Elementor 弹出窗口的完整指南(以及如何创建它们)
已发表: 2022-06-04弹出式表单可以成为必不可少的营销工具,使您能够捕获电子邮件地址、促进销售等。 然而,在 WordPress 中制作有吸引力的自定义弹出窗口并不总是那么简单。
幸运的是,Elementor 页面构建器插件可以轻松在您的网站上创建和自定义弹出窗口。 您可以调整它们以匹配您网站的设计,并根据用户行为或来源添加触发器。
本指南将概述不同类型的 Elementor 弹出窗口以及您可能想要使用它们的原因。 然后,我们将解释如何使用免费和 Pro Elementor 工具制作这些弹出窗口。 让我们开始吧!
Elementor 弹出窗口概述
Elementor 是 WordPress 网站最受欢迎的页面构建器插件之一。 它使您能够将元素拖放到位以设计美观且用户友好的页面:

此外,Elementor 使您能够创建各种弹出窗口。 这些是在预定时间后或用户完成特定操作后出现在您网站上的自定义表单。
出于各种原因,弹出窗口可能是必不可少的工具。 您可以使用它们来收集潜在客户并扩展您的电子邮件营销列表。 Elementor 弹出窗口与电子邮件营销软件集成,将客户地址直接发送到您选择的平台。
您甚至可以利用它们来促进与您的电子商务商店相关的销售、折扣和活动。 因此,弹出窗口可以成为您整体营销策略的一部分。
此外,弹出窗口可以帮助您与客户建立联系。 您可以嵌入调查以征求消费者反馈并改进您的产品和服务。
但是,如果您没有很好地设计弹出窗口并为您的受众选择正确的触发器,那么弹出窗口可能会让人觉得廉价和侵入性。 因此,您需要确保有效地使用它们。 这就是 Elementor 的用武之地。
Elementor 弹出窗口的类型
Elementor 带有 100 多个弹出模板,您可以根据自己的需要进行自定义。 这些设计包括:
- 潜在客户捕获表格
- 电子邮件注册弹出窗口
- 促销弹窗
- 登录和欢迎表格
- 受限内容弹出窗口
- 追加销售和交叉销售表格
这些弹出模板内置在 Elementor 工具包中,其中包括适用于不同类型网站的各种设计功能:

此外,您可以从不同的弹出窗口位置和视觉设计中进行选择,包括:
- 模态
- 滑入式
- 全屏
- 顶部或底部栏
最后,您可以使用 Elementor 编辑器快速自定义任何弹出模板以满足您的需求。 我们现在将解释如何使用免费和 Elementor Pro 做到这一点。
如何使用 Elementor 创建弹出窗口(免费)
以前,Elementor 插件的基本插件具有模态弹出功能,使用户能够创建免费的弹出表单。 使用它是为 Elementor Pro 付费的最流行的方式之一。 您可以找到许多几年前的教程视频,向您展示如何使用此方法。
但是,免费的Modal Popup功能已转变为高级Lightbox 和 Modal元素。 它不再免费使用。 因此,您需要升级到 Elementor Pro 或支付我们在本文后面介绍的高级 Elementor 插件之一。
如何使用 Elementor Pro 创建弹出窗口(5 个简单步骤)
Elementor Pro 带有我们将在本教程中使用的内置弹出窗口功能。 您首先需要购买并激活 Elementor Pro。 然后,您可以前往 WordPress 仪表板开始制作弹出窗口。
第 1 步:制作弹出窗口
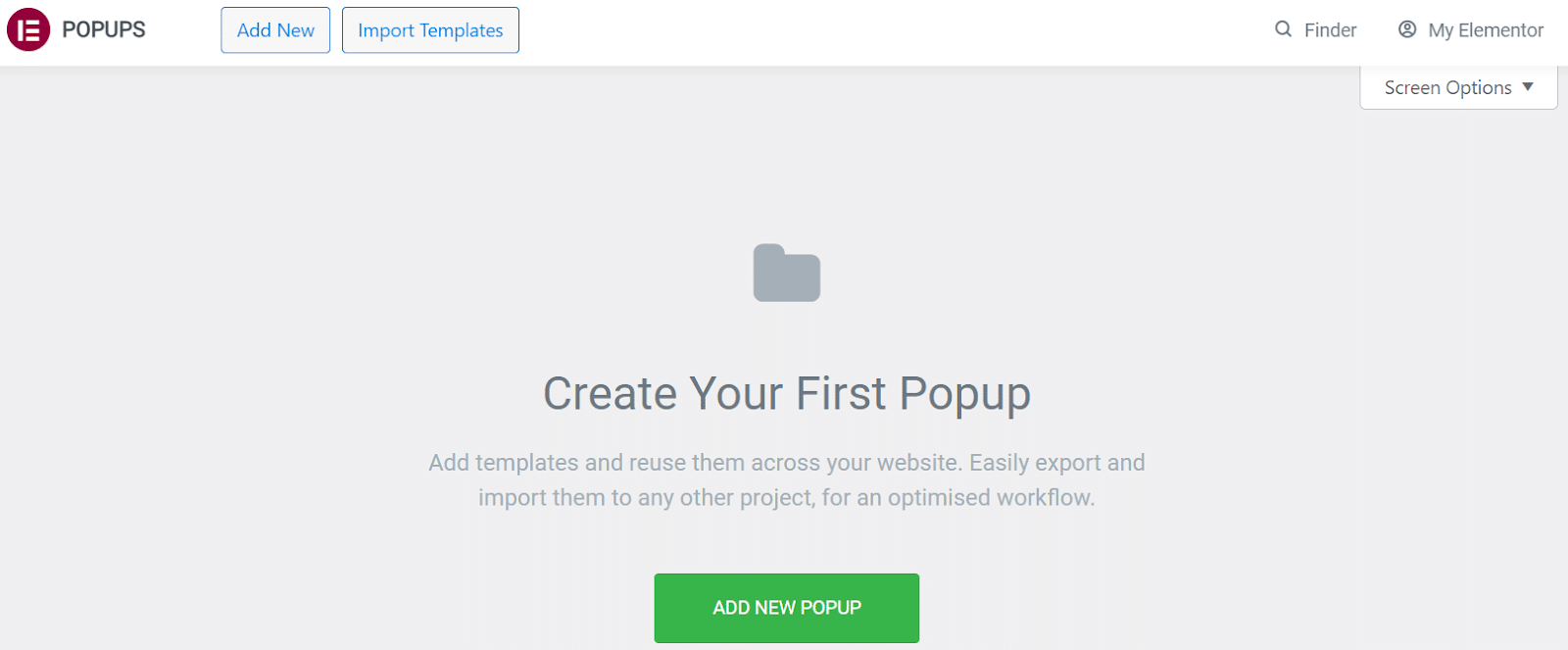
首先导航到 WordPress 仪表板中的Elementor > 模板 > 弹出窗口。 然后,单击ADD NEW POPUP创建一个新的:

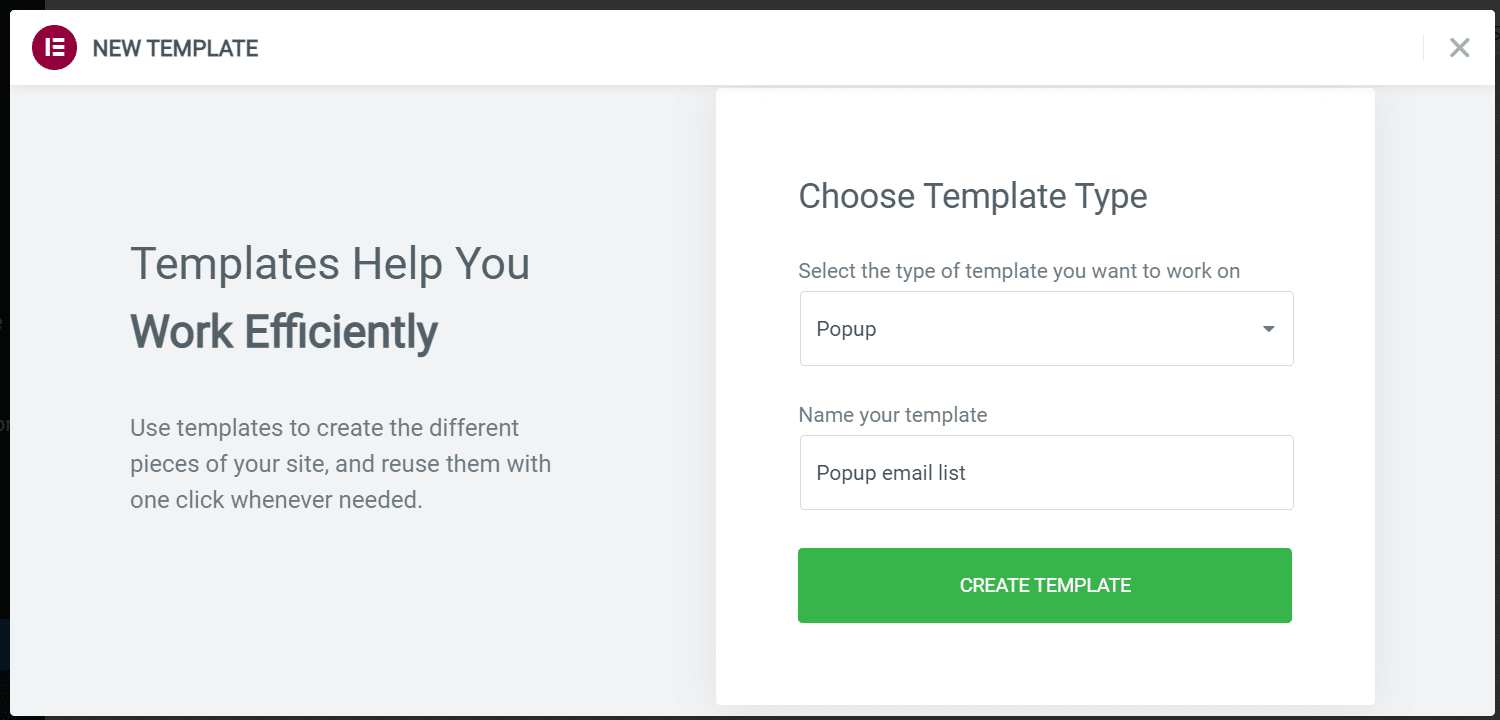
然后系统会提示您命名模板。 确定名称后,选择CREATE TEMPLATE :

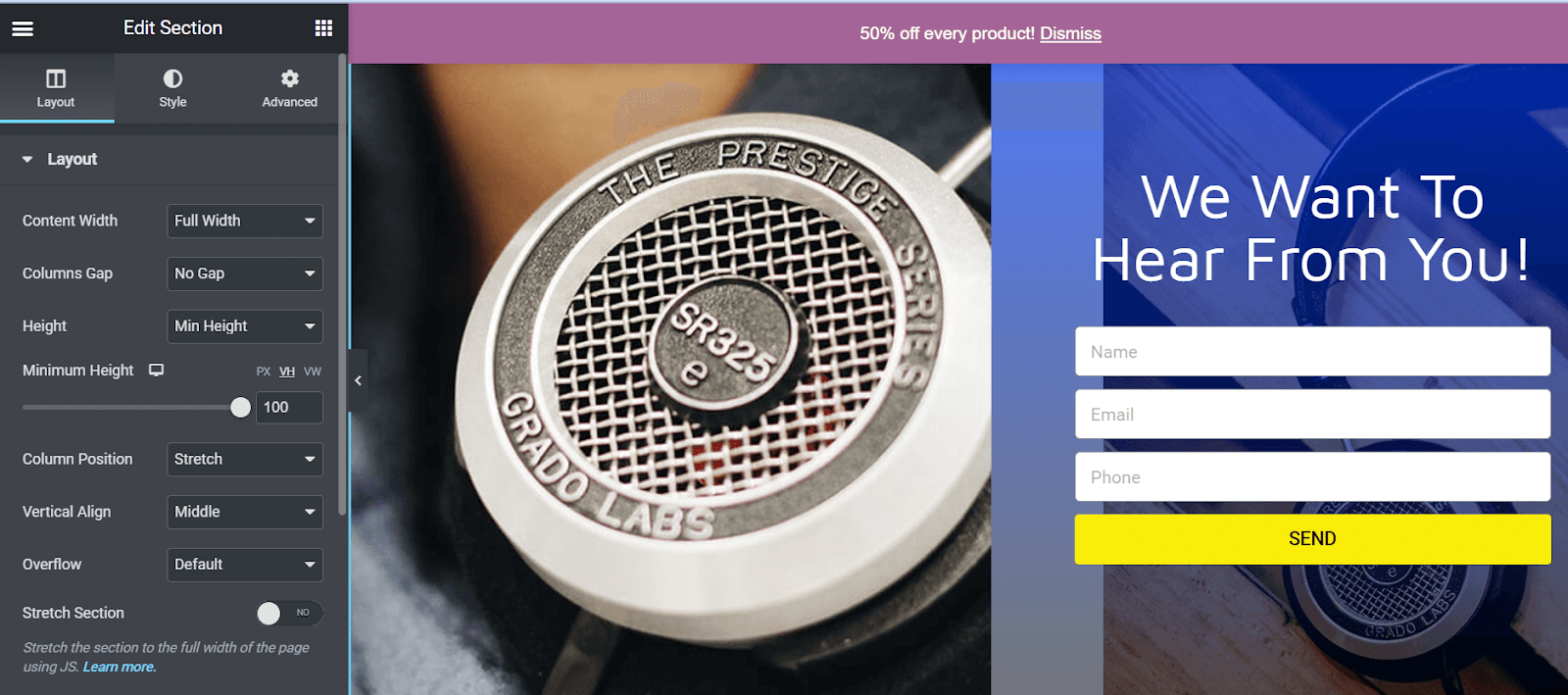
这将启动 Elementor 页面构建器。 您现在可以从现有的弹出模板设计中进行选择,也可以从头开始构建自己的模板。 在我们的示例中,我们选择了现有模板之一进行编辑:

您现在可以使用设计设置来自定义弹出窗口。 例如,您可以更改其布局、对齐方式、背景图像和颜色。
第 2 步:选择您的显示条件
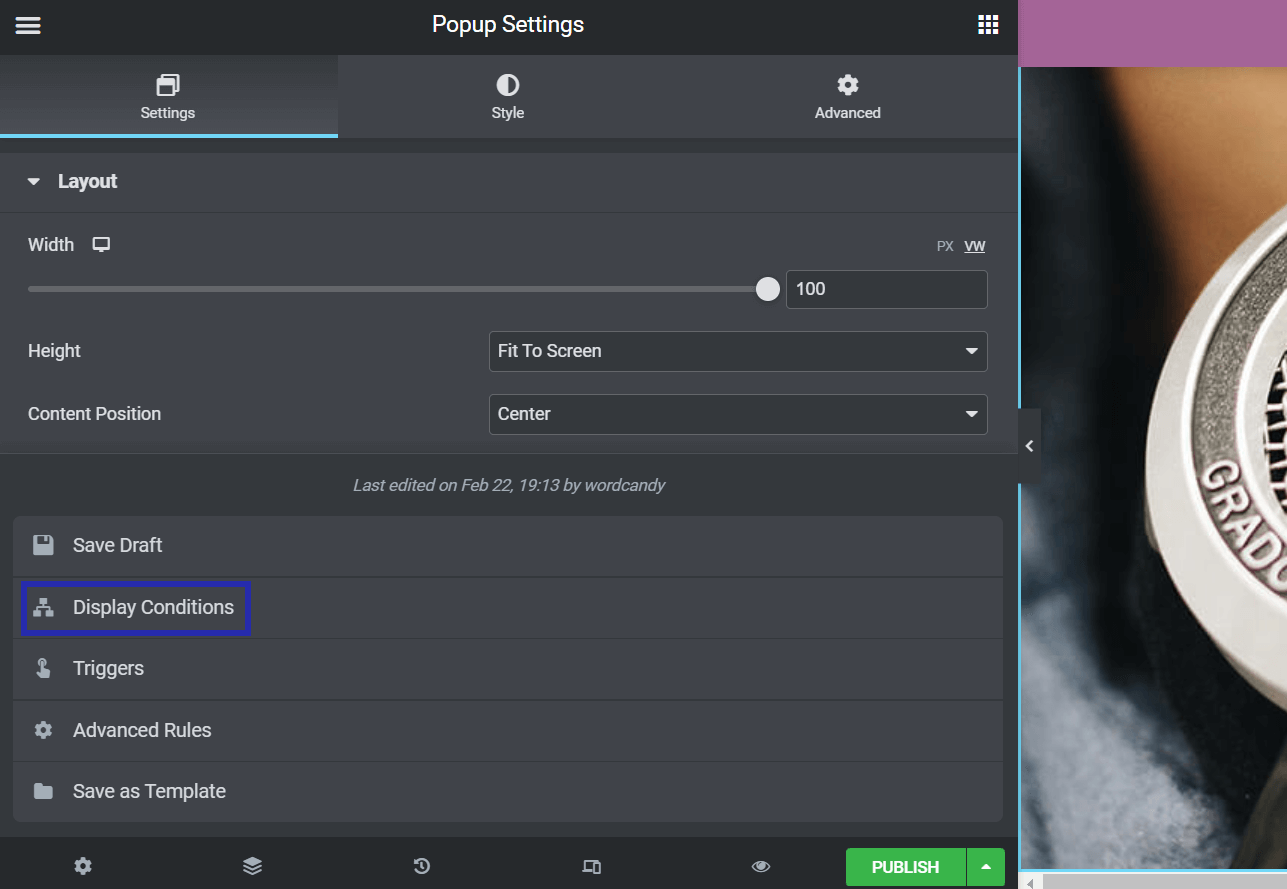
对设计感到满意后,单击PUBLISH旁边的向上箭头。 然后,从出现的菜单中选择显示条件:

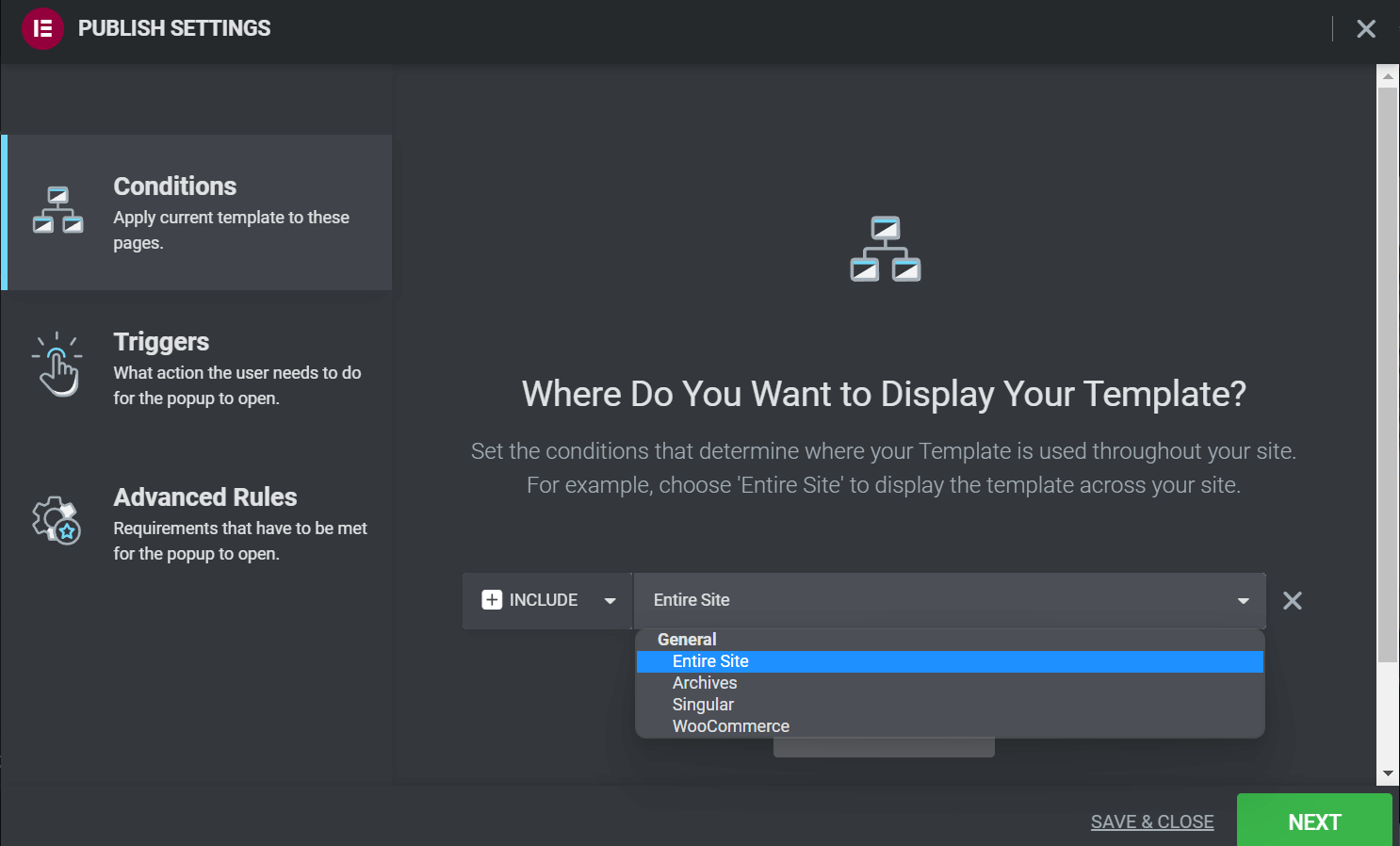
接下来,点击添加条件以选择 Elementor 弹出窗口将在您的网站上显示的位置。 然后,您可以从以下选项中选择一个位置: Entire Site 、 Archives 、 Singular或WooCommerce :

当您对自己的选择感到满意时,请点击NEXT 。 您将被带到弹出表单的触发器。
第 3 步:设置弹出窗口触发器
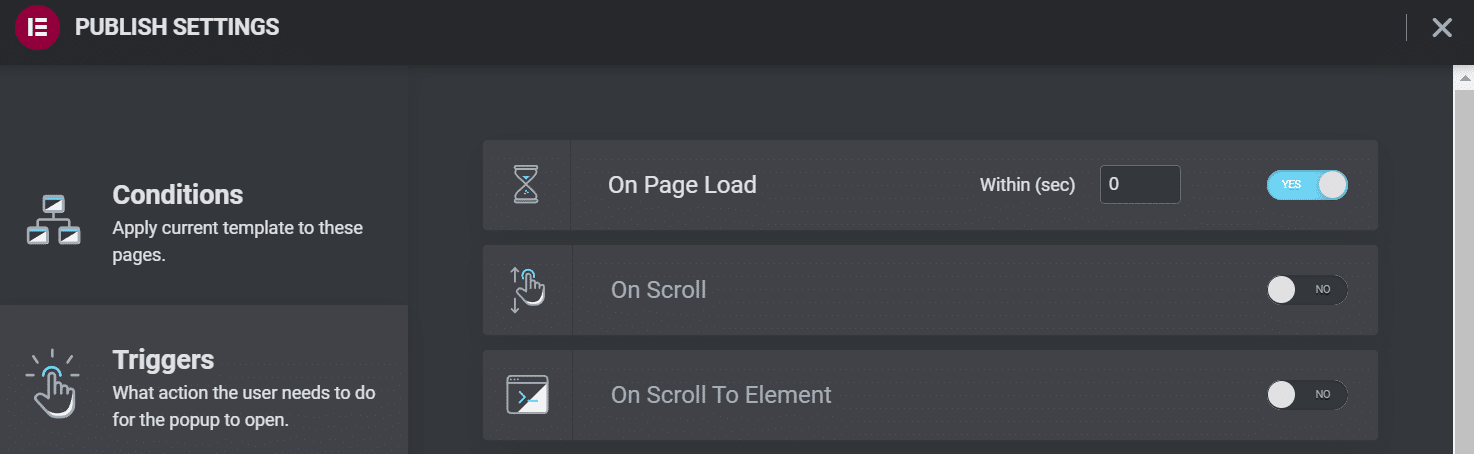
在Triggers页面上,您可以决定用户需要做什么来查看您的 Elementor 弹出窗口。 默认情况下,每个选项都被禁用,您可以通过单击滑块来启用它。 然后,您需要为触发器指定值。
例如,如果您选择On Page Load ,您需要选择在几秒钟内您的弹出窗口将显示:

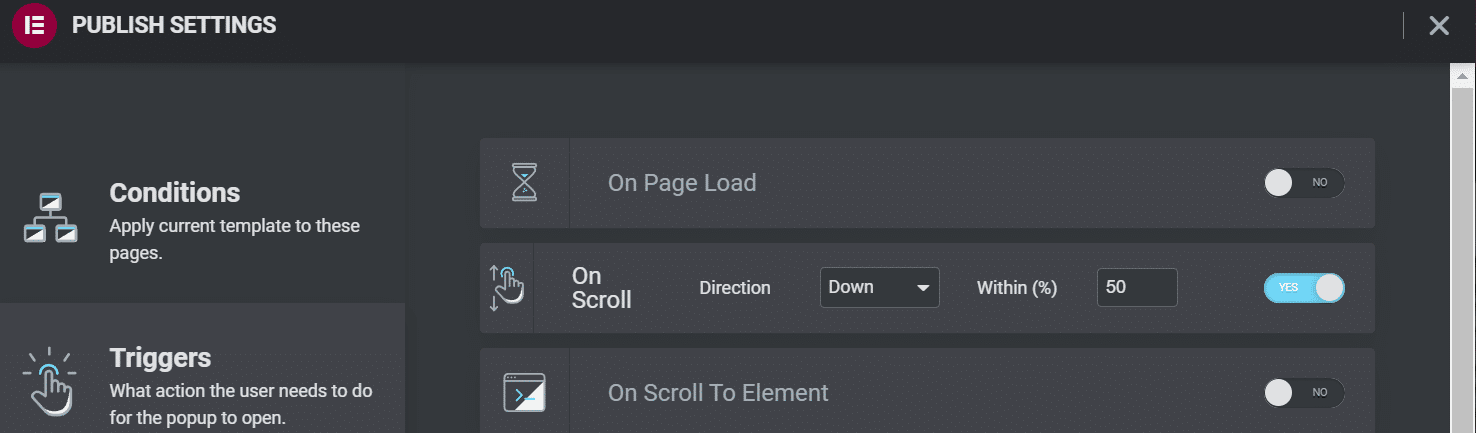
使用On Scroll ,您可以选择用户需要滚动的方向以及在弹出窗口出现之前他们必须覆盖多少页面:

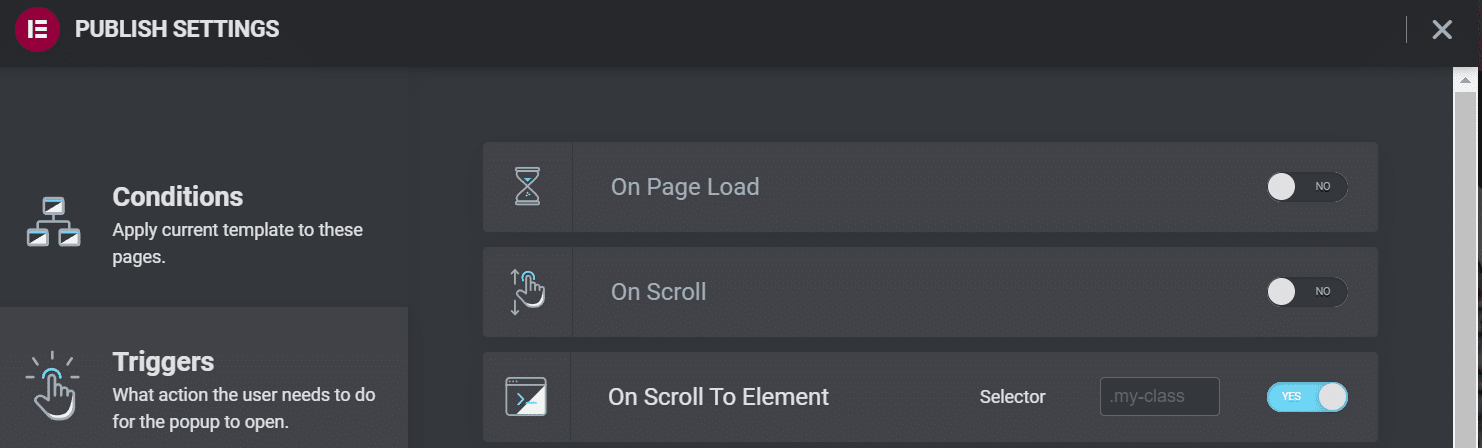
On Scroll To Element设置要求您输入 CSS ID。 当用户到达您页面上的该元素时,将出现弹出窗口:

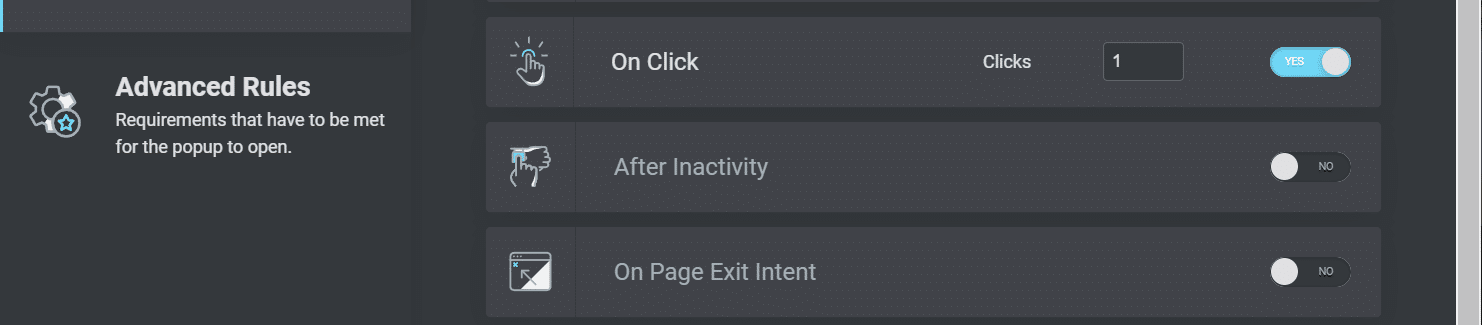
使用On Click ,您必须指定用户必须在弹出窗口显示之前点击您的网站的次数:

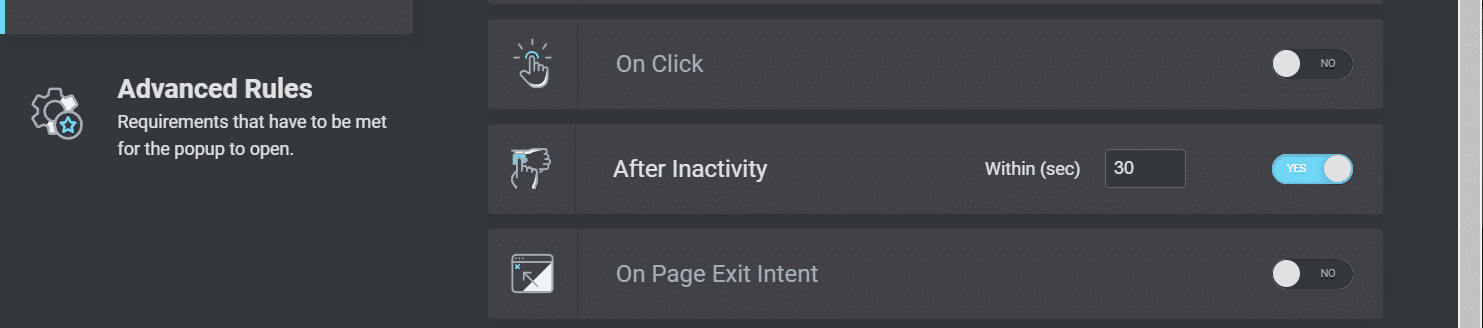
After Inactivity设置使您可以在用户在您的页面上闲置特定时间后触发弹出窗口:

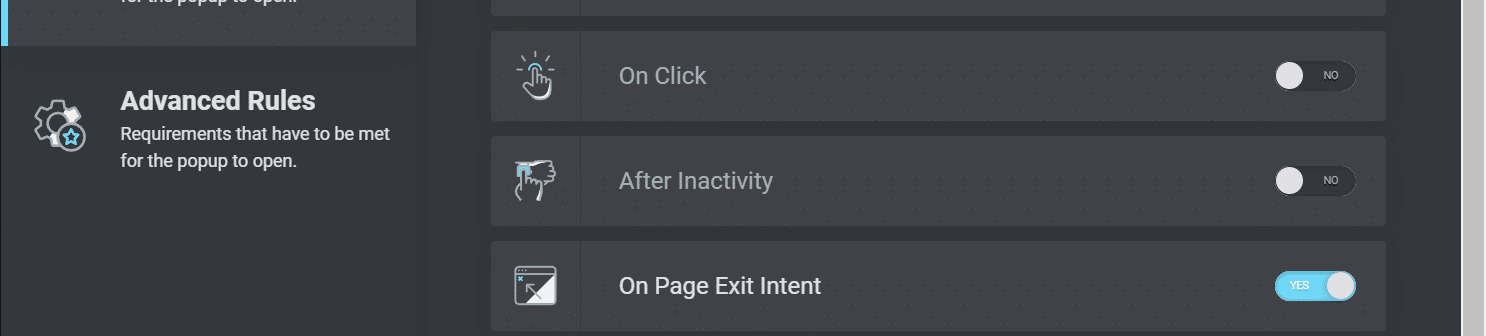
最后,您可以选择启用On Page Exit Intent 。 当用户试图离开您的页面时,此设置将触发您的弹出窗口:

完成后点击保存并关闭或下一步导航到高级规则。 我们将在本教程的稍后部分查看这些规则。
第 4 步:向您的网站添加弹出按钮(可选)
当用户单击页面上的特定元素时,您可能希望触发 Elementor 弹出窗口。 例如,您可以设计一个显示“立即注册”的按钮并将其嵌入到您的页脚中。 当用户单击该按钮时,他们会在他们的屏幕上看到您的电子邮件注册表单。
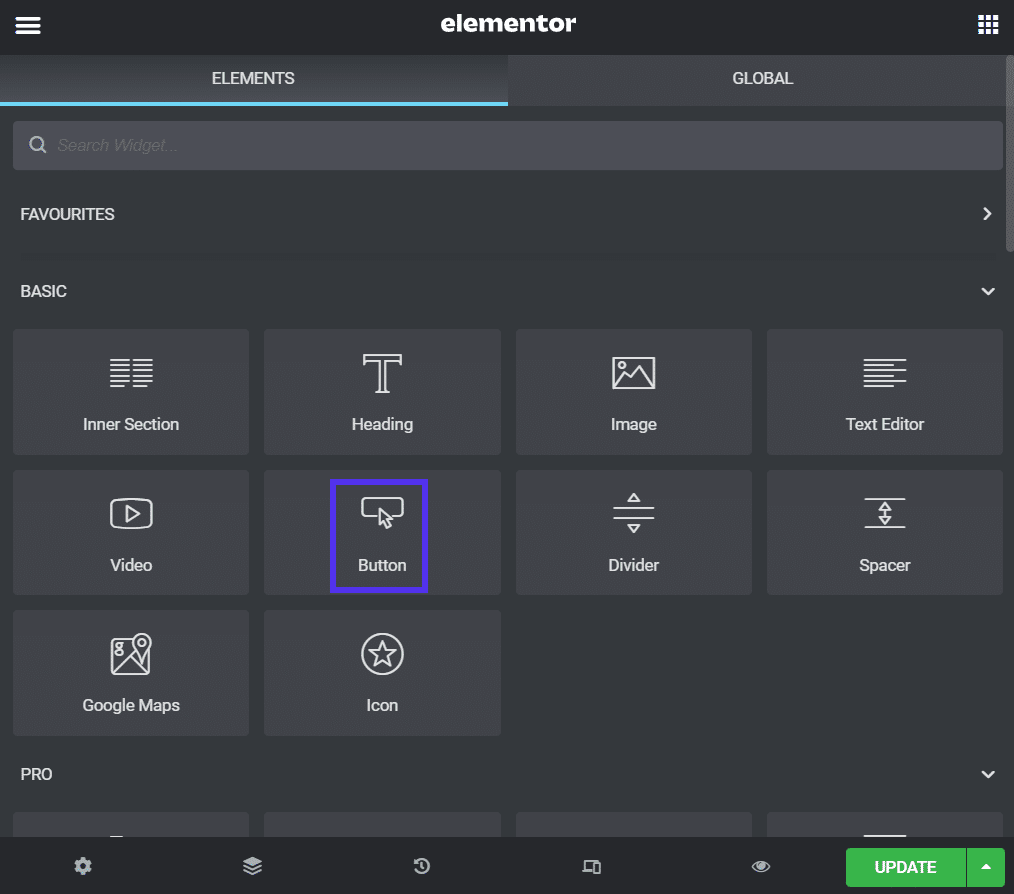
首先,您需要在您的网站上创建一个 Elementor 按钮。 在 Elementor 编辑器中打开帖子或页面,然后从菜单中选择按钮。 将其拖放到您的页面上:

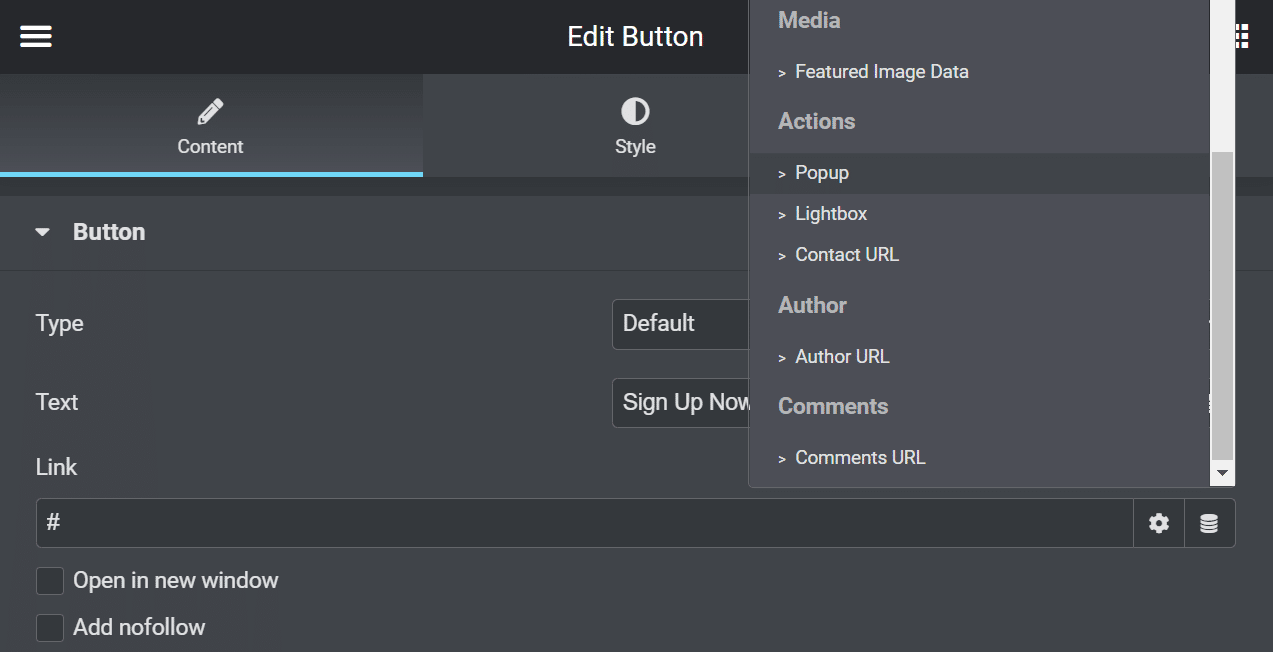
指定按钮文本并自定义其外观后,单击链接 > 动态标签。 然后,从下拉菜单中选择Actions > Popup :

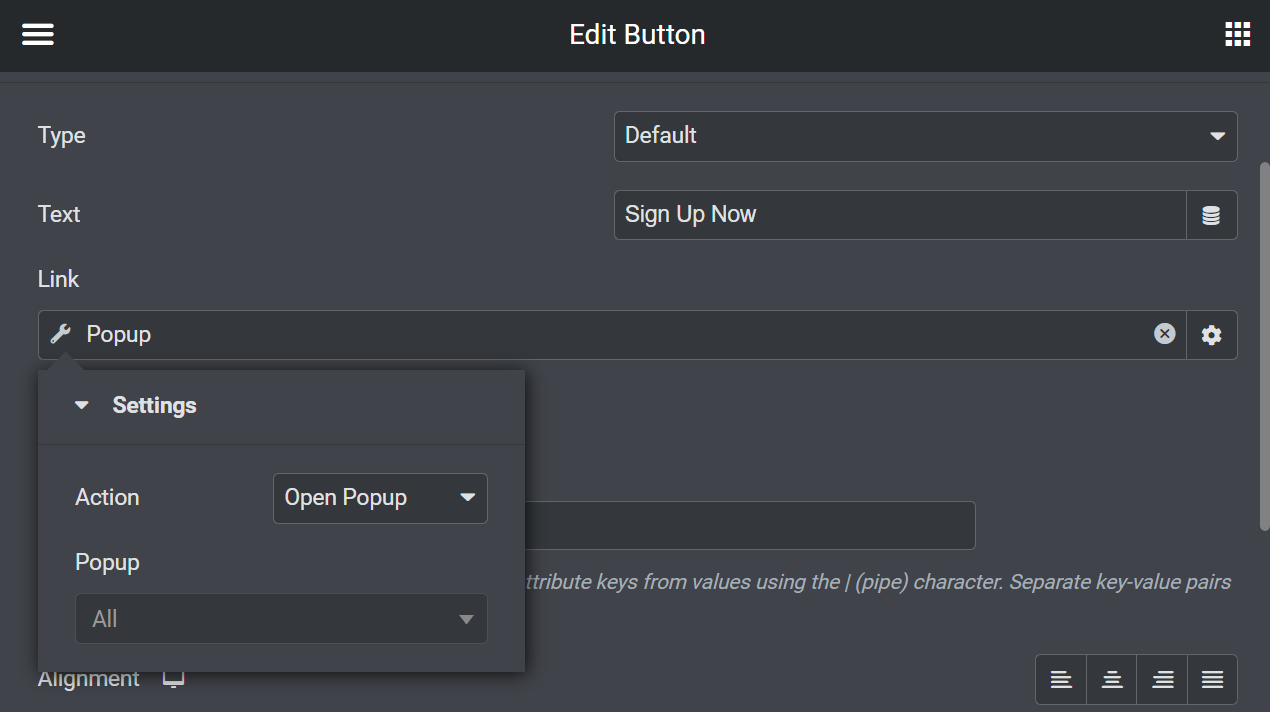
单击弹出窗口,然后从操作下拉列表中选择打开弹出窗口。 您还可以从弹出菜单中选择您的表单:

最后,选择UPDATE以发布您的按钮。 每当用户点击它时,他们都会被带到您的注册表单。
第 5 步:保存您的弹出模板以备后用
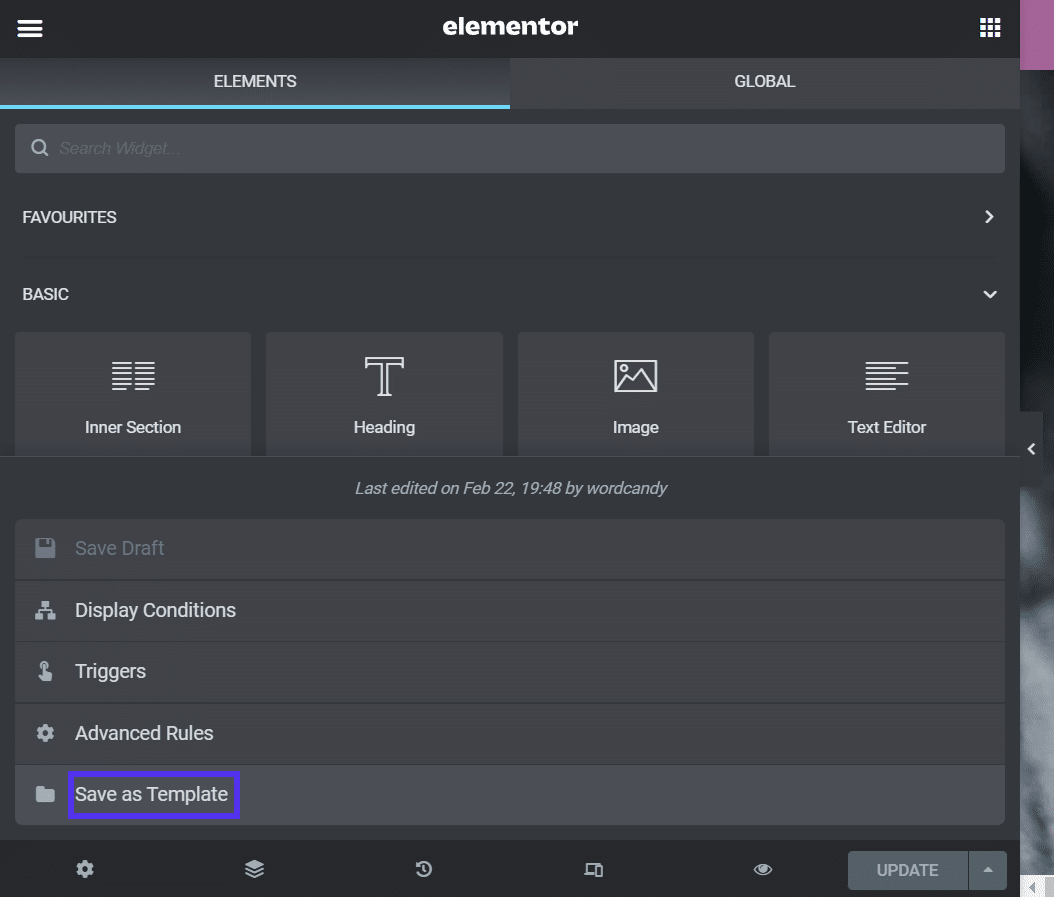
您还可以将弹出窗口保存为模板。 使用 Elementor 编辑器打开弹出窗口,然后单击UPDATE旁边的向上箭头。 从菜单中选择另存为模板:

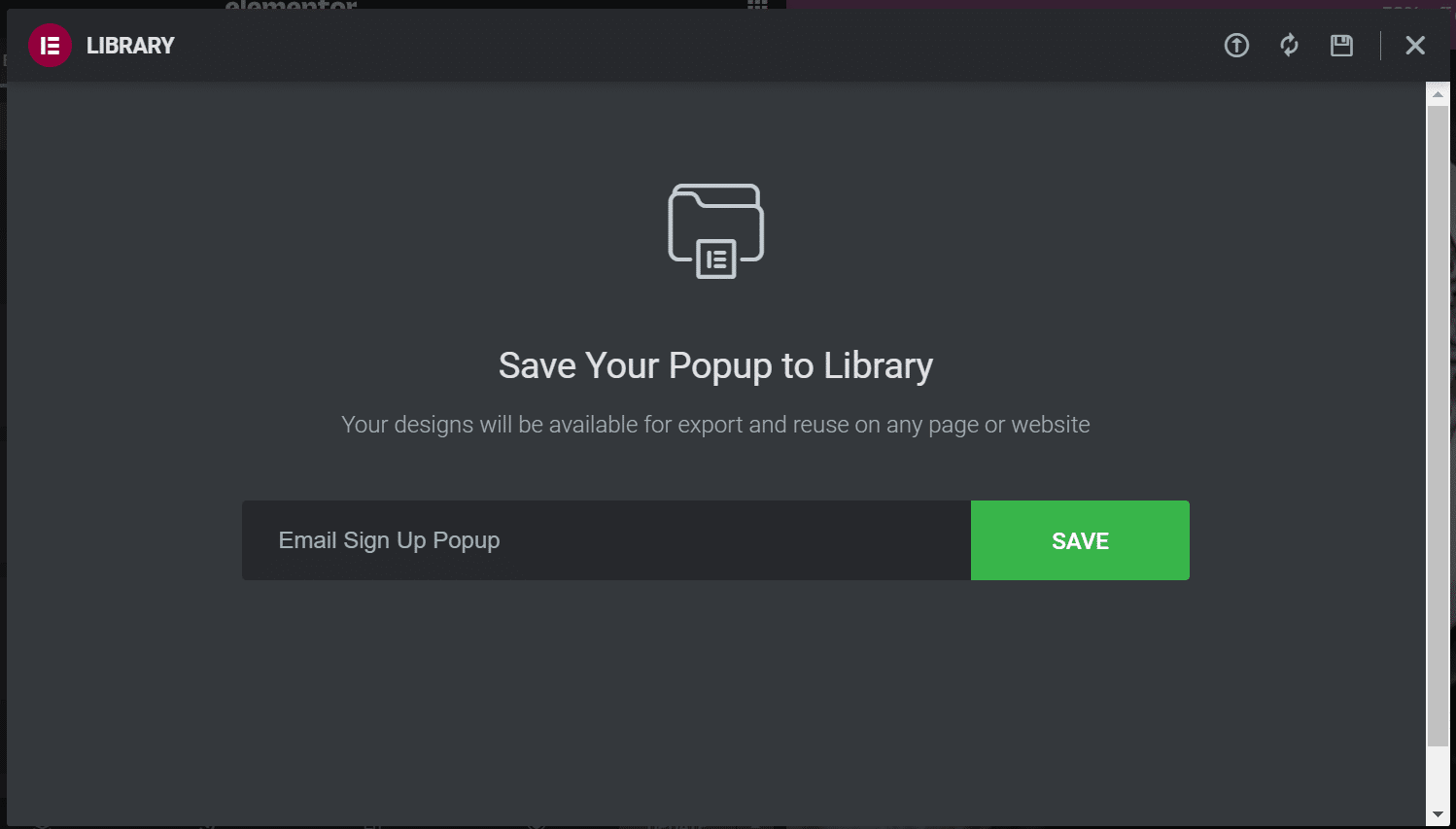
然后系统会提示您命名模板。 完成后,点击保存:

弹出窗口将保存到您的模板库中。 您现在可以在使用模板构建页面或发布时使用它。
如何配置高级 Elementor 弹出设置
我们已经介绍了如何制作基本的 Elementor 弹出窗口。 但是,您可能还想使用一些高级设置。
使用 Elementor 编辑器再次打开您的弹出窗口并导航到Display Rules 。 让我们来看看不同的设置。
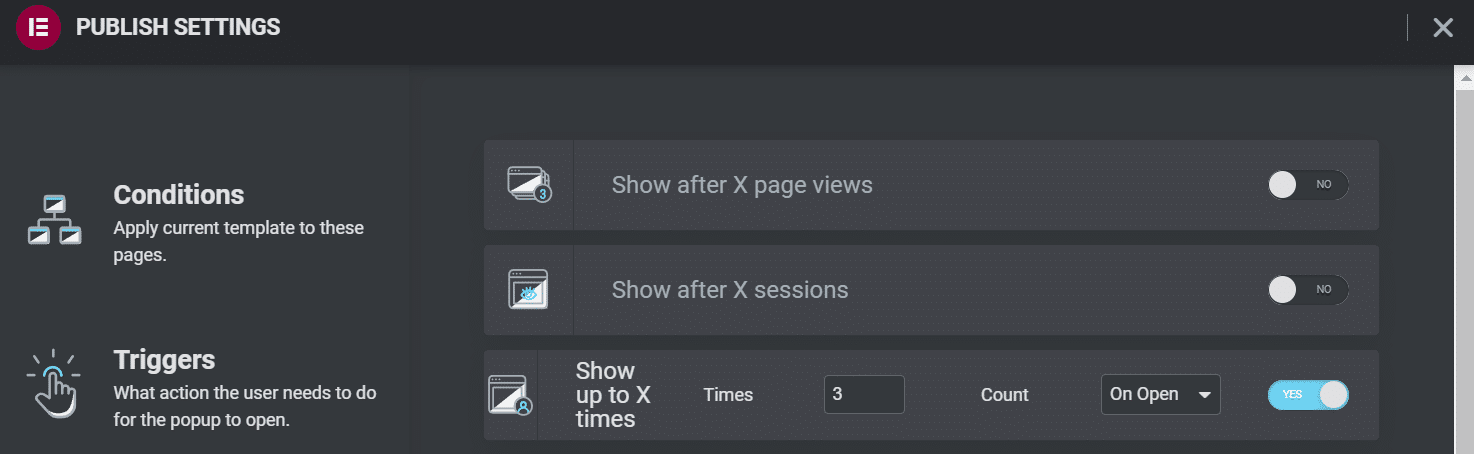
弹出显示设置
一些高级弹出显示设置使您能够控制用户何时看到您的表单。 这些配置可以方便地定位回访者而不是首次访问者。
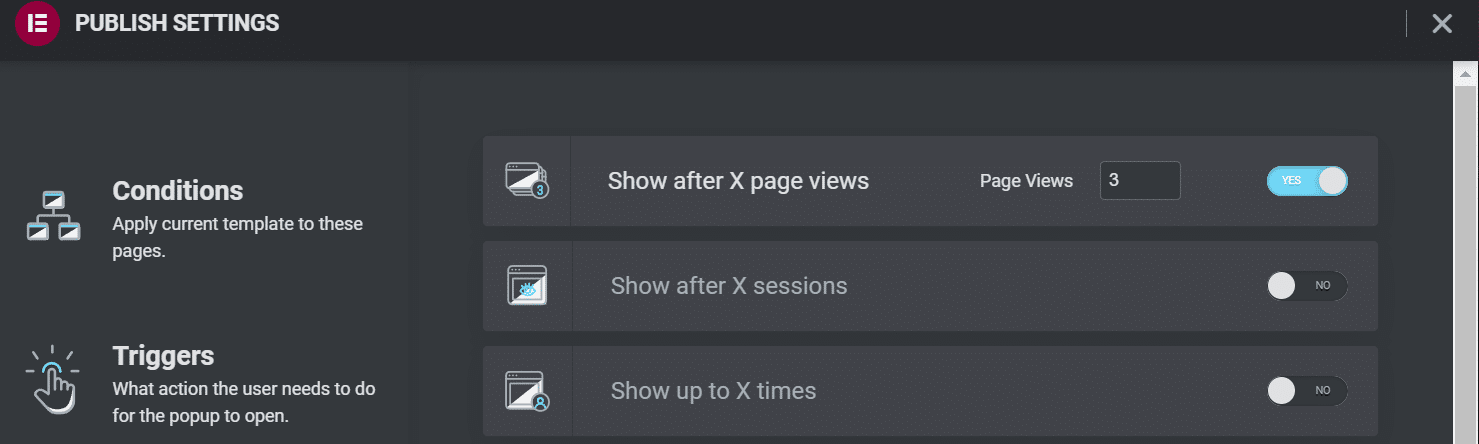
例如,您可以选择在访问者浏览您的页面一定次数后显示您的弹出窗口:

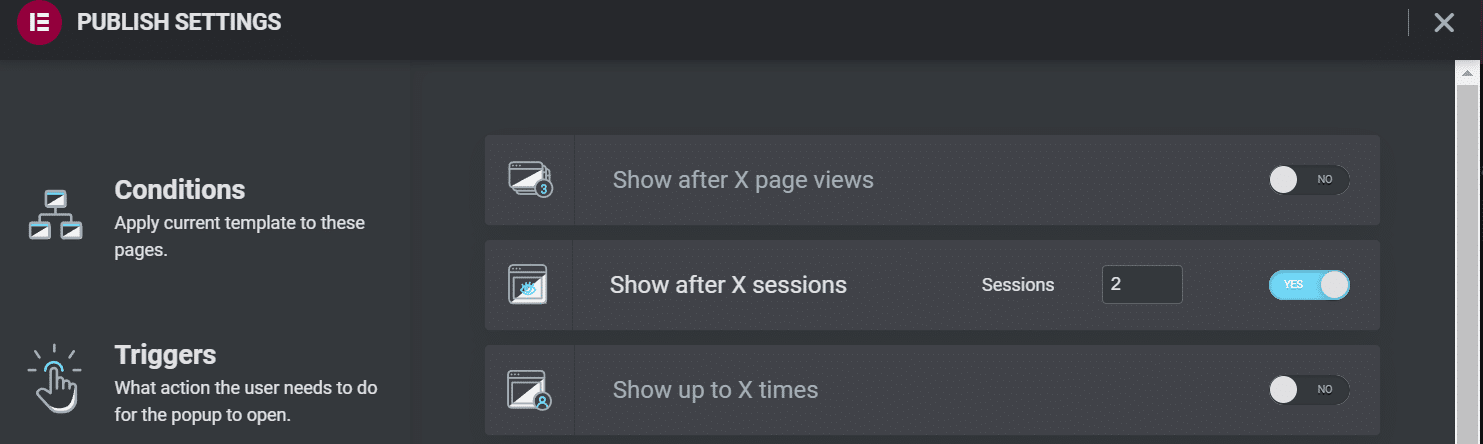
或者,您可以选择Show after X sessions 。 此设置针对整体访问而不是特定页面:

最多显示 X 次设置可以限制用户看到您的弹出窗口的次数。 如果您不想不断地向访问者发送侵入性表单的垃圾邮件,则可以考虑启用它:

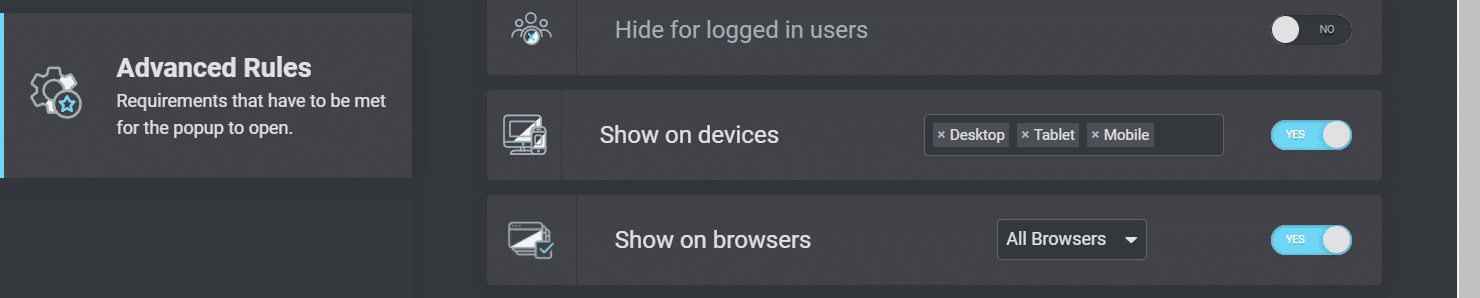
您还可以使用“在设备上显示”和“在浏览器上显示”设置来限制弹出窗口的显示位置。 弹出窗口在移动设备上可能特别具有侵入性,因此您可以考虑在此处禁用它们:

提供更好的移动用户体验可以让您的访问者满意。 它还可以促进您的搜索引擎优化 (SEO) 工作,并帮助您的网站在搜索结果中排名更高。
用户来源设置
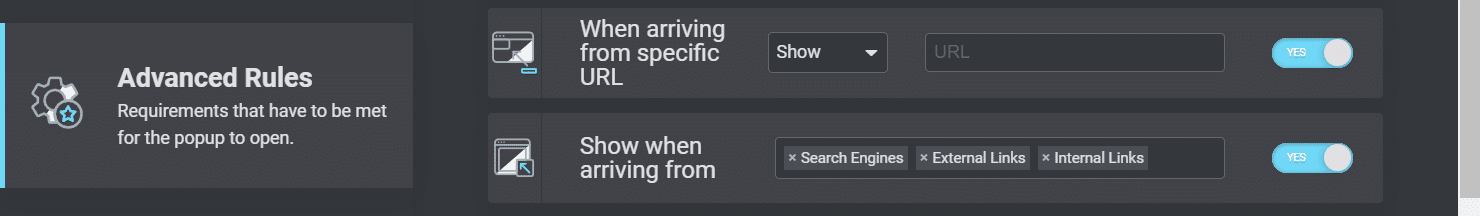
最后,Elementor 使您能够根据用户的来源配置弹出显示设置。 如果您将访问者引导到促销登录页面,然后使用弹出窗口进行广告交易或询问联系方式,这些设置可能会很方便。
以下设置使您能够指定 URL 并选择哪些链接将触发弹出窗口:

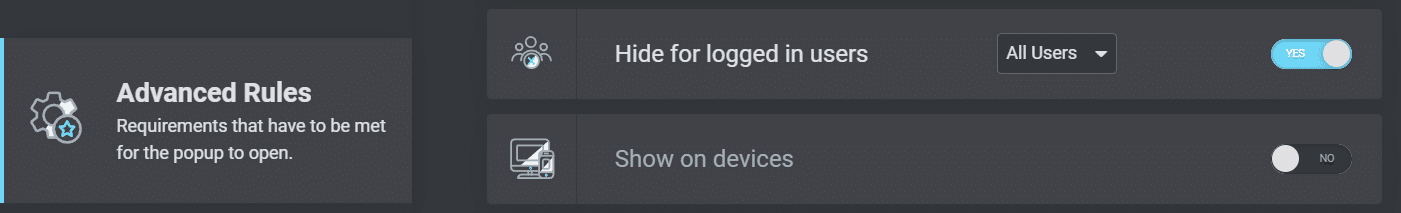
最后,您可以选择对登录用户隐藏弹出窗口。 如果您运行付费会员网站,您可能会使用此设置:

当您对所有选择的设置感到满意时,点击保存并关闭。 如果需要,您可以返回此处并更改任何这些配置。
Elementor 弹出窗口的前 3 个插件
正如我们所见,Elementor Pro 可以轻松为您的网站创建弹出窗口。 但是,您可能还没有准备好升级到高级页面构建器。 或者,您可能正在寻找其他设计功能。
以下是一些考虑到这些因素的 Elementor 弹出窗口的最佳插件。
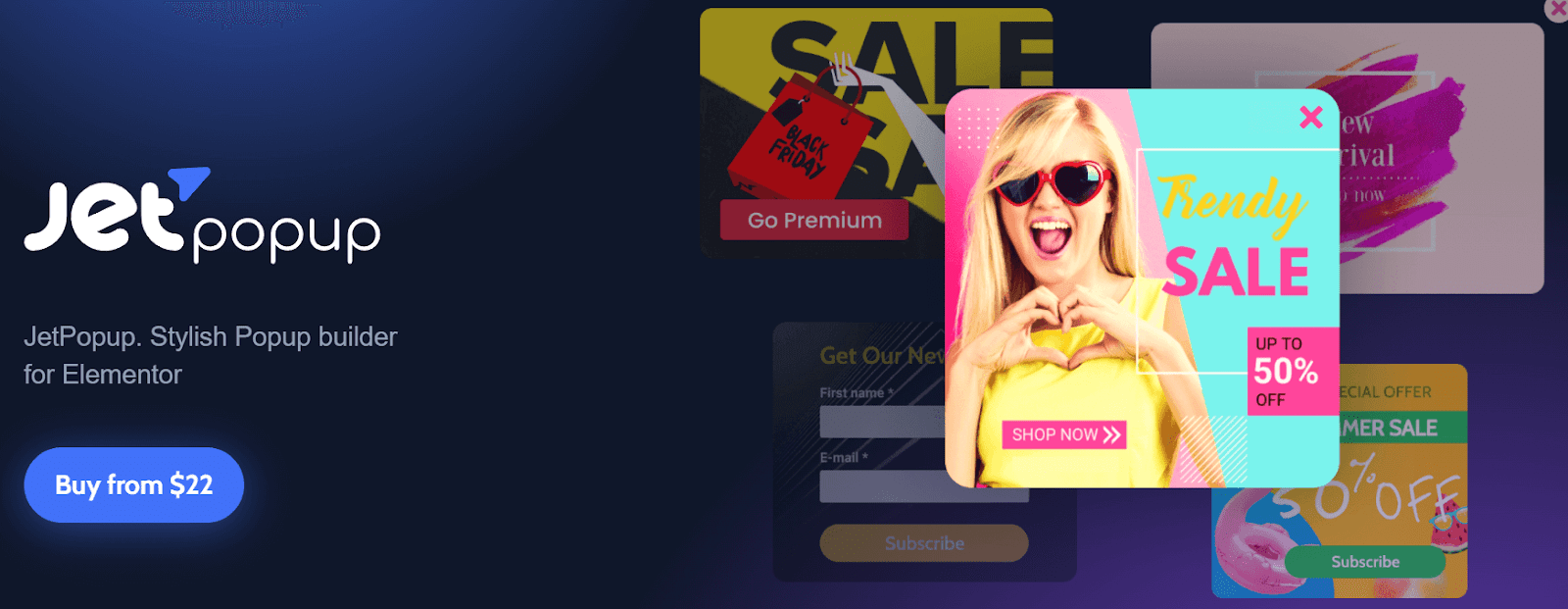
1. JetPopUp(鳄鱼块)

JetPopUp 是一个用户友好的插件,具有与 Elementor 完美集成的拖放界面。 它使您能够创建动态和自定义的弹出表单,包括电子邮件注册、cookie 同意表单和倒计时。
JetPopUp 以其互动功能而大放异彩。 您可以从多种动画设置中进行选择,例如滑动、翻转和旋转。 此外,该插件具有各种模板,您可以根据需要进行自定义。
此插件还允许您选择和自定义多个显示设置。 例如,您可以在用户尝试离开您的网站时的特定日期或在一定数量的滚动后向他们展示您的 JetPopUp 表单。
特征:
- 从预设的弹出模板中选择
- 选择不同的弹窗显示条件
- 包括和排除特定条件
- 使用动画效果
定价: JetPopUp 每年收费 22 美元。 该软件包包括 MailChimp 集成、弹出窗口小部件和客户支持。 您还可以以每年 130 美元的价格升级到全包订阅。 它带有 20 个额外的插件和 150 个额外的小部件。
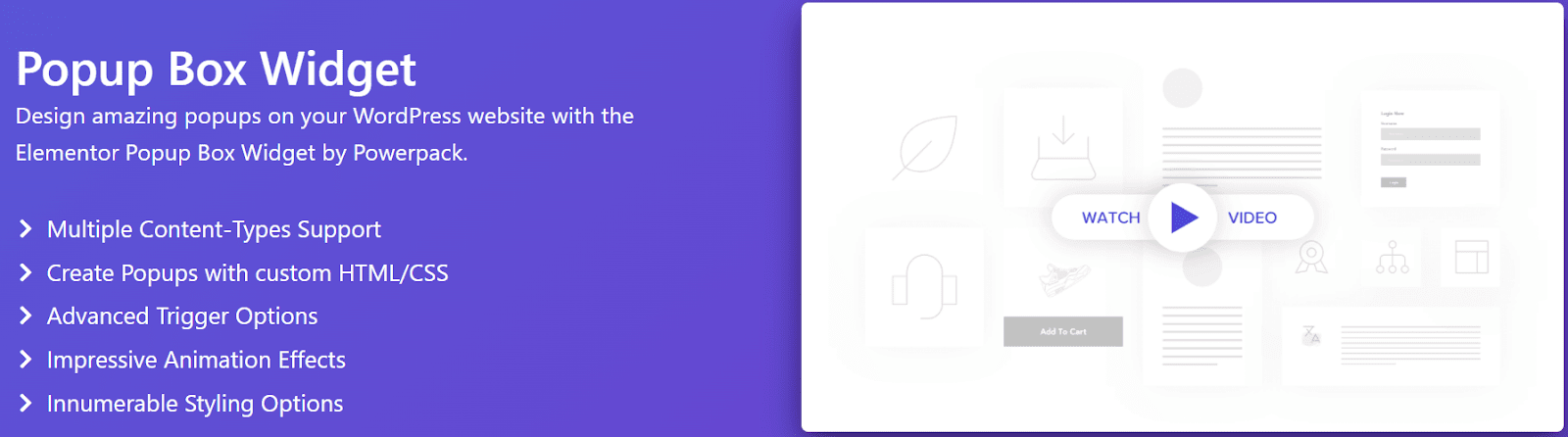
2.弹出框小部件(PowerPack)

如果您正在寻找高级 Elementor 弹出设置,请考虑使用 PowerPack 的弹出框小部件。 它允许您构建包含动态元素(如视频、图像和 Google 地图)的自定义弹出窗口。
该插件使您能够根据各种用户操作触发弹出窗口,包括退出意图和自定义时间延迟。 您还可以使用链接和号召性用语 (CTA) 的其他元素创建交互式两步弹出窗口。
此外,弹出框小部件具有高级动画设置。 您可以使弹出窗口缩放、使用报纸格式或使用 3D 动画。
特征:
- 从动画效果中选择
- 创建两步弹出窗口
- 使用时间延迟和用户触发器
- 显示图像、视频和其他交互元素
定价:弹出框小部件包含在 PowerPack 订阅中。 计划起价为每年 49 美元,附带 70 多种不同的 Elementor 小部件。
3. Lightbox & Modal(Elementor 的基本插件)

我们之前简要介绍了这个 Elementor 弹出插件。 Lightbox & Modal 是一个多功能小部件,带有 Elementor 工具的基本插件。 它可以帮助您创建具有视频、图像和动画等交互式功能的弹出窗口。
Lightbox & Modal 旨在使用 Elementor 网站上的按钮和链接。 您可以创建触发弹出表单的自定义按钮、图标和文本。 此外,小部件可以使用时间延迟和其他用户操作。
总体而言,Lightbox & Modal 可能是与用户互动的最佳选择,而不是简单地展示信息。
特征:
- 为弹出窗口使用按钮触发器
- 显示图像、视频和自定义内容
- 自定义弹出布局
- 从不同的动画类型中选择
定价: Lightbox 和 Modal 包含在 Elementor Pro 的基本插件中。 计划起价为每年 39.97 美元,包含 70 多个小部件和 7 个扩展。
概括
弹出式表单对于您的潜在客户生成和营销活动至关重要。 它们还可以帮助您与访问者互动并将其保留在您的页面上。 幸运的是,您可以使用 Elementor 页面构建器创建自定义弹出窗口。
使用 Elementor Pro 创建弹出窗口非常容易。 您可以自定义它们以匹配您的品牌,并决定它们在您网站上的显示位置。 您还可以设置高级显示设置以根据用户操作和来源显示弹出窗口。
使用 Elementor 设计一个漂亮的网站只是第一步。 您还需要一个 WordPress 托管服务提供商。 立即查看我们的定价计划,了解 Kinsta 如何为您的网站增压!

