如何在 WordPress 中创建 Elementor 表
已发表: 2022-06-24表格是大多数网站的关键组件。 您可以使用它们来共享各种信息,从价格到功能列表和链接。 WordPress 使您能够为您的网站设置基本表格,但您可能正在寻找更多自定义选项。
使用 Elementor,您可以访问多个表格小部件。 此外,还有很多 Elementor 表格插件可以为流行的页面构建器添加新的小部件。
在本文中,我们将讨论 WordPress 表格的工作原理以及它们与 Elementor 小部件的比较。 然后,我们将向您展示如何手动创建 Elementor 表格,并向您介绍一些将新表格小部件添加到编辑器的插件。 让我们开始吧!
何时使用 WordPress 表格
一旦你开始寻找它们,你会发现网络上到处都是表格。 那是因为它们是您可以在网站中使用的最通用的元素。
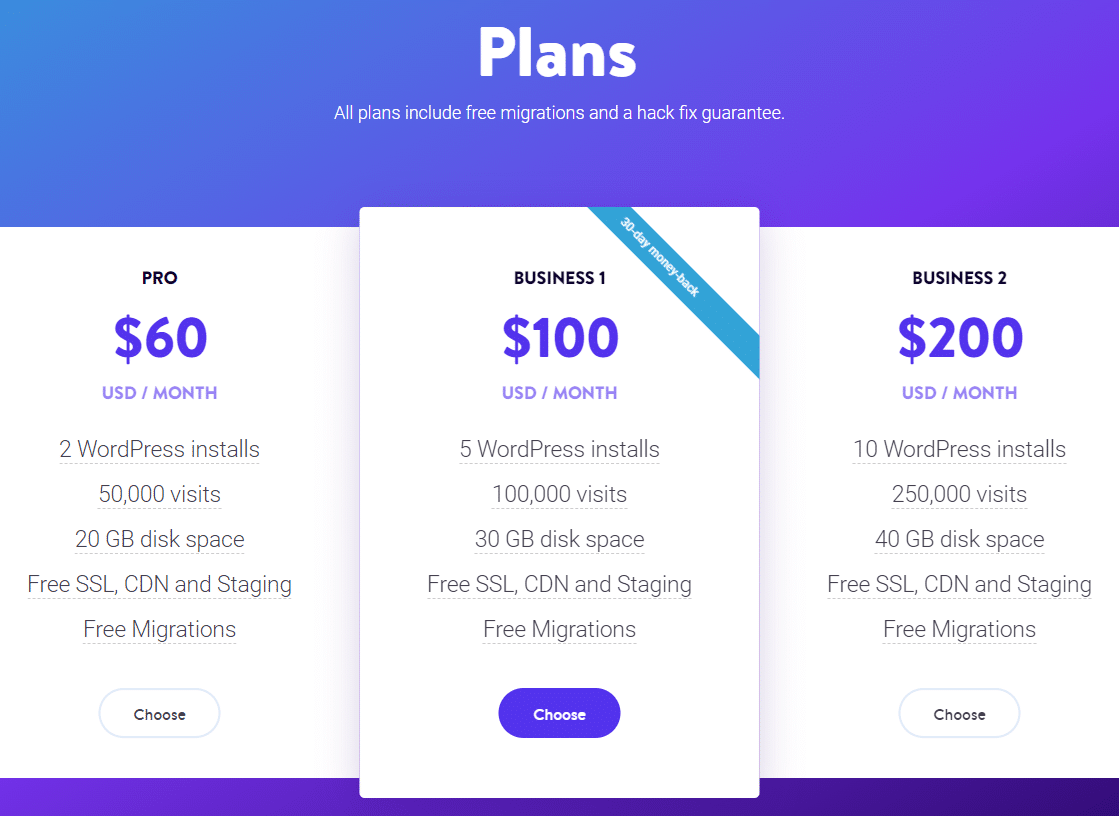
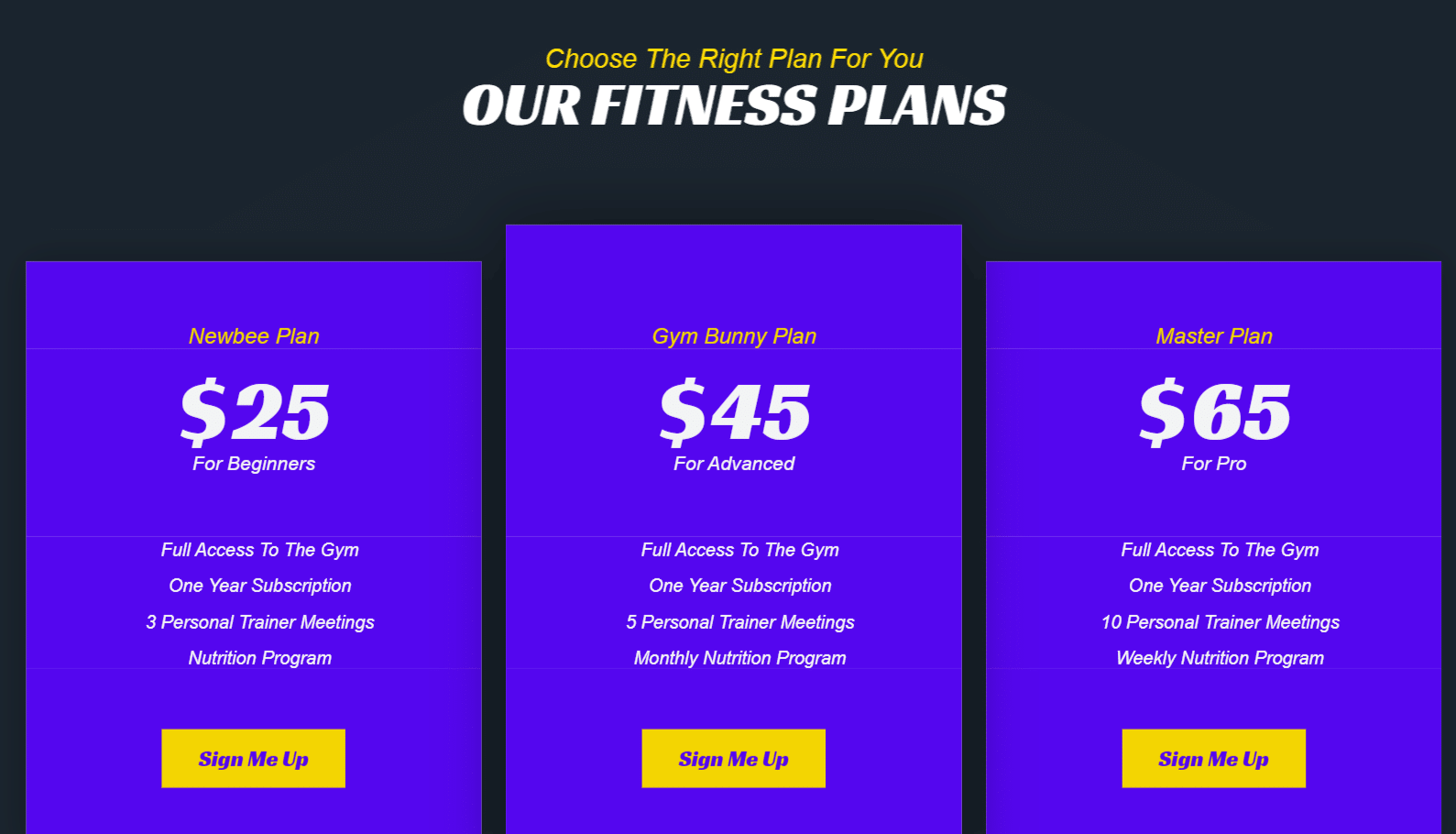
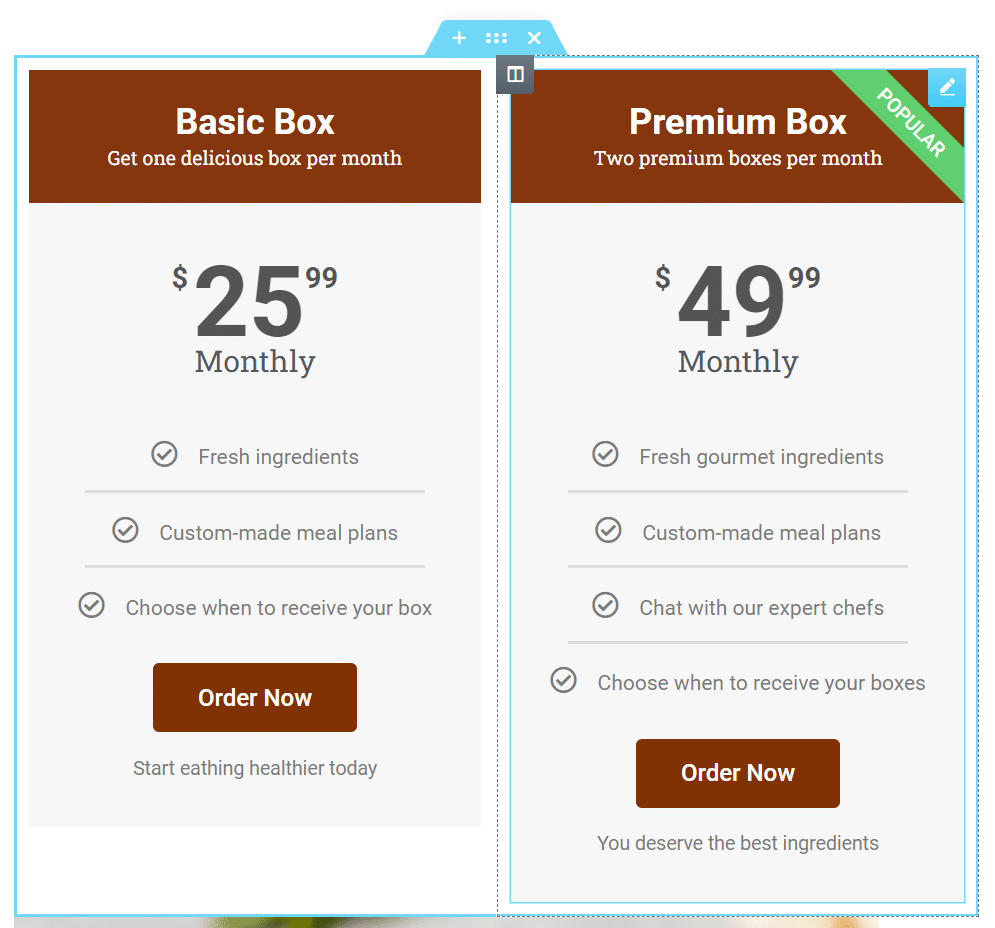
以定价表为例。 很难找到不使用表格来帮助您比较选项的服务或订阅网站:

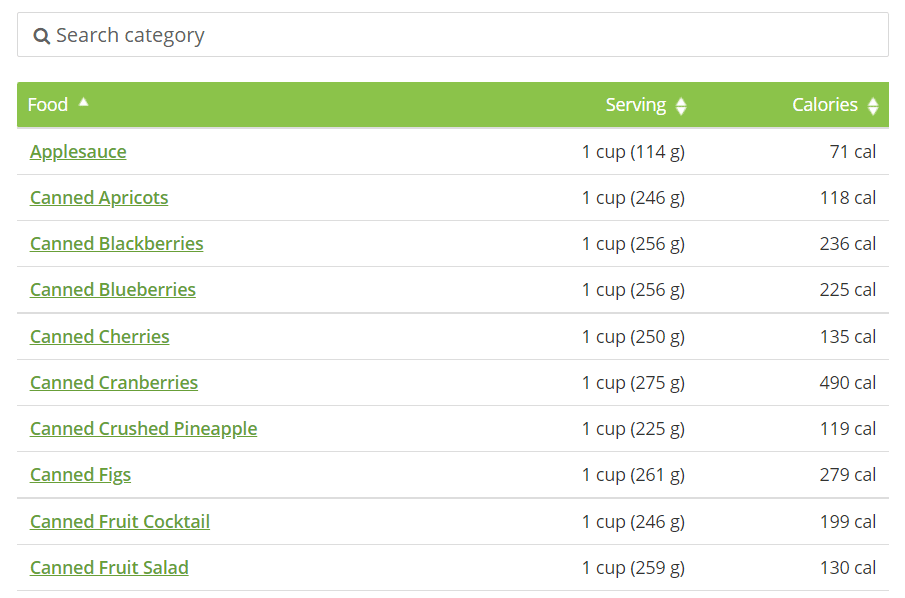
表格使您能够以易于读者消化的方式呈现大量信息。 更好的是,表格使用户可以更轻松地相互比较多个数据集:

除了帮助您共享信息之外,表格还可以帮助打破博客文章或页面中长段落的单调。 通常,我们建议您避免使用长长的文字墙,因为它们可能难以导航。
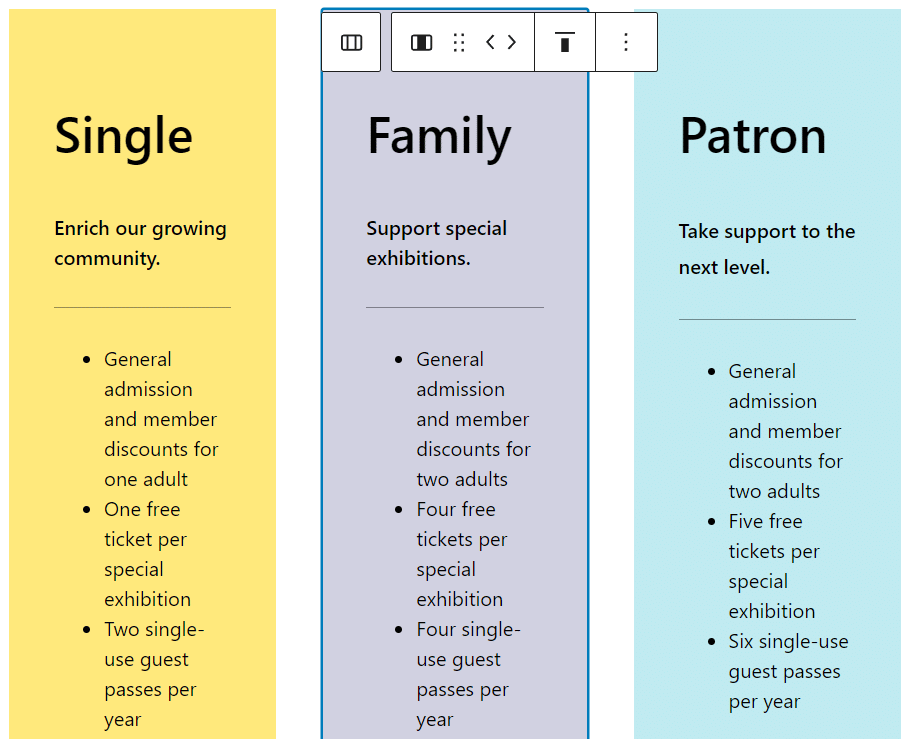
块编辑器让您可以轻松地将表格添加到您的网站。 表格块使您可以设置所需的行数和列数:

尽管在 WordPress 中添加表格很容易,但您在自定义选项方面受到了一些限制。 您可以更改背景颜色、自定义按钮样式和修改字体大小,但仅此而已。 如果您想创建更时尚、更复杂的表格,则需要使用 Elementor(甚至 Divi)等页面构建器。
Elementor 表可以做什么
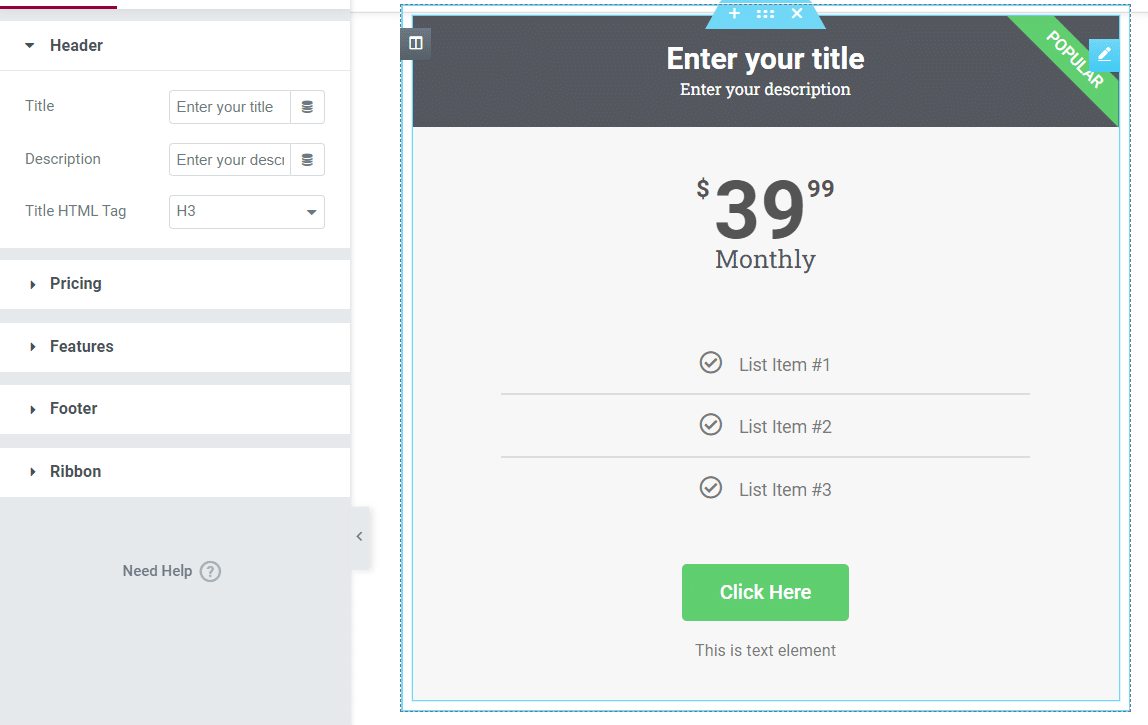
如果您想超越基本的 WordPress 表格,Elementor 可让您访问高度可定制的价格表小部件。 这使您能够编辑表格标题、设置标题标签、添加功能列表、调整号召性用语 (CTA) 等等:

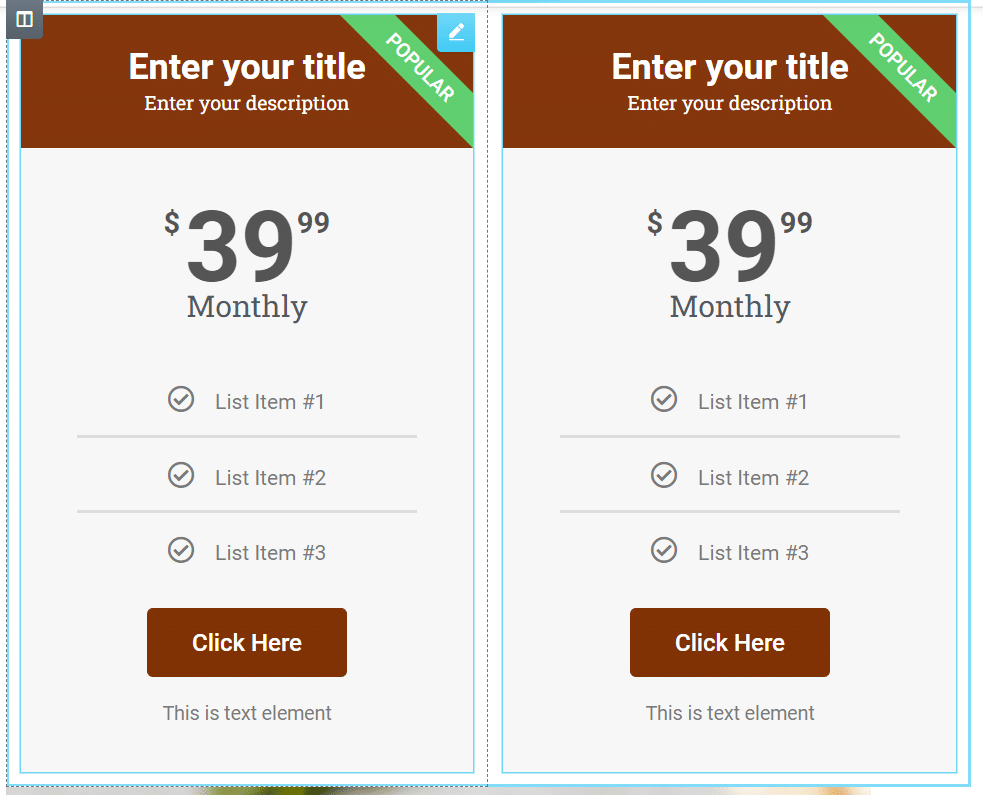
请记住,使用 Elementor,您可以为任何页面或帖子创建任何类型的布局。 这意味着您可以设置多列设计,以便您可以并排拥有多个价格表小部件:

Elementor 还带有一个目录小部件。 这使您的读者更容易浏览长篇内容。
如何创建 Elementor 表(手动)
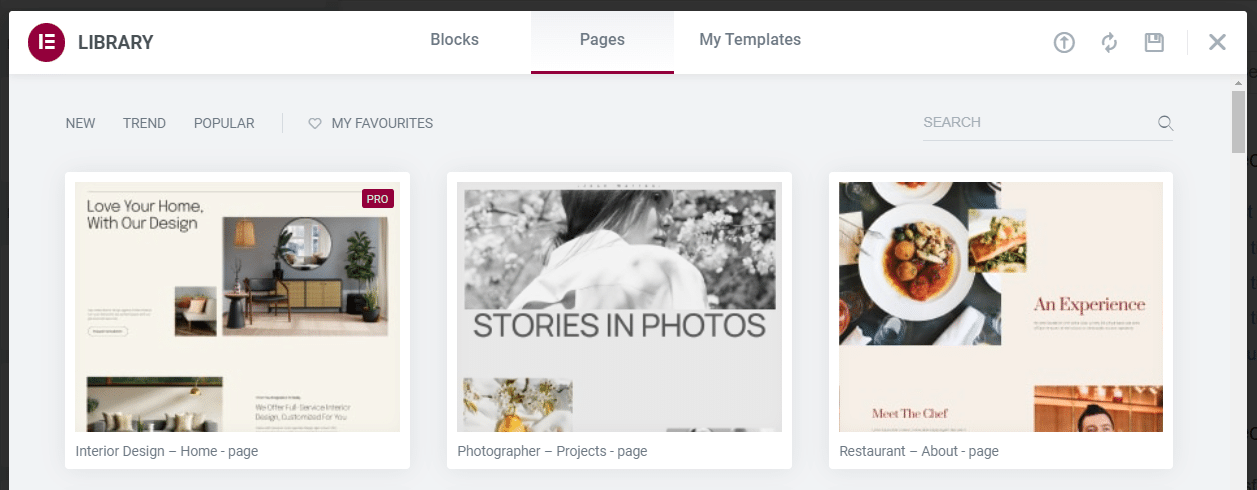
使用 Elementor 创建定价表很简单。 要开始使用,请打开 Elementor 编辑器。 从这里,您可以选择从空白页面开始或从 Elementor 库中导入模板:

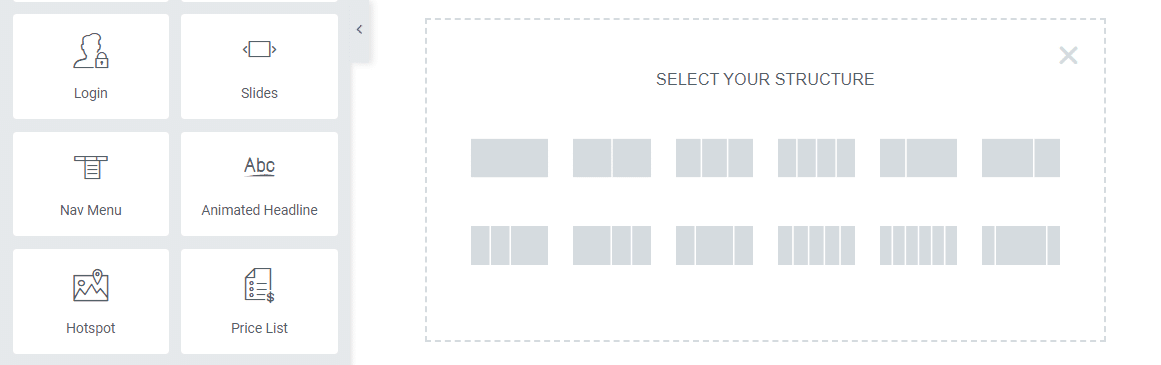
当您准备好添加元素时,您需要选择您希望表格具有的列数。 单击编辑器底部的 Elementor 加号,然后选择要用于价格部分的列结构:

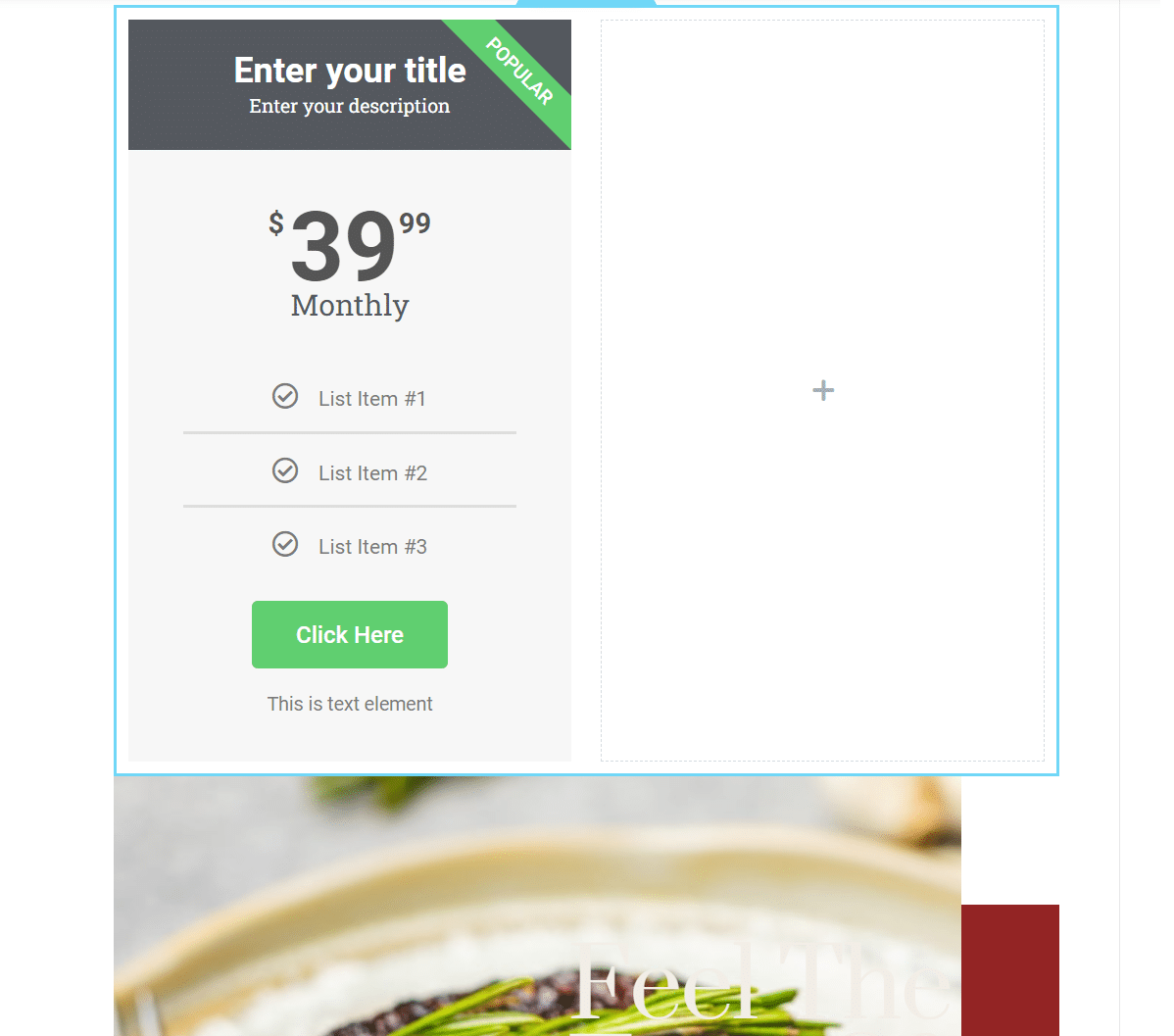
请记住,如果您使用多个列,则需要在每个列中添加一个单独的价格表小部件。 尽管每个表格都是一个独特的元素,但用户会看到它们并排(或在移动设备上彼此下方)作为一个部分的一部分:

我们建议先添加一个价格表模块并对其进行样式设置。 然后,您可以将该元素复制或复制到其余列中,并为每个列添加唯一文本。
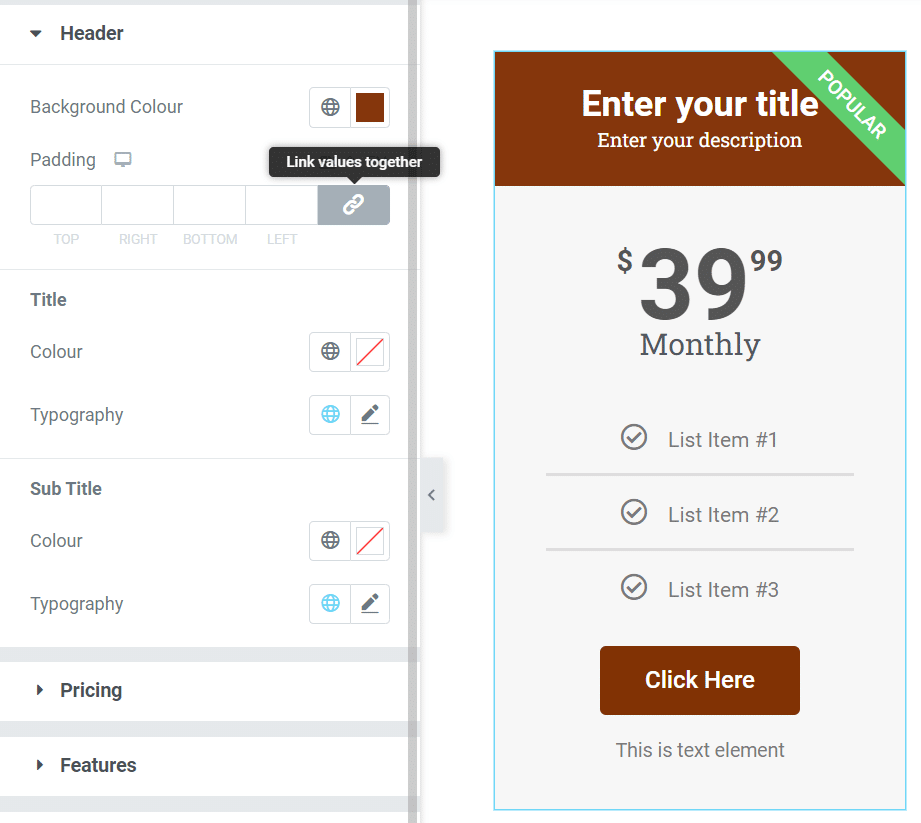
要自定义表格,请选择元素并移至小部件设置下的样式选项卡。 Elementor 为您提供了大量的样式选项。 这些包括颜色选择、排版设置和表格每个部分的独特配置:

对价格表的样式感到满意后,右键单击元素并选择复制选项。 表格的副本将出现在原始元素下,您可以将其拖到其中一个空列中:

您需要对尽可能多的列重复该过程。 请记住,如果您不想重复使用设置,则每个表都可以具有独特的样式。 在这种情况下,请确保样式足够相似,以便访问者了解他们正在查看比较。
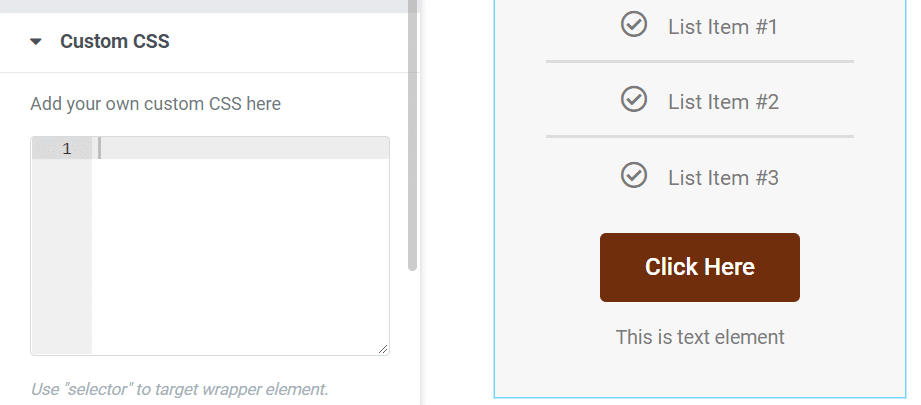
在自定义表格时,请记住 Elementor 使您能够将自定义 CSS 添加到任何模块。 为此,请转到小部件的高级设置并选择自定义 CSS选项卡:

通过 Elementor 添加自定义 CSS 比手动编辑 WordPress 代码要容易得多。 同样,在 WordPress 中编辑 CSS 需要您访问主题文件并优化代码以获得最佳性能。 使用 Elementor,您只需在每个模块的相应字段中添加 CSS 代码。
如果手动添加 CSS 听起来很吓人,请不要担心。 学习 CSS 并不要求您是 Web 开发人员。 但是,这是一项宝贵的技能,可以帮助您自定义 WordPress 网站(甚至可能找到 Web 开发的职业)。
设置好所有表格后,就可以编辑其文本并为每个条目添加所需的任意数量的功能了。 您可以通过选择一个表格并移动到小部件设置下的内容选项卡来做到这一点:

编辑价格表的内容很容易。 您可以单击小部件中的任何元素开始编辑它。 一旦您对结果感到满意,您的价格表就会很好用。
顶级 Elementor 表插件(12 个选项)
尽管 Elementor 包含大量可帮助您创建表格的工具,但您始终可以将更多小部件添加到花名册中。 在本节中,我们将介绍 12 个 Elementor 插件,您可以使用这些插件将新类型的表格添加到您的帖子和页面中。 即使很多这些插件都是为 Elementor 构建的,您也可以将它们作为常规插件安装。
与往常一样,我们只推荐提供出色性能并定期更新的一流 WordPress 插件。 使用优化好的插件将帮助您扩展您的网站,而不会遇到性能问题。
1. Elementor 的 ElementsKit 附加组件

ElementsKit 为 Elementor 添加了超过 85 个小部件。 您可以选择基本表、定价表、支持嵌入 TablePress 元素等。
ElementsKit 的专业版还包括一个高级表格小部件。 这使您可以向表中添加搜索和过滤功能。 另外,您可以包含分页功能,这样用户就可以在您的网站上没有大量表格的情况下浏览条目。
主要特征:
- 三种类型的表格小部件
- 支持表格过滤、搜索和分页
- 与 TablePress 集成以嵌入表格
价格: ElementsKit 许可证起价为每年 39 美元。
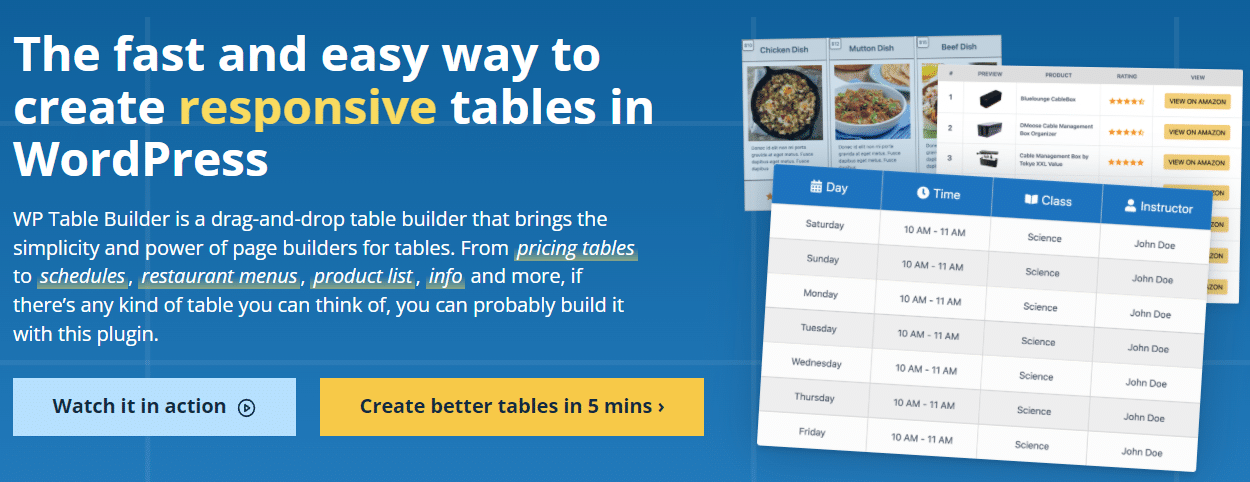
2. WP表格生成器

如果您是拖放编辑器的粉丝(如果您使用 Elementor,您应该会喜欢),您会喜欢使用 WP Table Builder。 该插件使您能够使用预配置的元素(例如按钮、评论部分、产品评级等)来构建表格。
除了高级元素之外,您还可以访问基本模块,例如文本和图像。 该插件还附带表格模板,这将使您的工作更加简单。
您可以使用块编辑器将 WP Table Builder 表添加到您的网站。 该插件还与 Elementor 集成,可以轻松地将表格放置在您网站的任何位置。
主要特征:
- 使用拖放式表格构建器
- 访问预建元素,例如按钮、评论部分和产品评级
- 自定义表格中每个元素的样式
- 使用预建的页面模板
价格: WP Table Builder 许可证起价为每年 39 美元。
3. 压桌机

TablePress 是一个免费插件,几乎可以将电子表格功能添加到 WordPress。 该插件可以导入多种格式的数据,包括 Excel、CSV 和 JSON 文件。 您甚至可以为其他程序导出表格数据。
使用 TablePress,您可以创建包含搜索功能的表格。 如果您要显示海量数据集,用户可以选择要显示的条目数并在页面之间移动。
使用 Elementor 嵌入 TablePress 表格很简单。 该插件为每个表创建唯一的简码。 Elementor Shortcode小部件将帮助您在网站的任何位置添加这些代码。

主要特征:
- 以 Excel、CSV、JSON 和 HTML 格式导入和导出数据集
- 将可搜索表添加到 WordPress
- 为表格启用分页
价格: TablePress 是一个免费插件,但您可以找到它的高级扩展。
4. Elementor 的基本插件

Elementor 的基本插件向页面构建器添加了 80 多个新小部件。 您可以选择定价表、数据表、目录等。
Elementor 的基本插件有两个版本。 免费插件添加了更好版本的 Elementor 随附的定价表小部件。 如果您想访问数据表(包括过滤、搜索和多种样式),您需要支付高级许可证费用。
主要特征:
- 添加定价、数据和内容表小部件
- 在表中启用搜索和过滤
价格: Elementor 有免费版 Essential Addons,高级许可证起价为每年 39.97 美元。
5. 适用于 Elementor 的 PowerPack

PowerPack for Elementor 向页面构建器添加了 70 多个小部件。 该插件还包括大量新模板,您可以使用这些模板更快地设计网站。
就表格而言,PowerPack 使您能够设置可排序和可搜索的数据表格。 您可以使用 CSV 文件将数据导入表中。 该插件还包括多个表格模板选项。
除了数据表,PowerPack 还提供信息和定价表小部件。 如果您想向访问者提供您提供的服务的详细信息,信息表是完美的选择。
主要特征:
- 创建可排序和可搜索的数据表
- 以 CSV 格式导入数据表
- 添加定价和信息表小部件
价格: PowerPack 许可证起价为每年 44 美元。
6. Elementor 的独家插件

Elementor 的独家插件提供免费和高级版本。 免费插件为 Elementor 添加了 39 个新小部件,而高级许可证将为您提供超过 69 个新元素。
在表格方面,免费版本添加了一个新的定价表模块。 使用高级版,您可以访问比较表和数据表。 比较表的工作方式类似于定价元素,但您可以使用新的布局和样式。
主要特征:
- 添加新的定价表模块
- 访问比较表和数据表
- 访问表格小部件的多个布局
价格: Elementor 有免费版的 Exclusive Addons。 高级许可证起价为每年 29 美元。
7. JetElements

JetElements 为 Elementor 添加了 45 个新的小部件。 他们中的大多数都面向电子商务和订阅网站。 但是,JetElements 在其名册中还包括几个有趣的表格小部件。
在这些小部件中,您有定价和响应表。 与 Elementor 中的基本定价表相比,JetElements 版本为您提供了许多新的自定义选项。 例如,您可以玩很多视觉效果,例如表格元素的视差和微动画。
主要特征:
- 将定价和响应表添加到 Elementor
- 使用视差等新视觉效果自定义表格
价格: JetElements 全包许可证起价为每年 130 美元。 您还可以创建自定义小部件捆绑包,只选择您想要使用的选项。
8. Elementor 的高级插件

Elementor 的高级插件有免费和高级版本。 但是,只有高级插件才会向 Elementor 添加新的表格小部件。
如果您为高级许可证付费,您将可以访问新的数据和定价表小部件。 如果您想为访问者显示更多信息,您可以将数据表与图表和图形小部件一起使用。
主要特征:
- 将数据和定价表小部件添加到 Elementor
- 附有图表和图形小部件的表格
价格: Elementor 高级插件的许可证起价为每年 39 美元。
9. 数据导师

DataMentor 是一个向 Elementor 添加单个表格小部件的插件。 但是,该小部件包含的功能比我们迄今为止看到的大多数附加组件要多得多。
DataMentor 表用途广泛。 您可以在每个元素中添加图像、按钮、列表和图标。 该小部件使您能够为每列或每行创建具有单独样式的表格。 如果您想启动设计过程,您还可以访问多个表格模板。
主要特征:
- 向 Elementor 添加一个新的表格小部件
- 访问多个表格模板
- 在表格中添加图像、文本、按钮、列表和图标
价格: DataMentor 是一个免费插件。
10. Elementor 的快乐插件

适用于 Elementor 的 Happy Addons 是页面构建器中最全面的插件之一。 该工具向 Elementor 添加了超过 99 个小部件,并将大量新模板添加到其库中。
就表格而言,Happy Addons 包括基本和高级表格小部件。 高级版支持多种格式的导入数据,以及搜索、过滤和分页。 此外,您还可以访问多个预先设计的表格布局。 除了这些选项之外,Happy Addons 还包括定价和比较表元素。
主要特征:
- 访问基本和高级表格小部件
- 为高级人才导入数据
- 使用预先设计的表格布局
- 添加定价和比较表
价格:有一个免费版的快乐插件。 高级许可证起价为每年 39 美元。
11. 皇家元素插件

Royal Elementor Addons 为 Elementor 添加了 40 多个新小部件。 这些都是免费的,但该插件还提供高级版本,可为每个小部件解锁额外的自定义选项。
使用 Royal Elementor Addons,您可以获得在 Elementor 中使用的新定价表。 此小部件包括几个新的样式选项。 此外,它还带有一个切换选项,访问者可以使用它在每月和每年的价格(或其他选项)之间切换。
主要特征:
- 向 Elementor 添加新的定价表小部件
- 使用新样式选项自定义定价表
- 为您的表格添加价格切换
价格: Royal Elementor Addons 是免费的。 高级许可证每个网站的费用为 29 美元(这是一次性费用)。
12. Elementor 插件元素

Elementor Addon Elements 是一个免费插件,可为 Elementor 添加超过 24 个新小部件。 其中,您可以选择价格、比较和数据表。
价格表包括默认 Elementor 小部件没有的许多其他自定义选项。 对于数据表,您可以在创建可搜索或可过滤元素之间进行选择。 此外,表格支持动画,这可以使它们更具视觉吸引力。
主要特征:
- 将价格、比较和数据表添加到 Elementor
- 在可过滤和可搜索的数据表之间进行选择
- 向数据表添加动画
价格: Elementor Addon Elements 是免费的。
概括
Elementor 为您提供了广泛的工具来创建时尚和复杂的 WordPress 表格。 许多 WordPress 表格插件也与 Elementor 兼容,这意味着页面构建器使您可以将几乎任何类型的表格添加到您的网站。
Elementor 页面构建器带有一个直观的价格表小部件。 如果您想添加其他类型的表格,我们建议使用 Elementor 表格插件,例如 ElementsKit 或 WP Table Builder。
Kinsta CDN 是一种高性能 CDN,可供所有 Kinsta 客户免费使用。 它由我们的免费 Cloudflare 集成提供支持,并自动为您提供来自全球 200 多个 PoP 的内容。 如果您对 Kinsta CDN 有任何疑问,请随时与我们的 24/7 支持团队联系以获得进一步的帮助!
