Elementor 团队成员小部件:如何介绍您的团队
已发表: 2023-06-10尽管很多商业网站都没有,但代表您的团队的页面或“认识团队”页面非常重要。 它可以帮助访问者在高级水平上与您的服务或产品建立联系,因为他们可以将产品与其背后的人联系起来。 “认识团队”或“团队”页面,无论您怎么称呼它,基本上都是“关于我们”页面的子页面。 这两个页面一起向访问者展示了您的团队如何运作以及如何协同工作以创建您提供的产品或服务。
理想情况下,团队页面应包括:
- 团队成员的图片或更常见的头像
- 名字和姓氏
- 在球队中的位置
- 社交和联系链接
如果您正在寻找可靠的小部件,来自著名 Qi Addons 的Elementor Team Member 小部件是一个很好的解决方案。 您可以根据需要显示任意数量的团队成员,可以是 5 个或 50 个,甚至更多。 您可以非常轻松地调整样式、选择字体、颜色、社交图标。 此外,这个 Elementor 团队成员小部件提供了一系列可用的布局,您可以在小部件演示页面上查看这些布局。 我们将逐步向您展示如何使用它来展示您的团队,如果您愿意,还有一个视频教程:
Elementor Team Member 小部件是免费的 Qi 插件之一。 除了这个, Elementor 的 Qi Addons还有 100 多个其他有用和惊人的小部件(免费和付费)所以如果你正在寻找可以真正为你的网站创造奇迹的插件,我们不能推荐这个集合足够强大。 结合Qi 主题,它真的是另一回事。
- 第 1 步:为 Elementor 安装 Qi 插件
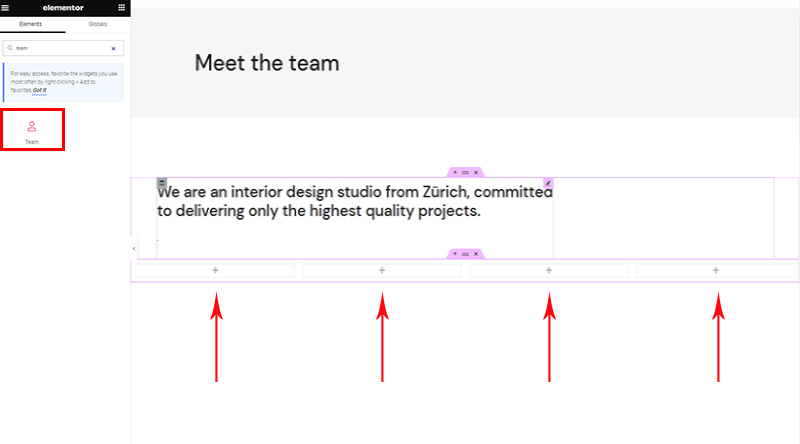
- 第 2 步:将 Elementor 团队成员小部件添加到您的 WordPress 页面
- 第三步:添加内容
- 第 4 步:设置小部件样式
- 第 5 步:添加其他团队成员
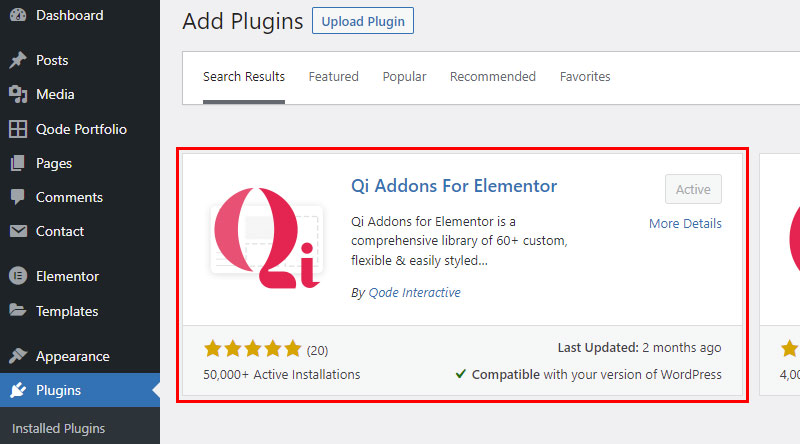
要访问此小部件,您需要为 Elementor 安装 Qi Addons。 只需像安装任何其他插件时那样做: Plugins > Add New 。 安装并激活它,仅此而已。 您现在可以在网站每个页面的小部件列表中找到它。

正如我们所说, Qi Addons 有超过 100 个小部件,其中许多是免费的。 这意味着当您安装 Qi 时,您不仅会获得 Team Member 小部件,还会获得所有其他免费小部件。 这里需要注意的一件好事是,在插件中,您可以轻松停用不想使用的小部件,从而使您的网站免于不必要的负担。
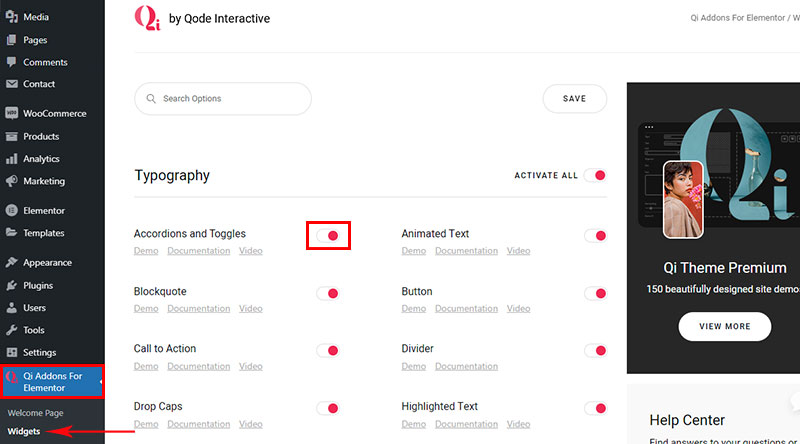
安装插件后,在仪表板中找到适用于 Elementor 的 Qi 插件,然后转到小部件。 在这里您会找到您获得的所有小部件的列表,在这里您可以简单地停用不需要的小部件。 同样,那里有很多有用的东西,所以看看是否还有其他任何东西可以帮助您的网站变得更好、更实用。 当然,您始终可以在需要时重新激活小部件。

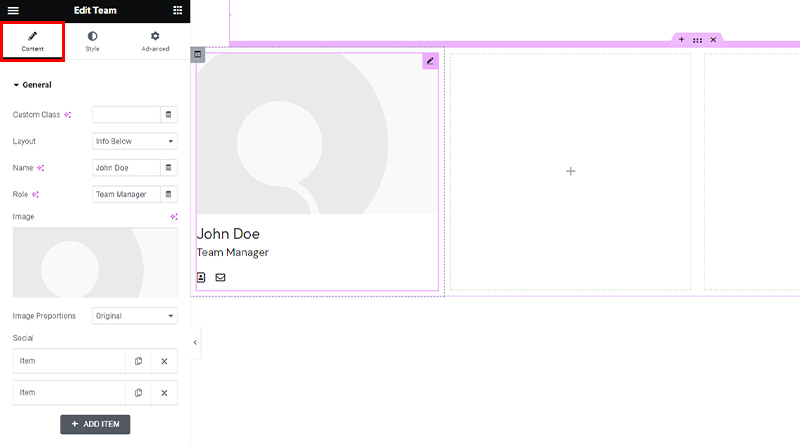
转到 Elementor Team Member 小部件选项后,您会看到它们分为三个选项卡。 前两个特定于此小部件,最后一个是标准 Elementor 小部件,因此我们不会在此处介绍。
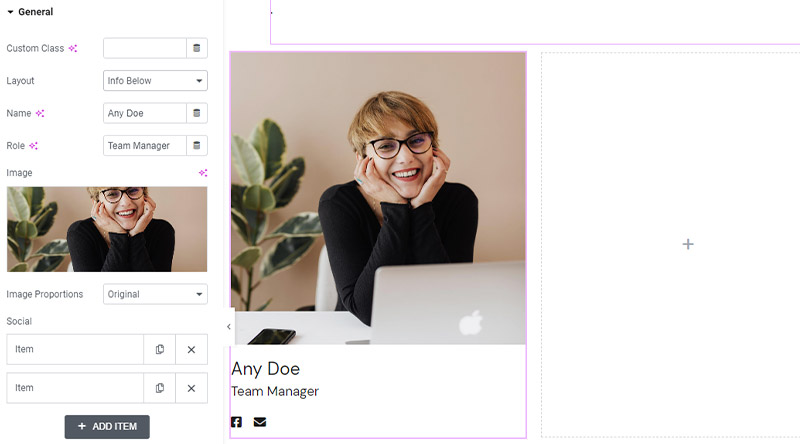
第一个是内容选项卡。 您将在此处添加所有内容,例如名字和姓氏、图片、职位和社交链接。 在这里您还将选择布局。 所有其他样式选项都在下一个选项卡中。
这是一个非常直观的小部件,因此无需详细解释所有内容- 您会发现它非常易于使用。 当然,您所做的每项更改都会立即显示在右侧的屏幕上。

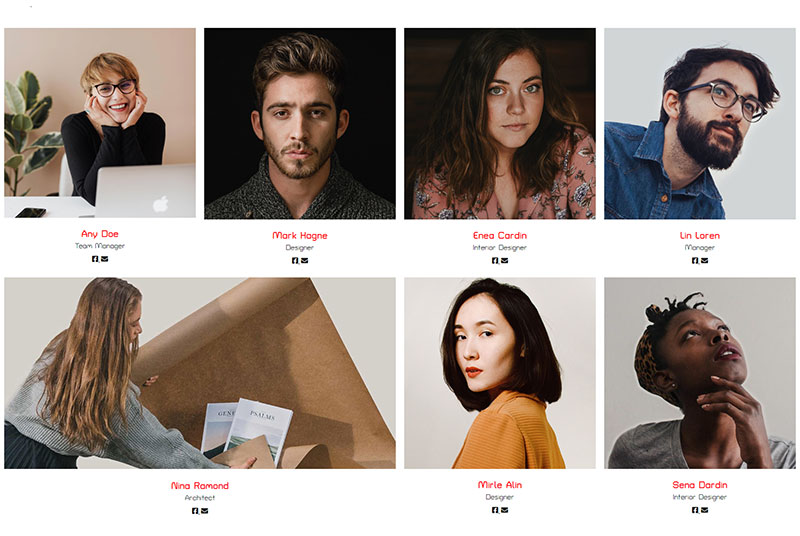
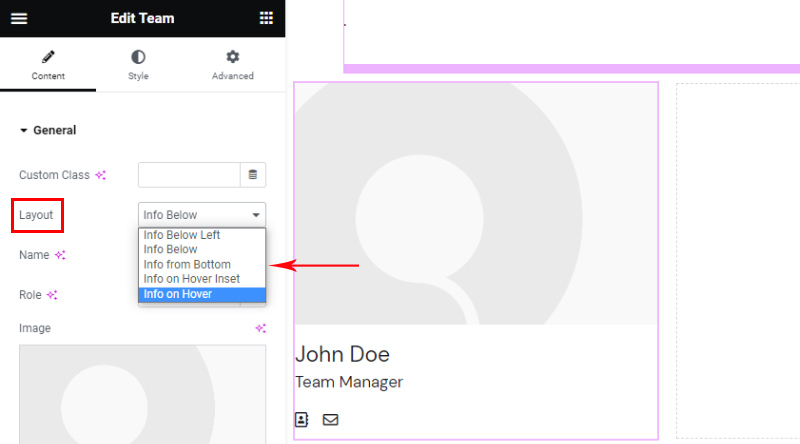
至于布局,它们是不言自明的。 要获得灵感并查看工作中的小部件的一些示例,请转到小部件的演示页面。 当然,您可以尝试使用该小部件,进行实验和测试,直到达到所需的结果。

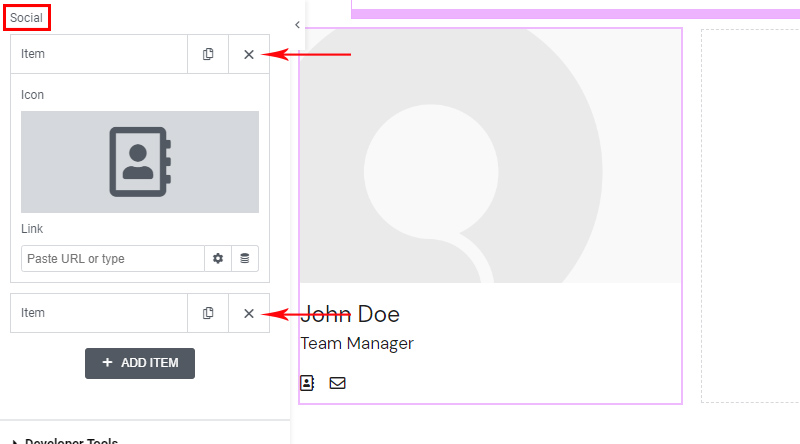
您要显示的社交网络的数量没有限制。 对于每一个,您都可以选择图标并添加链接。

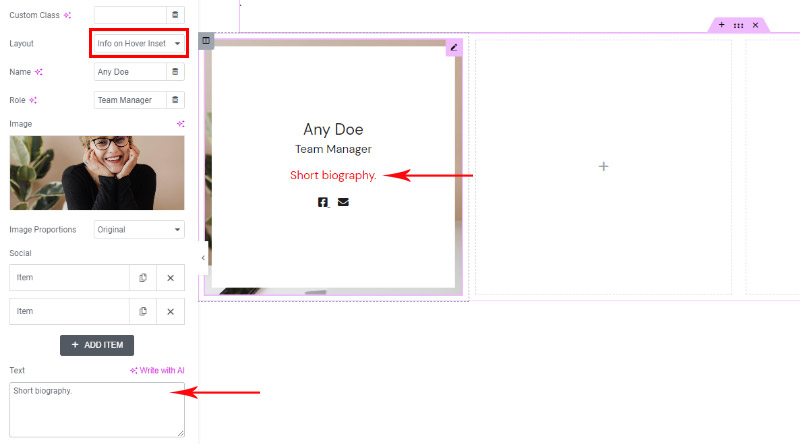
所有布局都具有相同的内容选项。 只有Info on Hover Insert 有一个附加选项,即Text 。 您可以使用它来提供额外的简短简介或其他相关信息,以便在访问者将鼠标悬停在上方时显示。


我们已经添加了我们的第一个团队成员,这就是添加内容时小部件喜欢的内容。 让我们继续讨论样式选项。

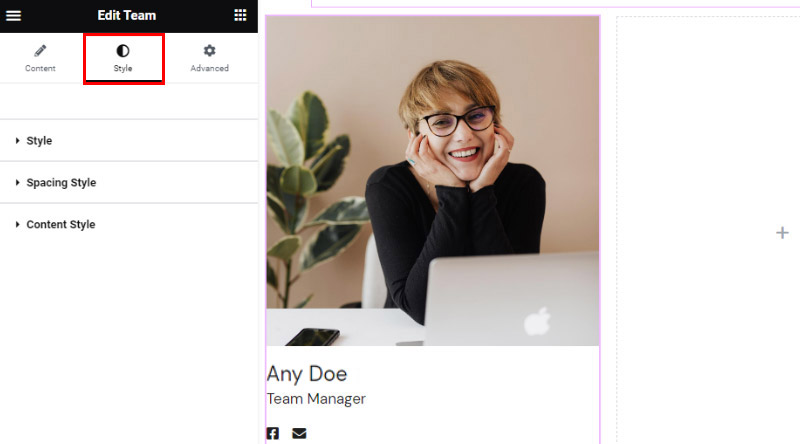
小部件的样式元素位于第二个选项卡中。 造型分为三个部分。 同样,一切都非常直观且易于使用,并提供了丰富的可能性。

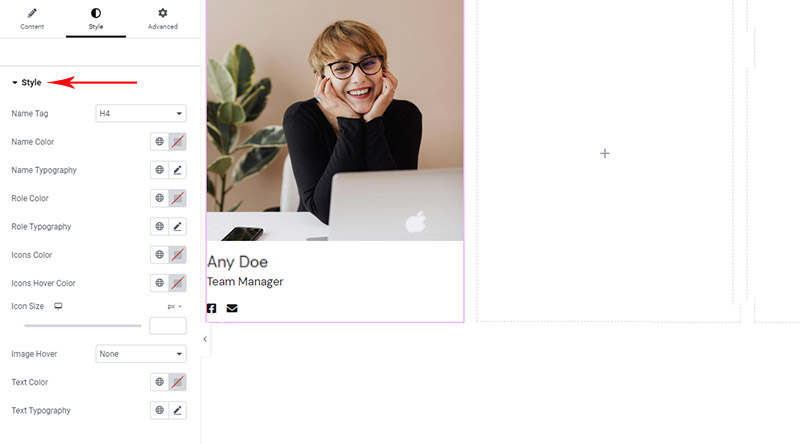
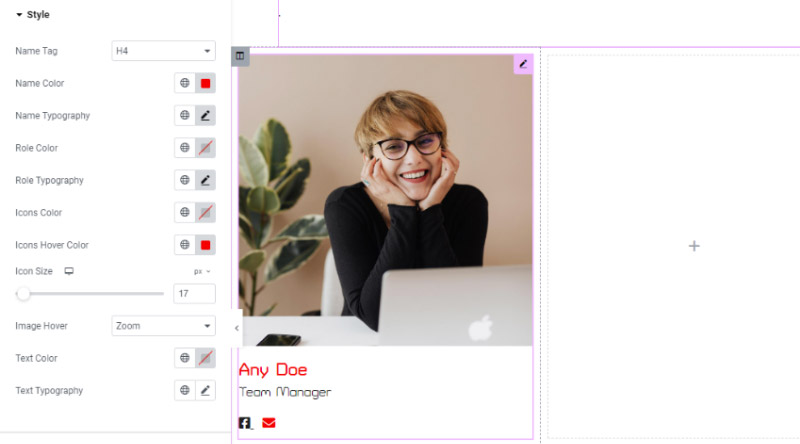
Style部分允许您调整文本的颜色和版式(名字和姓氏、职位、简短的简历) 。 在这里您还可以为图片添加不同的悬停。 此处可用的选项取决于您选择的布局类型。

在短短几分钟内,我们就根据需要调整了内容。 下图显示了悬停状态——社交图标采用不同的颜色,光标位于红色图标上,因此小部件显示的是我们在选项中设置的另一种颜色。

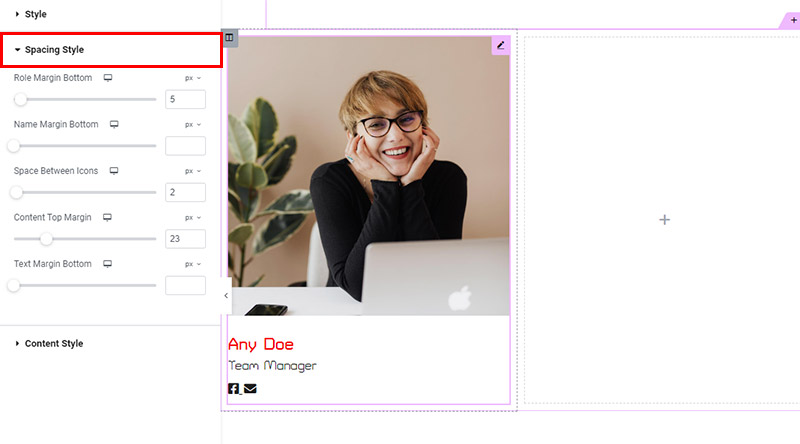
间距样式选项非常重要,因为您经常需要微调小部件元素之间的间距。 好消息是几乎所有间距都可以在此小部件中设置,而且也非常简单。

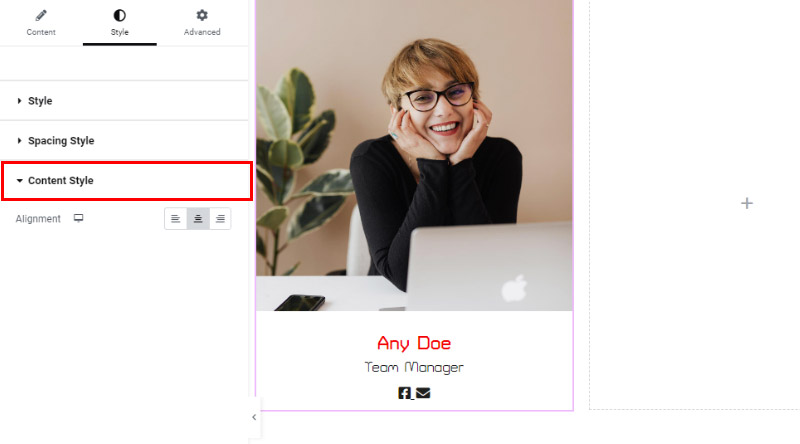
最后的程式化部分是关于对齐的。 在这里,您有三个标准对齐选项,就像 WordPress 中的其他任何地方一样——左对齐、右对齐和居中对齐。

让我们把它包起来!
正如我们所看到的,多亏了 Elementor 的 Qi Addons 系列中非凡的 Elementor Team Member 小部件,这是WordPress 最好的团队插件之一,创建一个现代、时尚和引人入胜的员工或团队展示比以往任何时候都容易。 团队页面或部分将帮助您与受众建立更紧密的关系,并极大地帮助将他们转化为客户。
该小部件是按照最高性能和设计标准开发的,因此通过使用它,您可以确保您的页面散发出非常专业、现代和可靠的氛围。 而且由于丰富的小部件选项,可能性几乎是无穷无尽的!
我们希望这篇文章有所帮助。 如果您喜欢它,请随时查看其中的一些文章!
- 最佳 WordPress SEO 插件
- 适用于不同企业的免费 WordPress 主题
- 如何创建自己的 Elementor WooCommerce 商店页面