如何使用 Elementor 创建令人惊叹的置顶标题(Elementor 教程)
已发表: 2019-09-11您可能已经知道 Elementor 是一个了不起的页面构建器。 因为 elementor 页面构建器允许非编码设计师创建 100% 独特的 WordPress 页面。 在本 Elementor 教程中,我们将向您展示如何使用 Elementor 页面构建器创建标题。
Elementor 页面构建器因其灵活性、可视性、易于拖放和用户友好的设施而赢得了 WordPress 用户的信任。
换句话说,超过 1,283,275 个实时网站正在使用 Elementor。
也许您不喜欢您当前的 WordPress 主题标题。 在这种情况下,您可以选择 Elementor 页面构建器来轻松自定义网站的页眉或页脚部分。
页眉和页脚部分是任何网站最重要的部分。 因为访问者或客户将首先看到这些部分,然后浏览其他网页。
所以你必须仔细设计这两个部分。 而且您必须提供一些信息,例如社交图标、搜索按钮、联系电话和菜单小部件。
注意:这不是设计页脚的教程。 了解如何使用 Elementor 构建页脚。
为什么要选择 Elementor

如果您对编码一无所知,那么 Elementor 页面构建器将是您的最佳选择。 因为您可以使用 Elementor 创建令人惊叹且有效的设计。
此外,大多数 WordPress 用户更喜欢 Elementor 来自定义网页。 它是在网页上编辑、自定义、设计等的最佳工具之一。
同样,Elementor 包含必要的附加组件,可轻松自定义您的网站。 使用 Elementor pro,您将获得更多 30 多个小部件,以改善您的设计工作流程。 因此,您将使用 Elementor 页面构建器获得所有这些功能。
您可以选择 Elementor 页面构建器,原因如下:
- 使用方便
- 您可以使用现场网站进行设计
- 用于自定义网页的基本小部件,例如 Happyaddons
- 移动编辑工具
- 撤消/重做和修订历史
- 视觉和天生的表单构建器
- 自定义字体、全局小部件
- 和更多
使用 Elementor 创建标题需要什么
Elementor Free 和 Pro 都具有非常有价值的亮点。 如果您一直在运行 WordPress 网站并开发网站,那么 Elementor Pro 将是您工具箱的非凡扩展。

在考虑创建标题之前,您必须保留以下两件事:
- 您必须安装 Elementor page builder-free 版本
- 然后升级到 Elementor pro
使用 Elementor 创建令人惊叹的标题(7 个简单步骤)
在本节中,我们将逐步展示如何为您的网站设计或创建令人惊叹的标题。
安装 Elementor 免费版和专业版
Elementor free 的安装过程和其他插件一样:
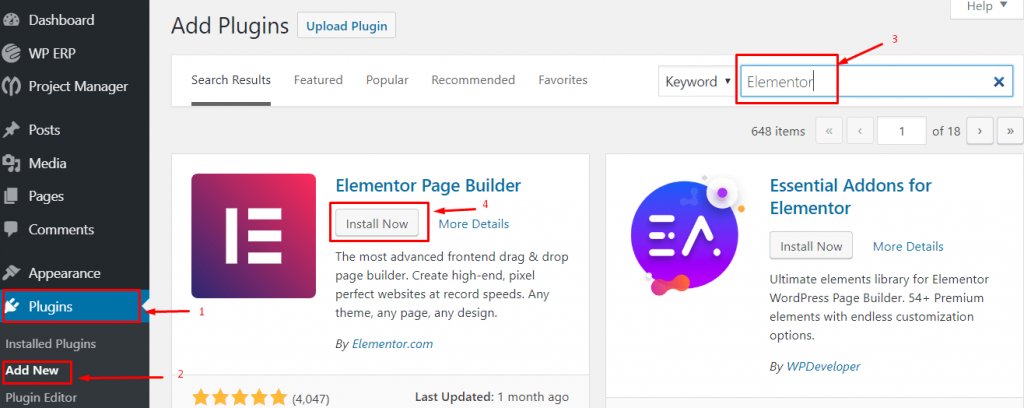
- 导航wp-admin
- 单击插件→添加新插件
- 输入“ Elementor ”并点击立即安装

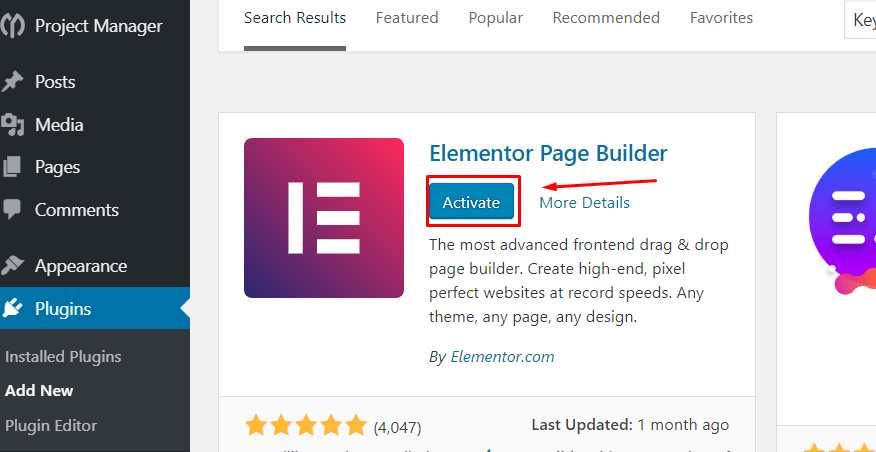
5. 现在“激活”插件

了解如何安装 elementor pro
在开始本 Elementor 教程之前您应该考虑的事实
- 首先,创建一个菜单
- 安装 Envato 元素插件
使用 Envato 元素插件,您将获得大量免费照片、块和模板。 因此,您可以一起享受 Envato 和 Elementor 页面构建器插件的惊人体验。
第一步:创建一个空白标题
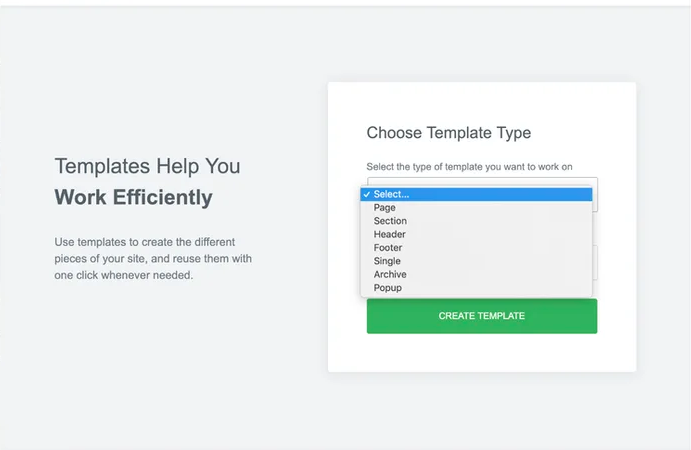
转到模板>主题生成器>选择标题
- 将出现一个弹出窗口。 你在哪里要求选择你想得到的任何东西。

- 然后选择要创建的标题。 单击“创建模板”按钮后。
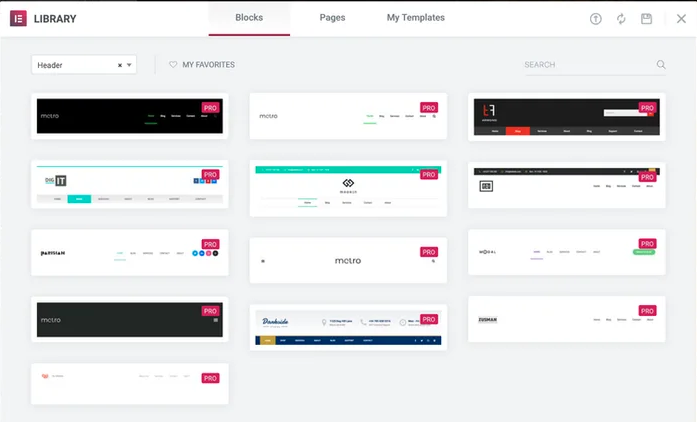
Elementor 将向您展示许多免费模板和块。 您还可以保存您喜欢的模板。

第二步:设置总体布局
要创建自定义标题,您必须确定所需的布局类型。
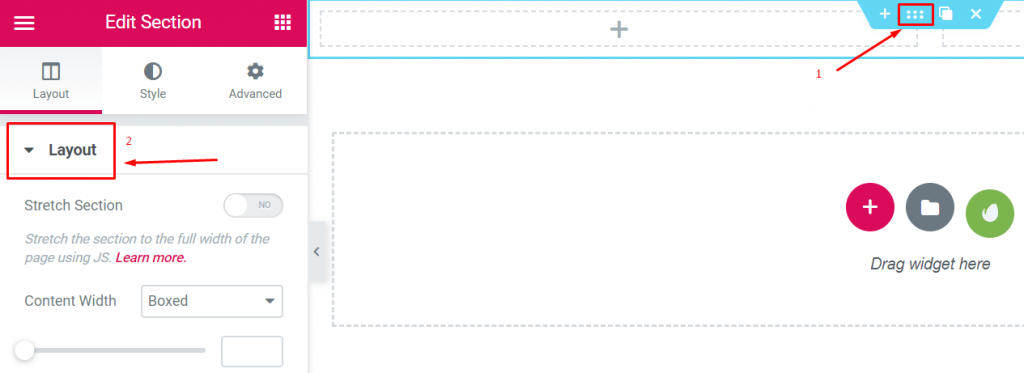
- 首先,单击标题部分的主要自定义按钮以编辑侧栏中的布局部分:

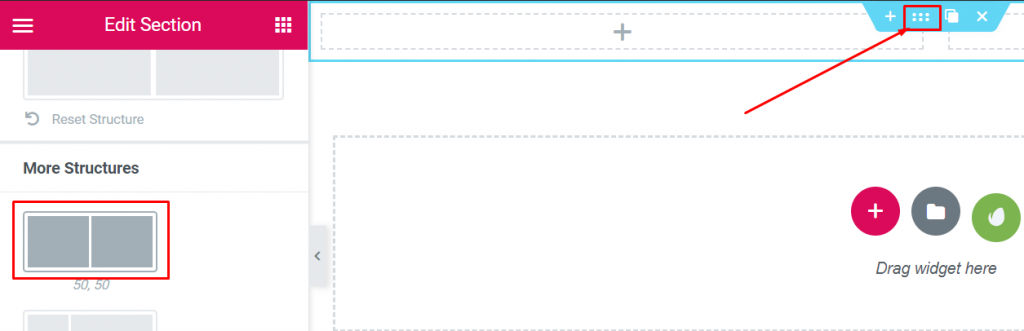
- 然后拿起你想要的结构

注意:我们使用上图中标记的布局来创建标题。
第三步:添加徽标
这是一个非常简单的步骤。 您可以非常轻松地添加徽标。 你可以通过两种方式做到这一点。
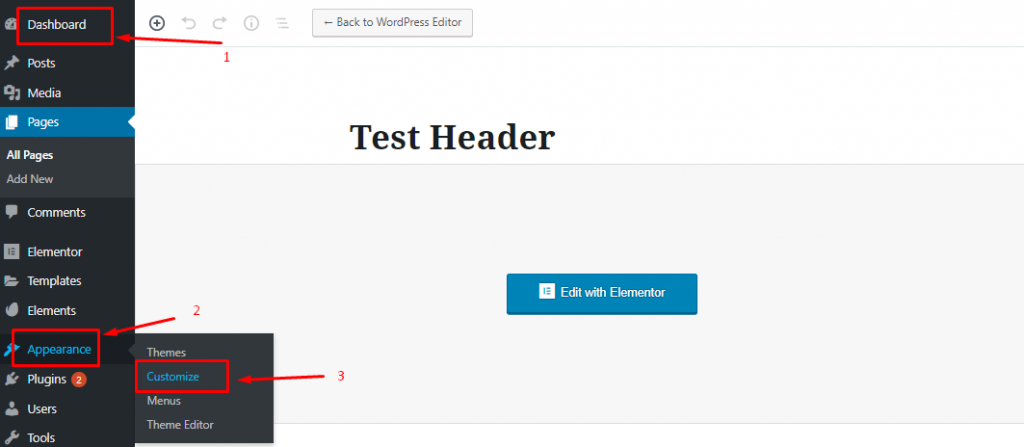
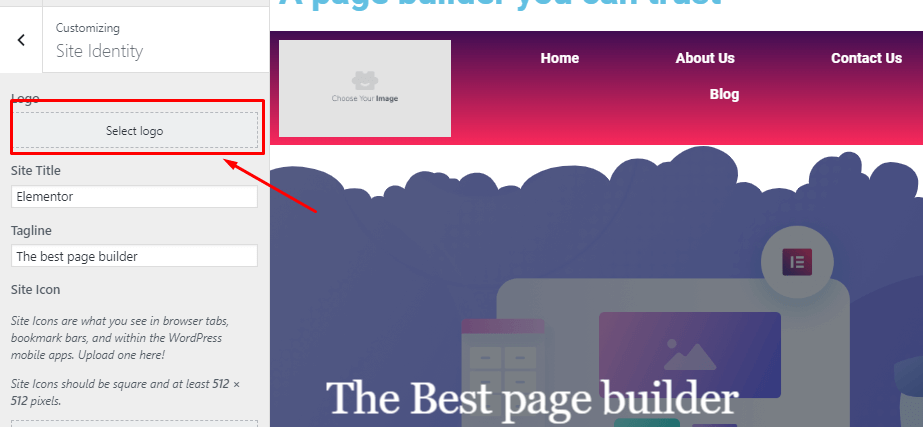
- 转到仪表板>外观>自定义>站点标识

- 之后,您可以选择徽标并将其设置在标题上。

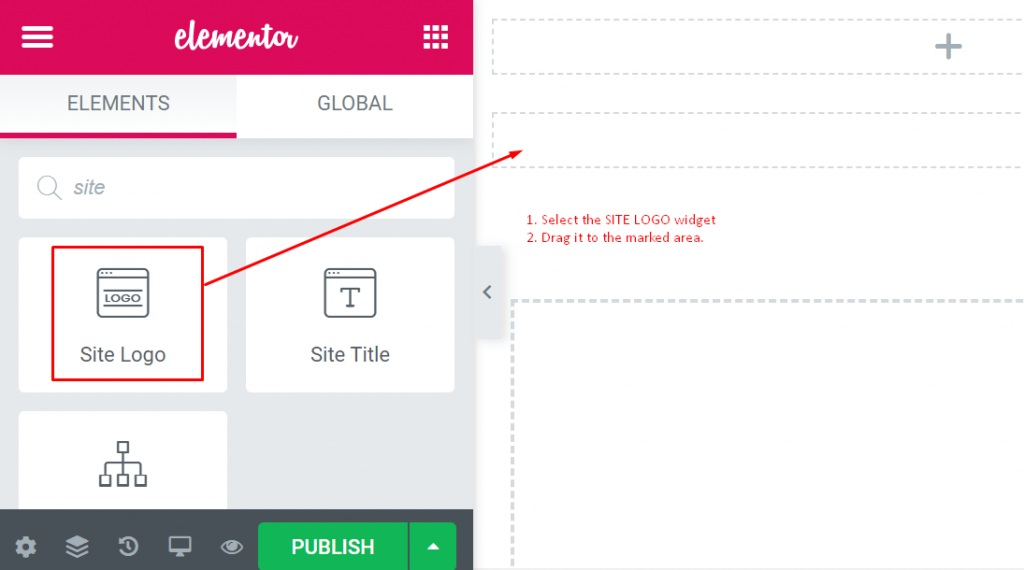
02. 在侧边栏中选择站点徽标块。 将其拖动到您要使用的位置。

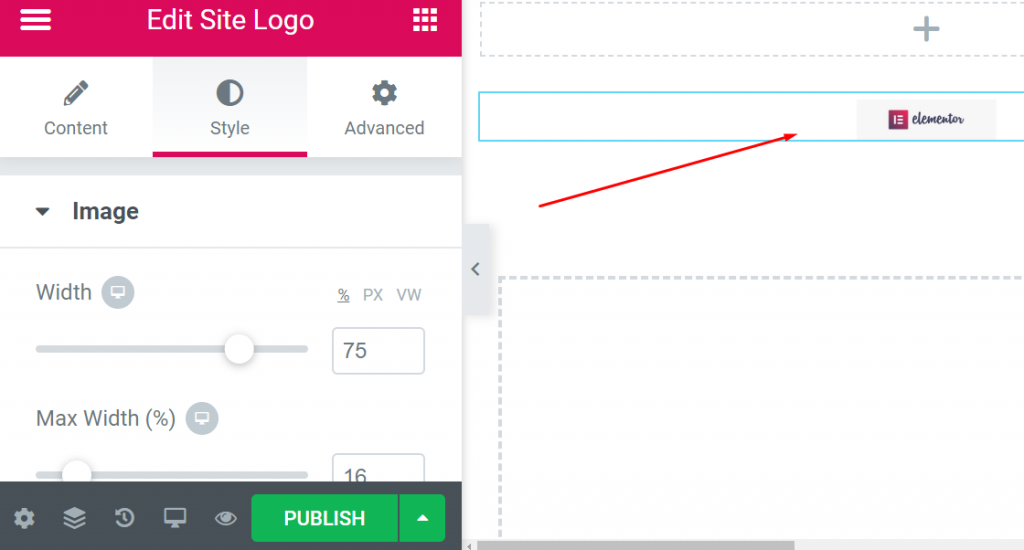
- 最后,将“站点徽标”拖到虚线区域后,它会自动获取您的实际徽标。

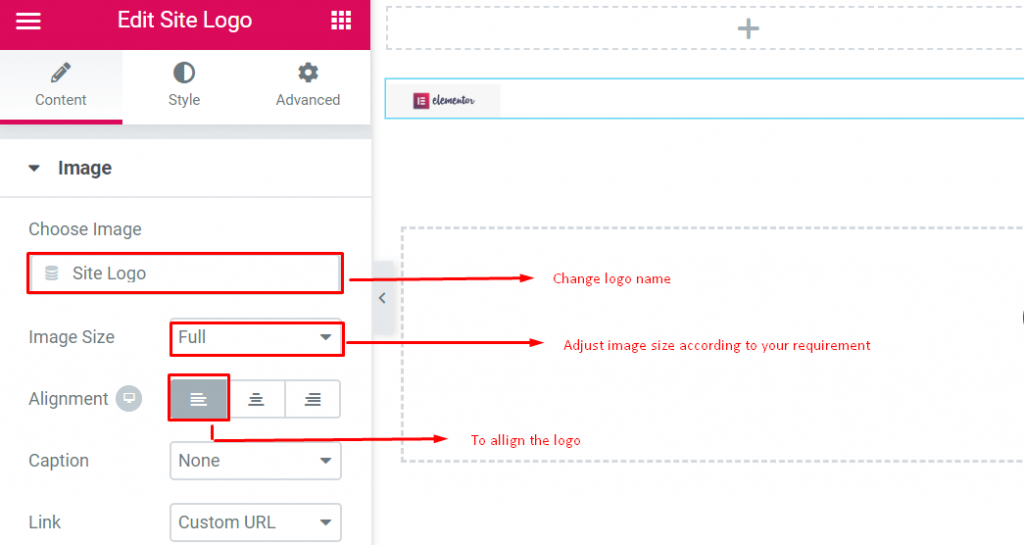
- 在此设置中,您可以选择单击时徽标的外观,也可以在此处调整其大小和对齐方式。
- 您可以使用样式和高级选项做很多事情。

第四步:添加菜单
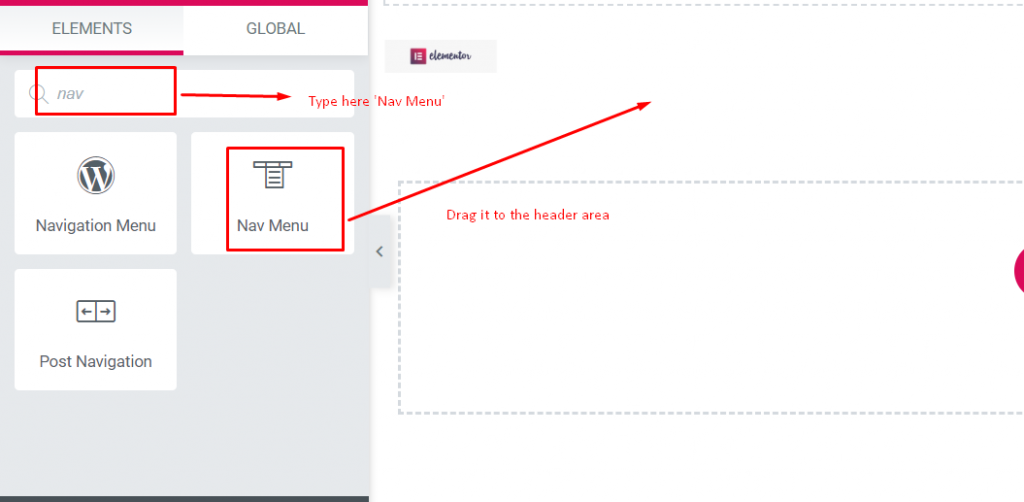
- 从左侧边栏中选择“导航菜单”小部件。 将其拖到标题区域,就像第四步一样。

- 它会调整您创建的菜单。 了解如何创建自定义菜单。

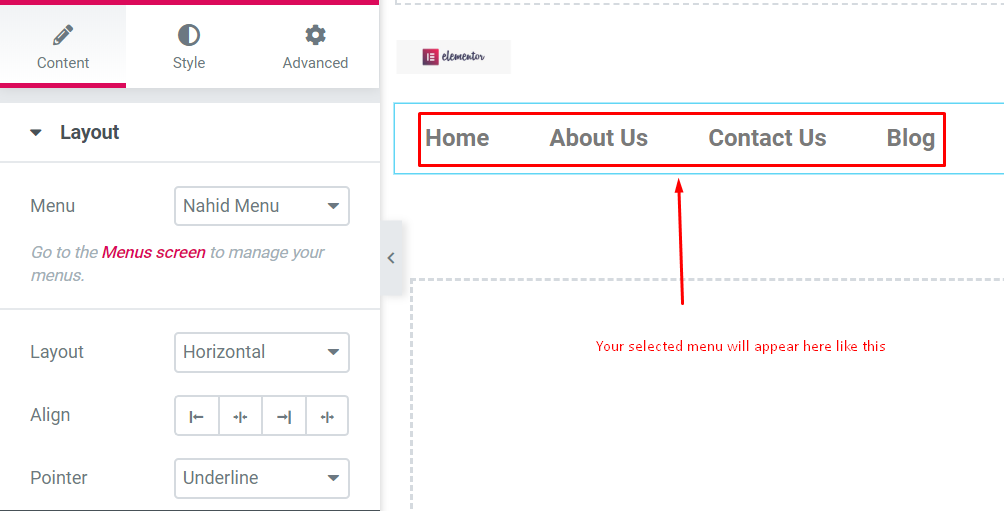
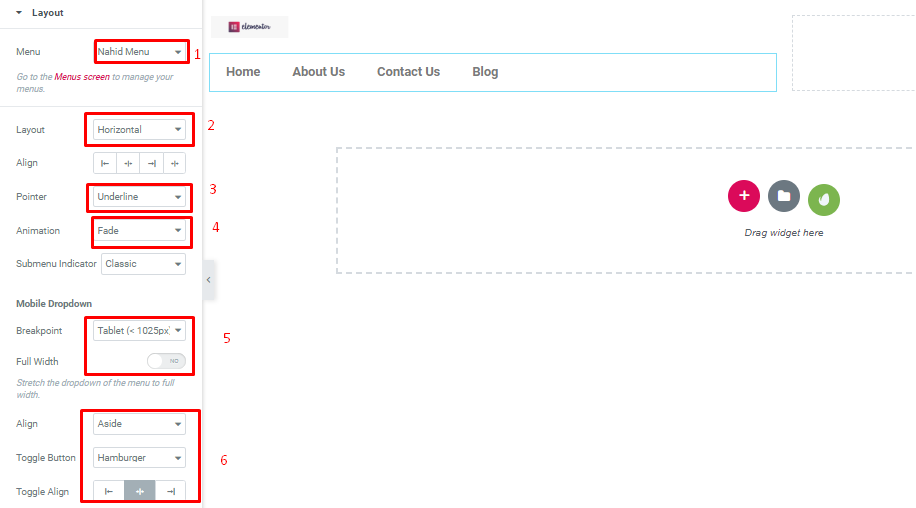
以下是您应该了解的重要事项。


- 菜单:选择您想要的菜单。 您可以从外观 → 菜单中进行选择
- 布局:您将获得水平、垂直或下拉菜单
- 对齐:左、中、右或拉伸以填充整个可用区域
- 指针- 您喜欢如何标记活动链接
- 动画——你喜欢指针的样子
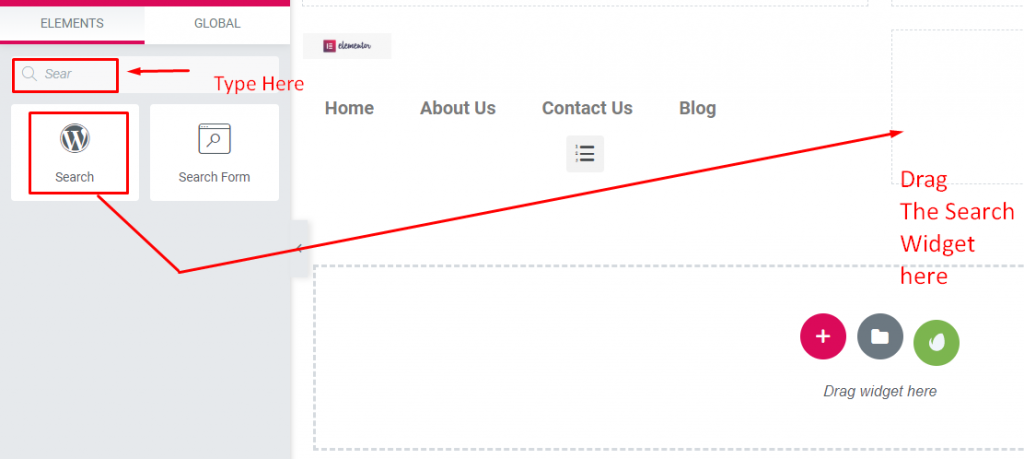
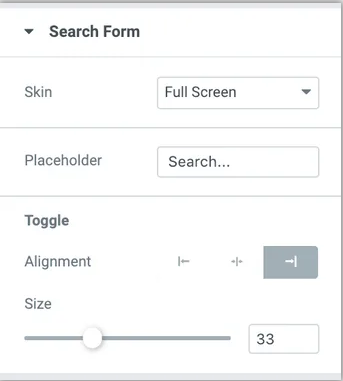
第五步:添加搜索字段
要在标题中添加搜索字段,您只需选择搜索小部件并将其拖动到要设置的位置。

在本节中,您将获得:
- 皮肤– 您将获得经典、极简、全屏
- 占位符- 您可以离开此部分,或在此处保留“搜索”之类的内容
- Alignment , Size – 你从这里对齐搜索框

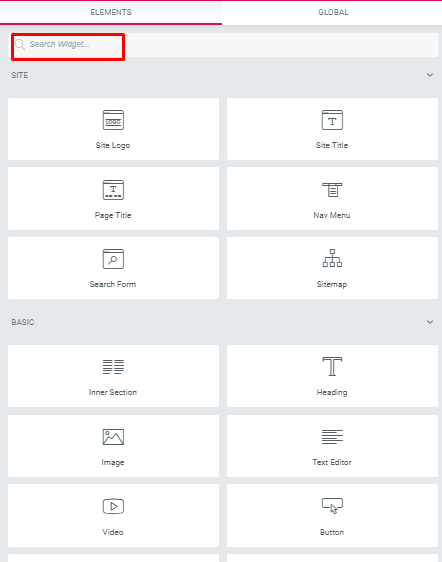
第六步:添加其他额外元素
为了使您的标题有利可图,您可以从屏幕左侧添加一个小部件。 您可以尝试使用这些小部件来获得您喜欢的惊人效果。
这是小部件的屏幕截图。 你可以搜索任何你想要的。

使用小部件,您可以添加社交图标、页眉文本等。
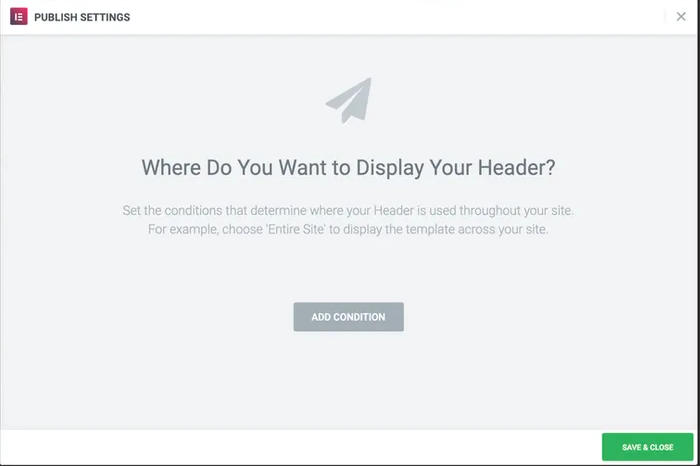
第七步:发布你的标题
此外,这是最重要的部分。 设计标题后,您必须非常小心。
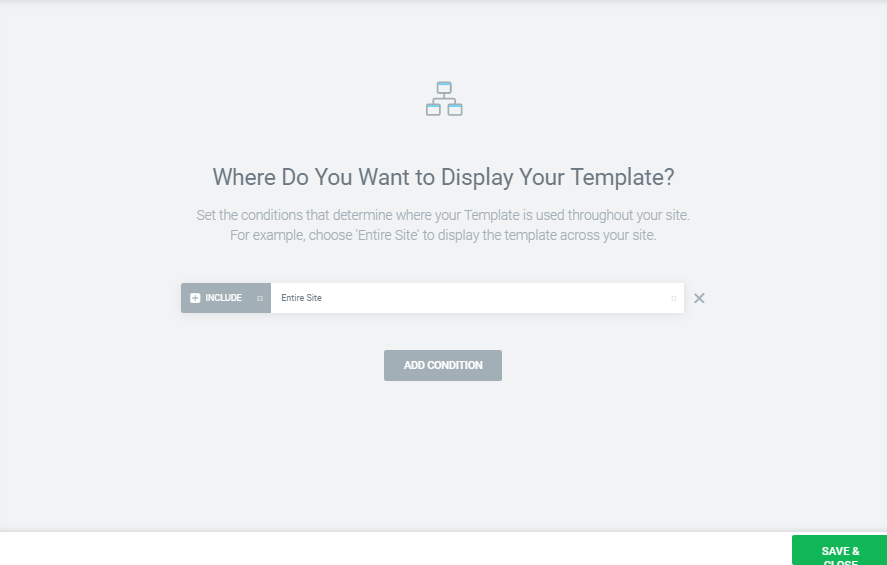
- 要应用此功能,请单击页脚左侧的PUBLISH按钮。 您会看到一个弹出窗口,询问您想在哪里显示新标题。

- 此部分的基本条件是选择“整个站点”然后点击保存并关闭按钮。

最后,您的标题部分已准备就绪。 欢呼!!!

因此,按照这些步骤,您可以轻松地为您的网站设计自己的标题。
检查下面的视频以在 WordPress 中创建网站标题:
使用 elementor 构建的前 5 个站点
在创建之初,Elementor 已经变成了领先的 WordPress 页面构建器和有用的资产,为网站开发人员提供了一个紧凑的解决方案。
结果,许多设计师都在使用 Elementor,并且每个月都会增加新用户。 在这里,我们将分享通过 Elementor 页面构建器设计和开发网站的前 5 个网站。
Elementor 的活跃安装量约为 200 万
带来网络

Bringing The Web 是一个专业合作社,适用于广泛的在线安排。 它展示了一种组合良好的结构语言,就像一个精致的海绿色/蓝色主题阴影。
莫沙尔克斯

MO SCHALKX 是一个商业摄影和电影网站。 本网站的所有者是荷兰人。 他与 Elementor 一起开发了他的网站。 这是一个投资组合网站。 在这个网站上,他上传了他当前的所有项目。
卡萨达科米达

CASA Da Comida 是一家位于里斯本的餐馆,展示了烹饪场所所需的一切。 该网站弄清楚如何传递餐厅的高品质。
最重要的是,它包括全屏高清视频和图像。 您还会发现令人印象深刻的 Google、Facebook 和 Tripadvisor 评分评论部分。
创造者

CREATER 是来自马来西亚的网络解决方案服务提供商。 参观者会惊讶地看到黑色和绿色的混合背景。
可预测的深色和绿色背景出现在所有页面上,同样在网站上的各种自定义插图中占主导地位。
六角网

HEXAGON WEB 是一个法国开发网站。 他们的网站色彩缤纷,背景是时尚的插图和精美的蜂箱设计。
此外,他们在网站上使用了形状分隔符和曲线插图,从而实现了流畅的布局效果。
与 Elementor 一起期待
最重要的是,您可以假设 Elementor 页面构建器正在成为 Web 开发人员的首选。 来自世界各地的人们都在使用 Elementor 页面构建器来设计他们的网站。
Elementor 团队每个月都会发布展示。 在此展示中,您将获得使用 Elementor 页面构建器的前 10 个网站。 因此,我们的列表是根据 Elementor 网站的当月展示。
为了增强您使用 Elementor 构建的网站或自定义您的网页,我们开发了HappyAddons ,我们几乎所有的小部件都对您完全免费。 不要忘记尝试 HappyAddons - Elementor 的终极小部件集合。
您准备好使用 Elementor 创建令人惊叹的标题了吗?
我们相信,在这个 Elementor 教程博客中,您也学到了一些有用的东西。 您将能够为您的网站、博客或商业网站设计任何标题。
但是,如果您有什么要说或有任何问题,请随时在评论部分提出。 我们将很高兴回复您。
