Elementor 评论:从实际高级用户的角度来看
已发表: 2023-01-29考虑将 Elementor 用于您的 WordPress 网站? 我们的 Elementor 实践审查将帮助您确定它是否适合您的情况。
我们将看看 Elementor 确实做得很好的具体事情,以及使用它的实际缺点。
除此之外,我们将分享有关定价计划和备选方案的重要信息,以帮助您选择最适合您情况的工具。

到最后,您应该拥有决定使用 Elementor 所需的所有信息。 让我们深入了解:
- 元素是做什么的?
- 使用 Elementor 的优势
- 使用 Elementor 的主要缺点
- Elementor free vs Pro:你应该使用哪一个?
- Elementor Pro 与 Elementor Cloud 网站:有什么区别?
- 元素定价
- 2023 年最佳 Elementor 替代品
元素是做什么的?
如果您阅读过 Elementor 网站或 WordPress.org 列表,您可能已经很清楚它的作用。
如果你还没有,这是你的快速入门:
简而言之,Elementor 允许您使用可视化的拖放式界面设计部分或全部 WordPress 网站——无需代码。
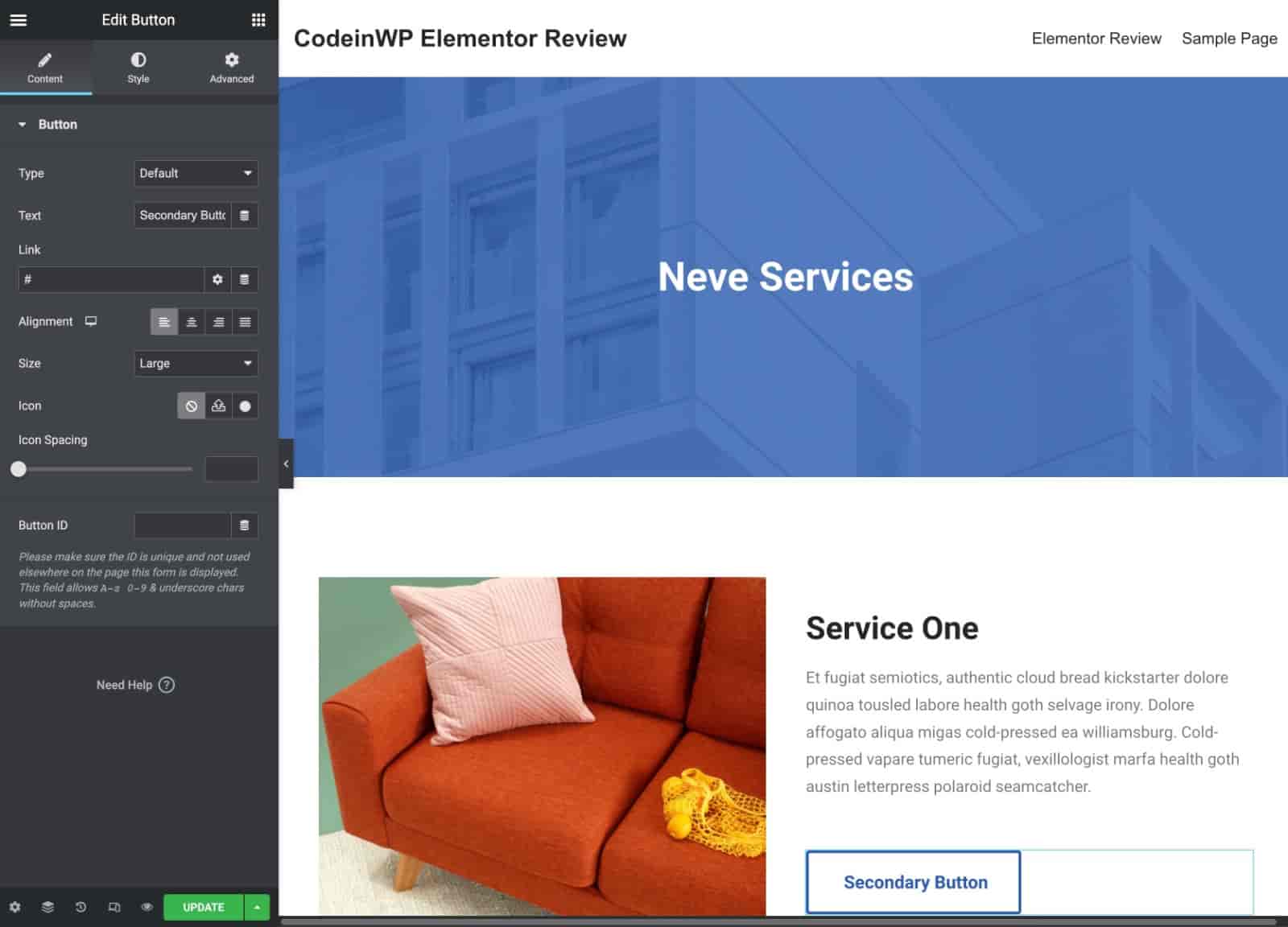
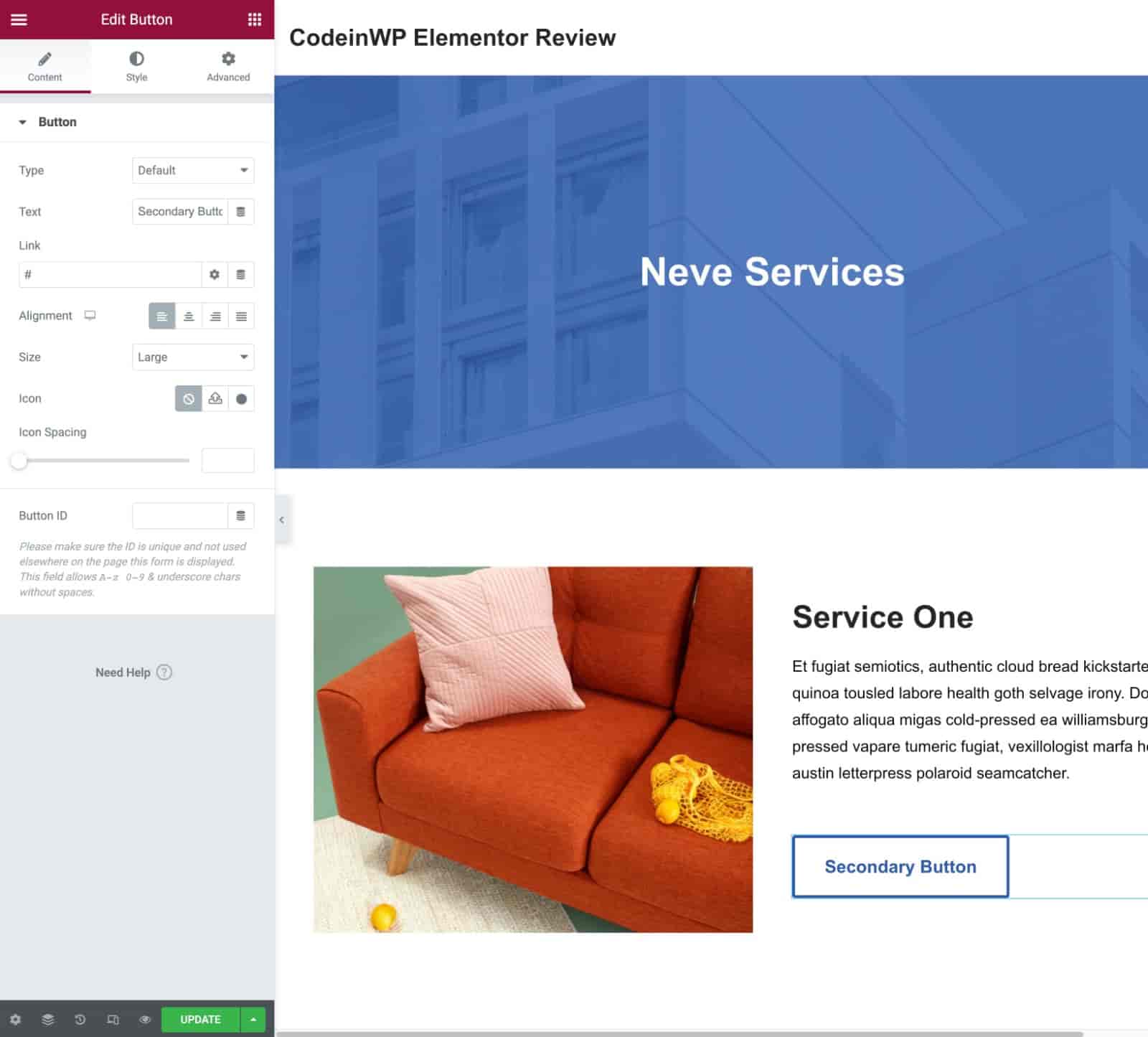
您在左侧有一个侧边栏,您可以在其中添加/编辑小部件(这些将内容添加到设计中)或部分/列(这些控制设计的布局),以及右侧的实时预览,您可以在其中看到你的设计:

Elementor 的免费版本仅用于设计个人帖子或页面。
但是,如果您升级到 Elementor Pro(我们将在下面的 Elementor Pro 评论中介绍),您将可以使用新功能来设计整个网站。
事实上,您甚至可以使用 Elementor Pro 来完全取代对主题的需求。 您可以设计页眉和页脚,自定义博客文章使用的模板,等等:

所以这是你的快速介绍。 现在,让我们更实际地回顾一下 Elementor,看看使用 Elementor 的优缺点。
Elementor 评论:使用 Elementor 的优势
我是一个半满的人,所以让我们开始 Elementor 评论的实践部分,看看使用 Elementor 的主要优势。 然后,在下一节中,我们可以看看一些缺点。
1. 快速、实时的可视化拖放式设计体验
可视化构建器的界面是最重要的元素之一……而 Elementor 的界面做得很好。
首先,自定义设置或添加元素时界面非常快。 很少遇到滞后或故障,而且您采取的行动通常非常快。
您还可以使用内联文本编辑,这意味着您只需在页面上单击并键入即可添加/编辑大部分文本,而不是被迫在单独的设置区域工作(尽管您也可以使用这种方法,如果您愿意的话).
除此之外,Elementor 添加了一些非常有用的界面元素来帮助您更高效地工作:
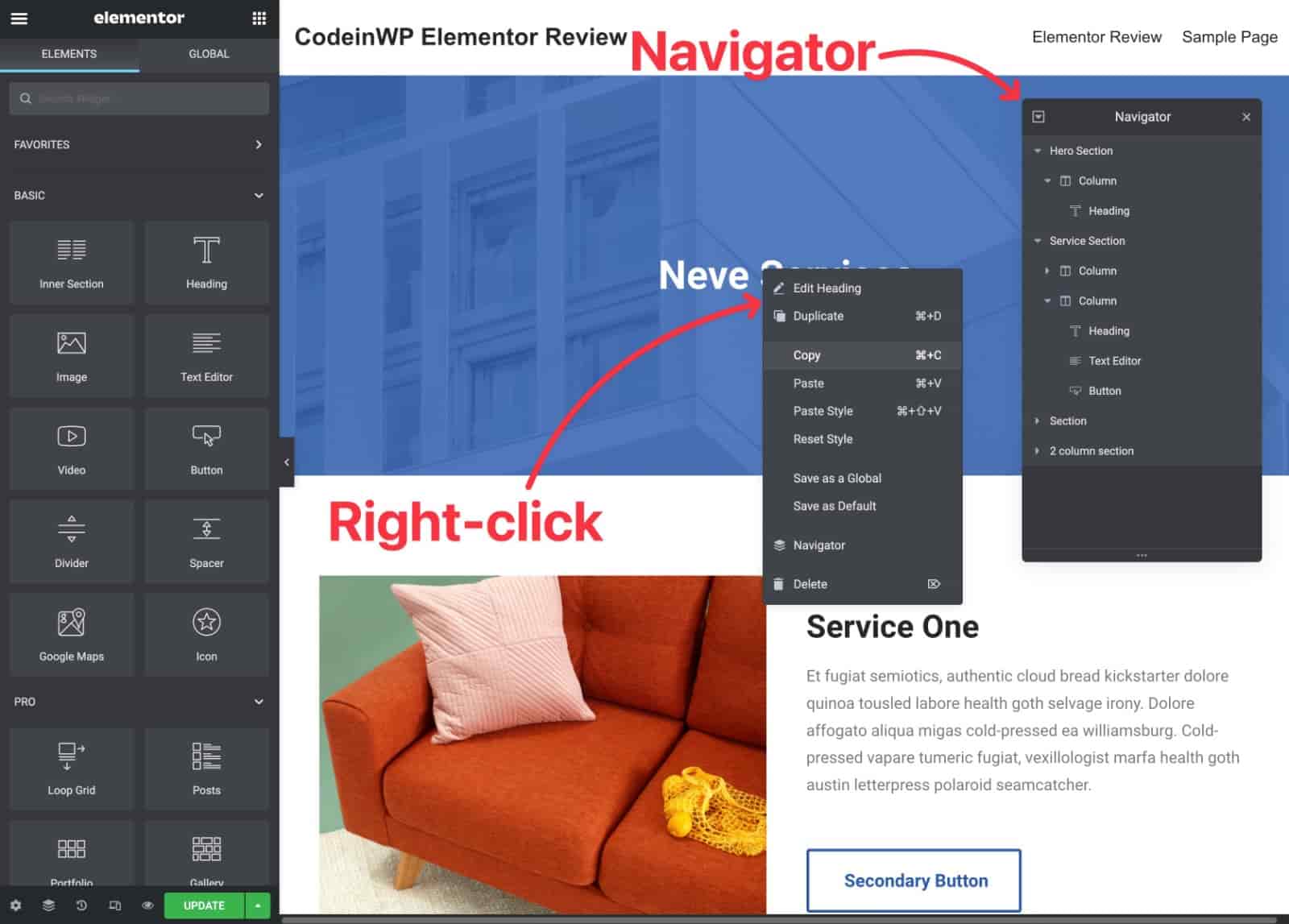
- 右键单击支持——使用右键单击与设计元素进行交互。 并非所有建筑商都提供此功能,因此拥有它真的很棒。
- 复制/粘贴——复制/粘贴整个小部件/部分或仅复制/粘贴设置。
- 导航器——从高层次查看页面结构(并重命名部分以保持井井有条)。
- 历史记录——查看您所做的所有更改和修订的完整历史记录。
- Finder – 只需输入名称即可快速跳转到您网站上的其他内容。
- 协作注释– 为设计添加注释,如果您与团队合作(有点像 InDesign),这非常有用。

基本上,所有这些功能结合在一起可以帮助您在更短的时间内完成设计。
作为一个不错的附加功能,Elementor 同时支持浅色模式和深色模式,并且会自动适应您操作系统的设置。 对于这些示例屏幕截图,我使用的是深色模式——但这是浅色模式的样子:

2. 详细的设计选项,让您完全掌控
Elementor 为您提供了大量内置设计选项,这意味着您可以使用更多工具来自定义您的设计,而无需诉诸自定义 CSS。
我使用过的唯一可以与 Elementor 的设计灵活性相媲美的其他构建器是 Divi——除此之外,在设计灵活性方面,Elementor 通常优于该领域的其他选项。
即使是免费版,您也可以轻松调整颜色、字体、间距、边框等。
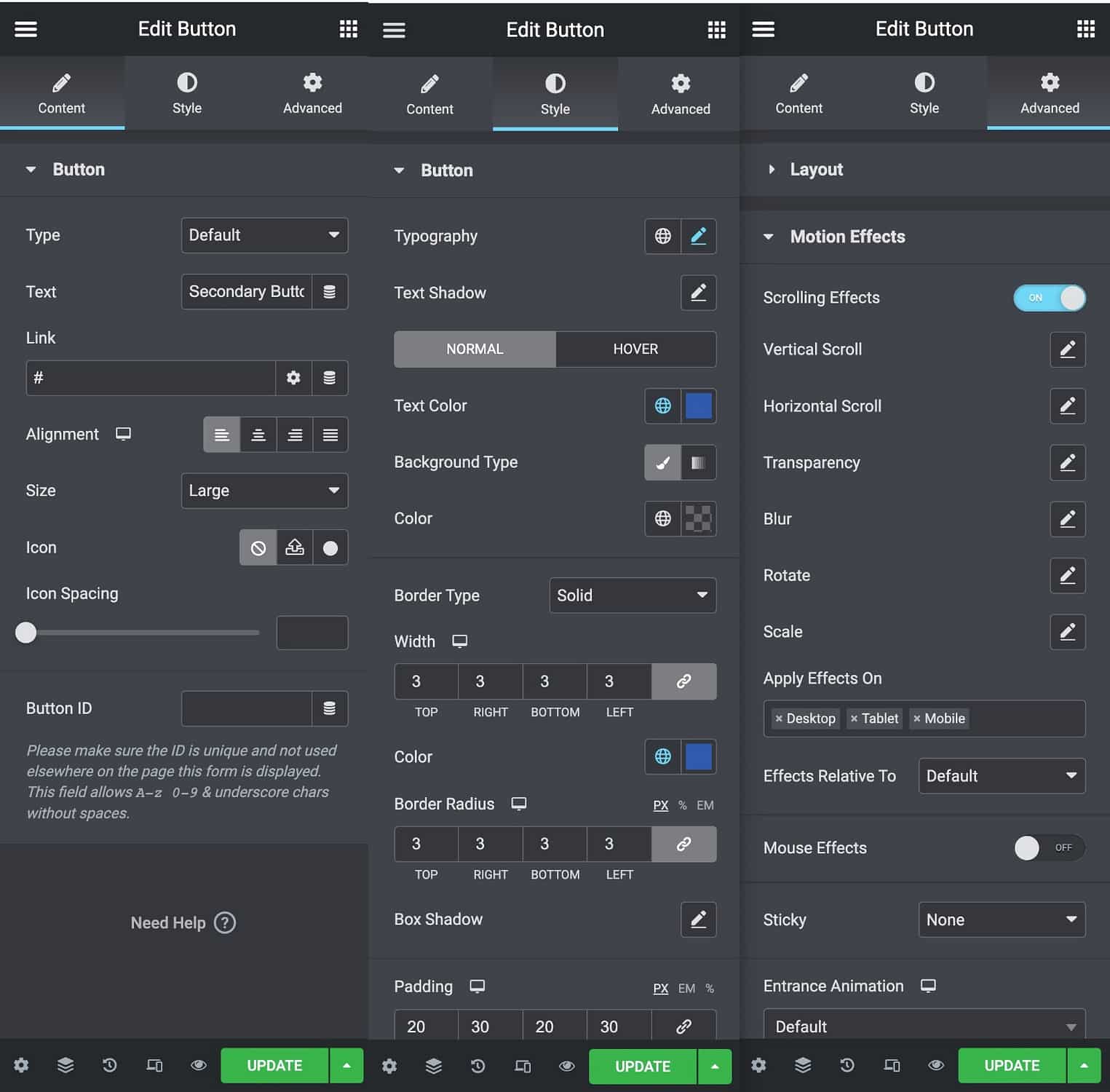
借助 Elementor Pro,您可以访问更高级的设计工具,例如创建引人注目的滚动效果(Elementor 称之为“运动效果”)的能力。 请在此处查看一些示例。
例如,以下是您为简单按钮获得的众多选项中的一些:

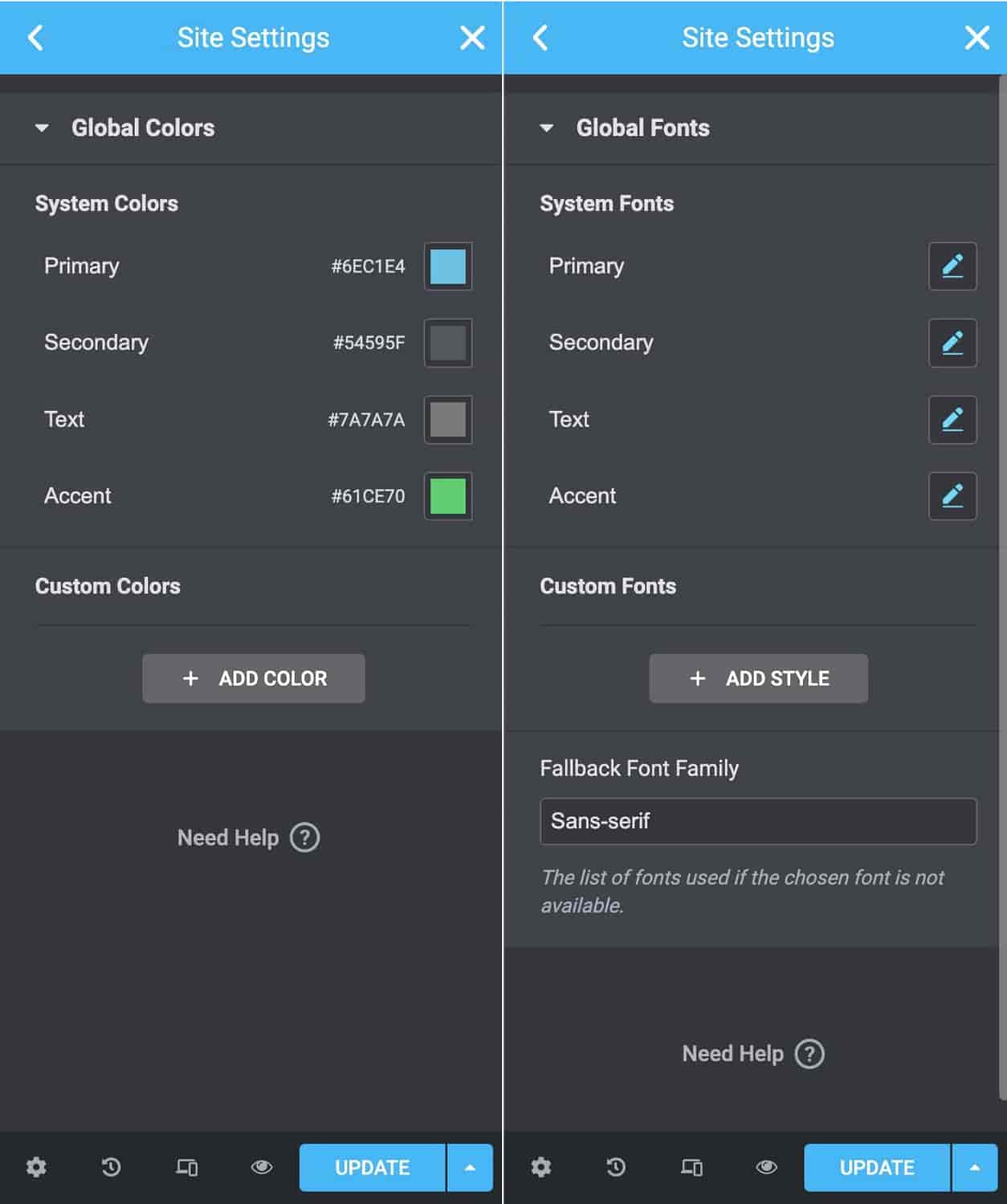
除了个人设计选择之外,Elementor 还允许您设置一个站点范围的设计系统,该系统允许您控制颜色和排版的默认值。
如果您更新默认值,这些更改将应用于您的整个站点(除非您覆盖了它们):

如果您熟悉 CSS,您可以将这些视为 CSS 变量。
3.强大的响应式编辑功能为所有设备创建设计
如果不提及您使用 Elementor 创建的所有设计默认情况下都是响应式的,我们的 Elementor 评论就不算完整。 这意味着它们将自动适应不同尺寸的设备,而无需您执行任何额外操作。
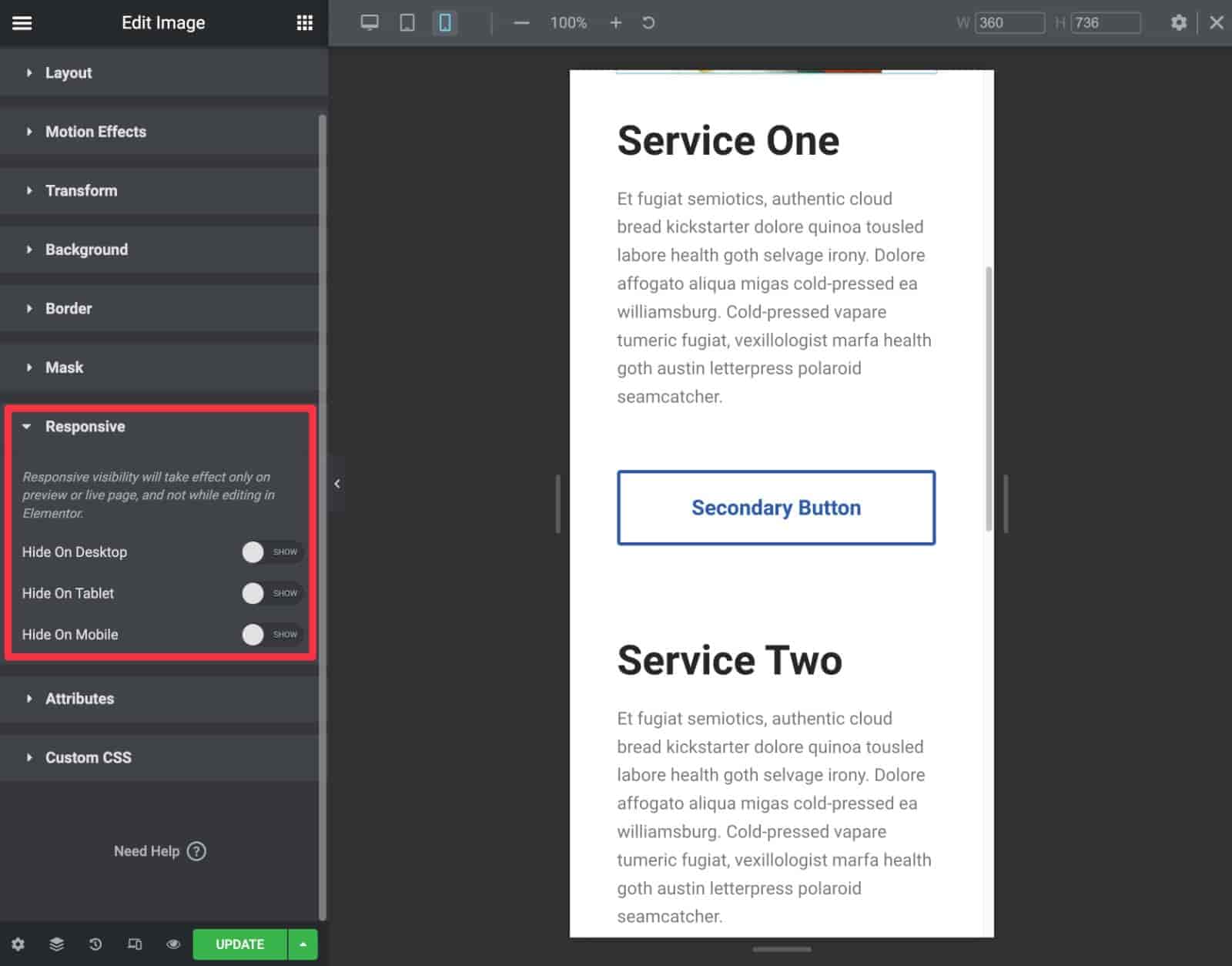
但是,如果您想要更多控制权,Elementor 会提供一种响应式编辑模式,让您可以进入并针对特定设备进行更改。
例如,您可以更改移动访问者的字体大小或隐藏某个小部件:

Elementor 还允许您完全自定义站点上的响应断点。
4.完整的主题构建支持动态内容
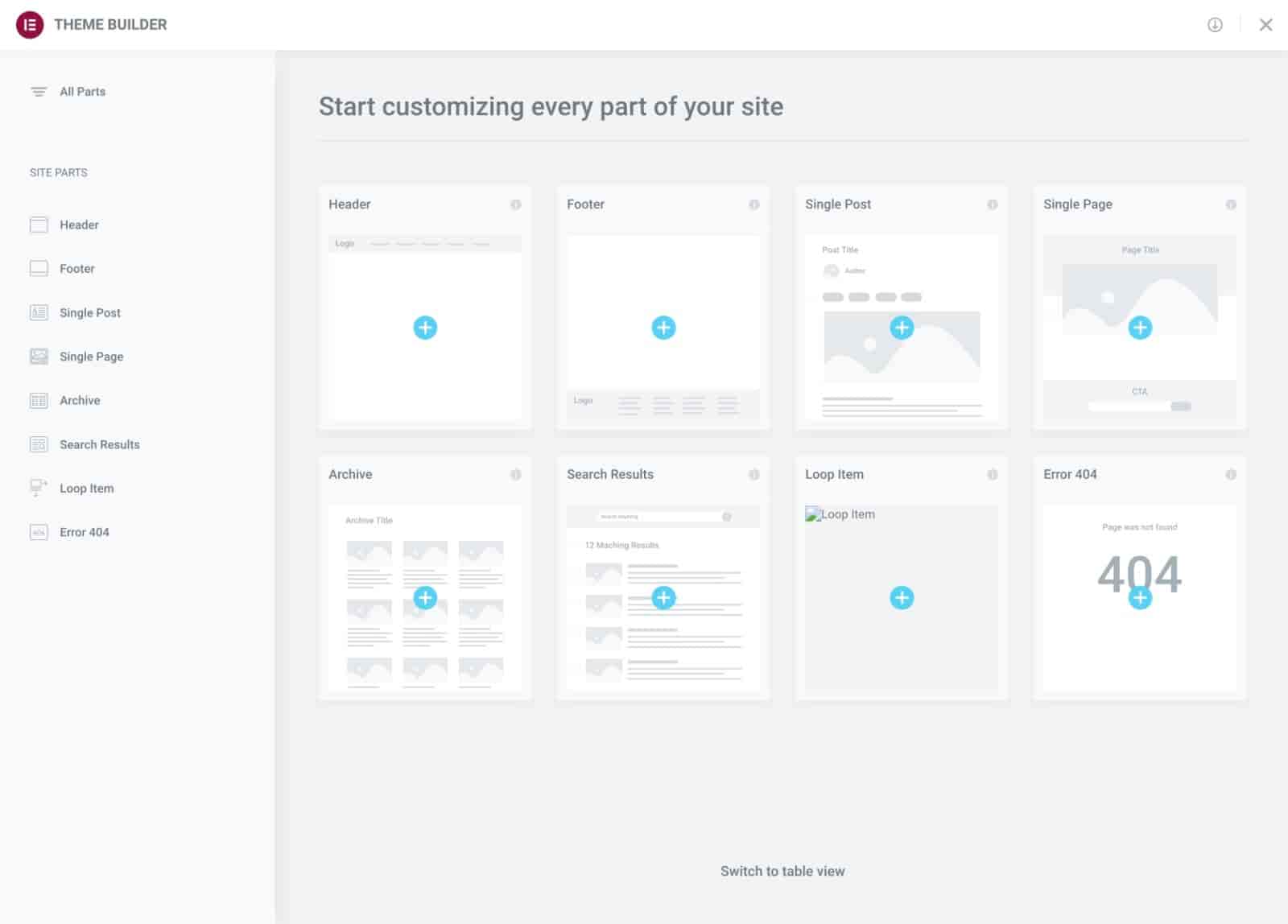
使用 Elementor Pro,您不仅可以设计单个页面,还可以使用主题构建实际自定义主题的模板文件,包括以下内容:
- 标头
- 页脚
- 单一(单个内容的模板)
- 存档(列出多条内容的模板)
您还可以为自定义帖子类型设计模板。
这使您可以使用使用 Elementor 创建的设计替换部分或全部主题。
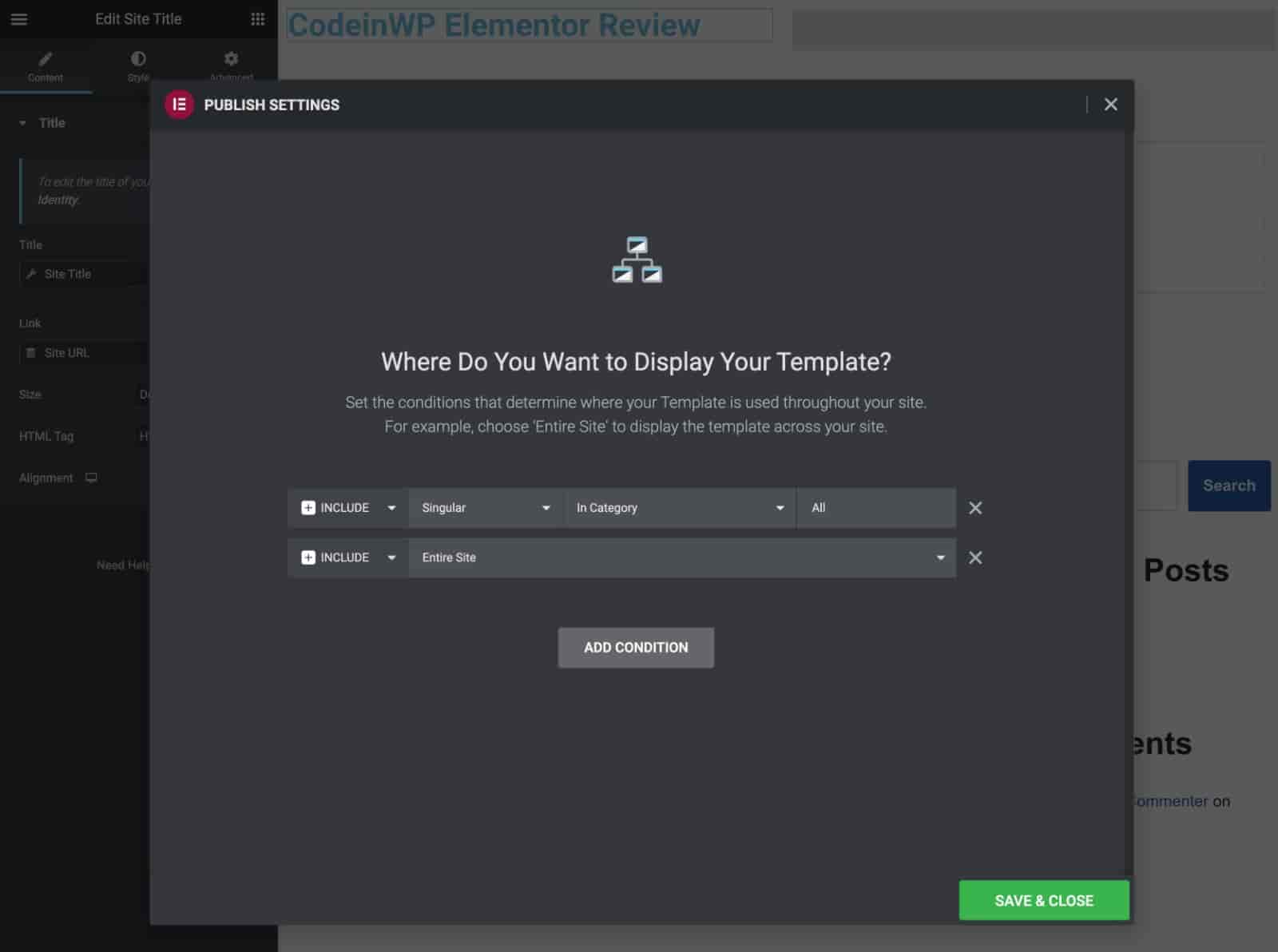
您还可以使用条件规则将模板仅应用于网站的某些部分:

如果您使用自定义字段构建自定义内容网站,Elementor Pro 还提供动态内容功能,允许您使用来自 WordPress 数据的数据或使用高级自定义字段等插件添加的自定义字段填充小部件的内容( ACF)、Pod、工具集或 Meta Box。
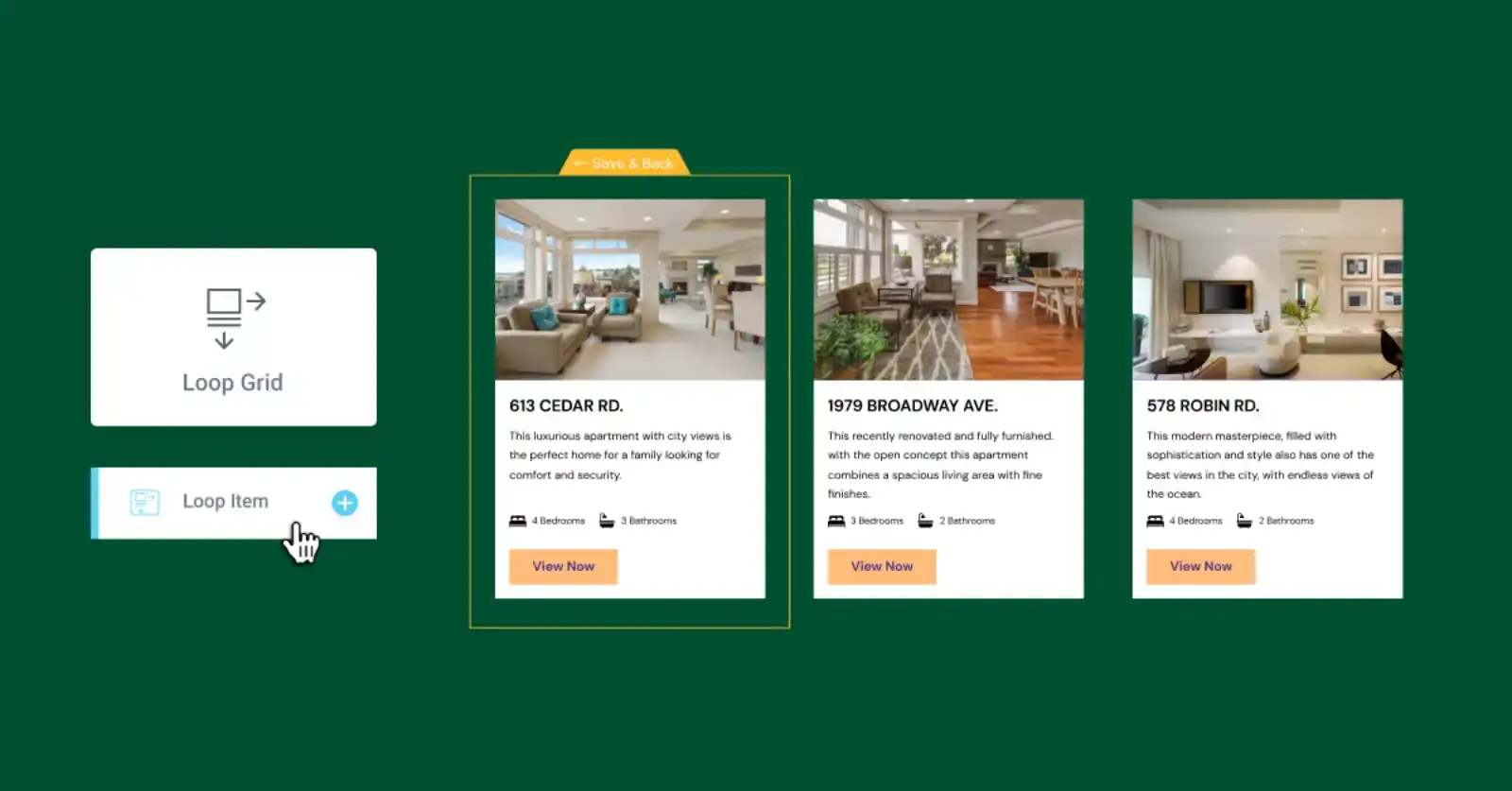
在 3.8 版中,Elementor Pro 甚至添加了对自定义 WordPress“循环”的支持,这使您可以更好地控制列出博客文章或自定义内容。
这个新的循环构建器功能比几乎所有其他可视化构建器都更进一步(Oxygen 除外,它一直强烈支持自定义循环)。

5. 强大的 WooCommerce 支持
如果您要构建 WooCommerce 商店,Elementor Pro 可提供非常紧密的集成。
首先,您可以使用上面的主题构建功能来自定义您的单一产品页面模板和商店列表模板。
2022 年,Elementor Pro 还为购物车、结帐和我的帐户页面添加了专用小部件,使您可以使用 Elementor 完全自定义这些页面。
除此之外,您还可以获得一堆 WooCommerce 小部件,您可以在网站的其他部分使用这些小部件。
同样,在让您设计和定制 WooCommerce 商店方面,Elementor 优于大多数竞争对手。
6.灵活的弹出窗口构建器
使用 Elementor Pro,您可以跳过使用单独的弹出窗口或选择加入插件,因为您可以使用 Elementor 的可视化界面设计各种不同的弹出窗口。
以下是您可以创建的一些示例:
- 电子邮件选择加入
- 公告/促销
- 联络表格
- 登录/注册表格
- 年龄门槛
- Cookie 同意通知
- …更多

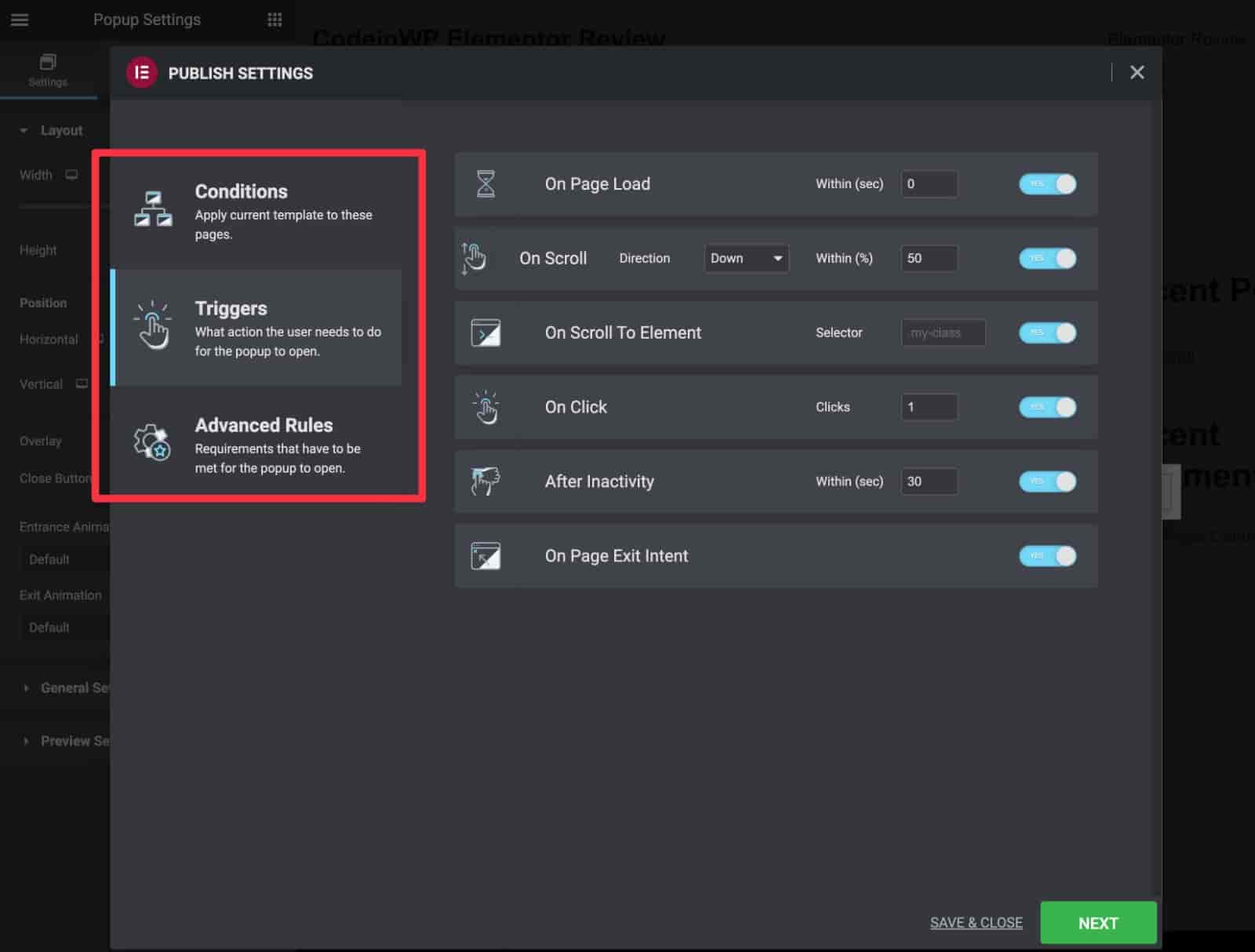
您还可以获得与专用弹出插件相媲美的多种定位和触发规则。
大多数其他构建器插件都没有内置功能,Brizy 是为数不多的内置功能之一。
7. 庞大的第三方扩展市场
在创建 Elementor 时,开发人员以开放的方式构建它,以便第三方开发人员可以构建自己的附加组件。
再加上 Elementor 的广受欢迎,意味着存在一个巨大的第三方 Elementor 附加组件市场,可以以各种有趣的方式扩展 Elementor——比任何其他构建器提供的都要大得多(尽管有可靠的附加组件市场Beaver Builder、Divi 和 Oxygen )。
这些扩展可以添加新的小部件、模板、功能、集成等。 完整列表非常广泛,您可以轻松地仅针对附加组件单独撰写一篇单独的 Elementor 评论文章。
事实上,它几乎就像 WordPress 本身——使用 WordPress,您可以找到一个插件来做几乎任何您想做的事情,而使用 Elementor,您可以找到一个 Elementor 插件来做几乎任何您想做的事情。
以下是附加组件如何提供帮助的一些示例的非常小的列表:
- Elementor 的拆分测试 – 此附加组件可让您使用 Elementor 运行 A/B 测试。
- Elementor 的 Essential Addons – 这增加了 90 多个新的小部件以用于您的设计。
- Elementor 的动态可见性 – 这使您可以使用一系列不同的条件显示/隐藏 Elementor 小部件和部分。
- Elemailer – 这使您可以使用 Elementor 的界面来设计您的站点发送给用户的电子邮件。 例如,如果您有 WooCommerce 商店,您可以使用 Elementor 设计您的 WooCommerce 交易电子邮件。
这只是 Elementor 附加组件功能的一小部分。

8. 流行且容易找到的帮助/教程
Elementor 受欢迎的另一个优势是它非常容易找到社区帮助和教程。
例如,官方的 Elementor Facebook 群组拥有超过 136,000 名成员,然后还有许多拥有数千名成员的非官方群组。 社区的力量本身就是对 Elementor 的积极评价,因为它说明有多少人喜欢使用它。
您还可以找到大量 YouTube 视频和博客文章,其中涵盖了以非常具体和有用的方式使用 Elementor 的一般提示或方法。
拥有所有这些资源和社区使得从 Elementor 中获得最大收益变得非常容易。
Elementor 评论:使用 Elementor 的主要缺点
虽然我们喜欢 Elementor 评论中的很多东西,但使用 Elementor 也有一些缺点。 让我们看看下面的两个。
性能可能会更好(但正在改进)
当您使用任何可视化构建器时,与使用本机 WordPress 编辑器相比,它会为页面增加一些额外的重量。
但是,Elementor 比它的一些替代品要重一些,这意味着您需要更加努力地工作才能创建一个快速加载的网站。
Elementor 团队知道这一点,他们一直在努力提高其性能,但它仍未处于领先地位。
这是一个简单的例子,我用四个不同的构建器创建了一个非常简单的设计(在每个构建器中使用可比较的元素):

这是页面的全部重量(包括我用作测试站点基础的 Neve 主题):
| 建设者 | 页面大小 | HTTP 请求 |
|---|---|---|
| 元素者 | 159 KB | 29 |
| 本机块编辑器(古腾堡) | 40 KB | 8个 |
| 海狸生成器 | 85 KB | 12 |
| Divi Builder(插件版) | 153 KB | 13 |
您可以看到,与本机编辑器相比,所有可视化构建器都增加了页面的权重……但由于我们在这里为您提供了原始、诚实的 Elementor 评论,事实是 Elementor 增加的比 Beaver Builder 多,甚至比 Beaver Builder 多一点迪维生成器。 不可否认。
话虽这么说,您绝对可以使用 Elementor 构建快速加载的网站,因此这不应该成为交易破坏者。 不过,使用快速 WordPress 托管并优化您网站的性能非常重要。
有点贵(而且没有无限制或终身许可证)
与竞争对手相比,如果您只需要在一个站点上使用它,Elementor Pro 是相当实惠的,但如果您需要在多个站点上使用它,它会比竞争对手贵。
此外,Elementor Pro 的许可条款不像其他一些构建器那样友好,因为 Elementor Pro 没有无限制的站点或终身许可。
例如,使用 Divi,您可以以 249 美元的价格购买终身许可证,允许在无限的网站(包括客户站点)上使用。
使用 Elementor Pro,如果您想在超过 25 个站点上使用它,则需要每年支付 399 美元。
然而,这也不全是坏事。 例如,如果你想要一个年度许可证并且你只需要为一个站点使用它,那么你只需为 Elementor Pro 支付 59 美元,而为 Divi 支付 89 美元。
稍后我们将在 Elementor 评论中详细讨论 Elementor 定价。
Elementor free vs Pro:你应该使用哪一个?
一般来说,如果您只是想更多地控制网站上个别帖子或页面的设计,Elementor 的免费版本就足够了。
例如,如果您是一位想要创建自定义“关于”页面的博主,免费版的 Elementor 绝对可以满足您的需求。
但是,除此之外,我认为 Elementor Pro 物有所值。 以下是您应该升级到 Elementor Pro 的一些情况示例:
- 完整的网站建设(使用 Elementor 设计您的全部/大部分网站)
- 建立客户网站
- 使用 Elementor 进行营销(登陆页面、潜在客户生成等)
- 创建 WooCommerce 商店
- 创建自定义内容 WordPress 站点(例如,使用自定义字段)
Elementor Pro 中的额外功能和增强功能将为上面列表中的用例类型支付更多的费用。
Elementor Pro 与 Elementor Cloud 网站:有什么区别?
我们的 Elementor Pro 评论的另一个重要部分是 Elementor Pro 与 Elementor Cloud 网站之间的区别。
Elementor Pro 是一个独立的插件,您可以将其安装在自己的自托管 WordPress 网站上。
Elementor Cloud Website 是 Elementor 的一项较新服务,提供内置托管以及所有 Elementor Pro 功能。 从本质上讲,您需要做的就是注册 Elementor Cloud 网站并开始构建——您无需费心购买托管和安装 WordPress。
同时,您仍然可以获得一个功能齐全的 WordPress 站点,您可以在其中安装 Elementor 以外的其他插件。
这提供了开始使用 Elementor 支持的 WordPress 网站的绝对最简单的方法。 而且,如果您有一个简单的网站,它可能是一个非常划算的好选择。
但是,对于严肃的 WordPress 网站,我建议为 Elementor 使用您自己的 WordPress 托管,并只购买独立的 Elementor Pro 插件,因为它可以让您更好地控制性能和网站的技术基础。
元素定价
如上所述,现在您可以通过两种方式访问 Elementor Pro 功能:
- 插件– 您为插件本身付费,您可以将其安装在您自己的自托管 WordPress 网站(或 WordPress.com)上。
- 云网站– 您无需支付额外费用即可获得包括托管和 Elementor Pro 功能在内的一体化服务。
要获得全面的 Elementor 评测,让我们看看每个产品的定价:
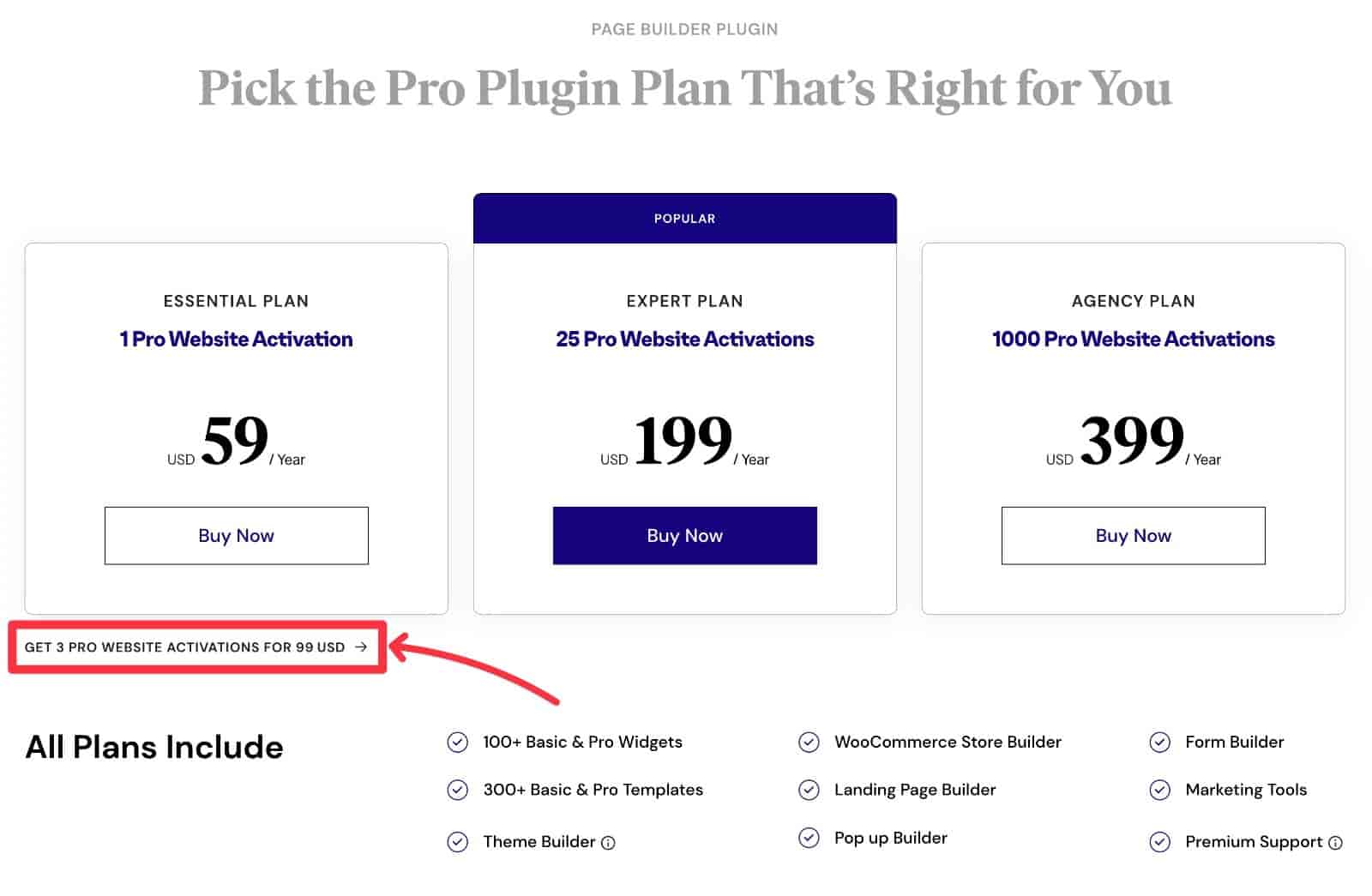
Elementor Pro 插件定价
独立的 Elementor Pro 插件有四个不同的定价层。 截至 2023 年,所有四个层级都具有相同的功能和支持——唯一的区别是您可以在以下网站上使用 Elementor Pro 的网站数量:
- 1 个站点– 每年 59 美元。
- 3 个站点– 每年 99 美元。
- 25 个站点– 每年 199 美元。
- 1,000 个站点– 每年 399 美元。

我建议从满足您需求的最小计划开始,因为 Elementor 会让您稍后升级并且只需支付按比例分配的差额。
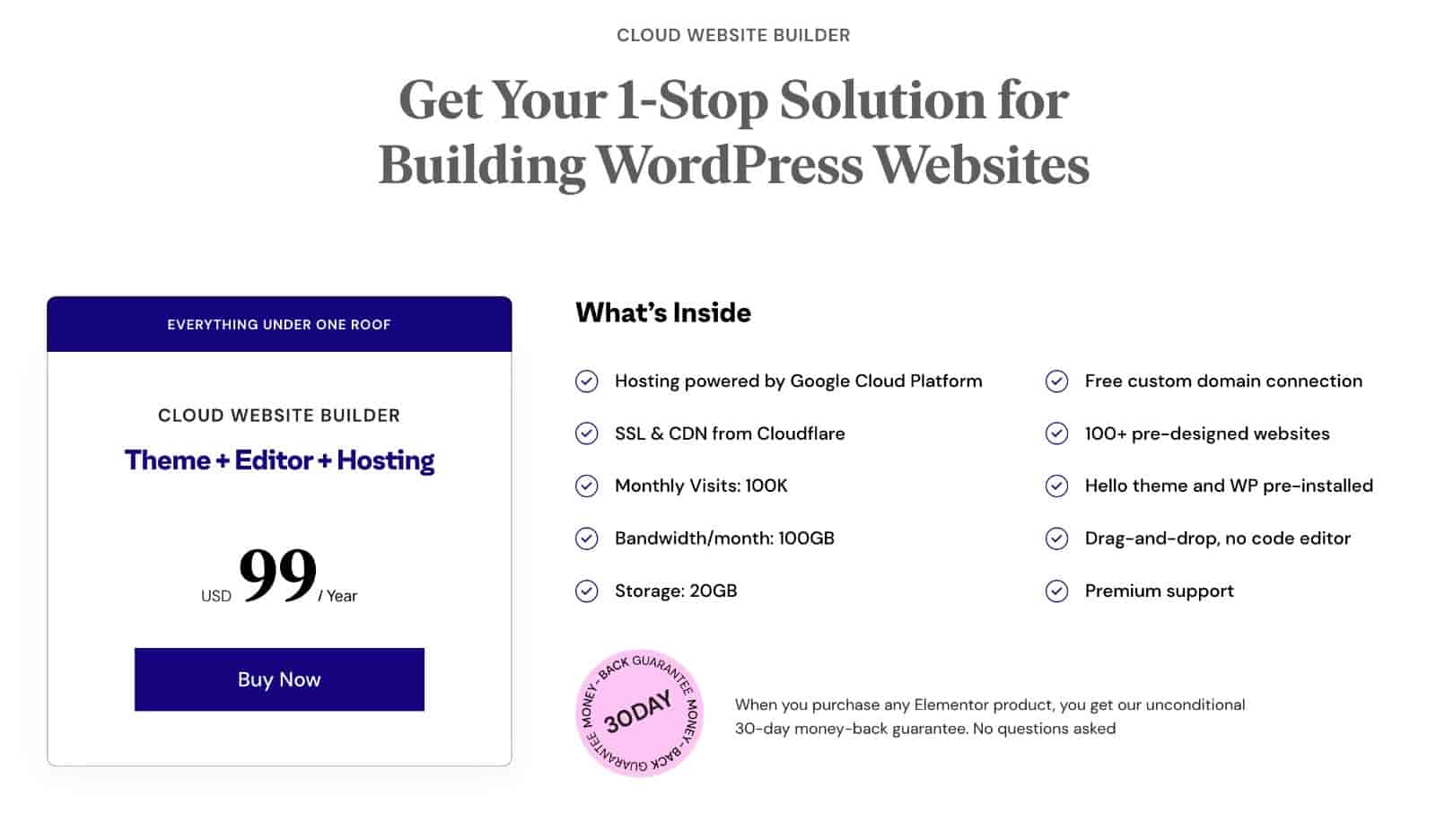
Elementor Cloud 网站定价
使用 Elementor Cloud 网站,您每年将为每个网站支付 99 美元。 该价格包括内置托管和所有 Elementor Pro 功能。
如果您只有一个站点,这实际上意味着您只需为一年的托管支付 40 美元,这非常好( 99 美元减去您需要为插件支付的 59 美元)。

但是,如果您有多个站点,则可以通过使用支持无限站点的廉价 WordPress 主机并购买独立的 Elementor Pro 插件来省钱。 例如,Bluehost 的无限制站点计划起价仅为 4.95 美元。 因此,托管六个由 Elementor Pro 提供支持的网站将使您花费约 265 美元,而 Elementor Cloud 网站则为 594 美元。
2023 年最佳 Elementor 替代品
虽然 Elementor 绝对是 WordPress 最受欢迎的视觉构建器,但在 WordPress 视觉设计方面,它远非您的唯一选择。
因此,如果不提及其他一些质量选项,任何 Elementor 评论都是不完整的。
以下是一些顶级 Elementor 替代品的简要介绍:
- Neve – Neve 是一个 WordPress 主题而不是一个插件。 但是,它为您提供了很多设置网站的灵活性,例如拖放式页眉和页脚构建器。 它还捆绑在 Otter 插件中,以扩展原生 WordPress 块编辑器,提供更多页面构建体验。 您甚至可以将它与 Elementor 配对,以实现两全其美。
- Beaver Builder – 这个可视化构建器提供的功能不如 Elementor,但实际上有些人更喜欢这种方法,因为它使事情变得简单。 Beaver Builder 也相当稳定,通常比 Elementor 表现更好(正如您在上面的数据中看到的那样)。 阅读我们的 Beaver Builder 评论。
- Oxygen – 这个完整的主题构建器对于更喜欢更接近实际 HTML 概念(例如 <div> 和 Flexbox)的高级用户来说是一个很好的选择。 它在涉及动态内容(例如自定义字段和设计循环)时也非常强大。 但是,它不像 Elementor 那样用户友好,因此对于临时用户来说,它不是一个好的选择。
- Divi – 这个可视化构建器提供了许多与 Elementor 相同的功能,并且在设计灵活性方面非常强大。 它还具有更友好的许可选项——该许可支持无限站点,并且还有终身选项。 就个人而言,我发现 Divi 的界面比 Elementor 效率低得多,但你可能会喜欢它,所以值得一试。
如果您想更深入地了解,可以阅读我们的 Elementor vs Divi vs Beaver Builder 比较,了解它如何与这些 Elementor 替代品相提并论。
你应该使用 Elementor 吗? 本 Elementor 评论的最终建议
现在我们的 Elementor 评论已经结束,让我们回顾一下主要思想。
总的来说,Elementor 是一个出色的视觉构建器,这就是它成长为该领域第一的原因。
您只是找不到其他工具可以与 Elementor 的功能列表、巨大的扩展市场和大型社区相媲美。
如果您只想对单个帖子和页面进行更多控制,则可以使用免费版的 Elementor。
但是,如果您想使用 Elementor 设计整个站点,我绝对建议升级到 Elementor Pro 以访问主题构建、更多小部件、更多设计选项、弹出窗口构建器等。
如果您将 Elementor Pro 与像 Neve 这样的轻量级主题结合使用,您将拥有一个非常强大的设置来构建无代码的 WordPress 网站。
如果您只有一个非常简单的站点,则可以使用 Elementor Cloud Website 服务。 但是,我认为大多数人最好使用自己的主机和独立的 Elementor Pro 插件,因为它可以让您更好地控制性能,而且如果您有多个站点,它会更便宜。
如果您已准备好开始,请购买 Elementor Pro 或注册 Elementor Cloud 网站服务。
您对 Elementor 或我们的 Elementor 评论有任何疑问吗? 让我们在评论中知道。
……
不要忘记参加我们关于加速您的 WordPress 网站的速成班。 在下面了解更多信息:
