15+ Elementor 产品评论小部件,用快乐的插件构建一些独特的评论部分
已发表: 2022-08-26新时代的无线互联网使客户能够在购买产品之前做出更明智的决定。 大量调查显示,超过80% 的客户今天更喜欢在购买产品之前查看评论,无论是在线还是离线。
客户喜欢阅读这些评论,这些评论解释了产品的主要功能、优缺点、与类似商品的比较以及客户的满意度。 根据 Spiegel 的说法,当网站有产品评论部分时,电子商务的转化率会提高 380% 。
使用 Elementor 和 HappyAddons 的产品评论小部件,您无需任何编码即可创建产品评论布局。 本文将向您介绍 Elementor 的一些最佳小部件,您可以通过它们为您的网站创建令人惊叹的产品评论布局。
此外,我们将在最后为您提供一些演示产品评论布局及其可下载链接。 所以,开始阅读,不要再浪费时间了!
目录
- 为什么要考虑将产品评论部分添加到您的网站?
- 产品评论页面的必备元素是什么
- 您需要在产品评论布局上创建上述元素的小部件
- 如何创建产品评论小部件:分步指南
- 使用合适的 Elementor 产品评论小部件为您的产品页面提供宏伟的外观
- Elementor 产品评论小部件/部分的常见问题解答
- 最后的想法
为什么要考虑将产品评论部分添加到您的网站?
评论就像个人推荐一样工作。 根据 Invespcro 的数据,31% 的客户将更多时间花在那些拥有出色产品评论的在线业务上。 如果您因为害怕负面评论而没有在您的网站上添加评论部分,那么您肯定会错过许多潜在客户。
看看为什么产品评论部分对网站很重要。
与客户建立信任
当客户登陆网站购买产品时,他们寻找的前两件事是评论和产品信息。 他们更有可能信任清楚地展示评级评论部分的产品。
突出产品的主要特点
BrithLocal 透露,88% 的客户将在线评论视为个人推荐。 他们在评论部分花费的时间比在产品描述中花费的时间多两倍到三倍。 因此,如果您在评论部分突出显示产品的主要功能,它可以为您带来更多的浏览量和吸引力。
提高转化率
周围有很多人不爱加评论区,怕差评。 但 Capterra 发现 52% 的客户喜欢依赖至少有一些负面评论的产品。 它可以提高您的转化率和销售量。
提高您的 SEO 分数
评论部分可让您自然地涵盖长尾关键字。 它可以帮助您获得更多流量,因为客户喜欢在购买产品之前阅读评论。 您可以以 Amazon 评论、Trustpilot 和 Google 评论为例。
延长用户在您网站上的会话
智能评论部分不仅包含来自买家的少量反馈。 它通常包括高质量的产品照片、视频和 GIF。 因此,您策划评论部分的互动方式越多,您就可以越多地扩展用户的会话。
产品评论页面的必备元素是什么
产品评论页面只有在您可以巧妙地创建它的情况下才能为您带来最大的收益。 它的最终目标应该是说服潜在客户向您购买。 因此,评论页面的设计方式应使客户能够真正可视化产品。
为了让您的潜在客户有这种感觉,您必须在产品评论页面中包含以下元素。
1. 特色图片
特色图片是代表您涵盖的任何产品的评论页面的主要图片。 评论部分中吸引人的特色图片可以帮助吸引访问者。此外,在社交渠道上分享评论页面链接将为您带来更多吸引力。
2. 描述性图像和视频
描述性图像是除了特色图像之外添加到评论页面的附加图像。 这些额外的图像和视频可帮助客户从多个角度查看产品并可视化其形状、大小和颜色。

3. 特色产品版块
特色产品部分在有限的空间内涵盖了产品评论页面的所有核心元素。 它包括产品名称、项目的简短描述、特色图片、分享按钮和按钮。
4. 引人入胜的标题和字幕
引人入胜的标题和字幕可以使您的产品从市场上的许多类似产品中脱颖而出。 如果您可以在标题和副标题中包含长尾关键字,它也可以为您提供更好的 SEO 结果。
5. 社会证明
社会认同是指证明购买您产品的客户满意度的评级、评论和认可。 如果没有社会证明,产品评论页面就没有任何意义。

6. 功能列表
功能列表有助于突出为客户带来价值的特征、属性和能力。 它使产品能够将自己与市场上可用的类似产品的数量区分开来。
7. 与其他产品的比较
当客户试图从许多相似的商品中找到他们想要的商品时,他们会一起打开几个 Web 选项卡来比较这些产品的功能。 如果您在评论页面上展示您的产品与其他项目的比较,客户可以在一个地方查看所有内容。

6. 定价计划
定价是决定产品是否值得购买的最有力因素。 假设您策划了一个精彩的产品评论页面,但忘记在此处添加定价。 您认为,客户可以决定是否购买吗? 明显不是! 所以,不要在评论部分错过它。
8. CTA 按钮
一旦客户确信您的产品,他可能想要购买它。 在评论部分有一个 CTA 按钮可以让他们立即购买产品。 因此,不要忘记将“立即获取”、“立即购买”、“在此购买”和“添加到购物车”等 CTA 按钮添加到您的评论部分。
您需要在产品评论布局上创建上述元素的小部件
要创建令人信服的产品评论布局,您需要将众多设计概念和元素放在一个地方。 Elementor 是一个很棒的 WordPress 插件,您可以通过它根据需要创建无数的产品评论布局。
在今天的这篇文章中,我们将展示 Elementor 和 Happy Addons 的免费和专业小部件,它们将允许您将上述元素添加到您的产品评论部分。
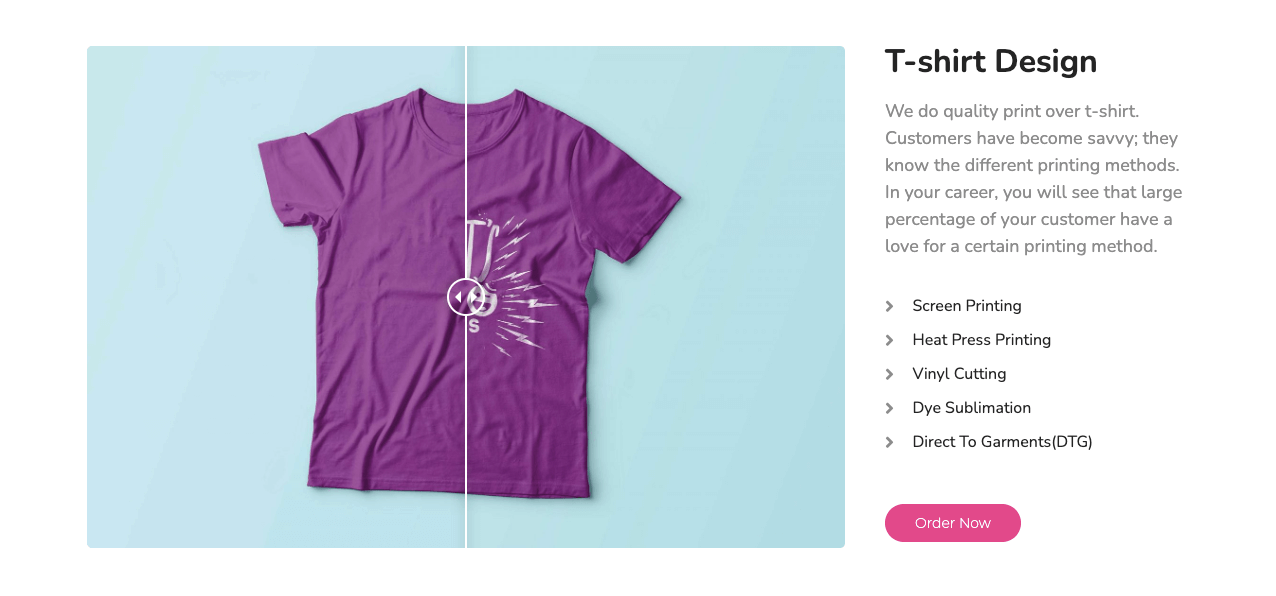
# 图像交换小部件
如果您想将多张照片添加到您的产品评论部分并一张一张地显示它们,您将需要图像交换小部件。 它将允许您为图像添加多种效果并使其更具吸引力。
# 卡片小部件
使用卡片小部件,您可以有力地解释您的产品,并包含精美的文本、徽章、图像、链接和 CTA 按钮。
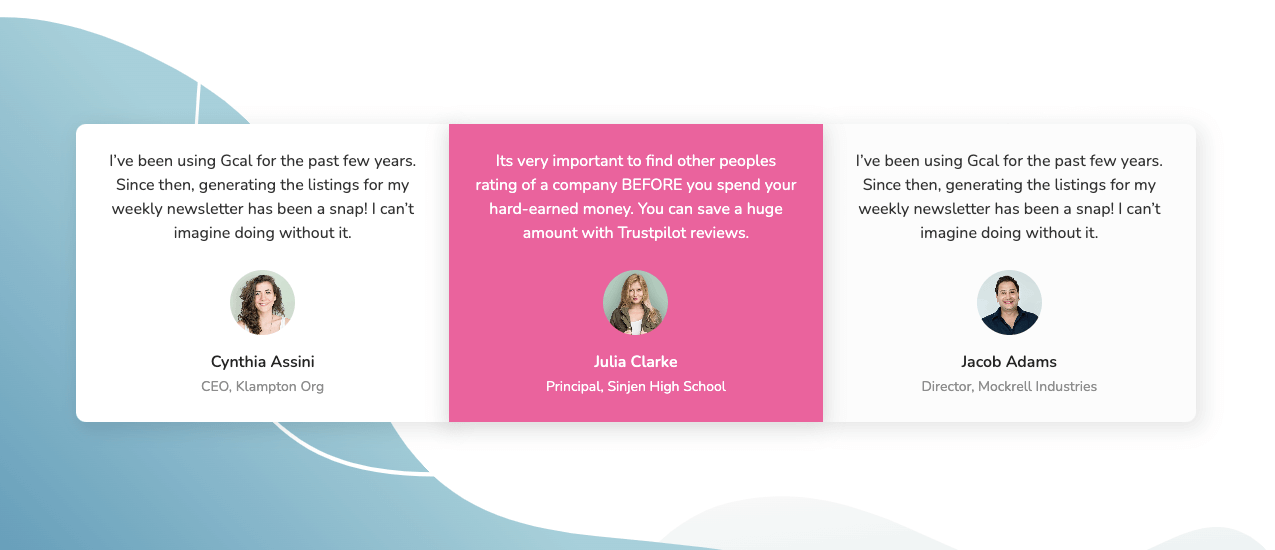
# 推荐小部件
使用推荐小部件,您可以将专家的意见和客户的评论添加到您的产品评论部分。
# 评论小部件(星级)
如果您想在不同的类别中同时显示客户的评论和评分,您可以使用“评论”小部件。 它有多种设计选项,您可以从中选择最好的一种,以在竞争领域中脱颖而出。
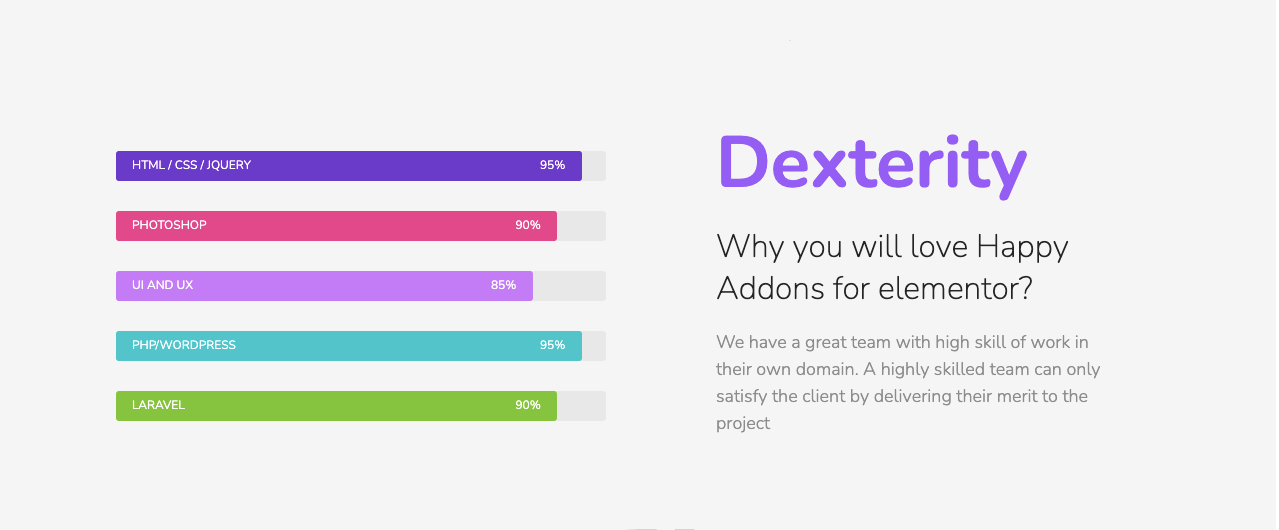
# 技能栏小部件
技能栏小部件将帮助您可视化产品在不同方面的优势。 您甚至可以使用此功能来可视化您的产品在不同功能方面如何领先于其他竞争对手。

# 创意按钮小部件
显然,撰写产品评论的唯一目的是将您的受众带到销售漏斗的尽头。 使用创意按钮小部件,您可以添加吸引人的 CTA 按钮并促使在线用户购买该产品。
# 双按钮小部件
Dual Button 小部件可让您将两个时尚的 CTA 按钮添加到您的网站,并使其更加优雅和时尚。 假设您有两个产品版本:lite 和 pro。 使用此小部件,您可以在评论页面上同时宣传它们。
# 比较表小部件
您可以使用比较表小部件生成一个表格,将您的产品与其他类似产品进行比较。 它将帮助您在竞争对手中创造优势并获得更多销售。
# 定价表小部件
如果您有多个相同的定价包并希望在评论页面上将它们一起显示,那么定价表小部件可能是一个不错的选择。
# 360 度旋转(可选)
电子商务网站经常展示其产品的 360° 视图,以便客户可以从各个角度查看产品。 使用 360 度旋转小部件,您可以在产品评论部分执行此操作。
# 数字小部件
使用数字小部件,您可以创建具有各种样式的令人惊叹的数字块,并为您的产品评论部分提供精美的外观。
# 标题小部件
标题小部件将允许您创建交互式标题和副标题,以使您的评论部分提供更多信息。
# 文本编辑器小部件
文本编辑器小部件将帮助您放置、编辑和样式化审阅部分的正文文本。 它将允许您详细说明产品的功能或任何特定主题以及附加信息。
# 图片小部件
如果您不想使用图像交换小部件,而是希望添加静态产品图片,则可以使用此图像小部件。
# 图像比较(可选)
假设您已经升级了具有新颜色、形状、纹理和变化的产品,并且想要显示它与上一个相比发生了多大的变化。 您可以为此使用图像比较小部件。

# 功能列表小部件
功能列表小部件将允许您按顺序展示产品的所有功能。 您甚至可以在比较表小部件中使用此小部件来将您的产品与其他产品进行比较。
# 粘性视频(可选)
Sticky Video 小部件可让您将来自 YouTube、Vimeo、Dailymotion 或其他自托管平台的视频添加到产品评论部分。
# 手风琴小部件(可选)
如果您想在您的评论页面或评论布局下方添加一个常见问题解答部分,您可以使用 Accordion 小部件来完成。 它不仅可以满足用户的查询,还可以帮助您提高 SEO 分数。
#有趣的因素
使用 Fun Factor 小部件,您可以在评论页面上以一种吸引客户眼球的微调方式呈现重要信息。
#促销盒
如果您想将优惠和优惠添加到产品评论部分,促销盒小部件可以立即为您提供帮助。 它可以为您带来更多的吸引力和参与度。
如何创建产品评论小部件:分步指南
在这里,我们将引导您完成一些可以使用上面列出的小部件创建的演示产品评论部分。 这些将使您了解您的产品评论页面和部分应该如何。
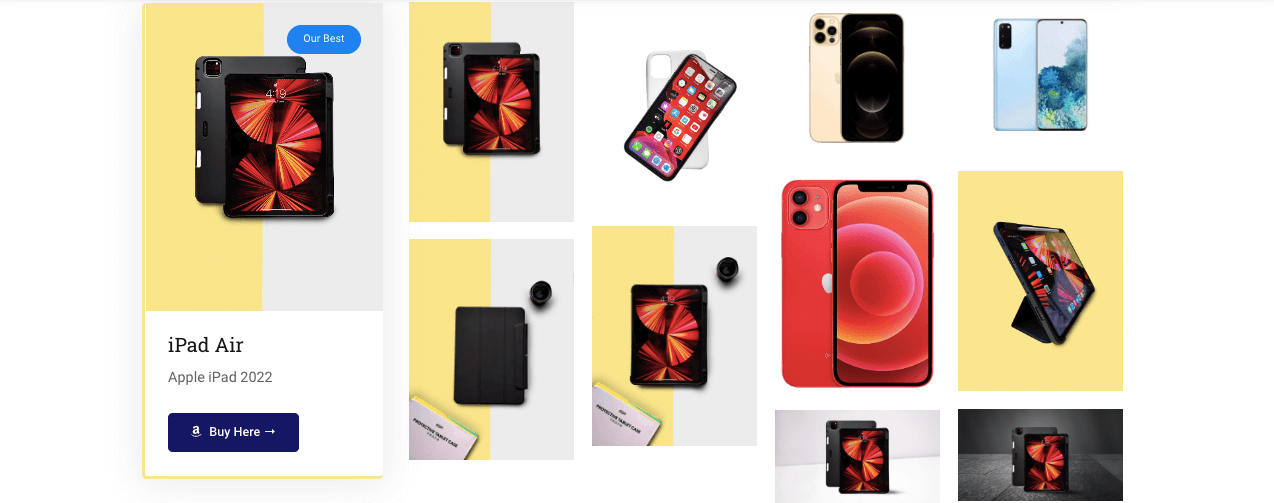
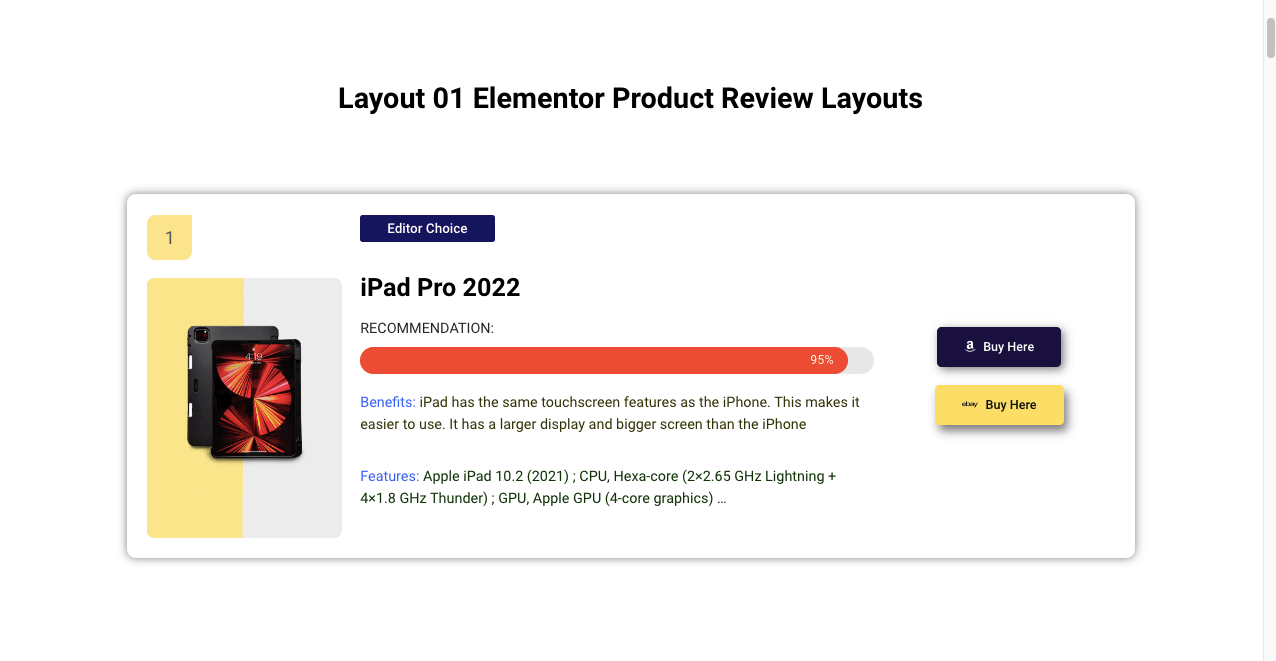
版面01:特色产品版块

这是特色产品部分的产品评论布局。 希望您已经知道我们在上面已经介绍过的特色产品部分是什么。 它代表了包含产品所有重要方面的快速总结。
为了创建这个特色产品部分,我们使用了以下小部件:
- 数字小部件(HappyAddons)
- 图像交换(HappyAddons)
- 技能条(HappyAddons)
- 双按钮(HappyAddons)
- 按钮(元素)
- 标题(元素)
- 文本编辑器(元素)
以下视频将向您展示我们如何使用这些小部件来管理此布局。 ️
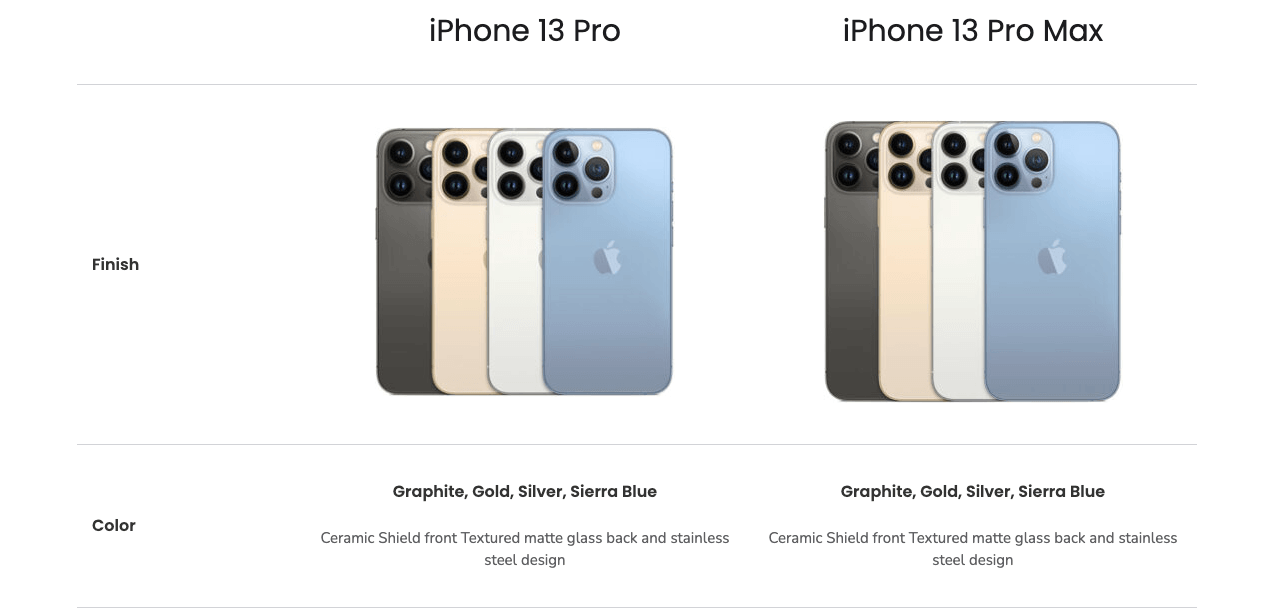
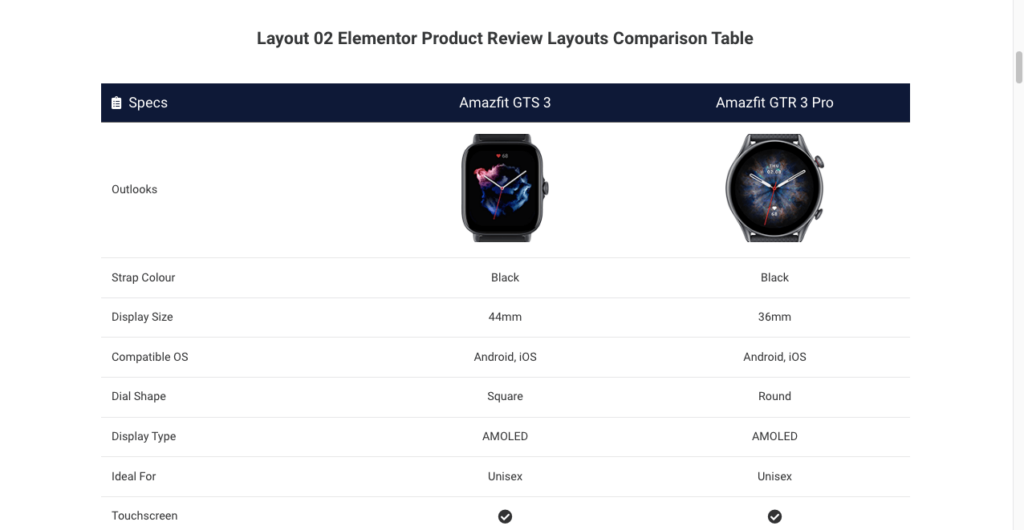
布局 02:比较表部分

这是一张比较表,我们通过它展示了两款腕表的异同。 您可以使用这样的表格来展示评论部分中任何类型产品的相似之处和对比点。
在这里,我们使用了 HappyAddons 的比较表小部件来创建这个比较表。 不要与末尾的“立即购买”CTA 按钮混淆。 您不需要使用其他小部件。 它们包含在比较表小部件中。
观看下面的视频,了解我们使用此小部件创建的比较表。 ️
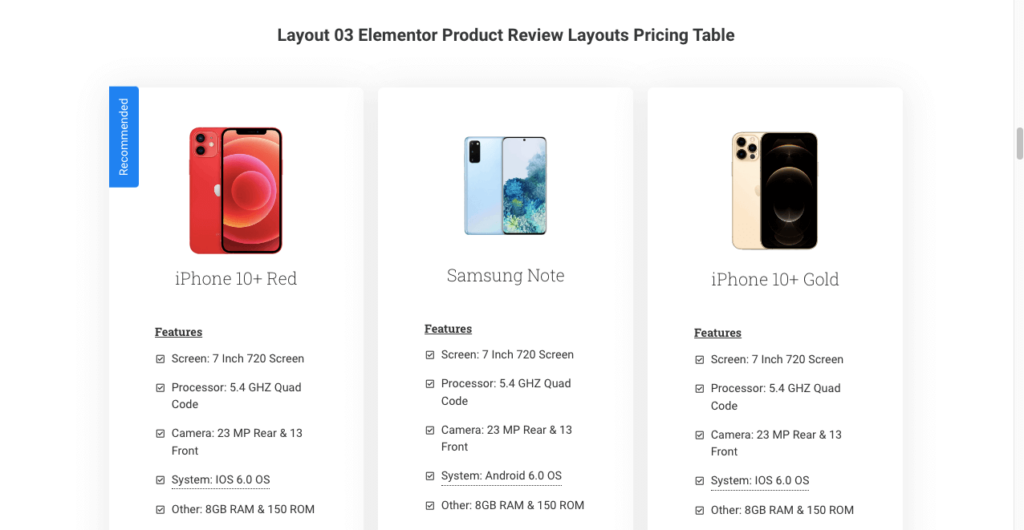
布局 03:定价表部分

定价表还允许您展示您想要的多个类似产品之间的一些关键差异。 我们在此定价表中分别介绍了三款手机的主要功能及其价格。
使用 HappyAddons 的定价表权重,您可以随时在您的产品评论页面上创建这样的定价表。 在这里,也不要与“在这里购买”CTA 按钮混淆。 因为它们包含在定价表小部件中。
观看下面的视频,了解我们使用此小部件创建的定价表。 ️
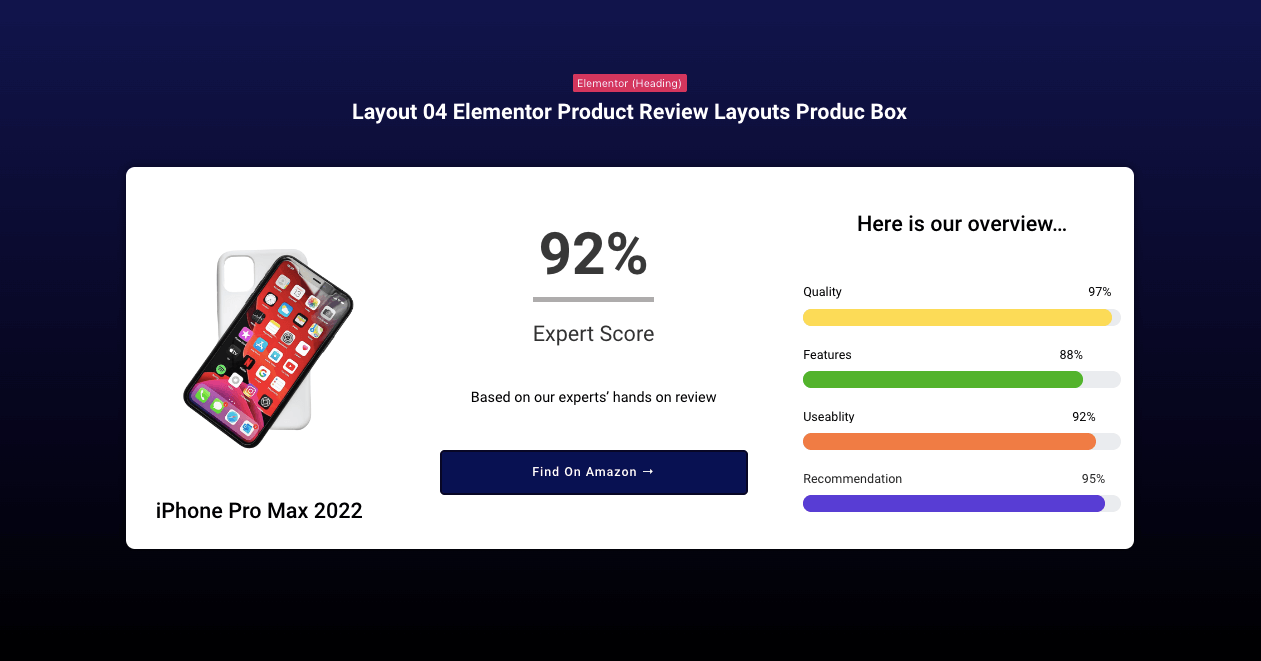
版面04:高级特色产品版块

我们说这是一个高级特色产品部分,因为您可以看到上面有太多选项。 我们使用以下小部件来管理此布局。

- 有趣的因素(HappyAddons)
- 创意按钮(HappyAddons)
- 技能条(HappyAddons)
- 文本编辑器(元素)
- 图像(元素)
- 标题(元素)
以下视频将向您展示我们如何使用这些小部件来管理此布局。 ️
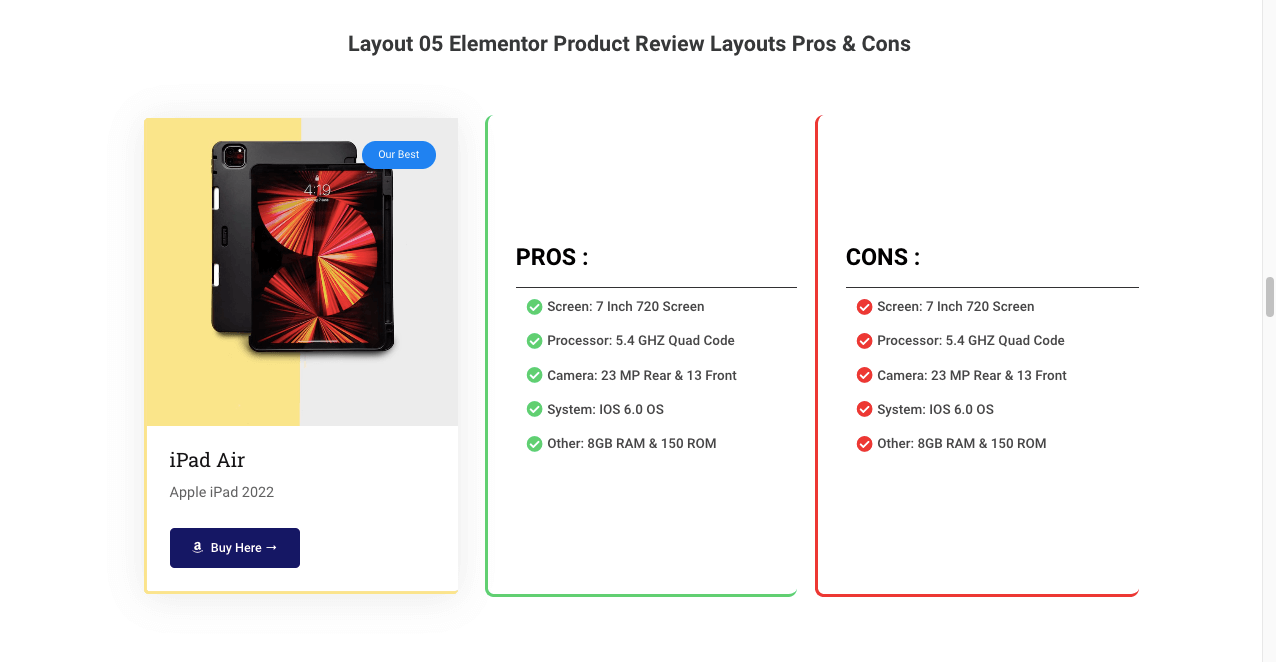
布局 05:优点和缺点部分

今天的利弊是任何产品评论页面的强制性部分。 它们帮助客户快速决定产品是否值得购买。 我们在此布局中使用了以下小部件。
- 卡片小部件(快乐插件)
- 功能列表(快乐插件)
观看下面的视频,了解我们使用这些小部件创建的定价表。 ️
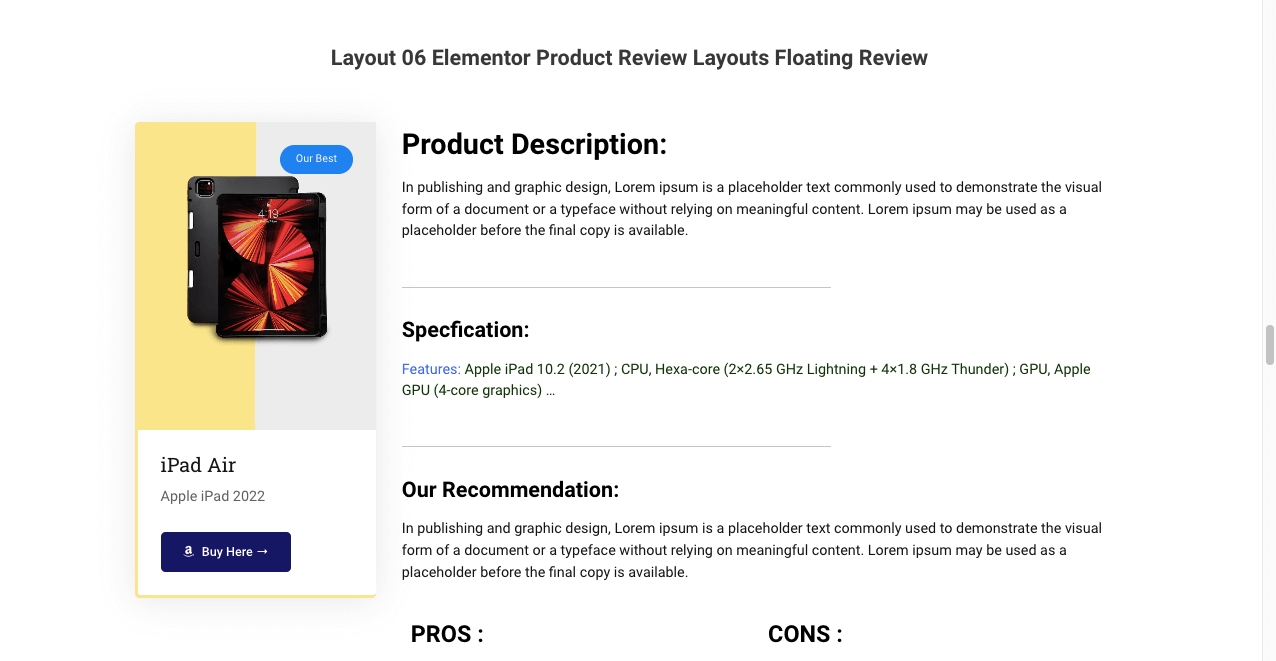
布局 06:Elementor 产品评论页面

这是一个完整的产品评论页面。 如果您想为产品评论创建专门的网络帖子或页面,您可以以此为理想示例。 以下是我们用于创建此产品评论页面的小部件。
- 卡片小部件(HappyAddons)
- 功能列表(HappyAddons)
- 粘性视频(HappyAddons)
- 见证(HappyAddons)
- 数字小部件(HappyAddons)
- 图像比较(HappyAddons)
- 图像网格(HappyAddons)
- 双按钮(HappyAddons)
- 标题(元素)
- 文本编辑器(元素)
- 分频器(元素)
- 星级(元素)
- 手风琴(元素)
以下视频将向您展示我们如何使用这些小部件来管理此布局。 ️
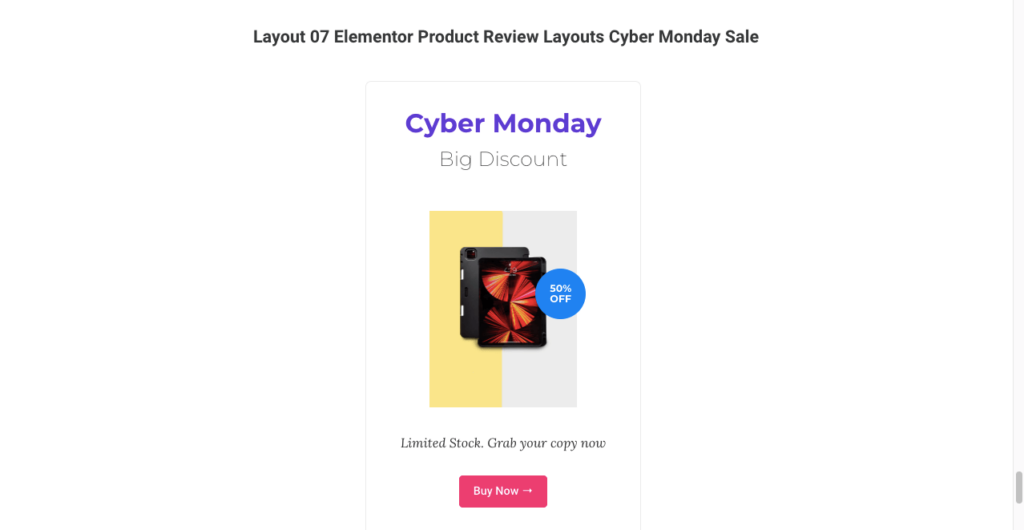
布局07:推广产品评论版块

这是在您的产品评论部分添加促销调整的示例。 聪明地做这件事也可以增加你的转化率。 我们使用 HappyAddons 的促销盒小部件在产品上添加 50% 折扣徽章。 您可以使用此小部件来推广您想要的任何类型的产品。
观看下面的视频。 ️
使用合适的 Elementor 产品评论小部件为您的产品页面提供宏伟的外观
希望现在您对您的产品评论页面/部分应该如何有一个明确的想法。 我们已经分享了如何组装 Elementor 产品评论小部件以为您的网站创建令人惊叹的 Elementor 模板或部分的可能观点。
您可以按原样使用 Elementor 布局,也可以根据需要更改它们。 有趣的是,这里提到的每个小部件都支持 Elementor 动态标签功能,这意味着您可以在小部件中设置动态数据。
例如,我们的布局 06主要是为创建产品评论登陆页面而设计的。 您可以使用 ACF 或 Jet Engine 自定义帖子类型创建工具创建自定义帖子类型,以查看产品。 您可以使用我们的 Product Review Layout 06 作为您的自定义帖子类型模板设计。
使用 Elementor Pro 的动态标签功能映射所有必填字段,并获得出色的产品评论登录页面模板。 如果您不熟悉自定义帖子类型,请将此模板用作静态方式。 但同样,最佳做法是为评论帖子制作不同的帖子模板,因为它可以帮助您减少工作量。
如果您愿意,我们将在未来介绍如何使用 Elementor 的喷气发动机或 ACF 自定义柱型工具。 如果您希望我们在不久的将来涵盖 CPT 管理教程,请在下面发表评论。
顺便说一句,您可以从此处下载上述产品评论布局或模板。
对于我们的Happy Addons 专业用户来说,好消息是您可以使用我们的 Live Copy Paste 功能获得所有产品评论布局。
PS:所有 iPad 图片均来自 Unsplash。
Elementor 产品评论小部件/部分的常见问题解答

现在,我们将通过 Elementor 产品评论小部件介绍网络上常见的最常见问题
如何在 Elementor 中创建常见问题解答?
您可以使用 Elementor Accordion 小部件在您的网络帖子和页面上创建一个常见问题解答部分。 它可以帮助您以折叠和浓缩的方式在您的网站上显示文本。 它将大大节省您的网络空间,同时允许您呈现大量数据。
如何改善产品评论部分的 SEO?
通过以下方式,您可以改进产品评论部分和页面的 SEO。
1.在评论标题和副标题中包含长尾关键词。
2. 通过引人入胜的文本副本分享其与社交媒体渠道的链接。
3. 将语义/LSI 关键字添加到特征和正文部分。
4. 添加产品照片和视频时,写下有意义的 alt-tag。
5. 如果您创建专门的评论帖子/页面,则创建邀请元描述。
6. 在必要时添加带有有意义关键字的工具提示。
您如何通过产品评论部分增加销售额?
产品评论部分/页面通常会从其他网页部分获得更多流量。 您只需使用此流量将他们带到销售渠道的末端。 将以下宣传材料添加到评论部分,您可以促使访问者向您购买。
1.添加折扣徽章。
2.添加优惠券徽章。
3. 推荐类似产品(作为追加销售的一部分)。
4. 制造一种紧迫感,显示库存即将用完。
5. 提供奖励(如免费送货)
产品比较表中应包含哪些内容?
产品比较表可帮助您展示两种相似产品之间的差异。 为了使其对客户更具吸引力和可信度,您必须确保产品比较表中提供以下内容。
1.产品版本名称。
2.发布时间。
3.产品特点。
4. 使用的成分。
5. 定价计划。
6. 谁是赢家?
7. 产品最适合谁。
如何在产品评论页面上涵盖独特的销售主张?
确保您涵盖以下几点,以突出产品评论页面上的独特卖点。
1. 列出使您的品牌与其他品牌区分开来的所有要点。
2. 展示您的产品如何解决客户的问题。
3. 向他们保证您的售后服务。
4. 突出一些可以产生情感依恋的产品价值。
最后的想法
一旦您了解了网络上有多少专门的评论网站,您将了解产品评论在 21 世纪的重要性。 Capterra、Quora、Trustpilot、G2 和 GetApp 是一些网站,您可以在其中找到几乎所有您能想到的产品的评论。
此外,尽管听起来很糟糕,但我们还必须谈论一件事。 今天,您会在网络上找到许多联属营销人员,他们愿意对他人的产品进行负面评价,以便客户购买更多客户的产品。
你也可能成为这种渎职行为的替罪羊。 因此,您不能轻视在您的网站上设置产品评论部分的重要性。 显然,忠诚的客户会通过他们诚实的评论推动您的业务向前发展,但这是您也必须为自己鼓掌的时代。
希望本文有助于满足您对如何使用 Elementor 产品评论小部件创建交互式产品评论模板/布局的要求。 如果您觉得这很有用,请通过评论部分告诉我们。
