Elementor 教程:如何使用它以获得最佳结果
已发表: 2023-12-06Elementor 是市场上最受欢迎的 WordPress 页面构建器之一。 它可以使完全的初学者从头开始设计整个网站。 但是,如果您是该工具的新手,您可能仍然会发现 Elementor 教程很有用。 ️
为了充分利用 Elementor,您需要充分了解一些关键特性。 首先,您需要利用其模板库。 您还想了解一些有关其拖放界面、响应式设计功能和人工智能潜力的信息。
在这篇文章中,我们将首先向您介绍 Elementor。 然后,我们将为您提供深入的 Elementor 教程,引导您在创建网页时了解一些关键功能。 让我们开始!
Elementor 简介
在深入了解 Elementor 教程之前,我们先回顾一下一些基础知识。 Elementor 是一个 WordPress 页面构建器插件。
在过去,页面构建器是设计整个 WordPress 网站而无需处理任何编码的最佳方式。 如今,可以使用内置的 WordPress 功能(例如站点编辑器和块编辑器)来实现这一点。
然而,像 Elementor 这样的页面构建器仍然为您提供更多的灵活性和自定义选项:

Elementor 使您能够使用称为小部件的拖放“元素”来创建网站。
此外,它还为移动网页设计提供了有用的功能。 而且,它还为您提供了 Elementor AI 的一些尖端功能。 简而言之,Elementor 使初学者能够构建令人惊叹的、具有专业外观的网站,而无需接触任何代码。
WordPress 的 Elementor 教程:初学者指南
现在您对 Elementor 有了更多的了解,我们将在引导您完成构建网页的过程时重点介绍一些关键功能和特性。
- 模板库
- 拖放界面和小部件
- 小部件定制和管理
- 移动和响应式设计控件
- 元素人工智能
模板库
Elementor 的一大优点是它配备了强大的模板库。 这些预制设计可以帮助快速跟踪您的网站创建过程。
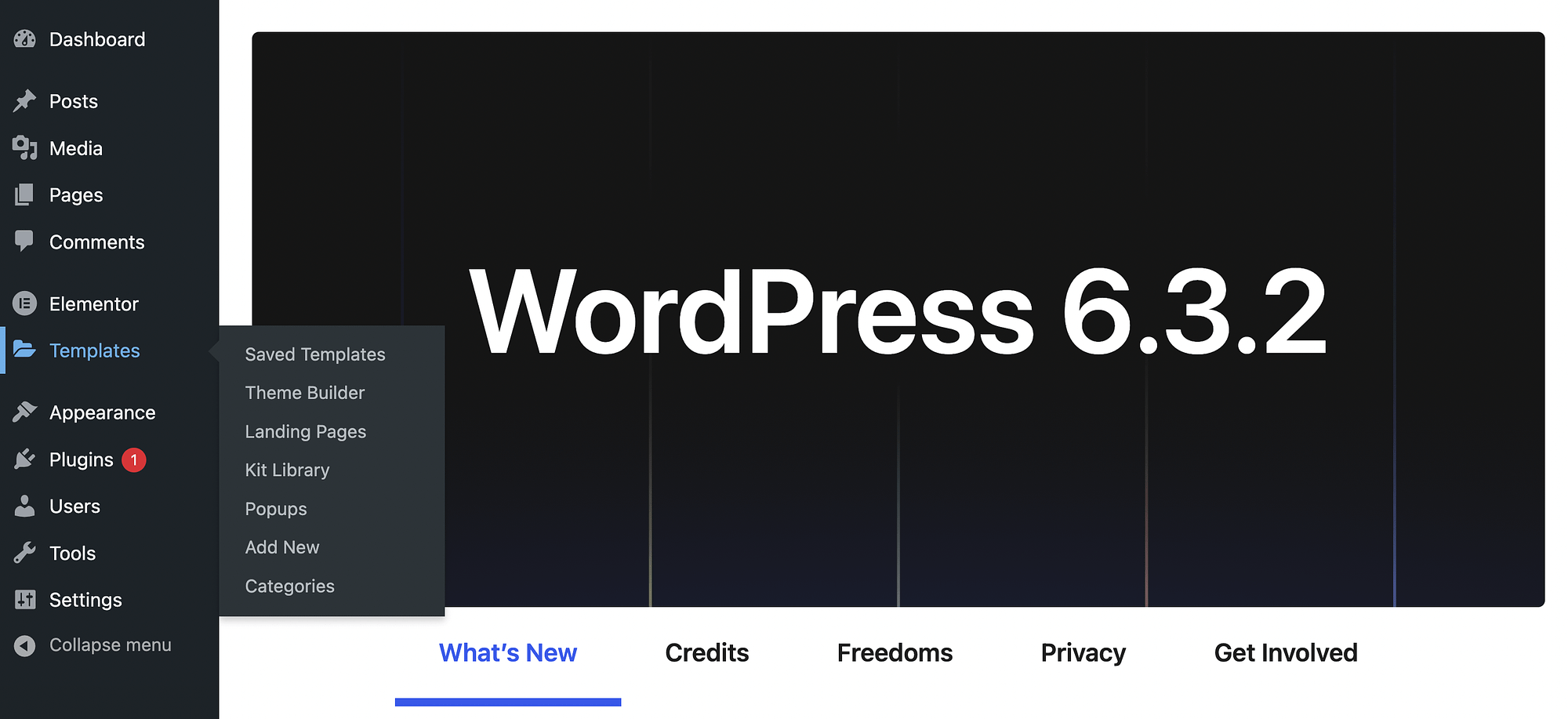
安装并激活 Elementor 后,您应该在菜单中看到“模板”选项卡:

当您是该插件的新手时,您保存的模板将为空。
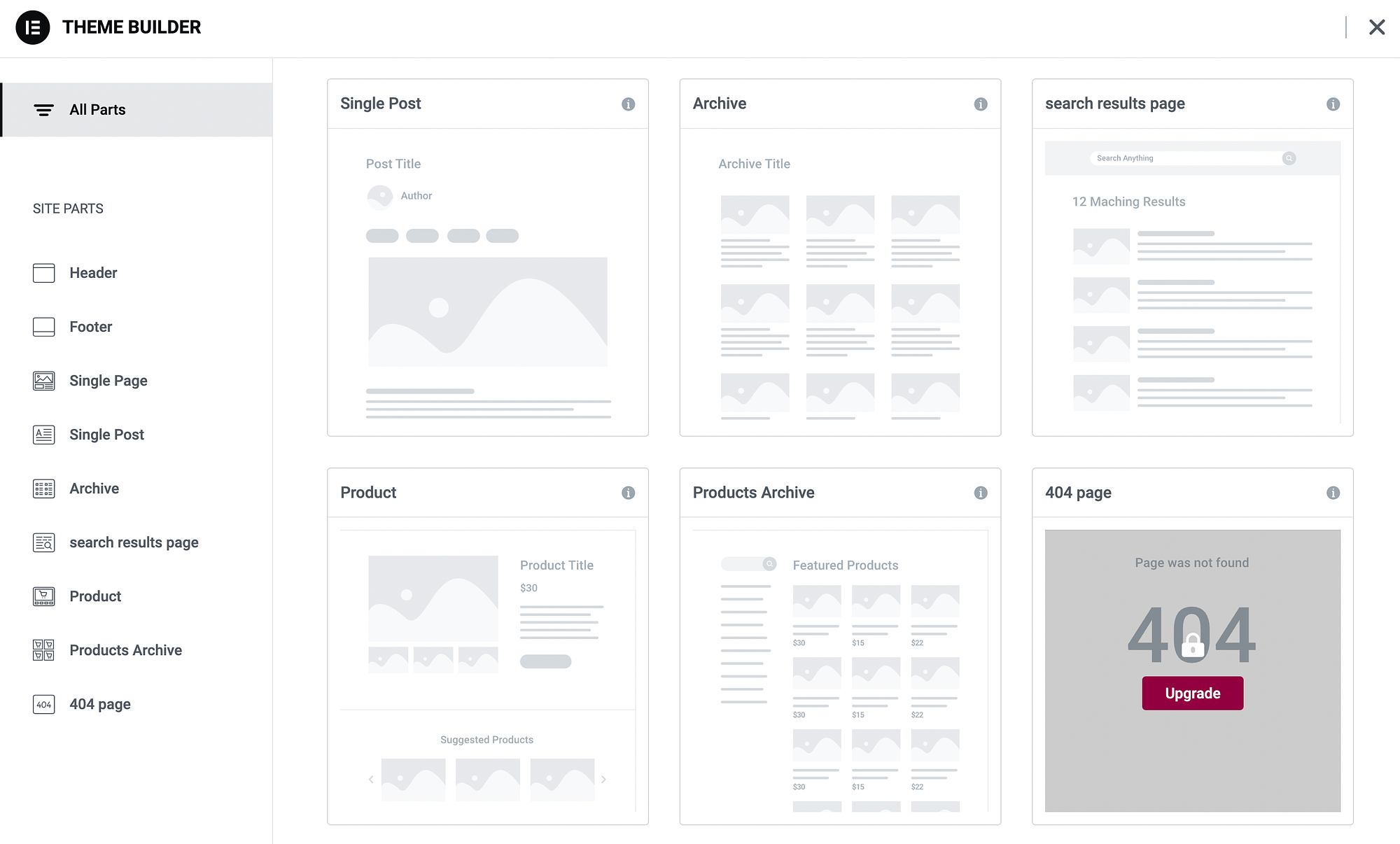
但是,如果您使用的是 Elementor 的高级版本,您将可以访问主题生成器部分中的预制模板:

当您升级到付费计划时,您将获得完整的页面模板,例如产品页面、博客文章等。 您还将获得页眉和页脚等部分的模板部分。
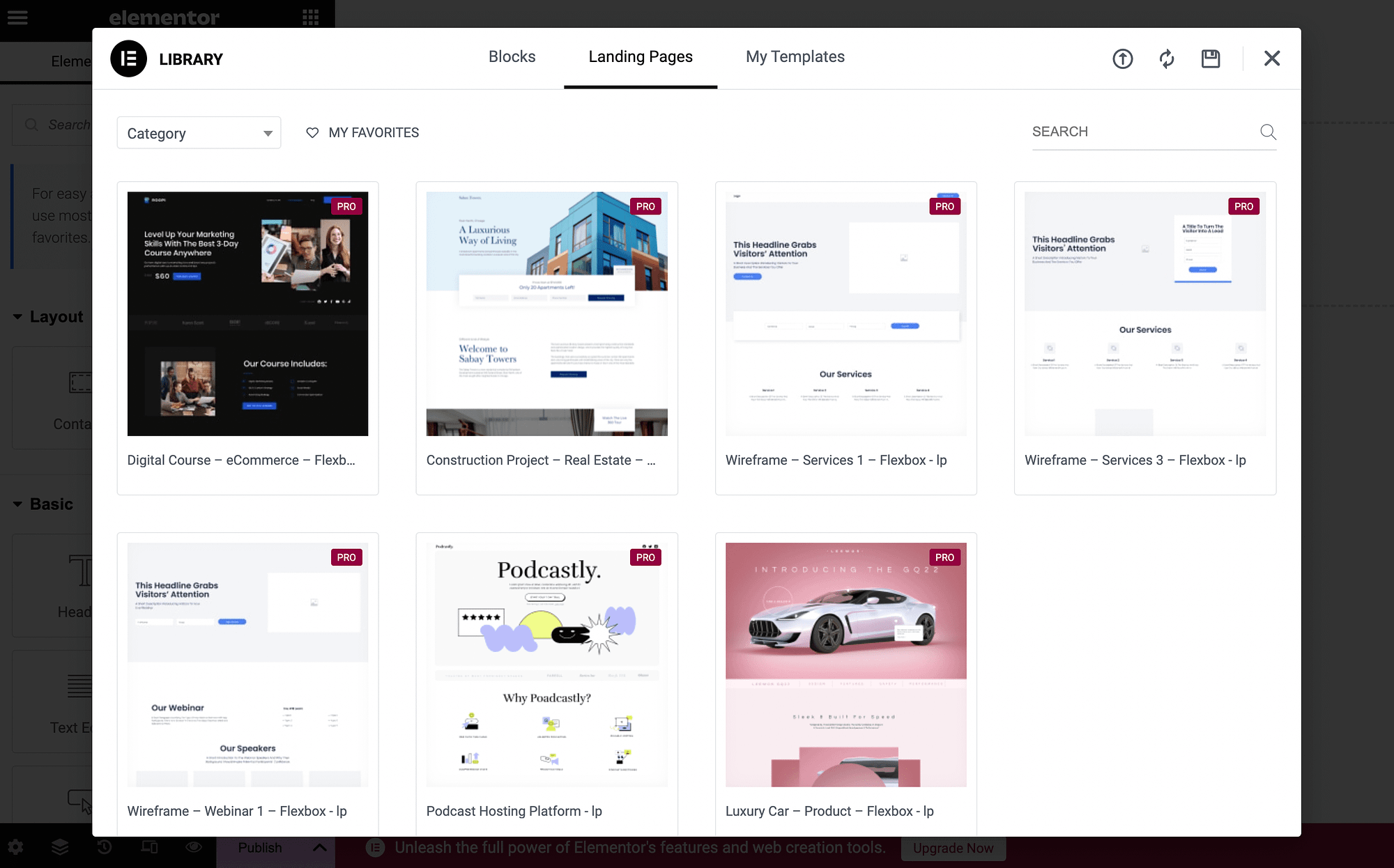
如果您是高级用户并且想要创建登陆页面,您可以转到模板→登陆页面→添加新页面:

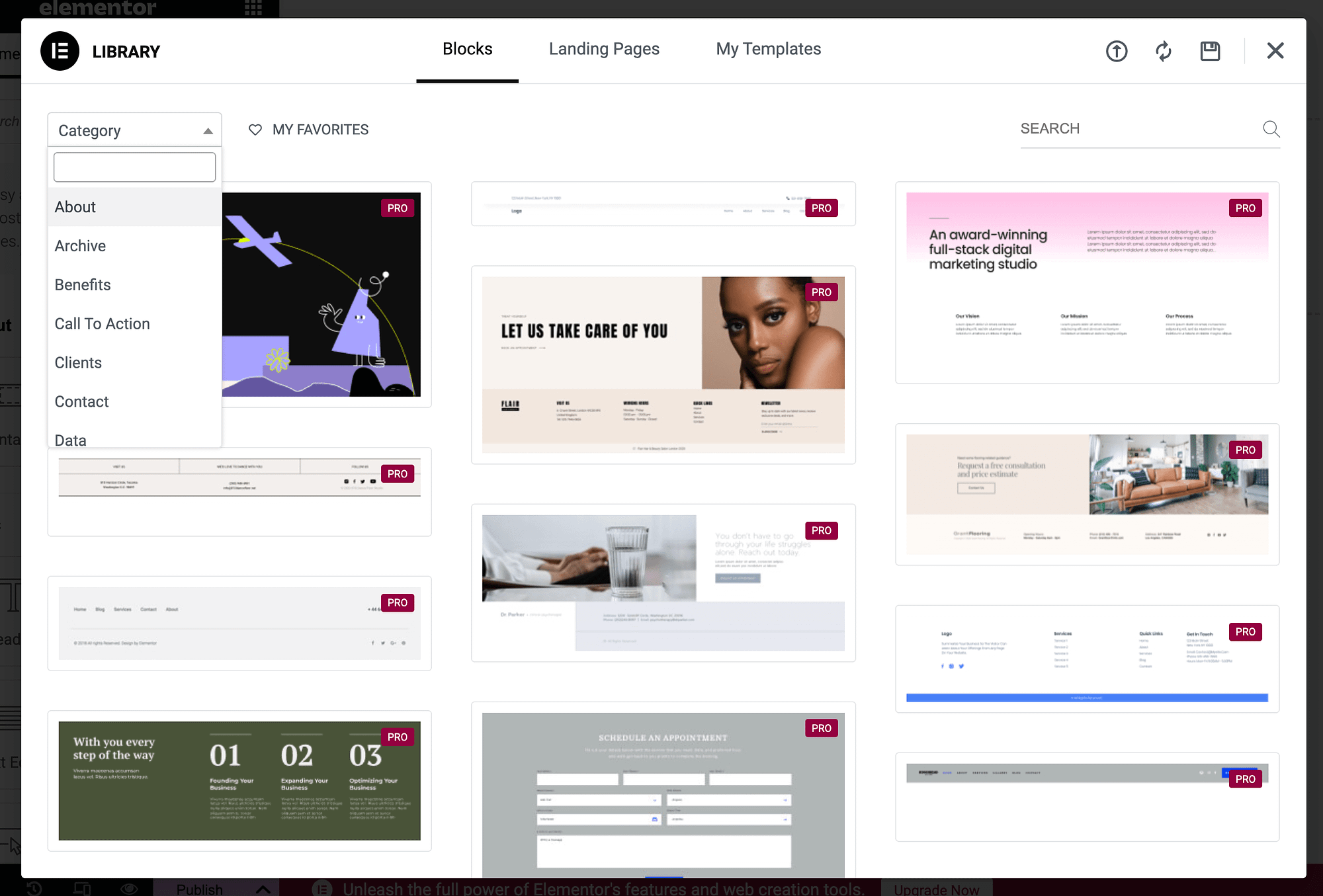
还有一个“块”选项卡,其中包含更多模板部件。 您可以打开下拉菜单查看新类别:

但请记住,如果您使用的是该插件的免费版本,您将无法使用这些模板。 在这种情况下,只需继续下一部分即可。
拖放界面和小部件️
现在,真正的 Elementor 教程开始了! 让我们看看如何使用插件的拖放界面制作网页。
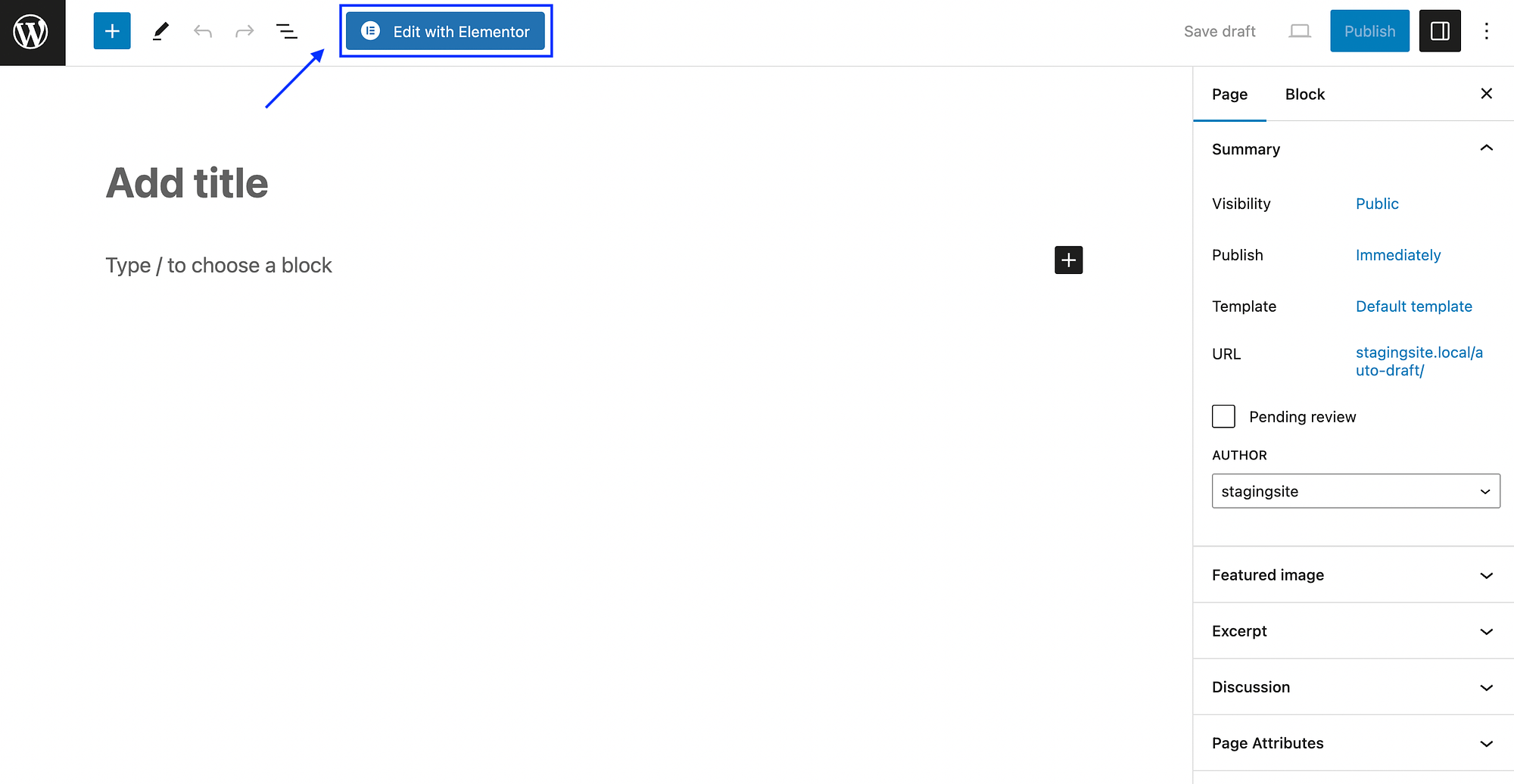
转到 WordPress 仪表板并导航到页面→添加新内容:

点击“使用 Elementor 编辑”按钮启动 Elementor:

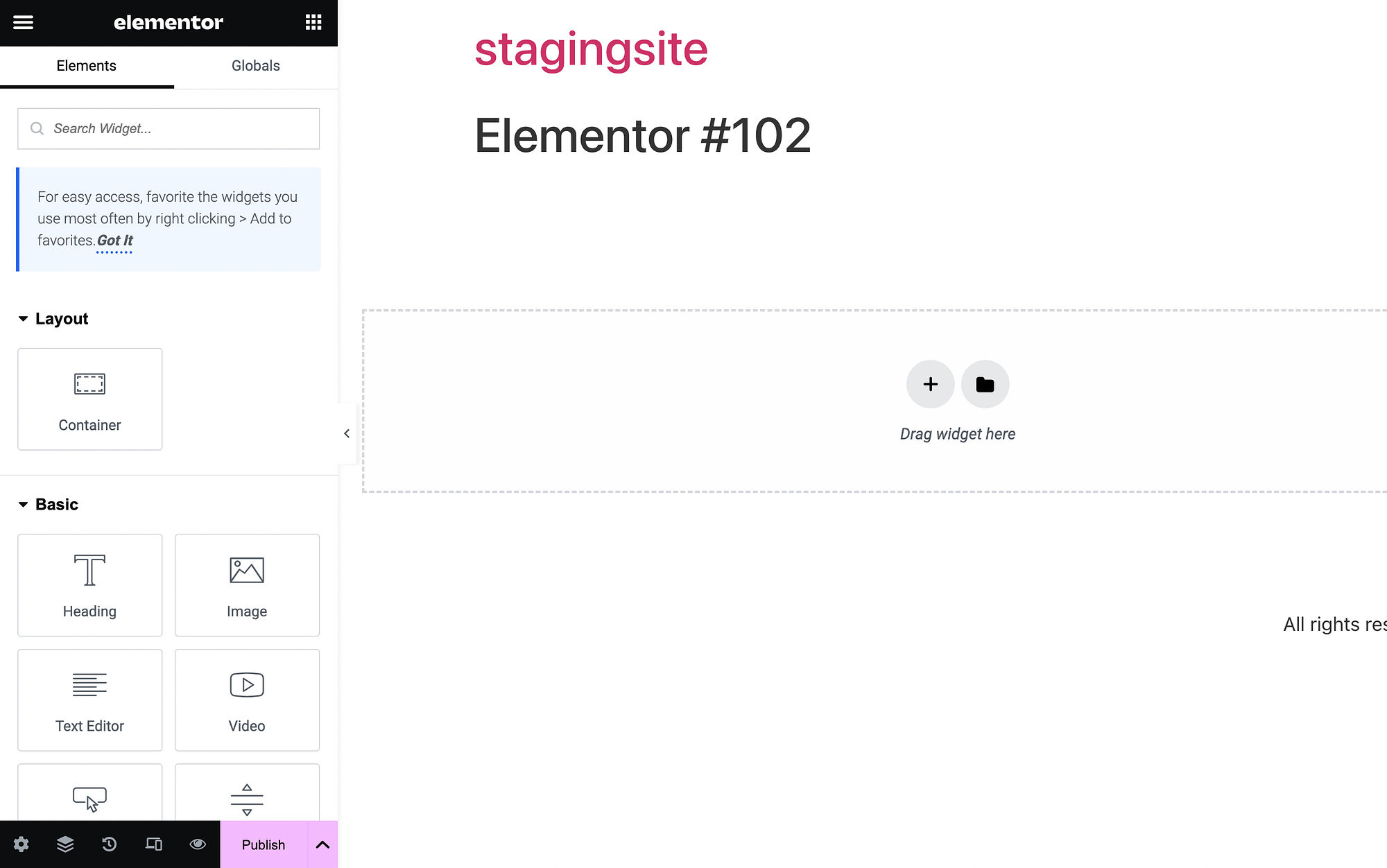
如您所见,您的 Elementor 菜单位于左侧,内容区域位于右侧。 在 Elementor 菜单/面板中,您将看到可以拖放到页面上的所有“元素”或小部件。
这些小部件具有简单的名称,例如标题、图像和文本编辑器。 它们还分为Layout 、 Basic 、 Pro 、 General等类别。
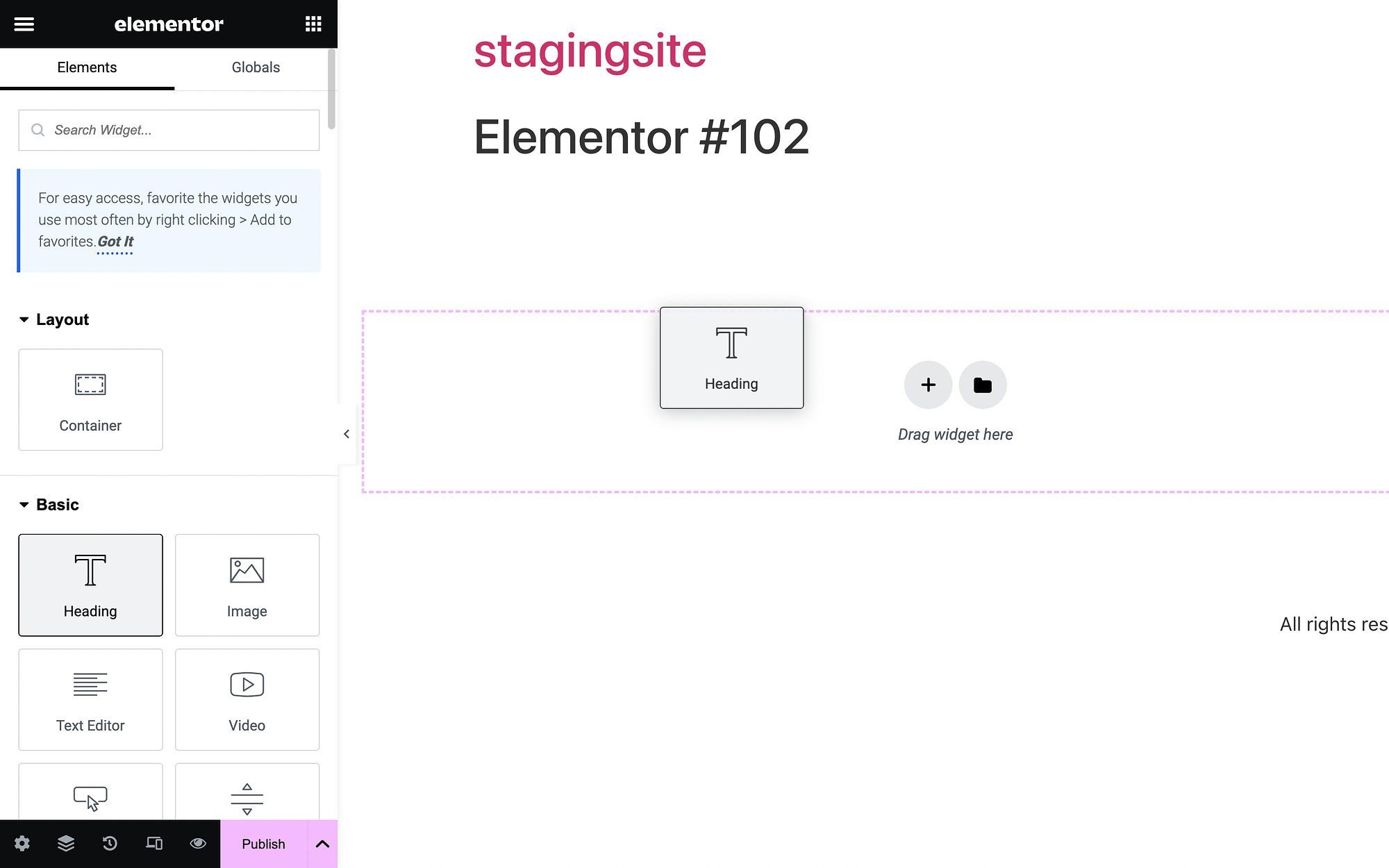
要使用小部件,只需单击它来按住它,然后将其拖到右侧即可:

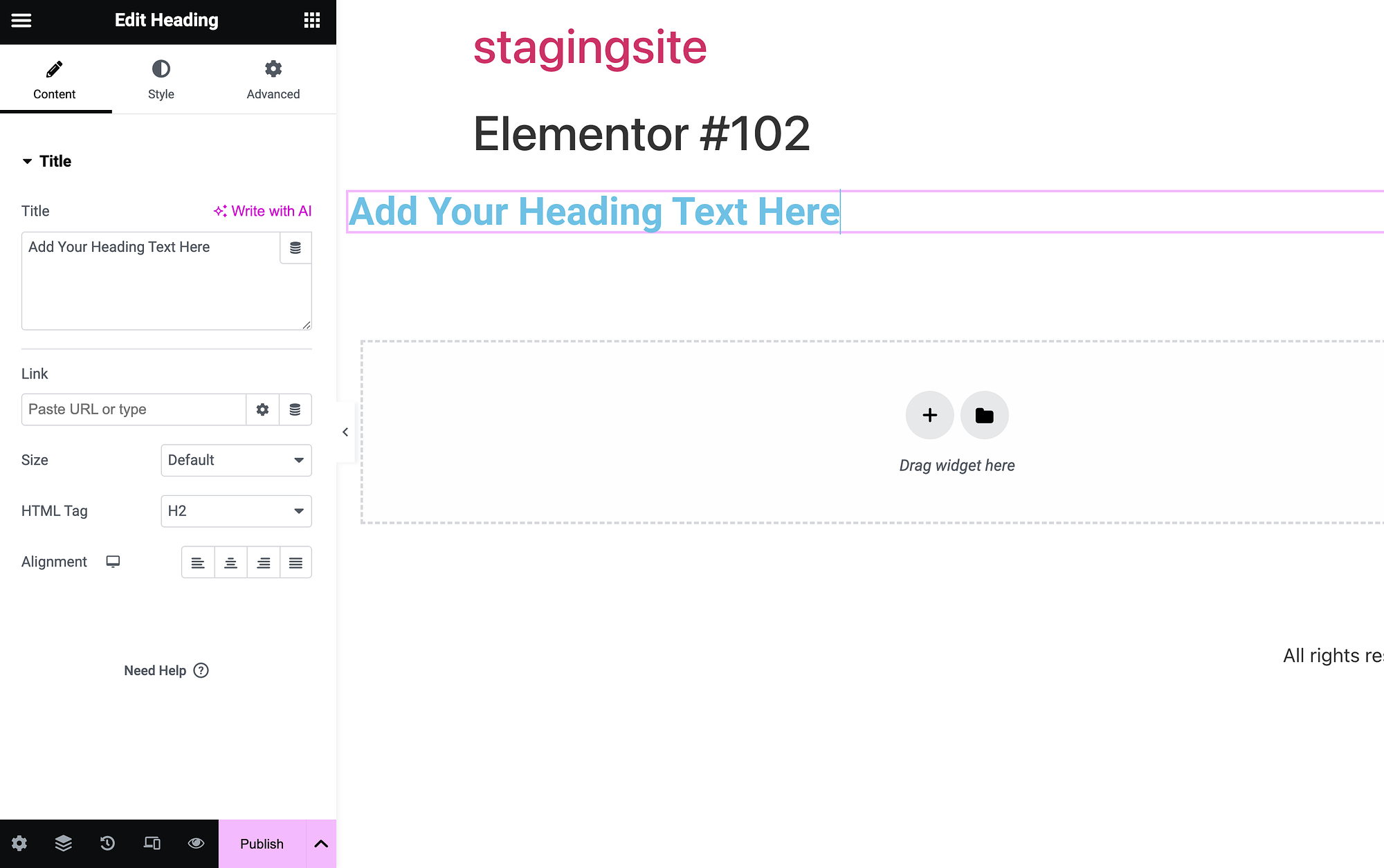
我们将向页面添加一个标题小部件:

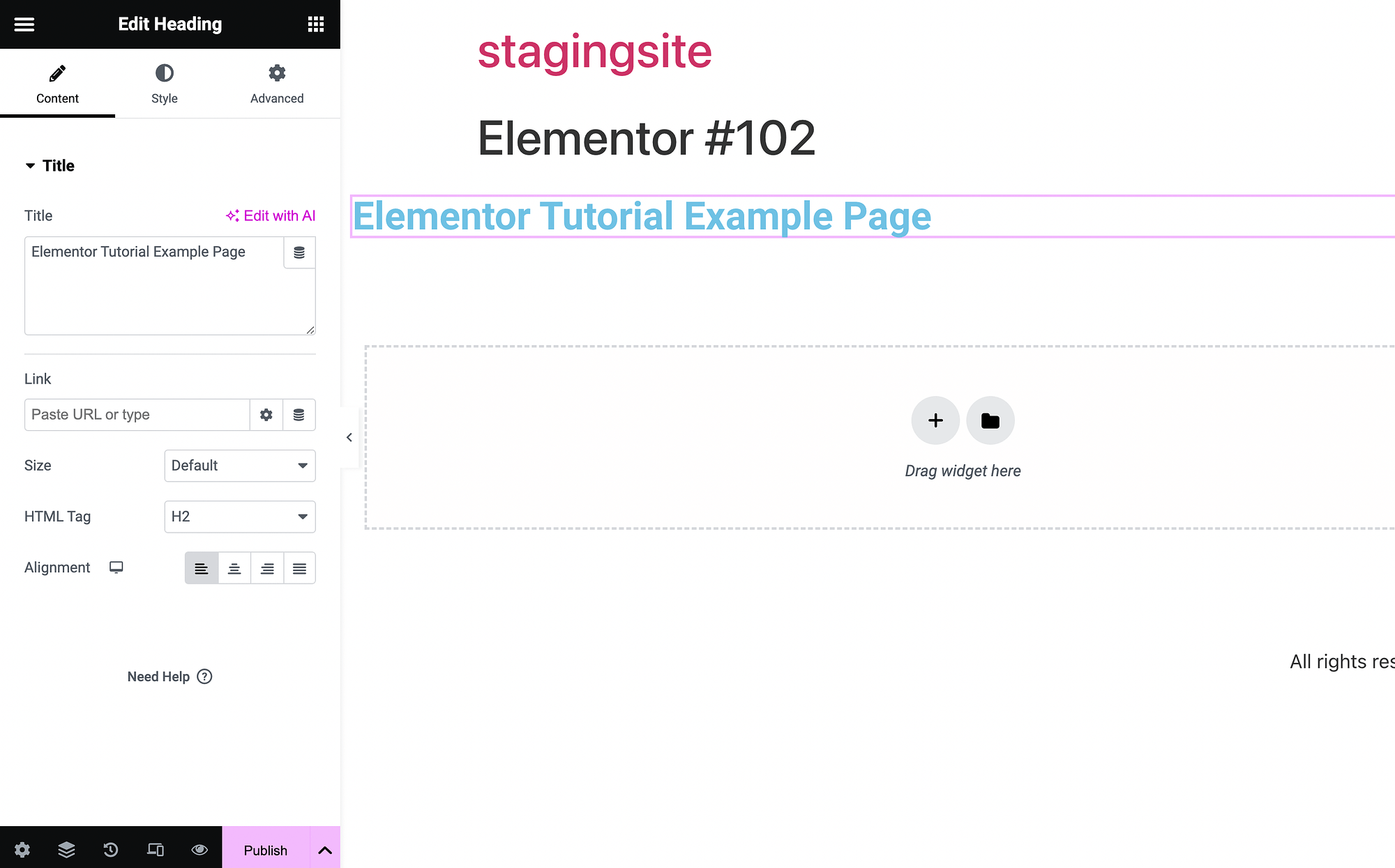
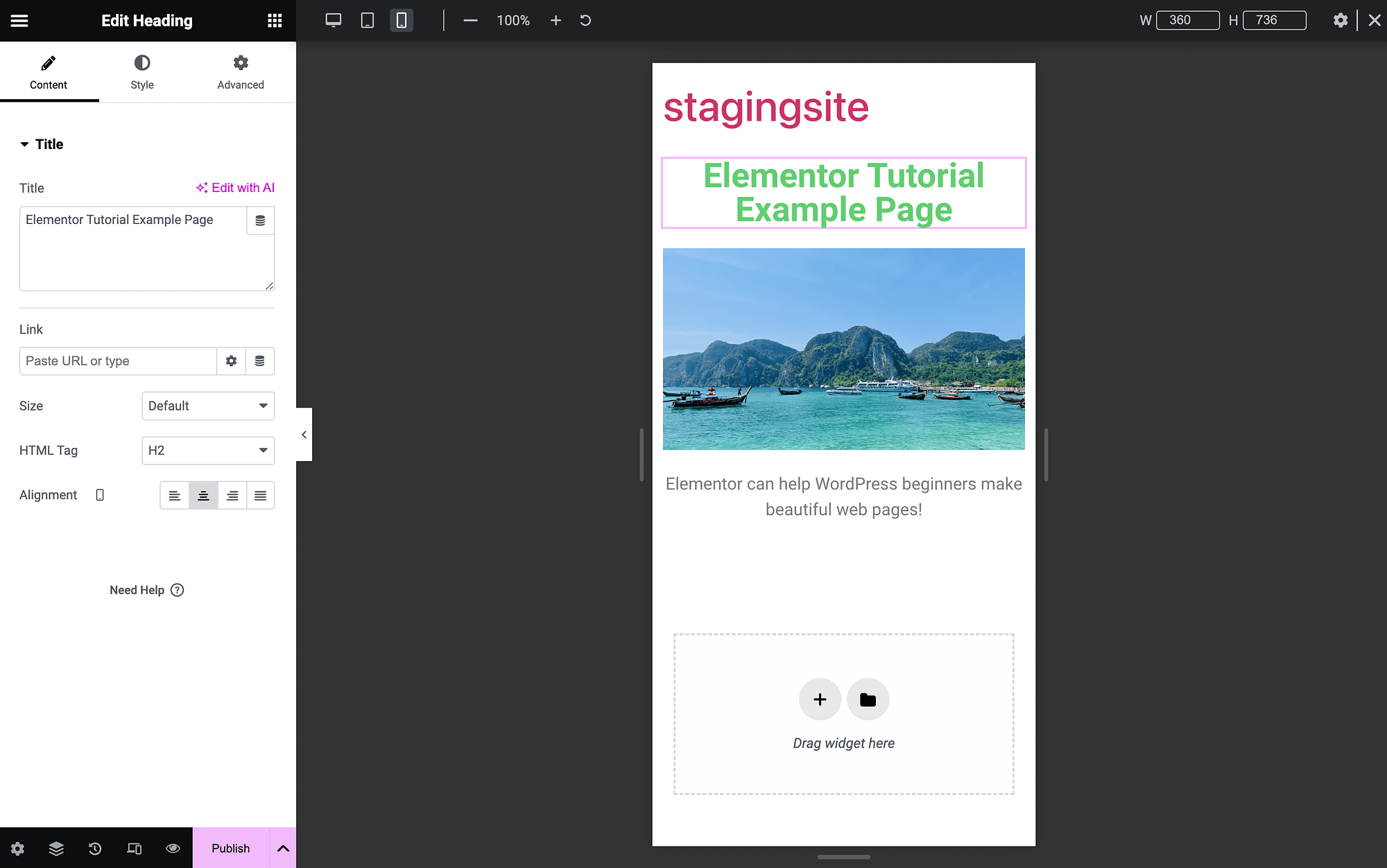
将模块添加到内容区域后,我们的小部件设置将在左侧打开。 要更改标题文本,我们只需在Title下的文本框中写入:

我们已经在我们的页面中编写了“Elementor 教程示例页面”。
小部件定制和管理️
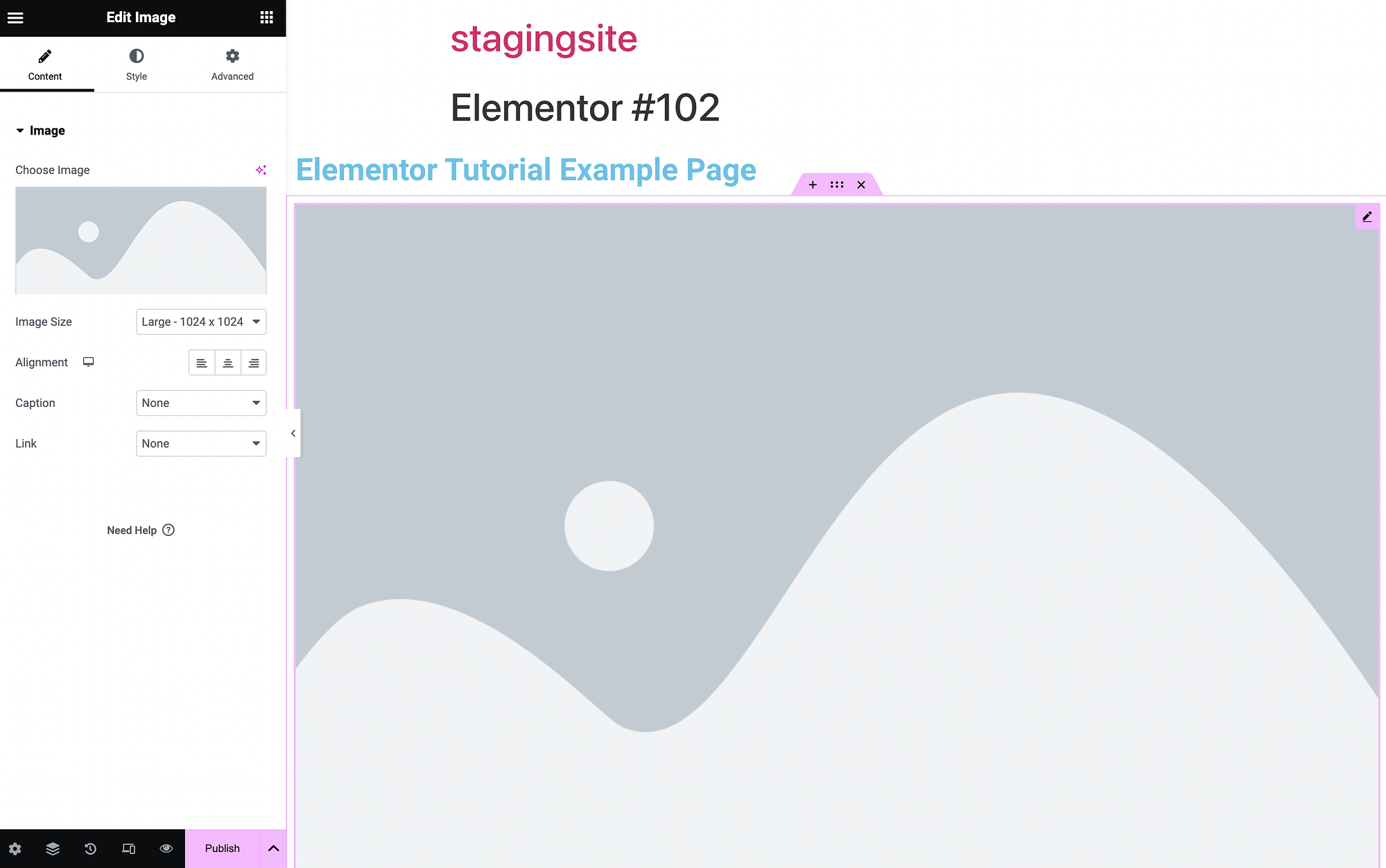
现在,让我们在此 Elementor 教程中对小部件自定义进行更多实验。 首先,我们将使用图像小部件:

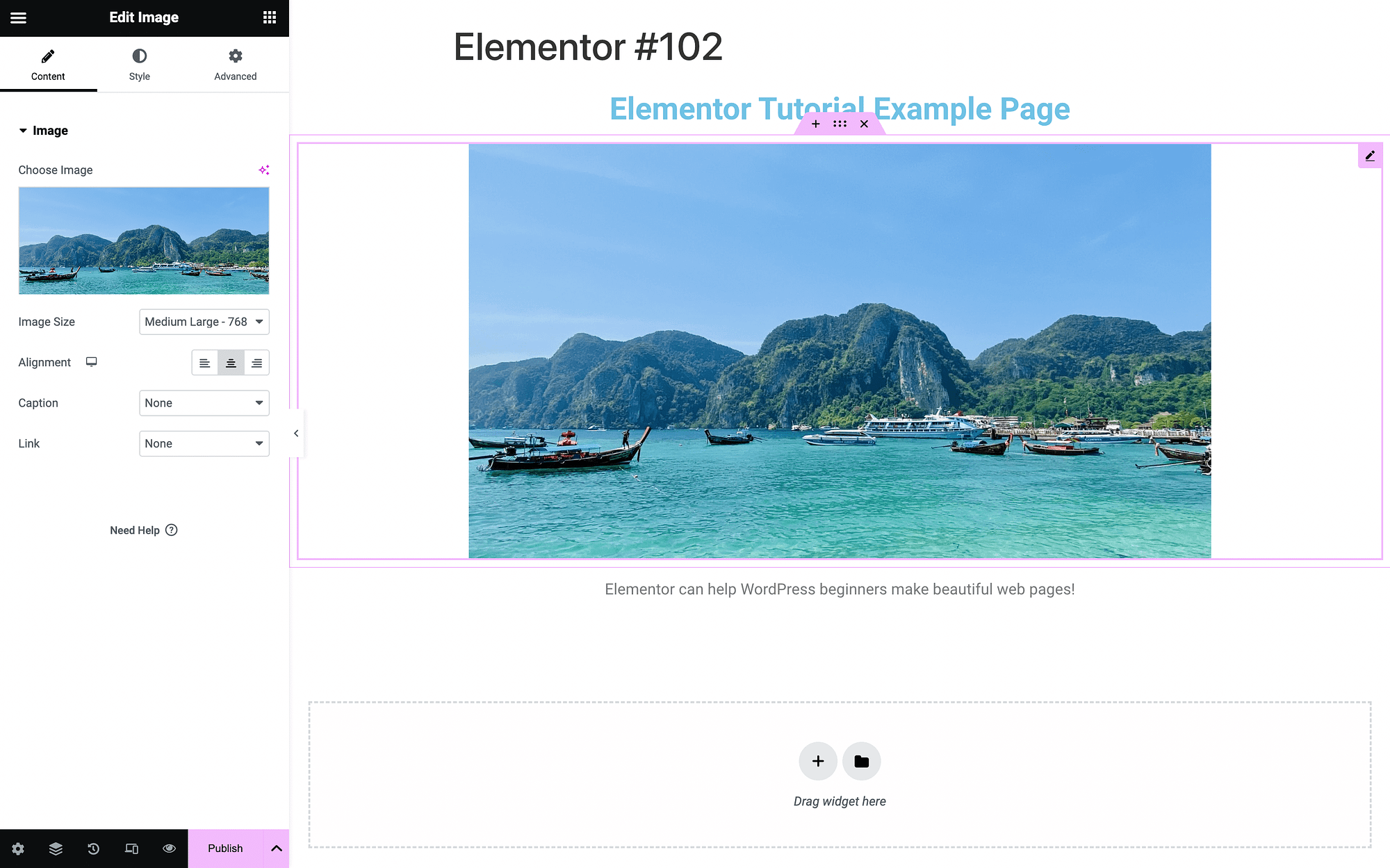
单击下面的框选择图像上传一张:

使用对齐功能将两个小部件居中。
此时,您可能想进一步探索每个小部件中的自定义设置。 它们有内容、样式和高级选项卡。
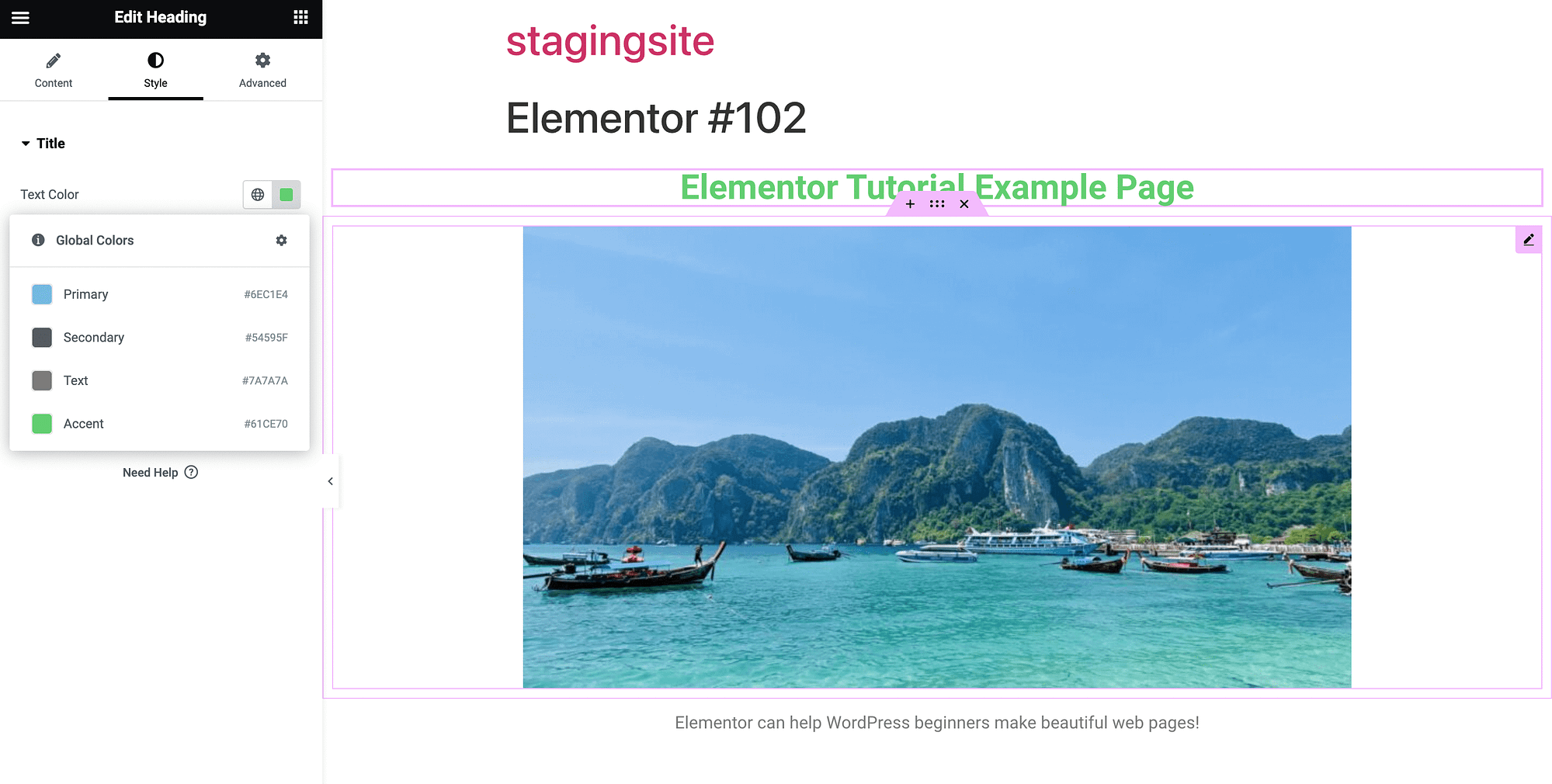
如果我们返回到标题模块,我们可以使用“样式”选项卡来更改颜色:

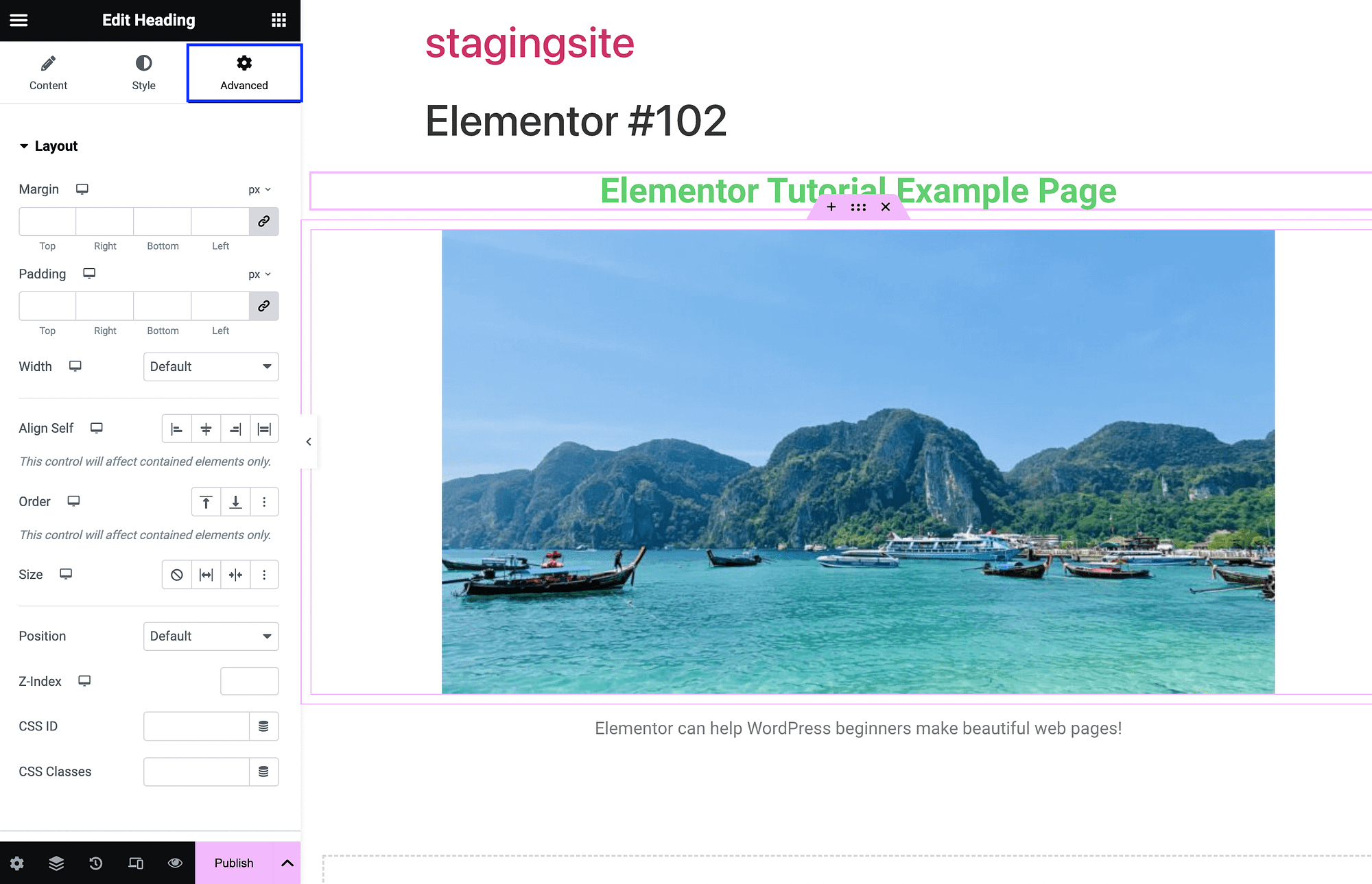
您可以从全局主题颜色中进行选择,或使用颜色选择器。 在“高级小部件设置”选项卡中,您可以修改布局、背景、边框等:

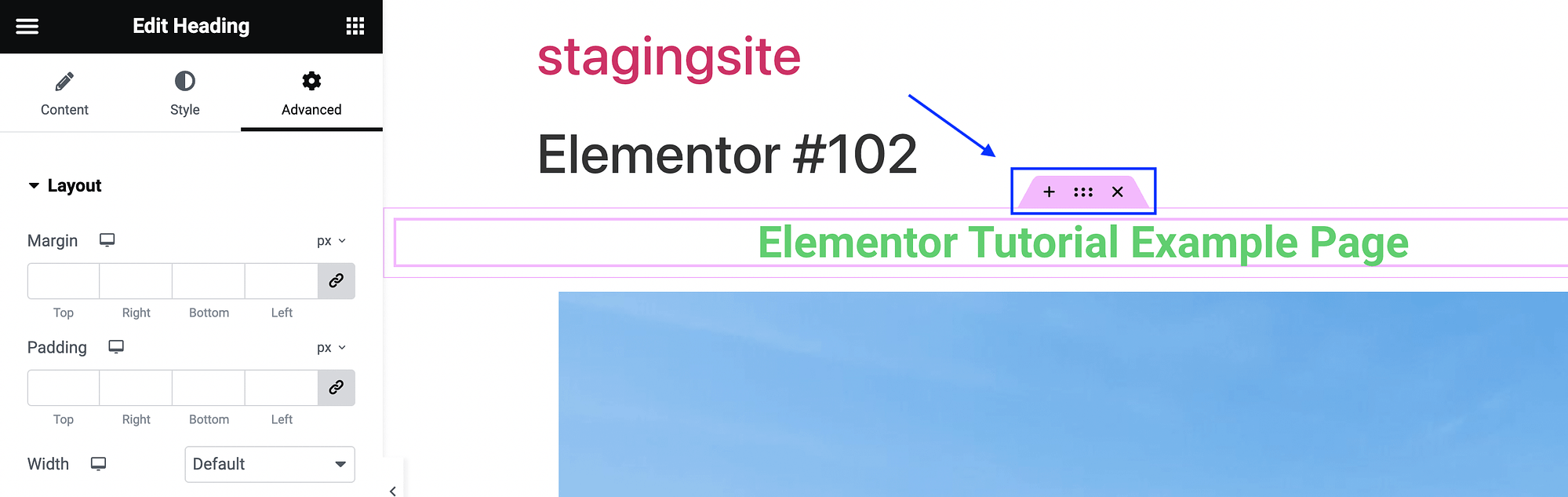
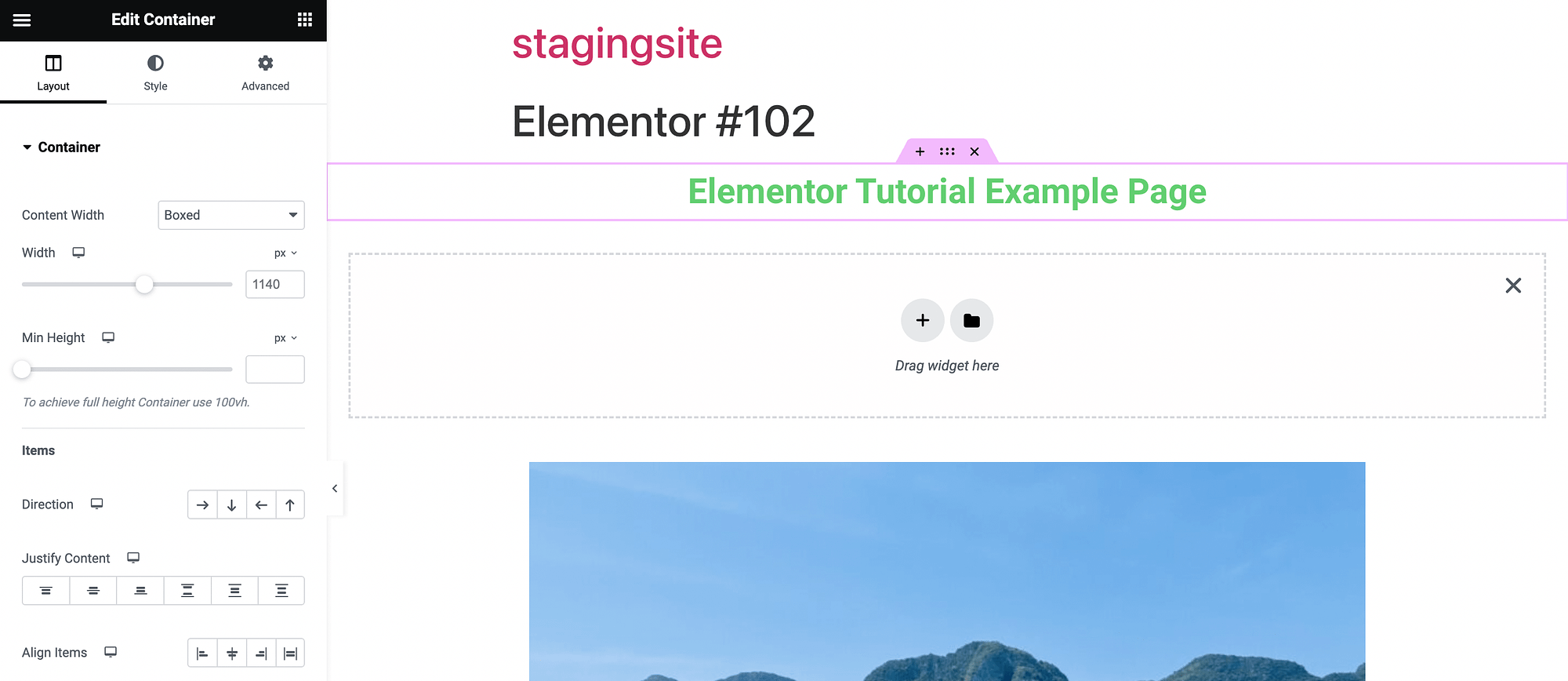
通过单击箭头折叠和展开这些部分。 了解 Elementor 页面的较大结构如何工作也很重要。 当您将鼠标悬停在任何小部件上时,您会看到一些选项:

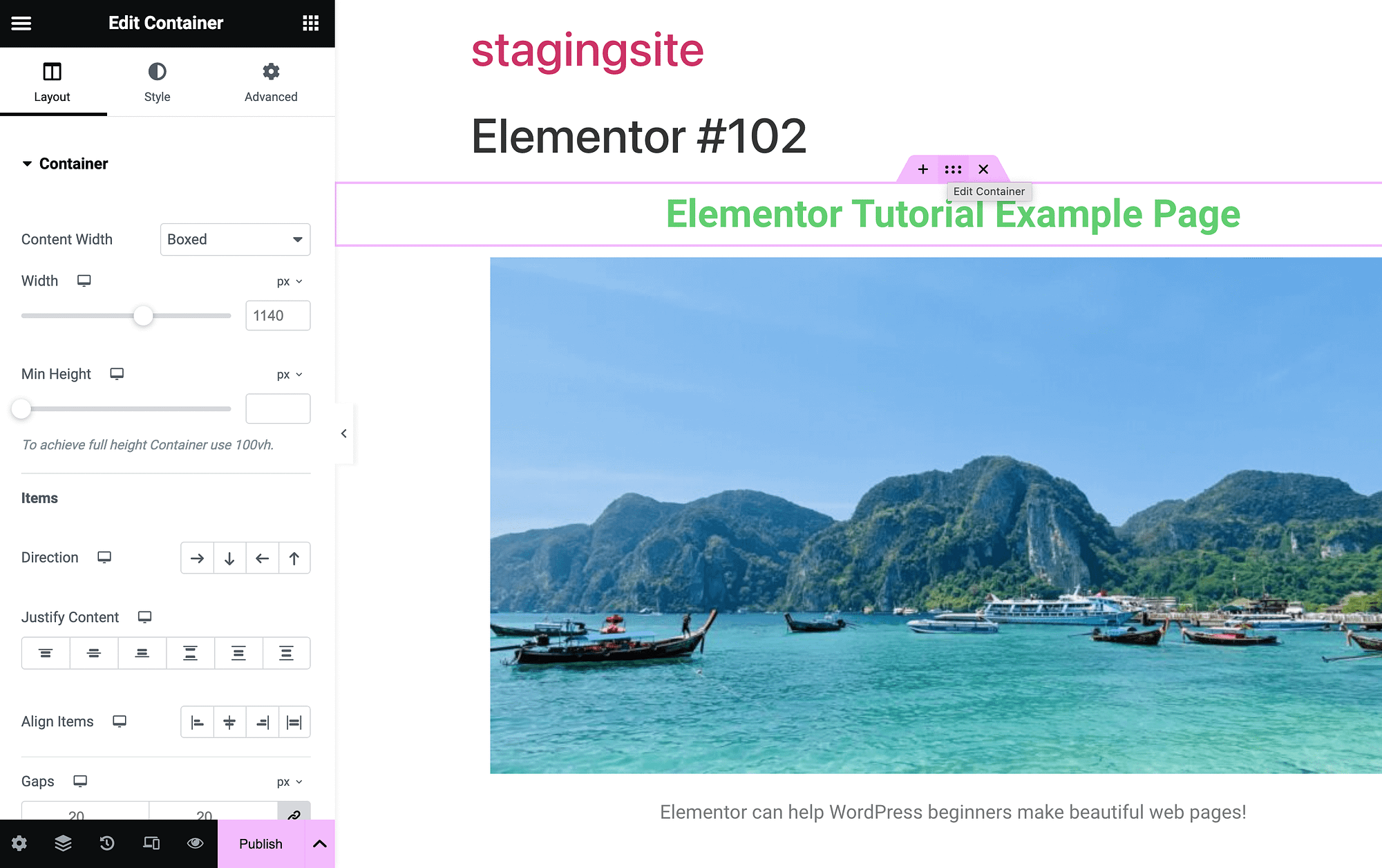
点击x将删除该小部件。 同时,当您单击x和+之间的点时,您将打开该小部件的容器设置:

容器是容纳每个页面元素的盒子。 当你点击+号时,你可以添加一个新的容器:

现在您已经基本掌握了小部件和拖放界面,我们将深入研究一些更高级的功能。 但首先,现在是保存您的工作的好时机。
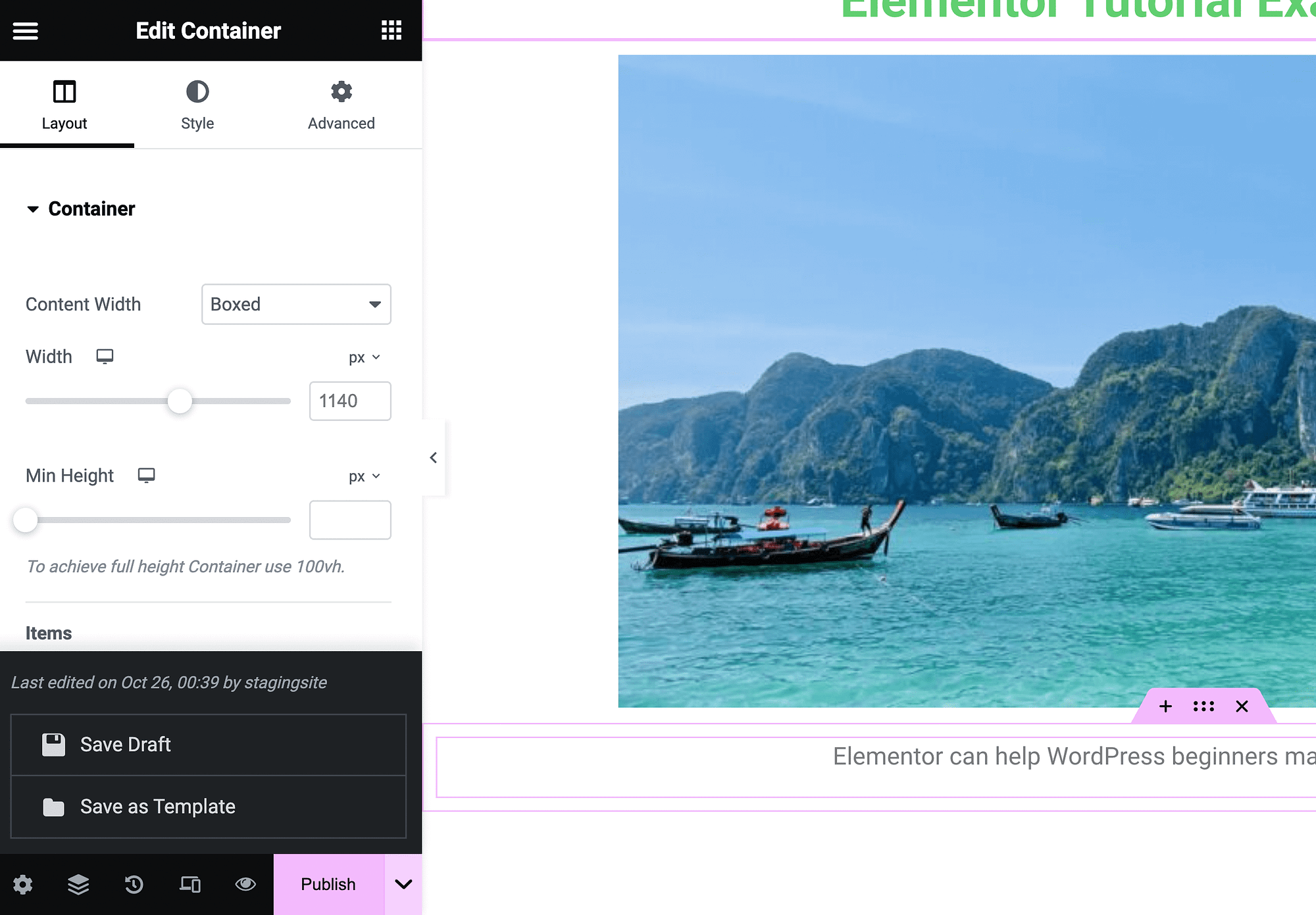
为此,请使用“发布”旁边的箭头展开菜单选项。 将您的工作保存为草稿或模板:

然后,当您准备好公开页面时,点击Publish 。
另请注意,您使用页面构建器创建的每个页面的顶部都会有一个标题,上面写着“Elementor”,后跟一个数字。 这是在创建时生成的。 您只需在块编辑器中打开该页面即可将其删除。
移动和响应式设计控件
全球 95% 的用户使用手机访问互联网[1] 。 因此,每个网站在每台设备上都具有良好的外观并正常运行至关重要。
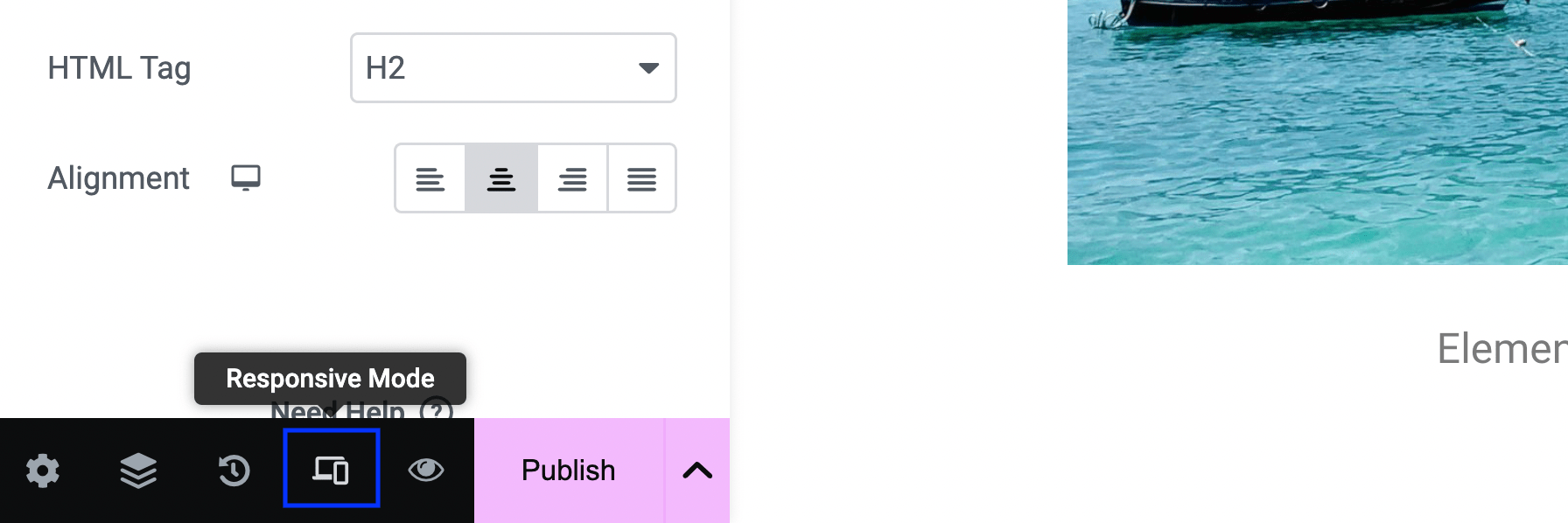
要利用 Elementor 中的响应式设计控件,您可以首先启动屏幕左下角的响应式模式:

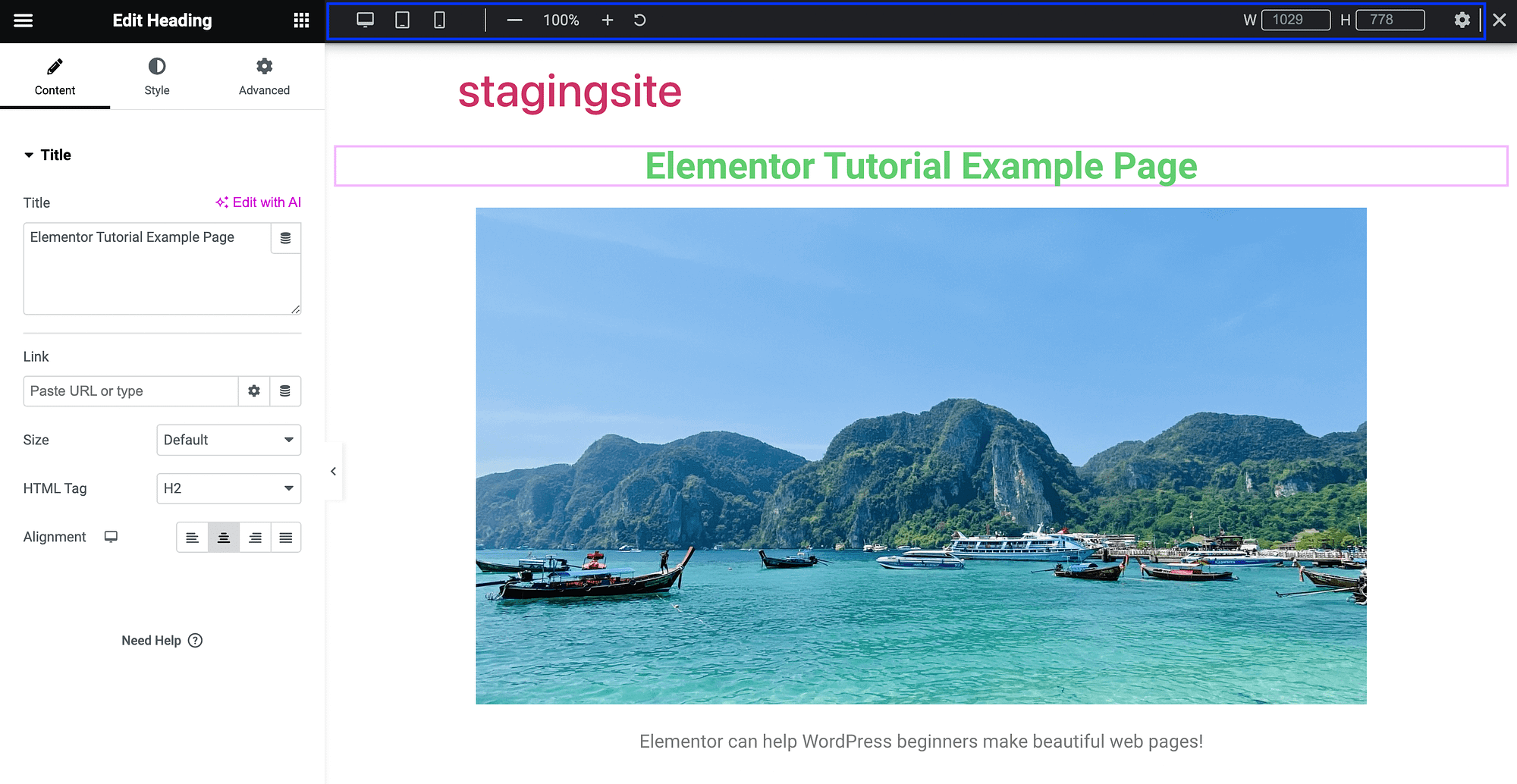
这将在编辑器顶部启动一些新设置:


也许这里最有用的功能是能够像在另一台设备上一样查看当前页面。 默认情况下,您将看到页面在桌面上的显示方式,但您也可以查看平板电脑或移动设备视图:

使用响应式 WordPress 主题是确保您的网站适合移动设备的最佳方式,但这些功能非常有价值。
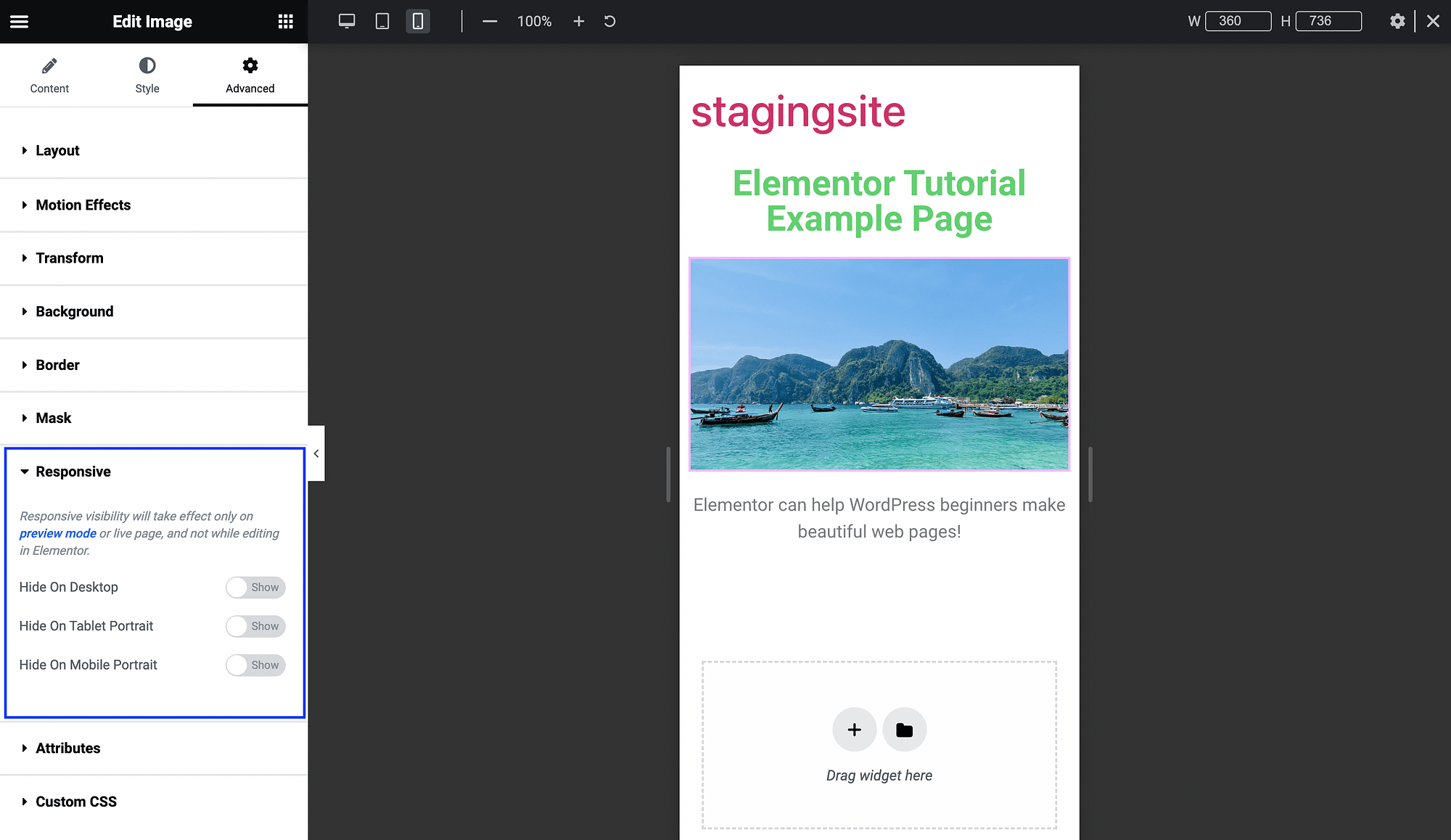
此外,您可以在高级小部件设置中访问更多响应式功能:

在这里,您可以切换按钮以删除某些设备上的某些页面元素。 例如,您可以对主页上的较大视频执行此操作。
元素人工智能
最后,本 Elementor 教程中介绍的最新、最前沿的功能之一是 Elementor AI。 借助 Elementor 的免费版本,您可以使用它使用内置人工智能 (AI) 生成文本、图像甚至代码。
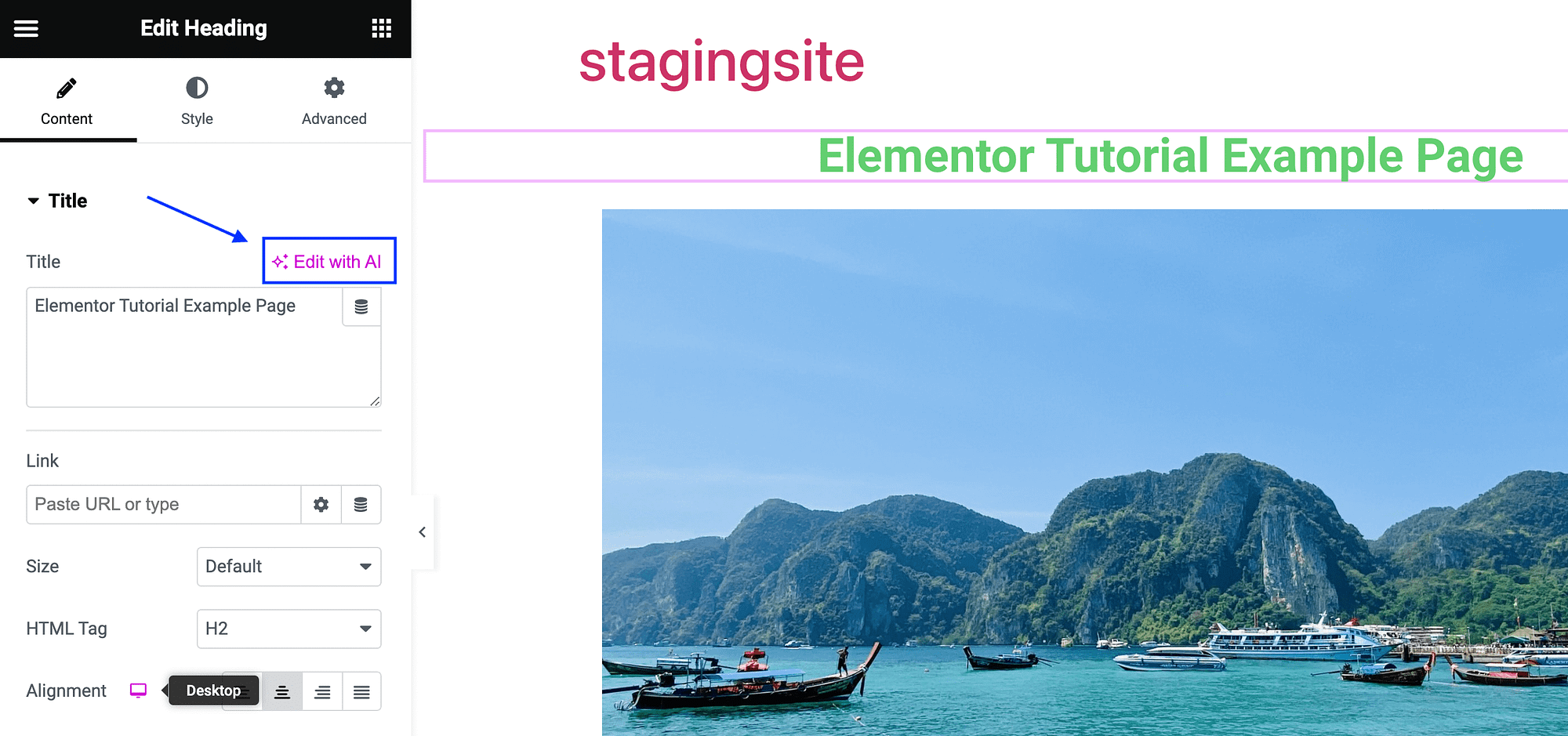
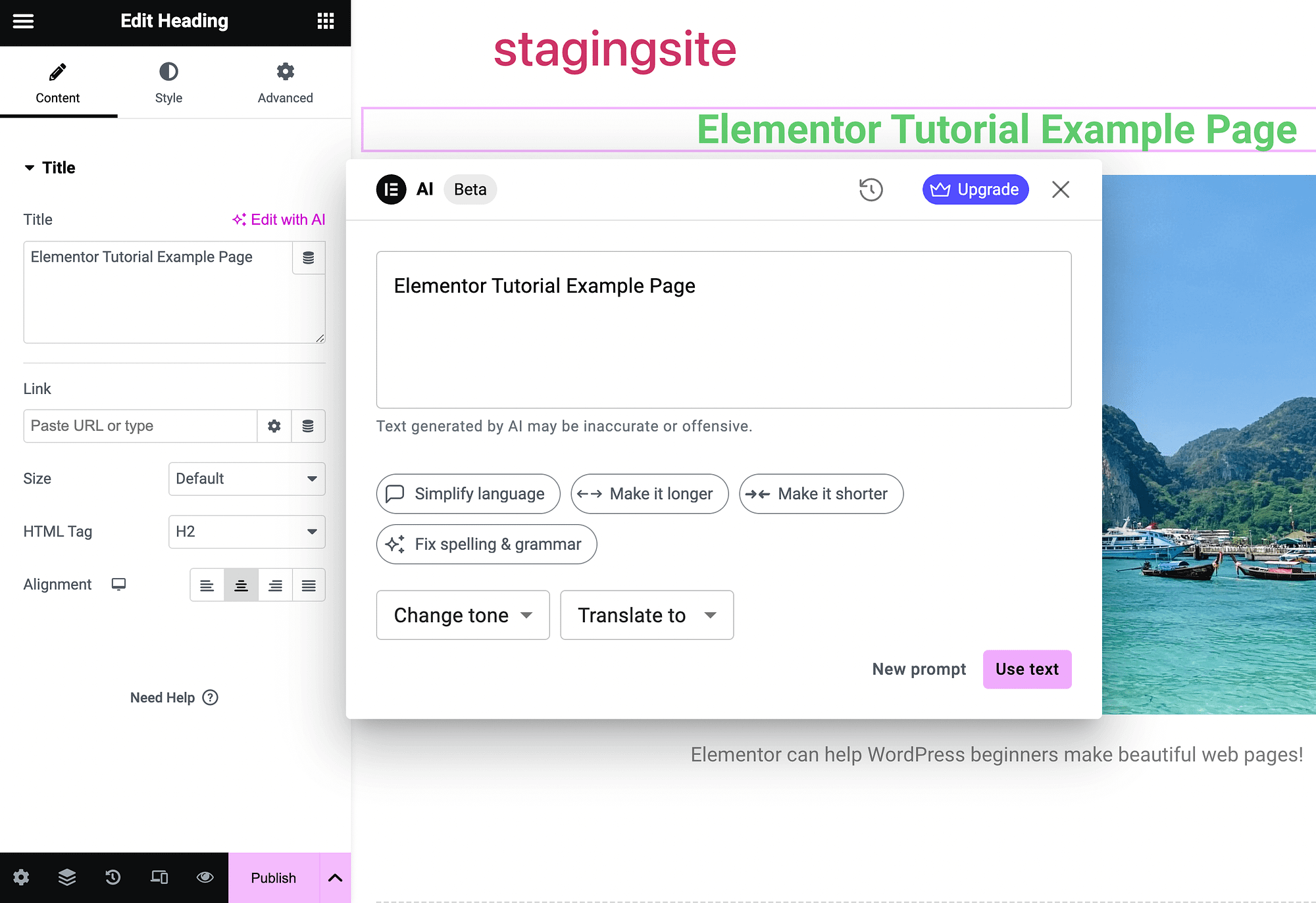
这些功能非常易于使用,您只需要知道在哪里可以找到它们。 要生成文本,只需找到“使用 AI 编辑”按钮:

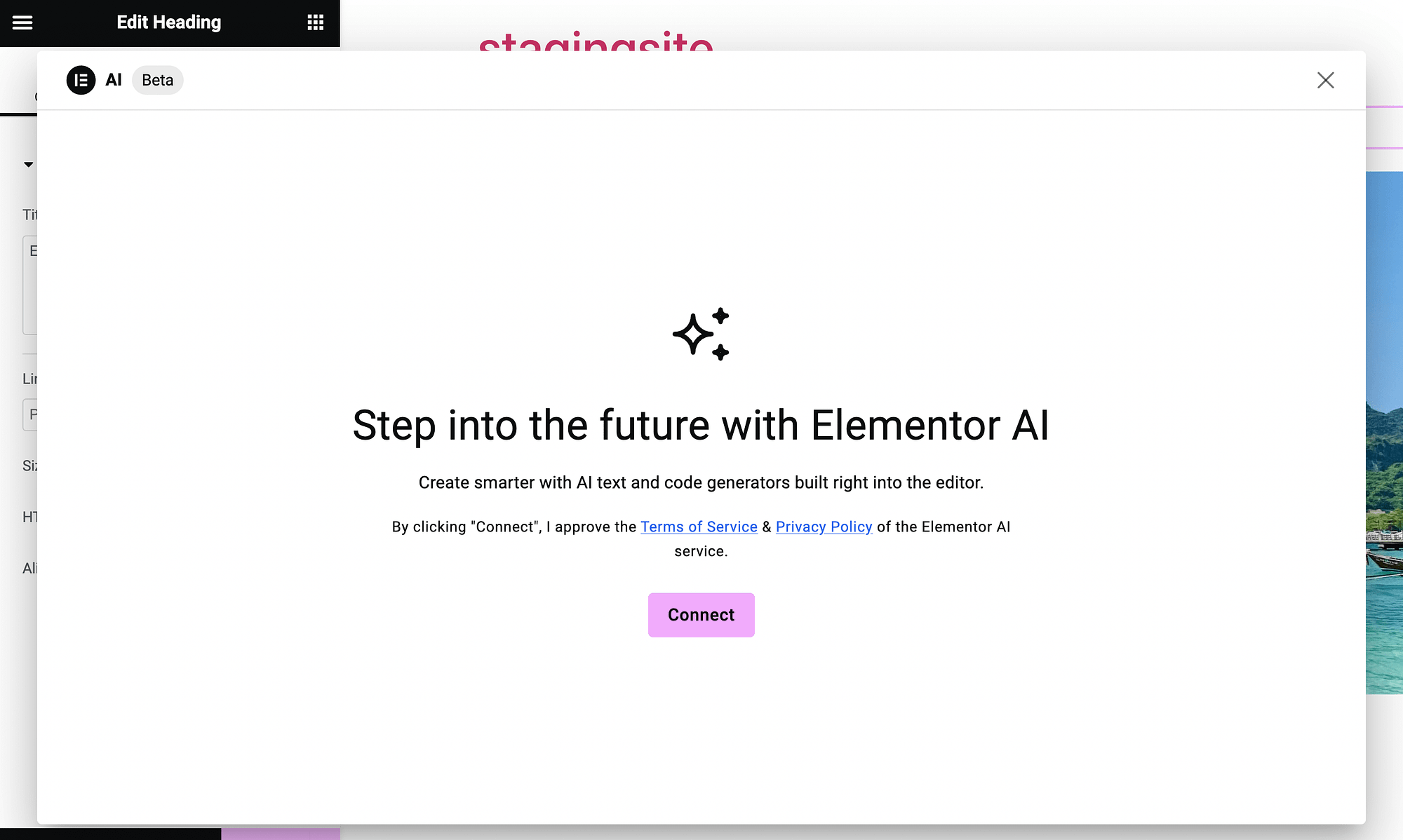
单击它时,您将看到一个页面,提示您连接到该工具:

完成该过程后,您将看到 AI 文本生成器框:

就像使用任何其他人工智能文本生成器一样使用它。 它甚至包括允许您改变语气和翻译文本的复杂选项。 您可以使用它来生成标语、产品描述或您需要的任何类型的内容。
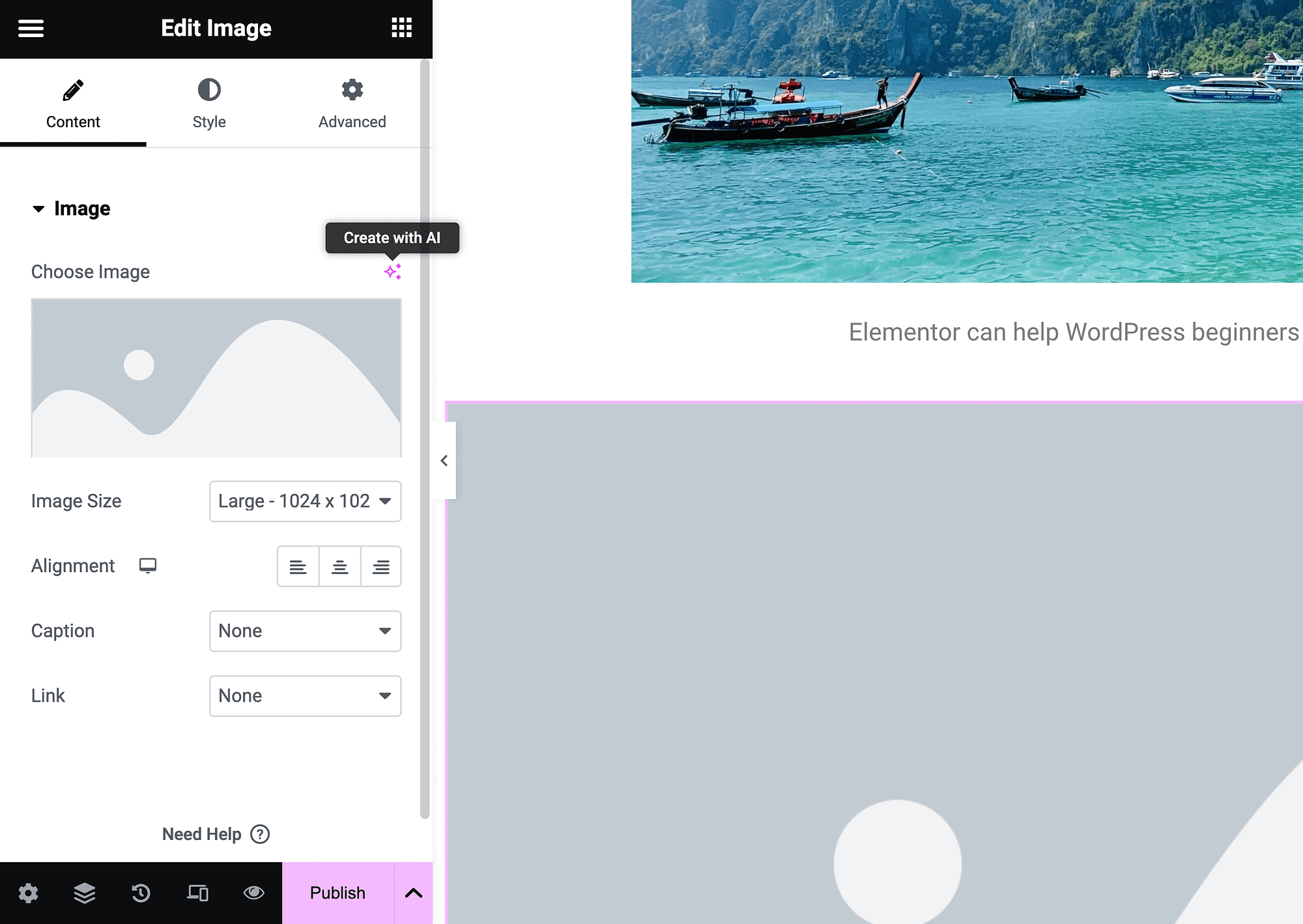
如果您想在 Elementor 中使用 AI 生成图像,只需找到任意图像字段旁边的“使用 AI 创建”按钮即可:

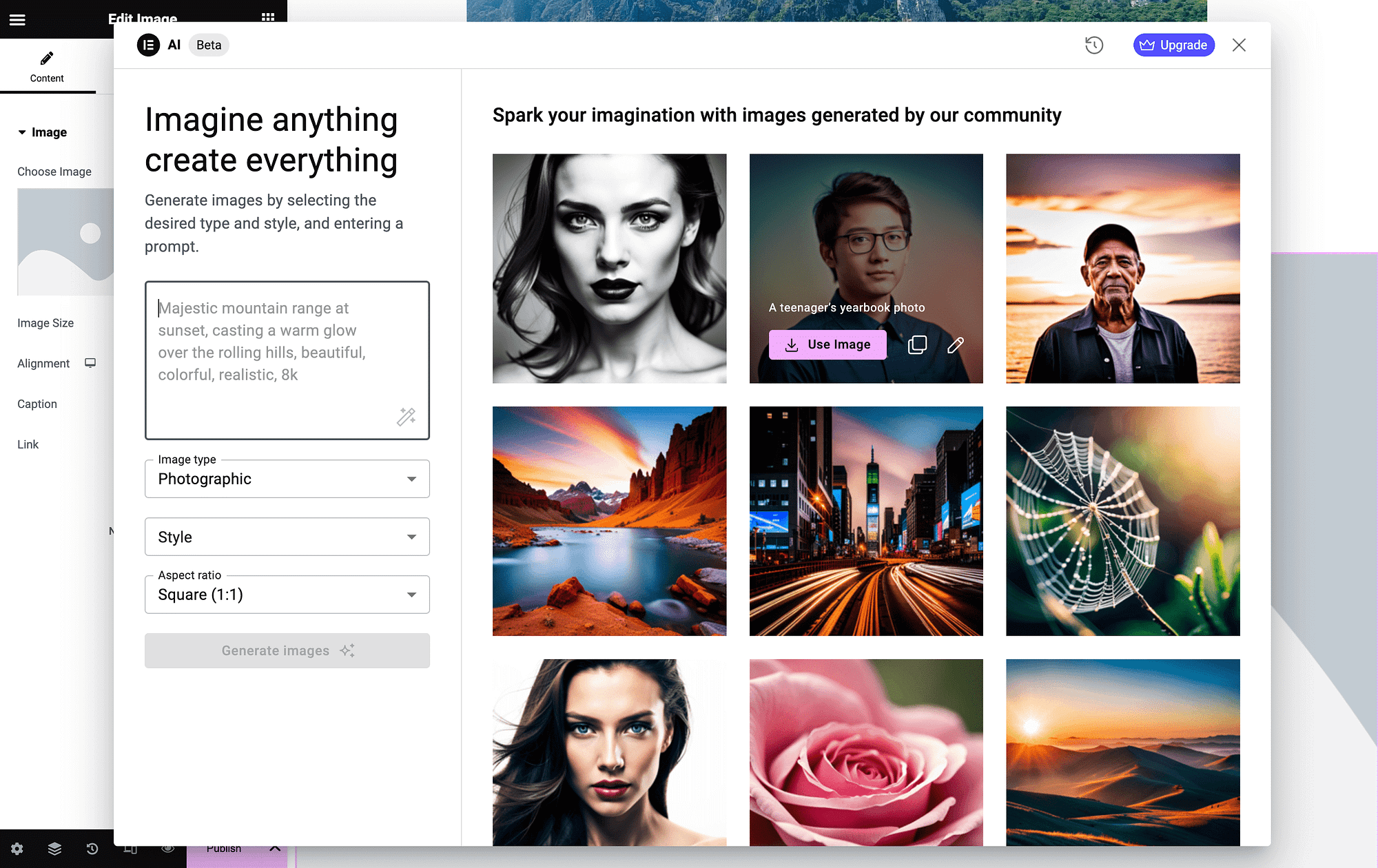
单击它启动 AI 图像生成器:

在左侧您可以输入您的促销信息并自定义一些图像设置。
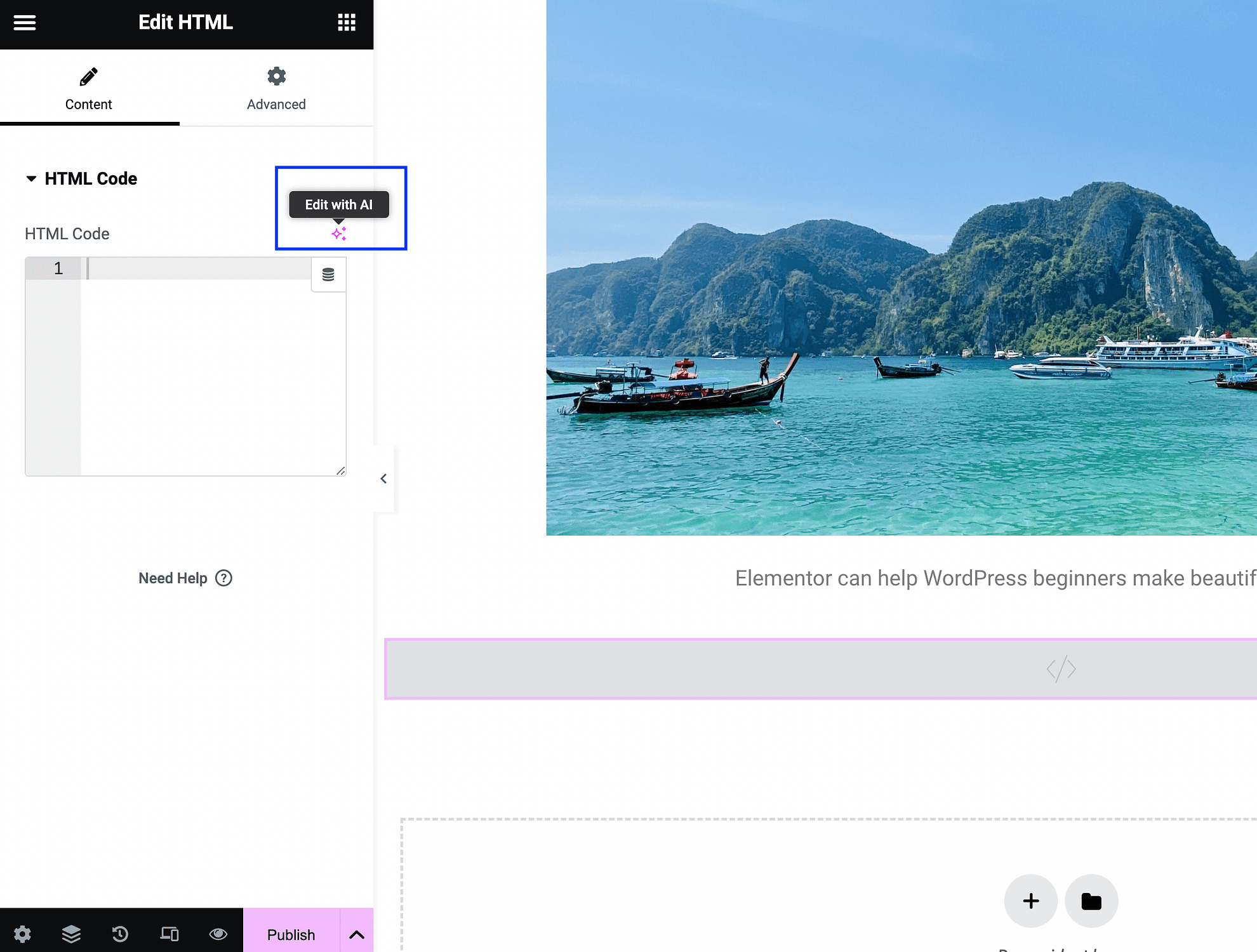
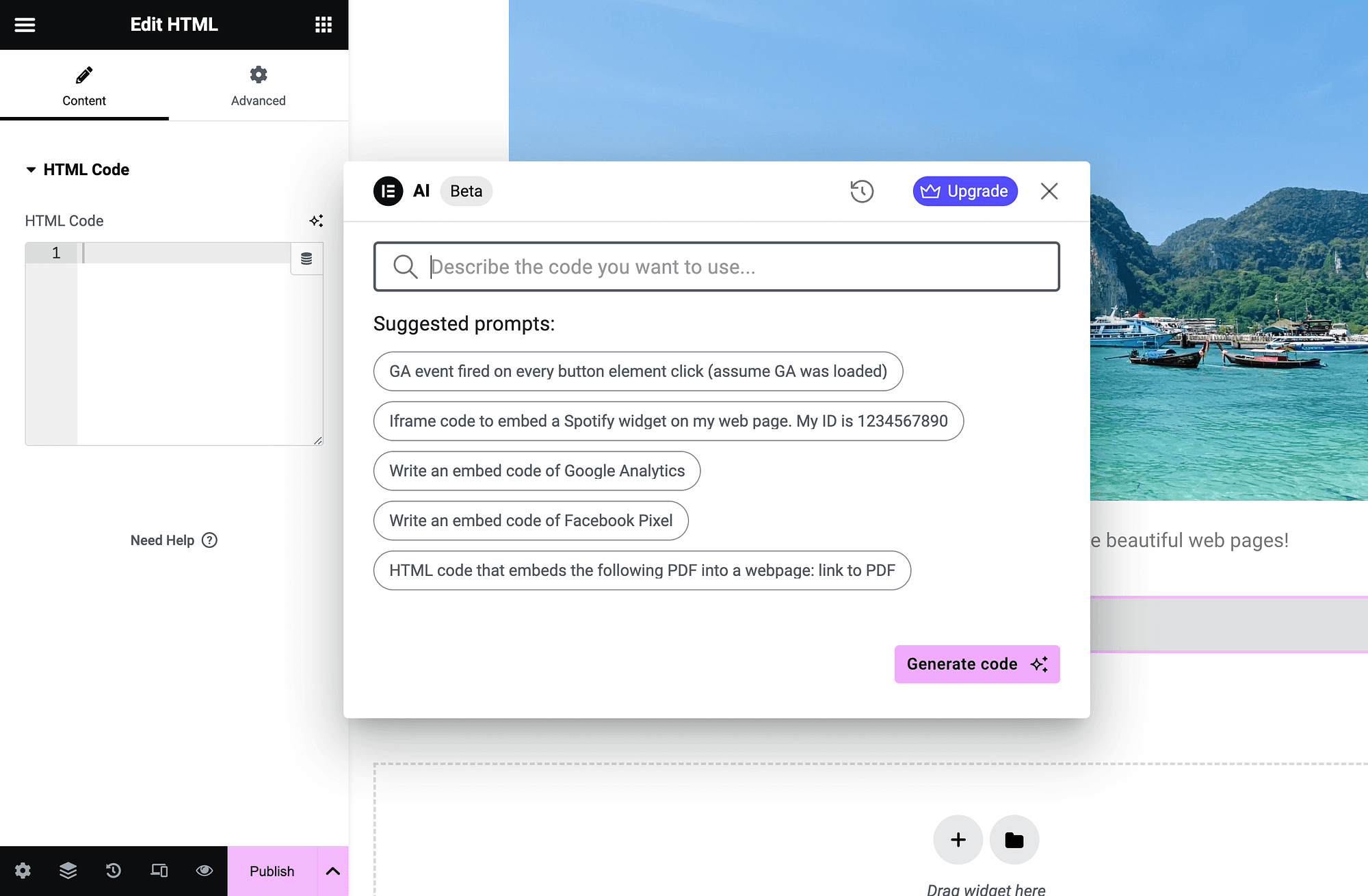
最后,您可以添加 HTML 小部件并使用 AI 生成自定义代码。 只需点击“使用 AI 编辑”即可:

这将启动您的提示屏幕:

只需输入描述并点击“生成代码”即可。 这些只是使用 Elementor 的 AI 功能进行网页设计的几种方法。
结论
如果您想构建自定义网页而无需编写代码,Elementor 可能正是您的解决方案。 尽管如此,还是有一点学习曲线,所以 Elementor 教程可能非常有用。
首先,您需要熟悉拖放界面和基本小部件。 然后,您将能够自定义小部件并管理容器。 准备好后,请利用更高级的移动优化选项。 您甚至可以使用内置的人工智能功能来快速跟踪该过程。 ️
您对本 Elementor 教程有任何疑问吗? 请在下面的评论部分询问我们!
