如何创建和使用 Elementor 选项卡
已发表: 2022-06-17在构建网站时,确保您的内容井井有条是至关重要的。 整齐地排列您的页面有助于改善用户体验 (UX) 并使文本更易于理解。 组织内容的一种方法是使用 Elementor Tabs 小部件。
选项卡式内容可让您的用户在不同的内容部分之间切换。 此功能消除了访问者导航到页面不同区域的需要。 将相关内容分组到选项卡式容器中可以增强您网站的外观和可用性。 另外,您可以在没有任何 WordPress 开发经验的情况下设置这一切。
在这篇文章中,我们将简要介绍 Elementor 及其不同版本。 然后,我们将引导您了解如何创建和自定义 Elementor 选项卡以及一些可用于增强小部件默认功能的第三方工具。
让我们开始吧!
Elementor 概述
Elementor 是一个流行且功能强大的网站构建器插件:

您可以使用页面构建器从头开始或使用预制模板为您的网站创建漂亮的页面。 Elementor 具有拖放编辑器,因此您无需触摸一行代码。
重要的是要注意 Elementor 有免费和付费版本。 免费的 Elementor 插件可让您创建标准页面和帖子。
但是,它的特性和功能可能会受到限制。 要解锁全套工具,我们建议升级到 Elementor Pro。 在这篇文章中,我们将指出使用 Tabs 小部件时免费计划与专业计划的区别。
如何创建 Elementor 选项卡(选项卡小部件)
现在我们对 Elementor 有了更多了解,让我们看看如何使用 Tabs 小部件。 请注意,对于以下教程,我们假设您已经在 WordPress 网站上安装并激活了 Elementor。
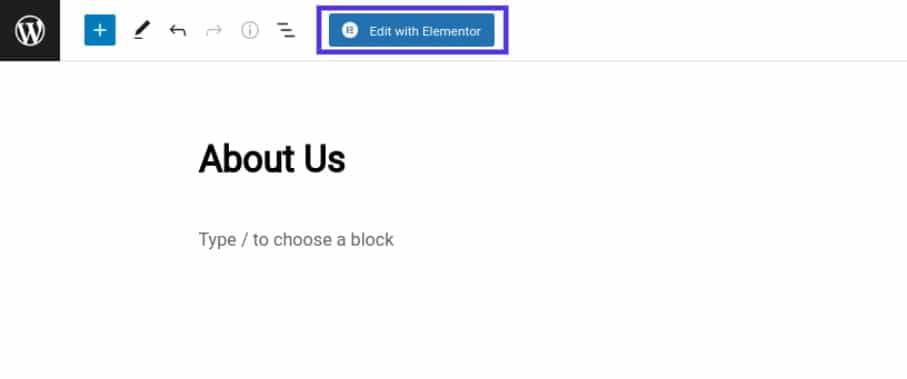
首先,导航到要添加选项卡式内容的 WordPress 帖子或页面,然后选择使用 Elementor 编辑:

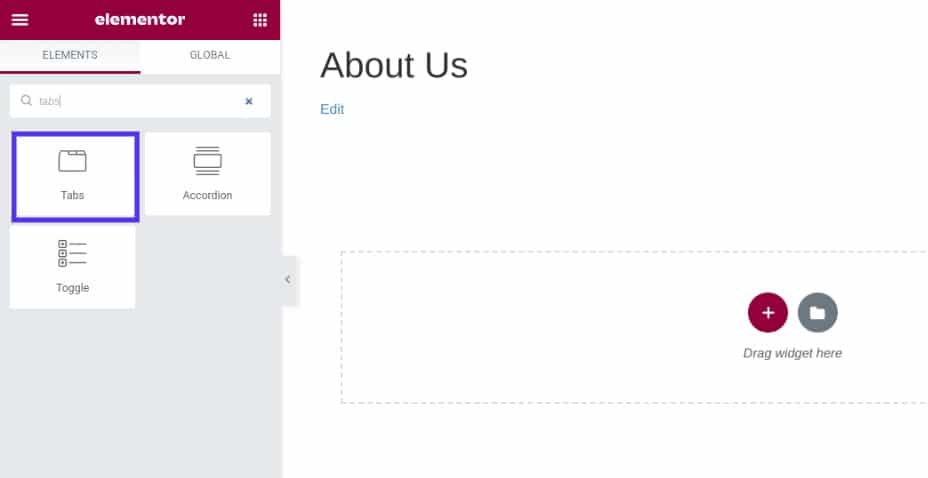
这将启动 Elementor 编辑器界面。 在左侧面板的Elements下,搜索并选择Tabs小部件:

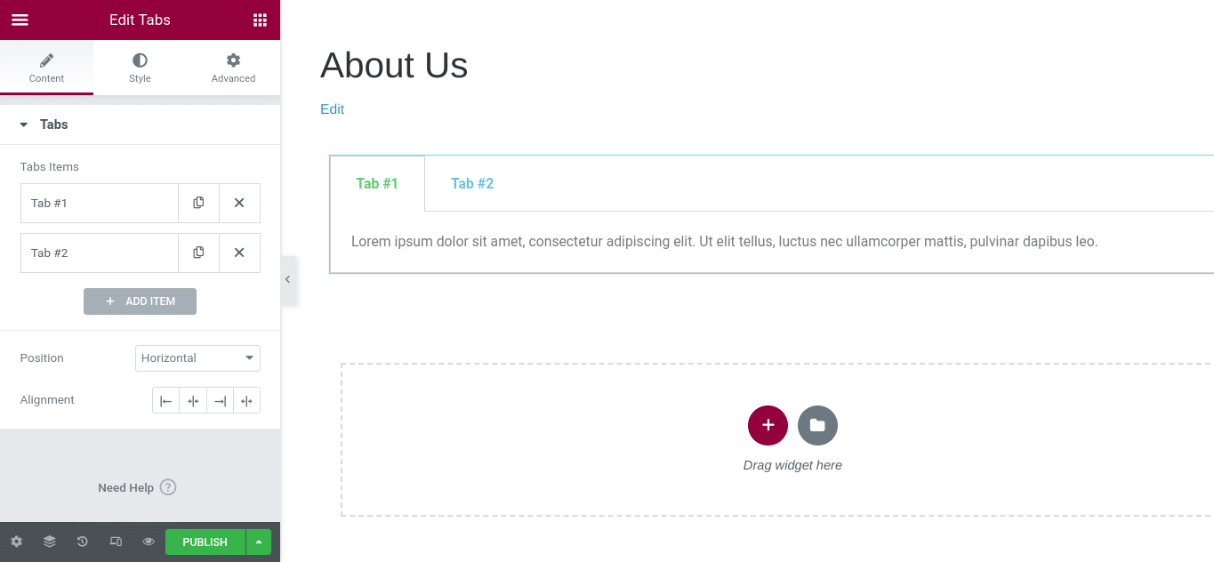
您可以将小部件拖放到页面部分。 放置选项卡小部件后,将出现一个新仪表板及其设置:

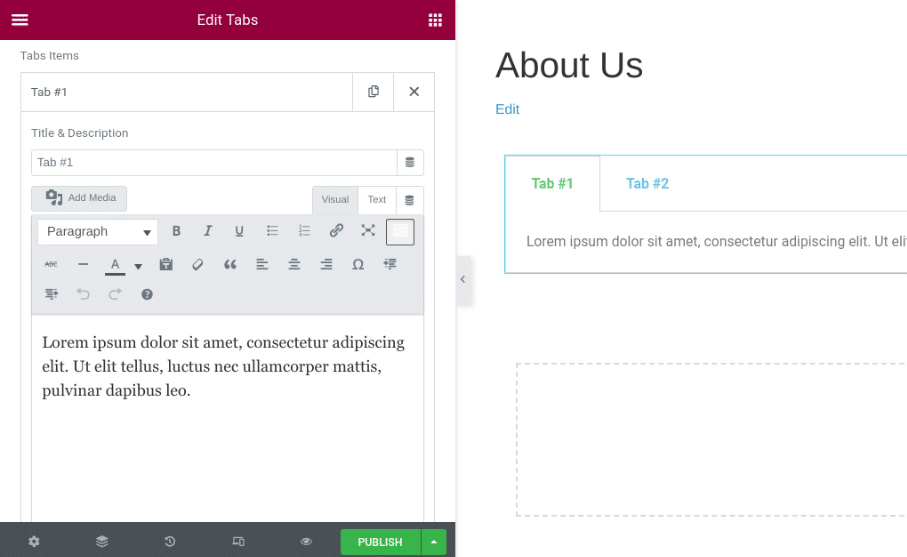
您可以输入每个选项卡的标题和内容。 您还可以单击+ 添加项目按钮以插入另一个选项卡。 在Type下,选择是水平显示选项卡还是垂直显示选项卡。
如何自定义 Elementor 选项卡
将文本添加到选项卡后,您可以自定义整体小部件设置。 有几种不同的选择。
选择每个自定义选项卡以修改其属性,包括其标题、框内容和图标。 您还可以更改其位置和对齐方式:

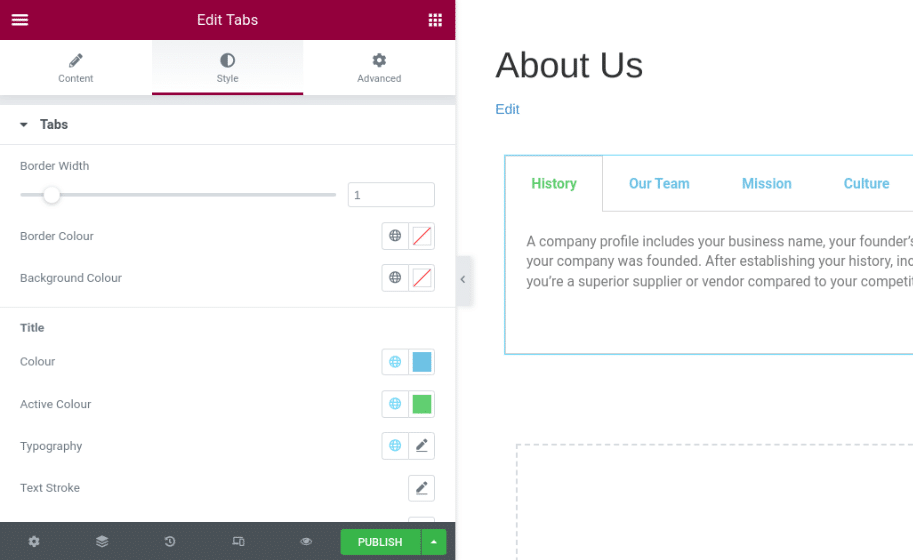
接下来,在样式选项卡下,您会发现许多用于自定义 Elementor 选项卡小部件的设计和外观的选项。 您可以修改其文本颜色和阴影、版式、间距等:

您可以更改选项卡周围的边框颜色和宽度。 此设计功能可以帮助区分各个部分。
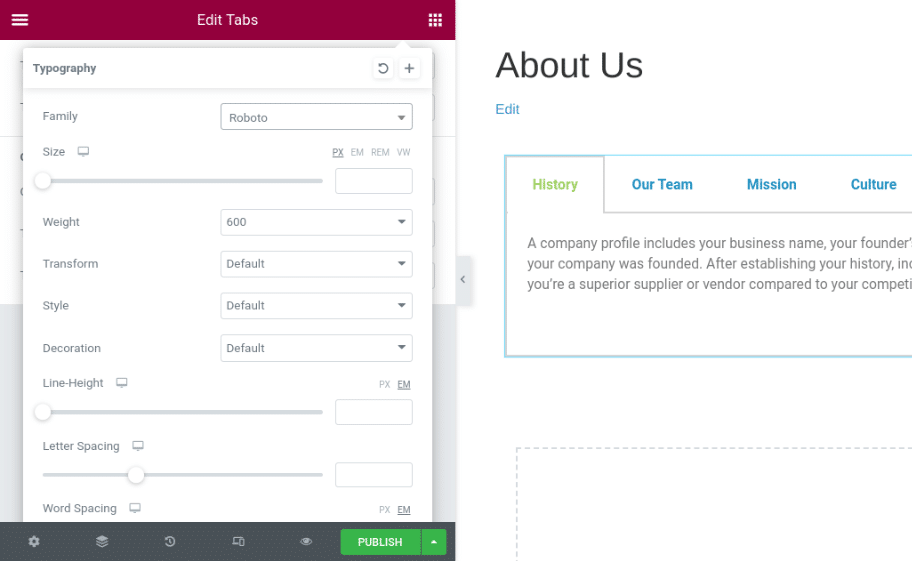
在Title下,您可以修改选项卡标题的文本颜色。 您还可以通过单击Typography更改字体和文本大小:

完成后,保存更改。 您还可以考虑使用一些高级设置来使您的选项卡式内容更加复杂。
Elementor 选项卡的高级设置
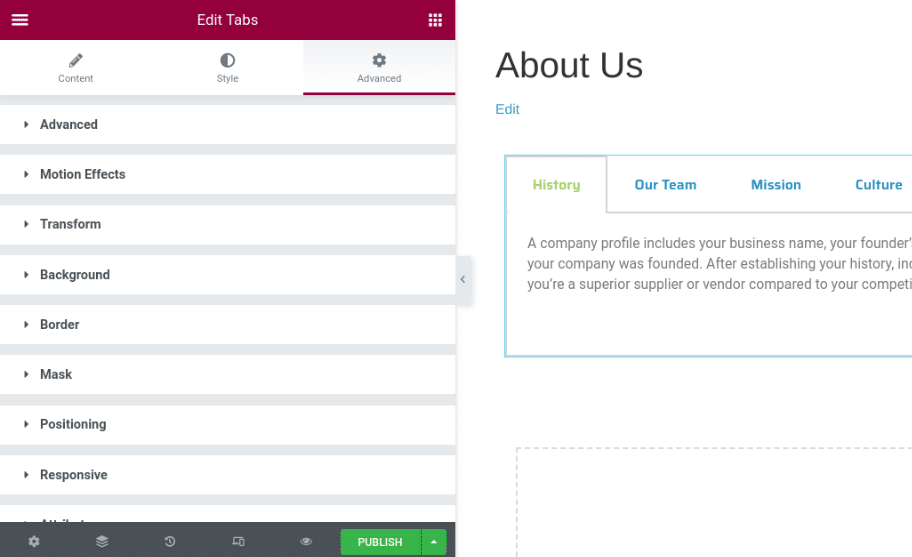
在小部件设置面板的“高级”选项卡下,您会发现大量附加选项:

让我们仔细看看这些设置:
- 高级:更改选项卡的边距和填充。
- 运动效果:添加滚动和鼠标效果,使小部件更具交互性并添加入口动画。
- 变换:翻转、旋转和缩放您的小部件。
- 背景:选择标准背景或悬停以插入过渡。
- 边框:选择边框类型,例如实线或虚线。
- 面具:选择时尚的设计面具并将其应用于小部件。
- 定位:调整小部件的宽度和位置。
- 响应式:更改将影响预览或实时页面的响应式可见性。
- 属性:为元素包装器设置自定义属性。
- 自定义 CSS:插入您的自定义 CSS。
请务必注意,如果您使用的是 Elementor 的免费版本,您将无法访问所有这些高级设置。 例如,您不能添加自定义属性、滚动效果或 CSS。
如何在选项卡小部件中添加元素
使用 Elementor Pro,您还可以在选项卡小部件中插入另一个元素。 例如,假设您想在Locations选项卡下添加 Maps 小部件。
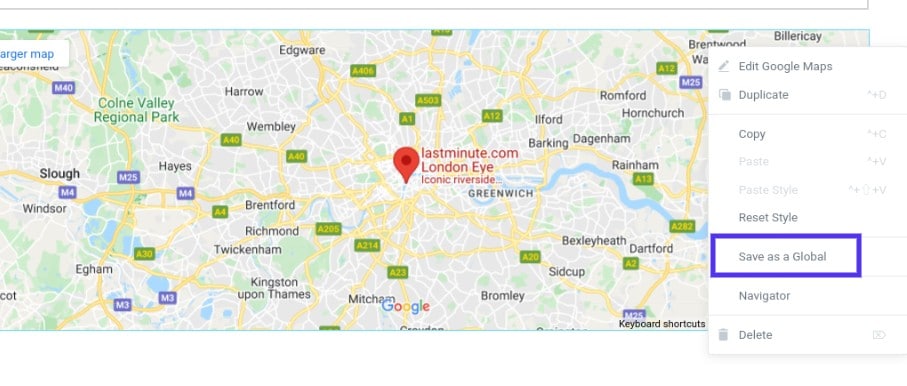
为此,创建您要使用的地图,然后通过右键单击铅笔图标并选择Save as a Global 将其保存为 Global Widget:

接下来,导航到您的模板库(从您的 WordPress 仪表板)并复制您刚刚创建的全局小部件的简码。
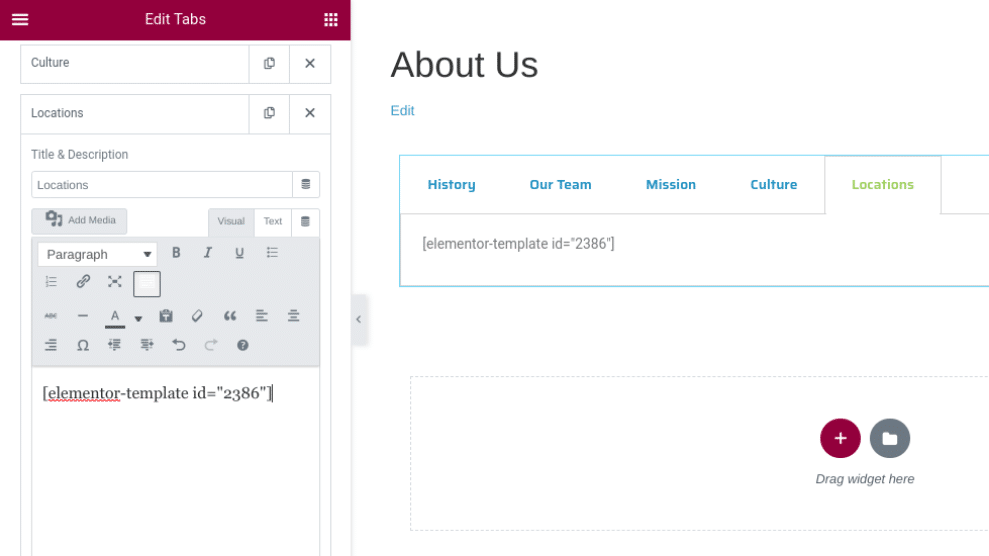
然后单击选项卡小部件内部并选择+ 添加项目按钮以添加新选项卡。 在容器的文本区域中,粘贴您刚刚复制的简码:

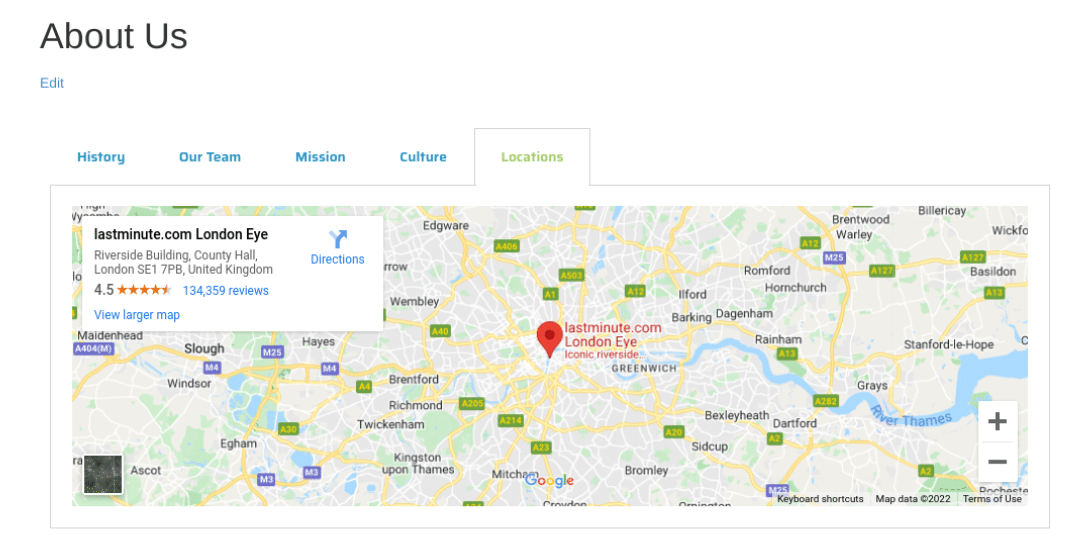
完成后,单击屏幕底部的更新或发布。 然后,您可以预览小部件在您网站前端的外观:

而已! 你都完成了。
Elementor 选项卡的 8 个顶级插件
Elementor 是一个强大的工具,它具有创建美观、实用的选项卡式内容所需的所有功能和特性。
但是,您可能希望进一步扩展您的设计或使用高级功能。 在这种情况下,您还可以考虑将 Elementor 与其他第三方工具配对。
让我们看一下 Elementor Tabs 的一些顶级插件,排名不分先后。
1. ElementsKit Elementor 表格小部件
Elementor 的 ElementsKit 插件是一个流行的扩展:

它的 Table Widget 可以让您以有组织的方式展示大量未同步的数据。 您可以构建可自定义的表格、添加正文内容以及插入图像和导航元素。

ElementsKit 的功能包括:
- 比较表
- 时间表和日历
- 项目管理
- 菜单
- 500+块
- 70 多个插件
- 大型菜单生成器
- 视差效果
- 弹出模式构建器
ElementsKit 的单个站点起价为每年 39 美元。 该计划包括一年的更新和支持。
2. Elementor 的优雅标签
Elementor 的优雅标签是一个直观的工具,可帮助您创建和自定义动态标签:

如果您正在寻找具有许多设计自定义选项的扩展,此附加组件可能是一个不错的选择。 您可以添加自定义颜色、图标和字体。 您还可以使用优雅的标签为您的标签添加自动切换功能,并将它们链接到您网站上的其他内容。
优雅标签的主要功能包括:
- 高级样式选项
- 自动切换功能
- 将任何选项卡设置为在加载时处于活动状态的选项
- 对齐和垂直标签
- 深层链接
- 制表符对齐支持
优雅标签的起价为每年 19 美元。 该计划包括六个月的更新。
3. Livemesh 插件
Elementor 的 Livemesh 插件包括大量现成的元素,可帮助您轻松设计和构建选项卡式内容:

您可以从浅色和深色选项卡类型、10 多种选项卡设计以及水平和垂直布局选项中进行选择。 Livemesh Addons 使用起来也很简单,如果您是 WordPress 或 Elementor 的新手,这非常好。
Livemesh 的主要功能包括:
- 10 个浅色标签设计和 10 个深色标签设计
- 垂直和水平选项
- 可定制的移动分辨率
- 25+ 插件
- 支持图标
Livemesh 插件计划起价为每年 37 美元。 该计划包括一年的更新和支持。
4. Elementor 插件
来自流行的 PowerPack 的 Elementor Addons 是一个功能丰富的插件,用于提升 Elementor Tabs 小部件的设计和功能:

您可以使用此插件向选项卡添加文本和图像,并为高级选项卡小部件应用六种样式。 它易于使用且易于理解。 此外,Elementor Addons 也是轻量级的,因此您不必担心会降低网站速度。
PowerPack 的 Elementor Addons 的主要功能包括:
- 快速轻量级的界面
- 预建模板
- 自定义内容显示
- 高级选项卡样式
从每年 44 美元起,这个插件比这个列表中的其他一些选项更贵。 但是,它具有一整套小部件,可以自定义您网站的各个方面,而不仅仅是您的选项卡式内容。
5. JetElements
JetElements 提供了一个响应式表格小部件,如果您正在寻找一种快速简便的方法来对您的内容进行分组,它可能是理想的选择:

它可以让您以干净、现代的方式展示非结构化数据。 JetElements 还提供定价表小部件,以八种不同的方式自定义和设置您的定价详细信息。
JetElements 的主要功能包括:
- 45 个小部件
- CSV 导入表设置
- 8 种造型选择
- 支持所有内容类型
- 完全可定制
JetElements 订阅起价为每年 24 美元。 Crocoblock 还提供每年 130 美元的全包套餐,其中包含 150 多个小部件。
6. 基本插件
您可能会考虑为 Elementor 选项卡使用的另一个流行插件是 Essential Addons:

它是最受欢迎的 Elementor 小部件插件之一。 它包括 100 多个现成的块和 80 多个用于扩展和增强网站构建器的元素。
您可以为选项卡式内容利用的最佳元素之一是插件的数据表。 此工具可让您无缝设计几乎任何表格类型并添加图标、过滤器等。
Essential Addons 的主要功能包括:
- CSV 导入表设置
- 过滤选项
- 完全可定制的设置
- 高级样式选项
- 高级选项卡和手风琴元素
- 定价表
一个网站的 Essential Addons 起价为每年 39.97 美元。 它附带一年的更新和支持。
7. 高级插件
Premium Addons 是 Elementor 的一个高度可定制的工具,带有各种免费和高级小部件:

此插件包含的许多强大的小部件之一是 Elementor 定价表。 它具有排序功能、实时搜索以及按升序或降序排列项目的选项。
高级插件的主要功能包括:
- 导入 CSV 文件的选项
- 将 URL 添加到表格单元格
- 实时搜索和排序
- 自定义和样式选项
- 乐蒂动画
您可以免费下载和使用高级插件 Elementor 表格小部件。 还有一个高级版本,起价为每年 39 美元。
8.元素包
您可能考虑与 Elementor Tabs 小部件一起使用的最后一个插件是 Element Pack:

这个 Elementor 扩展包包括一个表格小部件,可以以一种引人入胜且时尚的方式呈现您的内容。 您可以在选项卡式内容中创建各种表格,包括定价、内容和加密货币表格。
Element Pack 的主要功能包括:
- CSV 导入表设置
- 三表元素
- 自定义和样式选项
- 过滤功能
- 实时搜索
Element Pack 的单站点许可证每年收费 29.25 美元,使其成为此列表中较便宜的选项之一。 该计划还包括 20 天退款保证。
概括
Elementor 是一款出色的工具,可以帮助您轻松设计和构建您的网站。 如果您希望以吸引人的方式对内容进行分组和组织,您可以考虑使用 Elementor Tabs 小部件。
正如我们在这篇文章中所讨论的,您可以通过 Elementor 编辑器轻松将此小部件插入到任何页面或帖子中。 然后,您可以添加内容并对其进行样式设置以匹配您的品牌。 要扩展小部件的功能,您还可以将其与第三方插件配对,例如 ElementsKit。
用户友好和有吸引力的设计对于网站的成功至关重要。 您还需要与强大的 WordPress 托管服务提供商合作。 查看我们的托管计划,了解 Kinsta 如何将您的网站提升到一个新的水平!
