Elementor Review 2021 » 功能、优点、缺点、定价和教程
已发表: 2021-05-10 您还在决定 Elementor 是否是您的 WordPress 网站的最佳页面构建器吗? 在此 Elementor 评论中,我们将帮助您了解使用 Elementor 将获得的好处。 您将了解谁可以使用 Elementor,以及帮助 Elementor 在竞争中脱颖而出的独特功能。
您还在决定 Elementor 是否是您的 WordPress 网站的最佳页面构建器吗? 在此 Elementor 评论中,我们将帮助您了解使用 Elementor 将获得的好处。 您将了解谁可以使用 Elementor,以及帮助 Elementor 在竞争中脱颖而出的独特功能。
Elementor 活跃于超过 5,000,000 个网站,在 WordPress 存储库中的 5,600 多条评论中获得了令人印象深刻的 96% 评分。
Elementor 评论(功能、使用 Elementor、定价、优点和缺点)
Elementor 可帮助您向 WordPress 网站添加新的布局、高级样式和设计元素,而无需您了解任何编码语言。 Elementor 专业版允许您设计整个主题。
到本次审查结束时,您将知道是应该使用免费版本还是更进一步并为高级版本付费。
Elementor pro 是 WordPress 的终极页面构建器,还是这只是最新趋势?
让我们看看这个页面构建器与市场上流行的替代品相比有多好。
安装 Elementor
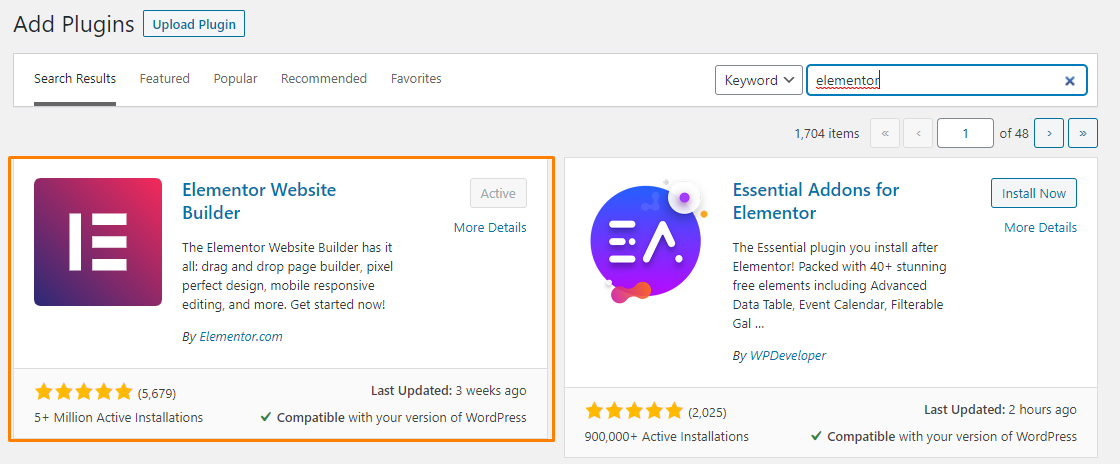
将 Elementor 安装到您的 WordPress 网站并不是一个复杂的过程。 就像添加任何其他插件一样简单。 
如果您购买了专业版,请下载安装 ZIP 文件并将其上传到“添加插件”屏幕。
该过程非常简单,不需要您通过 FTP 上传。
值得一提的是,Elementor Pro 是 Elementor 免费版的“插件”。 这意味着您必须安装免费版本才能享受高级功能。
Elementor 提供什么?
Elementor 是一个可视化的拖放式页面构建器,可让您预览您的页面在构建时对访问者的外观。 您可以在他们的网站上看到 Elementor 必须提供的很酷的功能。 您可以拖放不同的内容和设计元素,根据您的需要创建完美的设计。
此页面构建器允许您在短时间内创建外观精美的自定义网页设计,以完成您需要成为开发人员的工作。 这意味着即使是 WordPress 初学者也会发现它很容易使用。
在这篇评论中,您将了解是什么让 Elementor 脱颖而出以及为什么如此成功,但首先,这里有一些突出的功能:
- 样式选项- Elementor 为您提供详细的样式选项,使您的设计像素完美,而无需求助于自定义 CSS。 但是,如果您想亲身体验 CSS 样式代码,Elementor 允许您这样做。
- 便利性——它为您提供有用的工具来帮助您在短时间内构建漂亮的页面。
- 主题生成器- 此功能位于专业版中,您可以在其中使用 Elementor 设计整个 WordPress 主题。
- 动态内容——此功能允许您从自定义字段和插件(如 ACF、Pod 和工具集)创建动态内容。
- 弹出窗口生成器- 此功能位于 Pro 版本中,它允许您创建所有类型的弹出窗口。
- WooCommerce Builder – 它允许您设计您的 WooCommerce 商店。
- 模板– Elementor 为您提供数百种模板供您选择,让您的工作更轻松。
Elementor 的工作原理
在本节中,我们将了解 Elementor 界面的工作原理。 让我们首先讨论Elementor Finder的创新添加。
元素查找器
大多数人对页面构建器的主要挑战之一是对页面或部分进行更改意味着退出 WordPress 仪表板或四处点击。
这需要很多时间并且可能令人沮丧。
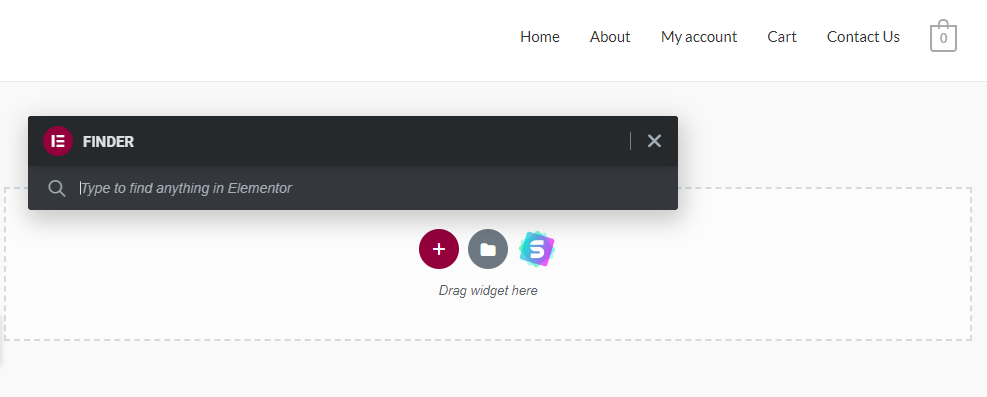
但是,Elementor 为您提供了 Elementor Finder。 在 Windows 上按 CTRL + E 或在 Mac 上按 CMD + E 启动“Finder”搜索窗口: 
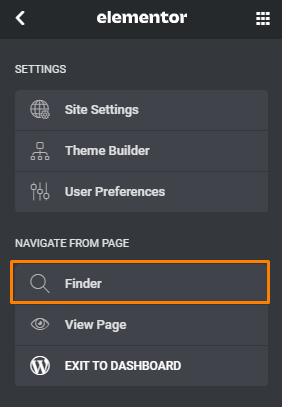
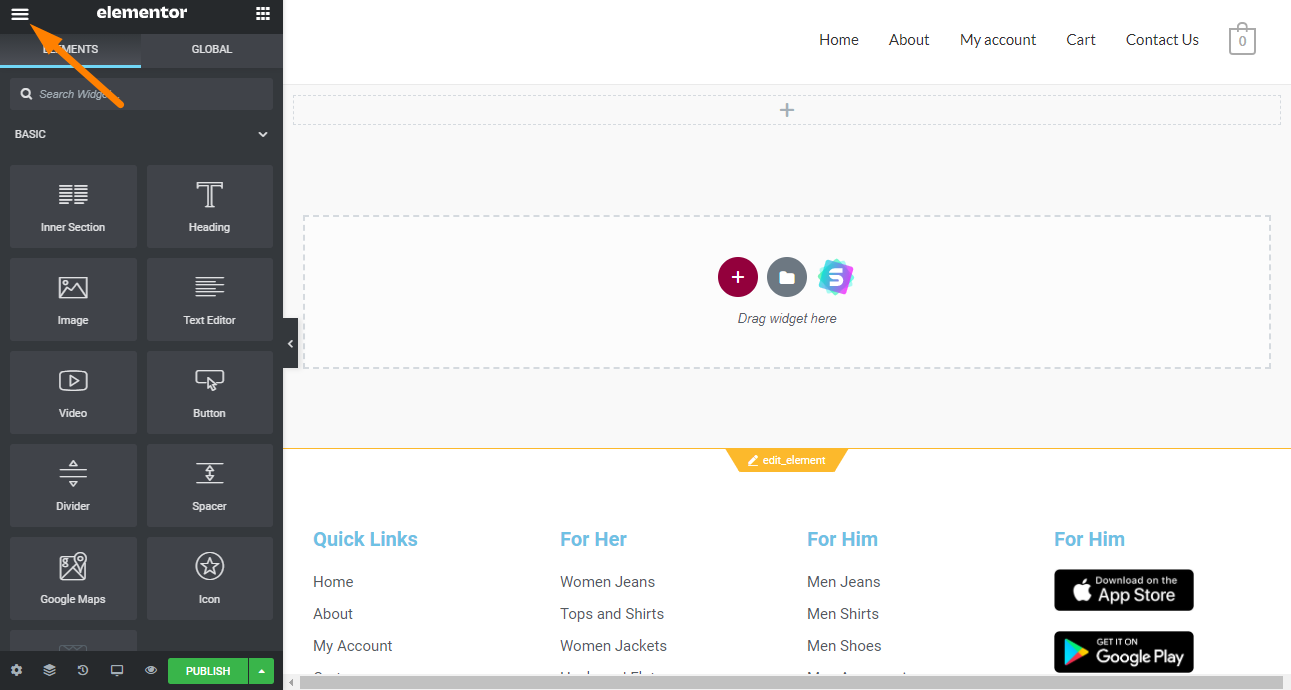
或者,您也可以从 Elementor 主菜单启动 Elementor Finder: 
启动窗口后,输入您要查找的内容。 您将获得所有可用选项的列表。 这使您可以轻松地更改页面、帖子、弹出窗口或部分。
但是,此功能不允许您搜索小部件。
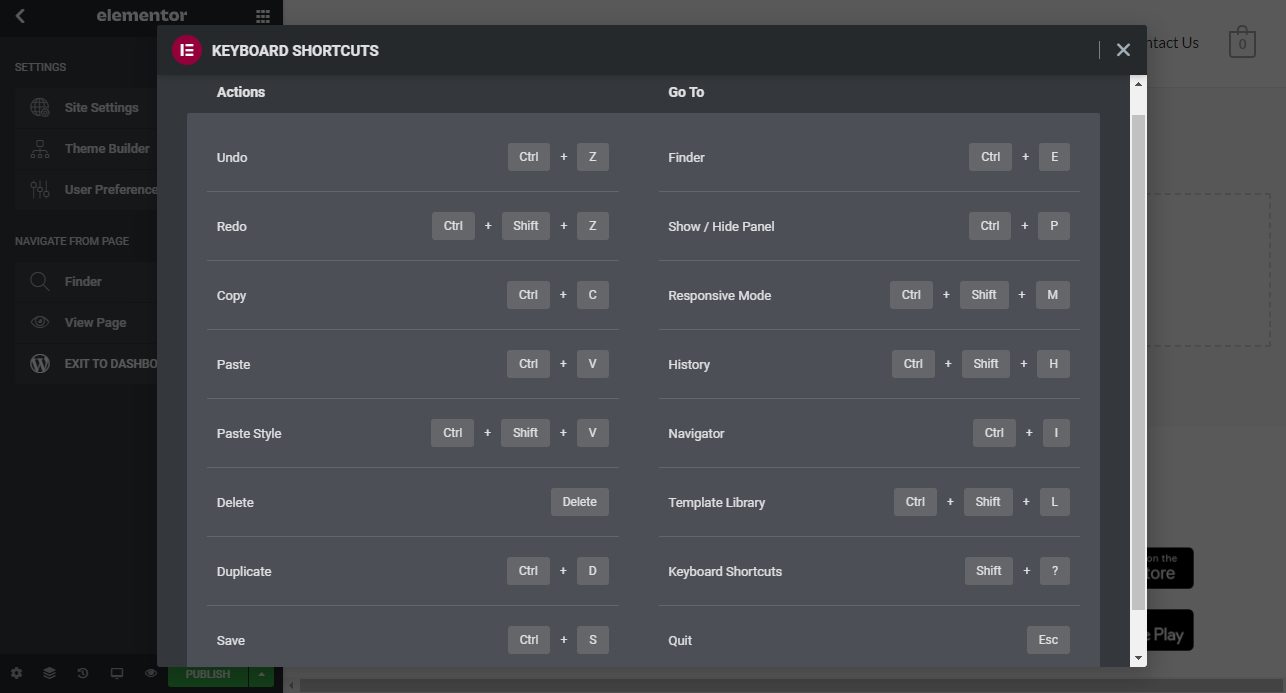
元素快捷方式
如果要检查可以在 Elementor 界面中使用的所有快捷方式,请使用 CMD + ? 在 Mac 或 Ctrl + 上? 在 Windows 上。 
Elementor 侧面板
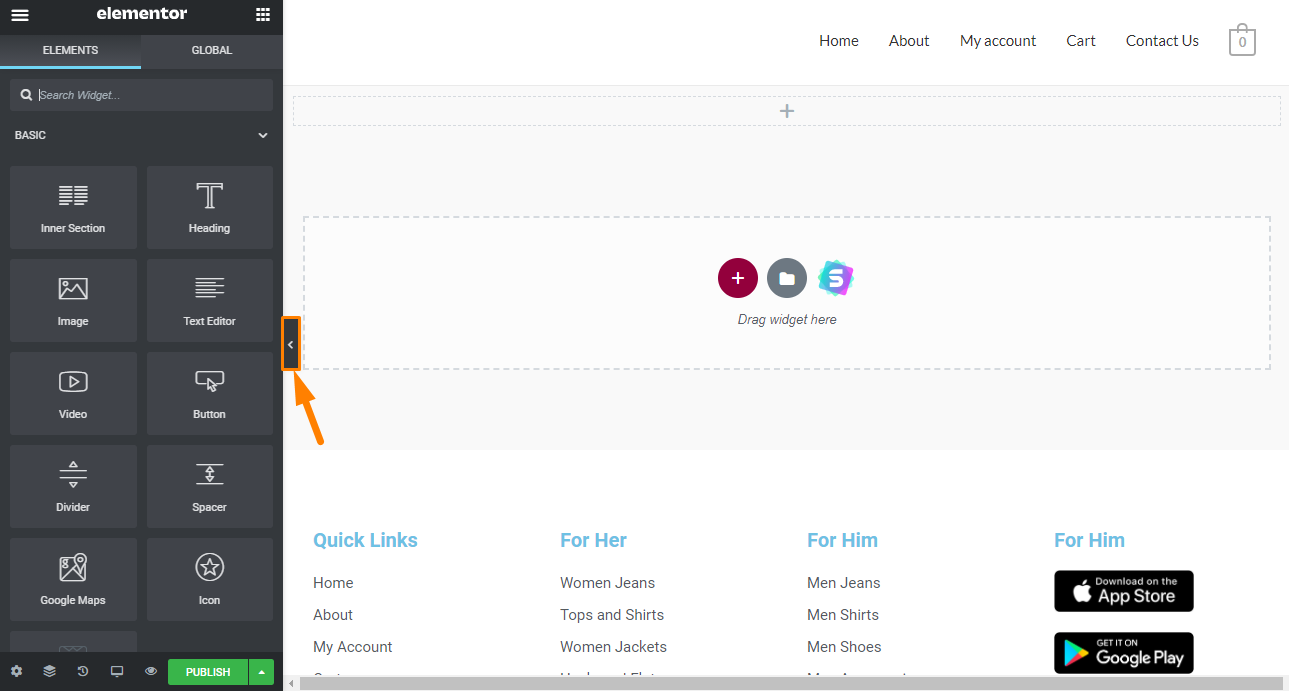
侧面板包含该工具的界面。 这部分不会在屏幕上占用太多空间,这一点非常重要。 它包含该工具提供的几乎所有内容。
您可以通过拖动轻松扩展或收缩面板。 
承包这个面板可以在不牺牲可用性的情况下为您提供更多的工作空间。
您可以通过在 Windows 上按“Ctrl + P”或在 Mac 上按“Cmd + P”来快速将侧面板滑入和滑出视图。
稍后,我们将讨论位于左上角的页面设置。 
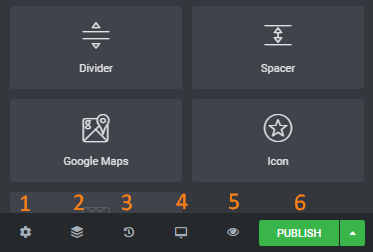
在侧面板的底部,还有其他选项:

- 设置
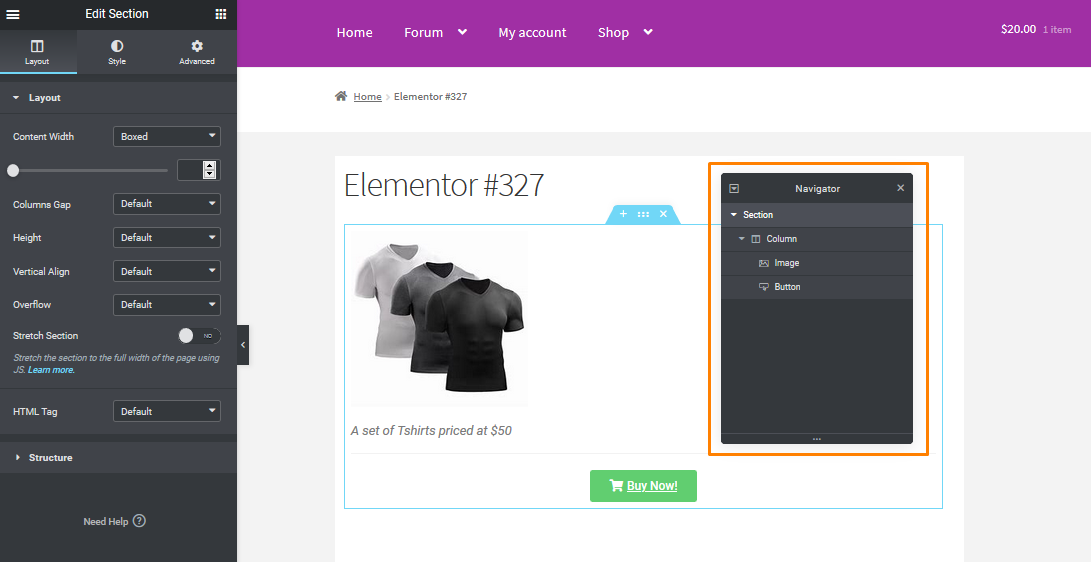
- Navigator – 启动一个浮动窗口,允许您在布局的不同部分之间快速跳转。
- 修订历史 – 这是他们的“撤消”版本。
- 响应模式 - 此选项允许您在桌面、平板电脑或移动设备上预览页面。
- 预览更改 - 当您更新布局时,它会在“预览”窗口中自动更新。 这可以节省时间,因为您不必切换到另一个选项卡来预览您的更改。
- 保存或更新您的更改
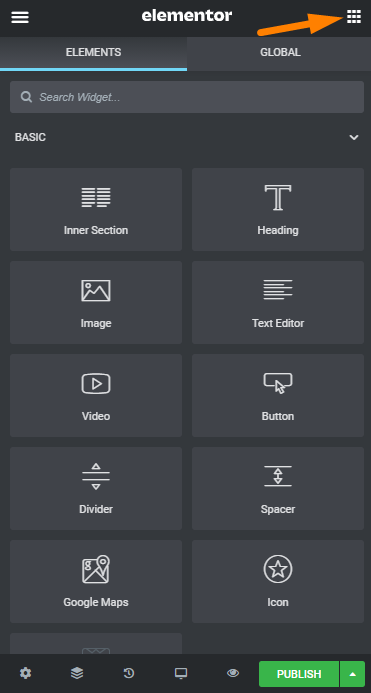
最后,如果您单击右上角的网格图标,将带您回到元素库: 
总体而言,Elementor 用户界面提供了简洁的设计,并且非常易于使用,即使对于初学者也是如此。
构建布局
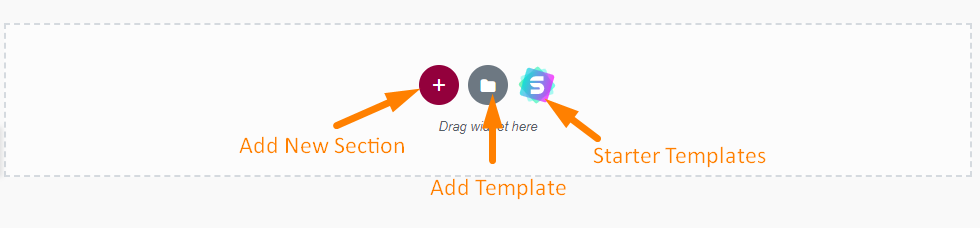
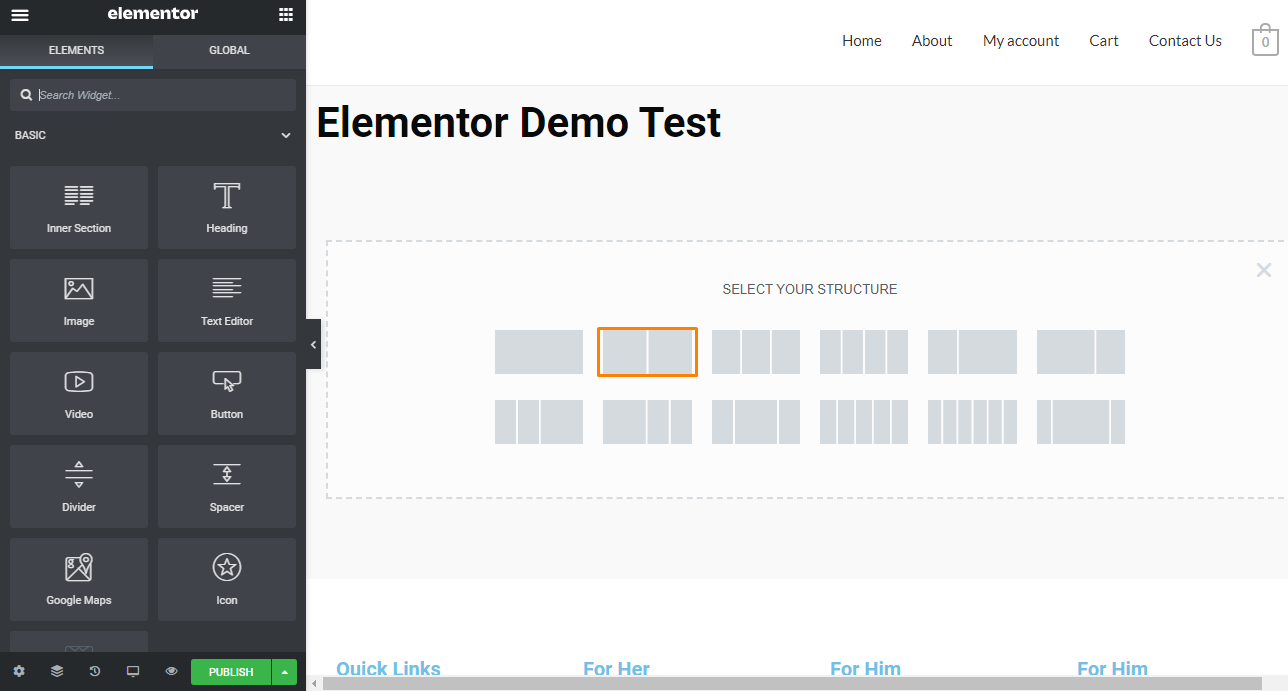
页面构建器可帮助您创建特定的布局。 要创建新布局,请单击内容区域中的“添加新部分”图标。 
单击该按钮会打开一个布局选项。 
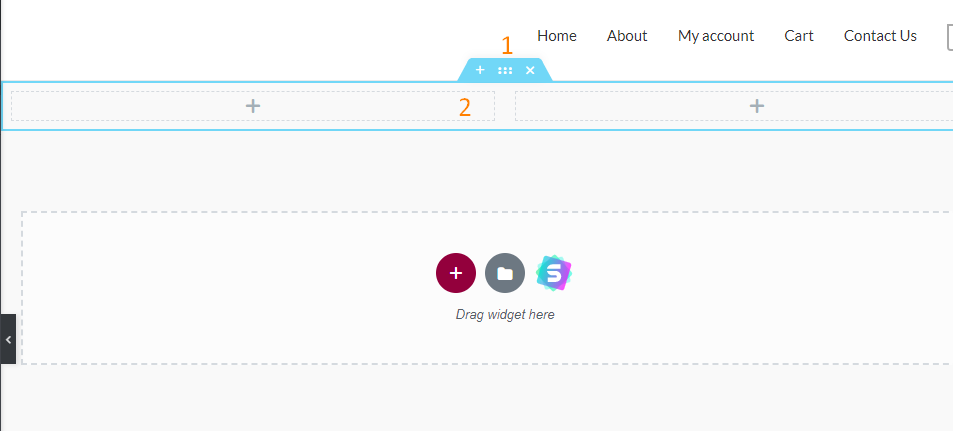
如果将元素拖放到内容区域,将创建一个单独的列。
您可以开始使用这些元素,但我们建议您首先构建页面的基本结构。
Elementor 为您提供两个结构元素:
- 样式元素(例如,为页面的整个部分添加背景)
- 位置元素
结构要素是:
- 部分——这是最广泛的布局块。
- Columns – 它位于一个部分内。 您可以添加一列或多列。

添加新元素
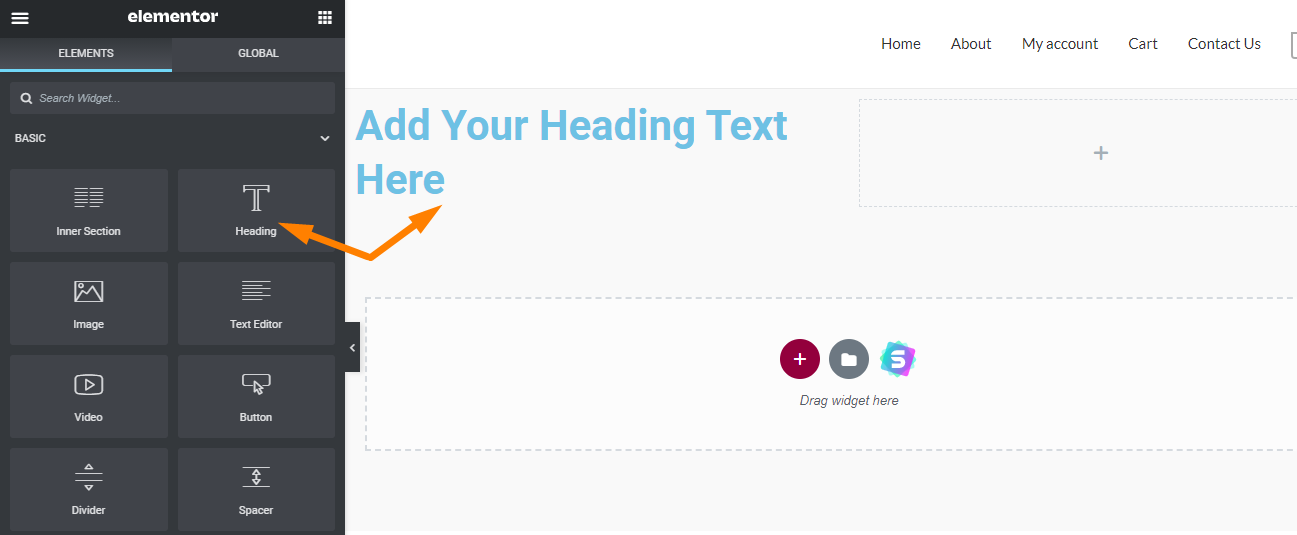
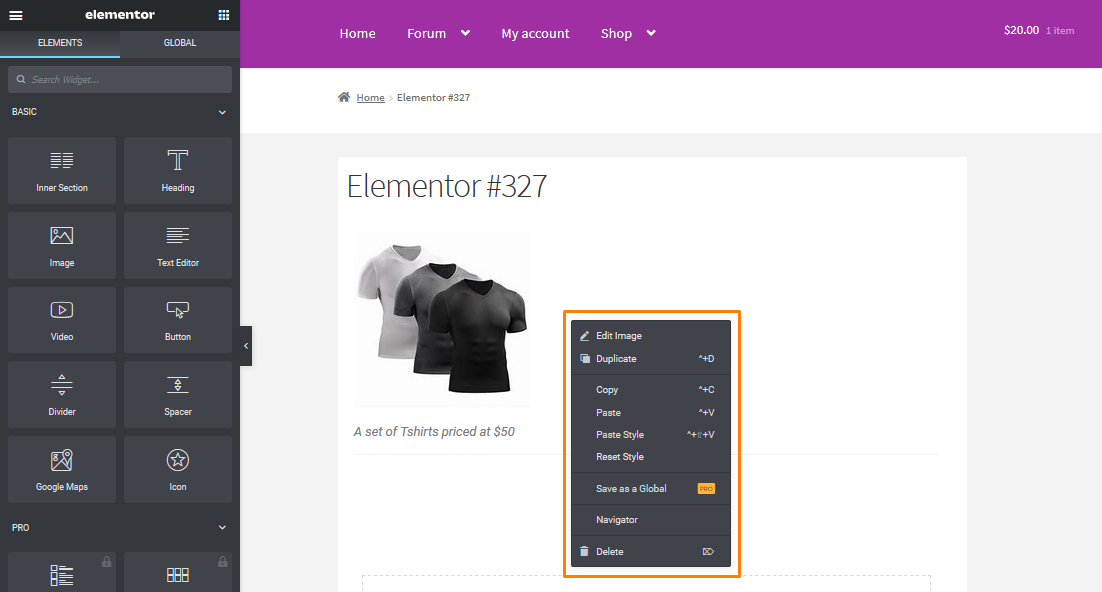
向部分或列添加新元素非常容易。 您可以通过将元素从左侧边栏拖到页面的可视预览上来做到这一点: 
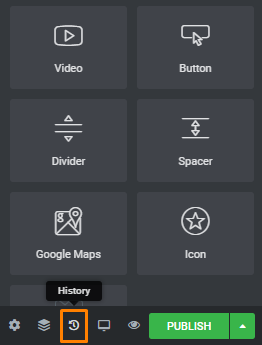
除了这个基本示例之外,您还可以添加按钮、谷歌地图、图标、表单、价目表、分享按钮等元素。
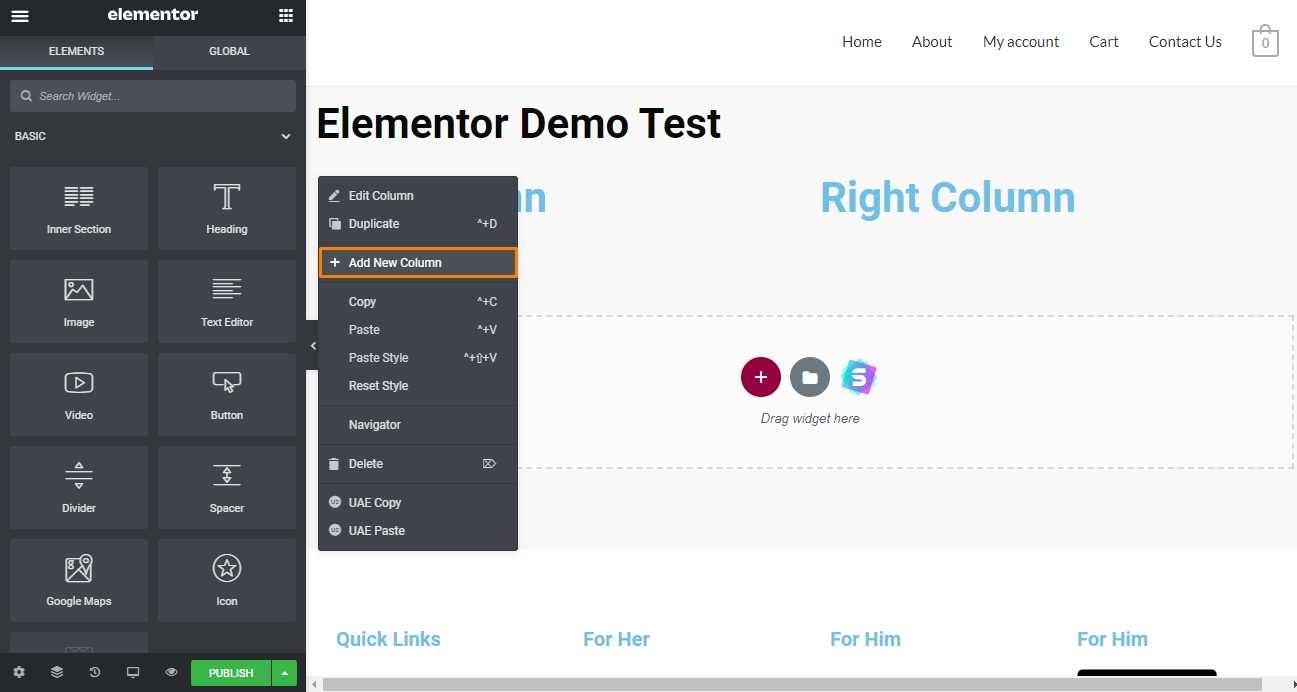
要添加额外的列,请右键单击任何元素的列按钮: 
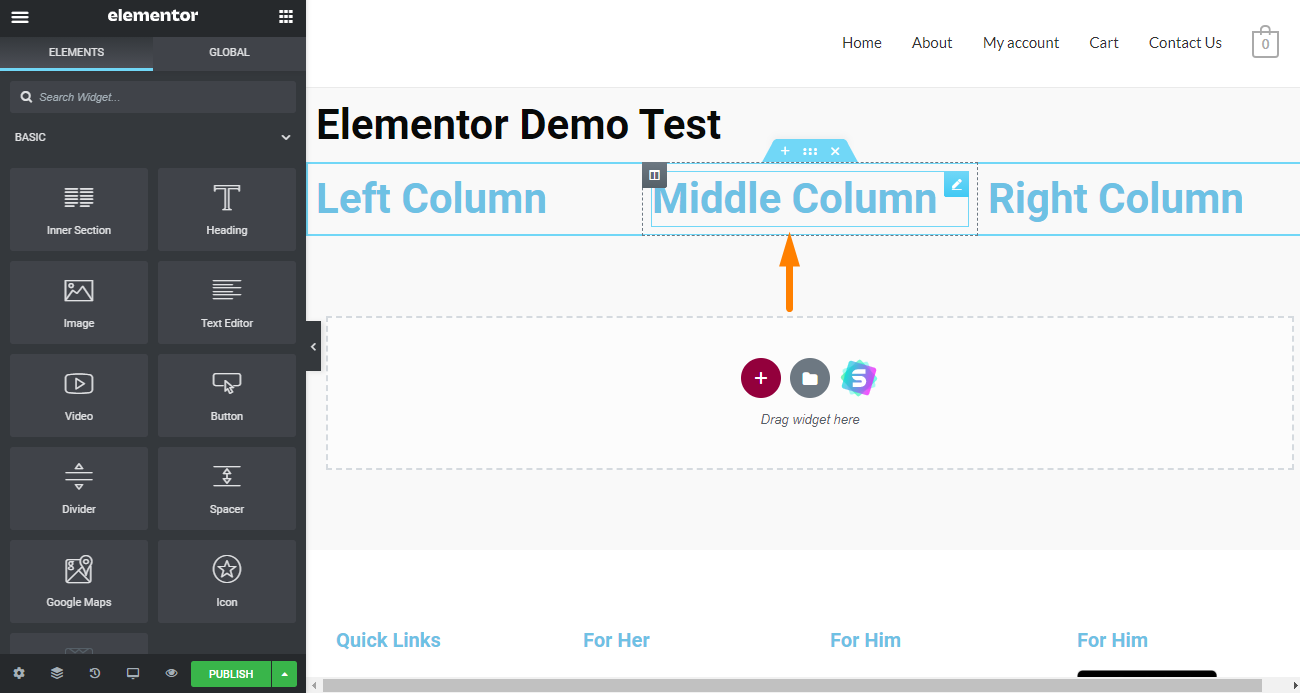
这是结果: 
列包含在允许您堆叠列以轻松创建更多复杂布局的部分中。
您还可以通过使用“列”按钮将元素拖放到任何位置来创建额外的列。
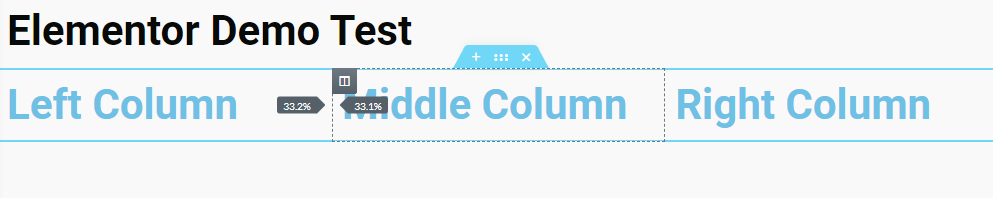
要调整宽度,请将鼠标悬停在元素上以显示边框。 下一步是增加/减少宽度。 
您还可以使用左侧边栏上默认为 2 列的“内部部分”元素。 
布局选项非常可靠,并且运行良好。
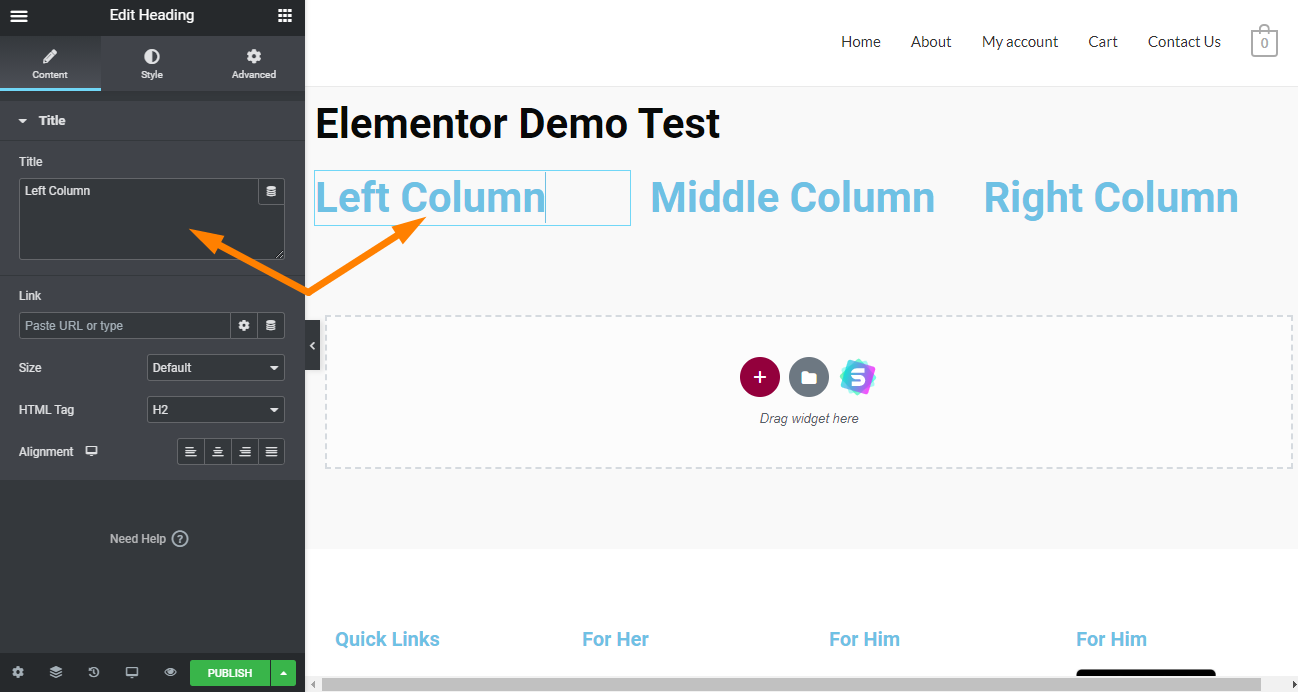
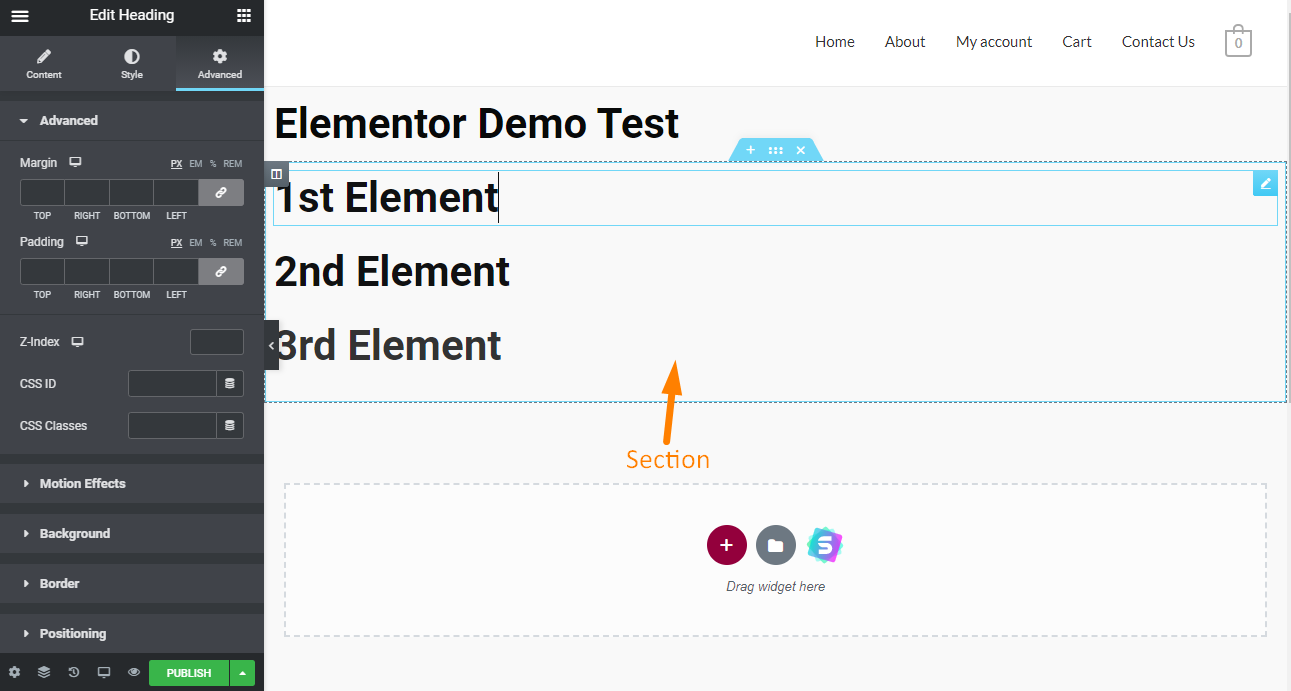
编辑和样式化元素
要进一步设置和控制任何元素、列或部分的样式,请单击所需的内容,然后在侧边栏中的选项卡之间切换以查找设置。
Elementor 使编辑过程非常简单: 
您可能会问自己,为什么他们提供两种方法来实现相同的目标。 此功能支持您习惯的任何工作流程。
无需离开同一选项卡即可轻松访问“样式”和“高级”菜单。
像图像这样的元素只能在侧边栏中进行操作。 这使您可以在进行更改时预览更改。
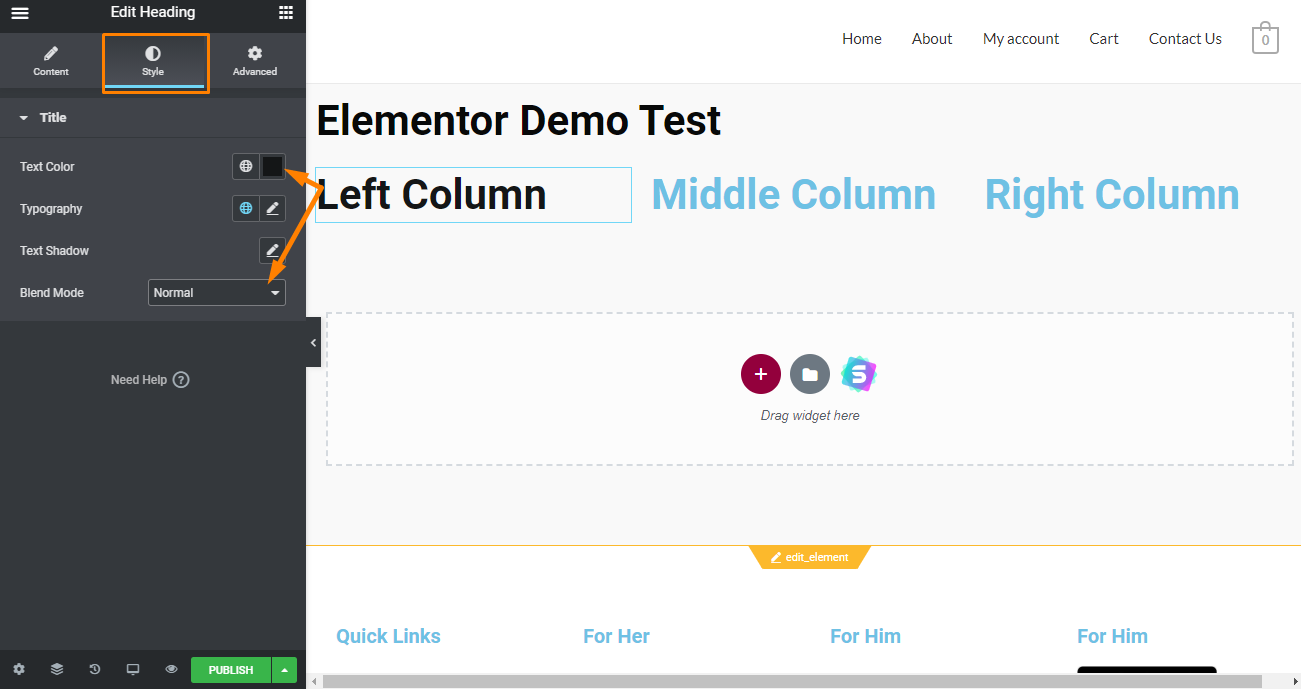
样式选项使您可以很好地控制文本元素的工作方式。 这些元素包括字体大小、粗体、斜体、下划线、字母间距、行高,甚至为您的文本设置阴影。 
Elementor 还包括混合模式形式的样式选项,如正常、变亮、亮度等。
所有这些样式选项使您无需接触任何一行代码即可对排版进行高度控制。 Elementor 有自己的样式选项,完全忽略了主题的样式。
全局设计选项
Elementor 为您提供访问全球设计系统的权限。 这是一种将所有页面统一在一个样式下的好方法,该样式具有全局颜色、字体和其他功能等功能。
您可以在“站点设置”下找到这些选项:

小部件/元素
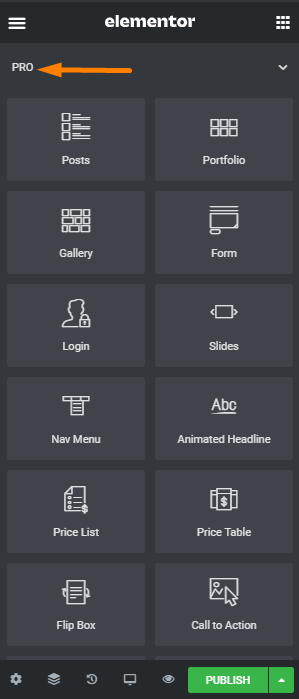
小部件是您用来将内容拼凑在一起的构建块。 Elementor 为您提供了许多可供选择的选项。 专业版包括额外的小部件。

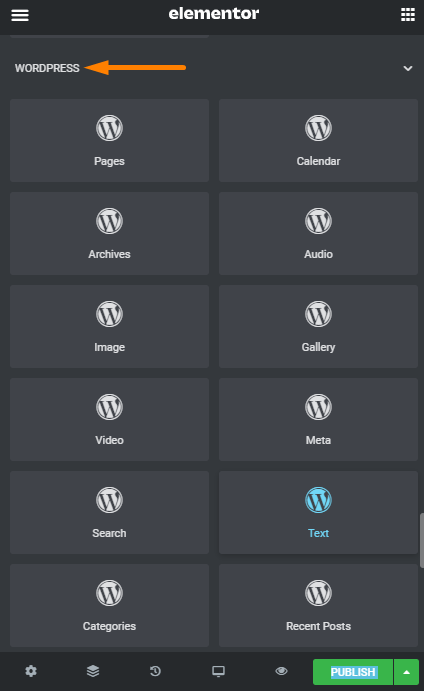
Elementor 的另一个特殊功能是它提供对标准 WordPress 小部件的支持。 
它还支持您可能已安装的任何第三方小部件,例如 WooCommerce。 
对于表格等其他小部件,您可以购买 Ultimate Addons For Elementor 插件。 它将为您花费的每一块钱带来价值。
Elementor 是一个开源页面构建器,因为它们提供免费版本,可在 WordPress 存储库上下载。这允许第三方开发人员为使用 Elementor 构建的网站创建模板、小部件和块。 您可以在 WordPress 插件市场上找到它们。
全局小部件
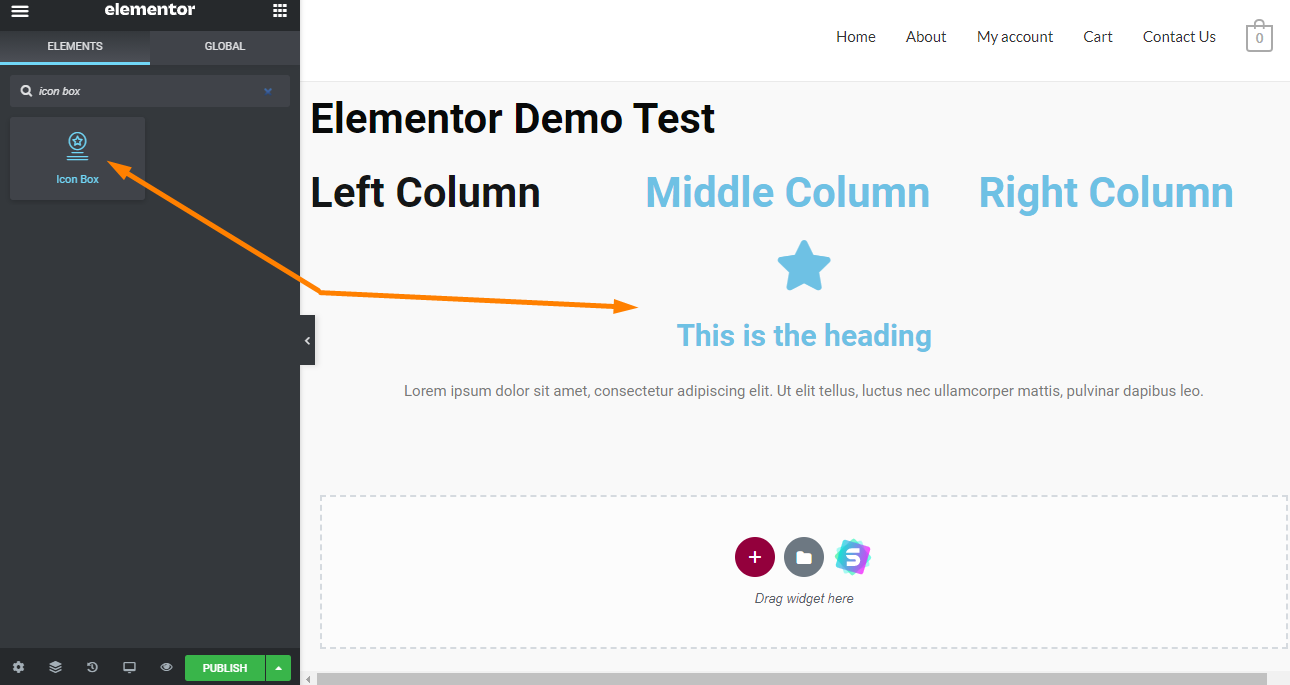
Elementor 允许您从内容元素创建自定义小部件。
出于说明目的,我们将拖动“图标框”小部件。 
如果您以后想再次使用它,您可以通过右键单击元素然后单击“另存为全局”将自定义元素保存到您的库中。
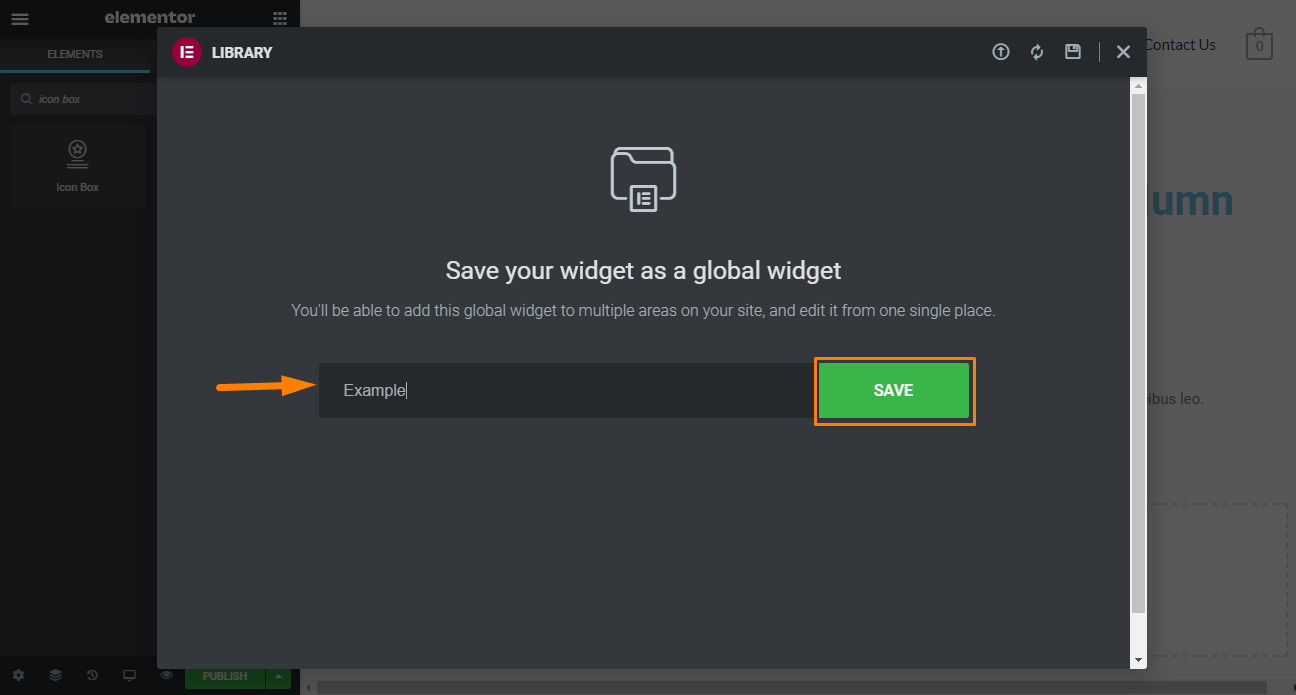
这将启动一个弹出窗口。 
输入名称并单击“保存”将其添加到您的库中。
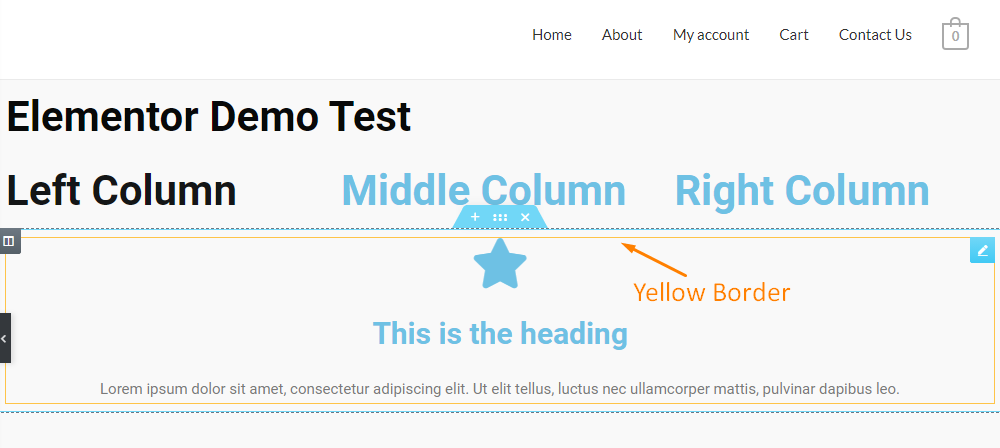
该元素将有一个黄色边框,表示它是全局的。 
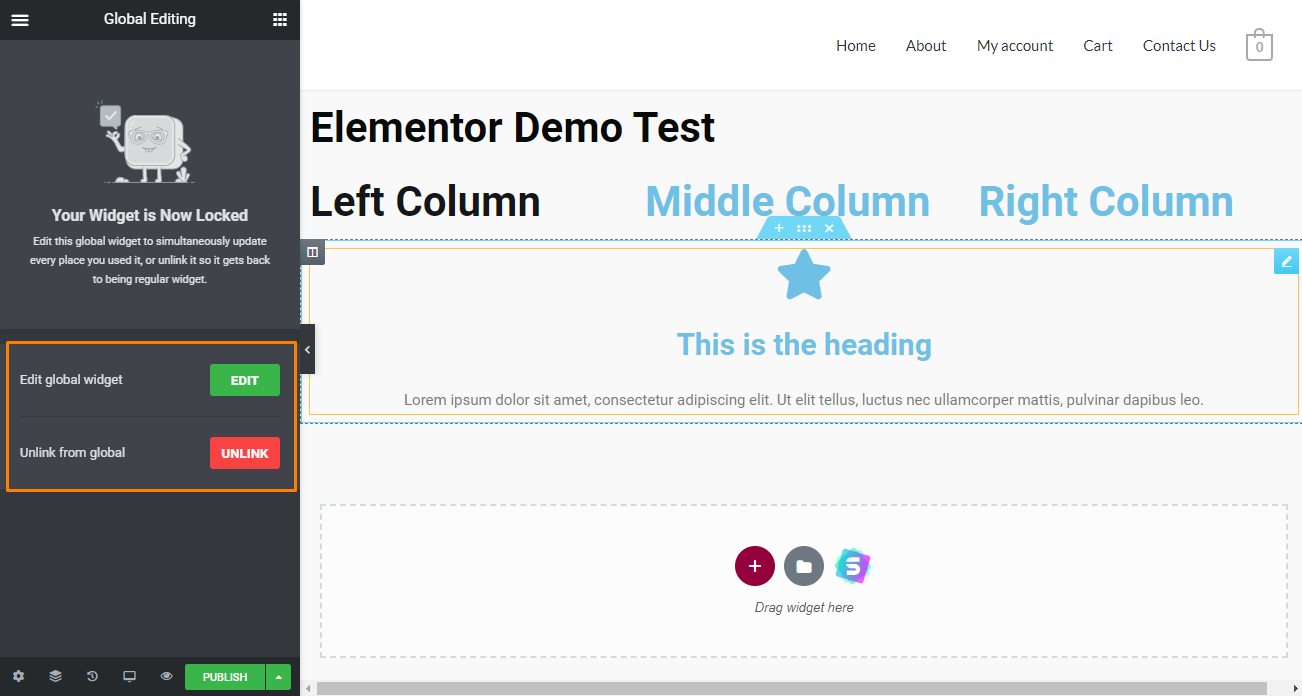
要更改全局小部件,请单击小部件,您会注意到您可以编辑更改或将其与全局取消链接。 
您会注意到全局小部件已锁定。 这意味着您可以像在常规元素上一样进行样式更改。
如果您需要对元素进行更改,您可以通过单击“编辑”按钮暂时解锁它。 您所做的更改将应用于所有页面的此全局小部件。
但是,如果您想对小部件进行更改而不全局应用这些更改,请单击“取消链接”按钮。
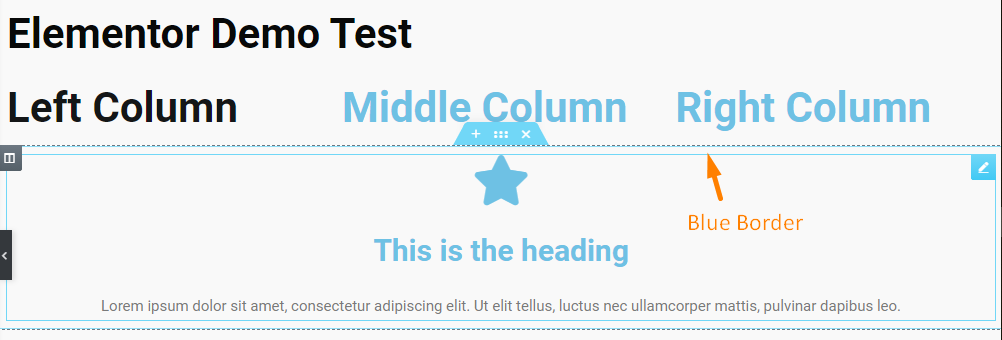
这会将全局小部件转换为其标准格式。 您会注意到黄色边框变回蓝色。 
全局元素可以在您网站的任何地方使用。
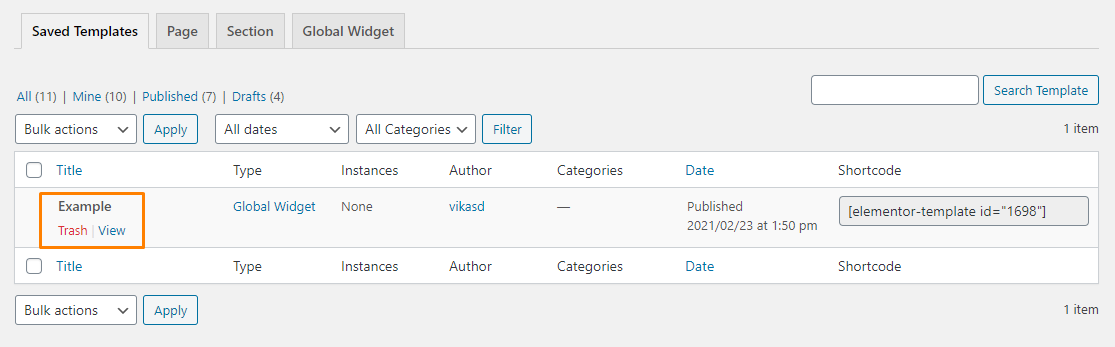
但是,如果您不需要某个小部件,您可以通过前往WordPress 仪表板 > 模板 > 保存的模板轻松删除它。 突出显示要删除的小部件。 
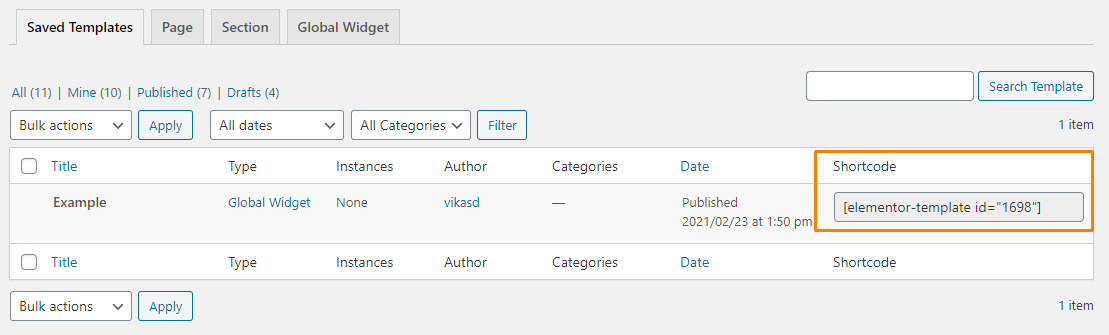
简码
 Elementor 短代码的一个特殊功能是它们可以在任何页面上工作,无论它们是否是使用 Elementor 构建的。
Elementor 短代码的一个特殊功能是它们可以在任何页面上工作,无论它们是否是使用 Elementor 构建的。
还有一个专用的短代码小部件,可让您在 Elementor 中轻松设计“号召性用语”,并将它们全局显示在侧边栏中。
全局小部件非常可靠和高效。 事实上,它们比其他一些“高级”页面构建器要好得多。 此外,短代码功能可以轻松混合插件元素,最大限度地提高个性化页面的可能性。
使 Elementor 变得伟大的杰出功能
现在您已经对用户界面有了基本的了解,让我们看看 Elementor 提供的一些特殊功能:
1.模板库
Elementor 允许您从头开始构建完整的设计,而无需编辑任何代码。 您可以将它们保存为模板或块,以便以后轻松地重复使用它们。 Elementor 还包含一个带有模板的库,您只需单击一下即可导入。 
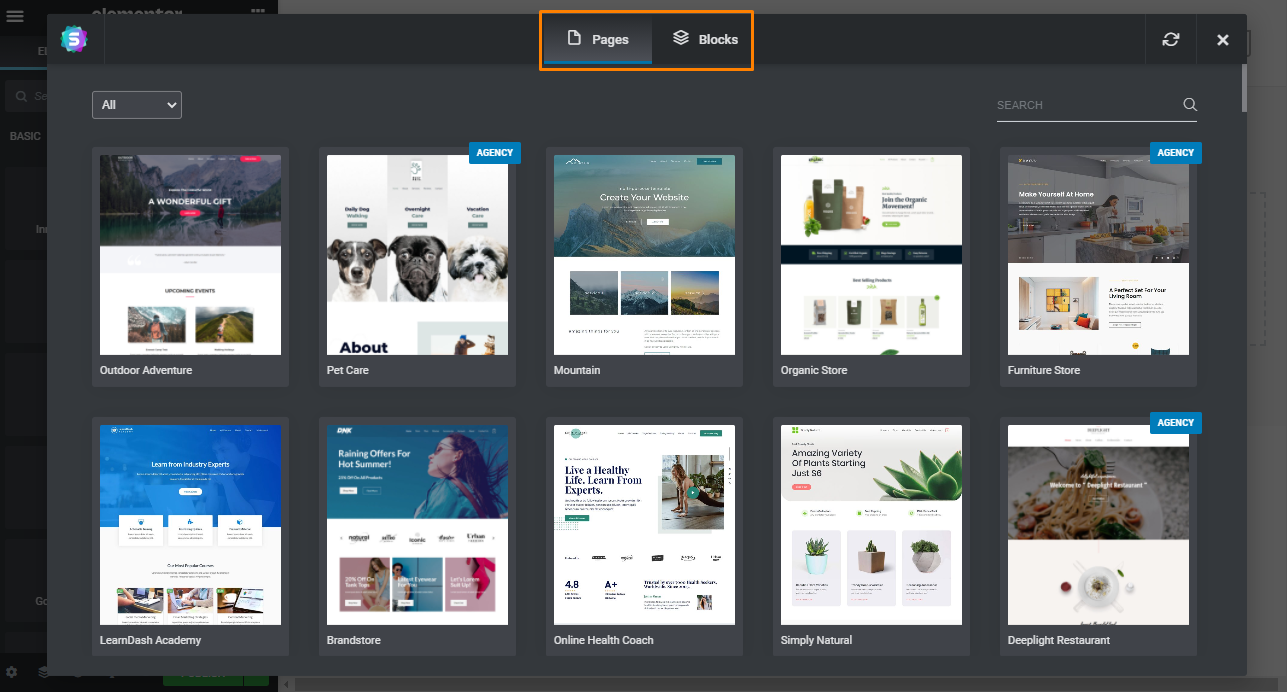
模板有两种格式:
- 部分模板
它们是针对特定“部分”的设计,例如页脚和页眉,而不是整个页面。 例如,如果您只想添加一个预先构建的号召性用语部分,您可以使用块。 它的工作方式类似于我们之前讨论过的全局小部件功能。 
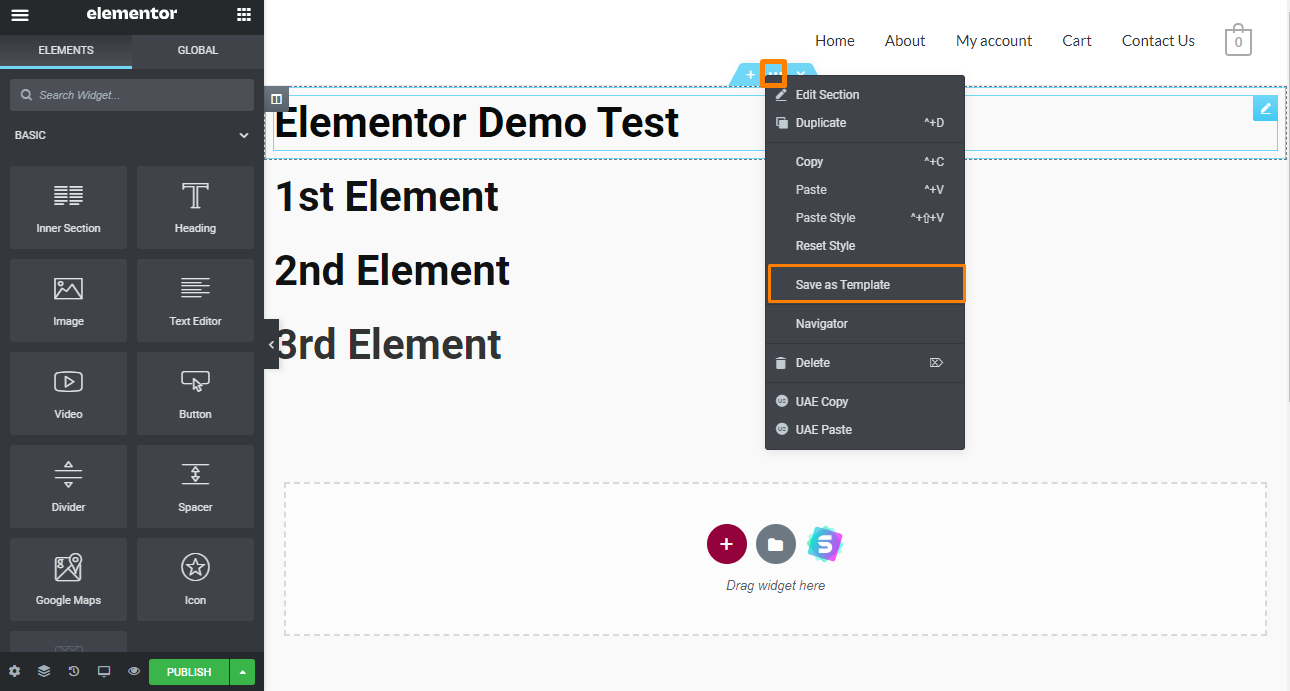
如果您想再次使用此部分,可以将其保存为“部分模板”。 
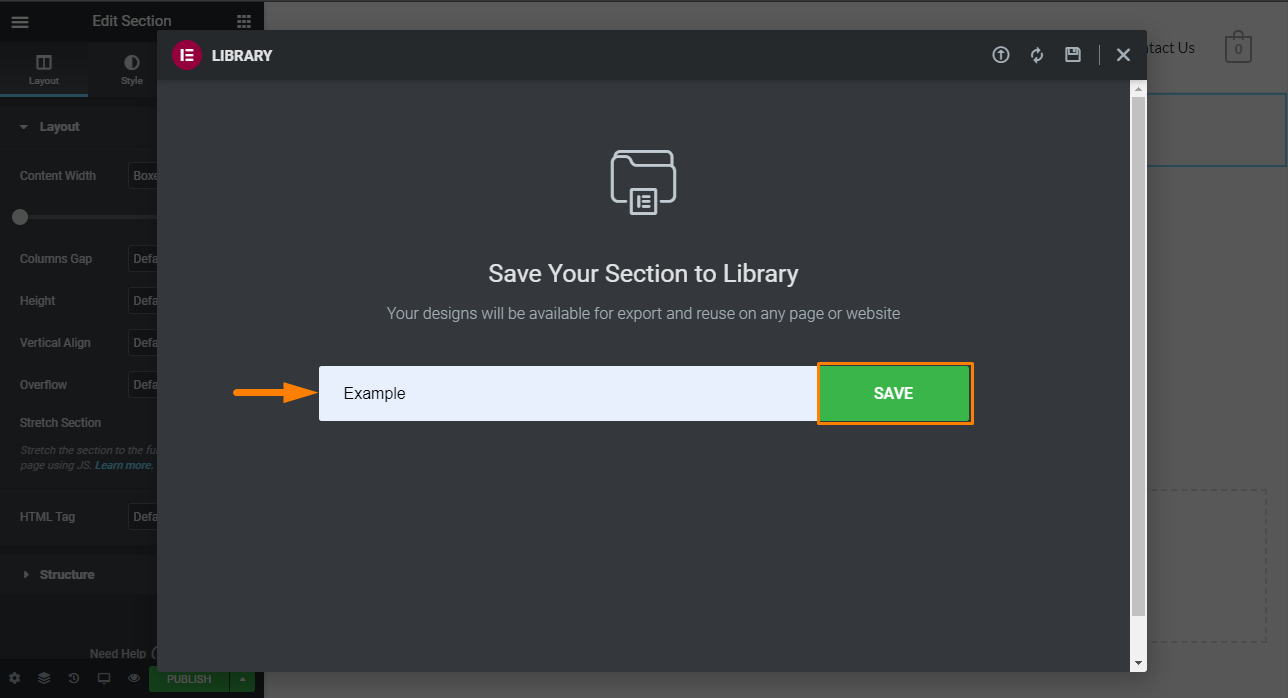
这将启动一个新窗口,您需要在其中输入模板名称。 之后,单击“保存”。 
您基本上可以将该部分添加到任何页面。 但是,您需要注意,部分模板不会显示在“全局选项卡”下。
您可以使用模板小部件或通过添加模板按钮导入部分。 
如果您使用“添加模板”按钮方法:
- 首先,单击主工作区中的“添加模板”按钮。
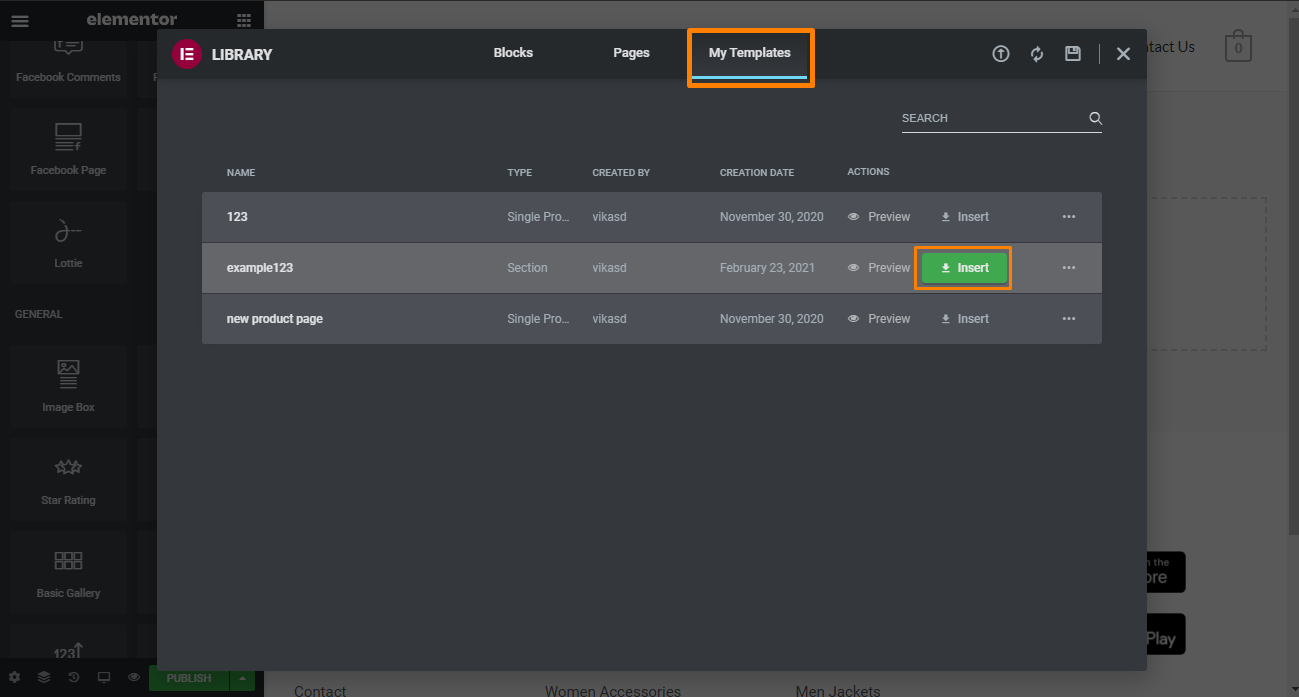
- 单击“我的模板”选项卡。 将出现一个新窗口,其中包含您曾经在 Elementor 中保存的所有模板。
- 选择您的模板。
- 单击“插入”,该部分将出现。

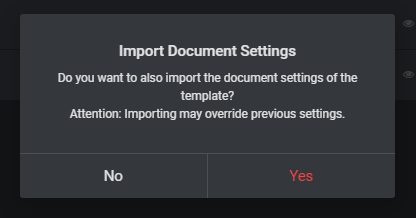
需要注意的是,如果您不小心导入了模板的文档设置,它会弄乱您的布局。 但是,Elementor 会提前警告您:


您可以在再次保存该部分之前对其进行更改。
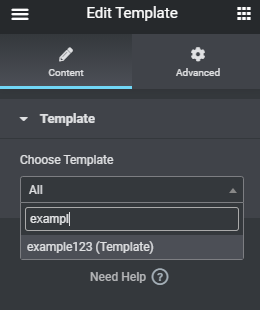
使用“模板小部件”插入部分也很容易。 您需要将小部件拖放到页面上。
下一步是选择您保存的部分模板。
值得一提的是,在您在搜索字段中输入多个字符之前,模板小部件不会向您显示部分模板。 如果您保存了多个部分,此选项功能将派上用场。 
如果您不记得该部分的名称,请转到Dashboard > Templates 。 您将在此处找到已保存部分的名称。
但是,节模板将被视为单个块。 这意味着进行更改需要您单击“编辑模板”按钮。 之后,您可以进行所需的更改,然后保存模板部分。 模板被视为全局模板,但不能取消链接。
如果您想要一个静态的、未链接的部分,我们建议您使用“添加模板”按钮。
- 页面模板
这些是整页设计模板,您可以根据需要导入和调整。 Elementor 为您提供了两种加载页面模板的方法。 您可以使用内容区域中的“添加模板”按钮或侧边栏中的“模板”小部件。 
在此处使用模板小部件会为您留下一个需要在单独的编辑器中编辑的元素。 因此,我们将绕过此选项。
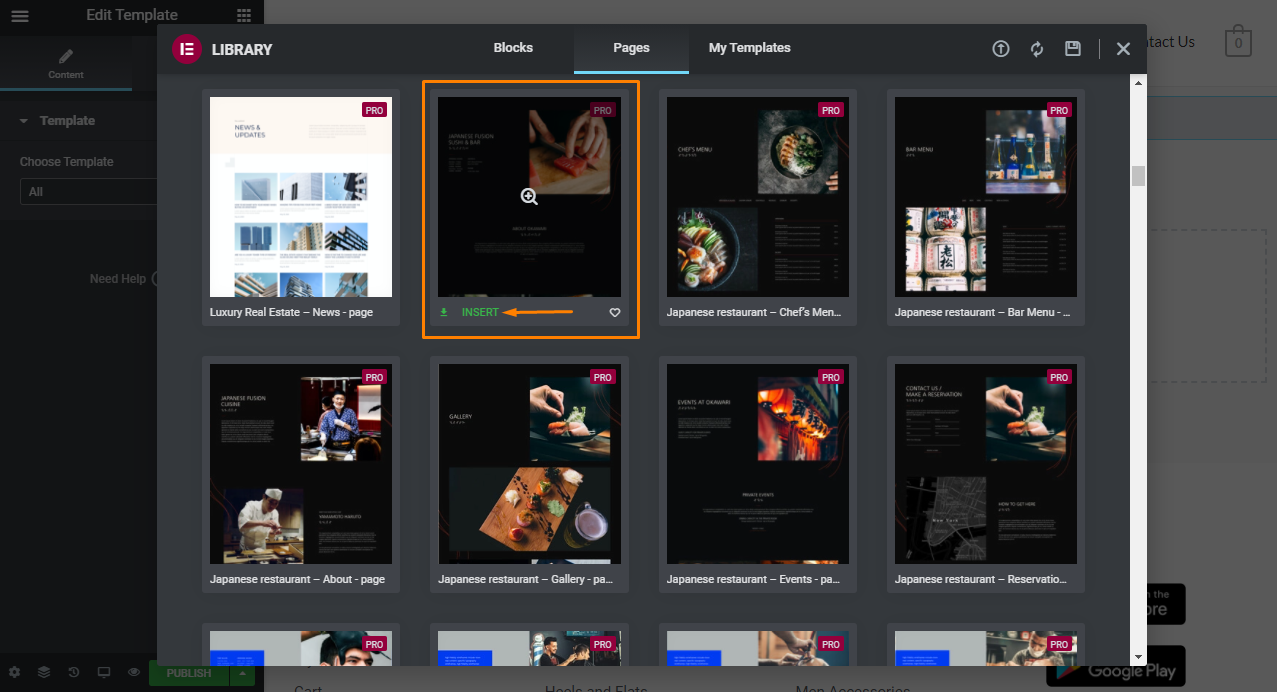
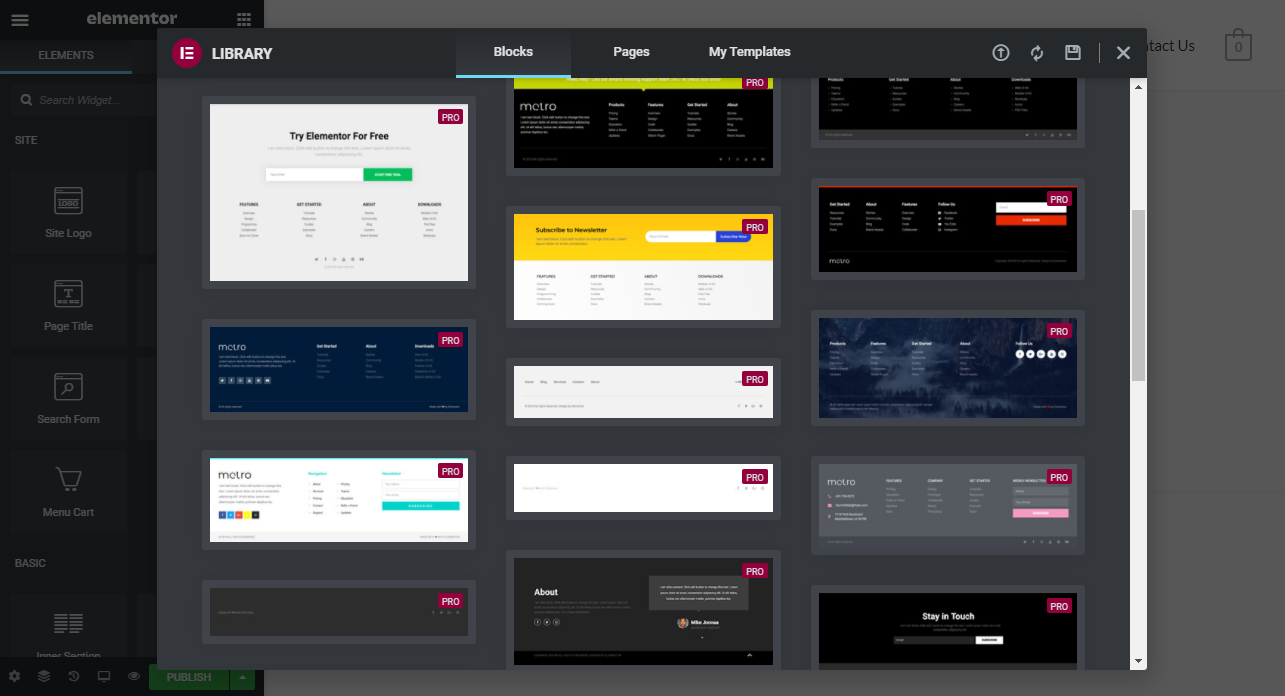
Elementor 为您提供了一系列专业设计的模板,您只需单击一下即可导入。
单击“添加模板”按钮并预览单个模板。 如果您喜欢所看到的内容,请单击“插入”以在您的页面上部署模板。 
需要注意的是,在包含大量内容的页面上插入模板需要一段时间才能加载。 您将看到该页面与您看到的预览不同。
如果 Elementor 仅限于您的主题边界,则可能会发生这种情况。 要使用整页模板,您需要有一个空白模板。
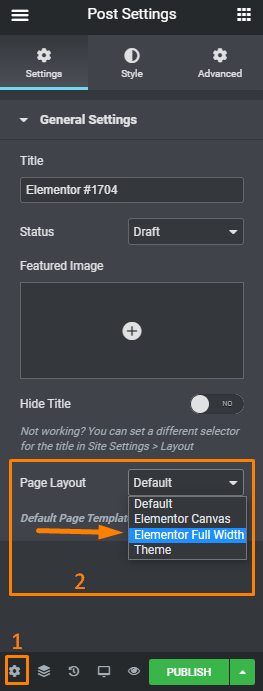
全角模板允许您保留主题的页眉和页脚。 要访问此选项,请单击“页面设置”按钮并查找“页面布局”下拉菜单:

您可以在“全角”、“Elementor Canvas”和您正在使用的主题中包含的任何其他模板之间进行选择。
值得一提的是,“ Elementor Canvas ”选项只是一个空白模板。
页面模板设计简洁、专业且易于使用。
Elementor Pro 包括预建的登陆或销售页面模板。 您也可以自己构建它们。
您可以在此处找到页面模板、弹出模板和部分块。 这些模板是免费的,但该网站接受捐赠。
但是,页面模板不如其他流行的页面构建器。 例如,Thrive Architect 提供了适合营销人员的更复杂的登录页面。 另一方面,Divi 提供了 2,000 多个单独的页面模板。
这意味着,如果您正在寻找许多要使用的模板,Elementor 可能不是您的热门选择。
2. 响应式设计控制
很大一部分人通过移动设备访问互联网。 因此,您的网站的移动版本需要看起来很棒。
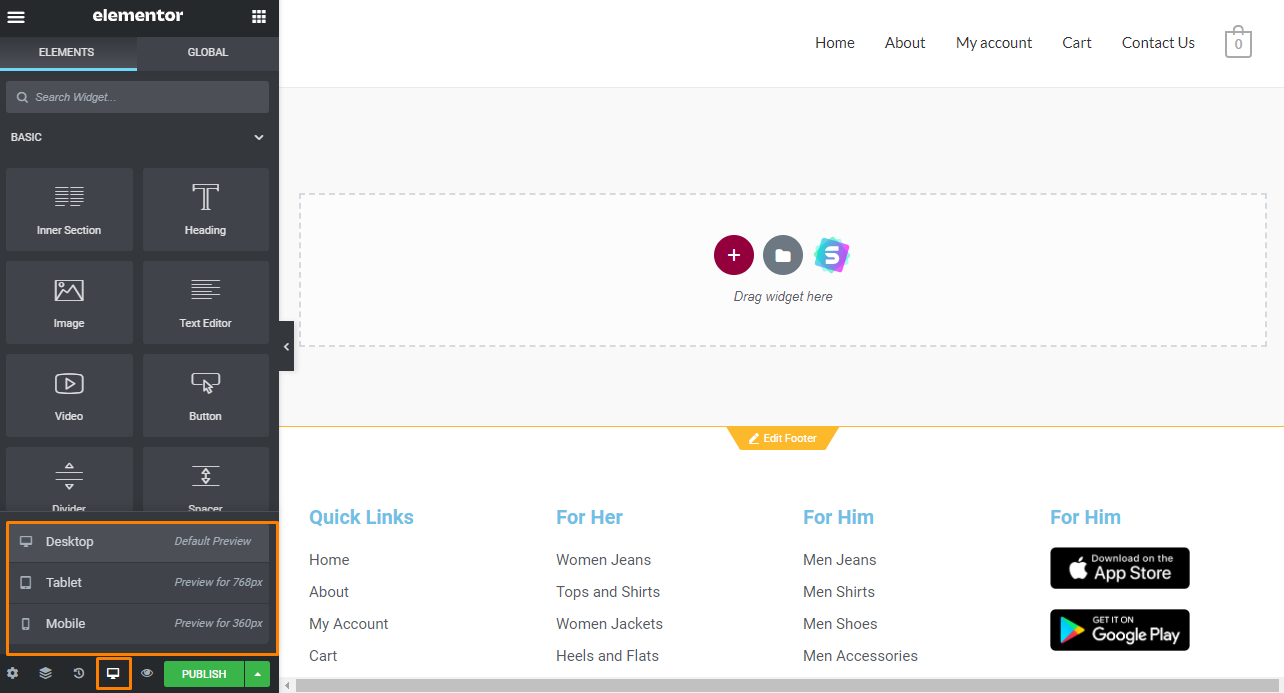
您使用这个强大的工具创建的所有设计都是响应式的。 您可以在不离开 Elementor 工作区的情况下快速启动预览,以查看您的设计在不同设备上的外观: 
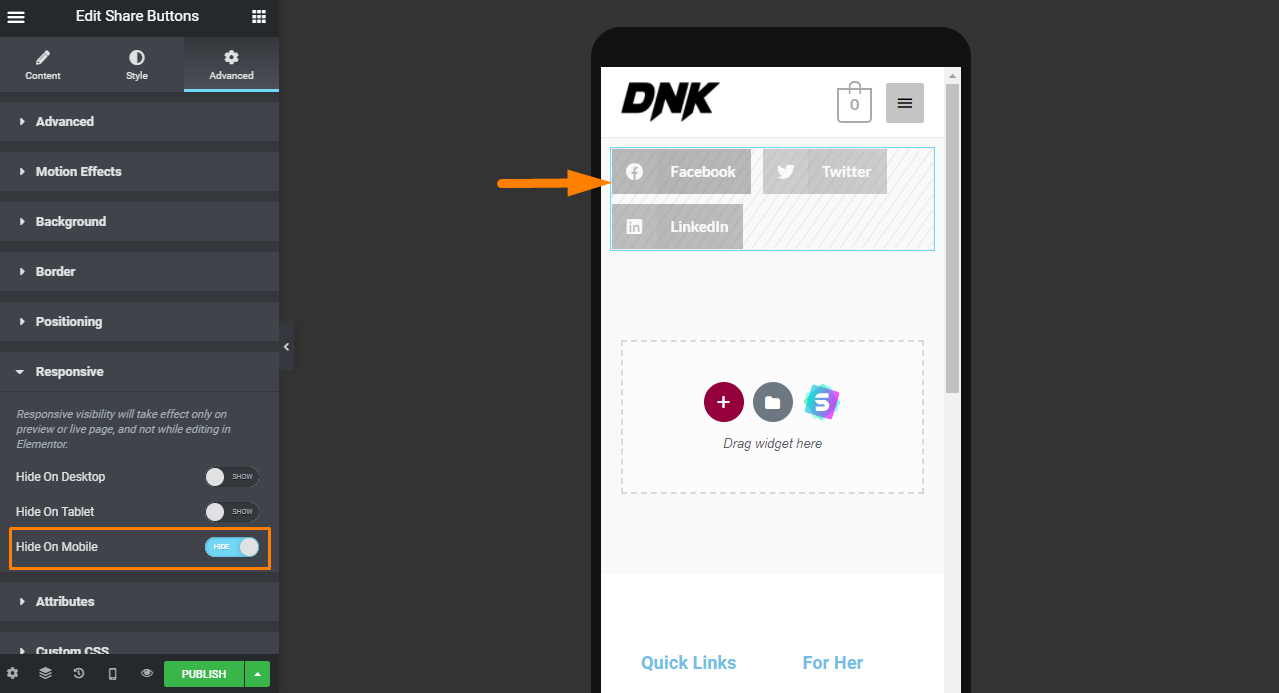
您还可以在某些设备上显示/隐藏单个小部件。 这意味着您可以对每个设备进行独立更改。 例如,在下图中,我们隐藏了移动设备上的分享按钮。 此选项也适用于部分。 
或者,您可以在 Mac 上按“Cmd + Shift + M”或在 PC 上按“Ctrl + Shift + M”来更改预览。
使用 Elementor 是进行响应式编辑的最佳推荐方法之一。
3. 布局控制
Elementor 为您提供了大量直观的控件,以确保您可以将每个小部件、部分和列放置在所需的位置。
你可以:
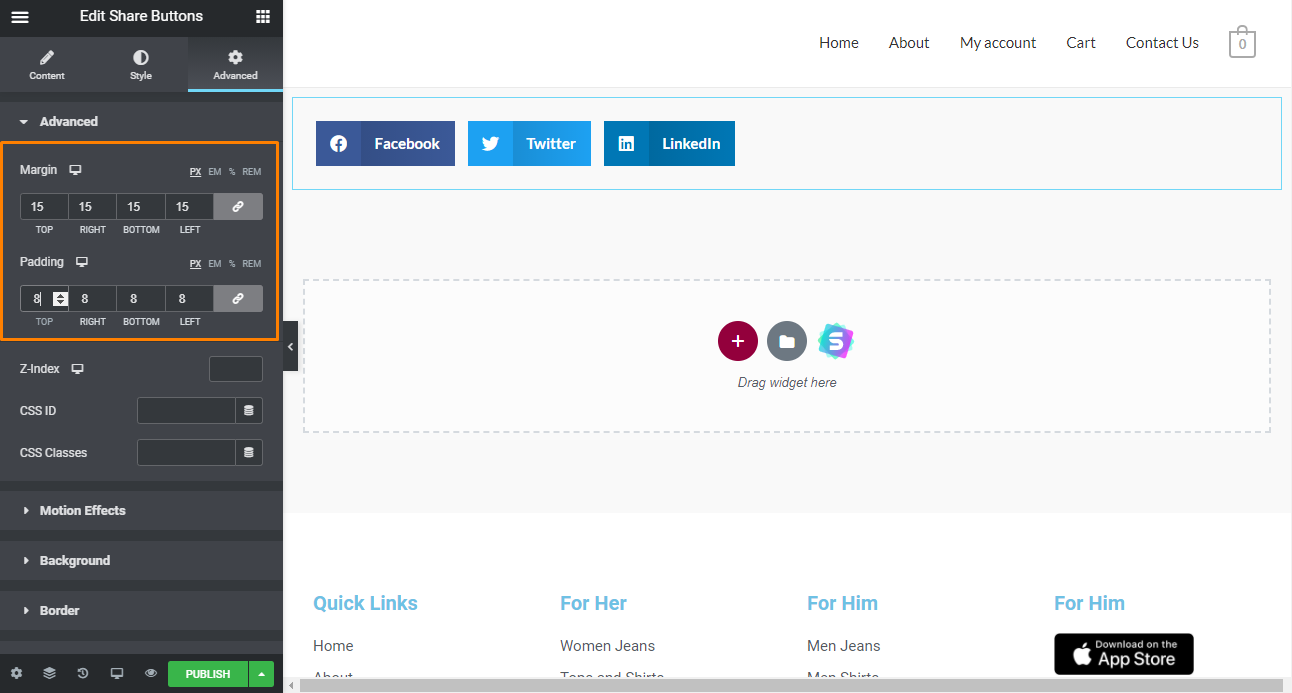
- 为列、部分和小部件设置填充和边距
- 只需拖动内容区域上的列之间的分隔线即可轻松调整列宽
- 轻松将小部件垂直放置在列中,或布局中某个部分中的列
- 在列之间创建一个具有可调整列间距的空白空间

4. 主题生成器
您可能会找到自己喜欢的主题,但您可能仍需要调整一些元素,例如页眉或页脚。
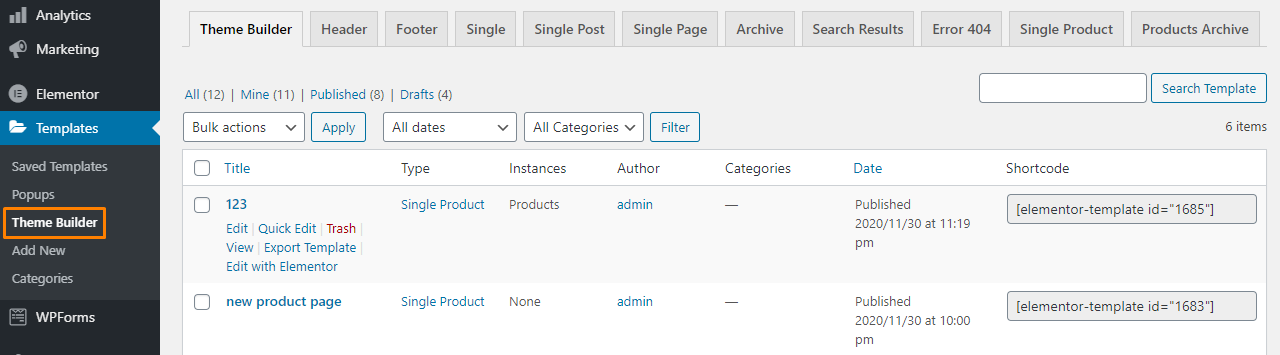
Elementor Theme Builder允许您构建自定义页眉、页脚和其他布局元素并将它们部署到您的站点。 它可以从 WordPress 仪表板的Templates > Theme Builder下启动。 
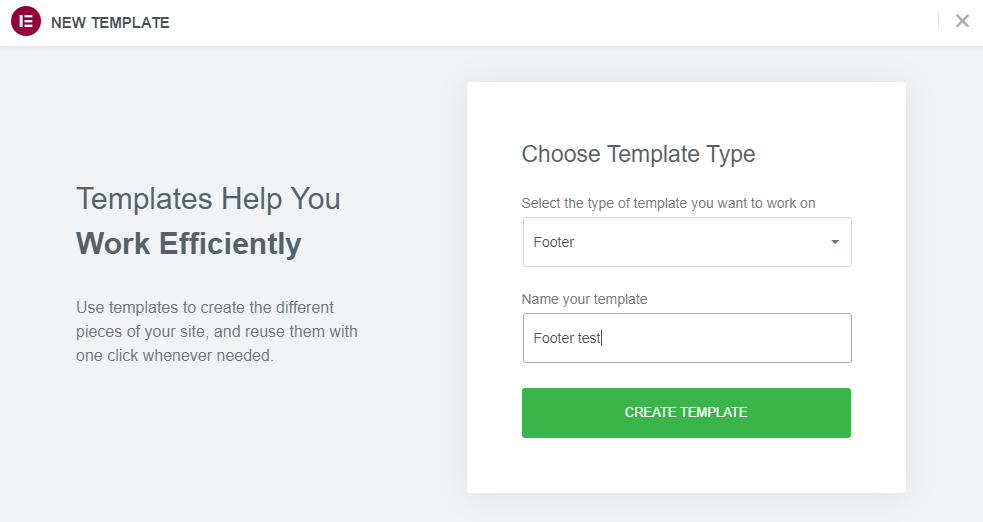
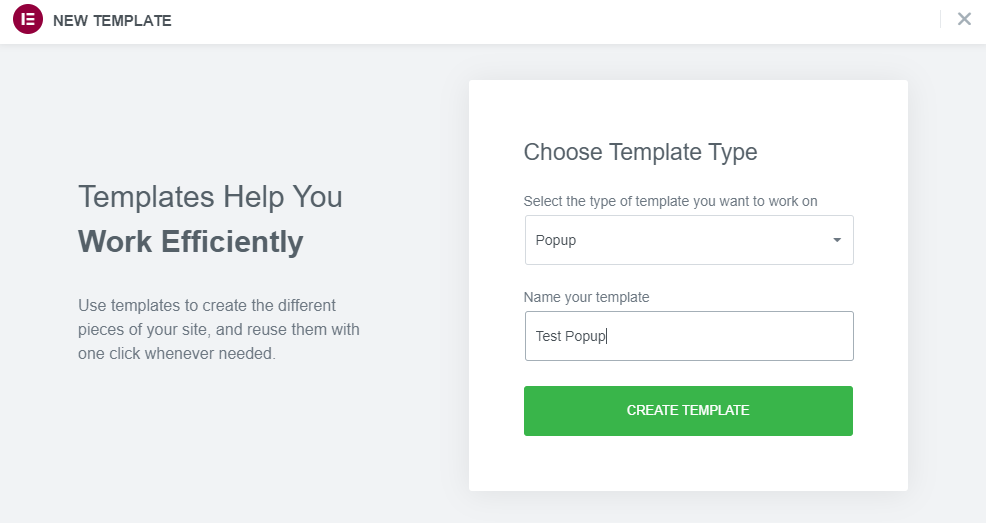
单击“添加新”并选择模板类型。 之后,单击“创建模板”。
出于说明目的,我们将创建一个新的页脚。 
Elementor 允许您从头开始创建自己的标题。 或者,您可以使用一个您喜欢的页脚模板: 
找到您喜欢的页脚模板后,单击“插入”。
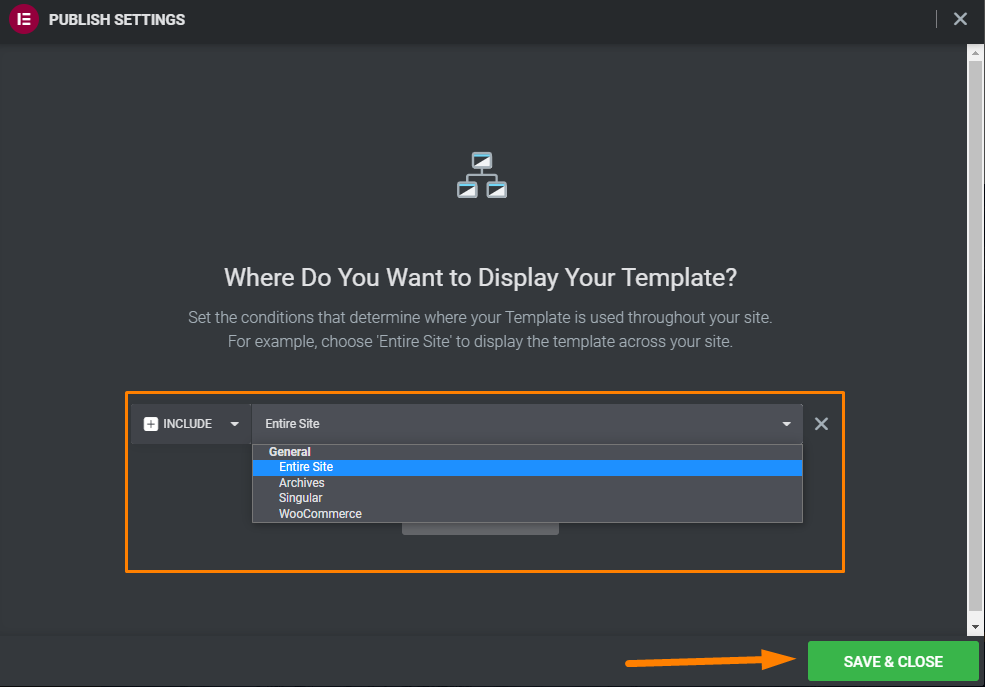
如果您对结果感到满意,请单击“发布”。 使用“添加条件”功能来定义页脚的显示位置。 它将显示在每个页面的底部。 
您可以按照相同的过程为您的网站创建一个新的标题。 这意味着您可以更改主题以融入您的设计。
主题生成器包含许多自定义选项。 您可以更改页眉、页脚、页面、帖子、产品页面和错误页面。
这是使 Elementor 脱颖而出的特殊功能之一。
5. 弹出窗口生成器
Elementor 包含一个弹出窗口构建器,非常易于使用。 但是,此功能仅在 Pro 版本中可用。 这意味着您无需投资单独的插件来创建弹出窗口。
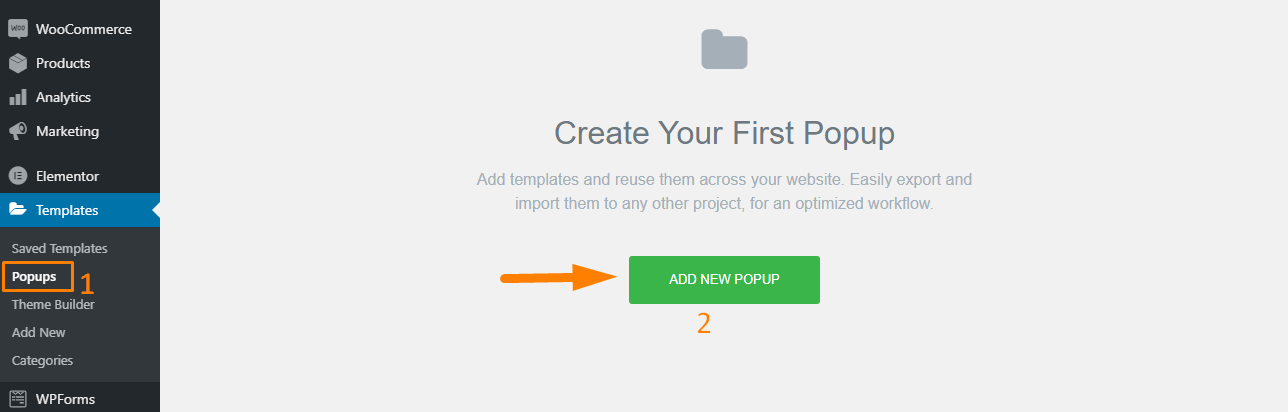
要创建新的弹出窗口,请转到Templates > Popups 。 您会注意到弹出窗口创建过程来自 WordPress 仪表板,而不是 Elementor 工作区。 

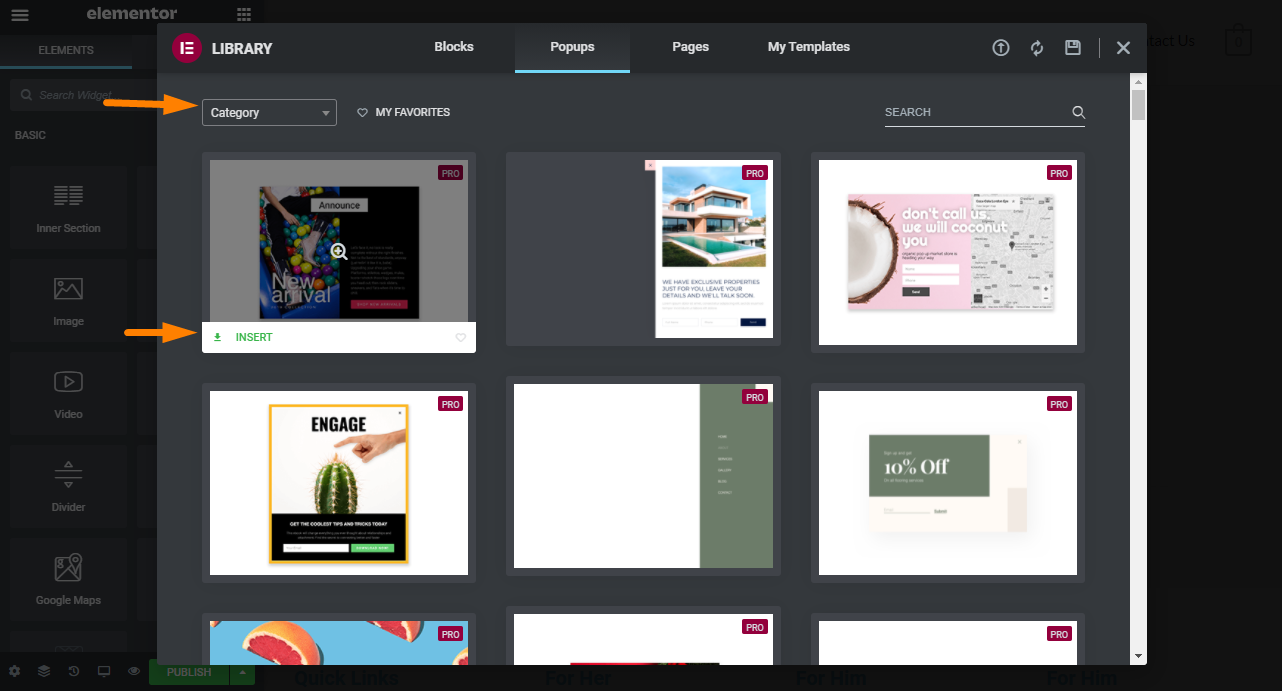
Elementor 为您提供不同的弹出模板供您选择,几乎适合每个利基市场。
您还可以从下拉菜单中选择弹出窗口的类别。 
单击您选择的模板上的绿色“插入”按钮。
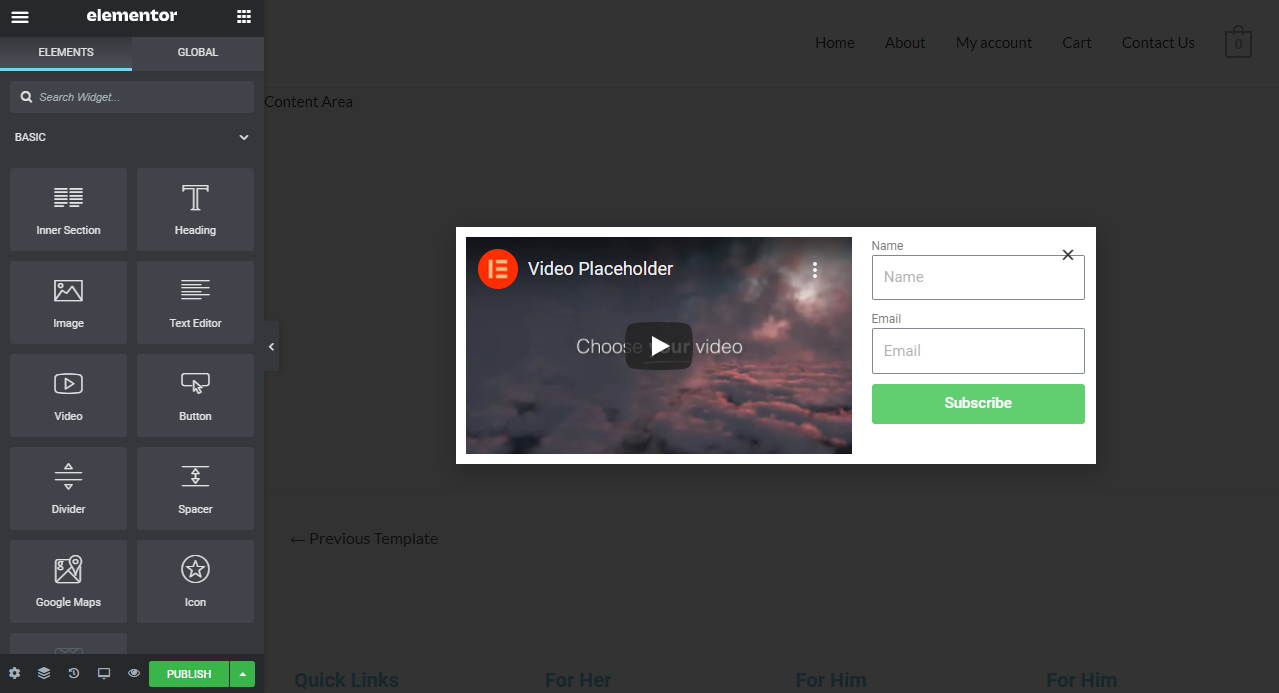
或者,您可以关闭库窗口并从头开始创建弹出窗口。 
您可以调整弹出窗口的内容、尺寸、形状、颜色等等。
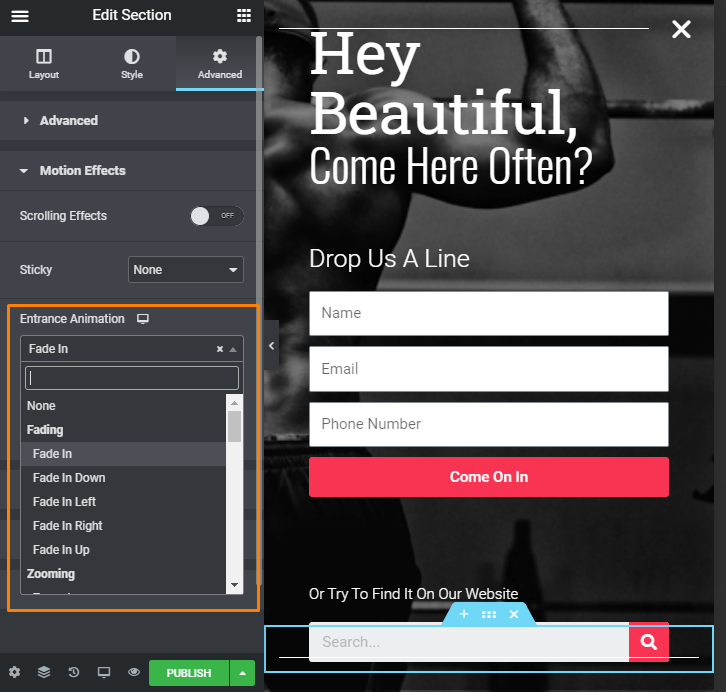
在主弹出设置选项卡下有几十个入口动画可供使用: 
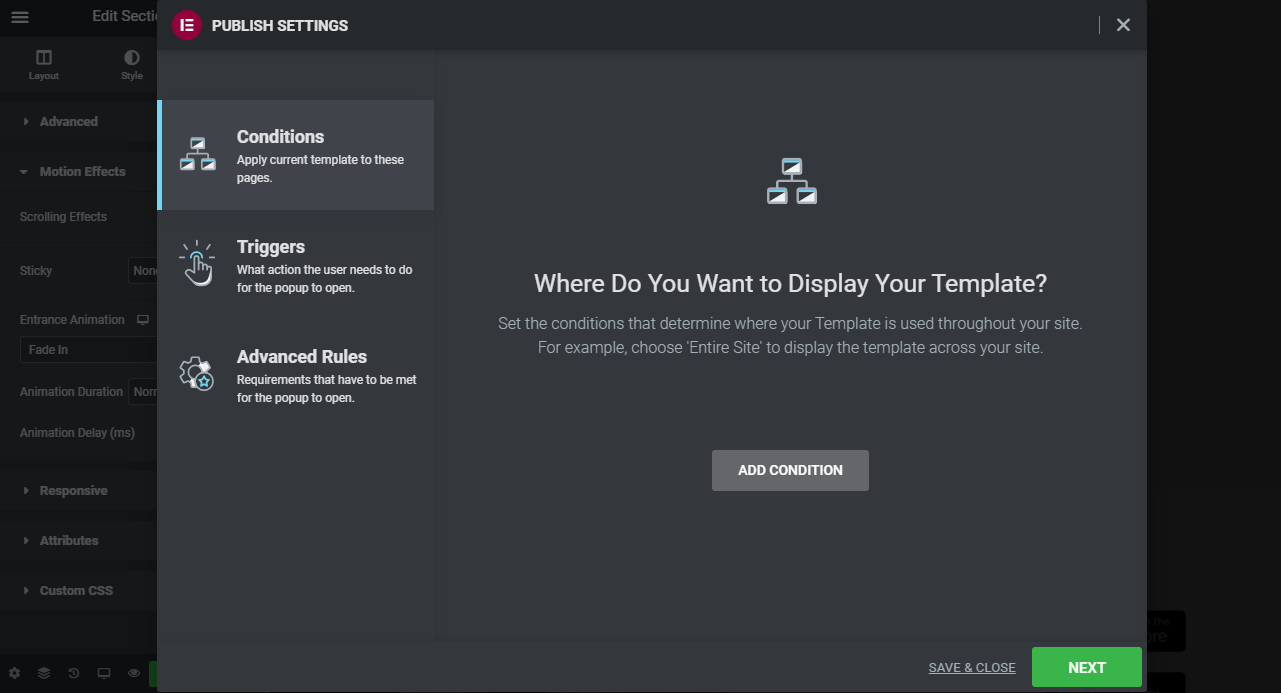
完成配置弹出布局后,单击“发布”。
此操作将启动一个带有设置的窗口以控制弹出窗口的行为:
- 条件- 您需要选择要显示弹出窗口的位置。 例如,您可以将其限制为一页或设置多个条件。
- 触发器- 此选项允许您设置将导致弹出窗口出现的原因,包括点击时、滚动时、页面加载时、不活动后和退出意图。
- 高级规则- 此部分包括设置以涵盖诸如在访问者阅读一定数量的页面或访问您的网站达到定义的次数后显示弹出窗口等内容。
 创建令人惊叹的弹出窗口后,您需要将其与MailChimp、GetResponse 或 Aweber 等自动回复器集成。 但是,这不是点击式事件。
创建令人惊叹的弹出窗口后,您需要将其与MailChimp、GetResponse 或 Aweber 等自动回复器集成。 但是,这不是点击式事件。
这是因为您必须获取 API 密钥,然后找出需要调整的表单元素才能使其工作。
我们建议直接将自动回复器与 Elementor 集成,因为插件可以避免错误。
6.撤消和修订历史
在设计布局时,您可能会犯错误。 如果您在精神上调整了几秒钟或忘记了自己在做什么,Elementor 可以为您提供解决方案。
在 Elementor 中撤消操作非常容易。 此功能在以前的版本中不可用。
Elementor 会不断更新,他们会通过产品评论来查找是否有任何问题需要及时纠正。
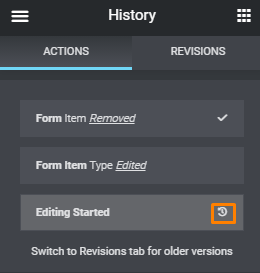
您可以使用 CTRL + Z 手动撤消最近的更改。 但是,Elementor 为您提供了“历史”功能和“修订”选项卡。

单击“历史记录”按钮后,将启动一个带有两个单独选项卡的屏幕。 这些选项卡是操作和修订。
操作是您在设计布局时所做的更改。 有一个回滚选项可以撤消您的更改。 这是可靠的,并且类似于 Photoshop 等程序中使用的内容。

修订选项卡包含您在 30 天内所做的所有更改的列表。
值得一提的是,在获得所需的版本之前,您必须浏览菜单并预览不同的版本。 但是,您可以通过使用某种逻辑命名系统来避免这种情况。
同样重要的是要注意,此功能是建立在 WordPress 修订系统上的。 这意味着修订只会在您每次保存工作时出现。 因此,如果您有一段时间没有保存更改并犯了错误,您将无法撤消它们。
这可能会导致挫败感。 我们建议您在每次修订后保存您的工作。
但是,进行几个月的修订可能会占用资源并减慢您的网站速度。 这是因为每个保存的修订都会增加更多的混乱并增加数据库的大小。
您可以使用优化插件,但首先,我们建议您备份您的网站。 它们可以帮助您清理不需要的修订历史记录和其他数据库绒毛。
总的来说,这是一个不错的功能,但它缺乏视觉方法。
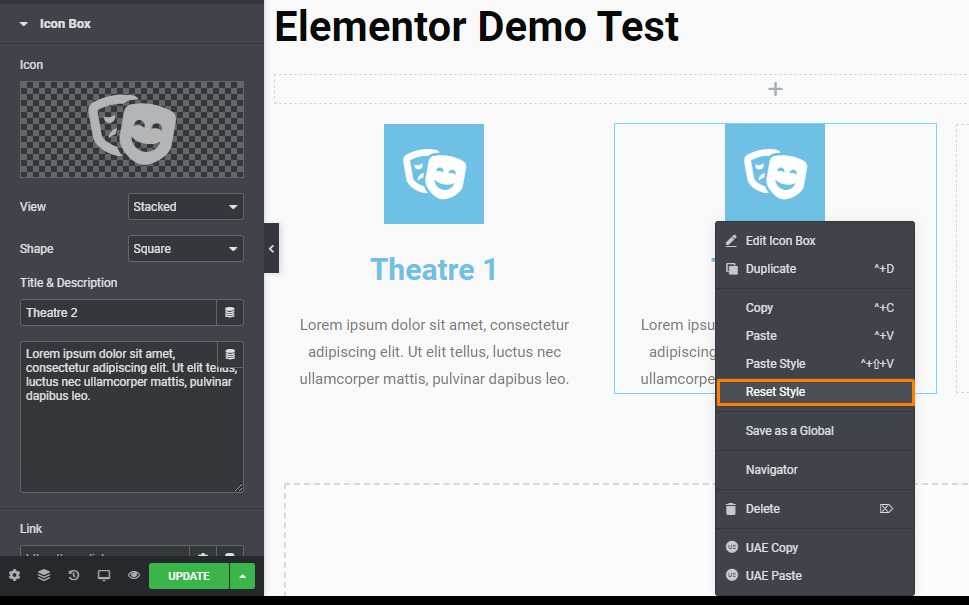
7.复制样式和复制粘贴
当您必须更新站点中的多个部分或元素时,这可能是一项重大挑战。 一些更改可能会影响您网站的其他部分,使情况变得更糟。
Elementor 在 2018 年推出了复制样式和复制粘贴功能。
让我们看看这些功能是如何工作的。
例如,您可能创建了一个新元素,但您想在别处重新创建该样式。 复制粘贴的时候,样式就不一样了。 这意味着您需要手动更新所有元素的样式。 
您可以通过右键单击源元素并选择“复制”来使用复制样式功能。 之后,右键单击目标元素并选择“粘贴样式”。 
您可以通过再次右键单击并选择“重置样式”来重置样式。 
此功能非常有用,当您需要更改网站不同元素的样式时可以派上用场。
复制粘贴功能允许您将整个列或部分复制到页面的不同部分。 这意味着您可以在新部分中重新创建元素,然后使用“复制样式”功能。
您还可以将整个部分复制并粘贴到您网站上的另一个页面。 您需要做的就是复制您的元素或部分,退出到您的 WordPress 仪表板,然后在 Elementor 中打开新页面。 下一步是右键单击要放置复制的元素或部分的位置。
此功能可帮助您节省时间,因为您可以在几秒钟内将整个部分添加到其他页面。
8. 开源
Elementor 是一个开源插件。 这意味着页面构建器的原始源代码是免费提供的,可以由其他开发人员分发或修改。
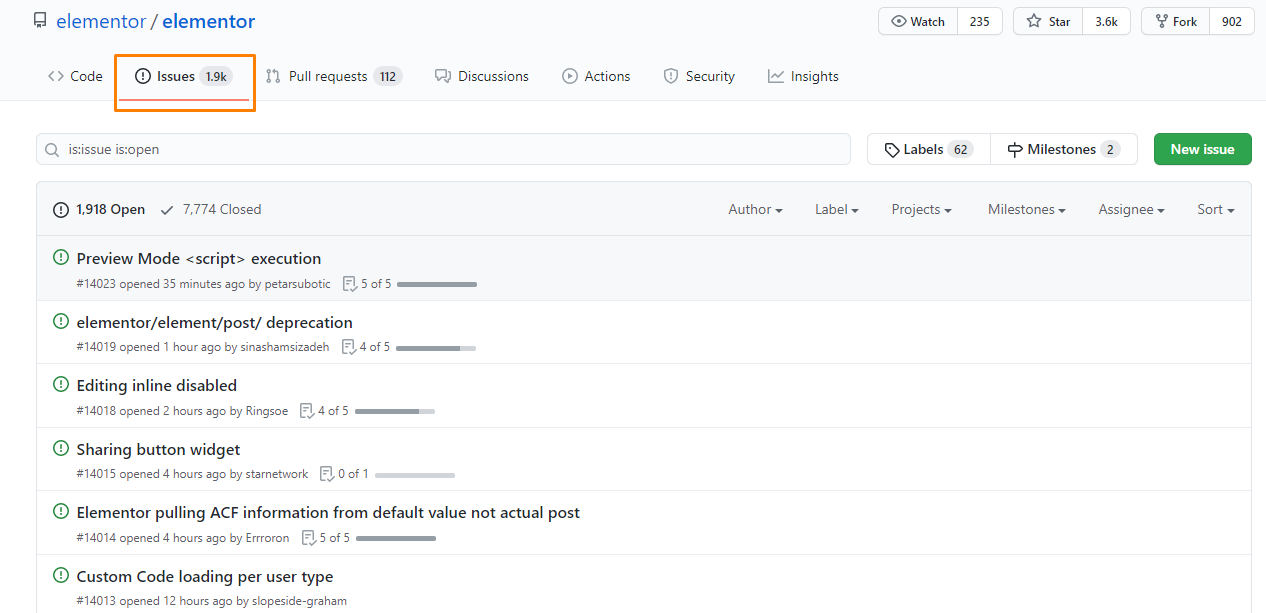
这允许用户修复错误、修改功能,甚至为软件引入新功能。 截至撰写本文时,GitHub 中已解决超过 7,774 个问题。 您可以在此处查看未解决的问题。 
许多人同意开源软件非常可靠。 这是因为它为第三方插件打开了机会。
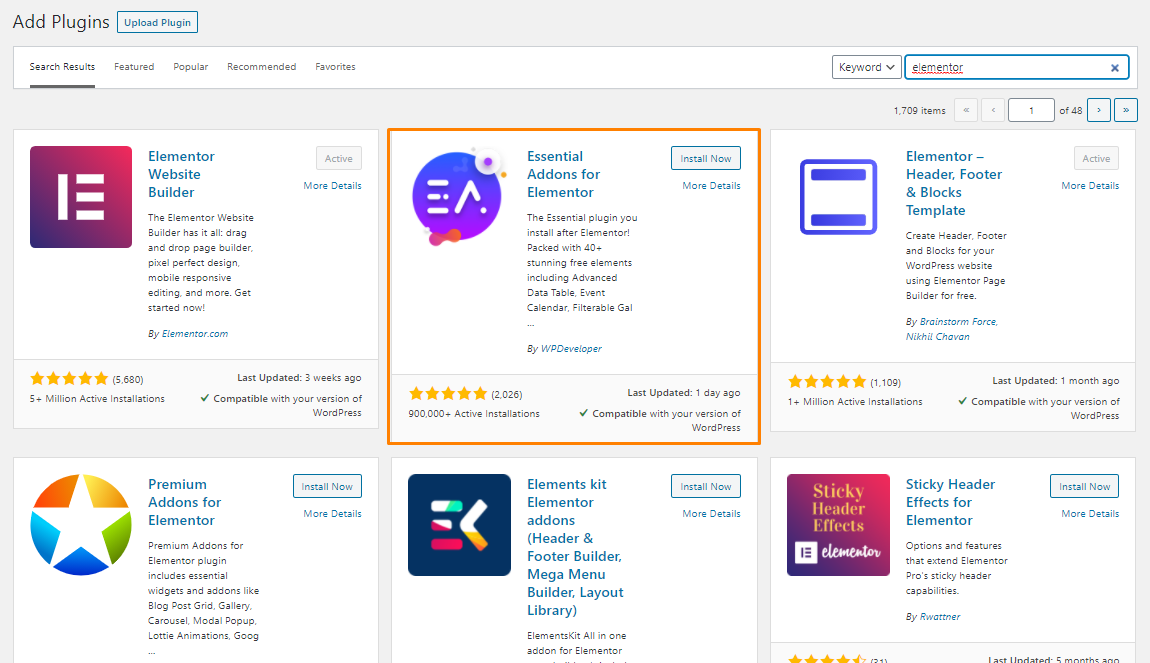
当您在 WordPress 插件存储库中搜索关键字“ Elementor ”时,您将看到所有旨在增强 Elementor 的第三方插件。 其中一些,如 Elementor 插件的基本插件,提供了重大改进。
该插件为您提供了新的小部件和 100 多个可用于构建布局的块。 
9. 提供出色的支持
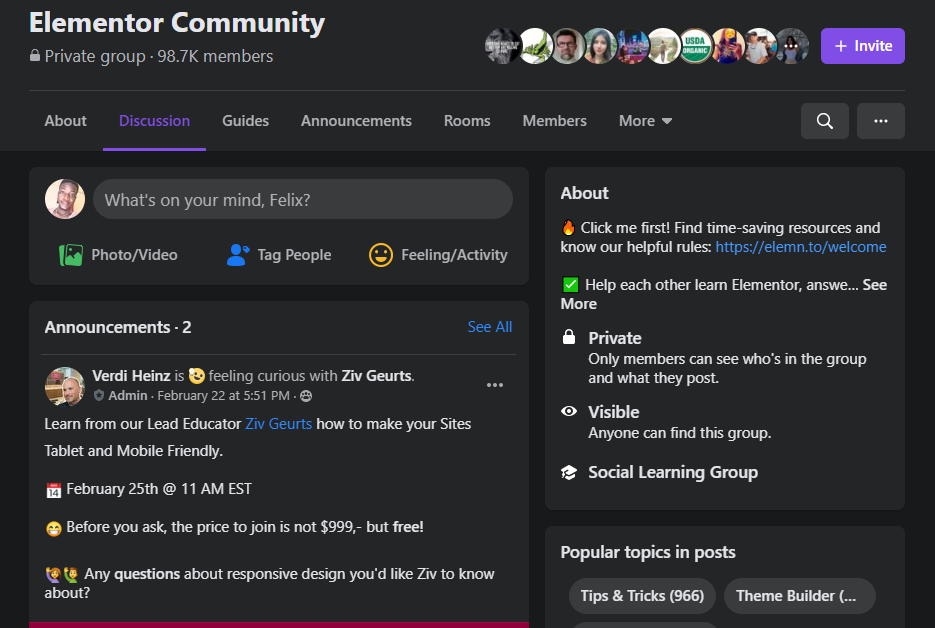
Elementor 为其所有客户提供一流的支持。 它不提供实时聊天支持,而是有一个活跃的社区,您可以随时参考。
在撰写此评论时,我们已多次提及该社区以澄清一些问题。 
这个社区有超过 98,000 名成员,他们可能已经回答了您可能对插件提出的任何问题。 如果您的搜索不足,您可以在群组中发布问题。 在很短的时间内,您将收到回复。
您还可以查看他们的 YouTube 频道以获取视频教程。 这些视频将帮助您改善学习曲线,因为它们涵盖了 Elementor 提供的所有核心功能。
或者,您可以查看他们的详细文档以了解有关此工具的更多信息。 如果您是专业会员,您可以享受 VIP 选项,让您获得高级支持。 我们认为这是一个公平的解决方案,因为有大量免费支持选项可供您使用。

10. 停用时留下干净的代码
当您停用 Elementor 时,它不会留下一堆短代码,例如 WPBakery Page Builder 或 Divi Builder。
它留下了没有任何样式的干净代码。
11.便捷的编辑功能
Elementor 具有方便的编辑功能,可加快设计速度,这是大多数其他页面构建器不提供的。 它支持右键单击以复制内容、复制和粘贴样式等。 
有用的Navigator视图为您提供页面上所有内容的有序列表,按部分和列细分。 这将帮助您快速打开页面上任何元素的设置并重命名元素以使其更易于查找。 
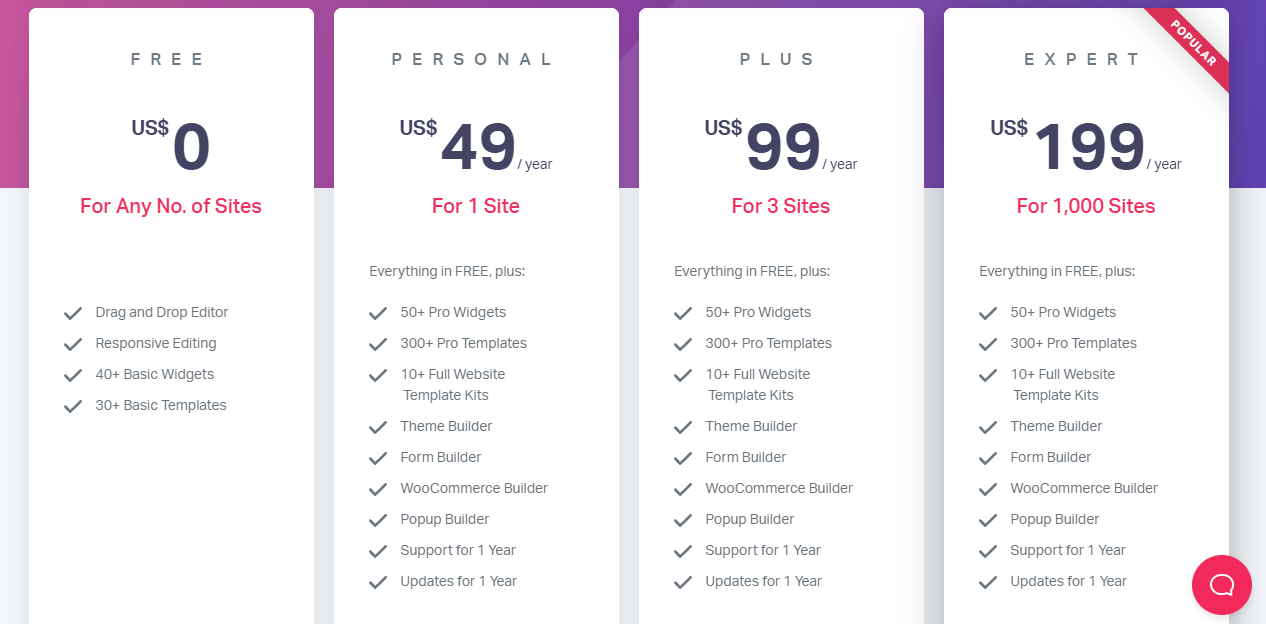
免费与专业?
您很有可能认为 Elementor 适合您的需求,但您可以使用 WordPress.org 上的免费版本,还是应该购买 Elementor Pro? 升级到高级版本可确保您获得卓越的功能,帮助您创建令人惊叹的布局设计。 
如果您只想设计一些帖子/页面或基本登录页面,免费版本将是您的完美解决方案。
如果您想使用 Elementor 构建您的核心网站页面,我们建议您使用 Elementor Pro。 此版本还为您提供了额外的设计控制层,因为您可以添加自定义 CSS。 
如果工具可以交付,您可以使用此功能。
Elementor Pro 添加了以下功能:
- 50 多种新的小部件设计
- 主题生成器
- 弹出窗口生成器
- 其他模板
- 更多设计选择
- 可视化表单构建器
- WooCommerce 集成
Elementor难学吗?
Elementor 非常易于学习和使用。 该界面是用户友好的,您不需要任何编码技能即可使用它。 但是,在您开始创建令人惊叹的页面之前,总会有一个学习曲线。
或者,您可以导入预构建的 Elementor 模板。 这样可以节省时间,并允许您解构它以查看设计人员如何构建页面。 这使您可以查看如何使用更高级的选项。
谁可以使用 Elementor?
Elementor 适用于任何使用 WordPress 并且可供数字营销人员使用的人,因为它可以帮助他们创建登录页面和弹出窗口,并将它们定位到您网站上的任何位置。
他们还可以利用其他营销元素。 休闲用户可以使用此页面构建器为他们的博客文章添加一些样式或构建一个漂亮的主页。
更重要的是,开发人员可以将其与兼容的主题相结合,将其用作站点构建器,无需代码即可构建 100% 自定义客户端站点。
Elementor 适合以下人群:
- 预算博客- 这是因为 Elementor 是免费的。 它在基本版本中包含许多功能,但您可以升级到高级版本以获得高级功能。
- Beginner Bloggers – 它非常适合初学者,因为它非常易于使用。 即使您使用的是免费版本,它也能提供出色的支持。
- 高级营销人员– Elementor 允许您通过 API 集成最流行的自动回复器,如 MailChimp 和 Drip。 但是,您不能在弹出窗口或选择加入时运行 A/B 测试。
包起来
在此 Elementor 评论中,我们看到 Elementor 是继续为您提供卓越定制功能的顶级页面构建器之一。 这就是为什么它在 WordPress 存储库中广受欢迎的原因。
免费版本包含许多功能,并与许多高级页面构建器抗衡。
在这篇 Elementor 评论中,我强调了 Elementor 必须提供的内容以及谁可以使用它。 , Elementor 带有一些方便的编辑功能,可帮助您更快地构建设计。 它还具有用于设计灵活性的大量小部件选择和响应式的详细样式。 它具有完美的像素完美设计定位规则和大量模板选择,可节省您的时间。
Elementor 最有趣的一点是它是第一个开源页面构建器。 它有缺陷,但对于任何拥有 WordPress 网站的人来说,这仍然是一个很棒的页面构建器。
这就是我们对这次 Elementor 评论的全部内容。
如果我们错过了这篇评论中的一个重要功能或有任何疑问,请发表评论并告诉我们!
类似文章
- 用于在线预订的 30 多个最佳 WordPress 预订插件
- 30 多个最佳 WordPress 库存管理插件
- 适用于所有联盟网络的 30 多个最佳 WordPress 联盟插件
- 30 多个最佳 WordPress 列插件,用于创建令人惊叹的创意布局
- 30 多个最佳 WordPress 架构插件,可实现更好的页面 SEO
- 30 多个最佳 WordPress 菜单插件,用于更好的导航和 SEO
- WooCommerce 店面主题主页定制 [终极指南]
- 如何使 WooCommerce 店面标题透明
- 如何添加免责声明店面 WooCommerce
- 如何更改 WooCommerce 店面布局
- WooCommerce 钩子列表 » 全球、购物车、结帐、产品
- 如何在 WordPress (PHP) 中使用 do_shortcode
- 如何在 WooCommerce 中获取结帐 URL
- 如何删除产品类别标题 WooCommerce
- 如何更改添加到购物车按钮以阅读更多 WooCommerce
- 如何隐藏 WooCommerce 营销中心管理选项
- 如何在 WooCommerce 中隐藏库存数量
- WooCommerce 结帐后重定向:重定向到自定义感谢页面
