Elementor 教程:如何使用流行的页面生成器插件
已发表: 2024-02-14一想到要自己创建一个具有专业外观的网站,您是否感到不知所措? 在本教程中,我们将向您展示 Elementor 页面构建器插件如何帮助您实现这一目标,而无需设计师具备技术技能或大量预算。
Elementor 功能强大且用户友好。 它具有拖放界面、丰富的模板库和设计小部件 - 轻松创建网站所需的所有工具。
在本文中,我们将探讨您需要了解的有关此页面构建器解决方案的所有信息。 您将了解如何安装和设置 Elementor、创建您的首页并探索其强大的功能。
让我们开始吧。
安装和设置 Elementor

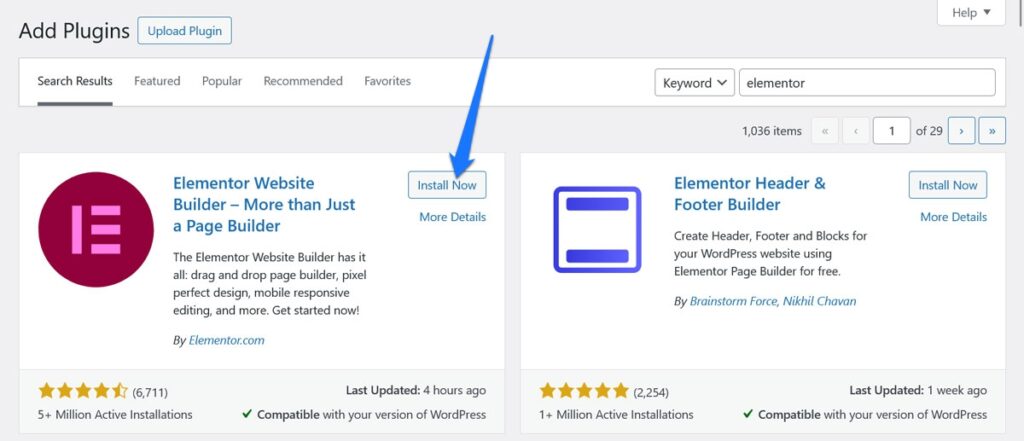
在开始使用页面编辑器之前,您需要先安装它。 为此,请在仪表板上找到“插件”部分,然后单击“添加新插件” 。 在随后屏幕的搜索栏中,输入“Elementor”并按 Enter 键。 您应该在搜索结果的顶部看到该插件。

单击旁边的“立即安装”按钮。 进入您的网站后,点击“激活” 。 完毕。
使用 Elementor 创建和编辑您的首页
了解 Elementor 的最佳方法是实际进行实验。 请按照本教程进行操作,以便更好地掌握 Elementor 及其功能。
但是,在开始之前,需要先熟悉以下一些功能:
- 拖放功能– Elementor 的核心吸引力在于其用户友好的拖放构建器。 此功能使您可以轻松地在页面上添加、排列和自定义元素,而无需任何编码知识。
- 实时编辑– Elementor 提供实时编辑体验。 当您对页面进行更改时,您会看到它们实时发生,这简化了设计过程并帮助您更有效地构建网站。
- 模板和块– Elementor Free 包含预先设计的模板和块的基本集合。 这些资源使您可以快速构建具有专业外观的页面。 当然,Elementor 的付费版本很大程度上建立在这一基础上。
- 样式选项– 该插件提供常规设置,例如样式选项、动画效果和多列布局。 这些选项可以更轻松地为您的网站创建独特的外观和感觉,并且足够灵活,可以满足各种设计需求。
- WooCommerce 集成– 对于那些运行电子商务网站的用户,Elementor 与 WooCommerce 集成。 此集成允许您设计自定义 WooCommerce 产品页面,从而显着增强购物体验。
现在,让我们来看看上述内容的一些实际应用。
1. 创建页面
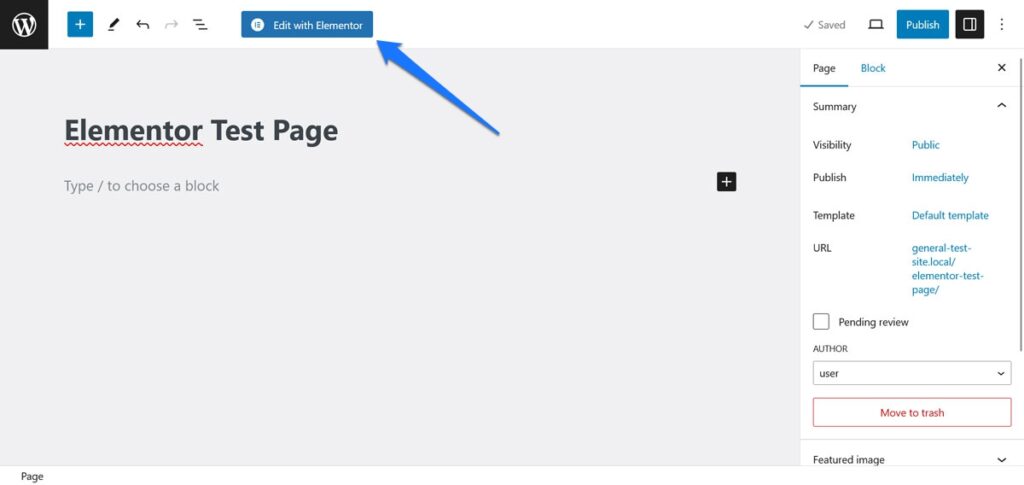
在 WordPress 中,转到页面并选择添加新内容。 为您的新页面指定一个反映内容或其目的的标题。 命名后,单击“使用 Elementor 编辑”按钮。 这会将您从 WordPress 界面转换到 Elementor 的页面构建器。

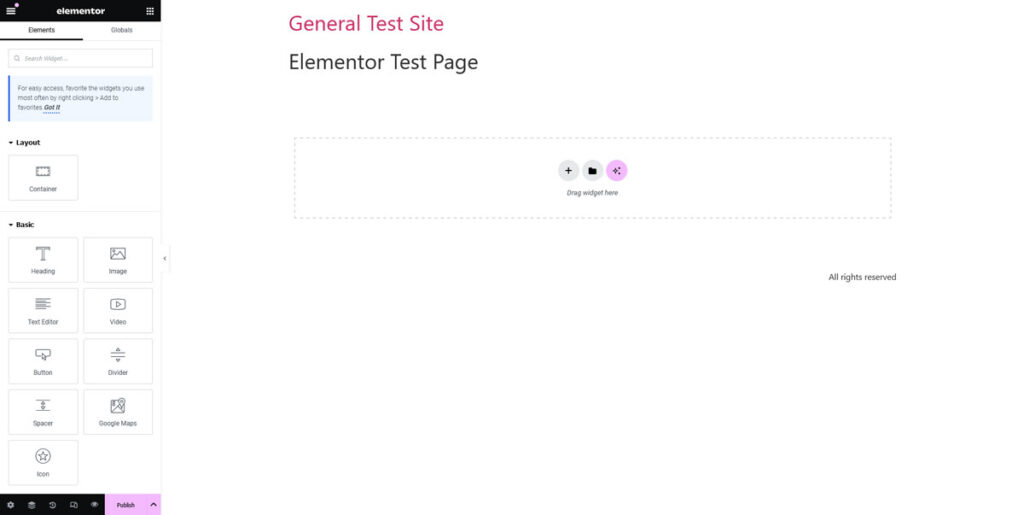
熟悉 Elementor 页面编辑器
Elementor 打开一个由两部分组成的界面:主编辑屏幕和侧边栏。

以下是他们如何协同工作:
- 侧边栏– 这是 Elementor 的控制中心。 在这里,您会发现大量可用于构建网页的拖放功能和小部件。
- 主编辑区域——这是您的页面形成的地方。 当您从侧边栏拖动小部件时,您可以将它们放入此区域并开始调整页面的布局。 稍后会详细介绍。
- 导航器– 这个非常有用的功能就像页面结构的路线图。 它提供了页面上所有元素的可视化表示,并按层次结构组织。 这包括部分、列和小部件。 要访问导航器视图,请右键单击 Elementor 编辑器中的任何小部件、列或部分,然后从上下文菜单中选择导航器
- Finder – 此功能允许您搜索和访问 Elementor 和 WordPress 中的任何页面、模板或设置。 这包括帖子、页面、设置、模板,甚至特定的 Elementor 小部件。 您可以通过按CMD / CTRL + E轻松打开 Finder。
基本构建块
当您在本教程中使用 Elementor 时,您可能会注意到大多数页面由三个主要元素组成:
- 部分- 将部分视为页面的基础层。 它们是您开始构建页面的最大构建块。
- 列- 在每个部分中,您可以插入列。 它们充当小部件的容器,有助于更精确地组织您的内容。
- 小部件– 小部件是实际的内容元素 – 如文本、图像、按钮等。 您会在侧边栏中找到许多小部件,可以将其拖放到您的部分和列中。
在构建页面时,您将使用这三个工具。
2. 添加页面元素
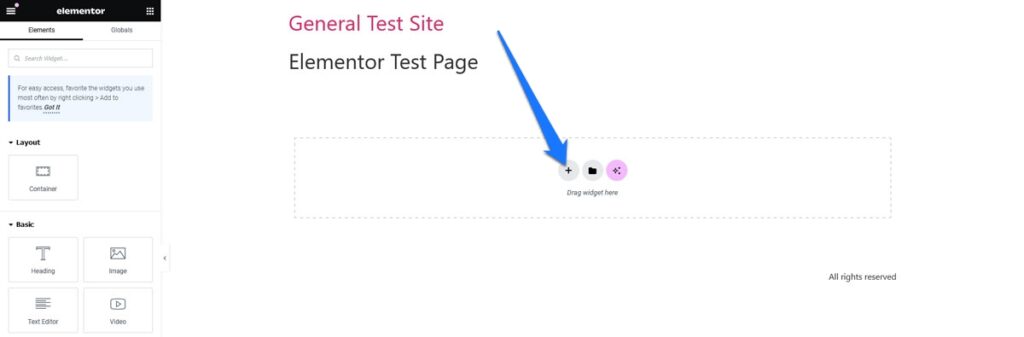
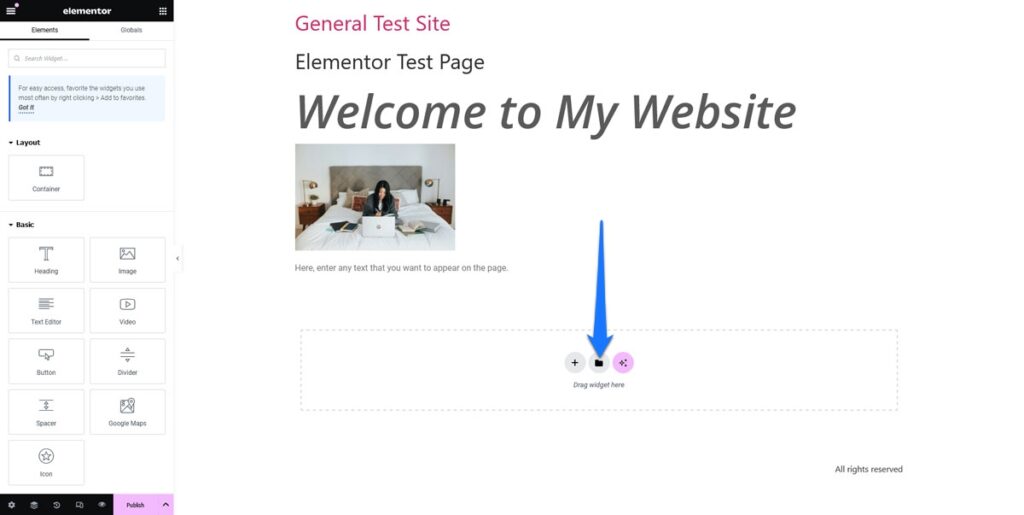
首先,您需要调整页面的布局。 使用+按钮添加新部分。

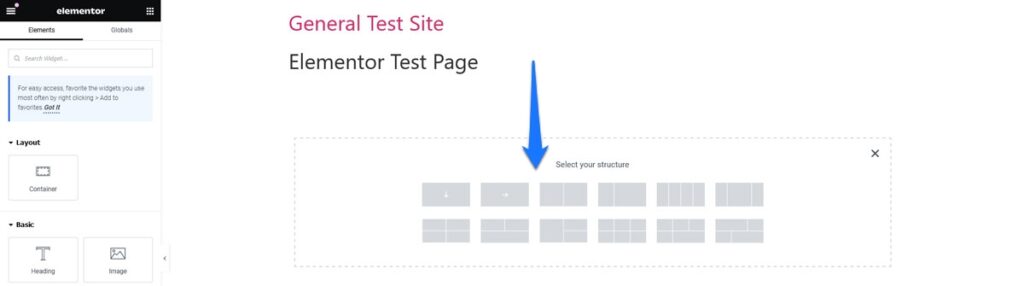
之后,您可以选择不同的列结构。

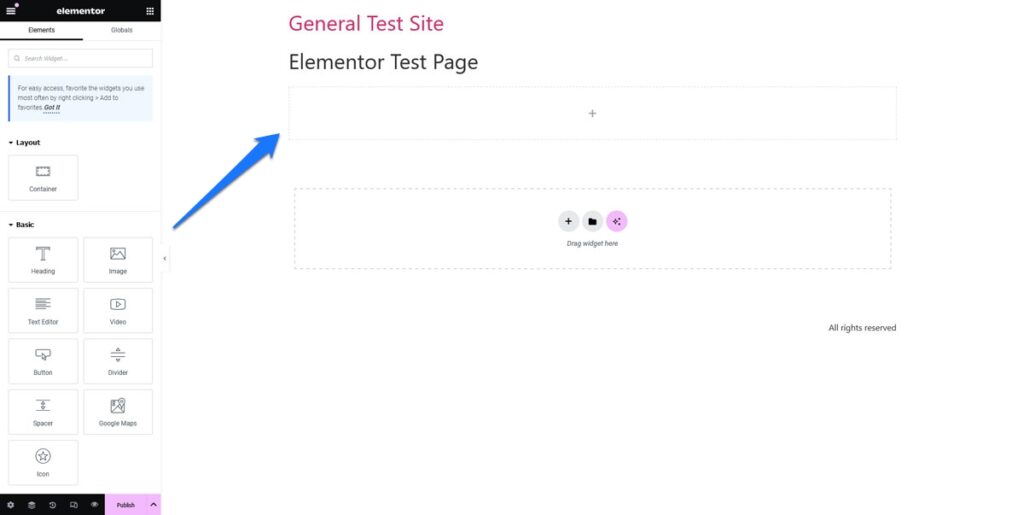
一旦确定了基本布局,就可以添加小部件。 例如,您可以通过将标题小部件拖动到页面上的部分或列来添加标题。

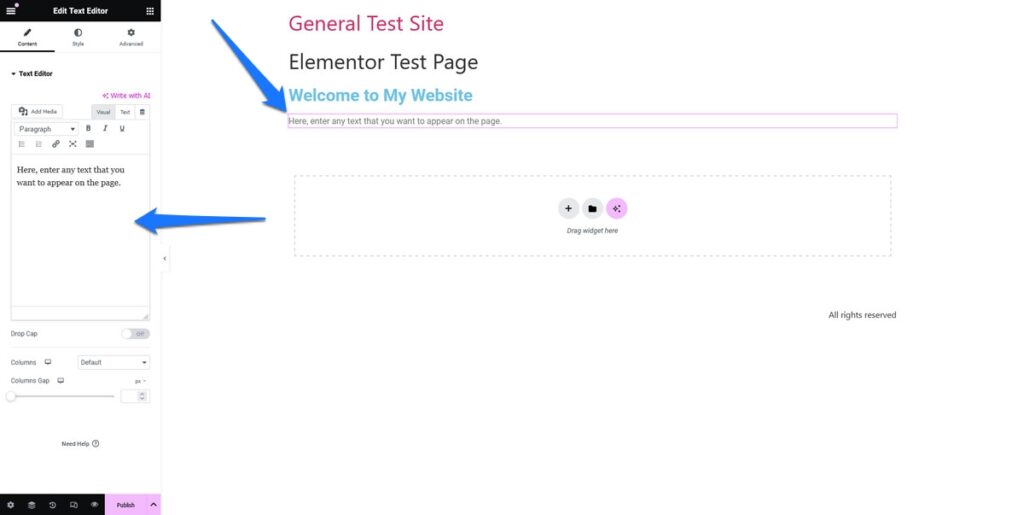
要添加一些文本,请将文本小部件从 Elementor 侧边栏拖到所需的部分。 单击文本框开始输入或粘贴您的内容。

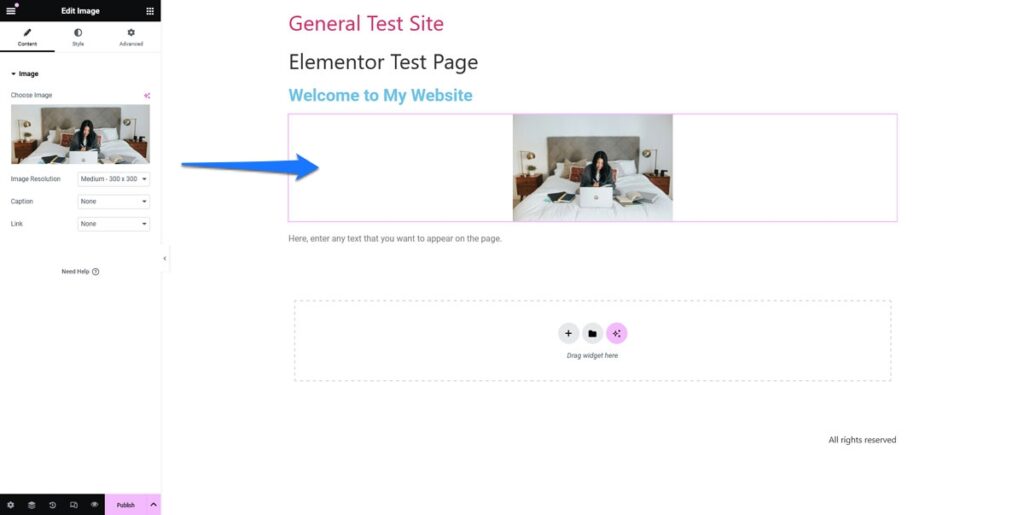
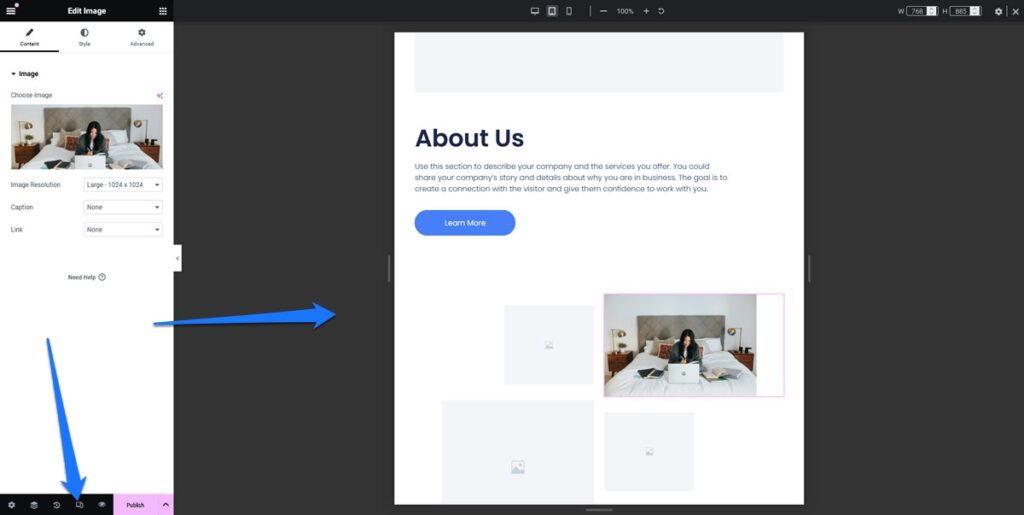
当然,要添加图像,您可以使用图像小部件。 您可以从图库或直接从计算机上传图像。

重复此过程以添加按钮或您想要包含的任何其他功能。
3. 自定义 Elementor 小部件
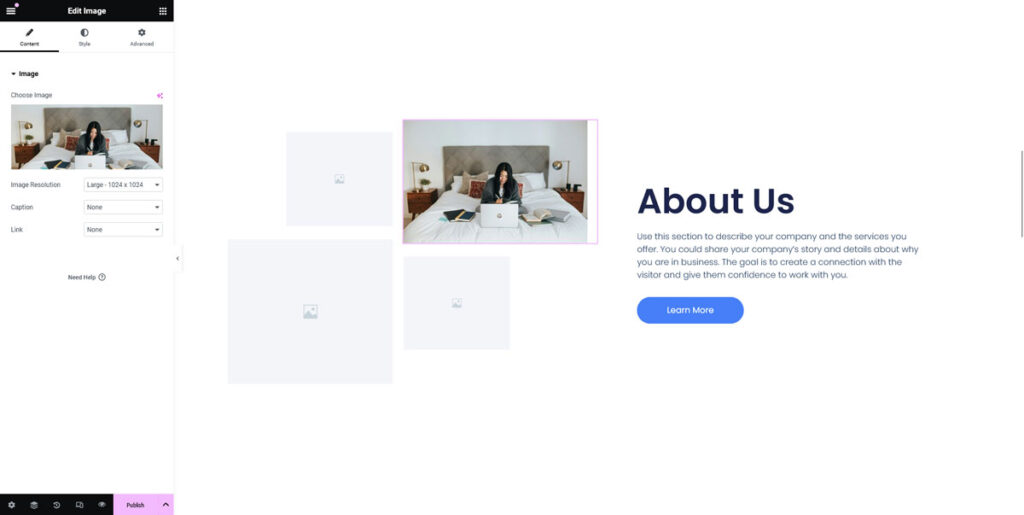
一旦放置,每个小部件都可以定制。 要编辑部分、列或小部件,只需单击它们即可。 这使您可以在左侧边栏中访问其他自定义选项,例如样式、布局调整等。

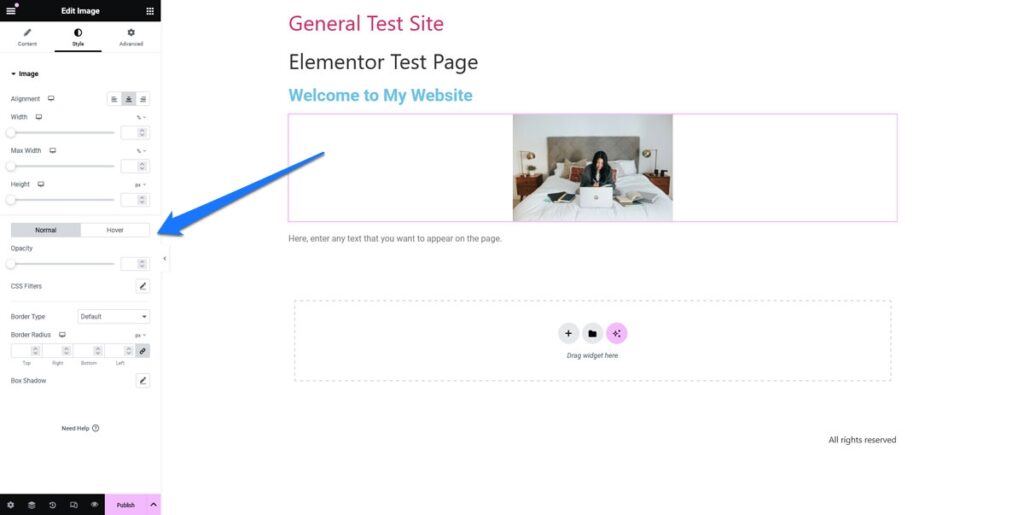
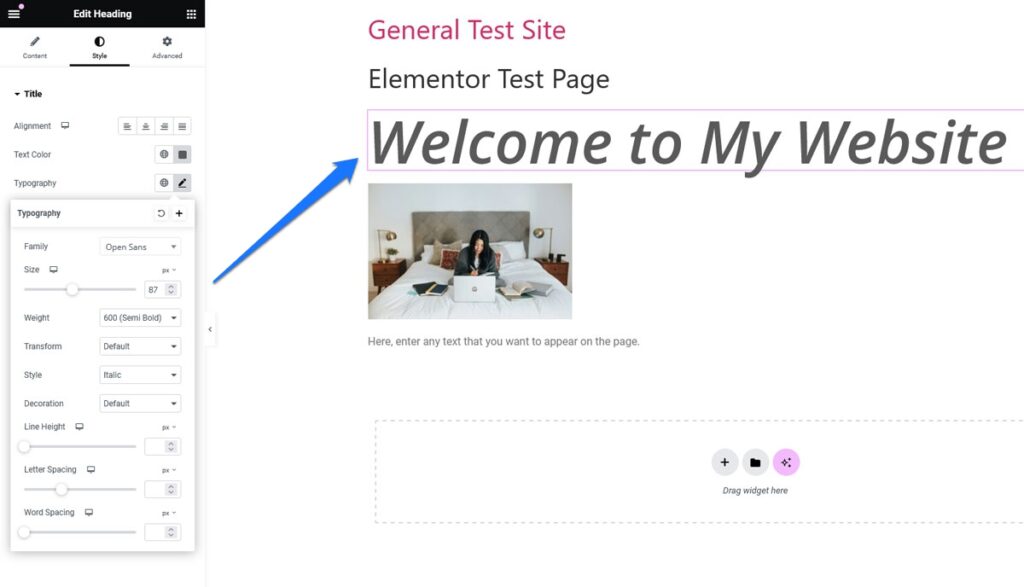
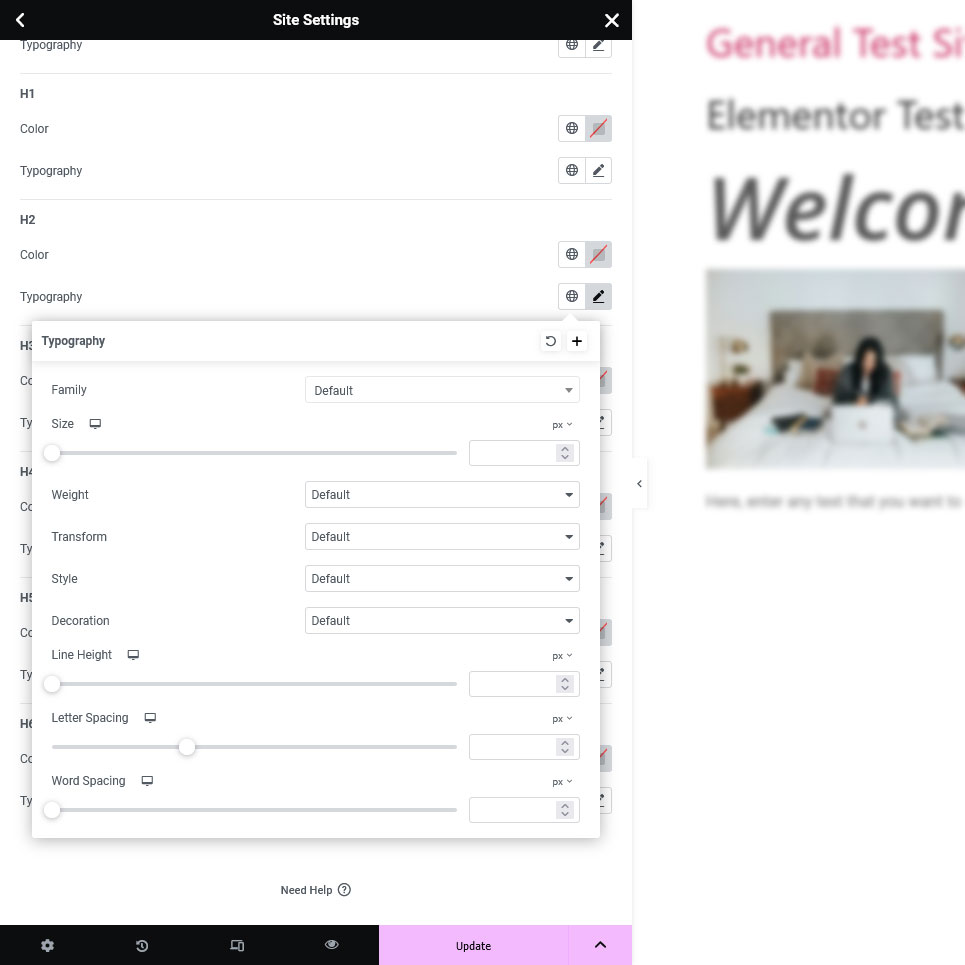
其中之一是“样式”选项卡。 在这里,您可以自定义不同元素的内容。 例如,对于标题小部件,您可以调整字体、大小、颜色和对齐方式。

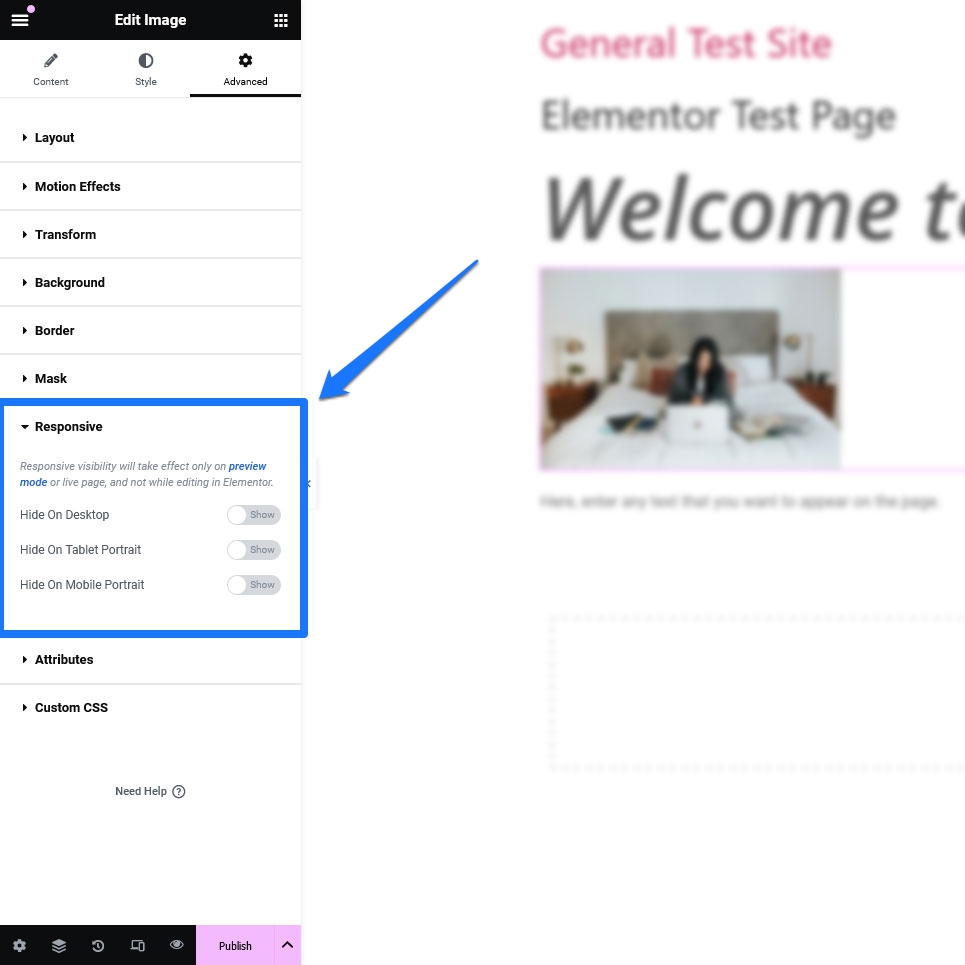
此外,还有“高级”选项卡。 在这里,您可以更改边距和填充、边框、背景等。 您甚至可以隐藏某些类型设备上的元素。

尝试不同的小部件和样式,找到适合您页面的完美外观。 但请注意,免费版本仅提供一些基本选项。
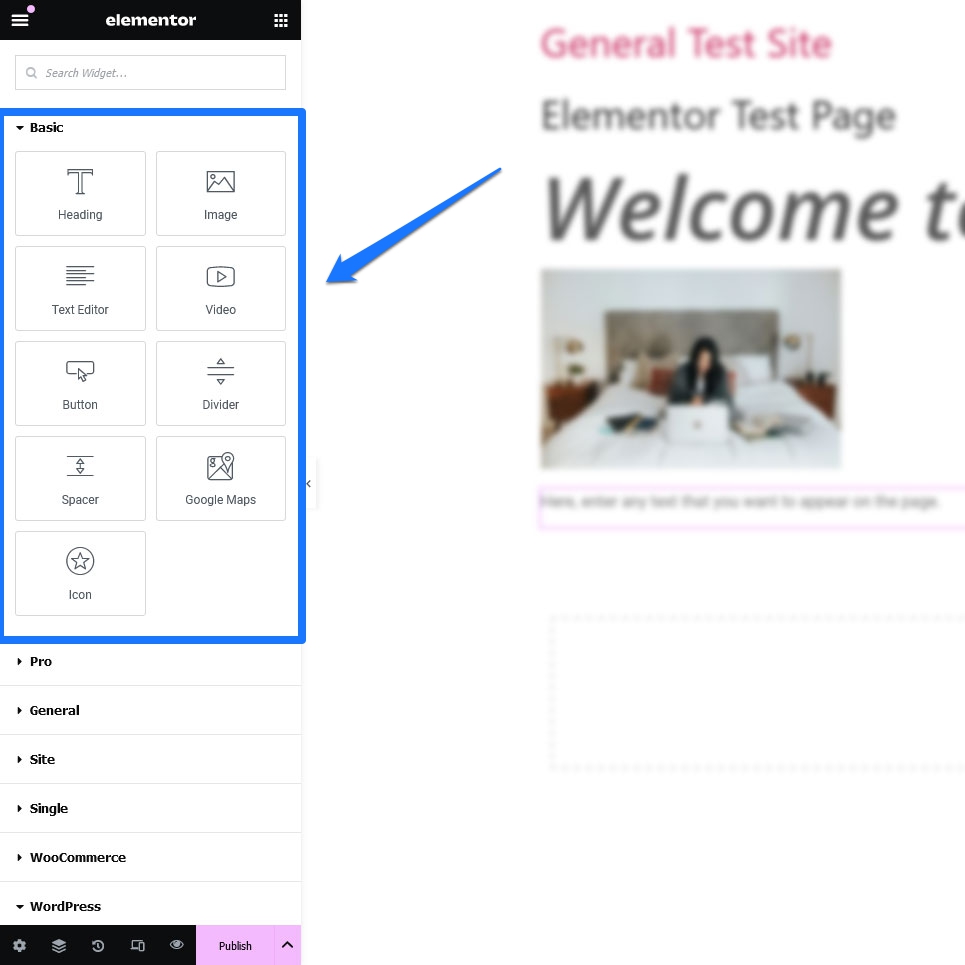
基本上,您在这里可以访问的只是用于向页面添加标题、文本、图像、视频、按钮、分隔符和间隔符以及 Google 地图和图标的小部件。

您还可以使用内置的 WordPress 小部件,例如类别列表、最近的帖子、导航菜单等。 但是,如果您想要完整的工具箱,则必须获得网站构建器的付费版本。

4. 设置全局默认值
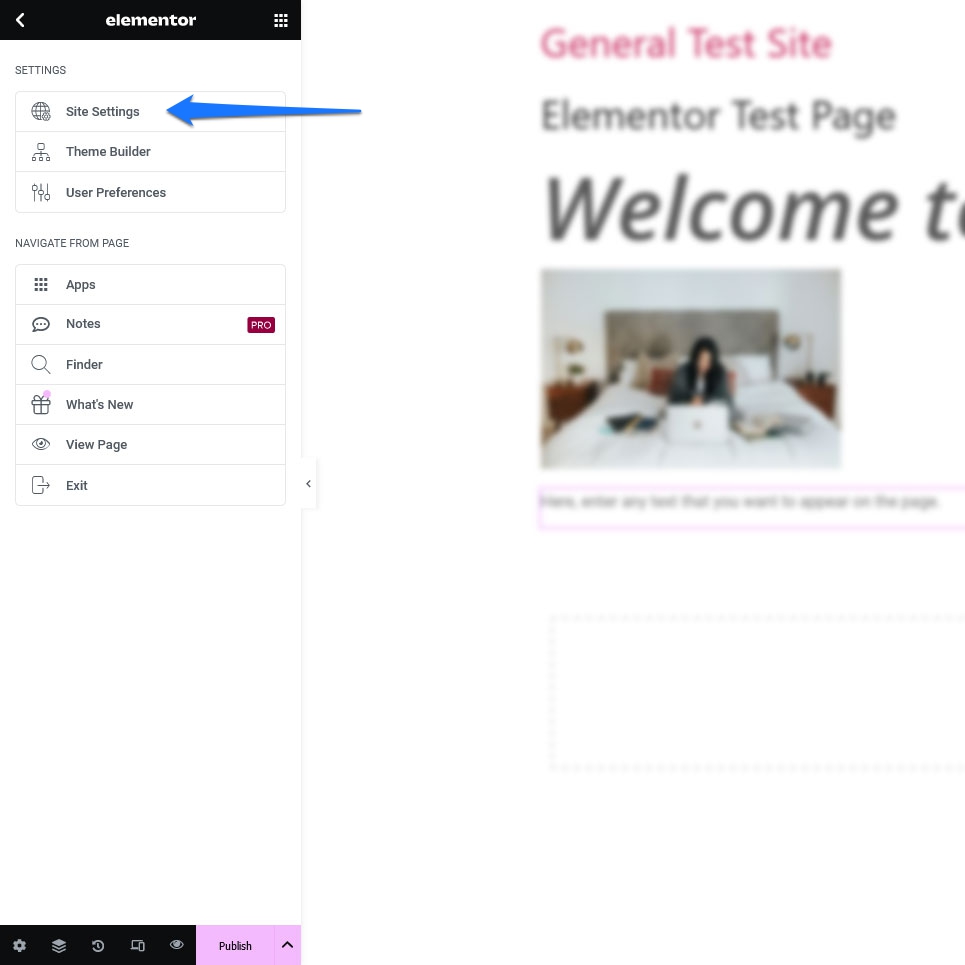
本 Elementor 教程需要介绍的另一件事是如何设置站点上全局设置的默认值,例如字体和颜色。 为此,请单击 Elementor 侧边栏左上角的汉堡菜单,然后选择站点设置。

使用“设计系统”和“主题样式”下的选项来调整网站上的颜色,配置不同订单的标题、样式按钮、图像或表单字段的外观,以及配置页眉和页脚的设置。

您可以在每个小部件的基础上覆盖其中的大部分内容,但是,建立默认值对于使最终结果看起来一致有很大帮助。
5. 访问修订历史记录
如果您发现自己的设计已发展到您不相信的方向,请不要担心。 Elementor 的修订历史记录使您只需单击几下即可跟踪和恢复更改。
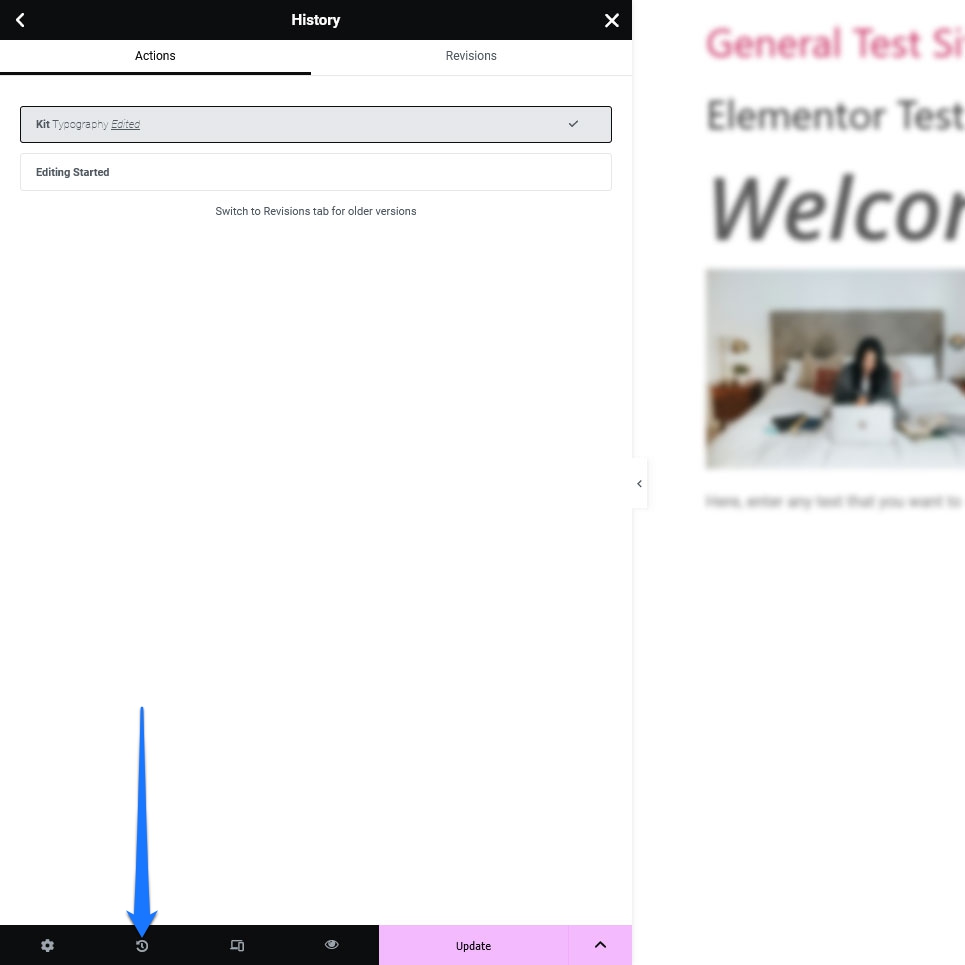
历史记录图标位于侧边栏的底部(它看起来像一个带有两只时钟指针的圆形箭头),可让您查看编辑会话期间所采取的所有操作的日志。

您可以使用它在操作之间来回移动,并根据需要恢复到以前的版本。 这样,您就不必费力地记住并撤消所有导致您陷入设计死胡同的事情。
6. 探索 Elementor 模板
模板可以显着节省时间。 它们是预先设计的页面和部分,您可以按原样使用或自定义以满足您的需求。 Elementor 以多种不同的形式提供它们。
要访问模板,请单击 Elementor 编辑器中任意部分内的文件夹图标。

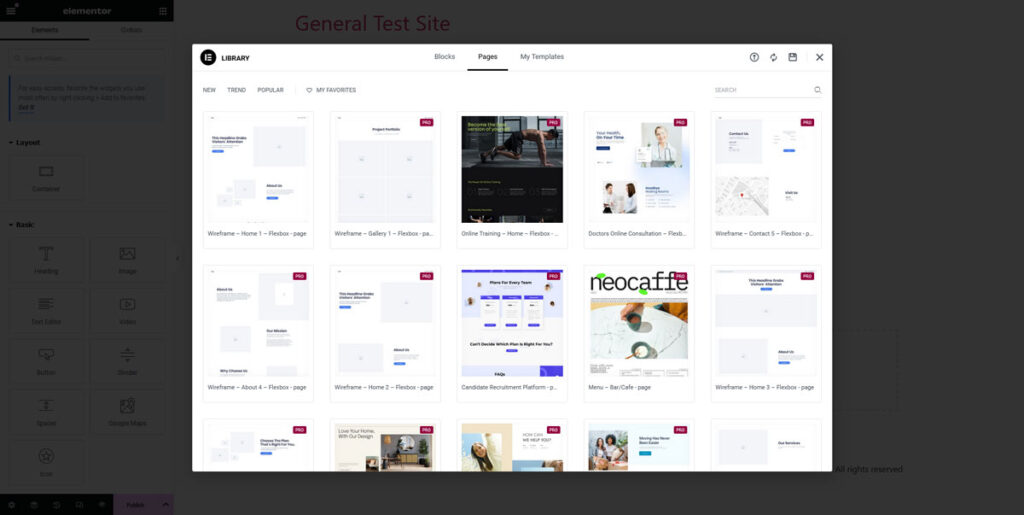
这将打开模板库。

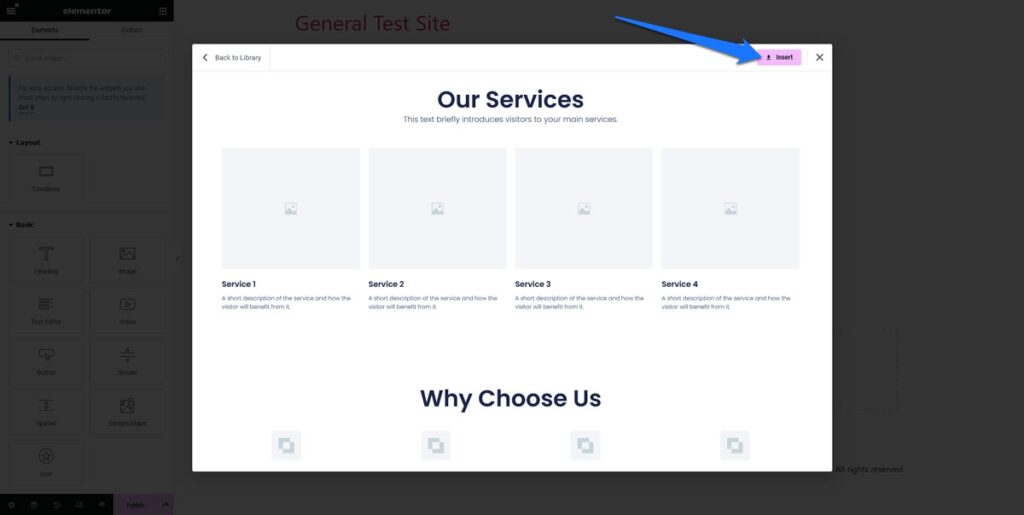
它包含块和整个页面布局的模板。 使用顶部的搜索功能或类别过滤器来定位您要查找的内容。 您可以通过单击模板来预览它们。 如果您对选择感到满意,请单击“插入”将模板放入页面中(注意,您必须创建一个免费的 Elementor 帐户才能使用模板库)。

加载模板后,您可以像以前一样开始自定义它。 单击模板中的任何元素可修改其内容、样式和设置。

在免费版本中,可用模板的数量非常有限。 专业版中有更多内容。
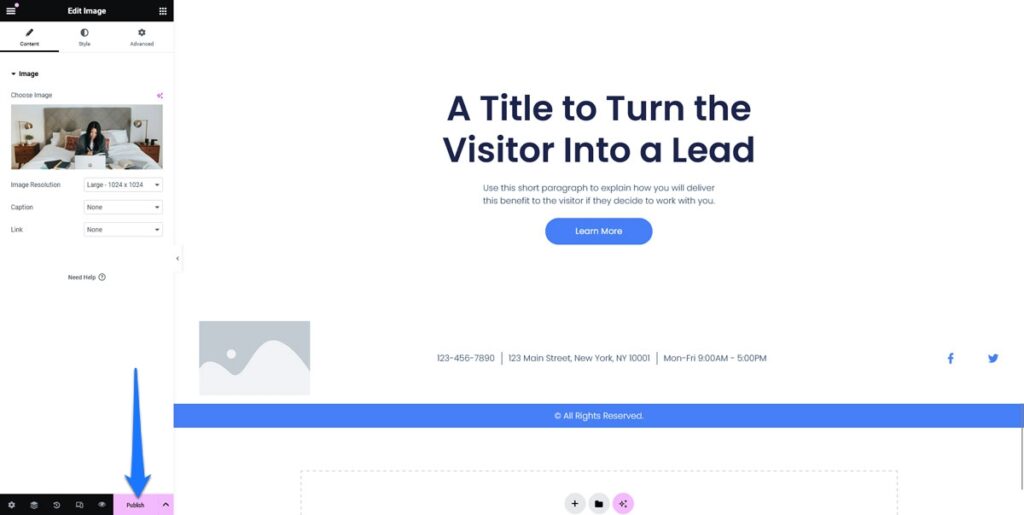
7. 发布您的页面
对设计感到满意后,单击“发布”以使您的页面上线。 您也可以随时返回并编辑页面。

Elementor Pro 提供什么?
我们已经在本文中多次提到 Elementor 的付费版本。 从理论上讲,该插件是免费增值服务,具有一些无需付费即可使用的基本功能以及高级服务中的附加选项。
然而事实上,免费插件版本不会让你走得太远。 它提供基本的设计控制和常规设置,包括样式、动画、效果以及添加短代码和 HTML 代码的功能。 它还包括移动编辑和响应式 UI 功能。

但是,如果您的目标是构建真正基本的网站以外的任何内容,则需要购买 Elementor Pro。 它显着扩展了免费版本的功能,提供了一套高级功能,可满足广泛的网页设计和营销需求。
强大的主题生成器
Elementor Pro 添加了完整的主题构建支持,使您能够超越设计单个帖子或页面(如本教程中所示)的范围。 您可以直接使用 Elementor 自定义主题模板文件,包括设计页眉、页脚、单个帖子、存档甚至 404 页面的模板。
此功能还包括用于动态插入各种元素(例如帖子标题和特色图像)的特殊小部件。
扩展模板库
虽然 Elementor 的免费版本提供了基本的页面模板集合,但 Elementor Pro 提供了更广泛的选择。 其中包括 100 多个网站工具包,它们是模板的集合,可帮助您创建涵盖各种利基市场的完整网站。

这些套件对于构建客户站点特别有帮助,因为您可以导入套件,然后根据客户的要求对其进行自定义
WooCommerce 生成器
对于创建在线商店的人来说,Elementor Pro 的 WooCommerce Builder 可让您完全自定义商店,包括单一产品页面、商店列表页面以及购物车、结账和我的帐户页面等关键元素。
此功能可确保您的网站上获得一致的品牌购物体验。
全局设置
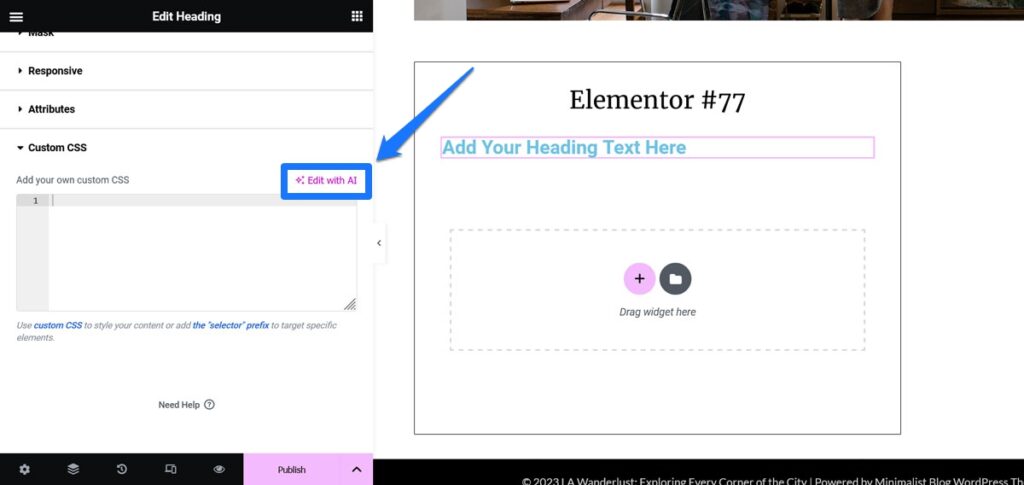
借助 Elementor Pro,您可以更好地控制网站的全局设置。 这包括高级自定义选项,例如将自定义 CSS 直接添加到小部件、列和部分,以及在设计中使用独特的运动效果和自定义字体。
表格生成器
Elementor Pro 的内置表单生成器使创建复杂表单变得简单,并与 CRM 和营销工具无缝集成。 使用它来开发潜在客户,具有多种字段类型、样式选项以及在表单提交后设置操作的能力。 例如,您可以显示确认弹出窗口或将访问者重定向到感谢页面。
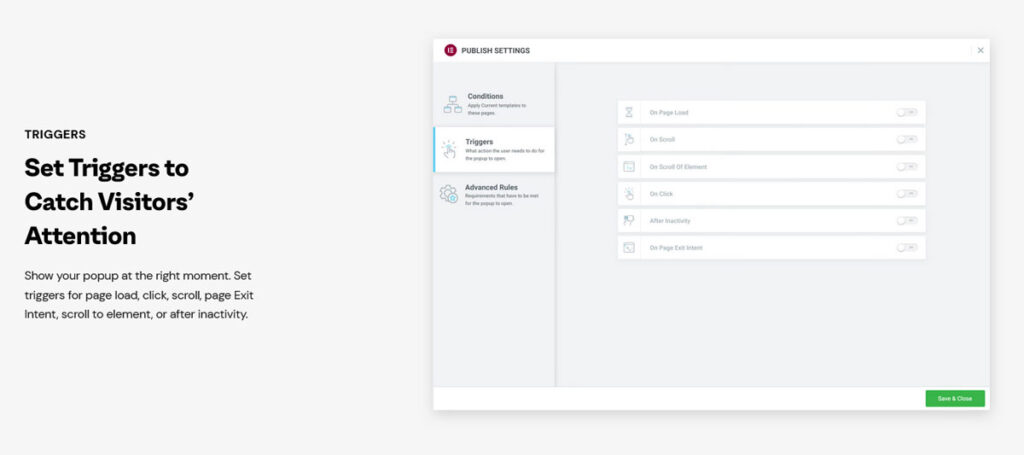
弹出窗口生成器
Elementor Pro 中的此功能取代了对专用弹出插件的需求。 您可以设计各种类型的弹出窗口(模式、通知栏、滑入式、全屏填充器等),并具有详细的定位和触发规则。 该构建器具有多种用途,从公告和电子邮件列表构建到联系表单和社交共享提示。

人工智能特点
Elementor 是在 WordPress 中使用人工智能最前沿的 WordPress 公司之一。 因此,他们的插件具有许多功能,可以帮助您在人工智能的帮助下更快地创建网站。
感谢与 ChatGPT 的连接,您可以让该插件为您的网页创建文本和图像。 此外,AI 支持可用于创建代码片段和自定义 CSS。

最后的想法:Elementor 教程
今天,我们介绍了使用 Elementor 的基本步骤(从安装到创建首页),并探讨了 Elementor Pro 的扩展功能。
对于任何尝试构建复杂 WordPress 网站但缺乏技术技能的人来说,Elementor 是一个非常有用的工具。 它也是专业设计师和开发人员更快地构建网站的绝佳工具。
页面构建器插件提供了一个灵活而强大的平台,可以将您的网站创意变为现实。 它的成功是有原因的。 然而,如果你真的想利用它所提供的功能,你就无法回避支付其高级版本的费用。
您对使用 Elementor 进行网页设计有什么想法? 如果你还没有尝试过,你会尝试一下吗?
