WordPress 博客的 Elementor 页面构建器:带有实时示例的主要功能
已发表: 2019-08-27Elementor Page Builder 带有大量快速、简单和直观的工具集来设计一个漂亮的 WordPress 网站。
页面构建器允许您在不知道任何代码的情况下创建和自定义您的站点。
在本文中,我们将向您展示使用 WordPress Page Builder 的好处,并介绍 Elementor Page Builder 流行且强大的功能。
WordPress 页面构建器简介
Page Builder 是 WordPress 的有效页面创建插件,具有简单的界面和大量的自定义选项。
WordPress 页面构建器可让您构建与许多高级功能相关联的高质量网站,例如图像滑块、图库、动画、提交表单等等。
它是快速且用户友好的拖放编辑器,具有预先构建的布局和块。
无论您是否是专业技术人员,页面构建器都为您提供了开发具有惊人功能的站点的所有设施,而无需编写单行代码。
为什么你应该在 WordPress 博客中使用页面构建器
我们将看到更多的网站建设者,而不是更少。 他们提出的非编码客户端的解决方案是无价的。 他们给客户一个机会,让他们有一个漂亮的外观,并有机会让它成为他们自己的。
Chris Lema,WordPress 布道者和著名博主
WordPress Page Builder 打破了开发专业网站只是开发人员的工作的现象。
在没有任何技术工作的情况下,您无法对您的网站进行任何重大修改的日子已经过去。
令人惊讶的是,Page Builder 为非专业人士创造了一个伟大的里程碑,可以根据他们的业务方面描绘自己的想象力。
此外,它使您可以通过自定义布局和轻松调整以有效的方式自定义您的网站。
流行的 WordPress 页面构建器
市场上有大量的 WordPress Page Builder 可以帮助企业家、非开发人员或任何打算在不雇用开发人员的情况下开发自己的网站的人。
以下是创建出色网站的 8 个最佳 WordPress 页面构建器。
- 元素
- 海狸生成器
- 迪维生成器
- SiteOrigin的页面构建器
- WPBakery 页面生成器
- 主题生成器
- 轻快的
在这些拖放页面构建器中,我们个人投票支持 Elementor,因为它具有高级功能、流畅的适应、有用的小部件和用户友好的界面。
使用 Elementor Page Builder 的主要优势

Elementor 模板库
在这个模板库中,您可以探索专为 Elementor 设计的精美设计的免费和 Pro WordPress 模板。
此外,Elementor 模板库提供 100 多个设计师制作的预设页面布局和块,所有这些都带有优质的高端库存图像。
这意味着您拥有在您自己或您客户的网站上使用它们的完整许可。
在这里,您将找到特定业务的各个模板。
因此,您可以根据您的业务类型选择所需的模板。
由于其特定的分类设计,它需要较少的修改。
此外,该库可让您保存您设计的页面。 这意味着您可以重复使用它们。
此外,导航 Elementor 模板库并将其用于您的站点非常容易。
- 插入模板
- 将页面另存为模板
- 将部分保存为模板
- 导出您保存的模板
- 导入模板
您可以在此处找到详细信息。
自定义布局的独特小部件
您将获得 28 多个有用且独特的小部件,以使用 Elementor Page Builder 自定义您的网站。
您可以使用 Elementor Widget 为您的网站构建任何布局。
布局是简单还是复杂都没有关系。 如果您可以想象设计,您可以使用 Elementor 在最短的时间内开发它。
但是,您会发现面板上显示的所有小部件都分为不同的类别。
此外,Elementor 还在面板中的单独类别中显示所有已注册的 WordPress 小部件。
每个小部件都有一组自定义控件(输入字段)和一个在前端和编辑器中生成输出的渲染函数。
正如我们上面提到的,Elementor 小部件分为 3 个不同的类别:基本小部件、通用小部件和 WordPress 小部件。
从全局小部件中重用您最喜欢的小部件
与其他人相比,Elementor 带来了许多惊人而独特的功能,以最大程度地减少您的麻烦并减少开发网站的时间。
全球小部件就是其中之一!
全局小部件可让您完全控制可能出现在您网站多个位置的特定小部件。
您可以在站点的不同部分轻松重复使用相同的小部件,并更新所有小部件,只需在一个地方进行编辑即可。
您可以从全局小部件中修改更改,而不是浏览您网站的所有页面并逐个手动编辑它们。
因此,它将节省您自定义网站的时间和精力。
使用 Elementor Page Builder 确保所有设备响应能力
无论您属于哪种类型的网站,它都必须从移动设备和标签中获得巨大百分比的互联网流量。
您可能会面临使您的网站与所有尺寸的桌面设备、移动设备、标签和其他设备兼容的困难。
与其他页面构建器相比,Elementor Page Builder 为您提供了独特的解决方案。
您使用 Elementor 设计的任何内容都会自动响应。
此外,它还为您提供了一个独特的工具集来开发一个在所有设备上都能完美运行的响应式网站。
您可以进行所有类型的自定义,以使您的网站从每个设备的不同字体大小、填充和边距、反向列排序等方面做出响应。
另一个令人惊奇的事情是,您可以在不离开界面的情况下预览您的网站在不同设备上的外观。
此外,Elementor 让您可以自由地在某些设备上隐藏/显示特定的小部件或元素。
添加自定义 CSS 并查看实时预览
Elementor 缩小了前端和后端的边界。
现在,您可以在编辑站点的同时实时查看前端预览。
Elementor 支持实时设计和内联编辑。
因此,您可以在设计页面时看到所有的修改。 无需按保存更新或进入预览模式。
惊喜还没完!
Elementor 允许您通过数以千计的多种布局组合来个性化您的网站,并根据需要参与编码。
如果您有一些基本的编码知识,您可以通过包含自己的 CSS 代码片段来自定义您的网站。
您必须按照一些简单的步骤在 Elementor 网站的每个页面、部分、列或小部件上添加自定义 CSS。
与流行平台和插件集成
Elementor 采用高端最严格的代码标准和高级功能构建。
它是进一步扩展和集成的理想拖放页面构建器。
这就是为什么它可以完美地与几乎所有 WordPress 主题和插件配合使用,而不会影响网站性能和速度。
Elementor 的兼容性是无与伦比的。 它为设计师、开发人员、营销人员和企业家带来了同样的好处。
您可以使用 Elementor 网站构建器设计和开发您的个人网站、博客或在线商店,并附带根据任何指标表现最佳的其他必需插件和主题。
Elementor Page Builder 的修订历史
Elementor 让您可以自由地对您在开发网站期间所做的任何混乱采取行动。
您可以通过单击 Ctrl / Cmd + Z 简单地撤消和重做您所做的任何操作。
否则,您可以浏览完整的操作列表以恢复您需要的位置。
但是,如果您需要进一步返回,您可以切换到所有早期保存的页面版本的完整列表,并在需要时进行修改。

在这里,我们将一窥独特的 Elementor 功能。 你可以在这里探索更多。
使用 Elementor Page Builder 构建您的第一个 WordPress 博客。
5 使用 Elementor Page Builder 的实时网站示例
在这里,我们展示了 5 个内置 Elementor 的惊人且功能丰富的网站。
做北方

这个假日海洋探索网站以全长高质量图像欢迎访问者。
主页设计有六个不同的部分,其中一个具有非常闪亮的图像悬停效果。
此外,顶部导航组织良好且易于理解。
此外,页脚部分还一目了然地展示了每个单独的项目。 尽管如此,它是一个使用 Elementor 设计的多语言网站。
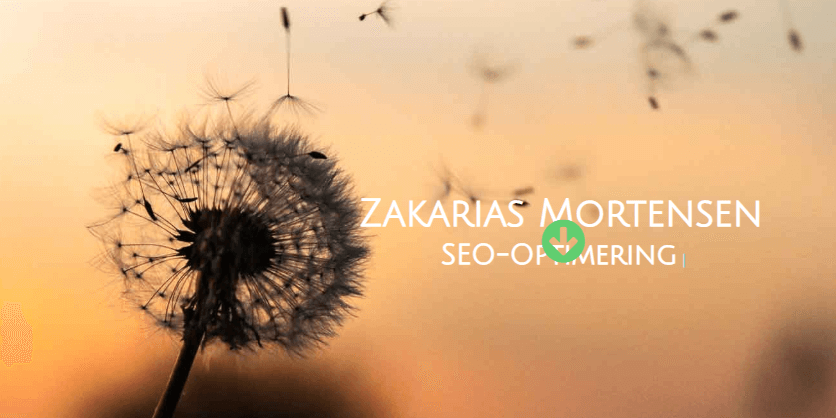
扎卡里亚斯·莫腾森

这是一个人的投资组合网站,用这个词分享他的经验和专业知识。 该网站使用了各种类型的文本悬停效果。
在欢迎板上,所有的专业知识都层出不穷。 如果向下滚动,您会发现图像悬停效果背后的惊人动画背景。
最后,Elementor 构建网站包含三个部分,不言自明,带有一些诱人的动画和图像效果。
此外,当您滚动站点时,菜单栏保持固定。
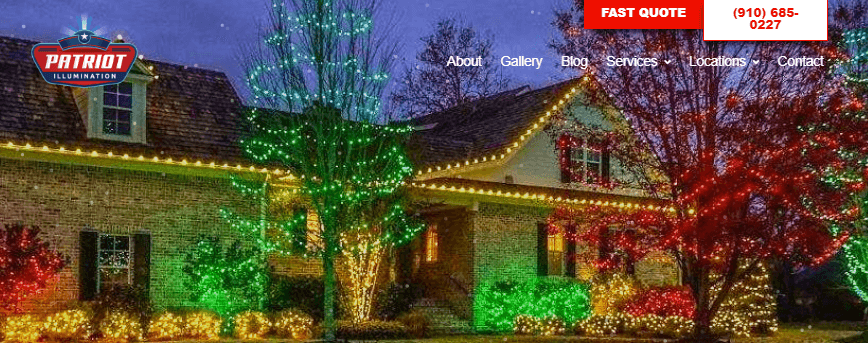
爱国者照明

这是一个照明装饰服务销售网站,尤其是在圣诞节。 该网站在欢迎板上使用了惊人的动画和文字滑动效果。
此外,您会在网站的各个部分发现许多图像叠加悬停效果。
再次,客户评论部分以惊人而独特的设计显示。
尽管如此,两个重要的导航“FAST QUOTE”和“Contact No”在滚动时一直伴随着你。
摇晃设计

这个设计机构网站一开始会以四个吸引人的功能让您大吃一惊,包括公司徽标的外观、垂直点、辅助工具图标和汉堡菜单图标。
此外,您会在汉堡菜单中找到文本悬停效果。 此外,您将在横幅图像中获得一个光滑的滑块。
最后,图像和相关产品或服务的呈现令人惊叹以吸引访问者。
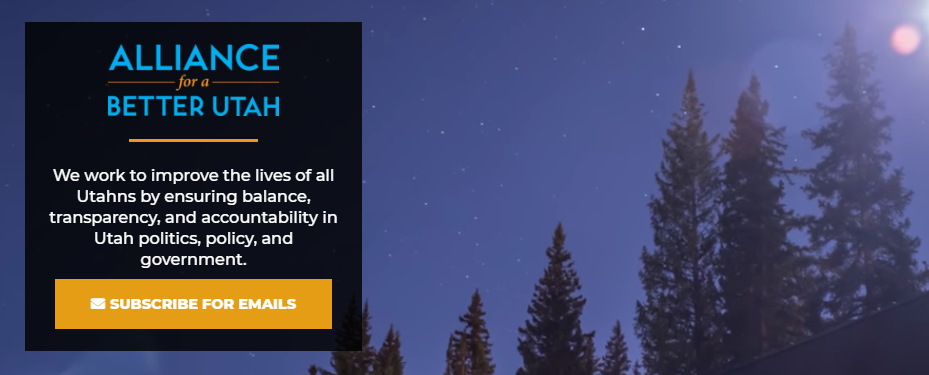
联盟

非营利性律师事务所网站在欢迎板上使用了大型视频背景。 如今,该视频刻画了巨大的人气,以吸引游客的注意力。
有一个部分,其中包含多个图像悬停效果。 此外,向下浏览主页时,您会看到一个包含 YouTube 视频的部分。
网站美妙的色彩组合很容易吸引访问者的注意力。
该网站以最低的加载速度和响应速度进行了优化。
介绍快乐的附加组件:轻松自定义您的网站

好吧,现在您对 Elementor 构建网站的高级功能和易用性有了清晰的认识。
您可以扩展这些功能并为您的网站提供一个新的高度,在您的 Elementor 网站中添加所需和兼容的附加组件。
今天,我们将介绍 Elementor “Happy Addons” 的新扩展,它揭示了许多蓬勃发展的功能,并在下一个级别满足用户体验。
Happy Addons 通过强大的 Elementor 小部件、无尽的自定义选项、独特的 Happy Effects 等功能为用户提供便利。
最后的想法
Elementor 是在最短的时间内以更少的努力构建一个令人惊叹的网站的最佳方式,无需编写单行代码。
大量和高端的自定义选项使其成为最受欢迎的 WordPress 页面构建器,拥有超过 2000000 次活动安装。
Elementor 引入了一种通过拖动元素并在同一基础架构中观看实时预览来开发网站的新方法。
使用这个简单的拖放界面,构建专业网站变得如此简单
此外,您可以使用 Elementor 的一系列自定义和创意小部件来扩展和加快您的网站。
但是,如果您是初学者,则只有 Elementor Page Builder 足以开发您的网站并通过高端设计和高级功能对其进行个性化,而无需编码。
