什么是 Elementor 粘性标题以及如何创建它们?
已发表: 2022-05-25无论您是初露头角的开发人员还是电子商务企业家,您的网站可能都有一些共同点。 例如,为了帮助用户在页面之间导航,每个网站都应该有一个清晰的标题。 有些人使用像 Elementor 这样的网站构建器来避免编码,所以他们想知道 Elementor 的粘性标题是否仍然可以同时复杂和用户友好。
您可以使用 Elementor 粘性标题帮助访问者更轻松地浏览您的网站。 诸如此类的页面构建器提供了用于创建在查看者向下滚动时仍然可见的标题的选项。 它们本质上是“粘性的”。
目录
什么是元素?
Elementor 是一个拖放式 WordPress 页面构建器。 这个插件提供了一个可视化编辑器来创建令人惊叹的页面。 它旨在让您轻松创建动态网站。
这个 WordPress 插件是一个多合一的解决方案,允许您从一个位置管理网站设计的各个方面。 借助动态效果、多种字体和更好的背景照片,您可以定制您的网站以匹配您的品牌。
Elementor 适用于所有类型的团队成员。 如果您不精通技术,可视化编辑器允许您拖动任何 90 多个小部件(例如按钮、星级和进度条)来创建内容。 凭借脚本优化、可配置属性和回滚版本,WordPress 仍然是开发人员的首选平台。
什么是 Elementor 粘性标题?
当用户使用粘性标题(也称为持久标题)向下滚动时,将网站或应用程序的标题保留在屏幕上是一种常见的模式。 这种设计的一个典型例子是部分粘性标题,一旦用户开始向上滚动,它就会(重新)出现。
如果使用得当,粘性标题允许访问者导航、搜索和访问实用程序,而无需转到页面顶部。 这些元素增加了用户发现和使用标题中元素的可能性。
粘性标题的好处
导航更快。 用户可以简单地导航到您网站的不同部分,而无需一直滚动到顶部,因为菜单仍然可见。 如果您的网站包含长篇材料,则粘性导航可能会有所帮助。
清晰可见的提醒。 菜单栏的持续存在通知访问者他们可能需要的其他页面也可用。 例如,如果他们对您的服务有疑问,您可以提醒他们查看菜单上的常见问题解答。 在您的菜单上放置社交媒体图标,邀请他们在社交媒体上分享您的资料。
小分心。 虽然粘性菜单可能会隐藏文本或照片,但它通常占用的空间很小。 因此,它们可用于图片密集的页面,如画廊、作品集和产品页面。
品牌认知度。 您可以将您的徽标放在菜单上并使用粘性导航使其突出且易于记忆。
如何创建 Elementor 粘性标题?
安装 Elementor 和 Sticky Header 插件
转到 WordPress 仪表板

单击左侧菜单中的插件->添加新的

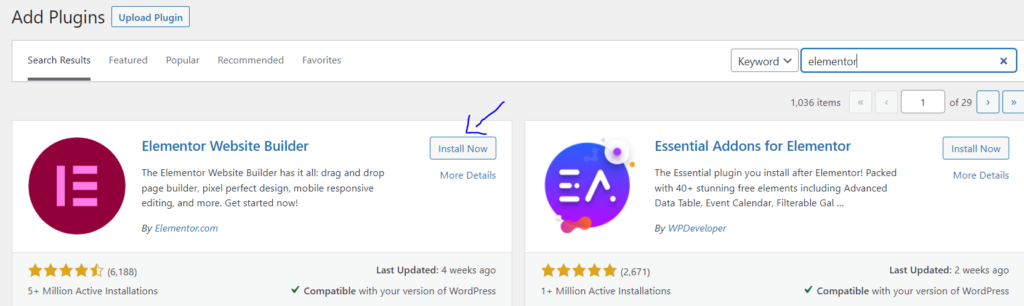
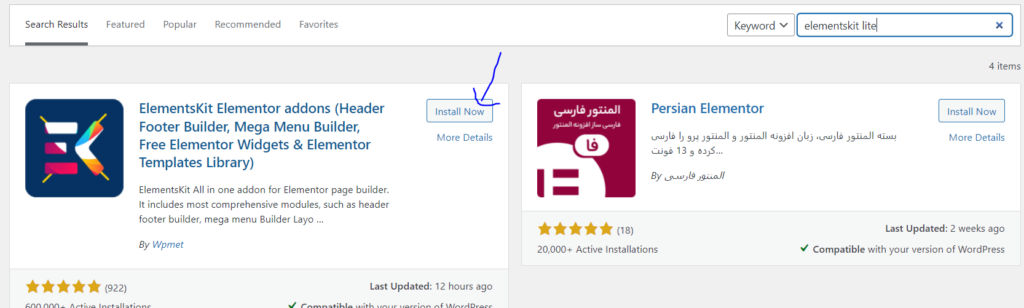
搜索“元素”。 安装并激活

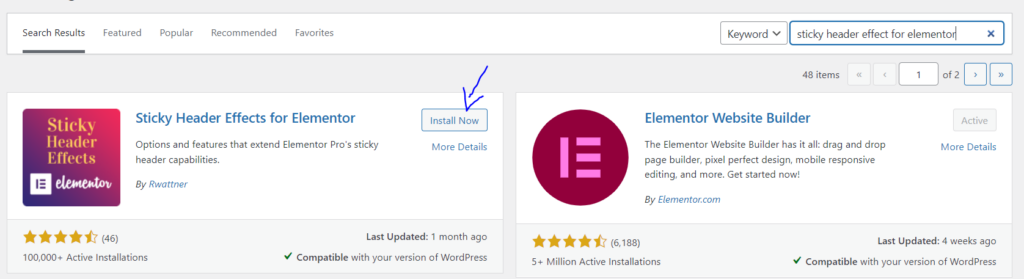
搜索“Elementor 的粘性标题效果”。 安装并激活(在 Plugins-> Add new 中)

搜索“元素套件”。 安装并激活。

创建您的菜单
在决定创建任何类型的标题之前,您需要一个导航菜单。 为了那个原因,
转到 WordPress 仪表板

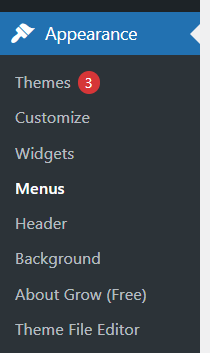
单击左侧菜单中的外观->菜单

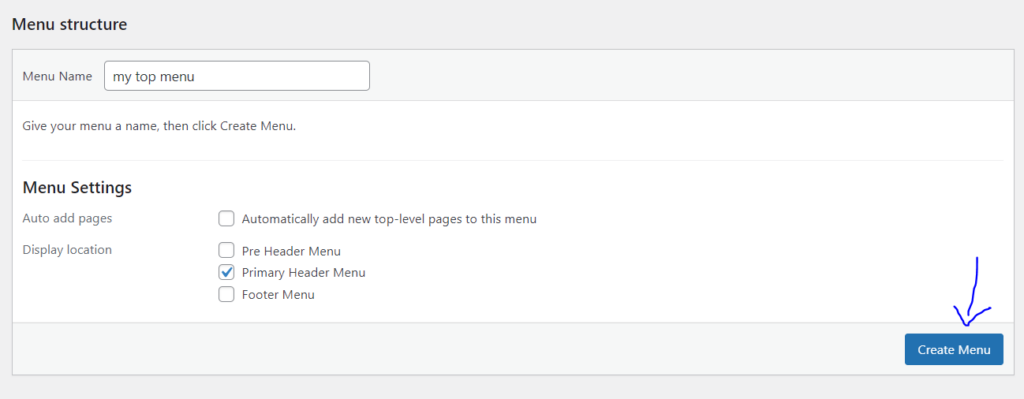
命名您的菜单。 选择您的显示位置“标题”。 点击“创建菜单”

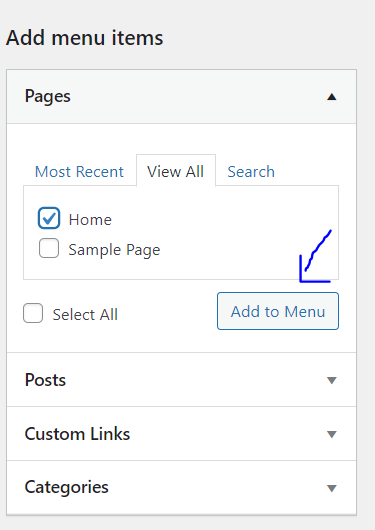
在“页面”部分中,选择要包含的任何页面的框,然后单击“添加到菜单”。 点击“保存菜单”。


创建您的标题
现在我们需要访问这个菜单。 所以,我们需要为它创建一个标题。
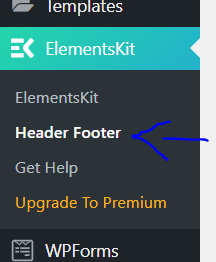
单击左侧菜单中的 ElementsKits。 确保“页眉页脚”切换已打开。 完成配置。

单击左侧菜单中的 ElementsKit ->“页眉页脚”

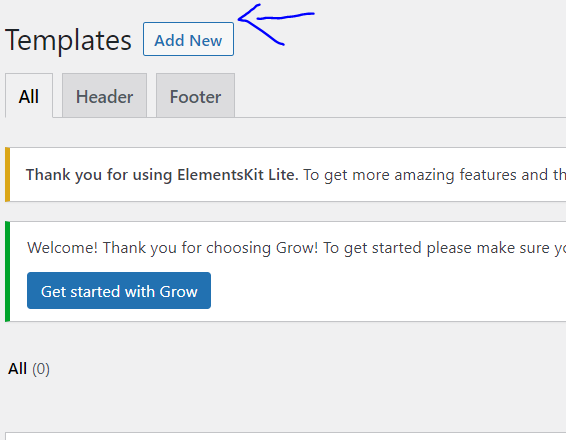
单击“添加新”以创建您的第一个标题模板。

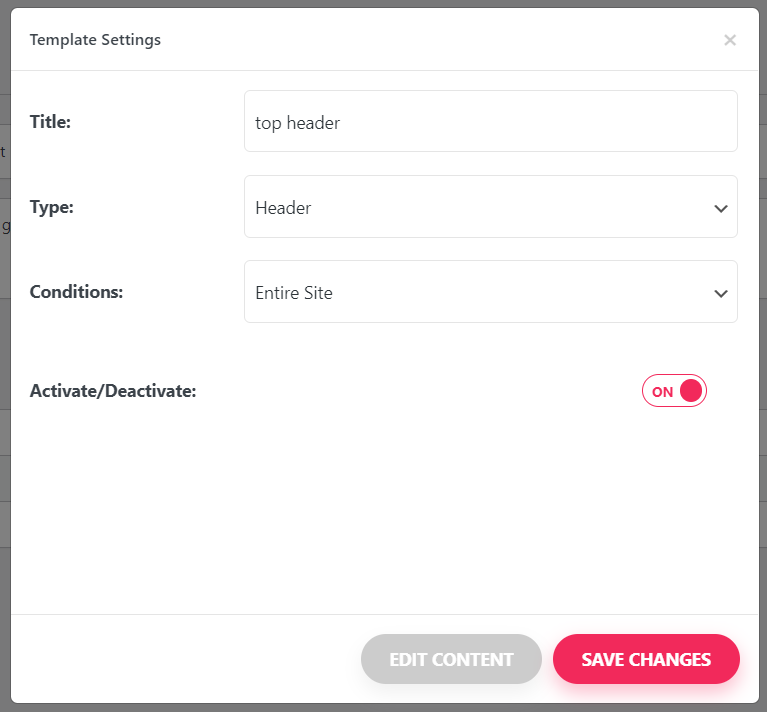
输入名称并确保选择“标题”作为类型。 打开“激活/停用”开关。 单击保存更改。

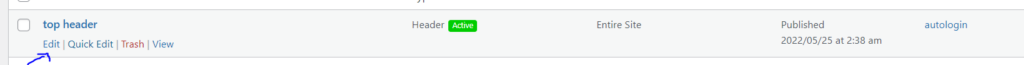
点击刚刚创建的模板下的“编辑”。

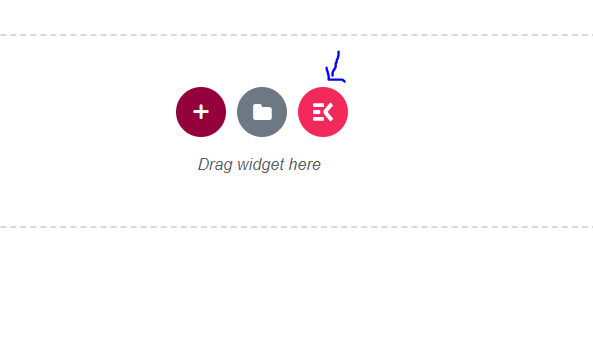
点击 ElementsKit

选择“部分”选项卡。 找到您喜欢的标题部分,然后单击“插入”
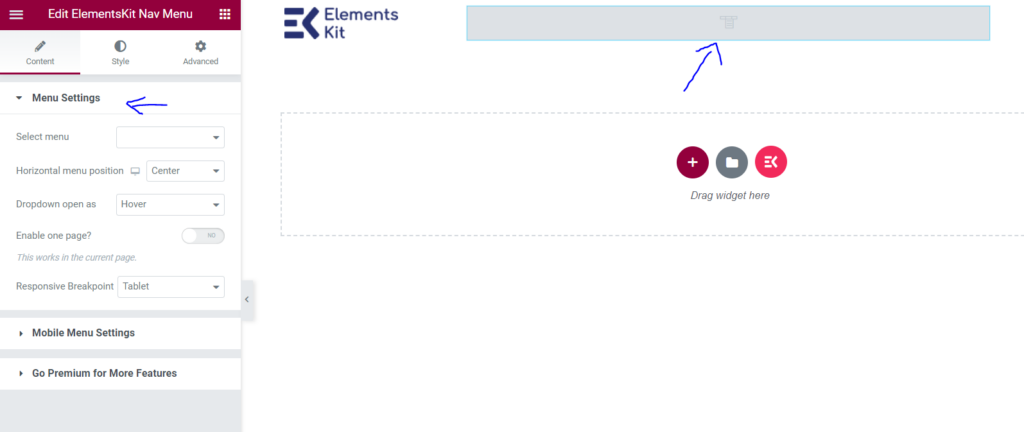
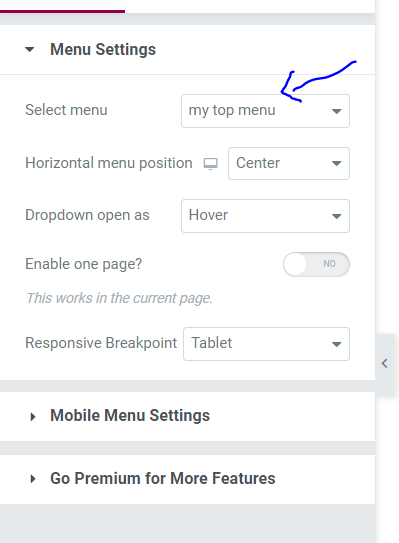
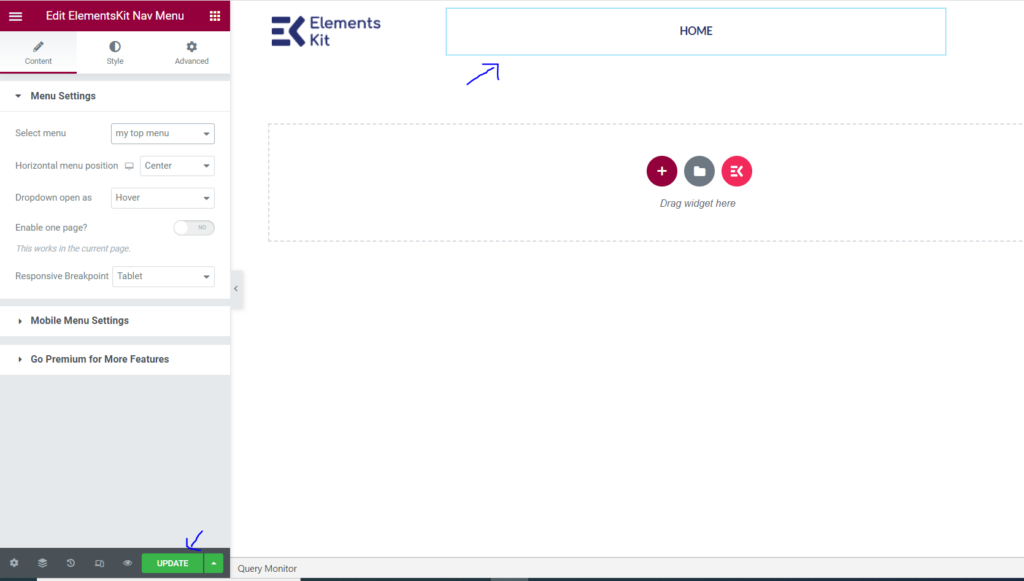
导航菜单不可见 单击菜单,将出现菜单设置

在“选择菜单”中选择您之前创建的菜单栏

现在您的菜单将可见。 点击左下角的更新。

使您的标题具有粘性
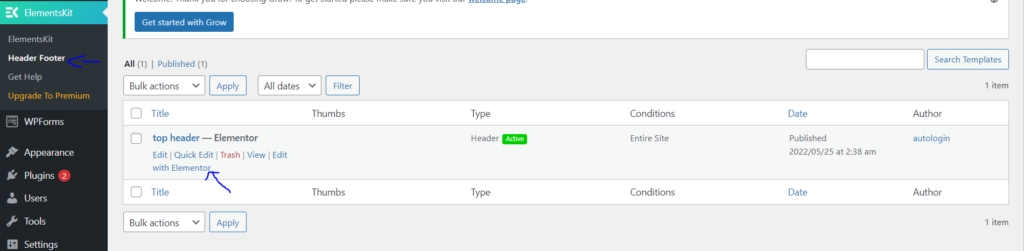
转到 ElementsKit -> 页眉页脚 -> 使用 elementor 编辑。 从左侧菜单

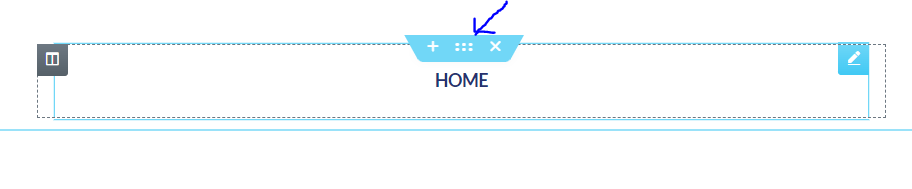
选择菜单并单击六点选项

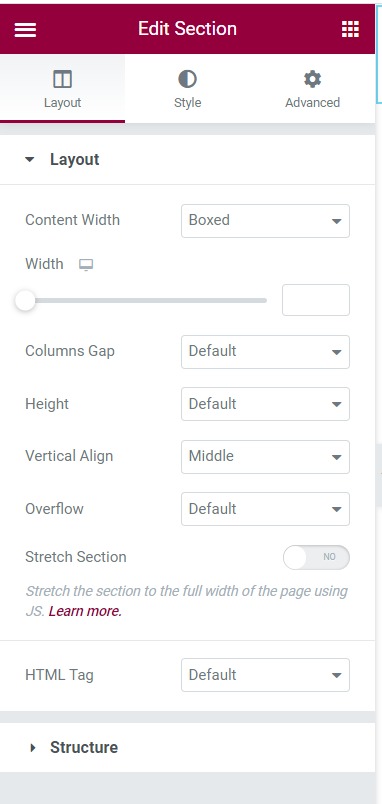
编辑菜单将打开

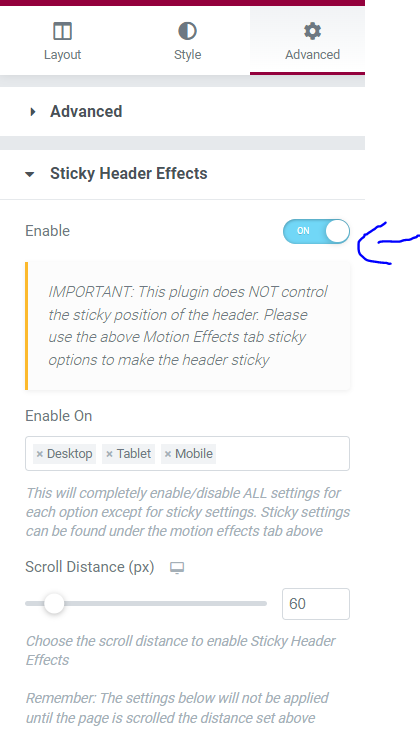
单击“高级”并向下滚动到“粘性标题效果”打开切换开关。

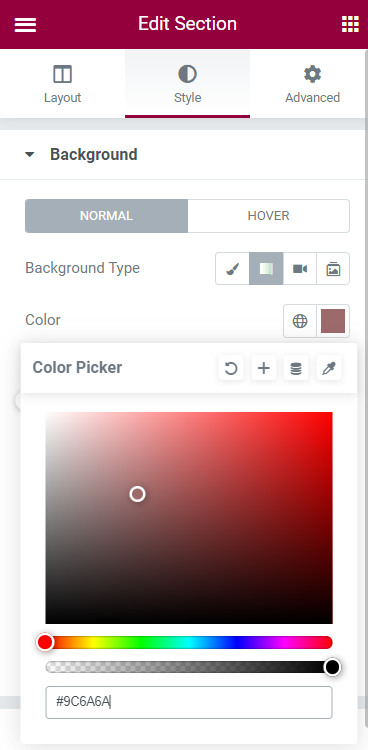
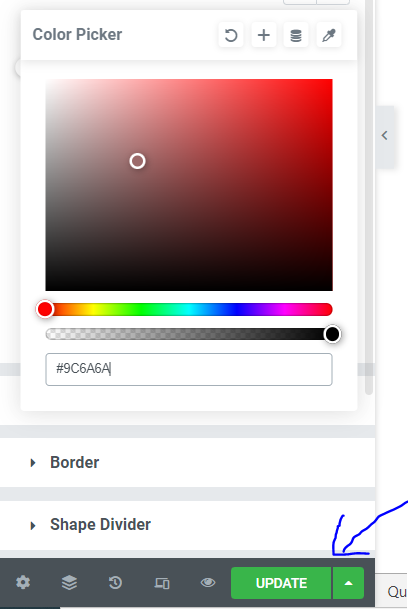
在编辑部分 -> 样式 -> 转到背景 -> 颜色并选择一种颜色,该颜色将在您的正常背景中脱颖而出

点击更新。

这是一个简单的 Elementor 粘性标题,但它可以轻松地将您的网站提升到一个新的水平。
如何使用 CSS 来改进 Elementor 粘性标题?
当您使用 Elementor 为您的 WordPress 网站创建一个粘性标题时,它看起来像是一次重大的重新设计。 但是,您可能对更多调整或动态功能感兴趣。
既然您知道如何制作基本的粘性标题,让我们看看如何将您的项目变为现实。 您可以通过使用层叠样式表 (CSS) 代码在 WordPress 中实现此目的。
如果您是初学者或没有先前的编码知识,请不要担心。 Elementor 使改进设计变得简单。
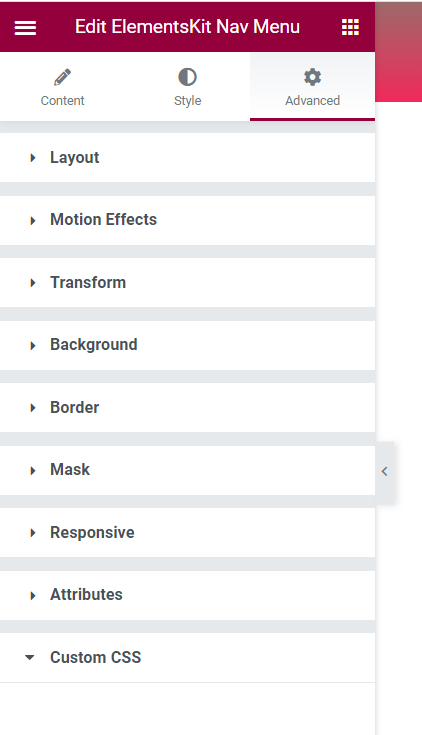
输入“使用 Elementor 编辑”。 单击“高级”。向下滚动到“自定义 CSS”,如果您是专业用户并更新,您可以在此处输入自定义 CSS。

结论
聘请专业网络开发人员的另一种方法是与信誉良好的网站建设者合作。 许多最好的网站设计软件工具允许您快速创建任何网站的基本组件。 粘性标题就是一个很好的例子。
您的消费者会喜欢您的粘性标题。 透明和递减动态标题样式均可用。 您可以使用 Elementor Pro 及其免费版本创建这些华丽的标题设计。 建立新网站时,设计是第一步。
