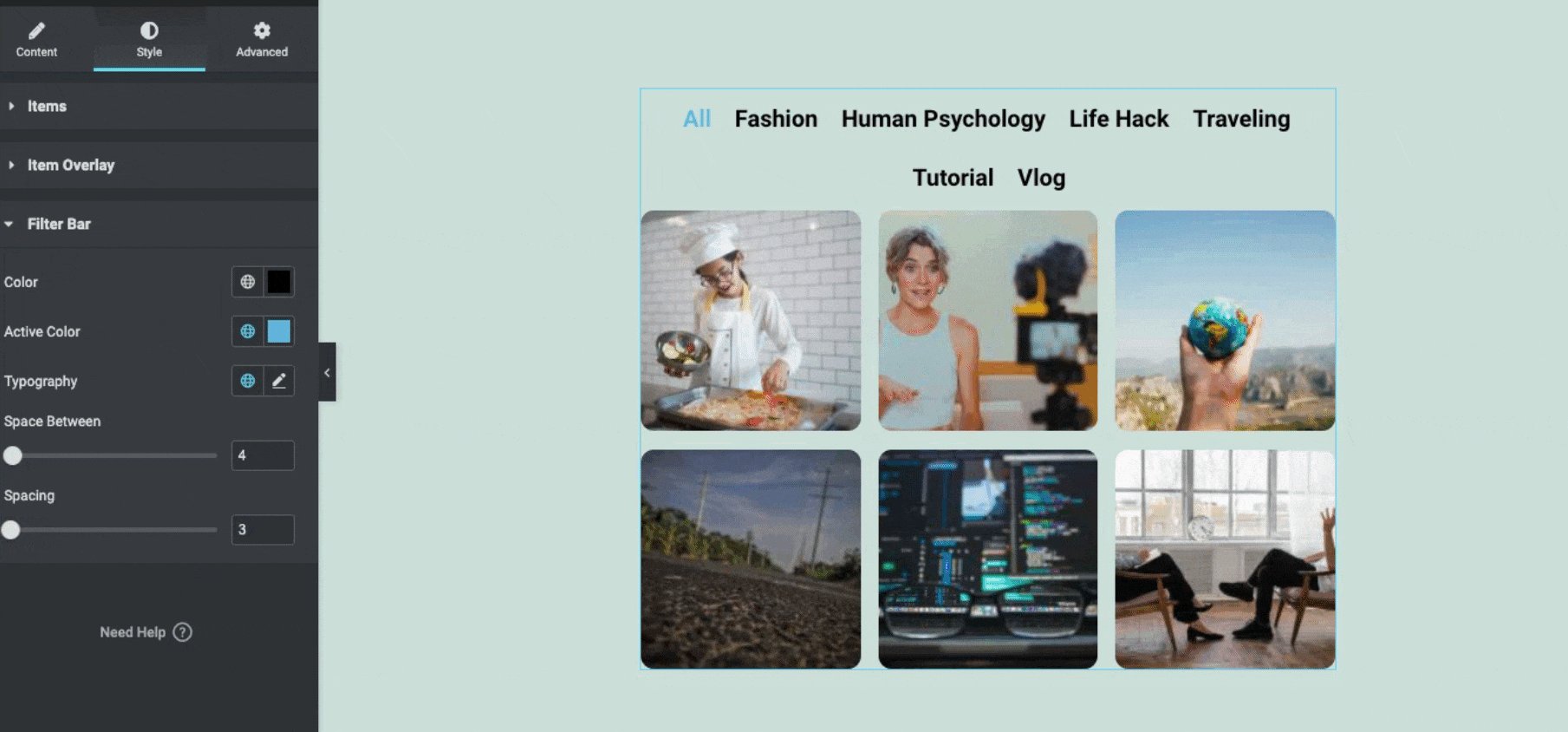
风格
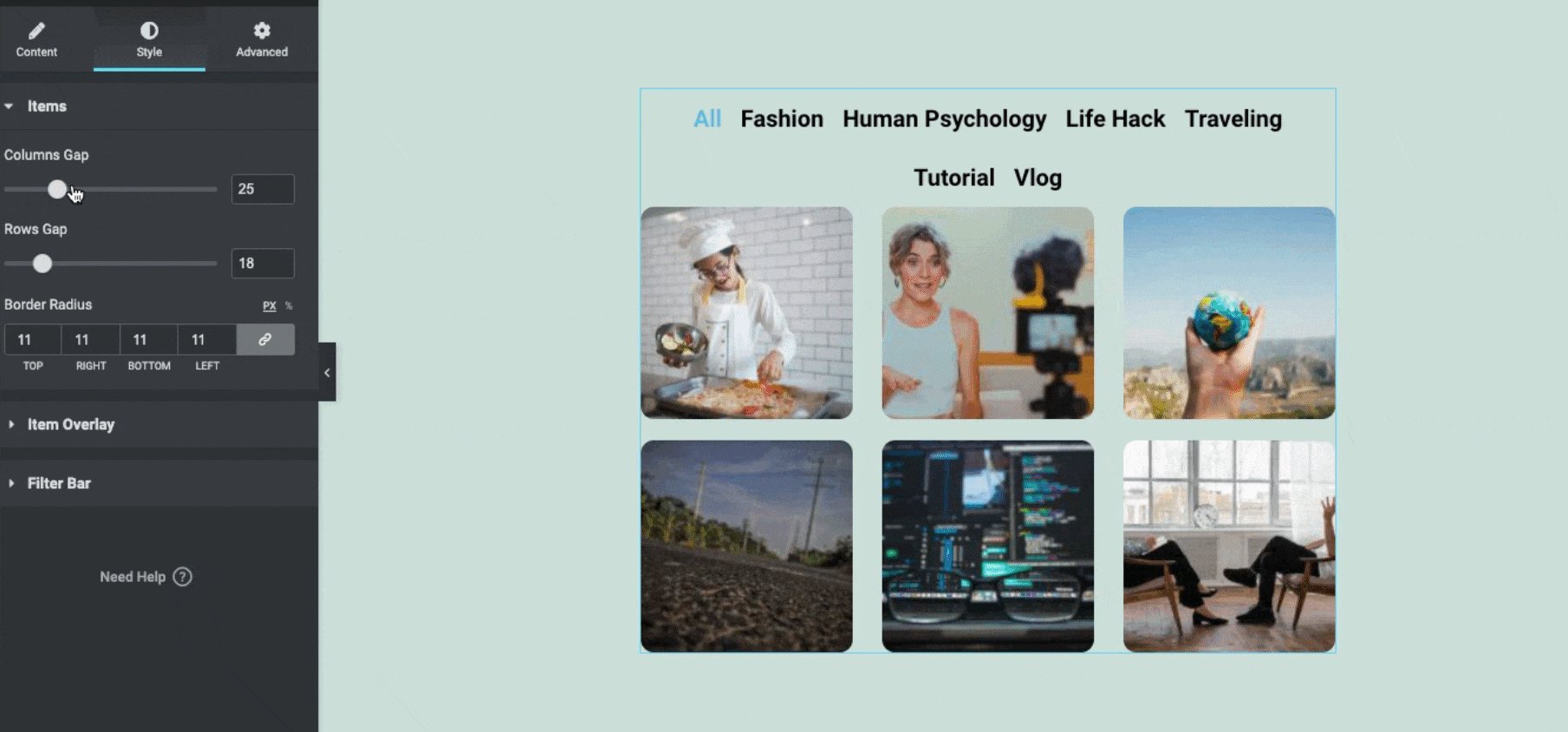
- 项目差距:设置项目之间的确切差距
- 行间隙:设置项目行之间的确切间隙
- 边框半径:设置图像的边框半径以控制圆角圆度
- 背景颜色:当您将鼠标悬停在图像上时,设置叠加层的背景颜色
- 颜色:设置帖子的标题颜色。 当您将鼠标悬停在图像上时,标题会显示在叠加层中
- 排版:自定义标题的排版
- 颜色:设置过滤栏文本的颜色
- 活动颜色:设置过滤栏活动文本的颜色
- 排版:自定义过滤栏文本的排版
- 项目之间的间距:设置过滤栏中项目之间的间距
- 过滤器间距:设置过滤器栏和图像之间的间距

高级功能
您可以在设计中添加一些高级功能。 例如边距、填充、Z-Index、CSS、运动效果、背景、边框、遮罩、属性等。
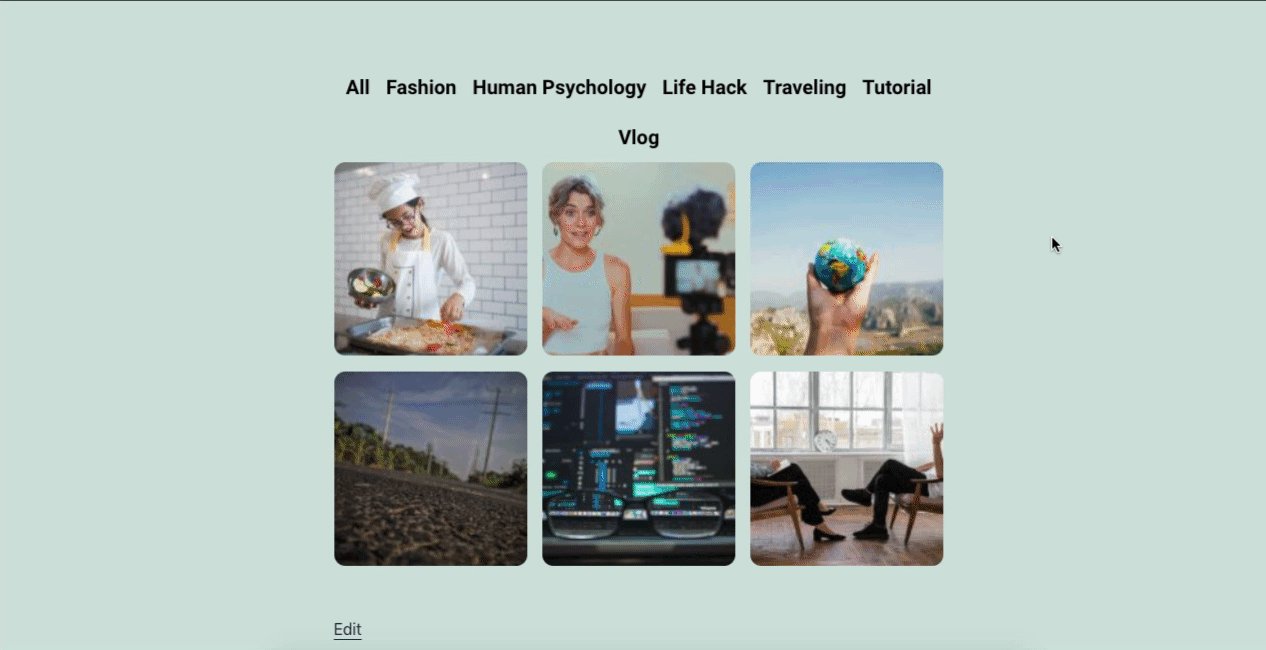
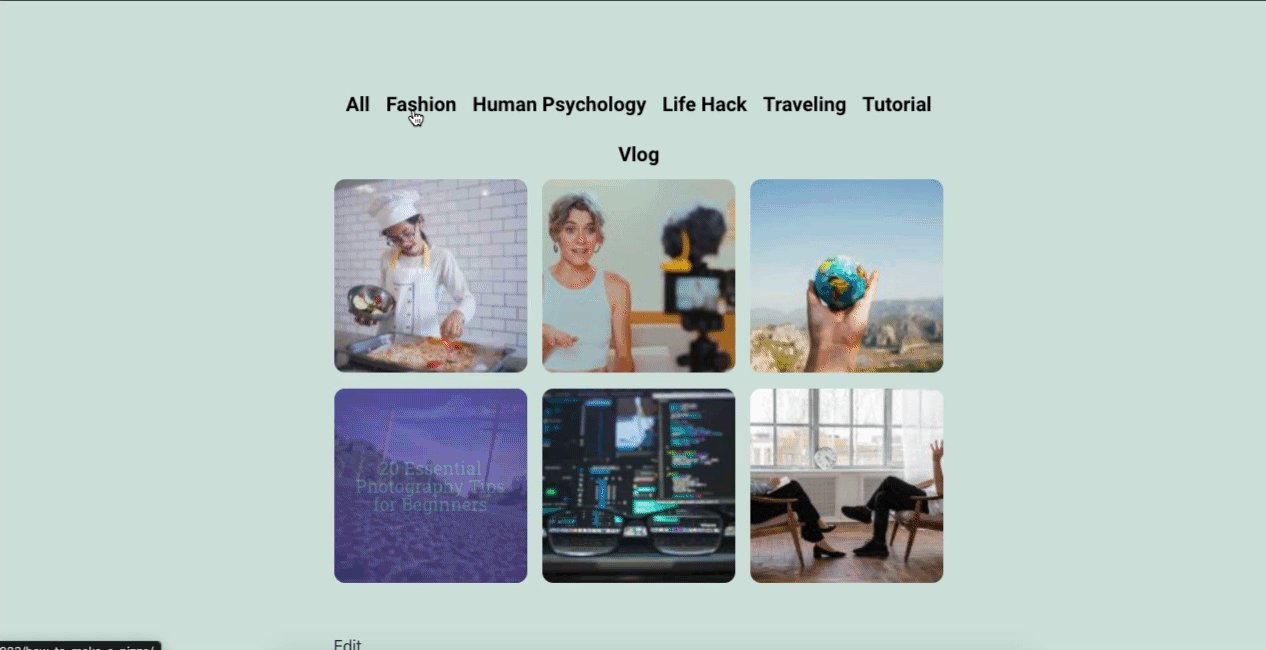
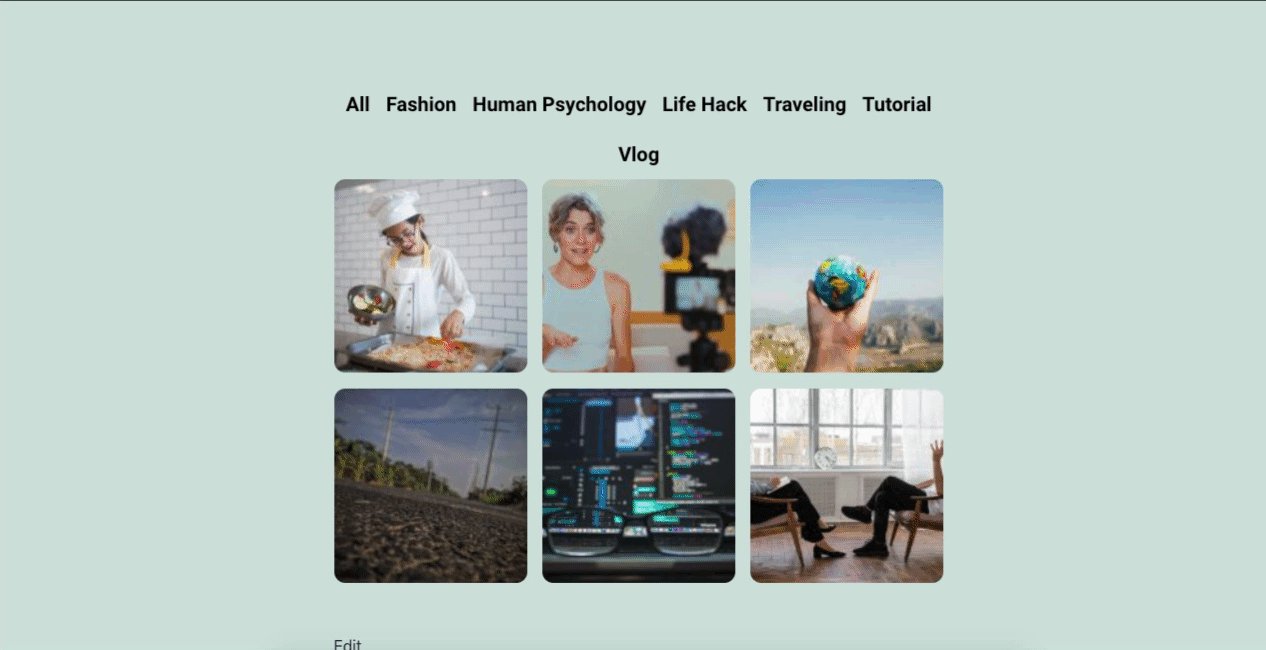
因此,在自定义设计的所有设置后,它在您的实时网站上的外观如下。

但是,如果您想添加更详细的教程,可以查看以下视频教程。
关于 Elementor 菜单和投资组合小部件的一些常见问题解答
我可以将 Elementor 导航菜单与任何主题一起使用吗?
答:是的,当然。 Elementor 与 WordPress 生态系统中的任何主题完全兼容。 此外,对于专业功能。 无论您使用哪个主题,您都可以将导航菜单应用到您的网站
如果我不续订 pro 包,Elementor 菜单和投资组合小部件会起作用吗?
答:升级专业版计划后,您将能够使用所有高级功能。 但是,如果您的日期到期,那么您将无法获得高级支持。 例如软件更新、支持和其他内容。 为了消除这种困惑,您可以阅读这篇文章。 它将让您了解 Elementor Pro 到期时会发生什么(了解您应该做什么)。
我可以将我的 Pro 许可证从一个域转移到另一个域吗?
当然。 只需从您以前的域中停用 Elementor 并在新域中激活它。 您可以通过查看网站 > 管理许可证在您的帐户中管理它。
如何将我的 Elementor 网站从一个域迁移到另一个域?
是的,你可以这样做。 例如,您需要按照一些步骤成功传输所有数据而不会丢失任何一个。
第 1 步:一些初步的内务管理
第 2 步:将文件移动到新服务器
第 3 步:导出数据库
第 4 步:创建一个新的 MySQL 数据库
第 5 步:导入数据库
第 6 步:编辑 wp-config
第 7 步:在 Elementor 内容中查找和替换 URL
第 8 步:重新生成 Elementor CSS
有关更多详细信息,请在此处查看详细指南。
导航菜单和投资组合小部件会妨碍我的 SEO 排名吗?
不,您不必将 Elementor Pro 用于 SEO 目的。 SEO被认为是一种有效的内容方法,而不是技术设计方面的方法。 更好的网络结构也确实会改善您的用户体验。 所以考虑考虑这一点。
结论
创建网站菜单需要大量的努力和耐心。 但是像WordPress这样的开源平台让我们更容易。 可用的资源、插件、文档和其他简短教程可以轻松帮助任何人构建和定制他们的网站。
但是,有几种方法可以创建自定义 WordPress 菜单和投资组合网站。 您可以手动完成,也可以按照我们上面显示的过程进行操作。 但我们建议您避免手动过程。 如果您没有足够的网站设计经验,它可能会破坏您的网站结构。
为了使您的流程自动化并减少不必要的工作,Elementor 导航菜单小部件可能是最终选择。 投资组合小部件可以通过使您的网页更有利可图和吸引人来帮助您重新设计您的网站。
如果您想将 Elementor 网站设计体验提升到一个新的水平,您可以使用Happy Addons 。 它是各种 Elementor 功能和小部件的集合。 正确使用它们,您可以在短时间内丰富专业外观。
