如何创建 Elementor 粘性透明标题(分步指南)
已发表: 2022-10-13标题是人们在访问您的网站时首先注意到的。 它突出显示了您的品牌徽标、页面链接和许多重要功能,这些功能可以在访问者的心理中产生快速印象。 它不仅可以组织您的网站,还可以在用户中创造积极的体验。
粘性透明标题可以是一种将用户体验提升到新水平的好方法。 它允许您的网络访问者浏览整个网站,而无需在每次想要访问新页面时滚动到顶部。 它也使您的网站在视觉上更具吸引力。
Elementor 是一个功能强大的页面构建器插件,您无需任何编码经验即可创建令人惊叹的透明粘性标题。 在本文的以下部分中,我们将向您展示如何以两种简单的方式创建 Elementor 粘性透明标题。
您可以采用对您来说比较简单和经济的方法。 让我们进入讨论,不要再浪费时间了。
目录
- 什么是粘性透明标题和示例?
- 为什么要在网站上使用粘性透明标题?
- 如何创建 Elementor 粘性透明标题:分步指南
- 有关如何创建 Elementor 粘性透明标题的常见问题解答
- Elementor 粘性透明页眉的最终要点
什么是粘性透明标题和示例?
粘性透明标题是一个导航栏,当用户向下滚动网页时,它会固定在屏幕顶部。 它通常用于具有长页面的网站,如文章、博客文章、产品评论页面和单页网站。
粘性透明标题通常是半透明的,这让用户可以看到页面上的其余内容。 它允许网站所有者将标题与网站的背景颜色混合,使其外观更加精美。
以下视频显示了粘性透明标题如何工作的示例。
为什么要在网站上使用粘性透明标题?
粘性透明标题已成为现代网页设计的普遍趋势。 因为它为网站增加了巨大的图形价值,有助于吸引读者的注意力。 以下是您应该考虑在您的网站上使用粘性透明标题的一些关键原因。
1. 提升品牌意识
只要访问者在网站上,粘性透明标题允许网站所有者展示品牌徽标、口号、商业信息和促销优惠。 它有助于在网络访问者的潜意识中提高品牌知名度。
2.提升用户体验
如果您的附属网站、新闻门户或电子商务网站的大多数页面都很长,那么粘性透明标题可以确保为网络访问者提供愉快的体验。 对于屏幕尺寸相对较小的手机和标签设备用户同样有效。
3. 改进简易导航
如果您的网站上有粘性透明标题,则用户在想要采取行动时不必滚动到顶部。 他们可以立即访问购物车部分、我的帐户或他们想要的任何页面。 它也使网站具有高度的可操作性。
4. 使英雄部分更具吸引力
在标题之后,英雄部分是第二个最重要的元素,可以立即吸引访问者的注意力。 粘性透明标题允许您将其背景颜色与英雄部分混合,使其具有超级华丽的外观。
如何创建 Elementor 粘性透明标题:分步指南
获得对 Web 标头的最大权限是所有 Web 所有者想要的。 当您安装主题时,它会自动附带一个标题。 根据主题,您可能有某些选项来编辑标题的特定部分。
但这对许多网络用户来说非常令人沮丧,因为他们无法按照自己的意愿重建它。 使用 Elementor 页面构建器插件,您可以克服这种担忧。 使用此插件,您可以构建和设计您想要的任何类型的网页标题。 你也可以让它变得粘稠和透明。
在这里,我们将向您展示使用 Elementor 页面构建器插件创建粘性透明标题的两种方法。 继续阅读!
方法01:使用Elementor创建透明的置顶标题
您必须同时安装 Elementor Pro 及其 Lite 版本才能在您的网站上创建粘性透明标题。 如果您的网站上已经有它们,那很好。 但如果您不这样做,您可以通过单击以下链接下载它们。
- 元素
- 元素专业版
安装后,请开始按照下面说明的步骤操作。
步骤 01:首先创建一个菜单
菜单是任何网页标题的重要组成部分。 它包括指向不同网页和网站重要部分的链接。 因此,在构建标题之前,您必须先创建一个菜单列表。
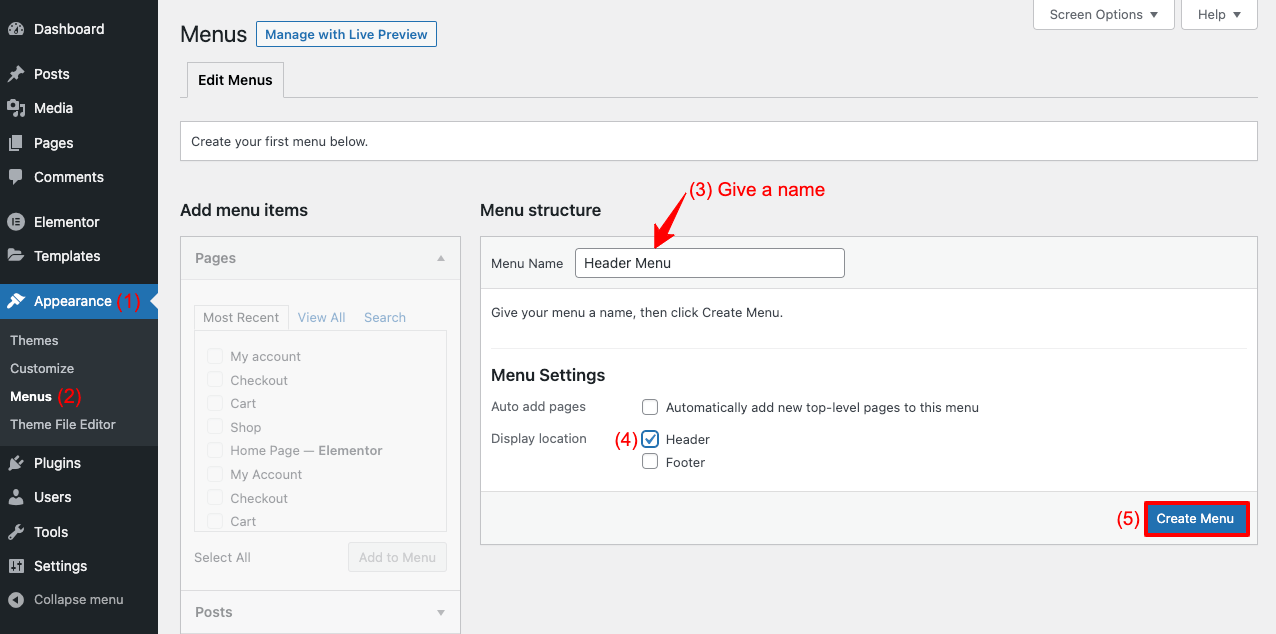
- 导航到外观 > 菜单。
- 给菜单起个名字。
- 显示位置上的 Tik 标记标题。
- 单击创建菜单按钮。

- Tik 从添加菜单项中标记页面、帖子或类别。
- 单击添加到菜单按钮以将 tik 标记的项目添加到您的菜单列表中。
- 单击保存菜单按钮。 你的菜单就做好了!
步骤 02:从 Elementor 模板库中选择一个标题模板
Elementor Pro 用户可以访问 Elementor 库部分。 在那里,您会发现大量现成的模板可用于设计不同的网站部分。 您还将在那里获得各种标题模板。
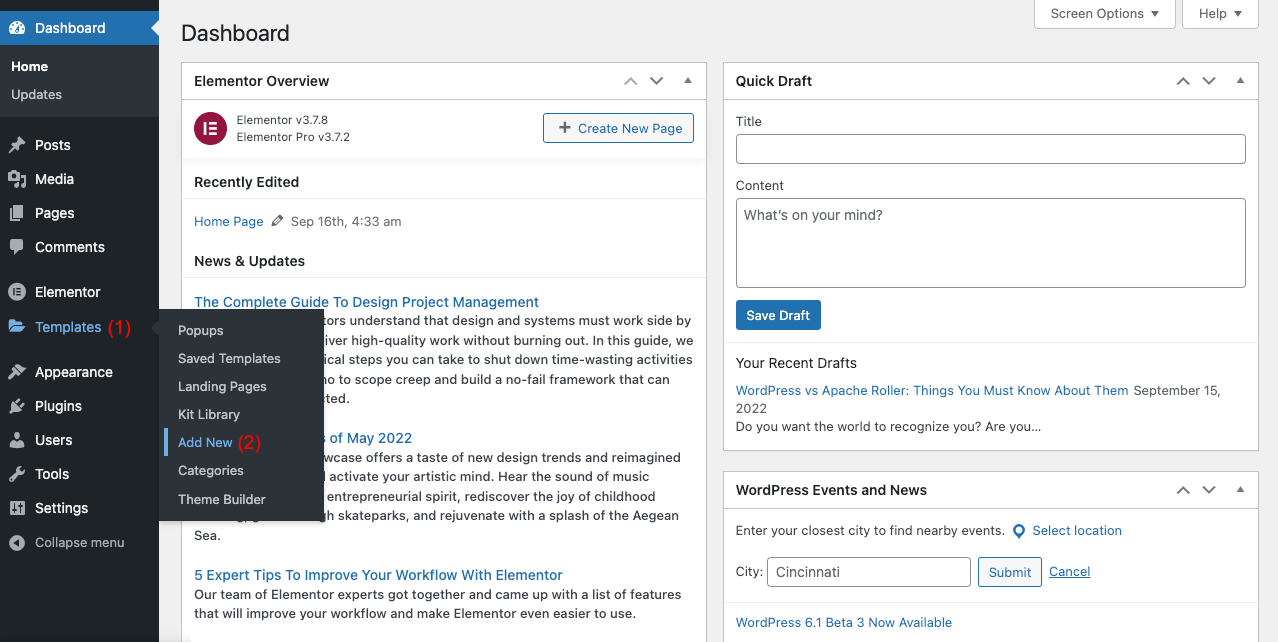
- 转到模板 > 添加新的。

- 你会看到一个弹出模式
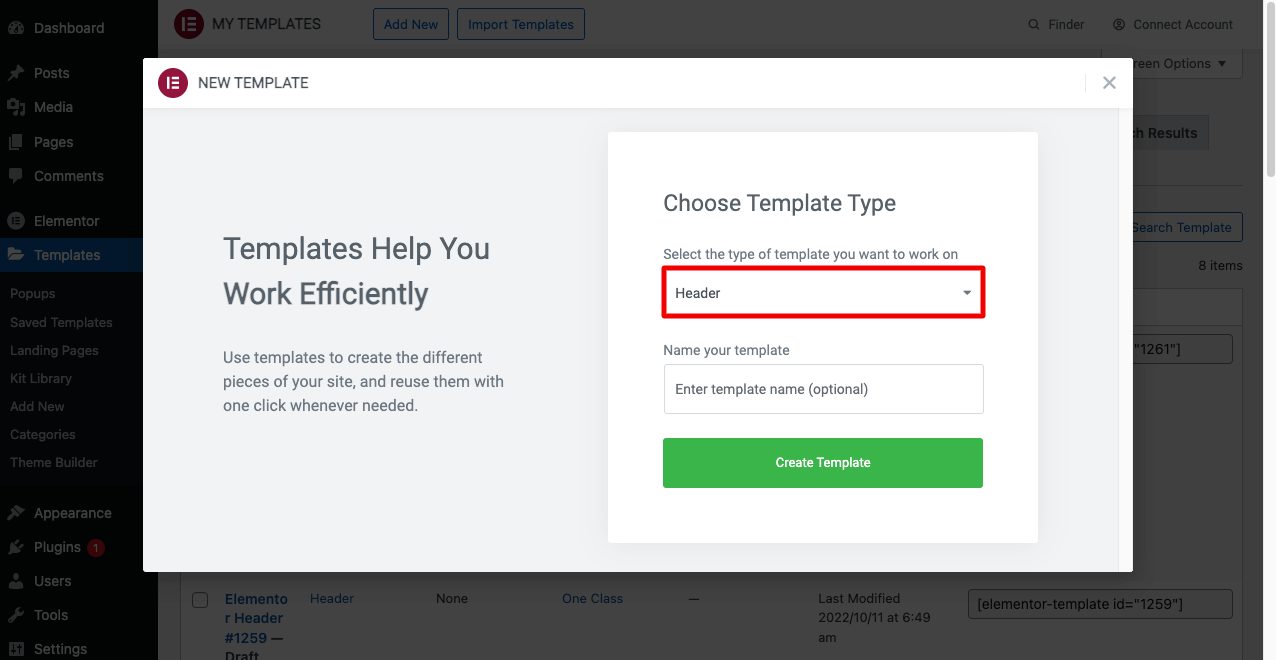
- 从您要处理的模板类型中选择页眉选项
- 点击最后的创建模板按钮

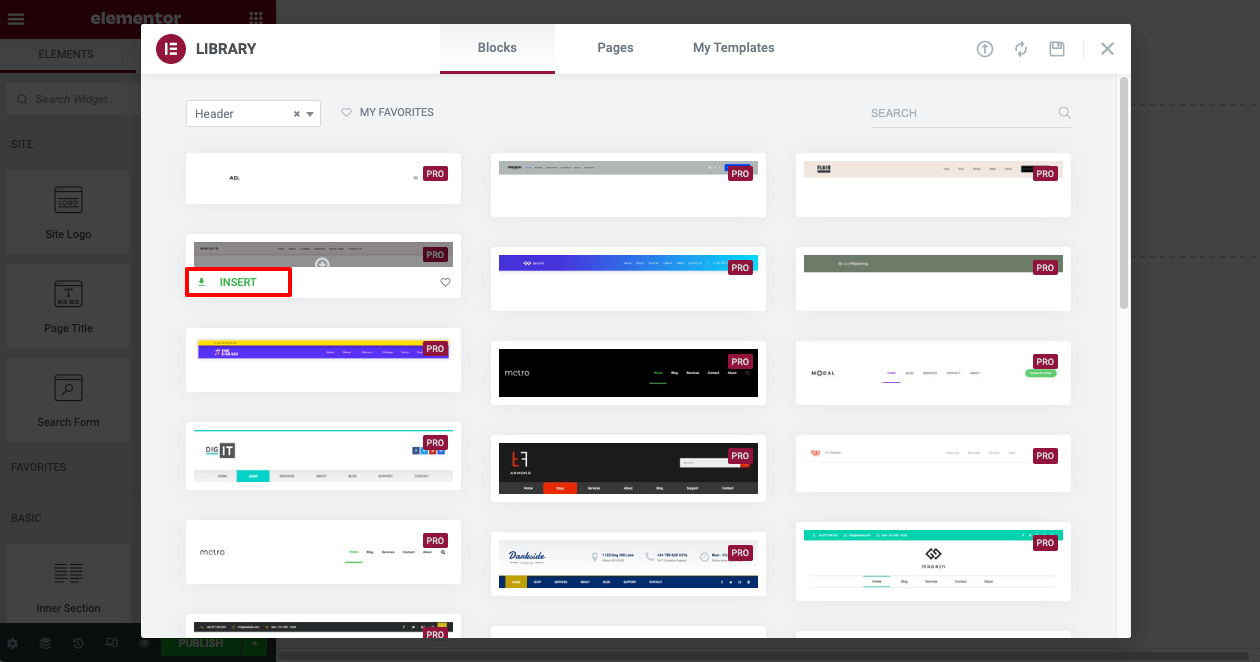
选择“创建模板”后,您会发现另一个弹出模式作为下一阶段。 在那里您将看到各种标题模板。 探索它们以决定您要使用的那个。
- 选择模板后,单击其下方的 INSERT 按钮。

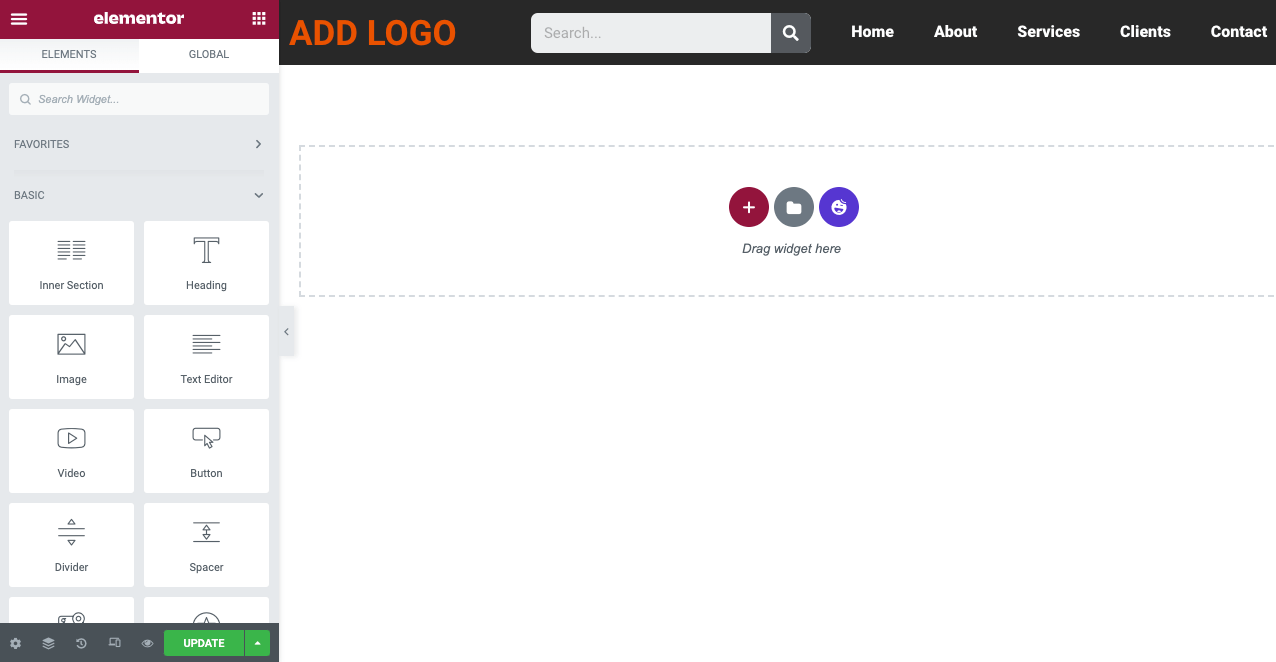
- 您将看到在 Elementor 画布上打开的页眉模板。

步骤 03:将粘性功能设置为您的标题模板
即使网络用户向下滚动页面,Sticky 功能也会将标题固定在屏幕上。
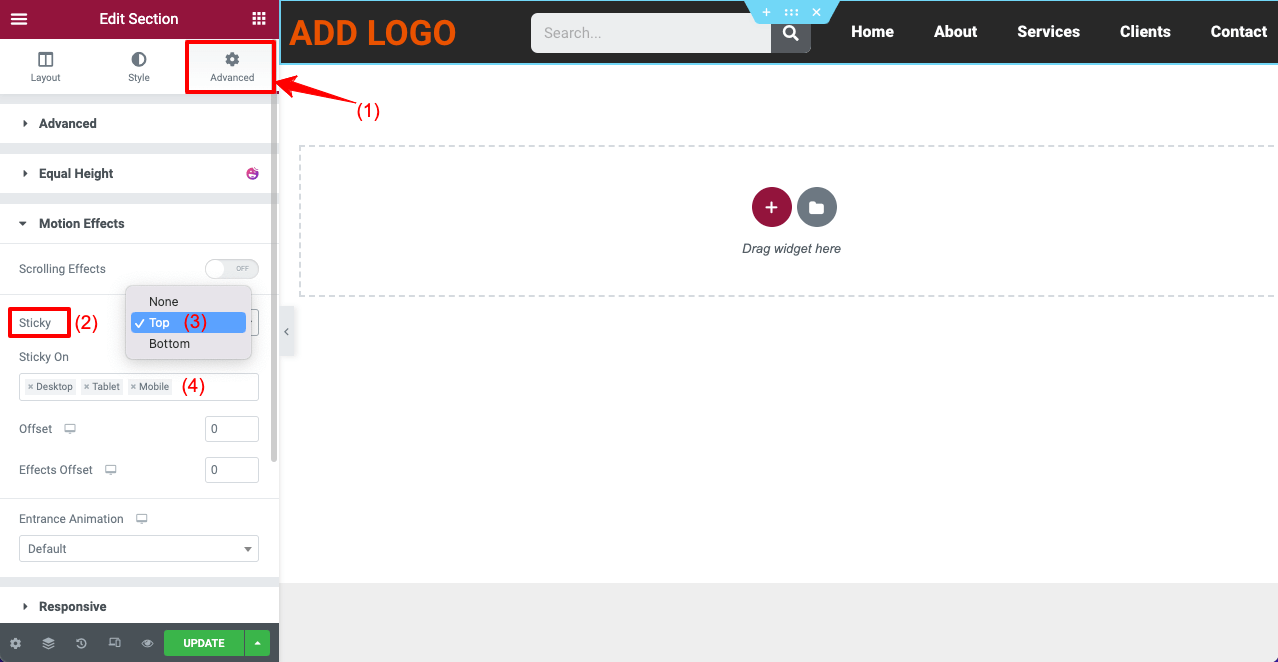
- 要启用粘性功能,请先单击标题模板上的六点图标。
- 它将选择整个标题部分。

- 转到高级>运动效果> 粘性。
- 从粘性下拉菜单中,您可以设置标题是显示在顶部还是底部。
- 您可以从Sticky On框中指定将在其上显示粘性标题的设备,

这将在您的网页标题上启用粘性功能。
步骤 04:使 Elementor 标题透明
像以前一样单击六点图标,选择整个标题部分。 接下来按照以下指南进行操作。
- 从 Elementor 面板转到样式选项卡。
- 来到背景部分下的颜色选项。
- 单击颜色图标并将其不透明度降至零。
下面的视频解释了这个过程。
一旦你的标题是透明的,它上面的一些文本可能会因为颜色对比而变得不可见。 例如,上面的视频显示我们的菜单文本已经消失。 因为菜单文本是用白色设计的。
因此,文本无法与透明标题形成对比。 我们必须改变它的色调以使其可见。
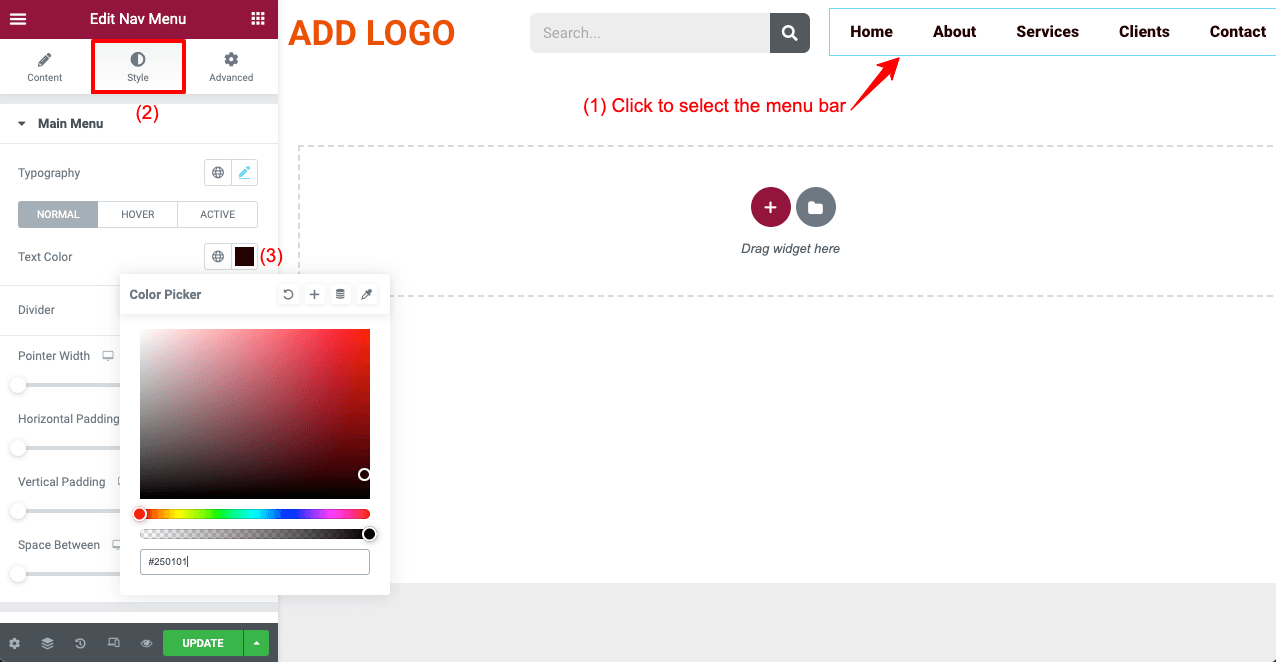
- 单击菜单栏以选择它。
- 从样式选项卡进入文本颜色选项。
- 设置你想要的颜色。
- 点击最后的更新按钮。

步骤 05:打开网页上的标题
完成创建 Elementor 粘性透明标题后,您需要检查您的网页。 如果一切正常,那很好。 有时您可能需要更改标题元素的颜色以使其与背景很好地配合使用。
在下面的视频中查看我们在网站上创建的标题。
方法 02:使用 HappyAddons 创建透明的粘性标题
如果您是 Elementor Pro 用户并想坚持使用它,那没关系。 但是,如果您正在寻找其他解决方案来使您的网站更强大,您可以查看 HappyAddons 插件。 它是 Elementor 插件的强大插件,提供了许多独家功能和小部件。
因此,如果您同时拥有 Elementor 和 HappyAddons 插件,您就可以对您的网站施展魔法。 现在,我们将向您展示如何使用 HappyAddons 的Nav Manu小部件创建标题并使其具有粘性和透明性。 本教程部分所需的插件:
- 元素
- 快乐插件
- HappyAddons Pro
安装它们后,请按照以下说明的步骤开始操作。
步骤 01:打开快乐菜单小部件
安装上述插件后,您需要先启用快乐菜单小部件。 要做到这一点:
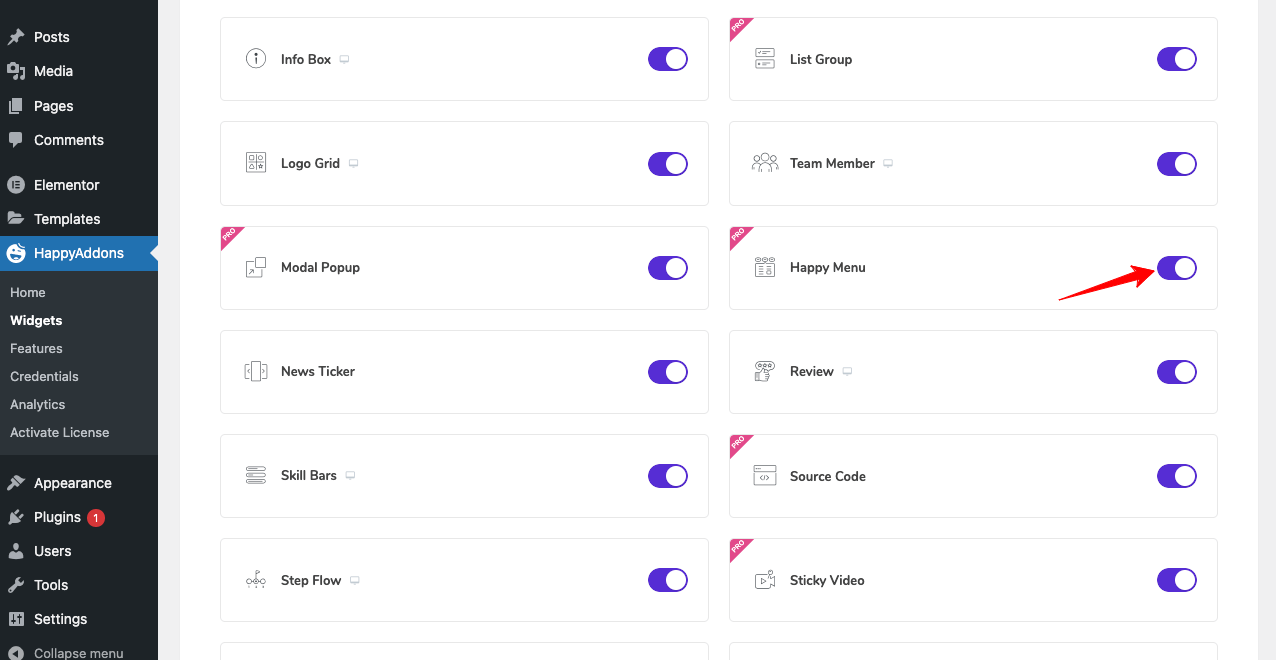
- 导航到HappyAddons > 小部件。
- 切换快乐菜单小部件。
- 滚动回顶部并单击Save Settings 。
注意:您可以从此处关闭未使用的小部件,以使您的网站轻量级。

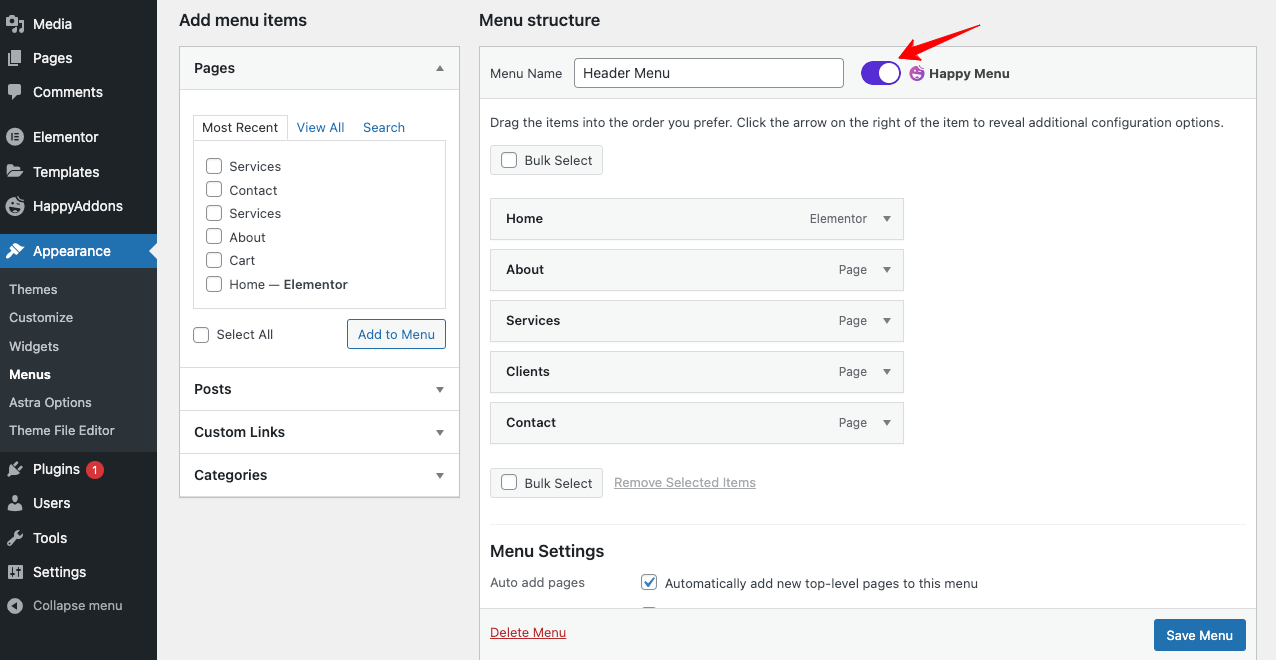
步骤 02:创建菜单
由于我们在第一种方法中创建了一个菜单,我们不需要创建一个新的。 您只需要从外观 > 菜单部分打开快乐菜单图标。 点击最后的保存菜单按钮。

步骤 03:在 Elementor 画布上打开您的网页
使用 Elementor Canvas 打开一个新的或现有的网页。 它将删除安装主题附带的标题文本,并使您的页面焕然一新。
步骤 04:创建新标题
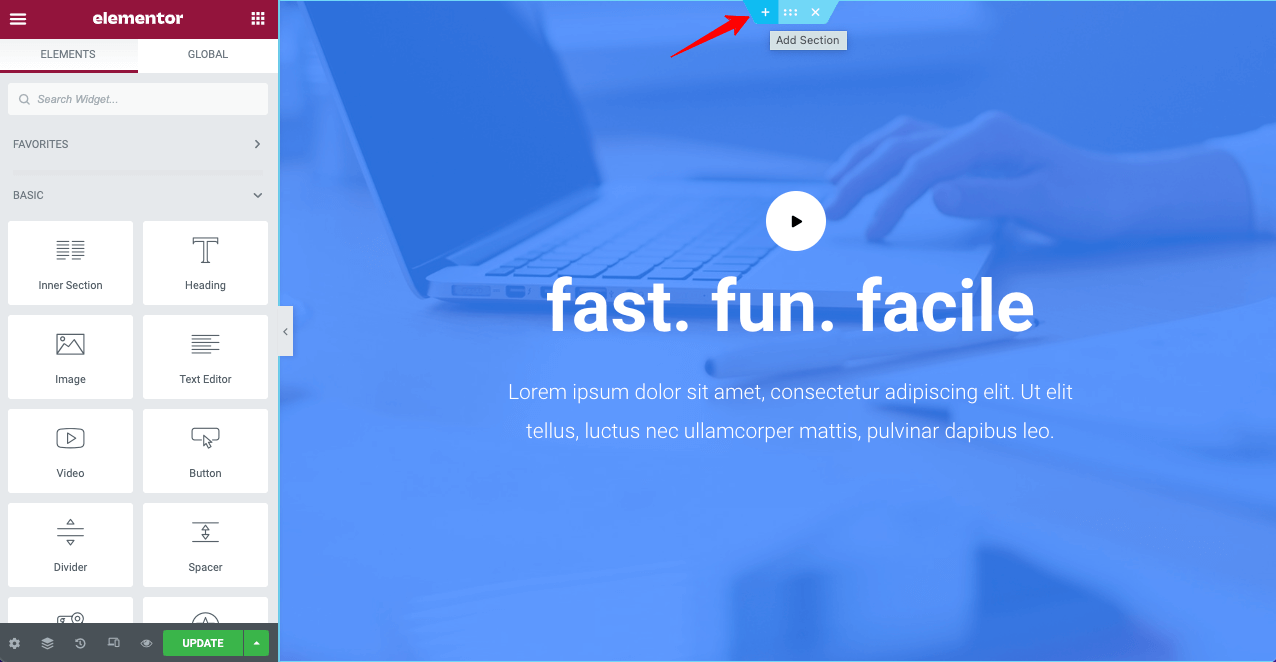
您需要在页面顶部创建一个新部分以创建新标题。

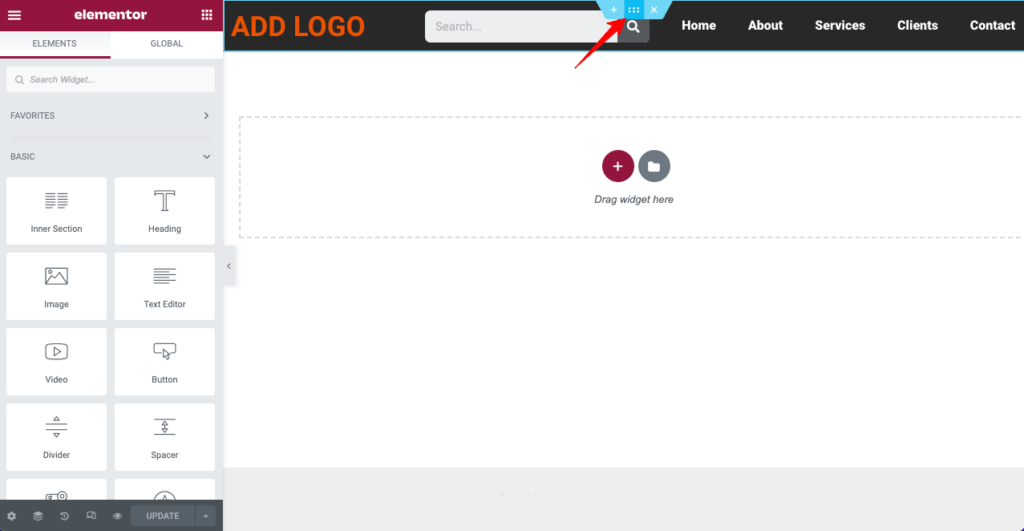
- 单击页面顶部的添加部分图标。

- 选择所需的布局结构。
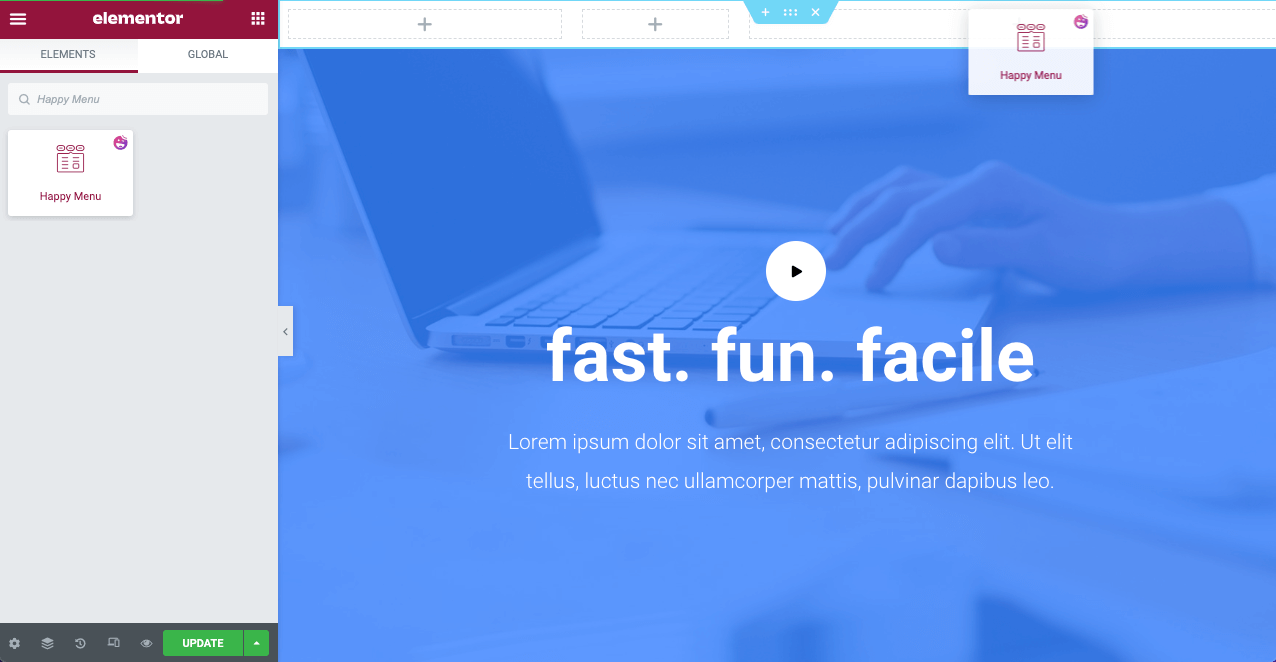
- 将快乐菜单小部件拖放到您的新部分。

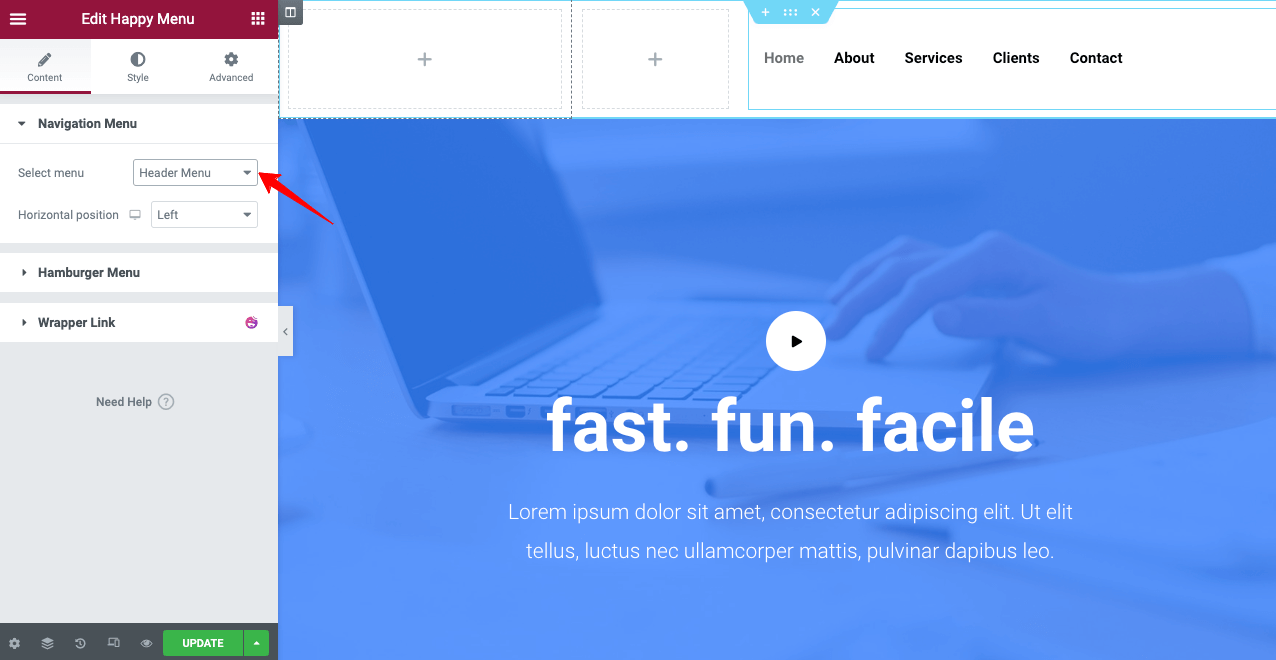
- 转到 Elementor 面板上的内容 > 导航菜单。
- 选择您在后端创建的菜单。

根据需要对菜单和标题栏进行样式化。 您可以访问有关使用 Happy Menu 对 Elementor 标头进行样式化的文档。
步骤 05:使您的标题具有粘性
使用 HappyAddons 的一个好处是您可以将粘性功能单独添加到您的标题元素(徽标、菜单、搜索栏)中。 假设您只想让您的菜单栏具有粘性。
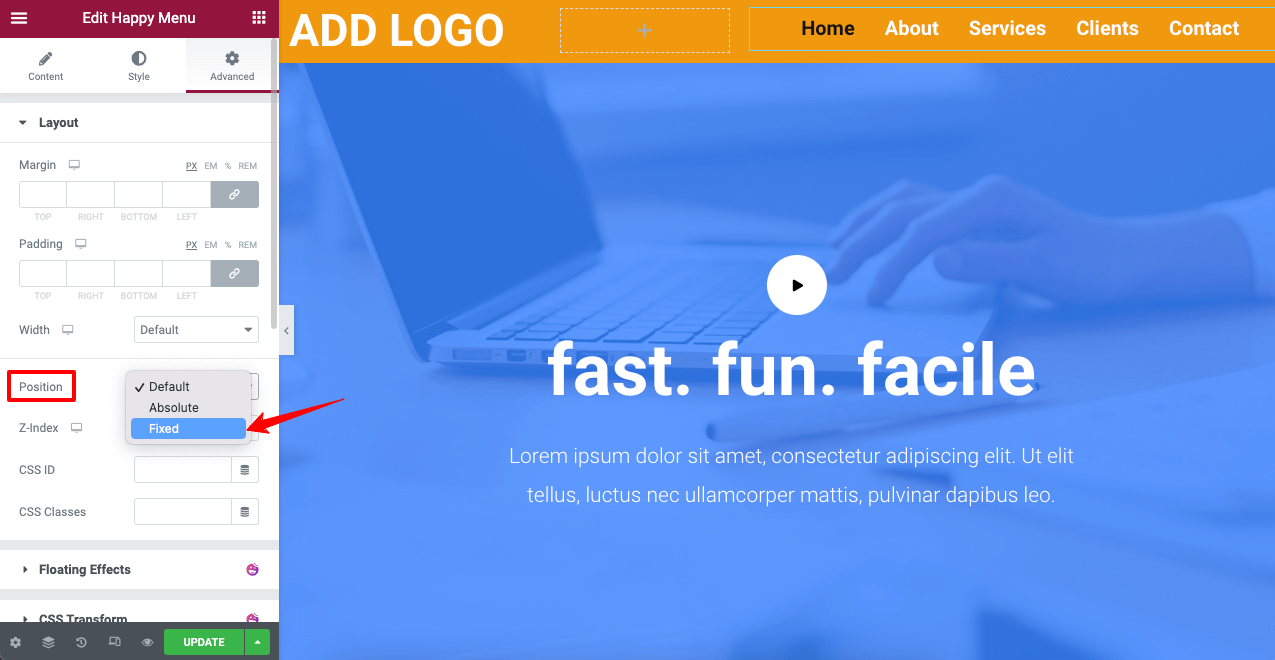
- 单击菜单栏。
- 从 Elementor 面板转到高级 > 布局。
- 设置位置Fixed 。
它会使您的菜单栏粘在顶部。 您也可以将相同的功能应用于您的徽标。

现在,滚动你的页面,看看你的标题元素是否真的很粘。
步骤 06:使您的标题透明
该过程与我们在方法一中解释的相同。
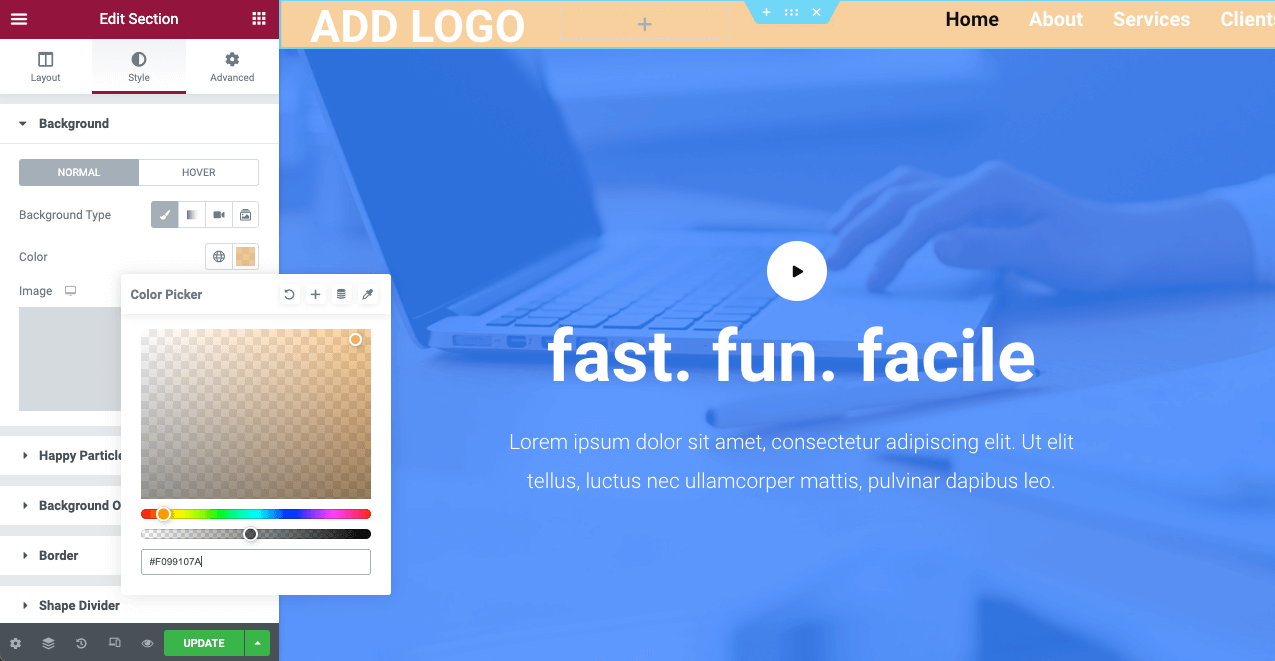
- 通过单击六点图标选择标题部分。
- 转到样式 > 背景> 颜色。
- 根据需要降低颜色不透明度。
它将使您的标题透明。

第07步:把你的英雄部分放在上面
如果您的标题文本由于使背景透明而消失,请不要担心。 只需将您的网络英雄部分放在上面即可。 它会给你一个对比的观点。
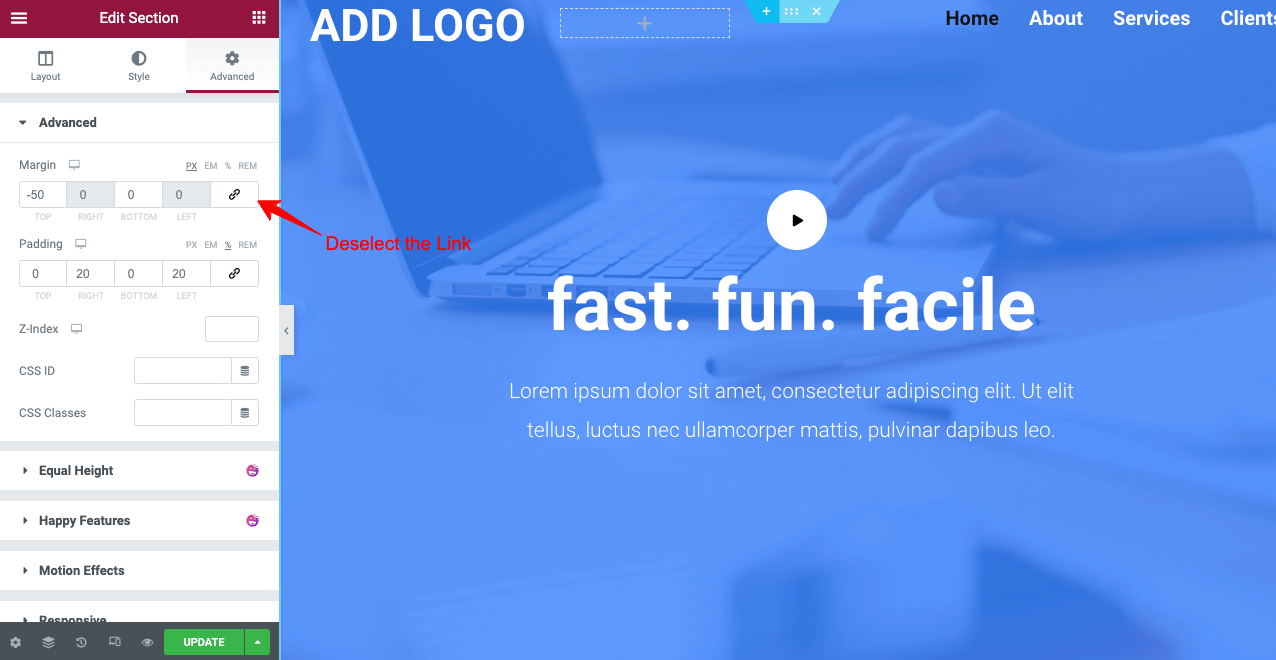
- 通过单击六点图标选择英雄部分。
- 转到高级 > 高级 > 边距。
- 通过单击取消选择链接。
- 在顶部放置一个减号(-)值。
它将英雄部分置于顶部,并在标题文本之间形成对比。

因此,在 HappyAddons 的帮助下,您的 Elementor 粘性透明标题已准备就绪。 如果您在网站上执行此操作时遇到任何问题,请在下面给我们留言或评论。 我们会尽快回复您并提供解决方案。

有关如何创建 Elementor 粘性透明标题的常见问题解答
在这里,我们将回答一些与 Web 上常见的 Elementor 粘性透明标题相关的最常见问题。
是否有颜色代码可以在 Elementor 中创建粘性透明标题?
您无需应用任何颜色代码即可在 Elementor 中创建粘性透明标题。 只需将颜色不透明度降低到零。 但是,如果您确实需要颜色代码,则可以应用#FFFFFF 的白色十六进制代码。
网页标题的元素是什么?
根据网站的目的,标题元素通常会有所不同。 以下是我们通常在网页标题上看到的一些常见元素。
1. 标志、品牌或口号。
2. 菜单栏。
3. 联系方式。
4. 社交媒体链接。
5. 搜索栏。
6.账户登录字段。
7. 购物车图标。
8. 通知。
如何创建出色的网页标题?
您可以应用以下提示来创建出色的网站标题。
1.包括一个吸引人的标志。
2. 确保导航链接没有损坏。
3.不要在字体和背景上使用令人眼花缭乱的颜色。
4. 使用易于阅读的文本字体。
5. 有一个搜索栏。
6. 不要用不必要的元素填充标题。
7. 使其具有响应性和移动友好性。
标题的大小应该是多少?
没有具体的规则。 一些创作和体育网站被认为保留了额外加宽的标题。 他们也从游客那里得到了足够好的回应。 但是, 1024 像素仍然是网络上最流行的标题尺寸。
我是否需要 Elementor Pro 创建粘性透明标题?
如果没有 Elementor Pro,您将无法访问主题构建器、模板库和导航菜单小部件。 您无法创建标题。 尽管如此,您仍然可以使用 Lite 版本使您的任何网页部分具有粘性和透明性。 但要创建标题,您必须有权访问 Pro 版本。
但是,如果您有像HappyAddons Pro这样的插件,则不需要 Elementor Pro 来创建粘性透明标题。 您可以在插件的支持下做到这一点。 我们已经详细解释了上面的过程。
Elementor 粘性透明页眉的最终要点
根据 Standford Web Credibility Research 的数据, 75% 的人根据网站外观来判断网站的可信度。 访问者在登陆网站后会首先查看标题。 如果不让网页标题引人注目,就很难在任何网站上扩展访问者的会话。
在这种情况下,粘性透明标题可以为您提供很多帮助。 我们希望本文能够满足您对如何使用 Elementor 创建粘性透明标题的需求。 如果您对此主题有任何疑问,请通过评论部分告诉我们。 我们的团队会尽快回复您。
如果您喜欢收到更多类似这样的有趣文章,请订阅我们并关注我们的 Facebook 和 Twitter 频道。
订阅我们的新闻
获取有关 Elementor 的最新消息和更新
