如何以惊人的方式使用 Elementor Post Carousel 展示您的最佳帖子
已发表: 2021-07-24定期发布博客是一个好习惯。 当您发布新博客时,您的旧博客将逐渐从列表中消失,一段时间后它们将从您的初始博客页面消失。 这样,旧帖子可能会停止产生新的流量。 这肯定不是你想要的,对吧?
全世界的博主每天发布750 万篇文章。 仅 WordPress 用户每个月就发布大约 7000 万篇文章。
好吧,我们以 Happy Addons 的 Elementor Post Carousel 小部件的形式为您提供了完美的解决方案。 这将帮助您以交互方式放置您的博客。 为 WordPress 内容使用此帖子轮播将帮助您打破默认的 WordPress 设计,并帮助您洗牌新旧博客。 它肯定会帮助您产生更多流量。
所以,今天我们将展示如何使用这个帖子轮播小部件来打破 WordPress 的常规新旧层次结构,并为您的博客网站带来自己的改变。
为什么为您的 WordPress 网站使用 Post Carousel 小部件?

在向您展示如何使用 Elementor Post Carousel 之前,让我们讨论一下使用 Elementor 这个帖子轮播的更多优势。
大多数读者登陆您的博客页面,只浏览顶部显示的博客文章。 他们甚至不会打扰或没有时间深入挖掘并找到您的旧帖子。 如果不幸的是您的一些旧帖子没有获得排名,那么它们将产生零流量。
告诉人们在轮播上向左滑动可以将平均参与率从 1.83% 提高到 2%
搜索引擎杂志
您的网站上可能有一些常青的内容,这些内容能够年复一年地产生流量。 或者你写了一篇关于某个主题的有趣文章,该主题现在已经流行起来。 但是,随着时间的推移,这些博客帖子已经沉入如此之深,以至于它们已经停止产生流量。
但是,如果您对它们的位置很聪明,那么无论它们有多旧,博客都会产生流量。
这就是快乐插件的 Post Carousel 小部件将提供帮助的地方。 如果您使用 Elementor (+ Happy Addons ) 创建您的 WordPress 网站,那么您很幸运。 因为这样您就可以使用这个惊人的小部件为您的博客创建完美的帖子轮播。
现在,让我们进入教程部分,好吗?
如何使用 Happy Addons 的 Elementor Post Carousel 小部件重新设计您的博客网站
发布后,Elementor 成为页面构建器领域家喻户晓的名字。 它现在有 500 万个活跃安装,这不足为奇。 它目前有 90 多个小部件(免费 + 专业版)。 在免费版中,他们有一个“图像轮播”小部件,在专业版中,有一个“媒体轮播”小部件。
但是他们丰富的小部件列表中缺少的一件事是 Elementor Post Carousel 小部件。 使用图像轮播和媒体轮播小部件,您可以为您的媒体类型创建轮播,但不能为您的帖子类型创建轮播。
为此,您需要查看诸如 Happy Addons 之类的第三方插件。 它的 Post Carousel 小部件将帮助您创建完美的交互式博客设计页面并打破 WordPress 的刻板印象。 那么,让我们看看如何通过以下步骤使用这个小部件。
使用 Elementor Post Carousel
这是有关如何使用 Happy Addons 的 Elementor Post Carousel 小部件的分步指南。
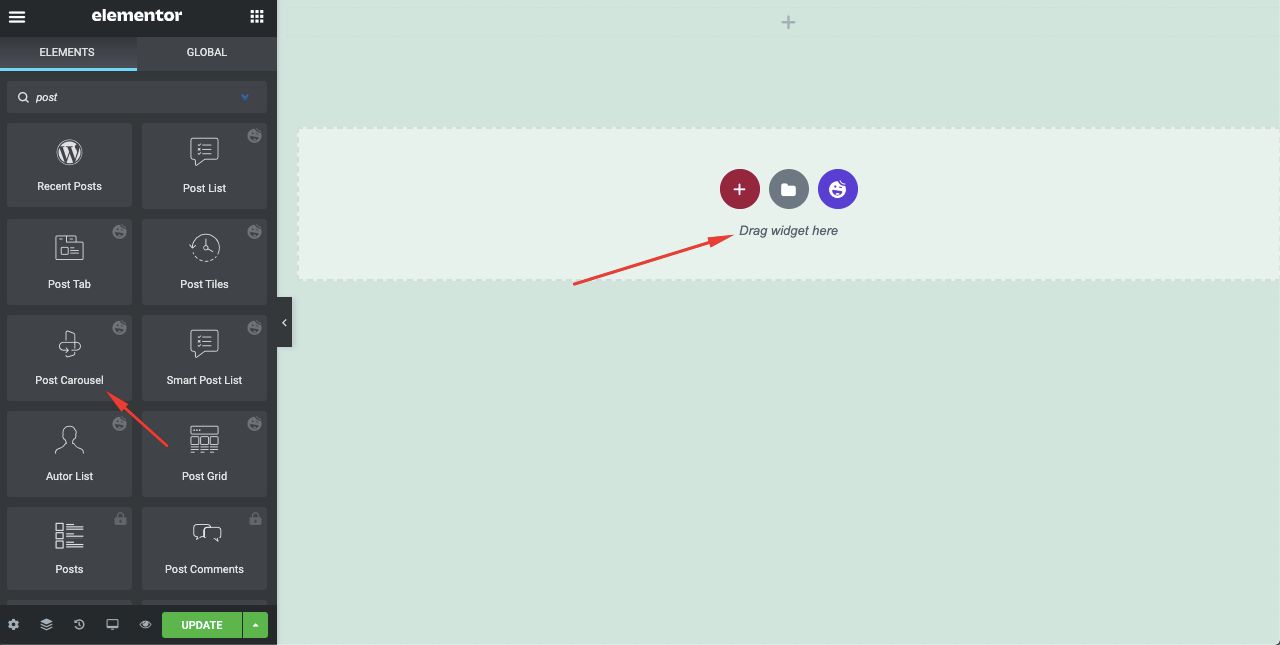
第 1 步:从 Elementor 菜单中选择 Post Carousel 小部件
首先,您需要从左侧菜单栏中选择Post Carousel 小部件,然后将小部件拖放到所选区域以进行自定义。

第 2 步:从内容部分添加内容
现在,您需要选择要显示的内容。 您可以显示帖子、页面、其他自定义帖子类型,也可以手动选择帖子。
请记住,如果您使用我们的 Live Copy 粘贴选项,则需要选择手动选择选项。
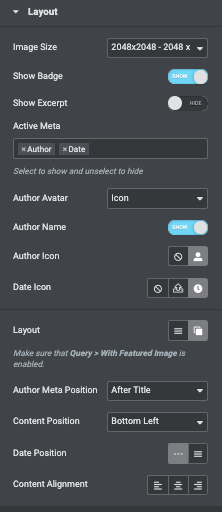
您将在“内容”部分找到所有选项。 在那里,您将找到编辑“布局”、“查询”、 “轮播设置”和“包装链接”的选项。
您可以更改图像大小,选择是否显示徽章,显示摘录,选择摘录长度,启用活动元,选择作者头像。 此外,您可以隐藏或显示作者姓名。 如果您正在运行访客帖子网站,那么您可以隐藏作者姓名。
如果您的图像不透明或与您的标题冲突,那么您应该从Layout中选择Content Over Image选项。 此外,相应地调整您的图像位置、内容对齐方式、日期位置。

注意:当您处理发布图像布局时。 确保启用了查询 -> 带特色图片。
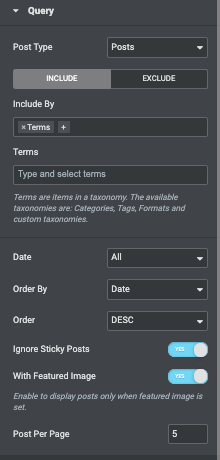
选择要显示的帖子类型、要包含或排除的帖子、是否显示特征图像、帖子的顺序(按日期、ID、菜单、作者、标题、随机等)、降序或升序命令。 并根据您的页面设计,选择要在帖子轮播中显示的帖子数量。
您将在“查询”部分找到所有选项。


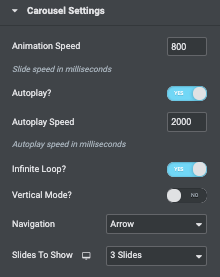
在轮播设置中,您可以编辑动画速度、自动播放、自动播放速度、无限循环、导航等。

第 3 步:从样式部分自定义您的轮播
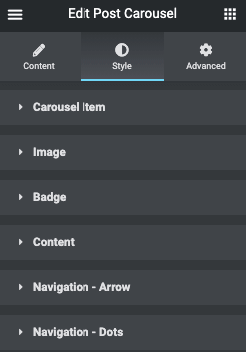
在“样式”部分,您可以选择自定义 Elementor Post Carousel 小部件。 您可以选择设计“轮播项目”、“图像”、 “徽章”、 “内容”、“导航箭头”和“导航点”。
您可以添加高度、项目填充、边框类型、边框半径、框阴影、背景类型和颜色。 您可以更改图像填充、宽度、高度、边框半径、悬停动画和悬停覆盖颜色等。

要了解有关样式选项的更多信息,您可以参考这篇文章。
第 4 步:使用高级部分以获得更多效果
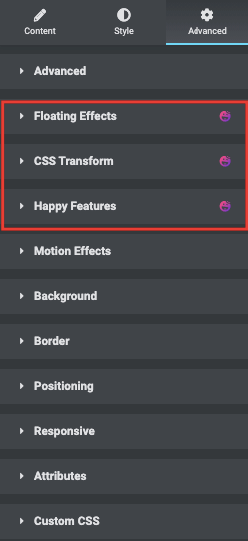
如果您想添加动态效果、快乐效果、背景,或使其响应性更强且更有趣,请单击“高级”以探索这些选项。 “高级”是 Elementor 的默认功能。
阅读本文档以了解有关高级功能及其用途的更多信息。

我个人喜欢 Happy Addons 的浮动效果。
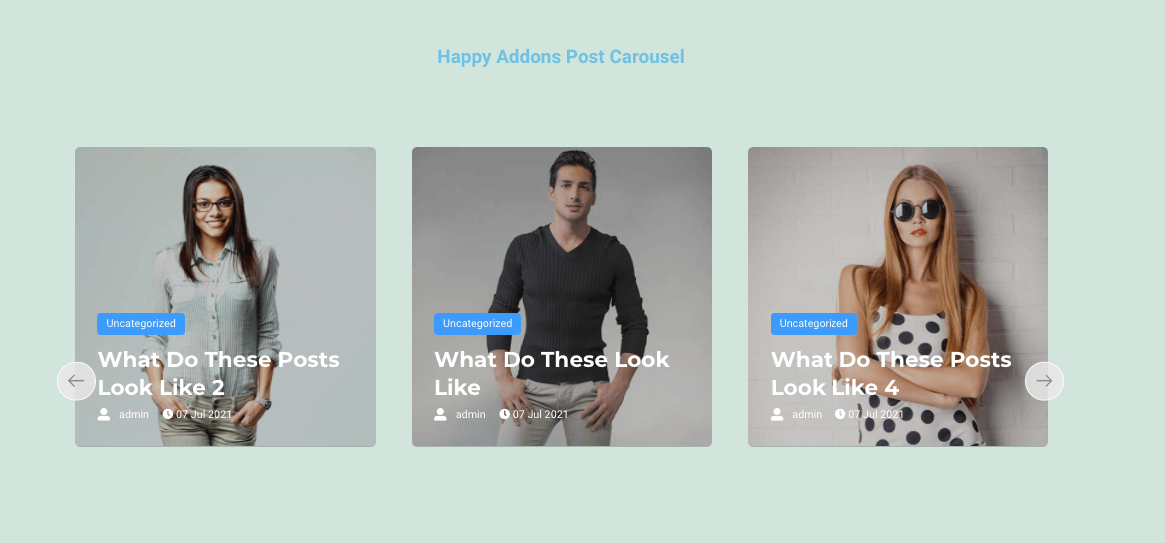
现在您已完成,单击发布按钮并在您的博客页面上查看漂亮的帖子轮播。

而已!
关于 Elementor Post Carousel 的常见问题解答
如何使用帖子滑块和轮播?
Post Carousel 和 Post Slider 允许您以更具交互性的方式显示帖子。 您的帖子的滑块或轮播将吸引您的读者并提高您的转化率和跳出率。 不仅如此,它还以更具响应性的方式显示您的博客。
什么是帖子轮播?
Post Carousel 主要用于 Instagram。 这篇文章最多包含 10 张图片或视频,用户可以向左滑动查看所有内容。
帖子出现在 WordPress 的什么位置?
WordPress 中的帖子可以在档案、类别、最近的帖子和其他小部件中找到。 它们也显示在您网站的 RSS 提要中。 此外,您可以在阅读设置中控制一次显示多少帖子。
页面或帖子是否更适合 SEO?
一般来说,帖子比页面更适合 SEO。 因为,页面是静态内容,而发布您想要分类、标记、存档的临时内容。
让您的 WordPress 博客网站焕然一新!
人们没有时间或注意力在您的网站上花费足够的时间。 窗口非常有限。 你必须充分利用它。 因此,与其邀请您的读者查找您的文章,最好的做法是一次向他们展示您引人入胜的帖子。
还有什么比使用 Happy Addons 的 Elementor Post Carousel 小部件更好的方法呢。 毫无疑问,它是业内最好的 Elementor Post Carousel 之一。
重新设计您的博客页面并赋予它新的生命。 使其更具吸引力、响应性和流畅性。
