Elementor vs Beaver Builder:哪个是最好的页面构建器?
已发表: 2023-01-16试图在 Beaver Builder 和 Elementor 之间选择作为您的 WordPress 网站的页面构建器?
这是两个最好的 WordPress 页面构建器插件,因此您显然已经减少了选择。
但是,考虑到 Elementor 和 Beaver Builder 都是流行的、高质量的和经过良好审查的工具,您如何选择最适合您网站的工具呢?
我将通过深入研究这些工具来帮助您回答这个问题。 在 Elementor 与 Beaver Builder 比较结束时,您应该清楚地了解哪种页面构建器最适合您的需求!
Elementor vs Beaver Builder:概述
只是为了给您一个简短的概述,这些是使创建 WordPress 网站变得简单的 WordPress 插件。 Beaver Builder 和 Elementor 使使用 WordPress 界面开发和设计漂亮的网站变得简单。 这两个插件都有一个拖放界面和一个可视化界面。
元素者

自 2016 年首次发布以来,Elementor 迅速成长为广受欢迎的 WordPress 页面构建器插件。 它在超过 500 万个网站上活跃,这是 WordPress.org 的最高荣誉。 这意味着它不仅仅是最受欢迎的页面构建器插件; 它是整体上最受欢迎的 WordPress 插件之一。
免费的核心 Elementor 插件可在 WordPress.org 上获得,而 Elementor Pro 是一个付费插件,可通过附加功能扩展核心插件。
人们喜欢 Elementor 是因为它的高级功能和设计选项。 Elementor 开发团队一直在添加新功能,这意味着您将始终可以为您的网站带来新鲜的乐趣。
海狸生成器

Beaver Builder 有点老了。 它于 2014 年推出。虽然它没有取得 Elementor 那样的巨大成功,但它仍然拥有非常庞大且友好的粉丝群。
通常,Beaver Builder 采用与 Elementor 不同的方法。 Beaver Builder 没有像 Elementor Pro 那样不断添加新功能,而是专注于真正做好核心页面构建体验。
这意味着您不会拥有与 Elementor Pro 一样多的功能和设计选项,但 Beaver Builder 坚固且轻巧,这就是许多 WordPress 开发人员选择它的原因。
有些人优先考虑稳定性和轻量级方法,而不是访问尽可能多的功能。 这就是 Beaver Builder 也如此受欢迎的原因。
Beaver Builder 与 Elementor:深度比较
当两个领先的页面构建器竞争时,一切都归结为他们的功能和服务。
虽然 Beaver Builder 和 Elementor 都具有创新功能,但每个工具都有一些局限性。 同样,这些页面构建器中的每一个都比其他页面构建器有优势。
我们在几个方面对两者进行了比较,以找出哪个页面构建器是 2023 年的最佳选择,以帮助您做出正确的决定。
Elementor vs Beaver Builder:界面
Elementor 和 Beaver Builder 都是可视化的拖放页面构建器,但它们的界面显示和工作方式不同。 由于您将花费大部分时间学习和使用插件的界面,因此它应该易于使用。 让我们比较下面的每个接口,以帮助您确定哪个更匹配。
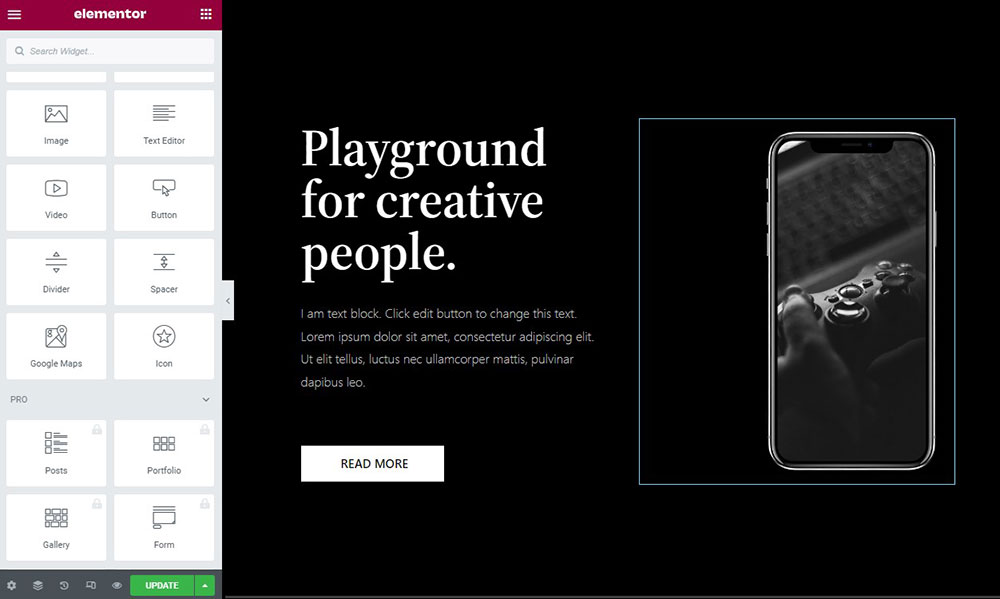
元素接口
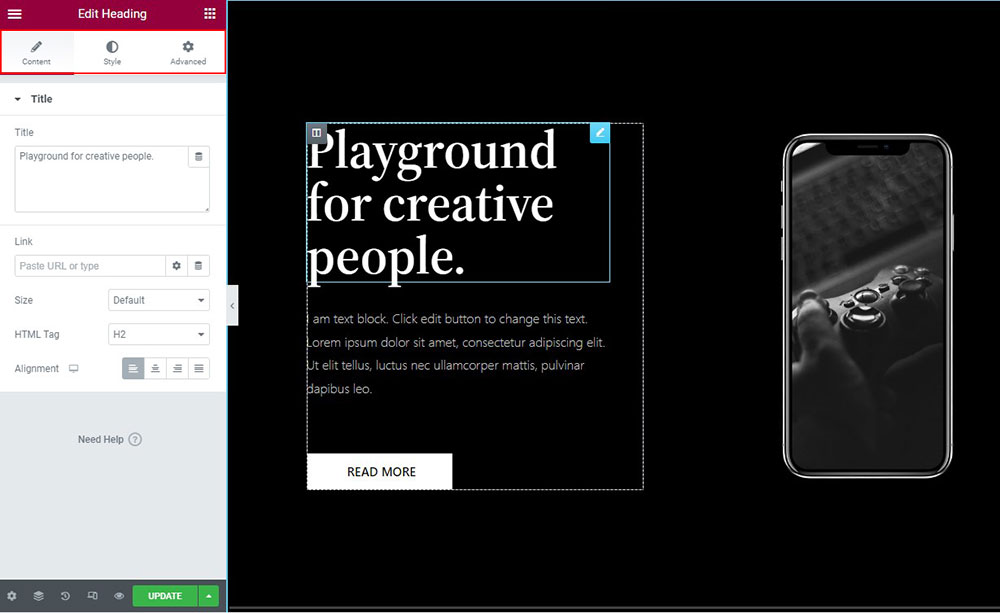
使用 Elementor 的界面,您可以在右侧获得设计的大型预览,在左侧获得固定的侧边栏,您可以在其中添加新内容和调整设置。 如果你想要全屏预览,你可以折叠侧边栏:

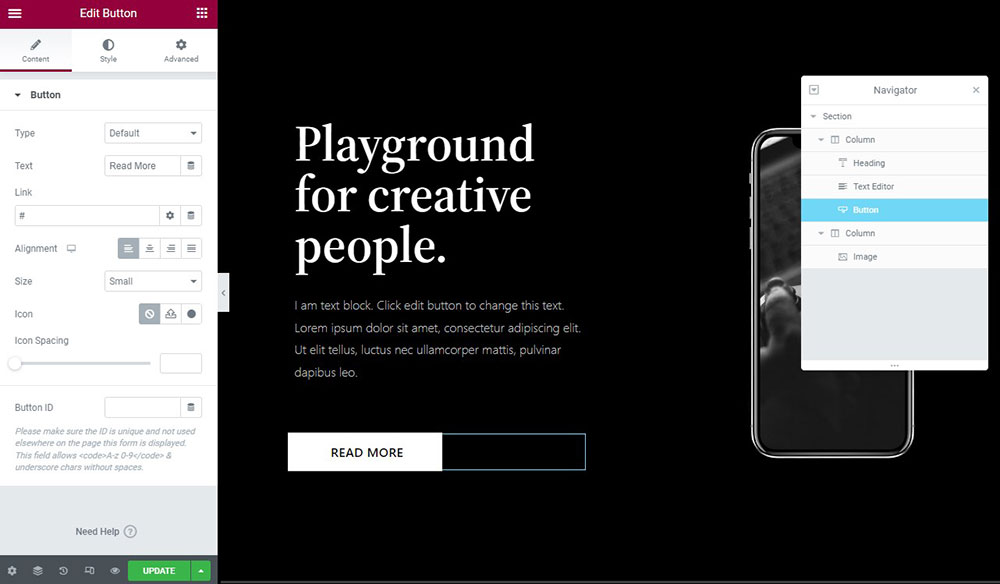
您可以通过从侧边栏拖动它们来添加小部件。 您可以在页面上单击并键入以编辑小部件的文本。 此外,要更改其设置,请单击它以在侧边栏中查看其选项。
与 Beaver Builder 相比,Elementor 提供了一些有用的界面功能。
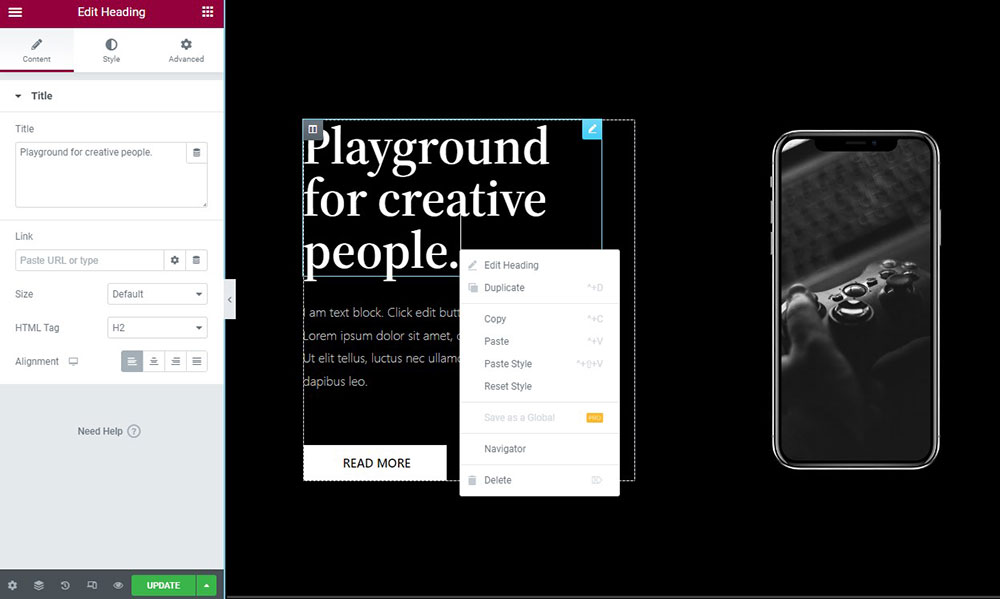
第一个是右键单击支持,Beaver Builder 不提供。 在 Elementor 中,您可以通过右键单击任何元素来打开一些选项。 复制/粘贴完整小部件或在它们之间简单设置样式的能力是最有用的选项:

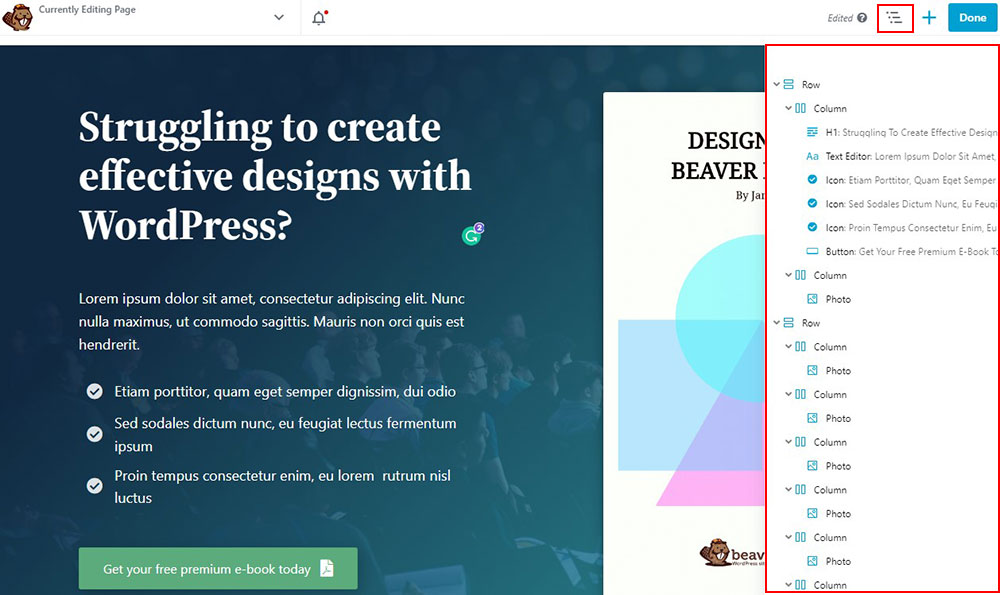
另一个有用的功能是 Elementor 的导航器,它提供了页面结构的高级概览。 您可以通过单击轻松打开元素的设置,并且可以重命名它以帮助您跟踪事物:

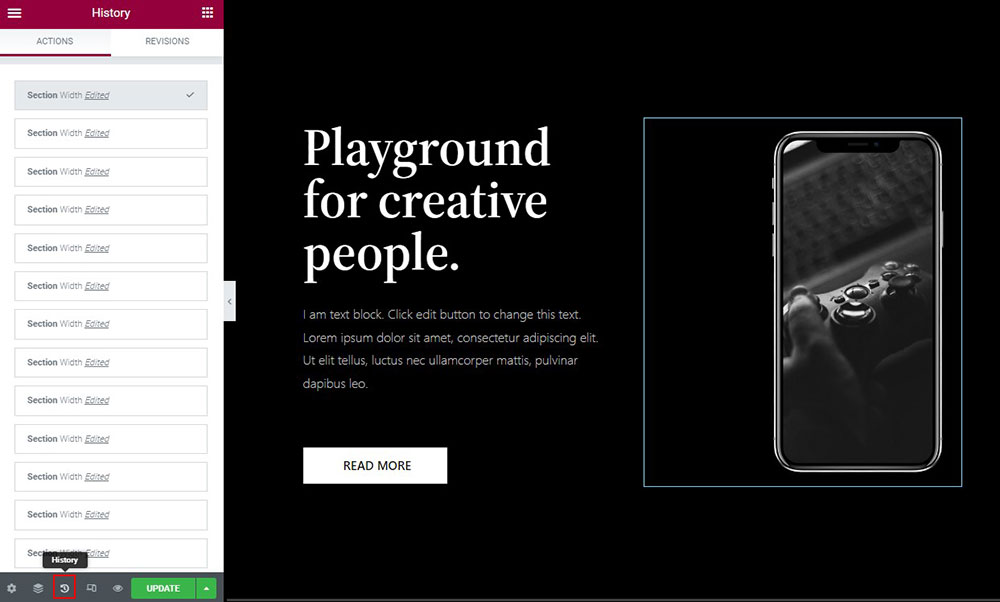
Elementor 还提供撤消和重做功能以及用于还原更改的详细历史记录:

海狸生成器界面
Beaver Builder 的界面布局比 Elementor 的界面布局更易于配置,尽管它缺少 Elementor 的几个关键功能,例如右键单击支持。
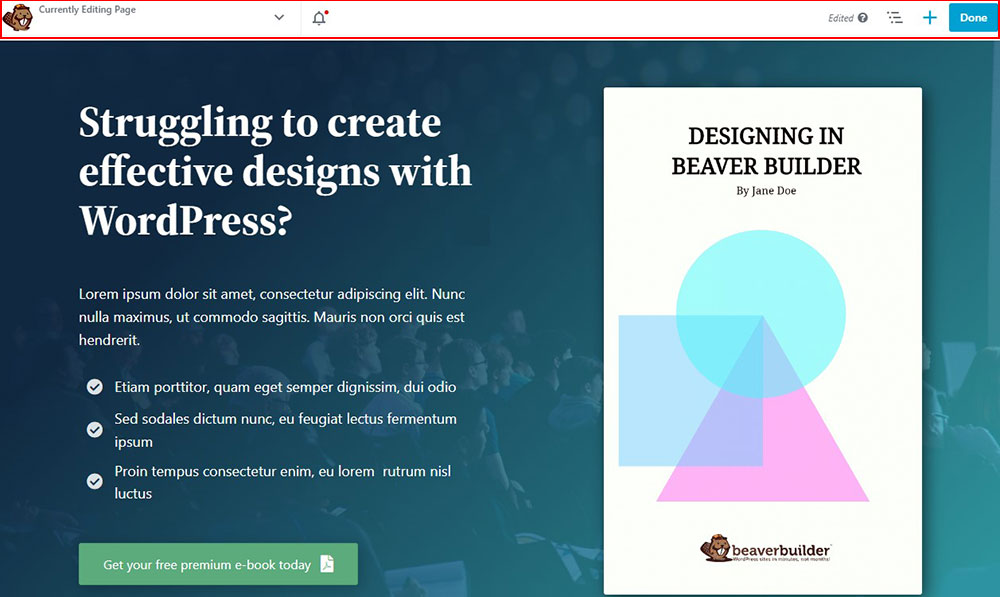
它通过顶部栏提供您设计的全宽预览:

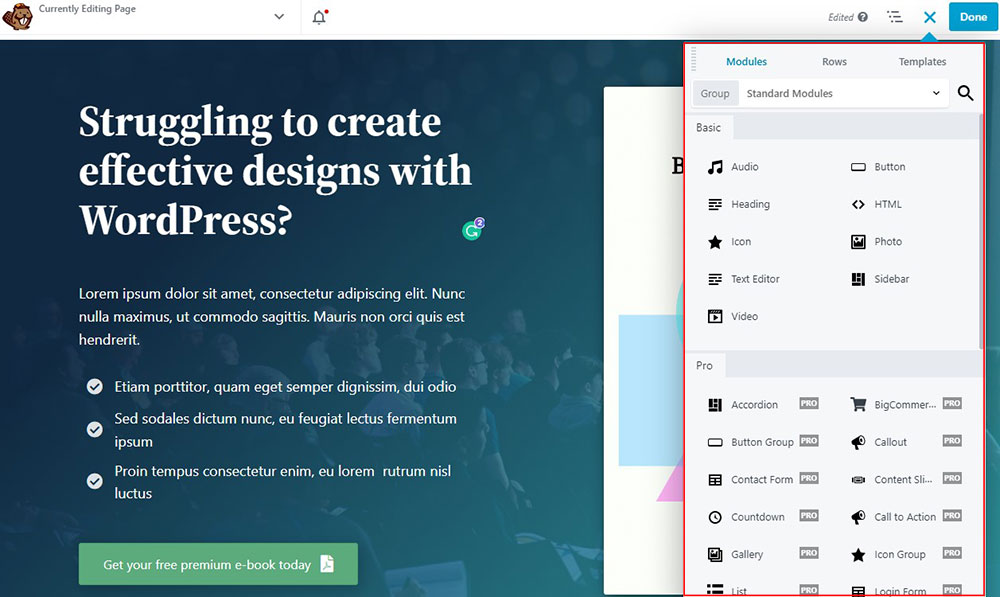
要添加内容,请单击 + 按钮展开菜单:

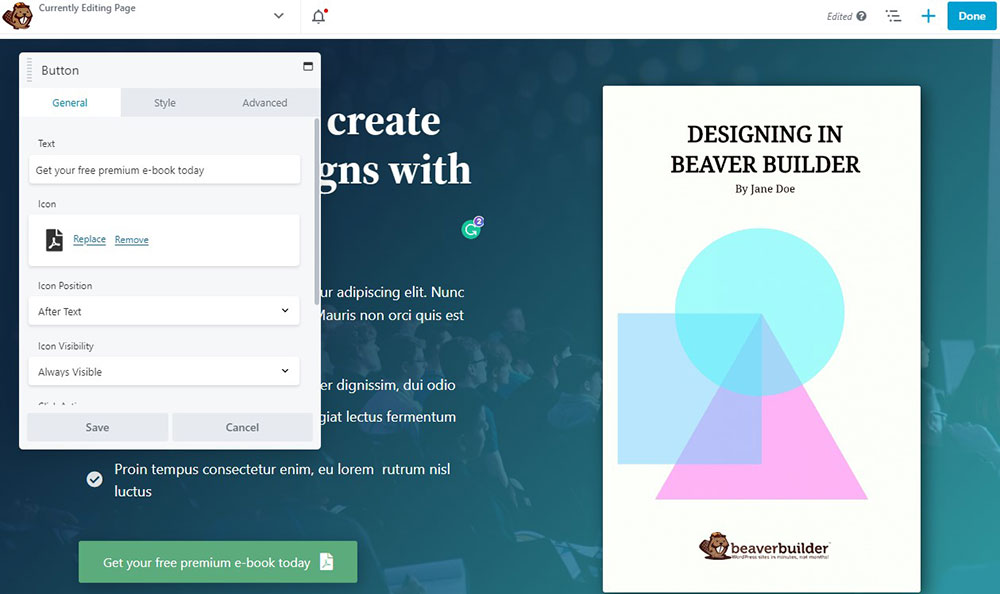
要编辑行、列或模块的设置,请单击它以打开弹出窗口。 这个弹出窗口是可调整大小和可拖动的:

如果你想要一个固定的界面,将弹出窗口拖到任一侧以在左侧或右侧创建一个固定的侧边栏。
这种灵活性非常有用,因为它允许您根据自己的特定需求自定义界面,而 Beaver Builder 在 Elementor 上提供了这一点。
但是,Beaver Builder 缺少右键单击支持,因此无法复制/粘贴内容。 您可以从模块的设置区域复制模块和复制样式。 但是,它不如 Elementor 高效,因为每次要复制和粘贴样式时都必须访问模块的整个设置区域。
Beaver Builder 确实提供了界面的高级外观,可与 Elementor 的导航器相媲美。 但是,您没有重命名元素的选项:

与 Elementor 一样,您还会获得历史记录和修订日志。
判决
在比较 Beaver Builder 与 Elementor 的界面时,很明显它们的功能相似。 它们易于使用,适合初学者。
但是,Elementor 将因其直观的设计和熟悉的快捷方式而更易于使用。 Beaver Builder 的界面稍微复杂一点; 因此,我们向更多精通技术的用户推荐它。
Elementor vs Beaver Builder:模块和部分
无论您将这些元素称为小部件或模块、部分还是行,它们都是您设计的基础。 例如,Elementor 将它们称为小部件,而 Beaver Builder 将它们称为模块。 不过,它们是完全相同的东西。
本节将比较每个页面构建器如何处理这些元素。
元素小部件
Elementor 提供三个元素,每个元素都有一个层次结构:
- 部分 -这些位于元素层次结构的顶部。 一个部分组织列和小部件,并允许您更改其中的任何内容。
- 列 –列是层次结构的第二层。 它们适合各个部分并垂直划分您的设计。
- 小部件 –小部件是层次结构的第三层。 这些构建了您网站的实际内容。 小部件可以是文本、图像、价格表等。
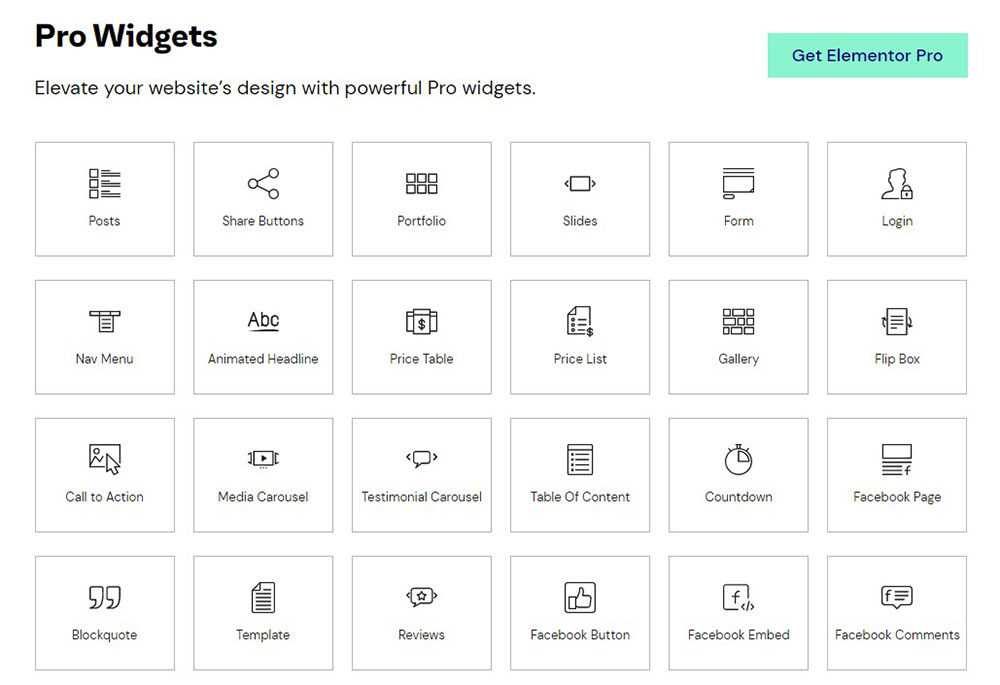
Elementor 的免费版本允许您使用28 个小部件创建设计。 借助 Elementor Pro,您可以访问50 多个高级小部件,让您的设计更加灵活。

Elementor 还允许您使用第三方 Elementor 插件插件添加额外的小部件。 例如,Ultimate Addons For Elementor 插件为您的设计添加了50 多个新小部件。
海狸生成器模块
Beaver Builder 遵循类似的方法,尽管使用不同的术语:
- 行 –行与 Elementor 中的部分类似,位于层次结构的顶部。 您可以使用行来为内容添加一致的空间和背景。
- 列 -列适合行,让您垂直划分页面。
- 模块——这些是您网站的实际内容。 它们将包含您的文本、图像、按钮等。
Beaver Builder 的免费版本提供六个模块。 但是,高级版可让您访问总共50 个模块。
与 Elementor 一样,您可以使用第三方 Beaver Builder Addons 进一步扩展它。 例如,Ultimate Addons for Beaver Builder 插件添加了60 多个新模块。
判决
Elementor 和 Beaver Builder 都提供网站所需的大部分功能。 两者都为免费版本提供了很好的选择,并为高级版本提供了更广泛的选择。
Elementor 似乎在这方面占了上风。 免费版提供的不仅仅是 Beaver Builder,而高级版提供的更多。 第三方小部件目前也更受 Elementor 欢迎。
Beaver Builder 与 Elementor:样式选项
设置好模块和部分后,您想要设置所有内容的样式以使其看起来非常完美。
让我们看看哪些页面构建器具有最佳设计选项。
元素样式选项
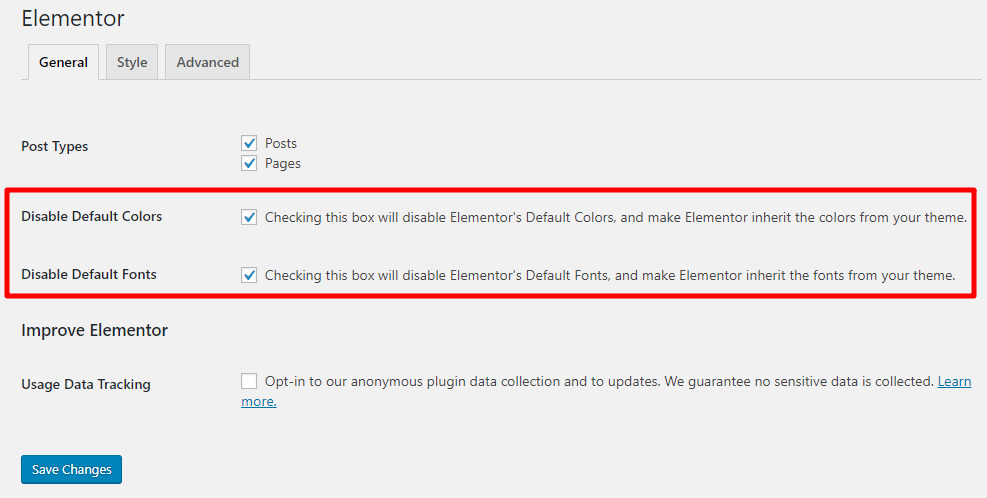
默认情况下,Elementor 为您的内容使用自己的全局样式,您可以根据需要对其进行自定义。
但是,通过访问插件的设置,您可以禁用此功能,而是使用 WordPress 主题中的样式:

但是,如果您使用的是 Astra 主题,这将是一个有用的功能。 您可以使用 Astra 的详细定制器选项来设置整个站点的样式。
完成此操作后,您的 Elementor 内容将使用与普通 WordPress 内容相同的样式,从而在整个站点中提供一致性。
当然,如果您想更改这些全局样式或以不同方式设计您的设计,Elementor 为您提供了很多选择。
对于每个部分、列或小部件,您可以使用三个选项卡来调整其外观和功能:
- 内容——对齐和大小等基本内容。
- 风格——颜色、排版等。
- 高级——自定义边距和填充、动画、响应控件等。

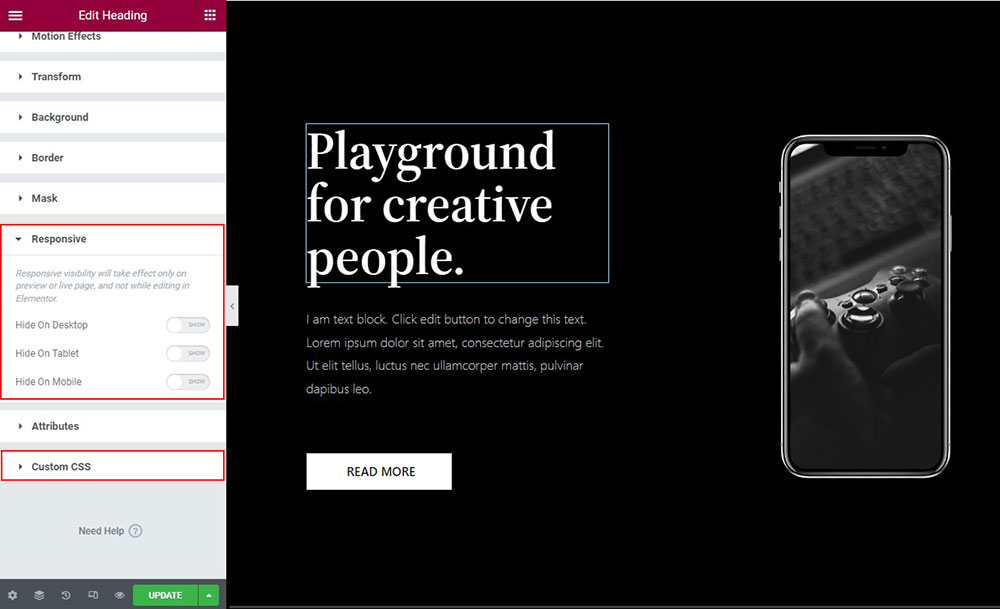
除了自定义边距和填充之外,还有两个非常有用的功能:
- 响应式控件——这些控件允许您隐藏某些设备(例如手机或平板电脑)上的内容。
- 自定义 CSS –这些允许您将自定义 CSS 样式应用于单个小部件或部分。 (元素临)。

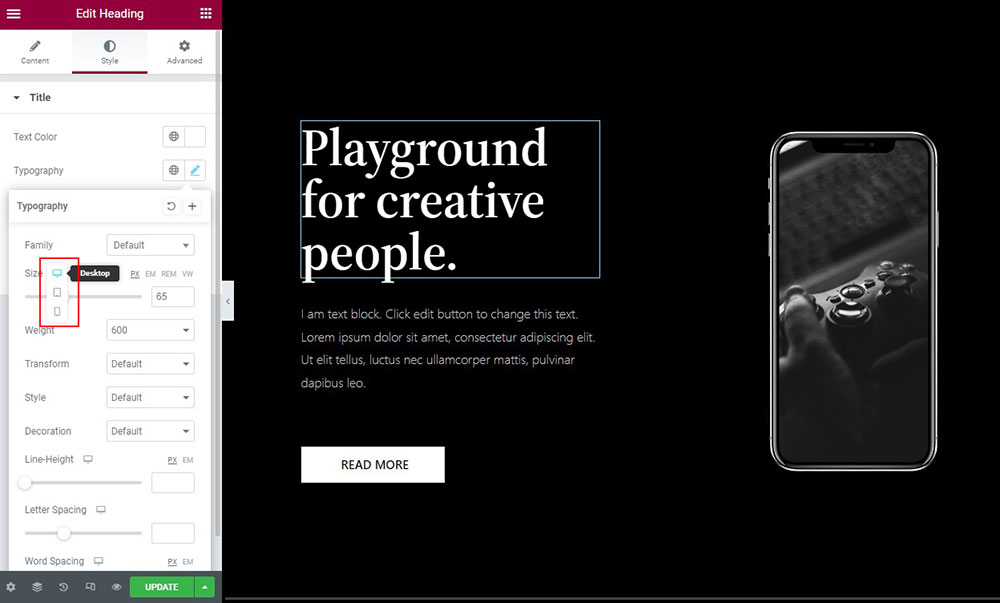
最后,对于许多样式设置,您可以使用设备图标将各种样式应用于不同类型的设备:

这对于移动优先设计非常有用,可以帮助您针对不同的设备优化您的网站。
Beaver Builder 样式选项
默认情况下,Beaver Builder 会应用您主题的全局样式,而不是像 Elementor 那样应用自己的样式。 在我们看来,这是一种更可取的处理方式。
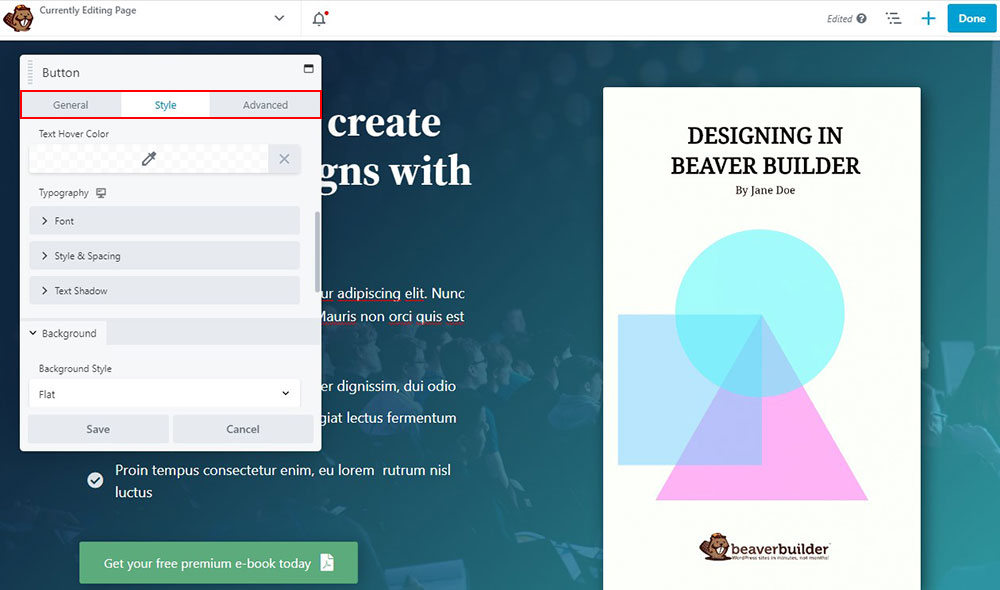
当您单击行或模块时,弹出窗口中显示的选项卡允许您对其进行自定义。
您看到的选项卡由模块决定。 通常,您可以选择:
- 样式——控制内容的方向、颜色、宽度和高度,以及其他参数。
- 高级 -调整动画、响应设置、响应控件、响应 CSS 和可配置边距。

与 Elementor 类似,您可以使用设备图标将各种样式应用于不同的设备。
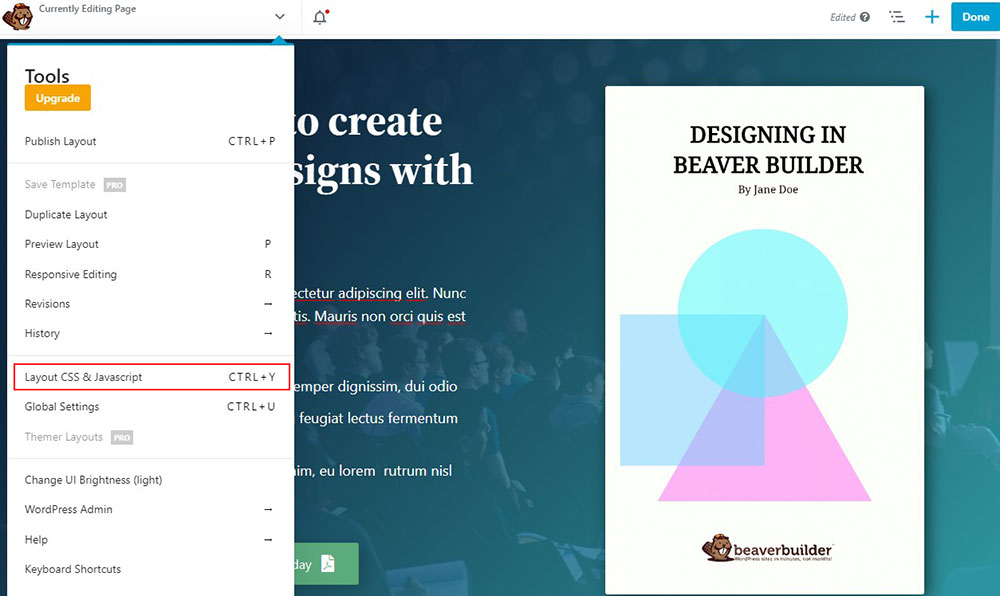
虽然您可以只将 CSS 类和 ID 添加到单个元素,但 Beaver Builder 使在页面级别(而不是元素级别)应用实际 CSS 样式变得简单:

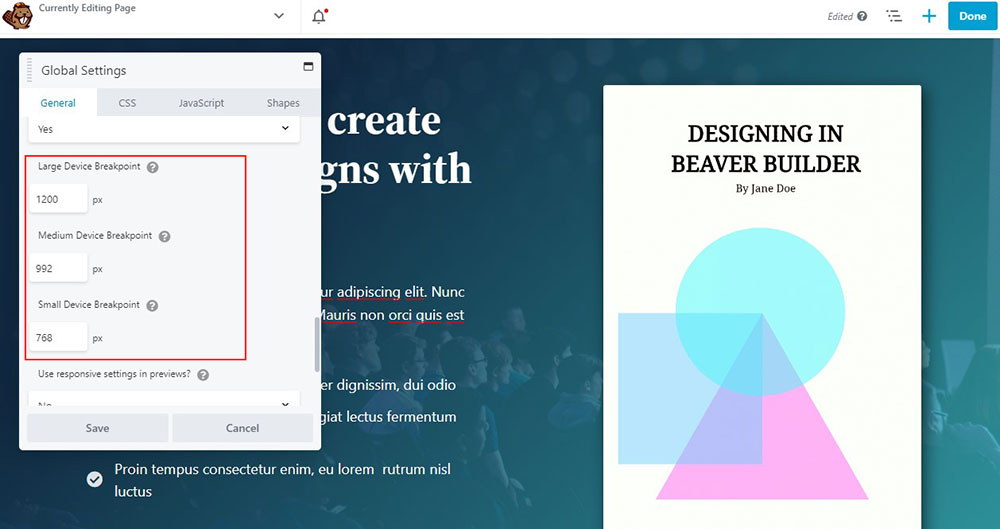
此外,Beaver Builder 的一个独特功能是能够在全局设置中指定自定义响应断点(这些断点适用于您的所有 Beaver Builder 内容)。

判决
Elementor 和 Beaver Builder 都可以让您对每个页面元素进行大量控制。 在选项和使用便利性方面,两者极其相似,都提供对网站上所有内容的完全控制。
同样,在这里它们之间没有太多选择。
Elementor vs Beaver Builder:模板
模板可能会帮助您节省大量时间。 这些可能是预先设计的模板或您自己从头开始创建的模板。
无论如何,将模板放入您的网页的能力是一个游戏规则的改变者。 它可以提高您的工作效率和工作流程。
让我们比较一下哪个页面构建器提供了最好的模板。
元素模板
Elementor 的模板分为块模板和页面模板。 块模板可让您创建网站的特定部分。 但是,页面模板是一个整页模板,您可以将其应用于整个页面,而不仅仅是特定部分。

Elementor 的免费版本有超过40 页的模板和更多的块。
但是,Elementor Pro 允许您访问200 多个高级页面和块模板。
此外,如果您无法在可用选项中找到您选择的模板,您可以构建自定义页面模板并将其存储在库中以备将来使用。
必读: 2023 年最佳 Elementor 主题和模板。
海狸生成器模板
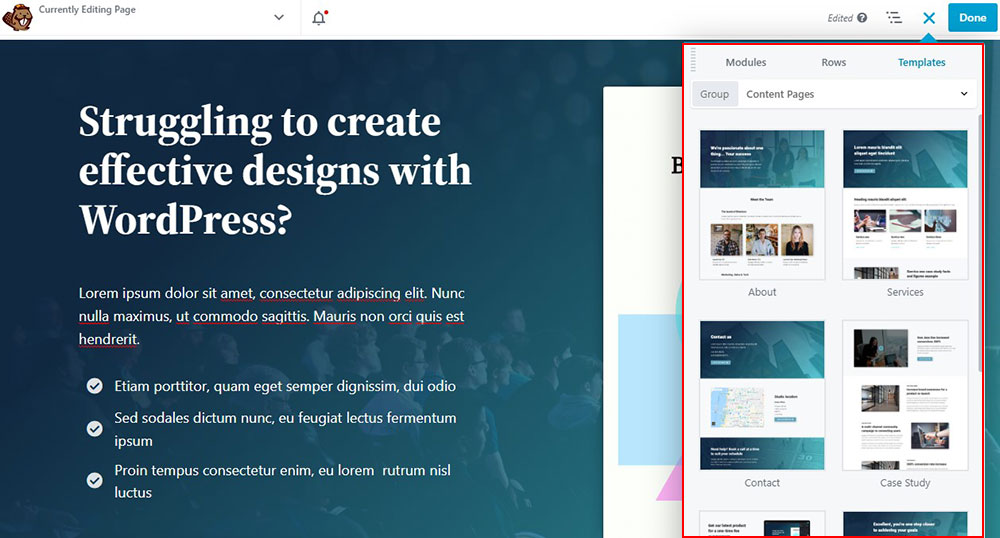
与 Elementor 类似,Beaver Builder 也提供模板。 但是,它只包含页面模板而不包含块模板。 Beaver Builder 将其模板分为登陆页面和内容页面。
顾名思义,着陆页模板用于创建富有创意且引人注目的着陆页。 相反,内容页面模板用于创建基于内容的页面或博客文章。

此外,Beaver Builder 仅在高级版中提供这些模板,因此如果您是免费赠品,则必须从头开始。
Beaver Builder 与 Elementor 一样,允许您存储首选模板以备后用。 Beaver Builder 还允许您导入外部模板。
判决
在质量方面,Elementor 和 Beaver Builder 提供顶级的、专业创建的模板和样式选项。
在数量上,Elementor 页面构建器提供了 200 多种模板设计供用户选择。
Beaver Builder 确实为大型项目提供了额外的解决方案,但您必须单独购买它们。

Beaver Builder vs Elementor:主题生成器
Elementor 和 Beaver Builder 允许您创建单独的页面和完整的网站。 他们使用“主题构建器”来实现这一点,它允许您创建基本组件,例如页眉、页脚、单个帖子等。 然后,这些组件将在您的网站上使用,以创建带有您的品牌的主题。
那么,哪个构建器具有更好的主题构建器:Elementor 或 Beaver Builder? 让我们检查一下。
元素主题生成器
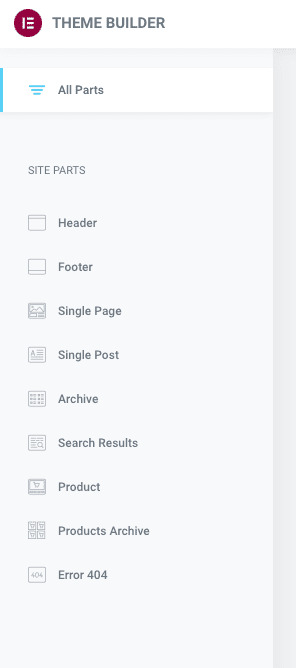
Elementor 中的 Theme Builder 允许您创建一个完整的站点。 它包括各种站点组件,例如页眉、页脚、单页、单篇文章等:

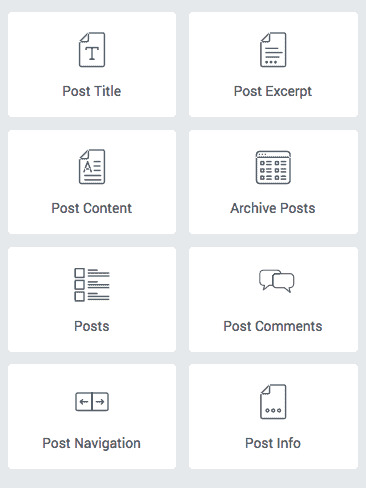
它使用您用来创建页面和帖子的相同界面。 然而,唯一的区别是您可以获得动态主题小部件来创建您的设计。

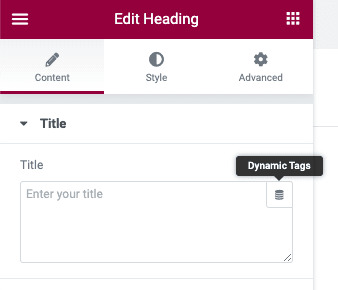
您还可以使用动态标签功能从您的站点或您创建的自定义字段添加动态内容。
您可以使用动态内容来填充文本、图像、链接等,从而在创建自定义内容网站时提供极大的灵活性:

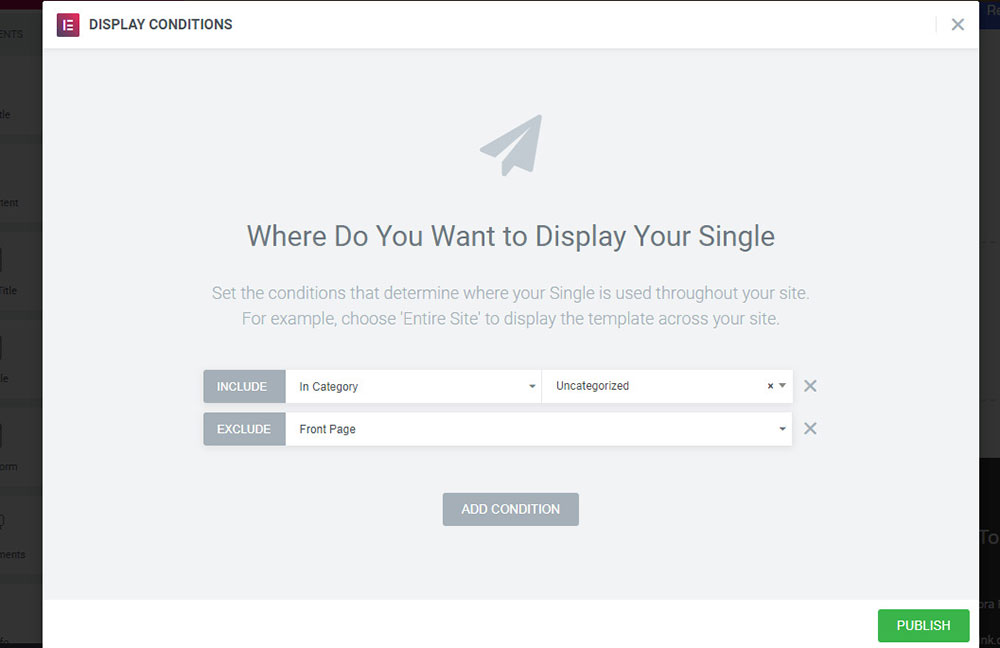
在发布模板之前,您可以选择是将其用于整个网站还是仅用于某些内容,例如特定类别的博客文章:

海狸生成器海狸主题
Beaver Builder 还提供了一个名为 Beaver Themer 的主题构建器。 但是,Beaver Themer 是一个单独的附加组件,不包含在 Beaver Builder 的高级版本中。
Beaver Themer 使用与 Beaver Builder 相同的界面来构建单独的页面和帖子。
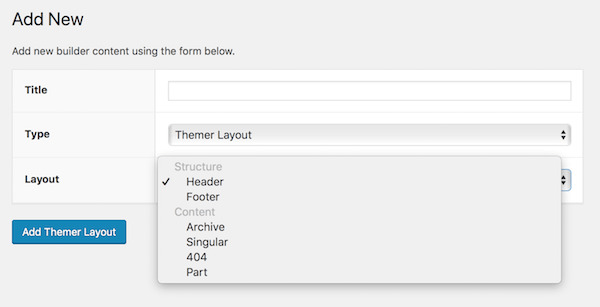
您可以使用 Beaver Themer 创建任何站点范围的元素,例如页眉、页脚、存档、单个帖子、404 页面等。

Beaver Themer 使用 WordPress 挂钩将内容注入您网站的某些区域。
Beaver Themer 基于规则的定制让您在定制网站时拥有更多的控制权和自由度。 它使用条件逻辑来微调显示 Themer 布局或 Beaver Builder 布局部分的位置和时间。
判决
这两个构建器都允许您使用自己的模板自定义完整的网站。 两者都提供了强大的基于规则的选项,用于选择模板在您网站上的显示位置。
两个主题构建器之间的主要区别不在于它们的性能,而在于它们的价格。
适用于 Elementor 的主题生成器随 Elementor Pro 一起提供。 另一方面,Beaver Themer 是一个额外收费 147 美元的附加组件,并且不随 Beaver Builder Pro 提供。
Elementor vs Beaver Builder:其他显着特征
除了我们已经介绍的内容之外,每个构建器都有一些独特的功能。 让我们逐一分析。
元素者
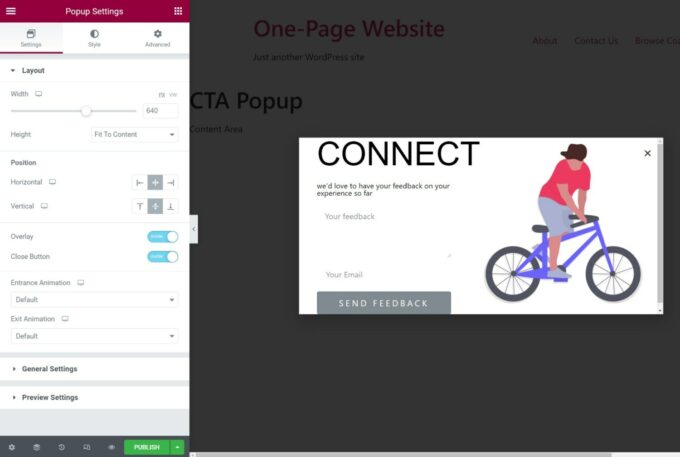
弹出窗口生成器是 Elementor 的突出功能之一。 通过使用弹出窗口构建器,您可以创建各种弹出窗口,例如模式弹出窗口、通知栏、全屏填充、滑入等,所有这些都使用相同的 Elementor 界面:

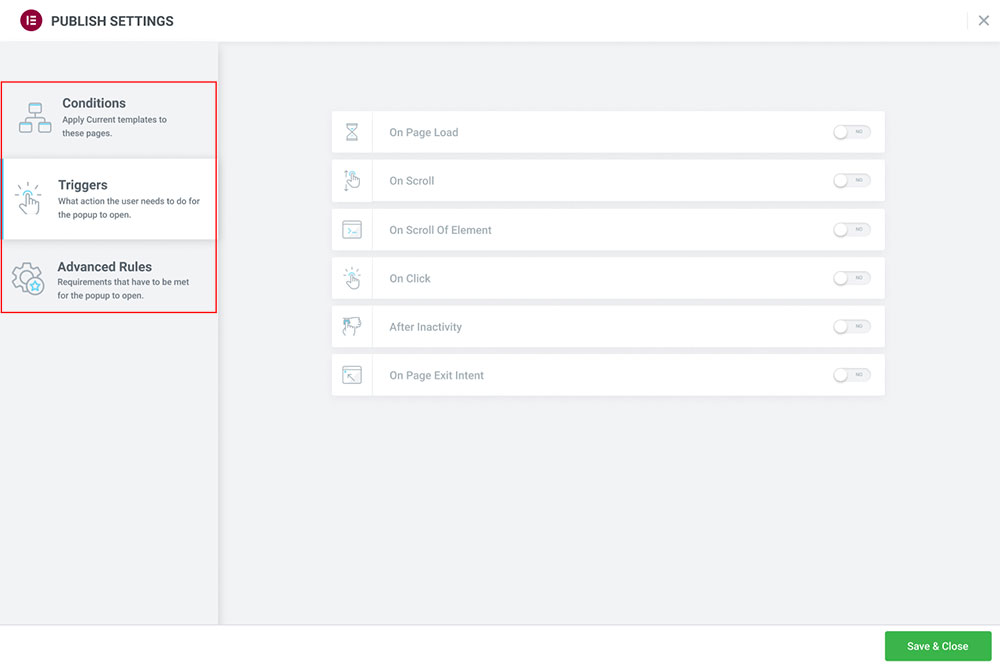
在发布弹出窗口之前,您可以添加详细的定位和触发规则来控制它出现的位置和时间:

总的来说,我们认为 Elementor 弹出窗口生成器完全消除了对第三方弹出插件的需求。 它缺少的一件事是内置的 A/B 测试和分析。
不过,这是 Beaver Builder 不提供的有用功能。
海狸生成器
如果您创建客户网站,您可能会喜欢 Beaver Builder 的白色标签功能。 从本质上讲,这允许您用自己的品牌替换所有 Beaver Builder 品牌,从而为您的客户提供品牌更好的网站。 Elementor 不提供白色标签。
Beaver Builder 优于 Elementor 的另一个领域是 WordPress 多站点支持。 Elementor 确实允许多站点。 但是,每个网站都需要一个有效的许可密钥,这有点超出预算。
另一方面,Beaver Builder 只需要一个许可证密钥,允许您免费为完整的多站点网络提供支持。
判决
Elementor 和 Beaver Builder 提供了一些独特的功能,而另一个则没有。
同样,在这里它们之间没有太多选择。
Elementor vs Beaver Builder:定价
Elementor 和 Beaver Builder 都提供免费版本供使用。 两者都可以在任何网站上下载和使用。 但是,Elementor 的免费版本由于其更广泛的小部件集合而提供了更大的灵活性。
元素定价
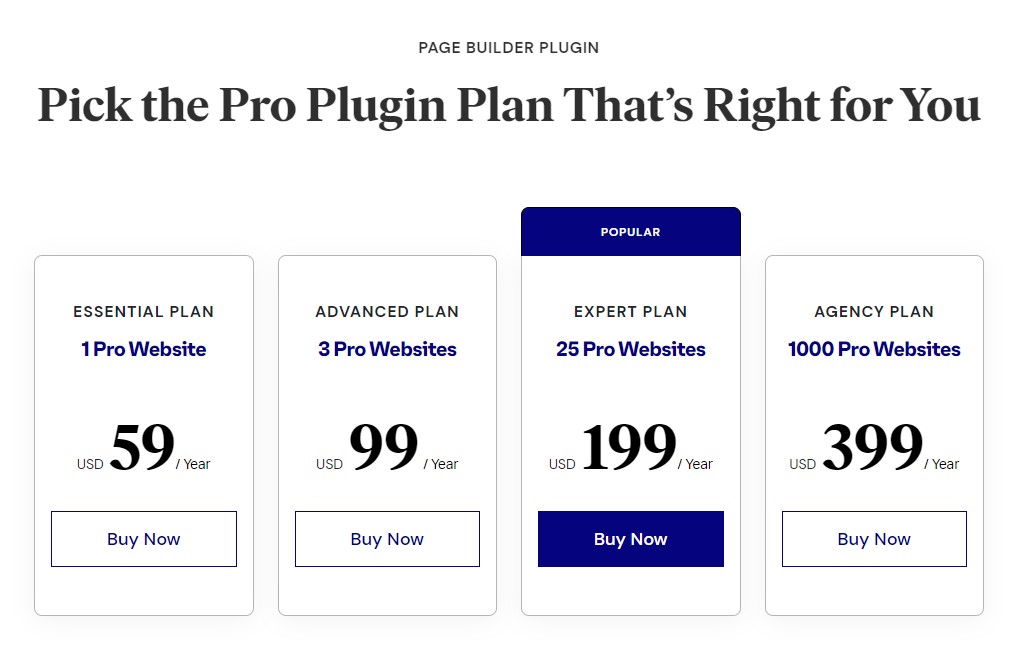
Elementor 提供四种专业计划:
- Essential——单个站点每年 49 美元。
- 高级 –三个站点每年 99 美元。
- 专家 – 25 个站点每年 199 美元。
- 代理商 – 100 个站点每年 399 美元。

所有计划均包括 100 多个小部件、300 多个模板、主题构建器、弹出窗口构建器等。
没有终生选择。 所有计划均按年计费。 但是,每个计划都有 30 天的退款保证。
单击此处立即开始使用 Elementor!
海狸生成器定价
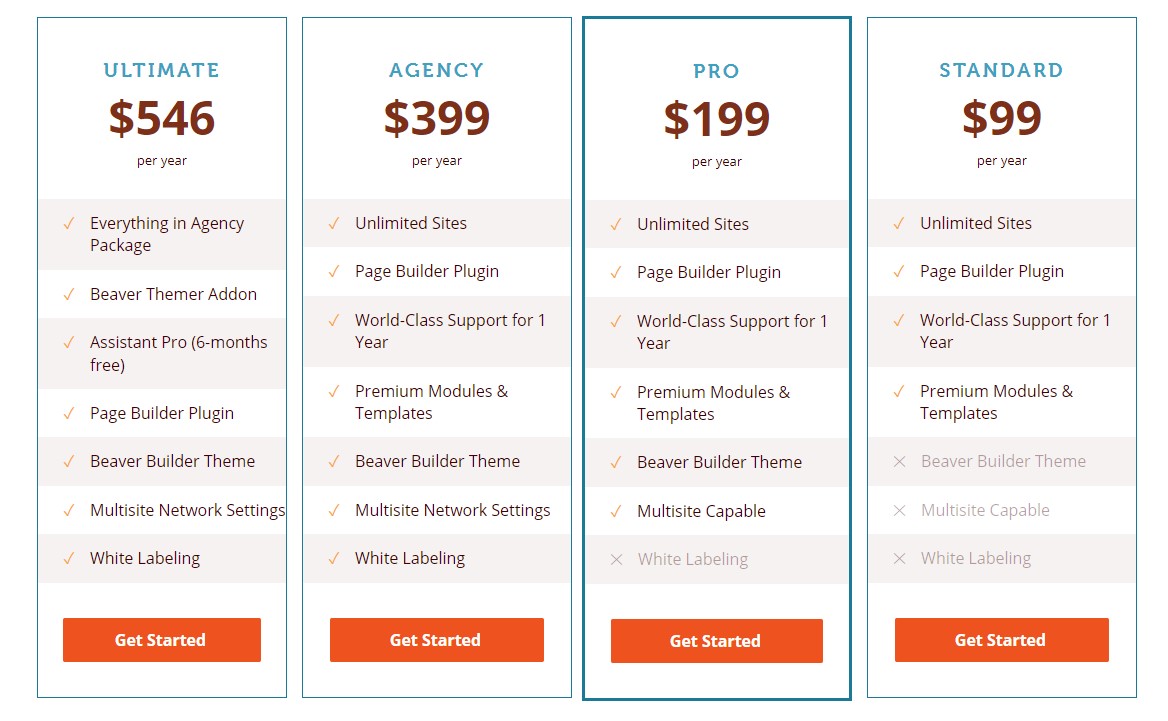
Beaver Builder 还提供四种专业计划:
- 标准 – 99 美元/年,无限站点。
- Pro – $199/year 无限制站点。
- 代理商 –无限站点每年 399 美元。
- Ultimate – $546/year 无限制站点。

与 Elementor 一样,也没有终身选项。 所有计划均按年计费。 但是,每个计划都有 30 天的退款保证。
但是,Beaver Builder 在 site unlimited 中的工作方式不同。 相反,功能会根据您选择的计划而受到限制。
单击此处立即开始使用 Beaver Builder!
判决
Elementor 和 Beaver Builder 都应该因提供免费版本的页面构建器插件而受到称赞。 两者都具有一系列功能,可提供极大的设计灵活性。
但是,如果您购买高级版,您将只能使用每个的全部功能。 Elementor 成本较低,但它限制了您可以使用它的网站数量。 Beaver Builder 成本更高,但不限制网站数量。
不同的用户会根据自己的情况找到更好的价值。 因此,这里没有明显的赢家。
Beaver Builder vs Elementor:支持
出色的客户支持服务可帮助用户解决困难。 它还提供了一个知识库或社区论坛,新手可以从官方资源或更有经验的用户那里了解他们的页面构建器。
我们将比较 Elementor 与 Beaver Builder,看看哪个提供更好的客户服务。
元素支持
Elementor 提供几种类型的客户支持:
- 帮助中心: Elementor 有一个帮助中心,用户可以在其中查找文章。 它包含有关插件的所有内容,从入门到提示和技巧。
- 视频教程:提供了数百个视频教程,主题包括创建特定网页、使用 Elementor 主题构建器进行设计,甚至创建您自己的模板。
- Elementor 社区:页面构建器通过任何人都可以加入的私人 Facebook 群组提供社区支持。 与 Elementor 的用户社区联系并从他们的经验中学习。
- Elementor Pro 支持: Elementor Pro 用户可以 24/7 全天候获得实时专业支持。
海狸生成器支持
Beaver Builder 在客户支持方面毫不逊色。 它为客户提供多种渠道和资源,包括:
- Beaver Builder 知识库:您可以获得关于各种主题的文章和教程,从安装 Beaver Builder 到高级开发人员指南。
- 社区论坛:用户可以免费注册,分享经验,互相帮助解决问题。
- 视频教程: Beaver Builder 有自己的 YouTube 频道。 它包括几个专家视频教程,可帮助您使用页面构建器。
- Elementor Pro 支持:高级版用户可以向 Beaver Builder 支持提交票证,让专家帮助他们解决问题。
判决
在比较 Elementor 与 Beaver Builder 时,这两个插件都为其用户提供了出色的客户支持。 因此,没有明显的赢家。
Elementor vs Beaver Builder:免费与专业版
让我们看看下面两个插件的每个版本的比较。
Elementor 免费版与专业版
Elementor 在 WordPress.org 上有一个免费版本。 由于 Elementor 的免费版本非常有用,您可能想知道为什么在免费版本可用时还要为 Elementor Pro 付费。
嗯,你可能不需要。 对于很多人来说,免费版就足够了。
一般来说,如果您只是想要一个比 WordPress 块编辑器更灵活的工具,那么免费版本就足够了。
但是,如果您想利用 Elementor 来设计大部分或全部网站,则需要升级到 Elementor Pro 才能访问以下内容:
- 所有的模板和小部件。
- 主题生成器。
- 弹出窗口生成器。
- 更多设计选项,如运动效果、幻灯片和旋转木马、滚动效果等。
- 等等。
您可以在此处查看 Elementor pro 与免费的完整比较。
Beaver Builder 免费版与专业版
Beaver Builder 与 Elementor 一样,提供免费版本。 然而,与 Elementor 不同的是,Beaver Builder 的免费版本是有限的,对大多数人来说不是很有用,尤其是在 WordPress 块编辑器可用的情况下。
通常,Beaver Builder 的免费版本可以很好地测试界面,看看您是否喜欢它。 但是,如果您想认真使用 Beaver Builder,则必须购买高级版。
Elementor vs Beaver Builder:您应该使用哪一个?
现在最大的问题是:您应该使用 Elementor 还是 Beaver Builder?
让我们回顾几个场景,因为我们相信答案取决于您的情况。
如果您是 WordPress 用户
如果您是 WordPress 用户,正在寻找可在您自己的网站上使用的工具,我们认为您应该从 Elementor 开始。
我们认为 Elementor 是 WordPress 用户更好的选择有多种原因:
- 免费版非常实用。
- 如果您只需要一个用于单个站点的工具,Elementor Pro 的成本会更低。
- 它提供了更多的设计选项。
- 您可以访问更多模板。
- Elementor Pro 具有更多功能,例如弹出窗口构建器。
- 等等。
如果您是网页设计师
如果您是创建客户网站的网页设计师,我们相信您会更喜欢 Elementor,因为它提供比 Beaver Builder 更多的设计选项。 例如:
- 运动效果和鼠标效果。
- 自定义定位。
- 将 CSS 直接添加到元素。
- 全站设计系统。
- 等等。
如果您的预算紧张
如果您的预算紧张,则绝对应该使用 Elementor。 Elementor 的免费版本比 Beaver Builder 的精简版功能强大得多。
但是,如果您想要主题生成器等高级功能,则需要购买专业版。 在这种情况下,我们的建议如下:
- 建立个人网站:如果您在自己的几个网站上工作,Elementor Pro 的成本很可能会更低。
- 构建客户站点:如果您构建客户站点,Beaver Builder 会稍微便宜一些,即使您还需要购买 Beaver Themer。
关于 Beaver Builder 与 Elementor 的最终想法
最后,Elementor 和 Beaver Builder 都是出色的页面构建器插件,因此两者都不会出错。
但是,我们试图在此比较中强调在功能和成本方面存在一些明显的差异。 这些差异可能会把你推向一个或另一个方向,这取决于你看重什么以及你有多少钱。
上面的建议部分可能会帮助您选择最适合您需要的工具。
如果您想阅读有关这些插件的更多信息,请查看我们的评论:
- 元素评论
- 海狸生成器评论
经常问的问题
Elementor 或 Beaver Builder 哪个易于使用?
由于用户友好的界面,Beaver Builder 和 Elementor 都更易于使用。 但是,Elementor 比 Beaver Builder 便宜,并且提供更多功能和元素。
有什么比 Elementor 更好的吗?
Elementor 非常适合初学者。 如果您没有网站设计经验,只想了解基础知识,Elementor 是您的不二之选。 如果您正在寻找更多设计选项,Divi 是一个不错的选择。
哪个响应更快:Beaver Builder 与 Elementor?
他们都同样敏感。 所有 Beaver Builder 和 Elementor 模板都响应迅速且易于使用。 这意味着无论您的网站在何种尺寸的屏幕上被查看,该网站都会进行调整。
哪个更快:Elementor 还是 Beaver Builder?
Beaver Builder 是最轻量级和以性能为导向的选项。 虽然 Beaver Builder 无疑更快,但如果您遵循性能最佳实践,您仍然可以使用 Elementor 构建快速加载的网站。
我可以从 Beaver Builder 转移到 Elementor 吗?
是的,您可以从 Beaver Builder 切换到 Elementor。 该过程是手动的,因为您需要一页一页地重新创建每一页。
我可以同时使用 Beaver Builder 和 Elementor 吗?
不可以。您不能在同一页面上同时使用这两个页面构建器。 这两个插件可以在单独的页面或模板上使用,但不能同时使用。
