如何使用 Elementor Slider 小部件使您的网站更具吸引力
已发表: 2021-10-08您想向 Elementor 网站添加响应式滑块吗? 它肯定会使您的网站设计复杂。 此外,结构良好的滑块设计可以帮助您获得更好的用户参与度。
在本博客中,我们将分享使用 Elementor 向网站添加滑块的最简单方法。 我们还将讨论有关 Elementor 滑块及其用法的一些重要方面。
让我们从一个简单的问题开始,为什么滑块对您的网站至关重要。
Slider 如何让您的网站看起来优雅

滑块是指图像幻灯片,这是您在现代网站中经常看到的重要网络元素。 它可以用于不同的目的。 在大多数情况下,您会在着陆页顶部或网站的英雄部分找到一个滑块。
但是,您也可以使用滑块来展示您的电子商务商店产品,以快速吸引客户的注意力。 或者,您可以使用滑块显示客户的推荐或共享其他品牌的徽标。
滑块可以帮助您-
- 让您的网站更具视觉吸引力
- 建立用户参与度
- 最适合显示推荐
- 展示在线商店产品
- 用于显示博客文章
- 能够分享交易或其他营销推广
如何在您的 WordPress 网站中使用 Elementor Slider 小部件
在我们博客的以下部分中,我们将指导您如何使用 Elementor Slider Widget 的强大功能以三种简单的方式为您的网站创建滑块。
假设您已经准备好 WordPress 网站。 现在,在我们开始之前,您需要在您的网站上安装以下插件:
- 元素(免费)
- 元素(专业版)
确保您已安装并激活 Elementor免费和高级版。
如果您是 Elementor 的新手,请查看本指南并了解如何使用 Elementor(初学者分步指南)。
第 1 步:添加滑块小部件
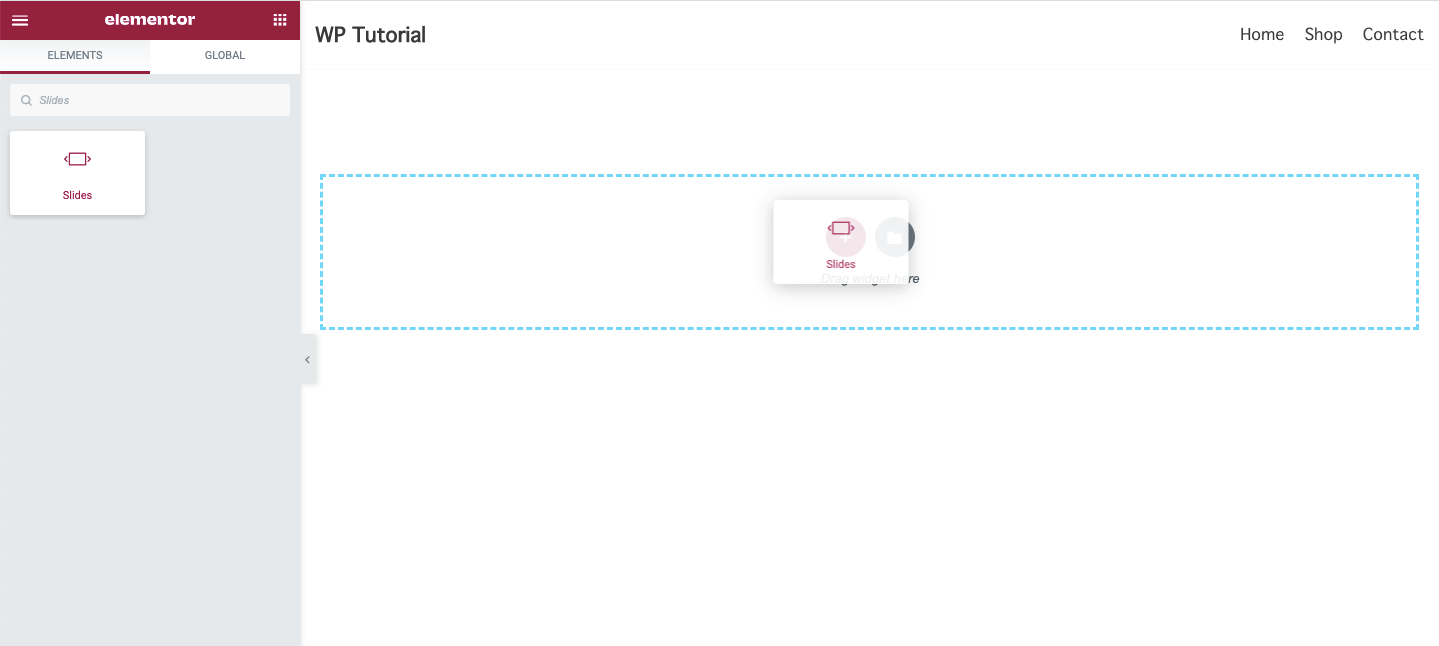
您需要将 Elementor Slides 小部件添加到您网站的合适区域以创建滑块。 您可以从左侧的小部件库中找到小部件。 只需从搜索栏中输入小部件的名称并将其拖放到正确的位置即可。

第 2 步:管理滑块内容
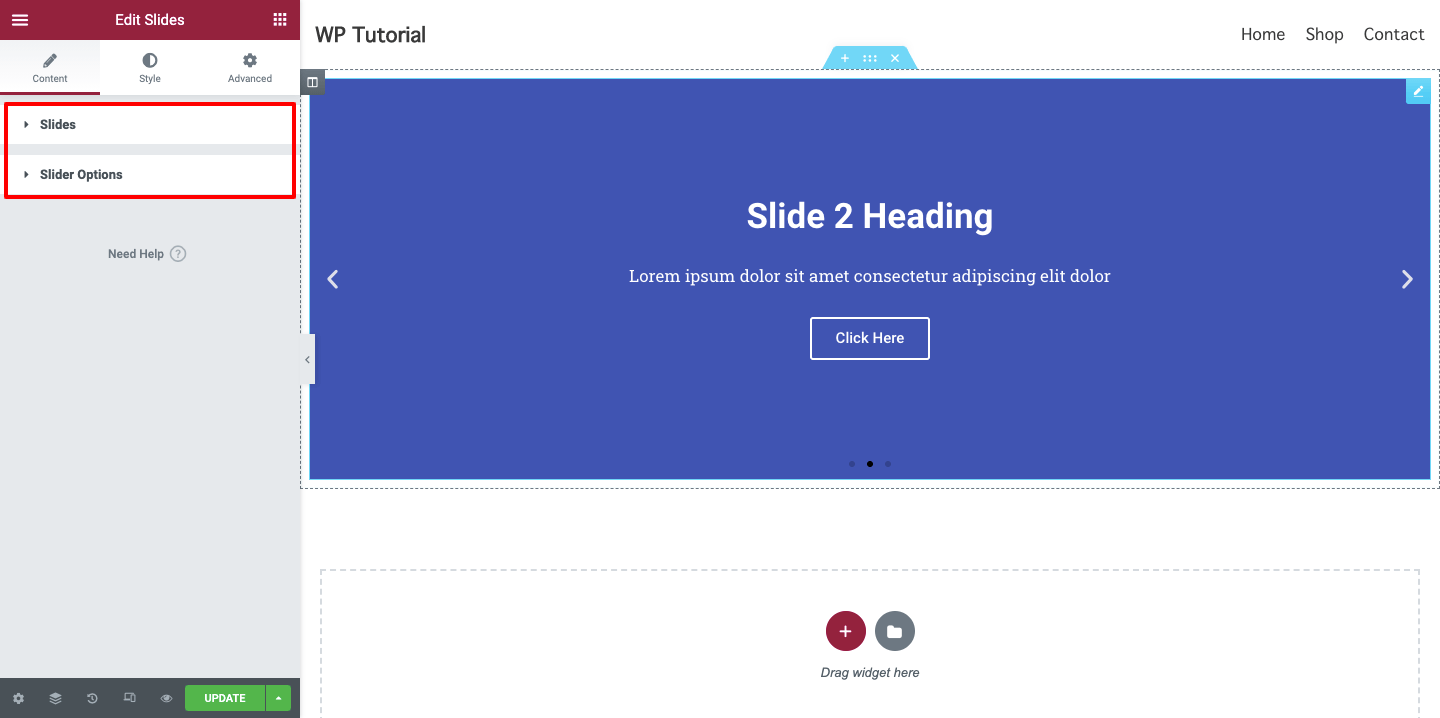
在内容部分,您将获得添加幻灯片内容的基本选项。 您可以在此处添加幻灯片内容并管理滑块选项。

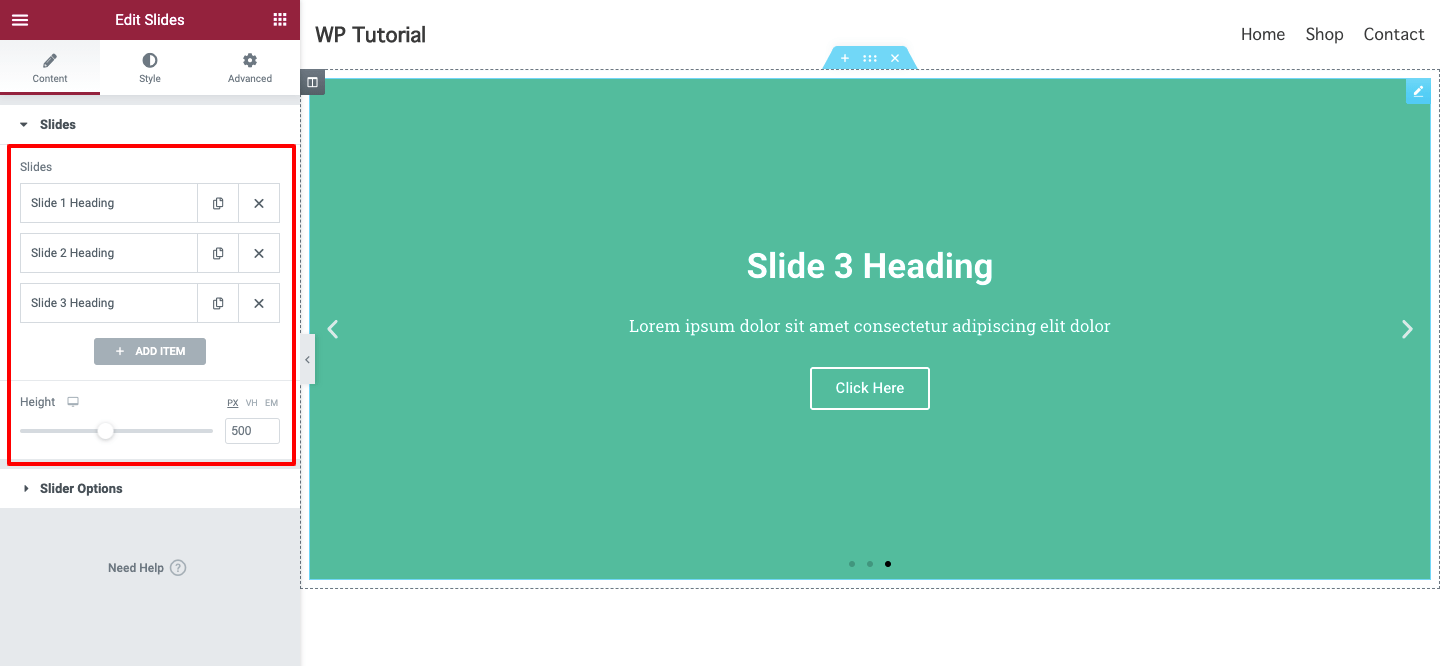
添加和管理幻灯片内容
您可以通过单击添加项目按钮来添加幻灯片项目。 此外,如果需要,您可以删除该项目。 您可以在此处复制项目并管理滑块的高度。

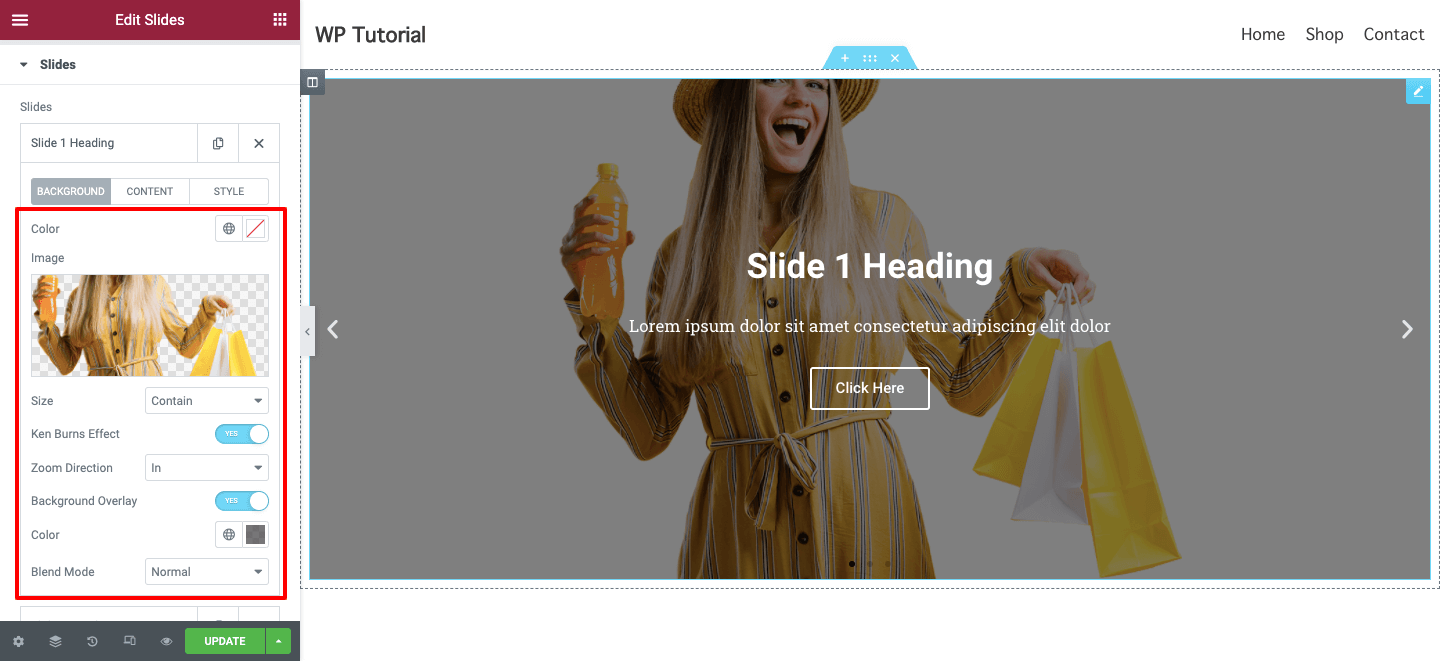
设置幻灯片背景
让我们为幻灯片添加背景图像。 首先打开单个幻灯片。 在这里,您将获得一个背景选项。 您可以添加图像,管理背景颜色,并设置图像大小,如封面、容器和自动。
您可以激活Ken Burns 效果,这将允许您将缩放效果设置为幻灯片图像。 在此区域中,您还可以打开背景叠加并设置其颜色,并选择合适的混合模式模式。
注意:确保您的幻灯片图像应该很漂亮并且尺寸合适。

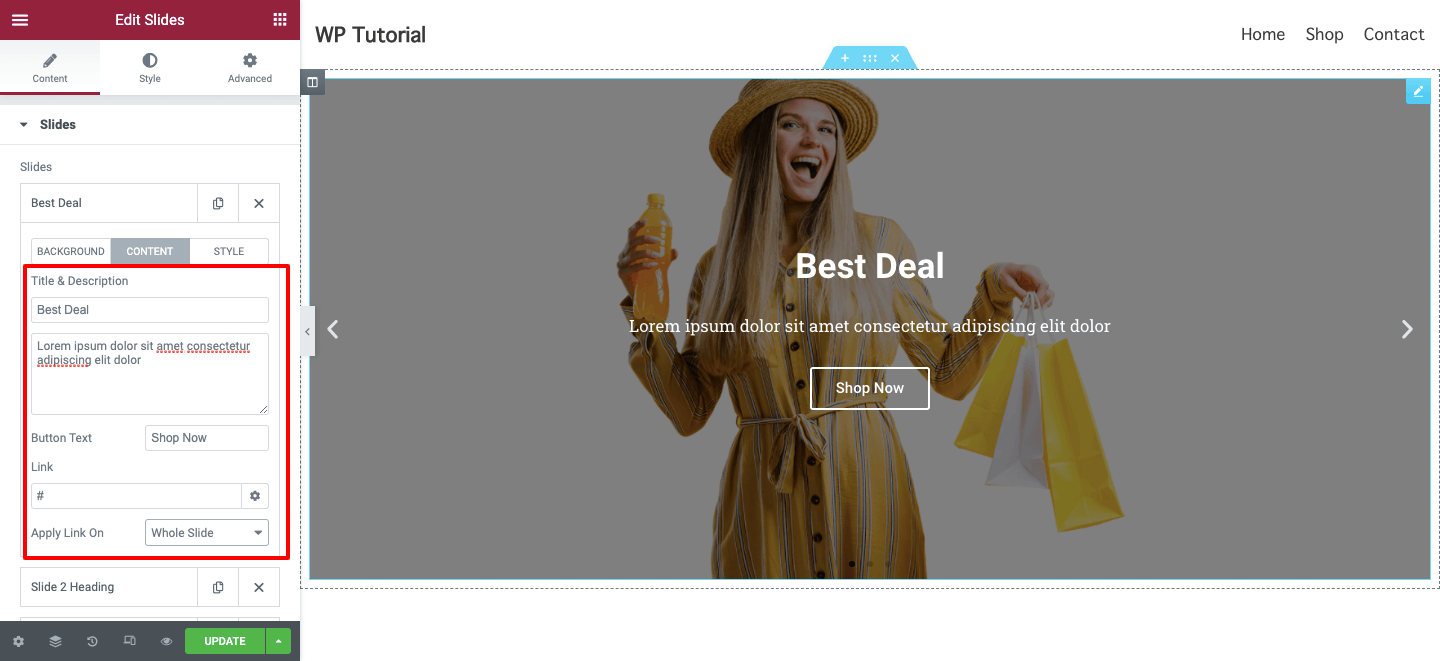
写幻灯片内容
您可以编写标题和说明来描述幻灯片,并在幻灯片内容区域中添加按钮文本。 如果您想在幻灯片中添加自定义链接,可以在此处进行。 您可以在整个幻灯片或仅按钮上设置应用链接。

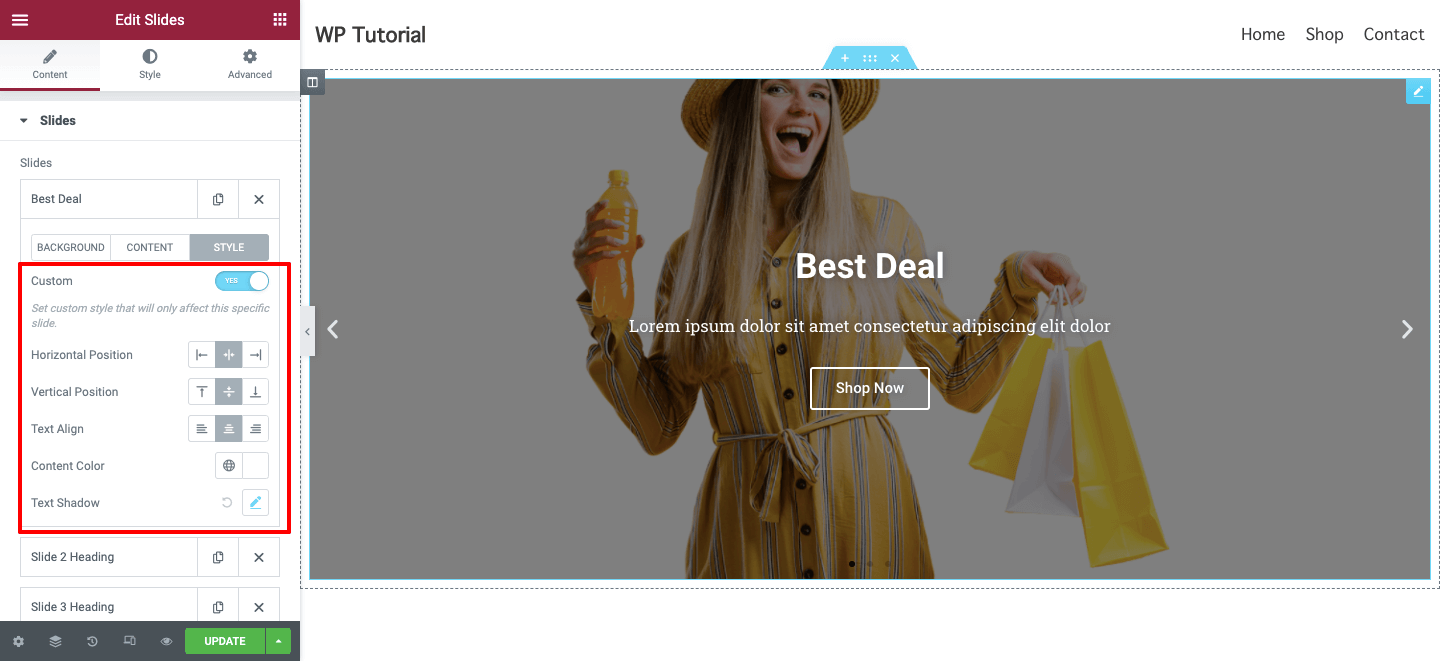
添加自定义幻灯片样式
如果要为单个幻灯片添加自定义样式,只需转到样式选项。 然后激活自定义样式。 最后,根据需要设置样式。 您可以设置幻灯片的水平位置、垂直位置、文本对齐、内容颜色和文本阴影。

第 3 步:自定义 Elementor 滑块
这些是可用于自定义 Elementor 滑块的样式选项。 在这里,你会得到..
- 幻灯片
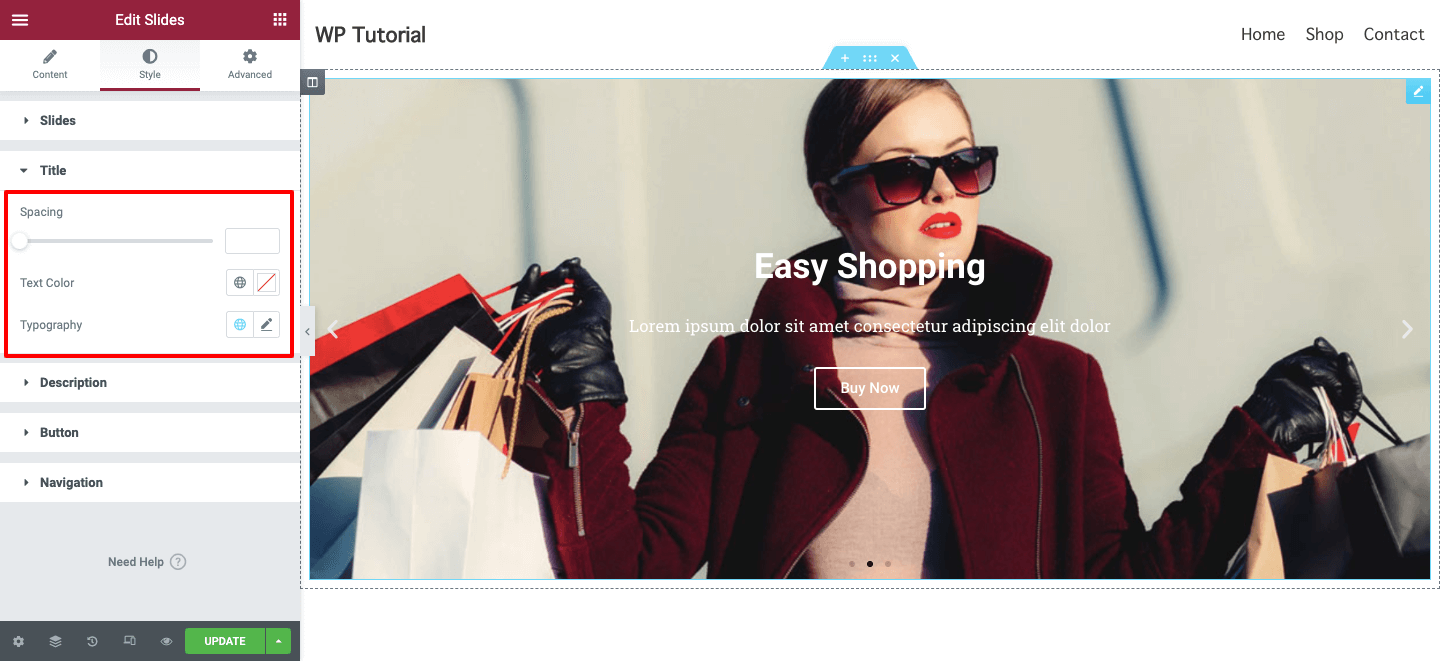
- 标题
- 描述
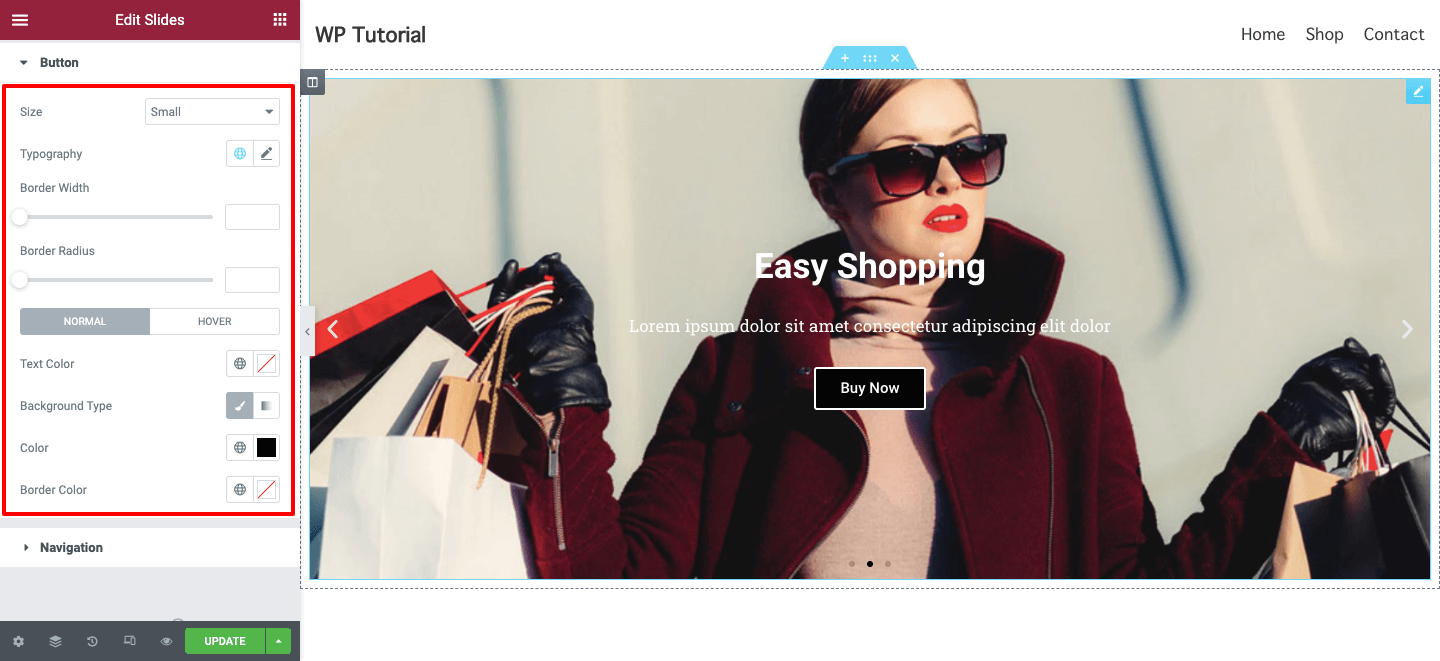
- 按钮
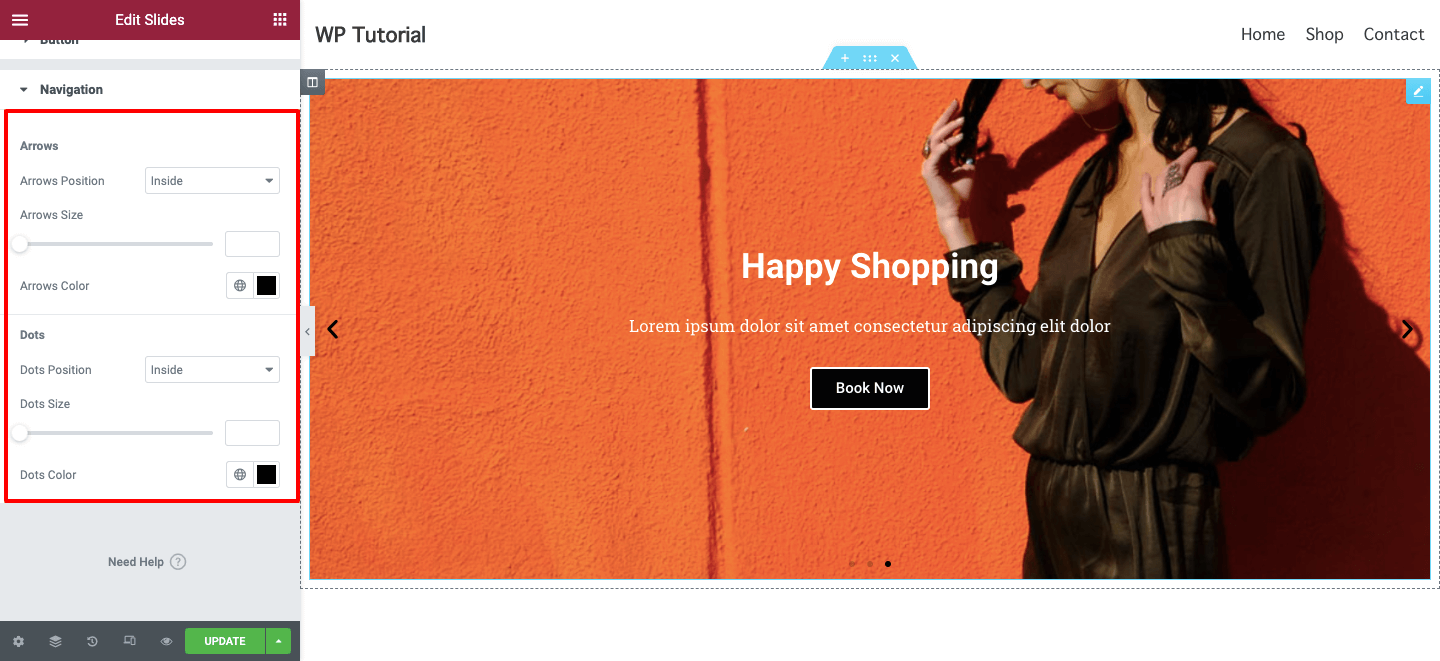
- 导航
让我们探索这些样式设置是如何工作的。

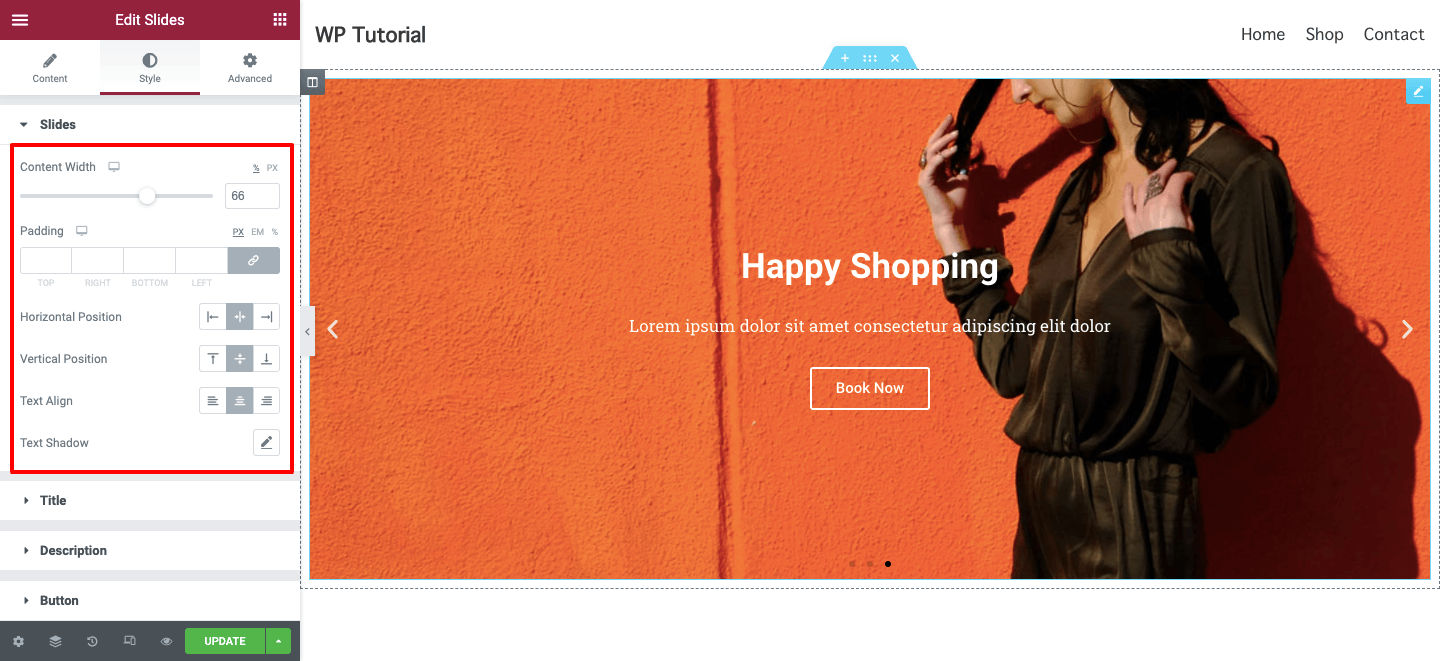
幻灯片
在Style–>Slides中,可以管理全局Content Width ,添加Padding ,设置 Horizontal Position 、 Vertical Position和Text Align 。 您还可以为幻灯片内容添加文本阴影。

打开Style–>Title选项并以您自己的方式设计幻灯片标题。 您可以管理间距、文本颜色并添加新的排版。

与 Title 选项一样,您也可以设置滑块Description的样式。

按钮
想要重新设计你的滑动按钮,让它对你的用户更有吸引力。 转到Style –> Button ,您将拥有自定义滑块按钮所需的所有选项。 您可以管理按钮大小、版式、边框宽度和边框半径。 还可以添加文本颜色、背景类型、颜色和边框颜色以获得更好的设计。

导航
您可以在样式->导航区域中设置滑块导航的样式。 您可以更改幻灯片内部或外部的箭头位置,还可以管理箭头大小和 添加箭头颜色。
与导航箭头一样,您也可以更改导航点。

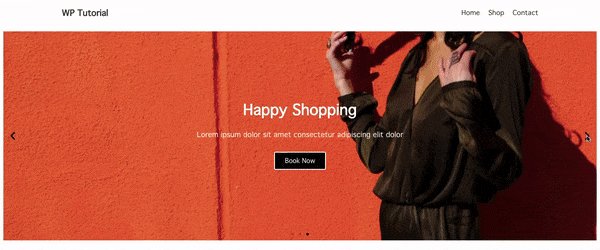
最终预览
完成设计后,这是我们 Elementor 滑块的终极外观:

奖励:引入快乐插件的滑块小部件,用于设计独家滑块
如果您想为滑块添加更多功能,可以考虑使用其他 Elementor 插件。 在这里,我们谈论快乐插件,超快速的第 3 方 Elementor 插件。
这个独家插件在其免费版本中带有一个滑块小部件,它先进、易于使用且完全可定制,因此新手 Elementor 用户可以从头开始设计一个独特的滑块。
您还可以获得更多功能,例如……
- 为您的滑块添加精美的动画
- 使用预制的惊人滑块设计
- 提供更好的定制选项
- 获取适当的文档和视频教程
您还可以观看 Happy Addons 的 Slider 小部件的简短演示视频。
Elementor Slider 的常见常见问题解答
人们在计划设计 Elementor 滑块时通常会问以下问题。 但是,我们已经介绍了有关使用 Elementor 制作自定义滑块的所有细节。 为了进一步帮助您,我们还将回答这些问题。
如何将图像插入 Elementor 幻灯片?
您需要转到Content-> Slides区域。 然后打开要插入图像的单个幻灯片。 最后,转到此处的背景,您将获得图像添加选项。 您可以从您的网站媒体部分选择图像或从您的设备上传。
我可以使用 Elementor 免费版为我的网站创建滑块吗?
不,如果您想使用 Elementor 滑块小部件,您的站点上必须有 Elementor Pro 版本。
如何全宽我的 Elementor 滑块?
单击已添加滑块的部分处理程序。 之后,您将获得布局选项。 最后选择Content Width–> Full Width 。
如何增加 Elementor 中的滑块高度?
打开内容->幻灯片选项。 在这里,您可以使用“高度”选项轻松管理滑块的高度。
如何将图像链接到 Elementor Slider?
转到内容 - >幻灯片并打开要链接幻灯片图像的合适幻灯片。 然后单击“内容”选项卡并将“喜欢”添加到“链接”区域。
你准备好设计你的第一个 Elementor 滑块了吗
在此博客中,我们展示了从头开始创建自定义 Elementor 滑块的所有可能方法。 我们已经回答了人们在制作 Elementor Slider 时经常被问到的一些常见问题。
我们还推出了 Happy Addons 滑块小部件,可让您向您的网站添加令人惊叹的滑块,并讨论了为什么滑块很重要。
好吧,如果您对此博客或 Elementor 或 Happy Addons 滑块小部件有任何疑问,您可以在下面的评论框中提问。
不要忘记订阅我们的时事通讯。 免费!
