首先看看 ElementsKit 的新 Elementor Pro Forms 功能
已发表: 2022-05-13您是否查看过 ElementsKit for Elementor Pro 表单的新功能?
ElementsKit 最近发布了两个新功能,可帮助您构建更智能的 Elementor 专业表单。
我们都知道 ElementsKit 的诞生是为了让 Elementor 更加丰富!
ElementsKit 的开发团队一直相信 Elementor 的力量,就像大多数 WordPressians 一样。 出于对 Elementor 的钦佩之情,该团队迄今已非常努力地构建了一个一体化插件,使超过 50 万用户的 WordPress 网页设计更加方便和柔韧。
为了实现这一目标,ElementsKit 迄今已开发了超过85 多个功能、500 多个就绪部分和 35 多个就绪页面的集合,并且仍在努力扩展这个已经庞大的集合。
所有这些功能都是为了以最佳方式补充 Elementor。 我们的团队相信持续改进的精神,对我们来说,就是定期向 Elementor 工具包添加新功能。
为了加强与 Elementor 的友谊,ElementsKit 再次发布了两个新功能,您可以将它们与令人惊叹的网站构建器的专业版一起使用。 而这一次,重点是使 Elementor 用户能够使用此拖放页面构建器提供的相同易用性来构建更灵活、更智能的表单。
您一定想知道,这些新的 ElementsKit 功能是什么? 以及如何使用它们?
好吧,要获得问题的答案,请转到下一部分……
新 Elementor Pro 表单功能概述:条件字段和重置按钮
如前所述,ElementsKit 为 Elementor Pro 表单用户引入了两个新功能。 这两个功能是表单字段的条件逻辑和重置按钮。 您可以在 ElementsKit 模块中找到这些功能。
这两个功能都非常有用,我们相信一旦您了解它们的功能,您会发现自己经常使用它们。 所以,让我们用几句话来了解这些新功能。
条件字段

这是 Elementor Pro 表单的高级功能。 使用 ElementsKit 的这个模块,您现在可以根据用户在先前输入字段中提供的值显示/隐藏特定的表单输入字段。
这种条件逻辑遵循“ if-else 理论”。 另一个好处是您可以使用AND 和 OR 关系添加多个条件逻辑。
您可以将条件逻辑添加到同一表单的多个输入字段中,并且仅在条件匹配时才显示它们。 当您希望客户在填写表单时获得最佳用户体验时,这非常方便。
如何?
好吧,您可以根据他们选择的先前选项/值显示选项。 例如,只有当有人选择特定选项时,您才能提出额外的问题。 另一个示例可以是仅在用户填写所有必填字段后才显示提交按钮。
使用 ElementsKit 的条件选项,您可以添加条件,例如等于、不等于、大于、大于或等于、小于和小于或等于。
更重要的是,您可以使用任何这些逻辑以及 AND 和 OR 关系的组合应用任意数量的条件。 您可以在本博客后面找到使用此功能的步骤。
您是否查看了Elementor 3.6 引入的新功能? 查看我们关于Elementor 3.6 Review的博客
复位按钮

“人非圣贤孰能。”
因此,您可以自然地期望您的一些听众在填写表格时会犯一些错误。 但是,有时返回每个表单字段并更改值可能会很烦人。
ElementsKit 的重置按钮模块在这种情况下提供了完美的解决方案。 只需单击重置按钮,所有输入字段都将恢复为默认值。
通过 Elementor Pro 和 ElementsKit Pro 的组合,您现在可以轻松地将重置按钮添加到您的表单中。 重置按钮将在 Elementor Pro 表单的输入字段类型中显示为一个。 此外,您还可以自定义重置按钮的样式,使其更具吸引力。
如何使用 ElementsKit 在 Elementor Pro Forms 中添加条件逻辑
您可以在 Elementor Pro 表单的每个输入字段的新选项卡中找到此功能。 只需 5 个简单的步骤,即可了解如何将条件逻辑添加到 Elementor 专业表单字段。
步骤 1:为 Elementor Pro Form 模块启用条件字段
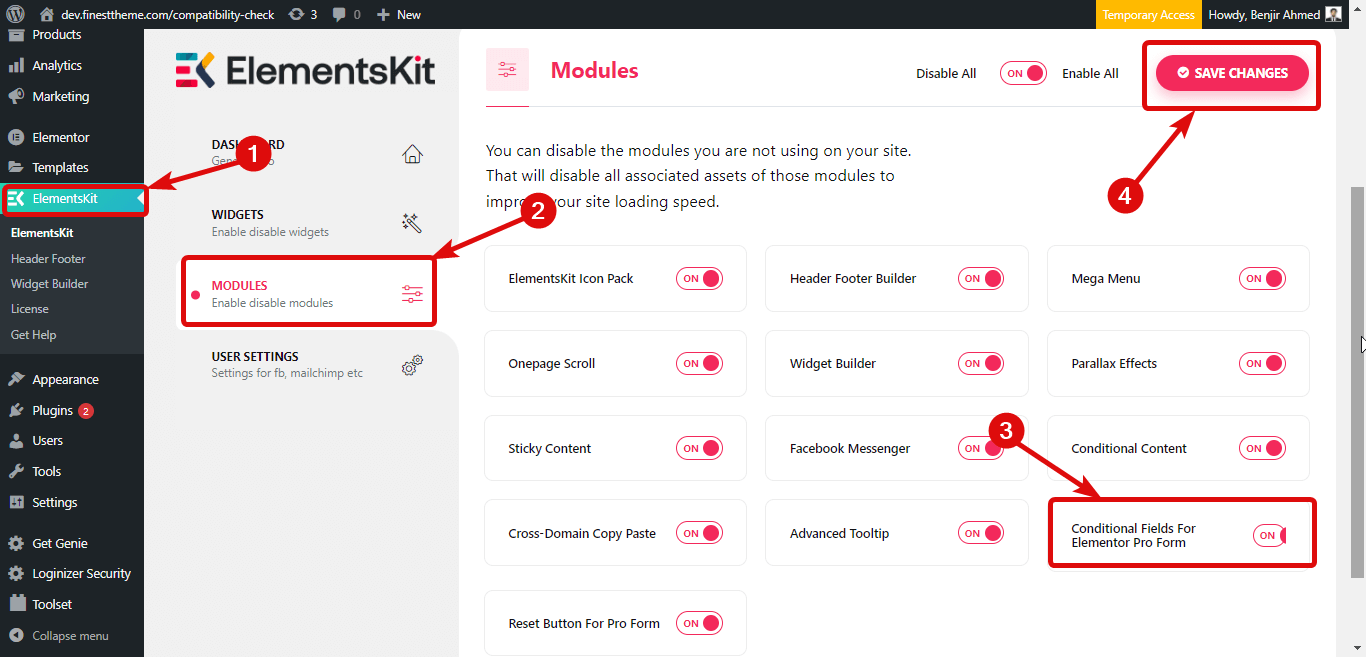
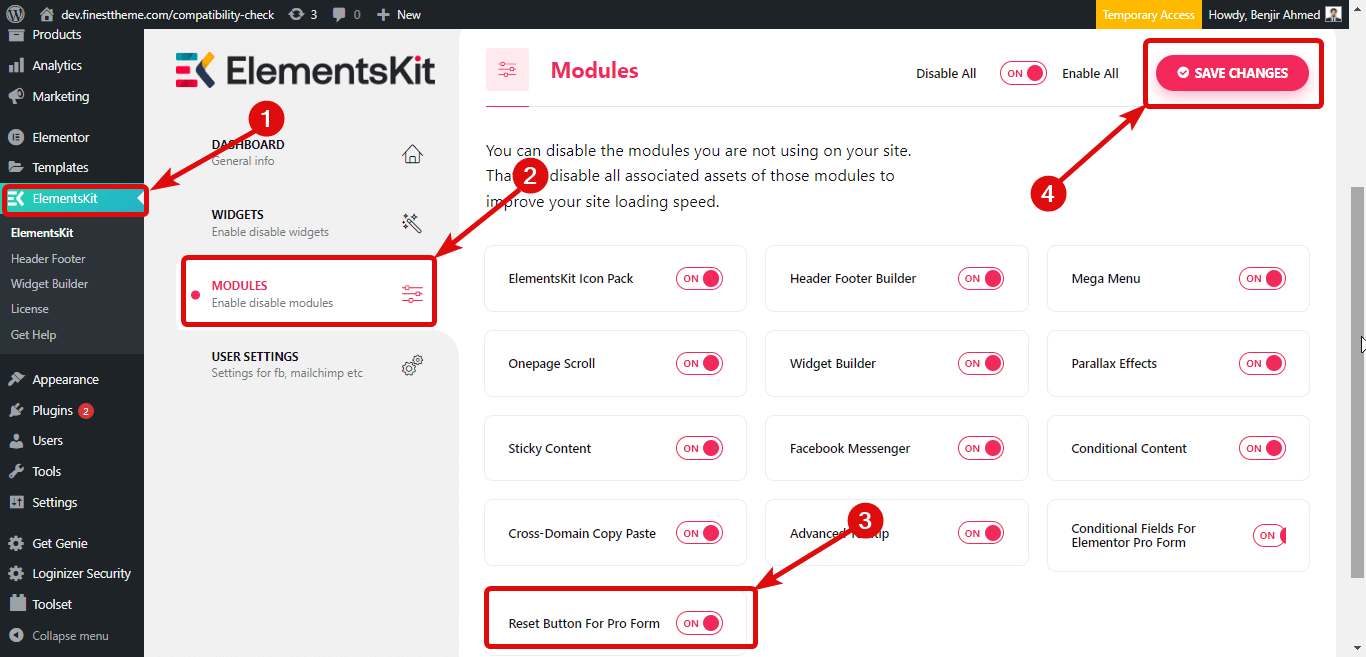
第一步是打开 Elementor Pro Form Module 的条件字段。 为此,导航到ElementsKit ⇒ 模块 ⇒ 打开 Elementor Pro Form 条件字段的切换按钮,最后单击保存更改。

第 2 步:创建一个新页面
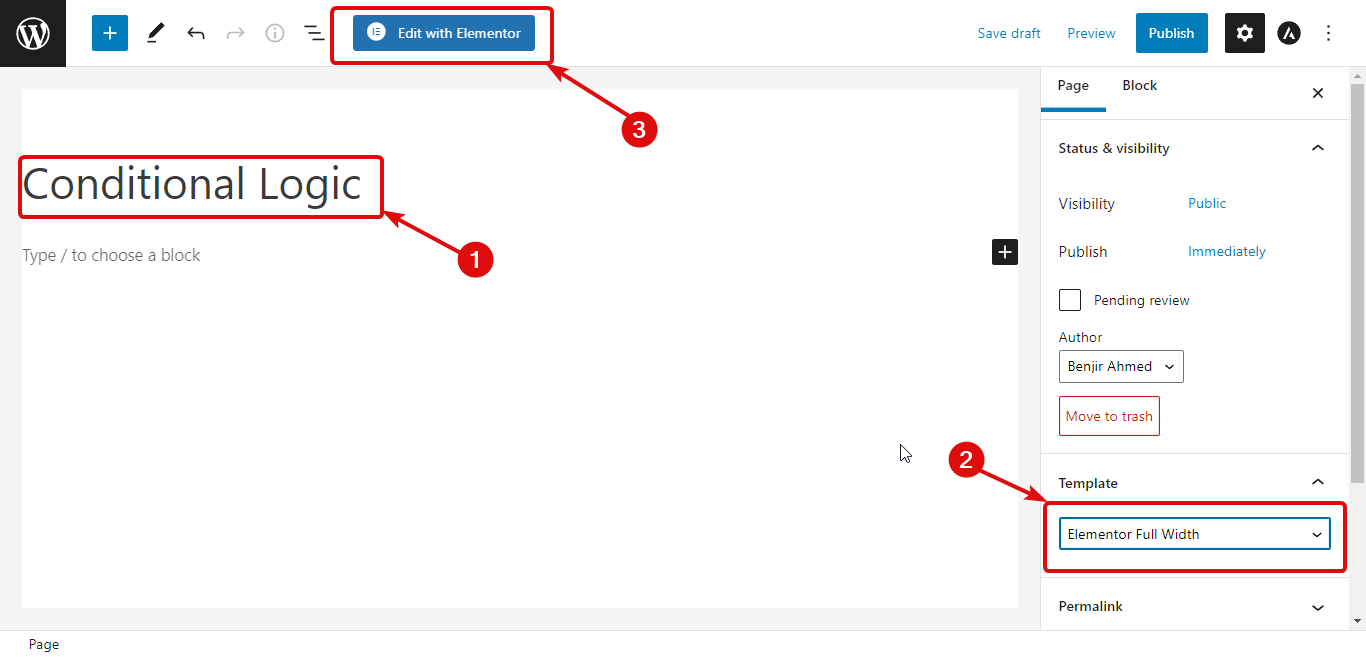
现在,您需要创建一个新页面。 为此,导航到WordPress 仪表板⇒ 页面并单击添加新的。
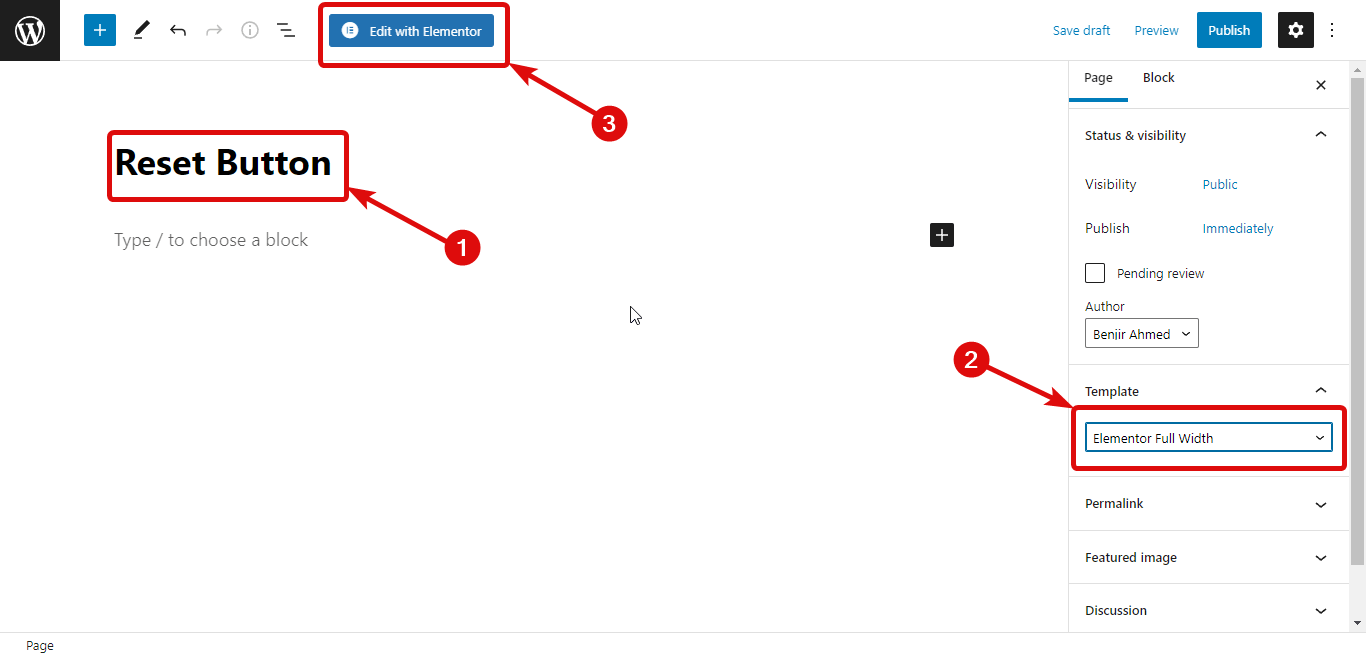
现在提供一个 Title,选择 Template 作为 Elementor Full Width,最后点击 Edit with Elementor来编辑页面。

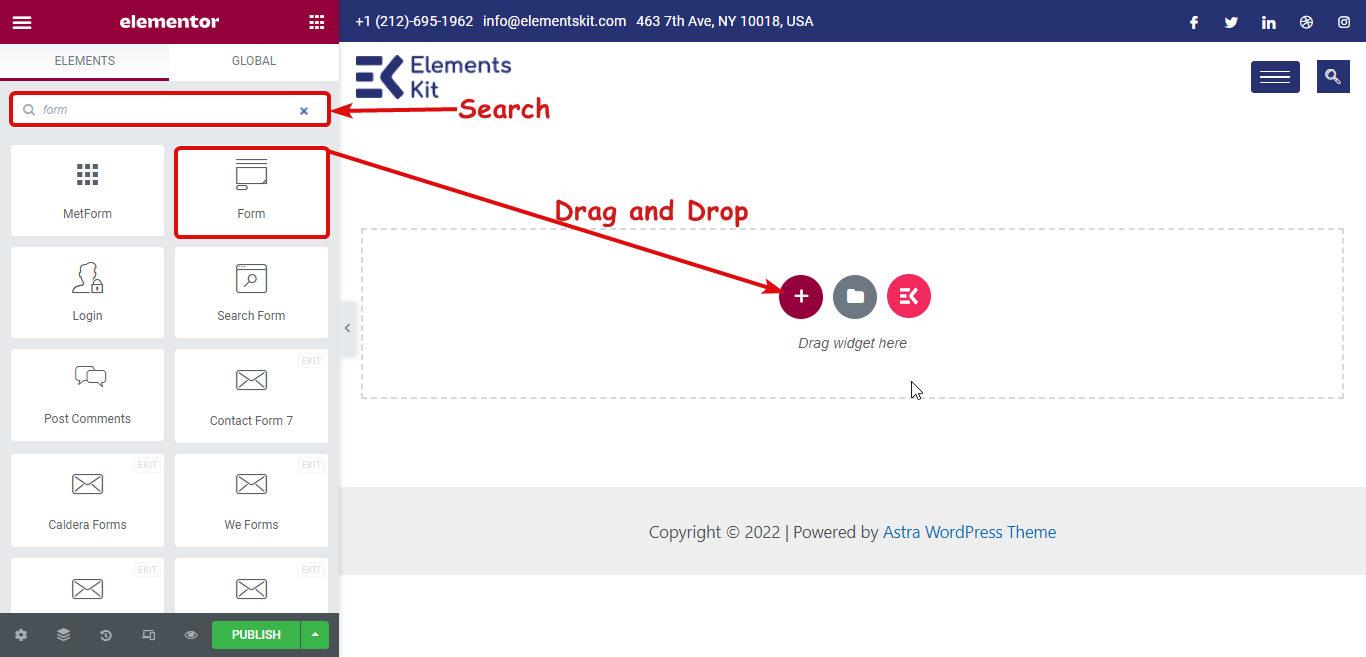
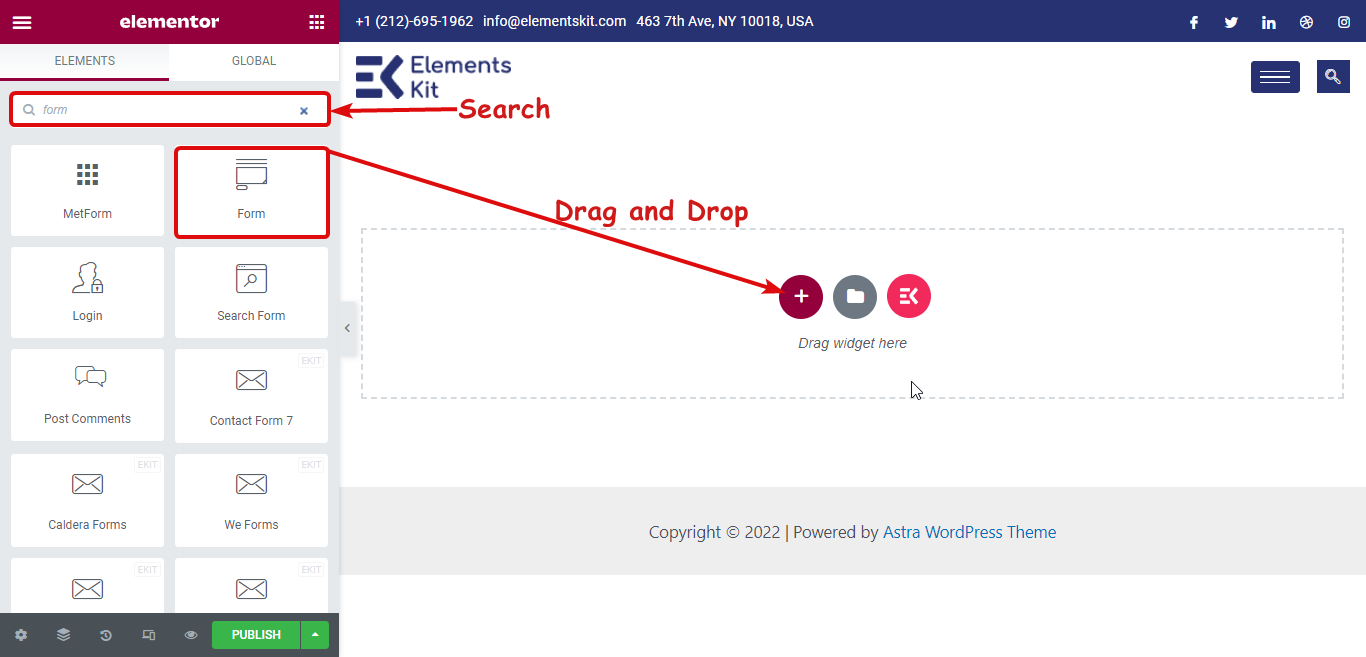
第 3 步:Elementor Pro 的拖放表单小部件
搜索表单小部件。 找到小部件后,只需拖放 Elementor Pro 小部件即可创建表单。

想要将现代外观的大型菜单添加到您的 Elementor 网站? 阅读如何使用 Elementor 和 ElementsKit 构建超级菜单
第 4 步:应用条件逻辑
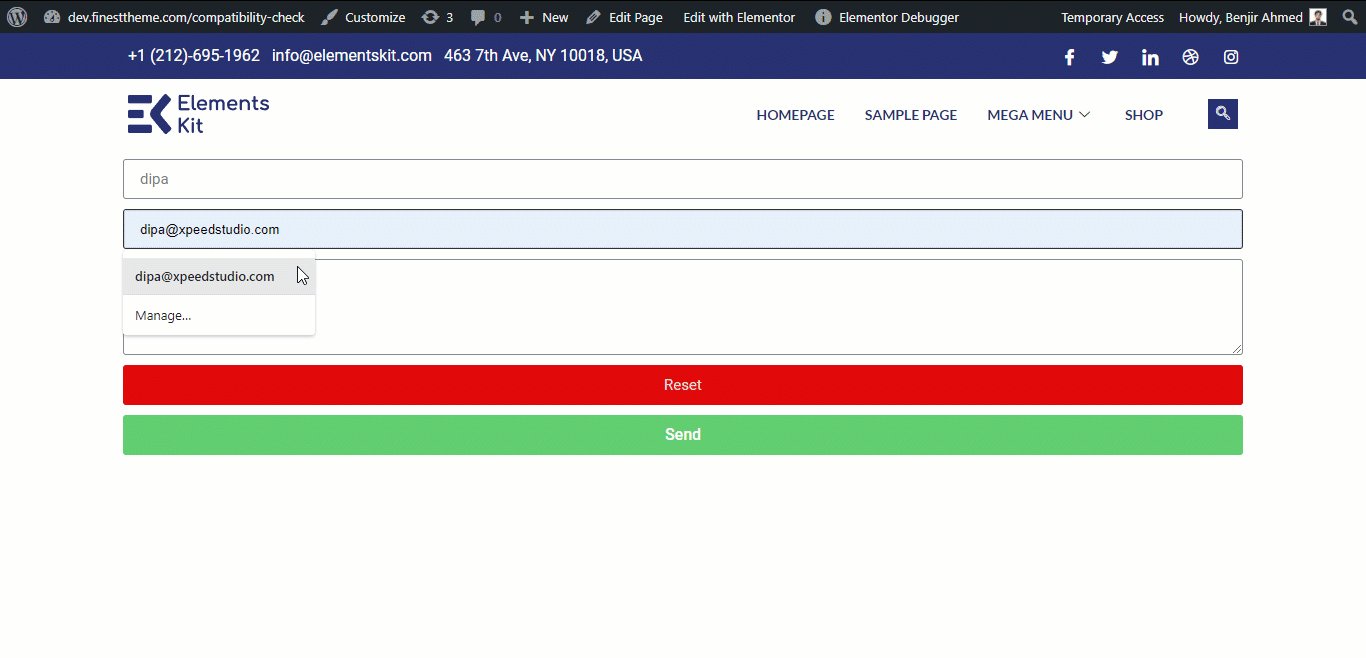
我们将根据用户在名称字段上输入的内容在电子邮件字段上应用条件。 只有当 Name 字段不为空(用户输入了一些值)时,电子邮件字段才可见。
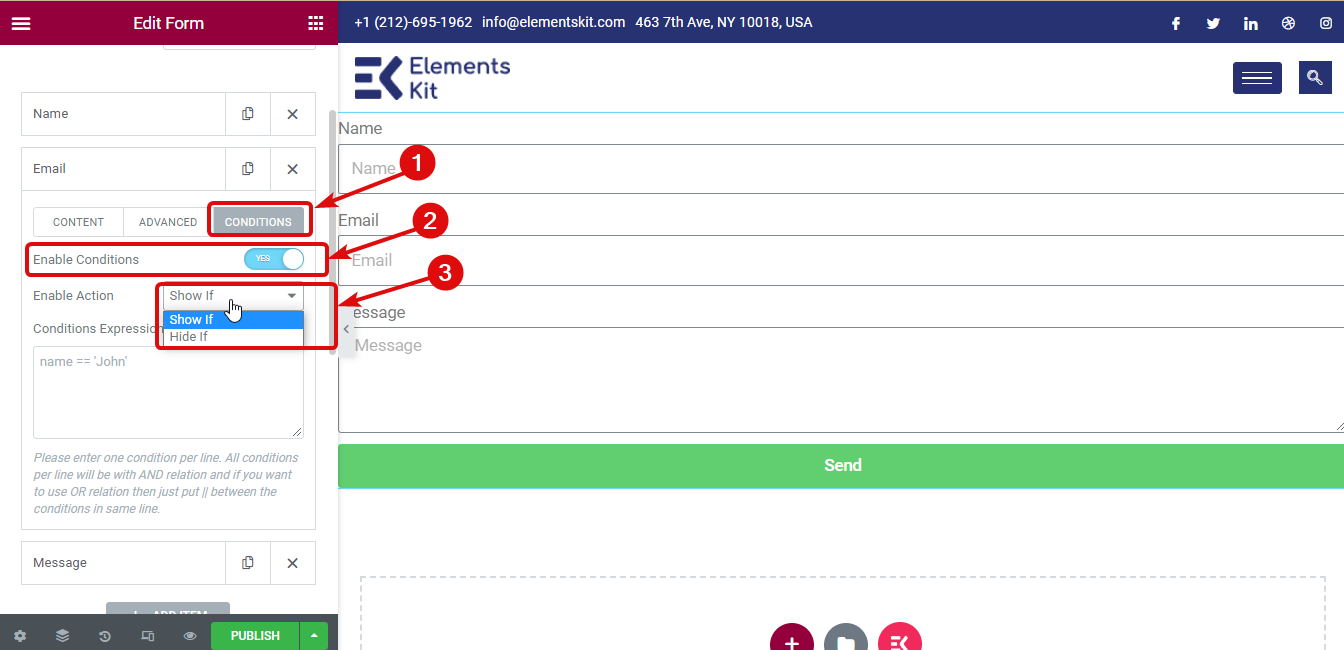
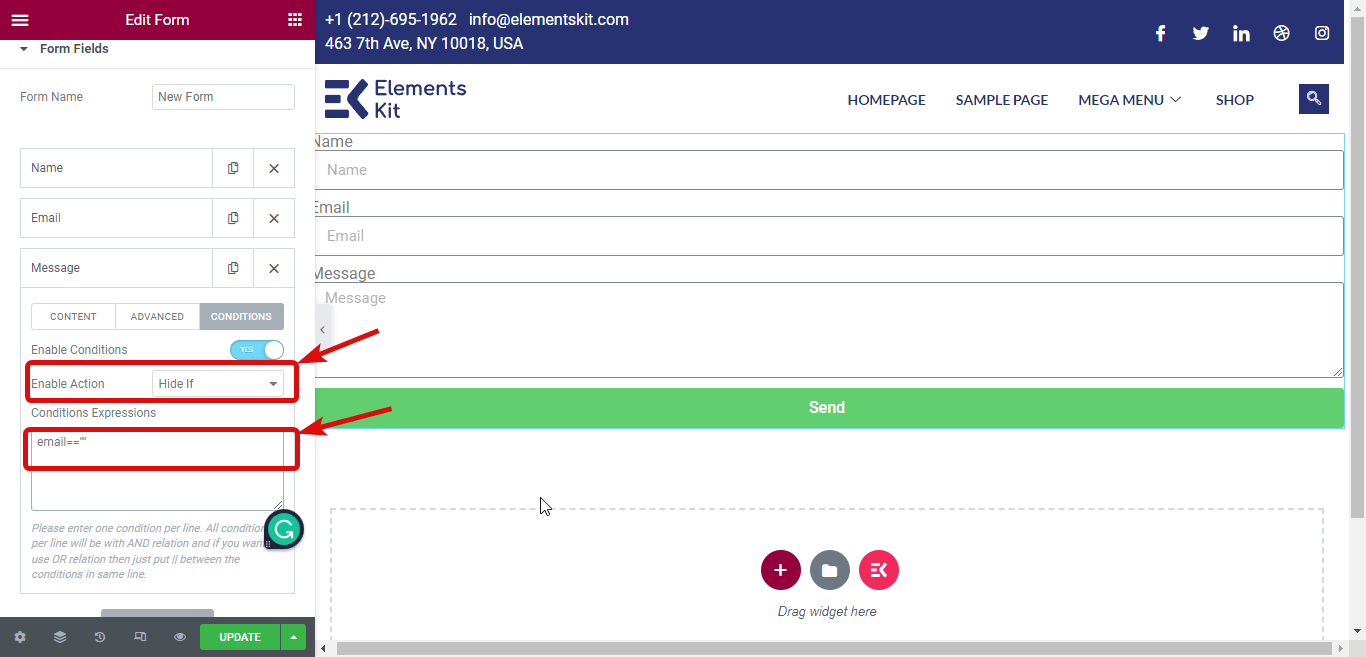
为此,单击电子邮件字段以展开。 您应该看到名为“条件”的第三个选项卡。 以下是应用条件时需要使用的选项:
- 启用条件:打开启用条件切换按钮。
- 启用操作:选择满足条件时将激活的最终结果。 您可以选择“显示如果”或“隐藏如果”。
- 条件表达式:这里需要编写条件表达式。 如果可以添加多个条件。

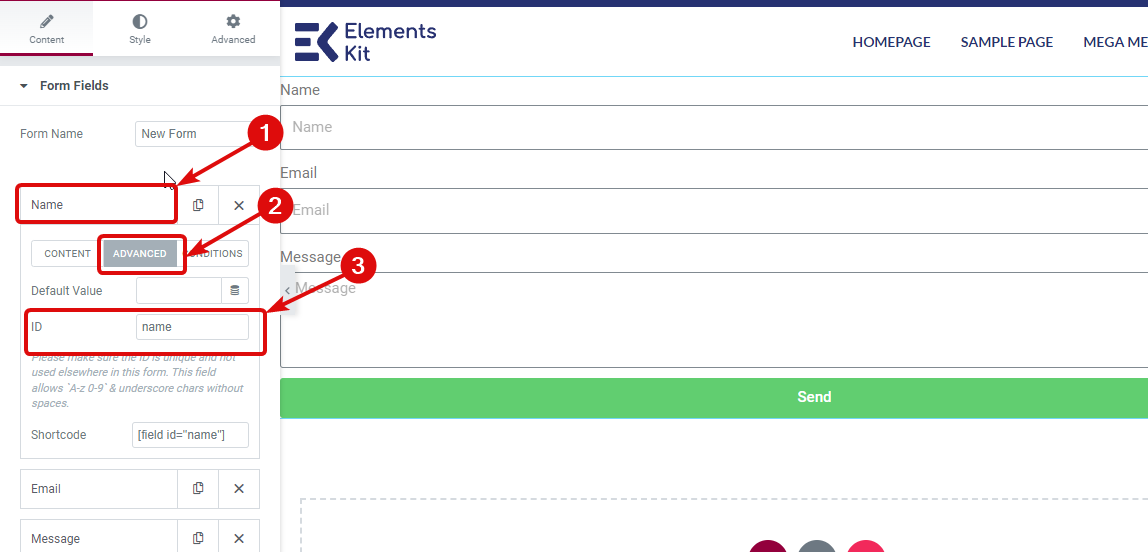
注意:要使 Email 字段仅在 Name 字段有值时可见,您必须选择 If show as Enable Action's value 。 之后,您需要复制名称字段的 ID。


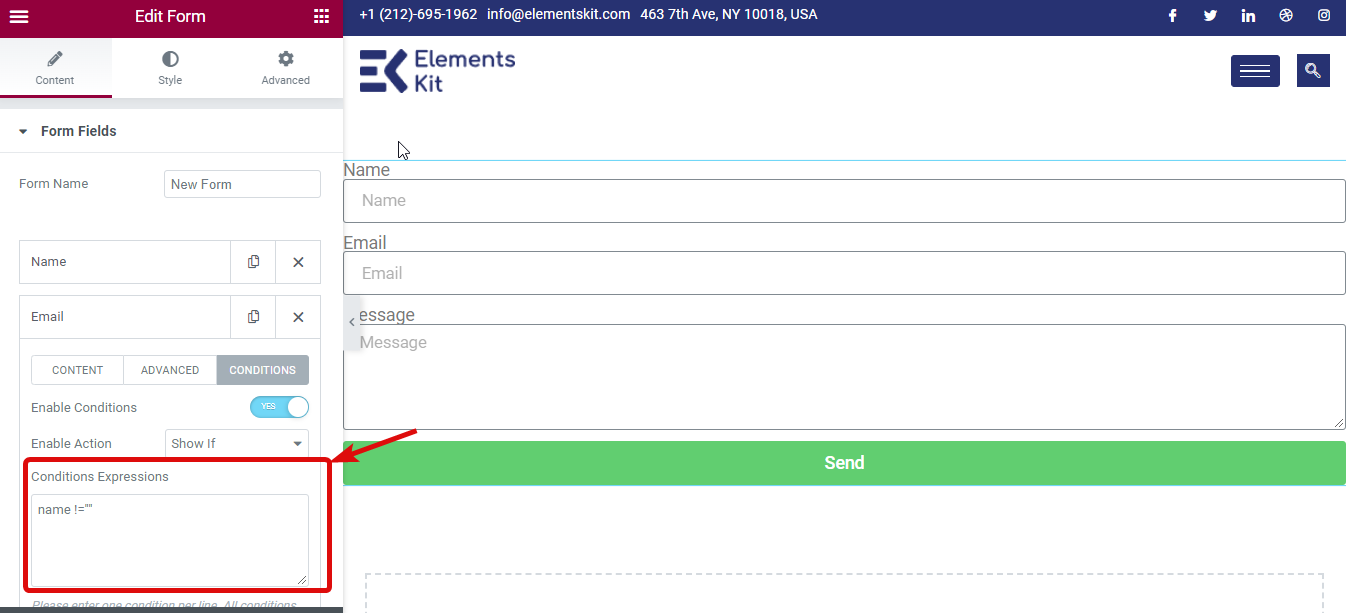
然后来到电子邮件字段并在条件表达式上写“name!= null”

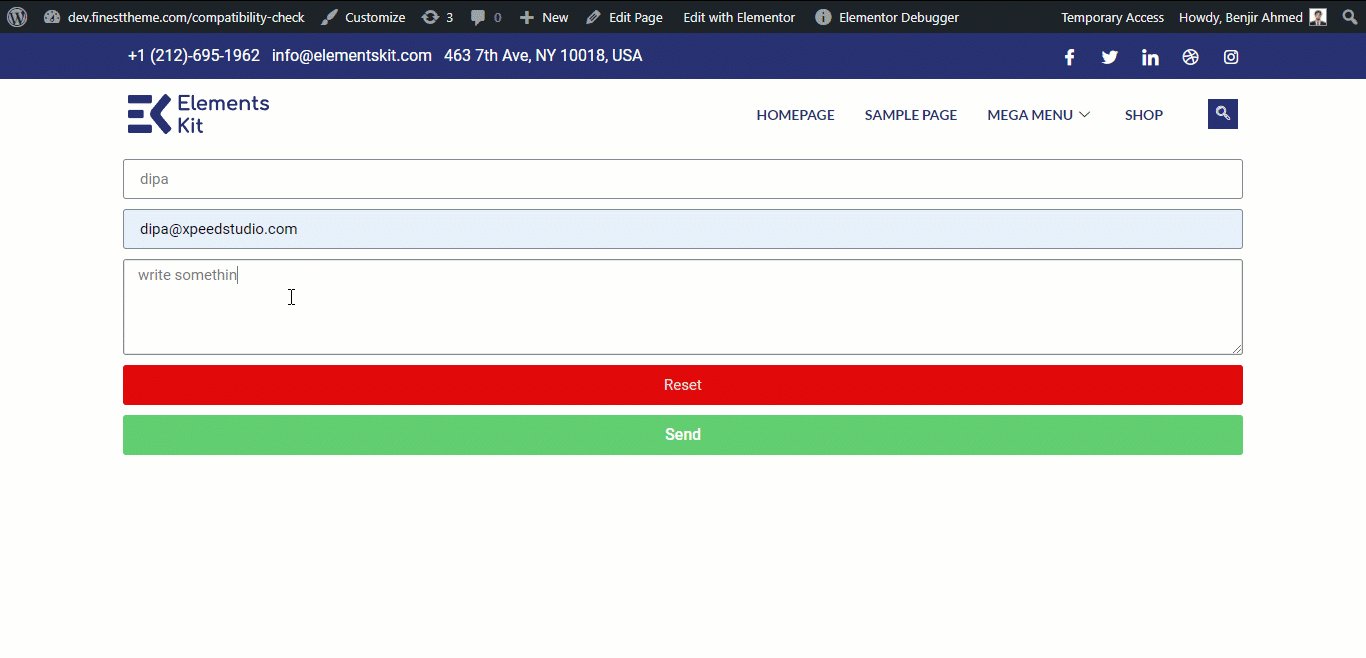
同样,您可以使用“如果隐藏”选项来隐藏消息表单字段,直到用户键入他们的电子邮件地址。 为此,您需要使用表达式字段Email == “” 。

第 5 步:发布和预览
添加所有条件后,单击发布,然后查看预览。

有关如何在 Elementor Pro 表单上使用 ElementsKit 条件功能的更详细教程,请单击此处。

如何使用 ElementsKit 在 Elementor Pro 表单中添加重置按钮
在 Elementor Pro 表单中添加重置按钮就像添加任何其他表单字段一样。 您可以使用 ElementsKit 的 Elementor Pro 模块的重置按钮向 Elementor 表单小部件添加重置按钮。 以下是您需要遵循的步骤:
步骤 1:为 Elementor Pro Form 模块启用重置按钮
第一步是打开 Elementor Pro Form Module 的重置按钮。 为此,导航到ElementsKit ⇒ 模块 ⇒ 打开 Elementor Pro Form 的重置按钮的切换按钮,最后单击保存更改。

第 2 步:创建一个新页面并使用 Elementor 进行编辑
创建一个新页面。 为此,导航到WordPress 仪表板⇒ 页面并单击添加新的。
现在提供一个 Title,选择 Template 作为 Elementor Full Width,最后点击Edit with Elementor来编辑页面。

第 3 步:拖放
键入 from 以搜索 Elementor Form 小部件。 找到小部件后,只需拖放小部件即可在 Elementor 中创建表单。

博客是与观众建立联系的好方法。 检查如何使用 Elementor 创建诱人的博客文章模板
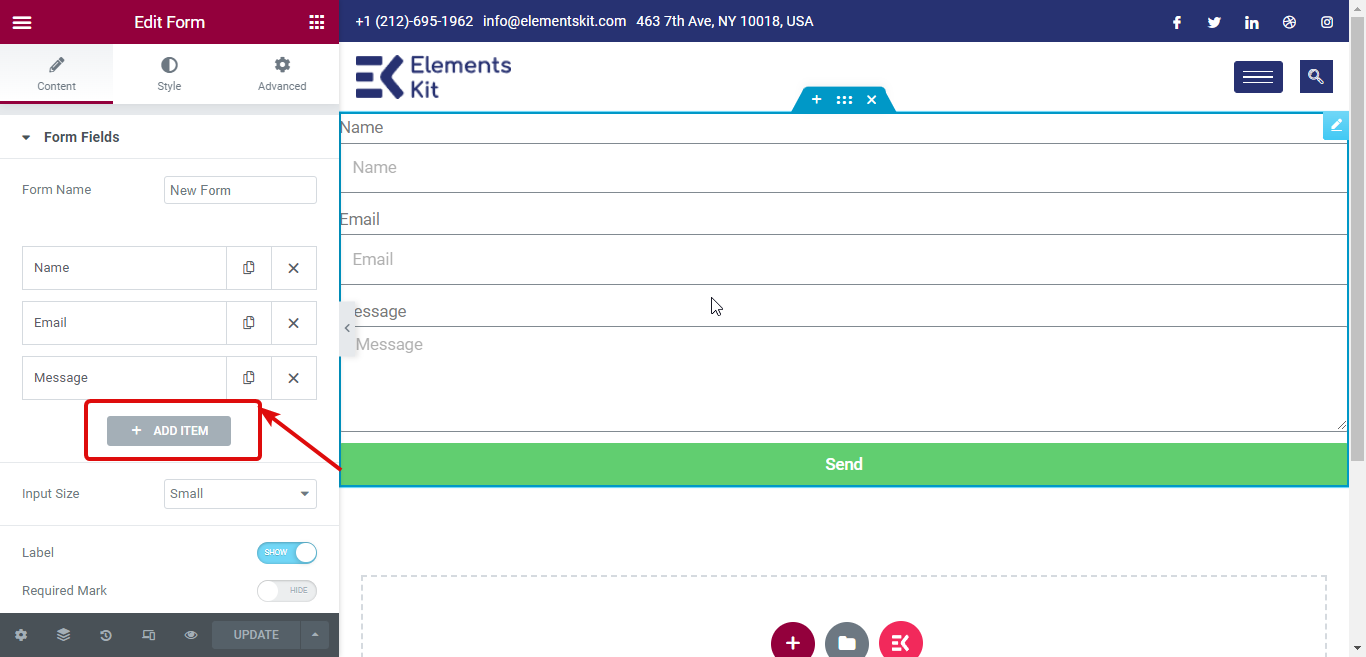
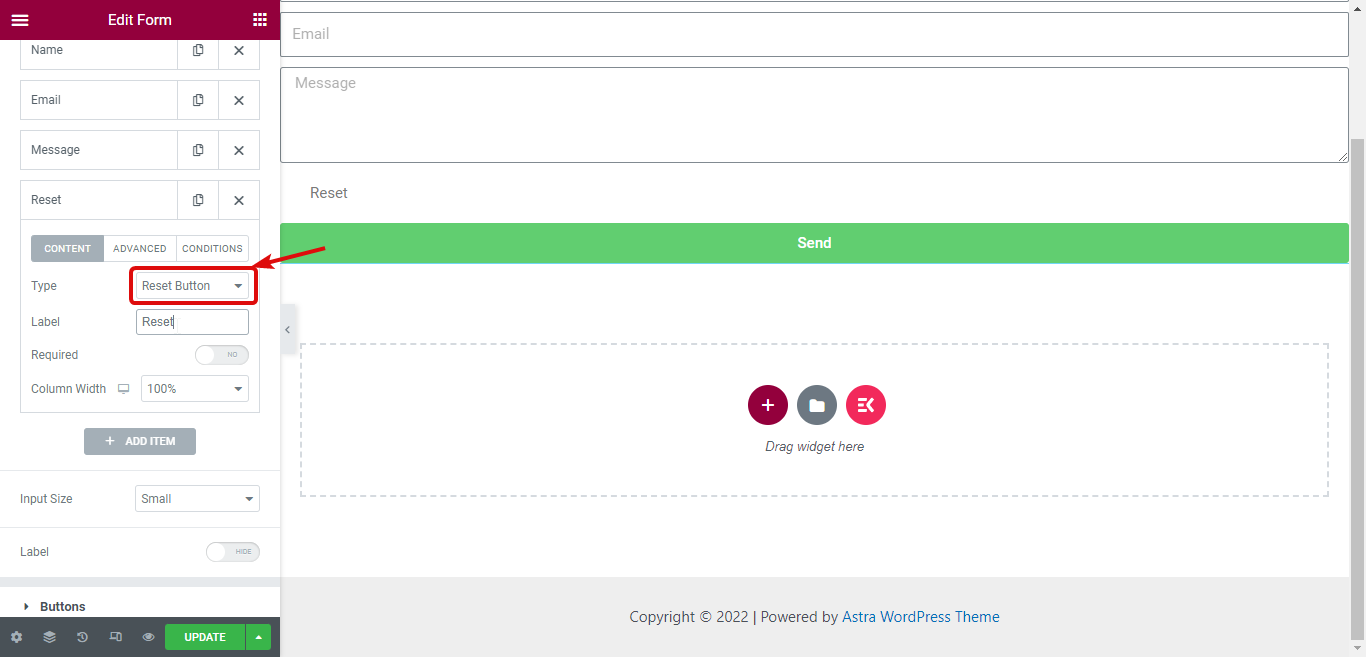
第 4 步:添加重置按钮
要添加重置按钮,请单击+ 添加项目以添加新字段。

现在从 Type 下拉列表中选择 Reset Button 。 然后,提供一个标签。

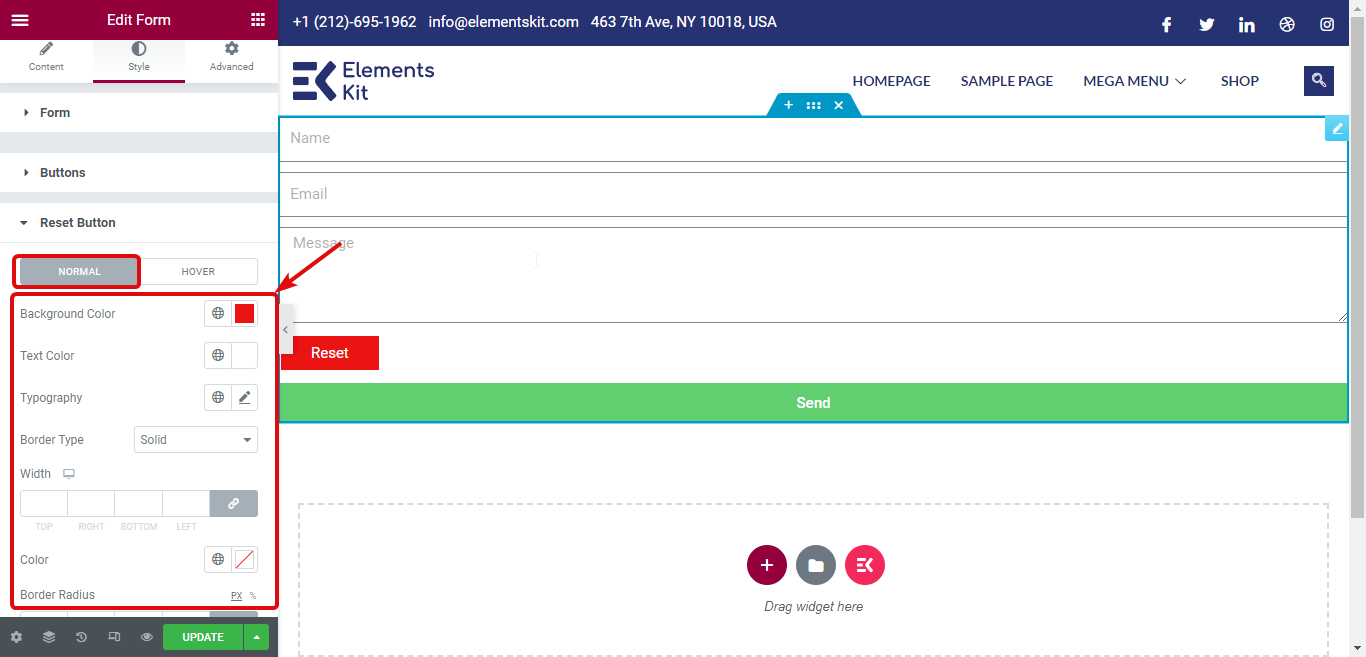
第 5 步:样式重置按钮
要自定义重置按钮的样式,请转到样式选项卡并展开重置按钮选项卡。 在这里,您可以更改普通视图和悬停视图的样式。 对于普通视图,您可以自定义背景颜色、文本颜色、版式、边框类型等。

对于悬停视图,您可以自定义背景颜色和文本颜色。 有关如何使用重置按钮的更详细教程,请单击此处。
Elementor Flexbox Container 提供了更多选项来创建设备响应式网站。 有关更多详细信息,请查看我们的博客How to Use Elementor Flexbox Container in Simple Steps 。
第 6 步:发布和预览
完成自定义重置按钮后,您可以发布页面并使用带有有吸引力的重置按钮的表单。 这是重置按钮的演示:


ElementsKit 为 Elementor Pro 准备了什么?
如前所述,ElementsKit 团队努力添加新功能以增强 Elementor 的能力,以便一起提供最佳的用户体验。 为了保持传统的活力,我们的路线图上总是有很多东西。
根据 Elementor Pro 表格,很快就会有新的功能添加。 即将推出的功能是Elementor 专业表格的签名字段。
使用签名小部件,用户将能够使用鼠标或触摸板笔输入他们的签名。 他们可以选择将签名保存为数据或图像格式(例如 jpg、png 等)。
除了签名字段,我们还有很多功能正在开发中,并将在今年发布。 您可以查看我们的路线图以了解更多详细信息。 如果您想请求特定功能,您可以在此链接上提交您的功能想法。
最后的话
早期的 ElementsKit 仅提供专注于 Elementor Free 用户的功能。 我们从今年开始,旨在为 Elementor Pro 用户带来新功能。
这只是长期友谊的开始,它将极大地使 Elementor 网站建设者受益。 ElementsKit 团队不断努力添加令人惊叹的小部件和模块。 因此,如果您正在寻找更丰富的网页设计体验,则必须将 ElementsKit 与 Elementor 结合使用。
如果您担心 ElementsKit 和 Elementor 之间的兼容性问题,请摆脱这些恐惧或忧虑。
因为,ElementsKit 与包括 Elementor 3.6 在内的所有最新版本的 Elementor 兼容。 因此,您可以在 Elementor pro 中使用 ElementsKit 的新功能,而不必担心遇到任何不兼容问题。
立即获取 ElementsKit Pro 副本并制作更智能的 Elementor Pro 表单!
